Заготовка HTML-страницы
Главная страница
Второй семестр
Задание №1
В данном заднии я искала с помошью программы Blast белки гомологичные белку с идентификатором WP_015787089.1 (YP_003134604.1) из Saccharomonospora viridis DSM 43017 среди эукариот, т.к. поиск гомолог среди бактерий давал слишком много результатов.
Стратегию поиска можно посмотреть здесь.
В результате поиска было найдено 600 находок, из которых ни одна не гомоолгична исходному белку по всей длине (макисальное Query cover 64%, в то время как по критерию должно быть больше 70%).
Таблица характеристик трех находок
| Параметр | Лучшая | Средняя | Худшая |
| Название находки | triacylglycerol lipase 1 [Emiliania huxleyi CCMP1516] | platelet-activating factor acetylhydrolase isoform X1 [Parus major] | S-formylglutathione hydrolase-like [Elephantulus edwardii] |
| Длина выравнивания | 192 | 103 | 149 |
| bit score | 79. 7 bits(195) 7 bits(195) | 41.6 bits(96) | 36.2 bits(82) |
| % идентичных остатков | 66/201(33%) | 29/104(28%) | 35/150(23%) |
| % сходных остатков | 95/201(47%) | 46/104(44% | 55/150(36%) |
| E-value | 2e-14 | 0.22 | 10.0 |
| Выравнивание | fasta | fasta | fasta |
Задание №2
Множественное выравнивание последовательностей из полученной выборки
множественное выравнивание в формате fasta
множественное выравнивание в формате msf
В данном выравнивании и на N и на С конце есть не очень длинные невыровненные различающиеся участки.
Задание №3
Парные выравнивания данного белка и худшего из выборки
Глобальное, выданное needle
Глобальное, полученное из множественного
Локальное, выданное water
Локальное, выданное Blast
Задание №4
После выравния пар выравниваний между собой оказалось, что они очень хорошо совпадают, осбенно выравния полученные с поощью water и blast. Мнеьше всего совпадений удалось добиться по выравниванию, полученному из множественного.
Мнеьше всего совпадений удалось добиться по выравниванию, полученному из множественного.
Группа №1 — полученное с помошью needle,№2 — полученное из множественного, №3 — water, №4 — blast. Первый белок из пары — исходный, второй — худшая находка.
fasta
Выравнивания, полученные с помошью blast и water различаются в одном месте. На первом рисунке зелененьким подчеркнута отличающийся лейцин. А на втрором рисунке показано, что выравнивание, полученное с помощью water длинее.
Задание №5
Построила парные выравния моего белка и заведомого негомологичного с индентификатором WP_024081295.1. И выравнивания очень сильно не совпадали. Построенное в water было сильно короче построенного в needle.
fasta
Проект Jalview
Страница находитсямв стадии разработки
© Матвейшина Елена, 2015
Заготовка для верстки (StartProject) / Sandbox / Habr
Хочу поделится заготовкой для верстки, которую создал для себя. Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.
Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.Цель использования заготовки (StartProject):
- компиляция less в css;
- минификация css, js;
- создание красивого dev кода html, css, js;
- контатенация js, css;
- сжатие картинок;
- удобное подключение библиотек;
- наличие базового reset css;
- быстрое и простое внедрение нужных библиотек (в StartProject подключена только jquery).
Заготовку (StartProject) поместите на локальный сервер. Я использовал Denver. Ниже поймете, для чего.
Склонируйте заготовку (StartProject)git clone https://github.com/sun-ks/StartProject.git
Для работы с grunt и bower вам понадобится node. js.
js.
Установите grun и bower
Для этого перейдите в папку с заготовкой проекта и выполните — npm install
Затем установим установим зависимости
bower installВсе готово!
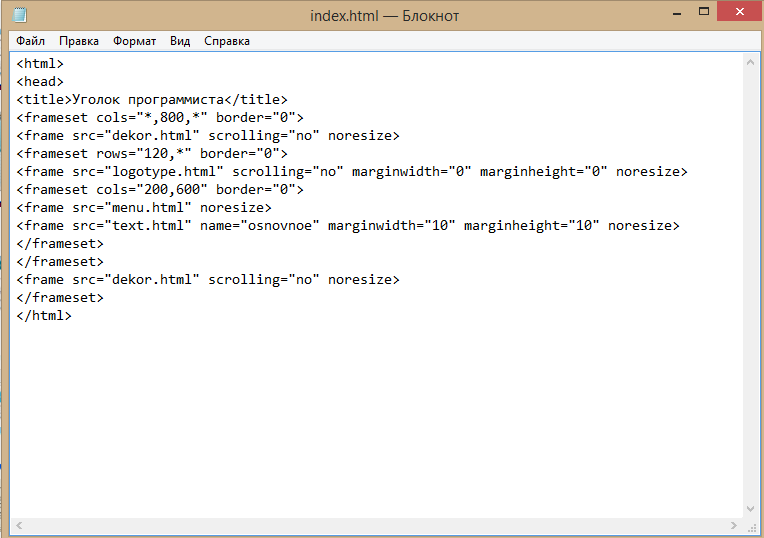
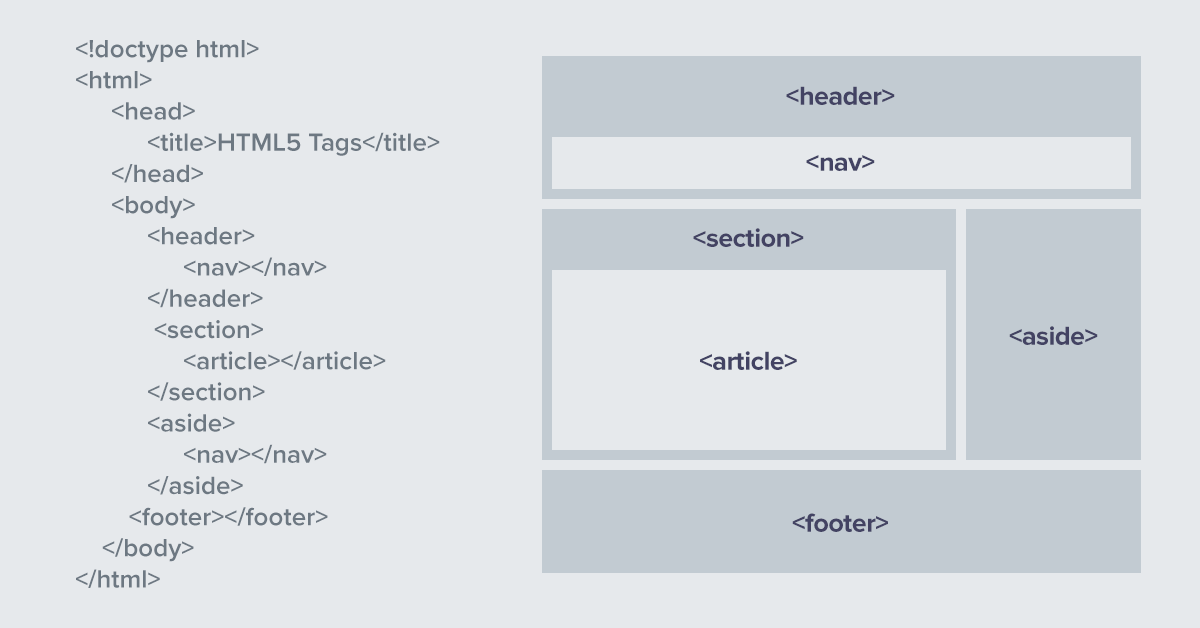
Теперь заходим в папку html/index.html. И наблюдаем следующий базовый код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="">
<title>StartProject</title>
<link rel="stylesheet" href="../dist/style.min.css" />
<script src="../bower_components/jquery/dist/jquery.min.js"></script>
<script src="../dist/main.min.js"></script>
</head>
<body>
<header>
header
</header>
<nav>
navigation
</nav>
<section>
<article>
<!--Пример БЭМ блока -->
<p>My block title. <div>active</div>
<div>test0</div>
</p>
</article>
<article >
<header>
Article header
</header>
Article
</article>
</section>
<aside>
sidebar content
</aside>
<footer>
copyright
</footer>
</body>
</html>
<div>active</div>
<div>test0</div>
</p>
</article>
<article >
<header>
Article header
</header>
Article
</article>
</section>
<aside>
sidebar content
</aside>
<footer>
copyright
</footer>
</body>
</html>
Стоит обратить внимание на пример БЭМ блока:<article>
<!--Пример БЭМ блока -->
<p>My block title.
<div>active</div>
<div>test0</div>
</p>
</article>
Я рекомендую писать верстку в соответствии с БЭМ. Его less реализацию можно увидеть в assets/css/main.less:.myblock {
/* пример блока */
border: 1px solid #000;
color: orange;
&_size_s {
/* пример модификатора блока */
color: green;
}
&__title {
/* пример элемента */
font-size: 20px;
&_state_active {
/* пример модификатора елемента */
background: green;
color: white;
}
}
}
.
test {
/* пример блока */
background: red;
color: #fff;
}
В reset.less лежат базовый reset style и самые базовые блоки, такие как:clearfix, show, hide…
/*--- CSS Reset ---*/
header,
nav,
section,
article,
aside,
footer {
display: block
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.hide {
display: none;
}
.show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
Запускаем команду — grunt.При ее запуске выполняется:
Приведение в порядок табуляции в html, less, css файлах (попробуйте нарушить табуляцию перед запуском grunt). Папки — /assets, /html.
Минификация, контентенация js, css. Из папки /assets в /dist.

Компиляция less в css.
Сжатие картинок происходит командой — grunt imagemin Картинки берутся с папки assets/img после сжатия помещаются в dist/img.
Bower собирает нужные нам библиотеки. В нашем случае это библиотека — jqvery.
Рекомендую ознакомится:
Что такое БЭМ?
Grunt для тех, кто считает штуки вроде него странными и сложными
Добавить пробел в HTML — Инструкции
к Джозеф Браунелл / вторник, 20 июля 2021 г. / Опубликовано в HTML, Latest
Добавление пробела в HTML: Обзор
В этом руководстве показано, как добавить пробел в HTML. Любые пробелы, которые вы вводите в текст HTML для отображения в браузере, кроме одного пробела между словами, игнорируются. Поэтому вы должны кодировать желаемые пробелы в своем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать Объект HTML для создания пробелов как в тексте абзаца, так и в тексте таблиц, например. Поскольку в HTML нет символа пробела, вы должны ввести сущность для каждого добавляемого пробела.
Поскольку в HTML нет символа пробела, вы должны ввести сущность для каждого добавляемого пробела.
Чтобы вставить пробелы в текст в HTML, введите для каждого добавляемого пробела. Например, чтобы создать пять пробелов между двумя словами, введите сущность пять раз между словами. Вам не нужно вводить пробелы между сущностями.
| Субъект: | |
| Пример: | Это добавит пять пробелы. |
| Результат: | Это добавит пять пробелов. |
Изображение объекта HTML, используемого для создания пустого пространства в тексте абзаца в коде HTML.
Добавить пробел в HTML: Инструкции
- Чтобы добавить пробел в HTML к тексту , введите объект для каждого пробела для добавления.

Добавление пробелов в HTML: видеоурок
В следующем видеоуроке под названием «Вставка пробелов» показано, как добавлять пробелы в текст в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 0 Дни 7 Часы 56 Минуты 22 Секунды $199 $49 Вся библиотека!
См. Deal4 простых способа вставки пробелов в HTML
Хотя язык HTML, как правило, довольно интуитивно понятен, иногда он ведет себя не так, как ожидают новички. Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за прочтение.
Шучу, это еще не все. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие пробела не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
См. пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется свертыванием пробелов — браузеры будут отображать несколько пробелов HTML как один пробел, а также будут игнорировать пробелы до и после элементов, а также за пределами элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые должны знать начинающие HTML-программисты. В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы. Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Однако, если вы хотите добавить пространство в целях стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел в HTML ( )
Самый простой способ добавить пробел в HTML (кроме нажатия клавиши пробела) — использовать объект неразрывного пробела, записанный как или . Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
См. пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывный пробел будет выглядеть как обычный пробел. Единственное отличие состоит в том, что этот пробел никогда не будет переходить на новую строку — два слова или элемента, разделенные всегда будет отображаться в одной строке. Это полезно, если разделение текста на две части может ввести читателя в заблуждение, например, в случае «9:00 AM» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML и , чтобы добавить два и четыре неразрывных пробела соответственно:
См. пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
Пока может пригодиться, его не следует использовать чрезмерно, так как избегание разрывов строк может вызвать проблемы с рендерингом контента в браузере. Кроме того, избегайте использования неразрывного пробела из соображений стиля, например для отступа или центрирования элемента на странице — стиль должен обрабатываться с помощью CSS.
Кроме того, избегайте использования неразрывного пробела из соображений стиля, например для отступа или центрирования элемента на странице — стиль должен обрабатываться с помощью CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Предварительно отформатированный текст HTML (
) ТегЕще один способ предотвратить разрушение пробелов HTML — это предварительное форматирование текста HTML, при котором сохраняются все пробелы и разрывы строк в HTML. Когда HTML отображается в браузере, текст будет выглядеть так же, как и в файле HTML. Предварительное форматирование полезно для текстового контента с визуальным компонентом, такого как поэзия или искусство ASCII.
Чтобы предварительно отформатировать текст, поместите его в тег
:См.
пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.Тег HTML Break (
)Если вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел. Если вы хотите вставьте разрыв строки, используйте HTML-тег разрыва, записанный как
. Здесь вам не нужен закрывающий тег — просто напишите
, чтобы добавить разрыв строки.Тег break полезен в случаях, когда разрыв строки необходим для понимания содержимого, но вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См. Pen HTML Space: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег break предназначен для одиночных разрывов строк и не более одного подряд. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте отступы и поля CSS вместо этого для более чистого кода. Или вы можете использовать HTML 9Тег 0007
, как мы увидим далее.
HTML-тег абзаца (
)
Элемент
— один из первых, которые вы изучите как новичок, и не зря. Тег
обозначает абзац в HTML, поэтому он отображается везде.
— это блочный элемент, что означает, что (1) его ширина по умолчанию равна ширине всей страницы и (2) есть разрыв строки до и после блочного элемента. С
, браузеры добавят дополнительный пробел к этому разрыву строки, чтобы сделать последовательные абзацы более читабельными, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.
См.
пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что сам тег указывает, что делает элемент (т. е. параграф 9 ).0155 обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.
Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стиля для всей страницы и всего сайта с помощью всего одного или двух небольших изменений вместо того, чтобы изменять каждый экземпляр в своем HTML — просто убедитесь, что вы добавляете CSS извне.
Вот несколько удобных способов использования CSS для добавления интервалов между вашим содержимым.
CSS text-indent
Если вы хотите разместить отступ в первой строке блочного элемента, например
, используйте свойство CSS text-indent .
Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
См. пример Pen HTML Space: text-indent от Christina Perricone (@hubspot) на CodePen.
Используя эту технику, вы можете быстро удлинить или сократить все ваши отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров для каждого абзаца с отступом.
CSS text-align
Вместо того, чтобы использовать пробелы HTML для выравнивания текста определенным образом, выберите более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. пример Pen HTML Space: text-align от Christina Perricone (@hubspot) на CodePen.
Поля и отступы
Каждому HTML-элементу могут быть заданы поля и отступы, как показано в блочной модели CSS:
Чтобы добавить пробелы за пределами границы элемента, мы можем изменить его значение margin в CSS. Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
См. Pen HTML Space: margins and padding Кристины Перриконе (@hubspot) на CodePen.
Добавление дополнительных пробелов в HTML
Свертывание пробелов иногда может слегка раздражать.

 <div>active</div>
<div>test0</div>
</p>
</article>
<article >
<header>
Article header
</header>
Article
</article>
</section>
<aside>
sidebar content
</aside>
<footer>
copyright
</footer>
</body>
</html>
<div>active</div>
<div>test0</div>
</p>
</article>
<article >
<header>
Article header
</header>
Article
</article>
</section>
<aside>
sidebar content
</aside>
<footer>
copyright
</footer>
</body>
</html>


 пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
 пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen. Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы: