Тег | htmlbook.ru
Management
Атрибуты тегов
Значения атрибутов
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
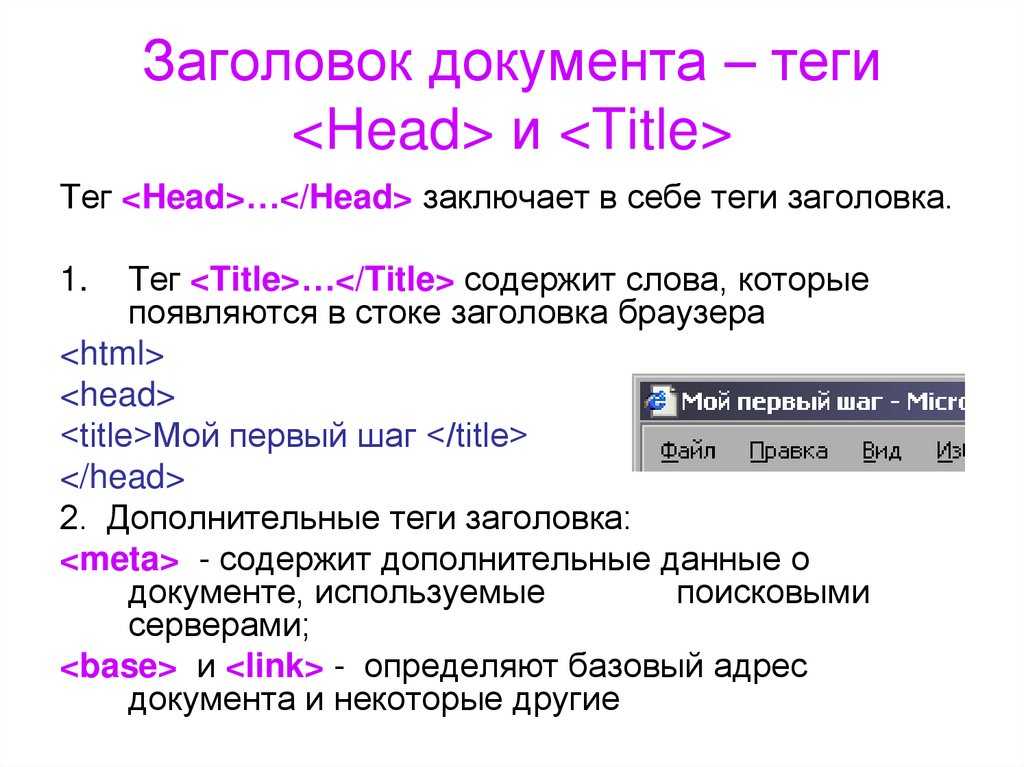
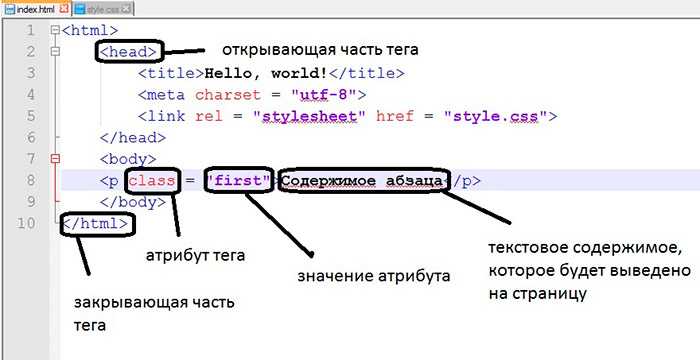
Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
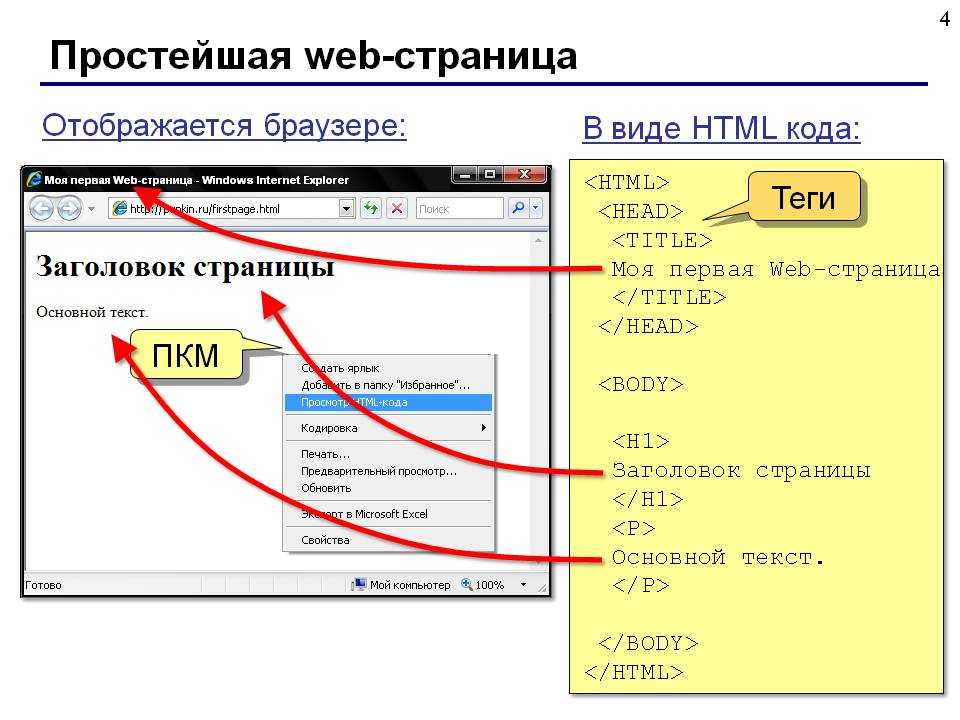
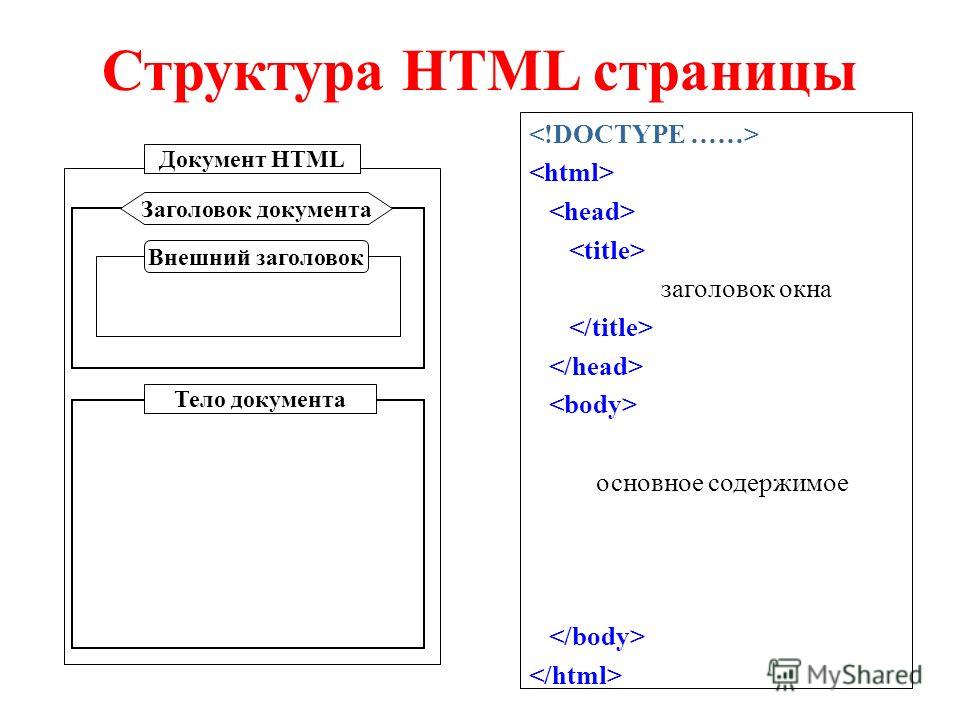
<head> <title>Заголовок</title> </head>
Закрывающий тег
Обязателен.
Атрибуты
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>htmlbook.ru - Как правильно писать заголовок страницы</title> </head> <body> <p>...</p> </body> </html>
Примечание
Тег <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться, с каким сайтом в данный момент работать, а не перелистывать их по очереди.
- Большинство браузеров поддерживают возможность сохранения веб-страницы
на локальный компьютер.
 В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами. - При сохранении в разделе браузера «Избранное», адрес текущей страницы с ее заголовком помещается в список предпочитаемых ссылок. Поскольку этот список, как правило, хранится в виде отдельных файлов, к их именам также прилагается уже вышеописанное правило.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
Документ
Статьи по теме
- Введение в HTML
- Синтаксис HTML5
- Теги заголовка документа
- Элемент title
| WebReference
Определяет заголовок документа. Элемент <title> (от англ. title — название, заголовок) не является частью документа и не показывается напрямую на веб-странице. Текст заголовка отображается, как правило, на вкладке браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
Элемент <title> (от англ. title — название, заголовок) не является частью документа и не показывается напрямую на веб-странице. Текст заголовка отображается, как правило, на вкладке браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head> <title>Заголовок</title> </head>
Атрибуты
Нет.
Пример
<!DOCTYPE html> <html> <head> <title>Как правильно писать заголовок страницы</title> </head> <body> <p>…</p> </body> </html>Примечание
Элемент <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница.

- Большинство браузеров поддерживают возможность сохранения веб-страницы на локальный компьютер. В этом случае имя сохраненного файла совпадает с названием заголовка документа. Если в тексте заголовка содержатся символы, недопустимые в имени файла (\ / : * ? » < > |), они будут проигнорированы или автоматически заменены другими дозволенными символами.
- При сохранении в разделе браузера «Избранное», адрес текущей страницы с её заголовком помещается в список предпочитаемых ссылок.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечёт больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 1 | 12 | 1 | 1 | 1 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Создание первой веб-страницы
Практика
- Закрывающие теги
Html-дизайнов заголовков, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Argon Design System PRO
Argon Design System PRO
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
Посмотреть Formcarry на ProductHunt 🤙
Formcarry on ProductHunt 🤙
Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php
Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
AI для лучшего кулинарного опыта Веб-сайт html css bootstrap js
Просмотр макетов электронных писем в формате HTML
Макет электронной почты HTML
Посмотреть йогу – веб-заголовок и целевую страницу
Yoga — веб-заголовок и целевая страница
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
Посмотреть HTML-шаблон веб-сайта OpenColony, тему администратора, css bootstrap js
HTML-шаблон веб-сайта OpenColony, тема администратора, css bootstrap js
-
View Paradox — целевая страница SaaS
Paradox — Целевая страница SaaS
Просмотр Nunito — заголовок героя
Нунито — заголовок героя
View Swim Good — веб-заголовок и целевая страница
Плавание Good — веб-заголовок и целевая страница
Просмотр HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
Посмотреть тему Anzu WordPress — стили нижнего колонтитула
Тема Anzu WordPress — Стили нижнего колонтитула
Сайт портала просмотра фильмов и сериалов html шаблон, css bootstrap
Портал фильмов и сериалов HTML-шаблон сайта, css bootstrap
Посмотреть концепцию раздела героя
Концепция раздела героев
Просмотр навигации по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Просмотр веб-конструктора — концепция целевой страницы
Веб-конструктор — Концепция целевой страницы
Просмотр главной страницы блога — интерфейс без названия
Домашняя страница блога — Пользовательский интерфейс без названия
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
View Paradox — целевая страница SaaS премиум-класса
Paradox — Целевая страница Premium SaaS
Просмотреть HTML-шаблон сайта виртуального музея, тема админки, css js php
Виртуальный музей HTML-шаблон сайта, тема администратора, css js php
Просмотр html-шаблона веб-сайта Atopa, темы администратора, css bootstrap js php
HTML-шаблон веб-сайта Atopa, тема администратора, css bootstrap js php
View Kalli — Адаптивные HTML-шаблоны
Kalli — адаптивные HTML-шаблоны
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Макет страницы заголовка HTML — CompanyAMP
Макет страницы заголовка HTML — CompanyAMPНАШИ ФУНКЦИИ
АКЦИЯ
Наша команда на самом деле является интегрированным веб-провайдером, специализирующимся на разработке цифровых активов.

ИННОВАЦИОННЫЙ
Наша компания специализируется на разработке веб-сайтов и цифровых решений.
ОПТИМИЗАЦИЯ
Наряду с большим опытом наша команда считает, что мы можем быть одним из ваших вариантов.
АКЦИЯ
Наша компания действительно зависела от некоторых авторитетных компаний и чрезвычайно уважаемой международной деятельности.
Управляющий персонал вашей сервисной программы — это ваша возможность предложить свой HTML-макет страницы заголовка и продемонстрировать свои лучшие характеристики HTML-макета страницы заголовка. Опять же, для внутреннего использования это может не подходить, хотя вы можете использовать его, чтобы выделить совершенно новых сотрудников, которые фактически представляются, или даже существующих сотрудников, которые фактически выполняют некоторые совершенно новые обязанности руководства.
Если вы запускаете компанию или даже пытаетесь расшириться, на самом деле могут быть члены команды, которых, как вы знаете, у вас нет. В этом сценарии укажите на эти обязанности, а также на то, что вы планируете заполнить этими вакансиями. Состоит из того, какие люди в настоящее время могут брать на себя ряд обязанностей или даже обсуждать обязательства.
Наоборот, найм сотрудников, которые хорошо сочетаются с макетом страницы заголовка HTML, а также разделяют твердое мнение о рыночных ценах, скорее всего, будут процветать.
В НОВОСТЯХ
АКЦИЯ
Лорем ipsum dolor sit amet, consectetur adipiscing elit.
ИННОВАЦИОННЫЙ
Донец leo quam, tincidunt a metus id, luctus tempor ante.
ОПТИМИЗАЦИЯ
Киске dictum ligula eu arcu eleifend, ut congue nibh facilisis.

