Анализ “хлебных крошек” на российских сайтах. | by Yana Delyukina | Дизайн-кабак
Что это такое и как их используют.
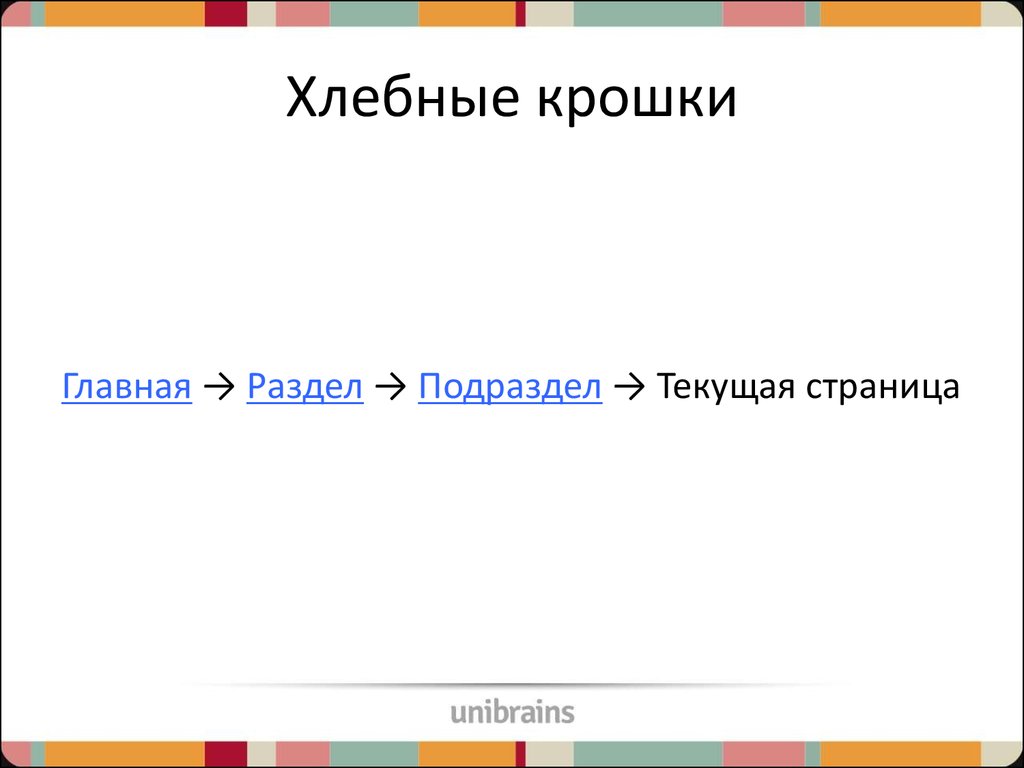
“Хлебные крошки” (“breadcrumbs”) — это элемент интерфейса в навигации сайта/программы, который показывает путь от главного элемента до того, на котором находится пользователь. Помогает пользователю помнить, на какой странице он находится, и вернуться на предыдущие, не заблудившись в разделах сайта.
Такие подсказки не нужны одностраничным сайтам или сайтам, где нет вложенности разделов. Но они необходимы на сложных, многоуровневых сайтах, например, в интернет-магазинах, в которых разделов просто завались.
Пример “хлебных крошек”, с которым мы часто взаимодействуем — файловая система в компьютерах.
Вы видите весь путь, по которому прошли, пока не попали в нужную папку.Я сделала небольшой анализ, как используют “хлебные крошки”на российских сайтах.
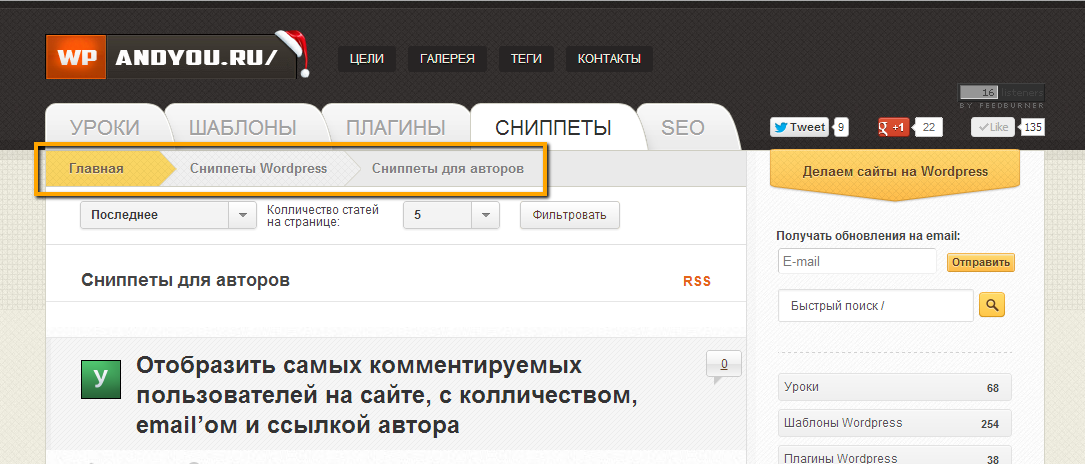
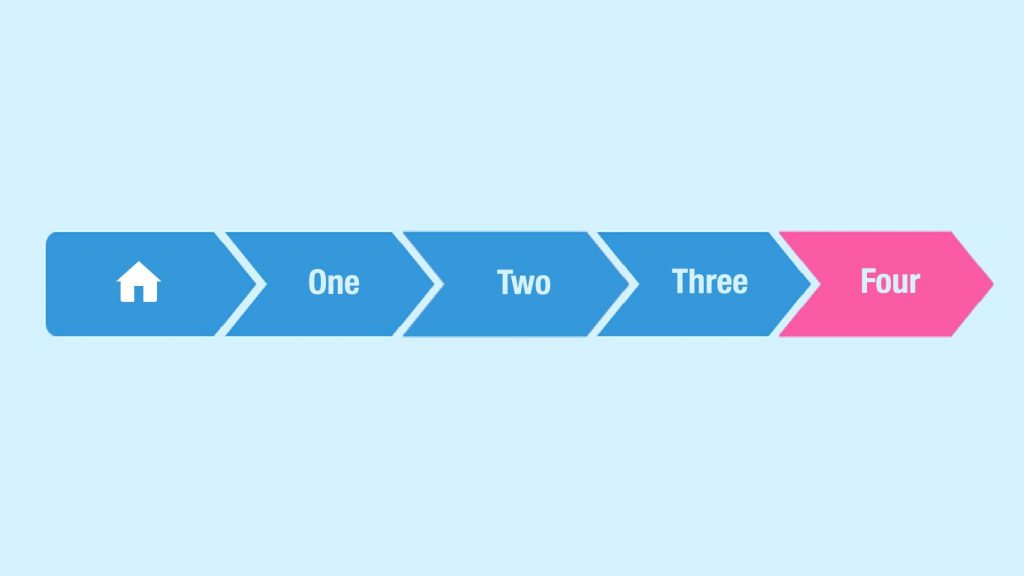
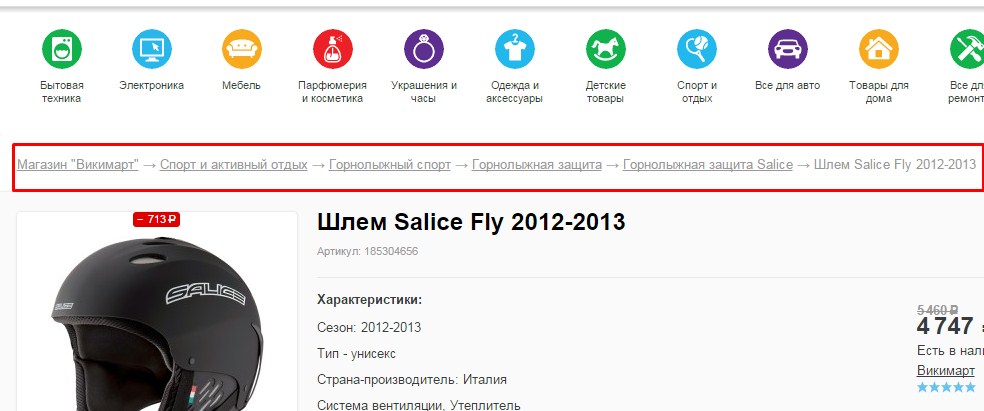
В десктопной и мобильной версиях мы видим “хлебные крошки”, в которых указывается полный путь от главной страницы до текущей. Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
В мобильной версии весь путь “хлебных крошек” выстроен в одну строку, без переносов, поэтому есть горизонтальный скролл.
Утконос. Мобильная версияПерекрестокВ десктопной версии сайта мы видим “хлебные крошки”, они ведут нас от главной страницы до страницы товара. В качестве разделителя тоже использованы стрелки вправо.
Перекресток. Десктопная версияВ мобильной версии “хлебные крошки” не используются, появляется кнопка Назад, которая ведет себя как браузерная кнопка Назад (возвращает на предыдущую страницу), но не на уровень выше, как ожидается.
Перекресток. Мобильная версияВкусвилл
В десктопной версии представлены “хлебные крошки”, разделитель — косая черта.
Вкусвилл. Десктопная версияВ мобильной версии “крошки” пропадают, когда мы заходим на страницу товара.
При этом на страницах категорий “хлебные крошки” появляются.
Вкусвилл. Мобильная версияВ десктопной версии представлены “хлебные крошки”, и, как у Вкусвилла, в качестве разделителя — косая черта. Но в “хлебные крошки”не попала страница товара, на которой мы находимся.
lamoda. Десктопная версияВ мобильной версии нет “хлебных крошек”, вместо них используется кнопка, которая возвращает в категорию этого товара и сообщает как она называется.
lamoda. Мобильная версияСима-ленд
Используется выпадающее меню в “хлебных крошках”, т.е. мы можем переключаться между категориями/подкатегориями, находясь в интерфейсе “крошек”.
Сима-ленд. Десктопная версияВ мобильной версии используются обычные “хлебные крошки”, текущая страница в них не включена.
Сима-ленд. Мобильная версияВ десктопной версии есть “хлебные крошки” и в качестве разделителя использованы стрелки вправо. Под некоторыми категориями есть выпадающее меню, которое уводит на другой продукт.
booking. com. Десктопная версия
com. Десктопная версияНапример, если вместо Отелей мы выбираем Туризм, то с сохранением дат, попадаем на страницу, на которой есть информация о лучших районах нашего направления и предложением найти в них жилье.
В мобильной версии “хлебных крошек” нет, только стрелка назад. Сайт выглядит как мобильное приложение.
booking.com. Мобильная версияВ десктопной и мобильной версиях сайта текущая страница как будто не включена в цепочку “хлебных крошек”, а представлена сразу в виде заголовка.
Газпром. Десктопная версияИ по большому счету, мобильная версия сайта мало чем отличается от десктопной.
Газпром. Мобильная версияКамаз
На сайте Камаза приходит осознание, насколько давно используются “хлебные крошки”. У этого сайта даже нет мобильной версии, а вот “хлебные крошки” — есть.
Камаз. Десктопная версияNielsen Norman Group рекомендовали использовать “хлебные крошки” еще в 1995 году.
Альфа-Банк
У этого сайта очень сложная и непонятная структура, “хлебные крошки” то появляются, то исчезают.
Например, на скриншоте ниже “хлебные крошки” указывают, что Ипотека — это подкатегория Кредитов, но в навигационном меню выше видно, что Ипотека и Кредиты находятся на одном уровне.
Альфа-Банк. Десктопная версия.Другой пример: Средний и крупный бизнес (1 уровень) > Размещение средств (2 уровень)> Процентные ставки (3 уровень). И вместо “хлебных крошек” видим только ссылку на первый уровень.
Альфа-Банк. Десктопная версия.В целом на сайте Альфа-банка на десктопной и мобильной версиях “хлебные крошки” используются от случая к случаю, иногда их просто нет, и чаще всего совершенно непонятно в какой категории или подкатегории находишься.
Джефф Джимерсон, главный креативный директор компании Madison Ave. Collective, в своей статье “We’ve All Been Doing Breadcrumbs Wrong” (ноябрь, 2019 год) предлагает свой вариант использования “хлебных крошек”. Выглядит он вот так:
Десктопная версия. Картинки из статьи Джеффа ДжимерсонаВот в чем заключается его подход:
- для декстопной версии сайта используйте стрелки влево, таким образом показываете, что можно вернуться назад
- при использовании стрелок влево — не нужно включать текущую страницу в цепочку “хлебных крошек”
- в идеале, разделяйте “хлебные крошки” тремя или четырьмя символами, чтобы каждая стрелка и текстовая ссылка рассматривались как одно целое
Linn-Benton Community College. Десктопная версия.Update: в 2020 году на этом сайте уже используются самые обычные “хлебные крошки”.
Вывод
Для e-commerce использование “хлебных крошек” оправдано, так как обычно у них сложная структура каталога из-за разнообразия категорий, подкатегорий товаров, и пользователю действительно нужно в них ориентироваться.
У крупных банков беда со структурой сайтов и это отражается в “хлебных крошках” или их отсутствии. Есть причина, почему эта проблема для них не так критична, так как пользователи не пользуются навигацией по сайту и попадают на нужную им страницу по своему запросу из поисковика.
У корпоративных сайтов со структурой все в порядке: строго и линейно.
Повторю, что “хлебные крошки” — это элемент навигации по вашему сайту. Поэтому когда они используются нелогично — то появляются, то исчезают на разных страницах — ваш пользователь теряется, начинает блуждать, думать не о том: зачем он пришел к вам, а как поскорее уйти, и в конечном итоге уходит.
Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
Всё о хлебных крошках в SEO: зачем нужны, как добавить на сайт, какую разметку внедрить. Решения для WordPress, Bitrix, Joomla и других CMS.
Решения для WordPress, Bitrix, Joomla и других CMS.
Обновленный материал.
В статье:
- Что такое хлебные крошки
- Зачем они в SEO и каким сайтам нужны
- Как добавить разметку с хлебными крошками на сайт
- Как проверить правильность настройки
- Автоматизация: плагины для разных CMS
- Бонус: фишка для повышения CTR в выдаче
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
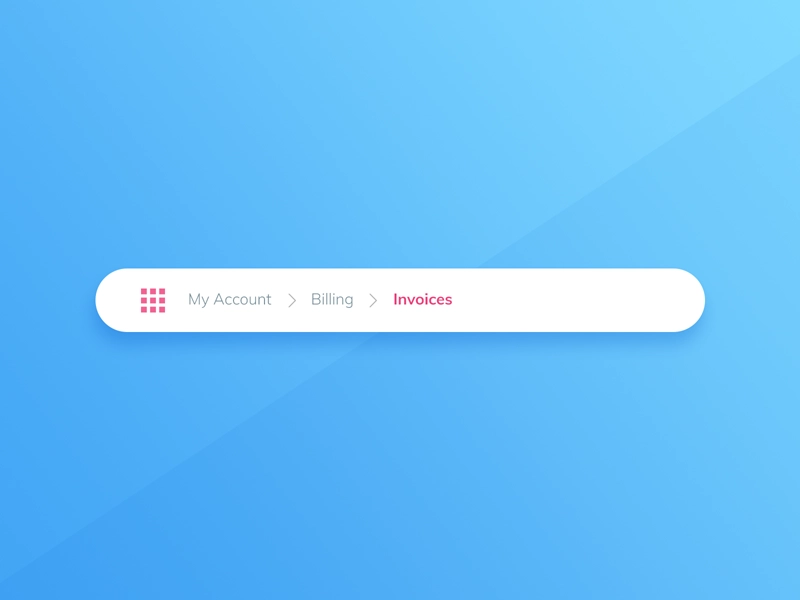
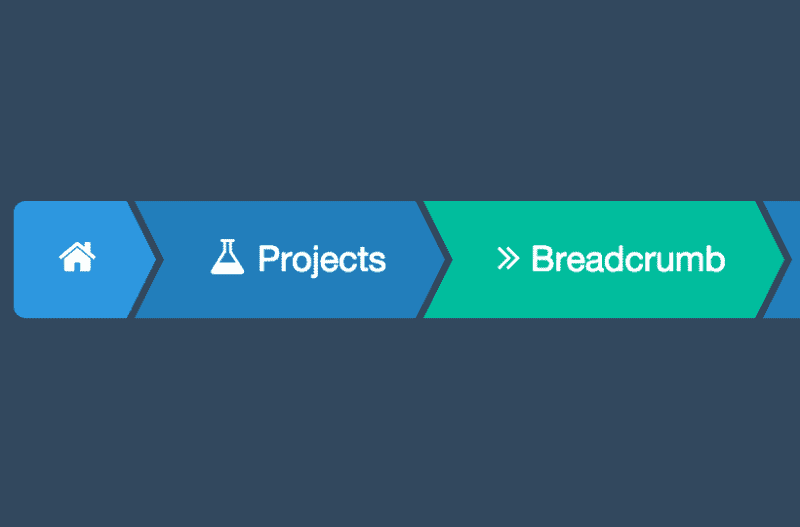
Хлебные крошки в SEO (Breadcrumbs) — это навигационная цепочка, показывающая место страницы в иерархии сайта. Она нужна, чтобы пользователь мог быстро перейти на главную, в предыдущий раздел или в корневой каталог. Как они выглядят на странице:
Как они выглядят на странице:
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:
Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
-
С ними удобнее ориентироваться на сайте.
Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям. Позволяют перелинковать страницы.
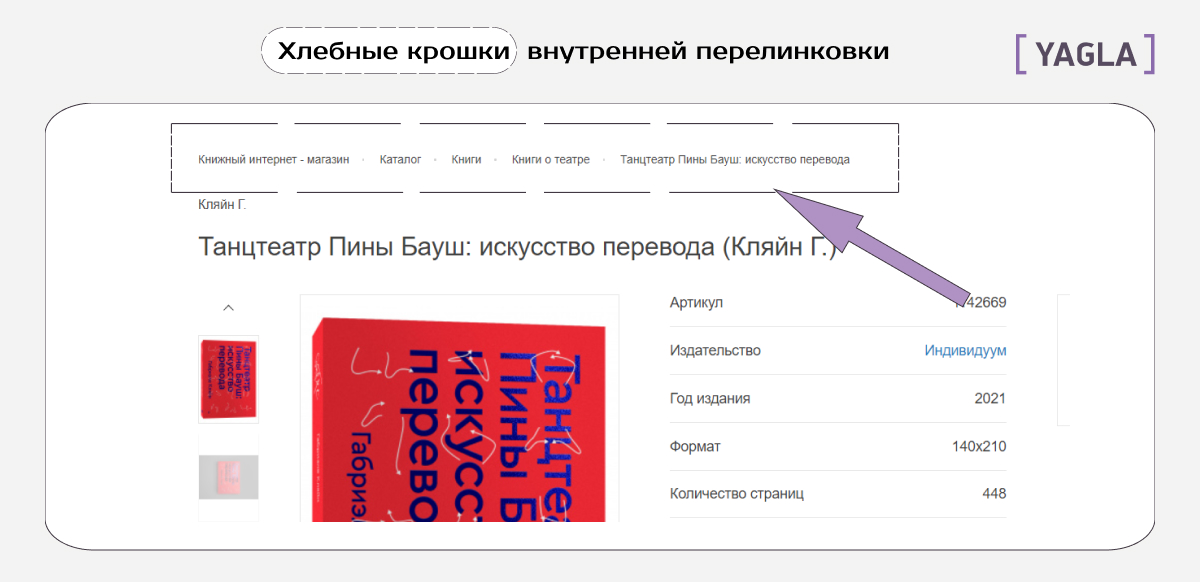
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.
Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs. Благодаря разметке поисковикам проще считывать информацию о странице.
Советы для создания правильных хлебных крошек
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka.ru:Страница товараВторой вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.
Cтраница товараТак сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
Новость на seroundtable.comСпециалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Еще по теме:
Как внедрить микроразметку информации Schema.Org на сайт
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
Пример разметки «BreadcrumbList» через Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span></a> <meta itemprop="position" content="1″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/"> <span itemprop="name">Каталог</span></a> <meta itemprop="position" content="2″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/woman/"> <span itemprop="name">Женская одежда</span></a> <meta itemprop="position" content="3″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href=" /catalog/woman/dress/"> <span itemprop="name">Платья</span></a> <meta itemprop="position" content="4″ /> </li> </ol>
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя..jpg) Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.
Отчет в Google Search ConsoleПлагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.php;
для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
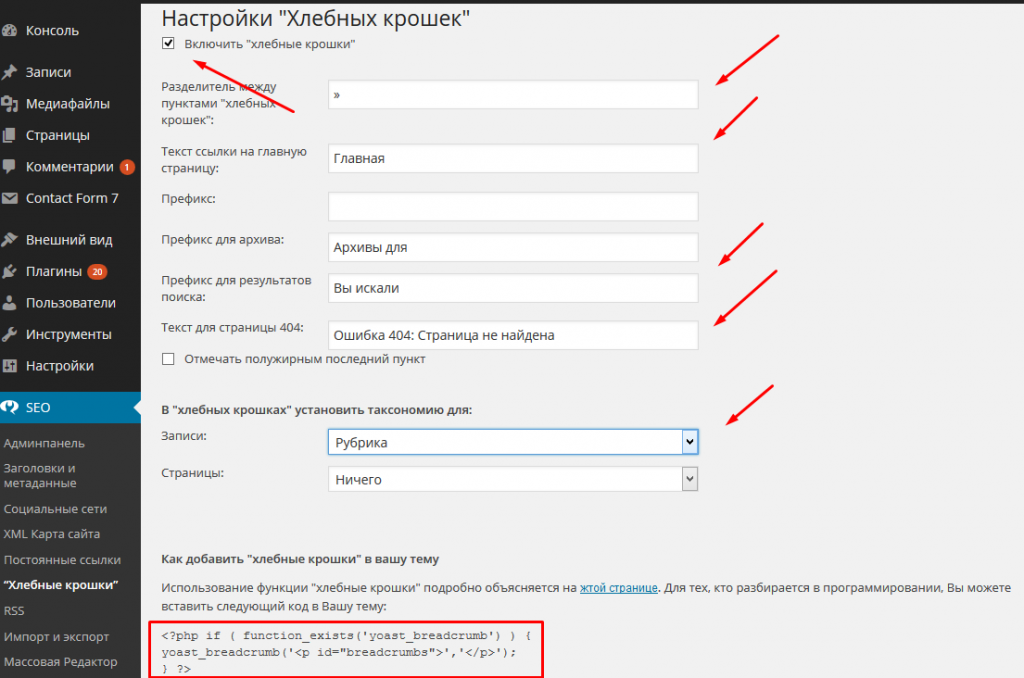
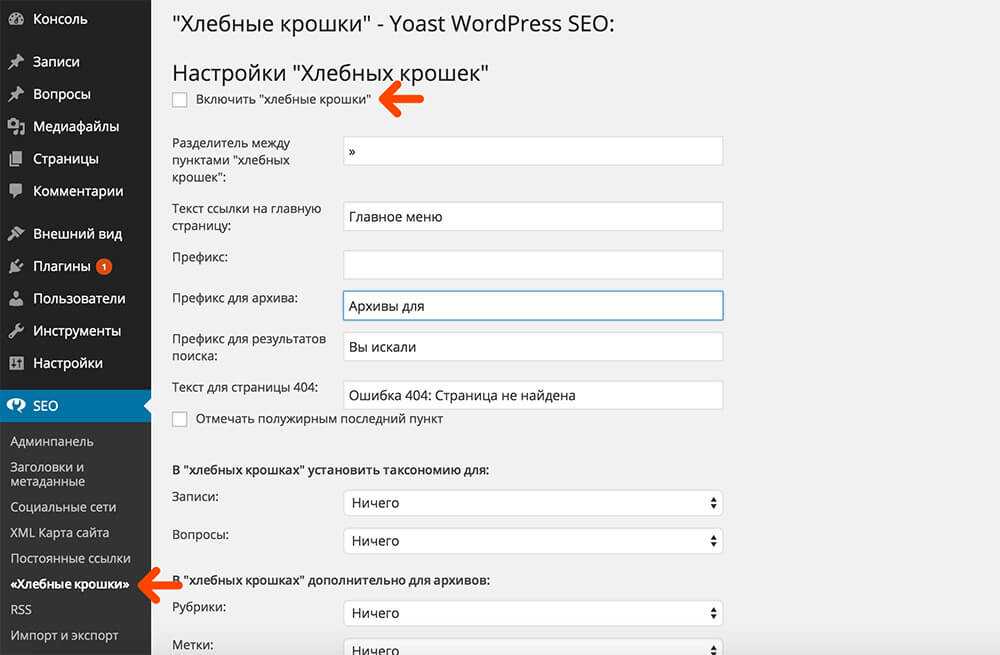
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.
Настройте модуль под свой сайт и укажите:
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
Хлебные крошки для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3.0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.
Настройка плагина
1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.
Установка плагинаПроверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.
Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
Эмодзи не отображаетсяНа своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.
Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.
С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:
Перебор элементов
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Обновила Елена Жмурина
Что такое хлебные крошки и почему они важны для SEO?
Когда дело доходит до SEO, есть с чем поспорить.
Ключевые слова, ссылки и подробный контент — все это влияет на вашу способность ранжироваться во всемогущих поисковых системах.
Сегодня это похоже на соревнование на арене фаст-фуда – тако или гамбургеры?
А как же панировочные сухари?
Нет, речь не о вкусной панировке для куриного фарша.
Хлебные крошки — это функция навигации для вашего веб-сайта, и они могут оказать огромное влияние на SEO и взаимодействие с пользователем.
Существует множество веб-сайтов, на которых не реализованы хлебные крошки, что является огромной ошибкой не только потому, что они влияют на SEO, но и потому, что их довольно легко внедрить.
Вот что вам нужно знать о хлебных крошках, как они влияют на SEO и о распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Хлебные крошки — это ссылки на веб-сайты, которые позволяют пользователям отслеживать, где они находятся на веб-сайте и как далеко они находятся от главной страницы.
Обычно их можно найти в верхней части веб-сайта или прямо под панелью навигации.
Как и внутренние ссылки, они удерживают пользователей на веб-сайте и помогают им находить нужную им информацию.
Вот пример хлебных крошек с веб-сайта DHL:
Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.
Хлебные крошки позволяют легко вернуться на предыдущую страницу, если мне нужно.
Хлебные крошки — это полезная функция UX, которая упрощает навигацию по сайту, но они делают гораздо больше.
Недавние изменения в Google сделали эти изящные хлебные крошки еще более важными, потому что теперь они могут напрямую влиять на SEO.
Вот как.
Google теперь отображает хлебные крошки в результатах поиска и использует навигационные крошки для классификации информации в результатах поиска.
В Google Search Console есть даже отчет со структурированными данными, если это ваша проблема.
Это сводится к следующему:
Хлебные крошки помогают пользователям перемещаться по вашему веб-сайту, а также помогают Google классифицировать и перемещаться по вашему веб-сайту.
Таким образом, хлебные крошки имеют большое значение для SEO.
3 распространенных типа панировочных сухарей
Не все панировочные сухари одинаковы!
Существует три основных типа панировочных сухарей, каждый из которых имеет свое назначение.
Прежде чем добавить их на свой сайт, выясните, какой тип хлебных крошек лучше всего подойдет для вашего сайта.
Хлебные крошки на основе иерархии (также известные как «хлебные крошки на основе местоположения»)
Самый распространенный тип навигационных цепочек, которые сообщают пользователям, где они находятся в структуре сайта и как вернуться на главную страницу.
Например: Главная > Ресурсы > Руководство по поисковой оптимизации
Хлебные крошки на основе атрибутов
Это обычно используется на сайтах электронной коммерции, чтобы показать, какие атрибуты выбрал пользователь.
Например: Главная > Обувь > Туризм > Женские
Хлебные крошки на основе истории
Показать пользователям, какие другие страницы на сайте они посетили, аналогично истории браузера.
Например, если вы искали новости SEO и прочитали три разные статьи, навигационные крошки могут выглядеть так: Главная > SEO статья 1 > SEO статья 2 > Текущая страница
3 Преимущества использования хлебных крошек для SEO
Вы думаете, что все это звучит великолепно.
Но что на самом деле будут делать панировочные сухари?
Если вы не уверены, что хлебные крошки стоят хлопот (спойлер, они точно стоят!), тогда вам стоит прочитать раздел ниже.
Хлебные крошки Улучшение UX
Хлебные крошки облегчают пользователям навигацию по веб-сайту и побуждают пользователей просматривать другие разделы сайта.
Например, вы хотите узнать больше о Nestle.
Вы заходите на их сайт и попадаете на страницу истории компании Nestle.
Используя их хлебные крошки, вы можете легко вернуться к О нас, Истории или даже к их домашней странице.
Это удобный способ помочь пользователям легко найти то, что они ищут, и, надеюсь, заинтересовать их глубже на вашем веб-сайте.
Повышение рейтинга сайта
Хлебные крошки хороши для UX, но они также радуют Google.
Если вы делаете и то, и другое, значит, вы живете мечтой о SEO, амирит?
По данным Google, они используют «хлебные крошки» для категоризации и контекстуализации контента.
Еще в 2018 году Google добавил на страницы результатов хлебные крошки, сделав их еще более важными, чем когда-либо.
Хлебные крошки в поисковой выдаче также помогают пользователям понять, где эта страница находится на вашем сайте, так что это двойная победа для SEO.
Хлебные крошки особенно полезны для сайтов, которые имеют несколько страниц местного или государственного уровня, таких как адвокаты или рестораны.
Недавнее исследование показало, что внедрение «хлебных крошек» помогло им попасть в десятку лучших результатов Google.
Удерживайте людей на сайте дольше
Показатель отказов может и не быть прямым фактором ранжирования, но он все же может помочь SEO.
Кроме того, высокий показатель отказов может указывать на проблемы с UX — проблемы, которые могут помочь решить хлебные крошки.
Допустим, вы ищете новую пару книг на Zappos.
Вы нашли эту пару, но это не совсем то, что вы ищете. Возможно, змеиная кожа не для вас.
Используя «хлебные крошки» Zappos, вы можете легко вернуться к категории ботинок и найти другую пару.
Что отлично подходит для Zappos, потому что, скорее всего, вы не вернетесь в Google и не попадете на другой обувной сайт.
Вот сила скромных хлебных крошек!
Пример использования Moz показывает, что произошло, когда они добавили на сайт хлебные крошки, а также внесли несколько других изменений.
Сеансы резко увеличились всего за несколько месяцев.
Конечно, они также добавили метаданные и избавились от нескольких других проблем с UX, но хлебные крошки тоже сыграли свою роль.
Как внедрить хлебные крошки в WordPress
Хлебные крошки — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем, и их легко добавить на ваш сайт.
Вот несколько способов добавить эти полезные функции на свой сайт.
- Использование Yoast SEO : Если вы уже используете Yoast, то добавление хлебных крошек займет всего несколько шагов. Просто войдите в систему и выполните следующие действия, чтобы внедрить хлебные крошки.
- Плагины WordPress : Если вы используете WordPress, есть несколько плагинов, которые могут добавить хлебные крошки за несколько шагов. Мне нравится Breadcrumb NavXT, потому что его легко внедрить и он генерирует навигационные навигационные крошки, которые можно настроить по мере необходимости.

- Плагин хлебных крошек WooCommerce : Если у вас есть сайт электронной коммерции, использующий Woocommerce, рассмотрите возможность использования их подключаемого модуля хлебных крошек, который позволяет изменить стиль встроенных хлебных крошек WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress может иметь встроенную функцию навигации.
Например, некоторые плагины WordPress имеют опцию «хлебных крошек», включая Ocean WP.
Чтобы добавить хлебные крошки на сайты Wix или Squarespace, вам, вероятно, потребуется добавить кодировку вручную.
4 распространенные ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — довольно простой способ улучшить SEO сайта и улучшить UX.
Однако бывают случаи, когда внедрение хлебных крошек может принести больше вреда, чем пользы.
Вот несколько ошибок навигации, которых следует избегать.
Не делайте слишком большой или слишком маленький шаг — стремитесь к правильному
Хлебные крошки должны быть хорошо видны, но ненавязчивы.
Можно использовать немного меньший шрифт, но слишком мелкий текст будет трудно увидеть и нажать на него на мобильных устройствах.
Разместите их в верхней части страницы, под основным изображением или чуть выше заголовка h2, чтобы их было легко найти.
Не повторяйте панель навигации
Если хлебные крошки просто дублируют то, что уже есть на панели навигации, они могут не служить никакой дополнительной цели.
Нет необходимости добавлять дополнительные коды (и занимать место!), если это не помогает.
Не отказывайтесь от панели навигации в пользу «хлебных крошек»
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на «хлебные крошки».
Они служат дополнением, а не заменой других навигационных функций.
Используйте правильные панировочные сухари
Хлебные крошки местоположения являются наиболее распространенным типом, но они могут быть не лучшим выбором для вашего сайта.
Не используйте навигационные крошки местоположения, если на вашем сайте не используется вложенная структура, в которой большинство страниц помещаются в несколько категорий.
В этом случае навигационные крошки на основе истории могут оказаться более полезными.
Панировочные сухари — это удобный способ навигации по вашему веб-сайту
Думайте о панировочных сухарях как о масле для вашего хлеба.
Кермит для вашей Мисс Пигги. Животный соус для вашего бургера In N’ Out.
Вы поняли.
Хлебные крошки — это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют значительного увеличения результатов поиска, они одинаково полезны как для пользователей, так и для поисковых систем.
В качестве дополнительного бонуса, хлебные крошки легко реализовать с помощью плагина, такого как Yoast.
Всего за несколько кликов вы можете упростить навигацию по сайту и, возможно, повысить его позиции в поисковой выдаче.
Дополнительные ресурсы:
- Как улучшить навигацию по сайту: 7 основных рекомендаций
- Полное руководство по освоению структуры ссылок и навигации
- Полное руководство по поисковой оптимизации на странице
Авторы изображений
Избранное изображение: Создано автором, сентябрь 2020 г.
Все скриншоты сделаны автором, сентябрь 2020 г.
Категория SEO SEO для веб-разработчиков
Используйте «хлебные крошки» для улучшения навигации по веб-сайту
«хлебные крошки», также известные как «хлебные крошки», – это дополнительная система навигации, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин пришел из сказки о Гензеле и Гретель , в которой главные герои создают тропу из хлебных крошек, чтобы вернуться к своему дому. Как и дети в этой истории, посетители должны знать свое место в иерархической структуре сайта.
В этой статье мы узнаем, почему навигационные крошки так важны, изучим различные типы навигационных крошек и обсудим некоторые передовые методы применения навигационных цепочек на вашем веб-сайте.
Что такое хлебные крошки и как они помогают навигации по сайту?
Хлебные крошки, также известные как «хлебные крошки», представляют собой вторичную навигационную систему, которая показывает местоположение пользователя на веб-сайте или в приложении. Они служат визуальным подспорьем, указывающим местоположение пользователя в иерархии сайта, и являются отличным источником контекстной информации для пользователей, помогающей им найти ответы на вопросы о том, где они находятся на сайте и куда хотят перейти.
Они служат визуальным подспорьем, указывающим местоположение пользователя в иерархии сайта, и являются отличным источником контекстной информации для пользователей, помогающей им найти ответы на вопросы о том, где они находятся на сайте и куда хотят перейти.
Еще от Ника Бабича Сотрудничество дизайнера и разработчика — отстой. Вот как это исправить.
Почему навигация по цепочкам так ценна
Навигация по цепочкам служит визуальным помощником, указывающим местоположение пользователя в иерархии сайта. Навигация по хлебным крошкам — отличный источник контекстной информации для пользователей, помогающий им найти ответы на следующие вопросы:
Где я?
Хлебные крошки информируют посетителей об их текущем местоположении относительно всей иерархии сайта.
Куда я могу пойти?
Хлебные крошки улучшают возможность поиска контента посетителями веб-сайта. Пользователям не нужно нажимать на меню, чтобы найти доступные варианты навигации; они видят структуру сайта, потому что она представлена в виде «хлебных крошек». В результате хлебные крошки поощряют просмотр. Например, посетитель сайта электронной коммерции может попасть на страницу продукта, и даже если первый продукт не подходит, посетитель может захотеть просмотреть другие продукты из той же категории.
В результате хлебные крошки поощряют просмотр. Например, посетитель сайта электронной коммерции может попасть на страницу продукта, и даже если первый продукт не подходит, посетитель может захотеть просмотреть другие продукты из той же категории.
Панировочные сухари также обладают двумя другими важными преимуществами. Во-первых, они занимают минимум места. Это компактный механизм, занимающий минимум места на странице: всего лишь ряд текста со ссылками. В результате он не отвлекает посетителей от лишних визуальных эффектов. Кроме того, пользователи знакомы с панировочными сухарями. Хлебные крошки существовали с самого начала Интернета, поэтому у людей не возникает проблем с взаимодействием с ними.
Когда следует использовать хлебные крошки?
Чтобы понять, выиграет ли ваш сайт от добавления хлебных крошек, вам сначала нужно создать карту, показывающую структуру навигации, а затем проанализировать ее. Хлебные крошки могут улучшить способность пользователя перемещаться, когда у вас есть значительный объем контента, организованного иерархически (т. е. несколько разделов, которые можно разделить на несколько подразделов). Хорошим примером является сайт электронной коммерции, который предлагает множество продуктов, сгруппированных по категориям.
е. несколько разделов, которые можно разделить на несколько подразделов). Хорошим примером является сайт электронной коммерции, который предлагает множество продуктов, сгруппированных по категориям.
Избегайте использования навигационных цепочек, если у вас есть одноуровневый веб-сайт без логической иерархии или группировки. Например, для личного блога хлебные крошки не нужны.
Хлебные крошки можно организовать на основе местоположения, пути или атрибута.
1. Хлебные крошки на основе местоположения
Хлебные крошки на основе местоположения являются наиболее распространенным типом. Они представляют структуру сайта и помогают посетителям понять и ориентироваться в многоуровневой иерархии вашего сайта. Этот тип хлебных крошек полезен для посетителей, которые попали на ваш сайт из результатов поиска Google.
Изображение: Скриншот автора. В приведенном ниже примере с веб-сайта Best Buy каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем та, что справа.
2. Хлебные крошки на основе пути
Хлебные крошки на основе пути показывают весь путь, который пользователь прошел на веб-сайте, чтобы попасть на определенную страницу. Этот тип хлебных крошек генерируется динамически. Хотя хлебные крошки на основе пути могут быть полезны в определенных контекстах (например, когда пользователю нужно увидеть свой путь).
В большинстве случаев этот тип не очень полезен, потому что посетители склонны переходить с одной страницы на другую, а след, который они создают, может быть очень хаотичным. Когда пользователи хотят вернуться к предыдущим страницам, которые они посетили, они, как правило, полагаются на кнопку «Назад» в своих браузерах. След на основе пути бесполезен для посетителей, которые перешли из результатов поиска Google непосредственно на страницу в глубине сайта.
Ниже приведен пример навигационных ссылок на основе путей, которые показывают два пути для перехода к целевой странице .
3. Хлебные крошки на основе атрибутов
Хлебные крошки на основе атрибутов перечисляют категории для конкретной страницы или продукта. На веб-сайтах электронной коммерции этот тип может помочь посетителям понять разницу между конкретными вариантами продукта.
Изображение: Скриншот автора.Например, на Т.М. На сайте Левина навигационные цепочки показывают атрибуты элементов, отображаемых на определенной странице:
Изображение: Скриншот автора.Практические рекомендации по навигации по цепочкам
При разработке навигации по цепочкам учитывайте следующие принципы:
1. Не используйте навигационные цепочки в качестве замены основной навигации но он не должен служить заменой основным навигационным меню. Воспринимайте хлебные крошки как
альтернативный способ навигации по вашему сайту. Здесь Apple использует «хлебные крошки» для поддержки основных инструментов навигации. Изображение: Скриншот автора.
Изображение: Скриншот автора.2. Не добавлять ссылки на текущую страницу в навигационную цепочку
Последний элемент в навигационной цепочке, который показывает текущее местоположение пользователя, является необязательным. Если вы хотите отобразить его, убедитесь, что он не активен. Поскольку пользователи уже находятся на странице, добавлять ссылку, ведущую на текущую страницу, в навигационную цепочку не имеет смысла.
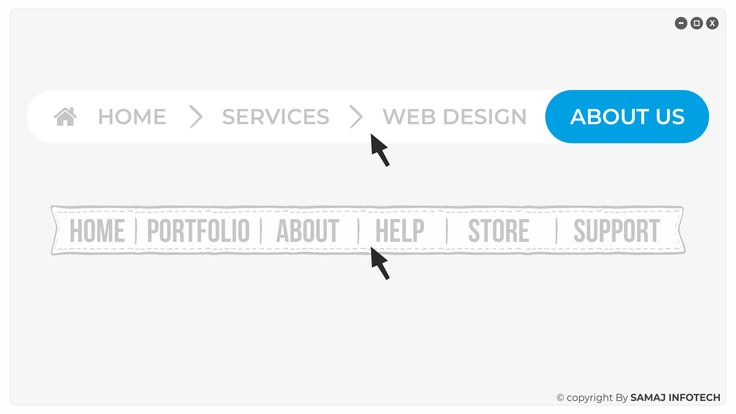
3. Используйте четкие визуальные разделители между отдельными уровнямиНаиболее узнаваемым символом для разделения ссылок в навигационных цепочках является символ «больше» (>). Знак > является наиболее распространенным индикатором, обозначающим иерархию, как в формате родительской категории > дочерней категории. Другими распространенными символами являются стрелки, указывающие вправо (→), и косые черты (/ или //). Выбор визуального разделителя зависит от эстетики сайта и типа хлебных крошек.
4. Выберите правильный визуальный стиль для навигационных цепочек
Вы не хотите, чтобы навигационные крошки доминировали на странице.