Обучающие уроки по веб разработке HTML/CSS
Хотите научиться создавать собственные веб страницы и размещать их в интернете? Для этого Вам понадобятся знания HTML и CSS.
Что такое HTML и CSS?
При создании сайтов, основой страницы является её разметка (шаблон). Эту функцию выполняет HTML – язык разметки. А для того, чтобы страница стала привлекательной, ей необходимо задать стили, для этого Вам понадобятся знания CSS – таблицы стилей.
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
Начать стоит с изучения HTML!
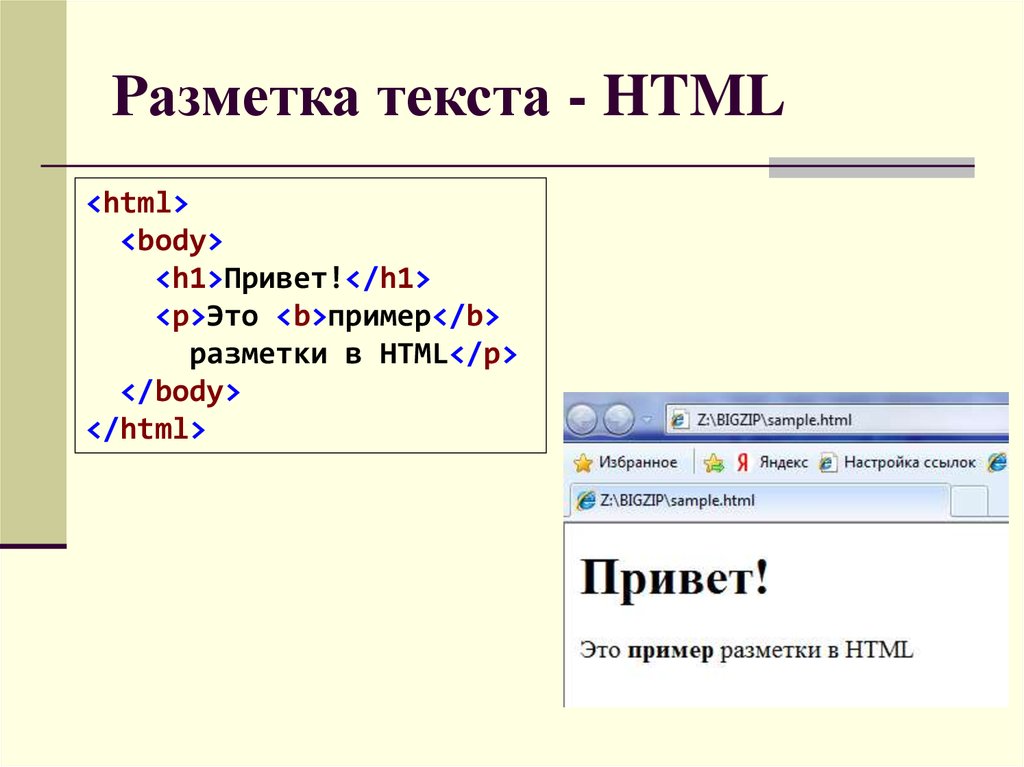
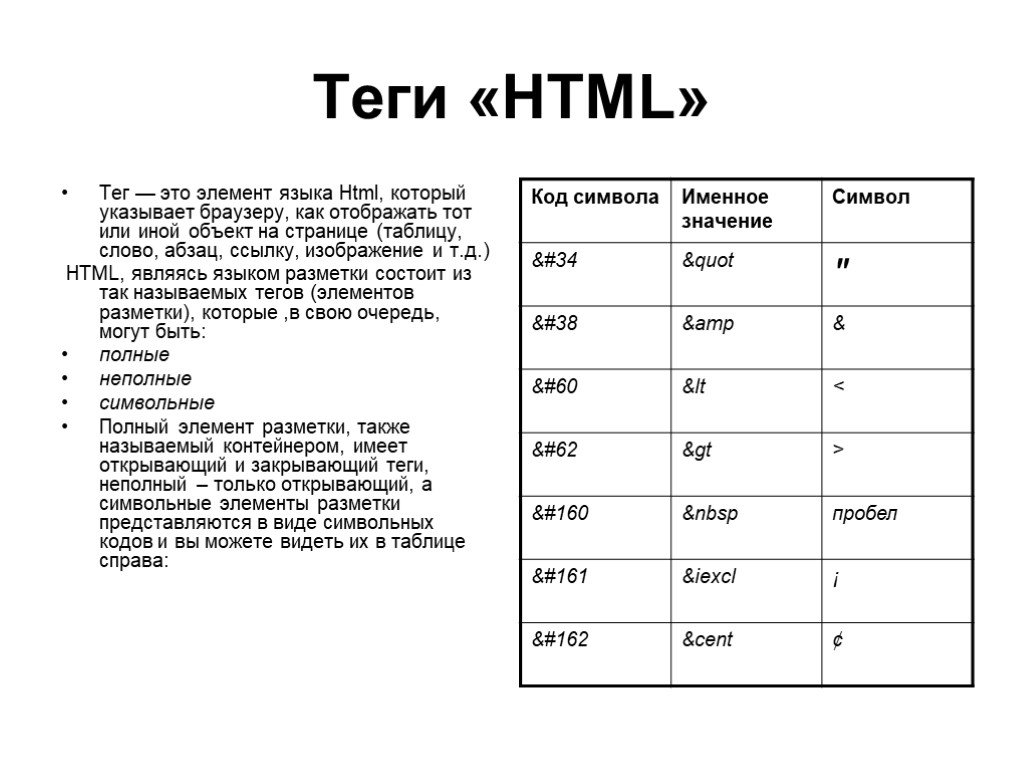
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Курсы beONmax
Обучение программированию и созданию веб сайтов для начинающих.
ВЕРСТКА САЙТОВ, ВЕБ-ПРОГРАММИРОВАНИЕ, ЯЗЫКИ И ФРЕЙМВОРКИ, ДИЗАЙН И ВЕБ-ДИЗАЙН, ПРОДВИЖЕНИЕ САЙТОВ, РЕКЛАМА И ЗАРАБОТОК, УПРАВЛЕНИЕ САЙТОМ, ДВИЖКИ И КОНСТРУКТОРЫ САЙТОВ, РАЗРАБОТКА ПОД МОБИЛЬНЫЕ
Узнать больше
Курс Основы HTML/CSS — верстка сайтов с нуля
Практический онлайн курс для начинающих верстальщиков, разработчиков, веб-дизайнеров — Уроки по основам HTML и CSS верстки сайтов с нуля.
Узнать больше
Курс HTML / CSS
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих — Обучение HTML с нуля. В видеокурсе Вы изучите основы языков HTML и CSS, научитесь создавать адаптивные HTML страницы Вашего сайта. В процессе обучения Вы создадите портал КиноМонстр — сайт о кино, адаптированный для работы одновременно на компьютерах и мобильных устройствах. Изучите онлайн уроки по основам верстки и программирования Html и Css с нуля и Вы сможете эффективно создавать верстку любых собственных сайтов!
Узнать больше
Веб разработчик с нуля до результата
Освой современные инструменты и технологии разработки сайтов и начни зарабатывать на этом!
На практике научитесь создавать веб-сайты и веб-приложения с применением полученной в курсе всей необходимой теории.
Узнать больше
Верстальщик HTML/CSS
Освойте необходимые инструменты современной верстки сайтов и начните работать в сфере веб-разработки! Когда-то уже изучали HTML и CSS, но так и не научились верстать макеты? Или просто проявляете первый интерес к веб-разработке? Курс Верстальщик сайтов 2020 станет отличной стартовой площадкой для того, чтобы войти в мир IT/Web. Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом!
Узнать больше
HTML — Лунная База
HTML — это стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML документ от сервера по протоколам HTTP/HTTPS или открывают с локального диска, далее интерпретируют код в интерфейс, который будет отображаться на экране монитора.
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Публикации по ссылкам ниже дадут вам базовое понимание HTML и его функций.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать браузеру, как отображать веб-страницы. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Специальные теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее.
Азы HTML с самого начала (видео-курс)- Видео-уроки HTML.
 Часть 1. «Что такое Интернет?»
Часть 1. «Что такое Интернет?»
- Видео-уроки HTML. Часть 1. «Инструментарий»
- Видео-уроки HTML. Часть 2. «Структура HTML-документа»
- Видео-уроки HTML. Часть 3. «Теги p, br, pre, blockquote»
- Видео-уроки HTML. Часть 4. «Метатег title, кратко о Codestyle и где посмотреть чужой код»
- Видео-уроки HTML. Часть 5. «Теги заголовков h2…h6 и горизонтальной черты hr»
- Видео-уроки HTML. Часть 6. «Три вида списков HTML»
- Видео-уроки HTML
- Видео-уроки HTML. Часть 8. «Таблицы»
- Видео-уроки HTML. Часть 9. «Ссылки и картинки»
- Видео-уроки HTML.
 Часть 10. «Разметка начертания текста, спецсимволы HTML»
Часть 10. «Разметка начертания текста, спецсимволы HTML»
Материалы по работе с HTML
- «Адаптивная вёрстка HTML+CSS двух столбцов в шаблоне Protostar Joomla 3»
- «Атрибут
altтегаimageв HTML» - «Метатег
Canonicalв HTML» - «Метатег
Descriptionв HTML» - «Метатег
Noarchiveв HTML» - «Метатег
Titleв HTML » - «HTML / CSS «фреймворки» — памятники невежеству, некомпетентности и неумелости.»
- «HTML семантика. Что это такое правильный HTML?»
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
 Что это такое правильный HTML?
Что это такое правильный HTML?HTML — это язык для визуального отображения страницы с материалами на экранах пользовательских устройств. Правильная семантическая HTML разметка документа.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
HTML / CSS фреймворки: Bootstrap, Tailwind, w3.css и т.д.. Нужно ли их вообще использовать при вёрстке страниц сайтов? Простая проверка показывает, что не нужно
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Атрибут noarchive показывает ботам поисковика, существует ли кэшированная копия этой страницы. Тег noarchive не оказывает влияния на SEO ранжирование поиска.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Мета тег Canonical. Рекомендации использования канонических тегов на сайте. Как настроить Canonical? Причины возникновения дублей на сайте. Как исправить дубли.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Как правильно прописывать атрибут alt тега image в HTML для SEO. Какие атрибуты alt тега image лучше не применять на сайте для успешного индексирования картинок
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Как правильно оформлять метатег title в HTML-документе. Он должен передавать максимально позитивное и точное сообщение пользователю. Правила написания title.
Он должен передавать максимально позитивное и точное сообщение пользователю. Правила написания title.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Что такое Description. Правильный тег. Примеры что должен содержать HTML-тег Description и как его правильно оформлять. Количество символов в Description.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
Это последнее видео в курсе «HTML для начинающих». В нём рассказано про разметку текста и про спецсимволы HTML. Начертание текста. Теги выделения текста. Положение текста. Надстрочный и подстрочный текст.
Содержание Читать
- Информация о материале
- Родительская категория: Программирование
- Категория: HTML
В этом видео рассказывается про то, как вставлять в HTML-документ картинки и ссылки; рассмотрен конкретный пример с реальными ссылками и картинкой, который поможет понять то, как же устроены сайты в интернете с перекрёстными ссылками из одних документов на другие с этого сайта.
Содержание Читать
Учебники по HTML — Язык гипертекстовой разметки
» HTML » Учебники по HTML — Язык гипертекстовой разметки
Мы создали этот веб-сайт, чтобы научить начинающих «программистов*», даже тех, у кого нет базы, как использовать HTML, но не только. Приглашаем вас прямо сейчас начать курс «Программирование*». Но сначала «меню»…
- Руководство для начинающих по HTML — Для тех из вас, кто только начинает создавать веб-страницы
- Полное руководство по HTML — Для тех из вас, кто начинает создавать веб-страницы с некоторой базой HTML. и после этого увидеть свою работу в веб-браузере. К сожалению, на этой странице нет раздела для обучения использованию всех базовых функций компьютера, поэтому с этой точки зрения вы можете попросить помощи у друга: Прежде чем продолжить изучение HTML, вы должны:
- Знать, что такое блокнот и как им пользоваться
- Знать, как открыть файл с помощью Internet Explorer (или любого другого браузера, мы рекомендуем Chrome) * существует ли вообще html программирование ?
Вынужден вас разочаровать, но программирования на HTML не существует, потому что HTML не является языком программирования.
 Это язык разметки. Так что это просто деформирует контент и ничего более
Это язык разметки. Так что это просто деформирует контент и ничего болееНиже я составил краткий список наиболее часто используемых кодов HTML. Вы можете добавить эту страницу в избранное, чтобы было легче вернуться сюда, когда вы не знаете, как создать HTML-код или просто не помните его.
HTML — элементы
Основными элементами HTML являются ,,
</strong> </em> и <em> <strong><body> </strong> </em> . Ниже приведен простой пример того, как создать веб-сайт.</p><pre> html <code> <html> <голова> <title>Мой первый веб-сайт с использованием html-кода! <тело> Привет, ребята! Здесь я размещаю содержимое HTML-страницы.HTML — параграф
html
Это простой абзац HTML.
Это абзац с выравниванием по левому краю.
Демонстрация
Это простой абзац HTML.
Это абзац с выравниванием по левому краю.
Для выравнивания html-элементов мы будем использовать метку align с атрибутами: по левому краю, по правому краю, по центру, по ширине.

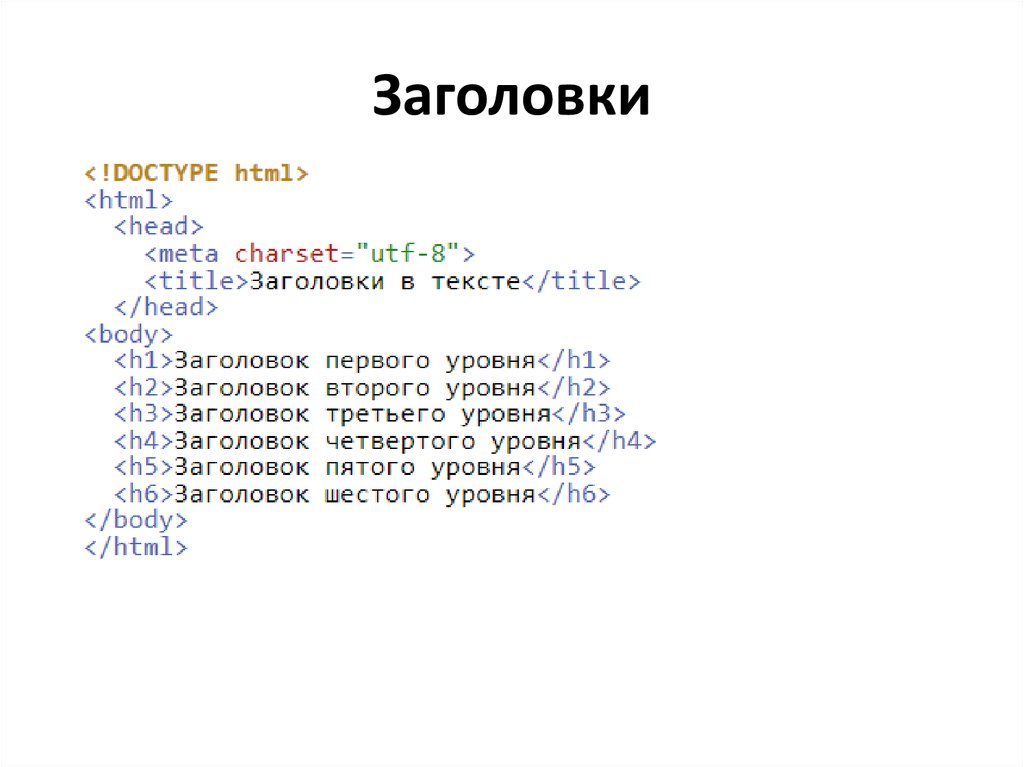
HTML — Заголовки
html
Это тег HTML для самого большого заголовка
Другие теги для определения заголовков или заголовков в html: h2, h3, h4, h5, h5, h6 . Заголовок, определенный с помощью h2 , является самым большим, а заголовок, определенный с помощью h6 , — самым маленьким.
Html — разрыв строки
— это разрыв строки. Пробел между «br» и «/» — это разница между HTML 4 и действительным кодом XHTML.HTML — горизонтальная линейка
используется для рисования горизонтальной линии. Пробел между «hr» и «/» — это разница между HTML 4 и действительный код XHTML.HTML — списки
Вот пример простого HTML-списка:
html
- Первый HTML-элемент в списке.
- Второй HTML-элемент в списке
- Третий элемент html в списке
Приведенный выше пример является примером упорядоченного списка html.
 Другие списки html: неупорядоченный список и список определений.
Другие списки html: неупорядоченный список и список определений. HTML — ссылки
html
Html 5 Наверх () Свяжитесь с нами
Выше приведен пример обычной HTML-ссылки, ссылки между двумя разделами на одной странице, ссылки на электронное письмо и ссылки на изображение. Хотя больше не используется в HTML, заслуживает упоминания.
html
Basehref был удален из тегов индекса HTML 5 .
HTML — Изображения
html

Рекомендуется выравнивать изображения с помощью CSS.
 Это преобразует код HTML выше в:
Это преобразует код HTML выше в:html

HTML — Формы
Это всего лишь один пример кода HTML, используемого для создания формы. Это то, что пользователь может использовать для ввода информации. Но для обработки такой информации вам нужен файл PHP (например), который отправляет информацию в базу данных, по почте и т. д.
html
HTML — текстовые поля
Ниже приведены несколько примеров текстовых полей HTML.
html
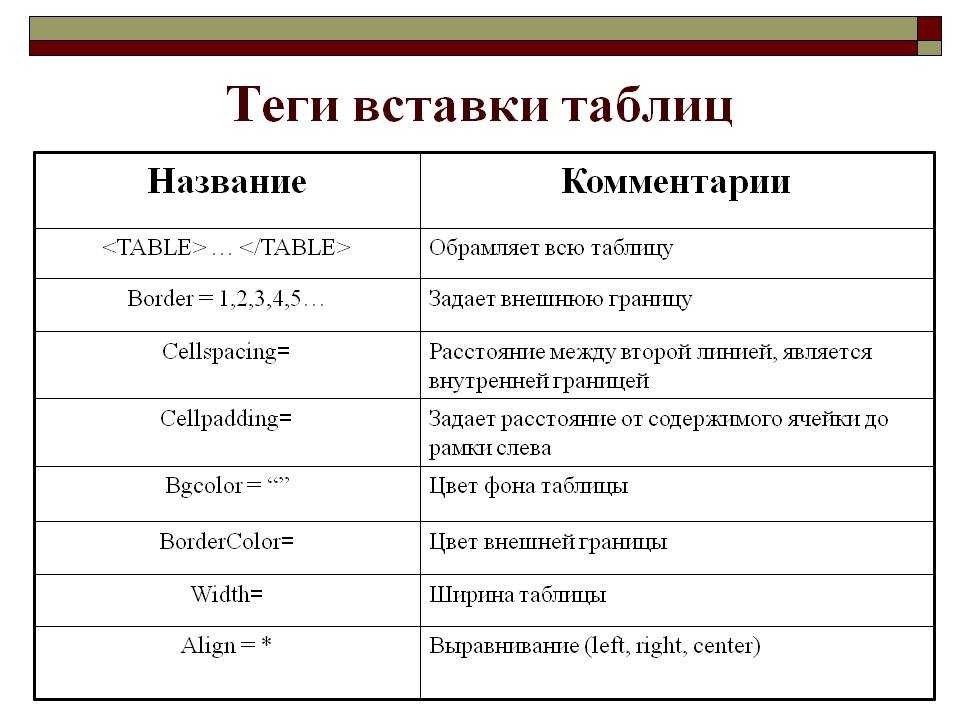
--> обычное текстовое поле --> поле пароля --> переключатель --> флажокHTML — таблица
Базовая структура таблицы в HTML выглядит следующим образом:
html
Колонна 1 Колонна 2 Фила 1 Сельда 1 Фила 1 Сельда 2 Фила 2 Сельда 1 Фила 2 Сельда 2 Html — Bgcolor
Bgcolor используется для установки цвета фона. Здесь я оставляю несколько примеров того, как его использовать:
html
- и т.д.
Html — Фон
Для добавления фонового изображения будет использоваться следующий HTML-код.
html
HTML — Комментарии
html
Html — Embed (музыка и звук)
Чтобы вставить музыку или звук в HTML-документ, используйте тег embed, как показано ниже:
html
HTML-объект (видео)
Чтобы вставить видео в HTML-документ, используйте тег embed следующим образом:
html
HTML – полужирный
html
Полужирный HTML-текст Развернутый HTML-текстHTML – курсив
html
Курсив ПодчеркнутыйHTML — нижний индекс, верхний индекс, зачеркнутый
Экспонента, индекс и вырезанный текст. Хотя он не получил широкого распространения, его стоит упомянуть.
html
Индекс! ЭкспонентаВырезан текстHTML — Загрузка и скрытые поля
Форма ниже используется для загрузки файла на сервер.
 Не забывайте, что это всего лишь часть HTML. Чтобы сделать его функциональным, вы должны обработать его с помощью PHP, asp или любого другого серверного языка.
Не забывайте, что это всего лишь часть HTML. Чтобы сделать его функциональным, вы должны обработать его с помощью PHP, asp или любого другого серверного языка.HTML
Учебники по языку HTML для начинающих в формате PDF
Здесь вы получите материал для компьютерных ИТ и языка HTML. соответствующие курсы и учебные пособия . Материалы, за которые вы получите Файлы PDF, DOC, PPT, RAR и ZIP — это язык HTML и HTML5 и многие другие. Поскольку эти учебные пособия включены во многие академические расписания, вам необходимо получить подробную информация о них. Поскольку вы не сможете просмотреть в Интернете каждую небольшую тему, вы можете пойти на загрузки файлов PDF для быстрого доступа к информации.
 Кроме того, учебных пособий, исправленные упражнения и практические работы облегчат вам четкое понимание каждой темы.
Кроме того, учебных пособий, исправленные упражнения и практические работы облегчат вам четкое понимание каждой темы.Что удивительно в этих материалах, так это то, что они были созданы путем сбора данных из разных исходники и создан таким образом, чтобы все легко его поняли. Независимо от того, вы новичок или хотите продвинутый информацию о любом из этих Язык HTML тем, Вы можете посетить эту тему языка HTML для получения полных знаний. Более того, все материалы можно бесплатно скачать с этого сайта.
Руководство по HTML и HTML5 для начинающих
Описание : Загрузите бесплатную электронную книгу Изучение HTML для веб-разработки, курс в формате PDF и учебные пособия, извлеченные из документации Stack Overflow. Создано : 2019-05-02 18:00:45 Размер: 862,98 КБ Загрузки: 51145 Описание : Скачать бесплатный курс HTML5 Canvas Notes for Professionals book, электронные книги в формате pdf на 180 страницах от GoalKicker.  com.
com.Создано : 2019-01-22 08:15:24 Размер: 1,55 МБ Загрузки: 11293 Описание : Скачать бесплатный курс HTML5 Notes for Professionals book, электронные учебники в формате pdf по 124 от GoalKicker.com. Создано : 2018-12-31 09:44:16 Размер: 1,04 МБ Скачиваний: 9677 Описание : Изучайте HTML с помощью бесплатной электронной книги Carnival of HTML в формате PDF. Идеально подходит для начинающих, охватывает все основы простым языком. Загрузите и начните обучение. Создано : 03.02.2017 18:38:25 Размер: 1,45 МБ Загрузки: 11791 Описание : Скачать бесплатно A Guide to HTML5 и CSS3, учебный материал, PDF-файл Эшли Менхеннетт, Пабло Фариас Наварро. 
Создано : 14.10.2014 09:28:32 Размер: 779,08 КБ Загрузки: 43438 Описание : Этот документ предназначен для использования вместе с Введением в создание веб-страниц в XHTML (документ web-t3), а также может использоваться в качестве краткого справочного руководства Создано : 13.08.2014 12:45:29 Размер: 49,54 КБ Загрузки: 15051 Описание : Загрузить бесплатное учебное пособие по XHTML, созданное Дуайтом ВанТуилом, материалы курса и обучение (файл PDF, 46 страниц) Создано : 09.12.2012 14:53:16 Размер: 185,32 КБ Загрузки: 15314 Описание : Скачать бесплатно Создание соответствующих стандартам веб-страниц в материалах курса и обучения XHTML (файл PDF, 36 страниц) Создано : 09.  Оставить комментарий
Оставить комментарий
