Заготовка для верстки (StartProject) / Habr
Хочу поделится заготовкой для верстки, которую создал для себя. Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.
Цель использования заготовки (StartProject):
- компиляция less в css;
- минификация css, js;
- создание красивого dev кода html, css, js;
- контатенация js, css;
- сжатие картинок;
- удобное подключение библиотек;
- наличие базового reset css;
- быстрое и простое внедрение нужных библиотек (в StartProject подключена только jquery).
С клонировать заготовку можно с моего Git аккаунта https://github.com/sun-ks/StartProject.
Заготовку (StartProject) поместите на локальный сервер. Я использовал Denver. Ниже поймете, для чего.
Ниже поймете, для чего.
Склонируйте заготовку (StartProject)git clone https://github.com/sun-ks/StartProject.git
Для работы с grunt и bower вам понадобится node.js.
Установите grun и bower
Для этого перейдите в папку с заготовкой проекта и выполните — npm install
Затем установим установим зависимости bower командой — bower install
Все готово!
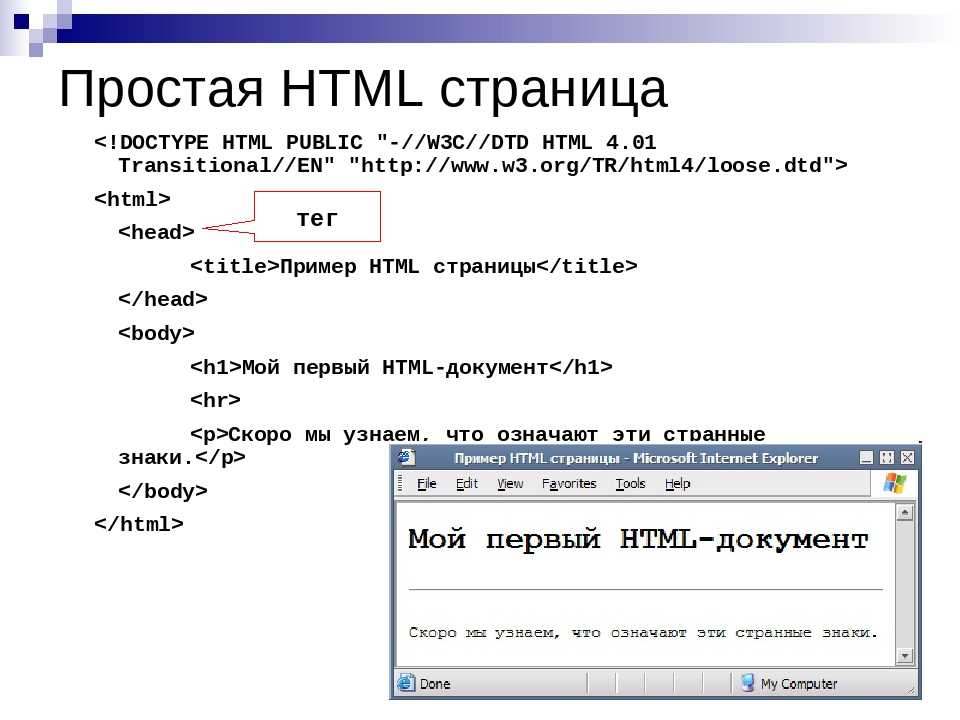
Теперь заходим в папку html/index.html. И наблюдаем следующий базовый код:
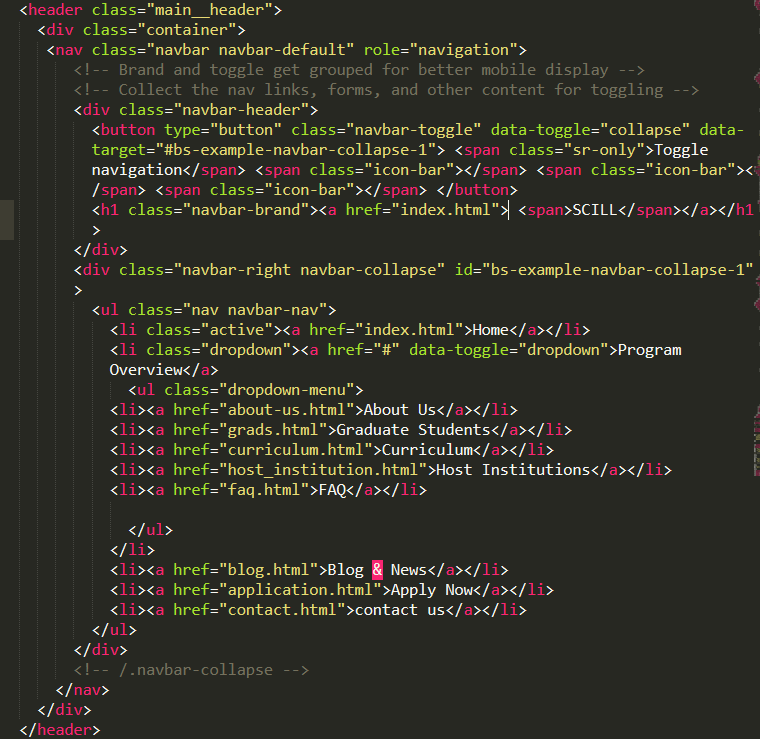
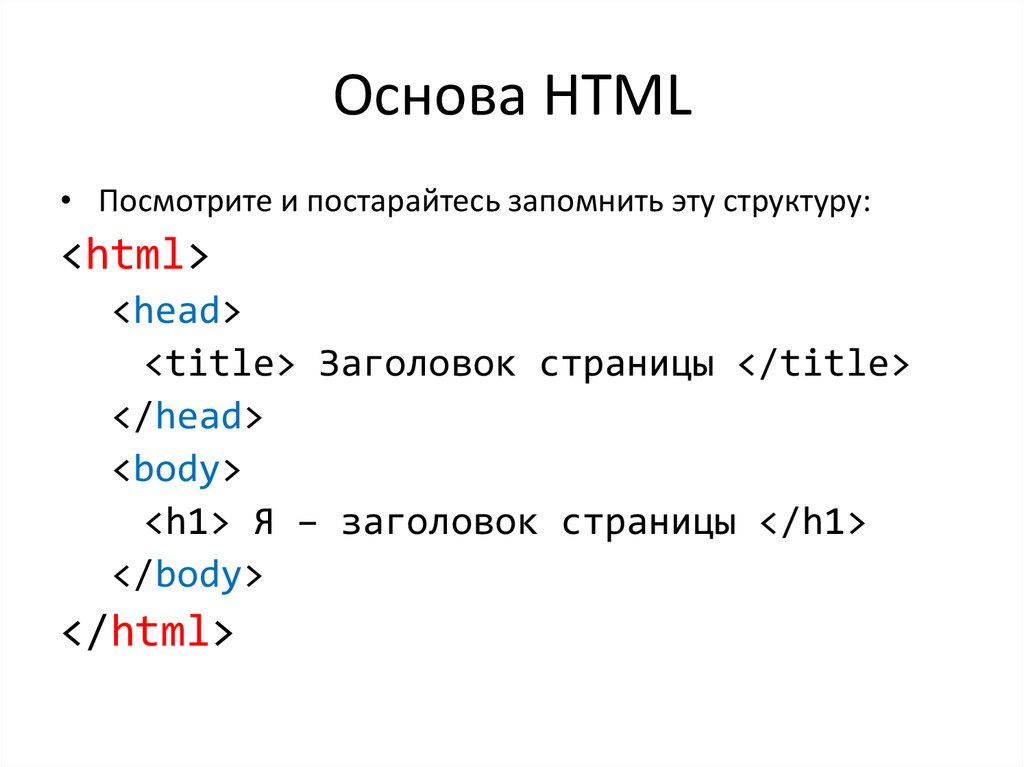
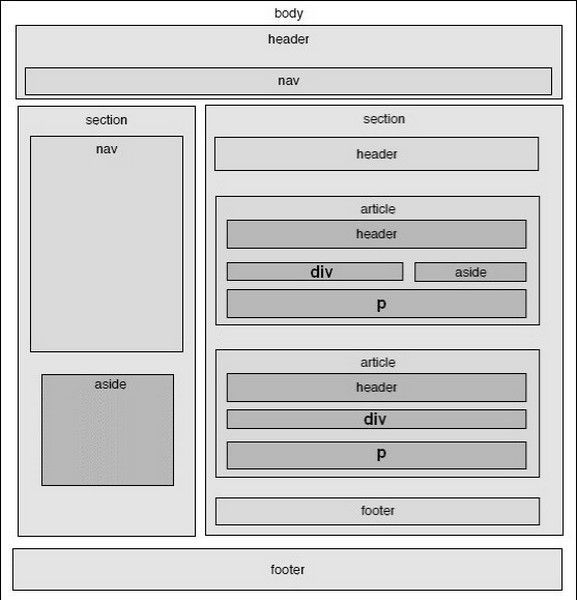
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="description" content=""> <meta name="author" content=""> <title>StartProject</title> <link rel="stylesheet" href="../dist/style.min.css" /> <script src="../bower_components/jquery/dist/jquery.min.js"></script> <script src="../dist/main.min.js"></script> </head> <body> <header> header </header> <nav> navigation </nav> <section> <article> <!--Пример БЭМ блока --> <p>My block title. <div>active</div> <div>test0</div> </p> </article> <article > <header> Article header </header> Article </article> </section> <aside> sidebar content </aside> <footer> copyright </footer> </body> </html>
Стоит обратить внимание на пример БЭМ блока:
<article>
<!--Пример БЭМ блока -->
<p>My block title.
<div>active</div>
<div>test0</div>
</p>
</article>
Я рекомендую писать верстку в соответствии с БЭМ. Его less реализацию можно увидеть в assets/css/main.less:
Его less реализацию можно увидеть в assets/css/main.less:
.myblock {
/* пример блока */
border: 1px solid #000;
color: orange;
&_size_s {
/* пример модификатора блока */
color: green;
}
&__title {
/* пример элемента */
font-size: 20px;
&_state_active {
/* пример модификатора елемента */
background: green;
color: white;
}
}
}
.test {
/* пример блока */
background: red;
color: #fff;
}
В reset.less лежат базовый reset style и самые базовые блоки, такие как:
clearfix, show, hide…
/*--- CSS Reset ---*/
header,
nav,
section,
article,
aside,
footer {
display: block
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.hide {
display: none;
}
. show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
Запускаем команду — grunt.
При ее запуске выполняется:
Приведение в порядок табуляции в html, less, css файлах (попробуйте нарушить табуляцию перед запуском grunt). Папки — /assets, /html.
Минификация, контентенация js, css. Из папки /assets в /dist.
Компиляция less в css
Сжатие картинок происходит командой — grunt imagemin Картинки берутся с папки assets/img после сжатия помещаются в dist/img.
Bower собирает нужные нам библиотеки. В нашем случае это библиотека — jqvery.
Рекомендую ознакомится:
Что такое БЭМ?
Grunt для тех, кто считает штуки вроде него странными и сложными
Шаблоны кода — Функциональность | ReSharper
ReSharper предоставляет несколько видов готовых шаблонов, которые помогают быстрее писать часто используемые конструкты, заключать код в блоки и создавать новые файлы. Вы можете создавать свои собственные шаблоны, которые отвечают вашим привычкам и особенностям кодовой базы.
Вы можете создавать свои собственные шаблоны, которые отвечают вашим привычкам и особенностям кодовой базы.
Шаблоны Live Templates
Live Templates представляют собой более продуманную версию сниппетов Visual Studio.
Если вам нужно применить готовый шаблон, просто введите его аббревиатуру и нажмите Tab, чтобы развернуть шаблон. Используйте клавиши Enter или Tab для навигации по параметрам шаблона (если вы используете нативное автодополнение Visual Studio, нажмите Ctrl+E, L, чтобы увидеть список доступных шаблонов и развернуть выбранный).
В отличие от обычных сниппетов, ReSharper умееет предсказывать из контекста, какие переменные, поля и типы следует использовать в шаблоне. В большинстве случаев вам даже не придется ничего печатать — просто выберите нужное значение из списка. Кстати, ReSharper импортирует сниппеты Visual Studio для C# и JavaScript, и вы можете их использовать в качестве Live Templates.
ReSharper предоставляет более 170 готовых шаблонов для большинства поддерживаемых языков и технологий. Этот список включает шаблоны для итерации по коллекции, написания методов утверждения и запросов LINQ, создания новых массивов, вывода значений, генерации автосвойств и многого другого.
Этот список включает шаблоны для итерации по коллекции, написания методов утверждения и запросов LINQ, создания новых массивов, вывода значений, генерации автосвойств и многого другого.
Шаблоны обертывания
Шаблоны Surround используются для быстрого заключения выражения, отдельного оператора или произвольного блока кода в конструкции if...else, try...catch и др. ReSharper переформатирует код, cкорректирует выделение и/или переставит курсор, чтобы вы могли продолжить ввод сразу после применения шаблона.
Чтобы обернуть фрагмент кода, выделите его и нажмите Ctrl+E, U — во всплывающем окне вы увидите доступные шаблоны. Другой способ — нажать Alt+Enter при выделении. Откроется контекстное меню, в котором вы найдете применимые шаблоны, а также дополнительные функции, такие как форматирование кода и контекстные действия.
Шаблоны файлов
ReSharper позволяет добавлять один или несколько новых файлов с предопределенными фрагментами кода. Например, вы можете создать файл с объявлением класса, интерфейсом, объявлением структуры и так далее. Чтобы выбрать нужный шаблон из списка, нажмите Ctrl+Alt+Ins прямо в редакторе.
Например, вы можете создать файл с объявлением класса, интерфейсом, объявлением структуры и так далее. Чтобы выбрать нужный шаблон из списка, нажмите Ctrl+Alt+Ins прямо в редакторе.
Если шаблон файла подразумевает создание нескольких файлов, ReSharper добавит эти файлы в указанные места в вашем решении и инициализирует их содержимое синхронизированными параметрами.
Постфиксные шаблоны
Постфиксные шаблоны помогают преобразовывать введенные выражения, не возвращаясь в начало строки. Например, вы можете обернуть текущее выражение в if, while, lock, using, добавить return, yield return, await в начало, выполнить итерацию по коллекции, сгенерировать оператор switch, привести это выражение к определенному типу или даже ввести для него поле или свойство.
Шаблоны исходного кода (только для C#)
Список постфиксных шаблонов легко расширяется собственными шаблонами исходного кода (source template), которые можно создавать в любом месте кода проекта в виде методов расширения. Их можно определять для конкретных типов в проекте или для любых стандартных типов в виде открытых методов, маркированных атрибутом
Их можно определять для конкретных типов в проекте или для любых стандартных типов в виде открытых методов, маркированных атрибутом [SourceTemplate] из фреймворка JetBrains.Annotations.
Чтобы проиллюстрировать использование шаблонов исходного кода, создадим несложный шаблон, проверяющий значения типа double на равенство числу пи и перемещающий курсор на юнит-тесты для следующей строки.
Теперь после любого выражения, вычисляемое значение которого имеет тип double, можно ввести точку и вызвать созданный шаблон.
При выборе шаблона в списке автодополнения выражение заменяется кодом шаблона, а курсор перемещается, как указано в шаблоне.
Изменение шаблонов и совместный доступ
В ReSharper вы можете изменять существующие шаблоны и создавать свои собственные.
ReSharper предоставляет редактор шаблонов, который открывается в отдельной панели Visual Studio. Это позволяет легко переключаться между кодом и окном редактирования шаблонов и ускоряет их тестирование в реальных условиях.
Для управления шаблонами используйте окно Templates Explorer (ReSharper | Tools | Templates Explorer).
С его помощью можно легко поделиться любым готовым шаблоном с вашей командой.
Еще один способ использования шаблонов вместе с участниками команды — механизм уровней параметров, поскольку шаблоны исходного кода сохраняются в параметрах ReSharper. Чтобы другие разработчики, работающие над тем же решением, могли использовать шаблоны, можно либо создать новые шаблоны кода в уровне параметров, с которым работает вся команда, либо скопировать существующие шаблоны в такой общий уровень параметров.
Кроме того, шаблоны можно экспортировать в файл и делиться им с другими разработчиками. Аналогично вы можете импортировать шаблоны, созданные другими разработчиками.
Обратите внимание:
Все сочетания клавиш, приведенные на этой странице, соответствуют набору сочетаний «Visual Studio», использующемуся в ReSharper по умолчанию. Подробнее о двух наборах сочетаний клавиш, доступных в ReSharper, вы можете узнать в его документации.
Добавить пробел в HTML — Инструкции
от Джозеф Браунелл / вторник, 20 июля 2021 г. / Опубликовано в HTML, Latest
Добавление пробела в HTML: Обзор
В этом руководстве показано, как добавить пробел в HTML. Любые пробелы, которые вы вводите в текст HTML для отображения в браузере, кроме одного пробела между словами, игнорируются. Таким образом, вы должны кодировать желаемые пробелы в вашем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать Объект HTML для создания пробелов как в тексте абзаца, так и в тексте таблиц, например. Поскольку в HTML нет символа пробела, вы должны ввести сущность для каждого добавляемого пробела.
Чтобы вставить пробелы в текст в HTML, введите для каждого добавляемого пробела. Например, чтобы создать пять пробелов между двумя словами, введите сущность пять раз между словами. Вам не нужно вводить пробелы между сущностями.
Вам не нужно вводить пробелы между сущностями.
| Субъект: | |
| Пример: | Это добавит пять пробелы. |
| Результат: | Это добавит пять пробелов. |
Изображение объекта HTML, используемого для создания пустого пространства в тексте абзаца в коде HTML.
Добавить пробел в HTML: Инструкции
- Чтобы добавить пробел в HTML к тексту , введите объект для каждого пробела для добавления.
Добавление пробелов в HTML: видеоурок
В следующем видеоуроке под названием «Вставка пробелов» показано, как добавлять пробелы в текст в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, добавить пробел в html, добавить пробел в html, добавить пробел в текст в html, пробел в html, код, кодирование, курс, редактировать, сущность, помощь, как добавить пробел в текст html, как добавить пробел в html, как добавить пространство к тексту в html, с практическими рекомендациями, html, объект HTML, учебник по HTML, html5, вставка, инструкции, учиться, урок, nbsp, nbsp в html, тег nbsp, обзор, самостоятельная работа, тег, теги, учить, обучение, учебник, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дней 6 Часы 16 Минуты 23 Секунды $199 $49 Вся библиотека!
См. Deal
Deal
4 простых способа вставки пробелов в HTML
Хотя язык HTML, как правило, довольно интуитивно понятен, иногда он ведет себя не так, как ожидают новички. Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за чтение.
Шучу, это еще не все. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие пробела не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
См. пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется свертыванием пробелов — браузеры будут отображать несколько пробелов HTML как один пробел, а также будут игнорировать пробелы до и после элементов, а также за пределами элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые должны знать начинающие HTML-программисты. В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы. Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Однако, если вы хотите добавить пространство в целях стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел в HTML ( )
Самый простой способ добавить пробел в HTML (кроме нажатия клавиши пробела) — это неразрывный пробел, записанный как или . Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
См. пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывный пробел будет выглядеть как обычный пробел. Единственное отличие состоит в том, что этот пробел никогда не будет переходить на новую строку — два слова или элемента, разделенные всегда будет отображаться в одной и той же строке. Это полезно, если разделение текста на две части может ввести читателя в заблуждение, например, в случае «9:00 AM» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML и , чтобы добавить два и четыре неразрывных пробела соответственно:
См. пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
Пока может пригодиться, его не следует использовать чрезмерно, так как избегание разрывов строк может вызвать проблемы с рендерингом контента в браузере. Кроме того, избегайте использования неразрывного пробела в целях стилизации, таких как отступ или центрирование элемента на странице — стили должны обрабатываться с помощью CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Предварительно отформатированный текст HTML (
) ТегЕще один способ предотвратить разрушение пробелов HTML — это предварительное форматирование текста HTML, при котором сохраняются все пробелы и разрывы строк в HTML. Когда HTML отображается в браузере, текст будет выглядеть так же, как и в файле HTML. Предварительное форматирование полезно для текстового контента с визуальным компонентом, такого как поэзия или искусство ASCII.
Чтобы предварительно отформатировать текст, поместите его в тег
:См. пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.Тег HTML Break (
)Если вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел. если хочешь вставьте разрыв строки, используйте HTML-тег разрыва, записанный как
. Здесь вам не нужен закрывающий тег — просто напишите
, чтобы добавить разрыв строки.Тег break полезен в случаях, когда разрыв строки необходим для понимания содержимого, но вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См.
Pen HTML Space: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег break предназначен для одиночных разрывов строк и не более одного подряд. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте отступы и поля CSS вместо этого для более чистого кода. Или вы можете использовать HTML 9Тег 0007
, как мы увидим далее.
HTML-тег абзаца (
)
Элемент
— один из первых, которые вы изучите как новичок, и не зря. Тег
обозначает абзац в HTML, поэтому он отображается везде.
— это блочный элемент, что означает, что (1) его ширина по умолчанию равна ширине всей страницы и (2) есть разрыв строки до и после блочного элемента. С
, браузеры добавят дополнительный пробел к этому разрыву строки, чтобы сделать последовательные абзацы более читабельными, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.
См. пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что сам тег указывает, что делает элемент (т. е. параграф 9 ).0155 обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.
Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стиля для всей страницы и всего сайта с помощью всего одного или двух небольших изменений вместо того, чтобы изменять каждый экземпляр в своем HTML — просто убедитесь, что вы добавляете CSS извне.
Вот несколько удобных способов использования CSS для добавления интервалов между вашим содержимым.
CSS text-indent
Если вы хотите разместить отступ в первой строке блочного элемента, например
, используйте свойство CSS text-indent . Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
См. пример Pen HTML Space: text-indent от Christina Perricone (@hubspot) на CodePen.
Используя эту технику, вы можете быстро удлинить или сократить все ваши отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров для каждого абзаца с отступом.
CSS text-align
Вместо того, чтобы использовать пробелы HTML для выравнивания текста определенным образом, выберите более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. пример Pen HTML Space: text-align от Christina Perricone (@hubspot) на CodePen.
Поля и отступы
Каждому HTML-элементу можно задать поля и отступы, как показано в блочной модели CSS:
Чтобы добавить пробелы за пределами границы элемента, мы можем изменить его значение margin в CSS. Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
См.