Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. Подробнее… |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете,
что текст страницы располагается между тегами
<body></body>. Однако тег <body> не только определяет,
где должен быть текст страницы, но и может задавать многие параметры,
общие для всех элементов страницы.
Однако тег <body> не только определяет,
где должен быть текст страницы, но и может задавать многие параметры,
общие для всех элементов страницы.
Тег <body>
Слово body переводится с английского как “тело”. Всё, что находится между тегами <body></body> — это тело HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов, управляющих цветом и фоном документа. Некоторые браузеры предоставляют дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.

- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к теме данной статьи.
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости
затем вы можете изменить цвет текста отдельного участка текста на странице,
как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например, ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Как изменить цвет HTML-элементов | Timeweb Cloud
При работе с веб-страницей часто нужно каким-то образом обогатить разметку — привнести в неё некоторое визуальное разнообразие. Это может диктоваться требованиями дизайна или вашими личными предпочтениями. Вариантов, как разнообразить страницу и сделать её более эстетичной много: от гарнитуры шрифта до динамики поведения контента при прокрутке страницы.
Один из основных графических приёмов — изменение цвета фона или текста на странице. Современные браузеры предоставляют возможность гибко выбрать цвета фона или их сочетания и указать нужное значение в удобном вам формате.
Элементы, которые могут иметь цветПрактически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
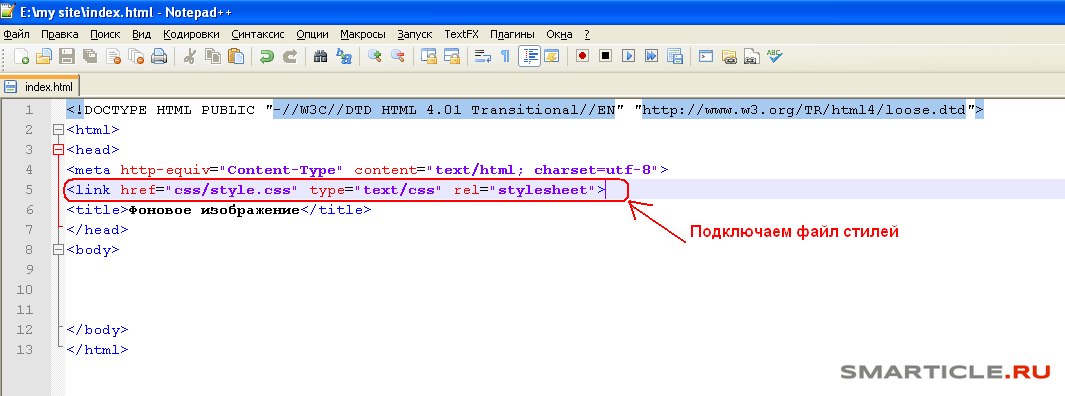
Эти атрибуты вы можете задавать как напрямую в разметке, используя HTML-атрибуты, так и в CSS-файле, который подключаете к разметке. Как это сделать, читайте в блоге cloud.timeweb.com.
При работе с цветом в HTML все элементы можно условно разделить на две группы: текстовые и блочные. В текстовых вы указываете цвета текста и его оформления, а в блочных— цвета фона и границ.
Текстовые элементы
К текстовым элементам относится, например, параграф или поле ввода. Для таких элементов вы можете использовать несколько атрибутов для работы с визуальным оформлением. Рассмотрим, как изменить цвет текста.
color. Этот атрибут используется для того, чтобы задать цвет текста и его оформлению, заданному через text-decoration, — подчёркивание, надчёркивание и т. д.
background-color. Кроме изменения цвета текста, часто требуется поменять ещё и цвет фона. Как раз для таких случаев используется этот атрибут.
text-shadow. Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
text-decoration-color. Когда вы задаёте цвет для текстового элемента в атрибуте color, цвет применяется и для сопутствующего оформления. Но если нужно, например, задать подчёркиванию цвет отличный от основного, используйте этот атрибут.
caret-color. В специфических случаях вам может потребоваться стилизовать ещё и поля ввода (input, textarea) или элементы с атрибутом contenteditable. Этот атрибут позволяет раскрасить каретку — вертикальный курсор, который появляется в полях.
Блочные элементы
В блочных элементах, таких как div, кроме вышеперечисленных правил вы можете гибко задавать цвета фона и границ вне зависимости от контента, который содержится внутри блока.
background-color — добавляет заливку на всю площадь блочного элемента. Этот атрибут поможет, если вы не знаете, как изменить цвет фона в html на всей странице сайта. Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
outline-color задаёт цвет контура вокруг элемента, если указан тип контура outline-style.
border-color — позволяет указать цвет для границ по всему периметру блочного элемента. Чтобы задать цвета каждой отдельной стороны — верхней, нижней, правой, левой, — используйте атрибуты border-top-color, border-bottom-color, border-right-color, border-left-color соответственно.
Прочие элементы
Кроме элементов HTML, которые перечислены выше, вы можете также работать с визуальным оформлением страницы, используя такие технологии как SVG, Canvas или WebGL.
Как изменить цвет текста в CSSЧтобы использовать цвет в разметке, в первую очередь нужно определиться с тем, как задавать его так, чтобы браузер мог понять, как красить элемент. В основном то, в какой форме вы указываете цвет, зависит от того, насколько он необычный — существует разница в использовании просто синего цвета или сочетания красного, синего и зелёного в разных пропорциях, да ещё и с прозрачностью.
Ключевые слова CSS
Самый простой способ указать цвет — использовать ключевое слово. Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Полный список резервированных слов вы найдёте в документации.
Модель RGB
RGB — аббревиатура из первых букв слов red, green, blue. Когда вы задаёте цвет в этой модели вы кодируете нужный вам цвет из смешивания трёх цветов — красного, зелёного, синего. Как и в обычной палитре, смешивание цветов в разной пропорции будет создавать для вас новые сочетания и оттенки.
Все три значения RGB задаются целыми числами в диапазоне от 0 до 255 или в процентах от 0 до 100. Например, когда вы укажете rgb(0, 0, 255), в браузере увидите синий цвет.
Современные браузеры также поддерживают RGB-модель, в которой вы также можете задать прозрачность цвета. Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Hex-представление
Цвет в формате HEX — это шестнадцатеричное представление RGB. Обозначение цвета состоит из трёх групп шестнадцатеричных цифр, каждая отвечает за красный, зелёный и синий соответственно. Например, вы можете указать значение #00ff00, на выходе получите зелёный.
Если каждая из трёх групп содержит одинаковые символы, например, #2211dff, вы можете использовать сокращённую запись — #21f.
Система HSL
HSL — аббревиатура из слов Hue (оттенок), Saturation (Насыщенность) и Lightness (яркость). В этой системе цвет не зависит от смешивания трёх параметров, они независимы. Поэтому очень просто сделать цвет насыщеннее или уменьшить яркость, сохраняя тот же оттенок.
HTML Фоновое изображение в полноэкранном режиме без CSS
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам решение HTML фонового изображения в полноэкранном режиме без CSS, в HTML есть много свойств изображений. Мы обнаружили, что в html вы можете настроить любое изображение по своему усмотрению.
Мы обнаружили, что в html вы можете настроить любое изображение по своему усмотрению.
Вы также можете установить и изображение в качестве фона, но у большинства разработчиков есть проблема, как установить изображение в качестве фона.
Таким образом, при увеличении и уменьшении масштаба экрана размер изображения остается прежним. Означает, что он охватывает все тело всей веб-страницы. И мы сделали это без использования CSS.
Пошаговое руководство по HTML Фоновое изображение Полноэкранный режим без CSS :-
Теперь, как есть много способов установить изображение в качестве фона в полноэкранном режиме. Но мы научим вас тому, в котором изображение должно занимать весь экран.
Это можно сделать как с помощью CSS, так и без него. Приведенный ниже пример покажет вам, как вы можете установить фоновое изображение в html в полноэкранном режиме, и никаких изменений не происходит, когда мы пытаемся увеличить или уменьшить масштаб веб-страницы, и все это делается с помощью атрибутов html с любым использованием CSS.
<голова>Название документа<title> </голова> <body background-image="demo10/logo.jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre><ol><div id="yandex_rtb_3" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_3",blockId:rtbBlockID,pageNumber:3,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_3").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_3");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.
 Итак, мы используем атрибуты html здесь, в теге body, и не используем какое-либо свойство CSS.
Итак, мы используем атрибуты html здесь, в теге body, и не используем какое-либо свойство CSS.Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете установить изображение в качестве фона на весь экран.
Размер может быть любым размером экрана, и этот код поможет вам покрыть весь экран без каких-либо проблем с размером экрана. Я надеюсь, что этот урок по полноэкранному фоновому изображению HTML без CSS поможет вам.
Изменение заливки фона слайда
Изменение заливки фона слайда СодержаниеИндекс 🔎︎
Вы можете изменить цвет фона или заливку фона текущего слайда или всех слайдов в документе. Для заливки фона можно использовать штриховку, градиент или изображение.
Если вы хотите изменить заливку фона для всех слайдов, выберите «Вид» — «Мастер-слайд». Чтобы изменить фоновую заливку одного слайда, выберите «Вид» — «Обычный».
Вы можете изменить цвет фона или фоновую заливку текущей страницы или всех страниц документа. Для заливки фона можно использовать штриховку, градиент или изображение.
Если вы хотите изменить фоновую заливку для всех страниц, выберите «Вид» — «Мастер-страница». Чтобы изменить фоновую заливку одной страницы, выберите «Вид» — «Обычный».
Чтобы использовать цвет, градиент или образец штриховки для фона страницы слайда
Выберите «Слайд» — «Страница свойств» — «Свойства», а затем перейдите на вкладку «Фон».
В области «Заливка» выполните одно из следующих действий:
Выберите «Цвет», а затем щелкните цвет в списке.
Выберите «Градиент», а затем щелкните стиль градиента в списке.
Выберите «Штриховка», а затем щелкните стиль штриховки в списке.
- org/HowToStep» dir=»auto»>
Нажмите кнопку ОК.
Чтобы использовать изображение в качестве фона страницы слайда
Вы можете отобразить все изображение в качестве фона страницы слайда или можете расположить изображение в виде плитки, чтобы создать узорчатый фон.
Выберите «Слайд» — «Страница свойств» — «Свойства», а затем перейдите на вкладку «Фон».
В области «Заливка» выберите «Изображение», а затем щелкните изображение в списке.
Чтобы использовать пользовательское изображение для фона страницы слайдов, нажмите кнопку «Импорт».
 Найдите изображение и нажмите «Открыть». При возврате на вкладку «Фон» импортированное изображение находится в списке «Изображение».
Найдите изображение и нажмите «Открыть». При возврате на вкладку «Фон» импортированное изображение находится в списке «Изображение».Выполните одно из следующих действий:
Чтобы отобразить все изображение в качестве фона, снимите флажок «Мозаика» в области «Положение», а затем выберите «Автоподбор».
Чтобы расположить изображение на фоне в виде плитки, выберите «Мозаика» и задайте параметры «Размер», «Положение» и «Смещение» для изображения.
Нажмите кнопку ОК.
Эта модификация действительна только для текущей презентации или чертежного документа.
Чтобы сохранить новую главную слайд-страницу в качестве шаблона
Выберите «Вид» — «Мастер-слайд», чтобы перейти на мастер-слайд. Выберите «Вид — Мастер-страница», чтобы перейти на мастер-страницу.
Выберите Слайд — Свойства, чтобы изменить фон слайда, или выберите другие команды форматирования. Объекты, которые вы добавите сюда, будут видны на всех слайдах, созданных на основе этого мастер-слайда. Выберите Страница — Свойства, чтобы изменить фон страницы, или выберите другие команды форматирования. Объекты, которые вы добавите сюда, будут видны на всех страницах, основанных на этой мастер-странице.


