CSS/Свойство font-weight
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit;
Описание
Свойство font-weight устанавливает жирность шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.5 ‘font-weight’ | Перевод |
| 2 | 15.2.3 Font styling… ‘font-weight’… | |
| 2.1 | 15.6 Font boldness: the ‘font-weight’ property | Перевод |
| 2.2 | 15.6 Font boldness: the ‘font-weight’ property | |
| 3 | 3.2 Font weight: the font-weight property | Перевод |
Значения
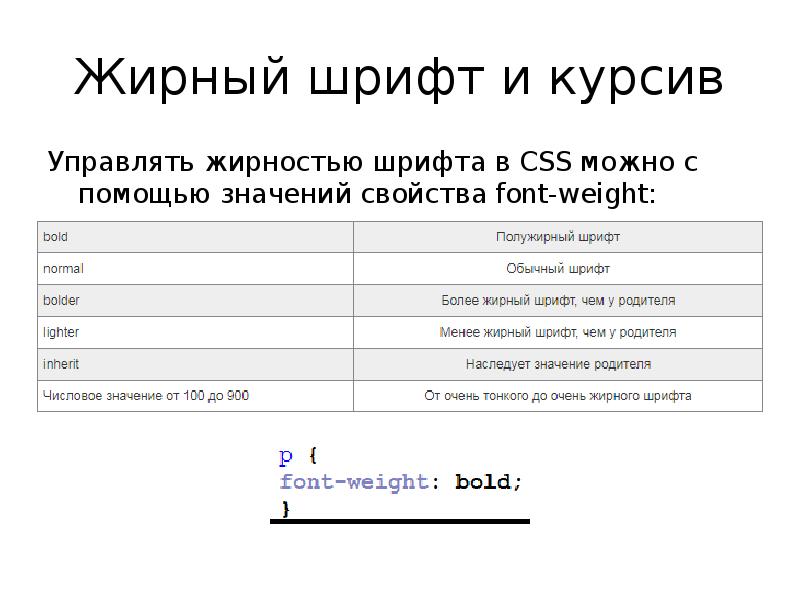
- normal
- Устанавливает нормальный вариант шрифта.

font-weight: normal; - bold
- Устанавливает жирный вариант шрифта.
font-weight: bold; - 100, 200, 300, 400, 500, 600, 700, 800, 900
- Указывает степень жирности (варианты жирности). При этом степень жирности равная «
400» приравнивается к значению «normal», а «700» приравнивается к значению «bold».Примечание: большинство семейств шрифтов, как правило, имеют только «нормальные» и «полужирные» варианты шрифтов;
- bolder
- Увеличивает степень жирности шрифта. За основу берётся значение родительского элемента.
- lighter
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.

Начальное значение: «normal».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-weight</title>
<style type=»text/css»>
.bold { font-weight: bold; }
.bolder { font-weight: bolder; }
.lighter { font-weight: lighter; }
</style>
</head>
<body>
<h2>Жирность шрифта</h2>
<p>Пример текста с <span>разными</span> <span>вариантами</span> <span>жирности</span>.</p>
</body>
</html>
bolder» для шрифтов со множеством начертаний / Хабр
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы тегиstrong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов
strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder
lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b {font-weight: bold;}, т.
bolder работает неправильно.Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через@font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
. fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
Подробное руководство по весу шрифта CSS
Свойство font-weight CSS помогает установить вес данного шрифта. Он определяет, насколько тонким или толстым будет шрифт во внешнем интерфейсе. Однако свойство CSS font-weight поддерживается либо весами, заданными браузером, либо доступными начертаниями шрифтов в семействе шрифтов.
Вы можете определить вес с помощью доступных ключевых слов или чисел, кратных 100, вплоть до 900. Толщина шрифта увеличивается пропорционально числу.
Синтаксис: font-weight: normal|bold|lighter|bolder|number|initial|inherit|unset;
В приведенном выше синтаксисе нормальные, полужирные, более светлые, полужирные, полужирные и число являются общими значениями свойств, тогда как начальные, наследовать и не заданные являются глобальными значениями.
Значения свойствдля толщины шрифта в CSS
На основе этого синтаксиса значения свойства представляют:
- Нормальный: Представляет стандартный вес шрифта.
 Числовой эквивалент обычного ключевого слова — 400.
Числовой эквивалент обычного ключевого слова — 400. - Bold: это значение свойства помогает определить полужирный шрифт. Числовой эквивалент этого свойства — 700.
- Lighter: значение этого свойства связано с весом шрифта родительского класса. Использование этого ключевого слова сделает толщину шрифта на один уровень светлее, чем шрифт в родительском классе.
- Жирнее: Как и значение свойства «светлее», еще более жирный шрифт связан с размером шрифта родительского класса. Однако это ключевое слово увеличит вес шрифта на один уровень, а не сделает шрифт светлее.
- Число: вместо того, чтобы записывать ключевое слово «число» в качестве значения свойства, вам нужно написать числа 100, 200, …, 900. Если вес для указанного числа недоступен для данного семейства шрифтов, применяется предпочтительный номер .
Глобальные значения толщины шрифта в CSS
Помимо стандартных значений свойств, веса шрифтов в CSS также принимают глобальные значения.
- Исходное: Исходное ключевое слово сбросит толщину шрифта до значения по умолчанию.
- Inherit: это глобальное значение сбросит толщину шрифта до значения, унаследованного от родительского класса элемента.
- Unset: это сбросит значение обратно к весу шрифта, унаследованному от родительского класса, если он доступен. Если вес не унаследован от родительского класса, он сбрасывает его до исходного значения по умолчанию.
Общие относительные веса шрифта для более светлых и жирных значений
Использование более светлых или жирных ключевых слов приведет либо к увеличению, либо к уменьшению толщины в зависимости от веса шрифта, унаследованного от родительского класса. На приведенной ниже диаграмме показано, какой абсолютный вес будет выбран на основе унаследованного значения.
Унаследованное значение | Смелее | Зажигалка |
100 | 400 | 100 |
200 | 400 | 100 |
300 | 400 | 100 |
400 | 700 | 100 |
500 | 700 | 100 |
600 | 900 | 400 |
700 | 900 | 400 |
800 | 900 | 700 |
900 | 900 | 700 |
Примечание. При переходе на относительный шрифт учитываются только четыре значения: 100, 400, 700 и 900, независимо от семейства шрифтов.
При переходе на относительный шрифт учитываются только четыре значения: 100, 400, 700 и 900, независимо от семейства шрифтов.
Сопоставление имени общего веса шрифта
Все числовые значения от 100 до 1000 соответствуют общепринятым названиям гирь, как указано в таблице ниже. Но использование имен, отличных от обычных и полужирных, в CSS не допускается.
Значение | Сопоставленное имя |
100 | Тонкий |
200 | Сверхлегкий |
300 | Легкий |
400 | Обычный |
500 | Средний |
600 | полужирный |
700 | Жирный |
800 | Очень жирный |
900 | Черный |
950 | Экстра черный |
Теперь, когда мы знаем все возможные значения свойства font-weight в CSS, давайте используем их в примере.
Пример использования толщины шрифта в CSS
В этом примере мы будем использовать все стандартные значения свойств.
<заголовок>
<тело>
Обычный шрифт
Жирный шрифт
Светлее шрифт
Более жирный шрифт
Вес 100
Вес 200
вес 300
вес 400
вес 500
вес 600
вес 700
вес 800
вес 900
