Языки программирования для создания веб сайтов
Давайте разберёмся на каких языках пишутся веб сайт и какие функциональные задачи решает каждый из языков программирования. Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
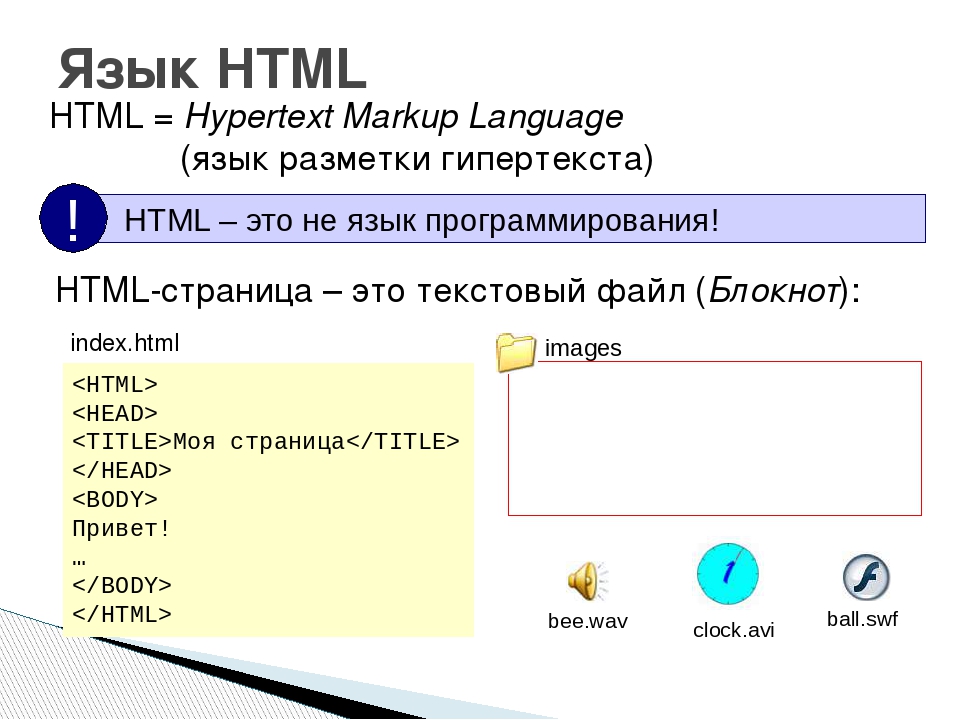
HTML
Это язык разметки гипертекста образованный от английской аббревиатуры «Hyper Text Markup Language». Является самым первым языком в веб программировании, появившимся в начале зарождения интернета. Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Как правило, сайты созданные с применением только HTML это небольшие статические страницы которые натребуют частых изменений и динамического наполнения.
Веб технологии продолжают стремительно развиваться, так и язык HTML получает все больше функций и возможностей создавая новые стандарты, последний из них это HTML5. Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
PHP
Это скриптовый серверный язык образованный от английского «PHP: Hypertext Preprocessor» — препроцессор гипертекста, служит для создания веб приложений. Язык не создает сайт, а лишь решает вычислительные и логические операции, выглядит это как тот же HTML только с внедрением PHP кода.
PHP генерирует HTML код в нужном месте сайта, сам код отвечает за логику работы сайта, его функциональность и связью с базой данных. Язык PHP получил широкое распространение в среде веб разработки из-за своей простоты, гибкости и производительности.
FLASH
Технология flash не является языком программирования и является отдельным модулем в браузере для интерпретации скриптов на XML языке.
Flash блоки позволяют создавать элементы интерфейса обладающие сложной анимацией, при это ни как не влияющие на сами возможности браузера. Action Script язык на котором пишутся скрипты программы на флеше. Сама технология позволяет помимо реализации сложной анимации задействовать и аудио и видео ресурсы, все это позволяет строить достаточно сложные игры.
Сама технология обладает одним большим минусом это его ресурсоемкость, поэтому в скором бедующем от нее возможно откажутся, об этом горят действия такого крупного ресурса как YouTube который полностью перешел на HTML5.
WAP
WAP (Wireless Application Protocol) данная технология позволяет отображать «облегченный» сайт, так называемая мобильная версия. Такой сайт адаптирован для просмотра на мобильных устройствах где важно снизить трафик и нагрузку на сам гаджет. В WAP сайтах используется специальный формат изображений «wbmp», все делается для одной цели снизить размер страницы сайта.
ASP
ASP (Active Server Pages) в переводе с английского «активные серверные страницы» это среда разработке предложенная компанией «Microsoft». Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
PERL
Perl (Practical Extraction and Report Languge) в переводе с английского «практический язык для извлечения данных и составления отчётов» это универсальный серверный язык программирования общего назначения. На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
С++
Си, Си++ это компилируемый язык программирования получивший широкое распространение в веб разработке используется на большинстве серверов, в частности для реализации различных модулей расширений веб сервера.
JavaScript
JavaScript – это «клиентский» скриптовый интерпретируемый браузером, язык программирования. Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
CSS
CSS «Cascading Style Sheets» в переводе с английского «каскадные таблицы стилей» можно назвать условным языком программирования, отвечает за внешний вид веб-страниц, написанного с помощью языка разметки (HTML, XHTML, SVG, XUL). Стандарт CSS3
поддерживающий всеми современными браузерами способен воплотить самые смелые фантазии дизайнера, создавать потрясающие анимационные эффекты, при этом в отличии то JavaScript гораздо производительнее.
Языки программирования для создания сайтов и веб-разработки
Прежде чем приступать к изучению языков и написанию кода, важно разобраться в значении этих двух терминов. Фронтенд специалисты занимаются клиентской стороной – то есть тем, что увидит пользователь.
Фронтенд специалисты занимаются клиентской стороной – то есть тем, что увидит пользователь.
Бэкенд – это программно-аппаратная часть сервиса, то, что работает на сервере. В зависимости от специализации программист задействует различные технологии создания сайта. Фронтенд-разработчики обычно не обходятся без HTML, CSS и JavaScript. Для Backend «must have» — PHP, Python, Ruby.
Сразу скажем, что как такового лучшего языка программирования нет. Выбор специалиста зависит от текущих задач, поставленных целей и сложности проекта. В этой статье рассмотрим востребованные языки программирования, на которых сегодня пишут сайты и создают приложения.
8 самых популярных языков программирования
Итак, начнем с основных понятий:
-
Серверная платформа — более компромиссное по стоимости решение относительно ПК со стандартными компонентами, представляющее собой системный блок без наличия процессоров, планок оперативной памяти и прочих не опциональных для поддержания работы сервера компонентов.

- Программная часть — используемое в работе программное обеспечение.
- Серверная часть БД (базы данных) — SQL-сервер, представляющий собой высокий по мощности сервер с установленным ПО и представляющий собой систему управления базами данных (СУБД).
Перед выбором определенного языка программирования учитывайте упомянутые выше — серверную платформу, программную часть, наличие опыта написания кода, а также БД для серверной части. Взяв во внимание эти условия, вы сможете определить для себя, какой язык в конкретном случае наиболее предпочтительно использовать.
JavaScript
Один из самых распространенных языков. Часто начинающие программисты путают Java и JavaScript. Несмотря на созвучное название, это два совершенно разных языка. Область его применения обширна и практически безгранична. На JavaScript пишут серверные, мобильные и компьютерные приложения. Любой браузер и любая операционная система хорошо знакома с JavaScript.
PHP
Главное преимущество PHP – код языка не конфликтует с HTML версткой и может использоваться одновременно для разметки внешнего вида страницы с помощью HTML-тегов и функционала страницы php-частью. Он легок в освоении практически на всех этапах изучения. Отличается развитой поддержкой данных, подходит под аппаратные платформы и известные ОС. Этот язык программирования предназначен специально для работы на стороне сервера. Библиотека языка подходит для задач, выполняемых многократно во время разработки сайта.
Python
Этот язык многие специалисты считают идеальным в DataScience (методика анализа данных с использованием машинного обучения и искусственного интеллекта). Одним из главных плюсов Python считается его простота. При наличии желания, с его особенностями и тонкостями программирования сможет разобраться каждый желающий. К тому же Python способствует экономии времени программиста, так как предлагает большое число специальных библиотек с уже готовыми программными конструкциями.
При наличии желания, с его особенностями и тонкостями программирования сможет разобраться каждый желающий. К тому же Python способствует экономии времени программиста, так как предлагает большое число специальных библиотек с уже готовыми программными конструкциями.
Можно отметить и недостатки:
- У программиста появляется привычка к простоте. Работая с Python, специалист начинает искать такую же лаконичность в других языках, но не находит.
- Низкая скорость. Это интерпретируемый язык, что означает выполнение кода построчно, это приводит к потере времени. Впрочем, во многих проектах подобная особенность Python не приносит дискомфорт и не является критичной, так как разница не заметна глазу пользователя. Но уже это нельзя сказать в отношении крупных проектов с огромной базой данных. Разница будет ощутимая.
-
Динамическая типизация. Программист может писать кратко, не объявлять тип переменной. Время экономится, но часто это приводит к появлению ошибок.
 Поэтому часто приходится делать дополнительные проверки.
Поэтому часто приходится делать дополнительные проверки.
Многие специалисты используют Python из-за его гибкости. Легко работает на серверах под управлением Linux и Windows.
Ruby
Основное назначение Ruby – формировать и программировать сайты, а также мобильные приложения. Вокруг языка Ruby сложилось мнение о его медлительности и невозможности масштабировать крупные проекты. В самом начале существования в плане производительности Ruby действительно уступал PHP и Python. Однако многочисленные обновления языка в корне исправили ситуацию, грядущие апгрейды должны принести и другие изменения – возможность работы с параллельными потоками. Медлительность работы современного приложения на Ruby целиком зависит от способностей программиста и правильности построения архитектуры. Из достоинств можно отметить легкость изучения языка начинающим специалистом, часто его используют благодаря простым методам записи.
С#
Язык программирования C# перенял многое от Java и C++. Больше половины его синтаксических возможностей идентичны с языком Java. Изначально использовался как средство разработки веб-сайтов. Отметим, что сегодня C# активно развивается, выходят обновления и дополнения, появились асинхронные методы, динамические связывания. Если сравнивать его с другими популярными языками, то можно отметить относительную молодость C#: его первая версия появилась в 2002 году.
Больше половины его синтаксических возможностей идентичны с языком Java. Изначально использовался как средство разработки веб-сайтов. Отметим, что сегодня C# активно развивается, выходят обновления и дополнения, появились асинхронные методы, динамические связывания. Если сравнивать его с другими популярными языками, то можно отметить относительную молодость C#: его первая версия появилась в 2002 году.
Perl
Языки программирования для веб-разработки сложно представить без Perl. В самых истоках возникновения, Perl предназначался для избавления от необходимости написания различных программ и сценариев на разных языках, объединяя возможности системного администрирования и обработки документов в единую языковую среду. На текущий момент — Perl активно используется при написании интерактивных приложений, администрировании серверов и адаптирован ко всем популярным платформам — Windows, Mac и прочие.
Легко выделить основные преимущества Perl:
- наличие множества готовых библиотек;
- простота обработки большого объема данных;
- кросс-платформенность;
- поддержка работы с регулярными выражениями;
-
свободный синтаксис.

Но из преимуществ образуются небольшие недостатки. Наличие большого числа библиотек затрудняют поиск одного конкретного модуля, нужного программисту, что может тормозить процесс работы.
Java
Язык, зачастую используемый в целях создания мобильных приложений, сетевых программ. Считается основным языком разработки для Android. Язык идет в ногу со временем и сегодня актуален как никогда. Он включает объектно-ориентированное программирование (ООП) — методику упрощения сложного кода, при котором участок кода с конфликтующими друг с другом функциями делится на независимые объекты, каждый из которых содержит в себе те же функции и данные, которые активируются при непосредственном обращении к ним, а не одновременно, создавая конфликт (как при процедурном программировании). К прочим достоинствам Java стоит отнести безопасность, надежность и простой синтаксис.
SQL
Язык SQL это основа многих СУБД (система управления базами данных), он отвечает за структурирование, запись и чтение данных с диска. Считается важной частью программирования. Используется не только программистами, но и админами БД. Это первый и пока что основной язык для работы с БД, получивший повсеместное распространение.
Считается важной частью программирования. Используется не только программистами, но и админами БД. Это первый и пока что основной язык для работы с БД, получивший повсеместное распространение.
Но SQL отличается и некоторыми недостатками. В первую очередь это сложность. Язык задумывался как средство работы конечного пользователя, но стал настолько непростым, что превратился в инструмент, используемый сегодня разве что программистами. Специалист обязательно должен знать SQL если в веб-разработке используется любая из базы данных – MySQL, Oracle. Умение работать с SQL обычно отличает профессионала от дилетанта.
Заключение
Задача любого языка программирования состоит в описании доступным способом содержимого страницы. Все они ориентированы под конкретные запросы пользователя и разработчиков, занимающихся созданием веб-сайта. Каждый из перечисленных языков отличается свойственными только ему плюсами и минусами.
Если же у Вас возникла необходимость в разработке сайта, обращайтесь к нам. У нас более 1000 реализованных веб-проектов и штат квалифицированных разработчиков, будем рады помочь в реализации проекта.
У нас более 1000 реализованных веб-проектов и штат квалифицированных разработчиков, будем рады помочь в реализации проекта.
Языки программирования для веб-разработки — Блог веб-программиста
- Подробности
- мая 12, 2016
- Просмотров: 165066
В современном технологичном мире каждый день разрабатываются новые устройства. Так, же и конкуренция среди технологических разработок ведет борьбу друг с другом, за место на рынке. В этом технологическом мире веб-разработка является очень важной вещью. На сегодняшний день, программисты и веб-разработчики пользуются огромным спросом.
Какие языки программирования следует изучать для веб-разработки? Большинство экспертов в этой области говорят, что это зависит от многих критериев. Когда дело доходит до выбора идеального языка программирования для разработки сайта, важно, чтобы вы понимали, что идеального языка не существует. Это просто вопрос выбора языка, который наилучшим образом отвечает вашим потребностям. Прежде чем вы решите, какой язык следует использовать, вы должны рассмотреть следующие вопросы:
- ваша серверная платформа
- серверное программное обеспечение
- предыдущий опыт в программировании
- база данных, которую вы выбрали для серверной части
Не буду писать про HTML, CSS так как эти языки или хотя бы их основы должен знать любой уважающий себя веб-разработчик. Тем более что изучить их не составит большого труда.
Ниже приведен топ-8 самых популярных языков программирования для веб-разработки.
1 JavaScript
JavaScript — это один из самых популярных и мощных языков программирования, используемых для разработки веб-сайтов. JavaScript является исключительно полезным, так как этот язык может помочь вам в создании коммуникации для сайта. JavaScript способен выполнять довольно много вещей, включая управление браузером, редактирование содержимого в документе, не говоря уже о сценариях на стороне клиента и общения с пользователями, а также асинхронный обмен данными. Как правило, JavaScript используется для включения анимации, загрузки новых изображений, скриптов или объектов на веб-страницах и создания восприимчивого пользовательского интерфейса.
2 Java
Java является мощным, надежным и безопасным языком программирования и платформой для вычислений с открытым исходным кодом, который может работать как отдельная программа или апплет, встроенный в веб-сайт.
Java может функционировать на различных программных платформах, включая Mac OS X и Windows.
3 РНР
PHP специально предназначен для программирования на стороне сервера, что означает, что его библиотека специализирована для задач, которые вы будете делать снова и снова в ходе программирования сайта. PHP также может переплетаться с HTML кодом что дает ему огромное преимущество, таким образом позволяя вам смешивать верстку с программированием. PHP доступен для большинства операционных систем, включая Unix и Windows, а также является отличным языком программирования на стороне сервера для профессионального программирования.
PHP является одним из наиболее широко используемых языков для веб-разработки. PHP — это встраиваемый в HTML скриптовый язык, который может быть использован для того чтобы своевременно сформировать динамические страницы. С помощью PHP, вы можете очень быстро и легко расширить веб-приложение. PHP код может быть непосредственно размещен в HTML коде, без использования внешнего файла.
4 Python
Это высокоуровневый, скриптовый язык, используемый для выполнения сценариев на стороне сервера для сайтов и мобильных приложений. Он выполняет резервное копирование многих парадигм программирования, таких как, структурированного программирования, и даже функционального программирования. Многие веб-разработчики используют данный язык из-за его гибкости и широкого спектра применения. Python может легко работать на серверах LINUX и Windows.
5 Ruby
Ruby является мощным и объектно-ориентированным языком сценариев для разработки веб-сайтов. Он используется для формирования или программирования мобильных приложений и веб-сайтов. Этот язык является эффективно сбалансированным и масштабируемым с помощью функционального программирования. Руби используется многими программистами из-за его простых и эффективных методов, записи и это очень легкий в освоении язык для начинающих.
6 Perl
Perl – это интерпретируемый язык сценариев, компилируемый в двоичный исполняемый или платформа-совместимый байт-код.
Perl является общепризнанным языком программирования в области веб-разработки. Язык представляет уникальные инструменты для разрешения различных неопределенных сбоев в системном программировании.
7 C
C – это стандартизированный язык программирования, разработанный в начале 1970-х годов Деннисом Ритчи для использования в операционной системе Unix. С тех пор он распространился на многие другие операционные системы, и является одним из наиболее широко используемых языков программирования. Си ценят за его эффективность, и он является наиболее популярным языком программирования для написания системного программного обеспечения, хотя он также используется для написания приложений.
C является полезным для изучения языком, так как аналогичный синтаксис используется многими современными языками, такими как Java, PHP и JavaScript.
8 SQL
SQL расшифровывается как «язык структурированных запросов». SQL является необходимой частью веб-разработки. Если веб-разработчик использует базы данных такие как Microsoft SQL Server, Oracle, MySQL, и т.д., то он должен знать об этом языке и уметь его использовать.
Читайте также
Какие языки используют при создании сайтов
Принцип создания сайтов появился в процессе разработки языка HTML, позволяющего представлять страницу в виде гипертекста, считываемого HTML или веб-браузером. На более низком уровне речь идет об установке сетевого соединения по прикладному протоколу HTTP или HTTPS. Именно эту аббревиатуру можно увидеть в качестве приставки к любому веб-адресу, имеющуюся перед доменным именем в строке браузере. Чтобы понимать, какие языки используют при создании сайтов, нужно иметь представления о способах передачи данных в Интернет и интернет-протоколах.
Прикладные протоколы, веб-браузер и гипертекст – что это такое
Прикладные API-протоколы HTTP или HTTPS являются более ранней и более поздней разработкой соответственно. Отличаются уровнем защиты соединения. HTTPS – это шифрованная версия, она позволяет снизить риски несанкционированного получения данных во время серфинга пользователя в Интернет, но полностью их не исключает.
Эти виды программных приложений представляют собой программно-организованный способ передачи данных, используя возможности стека OSI и основного и стандартизированного протокола TCP/IP. Такие программы пишутся на языке С# и Eclipse. Эклипс – это интегрированная (кроссплатформенная) среда для создания сетевых приложений, которые будут работать на всех типах платформ, например, на IBM/PC, Apple, Android и других. Для обычного пользователя написание прикладного протокола для работы сайта в сети не только не требуется, но и окажется непосильной задачей.
Пользовательский уровень задач работает уже с готовым протоколом передачи данных, который в свою очередь встроен или интегрирован в веб-браузер. Последний представляет весьма специфичное программное приложение высокого уровня.
В упрощенном понимании функции браузера состоят в том, чтобы воспроизводить на экране страницы сайтов, представленных в гипертекстовом виде, то есть в HTML. Все языки программирования, на которых пишутся сайты тем или иным образом представляют функциональные модули. Их результат работы выводится на экран пользователя в гипертекстовом виде.
HTML
Язык гипертекстовой разметки Hyper Text Markup Language является стандартом разметки текстов для их воспроизведения в браузерах, разработанных разными производителями. Страницы в основном представлены в HTML или более новой XHTML-версии. Синтаксис довольно прост, текст помещается в определенные стандартные теги, с помощью которых браузер «понимает», как выводить ему эту часть веб-страницы.
Примеры тегов:
<p>text</p> – абзац текста;
<a>text</a> – ссылка в тексте;
<b>text</b> – выделить жирным;
<h2>text</h2> – заголовок первого уровня.
Соответственно, вся гипертекстовая страница выделяется тегами <html></html>. Сейчас новые, более прогрессивные сайты используют версию HTML5. Но для обычного пользователя, желающего иметь хороший функциональный веб-ресурс, это может быть избыточно.
В сети можно встретить целый ряд простых html-редакторов, в которых можно создать небольшие функциональные сайты. Это можно сделать и самостоятельно, освоив простейший синтаксис языка гипертекста.
Еще одной интересной гипертекстовой конструкцией являются каскадные стили CSS. Они задаются в html-тегах и отвечают за форматирование текста, то есть задают его размеры, расположение, шрифт и другие параметры. Описывая в подключенном CSS-файле один стиль, его можно применить по отношению к любым текстовым вставкам документа.
PHP – самый распространенный в мире язык программирования сайтов
Сайты пишутся в готовых интегрированных средах, которые используют для создания пользовательских шаблонов язык PHP. Это довольно простая и самая распространенная среда для создания веб-приложений различной функциональности. Для обычного пользователя не имеет смысла писать интегрированную среду «с нуля», а стоит воспользоваться готовой cms-системой (системой управления сайтами), позволяющей написать собственную адаптацию сайта на выбранном «движке». Этого достаточно и для создания сайтов на русском языке.
Самой распространенной средой для сайтов является WordPress, Joomla, более простой – Wordstat и другие. Каждая из этих систем поддерживает написание шаблонов в HTML, PHP, Java, C++ и на других языках (указаны по степени популярности в прикладных средах).
Особенностью современных языков программирования является использование высокоинтегрированныхсред для создания приложений. То есть программисты обычно не пишут код, как говорится, руками. Им даже достаточно составить UML-сценарии, а среда их преобразует в конечный результат на выбранном языке.
По этому принципу работают и интегрированные среды систем управления сайтами. WordPressпозволяет создавать и переделывать сайты в удобных редакторах. И только некоторую функциональность пользователь может добавить путем внесения изменений в исходный код (таблица CSS-стилей и пользовательский Function.php). Опять же из среды можно получить доступ к этому разделу и написать короткое дополнение или функцию. Важным замечанием является тот факт, что PHPработает на стороне сервера, то есть не требует установки приложений на стороне клиента.
Языки для создания сайтов и высоконагруженных проектов
Как выяснили, задача языка программирования для сайта состоит в том, чтобы создавать тем или иным способом описание страницы. Язык гипетекста достаточно простой, к сайтам добавляется графика, функции и возможности, это делается с помощью специализированных языков программирования:
- JavaScript – мощный язык для программирования ярких динамических сред с разнообразными визуальными эффектами, работающих с сетевыми приложениями. Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств;
- Java – это уже кроссплатформенный язык программирования, который используется для создания апплетов, интегрируемых в веб-сайты;
- Python – высокоуровневая среда программирования уникальных веб-порталов с собственной системой управления сайтов, работает на стороне клиента. Среда поддерживает функциональное и структурированное программирование (отличающееся от объектного в PHP и событийного в WordPress) и используется в тех случаях, когда разрабатываются проекты с архитектурой, требующей применения этих принципов разработки.
- Ruby – объектно-ориентированный язык, сопряженный с событийно-ориентированным программированием. Язык используется для порталов, нуждающихся в поддержке разных устройств, аппаратных функций и принципов функциональной разработки.
- Perl – интерпретатор и язык сценариев, довольно часто используемая программная среда для веб-разработки. Особенно для высоконагруженных проектов, так как имеет встроенные инструменты системного программирования, позволяющие избежать сбоев.
- C# – наиболее развитая программная среда для разработки программных приложений, в том числе, работающих на разных уровнях стека OSI. Применяется для специализированных проектов, создания браузеров и CMS.
- SQL, PLPGSQL – высокоуровневые языки программирования для работы с базами данных сайтов типа MySQL и других.
Из приведенного списка видно, что языки программирования ориентированы на разные запросы пользователей и разработчиков, пытающихся создать сайт. Профессиональные среды подразумевают создание уникальных веб-сервисов с широкой функциональностью. Это избыточно для обычного пользователя, планирующего написать свой сайт.
Какой язык выбрать для сайта?
Для создания собственного веб-сайта нужно подобрать систему управления сайтами CMS. Адаптация своего ресурса предполагает доработку готового шаблона. В WordPress шаблоны называются темами. Для этих целей потребуется разработать собственные функции. Чтобы создавать сайт, достаточно двух языков программирования PHP и JavaScript. Для оформления текстов, конечно, необходимо знать синтаксис HTML&CSS.
Языки программирования web-сайтов
Для реализации функционала различной направленности, web-программисты “пишут” сайты, используя соответствующий языки веб-разметки, с целью максимально расширить интерактивные возможности веб-ресурса. Мы не будем глубоко забираться в дебри web-терминологии, но лишь поможем вам разобраться в основных моментах написания кода сайта, которые могут всплыть в процессе обсуждения проекта и при его дальнейшей реализации.
HTML
HTML — это один из самых старых языков web-программирования, появившийся еще на заре развития Интернета, и зарекомендовавший себя как один из самых простых и надежных способов web-программирования. HTML расшифровывается как Hyper Text Markup Language – Язык Разметки Гипертекста. Сайты, созданные по технологии HTML в большинстве своем являются набором статических страниц, не требующих наличия базы данных.
Технология HTML может подойти для создания небольших, легких сайтов в несколько страничек, функционал которых не требует интерактивности и динамики.
Как и любая технология, стандарт HTML не стоит на месте, и сегодня в среду веб-проектирования входит новый стандарт, носящий название HTML5. Данная технология очень молодая, но предоставляет большие возможности в плане создания сайтов, и позволяет реализовать новый, ранее невозможный, функционал. Хотя технология HTML5 еще не до конца вошла в сферу web-разработки, и еще далеко не все Интернет-браузеры ее поддерживают, программисты студии HINEX.RU, учитывают влияние HTML5 на дальнейшее развитие Интернет-технологий в будущем, и создают сайты, используя самые прогрессивные технологии web-программирования.
PHP
PHP является серверным языком программирования и осуществляет связь сайта с сервером и его базой данных. Сам по себе язык PHP за создание сайта не отвечает, и если взглянуть на код страницы такого ресурса, мы увидим все тот же HTML, только с вкраплениями PHP кода.
В сайтах на PHP часть кода, написанная на HTML, отвечает за внешний вид и вывод информации, а PHP в свою очередь за динамику и интерактивность функционала. Благодаря своей простоте, гибкости и скорости выполнения операций, язык PHP является одним из самых популярных стандартов, в веб-разработке.
В разработке преобладающей части сайтов, созданных студией HINEX.RU, была использована технология PHP, т.к. связь сайта с базой данных, по средством PHP кода является неотъемлемым условием, при создании динамичных, многофункциональных Интернет-ресурсов.
FLASH
По сути, сама технология флеш не является языком web-программирования, но используется для визуализации элементов, написанные на языке XML.
Создание сайта по технологии flash сложный и трудоемкий процесс, но результат стоит, затраченных на него сил и средств. Flash-элементы, позволяют сделать ваш сайт ярким и интерактивным. Живые, динамические страницы оставят неизгладимое впечатление о вашем ресурсе у посетителей, и положительный образ о вашем сайте надолго останется в умах зачарованных пользователей. Имидж же компании от использования в на своем ресурсе технологии flash, только выиграет, так как элементы сделанные на flash не из дешевых и считаются люксовым.
Но во всем как говориться нужно, знать меру, и создание flash-сайтов не исключение. Flash-блоки значительно тяжелее стандартных web-элементов и поэтому на их подгрузгу требуется больше времени. А пользователи сети, как правило, ждать не любят. Поэтому, доверяйте создание своего flash сайта профессионалам, которые оптимизируют его для максимально продуктивной работы.
WAP
WAP (Wireless Application Protocol) – это технология позволяющая получать доступ к ресурсам Интернета прямо с мобильного устройства.
Основным отличием WAP-сайта от обычного Интернет-ресурса, является, то что WAP-сайт “заточен” под просмотр на небольших дисплеях телефонов и коммуникаторов, в связи с чем к разработке WAP-сайта предъявляется рад требований и стандартов, направленных на облегчение веса страницы WAP-портала и оптимизации содержимого сайта именно под просмотр в WAP-браузере телефона.
Сайты, написанные под WAP имеют свой язык разметки, адоптированный именно под обмен информацией с WAP-браузером. И если обычные сайт, предназначенные для просмотра с компьютера в большинстве своем написаны на языках html, php, Perl, или xml, то для создания WAP-сайтов используется стандарт WML (Wireless Markup Language). Помимо всего прочего при разработке WAP-ресурсов используется свой формат изображений — WBMP, позволяющий максимально облегчить WAP-страницу.
В связи с постоянным ростом рынка мобильных устройств, развиваются и стандарты передачи данных, между всемирной сетью и мобильными устройствами, поэтому специалисты web-студии HINEX.RU не прекращают отслеживать нововведения в данной отрасли создания сайтов и в разработке WAP-сайтов всегда используют самые прогрессивные методы и передовые технологии.
ASP
ASP (Active Server Pages) — это открытая среда разработки web-приложений, которая позволяет комбинировать язык HTML, скрипты, и ActiveX серверные компоненты, с целью создать динамические и мощные web-решения для бизнеса. ASP-страницы это страницы, содержащие в себе скрипты, исполняемые на стороне сервера.
Perl
Perl (Practical Extraction and Report Languge) — универсальный, интерпретируемый язык web-программирования, используемый для написания cgi-скриптов и cgi-программ, выполняемых на стороне сервера и позволяющих автоматизировать работу сайта. Perl — это одна из наиболее удобных и распространённых сред для создания динамических web-страниц, хотя и вытесняемое в последнее время более новыми Интернет-технологиями. Формат Perl является прекрасным средством для взаимодействия с web-серверами через CGI (общий интерфейс взаимодействия). В настоящее время язык Perl теряет позиции по отношению к своему функциональному аналогу — PHP.
C+
С, С++ — широко распространённые языки веб-программирования, используемые для написания cgi-скриптов. В настоящее время поддерживаются большинством серверов. Скрипты, написанные на C+ необходимо компилировать на стороне сервера.
SSI
SSI (Server Side Include) — технология позволяющая собирать web-страницу из нескольких скриптов или файлов в единое, функциональное целое. SSI позволяет включить в web-страницу информацию на сервере, недоступную средствами HTML. По сути SSI – это своеобразный аналог инклудов в PHP. Позволяет внедрять в код сайта общие для каждой, или группы страниц элементы, позволяющих осуществлять редактирование каждой страницы через один только файл. SSI директивы поддерживаются .shtml, .htm и .html и прописываются в файле .htaccess.
Какой язык программирования выбрать?
Какой язык программирования мне подойдет? Разберемся в этой статье.
Это самый популярный вопрос у тех, кто решил стать разработчиком. Действительно, языков программирования очень много: javascript, php, c++, java, с++, python, go, perl, ruby и еще сотня других. В данной статье я расскажу про эти языки и дам вам несколько советов.
Какой язык самый популярный?
По данным TIOBE на начало 2018 года www.tiobe.com cамый популярный язык программирования в мире — это Java. Далее следуют С и С++. Язык JavaScript располагается на 6 месте.
Но я вам не рекомендую ориентироваться в своем выборе на рейтинги популярности языков. Данная статистика показывает просто наиболее распространенный язык и из этого не следует, что изучать нужно именно его. Если, например, Китай выпустит свой язык программирования и переведет всю разработку в своей стране на него, то он сразу станет самым популярным в мире:)
Так на что же смотреть при выборе языка?
Самое важное ответить на вопрос: какие задачи вы хотите решать? Мир технологий так устроен, что выбор языка программирования сильно зависит от решаемых вами задач.
Допустим, вы решили делать сайты, тогда ваш выбор это — javascript и php. Или вы всю жизнь мечтали программировать «железо», роботов создавать, тогда я вам рекомендую посмотреть в сторону C и C++.
Повторюсь, сначала нужно выбрать наиболее интересную вам область, а дальше уже выбрать соответствующий этой области языки программирования. Да, бывает, что нужно знать сразу несколько языков программирования. Но этого не стоит опасаться. Большинство языков программирования построены на схожих концепциях, изучив один язык вы очень быстро сможете освоить и другой.
Далее я расскажу какие языки и где используются.
HTML + CSS
Строго говоря, это не языки программирования в чистом виде. Это технологии для верстки веб-страниц. Они очень просты для освоения. Если вы начинаете обучение с нуля, то я рекомендую вам начать именно с HTML и CSS. После нескольких занятий вы уже сможете самостоятельно сверстать свой первый простой веб-сайт и считать себя программистом. Это сильно мотивирует продолжать свой путь как разработчика. Большинство успешных программистов начинали именно с HTML и CSS.
В 8 из 10 вакансий разработчика подразумевается, что вы этими технологиями владеете как миниум на среднем уровне. Так что, начните с этого.
JavaScript
Язык программирования созданный специально для того, чтобы сделать сайты интерективным, реагирующими на действия пользователя. Слайдеры, выпадающие меню, попапы и прочие задачи делаются именно с помощью языка JavaScript.
Если вы решили заниматься веб-разработкой, то без знания этого языка хороший сайт вам не сделать. Вся современная разработка сайтов построена на использовании языка JavaScript.
Это один из самых быстрорастущих языков программирования. На сегодня он находит свое применение помимо сайтов еще и мобильной и серверной разработке.
PHP
Это язык создан специально для backend-части сайта, т.е. его код располагается на сервере. С помощью php можно, например, вывести каталог товаров из базы данных или реализовать регистрацию клиентов.
Это один из самых популярных язык программирования для решения backend-задач веб-разработки. На нем написано множество популярных движков сайта: WordPress, Joomla, 1C-Битрикс и других.
У PHP довольно низкий порог входа и очень много инструкций как и что делать в интернете. Буквально через пару часов изучения вы уже сможете интегрировать ваш сайт в базой данных.
Если вы решили стать веб-разработчиком, то я рекомендую вам изучить именно этот язык. Большинство вакансий веб-разработчиков и фриланс заказов требует знание этого языка. Золотая четверка: HTML, CSS, JavaScript, PHP.
Python
Язык широкого назначения. Используется от веб-разработки до задач NASA. Обладает лаконичностью синтаксиса и довольно прост в изучении.
На данный момент широко используется в игровой индустрии, в анализе данных и разработке сайтов.
В плане веб-разработки значительных преимуществ по сравнению с PHP не имеет, наоборот, многие вещи проще сделать на PHP. Выбор в пользу Python обусловлен больше необходимость интеграций с другими системами или, например, задачами по применению машинного обучения на сайте.
Java
Самый популярных язык программирования в мире на сегоднешний день. Используется в основном при разработке корпоративных систем, мобильной разработке под Android, а также для задач высокопроизводительных вычислений, когда на C++ писать очень долго.
Если вы решили создавать мобильные приложения, то рекомендую вам изучить именно этот язык и делать приложения для Android. Для iOS используются другие языки — Objective C и Swift.
С++
Данный язык популярен для высокопроизводительных вычислений, а также для написания ПО для «железа», датчиков, роботов. Это самые быстрые языки, так как сильно приближены к особенностям конкретного железа.
В тоже время за скорость работы нужно платить. Это самые безжалостные языки программирования, не прощающие ошибок. На С++ можно довольно просто написать программу, которая сломает ваш компьютер:)
На этом я закончу этот краткий обзор языков программирования. Конечно, я не стал писать обо всех языках, только о самых популярных.
Еще раз главная мысль этой статьи — сначала решите, что вы хотите разрабатывать, а уже потом выбирайте язык, который подходит для этих задач. У вас получится.
Узнать больше о курсах программирования в Nordic IT School#3 – Как создаются сайты? Смотрим код чужого проекта
Перед изучением HTML нам стоит узнать для чего вообще он нужен и какие дополнительно нужны языки программирования для создания веб сайта. За видео мы поговорим на тему разработки веб сайтов и рассмотрим ключевые языки и технологии для разработки сайтов.
Front-end и Back-end
При создании веб-сайта всегда есть две стороны: Front-end и Back-end. Front-end – это понятие, что описывает разработку внешнего вида сайта. Back-end – это второе понятие, что описывает разработку серверной части сайта. Чем бы вы не хотели заниматься в будущем, но вам в любом случае нужно изучить HTML и CSS. Это – словно таблица умножения в математике. Изучите её, чтобы потом понимать дальнейшие действия.
Вне зависимости от того, хотите ли вы делать функции связанные с сервером (создание комментариев, работа с базой данных, настройка куки…) или же хотите делать внешний вид сайта (создавать дизайн, разметку…) вам в любом случае нужно изучить HTML и CSS.
Что за что отвечает?
За счет HTML вы сможете указать какие объекты должны быть на странице: кнопки, текст, формы и так далее. HTML лишь позволит расставить все объекты и по началу они будут выглядеть не особо красиво.
Тут вступает в силу CSS. Он даст вам возможность указать стили для любого HTML объекта. При помощи CSS и HTML вы уже сможете делать красивую разметку веб-сайтов. Ваши сайты будут ничем не хуже, чем полноценные веб проекты, что вы видите ежедневно на тысячах сайтов.
В то же время, HTML и CSS, ни дает никакой функциональности. У вас будет сайт, он будет красивый, но без функций. По этой причине вам стоит ещё обязательно изучить JavaScript. Он позволит создавать пользовательские функции, что выполняются в браузере и для их выполнения не требуется перезагрузка страницы.
И последнее, вам стоит изучить язык, что будет работать с серверной частью сайта. Таких языков много, но наиболее простой язык это PHP. За счет подобного языка вы сможете работать с базой данных, создавать регистрацию, систему комментариев и многое другое.
Базис, что нужен вам для разработки веб сайтов таков: HTML, CSS, JavaScript и PHP. При чем вместо PHP можно выбрать Python, Java, C++ или другой серверный язык.
Помимо базиса есть и много сопутствующих технологий. Сейчас мы рекомендуем вам в них не вдаваться и пока лишь изучить: HTML, CSS и JavaScript.
Writing for the Web | Usability.gov
При написании для Интернета использование простого языка позволяет пользователям находить то, что им нужно, понимать, что они нашли, а затем использовать это для удовлетворения своих потребностей. Он также должен быть доступным для действий, доступным для поиска и распространением.
Важно понимать, как то, что вы пишете, вписывается в общую стратегию контента, что влечет за собой жизненный цикл контента и кто участвует в этом процессе.
Почему это важно
Люди читают в Интернете иначе, чем при чтении печатных материалов — пользователи Интернета обычно ищут информацию.В исследовании поведения чтения в Интернете Якоб Нильсен обнаружил, что «на средней веб-странице пользователи успевают прочитать не более 28% слов во время среднего посещения; 20% более вероятно ».
Определите основные задачи ваших пользователей
Люди приходят на ваш сайт с определенной задачей. При разработке содержания своего сайта помните о задачах пользователей и напишите, чтобы убедиться, что вы помогаете им выполнять эти задачи. Если ваш веб-сайт не поможет им выполнить эту задачу, они уйдут.Проводите исследования рынка, выполняйте анализ задач и другие типы исследований пользователей, а также анализируйте показатели, чтобы лучше понять, чего хотят достичь пользователи.
Знание основных задач пользователей может помочь вам определить:
- Контент для размещения на вашей домашней или целевых страницах
- Заголовки страниц и подзаголовки
- Логическая структура содержания каждой страницы
Как писать удобный контент
При написании статей для Интернета важно ориентироваться на вашу аудиторию. . Зная, для кого вы пишете, вы можете писать на значимом для них уровне. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете.
- Используйте слова, которые используют ваши пользователи. Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем.
- Разбейте контент на части. Chunking делает ваш контент более поддающимся сканированию, разбивая его на управляемые разделы.
- Загрузить важную информацию в первую очередь . Используйте журналистскую модель «перевернутой пирамиды». Начните с контента, который наиболее важен для вашей аудитории, а затем предоставьте дополнительные сведения.
- Используйте местоимения . Пользователь — это «ты». Организация или государственное учреждение — это «мы». Это создает более четкую структуру предложений и более доступное содержание.
- Активный голос . «Правление предложило закон», а не «Правление было предложено правлением.”
- Используйте короткие предложения и абзацы. . Идеальный стандарт — не более 20 слов в предложении, пять предложений в абзаце. Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на две части. Можно начинать предложение с «и», «но» или «или», если оно делает вещи ясными и краткими.
- Использовать маркеры и нумерованные списки . Не ограничивайтесь этим для длинных списков — одно предложение и два маркера легче читать, чем три предложения.
- Используйте четкие заголовки и подзаголовки . Вопросы, особенно с местоимениями, особенно эффективны.
- Используйте изображения, диаграммы или мультимедиа для визуального представления идей в содержании. Видео и изображения должны усиливать текст на вашей странице.
- Использовать пробел. Использование белого пространства позволяет уменьшить шум за счет визуального разделения информации.
Также важно создать редакторский календарь.Вы можете побудить посетителей вернуться на ваш сайт, постоянно обновляя ваш контент, особенно при работе с блогами, социальными сетями или веб-сайтами с динамическим контентом.
Помните, что разработка веб-копии простым языком в федеральном правительстве является законом. Узнайте больше о правительственном стандарте простого языка и найдите контрольный список, который поможет вам в ваших проектах.
Проверка читаемости вашего документа
Используйте статистику удобочитаемости Microsoft Word — часть проверки орфографии и грамматики — для измерения вашего прогресса при написании и редактировании текста.Постарайтесь, чтобы показатель легкости чтения повысился, а уровень вашего обучения понизился. Вы можете улучшить свою читаемость, используя активный голос и короткие слова, предложения и абзацы.
Список литературы
Какой язык программирования в основном используется в Интернете? | Малый бизнес
Наиболее распространенные языки программирования в Интернете включают язык разметки гипертекста, JavaScript, каскадные таблицы стилей и PHP: препроцессор гипертекста.Некоторые из них используются в сочетании друг с другом, а некоторые могут использоваться практически полностью отдельно от других языков для создания интерактивного или статического веб-сайта. Хотя вы можете найти и другие языки, они являются основными, которые используются для доставки контента через веб-браузер.
HTML
HTML — один из наиболее распространенных языков программирования, используемых для создания и разработки веб-сайтов и страниц. Этот тип языка программирования известен как язык разметки, что означает, что он отличается тегами разметки.Теги разметки — это ключевые слова, заключенные в квадратные скобки, и при использовании они создают определенный вывод в окне браузера. Существуют сотни различных тегов разметки, и все они служат разным целям. Некоторые из наиболее распространенных тегов разметки включают: открывающий HTML-документ;
— основной раздел, в котором хранится и отображается контент; и, который начинает новый абзац.
CSS
CSS — это дополнительный язык, который помогает стилизовать код разметки HTML.Стили CSS страницы обычно вызываются между тегами HTML
. Этот метод стилизации страницы невероятно полезен, поскольку он позволяет разработчику веб-сайта изменять все одни и те же элементы HTML на странице без необходимости изменять каждый из них по отдельности. Это позволяет разработчикам экономить время и с легкостью тестировать новые стили дизайна.JavaScript
JavaScript напоминает более традиционные языки программирования, но позволяет пользователям Интернета выполнять определенные действия на веб-сайте и взаимодействовать с содержимым.Язык сценариев использует вызовы функций и поддерживает объектно-ориентированные элементы. Его можно использовать вне Интернета, например, в PDF-документах. Этот язык не следует путать с похожим по звучанию языком Java.
PHP
PHP — это гипертекстовый препроцессор, серверный язык. Серверный язык означает, что вся обработка выполняется на сервере, а не в браузере. Сервер обрабатывает веб-страницу перед ее отображением пользователю.Код PHP можно встроить в обычный HTML-документ или использовать как отдельный файл. Оба экземпляра требуют, чтобы на сервере была установлена одна из последних платформ PHP.
Список литературы
Биография писателя
Джон Митчелл — эксперт во всех областях технологий, включая социальные сети и смартфоны. Он новостной ниндзя для Qwiki, делающий последние новости на интерактивной платформе.Митчелл окончил Университет Седоны со степенью магистра психологии пастырского консультирования и является автором книги «Никаких налогов».
Советы по написанию на простом языке в Интернете — Digital.gov
В Интернете люди спешат. Они бегло просматривают и ищут ответы на свои вопросы, поэтому важно сразу перейти к делу!
Помогите своим читателям выполнить свои задачи с помощью этих советов по написанию на простом языке:
| Аудитория | Пишите для читателя.Не пишите для экспертов, юристов или вашего руководства, если они не являются вашей целевой аудиторией. |
| Длина | |
| Тон | Используйте разговорные местоимения (ты, нас, наш, мы). Пишите так, как если бы вы разговаривали с коллегой или другом.Используйте сокращения (мы вместо нас). |
| Голос | Используйте активный голос с сильными глаголами. Скажите «Мы отправили вашу форму 1 мая» вместо «Мы отправили вашу форму 1 мая». |
| Выбор слов | Используйте те же слова, которые используют ваши читатели, когда ищут вашу информацию в Интернете. Избегайте сокращений и жаргона. |
| Упростить | Используйте простые описательные заголовки разделов; короткие абзацы; и обычные, знакомые слова. |
| Ссылки | Никогда не используйте «щелкните здесь» — язык ссылки должен описывать то, что ваш читатель получит, если щелкнет по этой ссылке. Включите ключевые слова, чтобы помочь поисковым системам. |
| Организация | Поместите на первое место самую важную информацию, а затем подробности. |
| Задачи улучшения | Организуйте контент вокруг задач ваших клиентов, а не вашей организации.Выделите элементы действий (шаг 1, шаг 2 и т. Д.). |
| Сканируемость | Разделяйте контент на небольшие части. Используйте много белого пространства для удобного сканирования. В общем, пишите не более 5-7 строк в абзаце. Используйте списки и маркеры, их легко сканировать. |
| Отдельные темы | Представьте каждую тему отдельно. Храните информацию на каждой странице на трех (или менее) уровнях. |
| Контекст | Не предполагайте, что ваши читатели уже знают тему или читали связанные страницы. Каждая страница должна стоять сама по себе. Поместите все в контекст. |
| Проверить и оценить | Протестируйте веб-страницы с реальными клиентами, чтобы убедиться, что реальные люди поймут, что вы пишете. |
| Поезд | Поощряйте всех своих коллег (юристов, бухгалтеров, исследователей и т. Д.), чтобы использовать простой язык, потому что весь контент потенциально является веб-контентом. |
Есть отзывы или вопросы? Отправьте нам письмо »
лучших языков программирования, используемых в веб-разработке
Ввиду популярности и достижений в области веб-технологий для каждой компании совершенно необходимо иметь веб-сайт, который был бы очень функциональным и визуально привлекательным. Процесс создания хорошего веб-сайта, мобильных приложений или других подобных платформ известен как веб-разработка.
Одним из наиболее неотъемлемых аспектов веб-разработки является веб-программирование, которое достигается с помощью языков программирования. Языки веб-разработки — это платформы, через которые инструкции передаются машине и выполняются действия.
© Shutterstock.com | Даниэлала
В этой статье мы узнаем больше о 1) языках веб-разработки и программирования , а также 2) о самых популярных языках программирования в мире.
ВЕБ-РАЗРАБОТКА: ВВЕДЕНИЕВеб-разработка — это термин, который используется для обозначения процесса создания веб-сайта и может варьироваться от разработки одной простой страницы до серии сложных страниц. Веб-разработка включает в себя несколько действий или практик, и некоторые из них включают веб-дизайн, создание контента, программирование, задачи сетевой безопасности, а также создание сценариев на стороне клиента или сервера и т. Д. В последние несколько лет веб-разработка приняла определение создания систем управления контентом или CMS, которая является промежуточным звеном между пользователем и базой данных.Для того, чтобы заниматься веб-разработкой как профессией, одна из самых важных вещей, которую вам необходимо учитывать, — это иметь опыт работы с языками программирования.
ЧТО ТАКОЕ ЯЗЫКИ ПРОГРАММИРОВАНИЯ?Язык программирования используется для управления действиями машины. Такой язык является правильно составленным или сконструированным языком, когда он спроектирован таким образом, что через него инструкции могут передаваться в компьютерную систему. С момента изобретения компьютеров были созданы тысячи языков программирования, и каждый год создается все больше.
Язык программирования обычно делится на два компонента: семантику и синтаксис. Где, с одной стороны, синтаксис — это форма или тип, семантика — это значение этого типа или формы. Каждый язык программирования индивидуален; где, с одной стороны, некоторые могут быть отмечены документами спецификации, другие могут иметь доминирующую реализацию или ссылку. Таким образом, язык программирования в широком смысле — это обозначение, которое помогает писать программы, которые идентифицируются как алгоритм.
Особенности языка программированияВозможности или характеристики языка программирования могут быть названы его чертами.Ниже приведены три основные характеристики таких языков, о которых вы должны знать:
- Абстракции — Большинство языков программирования имеют определенные правила, которые помогают нам определять или отмечать структуры данных, а также управлять способом выполнения команд. Эти правила называются абстракциями. Каждый язык должен поддерживаться достаточным количеством абстракций, и эта потребность определяется принципом абстракции. Принцип абстракции в некоторых случаях выводится как рекомендации, данные веб-программисту, чтобы он / она правильно использовал абстракции.
- Функция и цель — Когда вы используете язык программирования, то помимо самостоятельного написания вам также нужна помощь компьютерной системы, которая выполняет вычисления или управляет алгоритмом. Компьютер также управляет связанными внешними устройствами, такими как принтер, роботы и т. Д. Таким образом, полное определение языка программирования включает в себя описание машины или процессора, которые были идеализированы для этого языка. Это одна из причин, почему языки программирования отличаются от человеческих языков взаимодействия.
- Выразительная сила — Языки в основном классифицируются по вычислениям, которые они могут выразить. Эта очень выразительная сила — еще одна важная черта языков программирования.
Поскольку существует так много разных типов языков программирования, веб-разработчику может быть сложно выбрать, какой из них использовать, а какой оставить. Существуют определенные факторы, на основании которых может быть принято решение, и они представлены следующим образом:
- Целевая платформа — Первое, что вам нужно решить, это где будет запускаться программа.Не все языки могут работать на всех типах платформ. Например, программа, написанная на языке C, требует, чтобы компиляторы работали в системах на базе Windows и Linux.
- Соответствие языковой области — Язык должен быть выбран на основе проблемной области, которая у вас есть. Один из лучших способов сделать это — выполнить поиск на том языке, который используют другие в той же области или отрасли, или попытаться найти код, который решает проблемы, которые могут у вас возникнуть.
- Эффективность — Компиляторы, которые хорошо работают с выбранным вами языком, должны быть эффективными, чтобы язык работал быстро.
- Эластичность и производительность — Выбранный вами язык должен быть достаточно гибким, чтобы вы могли добавлять в него дополнительные программы или функции. Кроме того, его общие характеристики должны соответствовать вашим требованиям и предпочтениям.
- Доступность библиотек — Должна существовать библиотека, способная решить все ваши проблемы с языком, который вы выбираете для веб-разработки.
- Размер проекта — Есть два типа программирования: большое и маленькое.Вы должны выбрать язык, который соответствует вашему делу и хорошо соответствует размеру проекта.
- Выразительность и время до производства — Убедитесь, что вы выбрали тот язык, который очень выразителен, и время, затрачиваемое на создание программ или кодов, вас не сильно беспокоит.
- Поддержка инструментов — Купите ориентированный на инструменты язык, который предлагает вам множество элементов и способов редактирования, управления и работы.
© Flickr | Дункан Халл
САМЫЕ ПОПУЛЯРНЫЕ ЯЗЫКИ ПРОГРАММИРОВАНИЯВселенная языков программирования широка, и знать все или изучать каждый из них непрактично и невозможно.Если вы разработчик, который заинтересован в изучении самых полезных и популярных из них, то сначала вы должны знать, какой из тысяч языков изучать. К счастью, есть определенные веб-сайты и платформы, которые создают списки лучших языков в соответствии с их популярностью. Список 15 лучших языков программирования этого года приведен ниже, и ясно, что JavaScript является самым популярным, за ним следуют Java, Python и другие.
15 лучших языков программирования в 2015 году- JavaScript
- Ява
- Python
- CSS
- PHP
- Рубин
- C ++
- С
- Ракушка
- C #
- Объектив C
- R
- VimL
- Перейти
- Perl
Давайте подробнее узнаем о некоторых из этих популярных языков.
1. JavaScriptJavaScript — один из самых популярных и динамических языков программирования, используемых для создания и разработки веб-сайтов. Этот язык может выполнять несколько задач, включая управление браузером, редактирование содержимого отображаемого документа, возможность взаимодействия клиентских скриптов с пользователями, а также асинхронное общение. Он был разработан Netscape и заимствует большую часть синтаксиса из языка C. JavaScript очень широко и эффективно используется при создании настольных приложений, а также для разработки игр.
Одна из лучших особенностей JavaScript для вас как разработчика или владельца веб-сайта заключается в том, что это один из немногих языков программирования, которые принимаются и поддерживаются всеми основными браузерами без необходимости использования каких-либо компиляторов или подключаемых модулей. С ним также можно работать на платформах, не относящихся к сети, например, с виджетами рабочего стола и документами PDF. Это мультипарадигмальный язык, что означает, что он имеет комбинацию функций. Кроме того, JavaScript поддерживает функциональные и объектно-ориентированные стили программирования.
Особенности языка определяют, как он будет работать, как он будет реагировать, насколько прост его код и чего он может достичь. Ниже приведены некоторые из основных функций языка программирования JavaScript для вашей справки:
- Структурированный — JavaScript — это хорошо структурированный язык с правильным и запланированным синтаксисом, который был получен из C. Этот язык также имеет область видимости функции, в которой отсутствует область видимости блока, в отличие от C. Он тоже различает операторы и выражения, просто как фундаментальная платформа веб-программирования C.
- Dynamic — Типы в JavaScript связаны не с переменными, а со значениями. Это динамический язык программирования, который позволяет вам тестировать тип объекта множеством различных способов. Кроме того, этот язык программирования является объектно-ориентированным, где все объекты являются ассоциативными массивами.
- Функциональные — Все функции в JavaScript являются объектами и все первоклассные. Они связаны как со своими функциями, так и с характеристиками. Например, функция внутри функции называется вложенной функцией, тогда как этот язык также поддерживает анонимную функцию.
Java — еще один очень популярный и широко используемый язык, который можно использовать для веб-разработки. Этот язык является объектно-ориентированным, основанным на классах и параллельным языком, который был разработан Sun Microsystems в 1990-х годах. С тех пор этот язык продолжает оставаться самым востребованным языком, который также выступает в качестве стандартной платформы для предприятий и нескольких разработчиков мобильных устройств и игр по всему миру. Приложение разработано таким образом, что работает на нескольких типах платформ.Это означает, что если программа написана в операционной системе Mac, она также может работать в операционных системах на базе Windows.
Java, когда она была изначально разработана, была разработана для интерактивного телевидения, но разработчики поняли, что этот язык и технология были слишком продвинутыми для этой отрасли. Лишь позже он стал использоваться сегодня.
Каждый язык создается с определенной миссией, целью или задачей. Ниже приведены 5 основных принципов или целей, которые учитывались при создании этого языка:
- Это должен быть безопасный и надежный язык программирования
- Это должен быть объектно-ориентированный простой язык, который скоро станет вам знаком.
- Он должен быть реализован и выполнен с высокой производительностью.
- Он должен быть многопоточным, динамическим и интерпретируемым.
- Он должен быть портативным и архитектурно-нейтральным.
Python — это широко используемый и универсальный язык программирования, динамичный по своей природе. Быть динамичным по своей природе означает, что вы, как разработчик, можете писать и запускать код без компилятора. Дизайн языка таков, что он поддерживает читаемость кода, что означает, что его синтаксис таков, что для выражения точки или концепции требуется всего несколько строк кода.Эта концепция читабельности кода также возможна в случае Java, C ++ и т. Д. Это высокоуровневый или продвинутый язык, который считается легким для понимания и изучения новичками.
Некоторые из приложений, работающих на Python, — это Rdio, Instagram и Pinterest. Помимо этого, Python поддерживает другие веб-платформы: Django, Google, NASA, Yahoo и т. Д. Некоторые из других функций этого языка включают автоматическое управление памятью, большую библиотеку, систему динамических типов и поддержку многих парадигм.
Python работает над основной философией и со всей серьезностью следует своим основным принципам. Язык был разработан с целью сделать его легко расширяемым. Это означает, что язык может быть легко включен или встроен в существующие приложения. Целью разработчиков этого языка было сделать его использование интересным. Разработчики работали над языком таким образом, чтобы его можно было сократить при преждевременной оптимизации. Вот некоторые из изложенных для вас принципов:
- Важна читаемость
- Сложный лучше сложного-
- Красивое лучше уродливого
- Простое лучше сложного
- Явное лучше, чем неявное
CSS или каскадные таблицы стилей — это, скорее, язык разметки. В сочетании с HTML CSS позволяет разработчику решать и определять, как в конечном итоге будет выглядеть веб-страница или веб-сайт или как они будут выглядеть для посетителей веб-платформы. Некоторые элементы, на которые влияет CSS, включают размер шрифта, стиль шрифта, общий макет, цвета и другие элементы дизайна. Это язык разметки, который можно применять к нескольким типам документов, включая документы Plain XML, документы SVG, а также документы XUL.Для большинства веб-сайтов по всему миру CSS — это платформа, которую можно выбрать, если им нужна помощь в создании визуально привлекательных веб-страниц, и она находит применение не только при создании веб-приложений, но и мобильных приложений.
Синтаксис языка очень похож на синтаксис HTML и XHTML, которые хорошо работают при синхронизации и сочетании друг с другом. Таблицы стилей, включенные в CSS, состоят из селектора и декларатора. Простой синтаксис языка использует несколько слов английского языка для определения свойств стиля.
5. PHPТермин «PHP» используется для определения языка PHP Hypertext Processor, который представляет собой бесплатный серверный язык сценариев, который был разработан не только для веб-разработки, но и в качестве платформы программирования общего назначения. Это широко используемый язык, который был создан в 2004 году и в настоящее время обслуживает более 200 миллионов веб-сайтов по всему миру. Некоторые популярные примеры веб-сайтов, работающих на этой платформе, включают Facebook, WordPress и Digg.com.
PHP — это интерпретируемый язык сценариев, что означает, что он обычно обрабатывается интерпретатором.По этой причине этот язык больше всего подходит для серверного программирования, когда серверные задачи постоянно выполняются во время разработки веб-сайта.
Вот еще несколько пунктов, которые помогут вам лучше понимать язык:
- PHP — это язык с открытым исходным кодом и язык быстрого прототипирования.
- Этот язык совместим с ОС на базе UNIX, а также с ОС Windows.
- Некоторые отрасли, в которых чаще всего используется PHP, включают стартапы, рекламные приложения, небольшие организации, занимающиеся разработкой программного обеспечения, а также медиа-агентства.
- Язык может быть встроен в HTML напрямую.
Разработанный в 1993 году Ruby — это динамический язык программирования, который используется для создания или программирования мобильных приложений и веб-сайтов. Этот язык успешно сочетает императивное программирование с функциональным программированием и является хорошо масштабируемым языком. Эта платформа с открытым исходным кодом не только проста для понимания, но и проста в написании. Но если вы разработчик, который хочет изучить Ruby, вам также придется вооружиться знаниями Ruby on Rails или Rails, которые являются еще одним фреймворком, который может помочь вам сделать работу с Ruby интересной.Ruby — идеальный язык программирования для тех, кто интересуется созданием программного обеспечения для малого бизнеса, и для тех, кто занимается творческим проектированием.
Во время разработки возникла идея создать язык, который был бы более продуктивным с точки зрения программирования и имел краткий и простой код. Ruby в основном используется на веб-серверах, где много веб-трафика. Некоторые примеры платформ, использующих этот язык программирования, включают Hulu, Twitter, Scribd и т. Д.
7. C ++C ++ — это универсальный, хорошо скомпилированный и чувствительный к регистру язык веб-программирования, который не только является обязательным, но также предлагает средства для низкоуровневого манипулирования памятью. Поскольку в языке используются как низкоуровневые, так и высокоуровневые функции, он считается языком среднего уровня. Этот язык был разработан Бьярном Страуструпом, начиная с 1979 года, а затем был усовершенствован и переименован в 1983 году. Поскольку C ++ является объектно-ориентированным языком, он поддерживает 4 принципа объектно-ориентированной разработки, включая полиморфизм, инкапсуляцию, наследование и скрытие данных.
C ++ во многом похож на язык C и фактически является надмножеством C. Это означает, что любая программа на языке C является программой языка программирования C ++. В языке много технических деталей, но ключ к изучению этого языка для вас — не теряться в этих деталях, а скорее сосредоточиться на его концепциях.
Как и любой другой язык, этот язык также основан на философии и имеет определенные элементы, которые делают его тем, чем он является на самом деле. C ++ состоит из трех важных частей, и они представлены следующим образом:
- Стандартная библиотека C ++ способна предоставить богатую комбинацию и широкий спектр функций, таких как строки, манипулирование наборами и т. Д.
- Стандартная библиотека шаблонов или STL может предоставить богатый набор методов, управляющих структурами данных и другими элементами.
- Ядро языка C ++ может предоставлять такие строительные элементы, как литералы, типы данных и переменные.
C — еще один универсальный императивный язык программирования, который был разработан еще в 70-х годах и похож на язык C ++.Этот язык известен как наиболее широко используемая платформа программирования, предлагающая строительные элементы для других языков, таких как C ++, Python, Java и других. Эти языки прямо или косвенно заимствуют функции, и некоторые из них включают управляющие структуры, общий синтаксис и стандартные библиотеки. По этой причине, если вы хотите изучать программирование, рекомендуется сначала изучить C и C ++, а затем, укрепив свои основы, перейти к другим. Некоторые из функций, которые поддерживает этот язык, включают систему статических типов, область видимости лексических переменных, рекурсию и структурированное программирование.
Ниже приведены некоторые моменты, которые помогут вам понять общую структуру языка C:
- C — процедурный или императивный язык
- Язык был разработан таким образом, чтобы его можно было легко скомпилировать с помощью простого компилятора.
- Язык был разработан для обеспечения низкоуровневого доступа к памяти.
- Он был разработан таким образом, чтобы он нуждался в минимально возможной поддержке во время выполнения и поощрял кроссплатформенное программирование.
Изображение предоставлено Flickr | Дункан Халл под Attribution 2.0 Generic.
10 сайтов для письма на английском языке, которые заставят вас писать как профессионал
Умение хорошо писать по-английски — невероятный навык.
Это верно как для изучающих английский язык, так и для носителей языка!
Само собой разумеется, что письмо по-английски — ключевая способность для будущего . Помогает ясно мыслить и общаться.Это улучшает то, как вы структурируете идеи. И, конечно же, есть дополнительные преимущества, такие как работа, карьера и путешествия.
Но иногда нам всем нужна помощь. Писать на любом языке сложно. Даже некоторые из самых известных и творческих писателей на английском языке столкнулись с собственными неудачами и проблемами.
Вот почему мы собираемся изучить некоторых из лучших онлайн-ресурсов, чтобы улучшить навыки письма на английском языке.
Умение хорошо писать по-английски означает, что вы выделитесь и сможете использовать больше возможностей.Из-за этого мы хотим использовать все прекрасные ресурсы, имеющиеся в нашем распоряжении, чтобы стать лучшими писателями, которыми мы можем быть.
Продолжайте писать!
Загрузить: Это сообщение в блоге доступно в виде удобного и портативного PDF-файла, который вы можете можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Скачать)
Типы сайтов для написания английского языка
Выбор правильных ресурсов — самый важный шаг. Но для этого нужно продумать, в чем именно вам нужна помощь! Это какая-то базовая грамматика и орфография? Или более подробный курс и введение в английский язык в целом?
Давайте взглянем на некоторые ключевые категории, которые вам необходимо рассмотреть.
- Проверка орфографии и грамматики: Проверка орфографии и грамматики — отличный способ убедиться, что ваш текст ясный, грамматически правильный и точный. Эти веб-сайты лучше всего подходят для опытных писателей, которые пишет большие объемы или пишет часто. Причина, по которой они не рекомендуются для начинающих учеников, заключается в том, что важно сначала развить навык проверки и редактирования собственного текста.
- Уроки и классы: Если вы новичок или хотите сосредоточиться на определенной области письма, то хорошим вариантом может быть уроки письма на английском языке.Это отличный способ получить общее представление о письме на английском языке. Вы также можете углубиться в конкретную тему.
- Советы по написанию: Блоги и веб-сайты — фантастические источники информации об английском письме. Вы можете найти полезные советы, советы писателей и общую информацию по орфографии и грамматике. Такие сайты, как YouTube, также являются полезными ресурсами для поиска конкретной информации.
- Творческое письмо и подсказки: Сайты, которые предоставляют советы по творческому письму и подсказки, могут стать отличным источником вдохновения.Творческое письмо — отличный способ попрактиковаться в новой лексике и различных стилях письма. Это также может быть веселее, чем академическое письмо!
- Ведение журнала и формирование привычки: Существует множество услуг, которые помогают вам достичь письменной цели, состоящей из определенного количества слов или отрезка дней. Иногда просто сесть и написать письмо может оказаться сложной задачей! Веб-сайты с ведением журнала и фрирайтингом могут помочь поддерживать вашу мотивацию. Они также могут держать вас в курсе и показать важную информацию о вашей скорости работы.
В этом посте мы рассмотрим лучшие веб-сайты из всех этих категорий. Это сделано для того, чтобы предоставить вам хороший выбор и множество веб-сайтов на выбор.
Как эффективно использовать написание веб-сайтов
Чтобы максимально использовать эти ресурсы для письма, вы можете сделать несколько вещей. Во-первых, , вы должны быть последовательны в своем письме, то есть делать это регулярно. Это означает, что вы должны писать каждый день. Вы также можете спланировать свое расписание, чтобы писать как часть ваших повседневных задач.
Вам также следует подумать о вступлении в сообщество или клуб писателей. Это может быть онлайн или личный клуб писателей.
Клубы писателей — отличный способ мотивировать себя, а также познакомиться с новыми идеями. Лучше всего то, что они идеально подходят для написания ресурсов. Они предлагают возможность расширять и развивать свои навыки в полезной среде. Вы можете задавать вопросы, запрашивать отзывы или даже обращаться за советом о конкретных веб-сайтах, которые используют другие авторы.
Вы также должны быть , используя ресурсы, которые действительно помогут вам развить навыки письма на английском языке. Это очень важный шаг. Вы должны думать о веб-сайтах для написания текстов как о способе улучшить качество письма и свои навыки. Но начинать всегда нужно с тебя! Например, если вы на начальном уровне, то ресурс, который автоматически исправляет вашу орфографию, не поможет вам многому научиться, так как вам нужно научиться исправлять ошибки самостоятельно, прежде чем использовать приложение.
На этой ноте, узнайте, как редактировать свое собственное письмо. Редактирование — или проверка вашего письма на предмет ошибок и исправление ошибок — это важный этап в процессе написания. После того, как вы закончите свою работу, сделайте шаг назад. Это означает, что вам нужно оставить работу на день или два, прежде чем читать ее. Затем вы можете по-новому взглянуть на ошибки. Читайте свой текст, обращая внимание на такие ошибки, как орфографические, пунктуационные или плохие грамматические ошибки.
Если вы более продвинутый писатель, вы также можете рассмотреть изменения голоса, такие как активные и пассивные предложения и структура.Изучение того, как редактировать свое письмо, — один из лучших шагов, которые вы можете предпринять, чтобы улучшить свои письменные навыки.
А теперь давайте взглянем на некоторые полезные онлайн-ресурсы, которые помогут вам улучшить свои навыки письма. Если вы хотите начать писать на английском как профессионал, вам следует рассмотреть некоторые из этих вариантов!
Grammarly — это бесплатный веб-сайт и приложение, которое исправляет ваше письмо. У вас есть возможность вводить текст прямо в платформу или копировать большие блоки текста (например, эссе) для исправления.Существует также расширение, которое работает с рядом платформ, таких как WordPress, Gmail, Facebook и многими другими веб-сайтами для написания текстов в Интернете.
Grammarly — это как персональный редактор, читающий ваш английский текст. Исправления всегда предлагаются как предложения, а не как автоматические исправления, поэтому у вас будет возможность просмотреть свои ошибки перед их исправлением.
Однако, поскольку приложение предназначено для носителей английского языка. Я бы порекомендовал Grammarly писателям среднего и продвинутого уровня. Это связано с тем, что приложение пытается исправить ошибки, которые могут допустить носители языка, и не разработано специально для изучающих английский язык.
Например, носитель языка будет использовать Grammarly для проверки распространенных ошибок, таких как отсутствие апострофов в сокращениях или использование слишком большого количества пассивного залога. Он может предложить предложения, если вы слишком часто используете одно слово, и может даже выполнить проверку базы данных на плагиат.
Если вы начинающий писатель ESL, этот отзыв может оказаться полезным.Тем не менее, обратная связь по выбору слов, формальности, структуре и сосредоточению внимания на тематическом вопросе или вопросе для сочинения может быть более полезной. Для этого вам может потребоваться инструктор по письму или учитель английского языка, чтобы лично высказать свое мнение на этих ранних этапах.
Так как же использовать Grammarly? Чтобы эффективно использовать грамматику , изучающий английский язык, вы должны считать это последним шагом в процессе письма. Скопируйте текст на платформу, чтобы сделать окончательное редактирование. Но всегда старайтесь сначала отредактировать свой собственный текст, как мы обсуждали ранее в этом посте.
В качестве дополнительного бонуса на сайте есть очень полезный и часто обновляемый блог, в котором освещаются различные темы, связанные с письмом и грамматикой, а также с работой и карьерой.
Эрнест Хемингуэй был американским писателем, известным своим простым и прямым стилем письма. Он писал с ограниченным количеством наречий и короткими предложениями.
Это отличный стиль для практики, особенно для целей делового английского и профессионального английского, потому что важно уметь объяснять сложные идеи в простой манере.
Это основная идея редактора Хемингуэя.
Веб-сайт приложения Hemingway работает аналогично ранее упомянутому приложению Grammarly: он предлагает предложения, которые помогут улучшить ваше письмо.
При этом есть несколько ключевых отличий.
Редактор Хемингуэя лучше всего подходит для общих «стилистических» целей. Это помогает сделать ваше письмо менее сложным и загроможденным. Также важно отметить, что он не исправляет орфографию.
Чтобы использовать веб-сайт, скопируйте текст и вставьте его в редактор. Затем редактор предоставит вам баллов и предложения о том, как улучшить четкость письма, активный / пассивный голос, насколько сложно или легко ваше письмо читать, и многое другое. Все имеет цветовую кодировку, поэтому вы можете легко увидеть, что нужно обновить.
Вы можете вносить изменения в свой текст прямо на веб-сайте и смотреть, как ваш показатель читабельности растет вместе с вами! Чем больше вы используете этот веб-сайт, тем больше вы будете осознавать ясность и простоту своего письма.
Стоит отметить, что это не единственный способ писать — вы можете предпочесть писать более плавным, цветочным языком, и это абсолютно то, что вы можете сделать! Однако приложение Хемингуэя — хороший вариант для вас, если ваш текст труден для понимания другими, более длинный, чем вам хотелось бы, или если вы просто хотите писать в более простом стиле.
Приложение бесплатное, однако вы можете выбрать платную услугу, которая предлагает дополнительные функции.
Миньон Фогарти, также известная как Grammar Girl, является основателем блога и веб-сайта «Quick and Dirty Tips.Она отмечена наградами писательница и ведущая подкастов, а также получила ряд других наград.
И для этого есть веская причина: Ее веб-страница — это кладезь (полная полезной информации) советов по грамматике и написания советов как для носителей языка, так и для не носителей языка!
Вы можете найти статьи, которые охватывают основные правила грамматики вплоть до более конкретных вопросов, например, когда использовать определенные слова, например, в случае исторического или исторического.
Есть два способа максимально использовать этот ресурс как изучающий английский язык.Во-первых, ищет конкретный ответ на заданный вами вопрос. Grammar Girls дает ответы на многие из самых распространенных вопросов по грамматике. Если у вас есть вопрос о том, как использовать слово или как применить правило грамматики, скорее всего, он уже был рассмотрен на веб-сайте.
Второй (который мне больше всего нравится) — это просто пролистать сайт, погрузившись во все интересные и забавные статьи. Вы узнаете интересную историю некоторых слов, невероятные советы и, конечно же, множество советов, связанных с написанием.
Это отличный способ учиться и получать удовольствие!
Хороший словарный запас — один из ключевых шагов к тому, чтобы хорошо писать по-английски. В конце концов, как вы можете писать о чем-то, если у вас нет слов для этого?
Пополнение словарного запаса может быть трудным, поскольку для этого нужно учить, действительно помнить и знать, как правильно использовать слова в письме. Вот тут-то и пригодится FluentU .
FluentU берет видео из реального мира — например, музыкальные видеоклипы, трейлеры к фильмам, новости и вдохновляющие выступления — и превращает их в индивидуальные уроки изучения языка.
В отличие от традиционных сайтов для изучения языков, FluentU использует естественный подход, который поможет вам со временем освоить английский язык и культуру. Вы выучите английский так, как на нем говорят в реальной жизни.
На FluentU есть много интересного контента из популярных ток-шоу, документальных фильмов о природе и забавных рекламных роликов, как вы можете видеть здесь:
С FluentU смотреть видео на английском очень легко. Есть интерактивных подписей. Это означает, что вы можете нажать на любое слово, чтобы увидеть изображение, определение и полезные примеры.
Например, если вы нажмете на слово «поиск», вы увидите следующее:
Выучите весь словарный запас из любого видео с помощью викторин. Проведите пальцем влево или вправо, чтобы увидеть другие примеры слова, которое вы изучаете.
Самое приятное то, что FluentU отслеживает словарный запас, который вы изучаете, и дает вам дополнительную практику со сложными словами.Он даже напоминает вам, когда пора сделать отзыв! Каждый учащийся получает по-настоящему персонализированных впечатлений, , даже если они учатся по одному и тому же видео.
Вы можете начать использовать веб-сайт FluentU на своем компьютере или планшете или, что еще лучше, загрузив приложение из магазинов iTunes или Google Play.
Udemy — это образовательная онлайн-платформа. Он предлагает курсы практически по всему! Это означает, что предлагает вам на выбор полный спектр письменных курсов английского языка, варьирующихся по цене, уровню сложности и области специальности.
Это идеальный ресурс для человека, который плохо знаком с письмом на английском языке, или для учащегося, который хочет сосредоточиться на определенном типе письма, например, творческом или деловом письме. По сути, вы сможете найти что-то ценное для достижения ваших письменных целей на любом уровне!
Среди охваченных курсов — общий курс по основам письма на английском языке, или вы можете найти более конкретные курсы, например, по формальному письму электронной почты.
Чтобы максимально использовать этот ресурс, очень важно, чтобы вы тщательно выбрали правильный курс для своих целей. Это означает чтение обзоров, просмотр предварительного просмотра курса и чтение любых отзывов или заметок, оставленных людьми, которые ранее прошли курс.
Убедитесь, что вы в курсе занятий и готовите материалы по расписанию! Поскольку это в основном курсы, которые позволяют вам идти в своем собственном темпе, вам придется не сбиваться с пути.
Coursera — еще одна образовательная онлайн-платформа, похожая на Udemy и предлагающая курсы по конкретным темам. Это означает, что вы сможете найти многих курсов, посвященных различным стилям письма на английском языке.
Кроме того, использование Coursera дает дополнительное преимущество: Курсы проводятся авторизованными университетами и учреждениями. В результате многие курсы более академичны и похожи на те, которые вы найдете в реальных курсах колледжа. Пройдя один из этих курсов, вы получите консультацию специалиста по цене намного дешевле, чем стоимость обучения в университете, или даже бесплатно!
Coursera подходит учащимся, стремящимся достичь профессионального уровня письма. На самом деле, если вы просмотрите предложения, вы заметите, что многие (но не все) курсы английского языка ориентированы на бизнес или профессионально.
Если вы изучаете английский для бизнеса, вам может быть полезно пройти этот курс «Лучшее деловое письмо на английском языке» Технологического института Джорджии. Или, если вы просто пытаетесь улучшить свои общие навыки письма, вам может помочь этот курс грамматики и пунктуации Калифорнийского университета.
У вас также есть возможность заплатить , чтобы получить сертификат об окончании курса в конце курса. Это делает Coursera отличным вариантом, если вы хотите включить изучение английского языка в свое резюме!
Cambridge English — , считающаяся «золотой звездой» в изучении и преподавании английского языка. На самом деле, Кембриджские экзамены известны во всем мире и очень востребованы изучающими английский язык. Ежегодно сдается более пяти миллионов экзаменов Cambridge English!
Из-за этого ресурсы, которые они производят, являются высокопрофессиональными и образовательными, например, их замечательная услуга под названием «Пиши и улучшай».
После настройки профиля и текущего уровня письма вы попадете в личный кабинет. Здесь вы можете начать писать в «свободном стиле» или на заданную тему.Когда вы закончите писать, он будет оценен и выровнен на основе вашего правописания, грамматики и словарного запаса. Затем он проверяется на соответствие Общеевропейским справочникам по языкам (CEFR).
«Пиши и совершенствуйся» — отличный ресурс, чтобы дать вам представление о том, на каком уровне находятся ваши навыки письма, а также выявить некоторые области для улучшения. Это также очень полезный ресурс для всех, кто планирует сдавать аккредитованный экзамен по английскому языку, особенно, если вы собираетесь сдавать Кембриджский экзамен.
В качестве дополнительного преимущества вы можете ставить цели с помощью этого ресурса и чувствовать себя комфортно, зная, что отзывы основаны на Кембриджской системе, включая проверку вашей орфографии по Кембриджскому словарю.
Project Gutenburg — это библиотека с открытым исходным кодом (по закону разрешенная к бесплатному совместному использованию), содержащая более 60 000 наименований! Как правило, названия, которые вы здесь найдете, немного устарели, так как многие книги больше не защищены авторским правом.
Вам может быть интересно, как именно онлайн-библиотека может помочь улучшить ваши навыки письма.Что ж, позволяя вам читать отличные книги бесплатно, конечно!
Но вы не можете просто читать — чтобы действительно извлечь уроки из этого ресурса, вам нужно читать активно и внимательно. Не торопитесь и читайте отрывки медленно. Делайте заметки в дневнике, чтобы лучше понимать язык. Обращайте внимание на новые фразы и слова, незнакомые грамматические структуры и все остальное, что выделяется для вас.
Начните с прокрутки 100 лучших. Большинство этих книг все еще очень актуальны в английской культуре! Project Gutenberg — отличное введение в долгую историю английской письменности и культуры.
Важно отметить, что во многих из этих книг могут использоваться старые или более традиционные типы английского языка, поэтому не забудьте проверить слова и правила грамматики на предмет их современного использования.
Британский совет — еще одна организация, занимающаяся английским языком и культурой. Как и Cambridge English, British Council предлагает услуги, связанные с изучением английского языка и подготовкой к экзаменам.
Их письменный раздел представляет собой отличное сочетание ресурсов и занятий по английскому письму.Они подойдут любому типу учащихся, поскольку они четко распределены по сложности и предназначены для самостоятельного изучения. Это означает, что вы можете составить собственное расписание и сосредоточиться на интересующих вас областях.
Для начала выберите подходящий уровень. Чтобы максимально использовать ресурс, вы должны выполнять все действия, а также взаимодействовать в разделе комментариев. Вы можете найти несколько советов и отзывов, которые иначе не получили бы!
Если вам нравится бесплатный контент, вы можете продолжить обучение на платном курсе. Это хороший выбор для тех, кто хочет подготовиться к экзамену или получить более структурированный опыт обучения.
«Я не хочу писать сегодня».
«Не знаю, о чем писать!»
«Уже поздно, завтра напишу».
Вы когда-нибудь находили себе такие оправдания? Я знаю, что! Не всегда легко заставить себя сесть и написать.
Вот где так важна психология формирования привычки.
До сих пор мы рассматривали ресурсы, которые помогают нам улучшить наши навыки или дают нам подсказки для наших способностей к письму на английском языке.
А как насчет самого акта письма? Забудьте о сложных грамматических и орфографических проблемах. Иногда сложнее всего сесть и попрактиковаться в письме!
750 слов отслеживает ваше письмо и побуждает вас писать каждый день. Цель веб-сайта — заставить вас писать 750 слов — примерно на три страницы — в день.
Помимо того, что является минималистичной и красиво оформленной письменной программой, 750 слов предоставляет обратную связь о времени, которое вы потратили на написание, количестве написанных вами слов и используемом вами языке.Он также дает вам отчет о ваших результатах написания (сколько вы достигли).
Особое внимание уделяется формированию привычки на платформе, что часто забывают, но это очень важный шаг! На формирование привычки может уйти от 18 до 254 дней, а 750 слов мотивируют писать каждый день.
Это веб-сайт для свободного написания или ведения журнала, что означает, что вы должны писать без какой-либо цели или задачи. Если вы обнаружите, что изо всех сил пытаетесь придумать, о чем написать, в Journaling Buddies есть отличный список из 49 письменных подсказок для изучающих английский язык.
750 слов не проверяет вашу орфографию или грамматику, поэтому вы можете использовать его с некоторыми другими ресурсами в этом списке, например Grammarly.
Умение писать по-английски открывает путь ко многим невероятным вещам, независимо от того, работаете ли вы над личной целью — быть более креативным, или над глобальным бизнесом! С помощью этих 10 невероятных сайтов, посвященных английскому письму, вы скоро сможете развить этот навык и без страха писать по-английски!
Если вам понравился этот пост, что-то мне подсказывает, что вам понравится FluentU, лучший способ выучить английский с помощью реальных видео.
Испытайте погружение в английский онлайн!
Топ-5 языков программирования для веб-разработки в 2021 году | автор: javinpaul | Javarevisited
Хотите стать веб-разработчиком в 2021 году? Послушайте 5 лучших языков программирования, которые вы можете выбрать из
Привет, ребята, если вы хотите стать веб-разработчиком в 2021 году, , но не уверены, какой язык программирования лучше всего подходит для веб-разработки, то вы попали в нужное место. Ранее я поделился лучшими курсами веб-разработки и дорожной картой веб-разработчиков, а сегодня я собираюсь рассказать о 5 лучших языках программирования для веб-разработки в 2021 году .Да, это включает в себя Javascript.
Есть поговорка о «правильный инструмент для правильной работы» , и это очень хорошо применимо к языку программирования. Не все языки программирования одинаковы, и поэтому они не подходят для всех одинаково.
Например, Java, мой любимый язык программирования, отлично подходит для написания кода на стороне сервера, но я не могу использовать его для разработки внешнего интерфейса. В прошлом были попытки написать динамический код на сервлетах и JSP с использованием кода Java, но это создавало больше проблем, чем решало.
Вот где знание различных языков программирования помогает выбрать идеальный язык программирования для вашей работы. Например, Java лучше всего подходит для создания серверных программ , но JavaScript лучше всего подходит как для внешнего интерфейса, так и для внутреннего интерфейса , и неудивительно, что это лучший язык программирования для веб-разработки.
Итак, с этим заявлением давайте углубимся в 5 лучших языков программирования для веб-разработки в 2021 году . Если вы спешите и вам нужен только один, я бы порекомендовал JavaScript, а если вам нужен ресурс The Complete JavaScript Course: Build a Real-World Project курс на Udemy — лучший курс для изучения JavaScript для веб-разработки.
Не теряя лишнего времени, вот список лучших языков программирования для веб-разработки в порядке их важности и популярности.
Хотя вам не обязательно изучать все эти языки программирования, выберите тот, который вам нравится и который соответствует вашим требованиям. Если вы застряли или запутались, выберите JavaScript, так как вы никогда не ошибетесь.
1. JavaScript
Несомненно, JavaScript — король веб-разработки и, вероятно, самый популярный язык среди веб-разработчиков.Это также единственный язык, который позволяет создавать веб-приложения, как интерфейсные, так и серверные, а также мобильные приложения (React Native).
Сила Javascript заключается не только в том, что он может работать в браузере и на сервере с использованием Nodejs, но и в великолепных фреймворках и библиотеках для веб-разработки и разработки приложений.
Например, вы можете использовать React.js и Angular для внешнего интерфейса, Nodejs для внутреннего интерфейса и React Native для создания кроссплатформенных мобильных приложений (как для Android, так и для iOS).
Если вы начинаете карьеру веб-разработчика, я настоятельно рекомендую вам изучить Javascript в 2021 году, а если вам нужны ресурсы, я рекомендую The Complete JavaScript Course: Build a Real-World Project Джонаса Шмедтманнона Удеми. Это один из лучших онлайн-курсов по изучению JavaScript.
Если вам нужен больший выбор, вы также можете проверить этот список лучших курсов JavaScript для начинающих.
Следуйте веб-стандартам | plainlanguage.gov
Чтобы эффективно общаться в сети, вам необходимо следовать веб-стандартам, разрабатывать дизайн для чтения и перепрофилировать печатные материалы для Интернета.
Ожидайте, что пользователи будут просматривать и сканировать
Пользователи могут всего за пять секунд решить, полезен ли им ваш сайт. Пользователи часто просматривают страницы в F-образном шаблоне, сосредотачиваясь на верхнем левом углу страницы, заголовках и первых нескольких словах предложения или списка. В среднем пользователи читают только первые два слова в каждой строке.
В известном исследовании 1997 года Нильсен и Моркес обнаружили, что 79 процентов их тестовых пользователей всегда просматривали любую новую страницу, с которой сталкивались; только 16 процентов читают слово за словом.Даже с увеличением количества людей, пользующихся Интернетом, процент читаемого контента на веб-сайте не сильно увеличился. Вот некоторые факты, которые следует учитывать при написании веб-контента:
- В исследовании 2008 года, основанном на анализе 45 237 просмотров страниц, Нилсон обнаружил, что пользователи Интернета читают только около 18% того, что находится на странице.
- По мере того, как количество слов на странице увеличивается, процент читаемых пользователями уменьшается.
- Чтобы пользователи читали половину ваших слов, ограничьте страницу до 110 слов.
Запись для Интернета
После того, как вы определили ваших пользователей и их главные задачи, пора писать для Интернета. Вы ошибаетесь, если думаете, что просто скопируйте написанную вами информацию для печати документов. Информация полезна, но ее формат не подходит для Интернета. Помните, люди просматривают веб-страницы и читают только около 18 процентов того, что на странице. Это означает, что вам нужно сократить все, что у вас есть в печатной форме, на 50 процентов!
Хорошее использование веб-контента:
Стиль перевернутой пирамиды: Начните с самого короткого и ясного утверждения, которое вы можете сделать по вашей теме.Поместите самую важную информацию вверху, а фон внизу.
Разделенное содержание: Не пытайтесь объединить все в длинные абзацы. Разделите темы на логические разделы, разделенные информативными заголовками.
Только необходимая информация: Используйте только ту информацию, которая нужна вашим пользователям для выполнения их основных задач. Опустите ненужную информацию.
Помните
Ваш контент непонятен, если только ваши пользователи не могут:
- Найдите то, что им нужно
- Узнайте, что они нашли
- Используйте то, что они находят, для удовлетворения своих потребностей
Источники
- Как мало читают пользователи?, Nielsen Norman Group.
- Eyetracking Web Usability , 14 декабря 2009 г., New Riders Press.
- Макговерн, Джерри, Веб-контент убийцы: продажа, предоставление услуг, создание бренда (и другие работы) , 2006, A&C Black.
- Нильсен, Якоб, Разработка веб-юзабилити: практика простоты (и другие работы) , 1999, New Riders Publishing, Индианаполис.
- Рэдиш, Дженис, Написание работающего веб-контента , 2007, Издательство Морган Кауфманн, Сан-Франциско.
