Как сделать цвет фона в html
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
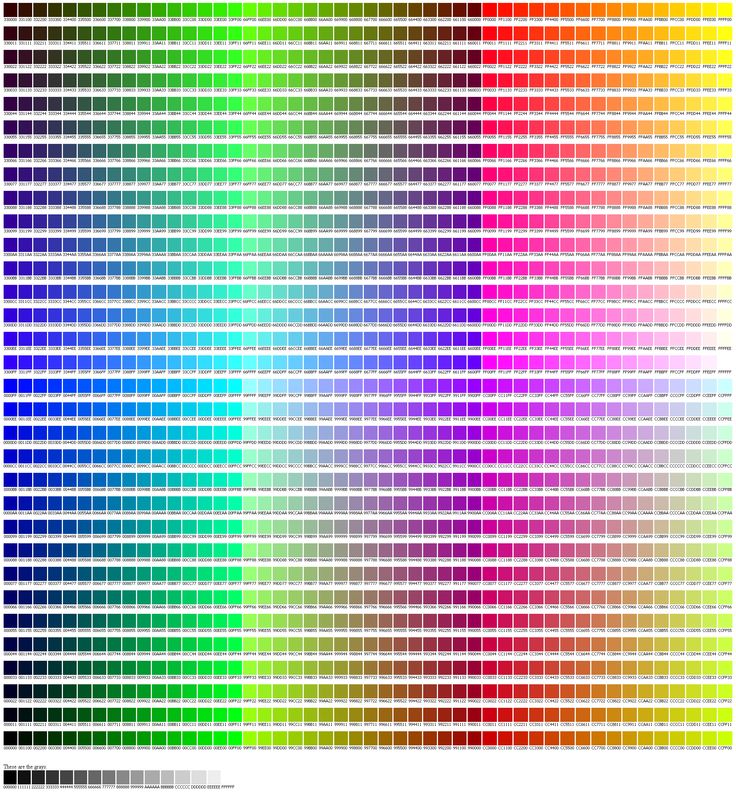
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body> . Хочу зацепить тег <body> , так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body> . Цвет задается в виде цифрового кода:
<body text color: #ff0000;»>#cc0000 «>
или обычным названием цвета:
<body text color: #ff0000;»>green «>
Код кодировки и название цвета для HTML вы посмотрите тут.
Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR , который тоже размещается в теге <body> , можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor color: #ff0000;»>#000000 «>
или обычным названием цвета:
<body bgcolor color: #ff0000;»>green «>
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body> . С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif . Разрешение картинки можно брать от 12х12 пикселей и больше.
С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif . Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и на примерах покажу, как сделать фон из цвета или картинки в HTML-странице.
Все довольно просто!
Начнем из цвета!
Я думаю, вы не пропустили урок №11, там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.
Итак, как сделать цветовой фон в HTML…
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?
Как же задать цвет по желанию?
В этом нам поможет атрибут « bgcolor ». Чтобы закрасить задний фон, пропишите этот атрибут к тегу « body » :
Вот полный HTML-код:
Результат будет вот таким:
Как сделать в HTML картинку фоном
Если вы хотите сделать фон из картинки, тогда к тегу « body » пропишите атрибут « baсkground »:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название « fon » с расширением « .gif »):
Вот полный HTML-код:
Результат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
Вот полный HTML-код:
На сегодня это все! Я думаю, урок был не сложный и вы все поняли. Если есть вопросы, пишите в комментариях.
Жду вас на следующих уроках.
Для изменения цвета фона применяется свойство background добавленное к селектору body , а для цвета текста используется свойство color , как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
Html цвет фона — Портал ON
портал on
Автор adm-pcst На чтение 3 мин Просмотров 133 Опубликовано
Содержание
- Как изменить цвет фона в HTML?
- Как задать цвет текста и цвет фона в HTML?
- Как задать цвет фона веб страницы?
- Как изменить фон на картинку в HTML?
- Как задавать цвет текста в HTML?
- Как выделить текст другим цветом в HTML?
- Как изменить цвет фона страницы в Word?
- Как изменить стиль шрифта в HTML?
- Какие команды способны изменить цвет шрифта?
- Как сделать фон для текста?
Как изменить цвет фона в HTML?
Цвет фона
- Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.

- В качестве фона можно использовать любое подходящее для этого изображение. …
- По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы.
Как задать цвет текста и цвет фона в HTML?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий: <тег>… </тег> — указание цвета текста по имени.
Как задать цвет фона веб страницы?
Для изменения цвета фона всей веб—страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как изменить фон на картинку в HTML?
Фон на веб-странице
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>. …
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.

Как задавать цвет текста в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
…
Атрибуты тега FONT
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Как выделить текст другим цветом в HTML?
Как выделить другим цветом фрагмент текста? Создайте новый класс (например, colortext) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <span>, класс которого совпадает с именем класса, созданным выше.
Как изменить цвет фона страницы в Word?
Добавление и изменение цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.

Как изменить стиль шрифта в HTML?
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Какие команды способны изменить цвет шрифта?
Ответ. С помощью атрибутов тега <FONT> можно менять цвет текста (атрибут color ), размер шрифта (атрибут size ) и гарнитуру шрифта (атрибут face ). Почему задавать конкретный шрифт для гипертекстового документа не рекомендуется?
Как сделать фон для текста?
Проделайте следующее:
- Выделите нужный фрагмент текста.
- Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка».
- В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.

Как сделать фоновое изображение HTML полноэкранным?
Обзор
Часто визуально приятнее и интереснее добавлять изображения на фон определенных частей веб-сайта, чем менять только цвет фона. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать. В этой статье описывается, как установить изображение в качестве фона для элемента с помощью свойства background-size в CSS.
Предпосылки
- HTML для структуры нашего изображения.
- CSS для стилизации и адаптивности нашего фонового изображения.
Что мы создаем?
Здесь мы узнаем, как растянуть фоновое изображение так, чтобы оно покрывало всю область просмотра браузера. Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Как сделать полноэкранное адаптивное фоновое изображение с помощью CSS
Чтобы сделать наши изображения адаптивными, мы планируем сделать следующее:
1. Заполнить всю область просмотра свойством background-size
Можно установить свойство CSS background-size для покрытия. Используя это значение, браузер автоматически и пропорционально масштабирует ширину и высоту фонового изображения, чтобы они были равны ширине и высоте области просмотра или превышали их.
2. Используйте мультимедийные запросы для создания фонового изображения меньшего размера для мобильных устройств
Уменьшенная версия файла фонового изображения будет использоваться для ускорения загрузки страницы на небольших экранах с мультимедийным запросом. Выбор этого параметра необязателен.
В чем преимущества использования фонового изображения меньшего размера на мобильном устройстве? В демо я использовал изображение размером около 5976*35705976*35705976*3570px.
Благодаря этому размеру мы будем работать на подавляющем большинстве широкоэкранных компьютерных мониторов, доступных в настоящее время. Однако для этого нам потребуется обслуживать файл размером 1,5 МБ, 1,5 МБ и 1,5 МБ.
Для фоновой фотографии никогда не будет хорошей идеей занимать такой большой объем данных, но это особенно плохо для мобильного Интернета. Кроме того, размер изображения слишком велик на устройствах с маленьким экраном.
Мы можем сделать изображения адаптивными, используя следующий подход:
Вот вся необходимая разметка:
<тело>
...Ваш контент идет сюда...
Мы назначим изображение, которое будет использоваться в качестве фона для элемента body, чтобы изображение всегда покрывало всю область просмотра наших браузеров.
Теперь наше фоновое изображение покрывает всю область просмотра браузера, мы собираемся назначить изображение элементу body. Тем не менее, этот метод работает с любым элементом на уровне блока (например, с div или формой).
Фоновое изображение всегда будет масштабироваться так, чтобы покрывать весь контейнер блочного уровня, если ширина и высота контейнера плавные.
размер фона: обложка;
Вот где происходит волшебство. Всякий раз, когда устанавливается эта пара свойство/значение, браузер масштабирует фоновое изображение, чтобы оно соответствовало ширине и высоте элемента. Здесь мы используем элемент body в качестве примера.
Когда браузер видит фоновое изображение, которое меньше, чем размеры элемента body, он программно увеличивает изображение. Это происходит на экранах высокого разрешения с небольшими фоновыми изображениями.
Хорошо известно, что когда изображения масштабируются выше их естественных размеров, качество изображения ухудшается (происходит пикселизация).
Качество изображения ухудшается, когда изображения масштабируются за пределы их естественных размеров.
Учтите, что при выборе изображения для вашего проекта, поскольку в демонстрации используются фотографии размером 5976∗35705976*35705976∗3570px для больших экранов, пройдет некоторое время, прежде чем возникнут проблемы.
В зависимости от размера фонового изображения браузер может отображать его в виде плиток.
Использование неповторения предотвратит это:
background-repeat: no-repeat;
Мы будем держать наше изображение в центре, чтобы все выглядело красиво:
background-position: center center;
Таким образом, изображение всегда будет центрировано по вертикали и горизонтали.
Следующая проблема возникает, когда высота содержимого больше, чем высота видимого окна просмотра. В этом случае будет полоса прокрутки. Фоновое изображение должно оставаться на месте во время прокрутки вниз, иначе либо изображение заканчивается внизу, либо фон перемещается, когда пользователь прокручивает вниз (что может сильно отвлекать).
Этого можно добиться, установив для свойства background-attachment фиксированное значение.
фоновое вложение: фиксированное;
Используя краткую нотацию, можно включить все свойства фона, описанные выше:
Например:
Теперь мы получили полностью адаптивное изображение, которое всегда будет покрывать весь фон и выглядеть привлекательно для пользователей, посещающих наш веб-сайт. Код для его достижения показан ниже:background: url(background-photo.jpg) center center cover no-repeat fix;
Вывод:
Вывод с использованием медиа-запроса показан ниже:
Если у вас медленное мобильное соединение, вы можете уменьшить исходное изображение с помощью Photoshop или другого программного обеспечения для редактирования изображений.
Одним из основных недостатков использования медиа-запроса является то, что при изменении размера окна браузера, например, с 1200px1200px1200px до 640px640px640px (или наоборот), фоновое изображение на мгновение мерцает во время загрузки.
Фоновое изображение HTML на весь экран без CSS
Для установки фонового изображения HTML на весь экран можно использовать различные методы. В этом примере изображение будет занимать весь экран. Это можно сделать с помощью CSS или без него. Как вы можете видеть в приведенном ниже примере, когда мы увеличиваем и уменьшаем масштаб, фоновое изображение не меняется, и все это делается с использованием атрибутов html без добавления какого-либо CSS.
- Первое свойство, используемое здесь, — это фоновое изображение, которое устанавливает изображение в качестве фона с помощью URL-адреса.
- Background-repeat — это следующий атрибут, используемый для предотвращения повторения нашего изображения.
- Размер фона — один из наиболее важных атрибутов, используемых здесь, поскольку он фиксирует фоновое изображение, чтобы оно не менялось при увеличении и уменьшении масштаба веб-страницы. Покрытие дается как значение.
<голова>Название документа<title> </голова> <body background-image="nature/picture.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-mnfnQabuVj0/UuGqDTUtbaI/AAAAAAAAC0E/V9coEqGi_zY/s1600/html+color+code.tiff"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-mnfnQabuVj0/UuGqDTUtbaI/AAAAAAAAC0E/V9coEqGi_zY/s1600/html+color+code.tiff' /></noscript><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre></pre><p> <strong> Результат: </strong></p><h3 level="2"><span class="ez-toc-section" id="i-7"> Заключение </span></h3><ol><li> Свойство <strong> CSS background-size </strong> было использовано, чтобы сделать фоновое изображение html полноэкранным.</li><li> Фоновое изображение элемента управляется CSS-свойством background-size. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать.</li><li> Также можно добавить изображение без использования CSS, используя атрибуты background-image, background-repeat и background-size.</li></ol><p> Время испытаний!</p><p data-readability-styled="true"> Время проверить свои навыки и выиграть награды!</p><p data-readability-styled="true"> Примечание. Награды будут начислены после следующего обновления продукта.</p><h2><span class="ez-toc-section" id="Bootstrap"> Bootstrap Создание полноэкранного фонового изображения с примерами кода </span></h2><p><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Bootstrap Создание полноэкранного фонового изображения с примерами кода</p><p> В этой статье на ряде примеров показано, как решить проблему Bootstrap Create Full Screen Background Image, возникающую в коде.<img loading="lazy" src="/800/600/http/kia-clubs.ru/uploads/monthly_2020_11/wrapper.jpeg.d2bee7612f37744b07948bb57511c504.jpeg"><noscript><img loading='lazy' src='/800/600/http/kia-clubs.ru/uploads/monthly_2020_11/wrapper.jpeg.d2bee7612f37744b07948bb57511c504.jpeg' /></noscript></p><pre> .wrapper{background: url('/assets/64531/green_suburb.jpg') фиксированный центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка;} </pre><p> Существует множество реальных примеров, которые показывают, как решить проблему Bootstrap Create Full Screen Background Image.</p><h3><span class="ez-toc-section" id="i-8"> Как разместить фоновое изображение в бутстрапе? </span></h3><p> Доп. bg к фоновому изображению, что делает его абсолютным позиционированием и устанавливает ширину: 100% и высоту: 100%. Чем добавить. obj-fit-cover класс этого <img>, чтобы изображение заполнило пространство.</p><h3><span class="ez-toc-section" id="i-9"> Как сделать фоновое изображение под размер экрана? </span></h3><h3><span class="ez-toc-section" id="_HTML-10"> Как сделать фоновое изображение полноэкранным в HTML? </span></h3><p> Фоновое изображение всегда будет масштабироваться так, чтобы покрывать весь контейнер блочного уровня, если ширина и высота контейнера плавные.</p><ul><li> размер фона: обложка;</li><li> background-repeat: без повтора;</li><li> background-position: центр по центру;</li><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> background-attachment: исправлено;</li></ul><h3><span class="ez-toc-section" id="_CSS-2"> Как получить полное фоновое изображение в CSS? </span></h3><p> Мы можем сделать это исключительно через CSS благодаря свойству background-size, которое теперь есть в CSS.<img loading="lazy" src="/800/600/http/funart.pro/uploads/posts/2022-08/thumbs/1659887772_11-funart-pro-p-fon-dlya-saita-gradient-krasivo-11.jpg"><noscript><img loading='lazy' src='/800/600/http/funart.pro/uploads/posts/2022-08/thumbs/1659887772_11-funart-pro-p-fon-dlya-saita-gradient-krasivo-11.jpg' /></noscript> Мы будем использовать элемент html (лучше, чем body, так как он всегда не меньше высоты окна браузера). Мы установили для него фиксированный фон по центру, а затем отрегулировали его размер с помощью параметра background-size, установленного для ключевого слова обложки. 20 ноября 2010 г.</p><h3><span class="ez-toc-section" id="_div"> Как поместить целое изображение в div? </span></h3><p> Чтобы автоматически изменить размер изображения или видео, чтобы оно поместилось в контейнер div, используйте свойство object-fit. Он используется для указания того, как изображение или видео помещается в контейнер. 14 июня 2022 г.</p><h3><span class="ez-toc-section" id="i-10"> Как сделать изображение адаптивным? </span></h3><p> Чтобы сделать изображение адаптивным, необходимо задать новое значение его свойства ширины. Тогда высота изображения будет регулироваться автоматически. Важно знать, что вы всегда должны использовать относительные единицы для свойства ширины, такие как проценты, а не абсолютные единицы, такие как пиксели.30-Sept-2020</p><h3><span class="ez-toc-section" id="i-11"> Как сделать фоновое изображение полноэкранным? </span></h3><p> HTML</p><ul><li> background-size: обложка; Это свойство указывает браузеру пропорционально масштабировать фоновое изображение, чтобы его ширина и высота были равны или превышали ширину/высоту элемента.<img loading="lazy" src="/800/600/http/phonoteka.org/uploads/posts/2021-09/thumbs/1631644964_33-phonoteka-org-p-kartinka-gradient-dlya-fona-krasivo-33.jpg"><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-09/thumbs/1631644964_33-phonoteka-org-p-kartinka-gradient-dlya-fona-krasivo-33.jpg' /></noscript></li><li> background-position: центр по центру;</li><li> background-attachment: исправлено;</li></ul><h3><span class="ez-toc-section" id="_HTML-11"> Как сделать изображение подходящим для моего размера экрана в HTML? </span></h3><p> Один из самых простых способов изменить размер изображения в HTML — использовать атрибуты высоты и ширины тега img. Эти значения определяют высоту и ширину элемента изображения. Значения задаются в пикселях, т. е. в пикселях CSS. 12 января 2022 г.</p><h3><span class="ez-toc-section" id="i-12"> Как сделать изображение полным фоном? </span></h3><p> Как использовать фотографию в качестве фона компьютера? Сохраните понравившуюся фотографию, а затем перейдите на нужный экран. Щелкните правой кнопкой мыши экран и выберите «Настроить» и выберите «Фоновое изображение». Перейдите к файлу, в котором вы сохранили фотографию, и нажмите «Установить как фон». 23 августа 2022 г.</p><h3><span class="ez-toc-section" id="i-13"> Как сделать изображение полноэкранным? </span></h3><p> При просмотре изображений в полноэкранном режиме вы можете использовать сочетание клавиш Обратная косая черта ( \ ), чтобы пометить ваши изображения для последующих действий.<img loading="lazy" src="/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619680291_11-phonoteka_org-p-fon-dlya-khtml-11.jpg"><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619680291_11-phonoteka_org-p-fon-dlya-khtml-11.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/dizajn/osnovy-veb-dizajna-dlya-nachinayushhix-kniga-top-knig-dlya-nachinayushhix-veb-dizajnerov.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/obsuzhdaemye-nazvany-samye-obsuzhdaemye-vo-vkontakte-lyudi-i-sobytiya-v-2022-godu.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/zalivka-fona-v-html-kak-izmenit-cvet-fona-i-teksta-veb-stranicy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='28882' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html>
