Заливка — инструмент PaintBucket, инструмент обрезки краев (Crop). » Adobe Photoshop
В данном уроке и знакомимся и учимся пользоваться инструментами PaintBucket и Crop.Инструмент заливки находится в одной группе с инструментом градиент, поэтому иногда он бывает скрыт от наших глаз. Инструмент имеет несколько параметров, существенно влияющих на его работу. Естественно, все они находятся в палитре Options.
Заливка: инструмент PaintBucket.
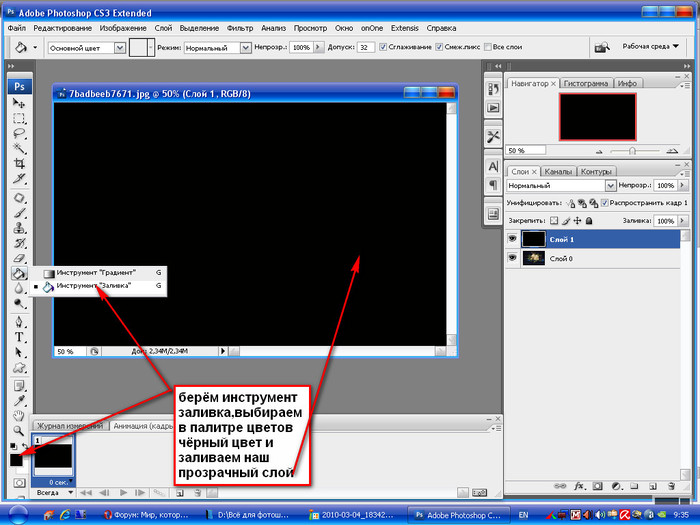
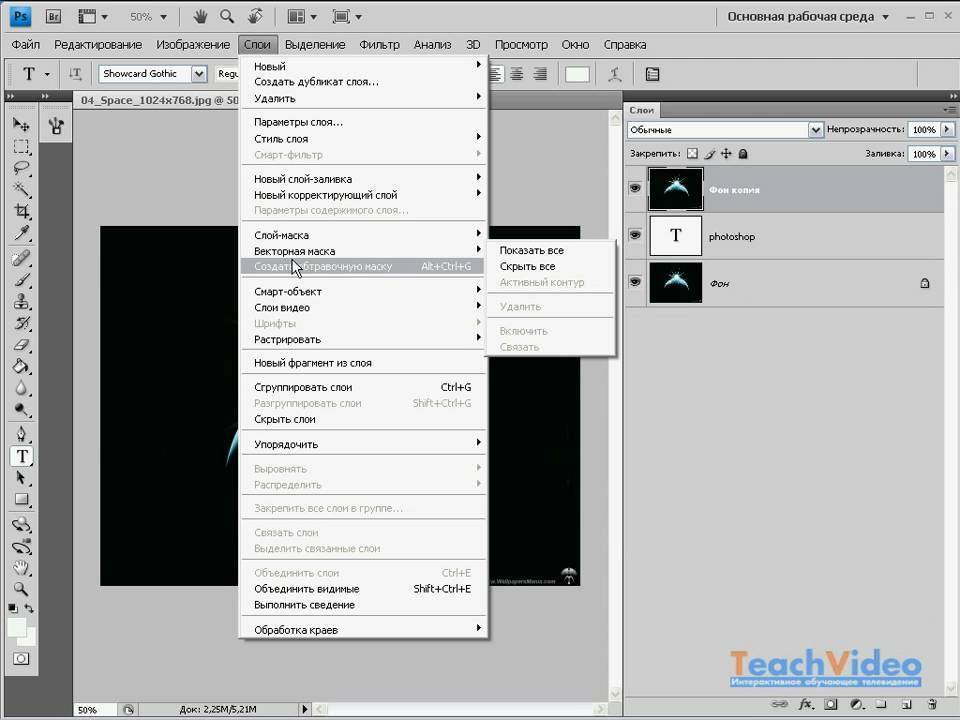
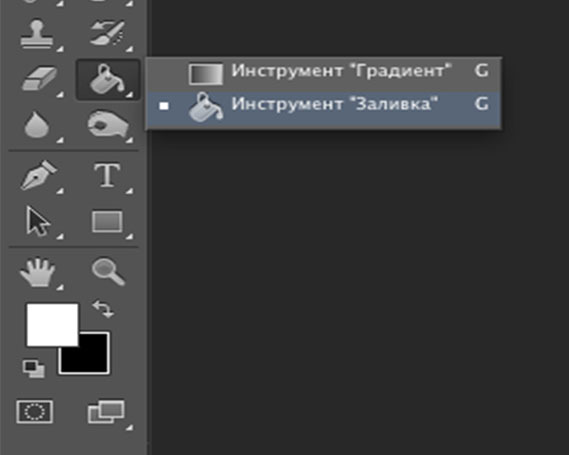
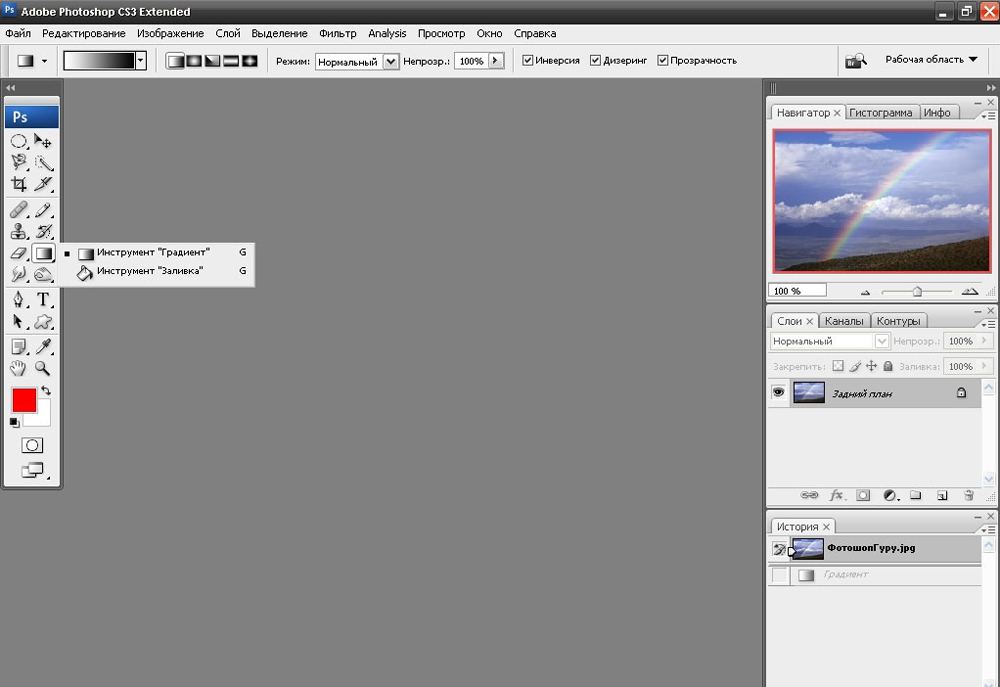
Для начала давайте найдем этот инструмент. Он находится в палитре инструментов и выглядит, как ведро. Но инструмент заливки находится в одной группе с инструментом градиент, поэтому иногда он бывает скрыт от наших глаз. Если вместо искомого ведра вы видите инструмент градиент, то щелкните на треугольнике под ним и выберите из открывшегося списка PaintBucket , как показано на рисунке. Принцип действия инструмента заключается в заливке области на рисунке, содержащей тот цвет, на который Вы указали инструментом, и схожие с ним оттенки цвета. Поэтому PaintBucket используется для заполнения цветом однородных областей.
Принцип действия инструмента заключается в заливке области на рисунке, содержащей тот цвет, на который Вы указали инструментом, и схожие с ним оттенки цвета. Поэтому PaintBucket используется для заполнения цветом однородных областей.
Инструмент имеет несколько параметров, существенно влияющих на его работу. Естественно, все они находятся в палитре Options.
Способ заливки Fill указывает инструменту чем заливать — основным цветом (Foreground) или узором (Pattern). Образец узора можно выбрать рядом из раскрывающегося списка Pattern. Задавать свои образцы узоров мы научимся чуть позже.
Параметр Mode задает режим смешивания заливки с фоновым изображением. Все режимы были рассмотрены в разделе «Инструмент кисть. Палитра Brushes» первого урока.
Параметр Opacity определяет непрозрачность заливки, действие которой идентично непрозрачности кисти.
Схожесть оттенков цвета определяется параметром Tolerance (Допуск). Photoshop создает диапазон цветов, добавляя и вычитая параметр Tolerance из яркости цвета выбранного пиксела. Небольшое значение допуска приведет к воздействию инструмента только на те пикселы, которые близки по цвету к выбранному. Большое значение допуска позволит залить пикселы широкого диапазона цветов, значительно отличающиеся от выбранного. На рисунке показан результат заливки изображения при разных значениях параметра Tolerance.
Флажок
 Если присмотреться к любой не горизонтальной и не вертикальной линии, легко заметить что она не гладкая, а как бы состоящая из множества мелких прямоугольничков. Функция Anti-aliased сглаживает края заливки, заполняя их пикселами промежуточных цветов. Мы получаем визуально более гладкие, но не кажущиеся размытыми цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана.
Если присмотреться к любой не горизонтальной и не вертикальной линии, легко заметить что она не гладкая, а как бы состоящая из множества мелких прямоугольничков. Функция Anti-aliased сглаживает края заливки, заполняя их пикселами промежуточных цветов. Мы получаем визуально более гладкие, но не кажущиеся размытыми цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана.
Включенный флажок Contiguous
(Смежные области) указывает на то, что заливать можно только смежные области, т.е. граничащие друг с другом. Проведем аналогию с реальной жизнью. Если на пути растекающейся краски встретится барьер, ограничивающий залитую этой краской область, то краска не сможет вытечь за его пределы. В нашем случае в роли барьера выступает цвет, слишком сильно отличающийся от заданного. Т.е. включая флажок Contiguous, мы возводим такой барьер на пути растекания цвета.
Лично я считаю, что он должен быть выключен, если вы не хотите вместо одного щелчка мышью сделать 30. 🙂
Флажок Use All Layers (использовать все слои) позволяет заливать пикселы близких цветов на всех слоях изображения. Работе со слоями будет посвящен пятый урок.
Инcтрумент обрезки краев (Crop).
Очень часто в результате некачественного сканирования у фотографий получается непрезентабельный вид краёв. Самым быстрым и эффективным вариантом исправления такого рода недостатков является обрезка. При обрезке от исходного изображения остается только та часть, которая выделена рамкой. Все остальное просто пропадает. Эта операция осуществляется при помощи инструмента Crop (обрезка).
Эта операция осуществляется при помощи инструмента Crop (обрезка).
Для обрезки рисунка необходимо проделать следующие действия.
- Включите инструмент Crop (обрезка).
- Нарисуйте им рамку (удерживая левую кнопку мыши). Если удерживать при рисовании Shift , то рамка будет пропорциональна, если удерживать Alt , то рамка будет рисоваться от центра.
- Подгоните рамку по той площади, которую вы хотите оставить, и учтите, что всё, что осталось за пределами выделения, пропадёт.
- После подгонки рамки по необходимой площади просто нажмите Enter или дважды щёлкните внутри выделенной области.
 Можно также выбрать пункт меню Image > Crop .
Можно также выбрать пункт меню Image > Crop .
У инструмента ряд интересных и полезных настроек. Посмотрим на палитру Options.
Поля Width (ширина) и Height (высота) задают соответственно ширину и высоту результирующего изображения в заданных Вами единицах. На рисунке, например, задана ширина и высота результата, равные 50 пикселов каждая. Здесь используются такие сокращения:
- px — пикселы,
- cm — сантиметры,
- mm — миллиметры,
- in — дюймы.
Если Вы напишете число без указания единиц измерения, то размеры изображения будут заданы в единицах, указанных в настройках Photoshop.
Resolution — разрешение результирующего изображения, т.е. величина, показывающая сколько пикселов помещаются в одной реальной единице измерения. Это может быть дюйм или сантиметр, выбирает эту единицу следующий параметр:
- pixels/inch — пикселы в дюйме,
- pixels/cm — пикселы в сантиметре.

Пример: Вы хотите распечатать цифровое изображение с разрешением 300 dpi (dots per inch — количество точек в дюйме, что соответствует рассмотренному значению pixels/inch) форматом 9×13 сантиметров. Нужно задать следующие значения параметров инструмента Crop:
Width — 9 cm
Height — 13 cm
Resolution — 300 pixels/inch
Затем Вы выделяете этим инструментом часть или все изображение, применяете обрезку и наслаждаетесь результатом.
Кнопка Front Image назначает параметры ширины, высоты и разрешения равными изначальным размерам картинки. Таким образом при обрезке краёв картинки общий размер её не меняется, потому что оставшаяся часть картинки автоматически увеличивается до исходных размеров всего изображения.
Кнопка Clear очищает все настройки инструмента Crop. Это полезно, если Вы снова хотите вернуться к свободному режиму обрезки.
Это полезно, если Вы снова хотите вернуться к свободному режиму обрезки.
Описание инструментов рисования в Фотошопе (Кисть, Ластик, Заливка, Градиент)
В Фотошоп инструменты рисования используются для создания линий и заливки участков цветом или несколькими цветами, смешанными между собой. Знание того, как используются инструменты рисования важно для любого художника, который желает работать в Фотошоп.
Инструмент Brush (Кисть)
Инструмент «Кисть» (Brush Tool / B) на примере Photoshop CC (2014) (Rus)Для того, чтобы использовать инструмент Brush (кисть) в его полном объеме, важно четко понимать, что такое кисть в Фотошоп.
Иначе говоря, кисти в Фотошоп – это огромная коллекция различных кисточек, каждая из которых имеет свою форму отпечатка. Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается.
Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается.
Это грубое объяснение, но оно дает общее представление о работе инструмента.
Кисти в Фотошоп имеют множество других характеристик, которые делают их совсем непохожими на кисти в реальном мире. Управляя этими характеристиками, мы можем создавать совершенно новые кисти, которые уникальны в своей работе.
Вы можете создать кисть, которая меняет свою форму и размер во время рисования: кисть, которая рассеивается в различных направлениях и даже кисть, которая становится более и менее прозрачной во время создания штриха.
Возможности действительно безграничны.
Давайте создадим быструю кисть для демонстрации возможностей.
Создайте новый документ 200 х 200 px с белым фоном. Выберите инструмент Brush (Кисть) и в Option Bar (панели настроек) выберите первую настройку кисти в Brush Preset Picker (Заданных настройках кисти) (активируется путем клика левой кнопкой мыши по стрелке, следующей за текущей кистью).
Пойдем дальше и нарисуем с этими настройками произвольную линию в активной области изображения. Выберите в качестве цвета переднего плана тот, которым вы бы хотели рисовать, установите курсор в том месте, откуда вы хотели бы начать рисование. Удерживайте нажатой левую кнопку мыши и создайте линию.
Настройка кистей
Эта настройка кисти создает жесткую линию размером в 1px.
Мы можем настроить некоторые характеристики этой кисти для создания абсолютно другого эффекта.
Чтобы изменить настройку кисти, вам необходимо перейти к Brush Palette (Палитре кисти).
Для ее открытия необходимо перейти к меню Window — Brush (Окно — Кисть / Клавиша «F5»). Вот быстрый обзор палитры.
A — Brush Settings (Настройки кисти) – Различные настройки для выделенного отпечатка кисти.
B — Brush Stroke Preview (Предпросмотр контура кисти) – Предпросмотр текущего контура кисти, как он будет выглядеть во время использования.
C — Selected Brush Tip (Выбранный отпечаток кисти) – Отпечаток выбранной в данный момент кисти.
D — Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти.
E — Brush Options (Параметры кисти) – Параметры для преобразования выбранной в данный момент кисти.
Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится.
В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
Посредством клика по любой из различных настроек кисти слева, отобразится панель настроек, которая может настраиваться согласно вашим предпочтениям.
В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px.
Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите scatter (разброс) на 300% с count (количеством) 1.
Рассеивание влияет на размещение и количество отпечатков кисти.
(если вы хотите подробнее узнать об инструменте Brush (Кисть), обратитесь к этому уроку).
Инструмент Eraser (Ластик)
Инструмент «Ластик» (Eraser Tool / E) на примере Photoshop CC (2014) (Rus)Мы не будем вдаваться в подробности работы инструмента Eraser (Ластик), просто потому, что вы уже достаточно осведомлены о работе этого инструмента.
Как это понимать?
Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют size (размер), shape (форму) и hardness (жесткость) инструмента.
По существу, инструмент ластик управляется точно таким же способом, что и инструмент кисть, только он стирает, а не рисует.
Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color (фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
Инструмент Paint Bucket (Заливка)
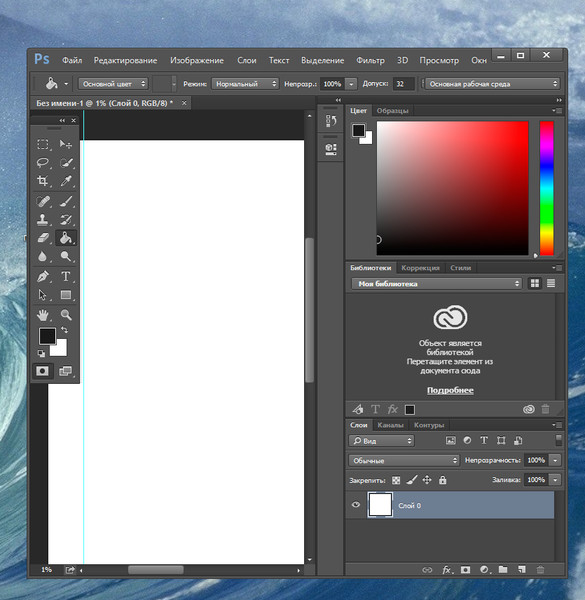
Инструмент «Заливка» (Paint Bucket Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом.
Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
Инструмент Gradient (Градиент).
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
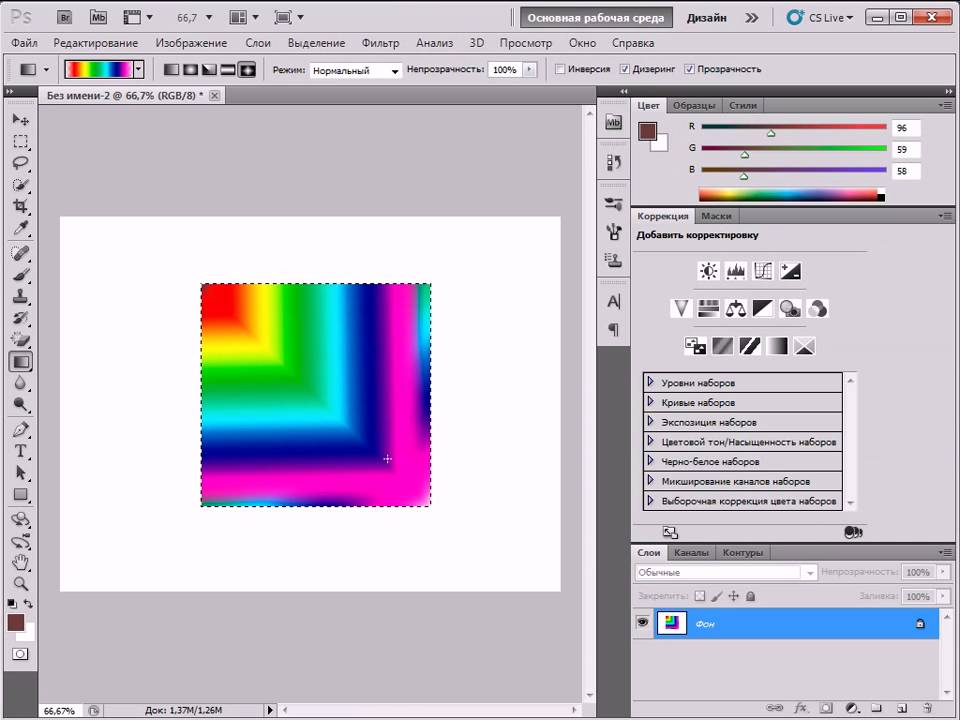
Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов.
Вы можете их выбрать в панели настроек.
Перевод: Анцыперович Александра;
Источник;
Как заполнить выделенные области, слои, фигуры и текст в Photoshop
Добавление цветов, градиентов и изображений к различным фигурам, тексту и слоям в Photoshop позволяет создавать уникальные эффекты для изображения или проекта. Например, заполнение формы или текстового слоя изображением — обычная практика, используемая при разработке плакатов или других творческих материалов. К счастью, довольно легко научиться заполнять выделенные области, слои, фигуры и текст цветами, градиентами или изображениями в Photoshop с помощью этих простых шагов.
Давайте приступим к изучению нескольких простых способов заливки практически любых объектов в Photoshop.
Сочетание клавиш «Заливка» в Photoshop
Вы можете заполнить выделение, форму или текстовый слой цветом переднего плана или фона с помощью следующих сочетаний клавиш:
- Заполнить цветом переднего плана — Option + Delete (Mac) / Alt + Backspace (Win)
- Заполнить фоновым цветом — Command + Delete (Mac) / Control + Backspace (Win)
С помощью сочетания клавиш заливки можно добавлять цвет к выделенным элементам, слоям и фигурам без доступа к панели выбора цвета.
Итак, если вы хотите заполнить выделение цветом переднего плана, выберите слой, в котором находится выделение, и нажмите Alt + Backspace (Win) или Option + Delete (Mac).
Но если вы хотите заполнить выделение или слой фоновым цветом, нажмите Control + Backspace (Win) или Команда + Удалить (Mac).
Вы можете увидеть активные цвета переднего плана и фона в нижней части панели инструментов. По умолчанию цвет переднего плана — черный, а цвет фона — белый, и они остаются неизменными, если вы их не измените.
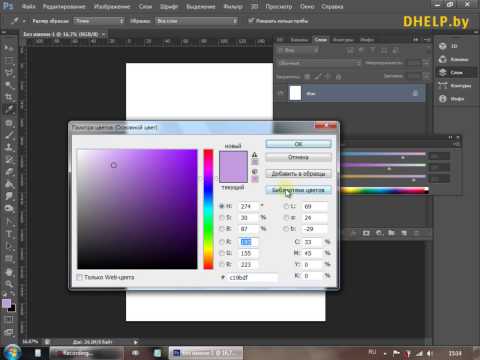
Чтобы изменить цвета переднего плана/фона, дважды щелкните любой образец цвета и выберите цвет на панели Color Picker .
Если вы хотите сбросить цветовую заливку в режим по умолчанию, нажмите D на клавиатуре.
Как заполнить выделение в Photoshop
Photoshop предлагает множество инструментов для выделения. Например, простым в использовании инструментом выделения является прямоугольный инструмент выделения.
Чтобы сделать выбор с помощью этого инструмента, щелкните и перетащите область, которую хотите выделить. После этого вокруг области появятся марширующие муравьи, указывающие на то, что выбор активен.
Сделав выбор, его можно заполнить несколькими способами. Вот три способа, которыми вы можете заполнить свой выбор.
Вариант 1: сплошным цветом
Чтобы заполнить выделение сплошным цветом, щелкните слой, содержащий выделение.
Затем щелкните значок Adjustment Layer в нижней части панели Layers .
Когда откроется меню, выберите Solid Color из меню.
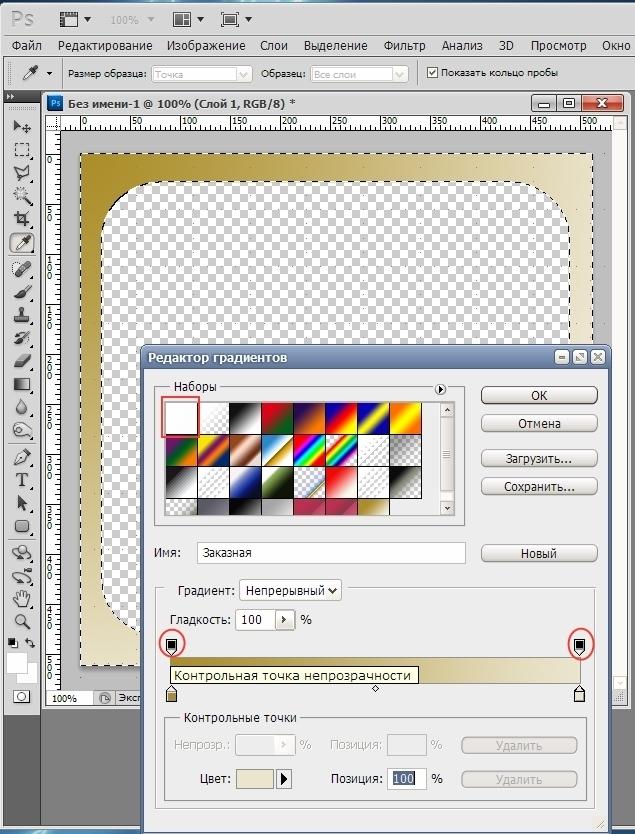
Откроется панель Color Picker , где вы можете выбрать любой цвет для заливки выделения. Чтобы выбрать цвет, щелкните ползунок цвета в центре панели. Затем щелкните цветовую заливку, чтобы выбрать тон выбранного цвета. Когда вы закончите, нажмите OK, чтобы подтвердить выбор. Теперь цвет будет добавлен только к вашему выбору.
Вариант 2: с градиентом
Чтобы использовать метод градиента для заливки выделения, оставьте активным слой, содержащий выделение, а затем щелкните значок Adjustment Layer в нижней части панели Layers .
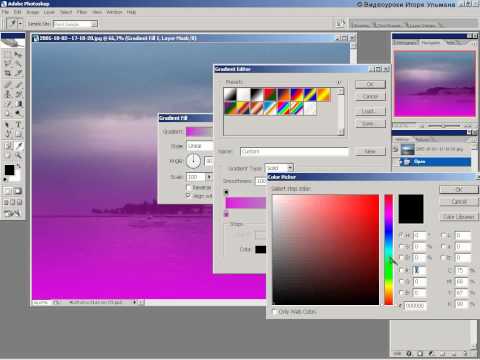
Когда откроется меню, выберите Gradient из списка. Это откроет панель градиентной заливки.
Градиент можно настроить разными способами. Я более подробно разбираю эти инструменты в своем руководстве по инструментам градиента, но сейчас я проведу вас через наиболее полезные параметры градиента, которые вы, возможно, захотите настроить.
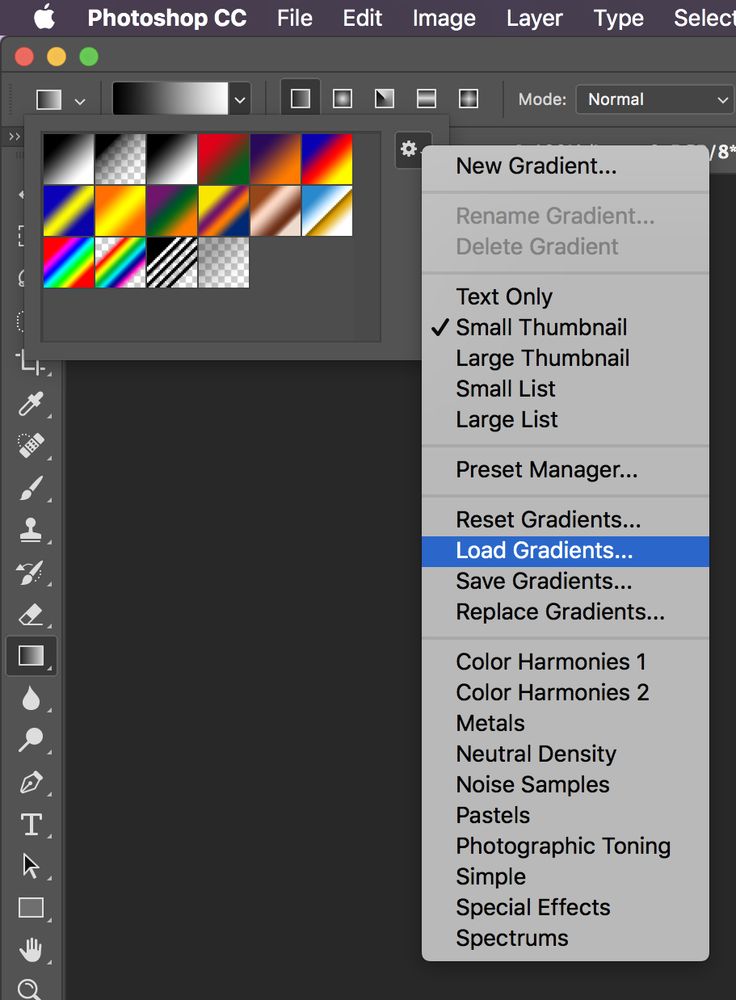
Начните с щелчка по стрелке рядом с полосой градиента, чтобы отобразить параметры цвета, доступные для градиента. Все они разделены на папки, и каждая папка имеет различные варианты цвета.
Вы также можете изменить стиль вашего градиента. Например, вы можете сделать его линейным, радиальным и так далее.
Вы также можете изменить угол градиента, изменив числа в градусах или повернув колесо рядом с Угол .
Еще одна полезная опция — .Масштаб . Чем ниже масштаб, тем меньше растушевки будет между цветами градиента.
В большинстве случаев для мягкого и ровного перехода цвета следует оставить значение шкалы градиента равным 100%. Как только вы выберете OK, градиент будет применен, и на панели Layers появится новый слой Gradient Fill .
Вариант 3. Использование заливки с учетом содержимого
Инструмент заливки с учетом содержимого удаляет объекты или людей с изображения. Этот инструмент также заполняет пространство, оставленное удаленным объектом или человеком.
Удаление элементов и заполнение оставшейся пустой области обычно выполняется быстро, и Photoshop выполняет большую часть работы. Однако иногда конечный результат имеет некоторые недостатки, такие как пятна и размытие. К счастью, эти недостатки легко исправить.
Чтобы использовать этот инструмент, откройте изображение, содержащее человека или объект, который вы хотите удалить.
Затем сделайте грубый выбор вокруг объекта, который вы хотите удалить, с помощью инструмента выделения, который вам нравится. В моем случае я использовал инструмент лассо.
Выбор не обязательно должен быть идеальным. Вам просто нужно сделать выбор, чтобы указать Photoshop, где находится человек / объект, который нужно удалить.
После выбора перейдите к Edit > Content-Aware Fill. Откроется рабочая область заливки с учетом содержимого.
Открыв рабочую область заливки с учетом содержимого, вы заметите, что выбранный вами человек/объект уже удален инструментом заливки с учетом содержимого. Вы можете увидеть это в окне предварительного просмотра.
Несмотря на то, что инструмент заливки с учетом содержимого хорошо справляется с удалением объектов и заменой пустой области пикселями из окружающих областей, может потребоваться ретуширование области, затронутой этим инструментом. К счастью, вы можете отретушировать эти области на панели с учетом содержимого.
Например, в правой части панели можно выбрать один из вариантов в меню Цветовая адаптация , чтобы содержимое заливки лучше соответствовало окружающей области.
После того, как вы закончите настройку параметров, которые вам нужно изменить на панели заполнения с учетом содержимого, установите выход на New Layer и нажмите Ok, чтобы выйти из панели.
Даже после настройки некоторых параметров в рабочей области заливки с учетом содержимого вы все равно можете заметить некоторые недостатки в полученном изображении, такие как размытие, пятна и искаженные пиксели, как на изображении ниже.
Это происходит из-за того, что заливка с учетом содержимого пытается заполнить область, оставшуюся пустой после удаления объекта, и инструмент может выбрать неправильные пиксели. К счастью, Photoshop предлагает несколько инструментов для решения подобных проблем. Например, вы можете использовать инструмент точечного лечения для удаления пятен.
Вы также можете использовать инструмент клонирования образца, чтобы взять пиксели из другой части изображения и закрасить ими область с искаженными пикселями.
Использование этих инструментов для восстановления изображения может сделать его более естественным после использования инструмента заливки с учетом содержимого.
Как заполнить слои в Photoshop
Вот как заполнить слои сплошным цветом, градиентами и изображениями.
Для начала создайте новый слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем назовите новый слой в диалоговом окне New Layer , если хотите, и нажмите Ok.
Когда ваш новый слой создан, у вас есть несколько вариантов его заполнения, например три метода ниже.
Вариант 1: со сплошными цветами
Чтобы заполнить слой сплошным цветом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Затем нажмите Сплошной цвет из меню.
Затем выберите цвет для заливки слоя на панели выбора цвета и нажмите «ОК», чтобы подтвердить свой выбор.
Это заполнит весь слой выбранным вами цветом.
Вариант 2: с градиентом
Чтобы заполнить слой градиентом, выберите слой и щелкните значок Adjustment Layer в нижней части панели Layers .
Когда меню открыто, выберите Gradient из списка.
Это заполнит ваш слой градиентом и откроет панель Gradient Fill , где вы можете настроить свой градиент различными способами, как вы узнали в предыдущем разделе этого урока. Как только слой будет создан, он появится на панели Layers как новый слой Gradient Fill.
Вариант 3: С изображением
Чтобы заполнить слой изображением, выберите свой слой и перейдите к Файл > Поместить встроенный.
Как только вы выберете изображение на своем компьютере, оно заполнит выбранный слой.
После размещения изображения на холсте нажмите Введите на клавиатуре или щелкните галочкой на панели параметров .
Как заполнять фигуры в Photoshop
Перед заполнением фигуры создайте ее, выбрав фигуру на панели инструментов. Вы также можете нажать Shift + U (Win/Mac) для переключения между доступными фигурами Photoshop.
Выбрав нужную форму, перетащите ее на холст, чтобы нарисовать.
Нарисовав фигуру, вы можете заполнить ее тремя способами.
Вариант 1: Сплошной или прозрачный цвет
Чтобы заполнить фигуру сплошным цветом, выберите его. Затем перейдите на панель Options и нажмите Fill .
В меню Заливка щелкните значок палитры цветов.
Откроется панель Color Picker , где вы можете выбрать цвет для заливки формы. Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Для этого щелкните ползунок цвета в середине панели, чтобы выбрать цвет, и цветовую заливку, чтобы выбрать тон этого цвета.
Затем нажмите OK, чтобы закрыть панель Color Picker . Ваша фигура будет заполнена цветом, который вы выбрали.
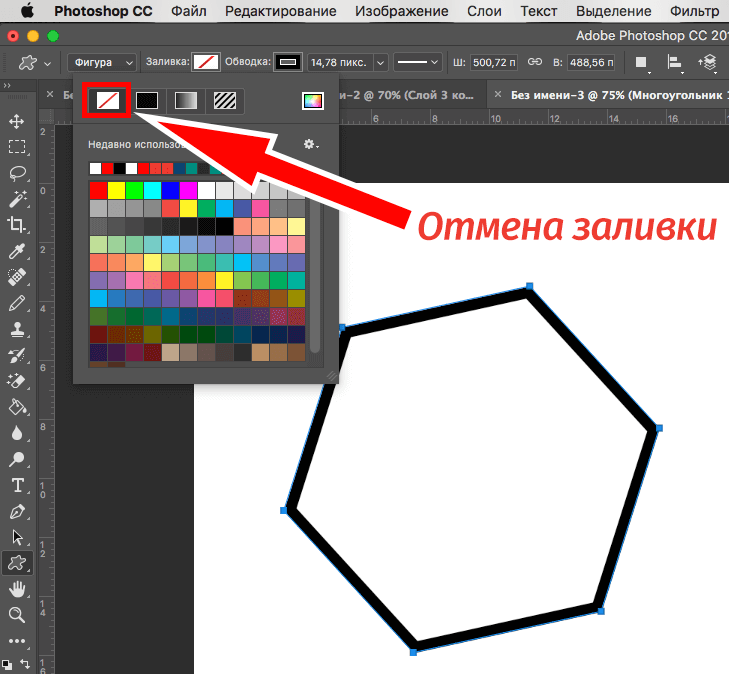
Вы можете сделать заливку прозрачной, а обводку — сплошным цветом, если не хотите заливать фигуру цветом. Чтобы сделать заливку прозрачной, щелкните меню Fill и выберите параметр прозрачности.
Чтобы создать обводку, выберите фигуру и нажмите Обводка на панели Параметры .
Затем нажмите кнопку Color Picker и выберите цвет для обводки, как вы узнали в предыдущем примере.
Выбрав цвет обводки, вы можете изменить толщину обводки на панели параметров. Вы можете либо переместить ползунок обводки, либо ввести значение толщины обводки.
Вариант 2: с градиентом
Заполнить фигуру градиентом относительно просто. Прежде чем заполнять фигуру, создайте ее и залейте сплошным цветом, как вы узнали из предыдущего раздела.
Затем создайте новый пустой слой, нажав Control + Shift + N (Win) или Command + Shift + N (Mac). Затем щелкните правой кнопкой мыши новый слой на панели слоев и выберите Create Clipping Mask .
Это гарантирует, что градиент будет применен только к фигуре, а не ко всему холсту, и обозначается маленькой стрелкой, указывающей вниз.
Выбрав новый слой, щелкните значок Adjustment Layer в нижней части Layers панель и выберите Gradient .
Откроется панель Gradient Fill , где вы можете изменить цвет градиента, стиль, угол и многое другое.
Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели и создать градиент.
Вариант 3: с изображением
Чтобы заполнить фигуру изображением, создайте фигуру и залейте ее сплошным цветом, как вы узнали ранее в этом уроке.
Затем перейдите к Файл > Место встроенное.
Затем найдите изображение на своем компьютере и перенесите его в Photoshop. Изображение, которое вы откроете, появится на холсте, а его слой будет размещен над слоем формы.
Теперь щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску .
Как только вы это сделаете, изображение сразу же будет помещено внутрь формы.
Если вас не устраивает положение изображения, вы можете использовать инструмент перемещения (V) , чтобы переместить его. Убедитесь, что ваш слой изображения выбран при использовании инструмента «Перемещение».
Как заполнить текстовые слои в Photoshop
Текст не всегда должен быть черным, он также может быть заполнен пользовательскими цветами, градиентами и изображениями. Чтобы создать текст для последующего заполнения, щелкните инструмент «Текст» на панели инструментов (T).
Затем введите текст в любом месте холста. Сейчас я покажу вам, как заполнить ваш текст разными способами.
Вариант 1: использование панели символов
Чтобы получить доступ к панели персонажей, перейдите в Окно > Персонаж.
На панели Character дважды щелкните параметр заливки цветом.
Затем выберите цвет на панели Color Picker и нажмите OK, чтобы подтвердить свой выбор. Теперь текст будет того цвета, который вы выбрали.
Вариант 2: Выделение и заливка текста
Вы также можете получить доступ к цветовой заливке из панели Параметры . Для этого введите текст в любом месте холста. Затем выберите текст, дважды щелкнув его.
Затем перейдите на панель Параметры и щелкните параметр заливки цветом.
Затем перейдите к заливке цветом и выберите цвет для заливки текста. Нажмите OK, когда закончите.
Залив текст нужным цветом, щелкните галочку на панели параметров, чтобы отменить выбор текста. Текст изменится на новый выбранный цвет.
Вариант 3. Применение градиента с использованием слоев заливки цветом
Градиенты придают тексту современный вид. Чтобы применить градиент к вашему тексту, вам необходимо выполнить следующие шаги. Сначала создайте новый слой, щелкнув значок плюса в нижней части 9Панель 0009 Слои .
Затем щелкните правой кнопкой мыши новый слой и выберите Создать обтравочную маску .
В новом слое появится стрелка, указывающая вниз, указывающая, что все, что применяется к слою обтравочной маски, будет применяться только к слою под ним — текстовому слою.
Теперь щелкните значок Adjustment Layer в нижней части панели Layers .
Затем выберите Gradient из списка.
Откроется панель градиентной заливки.
На этой панели вы можете настроить градиент в соответствии с вашими потребностями. Вы можете установить цвет градиента, изменить его угол и многое другое. Когда вы закончите настройку градиента, нажмите «ОК», чтобы выйти из панели заливки градиентом.
Вариант 4. Заполнение текста изображением
Текст можно заполнить изображением, применив к нему обтравочную маску. Для начала введите текст в любом месте холста и перенесите изображение в Photoshop, выбрав File > Place Embedded.
После выбора изображения оно появится на холсте.
Нажмите Введите на клавиатуре, чтобы отключить инструмент свободного преобразования. Затем на панели Layers щелкните слой изображения и выберите Create Clipping Mask.
Это поместит изображение внутрь текста. Вы можете изменить положение изображения с помощью инструмента «Перемещение» (V) , как вы узнали ранее в этом уроке.
Независимо от того, работаете ли вы с выделенными элементами, фигурами или текстовыми слоями, существует множество простых способов заполнить их цветом, градиентами или изображениями прямо в Photoshop!
Удачного редактирования!
Как заполнить цветом в Photoshop?
В этой статье мы узнаем о том, как заполнить цветом в Photoshop?. Заполнить изображение цветом в Photoshop очень просто. Независимо от версии и типа Photoshop, цвет заливки так же прост, как текстовое сообщение. Для этого требуется всего пара операций. В основном эта операция используется для изменения цвета фона изображения, особенно фотографии паспортного размера. Кроме того, мы можем изменить объект переднего плана, чтобы он соответствовал цвету фона, что требует дополнительных операций, чтобы цвет на 100% совпадал с фоном. Для создания привлекательных миниатюр для видео YouTube, баннеров, уведомлений и т. д. этот вариант цветовой заливки можно инвестировать. И это тоже за несколько простых шагов. Следующие шаги проиллюстрированы скриншотом каждой операции. Итак, давайте перейдем к шагам, связанным с заливкой цветом.
Заполнить изображение цветом в Photoshop очень просто. Независимо от версии и типа Photoshop, цвет заливки так же прост, как текстовое сообщение. Для этого требуется всего пара операций. В основном эта операция используется для изменения цвета фона изображения, особенно фотографии паспортного размера. Кроме того, мы можем изменить объект переднего плана, чтобы он соответствовал цвету фона, что требует дополнительных операций, чтобы цвет на 100% совпадал с фоном. Для создания привлекательных миниатюр для видео YouTube, баннеров, уведомлений и т. д. этот вариант цветовой заливки можно инвестировать. И это тоже за несколько простых шагов. Следующие шаги проиллюстрированы скриншотом каждой операции. Итак, давайте перейдем к шагам, связанным с заливкой цветом.
Как заполнить цветом в Photoshop?
Ниже приведены шаги для заливки цветом в фотошопе:
Шаг 1: Откройте Adobe Photoshop на своем компьютере и перейдите на вкладку Файл . Затем на экране появится раскрывающийся список. Выберите Открыть или нажмите сочетание клавиш Ctrl+O непосредственно в окнах, чтобы открыть изображение, которое вы хотите отредактировать, из раскрывающегося списка. См. изображение ниже, чтобы увидеть процесс открытия изображения.
Выберите Открыть или нажмите сочетание клавиш Ctrl+O непосредственно в окнах, чтобы открыть изображение, которое вы хотите отредактировать, из раскрывающегося списка. См. изображение ниже, чтобы увидеть процесс открытия изображения.
Затем выберите свою фотографию из каталога. Здесь я выбрал бесплатное изображение для этой цели.
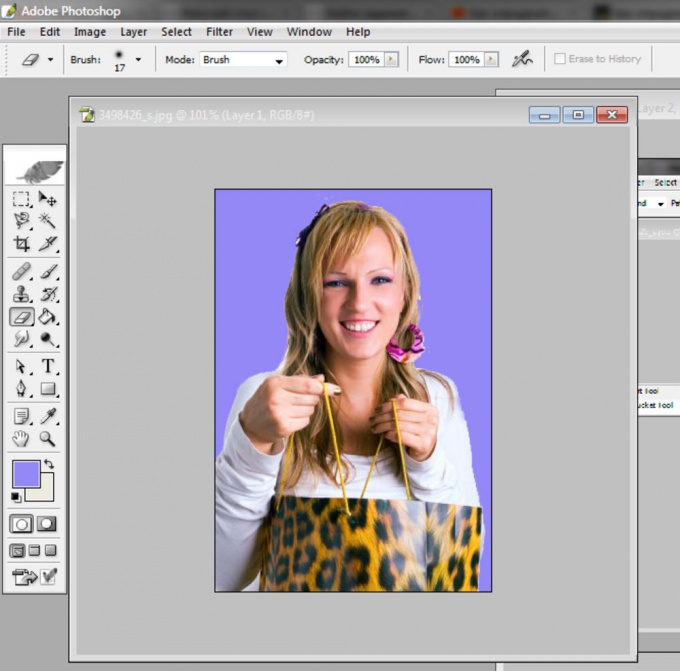
Шаг 2: Здесь вы видите изображение девушки на розовом фоне. Я меняю цвет фона этого изображения с розового на синего , заполнив параметры цвета. Кроме того, мы должны сохранить образ девушки таким, какой он есть. Для этого вы должны выбрать часть девушки с помощью инструмента волшебной палочки .
Выберите инструмент «Волшебная палочка» из списка инструментов, показанных в левой части рабочей страницы Photoshop, или просто нажмите кнопку 9.Ключ 0009 W в Windows, как показано на рисунке ниже.
Шаг 3: Используя инструмент «Волшебная палочка», выберите фон этой женщины, просто щелкнув область фона, где вы хотите заменить цвет заливкой нового цвета. Но перед этим нужно определить некоторые параметры. Сначала нажмите , добавьте к выделению в верхнем поле инструмента «Волшебная палочка» и убедитесь, что допуск установлен на низкое значение, как показано ниже. Здесь я использую значение допуска равное 10. Уменьшение значения допуска означает выделение как можно более меньших областей и добавление их к вашим сечениям. Всегда лучше использовать небольшое значение допуска для облегчения выбора. Затем проверьте поле против – с псевдонимом и смежное поле , как показано ниже. Это повысит эффективность инструмента.
Но перед этим нужно определить некоторые параметры. Сначала нажмите , добавьте к выделению в верхнем поле инструмента «Волшебная палочка» и убедитесь, что допуск установлен на низкое значение, как показано ниже. Здесь я использую значение допуска равное 10. Уменьшение значения допуска означает выделение как можно более меньших областей и добавление их к вашим сечениям. Всегда лучше использовать небольшое значение допуска для облегчения выбора. Затем проверьте поле против – с псевдонимом и смежное поле , как показано ниже. Это повысит эффективность инструмента.
В конце вы можете увидеть, что весь фон выделен, как показано на изображении ниже. Вы также можете выбрать меньшую часть, уменьшив значение допуска.
Теперь мы выделили весь фон изображения.
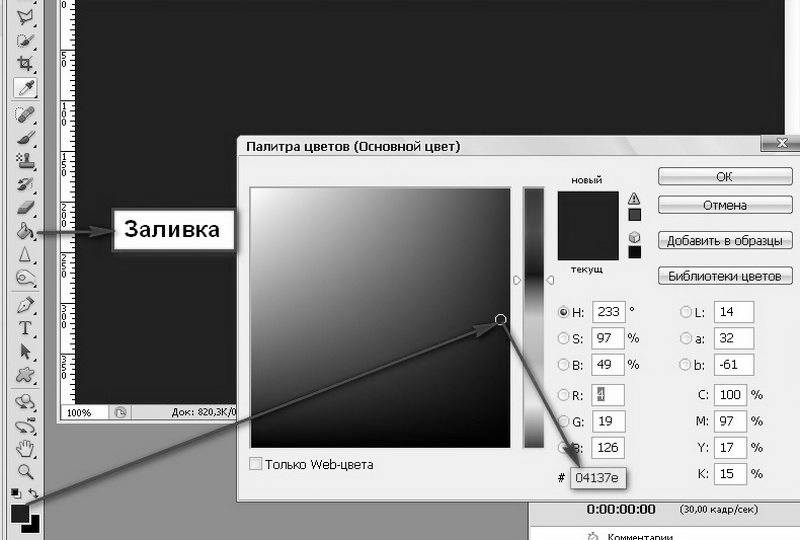
Шаг 4: Следующим шагом является изменение цвета фона. Теперь мы можем изменить цвет фона. Перед этим убедитесь, что вы изменили цвет переднего плана или цвет фона на желаемый цвет, который вы хотите заменить параметром цвета заливки.
Перед этим убедитесь, что вы изменили цвет переднего плана или цвет фона на желаемый цвет, который вы хотите заменить параметром цвета заливки.
Здесь я выбрал цвет переднего плана и изменил его на голубой. Затем нажмите OK, как показано на изображении ниже.
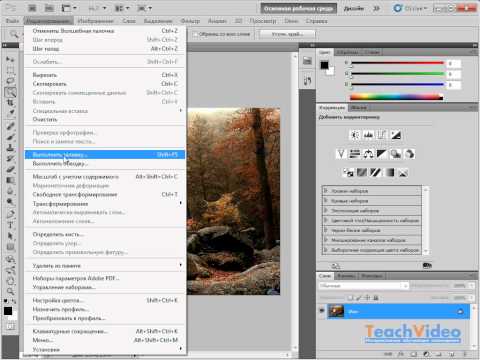
Шаг 5: Перейдите к выбору Edit на главной вкладке и выберите параметр Fill… , чтобы заполнить выбранный цвет, как показано ниже.
После выбора варианта заливки откроется другое диалоговое окно. Используйте цвет переднего плана из диалогового окна «Заливка» (поскольку мы изменили цвет переднего плана в соответствии с шагом 4, но если вы изменили цвет фона, выберите вариант цвета фона). Затем нажмите OK, , как показано на рисунке ниже.
Вы также можете изменить режим наложения и непрозрачность, если вам нужно уменьшить интенсивность цвета. Здесь я оставляю его с настройками по умолчанию.