Как сделать форму заявки на сайте: советы и ошибки
Веб-форма — один из главных источников получения лидов в интернет-маркетинге. Несмотря на это, множество сайтов все еще содержат формы заявки, которые не работают, как нужно. В этой статье мы расскажем, какой должна быть форма для сайта, чтобы приносить максимальную эффективность в лидогенерации, а также как создать форму самостоятельно.
Формы для лидогенерации: что это и какие они бывают
Генерация лидов — это получение контактов пользователей через каналы интернет-маркетинга. Один из ведущих способов лидогенерации — это размещение форм на сайте.
Формы лидогенерации могут быть самыми разными:
- Форма заявки (или форма оформления заказа) — самый очевидный способ получить лид. Форма заявки используется при продаже товаров и услуг. Через нее пользователь может купить или заявить о своем желании купить продукт.
- Форма заказа обратного звонка — короткая форма, когда пользователю требуется помощь с выбором или оформлением заказа.

- Форма обратной связи — с помощью этой формы пользователь может оставить отзыв или задать вопрос.
- Форма подписки на рассылку — подходит для тех компаний, которые занимаются контент-маркетингом и публикуют новости, интересные пользователям.
- Форма регистрации на сайте, форма участия в мероприятии и другие.
Как можно использовать формы для генерации лидов? Интернет-маркетологи давно определили, что многим людям перед покупкой требуется некоторое взаимодействие с компанией.
Кроме самой заявки на покупку, можно использовать множество вариантов получить контакты пользователя:
- Уведомление о скидках: веб-форма может собирать email-адреса или телефоны посетителей сайта, чтобы затем рассылать им сообщение об изменении цены.
- Уведомление, когда товар будет в наличии: форма, аналогичная предыдущей.
- Получение полезной информации: пользователь оставляет свои контакты, чтобы получить гайд, просчет стоимости, дизайн-проект и другое.

- Доступ к закрытому контенту: вы можете разместить на сайте контент, доступный только для зарегистрированных пользователей.
- Участие в бесплатном вебинаре: популярный способ среди тех компаний, которые работают в сфере информации и услуг и проводят короткие вебинары, чтобы рассказать больше о своем продукте.
3 лучших бесплатных конструктора веб-форм в 2021
Повышаем эффективность формы на сайте: советы и ошибки
Большое количество тестов и исследований доказывает, что недостаточно просто разместить форму на сайте. На эффективность формы для лидогенерации влияет множество факторов: цвет, дизайн, количество полей, место размещения.
Мы рекомендуем всегда проводить тестирование различных вариантов веб-форм. Но есть несколько обязательных условий, которые стоит выполнить в самом начале.
Используйте минимальное количество полей
Делайте форму на сайте настолько простой и лаконичной, насколько это возможно. Собирайте только те данные, которые действительно необходимы, чтобы связаться с клиентом. Всю другую информацию вы сможете уточнить позже.
Собирайте только те данные, которые действительно необходимы, чтобы связаться с клиентом. Всю другую информацию вы сможете уточнить позже.
Если в форме есть поле для номера телефона, стоит отказаться от email и наоборот. Некоторые формы (например, форма обратного звонка) могут содержать только одно поле с номером телефона. Мало кто станет заполнять объемные формы. Кроме того, слишком подробные вопросы (например, фамилия, адрес, должность) могут вызвать недоверие.
Делайте форму для генерации лидов максимально простой
Не заставляйте пользователя думать, как заполнить форму. Все должно быть ясно с первого взгляда. Если полей много, их лучше разбить на несколько шагов (экранов). Важно, чтобы переход к следующему шагу был очевиден. Кнопка “Далее” всегда должна быть на первом экране.
Поля, размещенные в 2-3 колонки, сильно усложняют заполнение. Когда пользователь видит сразу все 10 полей, которые нужно заполнить, это может показаться слишком трудоемким. В итоге, компания не получит лид.
Не дублируйте вопросы
Откажитесь от повторного заполнения данных в проверочных полях. Лучше выберите форму для сайта, которая сама будет проверять корректность ввода данных (например, введен ли email-адрес или пользователь забыл дописать его часть).
Проверяйте ошибки и помогайте заполнить веб-форму
При вводе телефонного номера или емейла пользователи часто допускают ошибки. Настройте форму так, чтобы она сама проверяла корректность данных. Например, для номера телефона стоит задать возможность введения только определенного количества цифр, и исключить буквы и другие символы.
Не забудьте о понятных уведомлениях об ошибках: сообщайте не только об ошибке, но и о том, как ее исправить.
Не мучайте пользователей ребусами
Некоторые веб-формы для защиты от спама используют капчу, которая заставляет пользователей разгадывать загадки. Довольно часто возникают проблемы с ее прохождением, в результате чего люди отказываются от попыток и уходят на другой сайт. Совершенно ясно, что проблемы спама не должны решаться за счет клиентов. Поэтому капча — это однозначное табу в лидогенерации.
Совершенно ясно, что проблемы спама не должны решаться за счет клиентов. Поэтому капча — это однозначное табу в лидогенерации.
Используйте одну форму для лидогенерации на одном экране
“Закажите!”, “Оставьте заявку!”, “Подпишитесь на новости!”, “Узнайте о скидках!” — если все эти уведомления размещены рядом, они конкурируют друг с другом. Противоречивые призывы вызывают растерянность и в итоге ни одна форма не будет заполнена.
Чтобы такого не происходило, для каждой страницы нужно определить главное целевое действие и разместить соответствующую форму (или кнопку). Другие кнопки стоит сделать менее заметными, чтобы они не отвлекали внимания от основной формы.
Сделайте форму на сайте заметной
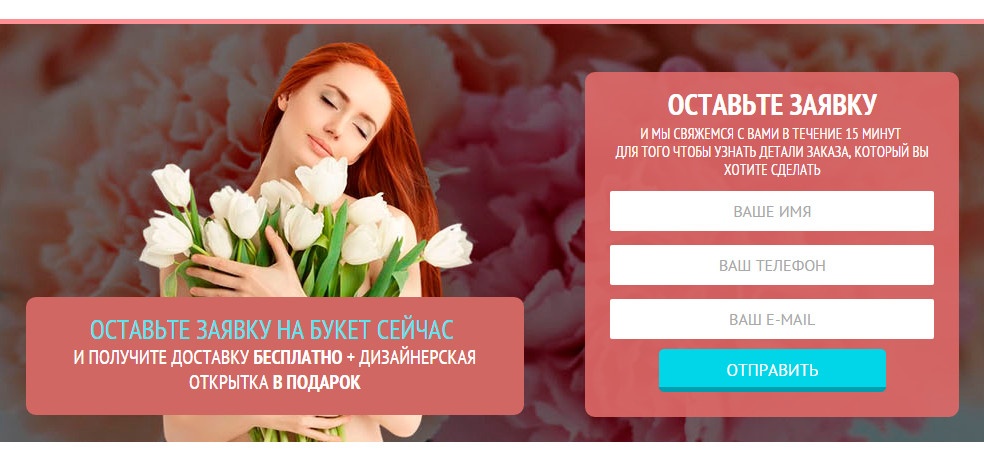
Пользователь не станет искать, как связаться с компанией. Поэтому веб-формы стоит размещать так, чтобы они были видны сразу. Стандартное размещение целевой формы — на первом экране справа от фото и описания продукта.
Создав форму для генерации лидов, не забудьте убедиться, что она корректно работает на разных устройствах и браузерах.
Как сделать форму заявки на сайте самостоятельно
Веб-формы — настолько популярный способ лидогенерации, что теперь их с легкостью можно создавать без программистов. Конструкторы сайтов (например, WordPress, Tilda) имеют встроенные возможности для простого создания веб-форм.
Есть и самостоятельные конструкторы форм для сайта с широким набором возможностей — всплывающими формами, геймифицированными опросами и др.
CRM-система NetHunt тоже позволяет создавать формы для сайта. При этом, заявки через формы, созданные в NetHunt, будут поступать прямо в CRM. Данные не придется переносить или перепечатывать вручную.
Как создать форму на сайт в NetHunt за 5 шагов
Шаг 1. Создайте новую автоматизацию
В панели управления в интерфейсе CRM найдите раздел “Автоматизация” . Выберите “Новый” в верхнем правом углу экрана. Дайте название созданному рабочему процессу.
Шаг 2. Выберите триггер запуска процесса
Выберите “Добавить начальный триггер”. В появившемся меню задайте условие, когда автоматизация будет срабатывать: “Отправлена веб-форма”.
В появившемся меню задайте условие, когда автоматизация будет срабатывать: “Отправлена веб-форма”.
Шаг 3. Создайте веб-форму
После шага 2 появится окно создания веб-формы. Здесь вы сможете ввести ее название и описание и добавить поля, которые необходимы. Текст на кнопке отправки также можно редактировать.
Для каждого поля можно задать тип данных: текст, цифры, емейл-адрес и чекбокс. Не забудьте отметить обязательные для заполнения поля.
Шаг 4. Выберите стиль и настройки формы для сайта
В правом верхнем углу окна создания формы находится меню настроек. Здесь можно выбрать цвет формы, а также настроить сообщение об успешной отправке формы или текст на странице благодарности при отправке данных.
После того, как настройки заданы, нажмите кнопку «Назад» и затем сохраните их.
Шаг 5. Как добавить форму на сайт
Когда все готово, посмотрите, как будет выглядеть форма для пользователей. Убедитесь, что вы ничего не забыли. Теперь можно разместить форму на сайте, для этого есть 3 варианта:
- Ссылка: добавьте ссылку на страницу сайта и форма будет открываться в новой вкладке браузера.

- Код, который добавляется в кнопку (например “Купить”). Когда пользователь нажимает на кнопку, на этой же странице появляется форма.
- Встроенная форма на странице сайта, добавляется с помощью фрагмента кода.
Вот и всё! Веб-форма готова!
Также есть возможность настроить дальнейшие автоматизированные действия после создания веб-формы. Потратив всего несколько минут, вы сможете получать заявки с сайта прямо в CRM-систему.
Как повысить эффективность сбора лидов с помощью веб-форм? Убедитесь, что вы выполнили все базовые правила создания форм для сайта. А затем экспериментируйте и тестируйте различные варианты: количество полей, текст, цвет, размер, расположение формы и многое другое. Это позволит добиться максимальной отдачи от форм на сайте.
Содержание
Подпишитесь на CRM Lab
Будьте в курсе последних трендов, стратегий и тактик для вашего бизнеса!
Спасибо!
Вы подписались на рассылку!
Присоединяйтесь к
Telegram-каналу NetHunt CRM
Все о CRM и B2B-продажах.
Присоедиться
Форма заявки для сайта (готовая)
Готовое решение ,Бесплатно ,Установка за 5 минут ,Скидки ,Промо-коды ,Варинты доставки ,Заказы на почту ,Заказы в Telegram ,Для любого сайта ,Интеграция с Битрикс24 ,Интеграция с МойСклад ,Счета онлайн-оплаты
Готовая форма для оформления заявки на товары или услугу позволяет в несколько кликов посетителю сформировать заказ, добавить к нему свои данные и отправить его на почту.
Смотреть пример Получить код для установки
Создание формы заявки
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Пример кода формы заявки :
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script> <link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Пример #1 добавления товара в заявку:
<a data-rel="4a9f99dc105">Купить</a>
Пример #2 кнопки для произвольного товара:
<a data-name="Карбонара" data-price="450" data-desc="Бекон, сыры чеддер и пармезан, моцарелла" data-img="https://easynetshop.ru/assets/images/pizza.png">Купить</a>
Получить код корзины с настройками
Виджет работает с 2016 года. Установлен более 11 000 раз.Сегодня мы уже помогли оформить заказов:
Сбор заявок — основной функционал для любого сайта вне зависимости от направления его деятельности, будь то интернет-магазин или сайт предоставляющий услуги. С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
К форме заявки, размещенной на странице сайта, предъявляется набор требований, которые позволяют повысить эффективность её работы:
-
Минимальный набор данных.
Не стоит перегружать форму данными, которые не являются критичными для старта работ или могут быть выявлены уже в процессе дальнейшего предоставления услуги. В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
-
Удобное заполнение.
Возрастающий объем мобильного трафика приводит к тому, что всё чаще используются средства автоматического заполнения данных, позволяющие сократить время ввода и снизить количество ошибок при заполнении.

-
Информативный отклик.
При отправке информации пользователь должен получить информацию с подтверждением отправки и инструкцию по дальнейшим действиями или срокам ожидания и форматом ответа.
-
Согласие пользователя на предоставление данных.
На текущий момент законодательство определяет практически любые данные от пользователя как его персональную информацию и накладывает определенные требования на процесс обработки и хранения этих сведений со стороны получателя. Согласие должно быть выражено явным образом, т.е. пользователь должен совершить какое-то действие, которое выразило бы его намерение.
Получение заявок
Традиционный механизм связан с отправкой заявок на почту администратору сайта, но он не является единственно возможным. Всё чаще в сбор заказов, особенно на услуги, происходит напрямую в социальную сеть, месенджер или в системы управления клиентами (CRM).
-
Заявки в телеграм
Основным преимуществом использования мессенджера является скорость доставки информации — она приходит мгновенно в виде сообщения в чате. Кроме скорости также есть возможность отправлять сообщение в групповой чат для моментального оповещения всех участников команды. А также возможность переслать сообщение или воспользоваться номером телефона, указанным в заявке для продолжения контакта.
-
Заявка через СМС
Когда-то популярный способ, но в настоящее время из-за высоких цен стоимости доставки и требований в области рекламы практически утративший свою эффективность. Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером.
-
Заявка в CRM
При большом количестве обращений или участии нескольких менеджеров при распределения клиентов целесообразным является использование CRM-систем.
 Такие системы позволяют упорядочить работу с заявками и автоматизировать процессы, связанные с их обработкой.
Такие системы позволяют упорядочить работу с заявками и автоматизировать процессы, связанные с их обработкой.
Подключите форму заявки за 10 минут бесплатно
Получите еще больше возможностей при использовании дополнительных функций
Получить код
Предыдущая статьяКаталог товаров HTML
Следующая статьяКорзина для Tilda
Есть вопрос?
Нажимая на кнопку ОТПРАВИТЬ вы даете согласие на обработку указанных персональных данных в соответствии с законом РФ (152-ФЗ) и подтверждаете, что ознакомлены с политикой конфиденциальности компании.
Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
Добавить приложение на сайт
SharePoint
Страницы
Приложения и веб-части
Приложения и веб-части
Добавить приложение на сайт
SharePoint Server 2016 SharePoint Server 2013 Enterprise SharePoint в Microsoft 365 SharePoint Foundation 2013 SharePoint в Microsoft 365 для малого бизнеса Больше.
Приложения для SharePoint — это небольшие, простые в использовании автономные приложения, которые выполняют задачи или удовлетворяют определенные потребности бизнеса. Вы можете добавлять приложения на свой сайт, чтобы настроить его с помощью определенных функций или отображать такую информацию, как отслеживание времени и расходов. Или вы можете добавить приложения, которые выполняют различные задачи на основе документов. Вы также можете добавить приложения, которые отображают новости или информацию со сторонних веб-сайтов или подключаются к социальным веб-сайтам.
Вы можете добавлять приложения на свой сайт из различных источников. Например, если ваша организация разработала пользовательские приложения для внутреннего использования, вы можете добавить их, просмотрев приложения в разделе Из вашей организации . Вы также можете запрашивать или покупать приложения у сторонних разработчиков, просматривая магазин SharePoint .
Добавить приложения, разрешенные вашей организацией
- org/ItemList»>
На сайте, на который вы хотите добавить приложение, перейдите в Настройки и выберите Добавить приложение .
Выберите приложение, которое хотите добавить, на странице Мои приложения .
Примечание. Некоторые приложения доступны только в классическом интерфейсе SharePoint. Чтобы увидеть их, выберите Classic Experience
Чтобы просмотреть только приложения, добавленные вашей организацией, выберите Из моей организации слева под Фильтры . И наоборот, чтобы просмотреть только приложения, доступные в магазине SharePoint, выберите Магазин SharePoint слева.
Некоторые приложения доступны только в классическом интерфейсе SharePoint. Чтобы увидеть их, выберите ссылку classic experience под заголовком Мои приложения.
Найдите приложение, которое хотите добавить, либо прокрутив доступные приложения, либо выполнив поиск определенного приложения в поле поиска вверху, а затем выберите Добавить .
Проверьте доступ к данным и разрешения для приложения . Если вы согласны, выберите Доверяйте.
- org/ListItem»>
Когда приложение будет добавлено на ваш сайт, вы увидите панель сообщений в верхней части страницы с надписью Приложение успешно добавлено. Вы можете найти его на странице содержания вашего сайта.
После того, как вы установили приложение, вы можете найти его на странице «Контент сайта» . Перейдите к Настройки , выберите Содержимое сайта , и ваше приложение появится в списке. Вы можете отсортировать столбец Type по A-Z , чтобы упростить поиск приложений.
В зависимости от того, какие задачи выполняет приложение, оно может выполнять такие действия, как добавление команд в список и библиотеки, или может включать веб-часть, которую можно добавить на страницу.
Запросить приложение из магазина SharePoint
Вы можете запросить в магазине SharePoint приложение, которое еще не разрешено вашей организацией. В случае одобрения вы сможете добавить его на свой сайт.
В случае одобрения вы сможете добавить его на свой сайт.
На сайте, на который вы хотите добавить приложение, перейдите в Настройки и выберите Добавить приложение .
В верхней части страницы в строке меню выберите Магазин SharePoint .
Найдите приложение в строке поиска или выберите категорию слева, чтобы просмотреть доступные приложения.
Выберите приложение, которое хотите добавить.
 В некоторых случаях добавление приложения может поддерживаться только в классическом интерфейсе Магазина SharePoint. В этих случаях вы увидите ссылку, дающую возможность переключиться на классический магазин.
В некоторых случаях добавление приложения может поддерживаться только в классическом интерфейсе Магазина SharePoint. В этих случаях вы увидите ссылку, дающую возможность переключиться на классический магазин.Выберите Запрос .
При желании вы можете указать причину вашего запроса. Затем выберите Отправить запрос .
Когда приложение будет одобрено, вы сможете добавить его на свой сайт.
Добавьте приложение на свой сайт
- org/ItemList»>
На сайте, на который вы хотите добавить приложение, перейдите в Настройки и нажмите Добавить приложение .
На странице Мои приложения выберите ссылку классический опыт под заголовком Мои приложения, а затем выполните одно из следующих действий:
Для этого
Сделай это
Добавьте встроенное приложение SharePoint, например библиотеку документов
- org/ItemList»>
В поле поиска введите имя встроенного приложения, которое вы хотите добавить (например, библиотека документов ). Нажмите Ввод.
Щелкните приложение, чтобы добавить его, а затем укажите всю необходимую информацию.
Для получения дополнительной информации о работе с распространенными встроенными приложениями см.:
Видео: создание списка
- org/ListItem»>
Видео: Знакомство с библиотеками
Видео: Создайте свой собственный календарь
Полезно знать:
Добавить приложение из вашей организации
Нажмите Из вашей организации .

Просмотрите отфильтрованный список приложений и выберите то, которое хотите добавить.
Загрузите приложение из магазина SharePoint
Щелкните Магазин SharePoint .
Когда вас спросят, хотите ли вы доверять приложению, просмотрите информацию о том, что будет делать приложение, а затем нажмите Trust It , чтобы добавить приложение.

На странице магазина SharePoint используйте категории слева, чтобы отфильтровать выбор и найти нужное приложение.
Или, если вы уже знаете имя или тег нужного приложения, вы можете ввести его в поле поиска и найти его напрямую.Нажмите на приложение, которое хотите добавить. Нажмите Подробности или Отзывы , чтобы узнать больше о приложении.
Чтобы добавить приложение, нажмите Добавить.
 Возможно, сначала вам потребуется запросить приложение в вашей организации. В этом случае нажмите Запрос.
Возможно, сначала вам потребуется запросить приложение в вашей организации. В этом случае нажмите Запрос. Когда вас спросят, хотите ли вы доверять приложению, ознакомьтесь с Условиями и положениями и Заявлением о конфиденциальности от разработчика приложения, а затем нажмите Trust It .
Теперь приложение появится на странице «Содержание сайта». Вы можете перейти к приложению, щелкнув его на странице содержимого сайта, которая приведет вас к приложению.
Полезно знать:
- org/ListItem»>
У вас должны быть разрешения на полный доступ, чтобы добавлять приложения из магазина SharePoint. У вас уже есть это, если вы являетесь владельцем сайта.
Учетная запись Майкрософт — это не то же самое, что рабочая или учебная учетная запись, связанная с Microsoft 365. Если вы являетесь клиентом Microsoft 365 и у вас еще нет учетной записи Майкрософт, вы можете зарегистрировать ее с помощью Microsoft 365. Адрес электронной почты.
Если ваша организация не разрешила приложение из Магазина SharePoint, вы можете запросить приложение.
 Сотрудник вашей организации, который управляет сайтом каталога приложений, может утверждать или отклонять запросы приложений.
Сотрудник вашей организации, который управляет сайтом каталога приложений, может утверждать или отклонять запросы приложений.
- org/ListItem»>
В зависимости от того, какую задачу выполняет приложение, оно также может выполнять такие действия, как добавление команд на ленту в библиотеках, добавление команд к функциональным возможностям выноски элемента в списках или библиотеках, или оно может включать часть приложения, которую можно добавить в страница.
После того, как вы установили приложение, вы можете получить к нему доступ, используя страницу «Содержимое сайта». Перейдите к Настройки , щелкните Содержимое сайта , а затем щелкните приложение, чтобы просмотреть страницу приложения.
Дополнительная информация
Мониторинг приложений для сайта
Удалить приложение с сайта
Разница между веб-сайтом и веб-приложением (веб-приложением)
Автор: Мэтью Мартин
ЧасыОбновлено
Что такое веб-сайт?
Веб-сайт — это группа глобально доступных взаимосвязанных веб-страниц, имеющих одно доменное имя. Он может быть разработан и поддерживаться отдельным лицом, предприятием или организацией. Веб-сайт предназначен для различных целей. Пример: блоги.
Веб-сайт размещен на одном или нескольких веб-серверах. Он доступен через сеть, такую как Интернет, или частную локальную сеть через IP-адрес.
В этом уроке вы узнаете,
- Что такое веб-сайт?
- Что такое веб-приложение?
- Зачем вам нужен сайт?
- Зачем вам нужно веб-приложение?
- Характеристики веб-сайта
- Характеристики веб-приложения
- Веб-приложение и веб-сайт
- Недостатки веб-сайта
- Недостатки веб-приложения
Что такое веб-приложение?
Веб-приложение — это программное обеспечение или программа, доступная с помощью любого веб-браузера. Его внешний интерфейс обычно создается с использованием таких языков, как HTML, CSS, Javascript, которые поддерживаются основными браузерами. В то время как серверная часть может использовать любой стек программирования, такой как LAMP, MEAN и т. д. В отличие от мобильных приложений, для разработки веб-приложений не существует специального SDK.
В то время как серверная часть может использовать любой стек программирования, такой как LAMP, MEAN и т. д. В отличие от мобильных приложений, для разработки веб-приложений не существует специального SDK.
Веб-приложения получили известность с появлением движения «Программное обеспечение как услуга» (SaaS).
Зачем вам нужен веб-сайт?
Вот основные причины, по которым вам нужен веб-сайт:
- Эффективный способ продемонстрировать свои товары и услуги
- Разработка сайта поможет вам создать социальное доказательство
- Помогает вам в брендинге вашего бизнеса
- Помогает вам достичь ваших бизнес-целей
- Позволяет расширить поддержку клиентов
Зачем вам веб-приложение?
Веб-приложения более популярны по следующим причинам:
- По сравнению с настольными приложениями веб-приложения легче поддерживать, поскольку они используют один и тот же код во всем приложении. Проблем с совместимостью нет.

- Веб-приложения можно использовать на любой платформе: Windows, Linux, Mac… поскольку все они поддерживают современные браузеры.
- Одобрение магазина мобильных приложений не требуется для веб-приложений.
- Выпускается в любое время и в любом виде. Нет необходимости напоминать пользователям об обновлении их приложений.
- Вы можете получить доступ к этим веб-приложениям 24 часа в сутки и 365 дней в году с любого ПК.
- Вы можете использовать компьютер или мобильное устройство для доступа к необходимым данным. Веб-приложения
- — экономичный вариант для любой организации. Лицензии на рабочие места для программного обеспечения для настольных ПК стоят дорого, в то время как SasS, как правило, платит по мере использования.
- Веб-приложения — это интернет-приложения, доступ к которым осуществляется через веб-браузер мобильного устройства. Поэтому вам не нужно их загружать или устанавливать.

Характеристики веб-приложения
- Размещение в облаке и масштабируемость
- В основном кроссплатформенный
- Модульная конструкция со свободным соединением
- Легко тестируется с помощью автоматизированных тестов.
Веб-приложение и веб-сайт
Ниже приведены основные различия между веб-приложением и веб-сайтом:
| Параметр | Веб-приложение | Веб-сайт |
|---|---|---|
| Создано для | Веб-приложение предназначено для взаимодействия с конечным пользователем | Веб-сайт в основном состоит из статического контента. Он общедоступен для всех посетителей. |
| Взаимодействие с пользователем | В веб-приложении пользователь не только читает содержимое страницы, но и управляет данными с ограниченным доступом. | Веб-сайт предоставляет визуальный и текстовый контент, который пользователь может просматривать и читать, но не влияет на его работу. |
| Аутентификация | Веб-приложениям требуется проверка подлинности, поскольку они предлагают гораздо более широкий спектр возможностей, чем веб-сайты. | Аутентификация не обязательна для информационных сайтов. Пользователь может попросить зарегистрироваться, чтобы получать регулярные обновления или доступ к дополнительным параметрам. Эта функция недоступна для незарегистрированных посетителей сайта. |
| Задача и сложность | Функции веб-приложения намного выше и сложны по сравнению с веб-сайтом. | Веб-сайт отображает собранные данные и информацию на определенной странице. |
| Тип программного обеспечения | Разработка веб-приложений является частью веб-сайта. Это сам по себе не полный веб-сайт. | Веб-сайт представляет собой законченный продукт, доступ к которому осуществляется с помощью вашего браузера. |
| Сборник | Сайт должен быть предварительно скомпилирован перед развертыванием | Сайт не требует предварительной компиляции |
| Развертывание | Все изменения требуют повторной компиляции и развертывания всего проекта. | Небольшие изменения никогда не требуют полной повторной компиляции и развертывания. Вам просто нужно обновить HTML-код. |
Недостатки веб-сайта
- Веб-сайт может выйти из строя, что никому не нужно. Это самый большой недостаток для вашего бизнеса
- Контактная форма, размещенная на вашем веб-сайте, может стать источником нежелательного спама.
- Информация на любом веб-сайте может быть недостоверной, если она не обновляется регулярно.
Недостатки веб-приложения
- Безопасность не гарантируется, поэтому оно уязвимо для несанкционированного доступа.
- Веб-приложение может не поддерживать несколько браузеров с одинаковым приоритетом.


