Вход в админку WordPress | WordPress для всех
От автора
Здравствуй, Чайник! После того, как ты установил WordPress на веб-сервер хостинга, ты получил одну ссылку для входа в админку WordPress (последнее окно установки). Однако войти в административную панель WordPress можно с двух разных URL-адресов.
Вход в админку WordPress
Первый способ доступа к URL-адресу входа в WordPress будет в этом формате:
http://yoursite.com/wp-login.php
Это стандартная форма авторизации на сайте, доступная любому пользователю, из виджета «Мета». Если администратор сайта на вкладке Настройки>>>Общие разрешает регистрацию пользователей, то любой зарегистрированный пользователь может войти в панель сайта через указанный URL.
Стоит отметить, что каждой роли пользователя (подписчик, автор, редактор), панель (консоль) сайта будет показывать разный функционал возможностей.
Второй URL для входа в административную панель для администратора, выглядит так:
http://yoursite.
Это страница прямого доступа в административную панель сайта. Она также доступна через стандартную форму авторизации.
Вывод
Для администрирования сайта WordPress вы можете зайти на сайт через yoursite.com/wp-login.php или yoursite.com/wp-admin.
На странице авторизации WordPress вы укажете имя пользователя и пароль, которые вы установили во время процесса установки WordPress.
Если вы забыли свой пароль для входа в WordPress, вы можете нажать ссылку «Забыли пароль?», Чтобы получить его по электронной почте.
Однако администратор получить забытый пароль и логин по почте не может. Для восстановления пароля и логина администратора сайта нужен доступ к базе данных сайта через phpMyAdmin. Об этом в следующем уроке.
Если есть доступ в панель, администратор может изменить пароль на вкладке Пользователи>>>Ваш профиль.
Примечание
Вход в админку WordPress указанный в этой статье не будет работать, после установки плагина безопасности. Как правило, все плагины безопасности прячут страницу прямого входа в панель http://yoursite.com/wp-admin от попыток взлома. Страница входа для пользователей http://yoursite.com/wp-login.php считается безопасной и доступна всегда по этому адресу.
Дополнение
Для регистрации/входа пользователей, существует виджет коробочной версии под названием «Мета». Этот виджет устанавливается системой по умолчанию на любую тему в правый сайдбар. По умолчанию регистрация пользователей на сайте отключена (вкладка Настройки>>>Общие). Если вам она нужна, её нужно включить и указать роль пользователя после регистрации.
©WPkupi.ru
Еще статьи
Похожие посты:
Как войти в админку разных CMS | REG.RU
Чтобы войти на сайт как администратор, используйте адресную строку. Этот способ самый правильный и безопасный.
Как войти в админку WordPress
Напоминаем, что вы можете заказать WordPress hosting (хостинг с предустановленной CMS).
- 1.
В адресной строке браузера к вашему домену добавьте /wp-admin:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как восстановить пароль администратора WordPress, читайте в статье.
Как войти в админку MODX
- 1.
В адресной строке браузера к вашему домену добавьте /manager:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку Drupal
- 1.
В адресной строке браузера к вашему домену добавьте /user:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку Log in (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку Joomla
- 1.
В адресной строке браузера к вашему домену добавьте /administrator:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку
Как войти в админку 1С-Битрикс
- 1.
В адресной строке браузера к вашему домену добавьте /bitrix/admin/:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
Как войти в админку OpenCart
- 1.
В адресной строке браузера к вашему домену добавьте /admin:
- 2.
На открывшейся странице введите логин и пароль, нажмите кнопку Войти (посмотреть доступы для управления сайтов вы можете тут):
42
раза уже
помогла
руководство по входу в панель
Как попасть в админку стандартным способомЧтобы войти в админку воспользуемся стандартными страницами
http://ваш домен.ru/wp-login.php или http://ваш домен.ru/wp-admin.php
Вместо «ваш домен.ru» вводим в браузере имя сайта, видим форму авторизации.
Стандартный вход в админку вордпресс- URL адрес страницы авторизации в браузере в админку wp-login
- Вводим логин и пароль, который выдается при установке вордпресс
- “Запомнить меня” в целях безопасности не рекомендую ставить эту галочку
- Нажимаем “Войти” и заходим в административную панель
Можно ввести в строке комбинацию http://ваш домен.ru/wp-admin, это прямая ссылка на административную панель. Если вы уже были авторизованы, то зайдете сразу, если нет, то сработает перенаправление на wp-login.
Если страницы wp-login нет
После установки вордпресс автоматическим способом, в целях безопасности от взлома меняется адрес страницы wp-admin на другой произвольный. Таким функционалом обладает максхост, джино, мастер хост и остальные.
После установки высылается письмо, в котором расположен доступ, чтобы войти и адреса страниц, что нужно сделать:
- Проверить почту на наличие писем с информацией
- Если их нет, то пишем в поддержку хостеру
Войти в админку на локальном сервере openserver и ему подобным
В статье по установке WordPress на Openserver мы разобрали как войти в административную панель WP. Принцип такой же, добавляем на конце wp-admin и произойдет переход на форму.
Как зайти в админку WordPress по нестандартному пути на хостингеЕсли выходит ошибка 404, то скорее всего WordPress установлен в другую папку не в public_html. Чтобы узнать директорию установки идем в файловый менеджер, который имеется на любом хостинге. Я разберу на примере Beget. Заходим в панель управления и ищем раздел “Файловый менеджер”, нажимаем на него.
Файловый менеджерВ списке сайтов ищем необходимый и входим в папку.
Файлы на хостингеДалее должна отобразиться public_html.
Корневая папка WPЗайдя в неё вы окажетесь в файлах самого WP, о чём свидетельствует наличие wp-admin, wp-content и wp-includes
Корневой каталог вордпрессЕсли папка называется не public_html, а например my-site, то путь к админке будет выглядеть так.
http://ваш домен.ru/my-site/wp-login.php (или wp-admin на конце)
Посмотреть директорию установки можно через FTP соединение с помощью программы FileZilla.
Такой практикой занимаются некоторые хостеры, чтобы обезопасить ресурс от взлома. Методика хорошая и приносит больше защиты.
Восстановить данные если забыл логин и парольЕсли войти в админку блога не удаётся из-за того что не знаете логина и пароля, то я вижу три метода восстановления доступа.
Узнать доступы через почтуПростой метод восстановить доступ к админпанели, на странице входа нажать на ссылку Забыли пароль? Вам на почту, которую прописывали, когда устанавливали WordPress, придет письмо с инструкцией восстановления. Процедура простая, но разберём по шагам.
Кнопка “Забыли пароль?”Теперь вам необходимо прописать ту почту которая была привязана к блогу WP и нажать Получить новый.
Вводим почту для восстановленияЕсли почта привязанная к WordPress и прописанная в форме совпадают, то придёт письмо со ссылкой на восстановление доступа.
Ссылка на восстановлениеПеребросит на форму, прописываем новый пароль администратора, по нему будем далее входить в админку WP.
Теперь пароль от административной панели сброшен и вы можете войти по новым данным.
Вводим новый парольОбращение в службу поддержкиБезопасный метод восстановления доступа это обратиться к профессионалам, поплакаться что новичок и не понимаю, как пользоваться. На том же Beget служба поддержки очень вежливая и всегда приходит на помощь.
Запрос в службу поддержки хостингаСбросить пароль через базу данных MySQLКрайне не советую править базу данных MySQL новичкам, лучше обратитесь к профессионалам.
В базе данных содержится вся информация о пользователях. Логин сможем узнать, а вот пароль там содержится в зашифрованном виде, поэтому его можно только сбросить и прописать новый. Для сброса зайдем на хостинге в раздел MySQL.
Ссылка на базу данныхВыберем, соответствующую сайту базу данных, обычно в названии содержится домен. На скриншоте при выборе подходящей базы, нажимаем на оранжевый значок.
База данных соответствующая сайтуДалее найдем в основном окне таблицу wp_users, нажимаем на само название.
Таблица wp_usersВас перекинет на интерфейс, в которой собраны все зарегистрированные пользователи сайта. Если вам необходимо узнать почту, то она находится в поле users_email, зная ее можно восстановить пароль на самой странице входа в админпанель.
Все пользователи WordPressНо если необходимо скинуть пароль администратора сайта на WordPress, то нажимаем на значок карандаша. Вас перекинет на редактирование записей в таблице, интересуют два поля user_login и user_pass, первый это логин, его можно сразу скопировать, второе поле нужно изменить, не смотрите на то что сейчас в поле user_pass, это не настоящий, а зашифрованный. Изменяем комбинацию (сразу же его записать куда — нибудь), и выставить параметр MD5, для завершения операции нажать Вперед.
Изменяем через MySQLБаза данных снова зашифрует и теперь вы можете зайти в админку с новым паролем.
Как зайти в админку сайта
без пароля через социальные сетиЧтобы войти в админку без пароля можно использовать социальные сети. Рекомендуем плагин Social Login, Social Sharing by miniOrange, вот ссылка. Устанавливаем и активируем, далее переходим к базовой настройке.
Зарегистрируемся в самой системе плагина miniOrange, перейдём в раздел Account Setup. Регистрация простая, вводим почту (которая привязана к блогу), логин и повторяем желаемый пароль два раза.
Регистрируем аккаунт в системе miniOrangeТеперь переходим в раздел Social Login. Тут нужно сделать пару настроек, чтобы протестировать работу плагина. Для начала отметим какие социальные сети хотим нахначить.
Выставляем социальные сети для авторизацииСмотрим на предварительный просмотр и по желанию настраиваем внешний вид кнопок. Есть несколько форм отображения, настройка размеров и положения.
Меняем внешний вид кнопокДалее спускаемся вниз и ставим галочку Default Login Form, тем самым добавим вход через социальные сети на wp-admin. Можно закончить настройку, и нажать Save внизу.
Добавляем авторизацию через социальные сетиВыходим из своей учетной записи и проверяем работу плагина. Как видим работает.
Проверяем работу плагинаПролистав вниз вкладку Social Login, можно увидеть множество настроек, например, как прописывать новых пользователей зарегистрировавшихся в WordPress.
Осторожно применяйте схему, и почту должны знать только вы, иначе вас могут спарсить из того же ВК и создадут нового пользователя.
Для кого легче смотреть видео, то прикладываю авторский ролик с нашего канала.
Заключение
Постарался максимально подробно описать все аспекты и ответили на вопрос как зайти в админку wordpress, дал полезные советы и показал наглядно как решить проблемы. Успехов!
Пожалуйста, оцените материал: Мне нравится16Не нравится3Вордпресс вход в админку. Как защитить админ-панель от взлома
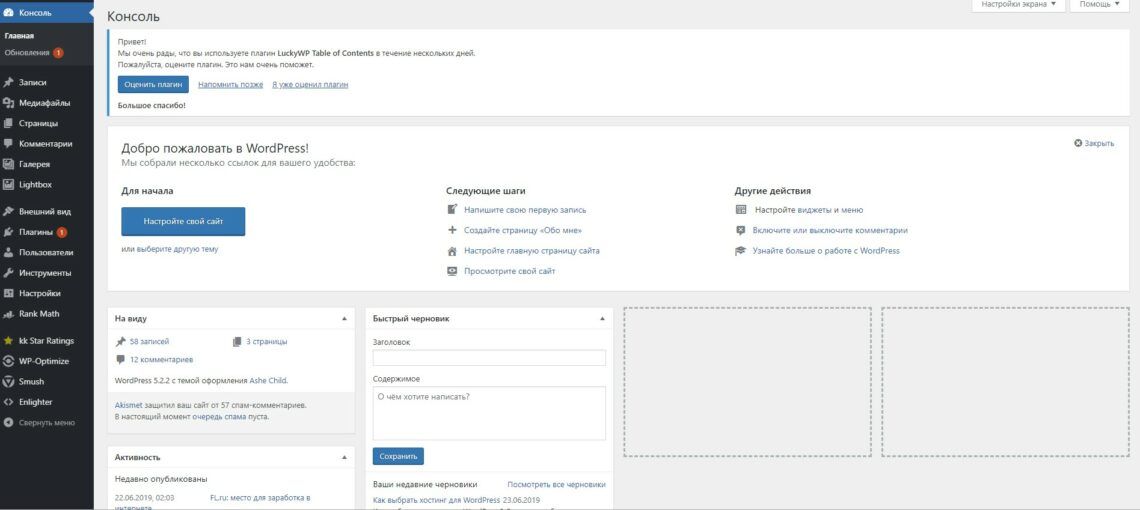
Чтобы войти в панель управления WordPress, в адресной строке браузера введите адрес_сайта/wp-admin/ (в нашем случае это test1.ru/wp-admin/ , и не забудьте запустить DENWER). Первым делом вы попадаете на главную страницу консоли, она выглядит так.
Здесь собрано то, чем, по мнению разработчиков WordPress, веб-мастера пользуются чаще всего, а встречает вас панель Добро пожаловать , которая предлагает начать знакомство с админкой прямо сейчас. Помимо главной в панели есть много других страниц, переходить на которые можно через меню админ-панели, расположенное слева.
Независимо от того, в какой части панели вы находитесь, вам будет доступно несколько её элементов.
- Настройка экрана. Щелчок на кнопке откроет панель настроек. Интерфейс её будет меняться в зависимости от страницы, на которой вы её открыли.
Например, настройка экрана главной страницы подразумевает включение/отключение её элементов.
У страницы Записи настроек экрана несколько больше.
- Помощь . Содержит ссылки на форум поддержки и документацию по текущему разделу. Справка, к сожалению, открывается на английском, а вот форум — русскоязычный.
- . Своего рода панель быстрого доступа. С неё, как и с главной страницы, можно быстро перейти к наиболее востребованным разделам админки, а также открыть настройки профиля или перейти из административной панели на сам сайт.
Плюс (а для кого-то и минус) этой панели в том, что она отображается, даже когда вы находитесь на сайте, а не в админке. При необходимости её показ там можно отключить. Для этого надо открыть Пользователи -> Ваш профиль , на отобразившейся странице снять флажок Показывать верхнюю панель при просмотре сайта и нажать Обновить профиль .
Теперь в админке верхняя панель будет, а на сайте — нет.
- . Находится слева. Его можно свернуть, нажав одноимённую кнопку (самый нижний его пункт). Тогда оно будет отображаться значками без надписей, но окончательно не исчезнет (скриншот ниже).
Больше общих для всех страниц панели управления важных элементов нет, и самое время подробнее остановиться на главном меню, описав каждый его пункт, чтобы вы могли ознакомиться с возможностями администрирования построенного на WordPress сайта.
- Консоль . Состоит из двух вкладок — Главная и Обновления . Про Главную мы уже говорили — на неё пользователь попадает сразу после входа в админ-панель. На вкладке
На вкладке можно не только узнать подробности доступных обновлений, но и применить их.
В нашем случае вышло обновление для плагина Akismet, защищающего блог от спама. После процедуры обновления цифра рядом с названием вкладки исчезла.
- Записи . Этот пункт и его подменю позволяют управлять записями блога: добавлять новые, просматривать, редактировать или удалять существующие. Также здесь вы можете настраивать рубрики и метки. Рубрики — это категории, по которым записи можно распределять для удобства поиска и навигации. Рубрики можно добавлять в меню сайта. Метки — это теги — ключевые слова, улучшающие навигацию по ресурсу и дающие возможность находить похожие статьи.
- Медиафайлы . WordPress позволяет добавлять на страницы не только текст, но также картинки, музыку, видео и другие файлы. Пункт Медиафайлы содержит два подпункта: Библиотека и Добавить новый . Библиотека даёт возможность управлять всеми загруженными файлами прямо из админ-панели. Пополнить коллекцию можно, заглянув на страницу Добавить новый .
- Страницы . Очевидно, инструменты пункта дают возможность создавать и редактировать страницы, но неочевидно, чем они отличаются от записей. Представьте себе блог. Ежедневно там публикуется какая-то интересная информация, и каждая новая статья принадлежит одной из заведённых на сайте рубрик. Это — записи. Но кроме постов практически на каждом блоге есть «О нас», «Контакты», «Реклама». Это — страницы. Они не относятся к рубрикам, не отображаются в ленте блога, обычно не комментируются. Именно за управление такими страницами и отвечает рассматриваемый пункт.
- Комментарии . Не нуждается в пояснении — здесь вы модератор.
- Внешний вид . Важная и функциональная вкладка, с помощью элементов которой можно практически полностью изменить дизайн сайта. Она позволяет выбрать тему оформления, настроить меню и виджеты (это такие перемещаемые информационные блоки, например, блок поиска, последних комментариев или календарь), изменить название сайта, добавить логотип и фон, а также воспользоваться редактором для ручной правки файлов темы оформления. По умолчанию WordPress располагает тремя темами оформления, но вы можете добавить и другие — только из описываемой панели их доступно около четырёх тысяч.
Чтобы сменить оформление, наведите указатель на понравившуюся тему и нажмите кнопку Активировать .
- Плагины . Плагины — это дополнения, расширяющие функциональные возможности WordPress. Например, захотели, чтоб красиво открывались фото — установили плагин, решили интегрировать сайт с социальными сетями — установили плагин, задумали добавить к блогу форум — установили плагин и т. д. Как и тем, расширений для WordPress существуют тысячи. Рассматриваемое подменю позволяет управлять установленными и добавлять новые плагины. Также из него вы можете попасть в редактор, чтобы править код дополнений, но эта забава доступна только веб-разработчикам, ведь большинство плагинов представляют собой один или несколько PHP-файлов.
- Инструменты . Позволяет использовать дополнительные возможности движка. Например, здесь можно импортировать записи и комментарии с другого своего сайта на этот, экспортировать содержимое блога в файл, оперативно вставлять материал из Интернета в свою запись или конвертировать рубрики в метки.
- Настройки . Позволяет управлять большим числом важных параметров блога. К примеру, здесь вы можете настроить принцип формирования ссылок, содержимое главной страницы, задать размеры картинок по умолчанию, сменить адрес сайта и расположение на нём блога, установить дату и время.
Все эти пункты в совокупности и составляют функционал панели администрирования WordPress, ими вы в процессе работы над сайтом и будете пользоваться. После установки плагинов меню может пополняться новыми пунктами.
Привет всем, уважаемые друзья!
Сегодняшняя статья будет для новичков, которые только вчера создали свой блог в сети интернет или им кто-то создал, и они не знают, как зайти в админку WordPress. Ничего страшного, все мы когда-то такими были и не знали , и много других детских вопросов, от которых, наверное, стает смешно сейчас;).
Итак, давайте вернемся к теме нашего поста. Для того чтобы зайти в админку WordPress, достаточно в адресной строке браузера ввести вот такой адрес:
httр://Ваш блог/wp-login.php
или такой:
httр://Ваш блог/wp-admin.php
Перед вами должна появиться форма, куда нужно ввести логин и пароль сайта.
Но что делать, если вы забыли данные для входа в админ панель. Ничего страшного, их можно узнать в таблице базы данных. Зайдите в панель управление своего хостинга, потом в phpMyAdmin , выберите таблицу и нажмите на кнопку «изменить». Теперь можете смело скопировать логин и пароль для входа в панель управления своего сайта, как показано на скриншоте ниже:
Но вход в панель может быть также изменен хостером чтобы защитить ваш блог от спама или взлома..php то передо мной откроется вот такая надпись — «страница недоступна».
Там можно очень четко прочитать, что хостинг Макхост защищает сайты своих клиентов. Что в таком случаи делать? Как войти в админку WordPress? Честно сказать, когда я впервые увидел перед собой эту картину, то немного напугался, думал, что мой сайт взломали;).
Естественно я зашел в панель управления Макхост и спросил в службы поддержки что такое, почему я не могу войти в админку своего сайта. Так как служба поддержки работает онлайн, то мне быстро ответили, что адрес для входа в панель управления сайта был изменен. Они мне сказали адрес, и я без проблем зашел в админку WordPress .
Если у вас возникла точно такая же проблема, что вы переходите по двум адресам, которые я предоставил выше, но вместо формы выбивает какую-то надпись, то советую обратиться в первую очередь к своему хостер-провайдеру.
А если все хорошо, то просто введите в эту форму логин и пароль и нажмите на кнопку «войти». Вы должны увидеть в самом верху вот такую черную панель:
Это значит, что вы находитесь в админке своего ресурса как администратор и можете смело им управлять. Потом вам нужно навести курсив мыши на адрес своего сайта и нажать на кнопку «консоль»:
В некоторых случаях вместо надписи «Консоль» может еще писать «панель управления», но это одно и то же. Вот что вы примерно должны увидеть:
Здесь вы можете делать все, что хотите со своим сайтом, добавлять статьи, страницы, изменять шаблон, добавлять , редактировать код плагинов, редактировать комментарии и многое другое. В общем, разбирайтесь уже сами, там ничего сложного нет.
На этом я данную статью заканчиваю, надеюсь теперь-то уж точно должно быть понятно, как зайти в админку сайта на движке WordPress ;). Удачи вам, друзья!
От автора: админ панель WordPress. Для кого-то из вас это до боли понятная панель управления сайтом. Даже если разбудить вас в 3 ночи, вы без проблем покажете, что там и как работает. Но ведь среди наших читателей есть и новички, для которых эта простая панель может казаться панелью управления космическим шаттлом. Но на деле все гораздо проще, давайте как раз сегодня разберемся.
Вход в админку wordpress
Но прежде чем перейти к разбору возможностей админки, давайте рассмотрим, как в нее вообще можно зайти. Я как сегодня помню день, когда купил свой первый сайт, он был на wordpress как раз. Продавец отдал мне все нужные логины и пароли. Я 5 минут смотрел на все это, а потом задал ему вопрос: “Ну а как мне зайти на сайт?”
Продавец немного посмеялся, но потом сжалился над чайником и написал ответ: http://site.ru/wp-admin
Ага, так вон оно что! Это было полное озарение, для человека, который едва ли понимает, что такое движок, а слово “wordpress” вообще сегодня услышал в первый раз.
Но wordpress поприветствовал меню неожиданно дружественно, решив не мучать новичка какими-то сложными терминами и инструкциями, показав вполне понятное даже для полного чайника меню. Вот это самое меню, которое еще и называют админкой, мы с вами сегодня максимально подробно рассмотрим!
Но пока сделаю небольшое отступление. Вас как вообще, не смущает тот факт, что к вам в админку может зайти любой желающий? Далее он может начать бомбардировать ее своими попытками ввода логина и пароля. Кстати, я надеюсь, что ваш логин не admin, а пароль вы выбрали более менее сложный.
Но все равно, такой защиты мало. Вам желательно ограничить кол-во попыток на неправильный ввод, либо вообще перенести админку на другой адрес. Первый вариант реализовать очень просто с помощью плагина. Обзор и настройку такого плагина мы показываем в . Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
Главная страница
Итак, чтобы не лить воду, сразу показываю, как выглядит админ панель wordpress:
Я открыл один из своих сайтов на локальном сервере. Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
К слову, цветовую схему панели вы можете легко изменить. В верхнем правом углу вы можете видеть надпись “Привет, ваш логин”. Наведите и нажмите на кнопку “Изменить профиль”. Там вы сможете выбрать другую цветовую схему. Лично я постоянно меняю цвета, одно и то же приедается. Это все равно, что менять изображение рабочего стола. В общем, выбирайте самую приятную для вас цветовую схему и мы начинаем исследовать админку.
Собственно, сама панель, как вы видите, находится слева. Первый ее пункт – Консоль. Здесь содержится ссылка на главную страницу консоли, на которой мы и так находимся на скриншоте выше.
Что мы видим на главной странице? Все, что wordpress посчитал нужным вам показывать. Например, очень полезным является блок “На виду”, рекомендую вам его оставлять видимым, чтобы всегда видеть кол-во записей и комментариев на сайте.
Блок “Добро пожаловать” будет полезен разве что для новичков. Он устраивает вам экскурс в основы работы с движком и помогает легко выполнить первые действия с сайтом. Если вы опытный пользователь, можно выключить этот блок.
Очередной блок “быстрый черновик” будет очень полезен тем, кто любит делать много набросков записей, а уже потом дописывать статью до нормального состояния, когда сможет собрать больше информации.
Также на главной странице отображается последняя активность на вашем сайте – последние опубликованные записи, а также запланированные публикации, если таковые имеются. Кроме этого, есть блок новостей, правда в нем все на английском, но определенные полезности узнать можно. Например, через этот блок я только что узнал, что в скором времени стоит ждать появления WordPress 4.6. Что ж, будем ждать!
Кроме этого в пункте Консоль есть ссылка на страницу обновлений. Это страница общего плана, на которой движок будет оповещать вас обо всех обновлениях самого движка, плагинов, тем и переводов. На этой же странице вы можете обновить все нужные компоненты.
Записи
Отлично, идем дальше и рассмотрим пункт “Записи”. Тут вы можете управлять всем, что так или иначе связано с записями. То есть просматривать их, создавать новые рубрики, метки, ну и сами записи, конечно. На странице “Все записи” вы можете увидеть полный список опубликованных и запланированных записей, а также ваших черновиков и удаленных публикаций. В этом списке выводится по 20 записей на странице.
Хочу отметить, что запись обязательно должна быть помещена в какую-то рубрику. Если рубрик на вашем сайте еще нет, то она поместится ту, что создана по умолчанию. Поэтому перед наполнением контентом вашего сайта я рекомендую сесть и как следует продумать структуру проекта, его рубрики, потом создать их и в них уже помещать информацию.
Ярлык – это тот идентификатор, по которому можно будет обратиться через url-адрес ко всем записям рубрики. Например, если ярлык рубрики – html, то все ее записи можно будет просмотреть по адресу: domain.com/html.
Также рубрика может быть вложенной. Приведу пример. Допустим, у вас есть общая рубрика html, но это глобальная тема, касающаяся языка разметки в целом. В ней вы можете создать подрубрики. Например: теги html – история html – верстка и html и т.д. Тогда им нужно будет указать в качестве родительской рубрику html.
Описание заполнять необязательно, все равно оно по умолчанию, скорее всего, не будет отображаться, для этого придется изменять немного код шаблона.
Таким же образом создаются и метки, но тут есть одно отличие. Метки – необязательный атрибут записей – их можно использовать, а можно и нет.
Ладно, давайте подробнее рассмотрим, как добавлять запись. Вот такая страница ожидает вас при нажатии на добавление новой записи:
В принципе, интерфейс максимально дружествен к новичку. WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
Режим “Текст” стоит выбирать, если вы уже немного знакомы с html-тегами. Лично мне этот режим нравится больше, потому что в нем можно свободно использовать любые теги, wordpress не будет их затирать. Конечно, в этом режиме вы не можете в реальном времени видеть, как выглядит текст, но это можно сделать с помощью кнопки “Просмотреть”.
Собственно, редактор wordpress очень прост и удобен. Тут же вы можете управлять видимостью записи, планировать ее публикацию, управлять статусом, задавать рубрики и метки. Кстати, на этой же странице можно без проблем создать новые рубрики.
Многие виджеты просто не выводятся на экран, так как менее важны. Вы можете включить их с помощью кнопки “Настройки экрана”, которая находится в самом верху. На этом мы закончим с записями, данный пункт мы более менее разобрали.
Медиафайлы
Тут вы можете добавить новый файл или просмотреть в библиотеке те, что уже загружены, а также изменить их параметры. Для этого нужно кликнуть по нужному файлу.
Для картинок, как видите, можно задавать альтернативный тест, описание, заголовок и подпись. Из этого всего на веб-странице непосредственно будет выводиться только подпись, если вы ее пропишите. Файлы можно легко удалять.
Под медиафайлами понимаются изображения, аудиозаписи и видеоролики. Именно такие файлы вы можете загружать в wordpress. Обычно я вообще не захожу в этот пункт, а добавляю все необходимые медиафайлы непосредственно при написании записи через кнопку “Добавить медиафайл”.
Страницы
Тут ничего интересного, всего лишь можно посмотреть список всех страниц и добавить новую. Добавляется оно таким же образом, что и запись. Страница отличается тем, что на ней обычно отображается статическая информация, не относящаяся непосредственно к тематике сайта.
Страницей может быть, например, карта сайта, биография автора, контактная информация, страница обратной связи, правил, условий сотрудничества и т.д.
Комментарии
Собственно, на этой странице вы можете видеть все комментарии на вашем сайте, редактировать, отклонять их, помечать как спам и т.д. Непосредственно настройки комментирования настраиваются в другом месте.
В зависимости от настроек вам в любом случае придется модерировать комментарии, когда они у вас появятся. Скажу вам честно, что если оставить все как есть, то будет приходить много спама. Как от него избавиться это другой разговор, тут вам поможет любой плагин для защиты от спама.
Например, вы можете настроить так, чтобы в одобрении нуждался только первый комментарий от пользователя. Тогда все дальнейшие его комментарии не нужно будет одобрять. Либо вы можете настроить так, чтобы все комментарии нуждались в одобрении со стороны администратора.
В таком случае вам предстоит гораздо чаще заниматься вопросом модерации. Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Внешний вид
Этот пункт содержит в себе очень много подпунктов. Например, вы можете управлять темами wordpress. В этом пункте их можно устанавливать, а также переключать.
Пункт “Настроить”, в свою очередь, имеет массу простых настроек внешнего вида сайта. Например, тут вы можете задать название и описание, иконку, общий фоновый цвет или изображение, логотип, добавить меню, изменить виджеты.
Опять же, этих возможностей может и не быть. Это зависит от самого шаблона и от его разработчика – включил ли он соответствующие возможности кастомизации в тему или нет. Объяснять тут особо нечего, лучше всего обучаться непосредственно практикуясь в управлении движком. Лучше всего это делать на локальном сервере.
Пункты Виджеты, меню, заголовок, фон содержат практически тот же функционал, что и страница “Настроить”, но позволяют на отдельной странице разобраться с одним компонентом.
Отдельно хочется отметить пункт “Редактор”. Он позволяет прямо из админки изменять код php-файлов активной темы, а также файла стилей. Я не рекомендую лезть сюда новичкам, но если вы разбираетесь в php, html и css, то для вас это будет удобная возможность быстро что-то исправить или добавить, ведь не нужно соединяться по ftp или заходить на хостинг для изменения файлов.
Плагины
WordPress – замечательный движок, но он и вполовину не был бы так хорош, если бы не плагины, которые делают из него просто конфетку. Так вот, устанавливать, активировать и деактивировать плагины вы можете как раз на этой странице.
Тут тоже есть свой редактор, который позволяет редактировать код плагинов. Но это тоже для продвинутых пользователей, кто хорошо владеет php.
Пользователи
Очередная возможность wordpress – легко добавлять новых пользователей, а также удалять их и изменять им права. Чтобы добавить нового пользователя, необходимо заполнить вот такую формочку:
Например, вы хотите нанять человек на работу с сайтом. Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Соответственно, возможности нового пользователи вы также должны выбрать. Например, если указать “Автор”, то пользователь сможет добавлять и редактировать свои записи, но на этом его права ограничиваются, чужие записи он трогать не может. Это как раз идеальная роль для наемного автора-копирайтера.
Инструменты
Тут у меня уже чуть больше пунктов, так как ранее я видимо установил пару плагинов, которые добавили новые инструменты. А вообще инструментами по умолчанию тут являются импорт и экспорт ваших записей, рубрик, меток и комментариев и xml-файл.
Это достаточно удобная опция, она позволяет вам очень быстро экспортировать данные, а потом загрузить, например, на локальный сервер. Там их можно изменить и загрузить обратно. Правда для импорта нужно будет установить официальный плагин от разработчиков.
С остальными инструментами вы можете ознакомиться, перейдя по ссылке “Все инструменты”.
Настройки
Наконец мы подобрались к последнему пункту админки. Описывать его можно очень долго, но я постараюсь рассказать только о самых базовых и необходимых настройках.
Собственно, пунктов здесь может быть гораздо больше, они будут появляться после установки новых плагинов. Как видите, у меня уже появились соответствующие пункты под 2 новых плагина.
В общих настройках, в принципе, нечего объяснять. Вы можете настроить тут часовой пояс, формат даты, название и описание сайта, язык. В общем, все самое базовое и основное.
Написание. Тут особо важных настроек нет. Вы можете настроить публикацию через e-mail, я лично этого не делал. Можно вставить в самое последнее поле список пинг-сервисов. Многие говорят, что таким образом можно ускорить индексацию новой страницы. Я не знаю, насколько это актуально для рунета, можете найти такой список сайтов и вставить их сюда.
Чтение. А вот здесь у нас очень важные настройки.
В частности, вы должны выбрать, что будет отображаться на главной странице, сколько записей будет выводиться на 1 странице блога, а также в RSS-ленте. Не рекомендуется выводить более 30-40 записей на странице, так как тогда она будет слишком тяжелой.
Если у вас настроена трасляция публикаций по RSS, то рекомендую вам отображать в них только анонс поста, а не полный текст, чтобы воры не могли украсть ваши тексты через ленту.
Наконец, есть чекбокс, который позволяет запретить индексацию сайта. Но сам wordpress не гарантирует ее работу. Если вы уже решили закрыть сайт полностью от индексации, то помимо этой галочки нужно будет проделать и другие меры.
Обсуждение. Также очень важно настроить обсуждение на вашем сайте. Тут очень много настроек, поэтому подробно останавливаться не будем, вы и сами разберетесь в них. Основной выбор, который вам предстоит сделать – это позволить людям после одного одобренного комментария писать остальные уже без необходимости одобрения или же вручную одобрять абсолютно каждый коммент, кроме своих? Тут вы должны сами решить, как поступить.
Медиафайлы. Тут можно настроить размеры по умолчанию для миниатюр, а также указать максимальные размеры для средних и крупных изображений.
Постоянные ссылки. Тут вы должны выбрать, как именно будут формироваться url-адреса. Настоятельно рекомендую вам использовать вариант – Название записи. Либо настройте свой произвольный вариант на основе подсказок. Например, чтобы в url-адресе также показывался ярлык рубрики.
Все, на этом стандартные настройки wordpress мы рассмотрели, абсолютно ничего сложного в них нет. Последняя кнопка, которая есть в панели, это кнопка сворачивания меню. Можете нажать и посмотреть, как меняется внешний вид. Лично мне больше нравится развернутое меню.
Что ж, на этом все возможности админки wordpress мы рассмотрели, остальные будут добавляться в зависимости от того, какие шаблоны и плагины вы установите. На этом я прощаюсь с вами и желаю продолжить изучение wordpress, потому что ничего сложного в этом движке нет. У нас есть много премиум-уроков и 2 хороших курса по wordpress, вам достаточно лишь начать свое обучение и вы быстро перерастете из новичка в профессионала.
Приветствую всех посетителей этого блога. В данной статье я подробно познакомлю вас с админкой WordPress, расскажу, как в нее войти, для чего она нужна и как защитить ее от посторонних глаз.
Как вы знаете, каждый сайт нуждается в постоянном наполнении статьями. Понятное дело, что наполнять его каждый раз вручную проблематично, так как на создание каждой новой страницы уйдет немало времени, поэтому для облегчения этой задачи создаются администраторские панели, которые во много раз облегчают работу с сайтом.
Администраторская панель, или на привычном для нас языке админка есть практически на каждом сайте, в том числе и на сайте, сделанном на wordpress. И именно с админкой вордпресса мы и будем знакомиться в этой статье.
Админка wordpress зачем она нужна и что там можно делать?
Для начала давайте посмотрим, как вообще выглядит админка на вордпресс. Войдя в нее, вы увидите панель управления, с помощью которой можно производить различные настройки сайта:
Ну и чтобы познакомиться с каждым из этих инструментов, давайте рассмотрим их подробнее.
Записи. Инструмент записи позволяет добавлять новые статьи на сайт, а также работать с разделами сайта и метками.
Медиафайлы. С помощью данного раздела админки можно работать с файлами, которые вы добавляете на сайт. Это могут быть картинки, видео и т.д.
Страницы. С помощью данного раздела можно добавлять статистические страницы для сайта (постоянные страницы, которые не изменяются). Это, например, может быть раздел с вашими контактами или страничка с информацией о вас.
Комментарии. В данном разделе можно просмотреть все комментарии, оставленные на вашем сайте, редактировать их и удалять.
Дизайн. Этот блок админ-панели, как вы догадались, отвечает за оформление вашего сайта. С его помощью можно изменить тему оформления, настроить виджеты, меню сайта, а также с помощью редактора отредактировать код любого файла установленной темы.
Плагины. Здесь, как вы догадались, происходит установка, активация и удаление плагинов (расширений для вордпресса), которые служат для расширения функциональности сайта.
Пользователи. В этом блоке можно управлять профилями пользователей, зарегистрированных на сайте.
Инструменты. Данная функция позволяет работать с импортом и экспортом страниц и записей из других сервисов.
Настройки. Это один из главных инструментов вордпресса, с помощью которого производятся основные настройки сайта на вордпресс, а также можно работать с некоторыми плагинами.
Как видите, админка вордпресса обладает очень большим функционалом и очень сильно облегчает жизнь владельца сайта на wordpress. С помощью нее можно гораздо быстрее произвести все необходимые настройки, нежели проводить все операции вручную.
Как войти в админку wordpress
Для того, чтобы попасть в админку, существует два альтернативных метода:
site.ru/wp-admin
site.ru/wp-login.php
Естественно, вместо site.ru должен быть ваш домен. Зайдя по любому из этих адресов, перед вами откроется страница для авторизации, где необходимо ввести свой логин и пароль, который вы вписали при установке вордпресса.
Но, а если вы вдруг забыли свой пароль, то воспользуйтесь функцией восстановления, перейдя по ссылке, которая будет находиться немного ниже.
Как защитить админку wordpress
Так как адрес входа в админку у каждого сайта одинаков, то понятное дело, что она становится уязвимым местом, мимо которого не пройдет ни один злоумышленник.
Согласитесь, будет обидно, если однажды войдя на свой сайт, вы обнаружите, что там все поменялось, исчезли записи или появился вредоносный код, поэтому необходимо тщательно подойти к вопросам защиты своей админки. И следующую часть этой статьи я посвящу именно этому вопросу.
Итак, как я уже сказал, у каждого сайта, работающего на движке wordpress, адреса для входа в админку одинаковы, поэтому первый способ защиты напрашивается сам собой – нужно сменить этот адрес. Сделать это довольно не сложно, а для изменения адреса входа в админку нам понадобится файл wp-login.php . Находится он в главной директории вашего сайта.
Подключаетесь к фтп вашего хостинга, находите этот файл и скачиваете себе на компьютер. Что дальше, спросите вы? А дальше нужно переименовать этот файл, дав ему любое название, которое будете знать только. Допустим, вы переименовали его из wp-login в adminka6743 . Теперь открываем этот файл в любом текстовом редакторе.
Я открыл его в обычном блокноте, захожу в меню правка – заменить:
А чтобы мы будем заменять? Внутри этого файла неоднократно встречается старое название файла, нам нужно заменить его на новое:
Нажимаем «заменить все», после чего сохраняем изменения и закидываем файл adminka6743.php обратно на хостинг. И, конечно же, нужно удалить старый файл wp-login.php с сервера, но во избежание каких-то проблем лучше сохранить его у себя на компьютере, чтобы в случае чего вернуться к исходному состоянию.
Теперь, если вы попробуете зайти в админку по старому адресу, то админка будет не доступной, и зайти в нее вы сможете только по новому адресу site.ru/adminka6743.php . Теперь адрес админки знаете только вы, а значит можно быть более спокойным за безопасность своего сайта.
Такой способ используется многими веб-мастерами, причем не только для сайтов на wordpress. В принципе на этом можно было бы заканчивать данную статью, но представьте ситуацию, что злоумышленник все же узнал адрес вашей админки, как быть в этом случае, ведь он может попробовать подобрать пароль?
А для защиты от подбора пароля можно воспользоваться специальными плагинами, например, Protected wp-login или Lockdown WP Admin, но останавливаться на их работе подробнее я не буду, а просто покажу вам видео по работе с одним из этих плагинов:
В заключение хотелось бы вам дать пару простейших советов: не отображайте свой логин для входа на сайте и не используйте простейшие пароли. Отображение имени на сайте можно изменить в профиле:
На этом все, надеюсь, что эти простейшие советы помогут вам избежать взлома доступа в админку вашего блога.
Кроме того вы можете войти в админ-панель Готового решения на CMS по ссылке, отправленной на контактный e-mail после заказа услуги.
Обращаем ваше внимание на то, что при смене пароля через админ-панель CMS, он не изменится на странице «Информация о включенных сервисах и паролях доступа», а останется первоначальным. Войти под старым паролем будет невозможно.
Я изменил пароль и забыл его, можно восстановить?
Для восстановления доступа к админ-панели CMS воспользуйтесь статьями:
Как войти в интернет-магазин Ecwid в Готовом решении WordPress
Если у вас уже есть заказанная услуга интернет-магазина Ecwid на другом хостинге, при попытке войти в панель управления через позицию «Интернет-магазин Ecwid для вашего_домена» вы попадете в меню редактирования предыдущего магазина. Чтобы работать с услугой «Интернет-магазин Ecwid в Готовом решении WordPress» , воспользуйтесь инструкцией, представленной ниже.
Убедитесь, что у вас заказана услуга Готовое решение WordPress с интернет-магазином Ecwid . Если услуга отсутствует, закажите её по инструкции .
Вход в заказанную услугу осуществляется через административную панель WordPress. Для того чтобы войти в интернет-магазин Ecwid и внести нужные изменения:
Чтобы войти в интернет-магазин Ecwid после первичной настройки, повторите 1 — 5 шаги данной инструкции.
Как редактировать Готовые решения на CMS?
Изменения в готовый сайт на CMS вносятся через админ-панель CMS. Попасть в панель управления сайтом вы можете по инструкции выше.
Специалисты сайт не осуществляют поддержку по вопросам редактирования сайтов на CMS. Всю необходимую информацию вы можете получить на официальных сайтах и тематических форумах:
- WordPress:
Как войти в админку разных CMS – База знаний Timeweb Community
Большинство сайтов созданы на платформе какой-либо CMS. Системы управления контентом различаются встроенными функциями, возможностями их расширения и способом входа в панель управления, где происходят практически все операции как по публикации страниц веб-ресурса, так и по настройке их отображения.
Если вход осуществляется с компьютера, откуда производилось развертывание CMS, пользователь обычно обращается к ранее сохраненной в избранном ссылке. В большинстве случаев даже логин и пароль подставляются автоматически, и владельцу не приходится задумываться о нюансах открытия панели.
Как войти в админку WordPress
При первом входе понадобится получить прямую ссылку на админку или ввести ее адрес вручную. Понятно, что предварительно стоит определить тип CMS, например, сервисом 2IP или iTrack. При сомнениях (иногда эти ресурсы глючат) лучше уточнить название системы у владельца сайта.
Запуск панели управления WordPress происходит после добавления к имени домена приставки /wp-admin. Если авторизация пользователя происходит в первый раз, система перекидывает на страницу https://название-сайта/wp-login.php. При установке галочки «Запомнить меня» пароль сохраняется в памяти браузера, и при последующем входе будет достаточно лишь подтвердить данные.
Потерянный пароль можно восстановить – ссылка для этого приходит на почту владельца после нажатия на кнопку «Забыли пароль?».
Важно учитывать, что стандартный путь администратор иногда меняет в целях безопасности. Тогда придется запрашивать прямую ссылку у владельца или подбирать вариант самостоятельно. Часто в этом помогает открытие файла robots.txt: служебные каталоги, которые закрываются от индексации, прописаны здесь «прямым текстом».
Войти в админку MODX
Путь, заданный «по умолчанию» для CMS MODX обоих релизов (Evo и Revo), содержит приставку с названием системного каталога – https://домен/manager/. По желанию администратора он меняется на любой другой, чтобы злоумышленникам было сложнее проникнуть в систему. Если это так, придется обращаться за прямой ссылкой.
Здесь также работают функции сохранения учетных данных в памяти браузера и восстановления забытого пароля. Первая активируется установкой галочки «Запомнить меня», вторая – нажатием на пункт «Забыли свое имя пользователя». После клика открывается дополнительное поле, куда нужно ввести логин или email администратора, указанный при разворачивании CMS.
Выяснить нестандартный путь входа позволит изучение файла /core/config/config.inc.php. В строке $MODX_manager_url= ‘/адрес входа в админку/’; указан каталог, используемый фактически. Чтобы «провернуть» такой фокус с CMS, понадобится доступ к панели управления хостинга или к серверу через протокол FTP.
Как войти в админку Drupal
Система управления контентом Drupal сразу после развертывания также предлагает стандартную ссылку для входа в админку. Но в этой CMS функции регистрации, входа и восстановления пароля разделены (выделены отдельные URL). Их отображение зависит от выбранного раздела.
В Drupal работают пути:
- /user – пользователь ранее авторизовался, логин и пароль сохранены в памяти.
- /user/login – автоматическая авторизация не удалась, нужно ввести данные вручную.
- /user/register – регистрация нового пользователя, если доступ для этого открыт.
- /user/password – восстановление пароля через электронную почту администратора.
После входа в систему иногда возникают трудности с отображением меню. В этом случае поможет прямое указание пути к административному разделу /admin. Важно учитывать, что пользователь, логин которого указывается, должен иметь соответствующие права внутри CMS, иначе придется обращаться к владельцу для настройки доступа.
Войти в админку Joomla
Стандартный вход в админку в Joomla производится по прямой ссылке https://домен/administrator. По умолчанию логин в этой CMS устанавливается как ADMIN, но этот момент лучше уточнить у владельца сайта (возможно, имя пользователя было заменено на другое). В отличие от остальных систем, здесь есть возможность выбрать язык интерфейса.
Забытый пароль восстанавливается традиционно – через электронную почту администратора, куда приходит ссылка для сброса защиты. После нажатия на нее происходит перенаправление на страницу, где предлагается ввести новый пароль (дважды, для подтверждения правильности). После нажатия кнопки «Сохранить» остается заново перейти на ссылку админки и зайти в нее.
Войти в админку 1С-Битрикс
Комбинация символов для входа в панель управления 1С-Битрикс выглядит следующим образом – https://домен/bitrix/admin/. В этой CMS все служебные подкаталоги находятся в BITRIX, поэтому подобрать вариант достаточно легко даже при изменении стандартного пути, например, по тексту файла robots.txt или с помощью авторизации в CRM Битрикс24, если известен пароль от нее.
Если ссылка к админке никак не подбирается, зато есть доступ к хостингу или FTP, можно узнать корректный путь в файлах https://домен/bitrix/php_interface/dbconn.php или https://домен/bitrix/php_interface/settings.php.
Резервные копии сайта хранятся в каталоге https://домен/bitrix/backup/. Сброс пароля работает, как и в предыдущей системе, через запрос ссылки на email администратора, указанный при развертывании CMS. Перед первым входом рекомендуется нажать на пункт «Запомнить меня на этом компьютере», чтобы повторные запуски происходили автоматически.
Войти в админку OpenCart
Панель управления в CMS OpenCart доступна по классическому пути – https://домен/admin/. Вариант одинаков и для поддоменов, если их администрируют вручную, независимо от основного домена. В целях безопасности возможно изменение имени служебного каталога и, соответственно, ссылки на вход в админку. Поэтому при ошибке запуска нужно обратиться к владельцу сайта.
Другой вариант – изучить содержимое файла robots.txt, посмотреть каталоги в файловом менеджере или в панели управления хостингом. Восстановление забытого пароля работает стандартно, путем отправки ссылки сброса данных на электронную почту администратора. Главное, чтобы она была активной и доступной для владельца сайта.
Как зайти в панель управления вордпресс — полная инструкция
Автор Вадим Верман На чтение 9 мин. Опубликовано
Чтобы зайти в панель управления вордпресс, добавьте к URL-адресу сайта (урлу, домену и т.д.) следующую строку:
wp-admin
Чтобы получилась такая конструкция: your-domain.com/wp-admin и нажмите клавишу Enter на клавиатуре.
Обязательно должен быть слэш «/» между доменов и адресом админки. Если адрес будет выглядеть так
your-domain.comwp-adminто войти в админку не получится.
Или можете сделать тоже самое с помощью другой конструкцией
wp-login.php
Должно получится your-domain.com/wp-login.php.
С субдоменами ничего не меняется, wp-admin надо также добавить в конце строки
shop.your-domain.com/wp-adminspb.shop.your-domain.com/wp-admin
Для более быстрого доступа вы можете использовать системные сокращение, добавляя в конце урла admin и login. В итоге получиться:
your-domain.com/adminyour-domain.com/login
Принципиального отличия в способах входа нет, в любом случае, если вы впервые входите в админку или не авторизованы в системе, вас перенаправит на страницу авторизации
wp-login.php.Если уже авторизованы в системе, то при вводе
wp-adminвы попадете сразу в консоль WordPress, а при вводеwp-login— на форму ввода логина и пароля, что позволит авторизоваться под другим пользователем.
Так что выбирайте удобный для вас способ и не бойтесь, в “другую админку” не попадете.
Еще есть способ попасть в панель управления вордпресс через виджет “мета” в сайдбаре, при создании сайта он всегда присутствует. Жмите «Войти» и дальше действуйте по инструкции.
В зависимости от шаблона виджет “Мета” может отличатьсяВводим логин и пароль
Далее нужно авторизоваться в системе, для этого введите логин и пароль в соответствующие поля, и жмите «Войти». Поздравляю! Вы в административной панели WordPress.
Форма авторизации для входа в админку wordpressКогда входите в админ панель со своего компьютера, и не боитесь, что им воспользуется кто-то другой, можете поставить галочку в чекбокс “Запомнить меня” чтобы не вводить данные для входа каждый раз. Но не делайте этого на устройстве, доступ к которому имеет кто-то кроме вас, иначе любой другой человек сможет попасть в админку под вашими учетными данными и натворить дел.
Отметьте запомнить меня, чтобы не вводить каждый раз данные для входаЕсли не получилось зайти и на странице авторизации есть другие элементы, то читаем дальше.
На странице может быть капча, защищающая от ботов, на этом скриншоте самый простой вариант капчи с простейшими арифметическими задачами. Это опциональная фича есть далеко не на каждом сайте
Простой вид капчи, защиты от ботовЧтобы попасть в админку, вначале нужно ввести решение в соответствующие поле, иначе система вас не пропустит. В других случаях, может быть достаточно поставить галочку в поле “Я не робот”.
Также стоит обратить внимание и на другие элементы админки, например, может быть сообщение, что на сайте присутствует защита от злоумышленников.
Сообщение о том, что сайт под защитойНа этом скриншоте показано — на сайте установлен плагин Login lockdown (может быть установлен и другой плагин), который защищает от брутфорс-атак.
Для вас это может значить следующее: если ввести неправильно логин и пароль более 3х раз (обычно), то система вас заблокирует на час. Если через час вы несколько раз неправильно введете данные для входа, то вас может заблокировать на день, неделю или навсегда. Время блокировки может быть разное.
Чтобы снять блокировку, достаточно написать администратору сайта, и он в пару кликов снимет блокировку. Для этого может потребоваться ваш IP-адрес или точное время попытки входа.
Как зайти в админку wordpress если забыл пароль или логин
Всегда можно восстановить доступ к административной панели, с помощью встроенной функции восстановления логина, пароля или того и другого.
Стандартное окно восстановления пароляДля этого введите Логин или Email, который был привязан к учетной записи. Ссылка для восстановления пароля придет на Email, там же будет и Логин, если вы вдруг его забудете. После чего останется перейти по ссылке и установить другой пароль.
Как войти в админку вордпресс с правами администратора
Чтобы войти в админку в роли администратора, ваша учетная запись изначально должна быть создана с нужными правами. Если по какой-то причине вам выдали не ту роль пользователя, то обратитесь к администратору сайта и попросите назначить нужную роль.
В CMS WordPress нет возможности выбора ролей для входа, но администратор может их легко переназначить
Как войти в админку wordpress на локальном сервере
На любом популярном локальном сервере, не важно будь-то OpenServer, Denwer, MAMP, XAMP, способ входа не отличается, вам нужно только добавить уже знакомый wp-admin в адресную строку браузера, в конце УРЛа.
Сразу небольшой лайфхак. перейдите на главную страницу сайта на локальном сервере, и в конце допишите
wp-admin. Это самый легкий и надежный способ.
На ПК под управлением ОС Windows, по умолчанию, админка может быть расположена по следующему адресу: localhost/wp-admin
У владельцев MacOS с локальным сервером MAMP будет такой адрес: localhost:8888/wp-admin
Если сайт лежит внутри папки, то может быть и такой урл localhost/site-catalog/wp-admin и localhost:8888/site-catalog/wp-admin соответственно, где site-catalog — название вложенной папки.
Как войти в админку вордпресс если оплата домена закончилась
Если закончилась оплата только домена, а хостинг еще функционирует, то чтобы войти в админку есть два способа:
- На каждом нормальном хостинге выдают бесплатный, техническом домен третьего уровня, например, v8grey.bget.tech. Можете попросить техническую поддержку хостинг-провайдера перенести сайт на этот домен и пользоваться сайтом, как и ранее. Или можете сами перенести файлы сайта на другой домен.
- Скачайте сайт на компьютер и разверните его на локальном сервере. После чего, сможете войти в админку и извлечь необходимую информацию.
Частые вопросы и возможные проблемы при входе в административную панель WordPress
Я ввожу по конструкции youdomain.com/wp-admin, но вижу ошибку 404 или попадаю на главную страницу
Прежде всего, проверьте, правильно ли ввели адрес сайта и адрес админ-панели, возможно, где-то есть опечатка.
Следующим шагом убедитесь, что сайт в который пытаетесь войти, действительно сделан на вордпресс. Для этого проверьте его в этом сервисе https://builtwith.com/ в разделе Content Managment System. Если видите такой блок как на скриншоте ниже, то сайт сделан на WordPress. Идем дальше
Проверка используемой системы управления контентомСледующий шаг гораздо сложнее, сайт может быть установлен в подкаталоге, например, yousite.com/catalog/ Для входа в админку, вам нужно будет узнать название каталога, чтобы добавить уже знакомую нам конструкцию и получить yousite.com/catalog/wp-admin/
Чтобы узнать подкаталог, обратитесь к администратору или в тех поддержку хостинга, с просьбой, указать, в какой директории лежит сайт на вордпресс. Или можете сами покликать по разным папкам на хостинге и попробовать отыскать папку с нужным содержимым.
Если вы видите такой же или похожий список файлов, то вы нашли каталог с ВордпрессНо есть еще одна причина, по которой вы не попадете в админку — администратор защитил сайт и перенес админку на произольный URL, например: youdomain.com/banana и только по этому урлу вы найдете свою консоль. Правда в таком случае, если повезет, вы можете увидеть такое предупреждение при вводе wp-admin
Я ввожу верные данные для входа, но не могу попасть в систему
Если вводите верные данные, но система вас не пускает, пишет что неверные данные или ничего не пишет, а только обновляет страницу, попробуйте предпринять следующие действия:
- Прежде всего, убедитесь, что вводите данные именно от того сайта, на который пробуете войти. Нередко пользователи путают сайты, если их несколько, особенно когда они на субдоменах и отличаются незначительно.
- Возможно браузер закешировал страницу и каждый раз показывает старые данные. В такой ситуации стоит сбросить кэш с помощью горячих клавиш CTRL+F5 на Windows и CMD+SHIFT+R на MacOS. Также попробуйте войти в систему с другого браузера. Если в другом браузере все прошло гладко, то однозначно проблема в основном браузере.
- Проверьте, не вводите ли вместо логина — пароль, а вместо пароля — логин. При напряженной работе такое тоже бывает. Чтобы отличить логин от пароля знайте, в пароле чаще используют спецсимволы “№;%?” а в логине реже используют числа. Это может помочь.
- Попробуйте отключить антивирус. Это крайне маловероятно, но фаервол может блокировать попытки входа в административную панель.
Я перехожу на по адресу youdomain.com/wp-admin и вижу только белый экран
Белый экран в WordPress означает фатальную ошибку, и если видите белый экран при входе в админку, скорее всего, есть критические ошибки в файле wp-login.php или проблемы с каталогом wp-admin. Самостоятельно устранить причину вряд ли удастся, для этого нужны соответствующие навыки, иначе можно сломать весь сайт.
Возможные способы решения проблемы белого экрана:
- Попросить техническую поддержку хостинга помочь с проблемой
- Если ТП не помогает и на сайте не было значимых изменений за долгое время, можно восстановить сайт до ближайшей, работоспособной копии.
- Написать мне, мои услуги стоят не дёшево, но зато у вас будет рабочая админка, либо я верну вам деньги.
Как зайти в админку вордпресс после переноса на хостинг
После переноса на другой домен, вместо старого адресса, old-site.ru/wp-admin впишите новый new-site/wp-admin. Вставьте вместо new-site.ru ваш новый домен. Админка должна открыться
Как войти в админку вордпресс в первый раз
При создании сайта вам на почту должна была прийти ссылка для входа в админпанель вордпресс. Перейдите по ней, введите логин и пароль. Впрочем, нет никакой разницы входите ли в первый раз или в пятый, админка изначально доступна по адресу wp-admin
Надеюсь я ответил на ваши вопросы и теперь вы знаете как войти в админку вордпресс и что делать, если возникнут трудности. Остались вопросы — пишите в комментариях ниже, постараюсь помочь.
А какие проблемы с админками были у вас? Поделитесь в комментариях, возможно, это кому-то будет полезно.
Как зайти в админку WordPress — пособие для начинающих
После успешной установки движка wordpress – важнейшего шага в создании вашего сайта или блога, встает вопрос, как зайти в админку wordpress.
Админка wordpress – административная консоль системы управления сайтом, где вебмастер может добавлять или изменять контент своего блога, а также проводить различные изменения и усовершенствования по дизайну и функциям сайта.
Доступ в админ панель WordPress закрыт паролем, поэтому кроме владельца блога никто не сможет зайти в административную консоль.
Вот так выглядит вход в админку wordpress, которая располагается по адресу http://доменное имя/wp-admin:
После успешного ввода логина и пароля администратора, вебмастер попадает в саму административную панель:
Так выглядит главная страница админки WordPress. В правом верхнем углу есть кнопка «Настройки экрана». С ее помощью можно настроить все, что должно отображаться на странице.
Из перечисленного списка можно выбрать свежие комментарии, плагины, входящие ссылки, быструю публикацию, свежие черновики, блог, другие новости WordPress.
Рядом с кнопкой «Настройки экрана» находится более важная для новичков кнопка: «Помощь». Нажав на нее, можно получить справку по функциям административной панели.
Слева на главной странице админки WordPress расположено вертикальное меню основных функций, которыми может воспользоваться вебмастер, его можно свернуть или развернуть.
К примеру, чтобы добавить запись, нужно перейти в раздел «Записи». В разделе «Внешний вид» устанавливается дизайн сайта, виджеты, меню, а также располагается редактор HTML. Не менее важны разделы «Плагины», «Инструменты» и «Параметры».
Настройки в админ панели wordpress, находятся в разделе «Параметры» — это самый важный раздел, в котором следует разобраться в первую очередь.
При нажатии на «Параметры» открывается выпадающее меню, которое содержит следующие группы настроек:
- Общие;
- Написание;
- Чтение;
- Обсуждение;
- Медиафайлы;
- Постоянные ссылки.
В данном разделе вебмастер может задать название блога и его описание, которые будут находиться на основной странице сайта, а также использоваться в выдаче поисковых систем.
Следующий пункт в разделе «Общие» это адрес сайта и адрес WordPress. Рекомендуется указать одинаковый адрес, идентичный URL, чтобы в дальнейшем это не вызвало путаницы.
После этого в соответствующем поле вебмастер может указать свой действующий e-mail адрес, куда будут приходить все уведомления от WordPress, будь то свежие комментарии или обновленные настройки.
Затем следует очень интересный пункт под названием «Членство». Ставя под ним галочку, вебмастер разрешает регистрацию пользователей на своем ресурсе, но если смотреть объективно, данная функция бывает полезна владельцам блогов довольно редко.
В завершении общих настроек можно выбрать необходимый часовой пояс, формат даты и времени.
В разделе «Написание» вебмастер может настроить отложенную публикацию и публикацию через e-mail адрес.
Здесь лучше оставить все как есть, потому, что большинству пользователей данная функция не пригодится.
В разделе «Чтение» владелец сайта может настроить страницу, которая будет главной. Это может быть статическая страница или последние записи на блоге. В роли статической главной страницы может выступать домашняя страница или любая другая, в том числе и специально созданная автором блога.
В данном разделе можно настроить, количество записей, которые будут отображаться на одной странице. А также настроить количество элементов, которые будут отображаться в RSS записях.
Последним пунктом в разделе является «Видимость для поисковых систем». Галочку здесь ставить не нужно, иначе сайт не будет проиндексирован.
В разделе «Обсуждение» настраивается все, что так или иначе связано с комментариями. Это настройки по умолчанию, другие настройки комментариев, настройки отправления письма, модерация комментариев.
В разделе «Медиафайлы» владелец блога может задать необходимую ширину и высоту миниатюры изображений, а также максимальную ширину и высоту для изображений средних и крупных размеров.
«Постоянные ссылки» — один из самых важных разделов админки wordpress. Здесь вебмастер имеет возможность настроить вид отображаемой ссылки, который больше всего для него подходит.
Ссылка может иметь название по умолчанию, может быть в виде даты и названия записи, месяца и названия записи, в виде цифр, названия или иметь произвольный формат.
Самым оптимальным вариантом является ссылка в виде одного названия. Так, владелец сайта может давать название ссылки идентичное названию статьи, только латинскими символами.
Это дает блогу огромное преимущество в поисковой выдаче, к тому же ссылки в виде названий статьи более приятны для посетителей сайта.
Как видите войти в административную панель вордпресс и разобраться в ее основных функциональных возможностях довольно просто. Удачи Вам!
Как найти URL-адрес для входа в WordPress
Если вы новичок в WordPress и задаетесь вопросом: «Как мне войти на свой сайт ?!» или у вас есть клиент, который всегда забывает веб-адрес для входа в систему, тогда это руководство для вас.
Часто у новых пользователей возникают проблемы с поиском URL-адреса для входа после первой установки собственного сайта WordPress. А если вы похожи на меня и у вас ужасная память, возможно, вы забыли или потеряли URL-адрес для входа!
Итак, в этой статье я покажу вам, как легко найти URL-адрес для входа в WordPress — и никогда не потерять его снова.
Примечание. Если после прочтения этого сообщения у вас по-прежнему возникают проблемы со входом в систему, позвольте нам помочь! Наша отличная служба поддержки может помочь вам с любой проблемой WordPress, большой или маленькой — и бесплатно! Неважно, сколько сейчас времени или выходные, наша команда доступна 24/7.
Вход в WordPress
Страница входа — это то место, куда вы переходите, чтобы получить доступ к серверной части вашего веб-сайта. После входа в систему вы можете видеть свою панель управления, создавать новые сообщения и страницы, обновлять тему и добавлять новые плагины, а также вносить другие изменения в свой сайт.
На типичном сайте WordPress все, что вам нужно сделать, это добавить / login / или / admin / в конец URL-адреса вашего сайта.
Например:
www.example.com/login/
или
www.example.com/admin/
Оба эти URL-адреса перенесут вас на страницу входа, где вы можете ввести свое имя пользователя и пароль. После входа в систему вы попадете прямо в админку или панель управления вашего сайта.
Вход в подкаталог
Если ваш сайт установлен в подпапке или подкаталоге, вам нужно добавить / login / или /wp-login.php в конец URL-адреса вашего сайта.
www.example.com/wordpress/login/
или
www.example.com/wordpress/wp-login.php
Вход в поддомен
Если ваша установка WordPress находится в субдомене, ваш URL-адрес будет немного другим:
поддомен.example.com/login/
или
subdomain.example.com/wp-login.php
Прямой доступ к администратору WordPress
После входа в систему вы можете напрямую получить доступ к админке вашего сайта, используя следующие URL-адреса:
www.example.com/admin/
или
www.example.com/wp-admin/
Оба этих URL-адреса проверяют, что вы все еще вошли на свой сайт, и перенаправляют в админку вашего сайта.
Как запомнить URL для входа в систему
Вам не нужно запоминать URL для входа наизусть. Самый простой способ никогда не потерять его — просто добавить его в закладки в браузере.
Чтобы добавить в закладки URL-адрес для входа:
- Chrome — Перейти к Закладки> Добавить страницу в закладки
- Safari — перейдите в Книги> Добавить закладку
- Firefox — перейдите к Закладки> Добавить эту страницу в закладки
После добавления в закладки у вас будет быстрая и простая прямая ссылка для входа на свой сайт без необходимости запоминать свой адрес для входа в систему.
У нас также есть отличный плагин, который поможет вам оставаться в системе. Используйте функцию «Запомнить меня проверено» в Branda, чтобы настроить страницу входа как отмеченную по умолчанию, чтобы вы оставались на своем сайте и вам не приходилось постоянно входить в систему.
Время, в течение которого вы остаетесь в системе, конечно же, зависит от настроек ваших файлов cookie.
В качестве альтернативы вы можете добавить ссылку на страницу входа на свой веб-сайт либо в меню навигации, либо на боковой панели, либо в нижнем колонтитуле.
Чтобы добавить ссылку в свое меню:
Перейдите в Внешний вид> Меню. Щелкните Custom Links и введите URL-адрес для входа на свой сайт и дайте элементу меню имя (я просто назвал свой «Login»). Затем щелкните Добавить в меню , а затем Сохранить меню , чтобы сохранить новый пункт меню.
Добавление ссылки для входа на ваш сайт гарантирует, что вы никогда не потеряете ее снова! Добавление ссылки для входа на ваш сайт гарантирует, что вы никогда не потеряете ее снова!Чтобы добавить ссылку на боковую панель или нижний колонтитул:
WordPress поставляется с мета-виджетом по умолчанию, который при использовании добавляет ссылку на страницу входа, RSS-каналы вашего сайта и ссылку на WordPress.org
Перейдите в Внешний вид> Виджеты и перетащите и Мета-виджет в область готовности виджетов, в которой вы хотите отобразить ссылку для входа.
Виджет Meta включает ссылку, по которой вы можете войти на свой веб-сайт или выйти из него.Настройка страницы входа в систему
Если вы не обладаете базовыми навыками WordPress и хотите персонализировать свою страницу входа, ознакомьтесь с разделом «Как полностью настроить страницу входа в WordPress» или, что еще лучше, попробуйте наш плагин Branda, который позволяет вам делать те же настройки, не копаясь в деталях. код.
Это подробное руководство расскажет, как добавить пользовательский фон на свой сайт, заменить логотип WordPress своим собственным, настроить внешний вид формы входа и удалить ссылку утерянного пароля.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как войти в панель администратора WordPress
Обзор
Иногда вам может понадобиться создавать сообщения, устанавливать плагины или выполнять другие «внутренние» функции на своем сайте WordPress.Обычно это делается в вашей панели управления WordPress. Это руководство по статье предоставит информацию о том, как найти и войти в панель управления WordPress.
Если вы уже знаете, как просматривать экран входа в систему WordPress, но хотите узнать, как обновить пароль администратора WordPress, просмотрите нашу ссылку ниже:
Инструкции
URL
Быстрый способ — открыть веб-браузер и перейти по адресу:
example.com/wp-admin или example.com / wp-логин .
(замените example.com на ваше доменное имя)
- Экран входа в систему должен выглядеть примерно так:
- Введите имя пользователя / пароль WordPress.
(имейте в виду, что они отличаются от вашей учетной записи (mt) Media Temple Account Center или учетных данных вашей электронной почты). - После входа в систему панель управления должна выглядеть примерно так:
Примечание:
Если URL-адреса по умолчанию (пример.com / wp-admin или example.com/wp-login) не работают, возможно, на сайт WordPress добавлены приложения безопасности или другие настройки, чтобы сделать панель инструментов доступной только при определенных условиях. В этом случае лучше всего связаться с разработчиком, создавшим ваш сайт WordPress, чтобы узнать, могут ли они предоставить вам доступ к панели управления WordPress.
Plesk
Если вы установили WordPress с помощью «установщика Plesk в 1 клик», у вас будет возможность деформироваться в WordPress без необходимости вручную вводить имя пользователя / пароль WordPress.
- Войдите в панель управления Plesk
- Вы узнаете, установили ли вы WordPress через установщик в 1 щелчок, так как под вашим доменным именем должен появиться значок WordPress.
- Щелкните Login.
- Вы должны автоматически попасть в Личный кабинет без необходимости вводить имя пользователя и пароль.
Расчетный центр
Управляемые серверы WordPress позволяют вам перейти на панель управления WordPress, не требуя вручную вводить имя пользователя и пароль.
- Войдите в свою учетную запись Media Temple.
- Найдите желаемый сайт. Щелкните значок с тремя точками и выберите WP Admin .
- Вот и все! Вы должны попасть в панель администратора WordPress.
- Войдите в свой (mt) Media Temple Account Center.
- Нажмите синюю кнопку Admin рядом с вашим сервером WordPress.
- Наведите курсор на слот сайта, который вы хотите отредактировать.Затем щелкните « Manage Site».
- Щелкните синюю кнопку WP-ADMIN .
- После этого вы автоматически попадете в панель управления WordPress.
Примечание:
Если кнопка wp-admin не работает, возможно, на сайт WordPress добавлены приложения безопасности или другие настройки, которые делают панель инструментов доступной только при определенных условиях. В этом случае лучше всего связаться с разработчиком, создавшим ваш сайт WordPress, чтобы узнать, могут ли они предоставить вам доступ к панели управления WordPress.Вы также можете связаться со службой поддержки (mt) Media Temple для получения общей помощи по устранению неполадок.
Admin Custom Login — плагин для WordPress
Плагин пользовательского входа в системуAdmin дает возможность настроить страницу входа администратора WordPress в соответствии с вашими потребностями. Создайте уникальный дизайн входа в систему или дизайн входа администратора с помощью настраиваемого плагина входа администратора.Почти каждый элемент на странице входа можно настроить с помощью плагина пользовательского входа администратора. Создавайте красивые и привлекательные стили страницы входа в систему за несколько минут.
Pugin позволяет изменять цвет фона, фоновое изображение, фоновое слайд-шоу, цвет формы входа, размер шрифта формы входа, положение формы входа, добавлять значок социальных сетей в форму и многие другие функции.
Live Demo: Admin Custom Login Live Demo
Ребята, пришлите нам свои скриншоты для входа на lizarweb [at] gmail [dot] com .
Стандартные функции пользовательского входа администратора
- Добавьте свой собственный логотип в форму входа
- Цвет фона
- Фоновое изображение
- Слайд-шоу фонового изображения
- Позиция формы входа
- Цвет формы входа
- Прозрачность цвета формы входа в систему
- Цвет шрифта формы входа
- Размер шрифта формы входа
- Цвет кнопки формы входа
- Размер кнопки формы входа
- Фон формы входа
- Google reCaptcha
- Перенаправить таких пользователей, как (всех подписчиков, редакторов, авторов и участников) на настраиваемый URL-адрес после входа в систему
- Добавить значки социальных сетей в форму входа
- Цвет значка социальных сетей
- Размер значка социальных сетей
- Интерактивная панель управления подключаемым модулем
- Настройка позиций формы входа
Импорт и экспорт всех настроек плагина
Фон слайд-шоу: — это наша самая ключевая особенность этого плагина.Мы сделали все возможное, чтобы добавить слайд-шоу на свой собственный фон входа в систему без каких-либо колебаний.
Подключение по социальной ссылке: — В этом плагине вы сможете добавить значок социальной сети, чтобы связать свой профиль в социальной сети с формой входа в систему. Имена профилей в соцсетях:
.- Твиттер
- Google+
- Youtube
- Flickr
- Digg
- Tumblr
- Skype
Instagram
Эффект анимации слайд-шоу: — У нас есть 4 типа анимации в фоновом слайд-шоу.
Мощная и простая панель настроек: -PLugin Панель настроек очень проста и удобна для пользователя. Там вы можете без каких-либо колебаний создать страницу входа в систему.
Адаптивный дизайн: — Дизайн плагина полностью совместим с мобильными устройствами.
Google Font Integrated: -Плагин интегрирован с более чем 500 шрифтами Google. Так что добавьте красивые стили шрифтов на панель формы.
Неограниченная цветовая схема: -Вы можете обновить дизайн плагина с неограниченным количеством цветов.Вариант цвета доступен как для панели формы входа, так и для фона
Демонстрация пользовательского входа администратора
Функции пользовательского входа администратора Pro
Лучший настройщик страниц администратора — Многофункциональный и многофункциональный Лучший плагин для настройки страницы входа в WordPress.
Максимальное количество попыток входа в систему — Установите предел максимального количества попыток входа в систему пользователем в форме входа в систему.
Вход с помощью токена доступа — Назначьте временный административный доступ любому пользователю.
Заморозить форму входа при атаке грубой силы — Когда плагин обнаруживает максимальное количество недействительных попыток входа в систему, заморозьте форму входа на некоторое время.
Разморозить форму входа от администратора — После замораживания формы входа с помощью грубой силы только администратор имеет право разморозить форму входа тайно с помощью ключа.
Вход в социальные сети — Пользователь может войти в учетные записи социальных сетей, таких как Facebook, Google, Twitter, с помощью нескольких щелчков мышью.
Ограничение входа в систему по ролям пользователей — Администратор может ограничить вход в систему по роли пользователей WordPress, таких как редактор, автор, участник, подписчик и пользовательские роли, доступные на веб-сайте.
Запретить доступ пользователей для входа в систему — Администратор может запретить доступ для входа в систему для одного или нескольких пользователей из существующего списка пользователей.
Максимальное управление доступом пользователей — Администратор может определить, сколько пользователей могут одновременно получать доступ к панели администратора одновременно. Это снижает нагрузку на сервер и сохраняет пропускную способность вашего сервера.
Ограничить неавторизованный IP-адрес — Вы можете определить один авторизованный IP-адрес для доступа к панели администратора, чтобы другие IP-адреса не получали доступ к странице входа.
Импорт настроек экспорта — Если у вас несколько сайтов, и вы не хотите снова и снова настраивать новый установленный плагин, тогда настройки импорта и экспорта сэкономят ваше время.
Логотип формы входа в систему — Вы можете добавить свой собственный логотип компании и бренда.
Фон формы входа — Добавление цветов, слайд-шоу, изображения на фоне страницы формы входа.
Профиль социальных сетей — Показать более 10 значков социальных сетей со ссылкой на профиль во внутренней или внешней части формы входа с квадратом и кружком.
Настройка дизайна формы входа в систему — Вы можете изменить дизайн формы входа в систему, указав положение, высоту и ширину, цвета, цвета фона, значки, текст заполнителя, текст метки и кнопки.
Google Fonts — Используйте более 700 шрифтов Google и общих шрифтов для нанесения на ярлык формы входа и текст ссылки.
Перенаправить пользователей после входа в систему — Администратор может перенаправить существующего пользователя после входа на определенную страницу или рекламную страницу.
Google reCpatcha — настройка reCaptcha защитит вашу форму входа от спама и ботов.
Интерактивная панель управления плагинами — Панель настройки плагинов интуитивно понятна и проста по дизайну с подсказками для сложных настроек.
Быстрая справка и поддержка — Наша поддержка очень быстрая и быстрая, вы можете проверить бесплатный обзор плагина для этого.
Совместимость с основными браузерами — Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Opera.
Полностью отзывчивый и оптимизированный
Готовность к многоязычному переводу
Live Admin Custom Login Pro Demos
Переводы наших плагинов Пользователи:
Пожалуйста, помогите нам перевести этот плагин на все доступные языки WordPress и отправьте нам переведенный файл по адресу lizarweb на gmail dot com .
Если у вас есть какие-либо вопросы, свяжитесь с нами здесь: Форум поддержки плагинов
Для получения дополнительной информации см. Weblizar
. 3.2.9 = [04-сентябрь-2021]
* Добавить кнопку копирования для копирования URL-адреса страницы входа администратора в настройках панели управления
* Исправлена ошибка неопределенной переменной
* Протестировано с PHP 8.0.9
3.2.8 = [25 июля 2021]
* Протестировано: до WordPress 5.8
* Код обновлен
3.2.7 = [14-июля-2021]
* Незначительные изменения
* Протестировано: до WordPress 5.8
3.2.6 = [15 марта 2021]
* Обновлено: библиотека начальной загрузки.
* Проверено: до wordpress 5.7
3.2.5 = [10-дек-2020]
* Исправлено: проблема со слайд-шоу в форме.
3.2.4 = [28-ноя-2020]
* Исправлено: проблема со слайд-шоу в форме.
3.2.3 = [21 ноября 2020 г.]
* Обновлено: библиотека начальной загрузки.
* Исправлено: мелкое исправление.
3.2.2 = [03-ноя-2020]
* Исправлено: исправлена кнопка «Сохранить».
* Удалено: страница предложения удалена.
3.2.1 =
* Исправлено: мелкое исправление.
3.2.0 = [02-Октябрь-2020]
* Исправлено: Исправлена проблема со значком социальных сетей.
3.1.8 = [19-08-2020]
* Изменения: Настройки формы дашборда.
* Обновлено: библиотека начальной загрузки.
* Исправления: PHP ver- 7.4.8.
3.1.7 = [15-07-2020]
* Изменение: Незначительное изменение макета.
3.1.6 = [28-05-2020]
* Мелкие исправления ошибок.
3.1.5 = [16-03-2020]
* Незначительное исправление ошибки.
3.1.4 = [25-02-2020]
* Исправлена ошибка размера шрифта ссылки.
* Исправлена ошибка с границами формы.
* Исправлена ошибка непрозрачности формы.
3.1.3 = [30-01-2020]
* Исправлена ошибка шрифта.
3.1.2 = [24-01-2020]
* Исправлены мелкие ошибки.
3.1.1 = [11-01-2020]
* Исправлены мелкие ошибки.
* Стили WordPress по умолчанию для регистрационной формы удалены.
3.0.0 = [19-12-2019]
* Обновлено: версия + Совместимость с wordpress 5.3.2
* исправлено: исправлен конфликт идентификаторов входов входа в панель администратора и идентификаторов нескольких элементов формы.
2.9.9 = [16-11-2019]
* Добавлены новые настройки для скрытия / отображения текста «Запомнить меня».
* Добавлены новые настройки для скрытия / отображения текста ссылки возврата на сайт.
* Добавлены новые настройки для скрытия / отображения текста ссылки на авторские права.
2.9.8 = [07-11-2019]
* Добавлены новые настройки для скрытия / отображения логотипа.
* Исправлены настройки импорта.
* Добавлены новые настройки для цвета слогана
* Протестировано до WP 5.3
2.9.7 = [21-10-2019]
* обновление версии + совместимость с wordpress 5.2.4
* обновлено: небольшие изменения в файлах.
* обновлено: одноразовый идентификатор безопасности и проверка разрешений.
2.9.6 = [05-9-2019]
* Обновлена библиотека начальной загрузки.
* Добавлено: семейство шрифтов Jameel Noori Nastaleeq.
* исправлены некоторые мелкие ошибки.
2.9.5 =
* обновление страницы рекомендаций
2.9.4 =
* обновление версии + совместимость с wordpress 5.2.2
* Добавлено: семейство шрифтов NTF Grand Regular
2,9,3
- Обновление версии
- + Совместимость с wordpress 5.2.1 Исправлена ошибка обработчика
2,9,2
- Шрифт кнопки входа в систему Добавлен параметр настройки цвета
2.9,1
- Исправлена ошибка login_headertitle Обновление версии
- + Совместимость с wordpress 5.2
2.9.0
- Исправлена мелкая проблема Заголовок
- уже отправлен, проблема исправлена
2,8,9
- Добавлены отдельные настройки для reCaptcha v3
2,8,8
- Google reCaptcha version3, исправлена незначительная проблема
- Исправлены другие незначительные проблемы
2.8.7
- Файл CSS обновлен для языка RTL
- Исправлена ошибка импорта и экспорта данных пользовательского входа в систему
- Google captcha 3 API добавлен и исправлена
2.8,6
- LetestFont Awesome 5.8.1 Обновлено
- Мелкая проблема исправлена
2.8.5
- Исправлена мелкая проблема Обновление версии
- + Совместимость с wordpress 5.1.1
- Совместимость с php7
2.8.4
2.8.3
2.8.2
- обновить проблему поля ввода URL-адреса фонового изображения
- Исправлена мелкая проблема
2.8.1
- Добавить опцию предварительного просмотра для страницы входа
- Обновление текста файла Readme
- Социальные сети открывают новый вариант загара
2.8,0
- Обновление версии + совместимость с wordpress 5.1
- Обновление текста файла Readme
- Исправлена мелкая проблема
2.7.9
- Обновление текста файла Readme
- Совместимость с wp5.0.2
2,7,8
- Исправлена мелкая проблема
- Добавлен текст премиум-плагина
2.7.7
- Исправлена ошибка: неправильный синтаксис сообщения ACL для входа в систему. Обновление
- : языковой файл и текстовый домен
2.7,6
- Исправлена ошибка: синтаксическая ошибка JS.
2,7,5
- Принудительное перенаправление добавлено.
2.7.4
- Добавить баннер на приборную панель
- Изменение текста файла Readme
2.7.3
- Добавить новую функцию Отображать примечание с URL-адресом.
- Незначительные изменения css для цвета приборной панели.
2.7.2
- Добавить: персидский язык в языковую папку
- Добавить: ссылка «Настройка» и ссылка «Попробовать Pro» на панели управления списком плагинов
- Ссылка на обновленный отзыв
2.7,1
- Обновление: сокращение имени меню плагина в меню администратора (пользовательский вход администратора для входа в AC) Обновление
- : обновлен значок меню плагина
- Новое: настройка метки полей входа
- Новое: настройка метки кнопки формы входа
- Обновлен текст некоторых ярлыков настроек
- Языковые файлы обновлены
2.7.0
- Обновить языковые файлы
- Изменить CSS на панели инструментов
- Обновить текст plcaholder (для специальных символов alllow)
2.6,9
- Добавить предложение Изображение на приборной панели
- Изменить позицию главного меню
2,6,8
- Незначительные орфографические исправления.
2.6.7
- Новые настройки — Добавить текст для подстановки имени пользователя и пароля
- Исправлена ошибка: параметр импорта и экспорта неопределенной переменной
- Обновлен файл перевода на все языки
2.6.6
- Исправление ошибки несоответствия каталогов и имен файлов
- Добавить новый логотип на страницу панели инструментов
2.6,5
- URL библиотеки шрифтов Google обновить http до https
- исправлена ошибка содержимого смеси
2.6.4
- Этикетка с настройками логотипа изменена
- Фиксированная маржа социальных иконок в форме входа в систему
2.6.3
- Добавить вкладку Donate Link в настройках панели управления
- Сгенерировать новый токен веб-шрифта Google
- Обновление версии + совместимость до wp 4.9.7
2.6.2 — Исправлена ошибка неопределенных переменных в файле журнала + Добавить настройки темы Google Captcha
2.6.1 — Исправлена ошибка неопределенных переменных + исправлена ошибка цвета значка социальных сетей.
2.6.0 — Добавить настройки Google Captcha + Обновить Font Awesome Library + Обновить код семейства шрифтов Google + Добавить страницу предложений + Добавить отображение примечания к пользователю над настройкой формы входа + Добавить сообщение под заголовком под настройкой формы входа + Плагин протестирован с последней версией WordPress 4.9 .6 обновление версии
2.5.9 — Плагин протестирован с последним обновлением версии WordPress 4.9.5
2.5.8 — Текстовый домен плагина обновлен в соответствии с WordPress.org Директива
2.5.7 — Финский перевод добавлен Ээриком Анттила
2.76 — Плагин протестирован с последней версией WordPress 4.9.1 и работает отлично, отзывы и обзор оценены
2.5.5 — Португальский перевод обновлен Родригесом Сантаной
2.5.4 — Код плагина с отступом и очисткой кода + Изменен текст внутренних значков социальных сетей
2.5.3.3 — Добавлен новый язык — Польский (Polski)
2.5.3.2 — Добавлен новый язык — испанский (испанский)
2.5.3.1 — исправлена логика загрузки css и js в админке
2.5.3 — Все CSS и JS плагина загружаются только на странице панели управления плагином, это больше не приведет к конфликтам с другими плагинами
2.5.2 — Два значка социальных сетей, добавленные по запросу пользователя
2.5.1 — Совместимость с WordPress 4.8
2.5.0 — Новое: перенаправить пользователя после успешного входа в пользовательский URL-адрес, отличный от admin
2.4.9.1 — Исправлена ошибка положения социальных иконок, ошибка исчезновения логотипа при фоновом слайд-шоу
2.4.9 — Добавлена более безопасная структура кода
2.4.8 — Все поля настроек очищены, настройка плагина теперь более защищена от вредоносного скрипта
2.4.7.1 — Обновлен языковой файл (некоторая текстовая строка отсутствовала в файле lang и обновлена в версии 2.4.7.1)
2,4,7
2,4,6
Версия 2.4.5.4 10.10.2016
Версия 2.4.5.3 16.09.2016
Версия 2.4.5.2 16.05.2016
Версия 2.4.5.1 15.04.2016
- Улучшения: Обновлена библиотека значков Font Awesome 4.6,1
- Исправление: отличное расположение шрифта по центру входных данных формы входа
- Исправление: Настройка тени формы входа
- Исправление: настройка фонового изображения формы входа
- Исправление: исчезновение изображения логотипа и ссылок при показе слайдов
- Исправление: настройка плавающей ширины формы входа в систему
Версия 2.4.5 15.04.2016
- Совместимость и тестирование до WordPress 4.5
- Новое: добавлен перевод на португальский язык
- Жестко закодированное значение заполнителя поля ввода удалено.
- Простите !!! он был случайно оставлен в коде разработчиком во время тестирования проблемы с преобразованием языка.
Версия 2.4.4 14.04.2016
- Устранена проблема с непрозрачностью и фоном
Версия 2.4.3 04.02.2016
- Обновлена библиотека Font Awesome
Версия 2.4. 25.02.2016
Версия 2.4. 25.02.2016
- Добавить опцию социальных сетей
- Настройка позиции формы входа
Версия 2.4 31.12.2015
Версия 2.3 17.12.2015
- Обновление библиотеки Font Awesome Library (значок обновления google +).
Версия 2.2 17.12.2015
- Удалить проблему загрузки изображения для старой версии wordpress
Версия 2.1 12.10.2015
- Удалить проблему загрузки изображения
- Совместимость с WordPress 4.4 версии
Версия 2.0 18.11.2015
Версия 1.9 10.12.2015
- Добавить немецкий (Deutsch) языковой перевод
Версия 1.8 31.08.2015
Версия 1.7 14.08.2015
- Устраненная орфографическая ошибка
Версия 1.6 13.08.2015
- Добавить перевод на итальянский язык
Версия 1.5 07.08.2015
- Добавить настройку экспорта и импорта.
- Увеличьте ширину и высоту логотипа до 500 пикселей.
- Исправление ошибки «Фоновое слайд-шоу» не работало на странице «Забыли пароль».
- Исправление ошибки: внутренний значок социальной сети не работал на странице «Забыли пароль».
- Исправление ошибки растяжения фонового изображения.
Версия 1.4 22.04.2015
- Устранение проблемы социальной связи.
- Исправление ошибки, при которой имя пользователя и пароль не преобразовывались в зависимости от языка.
- Переместите «Admin Custom Login» в меню «Настройки».
Версия 1.3 22.04.2015
- Поле ввода Цвет значка изменился при изменении цвета текста поля ввода.
- Устранена ошибка непрозрачности фона формы авторизации.
- Установите правильное выравнивание изображения логотипа в плавающей форме входа влево или вправо
- Установить правильное выравнивание ссылок на правом перемещении формы входа
- Увеличьте интервал между опцией «запомнить меня» и социальным ярлыком.
- Совместимость с WordPress 4.2 версии
Версия 1.2 04.08.2015
- Удалить опцию предварительного просмотра.
- Добавить раздел справки.
Версия 1.1 04.07.2015
- Устраните проблему с загрузкой шрифтов с помощью SSL.
- Устранена проблема с предварительным просмотром логотипа.
- Значок панели настроек теперь отображается при первой установке.
Версия 1.0
- Это первая и базовая версия плагина слайдера.
Как найти страницу администратора WordPress и как войти в систему
Если вы создаете блог или веб-сайт, после установки WordPress вам необходимо войти в панель администратора WordPress.Без доступа к странице администратора вы не сможете настраивать свой блог или сайт.
Админ — это место, где «все происходит», где вы пишете сообщения и управляете сайтом. Чтобы другие пользователи не могли редактировать сайт, вам необходимо войти в систему со своим именем пользователя и паролем.
Но если вы новичок в WordPress, обнаружение страницы входа администратора может привести вас в замешательство. Как получить к нему доступ?
Не волнуйтесь; все происходит впервые, и у большинства блоггеров была такая же проблема, когда они начинали вести блог на WordPress.В этой статье мы покажем вам, как работать со страницей входа администратора WordPress.
Как найти страницу входа администратора WordPress
По умолчанию WordPress использует стандартный URL-адрес входа, который одинаков для всех блогов. Чтобы открыть его, вам просто нужно добавить / wp-admin в конце URL-адреса вашего сайта.
Разработчики WordPress также добавили несколько других URL-адресов, ведущих на ту же страницу. Итак, если по какой-либо причине вам не нравится URL-адрес по умолчанию wp-admin , вы можете перейти на страницу входа, введя любое из следующего:
- www.example.com/wp-login
- www.example.com/admin
- www.example.com/login
Обратите внимание, что все эти URL-адреса указывают на одну и ту же страницу входа, и вы не будете ошибка при использовании любого из них. Все они автоматически перенаправляются на одну и ту же страницу входа. Если эти дополнительные URL-адреса вам не подходят, вернитесь к URL-адресу по умолчанию.
Кроме того, вы должны знать, что страницы администратора и учетные данные WordPress.com не имеют ничего общего с теми, которые вы используете на собственном хостинге WordPress.И наоборот. Они просто похожи друг на друга, но не имеют ничего общего друг с другом.
Упростите доступ к странице входа в систему
Теперь, когда вы успешно открыли URL-адрес входа, вы можете сделать его более доступным для ваших будущих усилий. Один из вариантов — создать закладку страницы в вашем браузере, второй — для добавления виджета на вашу домашнюю страницу WordPress, а также вы можете добавить ссылку на страницу входа в свое меню WordPress.
Как войти в WordPress
После открытия страницы входа администратора WordPress вы увидите простой пользовательский интерфейс, который запрашивает ваше имя пользователя и пароль.Если вы установили WordPress самостоятельно, у вас уже должны быть учетные данные администратора, которые вы создали во время установки. Проверьте почтовый ящик, если вы забыли их, поскольку WordPress отправил вам электронное письмо со всей информацией, необходимой для входа в систему. Но если кто-то другой установил его для вас или вы захватываете чей-то веб-сайт, вам следует попросить его предоставить данные для входа в систему администратора.
- Перейдите на страницу входа администратора WordPress
- Введите имя пользователя и пароль
- Нажмите кнопку Войти
Если учетные данные верны, WordPress теперь перенесет вас на панель инструментов, где вы можете начать работу над своим первым постом и управление сайтом.
В зависимости от ваших пожеланий страница входа может выглядеть как угодно. Многие плагины помогут вам настроить внешний вид страницы и ввести дополнительные функции безопасности. Если вы не используете только что установленный WordPress, страница может выглядеть иначе, чем на изображениях в этой статье. Он может иметь разные изображения, логотипы и даже дополнительные поля, которые могут потребовать ответов на вопросы, сканирования кодов или использования смартфона для получения дополнительных ключей безопасности. Пожалуйста, не пугайтесь этого.
Опция «Запомнить меня»
Если вы еще раз взглянете на экран входа в систему, то заметите простую опцию «Запомнить меня» , которую вы можете установить или снять. Выбрав эту опцию, после успешного входа в систему ваш браузер запомнит комбинацию имени пользователя и пароля с помощью файла cookie.
В этом случае информация хранится на вашем компьютере (обычно в течение двух недель, но это может зависеть от ваших настроек). Это означает, что в следующий раз, когда вы откроете страницу входа администратора WordPress, браузер узнает, что вы уже являетесь пользователем, и вам не нужно будет снова вводить те же учетные данные.
Используйте опцию Remember Me только на персональных компьютерах, к которым никто другой не имеет доступа. Установив флажок при входе в систему на общедоступных компьютерах, вы открываете доступ к административным страницам для всех. Они могут захватить ваш блог, удалить его или что-то еще, что вам «не понравится».
Параметр «Забыли пароль?»
В самом низу экрана вы можете увидеть сообщение « Забыли пароль? ”вариант. Если вы забыли свой пароль, щелкните ссылку, которая откроет немного другой экран входа в систему.
Здесь вам нужно будет ввести свое имя пользователя или адрес электронной почты, которые использовались для регистрации учетной записи администратора. Как только вы нажмете кнопку « Получить новый пароль », WordPress мгновенно отправит вам электронное письмо. В нем вы получите уведомление о смене пароля и специальную уникальную ссылку, которая ведет к новому паролю. Если письмо не пришло через несколько минут, проверьте папку со СПАМом. Если его там тоже нет, вам придется попросить специалиста по WordPress помочь вам сбросить пароль.
Нажав ссылку в электронном письме, вы увидите новый пароль, который позволит вам войти в систему.WordPress создаст для вас безопасный пароль, но вы также можете написать свой собственный на той же странице. Когда будете готовы, запомните свой пароль и нажмите Сбросить пароль кнопку. После этого WordPress сообщит вам, был ли пароль успешно изменен, и если да, он перенаправит вас обратно на страницу входа.
Заключение
Чтобы войти на сайт WordPress, вам нужно добавить / wp-admin в конце URL-адреса вашего сайта. Вы можете упростить задачу, добавив страницу в закладки, добавив виджет на главную страницу или в меню.Попробуйте использовать безопасные пароли и будьте осторожны при использовании функции Remember Me . На всякий случай, если вы забыли свой пароль, расслабьтесь, потому что WordPress позволит вам создать новый.
Как найти URL-адрес страницы входа в WordPress (простое руководство)
Большинство новичков в WordPress задают один и тот же вопрос: «Как мне войти в WordPress?». Если вы не можете найти URL своей страницы входа в WordPress, вы не сможете работать на своем веб-сайте и вносить изменения, необходимые для развития вашего бизнеса.
В этой статье мы покажем вам, как найти URL-адрес для входа в WordPress, как добавить его в закладки и различные способы входа в админку WordPress.
Но сначала, зачем вам URL для входа в WordPress?
Зачем вам нужен URL-адрес входа в WordPress?
Вам нужен URL-адрес для входа на ваш сайт WordPress для доступа к админке.
Страница входа во многом похожа на дверь на ваш сайт, ведущую в вашу панель управления WordPress. Оттуда вы можете управлять своим сайтом WordPress, создавать новые сообщения и страницы, устанавливать плагины WordPress и многое другое.
Имея это в виду, как найти экран входа в WordPress?
Как найти ссылку для входа в WordPress
Для большинства веб-сайтов WordPress найти экран входа в систему относительно просто.Все, что вам нужно сделать, это добавить / login или / admin в конец URL-адреса вашего веб-сайта.
Вот пример того, как это будет выглядеть:
- www.yoursite.com/admin/
- www.yoursite.com/login/
Просто замените «yoursite» URL-адресом своего веб-сайта, и вы увидите экран входа в систему, аналогичный показанному ниже.
Если по какой-либо причине URL-адрес для входа в WordPress не работает, вы можете получить доступ к экрану входа в WordPress, посетив этот URL-адрес:
www.yoursite.com/wp-login.php
В некоторых случаях вы можете установить WordPress в подкаталог. Если это верно для вашего веб-сайта, вы можете получить доступ к своей странице входа в WordPress, используя следующие методы:
- www.yoursite.com/wordpress/login/
- www.yoursite.com/wordpress/wp-login.php
Некоторые веб-сайты также устанавливают WordPress в субдомене. В этой ситуации вы можете получить доступ к странице входа в систему администратора WordPress следующим образом:
- subdomain.yoursite.com/login/
- subdomain.youriste.com/wp-login.php
Как только вы входите в WordPress, он перенаправляет вас в админку WordPress вашего сайта в папке wp-admin.
Также можно получить доступ к админке WordPress напрямую по любому из этих URL:
- www.yoursite.com/admin/
- www.yoursite.com/wp-admin/
Оба этих URL-адреса проверяют, входили ли вы в систему ранее и активен ли сеанс входа в систему. Если это правда, он перенаправит вас на панель управления WordPress.
Если срок вашего сеанса истек, вы вернетесь на страницу входа.
Как запомнить страницу входа в WordPress
Вы можете просто добавить закладку на страницу входа вместо того, чтобы постоянно набирать ее в браузере. Для этого просто перейдите на страницу входа на свой веб-сайт в своем любимом веб-браузере и выполните следующие действия.
Google Chrome
- Перейдите на страницу, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте командную кнопку вместо кнопки управления, если на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Готово
Firefox
- Перейдите на страницу, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте командную кнопку вместо кнопки управления, если на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Готово
Safari
- Перейдите на страницу, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте командную кнопку вместо кнопки управления, если на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Добавить
Край
- Перейдите на страницу, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте командную кнопку вместо кнопки управления, если на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Добавить
Internet Explorer
- Перейдите на страницу, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите «Добавить»
Обход страницы входа с помощью «Запомнить меня»
Другой способ войти в WordPress — использовать опцию «Запомнить меня».В форме входа вы увидите флажок «Запомнить меня».
Если вы установите этот флажок перед входом в систему, вы сможете напрямую получить доступ к своей административной области WordPress без необходимости входа в систему при будущих посещениях в течение 14 дней.
Как войти в WordPress с хостинга вашего веб-сайта
Если вы пользуетесь услугами популярного хостинг-провайдера WordPress, вы можете войти в WordPress с помощью одного из их простых ярлыков. Это позволяет полностью пропустить экран входа в WordPress и получить прямой доступ к администратору WordPress.
Ниже приведены шаги для входа в WordPress с использованием лучших хостов WordPress.
1. Ярлык для входа в Bluehost WordPress
Bluehost — один из самых популярных хостинг-провайдеров WordPress в мире. Он имеет удобную панель управления с точными ярлыками, которые позволяют напрямую входить в админку WordPress.
Чтобы найти ярлык, войдите в свою панель управления Bluehost и щелкните вкладку «Мои сайты», чтобы просмотреть свои веб-сайты.
Затем нажмите кнопку Manage Site , чтобы просмотреть обзор вашего веб-сайта.
В правом верхнем углу следующего экрана вы увидите кнопку «Войти в WordPress». Нажмите кнопку, чтобы обойти форму входа и получить доступ к панели управления WordPress.
2. Ярлык для входа в SiteGround WordPress
SiteGround — еще один популярный хостинг WordPress с ярлыком для входа в WordPress.
Чтобы найти ярлык входа в WordPress в SiteGround, сначала войдите в свою панель управления SiteGround и щелкните вкладку «Сайты» в верхней части экрана. Это покажет список ваших веб-сайтов.
В правой части каждого веб-сайта вы увидите кнопку WP Admin. Щелкните здесь, чтобы перейти прямо в админку WordPress.
3. Ярлык для входа в WordPress на WP Engine
WP Engine — фантастический управляемый хостинг-провайдер WordPress с простыми ярлыками для входа в WordPress.
Сначала войдите в свою учетную запись WP Engine и перейдите на вкладку «Сайты». Теперь щелкните установку WordPress, к которой вы хотите получить доступ.
Вверху экрана вы увидите ссылку под названием WP Admin.Щелкните здесь, чтобы войти на свой сайт WordPress.
Теперь, когда вы знаете, как получить доступ к админке WordPress, как насчет формы входа? Далее мы покажем вам, как настроить страницу входа.
Как настроить страницу входа в WordPress
Страница входа по умолчанию в WordPress не выглядит особенно привлекательной. Когда кто-либо посещает страницу, все, что они видят, — это простая форма для ввода имени пользователя, пароля и логотипа WordPress.
Если ваш сайт WordPress обслуживает зарегистрированных пользователей, например сайт членства или магазин электронной коммерции, сохранение экрана входа в систему по умолчанию выглядит непрофессиональным.
Тем не менее, если вы настроите страницу входа в WordPress, вы сможете:
- Сделайте так, чтобы пользователи чувствовали себя более желанными на вашем сайте
- Покажите знакомый брендинг для повышения доверия
- Перекрестно продвигайте свои продукты и услуги
- Показывайте специальные предложения только для участников
- Защитите формы от атак методом перебора с помощью Captcha
- И многое другое более.
В результате вы можете создать настраиваемую страницу входа в WordPress, идеально адаптированную к вашему бренду и аудитории.
Хорошая новость в том, что с помощью SeedProd вы можете легко создать страницу входа.
SeedProd — лучший конструктор целевых страниц WordPress с функцией перетаскивания. Он поставляется со встроенным режимом обслуживания, 404 и страницами входа в WordPress, которые вы можете включить одним щелчком мыши.
Благодаря множеству адаптивных шаблонов целевых страниц, ваш экран входа в WordPress легко выделится из толпы. А с помощью конструктора перетаскивания настроить страницу очень просто.
Вот пример типа страницы входа, которую вы можете создать:
И если вам нужно пошаговое руководство, вот как настроить страницу входа в WordPress с помощью SeedProd.
Вот и все!
Как видите, есть много способов получить доступ к странице входа в WordPress. Вы можете получить к нему доступ, добавив определенные слова в конец вашего домена или используя один из ярлыков, перечисленных выше. Вы даже можете настроить свою страницу, чтобы сделать ее более удобной для пользователей.
Мы надеемся, что эта статья помогла вам узнать, как найти URL-адрес страницы входа.Пока вы здесь, вам также может понравиться этот пост о наиболее распространенных проблемах WordPress и способах их решения.
И не забудьте подписаться на нас в Facebook и Twitter, чтобы получить больше полезных советов и руководств.
Полное руководство — ПОГРУЗИТЕСЬ В WP
Если вы запускаете веб-сайт или блог с WordPress, то вы должны знать, как получить доступ к странице администратора или входа в WordPress. Итак, здесь я собираюсь показать вам, 3 способа доступа к странице администратора WordPress или странице входа на ваш сайт.
3 способа доступа к странице администратора или входа в WordPress
- Добавьте / wp-admin рядом с именем вашего домена, например http: // your-domain-name.com / wp-admin и нажмите кнопку ввода, и он перенаправит вас на страницу входа администратора WordPress.
- Добавьте / admin рядом с вашим доменным именем, например http://your-domain-name.com/admin , и нажмите кнопку ввода, и вы перейдете на страницу входа.
- Добавьте /wp-login.php после имени домена или URL-адреса вашего веб-сайта, например http://your-domain-name.com/wp-login.php . А затем нажмите Enter, и вы попадете на страницу входа в WordPress.
Как получить доступ к URL-адресу администратора WordPress на поддомене
Если вы настроили свой веб-сайт или блог WordPress на поддомене и хотите получить доступ или войти в систему администратора WordPress, тогда вы используете вышеуказанные суффиксы вместе с URL-адресом вашего поддомена.
http://subdomain.your-domain-name.com/wp-admin
Или
http://subdomain.your-domain-name.com/wp-login.php
Как получить доступ Администратор WordPress с подкаталогом
Подобно поддоменам, если вы настроили свой веб-сайт или блог WordPress в подкаталог своей корневой папки, вы можете получить доступ к панели администратора своего веб-сайта WordPress, используя указанные выше суффиксы рядом с вашим веб-сайтом. адрес вместе с подкаталогом.
Например: если ваше доменное имя example.com и вы настроили WordPress в каталоге с именем tutorials , вы можете получить доступ к администратору WordPress, например,
http://example.com/tutorials/wp-admin
или
http://example.com/tutorials/wp-login.php
Как получить доступ к администратору WordPress с локального хоста
Чтобы получить доступ к админке WordPress или странице входа на локальном хосте, все, что вам нужно сделать, это сначала убедитесь, что ваш веб-сервер или локальный хост работает.
На следующем шаге вы можете использовать URL-адрес администратора WordPress по умолчанию для localhost, а именно:
http: // localhost / wordpress / wp-admin
Это стандартный или общий URL-адрес администратора WordPress для localhost однако он может отличаться для разных пользователей в зависимости от их локального хоста, имени проекта или каталога WordPress.
Позвольте мне рассказать вам, что вы можете изменить в соответствии с настройками вашего локального хоста и именем проекта.
- http: // localhost : это относится к вашему адресу localhost, поэтому, если ваш localhost использует любой номер порта, например http: // localhost: 8080 , вы можете использовать его как адрес localhost.
- / wordpress : это относится к стандартному каталогу WordPress или имени проекта, который содержит все файлы и папки WordPress. Итак, если ваш каталог WordPress или название проекта отличается, скажем, руководств , вы можете использовать это с адресом вашего хоста.
- Таким образом, исходя из приведенных выше случаев, ваш новый URL-адрес администратора WordPress будет http: // localhost: 8080 / tutorials / wp-admin
Как исправить не удается получить доступ к странице администратора WordPress
Если указанные выше методы не работают для вас, чтобы получить доступ к странице входа в систему администратора WordPress или отображают ошибку « Страница не найдена », тогда могут быть проблемы с конфликтами плагинов или неправильным URL-адресом администратора.
Примечание : Я настоятельно рекомендую вам создать резервную копию и сохранить ее, прежде чем вносить какие-либо изменения, как описано ниже, особенно если вы не очень знакомы с технической стороной WordPress и cPanel.
Исправить конфликты плагинов
Часто наблюдаемые в некоторых случаях некоторые из модулей безопасности или другие плагины могут конфликтовать с WordPress, когда дело доходит до доступа к администратору. Итак, в этом случае войдите в свою cPanel и перейдите в File Manager
Затем перейдите в public_html >> wp-content , а затем переименуйте папку plugins в plugins_old или что-то еще, а затем попробуйте получить доступ к странице администратора WordPress с помощью вышеуказанных методов.
Если это работает для вас, это означает, что один из плагинов создает проблемы, теперь переименуйте папку plugins_old обратно в plugins и войдите в эту папку плагинов.
После того, как вы переименовали свою папку plugins_old обратно в plugins по умолчанию , попробуйте получить доступ к администратору WordPress, и, очевидно, он снова застрянет. Теперь выясним, какой плагин создает конфликты.
Чтобы узнать, какой плагин создает проблемы, переименуйте папку установленных плагинов один за другим и продолжайте проверять, чтобы получить доступ к администратору WordPress.
Примечание. После переименования плагинов не забудьте переименовать их снова, чтобы указать их исходное имя, иначе это может нарушить дизайн или функциональность вашего веб-сайта.
Когда вы переименуете конфликтующий плагин, вы сможете получить доступ к админке WordPress, а также выяснить виновника. Как только вы обнаружите конфликтующий плагин, вы можете либо удалить его, либо использовать любую другую альтернативу этого плагина.
Найдите правильный URL-адрес администратора WordPress из базы данных
Если вы не можете получить доступ к своему администратору WordPress со стандартным URL-адресом администратора, возможно, вы используете неправильный URL-адрес администратора своего веб-сайта.
Чтобы узнать правильный URL-адрес администратора WordPress вашего сайта, просто войдите в cPanel вашего веб-сайта, затем перейдите на phpmyadmin
На следующем шаге выберите правильную базу данных вашего веб-сайта WordPress, затем перейдите к таблице wp_options или к таблице с суффиксом _options .
Примечание. Префиксы для этих таблиц могут быть разными для каждого веб-сайта.
Найдите в этой таблице значение URL-адреса сайта и скопируйте этот URL-адрес.
Теперь используйте этот URL с / wp-admin для доступа к странице администратора или входа в WordPress. Согласно URL-адресу, показанному на изображении, наш URL-адрес администратора WordPress будет https://shrivastavabhuvnesh.com/wp-admin
Я надеюсь, что эта статья поможет вам получить доступ к странице администратора WordPress вашего веб-сайта или блога. Если у вас все еще есть вопросы, связанные с тем же, не стесняйтесь спрашивать в комментарии.
Как войти в админку WordPress?
Последнее обновление — 8 июля 2021 г.
Если вы абсолютный новичок в WordPress, найти страницу входа в WordPress может быть непросто.В этой статье мы обсудим способы входа в систему администратора WordPress и стратегии, обеспечивающие простой доступ к странице входа.
Важность страницы входа в WordPress
Страница входа в WordPress помогает вам войти в админку WordPress, которая, по сути, является местом, где вы управляете своим сайтом. В админке WordPress вы сможете создавать новые сообщения, страницы, добавлять или удалять плагины, темы, изменять макет, добавлять или удалять пользователей и т. Д.
Как получить доступ к URL-адресу для входа в WordPress?
Как правило, вы можете найти URL-адрес для входа на свою страницу WordPress, добавив следующее к URL-адресу вашего сайта.
Например, если URL-адрес вашего сайта «https://mysite.com/», вы можете получить доступ к URL-адресу входа в WordPress через эти:
«https://mysite.com/admin»
«https://mysite.com/login»
«https://mysite.com/wp-admin»
«https://mysite.com/wp-login.php»
Здесь вы можете ввести свои учетные данные и войти в админку.
Как получить доступ, если вы установили WordPress в подкаталог?
Если вы установили WordPress в подкаталог (например, / wordpress /), вы можете получить доступ к странице входа, как показано ниже:
«https: // mysite.com / wordpress / login »
«https://mysite.com/wordpress/wp-login.php»
Как получить доступ в случае поддомена?
Если ваша установка WordPress находится в субдомене, вы можете получить к нему доступ, как показано ниже:
«https://subdomain.mysite.com/login»
«https://subdomain.mysite.com/wp-login.php»
Доступ к администратору после входа в систему
После входа в систему вы можете напрямую получить доступ к области администратора, введя URL-адрес, как показано ниже:
«https: // mysite.com / admin »
«https://mysite.com/wp-admin»
Если ваш сеанс все еще активен после предыдущего сеанса, вы будете перенаправлены на страницу администратора. И, если сеанс уже истек, вам придется снова ввести учетные данные на странице входа.
Как не вводить учетные данные каждый раз при закрытии браузера?
Вы можете установить флажок «Запомнить меня», чтобы не выходить из системы каждый раз при выходе из браузера.
Это поможет вам оставаться на вашем сайте в течение нескольких дней, пока он снова не запросит учетные данные.
Как получить доступ к странице входа, не вводя URL-адрес?
Как вы видели, вы можете использовать один из вышеупомянутых настраиваемых URL-адресов для доступа к странице входа на свой сайт WordPress. Теперь мы также увидим, как вы можете перейти на эту страницу напрямую, не вводя URL-адрес. Количество раз, когда вы можете напрямую входить на свой сайт без ввода учетных данных, определяется настройками файлов cookie вашего браузера.
Добавить закладку в браузере
Вместо того, чтобы вводить URL-адрес страницы входа в WordPress каждый раз, когда вы хотите получить доступ к админке, вы можете добавить закладку на страницу браузера.
Итак, в следующий раз, когда вы откроете браузер, вы можете напрямую войти в систему со стороны администратора вашего сайта.
Добавить ссылку для входа в меню
Хорошей стратегией для легкого доступа к странице входа в систему было бы добавление ссылки в меню навигации. Таким образом, вы можете легко войти в систему администратора вашего сайта WordPress.
Для этого вы можете получить доступ к настройкам меню из Внешний вид> Меню .
В левой части этого экрана вы можете увидеть «Добавить элементы меню», а при прокрутке вниз вы увидите параметр для настраиваемых ссылок.Здесь вы можете добавить URL-адрес для входа и текст ссылки. Затем нажмите кнопку Сохранить меню .
Ссылка на страницу входа в WordPress появится как пункт меню. Вы можете легко получить доступ к странице входа через это.
Используйте виджет Meta
Второй вариант — добавить мета-виджет. Вы можете получить доступ к этому через Внешний вид> Виджеты . Прокрутите вниз до виджета «Мета» и перетащите его в любую из готовых для виджетов областей вашего сайта.
Вы можете добавить этот виджет в область нижнего колонтитула или на боковую панель сайта в соответствии с вашими предпочтениями.
Надеюсь, у вас есть идея, как войти в админку WordPress. Оставьте нам комментарий, если у вас есть вопросы по теме.
Дополнительная литература
.