Хлебные крошки — SEO на vc.ru
{«id»:13870,»url»:»\/distributions\/13870\/click?bit=1&hash=fde4c098a973c3309f907b70f0a505bd6ced3edae1b14a26b8f66e270411fdd0″,»title»:»\u041a\u0430\u043a \u043d\u0430\u0441\u0442\u0440\u043e\u0438\u0442\u044c \u0442\u0430\u0440\u0433\u0435\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u0443\u044e \u0440\u0430\u0441\u0441\u044b\u043b\u043a\u0443, \u0447\u0442\u043e\u0431\u044b \u0441\u0440\u0430\u0431\u043e\u0442\u0430\u043b\u043e?»,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
Хлебные крошки (навигационная цепочка) — элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
18 379 просмотров
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятным расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
- Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.

Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», которая имеет навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.

Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Ждите новые заметки в блоге или ищите на нашем сайте.
почему они так важны для SEO?
Вас это может удивить, но хлебные крошки (англ. — breadcrumbs) на сайтах приносят пользу как посетителям, так и бизнесу — поэтому при разработке сайтов в Direct Line Digital мы всегда используем их.
С помощью хлебных крошек пользователи ориентируются в структуре сайта и находят нужные страницы без применения поиска. Если на сайте правильно настроена микроразметка хлебных крошек, Google и Яндекс требуется меньше усилий, чтобы проиндексировать сайт, благодаря чему повышаются его позиции в поиске.
В 2021 году хлебные крошки не теряют своей актуальности для SEO в плане упрощения навигации и повышения рейтинга сайта. Давайте разберемся с тем, что представляют собой хлебные крошки, каковы их особенности и разновидности, а также как можно добавить их на ваш сайт.
Хлебные крошки на сайте: что это такое и какова их роль
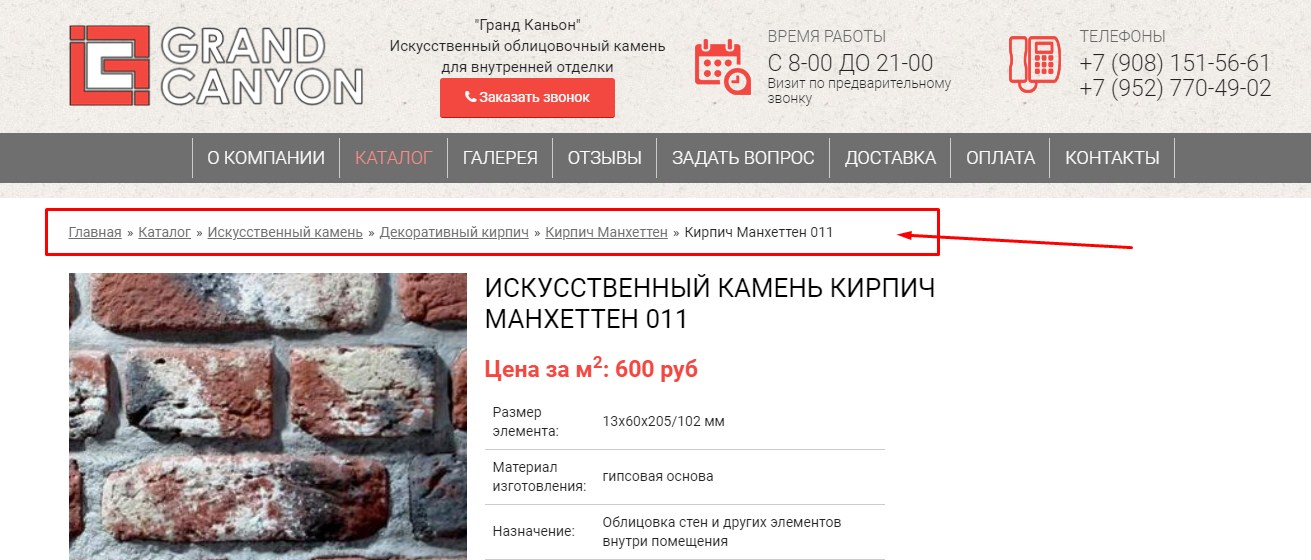
Что же представляют собой хлебные крошки страниц сайта? Их другое название — навигационная цепочка — точно отражает их назначение. Это навигационная панель, которая обычно располагается под основным меню сайта или приложения. На ней пользователи видят путь от главной страницы до той, на которой находятся — это помогает ориентироваться и быстрее находить нужную страницу.
С точки зрения SEO, хлебные крошки рассматриваются как еще одна возможность не только улучшить usability сайта, но и повысить его рейтинг в глазах поисковых систем. Дело в том, что микроразметка хлебных крошек помогает поисковым системам (Яндексу и Google) понять содержание и структуру сайта.
Разновидности хлебных крошек
Наиболее широкое распространение получили линейные хлебные крошки, основанные на иерархии страниц сайта, однако встречаются и другие виды. На сегодняшний день существует три разновидности:
- Атрибутивные — формируются по параметрам и примененным фильтрам;
- Линейные — формируются на основе структуры сайта;
- Хронологические — формируются на основе истории действий пользователя.
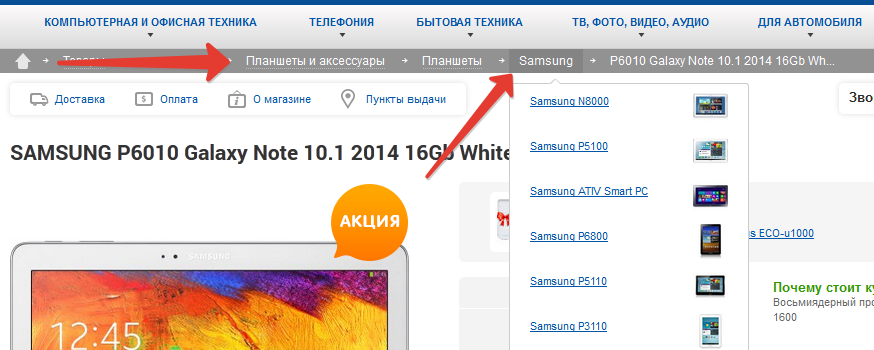
Атрибутивные хлебные крошки
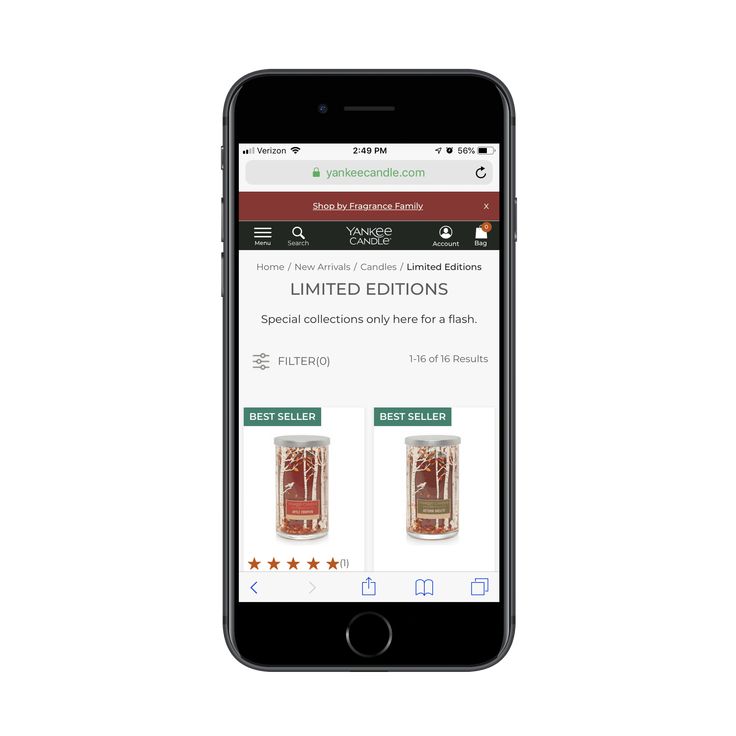
Чаще всего они встречаются в интернет-магазинах — на такой панели указываются все параметры и фильтры, которые применил пользователь при поиске товара или услуги. Они могут отображаться как в строго определенном порядке, так и случайным образом в зависимости от настроек.
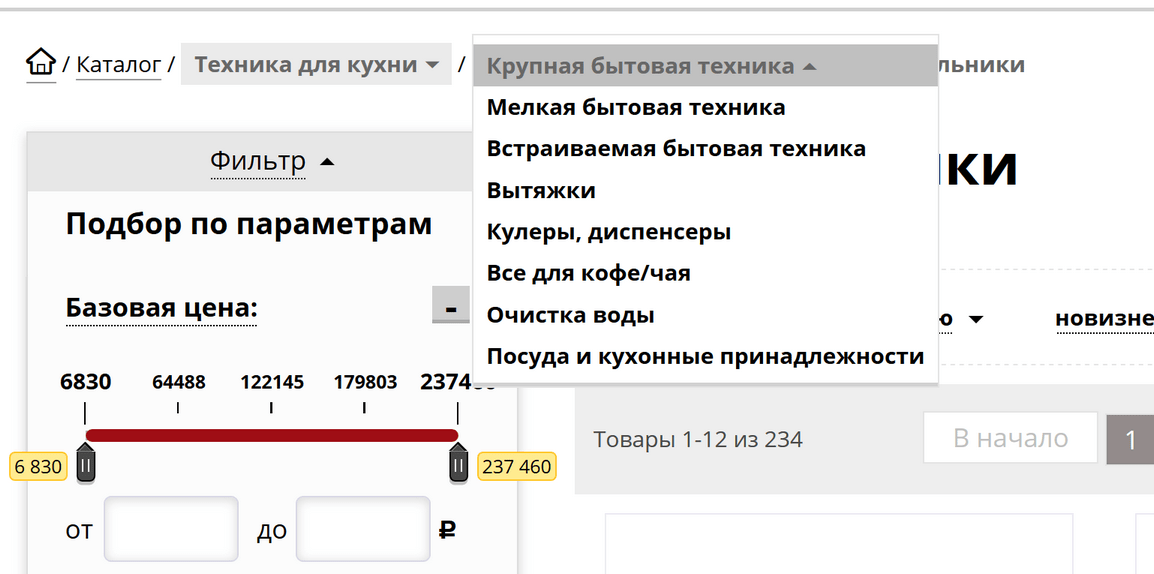
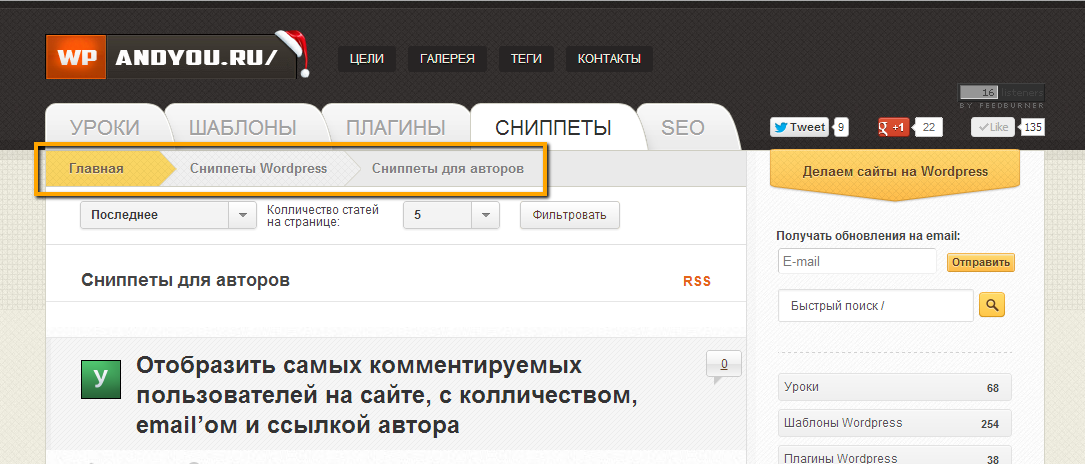
Линейные хлебные крошки
Вы их несомненно видели уже много раз — такая навигационная панель отображает местонахождение открытой пользователем страницы в структуре сайта или приложения. Они очень часто используются на самых разных ресурсах, потому что этот вид хлебных крошек наиболее удобен для навигации.
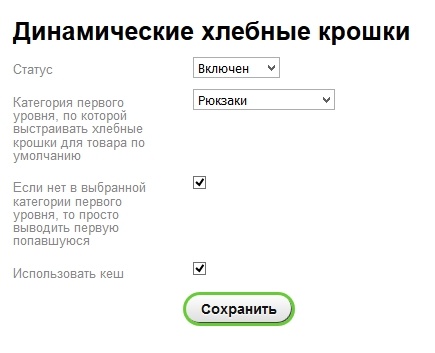
Хронологические, или динамические хлебные крошки
Они отображают путь пользователя. Их используют очень редко, потому что они практически ничего не добавляют к usability сайта: чтобы вернуться на предыдущую страницу, можно просто воспользоваться навигацией браузера.
3 причины использовать хлебные крошки в SEO
Пользователи предпочитают сайты, на которых легко ориентироваться. Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Они повышают позиции сайта в поиске
Поскольку хлебные крошки помогают поисковым системам понять структуру и содержание страниц сайта, они крайне важны для ранжирования в результатах поиска. Кроме того, сниппет с хлебными крошками в форме читабельного текста более привлекателен для пользователей.
Кроме того, сниппет с хлебными крошками в форме читабельного текста более привлекателен для пользователей.
Они улучшают поведенческие факторы
Понимание структуры сайта и своего местонахождения на нем вызывает доверие пользователя к ресурсу, а значит повышает шансы на дочитывание, переход на другие страницы, взаимодействие с интерактивными элементами и так далее. Чем дольше пользователь будет активен на вашем сайте, тем больше он узнает о компании и ее предложениях клиентам, тем самым повышается мотивация к покупке.
Они помогают ориентироваться на сайте
Атрибутивные хлебные крошки помогают покупателям интернет-магазинов в поиске нужного товара, а если на сайте компании освещается несколько направлений деятельности, то линейные хлебные крошки просто не заменимы: без них найти нужную услугу или товар порой бывает очень сложно. Правильные хлебные крошки позволяют значительно повысить конверсию: без них вы теряете тех потенциальных клиентов, которые не захотели долго разбираться, как найти нужную страницу, и ушли на сайт конкурентов.
Как добавить хлебные крошки: HTML код и плагины
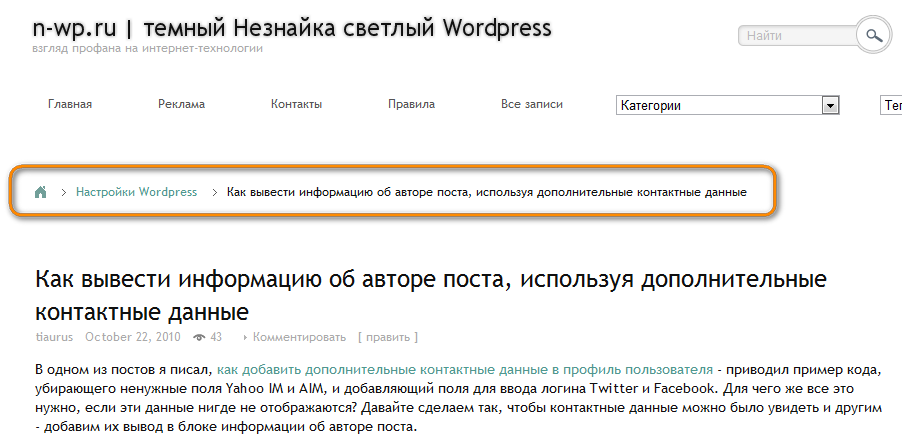
Чтобы добавить микроразметку хлебных крошек, вы можете модифицировать HTML код или изменить навигационные настройки шаблона, если ваш сайт создан например базе конструктора или CMS WordPress.
WordPress
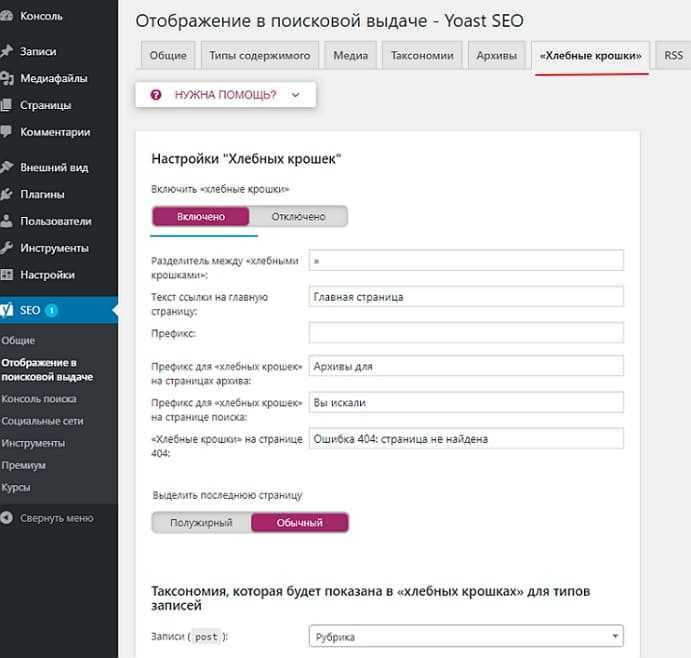
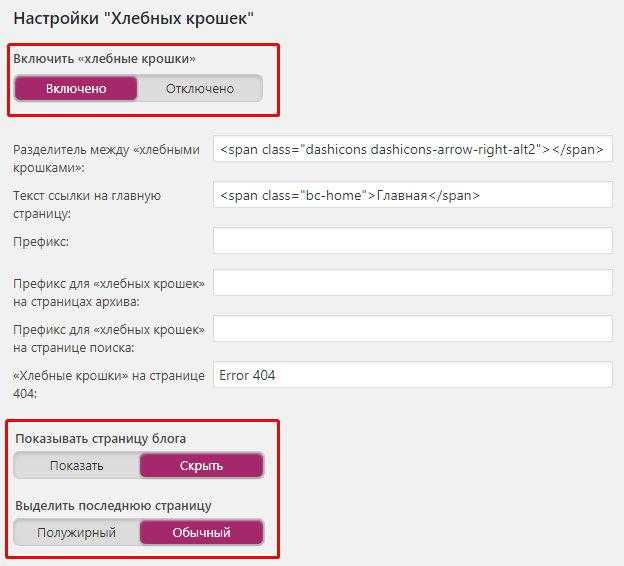
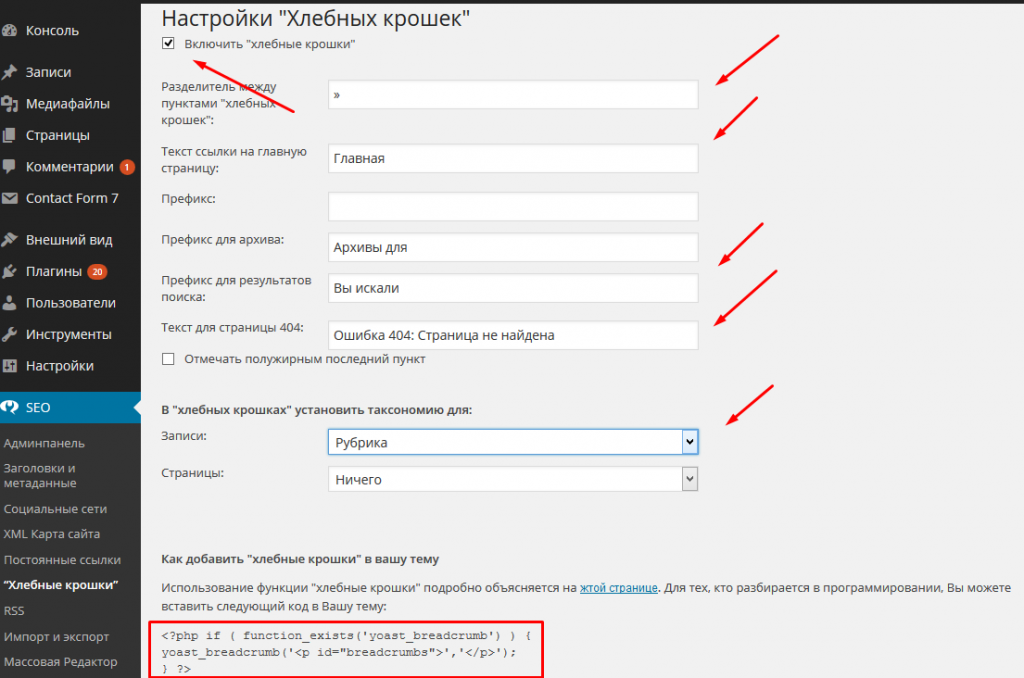
Стандартная навигация сайтов на WordPress не предусматривает отображение хлебных крошек. Чтобы добавить их в дизайн страниц сайта, вам необходимо подключить эту опцию через меню SEO » Search Appearance » Breadcrumbs page. Система предложит вам несколько вариантов оформления на выбор.
Можно также воспользоваться специальным SEO плагином. Для сайтов на WordPress разработано несколько плагинов по созданию хлебных крошек, например Yoast и Breadcrumb NavXT — они показывают отличный результат, но на установку и настройку потребуется некоторое время.
WooCommerce
Если вы хотите изменить настройки хлебных крошек в интернет-магазине на WordPress, вы можете воспользоваться плагином WooCommerce Breadcrumbs — с его помощью вы внесете необходимые изменения в программный код. Этот плагин хлебных крошек позволяет изменить их внешний вид, сделав его более подходящим для вашего магазина.
Этот плагин хлебных крошек позволяет изменить их внешний вид, сделав его более подходящим для вашего магазина.
ВАЖНО: если ваш сайт разработан на основе WooTheme, использовать плагин WooCommerce Breadcrumbs вы не сможете — вместо него есть WooFramework Breadcrumbs, но параметров настройки хлебных крошек у него меньше.
Несколько советов по добавлению хлебных крошек страниц
Обратите внимание на три важных технических аспекта добавления хлебных крошек на сайт:
- Вам потребуется нестандартный дизайн (шаблон) сайта.
- Если у вас сайт на WordPress, для упрощения процесса можно использовать плагины.
- После установки плагина, вам в любом случае придется производить ручные настройки.
Добавление хлебных крошек на страницы сайта — это всегда изменение к лучшему. Несмотря на то, что это может занять некоторое время, оно того стоит. Благодаря правильным хлебным крошкам вы можете рассчитывать на более высокие позиции в поиске, а ваши пользователи — на простоту и удобство навигации. Это позволит вам значительно повысить конверсию, а значит и продажи. Таким образом, добавление микроразметки хлебных крошек — это не только техническое, но и маркетинговое улучшение вашего сайта, обещающее рост прибыли.
Это позволит вам значительно повысить конверсию, а значит и продажи. Таким образом, добавление микроразметки хлебных крошек — это не только техническое, но и маркетинговое улучшение вашего сайта, обещающее рост прибыли.
Теперь вы знаете все о хлебных крошках
Конечно, чтобы добиться оптимального результата, лучше всего работать с профессионалами. Благодаря этой статье от наших специалистов, теперь вы владеете информацией о хлебных крошках на сайтах и их ценности для SEO в 2021 году, и мы полагаем, что в будущем их значение вряд ли станет меньше.
Если у вас появились вопросы касательно хлебных крошек или любого другого аспекта успешной поисковой оптимизации для развития вашего бизнеса — обращайтесь в Direct Line Digital.
Что такое хлебные крошки и почему они важны для SEO?
Когда дело доходит до SEO, есть с чем поспорить.
Ключевые слова, ссылки и подробный контент — все это влияет на вашу способность ранжироваться во всемогущих поисковых системах.
Сегодня это похоже на соревнование на арене фаст-фуда – тако или гамбургеры?
А как же панировочные сухари?
Нет, речь не о вкусной панировке для куриного фарша.
Хлебные крошки — это функция навигации для вашего веб-сайта, и они могут оказать огромное влияние на SEO и взаимодействие с пользователем.
До сих пор существует множество веб-сайтов, на которых не реализованы хлебные крошки, что является огромной ошибкой не только потому, что они влияют на SEO, но и потому, что их довольно легко внедрить.
Вот что вам нужно знать о хлебных крошках, как они влияют на SEO и о распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Хлебные крошки — это ссылки на веб-сайты, которые позволяют пользователям отслеживать, где они находятся на веб-сайте и как далеко они находятся от главной страницы.
Обычно их можно найти в верхней части веб-сайта или прямо под панелью навигации.
Как и внутренние ссылки, они удерживают пользователей на веб-сайте и помогают им находить нужную им информацию.
Вот пример хлебных крошек с веб-сайта DHL:
Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.
Хлебные крошки позволяют легко вернуться на предыдущую страницу, если мне нужно.
Хлебные крошки — это полезная функция UX, которая упрощает навигацию по сайту, но они делают гораздо больше.
Недавние изменения в Google сделали эти изящные хлебные крошки еще более важными, потому что теперь они могут напрямую влиять на SEO.
Вот как.
Google теперь отображает хлебные крошки в результатах поиска и использует навигационные крошки для классификации информации в результатах поиска.
В Google Search Console есть даже отчет со структурированными данными, если это ваша проблема.
Это сводится к следующему:
Хлебные крошки помогают пользователям перемещаться по вашему веб-сайту, а также помогают Google классифицировать и перемещаться по вашему веб-сайту.
Таким образом, хлебные крошки имеют большое значение для SEO.
3 распространенных типа панировочных сухарей
Не все панировочные сухари одинаковы!
Существует три основных типа панировочных сухарей, каждый из которых имеет свое назначение.
Прежде чем добавить их на свой сайт, выясните, какой тип хлебных крошек лучше всего подойдет для вашего сайта.
Хлебные крошки на основе иерархии (также известные как «хлебные крошки на основе местоположения»)
Самый распространенный тип навигационных цепочек, которые сообщают пользователям, где они находятся в структуре сайта и как вернуться на главную страницу.
Например: Главная > Ресурсы > Руководство по поисковой оптимизации
Хлебные крошки на основе атрибутов
Это обычно используется на сайтах электронной коммерции, чтобы показать, какие атрибуты выбрал пользователь.
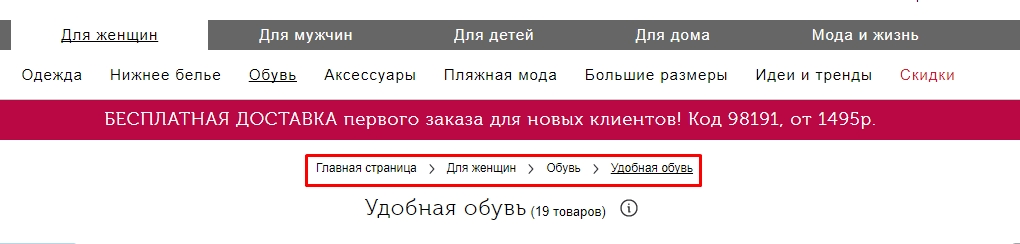
Например: Главная > Обувь > Туризм > Женские
Хлебные крошки на основе истории
Показать пользователям, какие другие страницы на сайте они посетили, аналогично истории браузера.
Например, если вы искали новости SEO и прочитали три разные статьи, навигационные крошки могут выглядеть так: Главная > SEO статья 1 > SEO статья 2 > Текущая страница
3 Преимущества использования хлебных крошек для SEO
Вы думаете, что все это звучит великолепно.
Но что на самом деле будут делать панировочные сухари?
Если вы не уверены, что хлебные крошки стоят хлопот (спойлер, они точно стоят!), тогда вам стоит прочитать раздел ниже.
Хлебные крошки Улучшение UX
Хлебные крошки облегчают пользователям навигацию по веб-сайту и побуждают пользователей просматривать другие разделы сайта.
Например, вы хотите узнать больше о Nestle.
Вы заходите на их сайт и попадаете на страницу истории компании Nestle.
Используя их хлебные крошки, вы можете легко вернуться к О нас, Истории или даже к их домашней странице.
Это удобный способ помочь пользователям легко найти то, что они ищут, и, надеюсь, заинтересовать их глубже на вашем веб-сайте.
Повышение рейтинга сайта
Хлебные крошки хороши для UX, но они также радуют Google.
Если вы делаете и то, и другое, значит, вы живете мечтой о SEO, амирит?
По данным Google, они используют «хлебные крошки» для категоризации и контекстуализации контента.
Еще в 2018 году Google добавил на страницы результатов хлебные крошки, сделав их еще более важными, чем когда-либо.
Хлебные крошки в поисковой выдаче также помогают пользователям понять, где эта страница находится на вашем сайте, так что это двойная победа для SEO.
Хлебные крошки особенно полезны для сайтов, которые имеют несколько страниц местного или государственного уровня, таких как адвокаты или рестораны.
Недавнее исследование показало, что внедрение «хлебных крошек» помогло им попасть в десятку лучших результатов Google.
Удерживайте людей на сайте дольше
Показатель отказов может и не быть прямым фактором ранжирования, но он все же может помочь SEO.
Кроме того, высокий показатель отказов может указывать на проблемы с UX — проблемы, которые могут помочь решить хлебные крошки.
Допустим, вы ищете новую пару книг на Zappos.
Вы нашли эту пару, но это не совсем то, что вы ищете. Возможно, змеиная кожа не для вас.
Используя «хлебные крошки» Zappos, вы можете легко вернуться к категории ботинок и найти другую пару.
Что отлично подходит для Zappos, потому что, скорее всего, вы не вернетесь в Google и не попадете на другой обувной сайт.
Вот сила скромных хлебных крошек!
Пример использования Moz показывает, что произошло, когда они добавили на сайт хлебные крошки, а также внесли несколько других изменений.
Сеансы резко увеличились всего за несколько месяцев.
Конечно, они также добавили метаданные и избавились от нескольких других проблем с UX, но хлебные крошки тоже сыграли свою роль.
Как внедрить хлебные крошки в WordPress
Хлебные крошки — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем, и их легко добавить на ваш сайт.
Вот несколько способов добавить эти полезные функции на свой сайт.
- Использование Yoast SEO : Если вы уже используете Yoast, то добавление хлебных крошек займет всего несколько шагов. Просто войдите в систему и выполните следующие действия, чтобы внедрить хлебные крошки.
- Плагины WordPress : Если вы используете WordPress, есть несколько плагинов, которые могут добавить хлебные крошки за несколько шагов. Мне нравится Breadcrumb NavXT, потому что его легко внедрить и он генерирует навигационные навигационные крошки, которые можно настроить по мере необходимости.
- Плагин хлебных крошек WooCommerce : Если у вас есть сайт электронной коммерции, использующий Woocommerce, рассмотрите возможность использования их подключаемого модуля хлебных крошек, который позволяет изменить стиль встроенных хлебных крошек WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress может иметь встроенную функцию навигации.
Например, некоторые плагины WordPress имеют опцию «хлебных крошек», включая Ocean WP.
Чтобы добавить хлебные крошки на сайты Wix или Squarespace, вам, вероятно, потребуется добавить кодировку вручную.
4 распространенные ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — довольно простой способ улучшить SEO сайта и улучшить UX.
Однако бывают случаи, когда внедрение хлебных крошек может принести больше вреда, чем пользы.
Вот несколько ошибок навигации, которых следует избегать.
Не делайте слишком большой или слишком маленький шаг — стремитесь к правильному
Хлебные крошки должны быть хорошо видны, но ненавязчивы.
Можно использовать немного меньший шрифт, но слишком мелкий текст будет трудно увидеть и нажать на него на мобильных устройствах.
Разместите их в верхней части страницы, под основным изображением или чуть выше заголовка h2, чтобы их было легко найти.
Не повторяйте панель навигации
Если хлебные крошки просто дублируют то, что уже есть на панели навигации, они могут не служить никакой дополнительной цели.
Нет необходимости добавлять дополнительные коды (и занимать место!), если это не помогает.
Не отказывайтесь от панели навигации в пользу «хлебных крошек»
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на «хлебные крошки».
Они служат дополнением, а не заменой других навигационных функций.
Используйте правильные панировочные сухари
Хлебные крошки местоположения являются наиболее распространенным типом, но они могут быть не лучшим выбором для вашего сайта.
Не используйте навигационные крошки местоположения, если на вашем сайте не используется вложенная структура, в которой большинство страниц помещаются в несколько категорий.
В этом случае навигационные крошки на основе истории могут оказаться более полезными.
Панировочные сухари — это удобный способ навигации по вашему веб-сайту
Думайте о панировочных сухарях как о масле для вашего хлеба.
Кермит для вашей Мисс Пигги. Животный соус для вашего бургера In N’ Out.
Животный соус для вашего бургера In N’ Out.
Вы поняли.
Хлебные крошки — это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют значительного увеличения результатов поиска, они одинаково полезны как для пользователей, так и для поисковых систем.
В качестве дополнительного бонуса, хлебные крошки легко реализовать с помощью плагина, такого как Yoast.
Всего за несколько кликов вы можете упростить навигацию по сайту и, возможно, повысить его позиции в поисковой выдаче.
Дополнительные ресурсы:
- Как улучшить навигацию по сайту: 7 основных рекомендаций
- Полное руководство по освоению структуры ссылок и навигации
- Полное руководство по поисковой оптимизации на странице
Авторы изображений
Избранное изображение: Создано автором, сентябрь 2020 г.
Все скриншоты сделаны автором, сентябрь 2020 г.
Категория SEO SEO для веб-разработчиков
Навигация по хлебным крошкам Magento 2 — Блог GoMage
Похоже, в вашем браузере отключен JavaScript.
Для использования функций этого веб-сайта в вашем браузере должен быть включен JavaScript.
Смета проекта
«Хлебные крошки» — это необычное название навигационной цепочки, которая может быть представлена на веб-сайте для повышения удобства использования. ) и страницы более высокого уровня.
Быстрый возврат на предыдущие страницы — одна из основных задач навигации в Breadcrumbs. Иногда посетитель веб-сайта, изучая контент, хочет перечитать некоторые другие тексты на этом веб-сайте — навигация по хлебным крошкам — лучший способ сделать это.
Как это происходит и какие привилегии у пользователей — рассмотрим в этой статье. Столь любопытное название для этого вида плавания было позаимствовано из сказки о Гензеле и Гретель братьев Гримм. По сюжету сказки Гензель бросал маленькие кусочки хлеба на лесную тропинку и сходил со следа Хлебных крошек, чтобы найти дорогу домой.
Столь любопытное название для этого вида плавания было позаимствовано из сказки о Гензеле и Гретель братьев Гримм. По сюжету сказки Гензель бросал маленькие кусочки хлеба на лесную тропинку и сходил со следа Хлебных крошек, чтобы найти дорогу домой.
Существует множество различных инструментов, связанных с навигацией по сайту. Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Хлебные крошки в SEO имеют тот же смысл, что и в сказке, и помогают пользователям найти путь назад на предыдущую страницу сайта. Если «хлебные крошки» отсутствуют на странице продукта, у посетителей могут возникнуть проблемы с поиском различных элементов, поскольку они не могут сделать ни шаг назад в иерархии или вернуться на предыдущую страницу результатов поиска.
С точки зрения SEO-оптимизации, Breadcrumbs — многофункциональный инструмент. Причин тому несколько:
- во-первых, повышается удобство использования сайта и улучшаются поведенческие факторы;
- во-вторых, хлебные крошки являются частью общей сети внутренних ссылок, которые помогают поисковым системам лучше индексировать страницы сайта;
- навигация такого типа иногда формируется в сниппете сайта в поисковой выдаче, что позволяет пользователям сразу перейти в нужный раздел без поиска нужного сайта.
Естественно, навигация по Breadcrumbs не требуется на веб-сайтах, состоящих всего из нескольких страниц. А вот на многостраничных порталах с разветвленной структурой разделов хлебные крошки — обязательный атрибут удобства пользователя. Из-за этого пользователям приходится совершать различные манипуляции, такие как выбор категории верхнего уровня или запуск поиска заново.
Что следует помнить при настройке хлебных крошек SEO? Прежде всего, вы должны подумать, действительно ли навигация помогает пользователям перемещаться по сайту. Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
Как правило, хлебные крошки видны вверху страницы. Следует помнить, что навигация была доступной, но не обязательно центральным и самым важным элементом на сайте. Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Внедряя навигацию Breadcrumbs, необходимо убедиться, что все ее элементы связаны и логически хорошо структурированы. Правильное использование Breadcrumbs SEO сделает навигацию полезной и побудит пользователей перейти к тем областям веб-сайта, которые важны для вашего сайта. Эта навигация является ключевой для Google в структуре веб-сайта и может способствовать эффективности усилий SEO.
Существует мнение, что интернет-магазины должны предлагать своим посетителям одновременно два типа Breadcrumbs. Но на самом деле мы можем найти много интернет-магазинов, которые предлагают только один тип хлебных крошек, и он основан на иерархии.
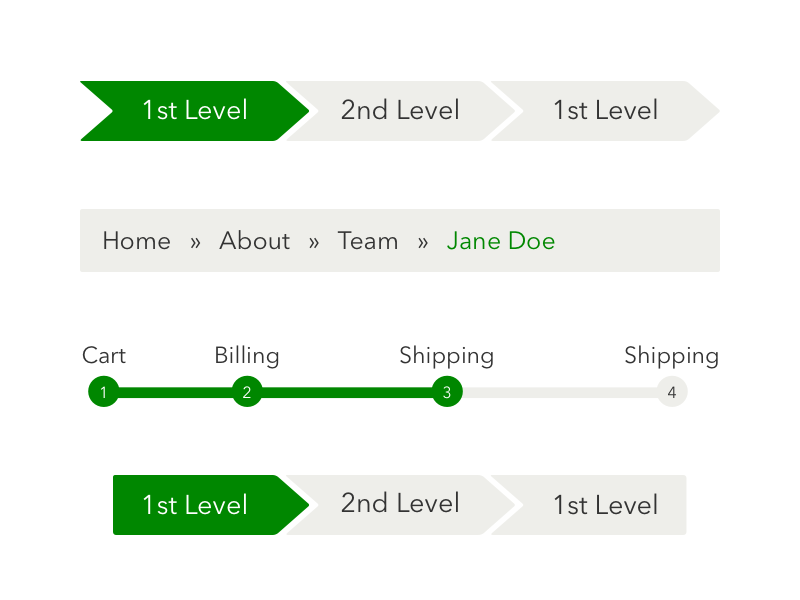
Для лучшего понимания выделим такие виды навигации по хлебным крошкам:
- Линейная. Построен маршрут всех пользователей с главной страницы на текущую. Навигация включена в описание, чтобы структуру сайта можно было понять даже со страницы выдачи. Это самый простой и популярный вид крошки, который видят все. Линейные крошки особенно полезны в тех случаях, когда пользователь нажимает карточку товара из результатов поиска и хочет перейти к более общим категориям, продолжая поиск на сайте. Такой подход помогает не терять потенциальных клиентов и поддерживать глубину просмотра сайта. Все эти преимущества приводят к улучшению поведенческих факторов и более высоким позициям в выдаче.

- Обратный. Вместо полного маршрута на страницу добавлена кнопка «Назад». По сути, он дублирует аналогичную функцию браузера, но делает его более удобным и разнообразным. Кнопка подходит в первую очередь для интернет-магазинов и других сайтов с разнообразными фильтрами. При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска.
- Атрибут. Хлебные крошки формируются путем группировки тегов, категорий и подразделов, к которым принадлежит страница. Подходит для интернет-магазинов с большим количеством товаров (можно выбрать все смартфоны определенной марки, цвета или размера) или информационных сайтов (можно посмотреть все новости о конкретном человеке, категории или стране).
- Комбинированный.
 Для повышения удобства сайта и поведенческих факторов пользователей интернет-магазинов стоит задуматься об использовании как минимум двух видов хлебных крошек. Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров. Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.
Для повышения удобства сайта и поведенческих факторов пользователей интернет-магазинов стоит задуматься об использовании как минимум двух видов хлебных крошек. Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров. Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж. - Создан на основе истории перехода. Навигация воспроизводит всю историю навигации пользователя по сайту. Это может быть удобно при длительном серфинге в рамках одного ресурса (список просмотренных страниц сохранится в исходном порядке), но неудобно при переходе на конкретную страницу из поисковика (отсутствует история)
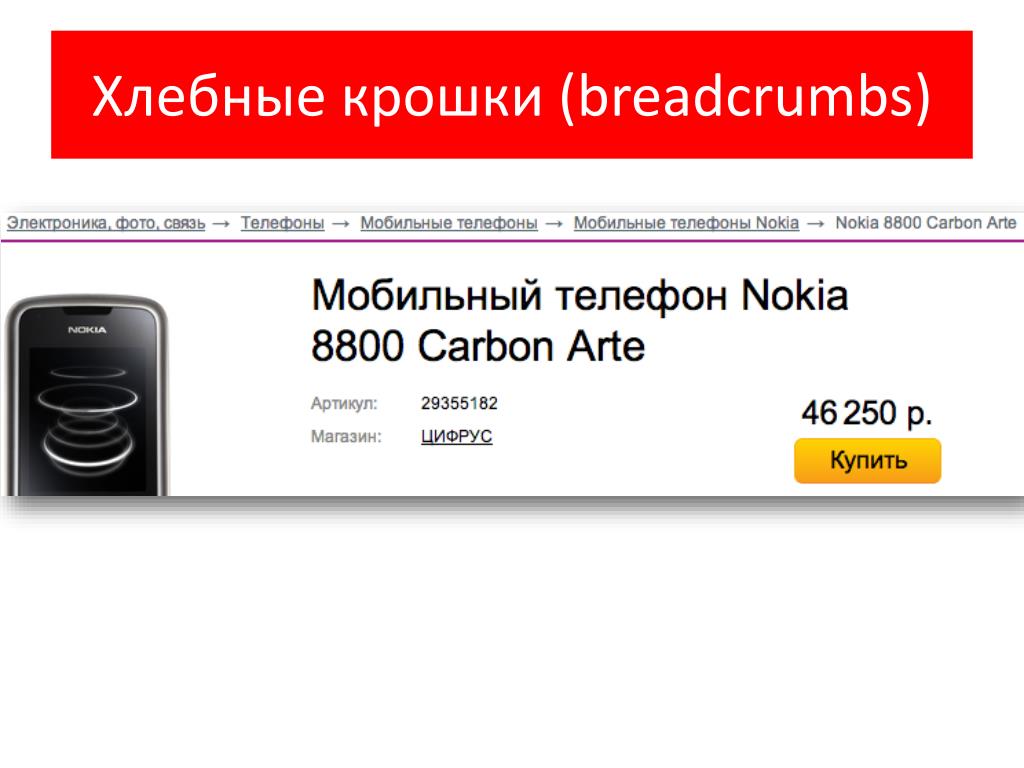
«Хлебные крошки» на основе местоположения или иерархии позволяют пользователям достигать основной категории (веб-страницы более высокого уровня) относительно страницы, на которой они находятся. Представим покупателя, который ищет «смартфоны Samsung 2019 г.” в Google и попадание на определенную страницу товара в интернет-магазине. Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Представим покупателя, который ищет «смартфоны Samsung 2019 г.” в Google и попадание на определенную страницу товара в интернет-магазине. Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Некоторые интернет-магазины используют хлебные крошки, основанные только на пути навигации пользователя (истории просмотров). С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
Таким образом, эти хлебные крошки фактически работают как кнопка «Назад», но этот факт ограничивает возможность пользователя увидеть весь ассортимент товаров, представленных на сайте. Но, честно говоря, этот тип навигации полностью дублирует функциональность кнопки «Назад». Более того, поскольку этот тип навигации основан на истории просмотров пользователя, боты поисковых систем никогда не будут его учитывать, поэтому в SEO нет никаких преимуществ.
Более того, поскольку этот тип навигации основан на истории просмотров пользователя, боты поисковых систем никогда не будут его учитывать, поэтому в SEO нет никаких преимуществ.
Поиск Google учитывает разметку хлебных крошек в коде страницы для сортировки и классификации текстовой информации с определенной страницы в результатах поиска. Практически пользователи могут попасть на страницу с помощью различных поисковых запросов. Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Полезный совет: Если у вас в интернет-магазине есть специальная разметка и Breadcrumbs
не отображаются в результатах поиска Google, посмотрите это видео, чтобы найти решения.
В апреле 2015 года Google анонсировала несколько нововведений для мобильных устройств. Структура URL в виде пути Breadcrumbs начала отображаться в поисковой выдаче. Вы можете увидеть это при поиске на мобильных устройствах.
Вы можете увидеть это при поиске на мобильных устройствах.

Напоминаем, что в Magento 2 доступна иерархическая навигация Breadcrumbs, которую очень легко настроить.
В заключение важно отметить, что хлебные крошки не являются обязательным компонентом сайта, но могут повысить его удобство. Повышение уровня юзабилити всегда положительно влияет на поведенческие факторы и способствует продвижению сайта. Хлебные крошки практически незаменимы, если в их структуре более трех уровней вложенности.
Благодаря микроразметке панель навигации также встроена в вывод Google. В Яндексе такой функции нет, но поисковик может самостоятельно подстроить структуру вашего сайта под шаблон микроразметки.
Несколько важных советов для вашей практики:
- используйте линейные и обратные хлебные крошки
- органично встроить панель навигации в дизайн веб-сайта
- оставить название текущей страницы в виде текста вместо ссылки
- не размещать хлебные крошки на главной странице.
Надеюсь, наши советы были вам полезны.
Связаться с нами
Заполните данные, используя учетные записи социальных сетей
Спасибо!
Мы свяжемся с вами в ближайшее время
Настройте свой магазин на рост во время экономического кризиса
Часто задаваемые вопросы
Что такое навигация по хлебным крошкам?
Хлебные крошки — это навигационная цепочка, которая часто располагается в верхней части веб-страницы. Этот элемент показывает пользователям, где они находятся на веб-сайте, что улучшает общее взаимодействие с пользователем.
Как работает навигация по хлебным крошкам?
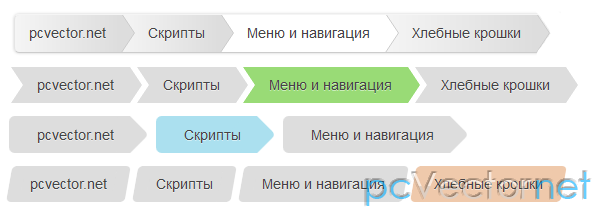
Навигация по хлебным крошкам может быть настроена из административной панели любой CMS системы. Он выглядит как цепочка слов, разделенных знаком >, и помогает пользователям определить свой путь на сайте.
Он выглядит как цепочка слов, разделенных знаком >, и помогает пользователям определить свой путь на сайте.
Как вы используете навигационную цепочку?
Вы должны вставить навигационную цепочку в верхней части веб-страницы. Где-то под заголовком страницы находится хорошее место для навигации.
Важна ли навигация по хлебным крошкам для SEO?
Да, хлебные крошки показывают путь навигации пользователя для поисковых систем. Если пользователи проводят больше времени на вашем сайте, это хороший знак для поисковых систем, что ваш контент полезен и актуален.
Как добавить навигацию по хлебным крошкам в Magento 2?
Нажмите «Магазины» в панели администратора Magento. Затем в настройках выберите «Конфигурация». Вы увидите панель слева с полем «Интернет» под общими. Наконец, разверните раздел «Страницы по умолчанию» и установите «Показать навигационные крошки для страниц CMS» на «Да». По завершении нажмите «Сохранить конфигурацию».