Обзор 30 хостингов изображений для быстрой публикации / Хабр
Представлен список хостингов изображений, отобранный по необычному, но в особых случаях важному признаку — возможности опубликовать фото без авторизации на сайте. Фотохостинги, которые утверждают, что они «free», но при этом забывают об этой важной степени свободы, безжалостно отсеяны, но где-то в конце обзора на самые популярные из них, всё же, даны ссылки. Не забыты остальные важные условия попадания в список — надёжность и длительность хранения, удобство пользования и отсутствие навязчивой рекламы. Впоследствии стоит выбрать из всего списка 5-7 наиболее достойных и удобных хостингов.Особые случаи, для которых сделан этот обзор — публикация некоторого изображения (картинки, рисунки, фотографии, скриншоты, графики) на чужих (не собственных) ресурсах, особенно там, где решений для публикации фото нет совсем (Хабр в том числе) или они неудобны. Это — статьи на чужих ресурсах или в своих блогах на чужих хостингах (пример — blogger. com) с неудобным или ущербным управлением рисунками, на онлайновых аукционах, комментарии в блогах и форумах.
com) с неудобным или ущербным управлением рисунками, на онлайновых аукционах, комментарии в блогах и форумах.
Хостинги для такой публикации предоставляют текстовые ссылки в виде HTML-, BB- кодов или прямые ссылки на изображение и страницу просмотра, превью (они же миниатюры, thumbnails) различного размера и ряд других удобств. Рассмотрим их все и расположим найденные хостинги в порядке убывания некоторого усреднённого удобства. В конце, в качестве бонуса — ссылки на некоторые другие ресурсы онлайновой подготовки изображений, тоже придерживающиеся правила необязательной авторизации.
История исследования
Недавно был представлен в целях общественной рекламы некоторый хостинг, вызвавший целый ряд неочевидных сомнений в своей респектабельности. Между тем, прозвучали идеи использования его как сервиса изображений для публикаций на Хабре. Возник контрвопрос: какой хостинг изображений, в частности, для Хабра, лучше использовать?
Сначала были поисследованы несколько хостингов на примере одной картинки. Обнаружилось, что удобства работы у разных хостингов разные, и результаты (по весу полной картинки, виду и весу превью) разные. Не видно, чтобы в этой «отрасли» был стандарт качества, все стремятся к удобству и останавливаются на разных рубежах. Обзоров хостингов немного [1] (все они тоже важны как свидетельства их былой репутации), дают ответ только на часть вопросов. Поэтому было решено подойти к тестированию обстоятельнее, разобраться в том, что действительно нужно, по приоритетам, а чем можно пожертвовать. Тут оказалось, что подходящих хостингов не 5-10, а в 4 раза больше (около 30), при том, что отсеяно ещё в 2 раза больше (40-60). Список хостингов не претендует на полноту и никак не рекомендует что-либо к использованию — он просто приводит данные о перечисленных хостингах, а данные говорят сами за себя. Сюда с большой вероятностью попали временные нестабильные сервисы и не попали более достойные. Поэтому в будущем таблица будет иногда перетасовываться по результатам проверок.
Обнаружилось, что удобства работы у разных хостингов разные, и результаты (по весу полной картинки, виду и весу превью) разные. Не видно, чтобы в этой «отрасли» был стандарт качества, все стремятся к удобству и останавливаются на разных рубежах. Обзоров хостингов немного [1] (все они тоже важны как свидетельства их былой репутации), дают ответ только на часть вопросов. Поэтому было решено подойти к тестированию обстоятельнее, разобраться в том, что действительно нужно, по приоритетам, а чем можно пожертвовать. Тут оказалось, что подходящих хостингов не 5-10, а в 4 раза больше (около 30), при том, что отсеяно ещё в 2 раза больше (40-60). Список хостингов не претендует на полноту и никак не рекомендует что-либо к использованию — он просто приводит данные о перечисленных хостингах, а данные говорят сами за себя. Сюда с большой вероятностью попали временные нестабильные сервисы и не попали более достойные. Поэтому в будущем таблица будет иногда перетасовываться по результатам проверок.
Например, в дальнейшем неплохо провести нагрузочное тестирование каждого из хостингов [4], сделать попытки загрузки несколько раз в различные часы пик, мониторить доступность по каждому хостингу на протяжении месяцев. Это всё, конечно, сразу не делается. Воспользуемся самим фактом публикации, чтобы затем мониторить сервисы и наблюдать за качеством хранения.
Это всё, конечно, сразу не делается. Воспользуемся самим фактом публикации, чтобы затем мониторить сервисы и наблюдать за качеством хранения.
Целевая ниша сервисов
Они не рассчитаны для показа мелких служебных рисунков оформления сайтов (некоторые разрешают), для этого используются обычные универсальные хостинги. Но они стараются гарантировать качество и надёжность показа важной для пользователя графической информации. По надёжности показа даже собственный хостинг для разработок будет проигрывать им в долговременности существования ссылки. Нас интересуют хостинги с некоторыми жёсткими условиями. Например, есть обязательная авторизация — дальше можно не смотреть (потому что достаточно хостингов с возможностью анонимной публикации). Работа только с клиентской программой или неудобства без неё — то же самое. Нет вариантов размера превью — большие основания выбрать другие альтернативы. Да и всякие ограничения бесплатной версии аккаунта не идут на пользу, потому что отвлекают на ненужный контроль: не перестанут ли показывать мои старые фото, если превышен какой-либо порог? Тем не менее, они достойны рассмотрения и выбора по вкусам.

Искомые сервисы — лишь часть общей задачи обработки картинок. Предыдущие части (редактирование, захват) сознательно не рассматриваем, хотя частично редактирование может попасть в сервис хостинга. Не будем смотреть на слишком уж упрощённые и интегрированные сервисы типа gyazo.com, в которых мало внимания уделяется качеству деталей. Они хороши для однократного просмотра скриншотов малой группой людей, но в них не хватает инструментария для публикаций (для тысяч просмотров и требований к качеству). Поэтому по умолчанию будем считать, что графический редактор и сниматель скриншотов у нас есть, и без того, что они умеют делать, можем обойтись.
Хостинги изображений делятся на фотохостинги и, условно, хостинги технических изображений. Если первые ориентированы на фотографов и прочих «простых людей», которые могут не иметь своего сайта, то вторые предполагают публикацию фото (или скриншота, рисунка) в записях блога или форума, поэтому не стремятся дать сервис собственной галереи для просмотра.
Перечислим в порядке убывания приоритетности необходимые и желательные качества сервиса. В начале необходимые, затем под чертой — желательные.
| Требования | Развёрнутые примечания к некоторым требованиям |
|---|---|
| 1) неоптимизация веса (или хотя бы неиспользование собственной «оптимизации» сервиса с увеличением веса исходных картинок или изменением качества) | В связке задач важен пункт 1 — отсутствие навязанной оптимизации, потому что предполагается публикация  com — всё» к модели «2-3 программы, но качественных в своём деле». Этот спорный момент принципиален к вопросу о том, почему мы ищем сервис именно в этой нише — только публикация. com — всё» к модели «2-3 программы, но качественных в своём деле». Этот спорный момент принципиален к вопросу о том, почему мы ищем сервис именно в этой нише — только публикация. |
| 2) надёжность показов (отсутствие кратковременных сбоев в том числе в часы пик) | 2) и 3): В 95% случаев эти 2 пункта решающие. Ненадёжный сервис годится только для мгновенного показа и только в «благоприятные часы», т.е. попросту не нужен. Но оценить по этим пунктам сможем только по отзывам, косвенным признакам (например, наличие бизнес-модели) и на опыте. |
| 3) длительность хранения | (месяцы и годы хранения) |
| 4) работа без аккаунта | (не всегда под рукой пароль или желание его вводить/получать) |
| 5) превью с выбором размера превью в момент создания; качество деталей в превью и его вес | Сойдут и 1-2 фиксированных варианта приличных превью — важнее будет качество и вес самих превью. |
| 6) просмотр полных чистых картинок (без html и рекламы) | Вроде бы нарушение бизнес-модели, но наличие этого пункта даже у зарекомендовавших себя сервисов говорит, что он не слишком мешает существованию, а наоборот, привлекает клиентов. |
| 7) исходные картинки — из компьютера | (есть вариант, когда копируют только из веба) |
| — |
|
| 8) подписывание или надписи в картинке (важна неплохая онлайновая оптимизация после подписывания) | Подписывание будет важно для быстроты публикации — пусть мы умеем пользоваться редактором или у нас хороший скриншотер с подписями, но подписи на превью — очень полезно, так как превью создаются автоматически. Кстати, как вариант обхода недостатка превью — делать 2 рисунка в редакторе и автоматически (плагином в браузере) публиковать сразу 2 изображения, затем автоматически связывать их во вставляемом тексте.  Работы, конечно, больше на этапе создания 2 рисунков. Вот если бы оффлайновый редактор уже умел готовить превью… Работы, конечно, больше на этапе создания 2 рисунков. Вот если бы оффлайновый редактор уже умел готовить превью… |
| 9) исходные картинки из веба | (не только из компьютера) Технически легко реализуемо, поэтому наличие копирования из веба — дополнительный плюс. |
| 10) варианты кодов для публикации (BB-коды, HTML-коды, чистая ссылка) | Удобно, когда на выбор предоставляют все варианты, которые могут понадобиться, а процесс копирования незатруднителен (например, клик + Ctrl-С, иногда даже просто клик, хотя кажется, что это перебор — неожиданно сотрёт что-то другое важное в буфере обмена). |
| 11) элементы рисования (рамки, тени, карандаш) | Если в редакторе это уже есть — не нужно, но будет полезно, когда или редактора не будет, или при последующем редактировании. |
| 12) загружать в том числе по нескольку файлов | (важно для публикации больших фотоотчётов) |
| 13) редактирование без смены адреса хранения | (нужно, когда ссылку публикации сменить нельзя) |
| 14) удаление с хостинга | (Иногда нужно удалить свои следы. |
Конечно, возможны другие пути: 1) только скриншотер, умеющий редактировать в нужных пределах, как Ashampoo Magical Snap 2 + хостинг изображений или 2) онлайновый редактор на флеше + плагин для скриншотов в FF + хостинг изображений с функцией «Crop (обрезка)». Их тоже достаточно для публикаций, но из-за вопросов качества будем считать их выходящими за рамки статьи и исследования.
Подготовка к тестированию
Чтобы определиться с качеством обработки изображений при сохранении на хостинге, возьмём несколько картинок разных типов и жанров. Два скриншотных PNG-8, один анимированный GIF, Два полутоновых JPG разного веса, одну очень большую png с текстами. Итого, 6 картинок. Они будут измерителями качества сжатия и отображения превью. Получим на каждом из хостингов наглядную картину хранения данных. Если по 1-3 картинкам можно было делать выводы, остальные на хостинг не загружались, поэтому ссылок имеем от 1 до 6.
Выбор только PNG-8 обусловлен тем, что PNG24 невыгоден по объёму для фото с полутонами (в большинстве случаев лучше выбрать JPG), а хостинги стремятся сохранить тип PNG скорее в PNG24, чем PNG-8, поэтому тестирование PNG-8 поможет выявить больше огрехов операций сохранения.
1-test-shotChromeExt.png — PNG-8, малый скриншот, 892 ч 1014, 37`452 байт;
2-test-oak.jpg — малая фотография, 517 x 317, 41`844 байт;
3-test-elfim. gif — тест анимированный аватар, 128 x 96, 58`697 байт;
gif — тест анимированный аватар, 128 x 96, 58`697 байт;
4-test-GerdArntz.png — PNG-8, большой длинный скриншот, 1002 x 11`862, 1`099`246 байт;
5-test-river.jpg — большая фотография, 1996 x 2649, 1`272`068 байт;
6-test-austria-hungary.png — PNG-8, 2 color, широкая карта, 4463 x 3330, 828`732 байт;
Было бы заманчиво поместить на странице все превью с хостингов, но этого делать не будем — даже по 1 превью (50 картинок) — это много для 1 страницы. Поэтому поместим здесь для наглядности 6 превью с одного неплохого хостинга, а все остальные ссылки на изображения других провайдеров будут через <a href >. Читатель в любой момент сможет вручную проверить существование рисунка на выбранном хостинге, кликнув по какой-либо ссылке.
Будем приводить виды ссылок: прямая, на скриншот, на страницу просмотра, и, если есть, некоторые интересные особенности: галерея, варианты превью.Список исследуемых хостингов.
В сравнение не попали некоторые известные, надёжные, но не прошедшие по некоторым параметрам хостинги.
 Немного подробнее о них ниже [3]; названия некоторых: Яндекс Фотки, Flikr.com, Google Picasa…
Немного подробнее о них ниже [3]; названия некоторых: Яндекс Фотки, Flikr.com, Google Picasa…Чтобы не повторять список внизу ещё раз, он рассортирован по результатам данного исследования в порядке убывания функциональности и удобства. В соответствии с поступающими данными о надёжности список будет по возможности сортироваться. Все ссылки на картинки в таблицах сделаны принципиально без авторизации, чтобы проверить надёжность хранения в будущем.
Внимание каждому уделено разное, это зависело от степени интересности и предлагаемых возможностей. Неперспективные ограничения останавливали изучение уже после загрузки 1-2 картинок. После списка будут более подробные обзоры трёх интересных хостингов. (При кликах на ссылках 4, 5, 6 будьте внимательны: траффик по каждой около 1 МБа! Они нужны для тестирования хранения и качества больших рисунков на разных сервисах. Ссылки 4, 5, 6 с надписями «Превью» обычно 5-50 КБа.)
| Ссылки |
Примечания |
|---|---|
host. fotki.com fotki.com1 2 3 4 5 6 |
С главной страницы сайта страница анонимной загрузки отыскивается не сразу, в 2 клика. Далее, не забыть снять чекбокс для оптимизации и ресайза (есть ступенчатый ресайз). Других настроек нет. Выдаёт ряд текстов для вставки, превью (120х91), без статистики, без удаления. Превью беспроблемное, лёгкое. Т.е. удобства минимальные, но все есть, а хостинг весьма крупный, что заслуживает внимания. Если на странице просмотра изображение уменьшено средствами html, то курсор на нём — «рука», и надо кликнуть, чтобы посмотреть в полном размере. Явно прописано неограничение по количеству анонимных загрузок и по размеру картинок. Вводит в заблуждение расширением «.jpg» и подобным при показе страниц «.htm». Достаточно для публикаций, должно быть стабильно для показов и не имеет лишних деталей на странице просмотра. Режим с регистрацией даёт ряд других удобств: флеш-виджеты для сайта с переменным размером превью. |
| imageshack.us 1 2 3 5 |
Наиболее богатый по возможностям из рассматриваемых сервисов. Простое перечисление занимает много места, поэтому перенесено вниз. Сервис давно существует, есть программы для загрузки и API, виджет и даже торрент-сервис, см. FAQ. Язык FAQ английский; в интерфейсе есть русский. Ограничение по хранению для нерегистрированных — удаление при отсутствии обращений к файлу в течение года. Из недостатков: не может загрузить «4» и «6», зависает (Flash 10.0.45.2). Нарушение пропорций у GIF во время слайдшоу. |
| pikucha.ru 1 2 3 4 |
Сверхминимализм, но со всеми функциями, даже надпись в превью (рис. справа). Легко редактируется; мультизагрузка. Превью — jpeg под расширением *.png, когда надо. Имя файла — в URL рисунков. Стоит посмотреть, как выглядит панель загрузки. Отношение мощности к количеству деталей максимально. И больше ничего на страницах нет, кроме нескольких ссылок. Под словом «Друг» скрывается ненавязчивая авторизация. Выдача ссылок после мультизагрузки — тоже минимальна, но каждая буква полезна (рис. слева). Далее — 5 ссылок, превью, статистика, кроме даты загрузки. В гифе «3» можно заметить недостаток в превью: надпись с размерами — только в первом кадре анимации, поэтому она мелькает [небольшой минус]. А вот на странице просмотра гифа — отчего-то типичный сбой (не у одного хостинга): пропорции искажаются, система решила, что размеры — 61 x 91, хотя сама картинка без искажений. справа). Легко редактируется; мультизагрузка. Превью — jpeg под расширением *.png, когда надо. Имя файла — в URL рисунков. Стоит посмотреть, как выглядит панель загрузки. Отношение мощности к количеству деталей максимально. И больше ничего на страницах нет, кроме нескольких ссылок. Под словом «Друг» скрывается ненавязчивая авторизация. Выдача ссылок после мультизагрузки — тоже минимальна, но каждая буква полезна (рис. слева). Далее — 5 ссылок, превью, статистика, кроме даты загрузки. В гифе «3» можно заметить недостаток в превью: надпись с размерами — только в первом кадре анимации, поэтому она мелькает [небольшой минус]. А вот на странице просмотра гифа — отчего-то типичный сбой (не у одного хостинга): пропорции искажаются, система решила, что размеры — 61 x 91, хотя сама картинка без искажений. |
| radikal.ru Прямые ссылки 1 2 3 4 5 6 Прошёл мониторинг, 1 неделю. |
На главной показан лаконичный текст, идеально соответствующий тому, что есть. Ни убавить, ни прибавить. Официальный текст: Cервис позволяет легко и быстро публиковать ваши картинки на страницах любого интернет-форума, блога, чата, доске объявлений (необходимая подготовка изображения выполняется автоматически). Вам нужно только выбрать картинку на диске, нажать кнопку ЗАГРУЗИТЬ и затем скопировать готовую ссылку в свое сообщение.Недавно добавлен онлайн-редактор (требует Silverlight). [минус] При каждом редактировании меняются конечные адреса, нужно менять вставленные тексты, чтобы там произошли изменения.  |
| imageshost.ru 1 5 |
Превью в формате JPG именуют как *.png. Свой комментарий до 250 симв.. Регулируемый размер превью, надпись на превью, надпись на фото. Статистика на странице просмотра. Оценка кем-либо. Добавление комментариев к странице просмотра от кого угодно без авторизации (вряд ли плюс). Нет никакой подсказки, что можно кликать на изображении, чтобы увеличить его до полного размера [небольшой минус]. «Отправить мне на e-mail ссылку на изображение и ссылку для удаления». 6 текстов для вставки, нет отдельной прямой ссылки. Плюсов много. |
| picamatic.com 1 5 |
Очень эргономичная загрузка: есть 16 мест для показа превью, на которых выпадает 3-4 текста (см. рис. справа). Три, без прямой ссылки — если вес больше 300 КБа (прямая достаётся, но в 2 действия). Наконец, все данные из этой матрицы 4 на 4 легко сохранить, отослав себе на почту в 2 клика (почему только почта, а не показ текста, не очень понятно (для спама?), неудобство). Превью до 240px, очень неэкономичное для PNG — 38 КБа для рисунка «1», например. JPG для такого размера тоже великовато — 23 КБа для картинки «5». Достаточно качество 60-75% с 9-12 КБа. Есть малое превью, но его надо вычислять (убрать слово «big») или брать из матрицы 4х4 изображений. Превью до 240px, очень неэкономичное для PNG — 38 КБа для рисунка «1», например. JPG для такого размера тоже великовато — 23 КБа для картинки «5». Достаточно качество 60-75% с 9-12 КБа. Есть малое превью, но его надо вычислять (убрать слово «big») или брать из матрицы 4х4 изображений.Из заявления в FAQ: «Мы придерживаемся того, чтобы хранить картинки вечно.» Скрытая регистрация по куки. Размер каждой картинки не должен превышать 2Мб. В последние дни, по информции из гостевой, наблюдались многодневные перебои, переезд, пропадание части картинок с хостинга, но с обещанием восстановления. Не переносит своего названия без префикса «www.» — [минус]. |
| uploadingit.com/public 1 3 (4 не загружается) 5 |
Файлы до 50 МБа, по 1 файлу, без настроек, превью до 500px. Кроме изображений — «Supported file types jpeg, jpg, png, gif, bmp, mp3, txt, avi, wmv, mpg, mpeg, doc, zip. ». Называют как «Direct Link» страницу просмотра, а не настоящую «Direct Link». Слишком длинную картинку «4» не смог загрузить. Можно догадаться про существование недокументированного превью (сменить слово в URL) размером до 150px. Итого, плюсов много, а всё небходимое для картинок есть, плюс прочие файлы — тексты, архивы, музыка, видео. ». Называют как «Direct Link» страницу просмотра, а не настоящую «Direct Link». Слишком длинную картинку «4» не смог загрузить. Можно догадаться про существование недокументированного превью (сменить слово в URL) размером до 150px. Итого, плюсов много, а всё небходимое для картинок есть, плюс прочие файлы — тексты, архивы, музыка, видео. |
| imgur.com 1 2 5 Ниже — более подробное описание особенностей работы. |
Короткий адрес вида imgur.com/tCkFz.png Большое превью — размером до 640 px, малое — квадратное 90x90px (отличаются последней буквой). Просмотр одиночной страницы: imgur.com/tCkFzs (возможен групповой просмотр, если загружена за 1 раз группа рисунков). imgur.com/bQo0C.png — опубликовано из-под аккаунта, для проверки. Имеется статистика просмотра: число просмотров, траффик, давность загрузки. |
| savepic.ru 1 2 3 (4 не по размеру), 6 |
Если рисунок больше 768, то надо ходить в «доп. параметры» и отменять уменьшение размеров. Есть 3 градации превью (хорошо). Возможна подпись своя или «Увеличить»+вес изображения. Возможна отправка ссылки на почту. Анимация в первью сохраняется. Показ статистики на странице. «Размер не более 5000×4000 точек и 4 Мбайт». Итого, плюсов много. «Изображения… удаляются в случае, если в течение 24 месяцев к ним не происходит ни одного обращения.» — тоже довольно хорошее правило на фоне типичных «3 мес.». |
| theimghost.com 1 2 3 4 5 6 |
Вводит в заблуждение расширением . png или .jpg для HTML-страницы. Превью с PNG — jpg, но плохо детализировано (неудачный алгоритм) и очень тяжёлое — 19-25 КБа для 150px. Есть групповая загрузка без всяких других настроек — ни до, ни после. Нет ссылки удаления фото. Есть отправка ссылок на свою почту. Скриншот результата загрузки 2 файлов сразу. В ссылке сохраняет имя файла. В страницу просмотра загружает полное (натуральных размеров и веса) изображение, но сжатое по размерам средствами HTML до 500px. (Далее оно смотрится по клику.) png или .jpg для HTML-страницы. Превью с PNG — jpg, но плохо детализировано (неудачный алгоритм) и очень тяжёлое — 19-25 КБа для 150px. Есть групповая загрузка без всяких других настроек — ни до, ни после. Нет ссылки удаления фото. Есть отправка ссылок на свою почту. Скриншот результата загрузки 2 файлов сразу. В ссылке сохраняет имя файла. В страницу просмотра загружает полное (натуральных размеров и веса) изображение, но сжатое по размерам средствами HTML до 500px. (Далее оно смотрится по клику.)Можно считать практичным, со своими достоинствами, но проблемы с весом и качеством превью. |
| ephotobay.com 1 2 4 5 6 |
Несколько файлов, до 6. Статистика. Беспроблемные превью до 150px в jpeg. Рейтинг и комментарии от других. Вариант текстов как группа ссылок, чтобы скопировать всё сразу. Нет отдельных прямых ссылок (но можно добраться в 2 клика). Есть загрузка zip с картинками, из URL и даже из html, содержащих ссылки на изображения. Нет приватности — похоже, показывает (на следующий день) в своей выдаче всё, что грузят, не спрашивая, показывать это или нет. С GIF ошибок нет. Ограничение на загрузку — не чаще, чем раз в 2 минуты. В куки хранит скрытую авторизацию (показывает свои загруженные с компьютера картинки). Нет приватности — похоже, показывает (на следующий день) в своей выдаче всё, что грузят, не спрашивая, показывать это или нет. С GIF ошибок нет. Ограничение на загрузку — не чаще, чем раз в 2 минуты. В куки хранит скрытую авторизацию (показывает свои загруженные с компьютера картинки). |
| tinypic.com 1 4 5 |
Нет текстов с превью, но его URL извлекается из страницы просмотра текстов. PNG в превью сжат ещё хуже обычного — 50 КБа (!) [большой минус] — больше, чем размер оригинала в 38 КБа. Поэтому, действительно, превью в png у них лучше избегать; jpg сжимает нормально. Большие по площади картинки просматриваются через уменьшенный html, затем клик — снова ужатое, но с просмотром на экран, затем внизу ссылка «Show raw image» — на оригинал (итого, много кликов). Если размер больше 1600 пикс., то размер урезается до 1600px со всеми последствиями. Имеем средней степени неудобства и урезание больших размеров. («На западе тоже бывают слабые хостинги.») («На западе тоже бывают слабые хостинги.»)От cgvictor примечание о качестве хранения фото. Понижен рейтинг на 2 пункта. |
| itrash.ru 1 2 3 5 |
Проблема с оптимизацией превью (190×251) — оно больше весит (39К), чем оригинал! (как в Гугле Picasa). Для JPG тоже не очень хорошие показатели: 17-19 КБа, где достаточно 6 при качестве 50%. (Частично решить это можно через настройки редактирования, но для рядового автора это совсем не очевидно.) Мультизагрузка. Есть ссылка на удаление неавторизованного рисунка; ссылка на удаление из списка «Мои изображения» типа ajax есть. 7 текстов для вставки в форумы. Статистика (для автора) есть. При редактировании многое (почти всё) настраивается, кроме веса превью. Размер превью можно самостоятельно сильно уменьшить и снять проблему. Итого, инструменты у сервиса есть, но по умолчанию используются не совсем рационально. Ограничение картинок — 4416×3312, если файл менее 1.  5 МБ, иначе 3888x2592px. Скорость работы — сообщили, что недавно улучшена переездом на новый хостинг. «Изображение хранится на сервере в течение года от последнего просмотра.» Скрытая авторизация по куки, данные их которых подхватываются при настоящей авторизации. 5 МБ, иначе 3888x2592px. Скорость работы — сообщили, что недавно улучшена переездом на новый хостинг. «Изображение хранится на сервере в течение года от последнего просмотра.» Скрытая авторизация по куки, данные их которых подхватываются при настоящей авторизации.Есть оставление комментариев посетителями. 29.03.2010: по результатам исправлений недостатков админом сайта поднят по рейтингу. |
| ii4.ru 1 5 |
Превью до 240px, 3 текста, свой комментарий на странице просмотра, авторизации нет, сжатия нет. Просмотра 1 к 1 со страницы просмотра — тоже нет, прямой ссылки нет. В общем, различные мелочи решаемы, потому что присутствует главное — сохранение оригинального изображения. Как база для API подойдёт, но напрямую пользоваться — не слишком удобно для больших картинок. |
| fotometka.ru 1 5 |
Перед отправкой — задание тегов, метки (скрытый тег автора), описания, возможность урезания по размеру. Очень увесистое превью (обычная проблема PNG24 без оптимизации), до 290 px. На странице — статистика (дата, просмотров, имя). 4 текста для вставок. Вполне достаточно для скромного хостинга. |
| ixdrive.co.uk 1 2 4 превью 1 2 4 страница 1 2 |
Провал с весом превью (15 КБа PNG размером до 150px). Страница после отправки — компактная и содержательная, но не выделяет текст по клику. Вводит в заблуждение расширением «.png» вместо «.htm». Нет ссылки на удаление. |
| uaimage.com 1 2 3 6 |
Неочевидно, что надо кликнуть рисунок в странице просмотра (после некоторого размера), чтобы он стал полным. Реклама внизу. Превью до 160. Не смущаются назвать расширение JPG на страницу PNG, и правильно, естественнее будет. [большой минус] Нет прямой ссылки для показа в браузере — она идёт как ссылка на скачивание. Есть ссылка на галерею — более 1 превью, если загружено несколько картинок сразу. |
| thumbsnap.com 1 4 5 Прошёл мониторинг, 1 неделю. |
4 текста для копирования. Страница html вводит в заблуждение расширением *.jpg. Из адреса легко получить вариант большого превью, до 500 px (прямо не предоставляется и не документировано). Не пытается давить качество. Удобно для заранее оптимизированных изображений. |
(Оказалось, что Хабр не даёт публиковать объём, больший 46 КБа. Странно, странно, ведь это всего лишь половина публикации на самом интересном месте. Придётся её оформить второй частью. )
)
Переход к продолжению и окончанию статьи.
Нотариально заверить сайт теперь можно с помощью REG.RU
Интернет Хостинг и домены | ПоделитьсяРоссийский хостинг-провайдер и регистратор доменов REG.RU запустил услугу «Нотариальное заверение сайта». Услуга актуальна для компаний, предпринимателей, специалистов и граждан, которые хотят защитить свои права и интересы, связанные с интернетом. В результате клиент получает протокол осмотра любой страницы в Сети, с которым можно обратиться в суд. Вся процедура, от заказа до получения протокола, проходит онлайн.
Что такое нотариальное заверение сайта?
Нотариальное заверение сайта фиксирует, что на конкретном сайте присутствует определённый текст, фото, реклама или другой контент. Нотариус изучает содержимое сайта или отдельных его страниц (при необходимости Whois) и составляет протокол осмотра. Этот документ содержит все данные об информации, размещённой на страницах сайта, а также скриншоты. Протокол осмотра сайта обязателен для подачи иска в суд, когда права или интересы нарушены. Он докажет нарушение, даже если информацию на сайте уже изменили или удалили.
Нотариус изучает содержимое сайта или отдельных его страниц (при необходимости Whois) и составляет протокол осмотра. Этот документ содержит все данные об информации, размещённой на страницах сайта, а также скриншоты. Протокол осмотра сайта обязателен для подачи иска в суд, когда права или интересы нарушены. Он докажет нарушение, даже если информацию на сайте уже изменили или удалили.
Кому и в каких случаях нужно нотариальное заверение сайта?
Нотариальное заверение сайта и протокол осмотра может понадобиться бизнесу, частным специалистам и гражданам в самых разных ситуациях:
- защитить авторские и смежные права;
- зафиксировать условия договора, стоимости услуг и товаров;
- зафиксировать и остановить распространение оскорблений и клеветы;
- оспорить недобросовестную рекламу;
- зафиксировать котировки акций, курсы валют, условия тендеров и конкурсов на поставки, а также условия госзакупок.
Как проходит весь процесс?
Заказ и получение протокола осмотра проходят онлайн на сайте REG. RU — посещать офис нотариуса не нужно. Специалисты обработают заявку и подключат нотариуса, а сам протокол будет готов не более чем за пять рабочих дней. Документ подписывается электронной подписью (ЭЦП) и также в режиме онлайн предоставляется клиенту. Дальше он может использоваться в суде и других инстанциях в качестве доказательства нарушения прав заявителя или иного факта.
RU — посещать офис нотариуса не нужно. Специалисты обработают заявку и подключат нотариуса, а сам протокол будет готов не более чем за пять рабочих дней. Документ подписывается электронной подписью (ЭЦП) и также в режиме онлайн предоставляется клиенту. Дальше он может использоваться в суде и других инстанциях в качестве доказательства нарушения прав заявителя или иного факта.
Онлайн-формат услуги экономит в первую очередь время клиентов: не нужно искать ближайшего нотариуса, тратить время на дорогу и стоять в очереди. Это удобно и для жителей небольших населённых пунктов, где нет нотариусов или по каким-то причинам доступ к ним ограничен. Также можно проконсультироваться со специалистами по общим вопросам подачи заявки.
Стоимость услуги зависит от количества страниц или переходов на сайте, которые нужно зафиксировать. Подробнее на странице услуги на сайте REG.RU.
«Всё больше процессов в жизни человека переходят в онлайн, и вместе с тем всё больше спорных ситуаций появляется. Мы хотим сделать их урегулирование удобнее, поэтому запустили услугу нотариального заверения сайтов. У нас накопилась большая практика судов и работы с нотариусами по спорам в Сети. Эти компетенции помогли при запуске услуги и подборе наиболее квалифицированных нотариусов», — комментирует Алексей Королюк, генеральный директор хостинг-провайдера и регистратора доменов REG.RU.
Мы хотим сделать их урегулирование удобнее, поэтому запустили услугу нотариального заверения сайтов. У нас накопилась большая практика судов и работы с нотариусами по спорам в Сети. Эти компетенции помогли при запуске услуги и подборе наиболее квалифицированных нотариусов», — комментирует Алексей Королюк, генеральный директор хостинг-провайдера и регистратора доменов REG.RU.
REG.RU — хостинг-провайдер и аккредитованный регистратор доменных имён №1 в России (по данным StatOnline.ru, занимает первое место по количеству зарегистрированных доменов и размещённых сайтов в национальных зонах .RU и .РФ). Компания обслуживает более 3300000 доменов и предлагает регистрацию в 750 международных доменных зонах, а также предоставляет услуги хостинга, SSL, почты, VPS, аренды физических серверов. В 2012 году REG.RU стал аккредитованным ICANN регистратором.
Официальные аккаунты REG.RU в соцсетях: instagram.com/regru, vk.com/regru, facebook.com/REG.RU, https://t.me/regru, https://twitter. com/regru, youtube.com/user/regruvideo.
com/regru, youtube.com/user/regruvideo.
Дмитрий Степанов
Как создать сайт на хостинге Lightsail от Amazon Web Services
Хостингов много не бывает. Каждый новый вносит свою долю новизны на рынок услуг, что положительно сказывается на конкуренции, ценах и условиях работы в целом. Посмотрим, что предлагает компания Amazon с их облачной платформой Lightsail.
Что такое Amazon Web Services
Amazon уже давно не только интернет-магазин, но и мощнейшая it-компания со множеством сервисов. Все они объединены в единую облачную платформу Amazon Web Services. Внутри платформы работают 175 различных it-сервисов. Что называется, на любой вкус и цвет.
Перечень услуг облачного сервиса Amazon Web Services. Скриншот сайта aws.amazon.comБыло бы странно, если бы среди такого количества предложений не оказалось услуги хостинга. Но в этом смысле все нормально, там есть облачная платформа Lightsail, которая предлагает свои услуги по размещению сайта или приложения.
Что такое Amazon Lightsail
Если коротко и по делу, то это облачный сервис, на котором можно разместить сайт. То есть это хостинг. Это значит, что среди множества хостингов, что есть на рынке, можно посмотреть, что собой представляет и что предлагает Lightsail. При этом оценивать возможности сервиса лучше всего вместе со всеми потенциальными преимуществами платформы Amazon Web Services. Использовать email-рассылку или облачное хранилище для файлов внутри одной платформы будет удобнее, чем использовать разные сервисы.
На выбор предлагаются операционные системы и приложения, которые вы можете использовать в работе.
На сервере можно настроить индивидуальный набор операционной системы и приложений для работы. Изображение с сайта aws.amazon.comЗа счёт такого выбора можно создать виртуальную машину с индивидуальным набором программ под ваши запросы.
Как работает сервис
Внутри Lightsail можно создать так называемый инстанс (instance) – виртуальный сервер, на который затем установить операционную систему Linux или Windows. На этом шаге можно выбирать – ставить только операционную систему или и систему, и приложение (например, WordPress).
На этом шаге можно выбирать – ставить только операционную систему или и систему, и приложение (например, WordPress).
После создания инстанса вы получаете готовый виртуальный сервер с установленным WordPress. После этого можно приступать к работе по разработке сайта (если у вас его пока нет) или продолжать работу с сайтом (если вы переносите свой сайт в Lightsail). В итоге, после этого шага работа строится так же, как и на любом другом хостинге, – есть доступ к файлам сайта, базе данных, управлению ip-адресами и ssl-сертификатами.
Сколько стоит?
Несколько тарифных планов с помесячной оплатой и разными мощностями серверов позволяют начать работу с небольшим сайтом (выбрав самый доступный по цене и мощности сервер), а затем, когда сайт станет большим интернет-магазином, увеличить мощность сервера, чтобы сайт спокойно выдерживал возросшую нагрузку.
Тарифные планы для разных операционных систем. Скриншот сайта aws.amazon.com
Скриншот сайта aws.amazon.comУ Lightsail есть и тестовый период, в течение которого можно пользоваться сервисом бесплатно. Предлагается один месяц тест-драйва – если не затягивать, то за это время можно сполна оценить возможности хостинга и примерить на свой сайт.
Как сэкономить на оплате?
Поскольку Amazon Lightsail входит в перечень it-продуктов платформы Amazon Web Services, то некоммерческие организации могут получить скидку на использование сервиса в работе. Для этого можно воспользоваться программой TeploDigital – у НКО есть возможность получить грант на использование сервисов Amazon Web Services. Подробнее можно почитать на сайте программы.
Описание программ AWS для некоммерческих организаций. Скриншот сайта aws.amazon.comХостинг Lightsail точно заслуживает внимания. О нем нужно как минимум знать, ведь возможности и самого хостинга, и всей экосистемы Amazon Web Services позволяют развернуть в облаке мощный набор для работы целой организации. Каждый сервис по отдельности и так имеет свои преимущества, но все вместе становится еще более интересным предложением.
Есть довольно тонкий момент, связанный с российскими законами. Вернее, с тем, как они требуют обращаться с хранением персональных данных, которые попадают через сайт в базу данных. Суть в том, что если сайт организации собирает персональные данные, то храниться они должны в России. А любая форма обратной связи так и так собирает то имя, то номер телефона, то адрес почты. Однако если на вашем сайте ничего такого нет, а вся коммуникация с посетителями сайта идет напрямую по email, то в этом случае в базе данных сайта никаких персональных данных нет – но это, наверное, очень редкий случай.
В итоге выбор хостинга – дело важное и ответственное. Для верности будет лучше проконсультироваться и с вашим it-специалистом, и с юристом. Причем если штатного юриста нет, то можно воспользоваться помощью сообщества юристов PILnet – это бесплатно.
Еще по теме
Где разместить сайт в Интернете? — 3 надежных хостинга
Наша сила — в наличии узких сертифицированных специалистов и способности ответственно браться за комплексные проекты:
Что подтверждает наше качество и порядочность
Вопрос выбор хостинга очень важен. «Медленный сайт убивает SEO». А скорость сайта, как его не ускоряй и не оптимизируй, в основном зависит от производительности хостинга.
«Медленный сайт убивает SEO». А скорость сайта, как его не ускоряй и не оптимизируй, в основном зависит от производительности хостинга.
На собственном опыте мы сделаем небольшой обзор по наиболее важным параметрам.
Таймвеб (timeweb.ru)
Номер один в нашем списке.
Лидирует по таким параметрам как:
- удобство использования админ-панели,
- работа с доменами (выпуск, привязка, отвязка, поддомены),
- резервные копии (сохранение, восстановление).
Таймвеб очень популярен, имеет высокие показатели производительности (максимальный тариф позволяет установить лимит нагрузки на CPU сервера, 1666 CP), и достаточно высокую цену.
На опыте мы столкнулись с рядом не очень приятных моментов. Первый связан с выпуском бесплатных SSL-сертификатов. Недавно была убрана функция автоматического продления сертификата Let’s Encrypt, его теперь нужно продлевать каждые три месяца вручную, и это не удобно. Сертификат «отваливается» в самый неподходящий момент. На востановление требуется время (и нервы клиента).
Сертификат «отваливается» в самый неподходящий момент. На востановление требуется время (и нервы клиента).
Купленный «во вне» ssl-сертификат несколько раз устанавливался проблемно (все сайты на аккаунте по какой-то системной ошибке хостинга переадресовались на сайт, с которым шла работа по установке сертификата. Очень неприятный момент! В течение суток наш телефон разрывался от вопросов клиентов, почему их сайт пропал).
Если сайт использует платные сертификаты Таймвеба, то все хорошо.
Так же отметим еще один тонкий момент, связанный с безопасностью — плюс это или минус, вопрос спорный. Если на сайте формы обратной связи недостаточно защищенные от спама, и хостинг зафиксирует рассылку спама злоумышленниками через эту уязвимость, то для всех сайтов на аккаунте отключается функция отправки почтовых сообщений до тех пор, пока вы не решите эту проблему.
Соблюдение конфиденциальности на Таймвебе на наш взгляд отсутствует в принципе. Вы можете позвонить по общему номеру, сказать, что вы владелец сайта и утеряли к нему все доступы, и вам разгласят и логин аккаунта, и его данные, и даже развернут «утерянный» сайт на новом аккаунте (лишь бы получить нового клиента?).
Бегет (beget.com)
Аналогично, хороший удобный хостинг, но скорость работы сайта, по сравнению с Таймвеб для аналогичных проектов, немного ниже. Цена соответственно так же приятно ниже, что является существенным фактором для некоторых клиентов. На наш взгляд, админ-панель Таймвеба удобнее, но это дело привычки.
Макхост (mchost.ru)
Не очень удобная панель управления с точки зрения работы с доменами, восстановления из резервной копии (операции сильно не очевидны для технически не подкованных клиентов). Легко случайно удалить сайт :). Для сложных проектов случаются ситуации 500 ошибки сервера. По скорости работы и стоимости — аналогично Бегету.
Из забавных функций — проверка сайтов на вирусы (бесплатная).
Установка WordPress на хостинг | WordPress. Как сделать сайта на WP
В статьи использованы скриншоты снятые с установки WordPress 3.5
Вступление
Перед установкой и даже перед выбором WordPress в качестве рабочей CMS для своего сайта, нужно понимать, что хостинг должен иметь определенное программное обеспечение для поддержания стабильной работы WordPress.
Требования WordPress к программному обеспечению хостинга
У CMS WordPress не завышенные требования по программному обеспечению хостинга и с гарантией можно сказать, что большинство хостингов соответствуют требованиям WordPress. Для запуска WordPress рекомендуется чтобы хост поддерживал:
- PHP версии 5.6 или выше
- MySQL версии 5.6 или выше
- или OR MariaDB версии 10.0 или выше
- Рекомендовано, чтобы хостинг использовал HTTP сервер: Apache или Nginx, однако запустится и на любом другом с поддержкой PHP и MySQL.
Такое программное обеспечение имеет любой современный хостинг. Первый вопрос решен.
Следующее. Для установки WordPress на хостинг понадобятся два веб инструмента.
- Первый инструмент это текстовой редактор (например, Notepad++). Он нужен для правки файлов и пригодится в дальнейшей работе.
- Второй инструмент это клиент для соединения по FTP. Например, FTP-клиент FiltZilla или WinSCP.
Если такие инструменты есть в вашем арсенале, то можно приступать к установке WordPress на свой хостинг.
Примечание: Установить WordPress можно не только по стороннему FTP соединению, но и из файлового менеджера в административной панели хостинга, например из через ISPmanager.
Установка WordPress на хостинг
Установка WordPress на хостинг включает следующие этапы:
- Скачать дистрибутив WordPress;
- Создать базу MySQL на хостинге;
- Редактировать (изменить) несколько файлов;
- Разместить папки и файлы WordPress на хостинге;
- Закончить установку переходом в административную панель сайта.
Скачать дистрибутив WordPress
Совет: Все расширения WordPress (шаблоны, плагины и сам дистрибутив) скачивайте с официальных сайтов WordPress : wordpress.org, или лучше wordpress.ru.
В этом примере скачиваем дистрибутив WordPress с русскоязычного WordPress. Дистрибутив это форма распространения системного программного обеспечения.
Картинка устарела, но новая картинка почти такая же, только черная.
Скачиваем дистрибутив WordPress архивом, который, для закачки по FTP, нужно сразу распаковать архиватором на своем компьютере.
Создать базу MySQL на хостинге
Любой сайт состоит из двух частей. Одна часть сайта это некоторое количество папок и файлов, которые хранятся на сервере хостинга в корневой папке сайта. Вторая часть сайта это база данных сайта, которая храниться сервере MySQL. Сервер MySQL, обычно, находится на сервере вашего хостинга. База данных сайта это сложно структурированная база данных, состоящая из таблиц с информацией. Желательно, для одного сайта создавать одну базу данных.
Для сайта WordPress так же нужна отдельная база данных.
- Для создания базы данных для сайта, авторизуйтесь и войдите в свою административную панель на хостинге.
- На панели найдите значок, где есть надпись MySQL или «Базы данных».
- Нажимаем на иконку. Открывается окно управления базами данных в котором нужно создать новую базу данных.

На разных хостингах интерфейс панели и надписи отличаются, но принцип понятен. Нужно создать базу данных, которая должна иметь три обязательных параметра:
- Имя базы данных;
- Имя пользователя базой данных;
- Пароль базы данных.
Также нужно знать имя сервера MySQL. Чаще всего сервер MySQL это localhost, но возможно и набор цифр или имя типа: ваш_Аккаунт.mysql.ваш_Хостинг.ru.
Создаем базу данных. Ищем кнопку типа «Создать базу данных». Нажимаем ее, открывается окно с простой формой для заполнения.
В зависимости от хостинга, имя базы данных и пользователь базы данных могут быть одинарными или двойными именами, разделенными префиксом. Первая часть двойного имени это ваш аккаунт на хостинге, вторую часть вам нужно заполнить самостоятельно. Вписывается любое имя латинскими буквами.
Пароль базы данных подбирается самостоятельно или, если есть на хостинге, автоматически. Не пугайтесь, если пароля сначала не видно, он будет показан после создания базы на следующей странице.
После заполнения формы, нажимаем «Создать». После создания базы, откроется форма, сообщающая, что база данных создана и будут показаны ваши данные.
Важно! Запомните все данные базы данных, они нужны на следующем этапе установки WordPress.
Редактировать (изменить) несколько файлов
Этот параграф несколько устарел и версии WordPress 4+ не требуют отдельного редактирования файла wp-config. Всё делается из окна браузера при установке WordPress.
На этом этапе понадобиться текстовой редактор. Я использую Notepad++ или Sublime Text2. В распакованном архиве WordPress, ищем файл wp-config-sample.php. Его нужно переименовать в файл wp-config.php. В редакторе Notepad++ открываем файл wp-config.php. Это файл конфигурации WordPress. При установке в этом файле прописывается начальная настройка WordPress, и прежде всего, это данные созданной ранее базы данных MySQL.
В открытом Notepad++ в файле wp-config.php ищем строки MySQL и вписываем свои данные базы данных.
Не забываем сохраняться в кодировке UTF-8 без BOM.
Важно! Не редактируйте файл wp-config.php в Блокноте Windows и тем более не используйте редакторы Word.
Примечание: Современные версии выше 3.7, устанавливаемые из ведущих браузеров не требуют предварительного изменения в файле wp-config.php. Система сделает всё сама в инсталляторе. Однако ручное редактирование wp-config.php может понадобится если вы используете «оригинальные» браузеры.
Установка WordPress на хостинг через FTP-клиент
Возникает вопрос. А куда собственно переносить файлы WordPress? Вернее, в какую папку хостинга следует закачать весь каталог WordPress.
Обычно, WordPress закачивается в корневую папку хостинга. В зависимости от хостинга это каталоги httpdocs или public_html или папка с названием вашего домена. При установке WordPress в корневую паку сайта, сайт будет открываться при написании доменного имени в строке браузера: http:// example. com. Есть более простое правило определения корневой папки сайта: В корневой папке лежит файл index.php.
com. Есть более простое правило определения корневой папки сайта: В корневой папке лежит файл index.php.
Если у вас уже есть информация в корне сайта (public_html), например, другой сайт, то в корневой папке нужно создать отдельную папку с любым именем, например ABC. Далее, по FTP, закачать папки и файлы WordPress с локального компьютера в папку “ABC”. При таком размещении WordPress, ваш cайт будет открываться по адресу: http:// example.com/ABC.
Куда закачивать файлы WordPress определили. Осталось определить, как. Для этого используем любой FTP-клиент. В моем примере это FileZilla.
FTP-клиент FileZilla
Для работы с FTP вам понадобятся учетные данные FTP клиента. Эти данные предоставляет хостинг-провайдер при покупке его услуг.
Открываем FileZilla. Во вкладке «Файл»→»Менеджер сайтов» или в горизонтальной строке «Быстрого соединения» вводим свои данные для работы с FTP-клиентом. Нажимаем «Соединиться» или «Быстрое соединение».
Если данные верны, справа на панели FileZilla откроется «дерево» вашего сайта. Слева колонка папок и файлов вашего компьютера.
Слева колонка папок и файлов вашего компьютера.
Слева выделяете все файлы и папки WordPress (используйте кнопку Ctrl). Далее простым перетаскиванием переносите все папки WordPress в корневую папку сайта (httpdocs или public_html) своего сайта. Контролируется перекачка внизу экрана.
Об удачной закачке, как и о проблемах, FileZilla сообщит.
Окончание установки WordPress
Заканчиваем установку переходом в инсталлятор WP. Для этого вводим в адресную строку браузера домен сайта.
Важно! Некоторые хостинги не дадут вам доступ к сайту, пока вы не удалите файл-заглушку index.html из корневого каталога сайта.
Видим результат, совсем не 5 минутной работы.
Важно! Имя пользователя и пароль это ваши данные для входа в административную панель сайта. Их нужно запомнить, без них войти в административную панель сайта не получиться. Забыли пароль администратора, читаем статью: Восстановить пароль администратора WordPress.
На этом Установка WordPress на хостинг закончена!
Вывод
В завершении замечу, что со временем установка Wordpress на хостинг несколько меняется в сторону упрощения, но суть установки изложенная в этой статье неизменна: скачать и распаковать последний дистрибутив WordPress, создать базу данных (лучше отдельную), залить дистрибутив в корень сайта.
©www.wordpress-abc.ru
Другие стати раздела: Установка WordPress
Похожие посты:
ПохожееУстановка Joomla 3 на хостинг
Хостинг с автоматической установкой Joomla
Joomla входит в топ-3 самых распространенных систем управления сайтами в интернете. Около 5% всех сайтов работают на этом движке. Наш хостинг предоставляет возможность автоматической установки джумлы.
Для того, чтобы поставить Joomla на хостинг без скачивания архива с файлами CMS, без настройки и подключения баз данных – перейдите в раздел «Хостинг» — «Сайты» и нажмите кнопку «Добавить».
- Добавляем наш домен;
- Ставим флаг «Установить CMS»;
- Выбираем Joomla;
- Нажимаем «Применить».
В результате мы увидим оповещение о том, что все этапы выполнены корректно и сайт будет доступен через 10-15 минут (при условии, что ns сервера не менялись в последние 2 суток).
На этом этап прикрепления домена к хостингу и установки CMS завершен, через 10 минут посетители сайта будут видеть главную страницу Джумлы:
Как удалить Joomla с хостинга
Перед тем, как перейти к инструкции по ручной установке Joomla (по которой CMS можно установить практически на любой хостинг) – удалим CMS с поддомена. Для этого требуется:
- Удалить файлы CMS.
- Удалить базу данных.
Для того, чтобы удалить базу данных, перейдите в раздел «Хостинг» — «MySQL», отметьте базу данных и нажмите «Удалить»:
Во всплывающем окне подтвердите удаление базы данных.
Для удаления файлов воспользуемся файловым менеджером WebFTP. Для его запуска перейдите в раздел «Хостинг» — «Сайты». Откройте меню напротив домена и выберите пункт «WebFTP».
В открывшемся окне отметьте все файлы движка(1) за исключением системных файлов хостинга(2) и нажмите «Удалить»(3).
Подтвердите удаление. На этом все, Вы удалили Joomla с хостинга.
Как установить Joomla на хостинг вручную?
Мы будем устанавливать Joomla 3 CMS на поддомен сайта joomla.demo-domen.ru. Никаких отличий от установки на домен не имеется, поддомен, по сути – отдельный сайт.
Как создать, проверить настройки и удалить поддомен – читайте в этой инструкции.
При добавлении нового домена (или поддомена) в разделе «Хостинг» — «Сайты», можно сразу создать базу данных и пользователя. Для этого необходимо поставить флаг в поле «Добавить базу»:
В таком случае, после добавления нового сайта в разделе «MySQL» будет добавлен новый пользователь и база данных.
Как создать базу данных и пользователя
Если на предыдущем шаге БД и пользователь не были созданы, их можно добавить на этом этапе.
Для этого в разделе «Хостинг» — «MySQL» переходим нажимаем «Добавить»:
После того, как база и пользователь добавлены, необходимо загрузить архив с джумлой.
Как скачать джумлу с официального сайта
Мы рекомендуем скачивать все дистрибутивы, шаблоны и дополнения только с официального сайта, либо с сайтов, заслуживающих доверие (известные магазины с шаблонами). При загрузке из неизвестного источника Вы рискуете получить модифицированные файлы с вирусом, «левыми» ссылками либо с открытым внешним доступом. Это также касается также различных «сборок», «готовых наборов с полезными модулями» и т.д.
При загрузке из неизвестного источника Вы рискуете получить модифицированные файлы с вирусом, «левыми» ссылками либо с открытым внешним доступом. Это также касается также различных «сборок», «готовых наборов с полезными модулями» и т.д.
Переходим на сайт http://joomla.ru/ и загружаем последнюю русскую версию Joomla.
Результат – загруженный архив с последней версией Joomla:
Как загрузить Джумла на хостинг с помощью FileZilla
Удобнее и быстрее сначала загрузить архив на сервер, а на нем уже распаковать в желаемую папку. Для подключения к серверу используем файл менеджер FileZilla. На странице «Хостинг» — «FTP/Shell» берем необходимые для подключения данные – сервер, логин и пароль (которые относятся к домену, на который мы ставим движок):
Эти данные необходимо занести в FileZilla:
После подключения переходим в корневую папку сайта и копируем в нее архив.
Распаковка архива через WebFTP
Теперь архив нужно распаковать. Для этого проще всего использовать встроенную в панель управления хостингом утилиту WebFTP. Мы уже пользовались ей при удалении автоматически установленной CMS.
Для этого проще всего использовать встроенную в панель управления хостингом утилиту WebFTP. Мы уже пользовались ей при удалении автоматически установленной CMS.
В открывшемся окне отмечаем архив и нажимаем «Распаковать»:
Проверяем, в какую папку будет распакован архив (должна быть папка html), нажимаем на зеленый флажок:
После того как файлы были распакованы – можно удалить архив с Joomla.
Запускаем установщик Joomla
Для запуска установки необходимо перейти по адресу сайта, на который устанавливается Joomla CMS, после этого автоматически откроется страница установки:
На этой странице доступны следующие настройки:
- Название сайта – в зависимости от выбранного шаблона (дизайна) показывается в верхней части экрана. При желании его можно поменять после установки.
- Адрес электронной почты администратора сайта.
- Логин администратора. Желательно не использовать стандартный логин как на скриншоте, чтобы усложнить подбор логина и пароля злоумышленникам.

- Введите пароль и подтвердите его.
- Нажмите «Далее» и перейдите ко второму шагу установки.
Шаг 2 – Конфигурация базы данных.
Введите имя сервера базы данных, имя пользователя, имя базы данных и пароль. Эти данные возьмите со страницы «Хостинг» — «MySQL» в панели управления хостингом. Нажмите «Далее».
Интерфейс сайта без демо-данных мы видели при автоматической установке, установим демо-данные для сайта-визитки. Также рекомендуем отправить на e-mail администратора конфигурацию сайта и пароль администратора. После выбора необходимых опция нажимаем «Установка».
Не забудьте удалить папку INSTALL после завершения установки!
Завершение установки и проверка
Как только установка будет завершена – на указанный почтовый ящик придет письмо с подтверждением успешной установки Joomla:
Если Joomla была установлен корректно, главная страница сайта будет выглядеть таким образом:
Демо-данные на английском, Вы можете заменить их на Ваши в панели управления:
Все работает корректно, установка успешно завершена.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Хостинг провайдеры России. Выбор площадки хостинга и доменов.
Известные хостеры России
ХОСТИНГ (англ. hosting) — услуга по предоставлению дискового пространства для физического размещения информации на сервере, постоянно находящемся в сети (обычно Интернет). Хостингом также называется услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способностью.
Обычно под понятием услуги хостинга подразумевают как минимум услугу размещения файлов сайта на сервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам (веб-сервер). Как правило, в услугу хостинга уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища и т. п., а также поддержка функционирования соответствующих сервисов. Многие веб-хостинги предлагают построение сайтов на основе так называемых «шаблонов» или «конструкторов». С их помощью можно легко создавать веб-страницы, не имея представления о языке HTML, что облегчает начинающим веб-разработчикам или любителям в сфере проектирования и написания своего собственного сайта.
Хостинг баз данных, размещение файлов, хостинг электронной почты, услуги DNS могут предоставляться отдельно как самостоятельная услуга, либо входить в понятие услуги.
Разобравшись с понятие хостинга перейдем к лучшим провайдерам России.
Далее указаны лучшие хостинг-провайдеры России по показателям 2009-2010 — все эти сервисы имеют свои плюсы и минусы: различную степень защищенности, предоставление объемов дискового пространства, загрузка на выделяемый сервер в процентном соотношении, стоимость предоставляемых услуг, возможности и ограничения. Список хостеров отображен исключительно в алфавитном порядке, а не по рейтингу — лучший из 15.
Посетив каждый из них, вы можете сравнить и определиться на какой площадке вам регистрировать свое будущее доменное имя адрес в интернете, например: (www.вашеимясайта.ru). Когда я столкнулся с выбором хостинга, было много сомнений, на какой же площадке регистрировать свой домен? Прочитав большое количество отзывов о различных хостинг-провайдеров я решил остановиться на Мажордомо.ру, хотя он не являлся лидером среди хостеров, но тогда и по сей день входит в 10-ку ЛУЧШИХ. У этой площадки хороший интерфейс, понятная админка, возможность работать c WordPress, обработка баз данных MySQL, скриптов PHP, CGI…, техническая поддержка отвечает практически сразу, не заставляя долго себя ждать. Прочитав эти строки, вам остается сделать только ВЫБОР и ОН ЗА ВАМИ!
ЛУЧШИЕ ХОСТЕРЫ РУНЕТА В АЛФАВИТНОМ ПОРЯДКЕ. TOP-15: 2009-2010:
декабрь 2010Как отправить снимок экрана — Droplr
После того, как вы сделаете снимок экрана и отредактируете его, следующий шаг — поделиться им с другими! В конце концов, скриншоты используются в основном для быстрого обмена информацией на вашем экране с другими людьми. Это особенно важно для бизнес-сотрудников, отделов продаж или представителей службы поддержки, которые ежедневно делятся большими объемами информации с клиентами или коллегами. Есть несколько способов отправить снимок экрана, некоторые из них более быстрые и эффективные, чем другие.Давайте рассмотрим четыре способа отправить снимок экрана.
Как отправить снимок экрана
Прикрепить файлом
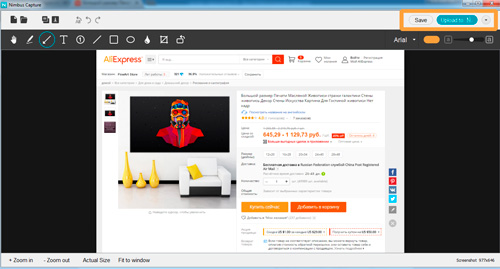
Вы можете прикрепить любой снимок экрана, находящийся на вашем локальном диске, в виде файла. Это простой способ отправить снимок экрана по электронной почте. Большинство инструментов для создания снимков экрана, такие как собственные инструменты для Mac и Windows, сохраняют снимки экрана локально на вашем компьютере после того, как вы их сделали. Оттуда вы можете прикрепить их к электронному письму или загрузить файлы снимков экрана на платформу обмена сообщениями.
Это метод обмена снимками экрана, который занимает больше всего времени, так как он требует, чтобы вы открыли и свою платформу обмена сообщениями, и файл, а затем ожидали загрузки файла.Однако это также метод отправки снимка экрана, который работает с большинством приложений для создания снимков экрана.
Копировать в буфер обмена
Некоторые приложения для создания снимков экрана, такие как Snip & Sketch для Windows 10 и Greenshot, позволяют копировать снимок экрана прямо в буфер обмена компьютера после того, как вы его сделали. Оттуда поделиться так же просто, как вставить снимок экрана в документ или сообщение. Таким же образом клавиша «print screen» на вашем компьютере сохраняет временные снимки экрана.
Этот метод полезен для публикации только что сделанного снимка экрана.Однако это не работает с прошлыми изображениями, которые вам нужно отправить снова. А поскольку буфер обмена вашего компьютера также может копировать одно за раз, когда вы копируете что-то еще, ваш снимок экрана удаляется из буфера обмена.
Перетаскивание
Некоторые приложения для создания снимков экрана, такие как Droplr и CloudApp, позволяют перетаскивать снимки экрана из местоположения их файла в буфер обмена или непосредственно на другую платформу. Как только вы найдете свой снимок экрана, этот метод будет быстрым и простым, если платформа, на которой вы публикуете снимок экрана, позволяет перетаскивать.
Однако одновременный доступ к нескольким снимкам экрана с помощью этого метода может быть довольно сложной задачей. Перетаскивание каждого отдельного файла требует времени, особенно если вы бросаете файл слишком рано. В конечном итоге этот метод лучше всего подходит для быстрой сортировки снимка экрана по доске или папке.
Общий доступ к облаку
Наконец, самый быстрый и простой способ отправить снимок экрана — через облачное хранилище. Есть несколько разных способов поделиться своим снимком экрана через облако.Если у вас есть учетная запись на платформе облачного хранилища, такой как Google Диск или Dropbox, вы всегда можете перенести свои скриншоты в облако, а затем поделиться ими со ссылкой. Конечно, это решение по-прежнему требует времени, так как вам нужно загрузить каждое изображение, прежде чем делиться ссылкой на снимок экрана.
К счастью, есть приложения для создания снимков экрана, которые сохраняют снимки экрана непосредственно в облаке после того, как вы их сделали. Например, Droplr сохраняет ваши снимки экрана и записи с экрана на вашей собственной странице в облаке и генерирует короткую ссылку для каждого снимаемого вами снимка экрана.Поделиться снимками экрана так же просто, как вставить URL-адрес скриншота в платформу по вашему выбору! Кроме того, снимки экрана можно просматривать внутри платформы на многих рабочих коммуникационных платформах, таких как Slack, Jira и Intercom, поэтому никому не нужно покидать платформу, чтобы просмотреть ваш снимок экрана.
Приложения для создания снимков экрана, включающие общий доступ к облаку, не предоставляются бесплатно. Droplr предоставляет самый недорогой вариант по цене 7 долларов за пользователя в месяц. Тем не менее, если вы часто делитесь снимками экрана для общения с коллегами и клиентами, вам следует подумать о покупке приложения для снимков экрана, которое включает общий доступ к облаку.
Как вы делитесь скриншотами?
Способ отправки снимков экрана зависит от того, какой метод вы используете для их создания. Если вам нужна дополнительная информация о том, как сделать снимок экрана, ознакомьтесь с нашей статьей 4 простых способа сделать снимок экрана . Чтобы сравнить различные инструменты для создания снимков экрана, изучите лучшие инструменты для Mac или Windows или воспользуйтесь нашим калькулятором цен Top Screenshot и Screen Recorder , чтобы напрямую сравнить функции и цены на лучшие приложения для создания снимков экрана.
В целом, самый простой и быстрый способ отправить снимок экрана — через облачное хранилище. Следовательно, если вам нужно быстро поделиться множеством снимков экрана, вы должны найти приложение для снимков экрана, которое включает общий доступ к облаку. В противном случае вы можете загрузить свои снимки экрана на веб-сайт облачного хранилища или выбрать другой метод обмена, указанный выше.
Как сделать снимок экрана (снимок экрана)
Мы часто не можем видеть то, что находится на экране компьютера, и большую часть времени.Вас попросят предоставить снимок экрана с изображением на экране вашего компьютера, чтобы понять проблему.
Есть много способов делать снимки экрана с помощью подключаемых модулей браузера, программного обеспечения для создания снимков экрана или функций, встроенных в вашу операционную систему. В этой статье будут описаны некоторые из этих вариантов.
Снимки экрана в браузере
Самый простой способ сделать снимок экрана — через браузер — использовать программное обеспечение, которое работает через браузер или с ним.В зависимости от вашего браузера они называются надстройками, надстройками или расширениями, и их много. Следует иметь в виду, что надстройки по своей природе изменяют работу браузера и могут отслеживать ваши привычки просмотра, а в худшем случае эти надстройки вставляют вредоносные программы или рекламу на ваш компьютер. По этой причине мы не рекомендуем конкретное дополнение для снимков экрана и настоятельно рекомендуем изучить любое дополнение перед установкой.
Руководство Скриншоты Окна
Сделать снимок экрана в Windows очень просто, используя следующие инструкции:
Захватить весь экран в буфер обмена (все версии Windows)
Когда изображение, которое вы хотите захватить, находится на вашем экране, нажмите клавишу Print Screen (обычно находится в верхнем правом углу клавиатуры), чтобы сделать снимок экрана всего экрана.
Захватить в буфер обмена только активное окно (все версии Windows)
Вы также можете выбрать конкретное активное окно и нажать Alt + Print Screen (обе клавиши одновременно), чтобы сделать снимок только этого окна.
Когда был сделан снимок экрана, не будет звука или какой-либо индикации. Изображение сохраняется в буфере обмена как файл .PNG.
Захватить весь экран в папку «Снимки экрана» (Windows 8)
ПользователиWindows 8 могут щелкнуть Windows + Print Screen , чтобы автоматически сохранить полноэкранный снимок экрана в папке «Снимки экрана» каталога изображений.
Откройте изображение в графической программе.
Все версии Windows включают MS Paint, но можно использовать любую программу, которую вы предпочитаете. Вставьте снимок экрана в программу, выбрав Правка> Вставить , или нажмите Ctrl + V на клавиатуре, чтобы вставить снимок экрана.
Изменить и сохранить: Выполните любые необходимые изменения (например, обрезайте изображение до указанной области) и щелкните основной параметр Файл в верхнем левом углу, чтобы выбрать параметр для сохранения.По завершении нажмите кнопку Сохранить в правом нижнем углу. Для любого снимка экрана, который вы собираетесь отправить нам, рекомендуется использовать формат .png или .jpg / jpeg.
Ножницы (Windows Vista / 7/8)
Snipping Tool — полезная служебная программа для Windows с большим количеством параметров, чем простая комбинация клавиш для захвата экрана. Он включен во все версии Windows, начиная с Vista. Инструкции по использованию и ответы на частые вопросы об этом инструменте доступны на веб-сайте Microsoft.(Внешняя ссылка, открывается в новой вкладке.)
Macintosh (OS X)
Сделать снимок экрана на Mac очень просто, используя комбинации клавиш.
Захватить весь экран
Нажмите Command (⌘) -Shift-3 . Снимок экрана будет добавлен на ваш рабочий стол.
Захват области экрана
Нажмите Command (⌘) -Shift-4 , затем перетащите указатель перекрестия, чтобы выбрать область. Удерживайте Shift, Option или пробел при перетаскивании, чтобы изменить размер выделения.(Для отмены нажмите Escape (ESC) перед тем, как отпустить кнопку мыши.)
Захват определенного окна
Нажмите Command (⌘) -Shift-4, нажмите клавишу пробела, наведите указатель камеры на окно, чтобы выделить его, а затем щелкните. Он работает с открытыми окнами Finder и большинством окон приложений (некоторые приложения не поддерживают захват).
Чтобы захватить часть экрана или выделенное окно в буфер обмена вместо файла рабочего стола, используйте Command-Shift-Control-4.
В OS X 10.6 и более новых версиях снимки экрана будут сохраняться на рабочем столе в виде файлов PNG с именем «Снимок экрана (дата и время , ) .png».
Вы можете открывать и изменять свои снимки экрана с помощью Preview или других приложений для редактирования изображений. Вы можете открыть изображение с помощью предварительного просмотра, дважды щелкнув изображение или перетащив изображение на значок предварительного просмотра Finder или Dock.
В Mac OS X v10.6 и более поздних версиях ваши снимки экрана сохраняются как файлы PNG на рабочем столе.Им автоматически присваивается имя «Снимок экрана (дата и время) .png».
Программы захвата экрана
Существует множество программ, которые можно использовать для создания и форматирования снимков экрана. Как и в случае с надстройками браузера, мы не рекомендуем определенные программы и рекомендуем вам быть очень бдительными при установке на ваш компьютер любой программы из неизвестного источника:
ОкнаShareX — это бесплатный и хорошо зарекомендовавший себя вариант. Эта программа с открытым исходным кодом в первую очередь предназначена для опытных пользователей, разработчиков и тестировщиков, которые могут загружать файлы в онлайн-сервисы, такие как Picasa и Flickr, и обладают широкими возможностями настройки.
Еще один несколько более простой вариант — это Greenshot, еще одна хорошо зарекомендовавшая себя программа с открытым исходным кодом, разработанная для простоты использования и занимающей меньше места на вашем компьютере.
OS XНесмотря на то, что в OS X встроены хорошие возможности для создания снимков экрана, можно рассмотреть вариант Lightshot, который разработан как облегченная утилита для создания снимков экрана. Это позволяет пользователям записывать, редактировать и публиковать в социальных сетях из самой программы.
LinuxКак и OS X, Linux имеет хорошие встроенные возможности создания снимков экрана, но альтернативой является KSnapshot.Эта программа предлагает несколько режимов захвата, таймер задержки (чтобы вы могли расположить мышь в кадре) и другие полезные функции.
Отправка снимка экрана
После того, как у вас будет скриншот, вы можете связаться с нами по телефону или через чат, чтобы предоставить его нам (или включить его в качестве вложения в ответ на существующий тикет). Кроме того, вы можете загрузить файл в свою папку public_html и сообщить нам имя файла, чтобы наши администраторы могли его просмотреть.
Пожалуйста, свяжитесь с нами по телефону или через чат, если у вас есть какие-либо вопросы или вам нужна помощь.Как сделать снимок экрана на любом устройстве
Вам нужно сохранить то, что вы видите на экране телефона или компьютера? Мобильные и настольные операционные системы предлагают надежные инструменты для создания снимков экрана. Большинство из них встроено в устройство, но есть множество сторонних опций, а также расширений для браузера, которые выполняют свою работу. Вот как сделать снимок экрана на Android, Chrome OS, iOS / iPadOS, Linux, macOS и Windows.
Как сделать снимок экрана на iPhone или iPad
Снимок экрана на iPhone с Touch ID и Face ID (Изображение: Apple)Если у вас есть устройство Apple, на котором все еще есть кнопка «Домой» (например, iPhone SE 2020 года), удерживайте кнопку сна / пробуждения и нажмите кнопку «Домой», чтобы сделать снимок экрана.Вы услышите затвор камеры (если ваш звук включен) и увидите «вспышку» на экране. Снимок экрана появится в вашей фотопленке и в альбоме снимков экрана.
Для устройств без кнопки «Домой» (линии iPhone X, 11 и 12, а также более новые устройства iPad Pro и iPad Air) зажмите боковую кнопку справа от экрана (верхняя кнопка на iPad) и увеличьте громкость. кнопку одновременно.
Если вы используете Apple Pencil с iPadOS, вы можете сделать снимок экрана с помощью инструмента рисования.Проведите Apple Pencil от нижнего угла вверх, чтобы сделать снимок. Вы также можете выбирать между текущим экраном или всей страницей, даже после того, как изображение было снято.
Чтобы аннотировать снимок экрана, коснитесь эскиза, который появляется в нижней части экрана после того, как вы сделаете снимок. Это откроет инструмент разметки устройства и позволит вам редактировать снимок экрана.
Устройство записи экрана iPhoneНекоторые приложения могут затруднять создание снимков экрана обычными средствами.Здесь на помощь приходит встроенный в ваше устройство инструмент записи экрана. Хотя его основная цель — записывать видео с экрана, вы можете приостановить видео и сделать снимок экрана таким образом.
Вы также можете использовать сторонний инструмент для захвата экрана мобильного устройства с компьютера. С LonelyScreen вы делитесь своим экраном через AirPlay и записываете или снимаете что-либо с экрана вашего мобильного устройства с компьютера. Устройство записи iPhone / iPad от Apowersoft может работать, пока компьютер и мобильное устройство находятся в одной сети Wi-Fi.Активируйте соединение AirPlay в Центре управления, затем запишите видео и фото на компьютер.
Как сделать снимок экрана на Android
Кнопки на Google Pixel 4 Устройства Androidне так унифицированы, как iPhone и iPad, поэтому команды для создания снимков экрана могут отличаться в зависимости от производителя телефона. Большинство устройств Android должны иметь возможность делать снимки экрана, удерживая кнопки питания и уменьшения громкости, хотя удерживание кнопок питания и главного экрана (если на вашем устройстве есть физическая кнопка) также может работать.
На некоторых устройствах Android есть кнопка снимка экрана в раскрывающемся меню быстрых настроек. Если в вашем телефоне есть Google Assistant или Bixby (Samsung), используйте голосовую команду, чтобы попросить голосового помощника сделать за вас снимок экрана. Для устройств Samsung со стилусом S Pen сделайте снимок экрана из меню Air Command, нажав «Запись на экране», а затем напишите или обрежьте изображение.
Телефоны Samsung также поддерживают жесты для создания снимков экрана. Перейдите к изображению на экране, которое вам нравится, расположите руку так, как будто вы собираетесь разрубить телефон карате, а затем проведите рукой по экрану всей стороной справа налево.Настройте это (или выключите) в Настройки> Расширенные функции> Проведите пальцем по ладони, чтобы захватить .
Независимо от того, какое у вас устройство, все пользователи Android могут загружать сторонние приложения для создания снимков экрана. Многие приложения, предназначенные для записи видео, также могут делать снимки экрана. Screenshot Easy — это вариант с самым высоким рейтингом, который использует те же базовые триггеры, что и сам Android; вы также можете настроить его и сделать снимок экрана, просто встряхнув телефон.
Чтобы снимать экраны того, что происходит на вашем устройстве Android на ПК, воспользуйтесь программой Android Recorder от Apowersoft.Приложение позволяет транслировать экран телефона или планшета на компьютер с Windows или macOS для удобной съемки фотографий и видео. Требуется Android 5.0 и выше.
Как сделать снимок экрана на Apple Watch
Знаете ли вы, что можно сделать снимок экрана с экрана Apple Watch? Во-первых, эта функция должна быть включена. Откройте приложение Watch на своем iPhone, перейдите к Мои часы> Общие> Включить скриншоты и включите его.
Сделайте снимок экрана на Apple Watch, потянув вверх экран, который вы хотите сделать.Удерживая боковую кнопку, одновременно нажмите колесико Digital Crown. Как и на iPhone, экран будет «мигать» белым цветом, а затвор камеры сработает. Снимок экрана появится в фотопленке вашего iPhone, а не на самих часах.
Как сделать снимок экрана на Wear OS
Если у вас есть умные часы производства Fossil, Huawei, Motorola или Samsung, они работают на Google Wear OS. Сделать снимок экрана на вашем устройстве Wear OS теперь намного проще, чем раньше, потому что вы используете приложение на своем телефоне для выполнения этой работы.Откройте приложение Wear OS, нажмите трехточечное меню и выберите . Сделайте снимок экрана часов . Вы получите уведомление на свой телефон, позволяющее сохранить изображение или поделиться им через поддерживаемые приложения.
Как сделать снимок экрана в Windows 10
Snip & SketchСамый простой способ сделать снимок экрана в Windows — использовать кнопку Print Screen. Вы найдете его в правом верхнем углу большинства клавиатур. Коснитесь его один раз, и будет казаться, что ничего не произошло, но Windows просто скопировала изображение всего вашего экрана в буфер обмена.Затем вы можете нажать Ctrl + V, чтобы вставить его в Paint, Word или программу для редактирования изображений.
Проблема с этим методом заключается в том, что он захватывает все, что видно на вашем мониторе, и, если у вас есть настройка с несколькими мониторами, он захватит все дисплеи, как если бы они были одним большим экраном. Сузьте все с помощью Alt + Print Screen, который захватит только то окно, которое у вас открыто в данный момент.
Windows также предлагает Snip & Sketch, который был представлен с обновлением Windows 10 за май 2019 года. Откройте программу с помощью сочетания клавиш Shift + Windows Key + S , которое запустит небольшую панель инструментов в верхней части экрана, чтобы вы могли легко выбрать, что снимать.(Или введите «snip & sketch» в строку поиска.)
Windows Snipping ToolSnip & Sketch похож на инструмент Microsoft Snipping Tool, который все еще доступен, но теперь включает предупреждение о том, что он «перемещается в новый дом» в будущем обновлении Windows, и предложение для людей попробовать Snip & Sketch вместо этого.
Еще одна встроенная опция для захвата экрана — Windows Game Bar. Хотя он предназначен для записи игровых сессий, его можно использовать для записи любых действий и захвата снимков экрана.Откройте инструмент с помощью Windows Key + G и нажмите кнопку камеры в разделе Capture , чтобы сохранить снимок экрана в папке Videos / Captures в основной папке пользователя.
Игровая панель WindowsЕсли все это не помогает, в Windows есть ряд сторонних утилит для создания снимков экрана. Лучший вариант — Snagit, который стоит колоссальные 50 долларов. Конечно, он сделает все, что вы можете себе представить, даже снимет на видео то, что происходит на вашем экране.
Тем не менее, вы можете найти множество бесплатных приложений для создания скриншотов.TechSmith Capture, созданная создателями Snagit, также делает скринкасты и позволяет легко делиться тем, что вы снимаете. LightShot — изящная и небольшая утилита, которая берет на себя ключ PrtScrn и упрощает захват и совместное использование.
Как сделать снимок экрана на Mac
Инструмент для создания снимков экрана MacС выпуском macOS Mojave пользователи Mac получили больше возможностей для создания снимков экрана. В обновлении появился инструмент для создания снимков экрана, который можно запустить, нажав Command + Shift + 5 или выбрав Launchpad> Other> Screenshot.
Окно захвата экрана позволяет выполнять различные действия и сохранять изображения на рабочий стол. Выберите захват всего экрана, его части или определенного окна. Вы также можете снимать видео всего экрана или только его части, а также есть возможность делать снимки экрана по таймеру и изменять место сохранения изображений.
Для тех, кто предпочитает сочетания клавиш, они по-прежнему поддерживаются. Используйте Command + Shift + 3 , чтобы захватить весь экран.Если вы хотите захватить только часть экрана, Command + Shift + 4 превратит курсор в перекрестие. Выберите часть экрана, которую вы хотите захватить.
Чтобы сделать снимок определенного окна, используйте Command + Shift + 5 (да, тот же самый ярлык для запуска инструмента снимка экрана). Затем нажмите пробел, чтобы переключиться между захватом части экрана и определенного окна. Если у вас Mac с панелью Touch Bar, запишите ее, нажав Command + Shift + 6 .
скриншот macOSВы можете захватить изображение и сохранить его в буфер обмена, добавив Control к любому сочетанию клавиш, которое вы используете.Например, используйте Command + Shift + Control + 3 для захвата всего экрана или Command + Shift + Control + 4 для определенного раздела. Изображение не будет сохранено на компьютер, но его можно вставить в приложение.
Рекомендовано нашими редакторами
Если у вас Mac с дисплеем Retina, снимок экрана всего экрана может быть огромным в формате PNG — до 7 МБ. Если вы предпочитаете, чтобы Mac сохранял в формате JPG или другом формате, измените настройки. Откройте окно терминала на рассматриваемом Mac и введите:
по умолчанию написать com.apple.screencapture type jpg Введите пароль, если будет предложено, затем перезагрузите компьютер, и будущие снимки экрана должны сохраняться в указанном вами предпочтительном формате. Вы всегда можете изменить его обратно, набрав вместо этого указанную выше команду с PNG в конце.
Если вы предпочитаете стороннее решение, доступны такие опции, как Snappy (которое может синхронизировать снимки экрана с приложением Snappy для iOS), TechSmith Capture, Snagit, Skitch, LightShot и другие.
Как сделать снимок экрана в Linux
В Linux существует почти столько же способов сделать снимок экрана, сколько существует разновидностей Linux.Сосредоточившись, в частности, на Ubuntu, откройте меню «Действия» и выберите «Снимок экрана». Затем вы можете выбрать между целым экраном, одним окном или настраиваемой областью, прежде чем делать снимок.
Linux также позволяет использовать кнопку Print Screen, а также сочетание клавиш Alt + Print Screen для создания снимка экрана определенного окна. Используйте Shift + Print Screen, чтобы выбрать произвольную область для захвата. Вы также можете добавить клавишу Ctrl к любому ярлыку и сохранить изображение в буфер обмена.
Программа GIMP (GNU Image Manipulation Program) позволяет сделать снимок экрана из той же программы, в которой вы редактируете изображение после его захвата.Откройте GIMP и перейдите в File> Acquire> Screen Shot . У вас будет несколько вариантов, таких как захват всего экрана, окна или использование временной задержки. Захваченное изображение затем откроется в GIMP для редактирования.
Как сделать снимок экрана на Chromebook
Клавиатура ChromebookЕсли у вас есть Chromebook, вы можете сделать снимок экрана с помощью клавиши переключения окон ноутбука. Эта кнопка расположена в верхней части клавиатуры и имеет изображение прямоугольника с линиями рядом с ним.Нажмите Ctrl + Window Switch Key , чтобы сделать полноэкранный снимок. Вы увидите уведомление в правом нижнем углу экрана.
Используйте комбинацию клавиш Ctrl + Shift + Window Switcher , чтобы получить только часть экрана. Курсор становится перекрестием, которое можно использовать для выбора того, что вы хотите захватить.
Если вы используете стандартную клавиатуру, а не клавиатуру Chromebook, вы не увидите кнопку переключения окон. Вместо этого вам нужно будет использовать Ctrl + F5 и Ctrl + Shift + F5 .При использовании Chromebook в режиме планшета вы можете делать снимки экрана без использования клавиатуры. Нажмите кнопки питания и уменьшения громкости, чтобы сделать снимок, хотя этот метод можно использовать только для захвата всего экрана.
Все изображения сохраняются как файлы PNG в локальной папке «Загрузки» на компьютере. Если вы хотите сохранить эти скриншоты навсегда, вы должны загрузить их в Google Фото или сделать резервную копию на Google Диске.
Поскольку 90% того, что вы делаете на Chromebook, вероятно, происходит в веб-браузере Chrome, вы также можете использовать ряд расширений Chrome.
Как сделать снимок экрана в веб-браузере
Chrome, Firefox, Safari и Edge поддерживают надстройки, расширяющие удобство использования браузера. Вот несколько программ с расширениями для браузера, которые вы можете скачать. Используйте эти надстройки, чтобы размещать утилиты для создания снимков экрана прямо в браузере.
LightShot бесплатно и работает в Windows и Mac, но также может быть добавлен как расширения Chrome и Firefox.
FireShot — платный (59 долларов.95, но в настоящее время $ 39,95) программа захвата, которая работает с браузером или почтовым клиентом. Вы можете снимать изображения, редактировать, делиться ими через социальные сети и сохранять файлы на свой компьютер. Существуют также расширения для Chrome, Firefox и Edge.
Awesome Screenshot — бесплатная программа, которая захватывает целую страницу или раздел, а затем быстро аннотирует их (или стирает непослушные фрагменты) перед тем, как мгновенно поделиться. Существуют расширения для Chrome, Firefox и Edge.
Снимок экрана Nimbus бесплатен и позволяет снимать весь экран или только его части.Вы также можете использовать его для рисования, добавления аннотаций или разметки тех же изображений. Существуют расширения Chrome и Firefox.
Скриншот страницы — это платное (2,99 доллара США) расширение для пользователей Safari, которое может захватывать всю длину веб-сайта или только определенный раздел. После того, как будет сделан снимок экрана, программа откроет предварительный просмотр для удобного редактирования.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности.Вы можете отказаться от подписки на информационные бюллетени в любое время.
zorchenhimer / steam-screenshots: Сервер хостинга скриншотов Steam.
Простой маленький сервер для размещения скриншотов из игр Steam.
Конфигурация
Необходимо настроить только две вещи. Во-первых, это каталог, в котором есть все скриншоты, а второй адрес для прослушивания.
{
«Адрес»: «: 8080», г.
"AppidOverrides": [
{
"id": "231410",
"name": "Демонстрация космической программы Kerbal"
}, {
"id": "33440",
"name": "Водитель Сан-Франциско"
}
],
"RemoteDirectory": "C: / путь / к / steam / remote / папке",
«RefreshInterval»: 10
} Параметр Адрес — это просто адрес для прослушивания.Например, если вы
хотите только разрешить локальные соединения на порту 8080, установите для него значение 127.0.0.1:8080 .
AppidOverrides — это список идентификаторов и имен для переопределения имени игры.
Параметр RemoteDirectory — это расположение снимков экрана. Над
path — это пример того, где он будет находиться при установке 64-битной Windows,
замена <каталог пользователя> на каталог с соответствующим номером.
RefreshInterval — это интервал, с которым будет сканироваться RemoteDirectory для изменений, в минутах.Наименьшее допустимое значение — одна минута. Что-нибудь ниже
будет сброшено на одну минуту.
Банкноты
- Обработка изображения не выполняется. Все миниатюры созданы Steam и хранится рядом со снимками экрана в подкаталоге.
- Имена игр сопоставляются с соответствующими идентификаторами приложений с помощью API магазина Steam. Идентификаторы приложения кешируются локально.
- Значки игровой сетки также загружаются с серверов Steam и кешируются локально. В играх, не относящихся к Steam, по умолчанию используется «неизвестное» изображение.
Удаленный хостинг
Что вам понадобится
- steam-скриншоты исполняемый
- Синхронизация
- tmux или экран GNU
Как сделать
- Настройте синхронизацию как на сервере, так и на вашем компьютере, на котором скриншоты. Глянь сюда для руководства по началу работы.
- Синхронизируйте папку Steam между локальным компьютером и сервером. Находить папку со скриншотами в Steam, щелкнув правой кнопкой мыши игру в Steam, которая у вас есть сделанные снимки экрана и выбрав «Просмотр снимков экрана».
- Возьмите скриншоты Steam и поместите их в папку (например,
~ / steam /) -
cdв эту папку и запустите tmux или screen (в зависимости от того, что вы установили). - Скопируйте
settings_example.jsonвsettings.jsonи проверьте настройки. Введите путь к синхронизированной «удаленной» папке в settings.json (из шага 2). - Запуск
./steam-screenshots - Отключить tmux или сеанс экрана (
Ctrl-b, dдля tmux,Ctrl-a dдля экран)
TODO
- Сценарии демона (SysV, Systemd, служба Windows)
- Примеры конфигурации для работы за Nginx / Apache
Лицензия
Steam-скриншотов под лицензией MIT.См. LICENSE.txt для полный текст.
PhotoSwipe также находится под лицензией MIT. PhotoSwipe можно найти здесь.
7 инструментов для создания снимков экрана, которые сделают вашу жизнь проще
Вам нужно поделиться неподвижными изображениями из видео YouTube или других социальных сетей? Хотите сделать снимок экрана с веб-сайта, быстро сделать на нем заметки и загрузить? Вот несколько инструментов для создания снимков экрана, которые помогут вам быстро и эффективно делать и редактировать снимки экрана.— это многофункциональный инструмент, который делает снимки экрана, редактирует изображения, выбирает цвета и предоставляет широкий спектр аксессуаров для графического дизайна. Это очень полезно для задач, связанных с проектированием.
Clip2net — незаменимый инструмент. Он позволяет легко и быстро снимать изображения, хранит и даже может делиться снимками экрана. Используйте его даже при звонках по Skype. В нем есть простой редактор изображений, который позволяет добавлять сообщения к изображениям.
Найденный в Windows инструмент для обрезки изображений идеально подходит для многих фанатиков скриншотов.Для тех, кому не нужен мощный инструмент для создания скриншотов, этот инструмент идеально подойдет. С помощью этого приложения вы можете сделать снимок экрана отдельных окон, областей, указанных пользователем, или всего экрана. Он также имеет основные функции редактирования, такие как выделение и запись на ваших захваченных изображениях.
Это приложение легкое и очень отзывчивое. У него небольшой интерфейс, но в этой крошечной области это рабочая лошадка для снятия скриншотов. Инструмент FastStone может делать скриншоты регионов, многоуровневых меню и нескольких окон.Его можно настроить для автоматической отправки снимков экрана по электронной почте, загрузки их на FTP-сервер или встраивания изображений в презентацию Power Point. Это также гибкий инструмент, так как он включает в себя базовый инструмент для просмотра экрана, который поддерживает ввод звука. Вы также можете делать массовые снимки экрана с помощью приложения, потому что его можно автоматизировать для получения изображений с помощью предварительно установленных параметров. Он также имеет палитру цветов для выборки цветов.
Jing — сестра Snagit, еще одного инструмента для создания снимков экрана. Оба они являются продуктами компании-разработчика программного обеспечения TechSmith.Это лучший выбор для большинства поклонников скриншотов, поскольку он позволяет им быстро делать скриншоты и делиться ими. Настройте приложение Jing на автоматическую загрузку снимков экрана и снимков экрана видео в свою учетную запись YouTube или Flickr. Это займет считанные секунды. Jing имеет базовые возможности аннотации, но что делает его приятным, так это возможность быстрого обмена изображениями.
Приложение Skitch привязано к Skitch.com, сайту, на котором размещены скриншоты. Этот инструмент снимает ваш экран, комментирует, добавляет к нему графику, а затем делится ею в Интернете или сохраняет ее на рабочем столе.Если вы не заинтересованы в публикации на Skitch.com, используйте для публикации свою учетную запись FTP, Flickr или Mac. Инструмент удобен в использовании, поскольку почти все параметры редактирования размещены вокруг снимка экрана.
Snagit — самый эффективный снимок экрана для печати. Используйте его для захвата неподвижных изображений и кадров из видео. Он позволяет снимать регионы или весь экран. Snagit также имеет встроенный редактор для добавления основных эффектов и аннотирования ваших снимков экрана. Организатор скриншотов приложения также упорядочивает изображения по дате и алфавитному порядку, что упрощает идентификацию изображений при поиске.
Все инструментыдля создания снимков экрана хороши для мгновенного создания снимков на экране, но что, если вы начнете делать снимки экрана так часто? Это может привести к неорганизованным фотографиям, хранящимся на вашем компьютере или смартфоне. Через некоторое время ваш диск будет выглядеть беспорядочно, и его емкость уменьшится. Так что, если вы тот, кто много работает со снимками экрана и хранит их на диске, вам может потребоваться устройство резервного копирования, чтобы безопасно хранить их и экономить место на вашем компьютере или телефоне. Что касается запоминающих устройств, это облачные или локальные устройства, и флеш-накопители USB выделяются впереди.Если вы хотите узнать больше, ознакомьтесь с этим обзором Photostick и изучите некоторые расширенные функции запоминающих устройств USB.
Я уверен, что вы найдете что-то по своему вкусу во всем этом. Есть ли еще один инструмент для создания снимков экрана, который вам нравится? Дайте нам знать в комментариях ниже.
Пожалуйста, включите всплывающие окна для получения загрузки.
13 лучших красивых инструментов для создания снимков экрана и API для вашего бизнеса
Использование снимков экрана — отличный способ легко объяснить конкретную тему, потому что визуальные элементы легче усваиваются, чем текст.
Однако, если вы когда-нибудь делали скриншоты, когда посещаете веб-страницы, делаете снимки и редактируете их, чтобы они выглядели привлекательно, вы знаете, что задача не из легких. Делать все вручную — это своего рода борьба.
В таких случаях лучше всего использовать API для создания снимков экрана. Вместо того, чтобы тратить 5 минут на подготовку одного снимка экрана, вы можете с легкостью сгенерировать несколько снимков экрана за это время.
В этой статье вы сначала познакомитесь с инструментами, с помощью которых можно вручную делать снимки экрана, а затем с API, которые автоматизируют этот процесс.Имейте в виду, что просто «сделать» снимок экрана недостаточно. Эти инструменты и API также помогут вам выбрать желаемый размер и украсить его.
Важность «украшения» ваших скриншотов
Все мы знаем, что снимки экрана не нуждаются в ретуши или фильтрации, но большинство встроенных инструментов создания снимков экрана в нашей системе снимают весь экран, включая панель инструментов и строку состояния, что не является обязательным.
Вы бы хотели удалить их и красиво представить их, потому что привлекательные скриншоты могут:
- Расширьте свой бренд
- Привлечь внимание
- Завоевать доверие клиентов
Однако редактирование снимков экрана вручную займет уйму времени, поэтому вам нужно использовать решения, упомянутые в этой статье.
Преимущества использования API для создания инструмента для создания снимков экрана
Если вы хотите создать инструмент для создания снимков экрана, чтобы упростить задачу, то вот некоторые из многих преимуществ использования API:
Экономит время
APIпредназначены для того, чтобы делать все быстрее и лучше. Использование его для создания вашего приложения означает резкое сокращение времени вдвое, что заняло бы очень много часов, если бы вы создавали все с нуля. Большинство API-интерфейсов можно установить и запустить менее чем за неделю.
Сокращает трудозатраты
Интеграция API для создания программного обеспечения похожа на plug-and-play. Большая часть работы уже сделана за вас. Все, что вам нужно сделать, это привести API в действие, используя их документацию и руководства, и вы готовы начать его использовать. Больше не нужно собирать вещи с самого начала.
Дешевле
Большинство API-интерфейсов очень экономичны, а также поставляются с планами freemium, чтобы еще больше облегчить бремя. С другой стороны, полноценное приложение с нуля может стоить вам руки и ноги.
Инструменты для создания снимков экрана по запросу
Скрили
Замечательный инструмент для превращения скучных снимков экрана в макет, Screely на 100% бесплатен. Им пользуются более 145 000 человек, включая сотрудников Amazon, Shopify и Google. Вы можете начать, загрузив свой снимок экрана, после чего вы можете:
- Выбор между различными макетами окон
- Изменить и настроить фон
- Скачать скриншот в форматах PNG, SVG или JPG
Они постоянно внедряют новые интересные функции, поэтому их стоит использовать.У них даже есть расширения для Google Chrome и Sketch, чтобы упростить задачу.
Geekflare Проверка снимков экрана
Если вы ориентируетесь на несколько или глобальную аудиторию, вам нужно обратить внимание на то, правильно ли загружается ваш веб-сайт во всех местах. Во многих случаях ваш веб-сайт загружается нормально в одной стране, но имеет проблемы в другой, поэтому разумно убедиться, что все в порядке.
С помощью Geekflare Screenshot Checker вы можете легко проверить, правильно ли отображается ваш сайт в каждом регионе.Все, что вам нужно сделать, это вставить URL-адрес и позволить инструменту возвращать результаты из разных регионов.
После этого вы можете либо загрузить скриншоты, либо даже определить, есть ли проблемы с загрузкой в конкретном регионе.
Thum.io
Делайте скриншоты менее чем за секунду с Thum.io. Это сверхбыстрый и надежный инструмент для создания снимков экрана, который может обрабатывать снимки экрана простым и продвинутым способом. Под «продвинутым» я подразумеваю то, что он позволяет вам выбирать ширину и пиксели в соответствии с вашими предпочтениями.
Вы можете начать работу бесплатно.
Geo Скриншот
Geo Screenshot позволяет тестировать свой веб-сайт из более чем 200 мест. Это еще один замечательный вариант, у которого есть несколько счастливых клиентов в лице Samsung, WebMD и Microsoft. Вы можете буквально попрощаться с использованием прокси и VPN, потому что этот инструмент позволяет вам быть где угодно и где угодно.
Вы вводите свой URL один раз и БУМ, теперь вы знаете, как ваш веб-сайт отображается в разных местах.
Машина для создания снимков экрана
С помощью Screenshot Machine вы можете мгновенно создавать снимки экрана и даже превращать свою веб-страницу в документ PDF. Перед тем, как ввести URL-адрес, вы можете выбрать различные устройства, такие как планшеты, телефоны или настольные компьютеры, что является отличной функцией, поскольку у всех разные предпочтения.
Кроме того, вы также можете создать длинный снимок экрана на всю страницу. Помимо этого, вы также можете создать снимок своего веб-сайта.Вы можете бесплатно использовать этот инструмент для получения 100 снимков экрана в месяц.
GeoPeeker
Как видно из названия, GeoPeeker позволяет «заглянуть» в то, как ваш веб-сайт выглядит в разных местах. Бесплатная версия позволяет заглянуть в 6 разных мест, а в премиум-версии добавлено 6.
С некоторыми расширенными параметрами вы также можете:
- Проверьте, не работает ли ваш сайт
- Определить время проверки связи из разных мест
- Настроить задержку рендеринга, разрешения и настройки агента пользователя
Премиум-планы начинаются всего с 9 долларов в месяц.
API снимков экрана
Ознакомьтесь с API Geekflare, который позволяет БЕСПЛАТНО делать снимки экрана на всю страницу на настольных компьютерах, мобильных устройствах и планшетах.
Screenshotlayer
С Screenshotlayer вы можете делать снимки экрана с широкими возможностями настройки. Вы можете установить желаемый эскиз и область просмотра, добавить штрих CSS, установить определенное время задержки и многое другое. Результат будет в форматах PNG, JPEG или GIF.
Screenshotlayer предоставляется бесплатно для 100 запросов, после чего вы можете выбрать их платный план, начиная с 19 долларов.99 / мес.
Скриншот API
ScreenshotAPI.net позволяет создавать скриншоты с точностью до пикселя, используя простой API. API работает в Google Cloud, что означает, что он может обрабатывать большой трафик. API прост в настройке и изменении. Вы можете делать скриншоты области просмотра, всей страницы или даже определенного элемента на странице.
С бесплатным планом вы можете создавать до 100 снимков экрана в месяц. Платные планы начинаются с 5 долларов в месяц.
Рестпэк
Restpack, которому доверяют Samsung, AdColony и Autodesk, представляет собой потрясающий API, который может делать снимки экрана всего за один вызов.Он основан на сверхпростом и быстром URL-адресе RestFUL HTTP и содержит образцы кода для различных языков, таких как PHP, Java, Node.js и Python.
Механизм визуализации создан на основе браузера и соответствует требованиям GDPR. Тарифные планы начинаются всего с 9,95 долларов в месяц, и вы также можете воспользоваться 7-дневной бесплатной пробной версией.
URLBox
Их определение SaaS — «Снимок экрана как услуга», что весьма впечатляет. URLBox может автоматизировать всю задачу создания снимков экрана с помощью своего простого и легко интегрируемого API.Вы можете:
- Создание снимков экрана на всю страницу
- Адаптивные скриншоты, подходящие для всех устройств
- Безупречное создание снимков экрана с мультимедийных страниц
Их рендеринг выполняется очень быстро, что позволяет создавать различные эскизы в разных размерах за несколько секунд. Вы гарантированно получите те же результаты, что и в браузере, не более того. Он может обрабатывать безумное количество HTML, каким бы сложным он ни был.
Вы можете начать работу с бесплатной пробной версией и продвигать ее дальше.
API Flash
Основанный на Google Chrome и AWS Lambda, API скриншотов веб-сайта API Flash обещает стабильную и масштабируемую инфраструктуру. Конечные точки — это HTTPS для всех планов, который известен своей безопасностью и защитой конфиденциальности.
API очень хорошо документирован и может довольно легко генерировать как полную страницу, так и адаптивные скриншоты для мобильных устройств. Бесплатный план позволяет вам создавать до 100 снимков экрана, но вы можете выбрать один из их платных планов по цене от 7 долларов в месяц за дополнительную плату.
Снимок экрана API
Screenshot API основан на REST API и легко настраивается до такой степени, что вы даже можете отключить Javascript, чтобы запретить всплывающие окна. Вы можете создавать полностраничные снимки экрана, а также снимки экрана специального размера с желаемыми пикселями.
Впечатляющая особенность этого API — то, что вы можете выбрать, хотите ли вы использовать Google Chrome в качестве браузера или Firebox. Затем API сгенерирует снимки экрана из выбранного браузера. Вы можете зарегистрироваться и получить свои первые 1000 вызовов API бесплатно.
Без браузера
Очень мощный API, который сильно отличается от других, упомянутых в этом списке. Без браузера — это автоматизация браузера, созданная для разработчиков и компаний. Вы можете включить его и автоматизировать большинство задач, которые вы выполняете в браузере, одна из них — снимки экрана.
Вы можете мгновенно создавать снимки экрана веб-страницы и сохранять их в форматах PNG или JPG. Вам не нужно касаться ни единой строчки кода, благодаря их REST API, которые для вашего удобства созданы заранее.
Вы можете подписаться на их метод оплаты «плати по мере использования» или выбрать один из их фиксированных планов по цене от 50 долларов в месяц.
Заключение
Использование сочетания вышеуказанных инструментов для создания снимков экрана и API может оказаться очень полезным для вашего бизнеса и повседневных задач.
Затвор | Затвор — Инструмент для создания снимков экрана
Около
Shutter — это многофункциональная программа для создания снимков экрана для операционных систем на базе Linux, таких как Ubuntu. Вы можете сделать снимок экрана определенной области, окна, всего экрана или даже веб-сайта — применить к нему различные эффекты, нарисовать на нем, чтобы выделить точки, а затем загрузить на сайт хостинга изображений, все в одном окне.Shutter распространяется бесплатно, с открытым исходным кодом и под лицензией GPL v3.
Захват
Shutter позволяет снимать практически все на экране, не теряя контроля над снимками экрана (интерфейс с вкладками). Вот обзор того, что вы можете делать с Shutter:
- Захват определенной области
Это позволяет вам выбрать произвольную область экрана и захватывать только те части, которые вам действительно нужны. Экран можно увеличивать, а размер выделения можно изменять или перемещать. - Захват рабочего стола
Shutter не только захватывает все содержимое вашего рабочего стола (или рабочего пространства), но также поддерживает настройки нескольких мониторов, например захватить активный монитор - Захват окна
Просто используйте мышь, чтобы выбрать окно, которое вы хотите захватить. Затвор выделит текущее выбранное окно привлекательным и удобным способом. Можно даже просто выбрать окно из списка и правильно его зафиксировать. - Захват меню или всплывающей подсказки
Захват меню или всплывающих подсказок с Shutter очень просто.Вы выбираете один из вариантов, и начинается отсчет (определяемый пользователем). В это время вы можете открыть желаемое меню или дать всплывающую подсказку. Shutter распознает и зафиксирует это. - Захват веб-сайта
Shutter использует gnome-web-photo для захвата веб-сайта, не открывая окно браузера
Редактировать
Особенно, если вы делаете скриншоты для написания руководств или руководств, вам нужно отредактировать изображение, например выделение какой-то его части.С Shutter вам не нужно открывать внешний графический редактор, такой как GIMP, потому что Shutter поставляется с собственным встроенным редактором. Вот некоторые из наиболее важных функций:
- Добавить текст, стрелки, прямоугольники, эллипсы…
Встроенный редактор позволяет добавлять примитивы (например, прямоугольники, линии и т. Д.), Стрелки или текст на снимок экрана. Каждую форму можно настроить, изменив цвет, шрифт и / или ширину линии. - Цензура / пикселизация для скрытия личных данных
Не хотите отображать конфиденциальные данные, такие как IP-адреса или адреса электронной почты? Shutter предоставляет вам два простых, но эффективных инструмента, позволяющих скрыть эти данные. - Автоинкремент формы
При написании пошагового руководства люди часто добавляют к снимкам экрана инкрементные цифры (обычно с помощью текста). Shutter предлагает определенную форму с автоматическим увеличением, которую можно добавить на снимок экрана. Нет ничего проще! - Обрезка
Встроенный редактор также включает инструмент для обрезки снимка экрана. Просто выберите область с помощью мыши или введите желаемые размеры в поля ввода.
Поделиться
Мы все проводим много времени на форумах, вики, чатах и т.