Удержание футера внизу страницы / Хабр
Приветствую. Представляю вашему вниманию перевод статьи «Keep the Footer at the Bottom: Flexbox vs. Grid», опубликованной 8 апреля 2020 года автором Stephanie Eckles
Это первая статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В течение многих лет я регулярно возвращалась к этой статье Matthew James Taylor за способом удержания футера страницы в нижней её части, даже если высота основного содержимого меньше высоты окна. Данный метод основывался на явном задании высоты футера, что являлось не масштабируемым, но очень хорошим решением (до появления Flexbox).
Если вы в основном имеете дело с разработкой SPA, можете быть озадачены тем, почему эта проблема всё ещё существует, но до сих пор встречаются ситуации, когда при недостаточной высоте содержимого, футер также отрывается от нижнего края страницы, например на:
- страницах авторизации
- статьях блогов или новостей
- страницах списка товаров
- подробностях событий календаря
Существует два способа решить эту проблему с помощью современного CSS: Flexbox и Grid.
Ниже представлена демонстрация кода с использованием метода на основе Flexbox. Если перейти на страницу Codepen, можно поменять переменную $method на grid, чтобы увидеть альтернативное решение.
Описание каждого метода приведено ниже после демонстрации кода.
Метод с использованием Flexbox
Эффект достигается путём задания:
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
footer {
margin-top: auto;
}
/* Опционально */
main {
margin: 0 auto;
/* или: align-self: center */
max-width: 80ch;
}Как это работает
Во-первых, мы гарантируем, что благодаря свойству min-height: 100vh, высота элемента body будет равняться как минимум, высоте окна браузера. Это не приведёт к переполнению, если содержимого слишком мало (исключение – определённые мобильные браузеры), но если понадобится, позволит body увеличиться по высоте.
Установка свойства flex-direction: column задаёт поведение как у нормального потока документа в том плане, что блочные элементы занимают всё доступное место по всей ширине.
Преимуществом Flexbox является поведение при добавлении свойства margin: auto. Этот трюк приводит к тому, что внешние отступы элемента, к которому применено это свойство, забирают всё доступное пространство в указанном направлении (или во всех направлениях). Например, задание margin-top: auto оттолкнёт футер к нижней части экрана от расположенных выше элементов.
Проблема
В демонстрационном Codepen выше я добавила к элементу main свойство outline, чтобы продемонстрировать, что при использовании метода Flexbox, main не заполняет всю доступную высоту. Вот почему мы должны использовать именно трюк с margin-top: auto.
Вряд ли это будет иметь для вас большое значение, но если это так, посмотрите вариант с использованием Grid, который растягивает элемент main, заполняя всё доступное пространство.
Метод с использованием Grid
Эффект достигается путём задания:
body {
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
/*Опционально*/
main {
margin: 0 auto;
max-width: 80ch;
} Как это работает
В этом случае мы также используем свойство min-height: 100vh, но затем добавляем grid-template-rows для правильного расположения элементов.
Ключевым трюком этого метода является использование специальной Grid единицы измерения fr. Единица измерения fr означает «фракция / доля» и с её помощью браузер вычисляет «долю» пространства, доступную данному элементу в определённой колонке или строке. В нашем случае элемент заполнит всё доступное пространство между хедером и футером, что одновременно является решением «проблемы» из метода Flexbox.
Что лучше?
После ознакомления с методом, использующим Grid, вам могло показаться очевидным, что он лучше. Однако, если добавить больше элементов между хедером и футером, придётся менять стилизацию. Чтобы выйти из этой ситуации, следует убедиться, что данный элемент будет выполнять роль единственной обёртки и не будет влиять на потомков.
С другой стороны, метод с Flexbox может использоваться в различных шаблонах с множеством блочных элементов в средней секции – например, набор элементов <article> вместо одного <main>.
В итоге, как и в случае с другими технологиями, всё зависит от проекта. Но думаю, вы согласитесь с тем, что это удивительно – иметь в распоряжении все эти современные методики.
Использование HTML для решения общих задач — Изучение веб-разработки
Следующие ссылки указывают на решения общих повседневных проблем, которые вам нужно решить с помощью HTML.
Основы структурирования
Основное применение HTML — это структура документа. Если вы новичок в HTML, вы должны начать с этого.
- Как создать простой HTML документ
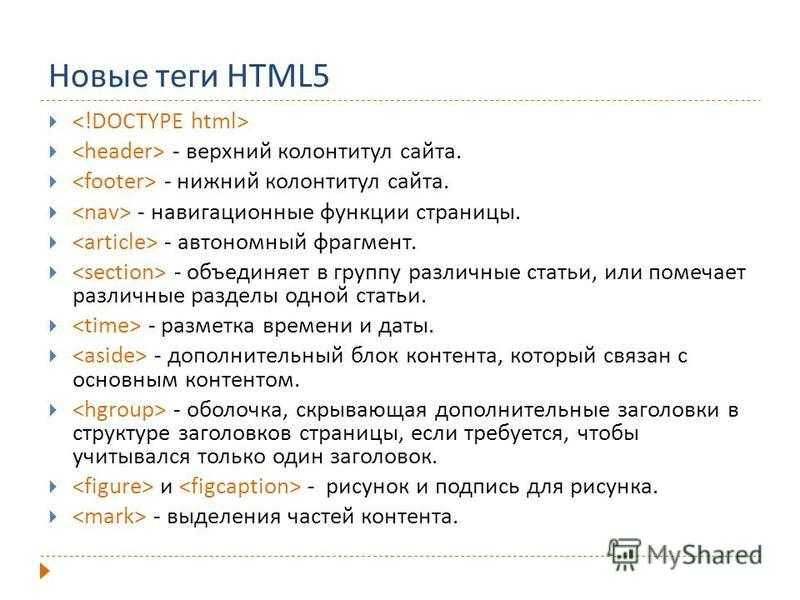
- Как разделять веб-страницы на логические блоки (en-US)
- Как задавать структуру заголовков и параграфов
Основы организации гипертекста
HTML специализируется на предоставлении семантической информации для документа, поэтому HTML отвечает на многие вопросы, которые могут у вас возникнуть о том, как лучше донести ваше сообщение в документе.
- Как создать список элементов с помощью HTML
- Как подчеркнуть или выделить содержание
- Как подчеркнуть важность некоторого текста
- Как отображать компьютерный код в HTML
- Как комментировать (подписывать) изображения и видео
- Как помечать аббревиатуры и делать их понятными
- Как добавлять цитаты на веб-страницы
Гиперссылки
Одной из главных причин по которым навигация в HTML страницах столь проста являются гиперссылки, которые могут которые возможно использоваться различными способами:
- Как создавать гиперссылки
- Как создать «оглавление» HTML
Изображения и мультимедиа
- Как добавить изображения на веб-страницу
- Как добавить видео на веб-страницу
- Как добавить аудио на веб-страницу
Сценарии и стили
HTML определяет лишь структуру документа. Для улучшения внешнего вида документа обычно используется CSS. Чтобы добавить странице интерактивности вы также можете написать сценарий на одном из скриптовых языков (например JavaScript).
Для улучшения внешнего вида документа обычно используется CSS. Чтобы добавить странице интерактивности вы также можете написать сценарий на одном из скриптовых языков (например JavaScript).
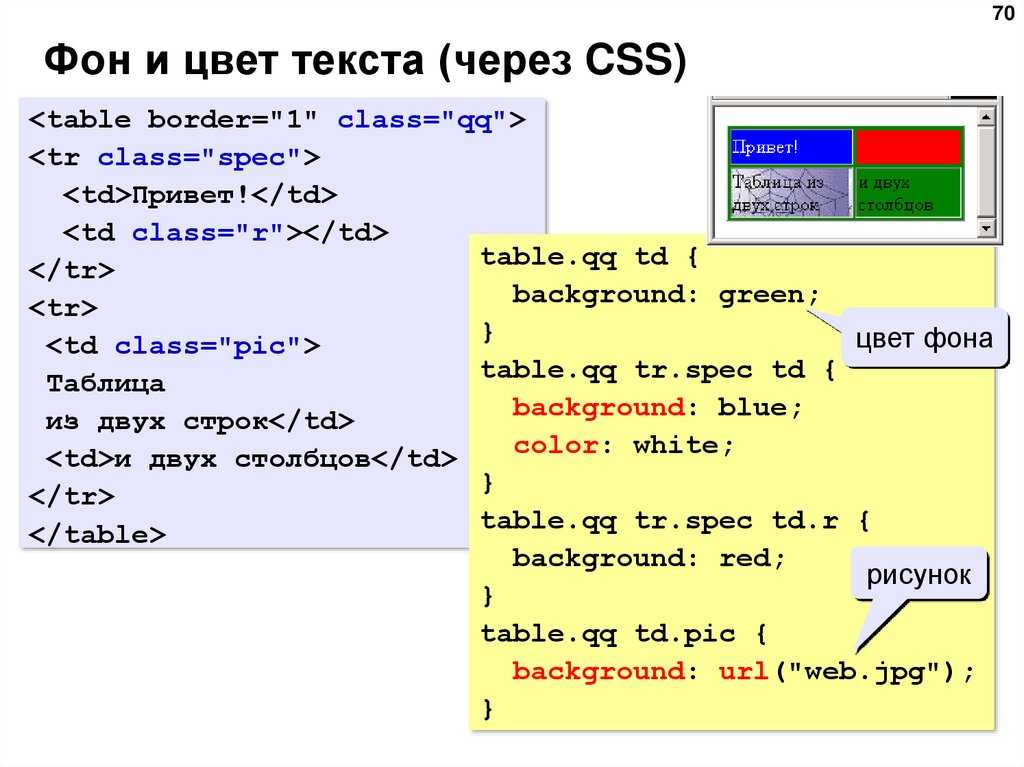
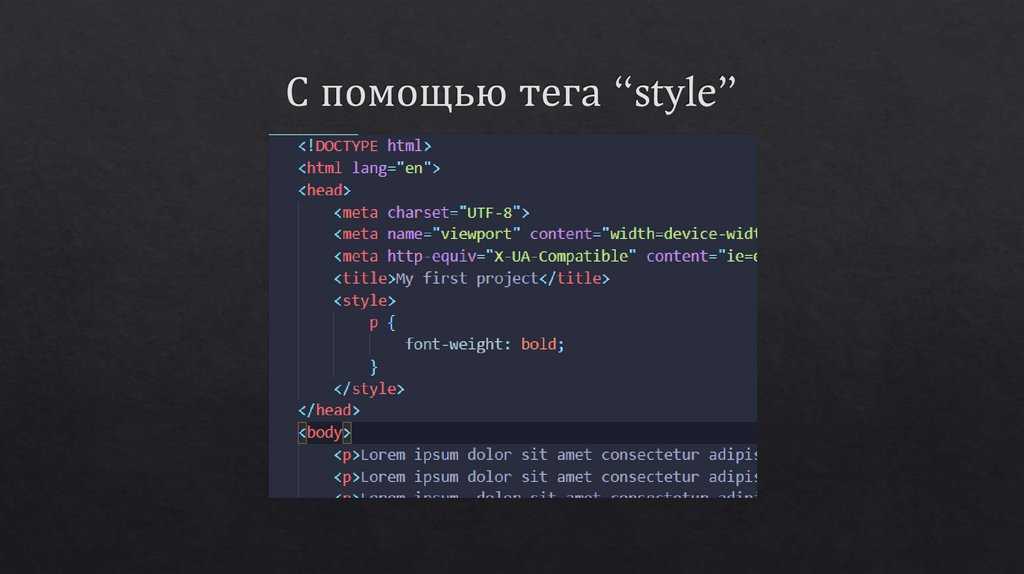
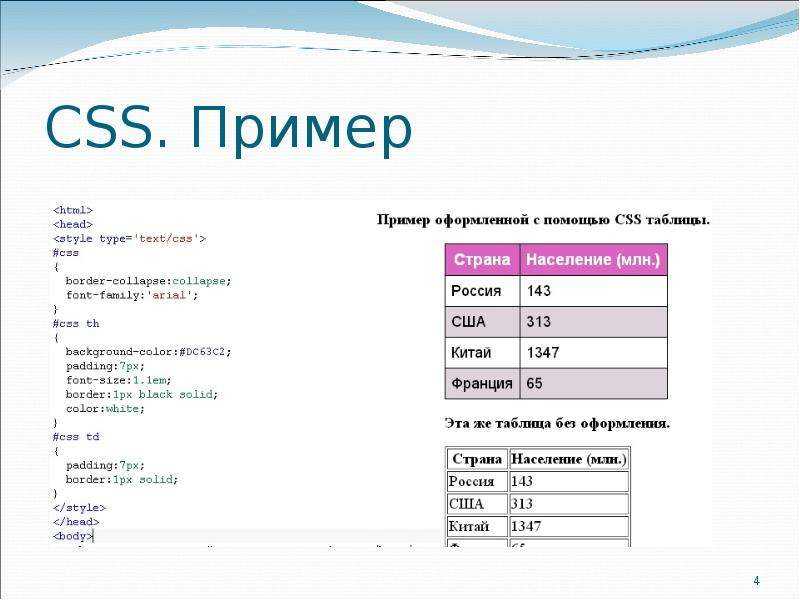
- Как использовать CSS внутри веб-страницы
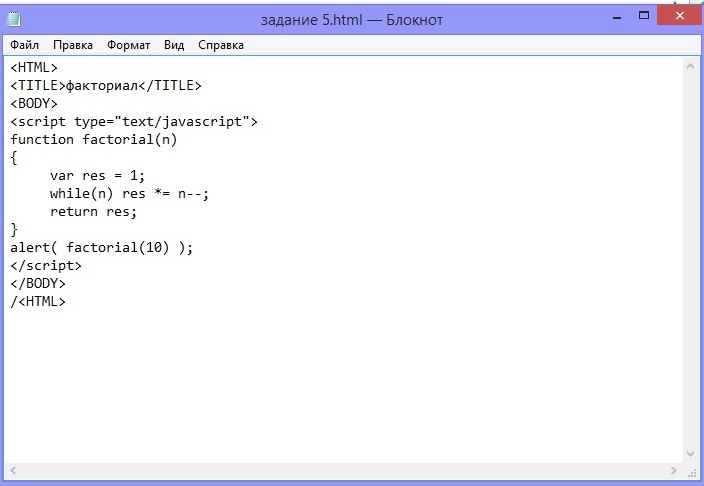
- Как использовать JavaScript внутри веб-страницы (en-US)
Встраиваемый контент
- Как встроить одну веб-страницу внутрь другой
- Как добавлять Flash содержимое на веб-страницы
Помимо основ, HTML очень богат и предлагает расширенные возможности для решения сложных проблем. Эти статьи помогут вам разобраться с менее распространёнными случаями использования, с которыми вы можете столкнуться:
Формы
Форма это сложная HTML структура предназначенная для отправки данных с веб-страницы на веб-сервер. Мы призываем вас просмотреть наше полное посвящённое руководство. Вот где вы должны начать:
- Как создать простую Веб-форму (en-US)
- Как организовать Веб форму (en-US)
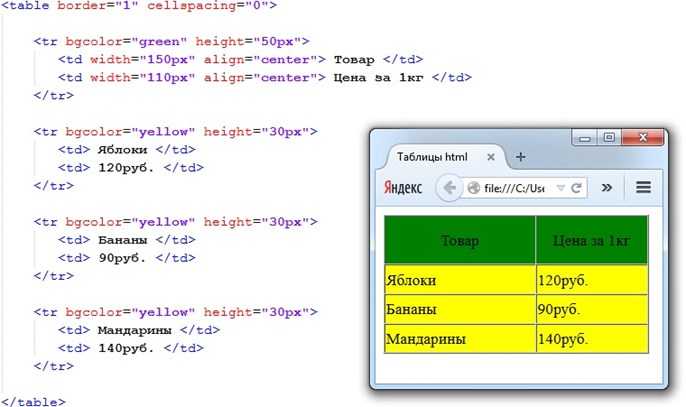
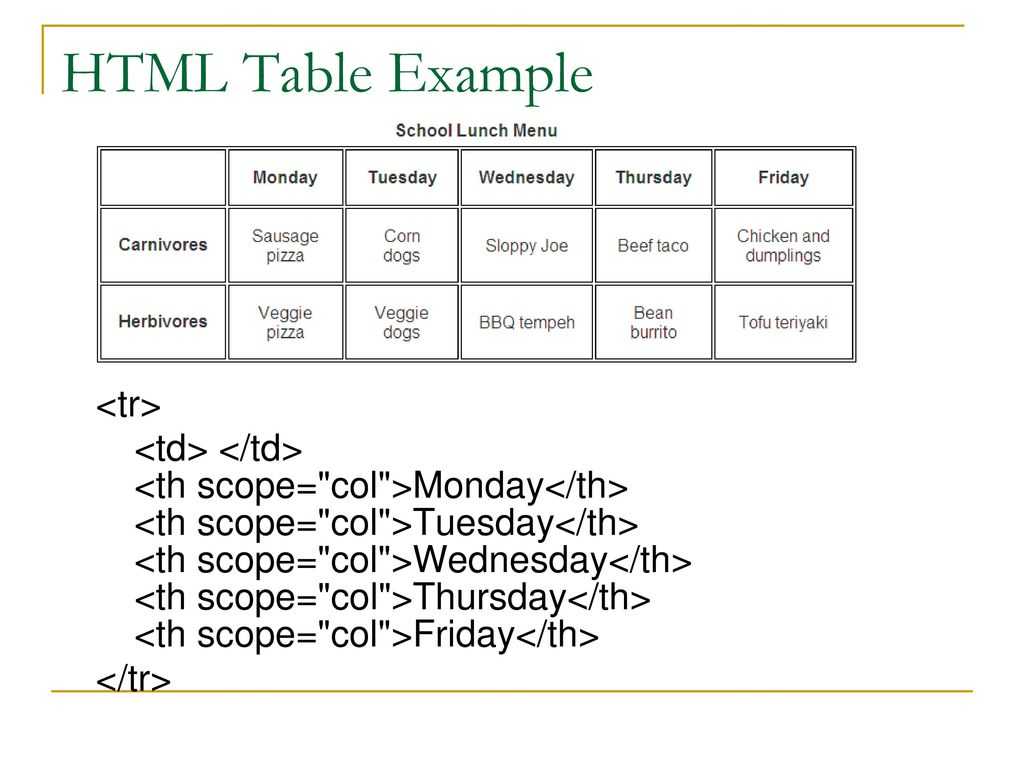
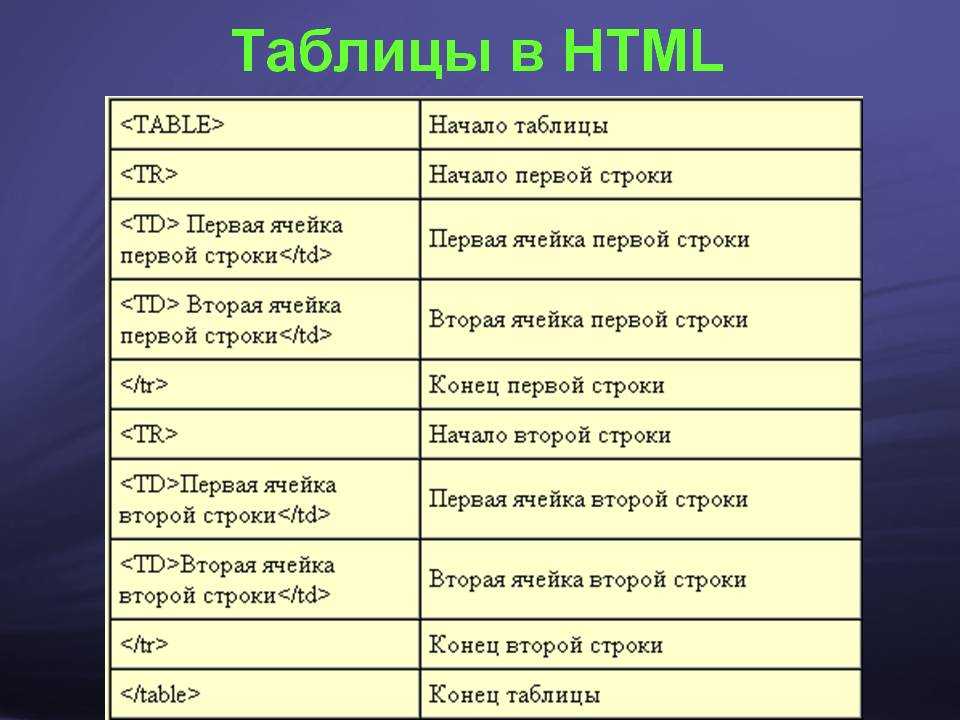
Таблицы
Некоторая информация удобнее всего представима в виде таблиц состоящих из строк и столбцов. Это одна из самых сложных структур в HTML, управлять которой не так просто как кажется:
Это одна из самых сложных структур в HTML, управлять которой не так просто как кажется:
- Как создать таблицу данных
- Как сделать HTML-таблицы доступными
- Как оптимизировать рендеринг HTML-таблицы
Представление данных
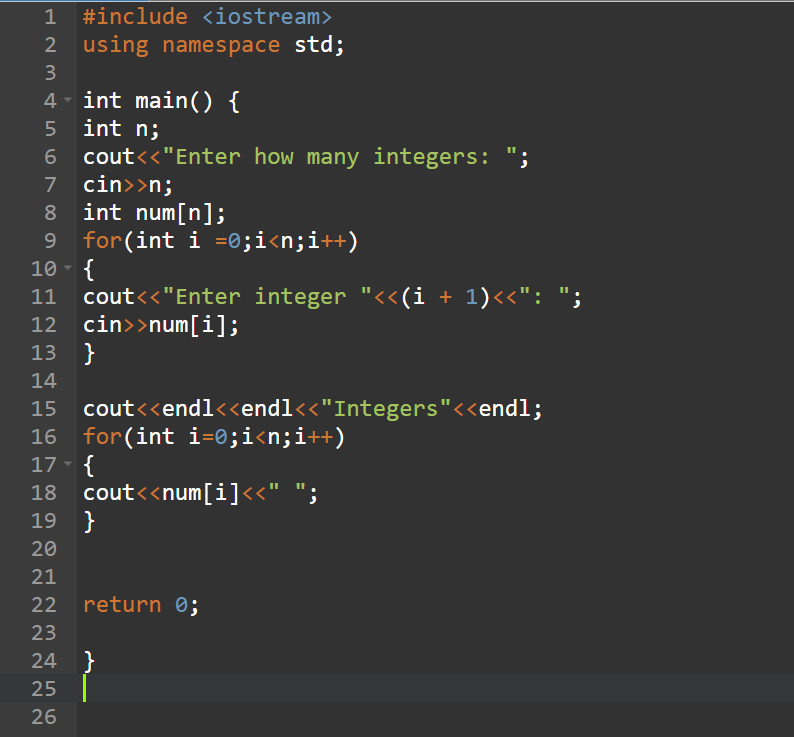
- Как отображать числовые данные с помощью HTML
- How to use data attributes
- How to associate human readable content with arbitrary computer data structures
Интерактивность
- How to create collapsible content with HTML
- Как добавить контекстное меню на веб-страницу
- Как создать диалоговое окно с помощью HTML
Продвинутая организация текста
- Как контролировать HTML
- Как отмечать изменения (добавление и удаление текста)
Продвинутые изображения и мультимедиа images & multimedia
- How to add responsive image to a webpage
- How to add vector image to a webpage
- How to add a hit map on top of an image (en-US)
Локализация
HTML не одноязычен.
- Как добавить несколько языков в одну веб-страницу
- How to handle Japanese ruby characters
- Как отображать дату и время с помощью HTML
Производительность
- Как ускорить загрузку HTML страниц
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
8 лучших проектов HTML и CSS для начинающих
Независимо от того, считаются ли они языками программирования или нет, нет никаких сомнений в том, что HTML и CSS вместе с JavaScript составляют краеугольный камень Всемирной паутины. К счастью, это одни из самых простых технологий для изучения и демонстрации.
Как начинающий веб-разработчик, как вы практикуете и демонстрируете свои навыки? Во-первых, вам нужен один или несколько проектов, чтобы проверить свои способности и стимулировать процесс обучения, выходящий за рамки простого изучения синтаксиса.
Эти восемь проектов идеально подходят для того, чтобы вы могли отточить свои навыки работы с HTML и CSS и продемонстрировать свои знания.
Создание личного веб-сайта является одним из самых популярных, но сложных проектов для начинающих HTML и CSS. Это всесторонний проект, который проверяет большинство навыков, приобретенных в процессе обучения. Кроме того, личный веб-сайт — отличное место для отображения вашего резюме и привязки вашей учетной записи GitHub.
Многие новички используют программное обеспечение, такое как SquareSpace или WordPress, для решения более технических аспектов создания веб-сайтов. Используя эти инструменты, вы можете сосредоточиться на оттачивании навыков разметки и стилей. Или вы можете создать веб-сайт с нуля и испытать все свои навыки.
Личный сайт может служить портфолио для всех ваших работ. Заголовок идеально подходит для представления себя, отображения контактной информации и ссылки на другие работы. Точно так же нижний колонтитул может содержать ссылки на учетные записи социальных сетей и дополнительную информацию о вас и ваших услугах.
Трибьют-страница — это одностраничный веб-сайт, на котором описываются качества человека, которого вы считаете кумиром или образцом для подражания. Этот проект требует только базовых навыков HTML и CSS и является одной из самых простых задач, которые вы можете использовать для демонстрации своих способностей.
Наиболее заметной особенностью страницы дани является фотография субъекта. Таким образом, правильное позиционирование этого изображения требует технических навыков, дизайнерских навыков и внимания к деталям. Вы должны выбрать правильные цвета фона, чтобы дополнить изображение.
Название темы так же важно, как и изображение, часто выделенное уникальными шрифтами и цветами в заголовке. Кроме того, трибьют-страница содержит один или два абзаца по теме, ссылки и общедоступную контактную информацию.
Кроме того, трибьют-страница содержит один или два абзаца по теме, ссылки и общедоступную контактную информацию.
Проект формы опроса проверит ваши знания и навыки в области интерактивного управления. Он охватывает весь спектр UI/UX, включая получение и отправку пользовательского ввода. Кроме того, в этом проекте вы будете использовать элементы HTML, такие как переключатели, текстовые поля, флажки и метки.
В форме опроса не нужно задавать реальные вопросы или хранить ответы в базе данных. Вместо этого вы можете использовать текст-заполнитель, чтобы продемонстрировать свое владение правильной структурой веб-страницы. Кроме того, вы можете создать адаптивную форму, которая подстраивает свое содержимое в зависимости от размера экрана.
Целевая страница — это еще один одностраничный веб-сайт, специально разработанный для маркетинговых кампаний. Он направлен на привлечение клиентов в компанию или создание лидов. Таким образом, целевая страница часто является первой точкой контакта с веб-сайтами, оптимизированными для поисковых систем.
Вы можете использовать аналитику, чтобы определить, насколько эффективна ваша целевая страница. Дизайн целевой страницы для обеспечения максимального вовлечения имеет первостепенное значение. Лендинг пейдж — один из самых сложных проектов для новичков, несмотря на его простоту.
Для этого проекта вам потребуются творческие способности, чтобы максимально использовать различные HTML-элементы, имеющиеся в вашем распоряжении. Вам понадобится мастерство CSS, чтобы обслуживать сложные макеты на разных устройствах.
Ваша целевая страница должна быть интерактивной и достаточно отзывчивой, чтобы увлечь вашу аудиторию и вызвать активность пользователей.
На первый взгляд, страница событий выглядит как любой проект статической веб-страницы в этом списке. Однако его определяющей особенностью является кнопка регистрации для посетителей, заинтересованных в посещении мероприятия. Еще одна выдающаяся особенность — ссылки на место проведения, маршрут и спикеров.
Этот проект проверяет вашу способность помещать большой объем информации в ограниченное пространство. Следовательно, на вашей веб-странице должны быть четко указаны цель и преимущества мероприятия, если это применимо. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Следовательно, на вашей веб-странице должны быть четко указаны цель и преимущества мероприятия, если это применимо. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Страница события требует, чтобы вы знали, как использовать HTML и CSS для разделения страницы на разделы. Кроме того, заголовок должен содержать интерактивное меню, а нижний колонтитул должен отображать дополнительную информацию.
Веб-сайт ресторана должен использовать правильное сочетание цветов, чтобы еда и напитки выглядели более привлекательными для клиентов. Вы также можете сделать веб-сайт интерактивным, чтобы повысить вовлеченность клиентов. Например, при наведении курсора на изображение блюда может отобразиться карточка меню с ценой и наличием.
Этот проект дает возможность проверить свои навыки верстки. Например, вы можете использовать слайдеры изображений, чтобы продемонстрировать варианты меню ресторана. Кроме того, вы можете использовать сетку CSS или flexbox для выравнивания продуктов питания. Простая анимация кнопок и изображений также может придать вашему сайту захватывающий вид.
Простая анимация кнопок и изображений также может придать вашему сайту захватывающий вид.
Веб-сайт ресторана может потребовать навыков помимо простого HTML и CSS, таких как jQuery и @keyframes.
Клон веб-сайта часто считается окончательным испытанием ваших навыков HTML и CSS, требующим больше времени и усилий, чем любой другой проект. Сайты обмена видео, такие как YouTube и Netflix, являются популярными кандидатами на клонирование веб-сайтов из-за их сложности и профессионального вида.
Процесс клонирования начинается со скриншотов пользовательского интерфейса веб-сайта, особенно интерактивных элементов. Затем вы используете все имеющиеся в вашем распоряжении навыки, чтобы воспроизвести внешний вид различных частей веб-сайта.
Ваш сайт-клон должен включать такие функции, как поисковые системы, разделы комментариев, каналы и планы платежей. Вы также можете встроить фоновое видео HTML5, чтобы имитировать функции воспроизведения видео на этих веб-сайтах.
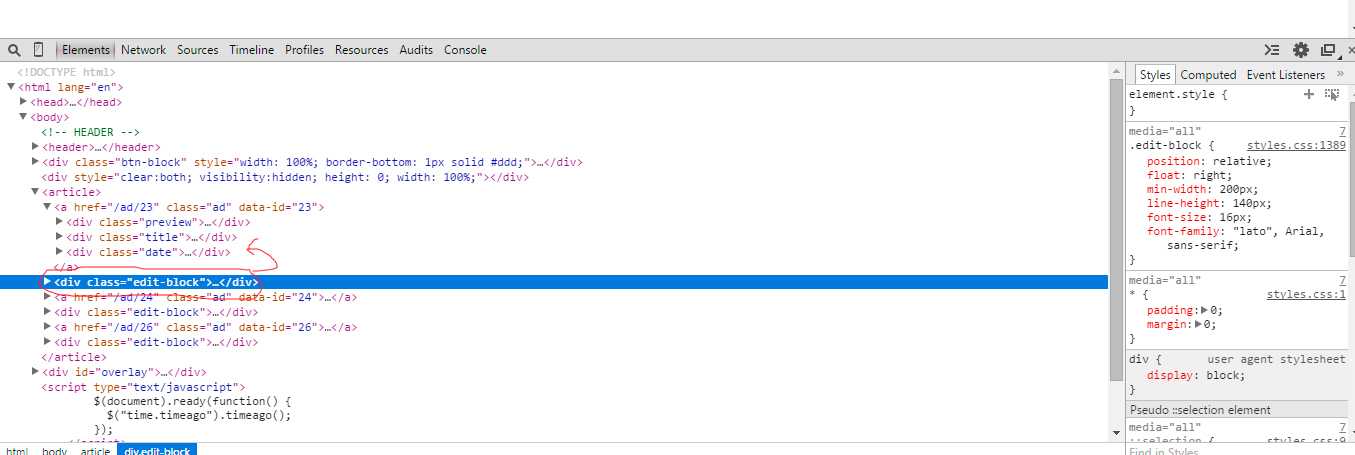
Этот проект дает представление о мыслительном процессе больших профессиональных команд веб-разработчиков. Более того, вы можете использовать инструмент Inspect в своем веб-браузере, чтобы просмотреть исходный код HTML и CSS для этих сайтов.
Более того, вы можете использовать инструмент Inspect в своем веб-браузере, чтобы просмотреть исходный код HTML и CSS для этих сайтов.
Параллаксная прокрутка — широко распространенный эффект на современных веб-сайтах, где элементы фона перемещаются с разной скоростью по сравнению с элементами переднего плана при прокрутке. Несмотря на ошеломляющий внешний вид, веб-сайт с параллаксом — один из самых простых проектов для начинающих.
Чтобы добиться наилучшего эффекта параллакса, разделите веб-страницу на три или четыре раздела, в каждом из которых будет свое фоновое изображение. Ключевым компонентом для создания веб-сайта с параллаксом является свойство background-attachment: fix CSS для соответствующих изображений.
Некоторые новички используют онлайн-конструкторы веб-сайтов, такие как Wix, WordPress и Elementor, для быстрого создания веб-сайтов с параллаксом. Однако эти инструменты подрывают сложность и процесс обучения созданию эффекта параллакса с нуля.
Следующие шаги на пути к веб-разработке
HTML и CSS — это лишь две из многих технологий, которые можно использовать для создания интерактивных веб-сайтов. В результате выбор стека, на котором следует сосредоточиться, часто сбивает с толку новичков.
К счастью, один язык программирования выделяется как король веб-разработки. JavaScript может быть более сложным в освоении, чем HTML и CSS, но награда огромна. Изучение JavaScript позволяет вам использовать такие фреймворки, как React, Angular и Vue.js, экономя время и усилия при создании потрясающего веб-сайта.
40 проектов веб-разработки для начинающих — HTML CSS
Использование нескольких библиотек для веб-дизайна несколько увеличит время загрузки страницы, а также затруднит применение ко многим различным проектам.
Итак, сегодня я познакомлю вас с компонентами или эффектами, созданными с помощью чистого HTML и CSS. Это поможет вам использовать его для многих различных типов веб-проектов, а также улучшить свои навыки в HTML и CSS.
А теперь давайте вместе зайдем и узнаем.
Переключатели CSS💡После того, как вы создали эти компоненты, вы можете извлечь их HTML + CSS + JavaScript в компоненты, которые затем можно использовать для версии и публикации в вашем репозитории Bit.dev. Нажмите здесь , чтобы узнать больше.
А ниже приведен код на Codepen!
Меню гамбургераА ниже код на Codepen!
Пользовательские флажкиА ниже приведен код на Codepen!
Modal/Popup CSS
А ниже код на Codepen!
Анимированная кнопка-призрак с градиентомА ниже приведен код на Codepen!
CSS SelectА ниже код на Codepen!
CSS TABSА ниже код на Codepen!
DropDown MenuА ниже код на Codepen!
Accordion CSSА ниже код на Codepen!
CSS Image SliderА ниже код на Codepen!
Прогресс CSSА ниже код на Codepen!
БОКОВОЕ МЕНЮА ниже код на Codepen!
Комплект погрузчиковА ниже код на Codepen!
Hover ButtonА ниже код на Codepen!
Анимированный фонА ниже код на Codepen!
Эффект наведения на кнопкуА ниже код на Codepen!
CSS BarsА ниже код на Codepen!
Кнопки переключенияА ниже код на Codepen!
Circle MenuА ниже код на Codepen!
Facebook Emoji ReactionsА ниже приведен код на Codepen!
Текстовая анимация на чистом CSSА ниже код на Codepen!
Текстовый слайдер с анимацией набора текста на чистом CSSА ниже код на Codepen!
CSS Text RevealА ниже код на Codepen!
Анимировать меню CSSА ниже код на Codepen!
Pure CSS Navigation OverlayА ниже приведен код на Codepen!
Tooltip CSSА ниже код на Codepen!
Чистый CSS АккордеонА ниже код на Codepen!
Pure CSS Table HighlightА ниже приведен код на Codepen!
Pure CSS Custom CheckboxА ниже приведен код на Codepen!
Сегментированные элементы управления на чистом CSSА ниже приведен код на Codepen!
Hover Effect Без JSА ниже код на Codepen!
Адаптивные вкладки на чистом cssА ниже приведен код на Codepen!
Pure CSS Gradient Text Animation EffectА ниже приведен код на Codepen!
Чистый CSS эффект размытия при наведенииА ниже код на Codepen!
Эффект сложенного угла на чистом CSSА ниже приведен код на Codepen!
CSS Multi-Level AccordionА ниже код на Codepen!
Pure CSS Select BoxА ниже приведен код на Codepen!
Drop Menu Pure CSSА ниже код на Codepen!
Pure CSS Magic Line NavbarА ниже код на Codepen!
Адаптивные вкладки Pure CssА ниже код на Codepen!
Благодаря этому я надеюсь, что статья предоставит вам полезные советы по CSS для разработки, веб-дизайна, и если у вас есть какие-либо вопросы, просто отправьте электронное письмо, я отвечу как можно скорее. Надеюсь, вы продолжите поддерживать Пожалуйста, поддержите сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Надеюсь, вы продолжите поддерживать Пожалуйста, поддержите сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Купи мне кофе
Не строй веб-монолиты. Используйте Bit для создания и компоновки несвязанных программных компонентов — в ваших любимых средах, таких как React или Node. Создавайте масштабируемые и модульные приложения с мощными и приятными возможностями разработки.
Пригласите свою команду в Bit Cloud , чтобы совместно размещать компоненты и совместно работать над ними, а также ускорять, масштабировать и стандартизировать разработку в команде. Попробуйте компонуемых внешних интерфейсов с системой проектирования или Micro Frontends , или изучите компонуемый бэкенд с серверными компонентами .
Попробуйте →
Как мы создаем микроинтерфейсы
Создание микроинтерфейсов для ускорения и масштабирования процесса веб-разработки.