Функция фотошопа с учетом содержимого
Автор: Евгения Тучкевич. Категория: Обработка фотографий в фотошопе.
Функция
В версии CS5 программы появился удобный алгоритм фотошопа с учетом содержимого (Content-Aware). Данный алгоритм реализован, к примеру, в команде Fill (Выполнить заливку) и в настройке инструмента Spot Healing Brush (Точечная восстанавливающая кисть).
Алгоритм Content-Aware (С учетом содержимого) заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться (как правило, применения обычного лассо или выделенной области для этого достаточно.) Однако совмещение подобных элементов изображения происходит на случайной основе.
Урок показан в русифицированой программе Photoshop CS6.
Использование алгоритма Content-Aware (С учетом содержимого) в команде Fill (Выполнить заливку).
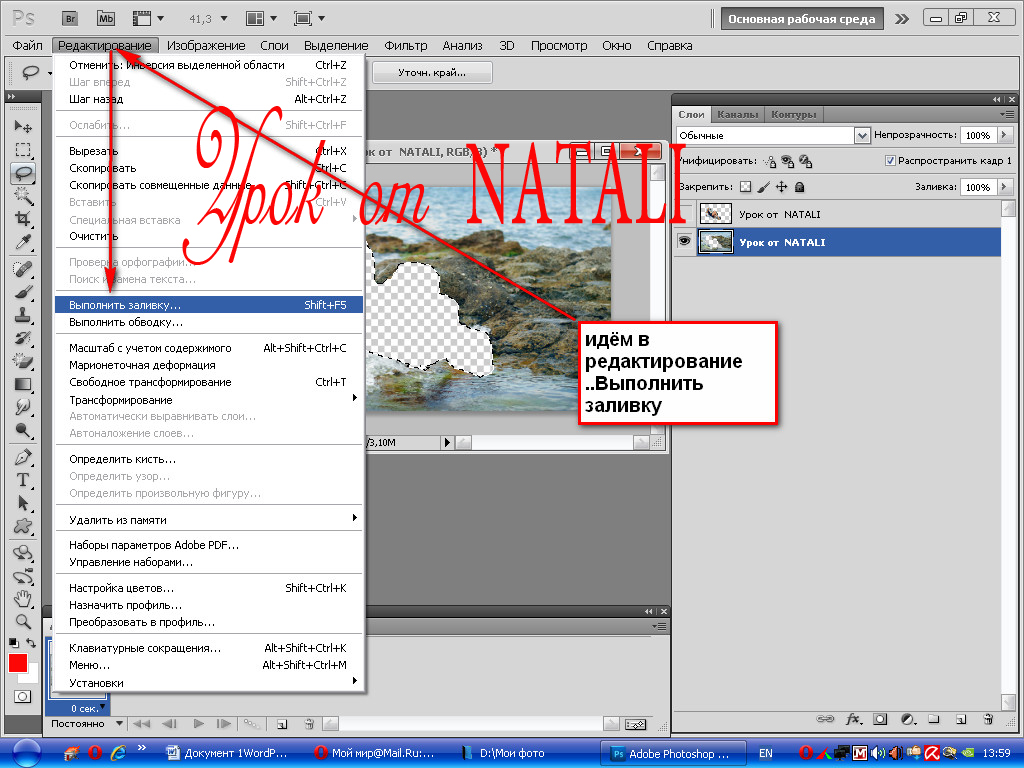
Откроем исходный файл.
Устраним перспективное искажение инструментом Perspective Crop (Кадрирование перспективы), задав направление перспективы с помощью растягивания рамки и перемещения угловых маркеров в соответствии с линиями на стене. Очень удобно будет выбрать на панели параметров инструмента отображение сетки.
Получаем вот такой результат.
В версии CS6 можно выбрать два варианта дальнейшей работы:
— использование алгоритма Content-Aware (С учетом содержимого) в команде Edit | Fill (Редактирование | Выполнить заливку)
— работа инструментом Content-Aware Move (Перемещение с учетом содержимого).
Рассмотрим первый способ: использование команды Edit | Fill (Редактирование | Выполнить заливку).
Выделим прямоугольным выделением чуть больше области бреши в стене.

Снимем выделение – Ctrl+D. Результат выполнения операции превзойдет все ожидания!
Рассмотрим второй способ: использование нового инструмента Content-Aware Move (Перемещение с учетом содержимого).
Вернём файл в палитре «История» к действию «Кадрирование перспективы».
Активизируем инструмент Content-Aware Move (Перемещение с учетом содержимого). Так как нам необходимо убрать пролом в стене, выбираем режим работы Extend (Расширить). Обводим инструментом область, которой необходимо закрыть брешь.
Переместим выделенную область на область бреши и снимем выделение – Ctrl+D.
Результат представлен ниже.
Сравните изображение стены до и после обработки фотографии в фотошопе.
Мы с Вами рассмотрели функцию фотошопа с учетом содержимого.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Не работает заливка пера в фотошопе
На новом слое выделяю необходимую область, беру заливку с нужным цветом и щёлкаю по области. Никаких изменений с цветом не происходит, область не заливается. Может кто объяснит в чём дело. Заранее спасибо!
Zaiza2
Как и многие инструменты в фотошопе, инструмент “Заливка” имеет дополнительные настройки. В вашем случае интерес представляет настройка режима и настройка непрозрачности. После того, как выбрали инструмент “Заливка”, посмотрите вверху в меню инструмента, режим должен быть “Нормальный”, а непрозрачность 100%. Также проследите, какой у вас выбран цвет. Основной цвет не должен совпадать с цветом фона.
Если это не поможет, попробуйте сбросить настройки фотошопа до настроек по умолчанию.
Magnus1
Всего 1 ответ.
Как сделать контур в Photoshop?
Гость2Самый лучший способ – это нарисовать контур пером. Подходит для простых и сложных объектов.
Выбираем инструмент “перо”, горячая кнопка “P”.
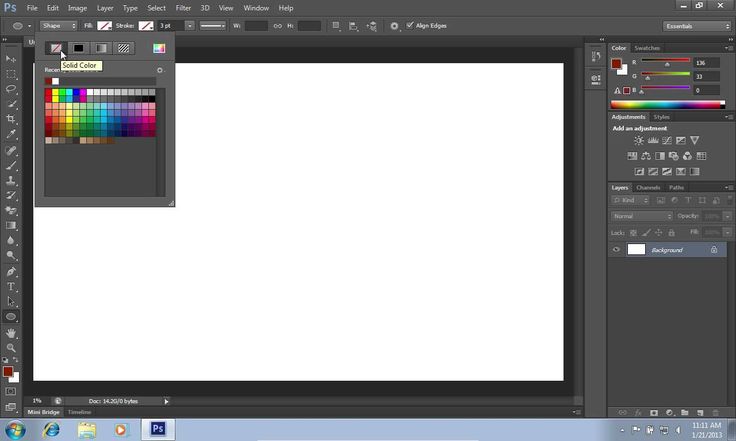
В верхней панели указываем тип – “фигура”, в пункте “заливка” ставим “нет цвета”. Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
После настройки инструмента можно смело рисовать любой контур. )
Евгеныч П.4
Откройте фото, в меню справа выберите “Параметры наложения”, откройте “Обводка” Пошаговая инструкция здесь http://start-luck.ru/photoshop/kak-sdelat-kontur.htmlКирилл М.1
Всего 2 ответа.
Не работает заливка пера в фотошопе
Как обычно делаю контур, замыкаю его, но как только жму функцию “выполнить заливку контура” заливает цветом весь слой помимо этого самого контура. Что делать? Скрин прилагается.
Что делать? Скрин прилагается.Леночка Устинова6
попробуйте переключится с контура на фигуру.______.3
Всего 4 ответа.
Почему перекись водорода пенится на ране?
Andrey Savchenko2В клетках человека присутствует фермент каталаза, функцией которого является разложение (и, соответственно, удаление) пероксидов. Пероксиды образуются при нормальном функционировании, но они способны повреждать клетку, поэтому организм и приспособился разлагать пероксиды, и прежде всего перекись водорода. При ранении какая-то часть клеток разрушается, и каталаза выходит наружу. Она и взаимодействует с перекисью водорода, в результате образуется вода и кислород в виде газа, который и дает вспенивание. В хирургии эту особенность нашего организма активно применяют, т.к. при вспенивании рана лучше очищается от попавшей в нее грязи.
Денис Царегородцев102
Всего 1 ответ.
Не работает автоналожение слоев в фотошопе Просто не светится эта кнопка.
 Помогите чайнику Guest7
Помогите чайнику Guest7Сначала нужно выделить слои.
Гость5
Всего 1 ответ.
Вам также может понравиться
- Что такое QLED?
- Ребята,подскажите, пожалуйста, как можно назвать человека, который не доделывает дела до конца!!! Заранее спасибо за ответ)))!!!??
- В какой серии 3-го сезона вернётся Лекса? Сериал «Сотня» После её смерти
- Как и за какое время можно освоить видеомонтаж и всё, что с ним связано?
- Что за темное черное пятно на экране цифрового фотоаппарата?Как убрать?
Наиболее полное руководство по заливке с учетом содержимого в Photoshop с примерами
В своей первой версии этот инструмент был очень простым (но все еще мощным), позволяя вам просто заменить часть изображения окружающими пикселями одним щелчком мыши. . Но теперь у него больше возможностей, так что вы можете управлять многими аспектами, чтобы работать быстрее и получать лучшие результаты без искажений.
В этом уроке я покажу вам, как использовать контент в Photoshop. Есть три примера того, как мы можем скрыть или сместить некоторые объекты в кадре, используя различные функции. Соответственно, мы собираемся редактировать три картинки, по одной для каждого из способов. Я надеюсь, что это ответит на все ваши вопросы.
Что такое заливка с учетом содержимого и зачем ее использовать?
Итак, для начала разберемся, что такое Content-Aware инструмент в Photoshop и для чего он нужен. Функция позволяет легко удалять объекты с фотографии, заменяя их пикселями из других областей, например фона. Хотя Photoshop сам выбирает пиксели для замены, вы все равно можете управлять этим процессом, показывая программе, где брать пиксели, а где нет. При этом вы видите все изменения в режиме реального времени, что позволяет выбрать правильную комбинацию, чтобы скрыть то, что вы не хотите видеть.
Это может быть полезно во многих случаях. Например, вы сделали отличный глубокий кадр, но в момент спуска затвора в кадр случайно попала чья-то рука, и вы хотите это исправить. Также удаление и перемещение объектов часто используется при создании коллажей, когда нужно очистить фон, а затем заполнить его чем угодно.
Также удаление и перемещение объектов часто используется при создании коллажей, когда нужно очистить фон, а затем заполнить его чем угодно.
Очень удобно, что все контент-ориентированные инструменты в Photoshop находятся в одном рабочем пространстве, что делает процесс редактирования фотографий еще более удобным.
К сожалению, интеллектуальная заливка Photoshop недостаточно умна, чтобы сделать все идеально. Фотографии со сложным фоном или чрезмерно яркими палитрами могут стать проблемой для алгоритмов автозаполнения Photoshop. Тем не менее, Photoshop становится умнее с каждым новым обновлением, так что это только вопрос времени, когда многоцветные и высокодетализированные фотографии перестанут быть проблемой.
Кстати, если вы уже научились избавлять фотографии от ненужных объектов, но все еще испытываете трудности, посмотрите в конце статьи. Возможно, вы просто допустили какие-то стандартные ошибки, которые периодически допускают как новички, так и опытные профи. Внизу есть FAQ, где мы рассмотрели самые распространенные проблемы, большинство из которых возникает из-за простой невнимательности.
Внизу есть FAQ, где мы рассмотрели самые распространенные проблемы, большинство из которых возникает из-за простой невнимательности.
Как сделать невидимым?
Где находится заливка с учетом содержимого в Photoshop?
В Photoshop есть несколько инструментов, которые можно использовать как для удаления объекта, так и для его смещения:
Инструмент «Заплатка»;
Content-Aware Move;
Контентно-зависимый режим.
Первые два легко найти на панели инструментов (см. скриншот ниже). Оба также доступны по нажатию J.
Чтобы вызвать этот режим, нам нужно поработать с объектом, а именно сделать выделение вокруг него (иначе эта функция будет не активна). Для этого используйте инструмент лассо. После этого нажмите «Редактировать» и выберите нужный абзац из выпадающего списка (пример на скриншоте).
Итак, нам предстоит работать с этими инструментами. Давайте научимся их использовать.
Внимание! Не рискуйте исходным изображением. Наверное, всем знакома ситуация, когда забываешь, что редактируешь единственный экземпляр файла, а потом жалеешь, что не сделал резервную копию. Я рекомендую скопировать изображение на новый слой, чтобы вы всегда могли вернуться к самой первой версии файла.
Использование инструмента «Заплатка» для скрытия объектов
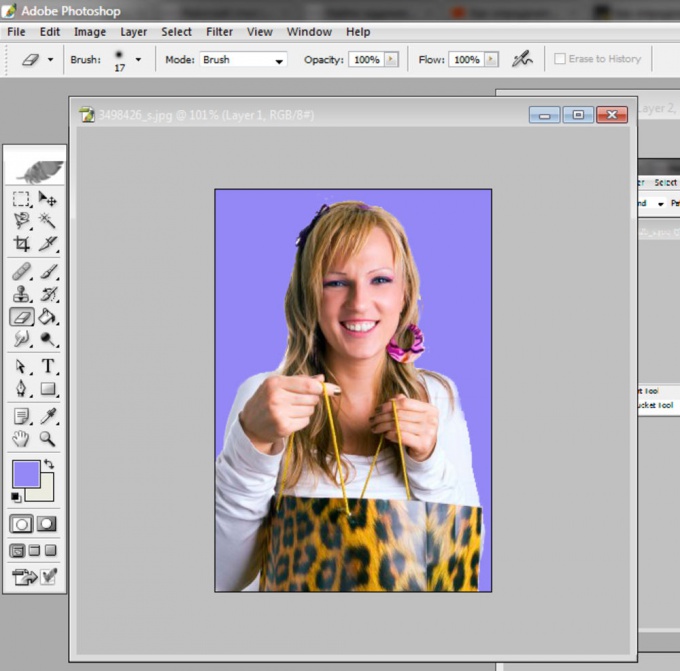
Взгляните на изображение ниже. Я хочу убрать девушку справа с фото. Давайте попробуем это сделать.
Откройте изображение. Нажав J, выберите инструмент «Заплатка». Нам нужно выделить объект, но нет необходимости делать это с высокой точностью. Просто обведите девушку справа, как получится.
Возможно, вы заметили, что наш патч Нормальный. Обязательно измените этот параметр на Content-Aware.
Удерживая левую кнопку мыши, перетащите девушку в область, которую вы хотите заменить.
Старался сразу сопоставлять линии, чтобы избежать неестественных стыков, но это не всегда получается сделать сразу. Обратите внимание, что очертания гор по-прежнему выглядят естественно, но дюна на заднем плане нас подкачала.
Чтобы избежать подобных казусов, обратите внимание на настройку структуры в панели опций вверху. Установите его на 1, чтобы программа знала, что она может настроить формы самостоятельно.
Здесь также есть настройка цвета. Выберите 0, если вы не хотите, чтобы цвета менялись. Значение 10 позволит Photoshop заменить цвета.
У нас получилось что-то более-менее приемлемое. Тем не менее, есть некоторые части изображения, которые все еще нуждаются в улучшении.
К сожалению, одной заливки с учетом содержимого недостаточно, чтобы скрыть что-либо с помощью инструмента «Заплатка». Но мы можем использовать его для таких фотографий, как эта, с размытым фоном. Используя Восстанавливающую кисть и Точечную восстанавливающую кисть (горячая клавиша для обеих — J), вы можете аккуратно «исцелить» мелкие детали, такие как волосы, которые мы не захватили при выделении. Это очень легко сделать именно из-за размытого фона, с которым легко справляются обе кисти.
Это очень легко сделать именно из-за размытого фона, с которым легко справляются обе кисти.
Удерживая клавишу ALT, увеличьте изображение, вращая колесико мыши. Я предпочитаю использовать инструмент Spot Healing Brush, так как он делает все сам. Если вы хотите использовать инструмент «Восстанавливающая кисть», сначала выберите область для замены, нажав ALT + левую кнопку мыши на определенной области. Вы также можете изменить размер области на панели настроек. Удерживая левую кнопку мыши, тщательно замазывайте не устраивающие вас детали.
И вот наш результат! Как по мне, получилось хорошо. Теперь займемся вторым режимом.
Content-Aware Move
Этот инструмент предоставляет простой и удобный способ перемещения объекта. Это важно, потому что он не используется для удаления, но это не делает его неудобным.
Здесь у нас есть простой пример, потому что собака находится на фоне однотонного неба, без облаков, а это значит, что нам не нужно ничего модифицировать. Отличная фотография, чтобы узнать, как использовать инструмент и как выполнять заливку с учетом содержимого.
Отличная фотография, чтобы узнать, как использовать инструмент и как выполнять заливку с учетом содержимого.
Итак, давайте откроем нашу фотографию в Photoshop и выберем инструмент Content-Aware Move. Принцип работы здесь такой же, как и в случае с Патчем.
Во-первых, мы должны решить, какая часть изображения будет перемещена. После этого вы должны выбрать его и просто переместить эту часть.
Когда это будет сделано, вы заметите, что вокруг вашего объекта появилась рамка. Возьмите его за угол, нажав левую кнопку мыши, чтобы повернуть содержимое. Таким образом, вы сможете лучше вписать объект в новую сцену.
Также есть настройки цвета и структуры, которые позволят исправить дефекты при перемещении объектов в более сложных композициях (работают так же, как и в инструменте «Заплатка»). Конечно, если в кадре много деталей, вам также потребуется точечная коррекция изображения.
Ну, это было слишком просто. Теперь перейдем к более сложной задаче. Для этого нам понадобится Content-Aware Fill Workspace.
Для этого нам понадобится Content-Aware Fill Workspace.
Content-Aware Mode
2019 год только что прошел. Вот когда эта функция была создана. В отличие от инструментов «Заплатка» и «Перемещение с учетом содержимого», это дает вам гораздо больше настроек заливки и больше контроля над областью вашего изображения. Сейчас я покажу вам, как удалить объект с фотографии с помощью этого режима. Попробуем убрать скамейку с этого фото.
Шаг 1. Выберите объект
Итак, как я уже говорил ранее, нам нужно использовать инструмент лассо, и опция заливки с учетом содержимого становится активной. Пока не беспокойтесь о точности выбора. Мы займемся этим чуть позже.
Шаг 2. Откройте рабочее пространство Content-Aware Fill в Photoshop
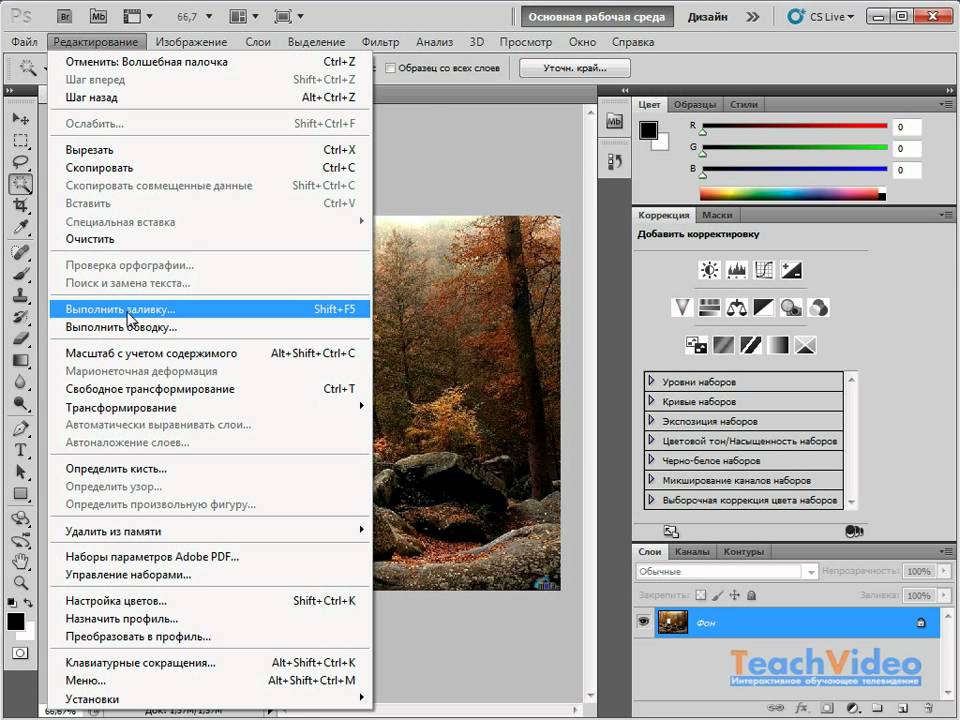
Как я уже показывал, это «Edit → Content-Aware Fill…».
Шаг 3. Изучите инструменты
Возможно, вы заметили, что теперь на панели инструментов осталось только четыре значка. Прежде чем двигаться дальше, я предлагаю вам узнать, какой набор инструментов имеет режим с учетом содержимого.
Здесь у нас есть инструмент «Кисть для выборки» (B), инструмент «Лассо» (L), инструмент «Рука» (H) и инструмент «Масштаб» (Z). Самый первый используется для выделения (зеленым цветом, как вы видите на скриншоте) тех частей изображения, которые мы будем использовать для замены. Эта функция позволяет вам выделить некоторые фрагменты или, наоборот, исключить их.
С помощью Lasso мы можем выбрать что-то еще, если нам это нужно. Это изменит область выборки, поэтому нам может снова понадобиться инструмент Sampling Brush Tool. Рука и Зум как всегда, здесь все просто.
Вы также можете увидеть окно предварительного просмотра. Это необходимо для того, чтобы понять, чем именно Photoshop хочет заменить ваш объект и в соответствии с этим настроить область выделения.
Справа находится панель дополнительных настроек.
Шаг 4. Закрасьте только те части, которыми вы хотите заменить скамью.
Выберите инструмент Sampling Brush Tool. Обязательно установите режим Subtract на верхней панели инструментов и установите размер кисти, который вам удобен.
Теперь закрасьте части, которые вы не хотите использовать в качестве замены шаблона. Исключу только дерево. Остальные секции вполне могут подойти для замены. Чем тщательнее вы это сделаете, тем лучше будет результат. Кстати, посмотрите превью. Это уже выглядит многообещающе!
Шаг 5. Панель настроек заливки с учетом содержимого
На панели настроек (справа) разверните элементы управления «Настройки заливки» и установите для параметра «Адаптация цвета» значение «По умолчанию», для параметра «Адаптация поворота» — значение «Нет» и оставьте параметр «Масштаб». и Зеркальное отображение не активны.
В разделе «Настройки вывода» можно выбрать вывод конечного результата: Текущий слой, Новый слой (Новый слой) или Дублированный слой. Давайте создадим новый слой, чтобы мы могли откатиться, если что-то пойдет не так. Нажмите ОК.
Шаг 6. Наслаждайтесь!
Нет, все пошло не так. Похоже, Фотошоп отлично поработал. Давайте отменим выбор области (CTRL+D) и посмотрим поближе.
При ближайшем рассмотрении можно увидеть небольшие дефекты. К счастью, большая их часть сосредоточена в затененной части куста. Я думаю, что мы можем согласиться с этим на данный момент. Итак, теперь вы знаете, как сделать заливку с учетом содержимого в Photoshop.
Часто задаваемые вопросы
Какая версия Photoshop нужна для использования этих инструментов?
В 2010 году появилась такая возможность. Скорее всего, вы используете более позднюю версию программы, поэтому функции Patch и Content-Aware Move присутствуют. Но если вы хотите использовать режим с учетом содержимого, вам понадобится версия 2019 или более поздняя.
Почему функция заполнения с учетом содержимого отображается серым цветом и не может быть активирована?
Для того, чтобы эта функция стала активной, вам сначала нужно выбрать определенную область на фотографии, которую вы редактируете. Вы можете использовать для этого любой инструмент, например, лассо, волшебную палочку или геометрические фигуры.
Также обратите внимание на тип слоя, на котором вы редактируете изображение. Инструмент не работает со смарт-объектами и корректирующими слоями.
Почему я вижу пустой холст?
Эта ошибка иногда возникает в Photoshop. Чтобы исправить это, просто создайте еще один слой или активируйте «Образец всех слоев», чтобы продолжить редактирование без затруднений и препятствий.
Напоследок
Как я уже говорил ранее, инструмент Photoshop с учетом содержимого не идеален, но он становится лучше с каждым новым обновлением программы. И пока автоматическое удаление объектов не станет невидимым для глаза, нам все равно придется исправлять мелкие огрехи вручную. Но согласитесь, это действительно отличный результат!
Я фотограф старой школы, поэтому считаю, что лучше всего снимать так, чтобы вообще не требовалось постобработки. Но ситуации бывают разные. В последний момент в кадр может ниоткуда вскочить машина, или вас кто-то толкнет, или еще что-то. Так что иногда все же приходится использовать Photoshop. И когда я вижу такие результаты, я всегда поражаюсь тому, насколько умным становится современное программное обеспечение. Надеюсь, в будущем наши камеры не будут пылиться на полках.
И когда я вижу такие результаты, я всегда поражаюсь тому, насколько умным становится современное программное обеспечение. Надеюсь, в будущем наши камеры не будут пылиться на полках.
Я оставлю вас с этими размышлениями и результатом, которого мы достигли вместе. Увидимся (напишем вам) в следующих статьях.
Как заполнить выделенные области, слои, фигуры и текст в Photoshop
Добавление цветов, градиентов и изображений к различным фигурам, тексту и слоям в Photoshop позволяет создавать уникальные эффекты для изображения или проекта. Например, заполнение формы или текстового слоя изображением — обычная практика, используемая при разработке плакатов или других творческих материалов. К счастью, довольно легко научиться заполнять выделенные области, слои, фигуры и текст цветами, градиентами или изображениями в Photoshop с помощью этих простых шагов.
Давайте приступим к изучению нескольких простых способов заливки практически любых объектов в Photoshop.
Сочетание клавиш «Заливка» в Photoshop
Вы можете заполнить выделение, форму или текстовый слой своим цветом переднего плана или фона с помощью следующих сочетаний клавиш:
- Заполнить цветом переднего плана — Option + Delete (Mac) / Alt + Backspace (Win)
- Заполнить фоновым цветом — Command + Delete (Mac) / Control + Backspace (Win)
С помощью сочетания клавиш заливки можно добавлять цвет к выделенным элементам, слоям и фигурам без доступа к панели выбора цвета.
Итак, если вы хотите заполнить выделение цветом переднего плана, выберите слой, в котором находится выделение, и нажмите Alt + Backspace (Win) или Option + Delete (Mac).
Но если вы хотите заполнить выделение или слой фоновым цветом, нажмите Control + Backspace (Win) или Команда + Удалить (Mac).
Вы можете увидеть активные цвета переднего плана и фона в нижней части панели инструментов. По умолчанию цвет переднего плана — черный, а цвет фона — белый, и они остаются неизменными, если вы их не измените.
По умолчанию цвет переднего плана — черный, а цвет фона — белый, и они остаются неизменными, если вы их не измените.
Чтобы изменить цвета переднего плана/фона, дважды щелкните любой образец цвета и выберите цвет на панели Color Picker .
Если вы хотите сбросить цветовую заливку в режим по умолчанию, нажмите D на клавиатуре.
Как заполнить выделение в Photoshop
Photoshop предлагает множество инструментов для выделения. Например, простым в использовании инструментом выделения является прямоугольный инструмент выделения.
Чтобы сделать выбор с помощью этого инструмента, щелкните и перетащите область, которую хотите выделить. После этого вокруг области появятся марширующие муравьи, указывающие на то, что выбор активен.
Сделав выбор, его можно заполнить несколькими способами. Вот три способа, которыми вы можете заполнить свой выбор.
Вариант 1: сплошным цветом
Чтобы заполнить выделение сплошным цветом, щелкните слой, содержащий выделение.
Затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Solid Color из меню.
Откроется панель Color Picker , где вы можете выбрать любой цвет для заливки выделения. Чтобы выбрать цвет, щелкните ползунок цвета в центре панели. Затем щелкните цветовую заливку, чтобы выбрать тон выбранного цвета. Когда вы закончите, нажмите OK, чтобы подтвердить выбор. Теперь цвет будет добавлен только к вашему выбору.
Вариант 2: с градиентом
Чтобы использовать метод градиента для заливки выделения, оставьте активным слой, содержащий выделение, а затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Gradient из списка. Это откроет панель градиентной заливки.
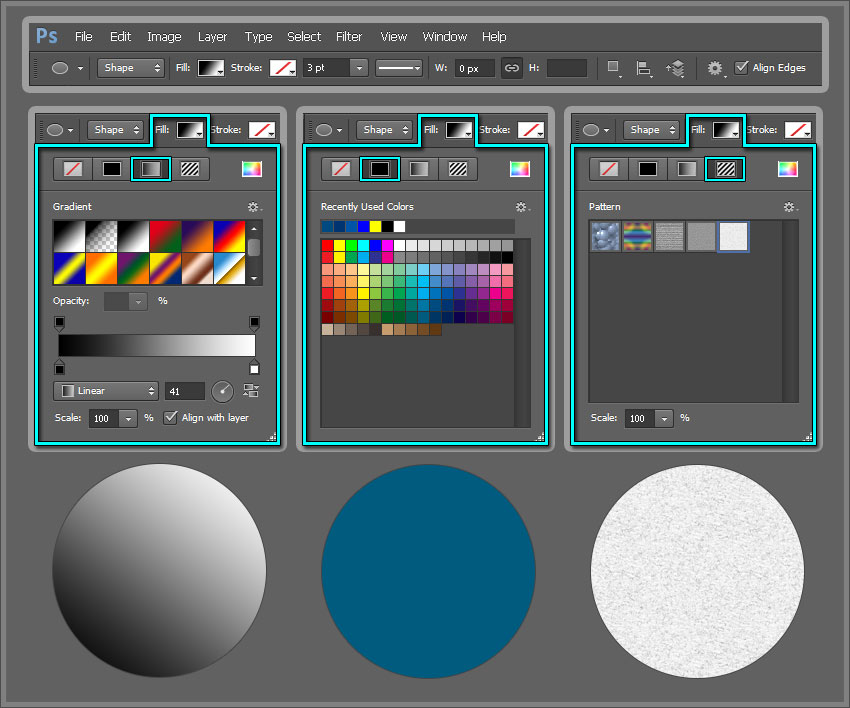
Градиент можно настроить разными способами. Я более подробно разбираю эти инструменты в своем руководстве по инструментам градиента, но сейчас я проведу вас через наиболее полезные параметры градиента, которые вы, возможно, захотите настроить.
Начните с щелчка по стрелке рядом с полосой градиента, чтобы отобразить параметры цвета, доступные для градиента. Все они разделены на папки, и каждая папка имеет различные варианты цвета.
Вы также можете изменить стиль вашего градиента. Например, вы можете сделать его линейным, радиальным и так далее.
Вы также можете изменить угол градиента, изменив числа в градусах или повернув колесо рядом с Угол .
Еще одна полезная опция — Масштаб 9.0208 . Чем ниже масштаб, тем меньше растушевки будет между цветами градиента.
В большинстве случаев для мягкого и ровного перехода цвета следует оставить шкалу градиента равной 100%. Как только вы выберете OK, градиент будет применен, и на панели Layers появится новый слой Gradient Fill .
Вариант 3. Использование заливки с учетом содержимого
Инструмент заливки с учетом содержимого удаляет объекты или людей с изображения. Этот инструмент также заполняет пространство, оставленное удаленным объектом или человеком.
Удаление элементов и заполнение оставшейся пустой области обычно выполняется быстро, и Photoshop выполняет большую часть работы. Однако иногда конечный результат имеет некоторые недостатки, такие как пятна и размытие. К счастью, эти недостатки легко исправить.
Чтобы использовать этот инструмент, откройте изображение, содержащее человека или объект, который вы хотите удалить.
Затем сделайте грубый выбор вокруг объекта, который вы хотите удалить, с помощью инструмента выделения, который вам нравится. В моем случае я использовал инструмент лассо.
Выбор не обязательно должен быть идеальным. Вам просто нужно сделать выбор, чтобы указать Photoshop, где находится человек / объект, который нужно удалить.
После выбора перейдите к Edit > Content-Aware Fill. Откроется рабочая область заливки с учетом содержимого.
Открыв рабочую область заливки с учетом содержимого, вы заметите, что выбранный вами человек/объект уже удален инструментом заливки с учетом содержимого. Вы можете увидеть это в окне предварительного просмотра.
Вы можете увидеть это в окне предварительного просмотра.
Хотя инструмент заливки с учетом содержимого хорошо справляется с удалением объектов и заменой пустой области пикселями из окружающих областей, вам все же может потребоваться ретуширование области, затронутой этим инструментом. К счастью, вы можете отретушировать эти области на панели с учетом содержимого.
Например, в правой части панели можно выбрать один из вариантов в меню Цветовая адаптация , чтобы содержимое заливки лучше соответствовало окружающей области.
После того, как вы закончите настройку параметров, которые вам нужно изменить на панели заполнения с учетом содержимого, установите выход на New Layer и нажмите Ok, чтобы выйти из панели.
Даже после настройки некоторых параметров в рабочей области заливки с учетом содержимого вы все равно можете заметить некоторые недостатки в полученном изображении, такие как размытие, пятна и искаженные пиксели, как на изображении ниже.
Это происходит из-за того, что заливка с учетом содержимого пытается заполнить область, оставшуюся пустой после удаления объекта, и инструмент может выбрать неправильные пиксели. К счастью, Photoshop предлагает несколько инструментов для решения подобных проблем. Например, вы можете использовать инструмент точечного лечения для удаления пятен.
Вы также можете использовать инструмент клонирования образца, чтобы взять пиксели из другой части изображения и закрасить ими область с искаженными пикселями.
Использование этих инструментов для восстановления изображения может сделать его более естественным после использования инструмента заливки с учетом содержимого.
Как заполнить слои в Photoshop
Вот как заполнить слои сплошным цветом, градиентами и изображениями.
Для начала создайте новый слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем назовите новый слой в диалоговом окне New Layer , если хотите, и нажмите Ok.
Когда ваш новый слой создан, у вас есть несколько вариантов его заполнения, например три способа ниже.
Вариант 1: со сплошными цветами
Чтобы заполнить слой сплошным цветом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Затем нажмите Сплошной цвет из меню.
Затем выберите цвет для заливки слоя на панели выбора цвета и нажмите «ОК», чтобы подтвердить свой выбор.
Это заполнит весь слой выбранным вами цветом.
Вариант 2: с градиентом
Чтобы заполнить слой градиентом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Когда меню открыто, выберите Gradient из списка.
Это заполнит ваш слой градиентом и откроет панель Gradient Fill , где вы можете настроить свой градиент различными способами, как вы узнали в предыдущем разделе этого урока. Как только слой будет создан, он появится на панели Layers как новый слой Gradient Fill.
Как только слой будет создан, он появится на панели Layers как новый слой Gradient Fill.
Вариант 3: С изображением
Чтобы заполнить слой изображением, выберите свой слой и перейдите к Файл > Поместить встроенный.
Как только вы выберете изображение на своем компьютере, оно заполнит выбранный слой.
После размещения изображения на холсте нажмите Введите на клавиатуре или щелкните галочкой на панели параметров .
Как заполнять фигуры в Photoshop
Перед заполнением фигуры создайте ее, выбрав фигуру на панели инструментов. Вы также можете нажать Shift + U (Win/Mac) для переключения между доступными фигурами Photoshop.
Выбрав нужную форму, перетащите ее на холст, чтобы нарисовать.
Нарисовав фигуру, вы можете заполнить ее тремя способами.
Вариант 1: сплошной или прозрачный цвет
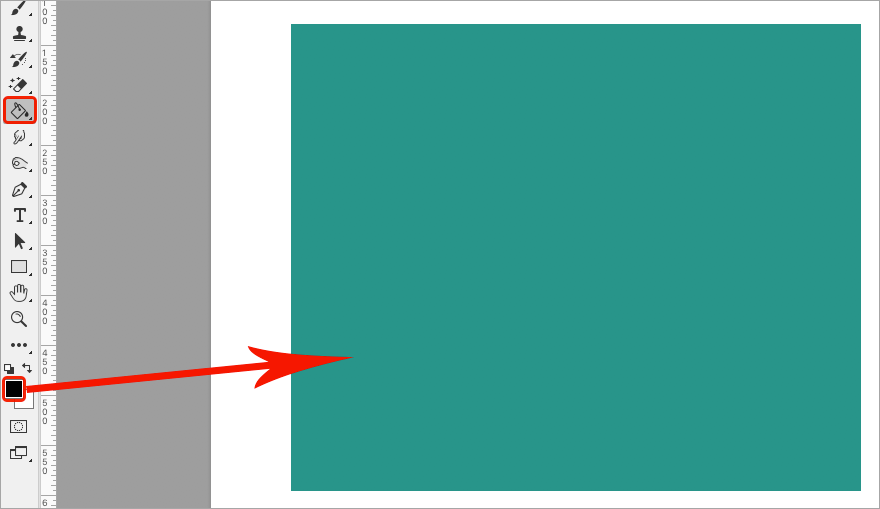
Чтобы заполнить фигуру сплошным цветом, выберите его. Затем перейдите на панель Options и нажмите Fill .
Затем перейдите на панель Options и нажмите Fill .
В меню Заливка щелкните значок палитры цветов.
Откроется панель Color Picker , где вы можете выбрать цвет для заливки формы. Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Затем нажмите OK, чтобы закрыть панель Color Picker . Ваша фигура будет заполнена цветом, который вы выбрали.
Вы можете сделать заливку прозрачной, а обводку — сплошным цветом, если не хотите заливать фигуру цветом. Чтобы сделать заливку прозрачной, щелкните меню Fill и выберите параметр прозрачности.
Чтобы создать обводку, выберите фигуру и нажмите Обводка на панели параметров .
Затем нажмите кнопку Палитра цветов и выберите цвет для обводки, как вы узнали в предыдущем примере.
Выбрав цвет обводки, вы можете изменить толщину обводки на панели параметров. Вы можете либо переместить ползунок обводки, либо ввести значение толщины обводки.
Вариант 2: с градиентом
Заполнить фигуру градиентом относительно просто. Прежде чем заполнять фигуру, создайте ее и залейте сплошным цветом, как вы узнали из предыдущего раздела.
Затем создайте новый пустой слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем щелкните правой кнопкой мыши новый слой на панели слоев и выберите Create Clipping Mask .
Это гарантирует, что градиент будет применяться только к фигуре, а не ко всему холсту, и обозначается маленькой стрелкой, указывающей вниз.
Выбрав новый слой, щелкните значок Adjustment Layer в нижней части Layers и выберите Gradient .
Откроется панель Gradient Fill , где вы можете изменить цвета градиента, стиль, угол и многое другое.
Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели и создать градиент.
Вариант 3: с изображением
Чтобы заполнить фигуру изображением, создайте фигуру и залейте ее сплошным цветом, как вы узнали ранее в этом уроке.
Затем перейдите к Файл > Место встроенное.
Затем найдите изображение на своем компьютере и перенесите его в Photoshop. Изображение, которое вы откроете, появится на холсте, а его слой будет размещен над слоем формы.
Теперь щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску .
Как только вы это сделаете, изображение сразу же будет помещено внутрь формы.
Если вас не устраивает положение изображения, вы можете использовать инструмент перемещения (V) , чтобы изменить его положение. Убедитесь, что ваш слой изображения выбран при использовании инструмента «Перемещение».
Как заполнить текстовые слои в Photoshop
Текст не всегда должен быть черным, он также может быть заполнен пользовательскими цветами, градиентами и изображениями. Чтобы создать текст для последующего заполнения, щелкните инструмент «Текст» на панели инструментов (T).
Чтобы создать текст для последующего заполнения, щелкните инструмент «Текст» на панели инструментов (T).
Затем введите текст в любом месте холста. Сейчас я покажу вам, как заполнить ваш текст разными способами.
Вариант 1: использование панели символов
Чтобы получить доступ к панели персонажей, перейдите в Окно > Персонаж.
На панели Character дважды щелкните параметр заливки цветом.
Затем выберите цвет на панели Color Picker и нажмите OK, чтобы подтвердить свой выбор. Теперь текст будет того цвета, который вы выбрали.
Вариант 2: Выделение и заливка текста
Вы также можете получить доступ к цветовой заливке из панели Параметры . Для этого введите текст в любом месте холста. Затем выберите текст, дважды щелкнув его.
Затем перейдите на панель параметров и выберите параметр заливки цветом.
Затем перейдите к заливке цветом и выберите цвет для заливки текста. Нажмите OK, когда закончите.
Залив текст нужным цветом, щелкните галочку на панели параметров, чтобы отменить выбор текста. Текст изменится на новый выбранный цвет.
Вариант 3. Применение градиента с использованием слоев заливки цветом
Градиенты придают тексту современный вид. Чтобы применить градиент к вашему тексту, вам необходимо выполнить следующие шаги. Сначала создайте новый слой, щелкнув значок плюса в нижней части 9Панель 0207 Слои .
Затем щелкните правой кнопкой мыши новый слой и выберите Создать обтравочную маску .
В новом слое появится стрелка, указывающая вниз, указывающая, что все, что применяется к слою обтравочной маски, будет применяться только к слою под ним — текстовому слою.
Теперь щелкните значок Adjustment Layer в нижней части панели Layers .
Затем выберите Gradient из списка.
Откроется панель градиентной заливки.
На этой панели вы можете настроить градиент в соответствии с вашими потребностями. Вы можете установить цвет градиента, изменить его угол и многое другое. Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели заливки градиентом.
Вариант 4. Заполнение текста изображением
Вы можете заполнить текст изображением, применив к нему обтравочную маску. Для начала введите текст в любом месте холста и перенесите изображение в Photoshop, выбрав File > Place Embedded.
После выбора изображения оно появится на холсте.
Нажмите Введите на клавиатуре, чтобы отключить инструмент свободного преобразования. Затем на панели Layers щелкните слой изображения и выберите Create Clipping Mask.
Это поместит изображение внутрь текста. Вы можете изменить положение изображения с помощью инструмента «Перемещение» (V)
, как вы узнали ранее в этом уроке.
