Как скрыть заголовок для отдельных записей и страниц WordPress
Вы хотите скрыть заголовок для отдельных записей и страниц WordPress?
Заголовки могут быть полезны как для поисковых систем, так и для посетителей, но не каждая страница должна отображать заголовок в зависимости от ее дизайна.
В этой статье мы покажем вам, как скрыть заголовок для определенных записей и страниц WordPress.
Зачем скрывать заголовок определенных сообщений или страниц WordPress?
Когда вы создаете страницу WordPress или размещаете сообщение, первое, что вы увидите, — это поле «Добавить заголовок», в котором вы вводите свой заголовок.
Большинство тем WordPress отображают этот заголовок в верхней части страницы или сообщения. Описательный, релевантный заголовок может дать посетителям понять, что они находятся в нужном месте и чего ожидать от этой страницы.
Заголовки могут быть полезными, но не каждой странице или публикации нужен заголовок. Домашняя страница вашего веб-сайта является одним из распространенных примеров.
В других случаях вы можете захотеть отобразить заголовок страницы в другой области. Например, вы можете начать свою целевую страницу с привлекательного баннера, а затем показать заголовок ниже по странице.
В этом руководстве мы рассмотрим три различных способа скрытия публикации или заголовка страницы в WordPress. Просто щелкните ссылки ниже, чтобы перейти к предпочтительному методу.
- Способ 1. Удаление всех заголовков сообщений в полнофункциональном редакторе сайта
- Способ 2. Скрытие заголовков определенных сообщений или страниц с помощью CSS
- Способ 3. Скрытие отдельных заголовков WordPress с помощью плагина
- Способ 4. Скрытие отдельных заголовков WordPress в пользовательском дизайне страниц
Способ 1: удалить заголовок сообщения с помощью полнофункционального редактора сайта
Если вы используете WordPress 5.9 или более позднюю версию и у вас есть тема WordPress, которая поддерживает полное редактирование сайта, вы можете использовать этот метод, чтобы удалить заголовок из всех сообщений или всех страниц.
Не уверены, что ваша тема поддерживает полное редактирование сайта?
Если это так, вы увидите пункт меню Внешний вид » Редактор , доступный на панели управления WordPress.
После нажатия на «Редактор» запустится полноценный редактор сайта.
Отсюда вам нужно выбрать шаблон, который вы хотите отредактировать, щелкнув раскрывающийся список в верхней части страницы, а затем нажав «Просмотреть все шаблоны».
В этом примере мы отредактируем шаблон отдельного поста, чтобы скрыть заголовки всех постов в блоге.
Чтобы скрыть заголовок, сначала нужно щелкнуть заголовок поста в блоге. Затем просто щелкните меню параметров с тремя точками и выберите параметр «Удалить заголовок сообщения» внизу.
Не забудьте нажать кнопку «Сохранить» в верхней части экрана после завершения настройки шаблона.
Вот и все, вы скрыли заголовок во всех своих сообщениях в блоге.
Если вы хотите скрыть заголовок только для определенных сообщений или страниц, вам подойдет следующий метод.
Способ 2: скрытие отдельных заголовков WordPress с помощью CSS
Вы можете скрыть заголовок страницы или публикации, добавив пользовательский код CSS в настройщик WordPress. Этот метод просто скрывает заголовок от ваших посетителей, но он по-прежнему загружается в HTML-код страницы.
Это означает, что поисковые системы по-прежнему могут использовать заголовок, чтобы помочь им понять содержимое вашей страницы, что хорошо для SEO вашего сайта WordPress и может помочь вам получить больше трафика.
Мы покажем вам, как скрыть заголовок для определенных сообщений или страниц или для всех ваших сообщений и страниц.
Как скрыть заголовок определенного сообщения или страницы WordPress с помощью CSS
Чтобы скрыть заголовок страницы или сообщения с помощью CSS, вам просто нужно знать его идентификатор.
В панели инструментов WordPress перейдите либо к Posts » All Posts , либо к Pages » All Pages .
Теперь вы можете открыть этот пост или страницу для редактирования.
Теперь просто взгляните на URL-адрес в адресной строке браузера.
Вы должны увидеть раздел «post=», за которым следует число. Например, «post=100».
Это идентификатор вашего сообщения. Запишите это число, так как вы будете использовать его в своем коде CSS.
Теперь вы можете перейти к Внешний вид » Настроить .
Запускает настройщик WordPress.
На боковой панели просто нажмите «Дополнительные CSS».
Теперь прокрутите боковую панель вниз.
Теперь вы должны увидеть небольшой текстовый редактор. Здесь вы будете вводить свой код CSS.
Если вы хотите скрыть заголовок сообщения, вам нужно использовать следующий код.
Просто убедитесь, что вы заменили «100» идентификатором сообщения, полученным на предыдущем шаге.
.postid-100 .запись-название {
дисплей: нет;
}
Если вы хотите скрыть заголовок страницы, вам нужно использовать немного другой код.
Еще раз убедитесь, что вы заменили «100» своим реальным идентификатором страницы.
.page-id-100 .entry-title {
дисплей: нет;
}
Далее просто прокрутите страницу вверх.
Затем вы можете нажать синюю кнопку «Опубликовать».
Теперь, если вы проверите эту страницу или сообщение, заголовок должен исчезнуть.
Название все еще там?
Если этот метод вам не помог, возможно, ваша тема WordPress использует другой класс CSS. Это означает, что идентификатор вашей страницы или сообщения будет отличаться от числа, указанного в его URL-адресе.
Чтобы получить правильный идентификатор, вам нужно использовать консоль разработчика вашего браузера.
Для начала перейдите на страницу или разместите сообщение на своем веб-сайте WordPress. Затем вы можете открыть консоль разработчика вашего браузера.
Этот шаг зависит от того, какой веб-браузер вы используете. Например, если у вас Chrome, вы можете использовать сочетание клавиш Control+Shift+J в Windows или сочетание клавиш Command+Option+J на Mac.
Пользователи Chrome также могут щелкнуть, удерживая клавишу Control, в любом месте страницы или публикации, а затем выбрать «Проверить».
Если вы не знаете, как открыть консоль разработчика, вы всегда можете проверить веб-сайт своего браузера или официальную документацию для получения дополнительной информации.
В консоли разработчика щелкните значок с тремя точками. Затем вы можете выбрать «Поиск».
Теперь вы должны увидеть панель поиска в нижней части консоли разработчика.
В этой строке введите , затем просто нажмите клавишу Enter на клавиатуре.
Если вы смотрите на страницу WordPress, вы должны увидеть что-то похожее на следующее.
<тело>
В приведенном выше примере кода вы можете видеть, что значение «page-id» равно 78.
Если вы просматриваете сообщение WordPress, консоль должна показать что-то вроде:
<тело>
В этом примере значение «postid» равно 100. Теперь вы можете использовать это значение с кодом CSS, который мы предоставили на предыдущем шаге.
Теперь вы можете использовать это значение с кодом CSS, который мы предоставили на предыдущем шаге.
Просто добавьте этот код на свой веб-сайт с помощью настройщика WordPress, следуя описанному выше процессу.
Теперь вы можете взглянуть на страницу или сообщение. Название должно было исчезнуть.
Как скрыть заголовок на всех сообщениях или страницах с помощью CSS
Чтобы скрыть заголовки для всех ваших страниц и сообщений, скопируйте/вставьте следующее в текстовый редактор.
.entry-название {
дисплей: нет;
}
Вы хотите скрыть заголовки всех своих страниц, но не своих сообщений? Чтобы скрыть заголовки всех страниц, скопируйте/вставьте следующее в небольшой текстовый редактор.
.страница .entry-название {
дисплей: нет;
}
Другой вариант — скрыть заголовок для всех ваших сообщений. Вы можете сделать это, используя следующий CSS.
.post .entry-название {
дисплей: нет;
}
Иногда вам может понадобиться скрыть заголовки для всех ваших сообщений и страниц.
Для этого добавьте следующее.
.entry-название {
дисплей: нет;
}
Метод 3: скрытие избранных заголовков WordPress с помощью плагина
Вы можете легко скрыть заголовок для избранных сообщений и сообщений с помощью функции «Скрыть заголовок страницы и сообщения». Этот бесплатный плагин позволяет скрыть заголовок любой страницы, публикации или даже пользовательских типов записей.
Сначала вам нужно установить и активировать плагин Hide Page And Post Title. Если вам нужна помощь, вы можете следовать нашему руководству по установке плагина WordPress.
После активации откройте страницу, сообщение или пользовательское сообщение, которое вы хотите отредактировать.
Теперь просто прокрутите вниз правую боковую панель.
Здесь вы найдете новое поле «Скрыть заголовок страницы и сообщения».
Чтобы скрыть заголовок, просто установите флажок «Скрыть заголовок». Затем вы можете обновить или опубликовать этот пост как обычно.
Вот оно! Если вы посетите страницу, вы заметите, что заголовок исчез.
В какой-то момент вам может понадобиться восстановить эту страницу или заголовок сообщения.
Это просто. Просто откройте страницу или пост для редактирования. Затем нажмите, чтобы снять тот же флажок «Скрыть заголовок».
Не забудьте нажать кнопку «Обновить» в верхней части экрана. Теперь, если вы посетите эту страницу, заголовок должен снова появиться.
Метод 4: скрытие отдельных заголовков WordPress с помощью SeedProd
Другой вариант — скрыть заголовок с помощью плагина компоновщика страниц.
SeedProd — лучший на рынке плагин для создания страниц WordPress. Вы можете использовать этот плагин для простого создания пользовательских страниц или даже создать собственную тему WordPress.
Это означает, что вы можете легко скрыть заголовок на пользовательском дизайне страницы или в своей теме.
SeedProd поставляется с библиотекой шаблонов с более чем 150 шаблонами, которые вы можете использовать в качестве отправной точки для дизайна своих страниц. Давайте посмотрим, как легко удалить заголовок из одного из этих шаблонов тем.
Давайте посмотрим, как легко удалить заголовок из одного из этих шаблонов тем.
В панели инструментов WordPress перейдите к SeedProd » Конструктор шаблонов . Затем вы можете нажать на кнопку Темы.
Запускает библиотеку шаблонов SeedProd. Теперь вы можете просматривать все различные дизайны.
Чтобы рассмотреть шаблон поближе, просто наведите на него указатель мыши. Затем нажмите на значок увеличительного стекла.
Шаблон откроется в новой вкладке.
Когда вы найдете шаблон, который хотите использовать, наведите указатель мыши на этот шаблон. Затем просто нажмите на значок галочки.
Это добавит все дизайны этого шаблона на вашу панель управления WordPress.
Обычно для разных типов контента используются разные дизайны.
Вы можете использовать эти шаблоны, чтобы скрыть заголовок для различных типов контента. Например, многие шаблоны SeedProd имеют отдельный дизайн для главной страницы.
Чтобы скрыть заголовок вашей домашней страницы, вам просто нужно отредактировать шаблон домашней страницы.
Чтобы скрыть заголовок для всех ваших сообщений, вам, как правило, потребуется отредактировать шаблон отдельного сообщения.
Между тем, если вы хотите скрыть заголовок со своих страниц, вы обычно редактируете шаблон SeedProd Single Page.
Чтобы отредактировать шаблон, наведите на него указатель мыши.
Затем вы можете продолжить и щелкнуть ссылку «Редактировать проект».
Это открывает этот дизайн в редакторе перетаскивания SeedProd. Чтобы скрыть заголовок, найдите заголовок поста или страницы.
Как только вы увидите этот заголовок, щелкните по нему. На боковой панели SeedProd теперь будут отображаться все настройки для выбранной области.
В верхней части этой панели вы должны увидеть Заголовок сообщения или Заголовок страницы.
Убедившись, что вы выбрали правильную область, наведите указатель мыши на заголовок записи или страницы в главном редакторе SeedProd.
Теперь вы должны увидеть ряд элементов управления.
Чтобы удалить заголовок из этого дизайна, просто нажмите на значок корзины.
SeedProd спросит, действительно ли вы хотите удалить заголовок. Чтобы удалить его, просто нажмите «Да, удалить!»
Теперь заголовок исчезнет из вашего дизайна.
Чтобы увидеть, как это будет выглядеть на вашем сайте, нажмите кнопку «Просмотр».
Когда вы довольны своим дизайном, нажмите кнопку «Опубликовать».
В зависимости от того, как настроен ваш сайт, вам может потребоваться удалить заголовок из некоторых дополнительных шаблонов. Например, вы можете захотеть скрыть заголовок для всех ваших сообщений и страниц. В этом случае вам, как правило, потребуется отредактировать шаблоны «Одно сообщение» и «Одностраничный».
Если вы не уверены, просмотрите все дизайны, составляющие вашу тему. Для этого просто перейдите в SeedProd »Theme Builder .
Теперь вы должны увидеть список всех ваших дизайнов. Теперь вы можете редактировать любой из этих шаблонов, следуя описанному выше процессу.
Часто задаваемые вопросы о скрытии заголовков для выбранных страниц и сообщений Прежде чем скрывать заголовки страниц или сообщений, следует подумать о некоторых последствиях, например о влиянии этого действия на SEO вашего веб-сайта.
Тем не менее, вот некоторые из наиболее часто задаваемых вопросов о сокрытии страницы и заголовка сообщения.
Почему я не могу просто оставить поле «Добавить заголовок» пустым?
Когда дело доходит до скрытия заголовка, кажется, что это легко исправить. Когда вы создаете свою страницу, просто оставьте поле заголовка пустым.
Сначала кажется, что это решает проблему. WordPress покажет этот пост посетителям без заголовка. Однако есть несколько проблем.
Во-первых, эта страница или запись будут отображаться как «(без заголовка)» в вашей панели управления WordPress. Это затрудняет отслеживание ваших страниц.
Если вы создаете много разных постов типа «(без названия)», то как узнать, какая у вас страница контактов? И какая страница является вашей домашней страницей?
WordPress также использует заголовок для создания URL-адреса страницы.
Если вы не укажете заголовок, по умолчанию WordPress использует вместо него номер, например «www. mywebsite/8».
mywebsite/8».
Этот расплывчатый URL-адрес не является постоянной ссылкой, оптимизированной для SEO, поэтому поисковым системам может быть сложнее понять, о чем ваш контент, и включить его в релевантные результаты поиска.
Повлияет ли скрытие страницы или заголовка сообщения на SEO?
Если вы предпочитаете скрывать заголовок страницы или поста, вам нужно потратить дополнительное время на точную настройку остальных SEO-оптимизаторов WordPress, включая установку SEO-заголовка. Это поможет убедиться, что поисковые системы понимают содержание вашей страницы даже без заголовка.
Здесь вам понадобится хороший SEO-плагин, так как WordPress не позволяет вам делать это по умолчанию.
Мы рекомендуем использовать AIOSEO, лучший SEO-плагин для WordPress на рынке. Этот удобный для начинающих SEO-инструментарий используется более чем на 3 миллионах веб-сайтов.
Если вам нужна помощь в начале работы, обратитесь к нашему руководству о том, как правильно настроить All-in-One SEO в WordPress.
Чтобы убедиться, что ваши заголовки оптимизированы, вы можете ознакомиться с нашим руководством по использованию анализатора заголовков в AIOSEO.
Мы надеемся, что эта статья помогла вам узнать, как скрыть заголовок для отдельных записей и страниц WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна и лучшие плагины для целевых страниц WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как лучше писать заголовки и слоганы для WordPress
SEO
Последнее обновление:
В сети более миллиарда веб-сайтов, и каждый день открывается все больше. Если вы новичок в создании и управлении веб-сайтом, вы можете быть поражены такой конкуренцией. Как вы выделяете свой сайт и привлекаете свою долю трафика?
Первый шаг к тому, чтобы вас заметили, — придумать привлекательный заголовок и креативный слоган. Поскольку это первые элементы, которые увидят ваши читатели, вы хотите оказать немедленное влияние. Наличие заголовка и слогана, которые фокусируются на вашей цели и бренде, дает вам преимущество перед другими сайтами, конкурирующими за внимание той же аудитории.
Поскольку это первые элементы, которые увидят ваши читатели, вы хотите оказать немедленное влияние. Наличие заголовка и слогана, которые фокусируются на вашей цели и бренде, дает вам преимущество перед другими сайтами, конкурирующими за внимание той же аудитории.
В этом посте мы рассмотрим, что такое заголовки и слоганы WordPress и как они влияют на ваш сайт. Мы также обсудим, как создать заголовок и слоган, которые определяют ваш бренд и оптимизированы для поисковых систем. Давайте начнем!
Что такое заголовки и слоганы WordPress?
Заголовок и слоган вашего сайта обычно первое, что увидят посетители. Он дает вам название блога и говорит именно то, что вы найдете на сайте — кратко, точно и профессионально.
Как вы, наверное, догадались, ваш title — это название вашего сайта. Это то, как люди идентифицируют ваш бренд и как они ищут вас в Интернете. С другой стороны, ваш слоган представляет собой короткое заявление, похожее на подзаголовок или рекламный слоган, часто помещаемый прямо под вашим заголовком. Он работает как краткое описание того, о чем ваш сайт и почему он существует.
Он работает как краткое описание того, о чем ваш сайт и почему он существует.
Сочетание сильного заголовка с четким описательным лозунгом дает вашему сайту преимущество при попытке привлечь внимание аудитории. Еще раз взгляните на нашу комбинацию заголовка и слогана выше. В нем указано название сайта, а также четко и кратко объясняется, что вы можете ожидать от нашего контента (темы, плагины и руководства).
Может потребоваться время, чтобы придумать хорошо продуманное название и слоган, но это определенно стоит затраченных усилий. Эти два простых фрагмента текста помогут вам выделиться среди похожих сайтов. Они также сообщают вашим читателям, о чем ваш сайт, а также о том, какого тона и стиля следует ожидать. Лучше всего то, что если все сделано правильно, вы можете использовать свой заголовок и слоган для улучшения поисковой оптимизации WordPress (SEO).
Как создавать лучшие заголовки и слоганы для WordPress
Принимая решение о брендировании своего сайта, вы должны начать с придумывания подходящего заголовка. Когда у вас будет готовый заголовок, вы можете создать слоган, который дополняет его, а затем оптимизировать оба элемента для целей SEO. Поговорим о том, как выполнить эти задачи.
Когда у вас будет готовый заголовок, вы можете создать слоган, который дополняет его, а затем оптимизировать оба элемента для целей SEO. Поговорим о том, как выполнить эти задачи.
Шаг 1: Выберите название вашего веб-сайта
Придумать название веб-сайта может быть пугающе, потому что это будет первое впечатление, которое клиенты получат о вашем сайте. Подумайте об этом так: ваш титул — это ваш бренд. Это то, как люди узнают вас среди всех других сайтов.
Ключом к созданию сильного заголовка является понимание целей вашего сайта. Это личный блог? Или, может быть, вы открываете магазин электронной коммерции, некоммерческую организацию или онлайн-портфолио. В любом случае, легче найти заголовок, если вы четко понимаете цель своего сайта.
Нужна помощь в поиске названия веб-сайта?
Когда вы знаете, о чем ваш сайт, вам будет легче придумать возможные названия. Но если вам все еще трудно, попробуйте эти:
- Используйте прилагательные или фразы, которые описывают вас, или слова или фразы, которые описывают то, что вы делаете.
 Например, предположим, что у вас есть самодельный блог о различных вещах, которые вы умеете делать и в которых можете помочь людям. Вы можете назвать свой блог «Джек (или Джилл, или ваше имя) на все руки».
Например, предположим, что у вас есть самодельный блог о различных вещах, которые вы умеете делать и в которых можете помочь людям. Вы можете назвать свой блог «Джек (или Джилл, или ваше имя) на все руки». - Умышленно ошибаетесь в написании или придумываете слова, связанные с тем, кто вы или чем вы занимаетесь. Предоставляете ли вы словарь на основе прецедентов и тезаурус? Назовите свой сайт «Диктозавр». Проявите творческий подход!
- Попробуйте использовать генератор слов или тезаурус для новых идей.
Помните о цели вашего веб-сайта. Можно использовать что-то забавное и безумное для личного блога, но у вас должно быть что-то хотя бы понятное (и немного профессиональное) для бизнес-сайта.
Если ваш веб-сайт является вашим онлайн-портфолио или средством продвижения вашего фриланс-бизнеса, хорошим вариантом является использование вашего собственного имени в заголовке, например, yourname.com. Это может показаться вам слишком напористым, но это расскажет людям, кто вы, без необходимости вообще копаться в вашем профиле. Это позволяет вам укрепить себя и свой авторитет в качестве бренда. Нил Патель, например, позиционирует себя как гуру интернет-маркетинга, назвав свое имя:
Это позволяет вам укрепить себя и свой авторитет в качестве бренда. Нил Патель, например, позиционирует себя как гуру интернет-маркетинга, назвав свое имя:
Шаг 2: Создайте хороший слоган
Слоганы создать сложнее, чем заголовки. Вы хотите убедиться, что ваш подводит итог вашему сайту. Если вы можете найти умный способ сделать это, используя игру слов или аллитерацию, это прекрасно. Тем не менее, краткое описание содержания вашего сайта будет лучше, чем умный каламбур, который не говорит читателям, чего ожидать. Таким образом, даже несмотря на то, что ваш слоган будет отображаться после вашего заголовка, он так же, если не более, важен, как и слоган:
- Обеспечьте контекст для вашего заголовка, если он еще не ясно указывает, что вы делаете.
- Подчеркните или привлеките внимание к цели вашего сайта.
- Задайте тон своему сайту.
- Содержит ключевые слова, которые помогут вашему сайту появляться в результатах поиска.
У вас может быть самое крутое название в мире — скажем, например, Shiny Betrayed Dinosaur — но без слогана люди не узнают, что ваш сайт — это личный блог о путешествиях, рассказывающий о вашем опыте изучения новых и захватывающих мест.
Ваш слоган — это то, что в маркетинге известно как уникальное торговое предложение. Это то, как вы можете показать посетителям, в чем польза от просмотра вашего сайта, отвечая на вопрос, что это для них. Если они не знают, почему ваш сайт здесь или какое отношение он имеет к ним, скорее всего, они не посетят его.
Каков стиль содержания вашего веб-сайта? У вас есть остроумные высказывания и пробивной юмор? Вы демонстрируете свои навыки дизайнера или техника? Вы оптимистичны, саркастичны, прозаичны? Пусть это отразится в слогане — посетители получат представление о том, что их ждет.
Придумайте хороший слоган
Хороший слоган не только привлечет посетителей, но и поможет им запомнить вас. Лучшие слоганы имеют следующие черты:
- Будьте краткими: Независимо от того, как вы это придумали, мы рекомендуем, чтобы ваш слоган был коротким. Вы хотите сразу же оказать максимальное влияние, а длинный бессвязный слоган не будет полностью отображаться в результатах поиска.

- Не повторяйте: Они усиливают заголовок, не повторяя его. Помните, что вы предоставляете контекст для заголовка вашего сайта, уточняя цель и задачи вашего сайта.
- Будьте необычными и запоминающимися: Вы хотите сказать о себе что-то, чего не говорят другие блоггеры или деловые люди. Чтобы выделиться, потратьте время на изучение конкурентов. Если ваш слоган может выразить то, что другие еще не говорят, или сформулировать что-то новым и уникальным способом, ваш голос и бренд будут более запоминающимися.
Также полезно выяснить, кто является вашей целевой аудиторией. Каких читателей вы надеетесь привлечь? Какую пользу вы хотите им предоставить? Это поможет вам придумать слоган, который будет выделяться в результатах поиска. Нужна дополнительная помощь? Попробуйте бесплатное средство для создания слоганов Shopify, чтобы начать.
Почему хорошее название и слоган так важны?
Как мы упоминали ранее, в Интернете существует большая конкуренция. За последние несколько лет наблюдается экспоненциальный рост количества контента, доступного в Интернете. Согласно инфографике от Uberflip за 2014 год, каждый день отправляется около 145 миллиардов электронных писем, публикуется 2,73 миллиона сообщений в блогах и 500 миллионов твитов, не говоря уже о часах видео, загруженных на YouTube, или опубликованных новостных статей. Представьте, насколько он увеличился за последний год!
Поскольку так много людей создают и продают так много контента, заставить людей заботиться о вашем контенте стало намного сложнее. Наличие заголовка и слогана, привлекающих внимание читателей и имеющих отношение к вашему сайту, поможет вам привлечь больше посетителей и выделиться из толпы.
Поисковая оптимизация
Чтобы помочь вам выделиться среди конкурентов, рассмотрите возможность поисковой оптимизации (SEO), то есть использование определенных ключевых слов для обеспечения того, чтобы ваш сайт занимал первые места в списке результатов поиска и привлекал как можно больше посетителей. Хотя вы не должны полагаться только на поисковые системы для создания трафика сайта, они все же являются полезным инструментом.
Хотя вы не должны полагаться только на поисковые системы для создания трафика сайта, они все же являются полезным инструментом.
Поисковые системы ищут ключевые слова, поэтому наличие релевантного контента с соответствующими тегами поможет, но подготовка заголовка и/или слогана к SEO даст лучшие результаты. Заголовки обычно функционируют как название бренда и не всегда имеют место для ключевых слов, поэтому большая часть поисковой оптимизации будет происходить в вашем слогане — убедитесь, что они актуальны, а ваш слоган по-прежнему имеет смысл!
Как добавить SEO-оптимизированный заголовок и слоган в WordPress Когда дело доходит до вашего веб-сайта, решающим фактором должно быть его влияние на SEO. Наряду с предоставлением контекста и установкой тона для вашего сайта, заголовки и слоганы позволяют вам использовать ключевые слова для повышения вашего рейтинга в поиске. К счастью для вас, есть несколько способов добавить SEO-дружественные заголовки и слоганы на ваш сайт.
Вариант 1.
 Используйте встроенные в WordPress заголовок и слоган
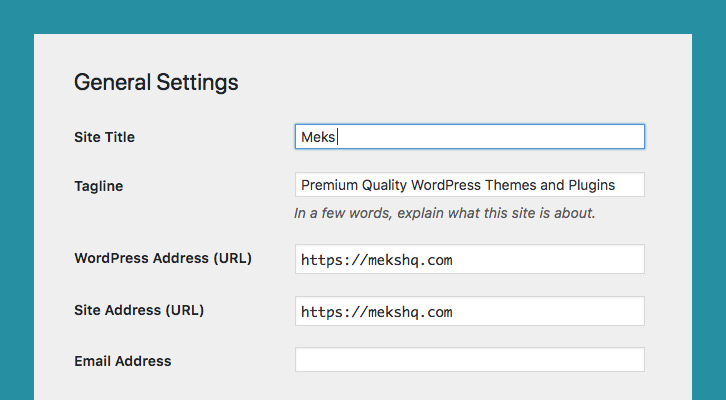
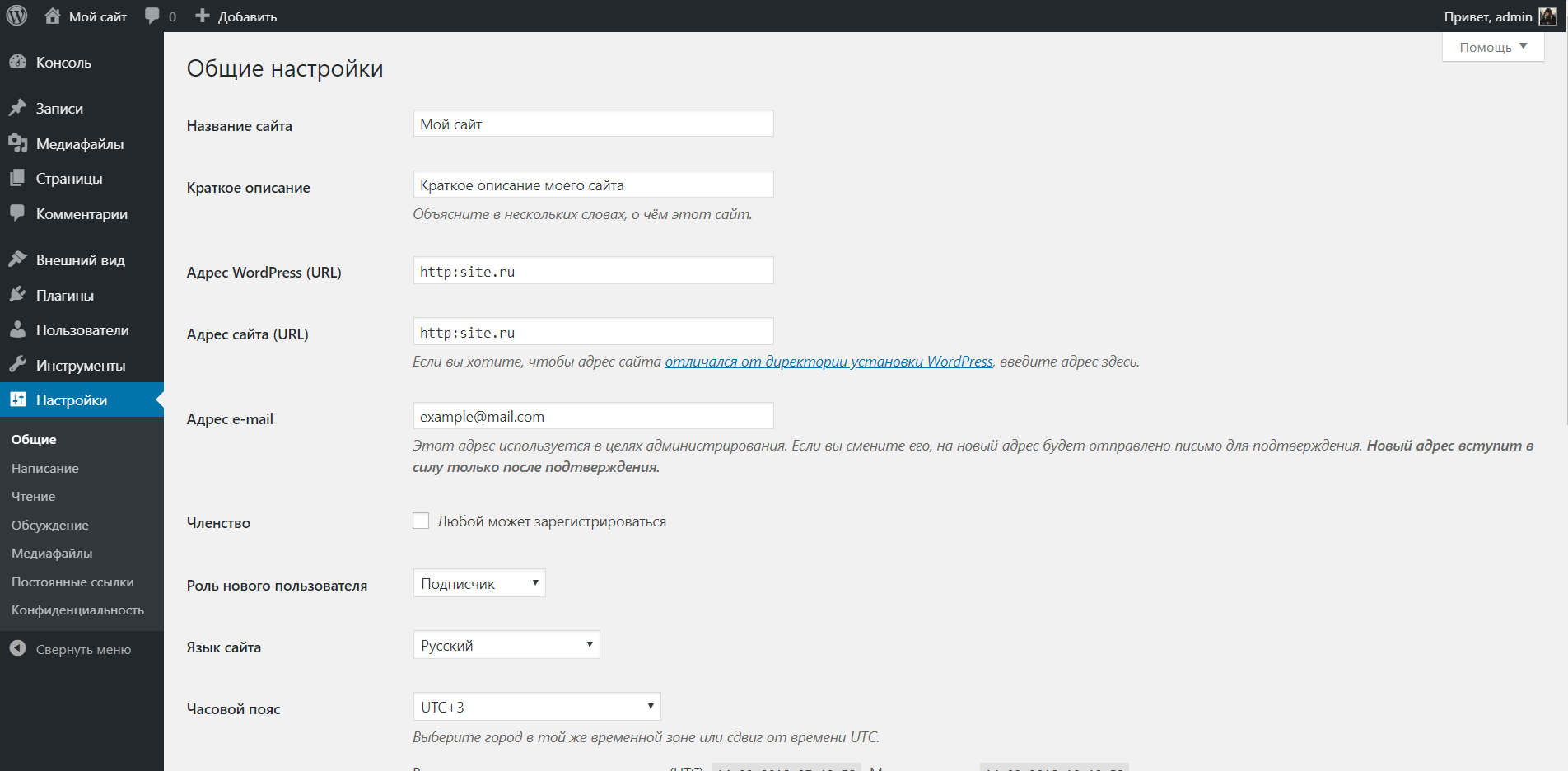
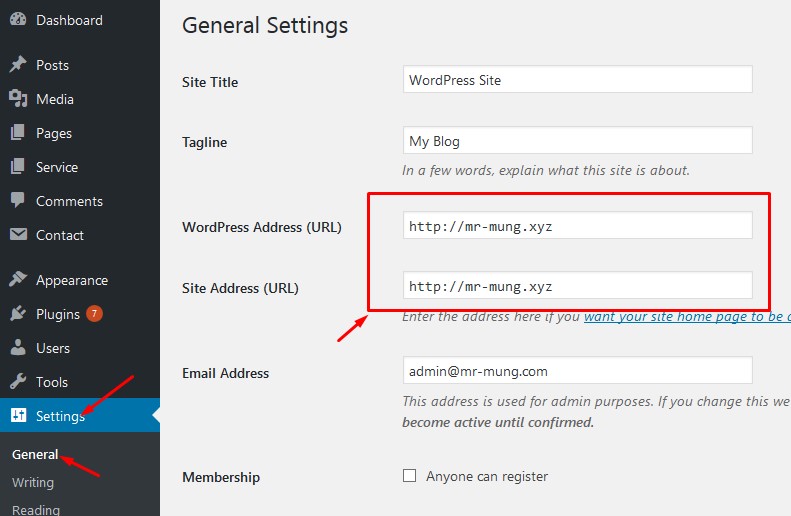
Используйте встроенные в WordPress заголовок и слоганWordPress включает встроенные параметры для заголовка и слогана вашего веб-сайта. Фактически, вы должны были выбрать название своего сайта при первой установке WordPress. Чтобы внести изменения или добавить собственный слоган, просто войдите в свою панель инструментов WordPress и перейдите к Настройки > Общие :
Или вы можете нажать Внешний вид > Настроить , чтобы перейти к настройщику живой темы. В нашей теме WordPress для ведения блога Chic заголовок сайта и слоган являются самым первым вариантом настройки.
В Chic (и других премиальных темах WordPress) слоган может быть скрыт по умолчанию, поэтому вам, вероятно, придется включить параметр, если вы хотите его отобразить. Для Chic этот параметр находится прямо в разделе «Общие настройки темы» в разделе «Параметры заголовка». Просто поставьте галочку и нажмите сохранить.
Вариант 2: Используйте SEO-плагин WordPress
Но эти заголовки часто не лучший вариант, поскольку заголовок и слоган по умолчанию будут применяться ко всему сайту. Чтобы действительно улучшить SEO, вам понадобится помощь плагина. Мы лично используем и рекомендуем плагин Yoast SEO, который вы можете получить бесплатно из репозитория плагинов WordPress.
Чтобы действительно улучшить SEO, вам понадобится помощь плагина. Мы лично используем и рекомендуем плагин Yoast SEO, который вы можете получить бесплатно из репозитория плагинов WordPress.
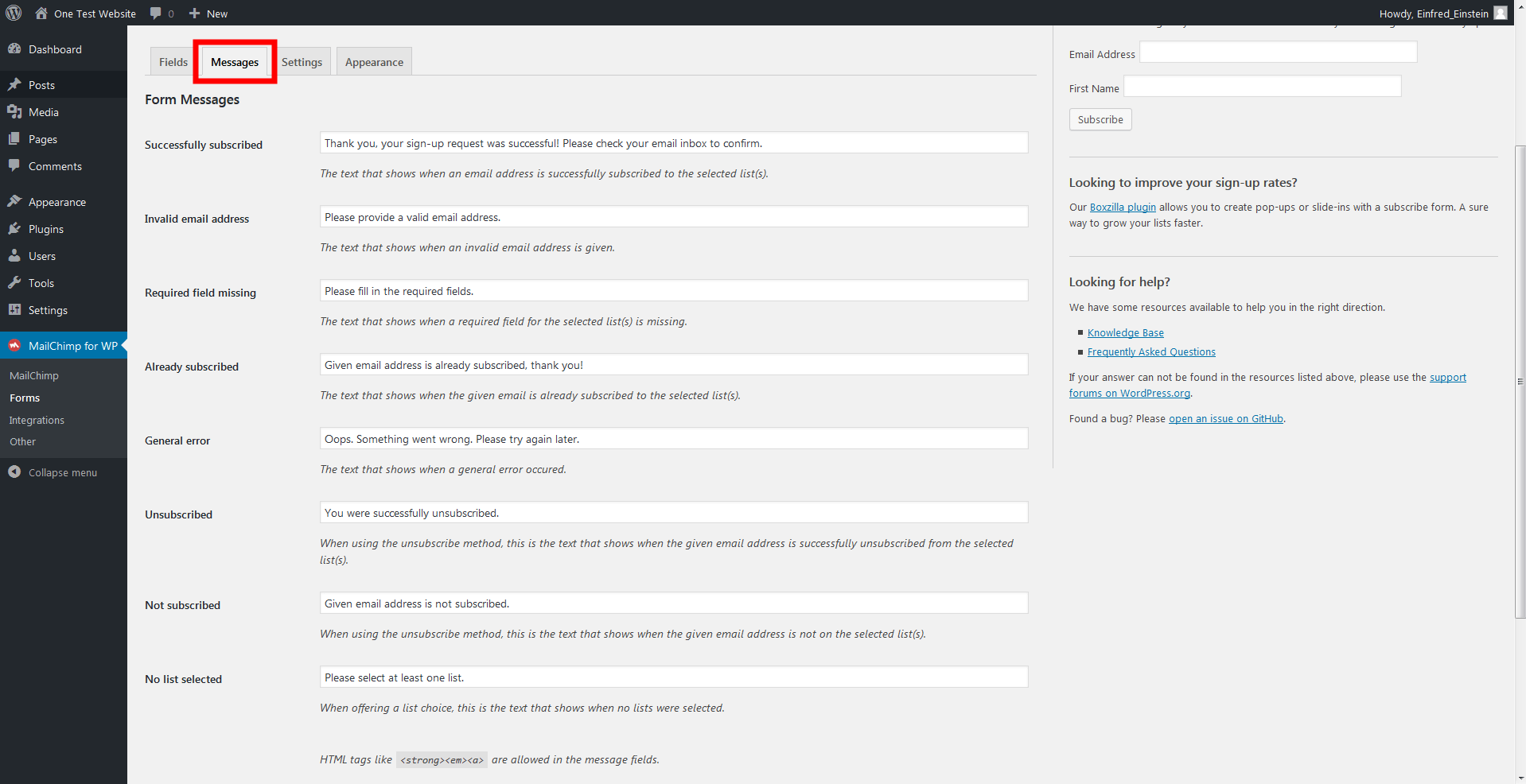
После установки наведите указатель мыши на новый пункт меню SEO на панели управления WordPress, а затем нажмите Заголовки и метаданные . Отсюда вы можете добавить более удобные для SEO заголовки и слоганы по умолчанию в различные разделы вашего веб-сайта, включая главную страницу, настраиваемые типы сообщений (это применимо, если ваша тема WordPress включает в себя портфолио, отзывы, сотрудников, события и т. д.), таксономии (это ваши категории, теги и многое другое), архивы и разные страницы (обычно это ваша ошибка 404 и результаты поиска).
WordPress SEO от Yoast включает множество переменных, упрощающих автоматизацию ваших заголовков и метаописаний (которые похожи на слоганы для всех ваших страниц и сообщений). Это обязательная функция, поскольку вы, вероятно, не захотите, чтобы все страницы категорий вашего блога имели одинаковый заголовок и описание слогана. Вот пример того, как мы форматируем заголовки наших сообщений в блоге в WPExplorer:
Вот пример того, как мы форматируем заголовки наших сообщений в блоге в WPExplorer:
Мы настроили наши сообщения в блоге на использование переменной %%title%%, за которой по умолчанию следует имя нашего веб-сайта. Но у Yoast также есть индивидуальные параметры для каждой страницы и для каждого сообщения, чтобы переопределить значения по умолчанию, которые вы выбрали выше. Чтобы изменить формат заголовка или метаописания, просто откройте свою страницу или публикацию и прокрутите вниз под содержимым. Вы должны увидеть окно настроек WordPress SEO, подобное этому:
Отсюда вы можете проверить общее SEO (проверить, достаточно ли нужных ключевых слов на вашей странице или в сообщении, выполнить анализ страницы и т. д.), но вы также можете увидеть, работает ли ваш SEO-заголовок по умолчанию, и вы также можете добавить собственное мета-описание. Если вы посмотрите на изображение выше, вы увидите, что заголовок на самом деле слишком длинный, поэтому нам, вероятно, следует добавить собственный, и мы уже добавили пользовательский метаданный вместо использования значения по умолчанию (это были бы первые 156 символов сообщения, поскольку мы установили метаданные на %%excerpt%%).
