Введение в язык HTML — HTML (Информатика и программирование)
Лекция №1: Введение в язык HTML (12 часов)
Тема 1: Введение в язык HTML (1 час)
План
1. Понятие о HTML
2. Понятие о гипертексте
3. Понятие о html-файле
4. Понятие о тегах языка html
5. Структурные теги
6. Создание шаблона HTML-документа и первой Web-страницы
1. Понятие о HTML
HTML расшифровывается как HyperText Markup Language, или язык гипертекстовой разметки.
Важно понять, что HTML это не язык программирования – а язык разметки текста. Он позволяет определить внешний вид документа. Если обычные языки программирования используются для написания программ (алгоритмов), предназначенных для выполнения определенных задач, то язык разметки HTML используется для представления документа в определенном виде.
2. Понятие о гипертексте
Гипертекст (hypertext) – это особый текст, в котором есть ссылка на другую Web-страницу или документ. В данном случае приставка гипер означает более чем или сверх, так как вы видите перед собой нечто большее, чем просто текст. В большинстве браузеров гипертекст (или гиперссылка) обычно подчеркивается и выделяется другим цветом, в отличие от остального текста. Если щелкнуть на гипертексте, то его цвет изменится. Щелчок на гиперссылке приводит к тому, что Web-браузер запрашивает документ, на который указывает ссылка, а затем загружает его в окно браузера. Таким образом, благодаря гипертексту Web-страница приобретает свойство интерактивности.
В данном случае приставка гипер означает более чем или сверх, так как вы видите перед собой нечто большее, чем просто текст. В большинстве браузеров гипертекст (или гиперссылка) обычно подчеркивается и выделяется другим цветом, в отличие от остального текста. Если щелкнуть на гипертексте, то его цвет изменится. Щелчок на гиперссылке приводит к тому, что Web-браузер запрашивает документ, на который указывает ссылка, а затем загружает его в окно браузера. Таким образом, благодаря гипертексту Web-страница приобретает свойство интерактивности.
У гипертекста нет ни начала, ни конца. Большинство печатных изданий предназначено для прочтения от первой до последней страницы. В этом смысле они обладают линейной структурой. А гипертекст больше напоминает паутину с неопределенным центром. Искусство создания хороших Web-страниц заключается, прежде всего, в разумной организации информации. Пользователь должен иметь перед глазами структуру страницы или ее краткое содержание, чтобы выбрать то, что его интересует.
3. Понятие о html-файле
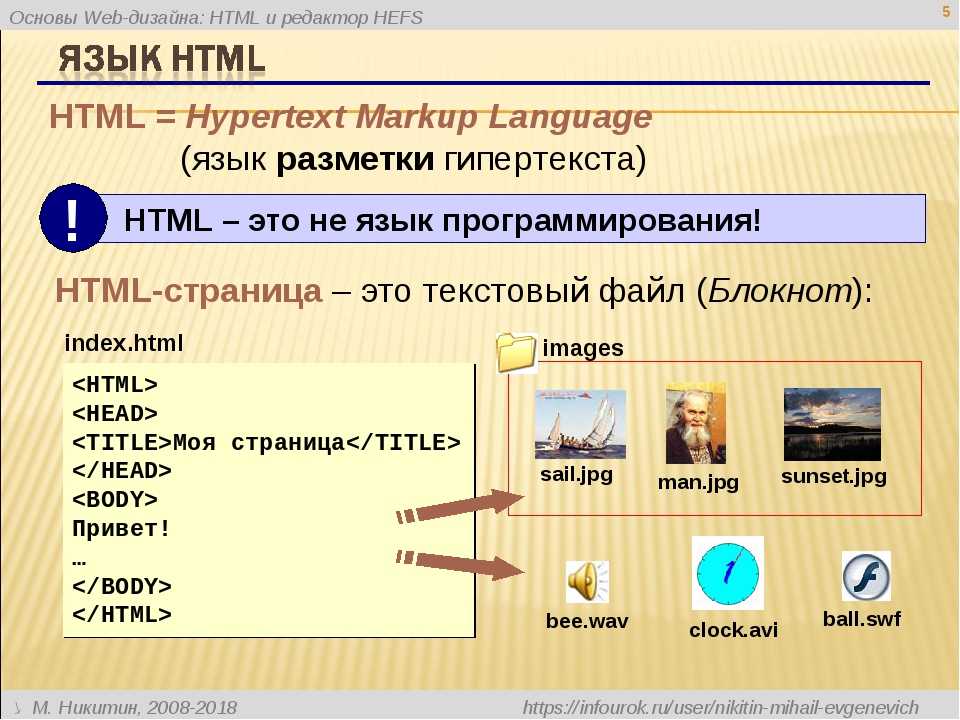
Для разработки html-файлов нужен всего лишь текстовый редактор. Запомните, что, хотя html-страницы и представляют собой файлы с расширением .htm или .html, на самом деле это обычные текстовые файлы формата ASCII. Для того чтобы создать html-страницу, необходимо воспользоваться командой Файл – Сохранить как и сохранить файл в текстовом формате и добавить к его имени расширение .htm или .html, в зависимости от используемой операционной системы.
Лучше всего для упорядочения html-файлов создать на жестком диске специальный каталог (или папку) для хранения Web-страниц. Это особенно важно в случае, если мы собираемся создать несколько взаимосвязанных страниц. Необходимо для начала определить структуру расположения файлов на жестком диске. Для создания простого Web-сервера, как правило, нужно иметь несколько текстовых и графических файлов и, возможно, пару файлов мультимедиа. Создавая Web-сервер, содержащий относительно небольшое количество страниц и изображений, можно сохранить все файлы в одном каталоге. Если же файлов много, следует разместить их в нескольких папках.
Если же файлов много, следует разместить их в нескольких папках.
4. Понятие о тегах языка html
Как мы уже говорили язык разметки позволяет определить внешний вид документа. Для этого в текст документа вставляются специальные коды, или дескрипторы (tags). Причем сделать это можно с помощью программы Блокнот или другого текстового процессора. И вообще, при создании Web-страниц вам придется делать многое из того, к чему вы привыкли, работая в текстовом процессоре, например, выделять текст полужирным шрифтом или преобразовывать отдельные фразы в заголовки.
Итак, что же такое дескриптор? Дескриптор – это основной элемент кодирования, принятый в стандарте HTML. В HTML практически все зависит от дескрипторов. Они служат для привлечения внимания к определенным словам в документе, тем самым давая браузеру понять, что нужно выделить, где отобразить графику и где находятся гиперссылки.
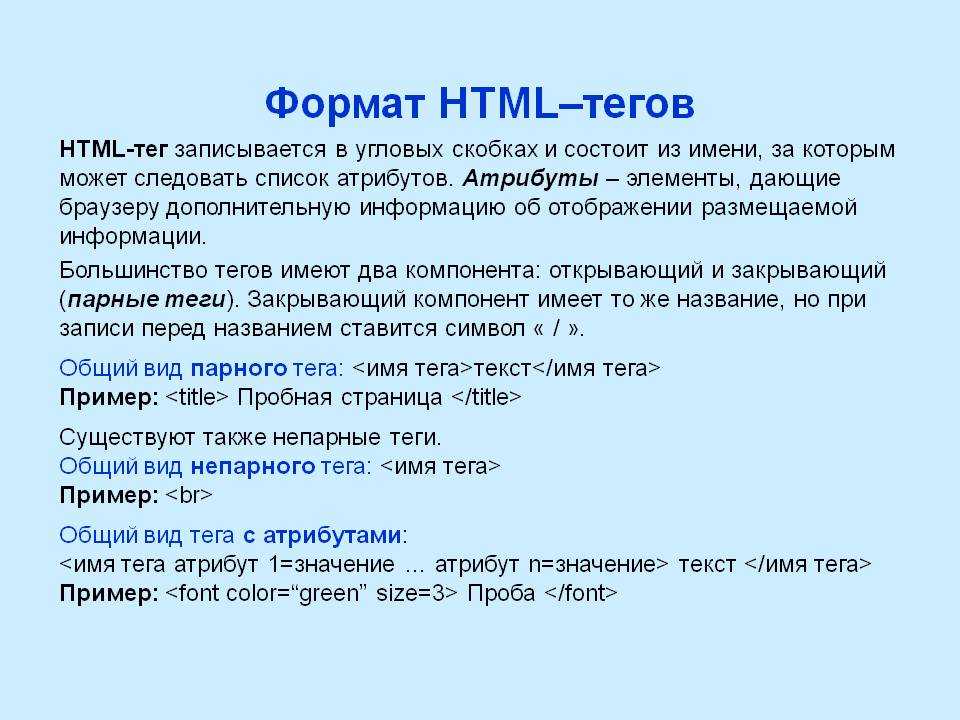
Дескрипторы заключается в угловые скобки (< >). Например, дескриптором абзаца является <P>, а дескриптором горизонтальной линии — <НР>. Дескрипторы можно записывать как прописными, так и строчными буквами. Однако запись дескрипторов прописными буквами значительно облегчает зрительное восприятие текста.
Дескрипторы можно записывать как прописными, так и строчными буквами. Однако запись дескрипторов прописными буквами значительно облегчает зрительное восприятие текста.
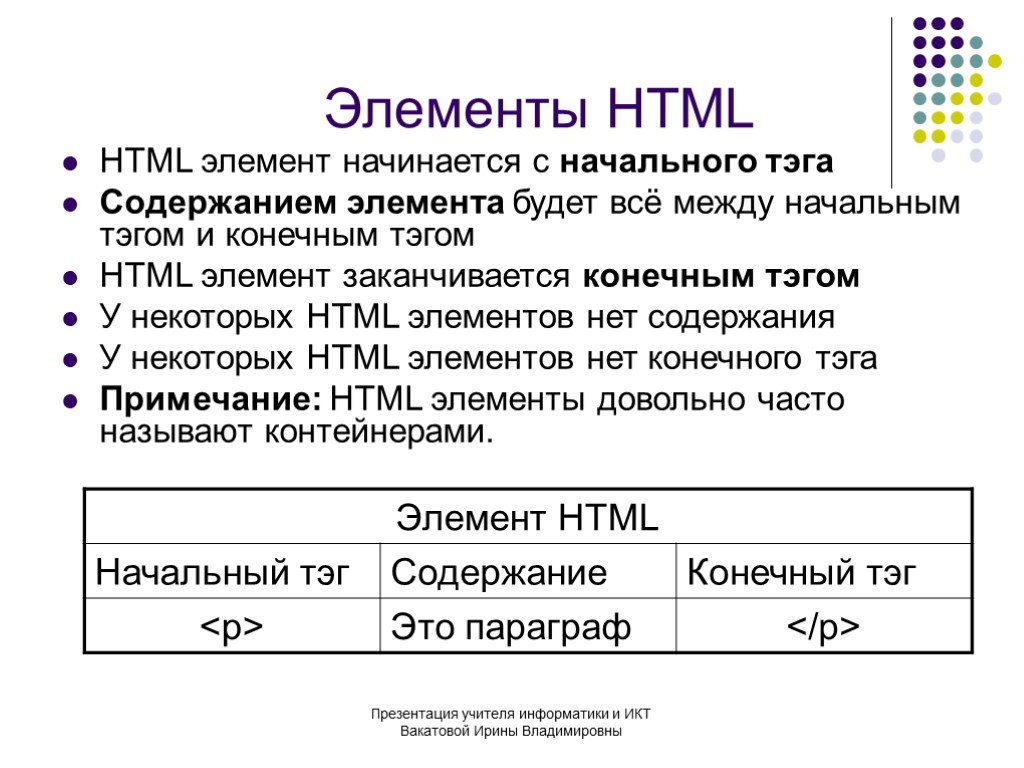
Существует два типа дескрипторов: контейнеры и одиночные дескрипторы. Контейнер – это дескрипторная пара, состоящая из начального (или открывающего) и конечного (или закрывающего) дескрипторов. Начальный дескриптор имеет вид <TAG>, а конечный </TAG>. Контейнеры предназначены для хранения некоторой информации, например текста или других дескрипторов. Поэтому между начальным и конечным дескрипторами заключено содержимое контейнера. Например, элемент, представляющий собой заголовок первого уровня заключается между дескрипторами <H1> и </H1>:
<h2> Мой первый HTML-документ! </h2>
Пустой дескриптор отличается от контейнера тем, что не содержит никакой информации. У него есть только начальный дескриптор. Пустой дескриптор обычно выполняет самостоятельную задачу, не связанную с конкретным текстом. Например, дескриптор <HR> создает горизонтальную линию и не выполняет при этом никаких действий над текстом, в противоположность начальному и конечному дескрипторам контейнера.
Пустой дескриптор обычно выполняет самостоятельную задачу, не связанную с конкретным текстом. Например, дескриптор <HR> создает горизонтальную линию и не выполняет при этом никаких действий над текстом, в противоположность начальному и конечному дескрипторам контейнера.
Начальный и конечный дескрипторы контейнера вместе с заключенным между ними содержимым – это элемент HTML-документа. Элементом может быть изображение, фрагмент текста, форма, таблица, список, ссылка, текстовое поле, кнопка и даже заголовок документа или его основная часть (тело). Но обратите внимание, что элемент – это не только дескрипторы, но и то, что заключено между ними.
5. Структурные теги
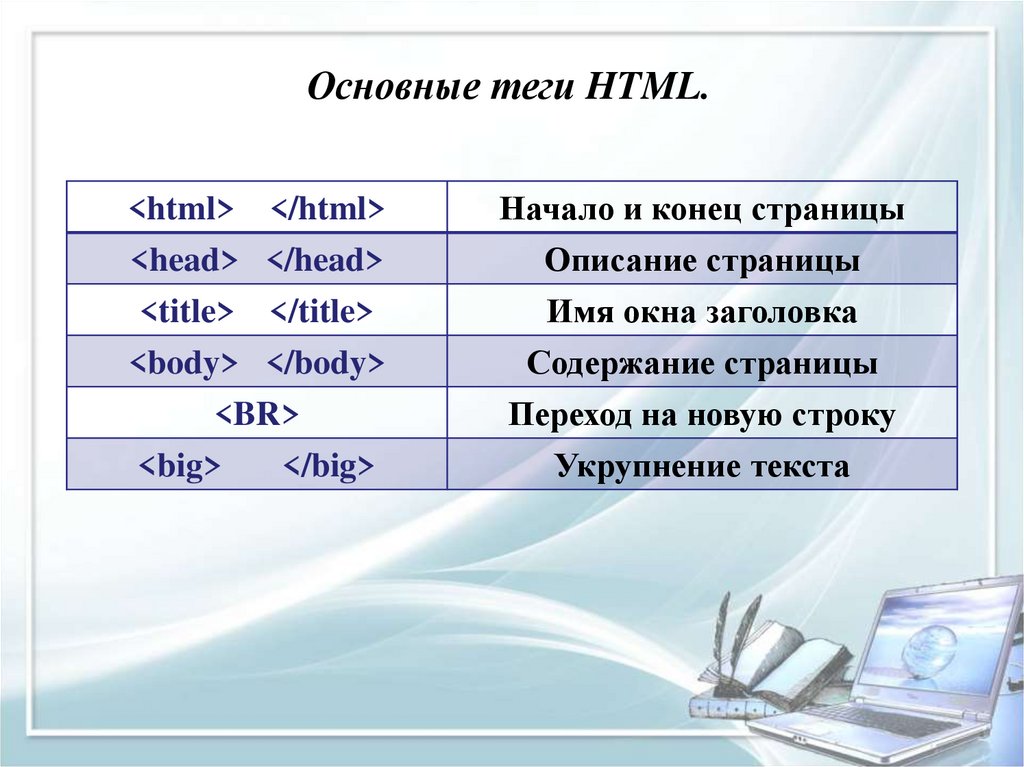
Познакомимся с основными дескрипторами, определяющими структуру Web-страницы.
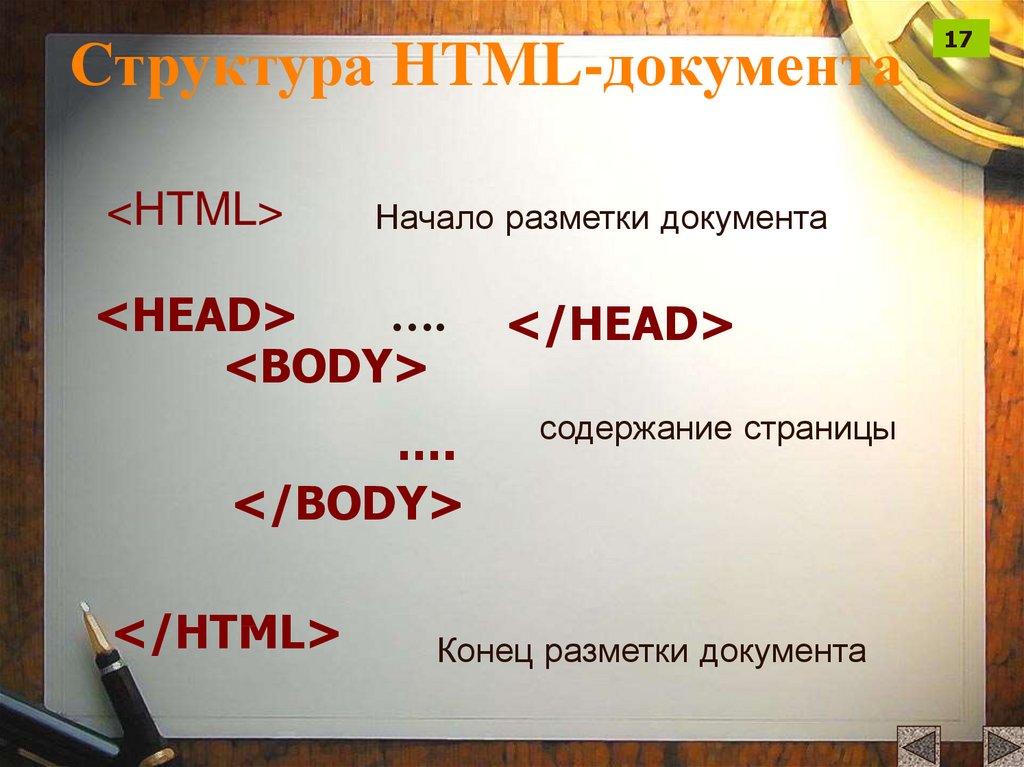
Дескрипторы элемента HTML (<HTML> </HTML>) являются самыми внешними, т.е. заключают в себе весь остальной текст и другие дескрипторы. Начальный дескриптор, <HTML>, – это первое, что вы должны набрать. А конечный дескриптор, </HTML>, обозначает окончание документа. Большинство браузеров не воспринимает текст, находящийся за пределами этих двух дескрипторов.
А конечный дескриптор, </HTML>, обозначает окончание документа. Большинство браузеров не воспринимает текст, находящийся за пределами этих двух дескрипторов.
У HTML-документа есть «голова» (заголовок) и «тело» (основная часть).
В любом HTML-документе элемент HEAD предшествует основной части (или телу) Web-страницы. Содержимое элемента HEAD заключено между дескрипторами <HEAD> и </HEAD>. Этот текст представляет собой общую информацию о файле и не отображается в самом документе. В дескрипторе HEAD может находиться ряд других элементов. Нас в первую очередь интересует дескриптор <TITLE>, который определяет название документа. Текст, заключенный между дескрипторами <TITLE> и </TITLE>, отображается в верхней части окна программы (строка заголовка).
И, наконец, самая важная часть HTML-документа – элемент BODY, который заключается между парой дескрипторов <BODY> и </BODY>. Этот элемент является самым важным потому, что в него включен весь отображаемый на странице текст, изображения и мультимедиа либо ссылки на них. Описание элемента BODY следует сразу за описанием элемента HEAD.
Этот элемент является самым важным потому, что в него включен весь отображаемый на странице текст, изображения и мультимедиа либо ссылки на них. Описание элемента BODY следует сразу за описанием элемента HEAD.
6. Создание шаблона HTML-документа и первой Web-страницы
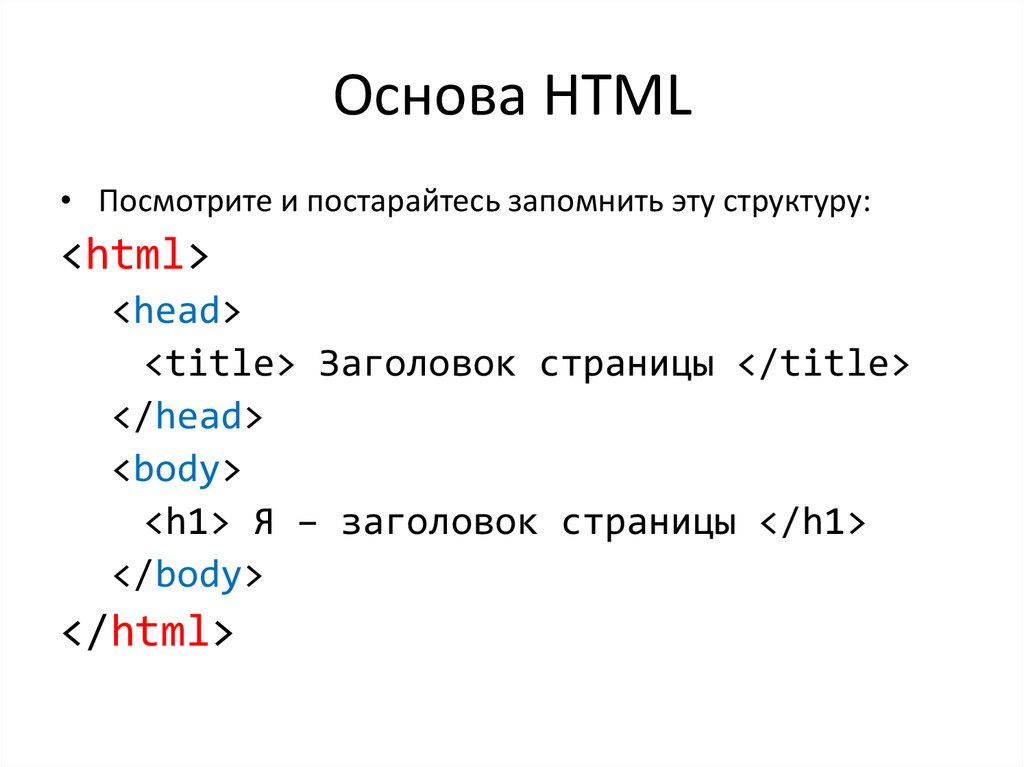
Откройте Блокнот и введите следующий текст:
<HTML>
<HEAD>
<TITLE>Название Web-страницы</TITLE>
</HEAD>
<BODY>Содержимое Web-страницы: тест, графика, ссылки и т.д.
</BODY>
</HTML>
Сохраните файл в своей папке под именем template.html.
Теперь создайте новый документ и загрузите в него созданный нами шаблон. Затем воспользуйтесь командой Сохранить как, чтобы присвоить имя новой странице.
Замените текст, заключенным между дескрипторами <TITLE> и </TITLE> на «Моя первая Web-страница!». Теперь замените текст между дескрипторами <BODY> и </BODY> на следующий:
<h2>Это моя первая Web-страница!</h2>
<HR>
Окончательный вариант вашего файла должен иметь следующий вид:
<HTML>
<HEAD>
<TITLE>Моя первая Web-страница!</TITLE>
</HEAD>
Рекомендация для Вас — 1 — Цвет и движение.
<BODY>
<h2>Это моя первая Web-страница!</h2>
<HR>
</BODY>
</HTML>
Сохраните файл в вашей папке присвоив ему имя first.html.
что это такое за язык разметки гипертекста
Перед тем как начать говорить об истории и развитии языка HTML, давайте ответим на вопрос, что это такое и для чего он создан. HTML — это язык разметки гипертекста. И хотя от многих можно услышать, что это язык сетевого программирования, на самом деле это не так. Подчеркнем, что это формат разметки, который используется для того, чтобы сформировать веб-документ из контента разного типа.
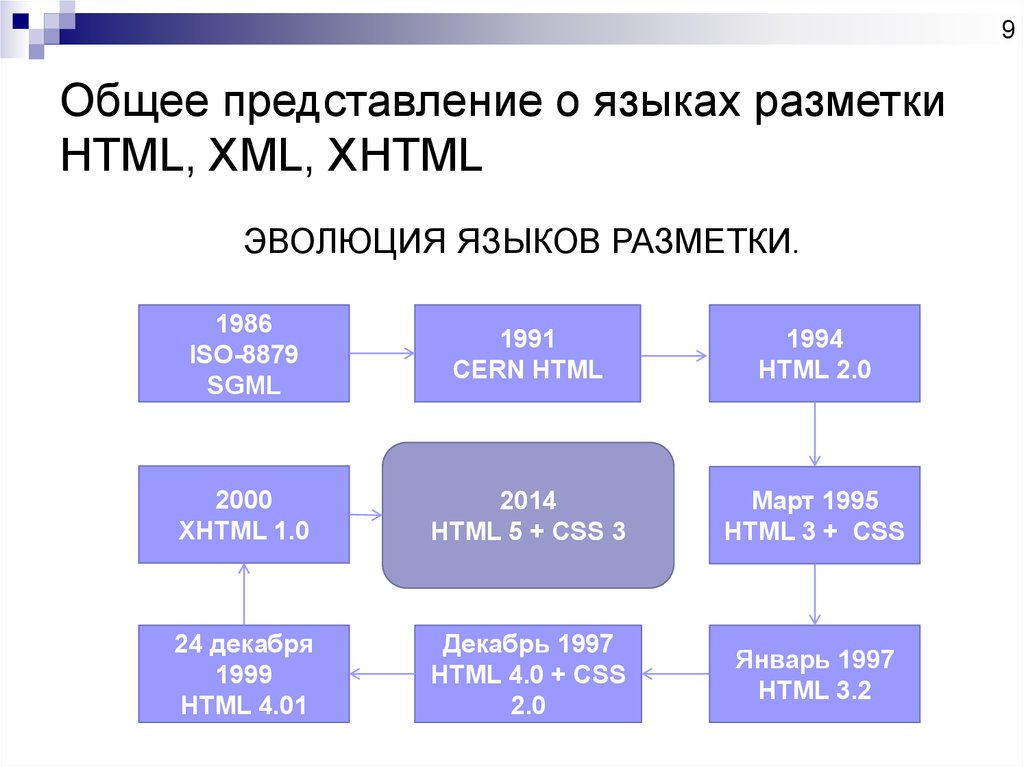
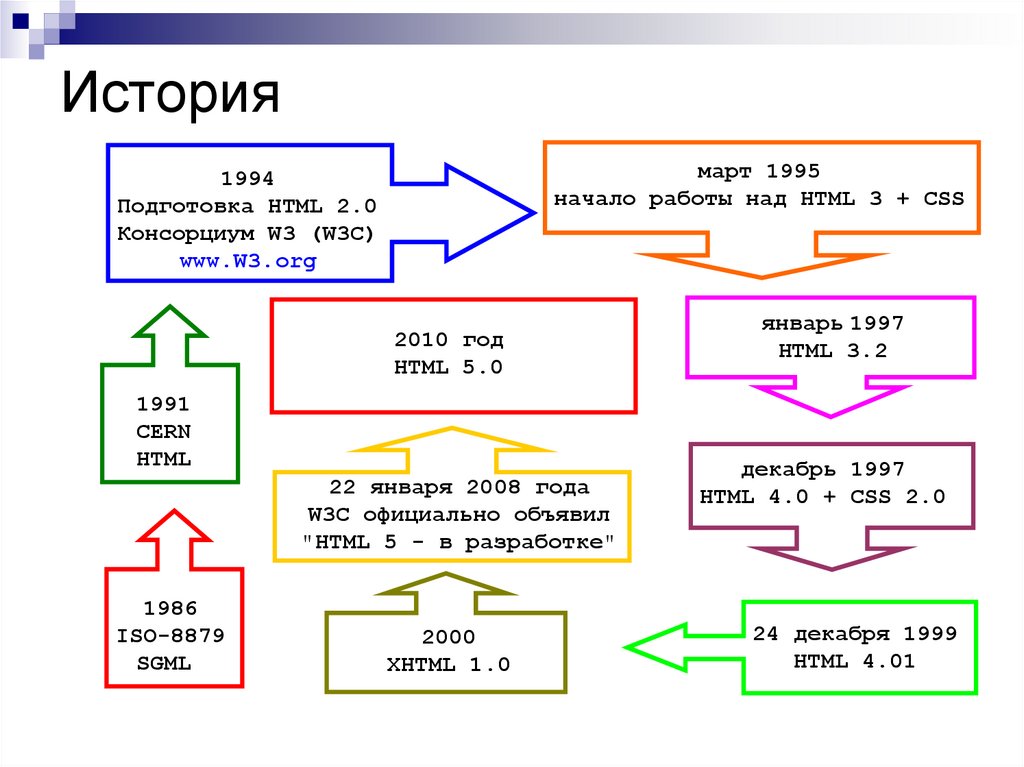
История HTMLСтандарт SGMLИстория языка разметки HTML начинается в 1986 году, когда Международная организация по стандартизации приняла стандарт SGML, который давал возможность выстраивать системы разметки любых разновидностей текста. Цель создания этого языка заключалась в том, чтобы размеченный текст можно было просматривать и редактировать про помощи разных программ на различных платформах. SGML нельзя назвать готовой системой для разметки текста, поскольку она определяет только правила записи элементов разметки. Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
SGML нельзя назвать готовой системой для разметки текста, поскольку она определяет только правила записи элементов разметки. Технология SGML оказала влияние на множество разработок в компьютерной среде, но сам язык не стал сильно распространен.
Британский ученый Тим Бернерс Ли в 1991 году, взяв за основу SGML, разработал технологию передачи гипертекстовой информации через сеть интернет и назвал ее HTML, что значит Hyper Text Markup Language (язык разметки гипертекста).
Первое время HTML соответствовал всем особенностям идеологии языка SGML. Позднее, в 1993 году была разработана новая версия HTML, которая называлась HTML 1.2. В этой версии использовалось более сорока тегов, из которых три тега были не рекомендованы к применению, поскольку они указывали на физические параметры текстового документа, тем самым противореча принципам SGML. Но эта версия по-прежнему была ориентирована на структурную и логическую разметку документа, хотя некоторые теги все же отчасти показывали, как страница будет выглядеть физически.
Серьезные изменения технология HTML получила в 1995 году, когда разработкой этого языка занялась компания W3C, которая представила версию языка 2.0, а позже и 3.0, ставшую настоящим прорывом. Современные версии HTML во многом основаны именно на третьей версии языка.
HTML — что это за форматОсновным элементом в этом языке разметки являются теги. Теги представляют собой парную (как правило) конструкцию, которая нужна для того, чтобы задать определенные свойства тексту либо каким-то другим информационным данным, находящимся внутри этой конструкции. К примеру, если в тексте мы вставим следующую конструкцию — [b]Я учу HTML [/b], то надпись «Я учу HTML» будет выделена жирным шрифтом. А если мы напишем текст, окружив его конструкцией [font color=»red»]…[/font], то получим текст красного цвета.
HTML редакторыА теперь поговорим о наиболее распространенных редакторах для работы с HTML.
Adobe Go Live CSЭто универсальная программа для профессионального создания и администрирования веб-сайтов. Удобство программ такого уровня заключается в том, что многие процессы в них автоматизированы, что существенно облегчает и ускоряет процесс работы с HTML-кодом. К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
Удобство программ такого уровня заключается в том, что многие процессы в них автоматизированы, что существенно облегчает и ускоряет процесс работы с HTML-кодом. К примеру, благодаря функции интеллектуального поиска и замены можно легко и быстро заменить определенные теги либо атрибуты на нужных страницах. Также преимущество этого редактора заключается и в том, что он позволяет оптимизировать код, который составлен в других программах, удаляя излишние теги и пробелы.
Это неплохой по функционалу текстовый редактор, применять который можно как улучшенную замену стандартного блокнота, а также использовать его как редактор для HTML-страниц. Он поддерживает работу с макросами, проверяет правильность кода и позволяет устанавливать дополнительные плагины. Это приложение особенно будет удобно для новичков, поскольку обладает очень простым и понятным управлением. При этом программа работает с хорошим быстродействием и затрачивает минимум ресурсов ПК.
AptanaЭто достаточно мощное средство для работы с CSS, HTML и JavaScript. Если установить дополнительные плагины, то этот редактор позволяет работать и с другими языками сетевого программирования. У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
Если установить дополнительные плагины, то этот редактор позволяет работать и с другими языками сетевого программирования. У этого приложения очень широкие функциональные возможности, которые позволяют как создавать небольшие лендинг-страницы, так и верстать более серьезные веб-проекты.
Best Practices for HTML Language Declaration
- WooRank
- SEO-руководства
- Лучшие практики для объявления языка
Что такое атрибут языка?
В HTML объявление языка — это атрибут, указывающий язык содержимого страницы. Выглядит так:
...
При определении содержимого тега lang используйте языковые коды ISO 639-1.
Для английского языка тег будет выглядеть так:
...
В то время как тег для французского языка будет следующим:
...
Этот HTML-атрибут используется различными программами, включая поисковые системы, чтобы помочь определить, на каком языке написана страница. Это полезно при попытке сопоставить нужное содержимое с нужным пользователем.
Имеет ли значение атрибут языка в SEO?
Атрибут языка HTML не оказывает большого влияния на поисковую оптимизацию, когда речь идет о Google. Google прямо заявил, что игнорирует этот тег в пользу тегов hreflang для многоязычных сайтов. Вот что говорит об этом Джон Мюллер из Google в видеовстрече для веб-мастеров:
Итак, если это так, можете ли вы полностью игнорировать объявление языка?
Не совсем так.
Хотя Google не смотрит на языковые теги, Bing делает это.
На самом деле Bing не использует тег hreflang при сопоставлении языка пользователя с содержимым страницы. Он использует так называемый метатег content-language в документа.
Узнайте больше о международной поисковой оптимизации Ознакомьтесь с нашими руководствами по hreflang и международной структуре сайта.
Вы можете проверить, правильно ли объявлен ваш язык , запустив бесплатную проверку WooRank.
Что такое метатег content-language?
Тег «content-language» — это метатег в HTML-документа, который указывает язык и страну, для которых содержание страницы наиболее актуально.
Тег выглядит так:
<мета http-equiv="content-language" content="">
Атрибут content — это место, где вы определяете язык и страну. Итак, для американского английского это будет выглядеть так:
<мета http-equiv="content-language" content="en-us">
При установке языка используйте двухбуквенный код языка ISO 639, как и для языкового тега HTML.
Например:
- Французский язык во Франции: fr-fr
- Французский в Канаде: fr-ca
- Французский в Бельгии: fr-be
- Испанский в Испании: es-es
- Испанский в Мексике: es-mx
Хотя Bing также рассмотрит тег , но отдаст приоритет тегу .
Ошибки объявления общего языка
Несмотря на то, что использование HTML-атрибута объявления языка не повысит рейтинг вашего сайта, все же рекомендуется включать его из соображений удобства использования и доступности. Вот наиболее распространенные ошибки при использовании атрибута объявления языка.
Использование неправильного языкового кода
При объявлении языка необходимо использовать языковые коды ISO 639-1. Одной из самых распространенных ошибок является неправильное использование этих кодов.
Вероятно, наиболее распространенной ошибкой является использование eng для английского языка вместо en . Некоторые другие распространенные ошибки включают в себя:
Некоторые другие распространенные ошибки включают в себя:
- Использование
chдля китайского языка вместоzh - Использование
spдля испанского языка вместоes - Использование
вместодля бенгальского языка вместомлрд.
И затем, конечно, есть ваши общие опечатки, такие как использование чего-то вроде ft для французского языка вместо fr .
Ошибки с кодами стран
При необходимости вы можете добавить код страны в свой HTML-атрибут lang, например, при различии между американским и британским английским или французским и канадским французским.
Чтобы сделать это правильно, просто добавьте страну после языка, используя тире, например:
Это определяет язык страницы на американском английском (так что никаких надоедливых лишних букв «u»).
Самая распространенная ошибка при добавлении кодов стран, как и в случае кода языка, заключается в использовании неправильного кода. Действительные коды стран используют стандарт ISO 3166-1.
Действительные коды стран используют стандарт ISO 3166-1.
Еще одна распространенная ошибка, которую допускают люди при добавлении кода страны, заключается в том, что сначала указывается страна, например:
Помните, что язык всегда должен стоять перед кодом страны.
Последние руководства
Коды языков HTML — список двухбуквенных кодов языков ISO
Рекламные объявления
Код языка используется для указания языка содержимого.
В следующей таблице перечислены двухбуквенные коды языков ISO 639 (отсортированные по языку в алфавитном порядке), которые можно использовать с атрибутами lang и xml:lang для указания языка, содержащегося внутри элемента в документе HTML и XHTML. Коды языков нечувствительны к регистру.
| Языковая группа | Язык | Код ISO |
|---|---|---|
| Северо-Западный Кавказ | Абхазский | аб |
| Афро-азиатский | Афар | аа |
| Индоевропейская | Африкаанс | аф |
| Северо-европейский | кв | |
| Афро-азиатский | Амхарский | утра |
| Афро-азиатка | Арабский | ар |
| Индоевропейская | Арагонский | и |
| Индоевропейская | Армянский | хай |
| Индоевропейская | Ассамский | как |
| Аймаранский | Аймара | и |
| тюркский | Азербайджанский | аз |
| тюркский | Башкирский | ба |
| Языковая изоляция | Басков | ЕС |
| Индоевропейская | Бенгальский (бангла) | млрд |
| Китайско-тибетский | Бутани | дз |
| Индоевропейская | Бихари | бх |
| креольский | би | |
| Индоевропейская | Бретонский | бр |
| Индоевропейская | Болгарский | бг |
| Китайско-тибетский | Бирманский | мой |
| Индоевропейская | Белорусский (Белорусский) | будет |
| Австро-азиатский | Камбоджийский | км |
| Индоевропейская | каталонский | ок |
| Китайско-тибетский | Китайский | ж |
| Индоевропейская | корсиканский | совместно с |
| Индоевропейская | Хорватский | ч |
| Индоевропейская | Чехия | кс |
| Индоевропейская | Датский | да |
| Индоевропейская | голландский | нл |
| Индоевропейская | английский (американский) | и |
| Построен | Эсперанто | эо |
| Уральский | Эстонский | и |
| Индоевропейская | Фарерские острова | для |
| Индоевропейская | Фарси | ФА |
| Австронезийский | Фиджи | фдж |
| Уральский | Финский | фи |
| Индоевропейская | Французский | из |
| Индоевропейская | фризский | ф. у. у. |
| Индоевропейская | Гэльский (шотландский) | гд |
| Индоевропейская | Гэльский (мэнский) | гв |
| Индоевропейская | Галисийский | гл |
| Южно-Кавказский | Грузинский | ка |
| Индоевропейская | немецкий | из |
| Индоевропейская | Греческий | эль |
| Эскимосско-алеутский | Калааллисут (Гренландия) | кл |
| Тупиан | Гуарани | г |
| Индоевропейская | Гуджарати | гу |
| креольский | Гаитянский креольский | вт |
| Афро-азиатский | Хауса | га |
| Афро-азиатский | Иврит | он, ив |
| Индоевропейская | Хинди | привет |
| Уральский | Венгерский | ху |
| Индоевропейская | Исландский | это |
| Построен | Идо | ио |
| Австронезийский | Индонезийский | ид, в |
| Построен | Интерлингва | иа |
| Построено | Интерлингв | т. е. е. |
| Эскимосско-алеутский | Инуктитут | иу |
| Эскимосско-алеутский | Инупиак | ик |
| Индоевропейская | ирландский | га |
| Индоевропейская | итальянский | это |
| Японский | японский | и |
| Австронезийский | Яванский | СП |
| Дравидийский | Каннада | кун |
| Индоевропейская | Кашмири | кс |
| тюркский | Казахский | кк |
| Нигер-Конго | Киньяруанда (Руанда) | RW |
| тюркский | Киргиз | кк |
| Нигер-Конго | Кирунди (Рунди) | р-н |
| Языковая изоляция | Корейский | ко |
| Индоевропейская | Курдский | ку |
| Тай-Кадай | Лаосский | вот |
| Индоевропейская | Латинский | ла |
| Индоевропейская | Латышский (латышский) | ур. |
| Индоевропейская | Лимбургский (лимбургский) | ли |
| Нигер-Конго | Лингала | по |
| Индоевропейская | Литовский | л |
| Индоевропейская | Македонский | мк |
| Австронезийский | Малагасийский | мг |
| Австронезийский | малайский | мс |
| Австронезийский | Малаялам | мл |
| Афро-азиатский | Мальтийский | м |
| Австронезийский | Маори | миль |
| Индоевропейская | маратхи | г-н |
| Индоевропейская | Молдавский | пн |
| Монгольский | Монгольский | мин |
| Австронезийский | Науру | на |
| Индоевропейская | Непальский | не |
| Индоевропейская | Норвежский | нет |
| Индоевропейская | Окситанский | ок |
| Индоевропейская | Ория | или |
| Афро-азиатка | Оромо (Афан, Галла) | или |
| Индоевропейская | Пушту (пушту) | пс |
| Индоевропейская | польский | пл |
| Индоевропейская | Португальский | пт |
| Индоевропейская | Пенджаби | год |
| Кечуан | Кечуа | или |
| Индоевропейская | Рето-романтика | п. м. м. |
| Индоевропейская | Румынский | ро |
| Индоевропейская | Русский | руб |
| Австронезийский | Самоа | см |
| креольский | Санго | сг |
| Индоевропейская | Санскрит | с |
| Индоевропейская | Сербский | ср |
| Индоевропейская | сербско-хорватский | ш |
| Нигер-Конго | Сесото | ст |
| Нигер-Конго | Сетсвана | тн |
| Нигер-Конго | Шона | серийный номер |
| Китайско-тибетский | Сычуань И | II |
| Индоевропейская | Синдхи | сд |
| Индоевропейская | сингальский | и |
| Нигер-Конго | Сисвати | сс |
| Индоевропейская | Словацкий | ск |
| Индоевропейская | словенский | сл |
| Афро-азиатский | Сомалийский | так |
| Индоевропейская | Испанский | эс |
| Австронезийский | суданский | вс |
| Нигер-Конго | Суахили (кисуахили) | ПО |
| Индоевропейская | Шведский | св |
| Австронезийский | Тагальский | тл |
| Индоевропейская | Таджикский | тг |
| Дравидийский | Тамильский | та |
| тюркский | Татарин | тт |
| Дравидийский | Телугу | тэ |
| Тай-Кадай | тайский | -й |
| Китайско-тибетский | Тибетский | бо |
| Афро-азиатский | Тигриня | ти |
| Австронезийский | Тонга | отдо |
| Нигер-Конго | Цонга | тс |
| тюркский | Турецкий | т. Оставить комментарий
|
