Зачем нужны хлебные крошки на сайте? Как настроить блок хлебных крошек, чтобы им было удобно пользоваться?
Главная
Блог
SEO
Зачем нужны хлебные крошки на сайте
Лебедев Антон
SEO-специалист агентства RACURS
7261
19.09.2019
Содержание:
- Какие задачи решают хлебные крошки
- Стандартные рекомендации для блока хлебных крошек
- Нестандартные решения, используемые в блоке хлебных крошек
- Частые вопросы
- Заключение
Хлебные крошки (breadcrumbs) — дополнительный навигационный элемент, который значительно упрощает перемещение пользователей по сайту с большим количеством разделов, подразделов и со значительным уровнем вложенности страниц.
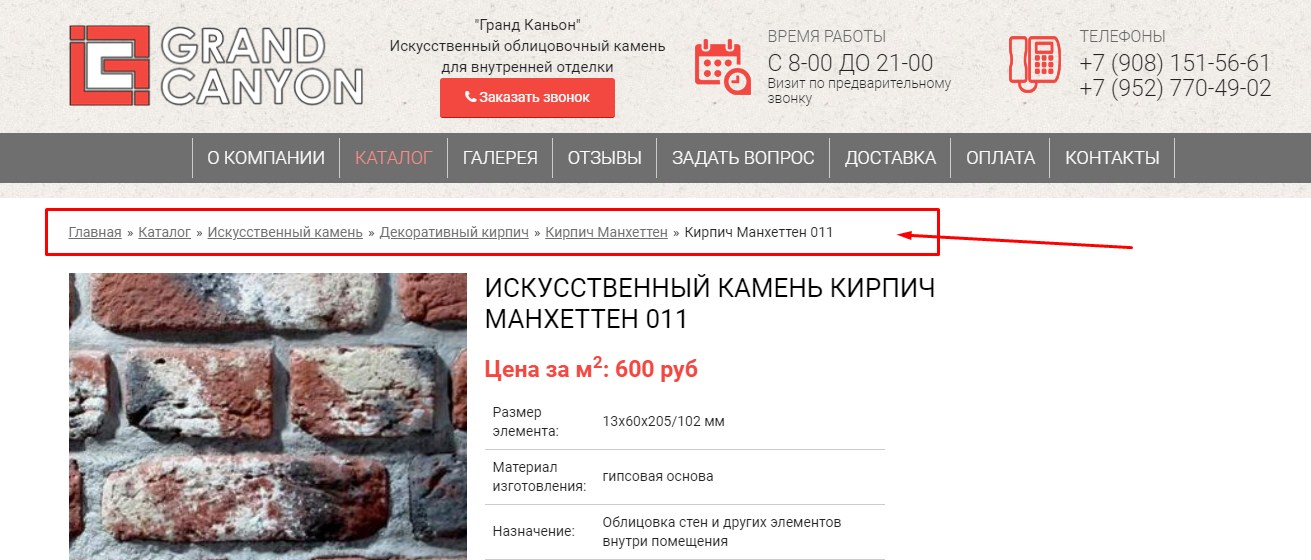
Визуально блок хлебных крошек представляет собой цепочку ссылок, указывающую полный путь к текущей странице, начиная с главной страницы и заканчивая той, на которой в данный момент находится пользователь:
Главная страница – категория – подкатегория – … текущая страница
Как правило, блок хлебных крошек располагается вверху страницы, сразу после шапки сайта и основного навигационного меню.
Какие задачи решают хлебные крошки
Хлебные крошки используются на сайте как для увеличения пользовательской вовлеченности (юзабилити), так и для улучшения ранжирования в поисковых системах и представления сниппетов в результатах поисковой выдачи:
- Отображение уровня вложенности и пути текущей страницы — пользователь видит и понимает, на какой странице и в каком разделе он находится;
- Упрощение навигации по сайту, в случае если необходимо перейти на страницу с уровнем вложенности выше. Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
- Увеличение пользовательской вовлеченности (увеличивается глубина просмотра сайта, снижается показатель отказов), за счет упрощения навигации по сайту;
- Улучшение поведенческих факторов влечет за собой более качественное ранжирование страниц сайта в поисковых системах;
- Обеспечение корректной перелинковки и распределения ссылочного веса между страницами сайта;
- При использовании микроразметки хлебных крошек по словарю schema.
 o, отображение в спиппетах Google корректной навигационной цепочки.
o, отображение в спиппетах Google корректной навигационной цепочки.
Стандартные рекомендации для блока хлебных крошек
Функционал хлебных крошек, на первый взгляд, довольно простой, и какие-либо особые настройки не требуются. Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
- Не отображайте блок хлебных крошек на главной странице;
- Хлебные крошки должны быть расположены в одном и том же месте на всех страницах сайта и иметь одинаковый внешний вид;
- Отображайте в последнем шаге хлебных крошек текущую страницу, если при этом блок хлебных крошек не будет занимать много пространства и вынуждать скрывать промежуточные шаги хлебных крошек. В противном случае – скрывайте последний шаг;
- При указании текущей страницы в качестве последнего шага хлебных крошек, этот элемент должен быть некликабельным. Размещение ссылки со страницы на саму себя не только может запутать пользователей, но и некорректно с точки зрения поисковой оптимизации.
 В тоже время, отсутствие ссылки в микроразметке хлебных крошек, будет воспринято валидаторами как ошибка, а навигационная цепочка в сниппете Google не будет сформирована:
В тоже время, отсутствие ссылки в микроразметке хлебных крошек, будет воспринято валидаторами как ошибка, а навигационная цепочка в сниппете Google не будет сформирована:
Для устранения ошибки, необходимо в микроразметке последнего шага указать ссылку на соответствующую страницу c помощью атрибута content=”ссылка_на_страницу”, размещенного в теге <div itemprop=»item» title=» «>.
Пример некорректной микроразметки последнего шага хлебных крошек
Пример корректной микроразметки
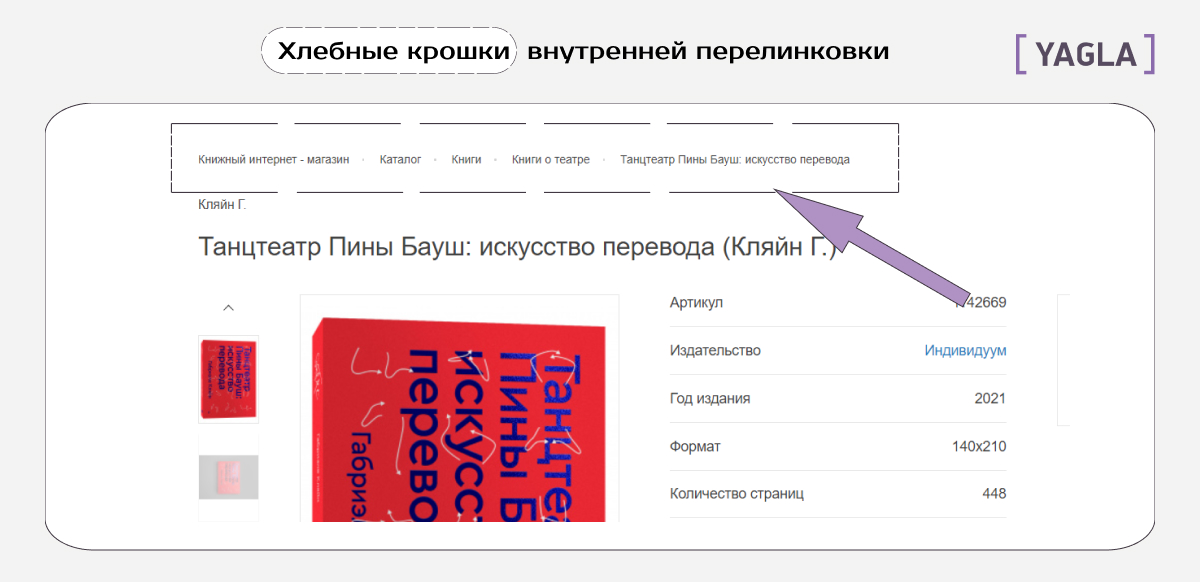
- Если значительное количество посещаемых страниц имеют большой уровень вложенности, рекомендуем скрывать из блока хлебных крошек ссылки на промежуточные подкатегории, а также скрывать ссылку на главную страницу или заменять ее соответствующей пиктограммой:
- В случае, если на сайте присутствуют страницы каталога, на которых пользователь может установить параметры фильтрации товаров, рекомендуем расширять функционал хлебных крошек на карточках товаров кнопкой «Назад к результатам».

Кликнув по ней, пользователь должен попадать на страницу категории с примененными параметрами фильтрации или сортировки товаров, а не на страницу уровнем вложенности выше.
- Не рекомендуется формирование анкоров хлебных крошек с указанием основной ключевой фразы на каждом шаге, так как подобная реализация сделает навигационную цепочку более громоздкой и ухудшит ее восприятие.
Например, вместо навигационной цепочки:
«Главная – каталог – холодильники – холодильники двухкамерные – холодильники Bosch двухкамерные – холодильник Bosch KGN39VL17R»,
рекомендуем использовать вариант:
«Главная – каталог – холодильники – двухкамерные – Bosch – KGN39VL17R».
Нестандартные решения, используемые в блоке хлебных крошек
Как было отмечено ранее, наиболее часто используемая структура хлебных крошек — простая цепочка ссылок от главной страницы до конечной.
Однако функционал и внешний вид блока может быть изменен в зависимости от особенностей сайта. Например:
- Динамические хлебные крошки, которые отображают не путь вложенности страницы, а путь, который проходил конкретный пользователь по страницам сайта. Такая реализация позволяет формировать корректную навигационную цепочку, если ссылка на конечную страницу расположена в нескольких разделах, например, один и тот же товар может располагаться в нескольких категориях.
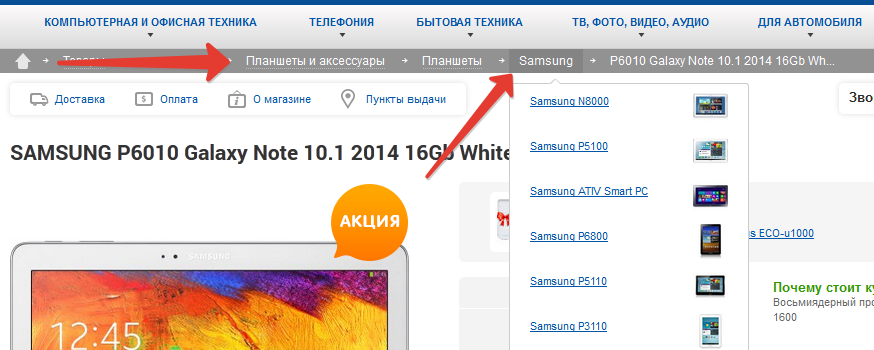
- Хлебные крошки с выпадающим списком. Расширение функционала хлебных крошек с помощью отображения у каждого раздела списка смежных разделов. Такая реализация позволяет быстро перейти не только на страницу уровнем вложенности выше, но и в смежный раздел любой категории.
Частые вопросы
Можно ли размещать хлебные крошки внизу страницы?
С точки зрения поисковой оптимизации местоположение хлебных крошек на странице ни на что не влияет. Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Нужно ли размещать блок хлебных крошек, если сайт состоит из небольшого количества страниц?
Необходимость размещения блока хлебных крошек зависит не столько от количества страниц на сайте, сколько от максимального уровня вложенности страниц.
Если страница имеет максимум два уровня вложенности, размещение хлебных крошек не требуется. Если же на сайте присутствуют страницы более чем с двумя уровнями вложенности, рекомендуем внедрять хлебные крошки.
Нужны ли хлебные крошки в мобильной версии сайта?
Так же, как и в версии сайта для персональных компьютеров, хлебные крошки в мобильной версии упрощают навигацию пользователя. Но в связи с тем, что свободного пространства на экранах мобильных устройств значительно меньше, могут потребоваться изменения внешнего вида блока для гаджетов, например, скрытие промежуточных шагов в выпадающий список:
Как выводить хлебные крошки для страницы товара, который размещен в разных разделах?
Если один и тот же товар отображается в нескольких категориях сайта, необходимо использовать либо «динамический» блок хлебных крошек — блок, отображающий не структуру вложенности страницы, а путь, который прошел пользователь — либо дополнить стандартный блок кнопкой «Назад», которая будет возвращать пользователя на предыдущую посещенную страницу.
Заключение
Использование хлебных крошек оправдано для сайтов любой направленности, коммерческих или информационных, так как позволяет решить несколько задач, а внедрение такого функционала не потребует больших затрат.
Комментарии
Александр Александр 18.11.2019 18:11:49
Здравствуйте,
Вопрос по сценарию, когда страница располагается одновременно в нескольких разделах. Подскажите, как корректно указать в хлебных крошках микроразметки, что несколько категорий данной записи находятся на одном уровне, а не вложены одна в другую?
Рекомендуемые статьи
- Руководство по микроразметке Schema.org
- Что такое шаблонизатор Twig и зачем он нужен?
- Дублированный контент: Подробное руководство
Оглавление
На весь экран
Обсудить сотрудничество
Заявка на бесплатный SEO-аудит
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Что такое хлебные крошки, какими бывают и как их создать
«Хлебные крошки» — навигационная цепочка, расположенная вверху веб-ресурса. Это последовательность с главной страницы до раздела, где находится клиент. Навигация создана для быстрой ориентации по сайту. Чем удобнее ресурс в использовании, тем больше лояльность клиентов.
Это последовательность с главной страницы до раздела, где находится клиент. Навигация создана для быстрой ориентации по сайту. Чем удобнее ресурс в использовании, тем больше лояльность клиентов.
В данной статье разберём: для чего нужны bread crumbs, какие у них плюсы, виды навигационных цепочек и как их правильно создать.
Зачем нужны «хлебные крошки»
«Хлебные крошки» воздействуют на usability и SEO:
- Отражают структуру сайта.
- Указывают клиенту, в какой раздел он зашёл. Чем логичнее расположены страницы, тем больше вовлечённость. Для компании — это значит увеличение трафика и продаж.
- Оптимизируют поведенческие показатели.
- Bread crumbs с микроразметкой способствуют улучшению сниппета в поисковой системе.
Преимущества «хлебных крошек»
Удобство для клиентов
С навигационной цепочкой проще находить нужную информацию на сайте. Пользователям понятно, как перейти в иной раздел или назад.
Например, вам нужен робот-пылесос. Однако модель, которую вы нашли, не соответствует некоторым критериям. Тогда через навигацию можно посмотреть другие товары из этой категории.
Однако модель, которую вы нашли, не соответствует некоторым критериям. Тогда через навигацию можно посмотреть другие товары из этой категории.
Также «хлебные крошки» позволяют перейти в начало, не нажимая «Назад». Если клиент поставит фильтр (по стоимости, бренду, цвету и т. д.), то, возвращаясь с помощью браузера, он потеряет эти настройки. Поэтому на сайте размещается кнопка «Назад». Используя её, клиент вернётся на прошлую страницу и сохранит выбранные характеристики.
Внутренняя перелинковка
«Хлебные крошки» — одна из моделей веб-навигации, поэтому её полезно использовать для качественной внутренней перелинковки.
Успешный сниппет и увеличение позиций
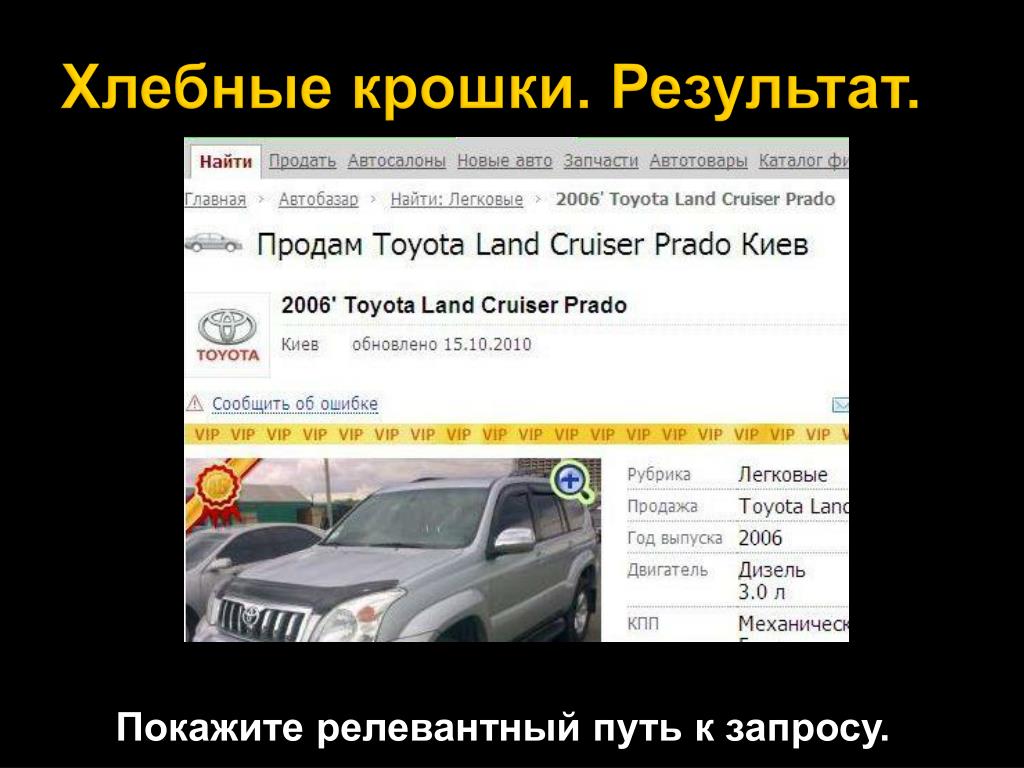
Когда «хлебные крошки» расположены правильно, в поиске появляется сниппет с навигационной цепочкой. Примечательно, что цепочка меняется вместе с запросом клиента.
Пользователи могут открывать различные разделы через сниппет в поиске. Эта функция оптимизирует поведенческие факторы, а организация дополнительно показывает иные разделы своего сайта.
Какими бывают «хлебные крошки»
Bread crumbs бывают нескольких типов. Выбор зависит от структуры веб-ресурса.
Линейный тип
Самый популярный вариант, где демонстрируется цепочка от главной страницы до нужной.
Большинство сайтов имеют много уровней вложенности, поэтому они урезают навигацию. В таком случае начало цепочки — раздел или подраздел.
Функция «Назад»
Вместо «хлебных крошек» применяется ссылка «Назад к каталогу», «Вернуться назад» и др. Подходит, когда на сайте есть функция поиска.
Объединение предыдущих типов
Смешанный тип, когда «хлебные крошки» совмещаются с кнопкой «Назад». Используется для страниц, которые клиенты находят через поиск на сайте.
Динамический тип
Навигация формируется, исходя из пути потребителя. Такой способ часто применяется в онлайн-магазинах, где продукция находится сразу в нескольких разделах.
Навигация с появляющимся меню
Данная функция создана, чтобы клиент мог легко посмотреть, какие есть разделы и что в них входит.
Атрибутивный тип
Навигационный маршрут выбирается клиентом на основе указанных характеристик.
Добавляя или удаляя фильтры, посетитель сайта создаёт собственный «путь» к продукции. Это улучшает юзабилити.
Как создать «хлебные крошки»
Существует несколько способов создания bread crumbs:
- Применение стандартных компонентов или модулей CMS.
- Использование плагинов.
- Добавление навигации через PHP или CSS.
Правила, о которых нужно знать:
- Не заменяйте основное меню «хлебными крошками» на сайте. Они выполняют вспомогательную функцию.
- Не адаптируйте текстовые анкоры в навигации под ключи. Адаптировать можно, но только если ключевые фразы подходят по смыслу к «хлебным крошкам».
- Пишите маршрут до конца, добавляя наименование определённого товара в цепочке.
- Не делайте заключительный элемент веб-навигации кликабельным.

- Размещайте «хлебные крошки» всегда в одном месте.
- Применяйте bread crumbs по необходимости. Они добавляются для комфортного использования ресурса. На одностраничных сайтах «хлебные крошки» не нужны.
- Создайте микроразметку для навигации через микроформаты Microdata и RDFa. Так они логично и содержательно отобразятся в поиске.
- Посмотрите правильность разметки через поисковые системы (например, валидатор микроразметки от «Яндекс.Вебмастер»).
Ошибки при создании хлебных крошек
Расположение навигации в нижней области сайта. Посетители могут просто не увидеть её.
Применение нескольких путей для одного продукта. Когда на конкретный товар можно перейти через главную страницу, раздел или по ссылке, маршрут постоянно отображается по-новому. В итоге нарушается внутренняя иерархия. Это ведёт к тому, что клиенты путаются, а роботы с трудом индексируют сайт.
Заключение
«Хлебные крошки» — это навигационное меню, улучшающее usability и SEO. Благодаря им клиенты легко передвигаются по веб-странице и находят необходимый товар.
Благодаря им клиенты легко передвигаются по веб-странице и находят необходимый товар.
Внедрение «хлебных крошек» не отнимет большого количества времени, а добавление их на сайт отлично повлияет на юзабилити, поисковую позиции, сниппет и конверсию.
Навигация по хлебным крошкам: 4 передовых метода проектирования и примеры
В этой статье мы рассмотрим, как внедрение хлебных крошек на вашем веб-сайте может улучшить навигацию, удобство для пользователей и SEO-рейтинг. Мы также предоставим хорошие примеры их использования и ключевые моменты, которые следует учитывать при использовании хлебных крошек.
Когда дело доходит до успеха в Интернете, главное — контент. Однако, если этот контент трудно найти и сориентироваться, никто не будет задерживаться достаточно долго, чтобы узнать, как много он может предложить.
К счастью, есть способы упростить навигацию по сайту. Внедрив навигационные цепочки, вы можете позволить посетителям переходить на страницы верхнего уровня вашего сайта одним щелчком мыши. Хлебные крошки также могут помочь посетителям найти именно тот контент, который они ищут, даже если ваш сайт состоит из сотен разных страниц.
Хлебные крошки также могут помочь посетителям найти именно тот контент, который они ищут, даже если ваш сайт состоит из сотен разных страниц.
В этой статье мы рассмотрим, почему хлебные крошки являются неотъемлемой частью веб-дизайна, а также три типа навигационных цепочек, которые вы можете добавить на свой веб-сайт WordPress. Затем мы поделимся четырьмя рекомендациями по созданию хлебных крошек, которые выглядят великолепно и помогают посетителям с легкостью перемещаться по вашему сайту. Давайте начнем!
Содержание
- Что такое хлебные крошки в веб-дизайне?
- Почему вы должны рассмотреть возможность использования навигации по цепочкам
- 3 типа навигации по хлебным крошкам
- 1. Хлебные крошки на основе местоположения
- 2. Хлебные крошки на основе пути
- 3. Хлебные крошки на основе атрибутов
- 4 лучших метода проектирования хлебных крошек
- 1.
 Не заменяйте основные меню навигации
Не заменяйте основные меню навигации - 2. Держите ваши заголовки последовательными
- 3. Используйте «хлебные крошки» в лучших практиках веб-дизайна
- 4. Используйте последовательное размещение хлебных крошек
Что такое хлебные крошки в веб-дизайне?
Хлебные крошки — это тип вторичного элемента навигации, который показывает местоположение пользователя на веб-сайте. Обычно они имеют форму горизонтально расположенных ссылок, разделенных символом «больше» (>). Этот символ указывает уровень каждой страницы по отношению ко всем другим ссылкам, которые появляются в навигационной цепочке:
Хлебные крошки в веб-дизайне обеспечивают визуальное представление структуры веб-сайта. Термин «хлебные крошки» происходит из сказки о Гензеле и Гретель, где главные герои оставляют след из хлебных крошек, чтобы помочь им найти дорогу домой. Как и в сказке, «хлебные крошки» вашего веб-сайта могут помочь посетителям повторить их шаги!
Есть несколько способов добавить хлебные крошки на свой веб-сайт. Например, если вы используете плагин Yoast SEO, вы можете добавить хлебные крошки на любую страницу с помощью виджета хлебных крошек Elementor. Вы можете включить настройки хлебных крошек Yoast, перейдя к SEO > Внешний вид в поиске > Хлебные крошки :
Например, если вы используете плагин Yoast SEO, вы можете добавить хлебные крошки на любую страницу с помощью виджета хлебных крошек Elementor. Вы можете включить настройки хлебных крошек Yoast, перейдя к SEO > Внешний вид в поиске > Хлебные крошки :
После включения этой функции в редакторе Elementor появится новый виджет хлебных крошек. Вы можете перетащить этот виджет в любую область вашего холста:
Elementor автоматически отобразит ваши хлебные крошки. Затем вы можете настроить их так, чтобы они дополняли дизайн вашего веб-сайта, в том числе изменить цвета текста и ссылок, а также типографику.
Почему вам следует рассмотреть возможность использования навигационной цепочки
В отличие от основных навигационных меню, хлебные крошки помогают посетителям ориентироваться, отображая их текущее местоположение в иерархии сайта. Хлебные крошки могут быть полезным дополнением к большинству веб-сайтов. Однако они особенно хорошо подходят для сайтов со сложной иерархией или большим количеством страниц.
Однако они особенно хорошо подходят для сайтов со сложной иерархией или большим количеством страниц.
Классическим примером являются сайты электронной коммерции, где «хлебные крошки» могут помочь посетителям легко перемещаться между категориями продуктов:
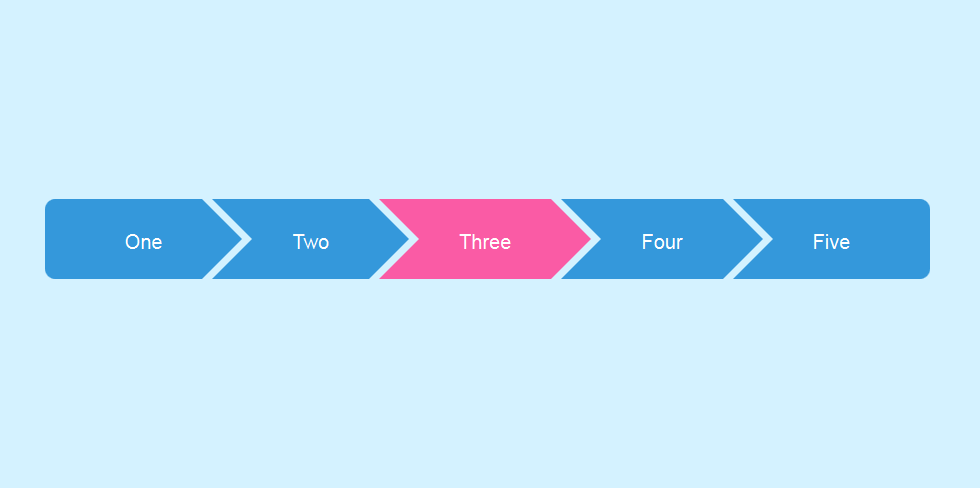
Поскольку они отображают местоположение посетителя, вы также можете использовать «хлебные крошки» в качестве индикатора выполнения. Некоторые распространенные примеры включают онлайн-викторины и многостраничные формы, такие как заявления о приеме на работу:
При таком использовании хлебные крошки обеспечивают визуальное представление шагов, которые посетитель уже успешно выполнил, и оставшихся шагов. Это может мотивировать посетителей выполнить поставленную задачу.
Как владелец веб-сайта вы хотите, чтобы посетители проводили на нем как можно больше времени. Хлебные крошки могут стимулировать просмотр, отображая все соответствующие параметры навигации. Например, клиент может перейти на страницу продукта, а затем отказаться от покупки этого конкретного продукта. Хлебные крошки могут побудить посетителя изучить категории, связанные с продуктом, и, возможно, совершить покупку.
Хлебные крошки могут побудить посетителя изучить категории, связанные с продуктом, и, возможно, совершить покупку.
Хлебные крошки также являются компактным механизмом навигации. Когда дело доходит до использования хлебных крошек в веб-дизайне, это может помочь набросать навигационную архитектуру. Если ваш сайт имеет логическую иерархию или группировку, он может быть хорошим кандидатом на хлебные крошки. Однако хлебные крошки, как правило, не приносят особой пользы одноуровневым сайтам, таким как личные блоги.
И последнее, но не менее важное: хлебные крошки также помогают поисковым роботам понять, как устроен ваш сайт. Это хорошая новость для вашей поисковой оптимизации (SEO).
3 типа навигационной цепочки
Пути навигации обычно можно разделить на три категории: местоположение или иерархия, путь и атрибут. Каждый тип имеет свои сильные и слабые стороны, поэтому давайте рассмотрим их подробно.
1. Хлебные крошки на основе местоположения
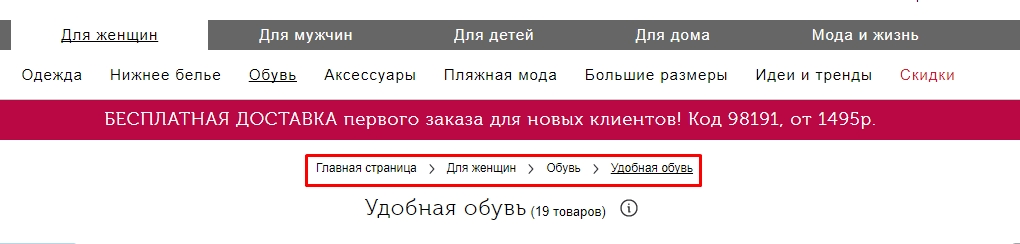
Навигационные или иерархические навигационные крошки представляют собой структуру сайта. Если ваш сайт имеет два или более иерархических уровня, может быть полезно включить в веб-дизайн навигационные крошки на основе местоположения.
Если ваш сайт имеет два или более иерархических уровня, может быть полезно включить в веб-дизайн навигационные крошки на основе местоположения.
Вы также можете использовать хлебные крошки на основе местоположения, если посетители регулярно заходят на ваш сайт на более глубоком уровне. Например, потребитель может выполнить поиск определенного продукта в Google, а затем войти на ваш сайт на странице этого продукта. Для этого нового клиента хлебные крошки на основе местоположения могут дать полезную информацию о том, как устроен ваш сайт.
2. Хлебные крошки на основе пути
Хлебные крошки на основе пути генерируются динамически. Это означает, что они отображают путь, который прошел посетитель, чтобы попасть на текущую веб-страницу.
Когда дело доходит до хлебных крошек в веб-дизайне, мы рекомендуем подходить к этому разнообразию с осторожностью. Посетители, как правило, перескакивают с одной страницы на другую, что может привести к хаотичной и бесполезной навигационной цепочке. Большинство веб-браузеров также предоставляют кнопку «Назад» , поэтому ваши навигационные крошки на основе пути могут мало повлиять на взаимодействие с посетителем.
Большинство веб-браузеров также предоставляют кнопку «Назад» , поэтому ваши навигационные крошки на основе пути могут мало повлиять на взаимодействие с посетителем.
3. Хлебные крошки на основе атрибутов
Хлебные крошки на основе атрибутов отображают все атрибуты, выбранные потребителем. Сайты электронной коммерции часто используют «хлебные крошки» на основе атрибутов, чтобы помочь посетителям понять, как они пришли к текущему продукту:
Хлебные крошки на основе атрибутов также могут помочь посетителю изучить альтернативный контент, соответствующий выбранным атрибутам. Например, покупатель может изучить товары, соответствующие атрибуту «ботинки» или «размер 5» (или и то, и другое). Это может помочь повысить конверсию и максимизировать ваш доход.
4 Передовой опыт проектирования навигационных цепочек
Независимо от того, какой тип навигационных цепочек вы решите использовать, есть несколько передовых практик, которые можно внедрить, чтобы обеспечить их эффективность. Вот четыре рекомендации, которые следует учитывать при создании хлебных крошек.
Вот четыре рекомендации, которые следует учитывать при создании хлебных крошек.
1. Не заменяйте основные меню навигации
Хлебные крошки — это тип вторичной навигационной схемы. Хотя каждый веб-сайт уникален, заменять все основные навигационные меню панировочными сухарями — плохая идея.
Важно помнить, что не все поездки посетителей упорядочены или логичны! Если вы замените все свои основные навигационные меню хлебными крошками, вашим посетителям будет сложно перемещаться между несвязанным контентом.
Посетители также могут попасть на страницу без навигации по ожидаемой иерархии, например, через результаты поиска Google. Для посетителей без контекста хлебные крошки могут иметь небольшую ценность и даже сбивать с толку.
Когда дело доходит до навигационных цепочек в веб-дизайне, вы должны рассматривать их как дополнительную функцию, помогающую в навигации. Предоставляя как первичную, так и вторичную схемы навигации, вы можете предоставить посетителям свободу изучения вашего сайта в иерархическом или неиерархическом порядке.
2. Поддерживайте согласованность названий
Чтобы избежать путаницы, рекомендуется придерживаться заголовков страниц и хлебных крошек. Это особенно важно, когда вы ориентируетесь на определенные ключевые слова для целей SEO.
Единственным исключением являются повторяющиеся ключевые слова или фразы. Поисковые системы могут интерпретировать это повторение как чрезмерную оптимизацию и наложить на вас SEO-штраф. Вы также можете включить заголовок текущей страницы в навигационную цепочку. Однако, чтобы избежать путаницы, важно использовать простой текст для заголовка текущей страницы, а не кликабельную ссылку.
Если вы используете Yoast SEO, вы можете настроить текст, который появляется как часть ваших хлебных крошек. Это включает в себя добавление текста привязки, а также префикс для пути навигационной цепочки:
. Вы также можете изменить таксономию, которая используется для создания цепочек навигации. Любые сделанные вами настройки будут отражены в виджете хлебных крошек Elementor.
3. Следуйте «хлебным цепочкам» лучших практик веб-дизайна
Когда дело доходит до оформления хлебных крошек, важно следовать рекомендациям по дизайну. Это поможет посетителям успешно взаимодействовать с вашими панировочными сухарями.
Обычно владельцы веб-сайтов используют символ «больше» (>) для разделения гиперссылок в навигационной цепочке. Однако этот символ указывает на отношения родитель-потомок, и, в частности, хлебные крошки на основе пути не обязательно работают таким образом. Когда дело доходит до хлебных крошек в веб-дизайне, также есть вероятность, что символ > может конфликтовать с визуальными элементами вашего сайта.
Пользователи Yoast SEO могут изменить символ-разделитель, перейдя к SEO > Внешний вид поиска > Панировочные сухари меню. Там вы можете ввести любой символ, который вы хотите, хотя обычно используются стрелки, указывающие вправо ( → ), кавычки под прямым углом ( » ) и косые черты (/).
Размер и заполнение — другие важные аспекты дизайна. С точки зрения юзабилити крайне важно, чтобы между ссылками в навигационных цепочках было достаточно места. Однако в качестве вторичного механизма навигации также важно, чтобы ваши навигационные дорожки не отвлекали внимание от основного навигационного меню:
Вы можете использовать Elementor, чтобы достичь этого тонкого баланса. Чтобы изменить размер и стиль любого элемента на экране, просто выберите его на холсте, а затем потратьте некоторое время на изучение вкладки Elementor Style .
4. Используйте последовательное размещение хлебных крошек
Обычно навигационные цепочки отображаются в верхней половине страницы. Если вы используете горизонтальное навигационное меню, хлебные крошки обычно располагаются прямо под ним.
Если вы будете следовать этим правилам дизайна, у посетителей не должно возникнуть проблем с поиском ваших хлебных крошек. Когда ваша навигационная цепочка отображается на видном месте в верхней части страницы, это также помогает посетителю сразу сориентироваться. Если вы используете виджет хлебных крошек Elementor, вы можете разместить этот виджет в любом месте на экране с помощью конструктора перетаскивания.
Если вы используете виджет хлебных крошек Elementor, вы можете разместить этот виджет в любом месте на экране с помощью конструктора перетаскивания.
При размещении панировочных сухарей ключевым фактором является последовательность. Отображение хлебных крошек в разных местах на вашем сайте только запутает и разочарует посетителей, что негативно скажется на их опыте.
Улучшите взаимодействие с пользователем с помощью хлебных крошек
Публикация большого количества отличного контента необходима для успешного функционирования веб-сайта. Однако по мере роста вашего веб-сайта навигация может стать трудной. Это особенно верно для сайтов электронной коммерции, которые часто имеют сложную иерархию, состоящую из нескольких категорий продуктов.
Хлебные крошки могут помочь посетителям более успешно перемещаться по вашему сайту. Они также могут побуждать клиентов к просмотру и могут повысить эффективность поисковой оптимизации (SEO). Если вы используете Elementor и Yoast SEO, вы можете добавить «хлебные крошки» на любую страницу или сообщение и оформить их так, чтобы они идеально соответствовали дизайну вашего сайта.
У вас есть вопросы о том, как улучшить навигацию по сайту с помощью хлебных крошек? Оставьте нам комментарий ниже!
Ищете свежий контент?
Получайте статьи и советы из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Что такое хлебные крошки и как они облегчают навигацию?
Разве мы все не ходили в тематический парк, не пытались выбраться и не чувствовали себя потерянными? Мы не принимаем его, но маленькое растение отчаяния поднимет свою головку.
Мы осмотрелись, спросили прохожих, и они показали нам карту, где мы были в парке.
Внезапно вы знаете, где вы находитесь с точки зрения вашего местоположения и где вход и выход. Паника ****! И мы идем в Гав Гав!
В навигации по сайту хлебные крошки делают то же самое.
Источник: VWO
Просто просмотрите видео ниже, в котором подробно объясняются хлебные крошки.
Содержание
Что такое навигационная цепочка? Хлебные крошки — это вспомогательное средство навигации, помогающее пользователям легко понять свое положение между своей страницей (например, страницей продукта) и страницами верхнего уровня (например, страницей категории). Слово взято из сказки Гензеля и Гретель, где дети оставляют тропинку из хлебных крошек, чтобы найти свой путь.
С помощью хлебных крошек, если вы достигли страницы, на которой не хотите находиться, вы можете легко найти дорогу назад или легко начать все сначала, сделав шаг или два назад.
Хлебные крошки — это не просто элемент веб-сайта. Microsoft также представила «хлебные крошки» в Windows Vista и с тех пор является функцией каждой версии Windows.
Как хлебные крошки упрощают навигацию?Использование хлебных крошек на вашем веб-сайте упрощает навигацию несколькими способами:
Улучшает поиск по веб-сайту
Питер Морвилл, один из отцов-основателей информационной архитектуры Всемирной паутины, разработал сотовую структуру взаимодействия с пользователем, которая иллюстрирует семь ключевых элементов удобного взаимодействия с пользователем. Помогая пользователям легко ориентироваться и находить то, что они ищут, Breadcrumb может помочь улучшить поиск по веб-сайту.
Стимулирует просмотр и снижает показатель отказов Если пользователь попадает на страницу продукта, которая его не интересует, он возвращается на страницу категории для перезапуска. «Хлебные крошки» побуждают пользователя перезагружаться, а не прыгать. Халл, СС. (2004). Кроме того, узнайте о Core Web Vitals.
«Хлебные крошки» побуждают пользователя перезагружаться, а не прыгать. Халл, СС. (2004). Кроме того, узнайте о Core Web Vitals.
Одно исследование показало, что пользователи, которые получали инструкции с помощью «хлебных крошек», выполняли задачи быстрее, чем пользователи, которые не использовали «хлебные крошки». Для пользователей, которые ежедневно выходят в Интернет (даже во внутреннюю сеть компании), использование «хлебных крошек» значительно повышает производительность и экономит время.
Хлебные крошки предлагают преимущества SEOИсточник: VWO
Компания Google объявила о замене URL-адресов названиями сайтов и навигации в своих результатах поиска. В настоящее время это происходит для мобильных устройств, а в ближайшие дни это может быть разработано и для настольных компьютеров. Google считает, что использование реального имени веб-сайта может помочь улучшить удобство использования и показать, куда пользователи переходят по ссылкам, когда они нажимают на результат поиска.
Веб-мастера могут использовать разметку схемы для хлебных крошек, чтобы более эффективно взаимодействовать с поисковыми системами. Хлебные крошки стали дополнительным способом лучше описать, что представляют собой ваши страницы для поисковых систем, и получить небольшое дополнительное преимущество в SEO. Они также служат дополнительными ссылками в результатах поиска, чтобы дать вам больше возможностей для кликов.
«Хлебные крошки» помогают уменьшить тревогу посетителей
«Хлебные крошки» могут уменьшить тревогу посетителя или зрителя, показывая полную картину того, чего ожидать. Например, с помощью хлебных крошек мы можем сообщить клиенту, сколько шагов в этом процессе, и позволить ему вернуться к предыдущим шагам в любое время.
Дает пользователю представление об обязательствах (времени и усилиях), необходимых для настройки процесса. Как только кто-то начинает пытаться, такие визуальные подсказки служат сильной мотивацией для завершения процесса.
Гланированные крошки в основном классифицируются по трем типам:
Хлебные крошки на основе местоположения или иерархии
Источник: VWO. диапазон (страницы верхнего уровня) со страницы, на которой они находятся. Учтите, что те, кто ищет в Google пару ботинок для пустыни, найдут результат поиска и попадут на одну из страниц вашего продукта. Им не нравится то, что они видят, и они хотят изучить другие варианты. Как вернуться на главную страницу категории (мужская обувь) или страницу подкатегории (мужская обувь – обувь для пустыни)?
С помощью иерархических навигационных цепочек пользователи могут легко увидеть, где вы находитесь с архитектурой вашего сайта, и легко перейти на страницу верхнего уровня. Посмотрите, как работает Best Buy. Узнайте о XML-карте сайта.
Хлебные крошки на основе пути или истории
Они предлагают ту же функцию, что и кнопки возврата в браузере, позволяя пользователю вернуться на одну из предыдущих посещенных страниц. Это полезно, когда пользователь переходит на страницу продукта после применения нескольких фильтров к странице категории. С помощью хлебных крошек, основанных на истории, пользователи могут быстро перейти на одну из предыдущих страниц своего путешествия, не оставляя без изменений ни один из своих параметров.
Это полезно, когда пользователь переходит на страницу продукта после применения нескольких фильтров к странице категории. С помощью хлебных крошек, основанных на истории, пользователи могут быстро перейти на одну из предыдущих страниц своего путешествия, не оставляя без изменений ни один из своих параметров.
Однако наиболее распространенным применением хлебных крошек на основе истории является использование ссылок «назад к результатам».
Навигационная цепочка специальных атрибутовИсточник: VWO
Навигационная цепочка на основе атрибутов показывает только функции, выбранные пользователем на странице. Такие хлебные крошки находят приложения на страницах категорий электронной коммерции со специальными атрибутами, предлагаемых большинством платформ электронной коммерции, где пользователи могут выбирать функции для фильтрации результатов поиска.
Потому что нет веских причин не использовать хлебные крошки Джейкоб Нильсен рекомендует панировочные сухари с 1995 года. Причины просты.
Причины просты.
Хлебные крошки никогда не вызывают проблем при пользовательском тестировании. Потребители заботятся о панировочных сухарях только в 30% случаев; Когда они есть, это помогает, а когда нет, все равно не больно.
Они занимают очень мало места на странице, поэтому не недвижимость может быть причиной, по которой вы решили не использовать хлебные крошки.
Панировочные сухари не менялись на протяжении многих лет. Такое давнее знакомство сразу узнаваемо и потому полезно.
Существует много споров о том, следует ли называть эту функцию «индикатором выполнения» или «навигационной цепочкой». Но если популярные сведения позволяют потребителям вернуться к предыдущему шагу, это все равно, что иметь хлебные крошки. Кроме того, узнайте, что такое избранный фрагмент?
Рекомендуемая практика использования навигационных крошек
Как правило, навигационные крошки располагаются горизонтально, начиная с главной страницы пользователя (домашней) и заканчивая текущей страницей. Ниже приведен список из 10 лучших практик, некоторые из которых были рекомендованы автором книги «Не заставляйте меня думать» Стивом Кругом и богом веб-дизайна.
Ниже приведен список из 10 лучших практик, некоторые из которых были рекомендованы автором книги «Не заставляйте меня думать» Стивом Кругом и богом веб-дизайна.
Всегда показывать полный путь: эталонных пользователей. Хорошая «хлебная крошка» работает как шорка, чтобы сфокусировать клиента на работе.
Начните с домашней страницы: Маршруты работают лучше всего, когда показывают путешествие из одного конца в другой. Включение домашней страницы на тротуар действует как сильный якорь, обеспечивая сильную ориентацию для пользователей.
Используйте «>» в качестве разделителя между уровнями: это работает, потому что всегда работает. ‘>’ Быстро показать взаимосвязь между страницами верхнего уровня и страницами нижнего уровня. Джейкоб Нильсен изначально рекомендовал использовать двоеточие (:) на панели навигации. После пользовательского тестирования они изменили свою рекомендацию на использование «>», потому что это удобно указывает на связь между страницами высокого уровня и страницами низкого уровня.
Разместите элементы сверху: Панели навигации обычно располагаются в верхней части веб-сайта. Поскольку хлебные крошки служат вспомогательным средством навигации, их следует размещать поверх контента. Nielsen Norman Group провела пользовательские тесты и обнаружила, что пользователи ожидали появления «хлебных крошек» в верхней части страницы. Хорошее место для хлебных крошек — под основной панелью навигации и над заголовком страницы.
Покажите разницу: Контрастные панировочные сухари выделяются как важное занятие. Поскольку они занимают меньше места и в основном состоят только из текста, контраст становится ключевым фактором их успеха.
Используйте мелкий шрифт: Использование мелкого шрифта помогает сообщить пользователю об относительной важности хлебных крошек по отношению к маленькой панели навигации. Его никогда не следует путать с базовой помощью в навигации.
Сделать последний элемент полужирным: Последний элемент (текущая страница) выделяет его и информирует пользователя о том, что «вы находитесь здесь».
