html — Круглая рамка возле квадратной иконки
Вопрос задан
Изменён 4 года 2 месяца назад
Просмотрен 523 раза
Вопрос возможно довольно простой, но тк иконки квадратные не получается сделать круглую рамку возле иконки, надо сделть красную иконку с белым бордером по кругу.
body {
background: green;
}
.fa-circle {
color: red;
border: 2px solid #fff;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <div> <i></i> </div>
- html
- css
- css3
- html5
- bootstrap
Вот так можно сделать. Сначала задаём рамку для нашег округа тегом
Сначала задаём рамку для нашег округа тегом 2px, задаём сплошуную линияю ( solid ), цвет white. Ставим border-radius:100%;. Закрашиваем весь background-color: red; в красный.
И вуаля!
body {
background: green;
}
.fa-circle {
width: 20px;
height: 20px;
color: red;
background-color: red;
border: 2px solid black;
border-radius: 100%;
}
.fa-circle::before {
display: none;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <div> <div></div> </div>
8
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Рамка вокруг изображения.
 HTML, XHTML и CSS на 100% Рамка вокруг изображения. HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100% Рамка вокруг изображения. HTML, XHTML и CSS на 100% HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Рамка вокруг изображения
Кроме регулировки расстояния до текста, есть еще один способ отделить картинку от остального содержимого страницы.
Отделить изображение от текста можно, поступив с ним, как с обычной картиной: поставив в рамку. Это делается с помощью атрибута border, значение которого указывает ширину рамки в пикселах.
В листинге 4.6 задана рамка шириной 10 пикселов, а слева и справа указаны разумные расстояния по 50 пикселов. На рис. 4.6 видно, что с такими параметрами изображение выглядит намного лучше, чем в предыдущем примере, и текст гораздо проще воспринимать.
Рис. 4.6. Рамка
Листинг 4.6. Задание рамки вокруг изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image. jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
</body>
</html>
Данный текст является ознакомительным фрагментом.
Вокруг модулей
Рамка
Рамка Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Frame (Рамка)
Frame (Рамка) Это один из самых простых фильтров пакета. Он позволяет помещать изображение в рамку. Материал рамки можно выбрать из большого количества изображений: рамка может быть из дерева, из геометрических объектов или выполнена в виде декоративных виньеток.Фильтр неEdges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник)
Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
10.4.6. Обертка вокруг DBI
10.4.6. Обертка вокруг DBI Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Поворот вокруг оси
Поворот вокруг оси
В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК.![]()
3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
Поворот вокруг оси
Поворот вокруг оси Команда 3DROTATE вращает объекты вокруг базовой точки, при этом на трехмерном виде отображает ручку поворота. Вызывается команда из падающего меню Modify ? 3D Operations ? 3D Rotate или щелчком на пиктограмме 3D Rotate на панели инструментов Modeling.Запросы команды 3DR0TATE:Current
18.2. Оригинальная рамка
18. 2. Оригинальная рамка
В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
2. Оригинальная рамка
В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
CSS Закругленные границы
CSS округлые границы
Собственность Border-Radius используется для добавления округлых границ к элементу:
Нормальная граница
Круглая граница
Круглая граница
Крупная граница
Пример
P {
граница: 2 пикселя, сплошная красная;
граница-радиус: 5px;
}
Попробуйте сами »
Дополнительные примеры
Все основные свойства границ в одном объявлении
В этом примере демонстрируется сокращенное свойство для установки всех свойств верхней границы в одном объявлении.
Установка стиля нижней границы
В этом примере показано, как задать стиль нижней границы.
Установка ширины левой границы
В этом примере показано, как установить ширину левой границы.
Установка цвета четырех границ
В этом примере показано, как установить цвет четырех границ. Может иметь от одного до четырех цветов.
Установка цвета правой границы
В этом примере показано, как установить цвет правой границы.
Проверьте себя с помощью упражнений
Упражнение:
Используйте сокращенное свойство border, чтобы установить «4px», «пунктирную», «красную» границу для элементов
.
<стиль>
п {
: ;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства границ CSS
| Свойство | Описание |
|---|---|
| граница | Задает все свойства границ в одном объявлении |
| нижняя граница | Задает все свойства нижней границы в одном объявлении |
| цвет нижней границы | Задает цвет нижней границы |
| нижняя граница стиля | Устанавливает стиль нижней границы |
| ширина нижней границы | Устанавливает ширину нижней границы |
| цвет рамки | Задает цвет четырех границ |
| граница левая | Задает все свойства левой границы в одном объявлении |
| граница левая | Задает цвет левой границы |
| левый край | Устанавливает стиль левой границы |
| граница слева | Устанавливает ширину левой границы |
| радиус границы | Устанавливает все четыре свойства border-*-radius для закругленных углов |
| граница правая | Задает все свойства правой границы в одном объявлении |
| граница правого цвета | Задает цвет правой границы |
| правая граница | Устанавливает стиль правой границы |
| граница справа | Устанавливает ширину правой границы |
| с каймой | Устанавливает стиль четырех границ |
| верхняя граница | Задает все свойства верхней границы в одном объявлении |
| цвет верхней границы | Задает цвет верхней границы |
| бордюрный верх | Устанавливает стиль верхней границы |
| ширина верхней границы | Устанавливает ширину верхней границы |
| ширина границы | Устанавливает ширину четырех границ |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
лучших примеров
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Граница с закругленными углами Primer CSS
Улучшить статью
Сохранить статью
- Последнее обновление: 19 апр, 2022
Улучшить статью
Сохранить статью
Primer CSS — это бесплатная среда CSS с открытым исходным кодом, построенная на системах, создающих основу для основных элементов стиля, таких как интервалы, типографика и цвет. Этот систематический метод гарантирует, что наши шаблоны стабильны и взаимодействуют друг с другом. Его подход к CSS находится под влиянием принципов объектно-ориентированного CSS, функционального CSS и архитектуры БЭМ. Он очень многоразовый и гибкий. Он создан с помощью системы дизайна GitHub.
Он создан с помощью системы дизайна GitHub.
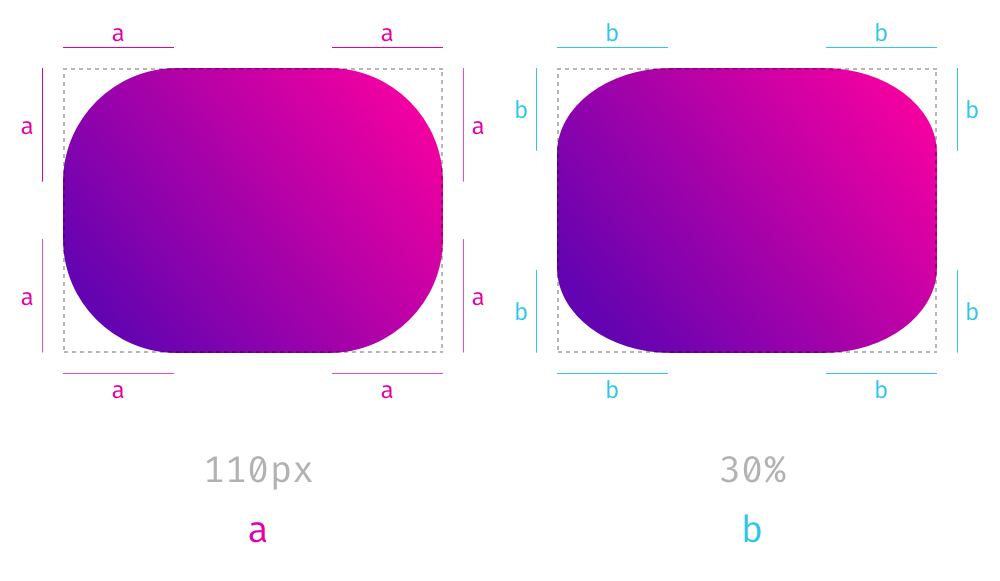
В этой статье мы узнаем о границе закругленных углов Primer CSS. Границы с закругленными углами используются для обеспечения радиуса границы CSS для границы, создающей закругленные границы. Это также можно использовать для создания круглых границ.
Синтаксис:
....
Примечание: * можно заменить любым числом от 0 до 3 в зависимости от требований к радиусу границы.
Классы:
- rounded-0: Этот класс используется для установки радиуса границы в 0, что в основном удаляет любые закругленные углы.
- rounded-1 : Этот класс используется для установки радиуса границы 4 пикселя.
- rounded-2: Этот класс используется для установки радиуса границы в 6px.
- rounded-3: Этот класс используется для установки радиуса границы 8px.

- круг: Этот класс используется для установки радиуса границы в 50%, что делает границы круглыми.
Мы также можем использовать эти классы для создания закругленных углов любой кромки.
- округлено-*-0
- округлено-*-1
- округлено-*-2
- округлено-*-3
, и осталось
Пример 1: В этом примере мы узнаем о округленном-0 , округленном-1 , округленном-2 , округленном-3 и кружок классы. Для вашего лучшего понимания мы используем цвета границ CSS, чтобы изменения были более заметными.
HTML
 0.0/dist/primer.css" 0.0/dist/primer.css" " 9" граница0009 |
Output :
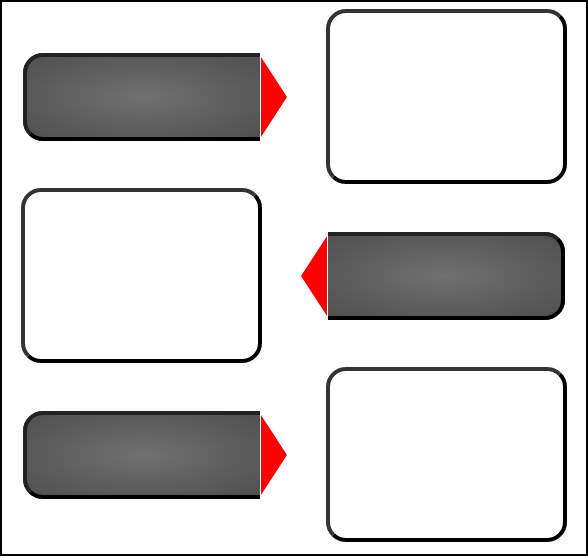
Пример 2: В этом примере мы узнаем о создании закругленных углов или отдельных краев с помощью rounded-right-0 , rounded-right-1 , округлено-справа-2 , и округлено-справа-3 классов. 16.0.0/dist/primer.css"
16.0.0/dist/primer.css"
rel = "stylesheet" />
head >
< body style = "padding:1%;width:50%" >
< h2 стиль = ":зеленый;9000; >
GeeksforGeeks
h2 >
< h4 > Rounded Corners Border h4 >
< h3 >округлено-вправо-0 h3 99 >
8 >
80026
< DIV Класс = "Граница округленная-0"
Стиль = "Границы). 
>
GeeksforGeeks — портал компьютерных наук.
деление >
< br >
< h3 >rounded-right-1 h3 >
< div class = "border rounded-right-1"
style = "border-color:red" !important >
GeeksforGeeks – портал компьютерных наук.
Div >
< BR >
<
9,
. >
< раздел класс = "border rounded-right-2"
style = "border-color:green !important;" >
GeeksforGeeks — портал компьютерных наук.
Div >
< BR >
<> <> <> <> <0009 H3 > Закругленное правом-3 H3 > < Div класс = "Rounded-Right-3" = 9000 ".