Замена цвета в фотошопе без потери качества и текстуры фотографии
Данный урок будут очень простым, но достаточно интересным. И само собой, очень полезным. Порой, достаточно трудно подобрать изображение, подходящее вам по цветовому решению. Особенно, если ваша профессия веб дизайнер и вы подбираете фото для шапки сайта. Несмотря на обилие фотобанков, получить изображение на сто процентов соответствующее вашей задумке и цветовой схеме сайта порой практически невозможно. И тут приходится прибегать к разнообразным ухищрениям вроде замены цвета.
Новички зададут резонный вопрос, а почему нельзя просто закрасить нужный нам участок кисточкой? Можно. Но я предлагаю усложнить задачу, сохранив текстуру. Ну и естественно выполнить работу настолько тонко, чтобы непосвященный человек не заметил ни следа фотошопа.
Подопытным у нас будет фото девушки в красном платье. Фотография бесспорно красивая, и она вполне может сгодиться для рекламного баннера. Но помехой тут может стать яркий цвет платья.
Итак, приступим. Открываем изображение.
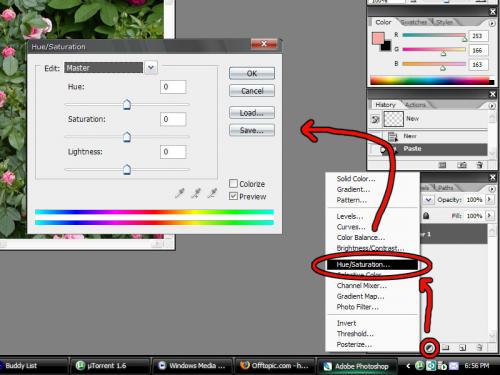
Теперь нам потребуется создать слой маску цветовой тон – насыщенность. Для этого кликаем по пиктограмме, представленной на рисунке, которая располагается в нижней части окна слоев.
Маска слой появилась.
В появившемся окне нам следует выбрать канал, с которым мы будем работать. В данном случае он будет красным. Мы же красный цвет пытаемся заменить на другой.
Ну а теперь мы приступаем непосредственно к замене цвета в фотошопе. Двигая ползунок «цветовой тон» мы кардинально меняем цвет платья. Ползунок «насыщенность» позволит сделать нам тон платья более приглушенным. Что мы получаем в итоге.
Как видите, при помощи инструмента цветовой тон – насыщенность мы заменили красный цвет платья на фиолетовый, но вместе с ним приобрела красноватый оттенок и кожа девушки. Но пусть это вас не пугает.
Кисть выбираем мягкую. Как правило, она первая в наборе. Цвет выставляем черный.
И теперь просто «стираем» ей участки, не нуждающиеся в замене цвета.
Чтобы вам было видно наглядно, я стерла часть фиолетового цвета с лица девушки.
А теперь завершаем работу, аккуратно стирая все ненужное. Меняйте размер и форму кисти при необходимости.
Как видите, нет ничего сложного. Сделать замену цвета в фотошопе гораздо проще, чем, кажется. Данный способ подойдет абсолютно для любого цвета и изображения.
Как изменить цвет в фотошопе
При редактировании изображений очень часто возникает необходимость изменить цвет. Это может быть обусловлено разными причинами, вплоть до уникализации картинки. Таким образом, в этом руководстве мы будет акцентироваться на том, как изменить цвет в фотошопе. Это один из наиболее популярных вопросов, который ежедневно задают новички.
Как изменить цвет в фотошопе при помощи функции «Цветовой тон»
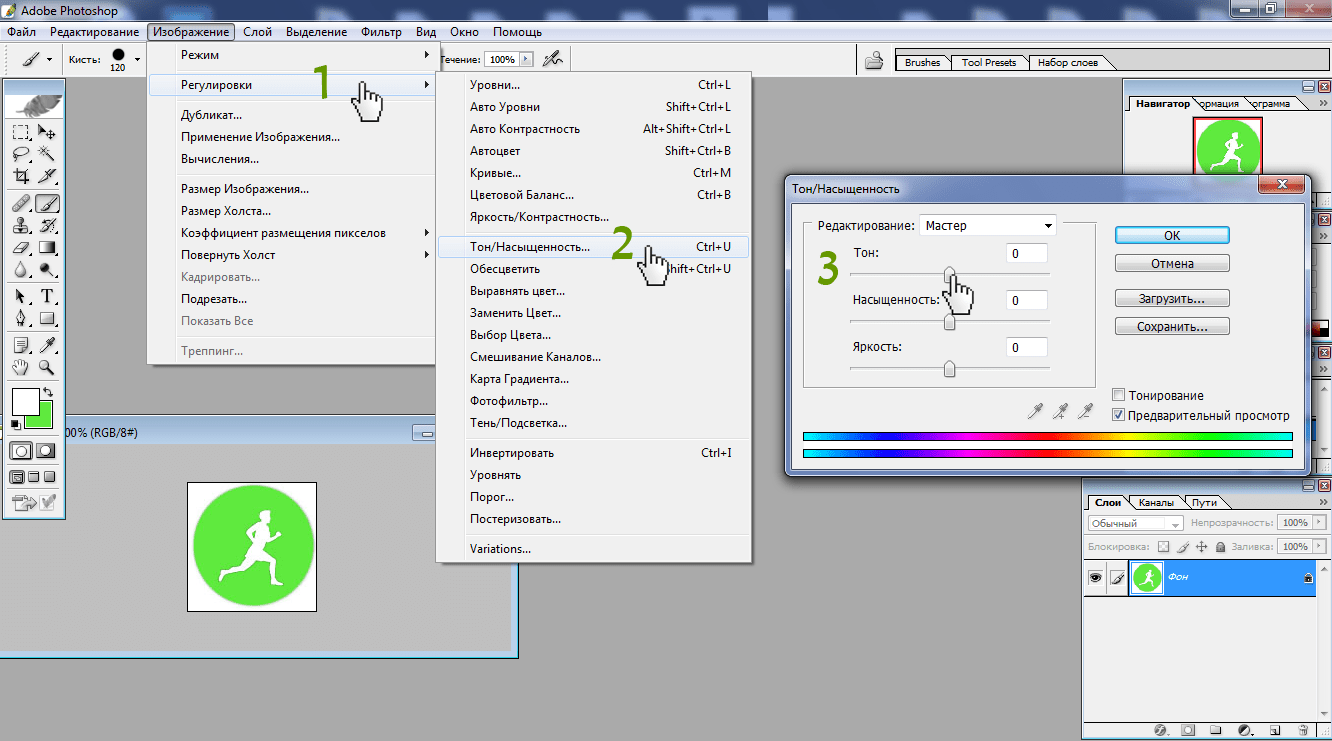
Это достаточно простой способ, позволяющий изменить цвет картинки в фотошопе. Суть заключается в том, чтобы создать новый слой и выбрать режим «Цветовой тон». Перейдем к инструкции:
Суть заключается в том, чтобы создать новый слой и выбрать режим «Цветовой тон». Перейдем к инструкции:
- Откройте картинку в фотошопе, а затем нажмите на сочетание клавиш Shift+Ctrl+N. В новом окне задайте название новому слою, а затем нажмите на кнопку «OK».
- После этого нажмите на слой и разверните список режимов.
- В развернутом списке, вам нужно будет выбрать режим «Цветовой тон».
- Теперь нажмите на букву B, чтобы выбрать кисть. Вы также можете выбрать кисть в фотошопе, кликнув по иконке кисти.
- Затем выберите цвет, используя цветовую палитру. Выбранный цвет будет использоваться в качестве наложения на элементы картинки при помощи кисти.
- После того, как закончили с цветовой палитрой, приступайте к изменению цвета элементов картинки. Ничего сложного в этом нет, вам нужно просто рисовать, как обычной кистью.
- В нашем случае нужно было изменить изменить цвет #e4b507 на #13ff00.

- После минутной работы с кистью, нам удалось изменить цвет элемента картинки.
Если при помощи данного способа у вас не получилось изменить цвет в фотошопе, тогда воспользуйтесь вторым способом. Суть второго способа будет заключаться в использовании функции «Заменить цвет».
Как изменить цвет в фотошопе при помощи функции «Заменить цвет»
Благодаря функции «Заменить цвет», можно легко изменить определенный оттенок цвет на другой. К примеру, вы можете заменить белый участок на картинке черным, либо желтый заменить зеленым. Попробуем это на практике.
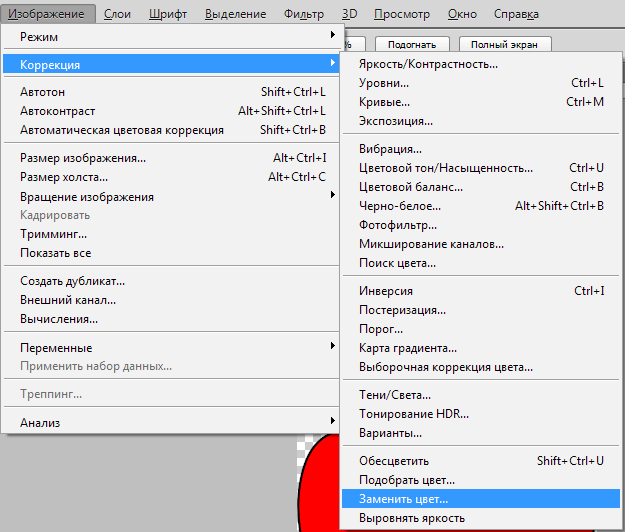
- Откройте картинку в фотошопе, а затем кликните по вкладке «Изображение».
- Во всплывающем меню кликните по разделу «Коррекция», а затем нажмите на функцию «Заменить цвет».
- После того, как откроется окно функции «Заменить цвет», кликните по участку картинки, где необходимо изменить цвет.
- В нашем случае мы выделяли желтый участок картинки. Пипетка индексировала цвет во вкладке Цвет: .
- Теперь, чтобы изменить цвет элемента картинки нужно кликнуть по цветовой палитре, которая располагается над надписью «Результат». Выберите цвет, согласно предпочтениям, а затем кликните по кнопке «OK».
В нашем случае, замена цвета данным способом получилось не совсем корректной. Причина заключается в отсутствии однотонности цвета. Следовательно, этот способ помогает заменить цвет только на однотонных участках.
Как вы уже заметили, в этом руководстве мы использовали два способа, которые позволили нам изменить цвет в фотошопе. Надеемся, что теперь вы сможете легко решить эту задачу. Если у вас остались вопросы по статье, задавайте их в разделе комментариев.
При замене цвета получается серый. Как в фотошопе заменить один цвет на другой
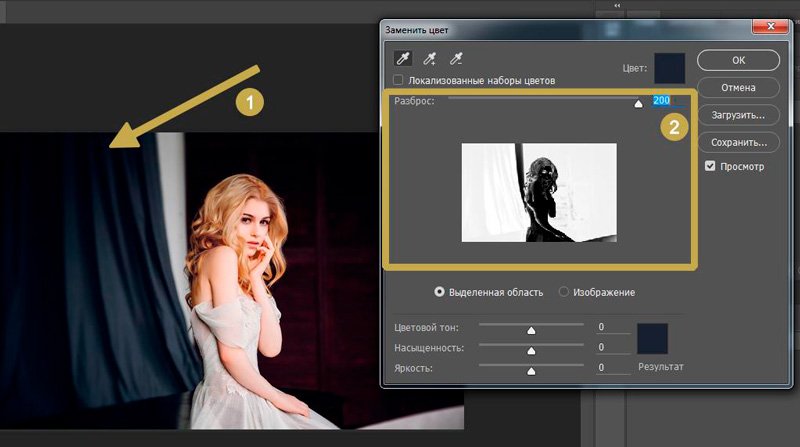
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет » ((Replace color), Изображение — Коррекция — Заменить цвет).
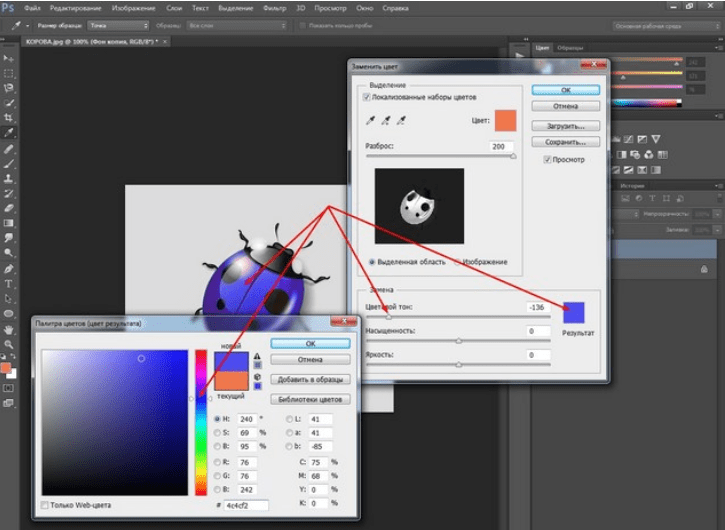
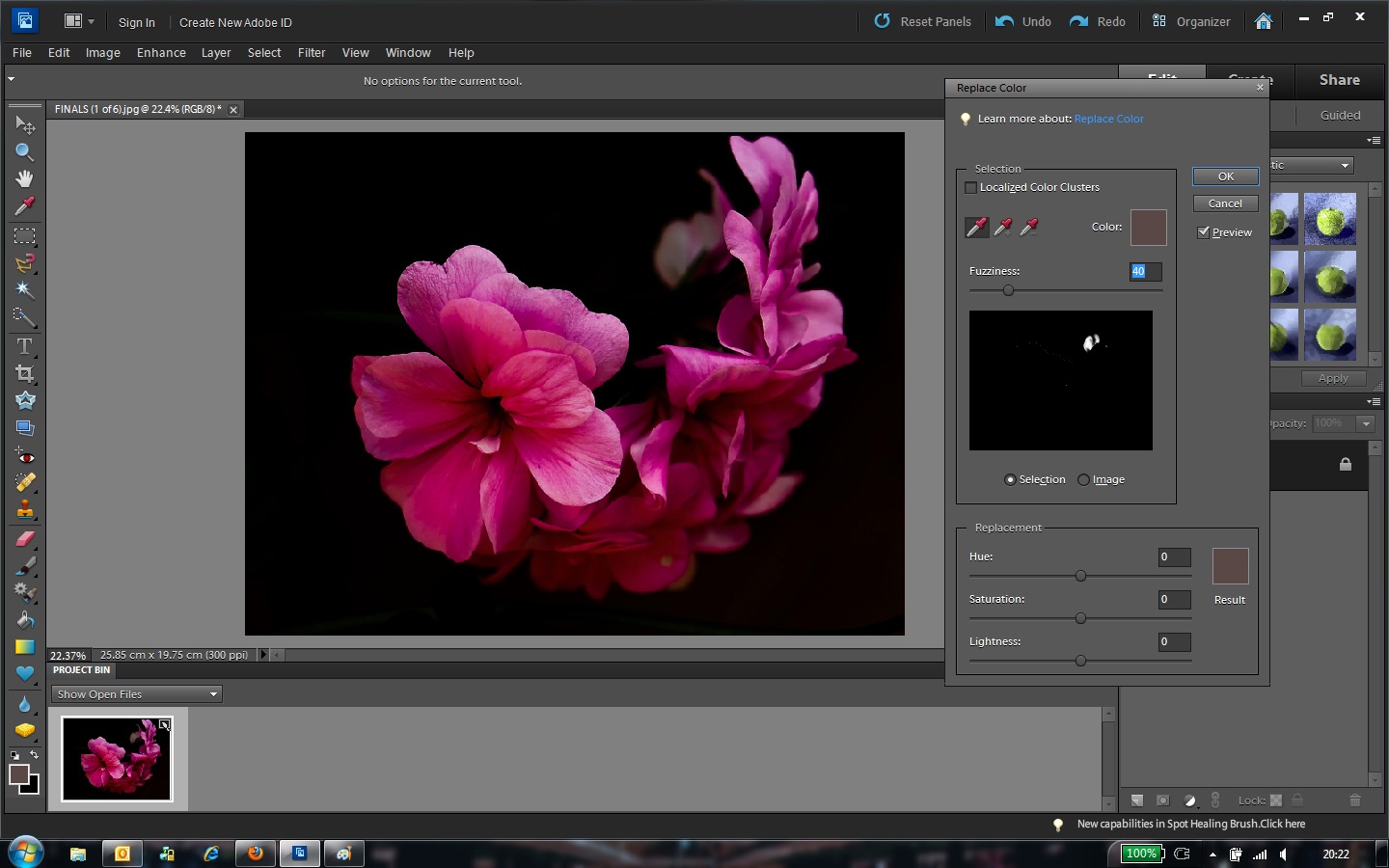
Рассмотрим диалоговое окно.
В верхней части «Выделение » находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Разброс » (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части « Замена » диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность », с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2. Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и
Инструмент Замена цвета в Фотошопе
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым (основным) цветом с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
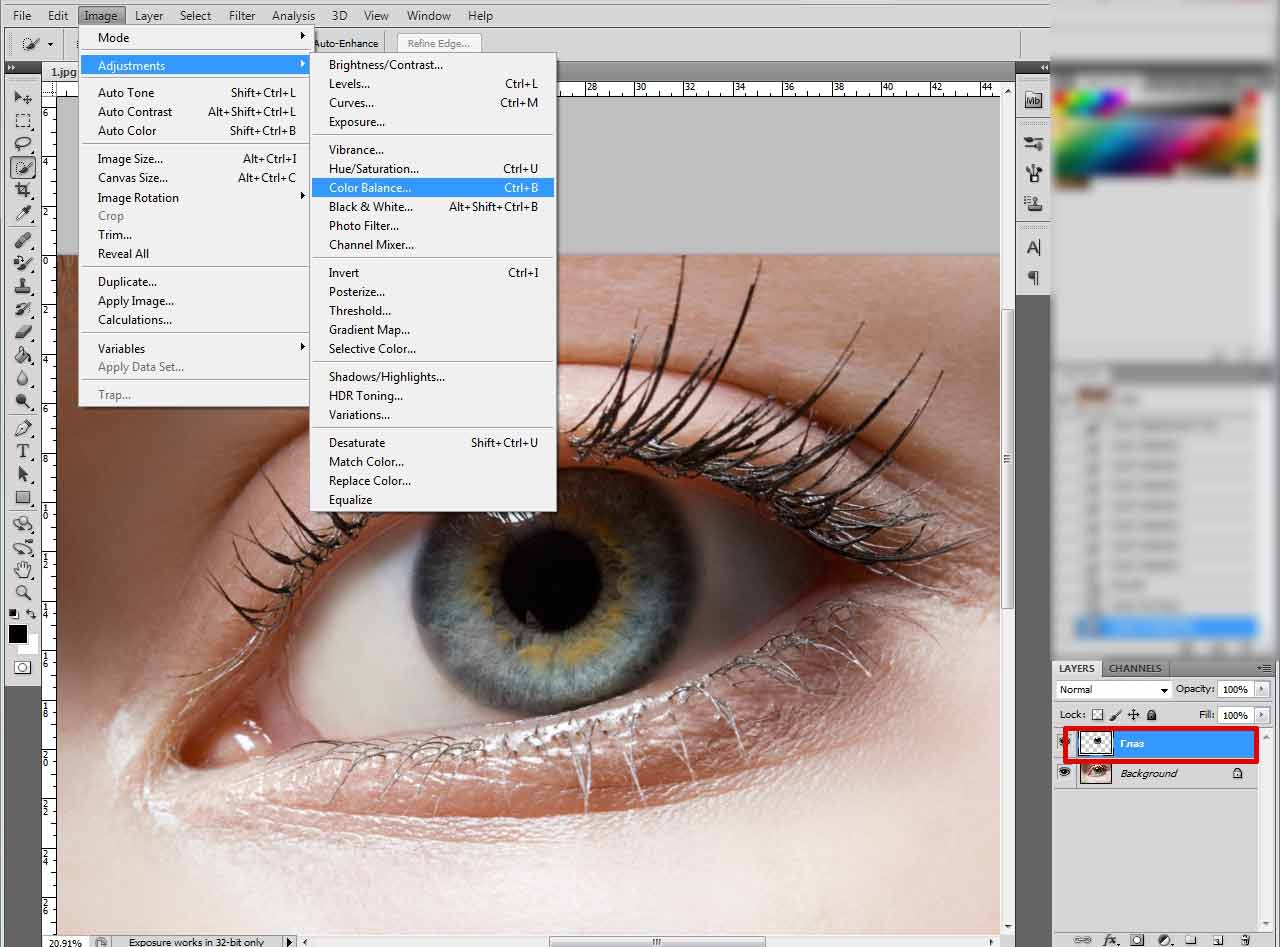
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой – Красный», «Пурпурный – Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения («Волшебная палочка», «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена черного цвета в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу панели инструментов). Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с текстом, редактирования RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Проблема передачи цвета в фотошопе
Посмотреть видео-урок
В данной статье я хочу рассмотреть проблему настройки цвета, с которой довольно часто сталкиваются новички. Проблема заключается в том, что при сохранении изображения в фотошопе, не важно в каком формате и качестве, происходит искажение цвета. К примеру, вы обработали какое-то фото или изображение, вам всё нравится, вы сохраняете его в формате jpg наилучшего качества, но смотрите сохранённое изображение и замечаете, что оно выглядит не так как в фотошопе, цвета стали заметно бледнее или наоборот слишком яркие.
Данная проблема актуальна не только для фотографов, которым важна максимальная точность цветопередачи, но и для веб-дизайнеров, поскольку когда клиенту демонстрируется дизайн в одной цветовой гамме, а свёрстанный сайт получается другим у заказчика конечно возникают вопросы. Искажение цвета особенно отчётливо видно на хороших мониторах с большим расширением, на дешёвых и маленьких мониторах это практически не заметно. Давайте рассмотрим детально, на практике данную проблему и я покажу один простой способ её решения.
1. Сохраняем изображение со стандартными настройками фотошоп
Давайте для понимания проблемы произведём не большой эксперимент. В качестве примера возьмём любую палитру, откроем её в фотошопе, а затем сохраним в наилучшем качестве и посмотрим на сколько точно будут передана цветовая гамма после сохранения изображения.
Я нагуглил палитру, открыл её фотошопом, взял инструмент «Пипетка» и снял пробу цвета с каждого оттенка палитры, после чего подписал их, чтобы увидеть точную разницу на результате.
После этого переходим в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для Web» и в открывшейся панели настроек сохранения устанавливаем jpg наилучшего качества. Сохраним изображение в JPG, так как это самый популярный формат как для фотографов, так и для веба. Галочку на пункте «Оптимизация» оставим, хотя данный параметр уже подразумевает искажение цвета, так как он оптимизирует изображение, т.е. немного его сжимает, что приводит к искажению и цвета и общего качества, но искажения очень минимальны, а польза от оптимизации ощутима.
Теперь открываем сохранённую палитру фотошопом и снова инструментом «Пипетка» проверяем результат. Как мы видим, цветовая гамма сильно искажена, т.е. цвета при сохранении изменились.
Даже если рядом сопоставить изображения видна разница, на одном цвета ярче, на другом бледнее.
Повторюсь, что на дешёвых мониторах данная разница не видна, но нам же нужно максимально точно передать цвет и мы рассчитываем, что нашу работу будут смотреть не только владельцы дешёвых мониторов?
2. Настраиваем цвета фотошоп
Давайте откроем настройки цвета фотошоп и изменим их, после чего повторим эксперимент. Переходим в верхнем меню «Редактирование» — «Настройка цветов..», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
3. Сохраняем изображение с новыми настройками фотошоп
Теперь снова проводим эксперимент с сохранением и пипеткой. Сохраняем нашу первоначальную палитру с теми же настройками, что и ранее — формат JPG, наилучшее качество, включенная оптимизация. Открываем результат в фотошопе и проверяем цвета.
Результат радует, все шесть цветов в палитре абсолютно идентичны, т.е. фотошоп передал все цвета именно в том качестве, которое мы видели на рабочем экране.
Вывод
Вот таким образом можно быстро настроить цветопередачу при сохранении в фотошопе, данный мануал особенно рекомендую начинающим пользователям. Важно не забывать, что такую настройку необходимо производить после каждой переустановки или обновления программы, так как настройки сбиваются на настройки по умолчанию! В фотошопе есть и возможность производить серьёзную калибровку цвета, но это уже для опытных пользователей и именно для фотографов, так как подготовка изображения на печать — совсем другая история. Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите Color Replacement Tool во всплывающем меню:
Инструмент «Замена цвета» скрывается за инструментом «Кисть» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, он будет вам знаком, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами кисти Photoshop.Нажимайте клавишу левой квадратной скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажимайте Shift + левую скобку ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правую скобку (] ), чтобы сделать их более жесткими.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» на изображение, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь другой цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный. Есть несколько параметров, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, так оно и работает.
Вы можете увидеть, какой цвет переднего плана установлен в настоящее время, посмотрев на образец цвета переднего плана в нижней части панели инструментов. По умолчанию он черный:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
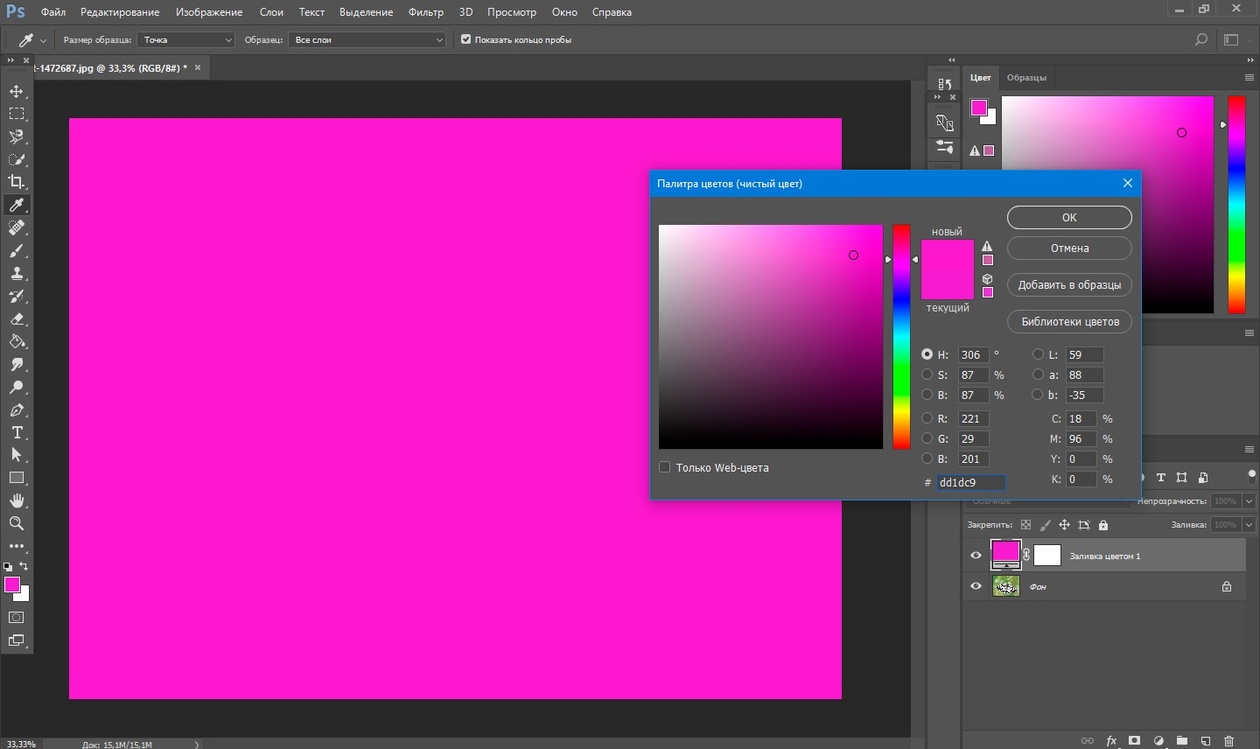
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет из палитры . Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите ОК, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если я рисую изображение с помощью инструмента Color Replacement Tool в этот момент, какой бы цвет я ни перетащил при помощи перекрестия, он будет заменен зеленым:
Новый выбранный цвет появится в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шаром, но на самом деле ей нужен был зеленый шар .К счастью, у меня сейчас цвет переднего плана зеленый, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши. Как только я щелкаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно меняются на зеленый, поскольку теперь мой цвет переднего плана — это зеленый:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (из-за чего Photoshop выбирает другой цвет), только синий цвет будет заменен зеленым:
Удерживая прицел над синей областью во время рисования.
Однако, если я случайно перемещаю перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop выбирает цвет стены и также начинает менять его на зеленый.В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
При перемещении перекрестия за пределы выноски Photoshop начинает заменять другие цвета зеленым.
Допуск
Пока я закрашиваю шарик, все идет гладко.То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета. Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана.Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению Допуска, инструмент Color Replacement Tool может лучше удалить синюю окантовку:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии.Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменится на пипетку). Щелкните по области фотографии, содержащей цвет, который вы хотите использовать. Photoshop выберет этот цвет и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
Когда закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни. Так как же инструмент «Замена цвета» смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимов наложения для смешивания нового цвета с объектом.Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать из параметра Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (сам фактический цвет), насыщенности (интенсивность цвета) и яркости (насколько светлый или кажется темным).Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: Режим наложения «Оттенок» изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета.На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Saturation :
Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой оттенок серого между ними. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удерживаю кнопку Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый.Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, уровень насыщенности которых нужно уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый воздушный шар, парящий над другими, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Скажем, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я верну свой режим наложения на панели параметров на Color , значение по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шары, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цветов не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не так. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой отдельный вариант выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. При выборе Непрерывный (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально щелкнули, независимо от того, сколько других цветов вы перетащите (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» заставляет инструмент замены цвета просачиваться в другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но вариант выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет из палитры цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменяет цвет фона на цвет переднего плана.
Лимиты
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом «Ластик фона», — это Limits , который определяет, где Photoshop может искать цвета для замены.Возможны три варианта: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, соответствующие выбранному цвету, но заблокированные от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять только цвет пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше определяет края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями и повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант для инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
Как использовать Photoshop Replace Color
Стандартные изображения иногда не совсем то, что нам нужно — например, вам нужно, чтобы объект был другого цвета. Изучение этой простой техники поможет вам создать идеальное изображение для ваших дизайнов. В приведенном ниже макете мы нашли точную стоковую фотографию модели, которую искали, но цвет ее рубашки не соответствует цветам, которые есть у клиента. выбран для их публикации. Изменить цвет ее рубашки, чтобы она соответствовала цвету, будет легко отредактировать с помощью инструмента «Заменить цвет» в Photoshop.
Примечание. Чтобы упростить замену цвета, выберите изображение с одинаковым цветом по всему изображению; в этом случае желтый цвет рубашки не сильно различается по цвету.Выделив слой модели, выберите «Изображение»> «Коррекция»> «Заменить цвет». Появится диалоговое окно «Заменить цвет». Первый шаг — выбрать цвет, который вы хотите заменить, с помощью пипетки. Вы можете предварительно просмотреть свой выбор в диалоговом окне. Белая область предварительного просмотра — это выбранный цветовой диапазон, который будет изменен, а черная область представляет то, что не выбрано.Если вы не видите этот вид предварительного просмотра, убедитесь, что опция «выделение» выбрана непосредственно под предварительным просмотром. Переместите точку выбора цвета, чтобы изменить область выбора.
Когда вы будете довольны своей точкой выбора, перейдите в нижнюю часть диалогового окна и с помощью ползунков или окна выбора цвета выберите заменяющий цвет. На этом этапе изменение цвета, вероятно, будет выглядеть не очень хорошо. Пока не сдавайтесь. По-прежнему внутри диалогового окна «Замена цвета» используйте ползунок «Нечеткость» над предварительным просмотром, чтобы отрегулировать размер выделения.Чем выше значение размытости, тем больше цветовой диапазон для исходного выделения. Отрегулируйте ползунок, пока изображение не будет выглядеть хорошо. Скорее всего, это все еще может потребовать небольшой работы. Поднесите его как можно ближе и нажмите ОК. Как вы можете видеть на этом изображении, есть еще несколько желтых пятен, например, под ее руками и морщинка на животе. С помощью палитры цветов выберите основной цвет рубашки. Активируйте Brush Tool и измените режим наложения на Color и непрозрачность примерно до 50%.Затем просто почистите те участки, которые нужно подкрасить. Чем более однородным будет исходный цвет рубашки, тем легче будет сделать это изменение.Теперь, когда вы знаете, как заменять цвета в Photoshop, узнайте, как также раскрашивать черно-белые фотографии.
Как заменить цвета в Photoshop
от Васима Аббаса 20 декабря 2018 г.
Хотите заменить цвета в изображении? Некоторые изображения лучше смотрятся с разными цветами, или иногда вам нужно, чтобы ваше изображение согласовывалось с определенной цветовой схемой.В этой статье мы покажем вам, как заменить цвета в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Заменить цвета в Photoshop
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Просто перейдите на панель настройки в правой части экрана Photoshop (если ее там нет, перейдите в Window »Adjustments ) и выберите опцию Channel Mixer .
Затем, не снимая выделения с слоя Channel Mixer на панели Layers, вы должны нажать Ctrl + I , чтобы инвертировать цвет маски слоя.
Панель слоев теперь должна выглядеть так:
Теперь вам нужно найти области, в которых вы хотите заменить цвета. Создайте выделение в этих областях с помощью инструмента быстрого выбора.
Сделав выбор, выберите инструмент «Кисть» на панели инструментов. Установите белый цвет и проведите кистью по выбранным областям. Вы не увидите никаких изменений на изображении, но вы сможете увидеть эффект в маске слоя на слое Channel Mixer.
Закончив работу с кистью, ищите раскрывающийся список Output Channel в настройках Chanel Mixer. По умолчанию он установлен на «Красный».
Вы найдете три ползунка для красного, зеленого и синего цветов. Отрегулируйте ползунки, используя следующие параметры:
Красный: 0%
Зеленый: 100%
Синий: 0%
На следующем шаге вы должны установить синий цвет в раскрывающемся списке Output Levels. и используйте следующие настройки для трех ползунков:
Красный: 0%
Зеленый: 100%
Синий: 0%
Наконец, используйте кисть, чтобы убрать все оставшиеся цвета для идеальный результат.
Вот и все! Посмотрите изображения до и после ниже.
Мы надеемся, что эта статья помогла вам узнать, как заменять цвета в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как создать яркий цветной фильтр в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как выбрать, заменить и изменить цвет в Photoshop — простой способ
01 — Введение в учебное пособие
1: 38 м.
02 — Инструменты и методы
28:58 м.
03 — Простая окраска: текстурированный объект
9:17 м.
04 — Простая раскраска: отражающий объект
10:00
05 — Простая раскраска: Небо
7:15 м.
