css3 — Как скруглить края у таблицы (border-radius)
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Нужно скруглить края у всей таблицы.
- css3
- html
- html5
- css
1
А на самом деле для кросс-браузерности вот так:):
.table_block {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border: 1px solid #000;
display: block;
}
Хотя наверно мой ответ уже неактуален.
2
Насколько я помню, проблема глубже чем расстановка вендерных префиксов. border-radius конфликтует с border-collapse: collapse, которое, скорее всего используется. Я решал это двумя способами:
отказаться от
, а бордюры внутри таблицы рисовать ячейкам.border-collapse: collapse Скажежм правый и нижний, а добивать first-child`ами.
Скажежм правый и нижний, а добивать first-child`ами.не отказываться от
border-collapse: collapse, но отказываться от вненего бордюра таблицы. Таблицу помещать в div. div`у рисовать бордюр и скруглять его.
P.S. Правда сейчас повторить не удается проблему 🙂
Попробуйте так:
.table_block {
border-radius: 10px;
border: 1px solid #000;
display: block;
}
Демо
Если ты пробуешь сделать в Internet Explorer у тебя ничего не выйдет. В нем нужно использовать картинки — а в других браузерах должно работать как написано ниже. Прямо в теге прописан стиль:
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
И стиль прописан в классе:
<style type="text/css">
. table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Можно ещё проще:
table{ overflow: hidden; border-radius: 6px;}
. table_block {
border-radius: 10px;
border: 1px solid #000;
}
table_block {
border-radius: 10px;
border: 1px solid #000;
}
Тоже столкнулся с проблемой, у меня получилось следующим образом!…
Я сделал обертку div обертку вокруг table
div {
border: 1px solid red;
border-radius: 5px;
}
table {
overflow: hidden;
border-radius: 5px;
}
border-radius: 20px; overflow: hidden;
Изменять свойство display не стоит. Зачем тогда использовать таблицу? Моё решение такое:
tbody {
border-radius: 4px;
box-shadow: 0 0 1px #000;
}
Пример: https://codepen.io/madebydima/pen/KKNmBxR
.table_block td {
padding: 10px;
}
.table_block tbody {
border-radius: 10px;
box-shadow: 0 0 1px #000;
}<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table> 4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Закруглённые углы на CSS3.

Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Чудо противоречит не законам природы, а лишь нашим представлениям о законах природы.
Аврелий Августин
Для начала создадим простенькую html разметку
<html>
<head>
<title>border-radius</title>
<meta charset="utf-8">
</head>
<body>
<div></div>
</body>
</html>
Теперь зададим базовые стили для нашего блока.
.block {
width: 200px;
height: 200px;
margin: 20px;
background: #777;
}
Вот, что мы имеем сейчас
Давайте скруглим углы блока на 10px
.block {
width: 200px;
height: 200px;
margin: 20px;
background: #777; border-radius: 10px;
}
Чтобы скруглить все углы, мы добавили свойство border-radius с единственным значением 10px, но мы можем задать для каждого угла своё скругление. Для этого просто перечислим 4 значения для верхнего левого, верхнего правого, нижнего правого и нижнего левого угла.
Для этого просто перечислим 4 значения для верхнего левого, верхнего правого, нижнего правого и нижнего левого угла.
.block {
width: 200px;
height: 200px;
margin: 20px;
background: #777; border-radius: 10px 20px 30px 40px;
}
Как видно из скриншота, все углы у нас теперь с разным скруглением. Мы можем также рассписать свойства для каждого угла отдельно
.block {
width: 200px;
height: 200px;
margin: 20px;
background: #777; border-top-left-radius: 10px; // верхний левый угол
border-top-right-radius: 20px; // верхний правый угол
border-bottom-right-radius: 30px; // нижний правый угол
border-bottom-left-radius: 40px; // нижний левый угол
}
«Зачем это нужно, если у нас есть сокращённая форма?» — Чтобы ответить на этот вопрос, давайте рассмотрим пример
. block {
block {
width: 200px;
height: 200px;
margin: 20px;
background: #777; border-bottom-right-radius: 20px 40px;
}
Как видно из скриншота, наш правый нижний угол закруглён неравномерно. Т.е. по вертикали угол закруглился на 40px, а по горизонтали на 20px. Данный способ используется, когда вам нужно сделать какую-нибудь очень сложную фигуру на CSS, в остальных случаях вполне хватает сокращённой формы.
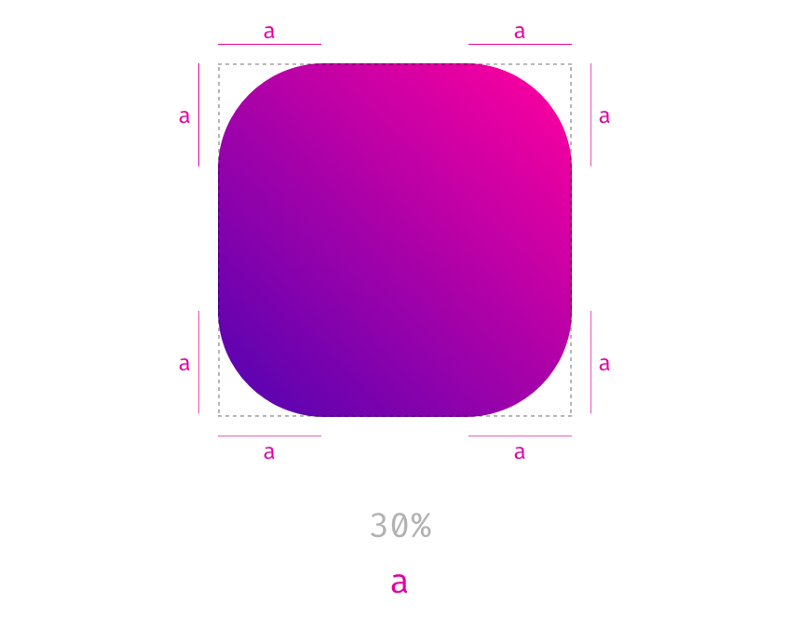
И последнее: вы можете указывать радиус закругления не только в пикселях, но и в процентах. Например, давайте сделаем идеальный круг. Для этого зададим всем углам радиус скругления 50%
.block {
width: 200px;
height: 200px;
margin: 20px;
background: #777; border-radius: 50%;
}
- Создано 07.04.2014 08:00:00
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Как сделать закругленный угол с помощью CSS?
Обзор
Цель CSS — сделать HTML-документы эстетически привлекательными. При разработке веб-страницы могут быть случаи, когда мы хотим, чтобы некоторые элементы или изображения имели закругленные углы. Здесь в игру вступает свойство CSS border-radius.
- Мы можем использовать свойство border-radius , чтобы добавить закругленные углы CSS к любому элементу.
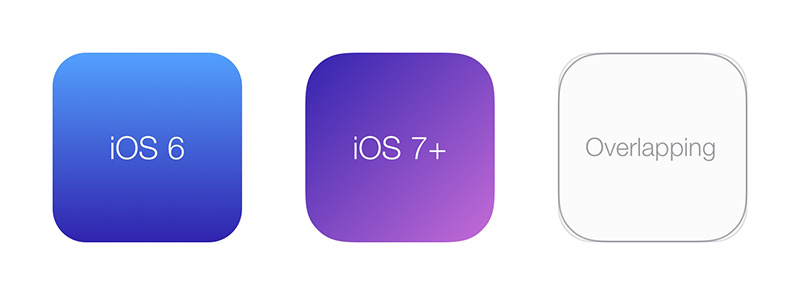
- Мы можем часто называть закругленные границы «удобными прямоугольниками», потому что они подразумевают комфорт, безопасность и надежность, которые улучшают взаимодействие с пользователем.
- Чтобы добавить закругленные углы CSS к элементу, изображению или границе, мы можем использовать свойство border-radius и указать значение радиуса в пикселях, процентах или em.
- Свойство border-radius может иметь от одного до четырех значений.
- Мы можем независимо указать border-radius для каждого угла, используя составные свойства, такие как border-top-left radius , border-bottom-right radius и т.
 д.
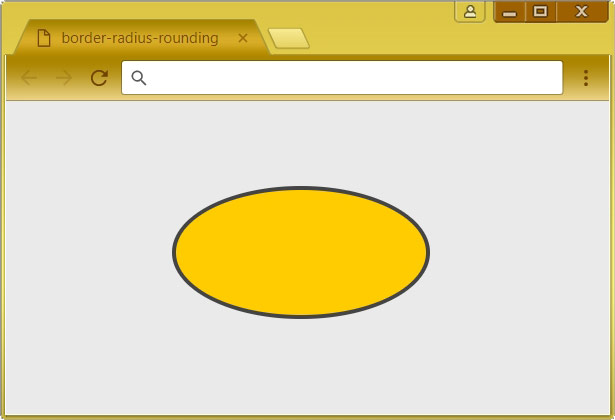
д. - Мы также можем использовать свойство border-radius для создания эллиптических границ.
Эта статья поможет нам понять, как использовать свойство border-radius, чтобы придать элементу CSS закругленные углы.
Предварительные условия
Прежде чем продолжить, убедитесь, что вы понимаете основные принципы пограничной собственности.
Синтаксис
border-radius:
Свойство CSS border-radius — это сокращенное свойство, которое равномерно скругляет все углы элемента. Мы можем указать радиус границы в пикселях или процентах.
Возможные значения для закругленных углов
| Значение | Описание | Пример |
|---|---|---|
| длина | Мы можем использовать значения длины для указания радиуса. | радиус границы: 10 пикселей; |
| проценты | Мы можем использовать процентные значения для указания радиуса. | радиус границы: 5% ; |
Отрицательные значения недопустимы.
Стандартный
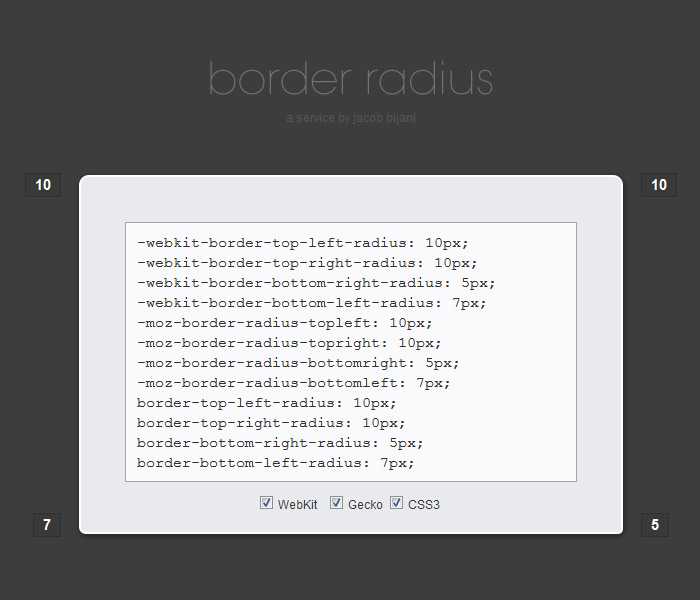
Для различных браузеров, включая Chrome и Firefox, мы можем определить закругленные углы CSS, используя свойство border-radius , добавив к свойству префикс -webkit и -moz. «-webKit» и «-moz» — это префиксы поставщиков в CSS, предлагаемые механизмами рендеринга Chrome и Firefox соответственно. Эти префиксы позволяют нам использовать функции CSS без внесения несоответствий.
| Стандартный | Эквивалент Mozilla | Эквивалент Webkit |
|---|---|---|
| радиус границы: 10 пикселей; | -moz-border-radius: 10px; | -webkit-border-radius: 10px; |
Нам нужна только стандартизированная версия, так как все браузеры поддерживают официальный синтаксис CSS. Это не обязательно, но мы можем добавить к свойству префикс «-webKit» и «-moz», чтобы обеспечить полную поддержку устаревшего браузера.
Индивидуальные углы
Свойство border-radius — это сокращенное свойство, определяющее радиус для всех углов элемента. Мы можем независимо указать радиус границы для каждого угла, используя следующие составляющие свойства:
| Constituent Property | Mozilla Equivalent | Webkit Equivalent | Description | Example |
|---|---|---|---|---|
| border-top-left-radius | -moz-border-radius-topleft | -webkit-border -top-left-radius | Скругляет верхний левый угол элемента. | граница-верхний-левый-радиус : 10px ; |
| граница-верхний-правый-радиус | -moz-граница-радиус-верхний правый | -webkit-border-top-right-radius | Скругляет правый верхний угол элемента. | граница-верхний-правый-радиус: 10px; |
| border-bottom-right-radius | -moz-border-radius-bottomright | -webkit-border-bottom-right-radius | Скругляет нижний левый угол элемента. | граница-нижний-правый-радиус: 10px; |
| граница-нижняя-левая-радиус | -moz-граница-радиус-нижняя левая | -webkit-border-bottom-left-radius | Скругляет нижний правый угол элемента. | граница-нижний-левый-радиус: 10px; |
Сокращенное свойство
- Мы можем указать одиночное значение , если хотим равномерно скруглить углы.
радиус границы: 10 пикселей;
- Мы можем указать два значения . Первое значение задает верхний левый и нижний правый углы, а другое применяется к верхнему правому и нижнему левому углам.
радиус границы: 10px 15px ; /*граница-радиус: верхний левый и нижний правый верхний правый и нижний левый */
- Мы можем указать три значения . Первое значение применяется к верхнему левому углу, второе значение — к верхнему правому и нижнему левому углам, а третье значение — к нижнему правому углу.

радиус границы: 5px 10px 15px ; /*граница-радиус: верхний левый верхний правый и нижний левый нижний правый */
- Мы можем даже указать четыре значения . Первое значение применяется к верхнему левому углу, второе значение применяется к верхнему правому углу, третье значение применяется к нижнему правому углу, а четвертое значение применяется к нижнему левому углу.
радиус границы: 5px 10px 15px 20px ; /* радиус границы: верхний левый верхний правый нижний правый нижний левый */
- Сокращенное свойство эквивалента Mozilla выглядит следующим образом:
/* -moz-border-radius: [верхний левый] [верхний правый] [нижний правый] [нижний левый] */ -moz-border-radius: 5px 10px 15px 20px ;
Эллиптическое скругление
Могут быть ситуации, когда мы предпочитаем эллиптические углы полностью симметричным. Мы можем указать горизонтальный и вертикальный радиусы с косой чертой между ними, чтобы создать такие углы.
СИНТАКСИС
радиус границы : радиус по горизонтали / радиус по вертикали
Пример
радиус границы: 50px/10px;
- Одна пара значений горизонтального и вертикального радиусов скругляет все четыре угла.
- Если нам нужна более сложная форма, мы можем использовать четыре значения для горизонтального и вертикального радиусов. Пример
радиус границы: 30px 20px 30px 20px/20px 30px 20px 30px; /* border-radius : горизонтальный верхний левый горизонтальный верхний правый горизонтальный нижний правый горизонтальный нижний левый / вертикальный верхний левый вертикальный верхний правый вертикальный нижний правый вертикальный нижний левый */ }
- Составляющие свойства остаются теми же для эллиптического округления. Мы можем указать радиус границы для каждого угла отдельно, используя значения, разделенные пробелом, а не разделенные косой чертой.
 Пример
Пример
граница-верхний-левый-радиус: 40px 20px; /* горизонтальный радиус, вертикальный радиус */ граница-верхний-правый-радиус: 20px 40px; граница-нижний-правый-радиус: 40px 20px; граница-нижний-левый-радиус: 20px 40px;
Эллиптическое округление (Firefox 3.5+)
СИНТАКСИС
Нам нужен префикс -moz-, так как Mozilla Firefox 3.5 допускал только закругленные углы. Однако более поздние версии Firefox также позволяют использовать эллиптические углы.
-moz-border-radius-topleft: [горизонтальный радиус] [вертикальный радиус];
Этот синтаксис также применяется к другим составляющим свойствам.
Пример
-moz-border-radius-topleft: 20px 40px; -moz-border-radius-topright: 10px 30px; -moz-border-radius-bottomleft: 20px 40px; -moz-border-radius-topleft: 10px 30px;
Эллиптическое округление (Firefox 3.
 5+)
5+)- Одна пара значений горизонтального и вертикального радиусов скругляет все четыре угла.
-moz-border-radius: 10px/40px; /* -moz-border-radius: горизонтальный радиус / вертикальный радиус */
- Мы можем даже указать четыре значения для горизонтального и вертикального радиусов. Эти значения представляют верхний левый, верхний правый, нижний правый и нижний левый углы.
-moz-border-radius: 10px 20px 30px 40px / 15px 30px 45px 60px; /* -moz-border-radius : горизонтальный верхний левый горизонтальный верхний правый горизонтальный нижний правый горизонтальный нижний левый / вертикальный верхний левый вертикальный верхний правый вертикальный нижний правый вертикальный нижний левый */
Эллиптическое округление WebKit
Все углы Такие браузеры, как Chrome и Safari, поддерживают эллиптическое округление WebKit. Мы можем использовать следующее сокращенное свойство для эллиптического округления всех углов.

СИНТАКСИС
-webkit-border-radius: [горизонтальный радиус] [вертикальный радиус];
Пример
-webkit-border-radius: 32px 10px;
Только правые углы Чтобы эллиптически закруглить правые углы элементов, мы будем использовать следующий синтаксис: СИНТАКСИС
-webkit-border-top-right-radius: [горизонтальный радиус] [вертикальный радиус]; -webkit-border-bottom-right-radius: [горизонтальный радиус] [вертикальный радиус];
Пример
-webkit-border-top-right-radius: 50px 30px; -webkit-border-bottom-right-radius: 50px 30px;
Используя следующие примеры, давайте научимся добавлять закругленные углы к элементам:
Примеры
Пример 1. В этом примере описывается свойство Border-Radius для создания закругленных углов Css
HTML
Мы можем использовать свойство border-radius, чтобы добавить закругленные углы к любому элементу в CSS.

CSS
.container {
граница: 8 пикселей, сплошной черный цвет;
ширина: 350 пикселей;
высота: 250 пикселей;
цвет фона: голубой;
/* Равномерно скругляет все углы */
радиус границы: 30px;
поля:авто ;
}
.текст{
размер шрифта: 25 пикселей;
выравнивание текста: по центру;
}
Вывод
Пример 2. В этом примере описывается использование свойства Border-Bottom-Left-Radius
HTML
Скругление нижнего левого угла
CSS
.container {
граница: 8 пикселей, сплошной черный цвет;
ширина: 350 пикселей;
высота: 250 пикселей;
цвет фона: голубой;
/* Скругляет нижний левый угол */
радиус нижнего левого края: 50 пикселей;
поля:авто ;
}
.текст{
размер шрифта: 25 пикселей;
выравнивание текста: по центру;
}
Выход
Пример 3.
 В этом примере описывается использование свойства Border-Top-Right-Radius
В этом примере описывается использование свойства Border-Top-Right-RadiusHTML
<дел>Скругление правого верхнего угла

 текст{
размер шрифта: 25 пикселей;
выравнивание текста: по центру;
}
текст{
размер шрифта: 25 пикселей;
выравнивание текста: по центру;
}

 Мы можем научиться добавлять эллиптические углы с помощью этого примера
Мы можем научиться добавлять эллиптические углы с помощью этого примера
 В отличие от них есть пологие и закругленные края, которые кажутся нам более дружелюбными и безопасными.
В отличие от них есть пологие и закругленные края, которые кажутся нам более дружелюбными и безопасными.