seodon.ru | CSS справочник — text-decoration
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS text-decoration используется для оформления текста элемента — подчеркивания, надчеркивания, зачеркивания или мигания. Также с помощью этого свойства можно убирать подчеркивание у ссылок.
Хотя text-decoration и не наследуется, оно распространяет свое действие на текст всех потомков элемента, которые находятся в прямом потоке HTML-страницы. А вот если какие-то потомки являются всплывающими (float), абсолютно позиционированными (position) либо имеют значение свойства display равное inline-table или inline-block, то на них данное свойство не действует.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства text-decoration является ключевое слово none или inherit либо одно или несколько (через пробел) ключевых слов задающих стили оформления.
- underline — подчеркивает текст элемента.

- overline — надчеркивает текст, то есть рисует над ним линию.
- line-through — отображается зачеркнутый текст.
- blink — текст элемента мигает (мерцает), то есть кратковременно исчезает и вновь появляется.
- none — отменяет все эффекты оформления.
- inherit — наследует значение text-decoration от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: none, однако браузеры по умолчанию подчеркивают текст у ссылок.
Цвет линий подчеркивания, надчеркивания или зачеркивания всегда соответствует цвету текста элемента (color) к которому применялось text-decoration. То есть даже если у потомков будет другой цвет текста, то цвет линий при этом не изменится.
Синтаксис
text-decoration: [underline || overline || line-through || blink] | none | inherit
Пример CSS: использование text-decoration
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство text-decoration</title> <style type="text/css"> a:hover { text-decoration: none; /* убрать подчеркивание у ссылок под курсором */ } </style> </head> <body> <p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | До 4.0 | 4.0 и выше | 9. 2 и выше 2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Частично | Частично | Да | Частично | Частично |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE до версии 9.0, Chrome и Safari не поддерживают значение blink.
Opera применяет значение blink только к тексту самого элемента, но не его потомков.
Chrome, Safari, Firefox до версии 4.0 не применяют данное свойство к потомку элемента, если этот потомок является HTML-таблицей.
IE 6.0 и 7.0, Chrome, Safari, Firefox до версии 4.0 применяют text-decoration к потомкам элемента, даже если они являются всплывающими, встроенными блоками (inline-block) или абсолютно позицонированными — ошибка.
Web-программирование. Работа с текстом в CSS
Похожие презентации:
Программирование на Python
Моя будущая профессия. Программист
Программирование станков с ЧПУ
Язык программирования «Java»
Базы данных и язык SQL
Основы web-технологий..jpg) Технологии создания web-сайтов
Технологии создания web-сайтов
Методы обработки экспериментальных данных
Программирование на языке Python (§ 62 — § 68)
Микроконтроллеры. Введение в Arduino
Программирование на языке Python (§ 54 — § 61)
1. Web-программирование
Работа с текстом в CSS2. Подключение шрифтов CSS
Базовый пример подключения шрифта CSS:3. Подключение шрифтов CSS
Допустим, вы желаете оформить текст шрифтом Verdana, а вкачестве запасного установить шрифт Geneva.
Записывается это таким образом:
4. Установка цвета для текста в CSS
Здесь нет ничего сложного: вам понадобится свойство color изначение того цвета, которым вы желаете окрасить текст:
5. Способы представления цветов
• Шестнадцатеричные цвета (hex)Для записи шестнадцатеричного значения используется 16
символов: арабские цифры от 0 до 9 и первые буквы
латинского алфавита (A, B, C, D, E, F). Цвет в
шестнадцатеричном формате записывается в виде трех
двузначных чисел от 00 до FF (перед ними обязательно
ставится символ решетки #), что соответствует трем
компонентам: Red, Green, Blue (цветовая модель RGB).

Иными словами, запись цвета можно представить
как #RRGGBB, где первая пара символов определяет
уровень красного, вторая – уровень зеленого, третья –
уровень синего цвета.
6. Способы представления цветов
• Цветовая модель RGBВторой способ указания цвета в CSS – использовать
десятичные значения RGB (Red, Blue, Green). Для этого
необходимо записать после свойства color ключевое
слово rgb, а затем в скобках и через запятую – три числа в
диапазоне от 0 до 255, каждое из которых означает
интенсивность красного, зеленого и синего цветов (r, g, b).
Чем больше число, тем более интенсивен цвет. К примеру,
чтобы получить ярко-зеленый цвет, нужно записать:
7. Способы представления цветов
• Цветовая модель RGBAЗадать цвет в формате RGBA можно почти так же, как и в
RGB. Отличие RGBA от RGB заключается в наличии альфаканала, который отвечает за прозрачность цвета. Задается
прозрачность с помощью числа в диапазоне от 0 до 1,
где 0 соответствует полной прозрачности, а 1, наоборот,
означает полную непрозрачность.
 Промежуточные
Промежуточныезначения вроде 0.5 позволяют задать полупрозрачный вид
(допускается сокращенная запись, без нуля, но с точкой –
.5). Например, чтобы сделать текст цветным и слегка
прозрачным, нужно записать после
свойства color ключевое слово rgba и значение цвета:
8. Жирный шрифт и курсив
Управлять жирностью шрифта в CSS можно с помощьюзначений свойства font-weight:
9. Жирный шрифт и курсив
Задать курсивное начертание шрифта можно при помощизначений свойства font-style:
10. Прописные и строчные буквы в CSS
Если по какой-либо причине вам необходимо изменитьрегистр букв в тексте веб-страницы, на помощь придет
свойство CSS text-transform:
11. Подчеркивание, зачеркивание текста в CSS
Используя свойство CSS text-decoration, можно добавлятьдополнительные эффекты для текста, такие как
подчеркивание, зачеркивание, мигание.
12. Выравнивание текста в CSS
Выравнивание текста производится с помощью свойства textalign и соответствующих значений, которые показаны втаблице:
English Русский Правила
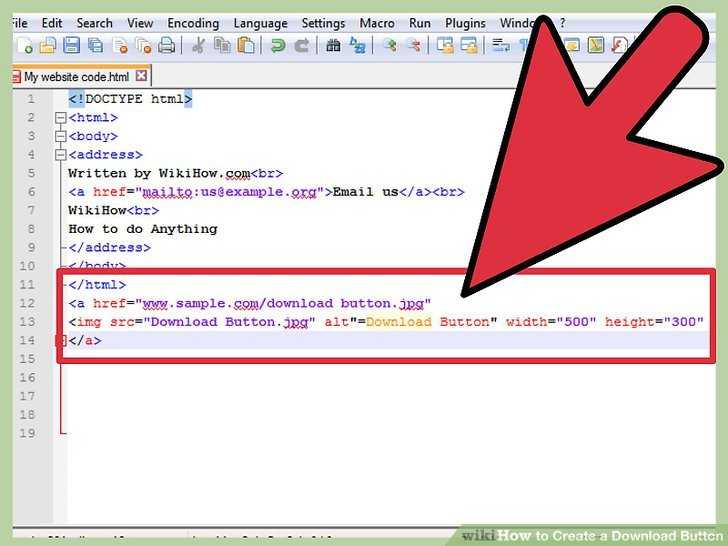
зачеркнутый текст HTML с тегами и стилями CSS
В среде HTML зачеркнутый текст может отображаться с использованием таблиц стилей и тегов CSS.
Чтобы просто отобразить зачеркнутый текст, необходимо использовать тег.
Для более тонкой визуализации содержимого лучше использовать свойства CSS, которые выполняются при назначении элементу.
Вычеркнутый текст с использованием тегов
Первый тег, используемый для зачеркивания текста, — strike. Его аналогом является тег s, который обозначается аббревиатурой: u (подчеркнутый), i (курсив), b (выделенный). Использование s и strike в качестве зачеркнутых текстовых тегов не одобряется со времен спецификаций HTML 4, а в HTML 5 они вообще запрещены.
Зачеркнутый текстЗачеркнутый текст
Они были заменены тегом del, который является семантически более правильным, выделяя текст зачеркнутым. Между тегами нет разницы в отображении.
Зачеркнутый текст
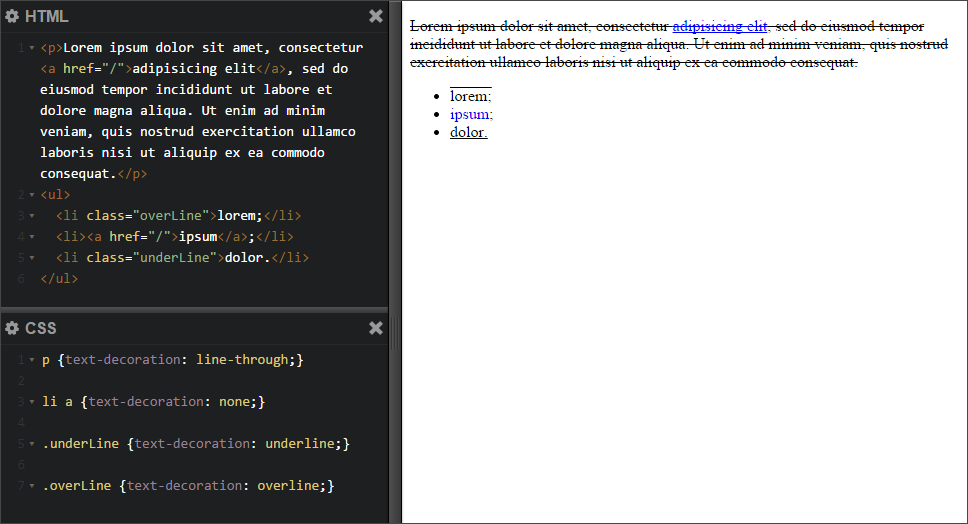
Зачеркнутый текст с использованием стилей CSS
Зачеркнутый текст можно оформить с помощью стилей CSS. Для этого используется свойство text-decoration. При использовании необходимых атрибутов возможно отображение текста не только зачеркнутым, но и подчеркнутым вверху, внизу или мигающим. Если необходимо отобразить более одной строки, значения необходимо вводить через пробел.
При использовании необходимых атрибутов возможно отображение текста не только зачеркнутым, но и подчеркнутым вверху, внизу или мигающим. Если необходимо отобразить более одной строки, значения необходимо вводить через пробел.
Значения:
- line-through – черта подчеркивает слово
- underline – черта подчеркивает слово
- overline – перекрывает слово
- blink – мигает текст (1 раз в секунду) – значение берется из родительского атрибута
- none – отменяет все эффекты, включая подчеркивание ссылок
При необходимости можно изменить вид строки. Используется свойство text-decoration-style с указанными ниже атрибутами.
| Attribute | Value | Example |
| solid | single | |
| wavy | wavy | |
| double | double | |
| пунктир | пунктир | |
| точка | точка | слово0057 |
Изменение цвета линии
Можно сделать линию определенного цвета, применив свойство text-decoration-color.
Зачеркнутый текст
.txt {
оформление текста: сквозное;
цвет оформления текста: оранжевый;
}
Установив цвет линии для тега del, можно установить цвет текста для тега span.
<удалить>
Зачеркнутый текст
.txt {
оформление текста: сквозное;
цвет оформления текста: оранжевый;
}
.txt диапазон {
цвет: зеленый;
}
С помощью псевдоэлемента :before можно задать желаемую толщину линии, ее положение и цвет. Делайте это без переносов.
Зачеркнутый текст
.txt {
положение: родственник;
цвет: #1E5945;
текстовое оформление: нет;
}
.txt: до {
содержание: "";
нижняя граница: 3 пикселя сплошного синего цвета;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 55%;
}
Этот элемент позволяет разместить строку за текстом.
Зачеркнутый текст
.txt { положение: родственник; цвет: 000; текстовое оформление: нет; } .txt: до { содержание: ""; нижняя граница: 3 пикселя цвета морской волны; положение: абсолютное; сверху: 0; слева: 0; ширина: 100%; высота: 45%; z-индекс: -1; }
Заключение
Использование стилей CSS обеспечивает наиболее полную визуализацию для отображения контента в HTML. Создав библиотеку стилей CSS, можно определить определенные стили для вложений, классов и идентификаторов. При создании документа нужно просто правильно указать стиль для выбранного элемента. Это ускоряет работу и минимизирует повторения в коде, что влияет как на валидацию, так и на ее длину, и на визуальное восприятие.
Зачеркнутый текст CSS · GitHub
Зачеркнутый текст CSS
Ручка от Squidies на CodePen.
Лицензия.
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| .обертка | |
| h2.strikethrough Зачеркнутый CSS | |
| p.strikethrough Хотя вы можете применить #[em .strikethrough] к любому элементу, это хорошо работает для текста размером с абзац или меньше. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque sequi illum excuri rerum! Maiores a enim ut ipsa odit illum beatae cupiditate quae, veniam fuga reiciendis, illo similique, eligendi esse. |
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.
Показать скрытые символы
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| /* ~sanitize.css */ | |
| /* ~ миксины */ | |
| @mixin flx_cc | |
| дисплей: гибкий | |
| элементы выравнивания: по центру | |
| выравнивание содержимого: по центру | |
| /* ~вары */ | |
| $белый: RGB(244, 244, 244) | |
| $черный: RGB(22, 22, 22) | |
| // стили | |
| HTML, | |
| кузов | |
| @include flx_cc | |
| flex-направление: столбец | |
| высота: 100% | |
| фон: $черный | |
| цвет: $белый | |
| семейство шрифтов: ‘Open Sans’, без засечек | |
. обертка обертка | |
| @include flx_cc | |
| flex-направление: столбец | |
| максимальная ширина: 600px | |
| поле: 0 авто | |
| .перечеркнутый | |
| позиция: относительная | |
| дисплей: встроенный | |
| &:до | |
| позиция: абсолютная | |
| содержание: «» | |
| осталось: 0 | |
| верх: 50% | |
| справа: 0 | |
| верхняя граница: сплошная 2 пикселя | |
| цвет границы: наследовать | |
| преобразование: поворот (8 градусов) | |
| эм | |
размер шрифта: . Оставить комментарий
|

