Анализ “хлебных крошек” на российских сайтах. | by Yana Delyukina | Дизайн-кабак
Что это такое и как их используют.
Published in·
5 min read·
Apr 22, 2020“Хлебные крошки” (“breadcrumbs”) — это элемент интерфейса в навигации сайта/программы, который показывает путь от главного элемента до того, на котором находится пользователь. Помогает пользователю помнить, на какой странице он находится, и вернуться на предыдущие, не заблудившись в разделах сайта.
Такие подсказки не нужны одностраничным сайтам или сайтам, где нет вложенности разделов. Но они необходимы на сложных, многоуровневых сайтах, например, в интернет-магазинах, в которых разделов просто завались.
Пример “хлебных крошек”, с которым мы часто взаимодействуем — файловая система в компьютерах.
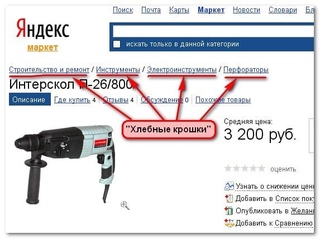
Вы видите весь путь, по которому прошли, пока не попали в нужную папку.Я сделала небольшой анализ, как используют “хлебные крошки”на российских сайтах.
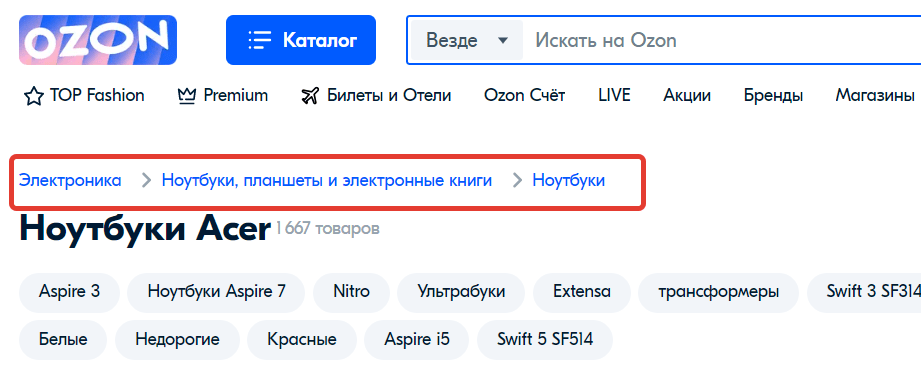
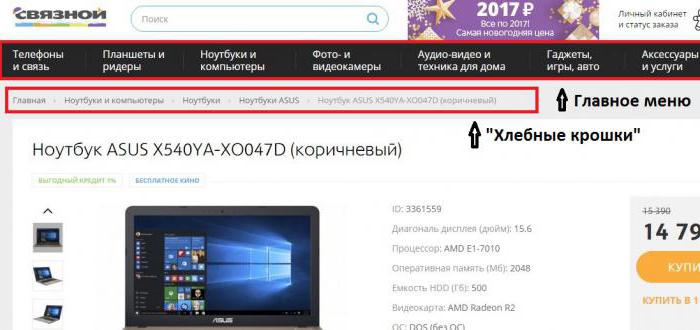
В десктопной и мобильной версиях мы видим “хлебные крошки”, в которых указывается полный путь от главной страницы до текущей. Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
В мобильной версии весь путь “хлебных крошек” выстроен в одну строку, без переносов, поэтому есть горизонтальный скролл.
Утконос. Мобильная версияПерекрестокВ десктопной версии сайта мы видим “хлебные крошки”, они ведут нас от главной страницы до страницы товара. В качестве разделителя тоже использованы стрелки вправо.
Перекресток. Десктопная версияВ мобильной версии “хлебные крошки” не используются, появляется кнопка Назад, которая ведет себя как браузерная кнопка Назад (возвращает на предыдущую страницу), но не на уровень выше, как ожидается.
Перекресток. Мобильная версияВкусвилл
В десктопной версии представлены “хлебные крошки”, разделитель — косая черта.
Вкусвилл. Десктопная версияВ мобильной версии “крошки” пропадают, когда мы заходим на страницу товара.
При этом на страницах категорий “хлебные крошки” появляются.
Вкусвилл. Мобильная версияВ десктопной версии представлены “хлебные крошки”, и, как у Вкусвилла, в качестве разделителя — косая черта. Но в “хлебные крошки”не попала страница товара, на которой мы находимся.
lamoda. Десктопная версияВ мобильной версии нет “хлебных крошек”, вместо них используется кнопка, которая возвращает в категорию этого товара и сообщает как она называется.
lamoda. Мобильная версияСима-ленд
Используется выпадающее меню в “хлебных крошках”, т.е. мы можем переключаться между категориями/подкатегориями, находясь в интерфейсе “крошек”.
Сима-ленд. Десктопная версияВ мобильной версии используются обычные “хлебные крошки”, текущая страница в них не включена.
Сима-ленд. Мобильная версияВ десктопной версии есть “хлебные крошки” и в качестве разделителя использованы стрелки вправо. Под некоторыми категориями есть выпадающее меню, которое уводит на другой продукт.
booking. com. Десктопная версия
com. Десктопная версияНапример, если вместо Отелей мы выбираем Туризм, то с сохранением дат, попадаем на страницу, на которой есть информация о лучших районах нашего направления и предложением найти в них жилье.
В мобильной версии “хлебных крошек” нет, только стрелка назад. Сайт выглядит как мобильное приложение.
booking.com. Мобильная версияВ десктопной и мобильной версиях сайта текущая страница как будто не включена в цепочку “хлебных крошек”, а представлена сразу в виде заголовка.
Газпром. Десктопная версияИ по большому счету, мобильная версия сайта мало чем отличается от десктопной.
Газпром. Мобильная версияКамаз
На сайте Камаза приходит осознание, насколько давно используются “хлебные крошки”. У этого сайта даже нет мобильной версии, а вот “хлебные крошки” — есть.
Камаз. Десктопная версияNielsen Norman Group рекомендовали использовать “хлебные крошки” еще в 1995 году.
Альфа-Банк
У этого сайта очень сложная и непонятная структура, “хлебные крошки” то появляются, то исчезают.
Например, на скриншоте ниже “хлебные крошки” указывают, что Ипотека — это подкатегория Кредитов, но в навигационном меню выше видно, что Ипотека и Кредиты находятся на одном уровне.
Альфа-Банк. Десктопная версия.Другой пример: Средний и крупный бизнес (1 уровень) > Размещение средств (2 уровень)> Процентные ставки (3 уровень). И вместо “хлебных крошек” видим только ссылку на первый уровень.
Альфа-Банк. Десктопная версия.В целом на сайте Альфа-банка на десктопной и мобильной версиях “хлебные крошки” используются от случая к случаю, иногда их просто нет, и чаще всего совершенно непонятно в какой категории или подкатегории находишься.
Джефф Джимерсон, главный креативный директор компании Madison Ave. Collective, в своей статье “We’ve All Been Doing Breadcrumbs Wrong” (ноябрь, 2019 год) предлагает свой вариант использования “хлебных крошек”. Выглядит он вот так:
Десктопная версия. Картинки из статьи Джеффа ДжимерсонаВот в чем заключается его подход:
- для декстопной версии сайта используйте стрелки влево, таким образом показываете, что можно вернуться назад
- при использовании стрелок влево — не нужно включать текущую страницу в цепочку “хлебных крошек”
- в идеале, разделяйте “хлебные крошки” тремя или четырьмя символами, чтобы каждая стрелка и текстовая ссылка рассматривались как одно целое
Linn-Benton Community College. Десктопная версия.Update: в 2020 году на этом сайте уже используются самые обычные “хлебные крошки”.
Вывод
Для e-commerce использование “хлебных крошек” оправдано, так как обычно у них сложная структура каталога из-за разнообразия категорий, подкатегорий товаров, и пользователю действительно нужно в них ориентироваться.
У крупных банков беда со структурой сайтов и это отражается в “хлебных крошках” или их отсутствии. Есть причина, почему эта проблема для них не так критична, так как пользователи не пользуются навигацией по сайту и попадают на нужную им страницу по своему запросу из поисковика.
У корпоративных сайтов со структурой все в порядке: строго и линейно.
Повторю, что “хлебные крошки” — это элемент навигации по вашему сайту. Поэтому когда они используются нелогично — то появляются, то исчезают на разных страницах — ваш пользователь теряется, начинает блуждать, думать не о том: зачем он пришел к вам, а как поскорее уйти, и в конечном итоге уходит.
зачем нужны и как сделать
SEO • 28. 09.2020
09.2020
Катя Каркунова
1 комментарий
От навигации интернет-магазина зависит конверсия в продажи и то, насколько долго пользователи будут задерживаться на вашем сайте. Одним из инструментов, который позитивно влияет на это, являются хлебные крошки.
Содержание статьи
- Что такое хлебные крошки
- Для чего нужны хлебные крошки
- Вывод
Во время создания интернет-магазина важно позаботиться о простоте и удобстве использования сайта. Хлебные крошки — один из элементов, от которых это зависит. В этой статье мы расскажем, что это такое и как они помогают интернет-магазинам и их клиентам.
Хлебные крошки — один из элементов, от которых это зависит. В этой статье мы расскажем, что это такое и как они помогают интернет-магазинам и их клиентам.
Что такое хлебные крошки
Хлебные крошки — это навигационная цепочка на сайте, которая показывает путь до страницы, на которой находится пользователь. Изначально они применялись в операционных системах, чтобы показывать маршрут до корневой папки, но уже давно перекочевали на веб-сайты.
Их название произошло от сказки о Гензеле и Гретель, которые кидали крошки в лесу, чтобы по ним найти дорогу домой. Так и в интернет-магазине — благодаря хлебным крошкам клиент всегда знает, в какой части сайта он находится.
Хлебные крошки должны быть у любого интернет-магазина, если на сайте больше двух уровней вложенности, независимо от размеров ассортимента.
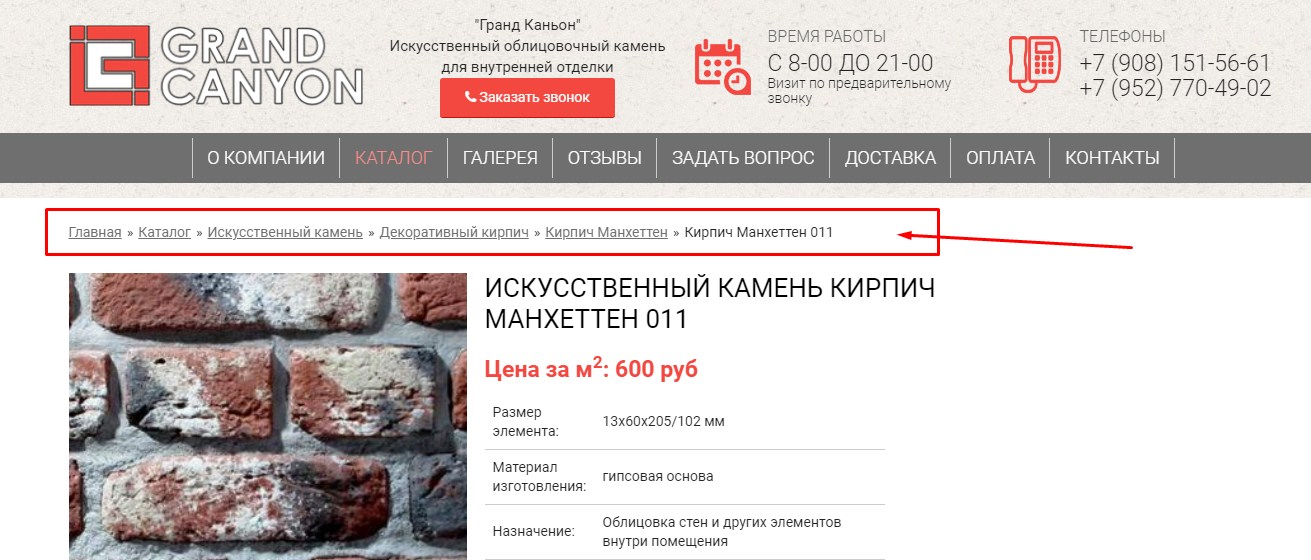
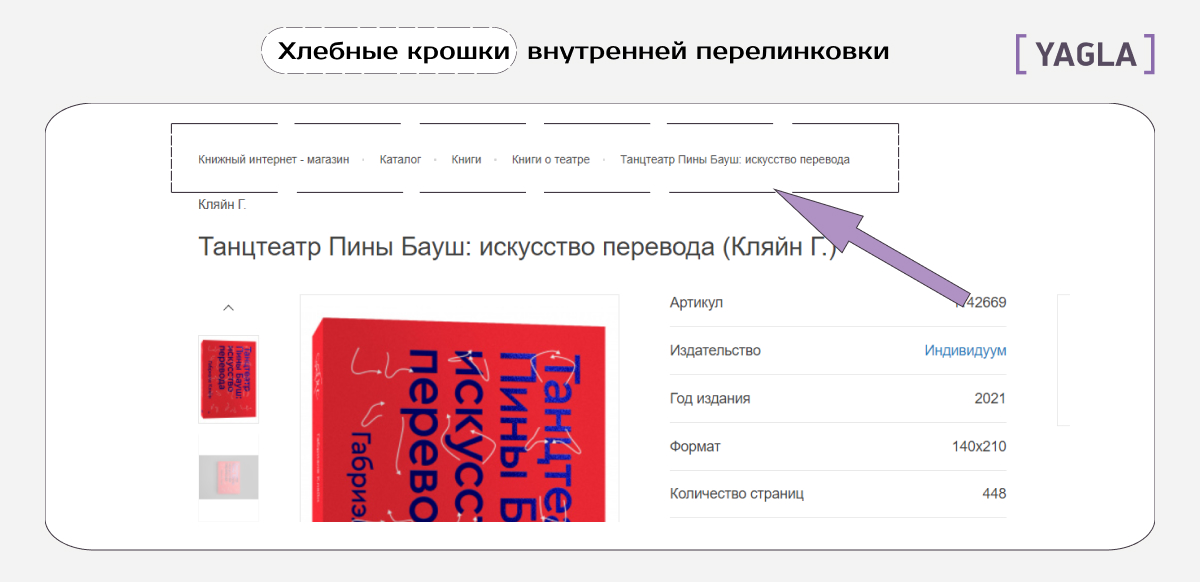
Этот элемент, который вы часто видите на сайтах, и называется хлебными крошкамиДля чего нужны хлебные крошки
Для улучшения пользовательского опыта
-
Хлебные крошки существенно упрощают навигацию по сайту и помогают находить товары по определенному признаку, например, категории или разделу.
Пользователи могут с легкостью перемещаться между категориями и подкатегориями
-
Пользователям не нужно многократно кликать кнопку «Назад» в браузере, чтобы вернуться в нужный раздел. С хлебными крошками можно избежать лишних шагов и быстро перейти куда нужно.
-
Удобная навигация увеличивает время пребывания на сайте. Чем удобней сайт, тем меньше причин у посетителя его покидать. Пользователи смогут углубляться в разделы сайта, а потом возвращаться туда, откуда начали.
SEO-эффект
Хлебные крошки положительно влияют на оценку сайта поисковыми системами.
-
Это естественный способ перелинковки, который повышает авторитетность страниц для поисковика, а также ускоряет их индексацию. Все благодаря правильной иерархии страниц в цепочке, когда на главную ссылается каталог товаров, на каталог — категории, а на категории — страница товара.

-
Google учитывает поведенческие метрики при ранжировании страниц, а именно время пребывания на сайте и глубину просмотра страниц, которые как раз повышают хлебные крошки.
- Хлебные крошки делают сниппет поисковой выдачи более привлекательным. После внедрения необходимого типа микроразметки (BreadcrumbList), пользователи будут видеть хлебные крошки на странице выдачи, что поможет им сразу после клика сориентироваться на сайте. Также микроразметка помогает поисковым роботам разобраться в структуре сайта.
Реализация на Хорошопе
Для интернет-магазинов на Хорошопе хлебные крошки формируются автоматически, никаких дополнительных настроек производить не требуется.
Создавайте интернет-магазин на платформе Хорошоп и тестируйте все возможности, функции и интеграции бесплатно 7 дней
Оставить заявкуВы по желанию можете добавить или убрать в навигационной цепочке отображение последнего уровня вложенности, страницы «Каталог», а также бренда товара. Для этого, зайдите в админке в SEO — Дополнительные настройки и поставьте галочку напротив пункта «Отображать на странице товара ссылку на Бренд в хлебных крошках».
Для этого, зайдите в админке в SEO — Дополнительные настройки и поставьте галочку напротив пункта «Отображать на странице товара ссылку на Бренд в хлебных крошках».
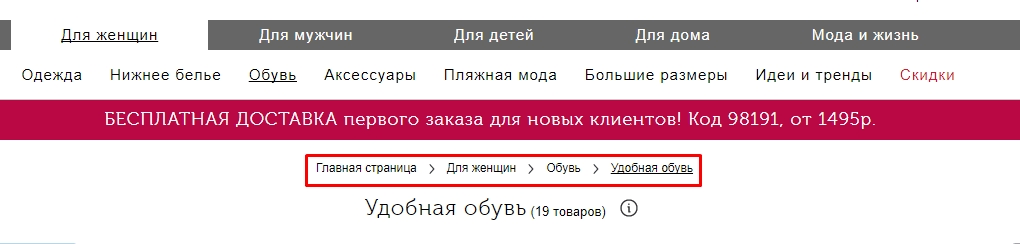
После клика на бренд, пользователь попадет в категорию товаров, которые будут по нему отфильтрованы. Это делает использование сайта более удобным, а также помогает ранжированию страниц в поисковой выдаче.
Фильтрация категории по бренду при помощи клика в хлебных крошкахВывод
Хлебные крошки отыгрывают важную роль для юзабилити сайта и SEO, поэтому мы внедрили их на сайтах Хорошопа и дополнили особенностями вроде ссылки на бренд.
Использование навигационной цепочки привносит ряд положительных моментов для вашего интернет-магазина:
-
упрощает навигацию по сайту;
-
увеличивает длительность пребывания на сайте и глубину просмотра страницы;
-
влияет на ранжирование страниц в Google;
-
делает сниппет поисковой выдачи более привлекательным;
-
помогает в перелинковке сайта.

Чтобы убедиться в удобстве этой функции, оставляйте заявку и бесплатно тестируйте собственный интернет-магазин на Хорошопе на протяжении 14 дней!
Запустить свой интернет-магазин
Рекомендованные статьи
Рекомендуется для просмотра
Смотрите больше видео на YouTubeЧто такое навигационная цепочка? | Mailchimp
Хлебные крошки — это средства навигации, которые позволяют пользователю отслеживать свое текущее положение. Если вы знаете сказку «Гензель и Гретель», вы помните, что они нашли выход из темного леса (и подальше от ведьмы, которая хочет их съесть), бросая тропинку из хлебных крошек.
Эти навигационные крошки основаны на одной и той же идее — пользователи могут переходить с одной веб-страницы на другую с помощью навигационных ссылок. Это тип вторичной навигации, в отличие от основной навигации вашего сайта (также известной как основная навигация), такой как меню сайта на вашей главной странице..jpg)
Читайте дальше, чтобы узнать, что делают навигационные крошки, узнать, как они помогают пользователям перемещаться по вашему веб-сайту, а также получить несколько советов о том, как лучше всего использовать навигационные крошки, чтобы пользователям было легко просматривать ваш веб-сайт и переходить непосредственно на наиболее релевантные страницы. им.
Что такое навигационная цепочка?
При разработке веб-сайта учитывается множество соображений. Например, убедившись, что ваш сайт имеет привлекательный дизайн, рекламирует ваш продукт или услугу на видном месте и безопасен для онлайн-платежей.
Но не забывайте и об информационной архитектуре вашего сайта. Если он хорошо спроектирован, он гарантирует, что все на вашем веб-сайте легко найти и понять. Например, вы хотите убедиться, что пользователи могут перейти прямо на страницу покупки, а не искать ее в Google. Использование структурированных данных — стандартизация способа представления информации на вашем веб-сайте — очень важно, и навигация по цепочкам может помочь в этом.
Цепочка хлебных крошек помогает зрителю понять, где он находится в иерархии вашего сайта, и добраться туда, где он хочет быть. Хлебные крошки позволяют пользователю увидеть путь ко всем пройденным страницам, чтобы добраться туда, где они находятся сейчас, или увидеть, где они находятся в иерархической структуре вашего сайта. Вместо использования кнопки «назад» для перехода на предыдущую страницу и следующую предыдущую страницу они могут использовать навигационную цепочку для возврата непосредственно с текущей страницы или на любую страницу более высокого уровня в структуре.
Примеры навигационной цепочки
Хотя навигационная цепочка не может заменить основную навигацию на вашем веб-сайте, она является полезным инструментом для улучшения взаимодействия с пользователем.
Вы почти наверняка видели навигационную цепочку, даже если не знали ее в то время. Если вы покупаете новую пару обуви, вы можете перейти на страницу конкретной пары (путем навигации по сайту или непосредственно по ссылке в поисковой системе, такой как Google) и увидеть что-то вроде этого вверху страницы. сайт:
сайт:
Главная страница > продукты > обувь > женщины > спорт > бег > торговая марка > стиль
В приведенном выше примере каждый элемент между символом > называется навигационной крошкой. Это позволяет пользователю увидеть точный путь, по которому он попал на текущую страницу или где он находится на вашем сайте. Затем, если обувь, которую вы ищете, не подходит, вы можете напрямую перейти на любую предыдущую страницу и продолжить поиск.
Хлебные крошки также могут помочь, если пользователям необходимо выполнить несколько действий. Веб-сайты электронной коммерции, например, могут попросить пользователей сначала оформить заказ из корзины, введя информацию о доставке, затем оплатив и, наконец, подтвердив заказ. Сайт с навигационной цепочкой может отображать ссылки на каждый предыдущий шаг, чтобы пользователь мог вносить изменения.
Зачем использовать навигационную цепочку?
Почему вам может понадобиться навигационная цепочка и какие преимущества она может дать пользователям вашего сайта?
Удобная навигация по сайту
Хлебные крошки помогают пользователям увидеть, где они находятся в структуре вашего сайта и как они туда попали. Они могут уменьшить тревогу пользователей о том, что они могут потеряться, если они перейдут на дополнительные страницы, и помочь им сориентироваться, если они только что попали на страницу откуда-то извне, например из Google. Кроме того, навигационные ссылки позволяют пользователям легко переходить с одного места в вашей иерархической структуре на другое.
Они могут уменьшить тревогу пользователей о том, что они могут потеряться, если они перейдут на дополнительные страницы, и помочь им сориентироваться, если они только что попали на страницу откуда-то извне, например из Google. Кроме того, навигационные ссылки позволяют пользователям легко переходить с одного места в вашей иерархической структуре на другое.
Поощряет просмотр
Если пользователи уверены, что они могут вернуться на любую страницу, которую они видели раньше, они могут изучить и найти именно то, что они ищут, или, может быть, что-то, о чем они даже не подозревали. нужно, пока не найдут. Навигация по хлебным крошкам особенно полезна на сайтах электронной коммерции, где продукты могут быть организованы по категориям, что позволяет пользователям просматривать отдельные элементы и легко переходить к более широкой категории для продолжения просмотра.
Улучшает поиск
Хлебные крошки изначально были созданы для упрощения навигации, а теперь используются для влияния на некоторые аспекты взаимодействия пользователей в Интернете.
Google и другие поисковые системы используют навигационную цепочку, чтобы получить больше информации о веб-сайтах, что может сделать поиск более точным и убедиться, что результаты ссылаются на наиболее полезный контент.
Результаты поиска часто перенаправляют пользователей непосредственно на страницу в иерархии вашего веб-сайта, а не просто на вашу домашнюю страницу или целевую страницу. Например, результаты могут напрямую связать потенциального клиента из поиска Google со страницей покупки товара.
Кроме того, вы могли видеть результаты поиска на таких сайтах, как Google, которые содержат не только ссылки на веб-сайты — они также могут содержать фотографию или короткий фрагмент текста, взятый с самой целевой страницы. Это пример «расширенных результатов», которые гораздо привлекательнее, чем просто ссылка. Хлебные крошки — это один из элементов, которые помогают Google (или любой другой поисковой системе) находить и извлекать информацию для отображения в расширенных результатах, повышая вероятность того, что пользователи перейдут на ваш сайт.
Целевые ключевые слова ведут пользователей на нужную страницу
Вам нужен результат поиска, который приводит пользователей прямо к информации или продукту, который они ищут. Использование «хлебных крошек» позволит Google и другим поисковым системам предоставлять ссылки непосредственно на наиболее подходящую целевую страницу — например, сведения об атрибутах продукта, — а затем позволить пользователям напрямую ссылаться на страницы более высокого уровня, чтобы узнать больше о вашем бренде. Это также снижает «показатель отказов» вашего веб-сайта — количество пользователей, покидающих ваш сайт после просмотра только одной страницы.
Когда не следует использовать навигационную цепочку
Несмотря на то, что навигационная цепочка может быть полезна на многих веб-сайтах, есть несколько причин, по которым она может не иметь смысла для вас.
Дизайн сайта не является иерархическим
Если дизайн вашего сайта прост, состоит всего из нескольких страниц или не имеет большого количества подстраниц, можно поспорить, что пользователи могут легко перемещаться по вашему сайту без вспомогательных средств навигации, таких как панировочные сухари. На самом деле, их включение может создать впечатление, что ваш сайт сложнее, чем он есть на самом деле, что отпугнет некоторых пользователей.
На самом деле, их включение может создать впечатление, что ваш сайт сложнее, чем он есть на самом деле, что отпугнет некоторых пользователей.
Хотя хлебные крошки широко распространены и их несложно реализовать, для их создания и обслуживания требуется определенная работа. Если ваш веб-сайт не предоставляет информацию в нескольких категориях или если есть другой, более простой способ навигации по вашему сайту (например, кнопки или ссылки как часть самой страницы), дополнительные усилия могут не стоить того.
Может запутать пользователей
Иногда чем больше текста на странице, тем более запутанным он может быть для посетителя веб-сайта. Подумайте о аудитории вашего сайта и о том, поможет ли наличие хлебных крошек или добавит ненужные данные на сайт, который лучше работает с простым и понятным визуальным дизайном.
Типы навигации по цепочкам
Существует несколько типов навигации по цепочкам. Каждый подходит для разных сайтов. Узнайте о различных категориях, чтобы понять, что может подойти для вашего веб-сайта.
«Хлебные крошки» на основе пути, также известные как «хлебные крошки» на основе истории, показывают пользователю, как он попал туда, где он находится. Если вы хотите, чтобы пользователь мог легко вернуться на предыдущую страницу вашего веб-сайта, этот тип «хлебных крошек» может подойти вам лучше всего.
Другим типом навигационной цепочки является навигация на основе местоположения или навигационная цепочка на основе иерархии. Хлебные крошки на основе местоположения статичны и не меняются. Они позволяют пользователю видеть общую структуру сайта и использовать ее в качестве инструмента навигации. Хлебные крошки на основе местоположения особенно полезны для сайтов с большим количеством иерархической информации.
Например, у некоммерческой организации может быть информация о многочисленных категориях программ, каждая из которых имеет несколько подкатегорий со ссылками на более подробные данные. Использование хлебных крошек, чтобы помочь кому-то найти нужную им информацию, поможет им не сбиться с пути.
Наконец, навигационная цепочка на основе атрибутов дает посетителю дополнительную информацию об атрибутах текущей страницы. Например, хлебные крошки на основе атрибутов популярны на сайтах электронной коммерции, где пользователи могут фильтровать результаты поиска по цвету, размеру или типу.
10 советов по использованию навигационной цепочки
После того, как вы решили, что навигационная цепочка поможет вашим пользователям ориентироваться в структуре вашего веб-сайта и сделает его более заметным в поисковых системах, таких как Google, следует помнить о нескольких вещах, которые помогут сделать опыт легким для всех.
Следите за тем, чтобы заголовки навигационных цепочек соответствовали заголовкам страниц
Поскольку навигационные крошки используются, чтобы избежать путаницы, вы не хотите использовать другое имя для навигационной цепочки, чем для самого заголовка страницы. Убедившись, что эти имена совпадают и непротиворечивы, вы убедите пользователей, что они находятся на той же странице, о которой они думали.
Начать навигационную цепочку с домашней страницы
Несмотря на то, что пользователи могут сначала получить доступ к вашему веб-сайту со страницы, расположенной глубоко внутри вашей иерархии, благодаря ссылке из результатов поиска, если иерархическая навигационная цепочка имеет смысл, первым элементом в цепочке должен быть домашняя страница. Таким образом, пользователи всегда могут легко ссылаться прямо туда.
Не делайте навигационную цепочку слишком большой
Если навигационная цепочка становится такой длинной, что переходит на вторую строку, возможно, вы делаете слишком много. Простые короткие хлебные крошки работают лучше всего, и ваша основная навигация должна быть более заметной.
Включить весь навигационный путь
Когда вы углубляетесь в иерархию сайта, может возникнуть соблазн сократить навигационные навигационные пути или пропустить шаги. Но это может сбить с толку пользователей, которые, например, хотят сослаться на определенные родительские страницы, которые они не могут найти.
Однако можно включить слишком много информации. Если структура URL-адреса вашего сайта содержит постороннюю информацию, которая может сбить пользователя с толку (например, уровень структуры вашего сайта, который не соответствует ни одной странице, которую может искать пользователь), вы можете исключить ее из ссылок навигации.
Используйте, только если это имеет смысл для структуры вашего сайта.
Хлебные крошки имеют множество применений, но они должны поддерживать основную навигацию сайта, а не заменять ее. Если ваша основная навигация проста и понятна, нет необходимости использовать хлебные крошки.
Знайте свою аудиторию
Подумайте, насколько опытна аудитория вашего сайта в использовании Интернета и навигации. Навигация по цепочкам подходит для большинства аудиторий, но может быть неправильным выбором, если ваш веб-сайт предназначен для пользователей, которые менее опытны в Интернете и ищут, например, простоты.
Содержите его в чистоте и порядке
Хотя хлебные крошки могут быть очень полезными, вы не хотите, чтобы они отвлекали от основной информации на страницах вашего сайта. Сохранение текста небольшим, но читабельным и в стандартном месте поможет пользователям сосредоточиться на текущей странице, пока они не будут готовы перейти по ссылке на что-то еще.
Сохранение текста небольшим, но читабельным и в стандартном месте поможет пользователям сосредоточиться на текущей странице, пока они не будут готовы перейти по ссылке на что-то еще.
Переход от страницы самого высокого уровня к странице самого низкого уровня
Ваша цепочка хлебных крошек должна перечислять страницы более высокого уровня слева и прокладывать путь к страницам более низкого уровня справа. Может показаться заманчивым сломать шаблон, но это то место, где удобство использования и отображение иерархии вашего сайта так, как ожидают пользователи, окупятся.
Сделайте путь навигации легко видимым
Чтобы посетители вашего веб-сайта могли воспользоваться навигационной цепочкой, убедитесь, что навигационную цепочку легко найти. Помните о расположении, дизайне и длине хлебных крошек для максимально удобного использования.
Проявите творческий подход к дизайну
В то время как многие сайты используют знак «больше» (>) для обозначения шагов в навигационной цепочке, другие сайты предпочитают использовать косую черту (/), двоеточие (:) или стрелку для отображения расположение текущей страницы. Некоторые сайты даже включают раскрывающиеся меню, когда пользователи наводят курсор на навигационные крошки, предоставляя пользователю прямой путь к местам, которые могут не находиться в прямой иерархии текущей страницы.
Некоторые сайты даже включают раскрывающиеся меню, когда пользователи наводят курсор на навигационные крошки, предоставляя пользователю прямой путь к местам, которые могут не находиться в прямой иерархии текущей страницы.
Подумайте, что делает путь хлебных крошек максимально ясным. Хотя вы не хотите запутаться, вы можете настроить внешний вид своих хлебных крошек таким образом, чтобы он соответствовал структуре и дизайну вашего сайта, используя такой инструмент, как конструктор веб-сайтов Mailchimp.
Включение навигационных цепочек в ваш веб-дизайн может улучшить вашу основную навигацию и помочь посетителям вашей страницы ориентироваться — будь то навигационные крошки на основе атрибутов для компании электронной коммерции или навигационные крошки на основе местоположения для организации с большим количеством информации. . «Хлебные крошки» — это разумный способ сделать ваш веб-сайт максимально удобным для пользователя, расширить свое присутствие в Google или других поисковых системах и предоставить вашим клиентам ссылки именно на ту информацию и продукты, которые они ищут.
Надеюсь, вашим пользователям не нужно спасаться от злых ведьм, таких как Гензель и Гретель, но если вы не заблудитесь и поможете им легко найти дорогу с помощью цифровых хлебных крошек, это окупится!
Хлебные крошки веб-сайта — что это такое? + Лучшие практики
26 октябрь
26 октябрь
СодержаниеЧто такое панировочные сухари?
Примеры хлебных крошек
Зачем использовать хлебные крошки на своем веб-сайте?
Преимущества хлебных крошек
Облегчает навигацию
Уменьшает показатель отказов
Уменьшает количество кликов для возврата на страницу более высокого уровня
Экономит место на экране
Когда НЕ использовать хлебные крошки 3
Хлебные крошки и поисковая оптимизация
Практические рекомендации по хлебным крошкам
Размещение в верхней части страницы
Используйте слова или фразы
Должны повысить ценность взаимодействия с пользователем
Будьте краткими
Иерархический
Использовать односимвольный разделитель (< или >)
Типы навигационных цепочек
На основе местоположения
На основе атрибутов
На основе пути
Как создавать навигационные цепочки
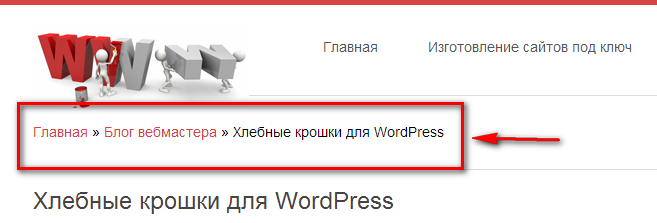
В WordPress
В Wix
В Shopify
Вывод: хлебные крошки улучшают взаимодействие с пользователем и SEO
Большинство из нас слышали сказку про Гензеля и Гретель. Заблудившись в лесу, дети используют кусочки хлебных крошек, чтобы отметить свой путь домой. В веб-дизайне «хлебные крошки» означают путь — или «хлебные крошки» — обратно к основному контенту вашего веб-сайта, названному в честь детской дороги домой.
Заблудившись в лесу, дети используют кусочки хлебных крошек, чтобы отметить свой путь домой. В веб-дизайне «хлебные крошки» означают путь — или «хлебные крошки» — обратно к основному контенту вашего веб-сайта, названному в честь детской дороги домой.
Что такое панировочные сухари?
Стратегия навигации по веб-сайту — это инструмент визуальной навигации, который помогает пользователям определить, где они находятся в содержании веб-сайта и как вернуться на предыдущую страницу.
Они полезны на сайтах с большим количеством контента на многих страницах, организованных иерархически. Это менее полезно для простых веб-сайтов с меньшим количеством страниц.
Иерархическая организация веб-сайта: распространенный метод архитектуры веб-сайта, при котором информация организована в виде дерева с новым контентом, отходящим от центрального контента.
Источник: Иконка, сделанная ITim с сайта www. flaticon.com
flaticon.com
Примеры панировочных сухарей
Навигация по навигационной цепочке — это, прежде всего, визуальный инструмент, поэтому его часто проще показать. Возьмите этот пример из мебельного супермаркета Ikea:
В этом магазине огромное количество товаров, и его веб-сайт можно просматривать по отдельным товарам или концептуально по комнатам. Хлебные крошки в верхней части этой страницы сообщают пользователю, что он просматривает детский текстиль, но может вернуться к предыдущему шагу, нажав на:
- Дети
- Малыши и дети
- Продукты
Зачем использовать хлебные крошки на своем веб-сайте?
Если на вашем сайте много страниц, организованных иерархически, то хлебные крошки могут быть хорошим выбором.
Несмотря на отсутствие жестких правил, следующие сайты часто успешно используют навигационную цепочку:
- Сайты электронной торговли с большим количеством товаров0247
- Сайты с инструкциями
- Образовательные сайты
- Финансовые сайты
Эти типы веб-сайтов, как правило, имеют большое количество контента, организованного в виде логического пути от основных страниц к более конкретному контенту, что делает полезной стратегию навигации веб-сайта.
Преимущества «хлебных крошек»
«Хлебные крошки» — это не просто стилистический выбор, они могут стать ценной частью вашего взаимодействия с пользователем.
Вот некоторые основные преимущества навигации по цепочкам.
Упрощает навигациюХлебные крошки помогают посетителям визуализировать, где они находятся на веб-сайте. В приведенном выше примере с Ikea покупатель может решить, что он не хочет просматривать постельное белье, но хочет просматривать товары других детей. Она просто нажимает на соответствующую навигационную цепочку, чтобы перейти на нужную страницу.
Уменьшение показателя отказовЗамешательство клиентов или неспособность найти то, что они ищут, являются двумя основными причинами высокого показателя отказов.
Организация навигационных цепочек позволяет клиентам быстро перемещаться по вашему сайту, повышая вероятность того, что они будут посещать его дольше и даже совершат покупку, подпишутся или предпримут другое желаемое действие.
Хороший веб-дизайн побуждает посетителей продолжать просмотр. Упрощая возврат на страницу более высокого порядка с минимальным количеством кликов, веб-дизайнеры могут привлечь больше трафика на ключевые веб-страницы своего сайта.
Экономия места на экранеНикому не нужен загроможденный дизайн веб-сайта. В то же время клиенты хотят быстро найти то, что ищут.
В навигационной цепочке используется простой дизайн, который не занимает много места. Это делает его привлекательным как для клиентов, так и для веб-дизайнеров.
Когда НЕ использовать хлебные крошкиЕсли на вашем веб-сайте не так много страниц или они не организованы в иерархическом порядке, то навигационная цепочка на самом деле ничего не добавит к пользовательскому опыту, и ее лучше не использовать. .
Приведенный выше пример взят с веб-сайта автора Джона Акаффа. На этом сайте относительно мало страниц, и все они удобно помещаются в главном меню навигации.
На этом сайте относительно мало страниц, и все они удобно помещаются в главном меню навигации.
Кроме того, на сайте отсутствует иерархическая структура. Посетитель не обязательно переходит от «О нас» к «Книгам» или «Разговорам» в определенном порядке.
Разработчики этого сайта отказались от навигационной цепочки, поскольку она не нужна для этого типа сайта.
Хлебные крошки также могут улучшить SEO.
Google использует навигационные цепочки для организации информации, а также может отображать навигационные цепочки в результатах поиска. SEO-хлебные крошки помогают Google более точно понимать и индексировать вашу страницу, тем самым предоставляя поисковым запросам лучшие совпадения.
Преимущество UX также в конечном итоге поможет вашему рейтингу SEO, поскольку оно должно снизить показатель отказов и привести к более длительному взаимодействию клиентов с вашим сайтом.
Рекомендации по использованию хлебных крошек
При правильном использовании хлебные крошки могут улучшить взаимодействие с пользователем на вашем веб-сайте.
Существует несколько рекомендаций, которым следует следовать при разработке навигационной цепочки.
Место в верхней части страницыЛюдям комфортно со знакомым; Обычно навигационная цепочка размещается в верхней части веб-страницы.
Это имеет интуитивно понятный смысл, поскольку пользователи обычно прокручивают страницу вверх, когда понимают, что хотят оказаться на другой странице. Хранение «хлебных крошек» наверху укрепляет веру в то, что пользователи могут легко найти то, что ищут.
Используйте слова или фразыИспользование изображений в навигационном меню может показаться творчески привлекательным, но не делайте этого. Это сбивает с толку, потому что изображения могут быть неоднозначными. Иконка «дом» может быть единственным возможным исключением, потому что она вездесуща.
Придерживайтесь одного слова или короткой фразы. Например, «Главная» > «Продукты» > «Мужская одежда» > «Брюки» > «Джинсы» — это логичный формат хлебных крошек для сайта электронной коммерции одежды.
Путь навигации веб-сайта не является автоматически лучшим выбором для каждого сайта. Если у вас относительно мало страниц, меню «хлебных крошек» будет излишне загромождать дизайн ваших страниц.
Используйте навигационную цепочку только в том случае, если она действительно повышает удобство работы пользователя.
В то время как UX-дизайн вникает в тонкости того, какие виды меню и когда использовать, в целом верно, что если ваше меню состоит всего из двух или трех шагов, оно вам на самом деле не нужно. Вы можете просто использовать главный навигационный заголовок или даже гамбургер-меню так же эффективно.
Будьте краткимиНе используйте длинные фразы, которые не помещаются в короткий ряд. Например, шаг «все размеры мужской зимней одежды s-xxl» будет слишком длинным.
Не добавляйте ненужные страницы, думая, что это улучшит внешний вид вашего веб-сайта — это только сделает его загроможденным.
Хлебные крошки должны возвращать посетителя на страницу более высокого порядка. Это означает, что первой навигационной цепочкой всегда должна быть домашняя страница, потому что это даст пользователю представление о том, где он находится на странице.
Каждая навигационная цепочка должна начинаться с родительской страницы, а затем последовательно перечислять дочерние страницы, следующие за ней, , даже если посетитель перешел прямо на страницу с более низким рейтингом из поисковой системы или по прямой ссылке.
Используйте односимвольный разделитель (< или >)Чтобы традиционный и знакомый подход работал на вас, используйте односимвольный разделитель между каждой навигационной цепочкой.
Специальные символы < и > используются чаще всего, поскольку они обозначают стрелки. Избегайте использования косых черт, таких как – или | или \, потому что они не являются направленными и визуально не сообщают о переходе от родительских страниц к подстраницам.
Типы навигационных цепочек
Существует три основных типа навигационных цепочек для веб-сайтов. Тщательно подумайте о намерениях вашего пользователя и общем опыте работы с вашим сайтом, прежде чем решить, какой тип будет лучше для вас.
На основе местоположенияХлебные крошки на основе местоположения показывают продвижение страниц от родительской страницы к подстраницам, так же как у вас могут быть подпапки на вашем компьютере.
Это наиболее распространенный тип навигационных цепочек, поскольку он служит визуальной картой для посетителей, показывая им, где они находятся на сайте и куда они могут пойти.
Например, приведенный выше снимок экрана был взят с веб-сайта государственных парков и лесов Коннектикута.
Навигация на основе местоположения показывает, что посетитель находится на подстранице веб-сайта правительства штата Коннектикут.
Для веб-сайтов с большим количеством подстраниц навигационные цепочки на основе атрибутов используются для группировки похожих страниц (обычно списков продуктов) вместе на основе характеристик, указанных посетителем. Это показывает клиентам концептуально, какие типы элементов они просматривают.
Отличным примером этого является Amazon. На сайте есть бесчисленное множество отдельных страниц, и большинство из них неинтересны конкретному клиенту. Хлебные крошки на основе атрибутов в верхней части страницы со списком продуктов показывают покупателю, что он ищет нужные категории продуктов — в данном случае цифровые камеры для начинающих.
Это также позволяет клиентам быстро заметить, если они попали в неправильную категорию, и вернуться на один или два шага назад, не теряя при этом все примененные фильтры.
Например, покупателю может понадобиться цифровая камера, но не «наведи и снимай» — ему нужно всего лишь щелкнуть на один шаг раньше по навигационной цепочке, чтобы перейти к нужной категории.
Они визуально очень похожи на хлебные крошки на основе местоположения; большая разница в том, что пользователи обычно могут настраивать хлебные крошки на основе атрибутов, подобно системе поисковых фильтров.
На основе путиЭта схема навигации, также называемая «на основе истории», показывает пользователям путь, по которому они пришли на ваш сайт.
Генерируются в зависимости от навигации отдельного пользователя.
Это наименее распространенные типы хлебных крошек, которые используют дизайнеры веб-сайтов, потому что они, как правило, сбивают с толку и становятся практически неуместными из-за кнопки «Назад».
По мнению некоторых, популярная кнопка «назад к результатам», которая позволяет покупателям вернуться к настроенному списку результатов поиска без потери фильтров, технически является навигационной цепочкой.
Здесь вы можете увидеть пример с Etsy.com. Этот сайт предлагает десятки поисковых фильтров, и кнопка «Назад» обычно отключает их, поэтому в этом случае кнопка «Назад к результатам поиска» улучшает взаимодействие с пользователем.
Этот сайт предлагает десятки поисковых фильтров, и кнопка «Назад» обычно отключает их, поэтому в этом случае кнопка «Назад к результатам поиска» улучшает взаимодействие с пользователем.
Как создать хлебные крошки
К счастью, создать хлебные крошки относительно просто. Этот метод зависит от того, какой тип сайта вы создаете, поэтому мы разберем для вас три основные платформы.
В WordPressWordPress имеет множество доступных плагинов, которые помогут вам создавать хлебные крошки без необходимости писать код самостоятельно.
С тех пор, как многие сайты теперь используют хлебные крошки, WordPress увидел распространение этих плагинов. Вот несколько хороших:
- All-in-One SEO (в бесплатной версии включены хлебные крошки)
- Тропа хлебных крошек
- Йост
- Хлебные крошки WooCommerce
- NavXT
 Возможно, вам придется настроить HTML-навигационную цепочку, чтобы добиться желаемого внешнего вида.
Возможно, вам придется настроить HTML-навигационную цепочку, чтобы добиться желаемого внешнего вида.
Доступ к этому обычно осуществляется через вкладку «SEO» в вашем плагине.
Здесь вы можете изменить такие параметры, как поля или разделитель специальных символов, используя базовый HTML.
В WixWix медленнее предлагает навигацию на своих сайтах.
В настоящее время вы можете автоматически добавлять навигационное меню веб-сайта в Wix Stores, но не на другие типы сайтов.
Если вы хотите добавить навигационную цепочку в Wix, вам нужно добавить ее в код сайта вручную.
Форум Wix предлагает несколько шаблонов кода, которые вы можете использовать, чтобы вручную добавить навигационную цепочку на свой сайт. С другой стороны, хлебные крошки HTML более настраиваемы, чем автоматически сгенерированные.
Существуют параметры для всех трех типов (путь, местоположение и атрибут), поэтому просто скопируйте и вставьте нужный вариант в код своего сайта, внося при этом собственные стилистические изменения.

