Редактор Wix: настройка хедера сайта | Центр Поддержки
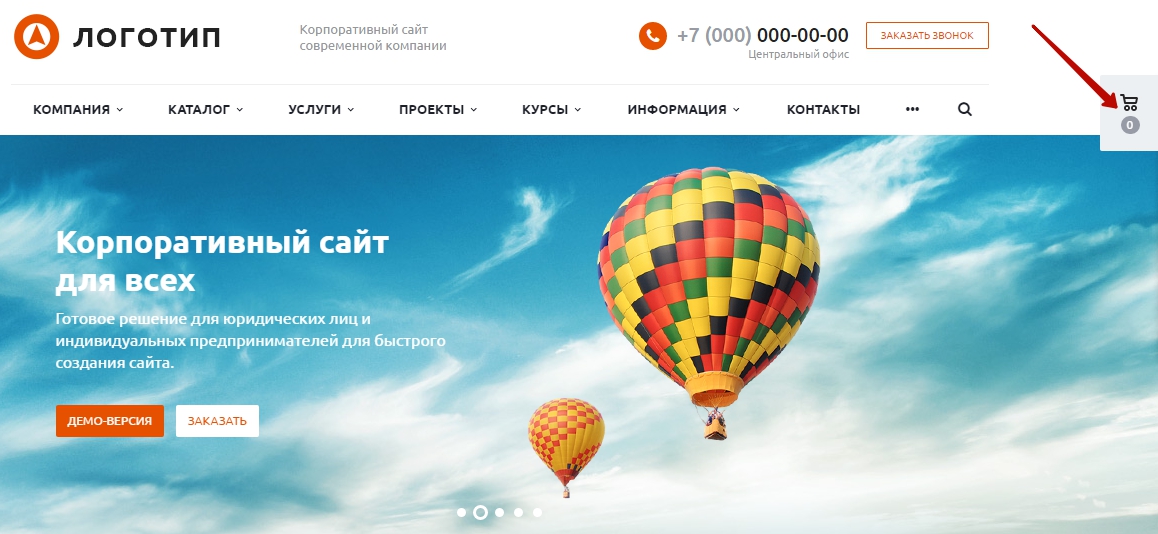
Хедер — это раздел в верхней части сайта, который обычно содержит меню и логотип вашего сайта. Поскольку хедер дает посетителям первое впечатление о вашем сайте, мы рекомендуем вам настроить его так, чтобы он соответствовал вашему бренду и эстетике сайта.
Выберите дизайн и эффект прокрутки для хедера, установите размер и границы.
Содержание
Вы можете изменить дизайн хедера. Выберите дизайн из множества пресетов и настройте такие параметры, как цвет, интервал и углы.
Чтобы изменить дизайн хедера:
- Нажмите на хедер
- Нажмите Изменить дизайн хедера.
- Выберите имеющийся дизайн или нажмите Настроить дизайн.
- Используйте параметры для настройки дизайна хедера:
- Цвет и прозрачность: выберите цвет хедера и настройте его прозрачность.
- Граница: добавьте границы в хедер, чтобы выделить его.

- Уголки: сделайте углы границы более квадратными.
- Тень: добавьте тень, чтобы придать хедеру 3D эффект.
- Интервал: задайте интервал между хедером и его смещением.
Чтобы еще больше персонализировать сайт, вы можете установить изображение в качестве хедера.
Изображение должно быть меньше, чем хедер, чтобы поместиться внутри него и быть прикрепленным корректно. Мы рекомендуем использовать изображение с разрешением и размером, совместимым с размером хедера, например изображение баннера.
Чтобы использовать изображение в качестве хедера сайта:
- Нажмите Добавить в левой части редактора.
- Выберите Фото.
- Выберите тип изображения, которое вы хотите добавить.
- Выберите изображение и нажмите Добавить на страницу.

- Перетащите изображение в хедер и отпустите его, когда увидите сообщение Прикрепить к хедеру.
Вы можете изменить размер хедера, увеличив или уменьшив его.
Большие хедеры удобно использовать, если у вас много элементов, к примеру заголовок сайта, меню сайта и логотип. Хедеры меньшего размера отлично подходят для минималистичных сайтов или если большинство элементов расположено на странице, а не в хедере.
Чтобы изменить размер хедера:
- Нажмите на хедер в редакторе.
- Перетащите маркер растягивания в нижней части хедера, чтобы сделать его выше или короче.
Добавьте эффект прокрутки в хедер, чтобы выбрать, как он будет вести себя, когда посетители прокручивают страницу вниз.
Чтобы выбрать эффект прокрутки для хедера
- Нажмите на хедер
- Нажмите значок Настройки .
- Выберите настройку прокрутки:
- Прокручивается: хедер всегда находится вверху сайта и перемещается вверх и вниз по странице.

- Замирает: хедер остается наверху страницы. Это позволяет посетителям сайта легко получить доступ к меню сайта без прокрутки к началу страницы. Мы рекомендуем сохранять небольшую высоту хедера, чтобы он не перекрывал какие-либо элементы или контент при прокрутке.
- Исчезает: когда посетители прокручивают сайт, хедер исчезает. Чтобы хедер появился снова, посетители должны начать прокрутку вверх.
- Расплывается: хедер медленно исчезает, когда посетители прокручивают сайт, и появляется снова, когда они начинают прокручиваться обратно наверх.
- Прокручивается: хедер всегда находится вверху сайта и перемещается вверх и вниз по странице.
Дело в «шапке»… Правильный дизайн header’а сайта
Любой современный интернет-магазина держится на трех китах: usability, организации корзины и шапке. Без всего этого он не то чтобы сразу утонет, но держаться на воде будет плохо. И самый неуправляемый кит – третий.
Если говорить об оформление сайта, его, скажем так, экстерьере, то главную роль в нем выполняет именно шапка, которую правильней все же называть header. Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Их нравы
Самое неприятное в дизайне шапки то, что никто не может с точностью сказать, какой она должна быть. Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Вот шапки четырех крупнейших, по данным Forbs, интернет-магазинов в мире.
Как видите во всех вариантах царит оголтелый минимализм. Может даже показаться, что ставя перед дизайнерами техническое задание, компании несколько раз настойчиво попросили их ничего нигде не трогать.
Вот header небольшого магазина marchanddetrucs.com, который торгует магическими принадлежностями и посвященной фокусам литературой. Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Или забавный дизайн noodoll.com, который хоть и сделан с использованием минимального количества деталей, но уж фантазии отличается от многих магазинов.
Как видите, единого решения и подхода в мире нет. Максимум о чем можно говорить – это некие тенденции, дизайнерская мода.
Наши достижения
Мир за железным занавесом, конечно, интересен, но как он соотносится с тем, что происходит на российском рынке электронной коммерции? В целом организация продаж, а значит и дизайн торговых площадок в Интернете, тут идет в русле мировых трендов. Но в России есть один очень важный нюанс, который приходится учитывать владельцам ИМ и web-дизайнерам: россияне очень любят поговорить, но при этом не любят что-то писать, оформлять заказы и оставлять какие-то свои следы.
И, хотя современные платежные системы уже довольно глубоко влезли в быт рядового обывателя, те все еще не любят расплачиваться карточкой, предпочитая наличные. Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Большая часть сайтов вообще постарались нагрузить header по максимуму. Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Вторую группу можно условно назвать «скромниками». Они, конечно, не забыли про номера телефона и другие элементы, но по сравнению с первыми тут в header’е, прямо скажем, пустовато.
Самый устаревший дизайн из гигантов, как ни странно у holodilnik.ru. Это касается не только шапки, но и всего сайта, что не мешает ему собирать выручку на сумму более $250 млн. и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
А вот самый современный header у enter.ru. Модный не только по российским меркам, но и согласно мировых тенденций. А ведь сайт разработан еще в 2011 году.
Отдельно хочется отметить vseinstrumenti.ru. Мужик в каске в лучах восходящего солнце – это за гранью добра, зла и здравого смысла. Символизм этой шапки, что называется, зашкаливает. Что-то одно – мужика или лучи солнца – лучше все же убрать.
Креатифф
Консерватизм гигантов интернет-коммерции понятен. Они большие, у них много посетителей, угодить всем креативным дизайном просто невозможно. Поэтому они выбирают что-то нейтральное, скучное, делая упор на то, что способствует продажам. Непонятно почему небольшие ИМ, на страницах которых «лежат» креативные подарки или товары для творчества, выглядит так, словно на них заказывают исключительно металлопрокат. Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Яркий header у магазина razvivashkino.ru. Действительно сразу понимаешь, что тут предлагают что-то веселое и радостное. Основной ассортимент – это детские игры. И шапка всем своим видом намекает, что скучно не будет.
Магазин good-hobby.ru предназначен для тех, кто занимается рукодельем. Делать фенечки, шить куклы и тратить часы на декупаж комода – это особый склад ума и соответствующее состояние души. И сайт прекрасно подготовился к наплыву таких посетителей.
Сайт с названием «33короФки» (33korofki.ru) не мог подвести. И хотя коровок почему-то четыре, а одну из них зачем-то бросили в море, рискну предположить, что для красоты, шапку у него действительно сумасшедшая.
Интернет-магазин «удивительных товаров» «БабрБабр» (babrbabr.ru) тоже не разочаровал. Оскорбить Angry Birds скучным сайтом – было бы чересчур жестоко к этим несчастным птичкам, которым так много пришлось выдержать.
Великолепный дизайн сайта в целом и шапки в частности у магазина «Красный Куб» (redcube.
Минус всех этих креативных шапок только один: они предназначены, чтобы создавать настроение, радовать и веселить посетителей, а не продавать. Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Сайты обозревал Максим Усачев
5 Тенденции дизайна шапки веб-сайта на 2023 год
Нет ничего плохого в том, чтобы пойти по классическому пути, когда дело доходит до дизайна шапки веб-сайта. Данные свидетельствуют о том, что традиционная компоновка с логотипом слева и навигацией справа была и всегда будет эффективной.
Тем не менее, есть способы сохранить эту давнюю и выигрышную формулу, придав ей современный вид. В то время как WordPress может не предоставить вам инструменты для настройки вашего заголовка, BeTheme Header Builder делает:
Если вам интересно узнать, какие тенденции в заголовках веб-сайтов будут популярны в наступающем году (и какие из них вы можете легко создать с помощью BeTheme Builder), продолжайте читать.
5 тенденций в дизайне заголовков веб-сайтов, с которыми стоит поэкспериментировать в 2023 году
Поскольку технологии веб-дизайна дают нам больше контроля над внешним видом веб-сайтов, мы увидим более разнообразный набор тенденций дизайна. Вот как эти тенденции изменят дизайн шапки веб-сайта в 2023 году:
1. Многоуровневая шапка
Каждый заголовок веб-сайта должен включать два компонента: логотип и навигацию. Однако, поскольку веб-сайты стали предоставлять больше информации и выполнять более сложные задачи, пользователи получат большую выгоду от других элементов, включенных в заголовок.
Прикрепляя дополнительные разделы к шапке, вы можете предоставить посетителям самую важную информацию и кнопки действий в самом верху сайта.
Эти дополнительные уровни могут освободить место для таких вещей, как:
- Основная кнопка призыва к действию (например, «Забронировать»)
- Панель поиска
- Корзина покупок и значки входа в учетную запись электронной коммерции
- Уведомления веб-сайта и рекламные сообщения
- дизайн заголовка уровня для добавления дополнительных навигаций.
 Например, заголовок веб-сайта BeThemeStore2 имеет четыре уровня, один из которых представляет собой закрывающуюся панель уведомлений в верхней части страницы:
Например, заголовок веб-сайта BeThemeStore2 имеет четыре уровня, один из которых представляет собой закрывающуюся панель уведомлений в верхней части страницы:Основная навигация появляется под логотипом там, где ее ожидают пользователи. Они могут выполнять поиск по различным категориям устройств, чтобы сузить круг поиска.
С другой стороны, вторичная навигация появляется над разделом логотипа. Он содержит страницы о компании. Хотя эти типы ссылок часто размещаются в нижнем колонтитуле, многоуровневый дизайн заголовка позволяет им отображаться вверху без переполнения.
Еще один способ заставить многоуровневый дизайн работать для двойной навигации — сделать так, как это делает Gap:
При создании веб-сайта для компании, у которой есть дочерние бренды, используйте дополнительные уровни заголовков для добавления ссылок на эти веб-сайты. Таким образом, вы можете создать действительно многоканальный опыт покупок, и пользователям не придется натыкаться на связь между брендами только после того, как они прокрутят до нижнего колонтитула.

2. Заголовок мегаменю
В последние годы многие дизайнеры использовали нижний колонтитул в качестве переполнения для навигационных ссылок. Это эффективный способ сэкономить место в шапке, что очень удобно, если вы хотите сохранить минималистичный дизайн на каждой странице. Однако это не всегда идеальный подход, особенно потому, что веб-страницы становятся все длиннее и длиннее как на настольных компьютерах, так и на мобильных устройствах.
Один из способов справиться с этим — создать многоуровневый заголовок и разместить второстепенные ссылки за пределами основной навигации. Другой вариант — создать мегаменю.
Мегаменю раньше были популярны, хотя иногда они оказывались неуклюжими и сложными в использовании, особенно когда смартфоны становились все более популярным способом доступа в Интернет. Дизайн мегаменю сегодня стал намного лучше, и мы увидим, как он вернется в 2023 году. . Urban Outfitters — один из таких веб-сайтов, который в настоящее время использует дизайн мегаменю:
Заголовки современных мегаменю будут чище и лучше организованы, чем их предшественники.
 Более того, они будут более визуально привлекательными, если в них будет включена рекламная графика.
Более того, они будут более визуально привлекательными, если в них будет включена рекламная графика.BeFurnitureStore — еще один веб-сайт, который демонстрирует, как реализовать эту тенденцию дизайна заголовка:
Вам решать, сколько информации включать в мегаменю. Просто будьте осторожны с тем, сколько кликов вы просите своих посетителей сделать. Как правило, мегаменю не должно углубляться более чем на два-три уровня.
3. Заголовок, выровненный по левому краю
Пользователи Интернета естественным образом обращают внимание на верхнюю левую область веб-сайта (или справа на веб-сайтах, опубликованных с использованием языков с письмом справа налево, таких как арабский или иврит). Вот почему логотип обычно размещают в углу. Это не только повышает узнаваемость бренда, но и делает навигацию «Домой» интуитивно понятной задачей для всех пользователей.
В то время как горизонтальный заголовок в верхней части страницы является обычным способом, которым мы видим логотип и навигацию, мы также можем повернуть заголовок на бок и сделать его вертикальным.
 Пока у нас есть логотип в верхнем углу, глаза наших посетителей будут естественным образом вращаться вокруг него, чтобы найти навигацию.
Пока у нас есть логотип в верхнем углу, глаза наших посетителей будут естественным образом вращаться вокруг него, чтобы найти навигацию.Хотя этот макет обычно не подходит для крупных веб-сайтов, это творческий и уникальный способ оформления заголовка для небольших веб-сайтов, например, для местных ресторанов, компаний, занимающихся организацией мероприятий, поставщиков услуг и т. д.
Например, вот как выглядит выровненный по левому краю заголовок на веб-сайте BeEvent7:
Выровненный по левому краю заголовок и навигация хороши тем, что они присутствуют всегда. Таким образом, не будет иметь значения, сколько времени займет страница. Посетителям не нужно будет прокручивать ваш контент, чтобы повторно взаимодействовать с заголовком в любой момент.
Это пригодится на веб-сайте-портфолио, подобном сайту Дилана Перло:
При использовании этого макета заголовка следует помнить, что он по своей природе не адаптивен. Поэтому его нужно будет преобразовать в гамбургер-меню для небольших экранов.

4. Заголовок с минимальным содержанием
Эта тенденция — еще один способ оформления заголовка для небольших веб-сайтов. Вместо того, чтобы оставлять каждую его часть на полном дисплее, заголовок с минимальным содержанием спрячет навигацию (и второстепенные элементы, такие как панель поиска) под значком меню-гамбургера.
Поскольку все больше и больше людей проводят время в Интернете со своих телефонов, их знакомство со значком гамбургера выросло. В свою очередь, этот значок навигации теперь можно использовать на больших экранах, не создавая проблем с удобством использования.
Как правило, заголовок с минимальным содержанием представлен только логотипом в левом углу и значком гамбургера в правом. При щелчке по значку навигация отображается в виде закрывающейся боковой панели. Вы можете увидеть пример этого на сайте BePortfolio2:
Еще один способ решить эту проблему — превратить меню в полноэкранное всплывающее окно, как это делает Kellogg: строим.

Для небольших веб-сайтов хорошо бы смотрелся менее навязчивый заголовок бокового меню. Однако, если вашим пользователям нужно проводить больше времени в навигации (например, если это мегаменю), то лучше всего использовать полноэкранное всплывающее окно, скрывающее основной пользовательский интерфейс веб-сайта.
5. Шапка с прозрачным фоном
Шапка сайта является отдельным разделом. Однако точно так же, как различные разделы на наших веб-страницах не нуждаются в четко определенных границах, чтобы посетители могли распознать, где начинается один и заканчивается другой, заголовок также не нуждается в них.
Что-то, что мы увидим больше в следующем году, будет прозрачным дизайном заголовка. Это придаст веб-сайтам более открытый вид, поскольку заголовок сливается с остальным контентом.
При удалении сплошного фона из заголовка нужно быть осторожным с цветом — будь то сплошной цвет фона, изображения или видео. Чтобы элементы заголовка веб-сайта было легко найти и использовать, они должны быть видны в любое время, поэтому важен цветовой контраст.

Один из способов избежать проблем с контрастом — сделать заголовок сплошным, когда посетитель прокручивает страницу. Вы можете увидеть, как это работает, на веб-сайте BeVR:
Другой веб-сайт, который использует этот эффект прокрутки прозрачного заголовка, — это e-Money:
Хотя этот эффект прозрачного и сплошного работает, вы всегда можете выбрать цвет шрифта заголовка, который выделяется. на вашем фоне. Вам больше всего повезет с этим, когда фон вашей веб-страницы везде будет одного цвета.
Произведите сильное впечатление с помощью дизайна шапки веб-сайта
Хотя темы WordPress являются незаменимыми инструментами веб-дизайна, до недавнего времени существовали ограничения на то, какую часть веб-сайта они позволяют нам настраивать. Но все меняется с BeTheme Header & Mega Menu Builder.
Следует помнить, что если у вас есть возможность полностью настроить дизайн заголовка веб-сайта, это не означает, что вы должны нарушать все правила. Если вы посмотрите на эти тенденции 2023 года, вы увидите, что хорошие принципы дизайна заголовков веб-сайтов сохраняются.

Итак, когда вы экспериментируете с настройкой заголовка, найдите хороший баланс. Напрягите свои творческие способности, добавляя больше информации в заголовок и делая его более привлекательным, но никогда не забывайте об общей структуре, которую пользователи узнали и оценили.
3D Perspective Glitch Hover Effect
Как кодировать прокручиваемую текстовую галерею в Three.js
Дизайн шапки веб-сайта: лучшие практики и примеры
Что люди обычно видят в первую очередь при посещении веб-сайта? Однозначно, заголовок. Он устанавливает стандарт качества для остального контента и побуждает пользователя прокручивать дальше. Заголовок играет жизненно важную роль в дизайне веб-сайта, поскольку он также представляет бренд компании.
Вот почему веб-дизайнеры приложили много усилий для создания этой части с учетом изобретательности и производительности. Внешний вид должен быть действительно захватывающим, потому что люди действуют быстро. По данным Google, на формирование мнения о сайте уходит всего 50 мс, а иногда и того меньше — около 17 мс.

Давайте посмотрим, как создать работающую шапку веб-сайта. Продолжайте читать, чтобы открыть для себя ценные советы и примеры различных заголовков.
Концепция сайта производителя чая от Shakuro
Что такое заголовок веб-сайта?
Заголовок веб-сайта — это верхняя часть веб-страницы. Когда-то люди создавали узкие заголовки, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над главной страницей считается заголовком.
Будучи стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли быстро понять, что он предлагает.
Некоторые дизайнеры делают отдельные шапки для разных разделов сайта. Например, сделайте большой заголовок для главной страницы и оставьте небольшую полосу для других страниц. Но оно должно быть последовательным. Хорошая практика дизайна веб-сайта — сделать заголовок на внутренней странице сокращенной версией заголовка главной страницы.

Architectural Platform Home by Shakuro
Почему так важен хорошо продуманный заголовок веб-сайта?
Люди, попавшие на новый, незнакомый сайт, следуют аналогичным шаблонам сканирования. Nielsen Norman Group широко поддержала эту гипотезу. В 2006 году они впервые сформулировали теорию F-образного шаблона чтения в Интернете.
Согласно этому шаблону, пользователи не просто блуждают по сайту — они просматривают его содержимое, пока не найдут что-то интересное, что привлечет их внимание. Обычно люди читают горизонтально, начиная с левого верхнего угла экрана. Здесь находится шапка сайта. Затем глаз перемещается немного ниже и рисует еще одну горизонтальную линию. Наконец, люди прокручивают и берут информацию снизу. В конце концов, карта отслеживания взгляда образует букву F, о которой мы упоминали ранее.
Для веб-дизайнеров и дизайнеров UI/UX крайне важно помнить F-шаблоны. Дизайн шапки веб-сайта должен отражать бренд компании и предоставлять пользователям всю необходимую информацию, не нарушая шаблона.
 Если заголовок побуждает людей прокручивать страницу вниз, читать дополнительную информацию и нажимать на интерактивные элементы, значит, он разработан идеально.
Если заголовок побуждает людей прокручивать страницу вниз, читать дополнительную информацию и нажимать на интерактивные элементы, значит, он разработан идеально.«Жизнь — это первое впечатление. Вы получаете один шанс на это. Сделай его вечным».
― J.R. Rim
Что должно быть в шапке сайта?
Задача шапки — дать пользователям ответы на принципиальные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании и так далее.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Основными элементами шапки веб-сайта обычно являются:
- Логотип или идентификатор бренда
- Призыв к действию
- Текст или заголовок
- Контакты
- Ссылки на социальные сети
- Навигационные элементы
- Поле поиска
Не обязательно добавлять все сразу.
 Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны. Перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки. Оставлять заголовок пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Таким образом, плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны. Перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки. Оставлять заголовок пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Таким образом, плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.Минималистичные заголовки имеют только логотип компании и ссылки на основные разделы сайта. Этот метод полезен при создании целевых страниц.
Дизайн домашней страницы для фрилансеров от Shakuro
Лучшие практики дизайна шапки веб-сайта
Ничто не ограничивает ваш творческий потенциал, когда дело доходит до разработки шапки. Шапка сайта — это площадка, открытая для широкого поля творческих дизайнерских решений, которая должна быть запоминающейся, лаконичной и ценной.
Давайте пройдемся по основным моментам.

Размер шапки
Однозначного ответа на вопрос, какого размера должна быть картинка в шапке сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но это не имеет большого значения. Одним из самых сложных аспектов веб-разработки является обеспечение эффективности экрана любого размера. И даже если два экрана имеют одинаковый размер, разрешение устройств может быть разным, поэтому пользователи все равно не увидят одно и то же.
Вот почему разумно не зацикливаться на концепции точных пикселей. Следуйте простым правилам здравого смысла. Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Небольшой заголовок будет отличным выбором для информационных ресурсов, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить место под сгибом, чтобы пользователь мог мельком увидеть, что дальше на странице, и начать прокручивать.
Страница творческой студии с большим заголовком от Гила
Визуальная иерархия
Поскольку люди склонны следовать определенным схемам сканирования глаз при посещении веб-сайтов, цифровой контент должен поддерживать естественное поведение.
 Что касается оформления шапки, то ее элементы следует располагать по форме буквы F:
Что касается оформления шапки, то ее элементы следует располагать по форме буквы F:Логотип. Другое исследование, проведенное Nielsen Norman Group, показало, что пользователи гораздо легче запоминают бренды, чьи логотипы расположены слева, по сравнению с логотипами, размещенными в центре или в правильном месте.
Если у вас логотип круглой формы, то допустимо его размещение в центре экрана, но его эффективность все равно будет ниже по сравнению с размещенными слева.
Навигация. Обратите особое внимание на то, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок перегружают посетителей. Иногда полная перестройка структуры веб-сайта может заключаться в том, чтобы освободить место для наиболее важных категорий.
Дайте посетителям понять, где они находятся и как найти дорогу дальше. Используйте эффекты наведения, чтобы направлять пользователей во время навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии для естественного выделения CTA.

Целевая страница «Новые финансы» от Conceptzilla
Фиксированный (липкий) заголовок
Постоянные панели навигации, или, другими словами, «липкие заголовки», означают, что навигация следует за вами по странице во время прокрутки. Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает вашу общую концепцию дизайна. Это хорошая идея как для настольного, так и для мобильного дизайна:
- Интернет-магазины — корзина всегда перед пользователем.
- Сервисные веб-сайты – постоянно отображается номер телефона или CTA
Фиксированные заголовки улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и предоставляя им больший контроль.
Веб-сайт производителя чая от Shakuro с фиксированным заголовком
Сообщение, передаваемое заголовком
Прежде чем разрабатывать заголовок, рассмотрите общий стиль веб-сайта и его основную цель.
Если это промо-сайт, предназначенный для презентации продукта, дизайн шапки может содержать ссылки на основные разделы, совмещенные с крупным героем на первом экране, так как основная цель такого сайта – эффектно представить продукт.

В случае веб-сайтов электронной коммерции или бизнеса ситуация может быть иной. Пользователю нужно легко ориентироваться, знать о последних акциях, как быстро связаться с менеджером и где посмотреть уже сделанные заказы. В этом случае заголовок может быть более лаконичным, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работа по укреплению доверия
- побудить посетителя узнать больше
- быть забавным и т. д.
Выбор зависит от цели конкретного сайта.
Целевая страница беспроводного зарядного устройства от Conceptzilla
Соответствующие изображения
Изображение в заголовке должно непосредственно нести информацию о бизнесе. Например, если оно представляет службу доставки еды, изображение может изображать опрятного курьера с эстетически привлекательной едой.
 Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.Качественные фотографии. Photography — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и мотивировать посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать заголовок прозрачным. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес веб-сайта, вперед! Пользователи могут прокручивать набор изысканных фотографий с высоким разрешением.
Иллюстрации. Изображения шапки веб-сайта должны задевать правильный аккорд и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Анимация целевой страницы проката снаряжения от Conceptzilla
Видео или анимация
Не зацикливайтесь только на статических изображениях.
 Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить тематический видеоматериал в шапку. Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить тематический видеоматериал в шапку. Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию. Это может сделать действительно классные заголовки веб-сайтов. Анимация — отличная альтернатива, если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей.
Веб-сайт Wish Video Platform от Sajon
Хорошо продуманный призыв к действию
При разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «войти», «войти», « обращайтесь» и т. д. Кнопка должна содержать понятную для клиента надпись и быть заметной среди прочего контента. В противном случае это не привлечет внимания пользователя, поэтому он предпринимает необходимые действия.
Размещение призыва к действию в стратегически значимом месте — это прекрасная возможность побудить пользователей к действию с самого начала, что повысит коэффициент конверсии.
 Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, а другие имеют долгосрочное присутствие.
Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, а другие имеют долгосрочное присутствие.Целевая страница Deliverest от Shakuro
Лучшие шрифты для заголовков сайтов
Контент включает в себя множество текстов: контактные данные, интересные предложения, ссылки и баннеры. Поэтому необходимо выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда. Если ваша целевая аудитория — пожилые люди, у них, вероятно, будет слабое зрение, поэтому имейте это в виду при выборе шрифтов.
Для логотипа можно использовать рукописный или замысловатый шрифт, но лучше избегать его где-либо еще в шапке. Что касается текстовых ссылок или информации, выберите шрифты с засечками или без засечек: они будут иметь хорошую читаемость в небольших местах, таких как заголовок. Минимальный размер заголовка должен быть около 16 пикселей вместе с полосами или элементами.
Даже если дизайнер выберет красивый шрифт, недостаточная цветовая контрастность может свести на нет все усилия.
 Придерживайтесь соотношения 4,5:1 между шрифтом заголовка и цветом фона.
Придерживайтесь соотношения 4,5:1 между шрифтом заголовка и цветом фона.Для больших заголовков главной страницы вы можете использовать жирный шрифт и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Интересный выбор шрифта на веб-сайте Santun от Royhan M Khawarizmi
Простой дизайн заголовка
Четкий и аккуратный заголовок позволяет вашим посетителям чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок сайта может иметь очень простой вид.
Здесь пригодится концепция пустого пространства. В дизайне белое пространство равно пустому пространству, свободному от элементов или значков. Это привносит «воздух» в идею, делая визуальную иерархию более заметной. Пустое пространство также уменьшает дизайнерский шум, устраняет перегрузку элементами и облегчает навигацию.
Те же правила можно применить к заголовкам веб-сайтов.
 Если в заголовке есть логотип компании и панель навигации, между кнопками и изображением должно быть значительное расстояние, особенно если есть кнопка входа. В противном случае люди будут продолжать нажимать не те элементы.
Если в заголовке есть логотип компании и панель навигации, между кнопками и изображением должно быть значительное расстояние, особенно если есть кнопка входа. В противном случае люди будут продолжать нажимать не те элементы.Домашняя страница Meal Service от Shakuro
Строка поиска является обязательной, если веб-сайты принадлежат предприятиям или компаниям электронной коммерции. Этот элемент простой. Однако он также должен подчиняться закону о пробелах. Дизайн шапки должен быть достаточно широким, чтобы включать в себя поле поиска с запросами разной длины: без вырезания, загромождения или наложения. Рекомендуется включить CTA в качестве заполнителя в поле.
Скрытая навигация (гамбургер-меню)
Это решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используется дизайнерами, когда им нужно сфокусироваться на главном экране.
С точки зрения удобства использования сайта это хороший вариант.
 Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео. Этот вариант может быть менее подходящим для интернет-магазинов, так как покупателю необходимо иметь в быстром доступе корзину, выбранные товары и поле поиска.
Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео. Этот вариант может быть менее подходящим для интернет-магазинов, так как покупателю необходимо иметь в быстром доступе корзину, выбранные товары и поле поиска.Дизайн сайта Масуд Рана с гамбургер-меню в правом верхнем углу
Мобильный дизайн шапки
Шапка должна корректно отображаться не только на десктопной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо подстраиваться под меньшее разрешение.
Поскольку свободного места значительно меньше, выдвижной ящик или меню для гамбургеров просто необходимы. Там можно разместить ссылки, контакты и дополнительную информацию. Специальные предложения, логотипы и кнопки входа должны оставаться на верхней панели, так как они являются важными элементами взаимодействия с клиентами.
Веб-сайт Lyft: версии для мобильных устройств и настольных компьютеров
Следует также помнить, что мобильные веб-сайты имеют вертикальную иерархию, а это означает, что необходимо переупорядочивать весь широкий и горизонтальный контент, чтобы подогнать его под новый шаблон.

Мобильный трафик значительно увеличился и достиг 58% в 2022 году. Этот факт привел к тому, что дизайн веб-сайтов выглядит ориентированным на мобильные устройства даже в десктопных воплощениях. Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
В заключение
Подводя итог, можно сказать, что шапка — это визитная карточка веб-сайта. Он должен быть уникальным, легко читаемым и сразу же привлекать внимание. Поэтому при разработке веб-сайта следуйте различным советам из этой статьи, чтобы получить идеально выглядящий заголовок.
Кроме того, необходимо регулярно вносить изменения, чтобы веб-сайт оставался свежим и актуальным. Дизайн шапки сайта может выглядеть фантастически. Однако не имеет значения, если он устарел.
Считаете ли вы, что ваш сайт нуждается в капитальном ремонте? Вам нужен веб-дизайн для нового продукта? Свяжитесь с нами, чтобы получить стильную концепцию, соответствующую бренду компании.


