Как выделить текст жирным?
Прочее › Авито › Объявление › Как в объявлении на Авито выделить жирным текст?
*На панели форматирования нажмите кнопку для создания нужного эффекта. «B» — для жирного текста.
- Выберите «Формат» > «Шрифт» > «Жирный», «Курсив» или «Подчеркивание».
- Нажмите «Шрифты» на панели инструментов, затем выберите гарнитуру в окне «Шрифты» для выделения текста жирным шрифтом, курсивом или подчеркиванием.
- Как задать жирный шрифт?
- Как сделать жирный шрифт клавишами?
- Как сделать выделенный текст жирным?
- Как выделить текст жирным на ПК?
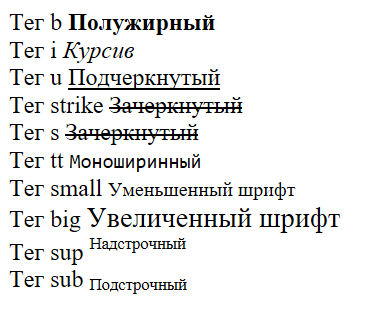
- Какой тег делает текст жирным?
- Как сделать выделенный текст?
- Что делает сочетание клавиш Ctrl P?
- Как правильно называется Жирный шрифт?
- Для чего нужны кнопки Ж К Ч?
- Как выделить жирным в теле?
- Как сделать текст плотнее?
- Как сделать текст жирным на сайте?
- Как сделать жирный шрифт в Windows 10?
- Где жирный шрифт в ворде?
- Как изменить жирность шрифта в HTML?
- Как сделать жирный шрифт как на айфоне?
- Как в ворде настроить горячие клавиши?
- Почему шрифт полужирный?
- Как сделать жирный шрифт в PDF?
- Как сделать жирный текст в телеграмме?
- Как подчеркнуть выделенный текст?
- Как убрать жирный шрифт в ворде?
- Как выделять слова в блокноте?
- Как убрать жирность шрифта?
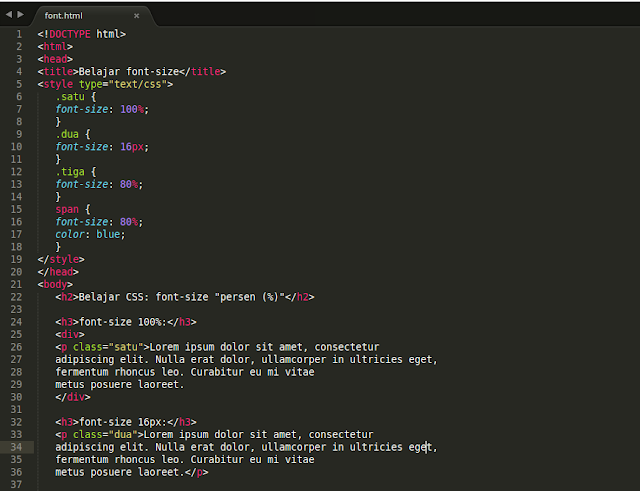
- Как сделать часть текста жирным в CSS?
- Как выделить текст в HTML?
- Как сделать жирный шрифт в Whatsapp?
- Как можно изменить шрифт на телефоне?
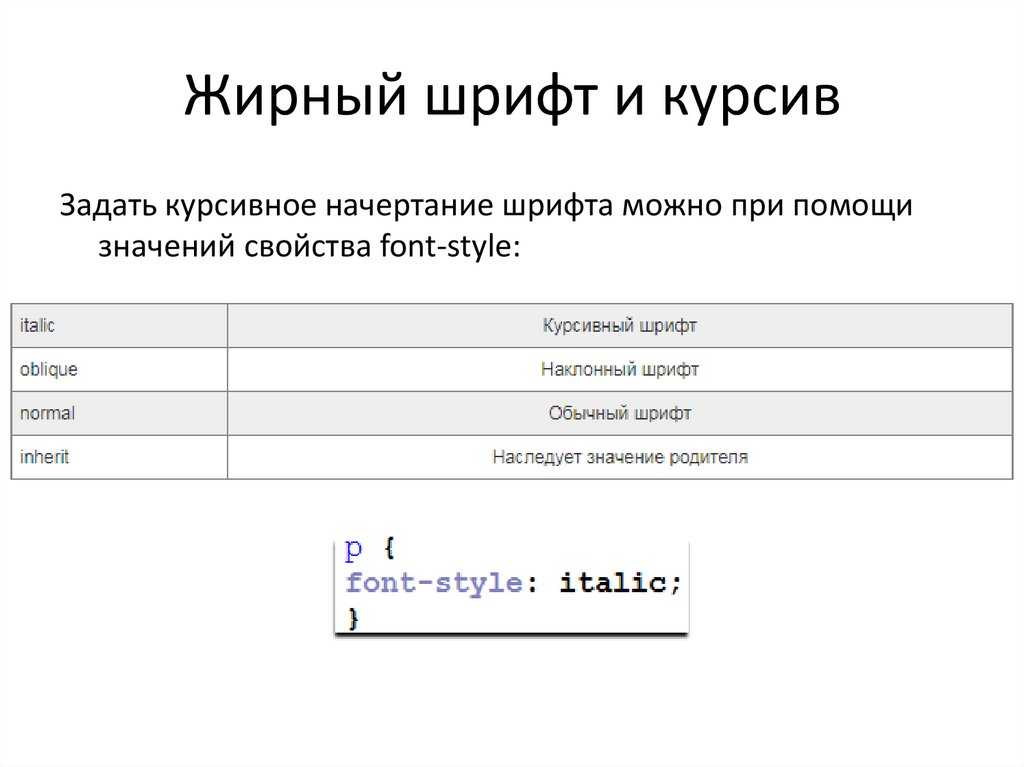
Как задать жирный шрифт?
Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов). Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
Как сделать жирный шрифт клавишами?
Ctrl + B Жирный шрифт.
Как сделать выделенный текст жирным?
Традиционно, в среде верстальщиков и компьютерщиков для определения понятия «жирный текст» используется английское слово «Bold» (Болд), в текстовых редакторах эта функция представлена кнопкой с буквой «Ж» (или «B»). Это один из самых используемых и применяемых стилей выделения текста.
Как выделить текст жирным на ПК?
Введите клавиши CTRL+B.
Какой тег делает текст жирным?
Теги <strong> и <b> (сокращение от «bold») предназначены для выделения слова или фразы. Отображаются оба тега одинаково, они выделяют текст жирным. Тег <strong> указывает на важность отмеченного текста.
Как сделать выделенный текст?
Нажмите клавиши CTRL+A. Нажмите клавиши CTRL+SHIFT+F8, а затем используйте клавиши со стрелками. Для выхода из режима выделения нажмите клавишу ESC.
Что делает сочетание клавиш Ctrl P?
Примечание: На сенсорной клавиатуре нужно нажать клавишу CTRL, чтобы увидеть некоторые сочетания клавиш.Сочетания клавиш в приложении «Карты»
Клавиши | Действие |
|---|---|
CTRL+F | Поиск |
CTRL+M | Свертывание активной вкладки |
CTRL+P | Печать |
CTRL+T | Отображение или скрытие пробок |
Как правильно называется Жирный шрифт?
Жирный шрифт (англ. bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
Для чего нужны кнопки Ж К Ч?
На панели Форматирование есть еще три любопытные кнопки. В русской версииони выглядят так: Ж, К и Ч. Они нужны для изменения начертания шрифта с обычного на полужирный, курсив и с подчеркиванием.
Как выделить жирным в теле?
Выделить текст и нажать нужное сочетание:
- Жирный — Ctrl (Cmd) + B.
- Курсив — Ctrl (Cmd) + I.
- Подчеркнутый — Ctrl (Cmd) + U.
- Зачеркнутый — Ctrl (Cmd) + Shift + X.
- Моноширинный — Ctrl (Cmd) + Shift + M.
- Гиперссылка — Ctrl (Cmd) + K.
Как сделать текст плотнее?
Изменение интервала между знаками:
- Выделите текст, который требуется изменить.
- На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
- В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Как сделать текст жирным на сайте?
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>. Аналогичный результат будет, если текст обернуть и в <strong></strong>.
Как сделать жирный шрифт в Windows 10?
Использование параметров для изменения размера текста Windows 10:
- Зайдите в Параметры (клавиши Win+I) — Система — Экран.

- Внизу нажмите «Дополнительные параметры экрана», а в следующем окне — «Дополнительные изменения размера текста и других элементов».
Где жирный шрифт в ворде?
Делаем текст жирным
Вы можете использовать любой из методов выделения текста, чтобы выделить часть текста. Шаг 2 — Нажмите кнопку Font Bold в группе шрифтов на вкладке Home или просто используйте клавиши Ctrl + B, чтобы выделить выделенную часть текста жирным шрифтом.
Как изменить жирность шрифта в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Как сделать жирный шрифт как на айфоне?
Отображение текста с жирным шрифтом на iPhone. Выберите «Настройки» > «Основные» > «Универсальный доступ» > и включите параметр «Жирный шрифт».
Как в ворде настроить горячие клавиши?
Настройка сочетаний клавиш:
- Выберите параметры > файлов > настроить ленту.
- В нижней части области Настройка ленты и сочетаний клавиш выберите команду настроить.
- В диалоговом окне сохранить изменения в выберите имя текущего документа или шаблон, в котором вы хотите сохранить изменения сочетаний клавиш.
Почему шрифт полужирный?
Но и с точки зрения градации в английском, жирное начертание скорее соответствует начертанию black или начертанию heavy — чему-то очень насыщенно жирному. Именно поэтому болду, который в общей шкале жирности не самое жирное начертание, у нас соответствует термин «полужирный».
Как сделать жирный шрифт в PDF?
Выберите Инструменты > Редактировать PDF > Редактировать. Пунктирные контуры указывают на текст и изображения, доступные для редактирования. Выделите текст, который необходимо изменить. На панели Формат справа выберите шрифт, размер шрифта или другие параметры форматирования.
Как сделать жирный текст в телеграмме?
Чтобы выделить текст жирным шрифтом поставьте две звездочки: **жирный шрифт**. Писать курсивом можно, поставив два подчеркивания: __курсив__. Отобразить зачеркнутое слово можно с помощью тильды: ~~зачеркнуто~~.
Как подчеркнуть выделенный текст?
Самый быстрый способ подчеркнуть текст — нажать CTRL+вы и начать вводить текст. Если вы хотите прекратить подчеркивается, еще раз нажмите CTRL+U.
Как убрать жирный шрифт в ворде?
Изменение шрифта по умолчанию в Word:
- Перейдите на главнаяи выберите в диалоговом окне Шрифт.
- Выберите нужный шрифт и размер.
- Нажмите кнопку По умолчанию.
- Выберите один из следующих параметров: Только этот документ Все документы, основанные на шаблоне «Обычный».
- Дважды выберите ОК.
Как выделять слова в блокноте?
Поставьте курсор ввода в начало текста, который следует выделить. Переместитесь с помощью колесика мышки или вертикальной полосы прокрутки в то место, где вы хотите закончить выделение текста. Нажмите клавишу SHIFT и кликните левой кнопкой мыши в этом месте. Выбранный вами текстовый диапазон будет выделен.
Нажмите клавишу SHIFT и кликните левой кнопкой мыши в этом месте. Выбранный вами текстовый диапазон будет выделен.
Как убрать жирность шрифта?
Чтобы сделать текст жирным, следует указать значение bold, а чтобы отменить жирность — значение normal. Это свойство работает аналогично тегу b, который мы с вами уже разобрали.
Как сделать часть текста жирным в CSS?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как выделить текст в HTML?
Тег <mark> используется для выделения фрагмента текста (обычно с помощью подсветки фона). Используйте тег <mark>, если вы хотите выделить участок текста аналогично выделению текста в тетради маркером. В зависимости от браузера тег <mark> может иметь разные стили отображения.
Как сделать жирный шрифт в Whatsapp?
Android: нажмите и удерживайте текст, который вы ввели в текстовое поле, а затем выберите Жирный, Курсив, или Ещё. Нажмите Ещё, чтобы выбрать Зачёркнутый или Моноширинный. iPhone: нажмите и удерживайте текст, который вы ввели в текстовое поле > Выбрать или Выбрать все > BIU.
Как можно изменить шрифт на телефоне?
Чтобы изменить размер шрифта, выполните следующие действия: Откройте на устройстве приложение «Настройки». Найдите и выберите Размер шрифта.Важно!:
- Откройте на устройстве приложение «Настройки».
- Выберите Спец. возможности Масштаб экрана и текст.
- Включите или выключите параметр Полужирный шрифт.
Толщина шрифта — Tailwind CSS
Основы использования
Установка толщины шрифта
Управляйте толщиной шрифта элемента с помощью утилит font-{weight}.
Быстрая коричневая лиса прыгает через ленивую собаку.
font-normal
Быстрая коричневая лиса прыгает через ленивую собаку.
font-medium
Быстрая коричневая лиса прыгает через ленивую собаку.
font-semibold
Быстрая коричневая лиса прыгает через ленивую собаку.
font-bold
Быстрая коричневая лиса прыгает через ленивую собаку.
<p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p> <p>Быстрая коричневая лиса ...</p>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use
For example, use hover:font-bold to only apply the font-bold utility on hover.
<p> <!-- ... --> </p>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:font-bold to apply the
<p> <!-- ... --> </p>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет девять утилит font-weight. Вы можете изменить, добавить или удалить их, отредактировав раздел theme. вашей конфигурации Tailwind. fontWeight
fontWeight
tailwind.config.js
module.exports = {
theme: {
fontWeight: {
hairline: 100,
'extra-light': 100,
thin: 200,
light: 300,
normal: 400,
medium: 500,
semibold: 600,
bold: 700,
extrabold: 800,
'extra-bold': 800,
black: 900,
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off font-weight value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<p> <!-- ... --> </p>
Learn more about arbitrary value support in the arbitrary values documentation.
Свойство CSS font-weight — разделы Scaler
Обзор
Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.
Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.
- Используя CSS-свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
- Это свойство принимает числовые значения от 1 до 1000 и значения ключевых слов, такие как обычный, жирный, светлый и жирный.
- Более жирные и светлые ключевые слова представляют относительный вес.
- Мы можем полагаться на запасные веса шрифта, когда требуемый вес шрифта недоступен.
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
Свойство CSS font-weight принимает числовые значения, ключевые слова и глобальные значения. По умолчанию CSS-свойство font-weight имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Давайте рассмотрим поддерживаемые значения веса шрифта.
Начертание шрифта в CSS
| Значение | Описание | Синтаксис |
|---|---|---|
| normal | Стандартный вес шрифта с числовым значением 15:9052; | |
| жирный шрифт | Указывает толщину полужирного шрифта с числовым значением 700. | насыщенность шрифта: полужирный; |
| более светлый | Уменьшает толщину шрифта по сравнению с родительским элементом. Он учитывает текущий вес шрифта семейства шрифтов. | вес шрифта:светлее; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом. | вес шрифта: жирнее; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число> ; |
| начальный | Устанавливает толщину шрифта на значение по умолчанию. | вес шрифта: начальный; |
| наследовать | Он наследует свойство от своего родительского элемента. | вес шрифта:наследовать; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса:
Если указан целевой вес от 400 до 500 включительно:
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400:
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500:
- Мы можем искать доступные веса выше целевого в порядке возрастания.
- В противном случае искать доступные веса ниже целевого в порядке убывания.
Значение относительных весов
Более светлые или жирные ключевые слова представляют относительные веса. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
Мы учитываем только следующие четыре веса шрифта при вычислении относительного веса:
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
Мы не рассматриваем дополнительный вес, связанный с семейством шрифтов.
Дочерние элементы наследуют вычисленные веса шрифта.
Когда мы указываем толщину шрифта как жирнее или светлее, мы можем определить абсолютную толщину шрифта с помощью приведенной ниже таблицы.
| Inherited Value | bolder | lighter | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 100 | 400 | 100 | ||||||||||
| 200 | 400 | 100 | ||||||||||
| 300 | 400 | 100 | ||||||||||
| 400 | 700 | 100 | ||||||||||
| 500 | 700 | 100 | ||||||||||
| 600 | 4009 | 400 | 400 | 400 | 0052 | |||||||
| 700 | 900 | 400 | ||||||||||
| 800 | 900 | 700 | ||||||||||
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Value | Common Weight Name |
|---|---|
| 100 | Thin(Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Нормальный (обычный) |
| 500 | Средняя |
| 600 | SEMI BOLD |
| 700 | 0040 | 800 | Extra Bold (Ultra Bold) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ultra Black) | Extra Black | 7On | . один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием. один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000. Сравнение стандартных и числовых значений толщины шрифта Существуют различные способы отображения толщины шрифта, помимо традиционного полужирного значения. Мы можем использовать числовые значения от 1 до 1000 включительно. Числовые значения позволяют нам более эффективно контролировать интенсивность смелости. Мы можем играть с различными значениями. По мере увеличения числа толщина шрифта увеличивается. Стандартные значения ключевых слов, обычные и полужирные, соответствуют 400 и 700 числовым значениям соответственно. Давайте рассмотрим пример, чтобы понять вес шрифта: ПримерУстановка веса шрифтаДавайте используем шрифт Open Sans, чтобы понять стандартные значения веса шрифта. HTML <ссылка href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300" отн = "таблица стилей" тип = "текст/CSS" /> УСБ Выход Чтобы увидеть вывод в реальном времени, перейдите по следующей ссылке. Вопросы доступностиТекст со значением веса шрифта 100 (тонкий/тонкий) или 200 (сверхлегкий) может быть труден для чтения людям с ограниченным зрением, особенно если шрифт имеет низкий коэффициент контрастности цвета. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1. Совместимость с браузерамиСледующие браузеры поддерживают CSS-свойство font-weight:
Заключение
Вес шрифта CSS — javatpoint
|


 p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
 0
0