PNG в ICO | Zamzar
Конвертировать PNG в ICO — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e. g. http://48ers.com/magnacarta.pdf
g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
PNG (Image)
| Расширение файла | .png |
| Категория | Image File |
| Описание | PNG (произносится пинг) – это формат хранения побитовых (растровых) изображений на компьютере. Изначально он был создан в качестве замены GIF формату, после того как компании – разработчики GIF – объявили о намерении требовать авторский гонорар за его использование. PNG использует индексированные цвета и сжатие без потери качества (подобно .GIF формату), но без ограничений, связанных с авторскими правами. Он не позволяет создавать анимированные изображения в отличие от GIF формата. PNG использует индексированные цвета и сжатие без потери качества (подобно .GIF формату), но без ограничений, связанных с авторскими правами. Он не позволяет создавать анимированные изображения в отличие от GIF формата. |
| Действия |
|
| Технические детали | Изображения в формате PNG во многом превосходят аналоги в .GIF, поскольку содержат 8-битный канал прозрачности для изменения уровня прозрачности цветов в изображении от непроницаемого до прозрачного, тогда как GIF изображения поддерживают только крайнюю степень прозрачности или непрозрачности. PNG поддерживает 24-битную RGB палитру и серую шкалу. Формат PNG предназначался для передачи изображений через Интернет, а не для хранения профессиональной графики, поэтому он не поддерживает другие цветовые модели (например, CMYK). |
| Ассоциированные программы |
|
| Разработано | PNG Development Group |
| Тип MIME |
|
| Полезные ссылки |
|
ICO (Image)
| Расширение файла | . ico ico |
| Категория | Image File |
| Описание | Расширение файла .ico это формат, который используется Microsoft Windows для отображения изображений представляющих компьютерные иконки, например, программ, ярлыков, элементов меню Пуск или папок. Чтобы связать изображение с файлом в Microsoft Windows необходимо использовать файл .ico. Примером иконки является небольшое изображение компьютера связанное с папкой «Мой компьютер» или значок блокнота, который связан с Notepad.exe в Microsoft Windows. |
| Действия |
|
| Технические детали | Формат .ico был представлен в первой редакции Windows, и, постепенно совершенствовался в плане максимального размера и количества поддерживаемых цветов. Windows 7 в настоящее время поддерживает размеры иконок до 256х256 пикселей в 32бит (включая 24-бит — цвет, и 8 бит прозрачность). Однако для обеспечения обратной совместимости с предыдущими версиями Windows, рекомендуются 8 битные версии иконок. Однако для обеспечения обратной совместимости с предыдущими версиями Windows, рекомендуются 8 битные версии иконок. |
| Ассоциированные программы |
|
| Разработано | Microsoft |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов PNG
Используя Zamzar можно конвертировать файлы PNG во множество других форматов
- png в bmp (Windows bitmap)
- png в doc (Microsoft Word Document)
- png в docx (Microsoft Word 2007 Document)
- png в gif (Compuserve graphics interchange)
- png в ico (Windows Icon)
- png в jpg (JPEG compliant image)
- png в pcx (Paintbrush Bitmap Image)
- png в pdf (Portable Document Format)
- png в ps (PostScript)
- png в tga (Truevision Targa Graphic)
- png в tiff (Tagged image file format)
- png в wbmp (Wireless Bitmap File Format)
- png в webp (Lossily compressed image file)
PNG to ICO — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
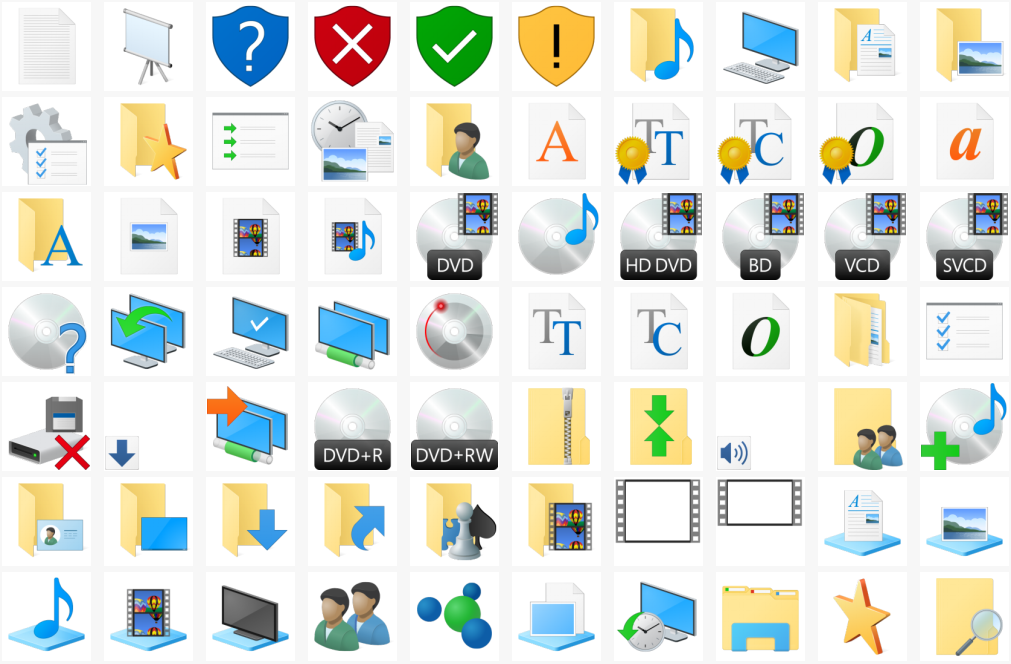
Проводник Microsoft Windows ICO Icon, Windows Explorer File, Разное, угол, мебель png
Проводник Microsoft Windows ICO Icon, Windows Explorer File, Разное, угол, мебель pngтеги
- Разное,
- угол,
- мебель,
- прямоугольник,
- Windows Explorer,
- веб-браузер,
- таблица,
- Windows 8,
- квадрат,
- разное,
- Microsoft Windows,
- Macintosh Операционные системы,
- Internet Explorer,
- iCO,
- зеленый,
- файловый менеджер,
- File Explorer,
- скачать,
- каталог,
- Windows Forms,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 512x512px
- Размер файла
- 46.
 91KB
91KB - MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Логотип Windows 10, Microsoft Windows Операционная система Windows 10 Windows 7, логотип Windows, угол, прямоугольник, оранжевый png 2000x2000px 35.25KB
- Macintosh File Explorer Компьютерные иконки Компьютерный файл, бесплатный значок Windows Explorer, Разное, угол, прямоугольник png 512x512px 182.36KB
- Значок каталога, папка, Разное, угол, прямоугольник png 512x512px 18KB
- org/ImageObject»> File Explorer Logo Значки компьютеров Internet Explorer, Windows Explorer, Разное, угол, текст png 512x512px 7.48KB
- Microsoft Windows логотип, Windows 8 Microsoft Windows Операционная система Windows 10 Icon, Windows Pic Pic, синий, угол, текст png 512x512px 44.86KB
- Windows 8 Logo Центр обновления Windows, окно, угол, мебель, прямоугольник png 512x512px 2.5KB
- Internet Explorer 9 Веб-браузер, проводник Windows, Разное, синий, Интернет png 3500x3460px 1.29MB
- Internet Explorer 8 Доля использования веб-браузеров Microsoft, Windows Explorer, Разное, Интернет, Microsoft png 894x894px 512.63KB
- org/ImageObject»> Директория Macintosh ICO Icon, пользовательская папка, Разное, фиолетовый, прямоугольник png 512x512px 183.63KB
- Windows 10 Windows 8 Microsoft Операционные системы, Windows логотипы, синий, угол, текст png 1024x968px 241.88KB
- Менеджер буфера обмена Windows 10, требования, угол, текст, прямоугольник png 533x533px 7.65KB
- Защитник Windows Антивирусное программное обеспечение Windows 10 Microsoft, Internet Explorer, синий, угол, текст png 1200x1260px 34.87KB
- Microsoft Пуск меню Windows 10 Операционные системы, Microsoft, синий, угол, текст png 1150x1088px 46.79KB
- org/ImageObject»> Microsoft Windows 10 логотип, Windows 10 Microsoft Windows Операционная система Windows 8 Установка, Windows Бесплатно, синий, текст, логотип png 1200x1200px 126.08KB
- Internet Explorer 9 Веб-браузер Internet Explorer 11, Internet Explorer 9, Разное, синий, другие png 829x829px 163.21KB
- Windows 10 IoT Microsoft Windows IoT, 10%, синий, угол, текст png 509x587px 15.82KB
- Логотип Веб-браузер Компьютерные иконки Microsoft Edge, Microsoft, фиолетовый, текст, Microsoft Office png 1600x1600px 115.48KB
- Internet Explorer 8 Веб-браузер Иконки компьютеров Internet Explorer 10, логотип Recycle, Интернет, Microsoft, значки компьютеров png
700x700px
455.
 65KB
65KB - Microsoft Excel значки компьютеров, Exel, угол, текст, прямоугольник png 512x512px 11.69KB
- Домашний каталог Computer Icons, Папки с, синий, угол, прямоугольник png 512x512px 332.22KB
- серебряный логотип Google Chrome, значки компьютеров Google Chrome Операционные системы Macintosh Веб-браузер, серый значок Chrome, Разное, другие, Android png 512x512px 267.88KB
- File Explorer Компьютерные иконки Internet Explorer, Windows Explorer, Разное, угол, прямоугольник png 512x512px 16.15KB
- Папки с файлами Microsoft Windows Операционные системы Windows 10 Компьютерный файл, примеры с, угол, прямоугольник, компьютерная программа png
800x523px
30.
 53KB
53KB - Логотип Internet Explorer, значки компьютеров Internet Explorer 9, значок логотипа Internet Explorer, Разное, синий, текст png 894x894px 104.62KB
- Internet Explorer 9 Веб-браузер Internet Explorer 10, Интернет, смайлик, интернет, компьютерное программное обеспечение png 512x512px 46.71KB
- Файловый менеджер Android File Explorer, android, прямоугольник, компьютерная программа, материал png 512x512px 82.93KB
- Компьютерное программное обеспечение Mac OS X Lion Apple Computer Icons Windows 8, Apple Logo Icon Svg, Apple, Windows 7, радио png 512x512px 187.04KB
- org/ImageObject»> Internet Explorer 9 Веб-браузер Microsoft, интернет-обозреватель, синий, текст, интернет png 620x413px 100.11KB
- Веб-страница значков компьютеров Веб-сайт Favicon Поисковая оптимизация, значок веб-сайта Symbol, значок World Wide Web, Разное, синий, угол png 512x512px 23.3KB
- зеленый и черный логотип аудио, значок громкости звука громкоговоритель, значок звука звука громкоговорителя, разное, угол, другие png 1200x1200px 176.88KB
- Internet Explorer Веб-браузер Иконки компьютеров Windows XP File Explorer, Internet Explorer, синий, текст, логотип png 512x512px 19.36KB
- Microsoft Edge Computer Icons Веб-браузер Windows 10, веб, эмблема, логотип, Microsoft png
980x981px
62.
 47KB
47KB - Проводник, Разное, окно, материал png 512x512px 348.79KB
- Логотип Windows 10, Internet Explorer, Internet Explorer 11, Internet Explorer 10, Microsoft Edge, веб-браузер, Windows 8, групповая политика, Черное и белое, круг, файловый менеджер png 512x512px 24.23KB
- Веб-браузер Internet Explorer 10 Сетевой видеорегистратор Internet Explorer 8, Internet Explorer, текст, логотип, обои для компьютера png 1310x873px 179.12KB
- Microsoft Windows Phone Windows 8.1, логотипы Windows, синий, угол, прямоугольник png 934x1024px 257.06KB
- Internet Explorer 9 Веб-браузер Internet Explorer 8 Microsoft, проводник Windows, Разное, эмблема, метка png
512x512px
272.
 12KB
12KB - Windows 8.1 Microsoft Особенности, новые для Windows 8, логотипы Windows, синий, угол, текст png 1600x1212px 110.46KB
- Компьютерные Иконки Мои Документы Каталог, Иконка Документ, Разное, прямоугольник, оранжевый png 512x512px 27.91KB
- серый корпус MacBook, операционные системы Macintosh Компьютерные иконки Каталог macOS, Steel Mac Classy Folder Icon, разное, прямоугольник, другие png 512x512px 35.98KB
- Windows 8.1 Microsoft Windows Особенности, новые для Windows 8, логотип Windows 8, синий, угол, текст png 792x600px 76.96KB
- Файловый менеджер Android File Explorer, папки, Разное, угол, прямоугольник png
512x512px
12.
 3KB
3KB - N ++ Windows 8 Компьютерные иконки Microsoft, Microsoft, синий, угол, текст png 768x875px 2.52KB
- Каталог Прикладное программное обеспечение Компьютерный файл, Папка Файловая, синий, прямоугольник, компьютер Программа png 512x512px 71.69KB
- Папки с файлами Операционные системы Windows 10, папки, разное, угол, прямоугольник png 2400x1570px 146.67KB
- Каталог значков компьютеров, значок папки, Разное, другие, обои для рабочего стола png 512x512px 75.07KB
- Компьютерные иконки Windows 10 Directory Tab, стикер телеграммы, синий, угол, прямоугольник png
512x512px
38.
 46KB
46KB - Internet Explorer 10 Веб-браузер Computer Icons, Internet Explorer, компьютерная программа, интернет, майкрософт png 512x512px 284.03KB
- Windows 10 Microsoft Windows Windows 8 Операционная система, Windows Free s, синий, угол, текст png 844x336px 19.52KB
- Windows 8 значки компьютеров Windows 10, окно, синий, угол, мебель png 600x600px 35.24KB
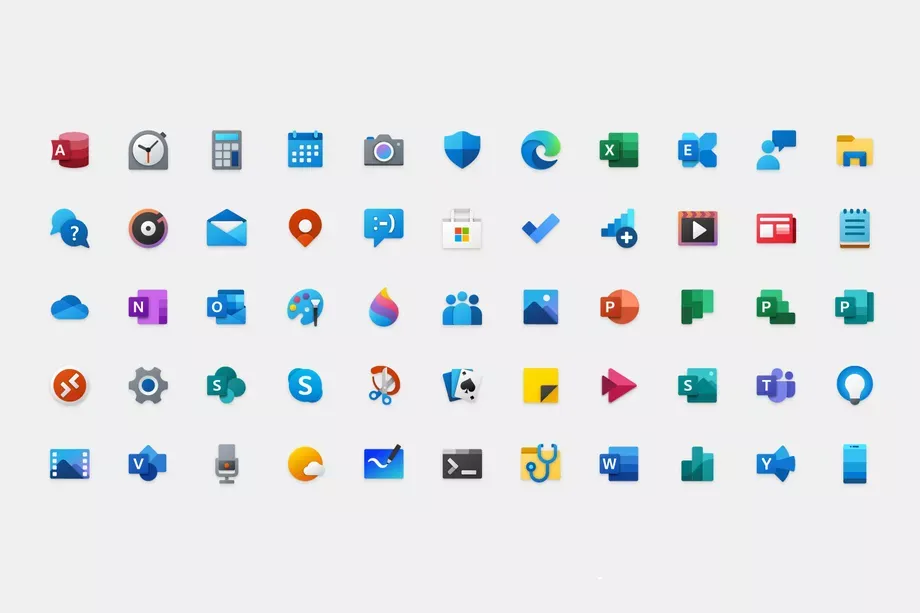
Рекомендации по дизайну значков приложений для Windows — приложения для Windows
- Статья
- 7 минут на чтение
Следуйте этим рекомендациям, чтобы создать отличный значок для своего приложения, который будет чувствовать себя как дома в Windows.![]()
Значок должен быть метафорой своего приложения: визуальным представлением ценностного предложения, функций и возможностей продукта.
Представление
Ваша иконка должна иллюстрировать концепцию вашего приложения в единственном элементе с использованием простых форм.
При создании значка используйте четкие метафоры и концепции, которые в целом понятны, например конверт для почты или увеличительное стекло для поиска. Ключевая концепция должна быть фокусом вашей иконки; не разбавляйте свою иконку декоративными элементами, которые не поддерживают метафору. Чтобы повысить ясность коммуникации, используйте не более двух метафор в одном значке. Если можно использовать одну метафору, это еще лучше.
Буквальные метафоры лучше всего подходят для четкой формулировки цели и обещания. Хороший тест для эффективной иконки — это когда пользователи могут сказать, что она представляет, без метки.
Используйте абстрактную метафору только в тех случаях, когда невозможно найти буквальную, самоочевидную метафору для представления основной функциональности продукта.
Иконки не должны включать типографику как часть дизайна. Букв и слов на значке следует избегать и использовать только тогда, когда это необходимо. Имя приложения будет отображаться вместе со значком во всей операционной системе.
Сетка и закругленные углы
Microsoft изначально выравнивает свои значки по сетке 48×48, чтобы обеспечить сбалансированный значок, который использует доступное пространство, сохраняя при этом отличительную форму и силуэт. Выравнивание отличительных черт вашего значка по сетке будет хорошо сочетаться с другими значками вокруг него.
Доступность — это принцип личности Microsoft. Один из способов передать эту черту — использовать мягкие или закругленные углы. Формы, используемые в значках продуктов вашего приложения, должны быть построены так, чтобы соответствовать сетке значков. Углы этих фигур должны соответствовать закругленным углам в сетке значков. Когда к внешней кривой применяются закругленные углы, используйте радиус 2 пикселя при размере 48×48. Когда к внутренней кривой применяются закругленные углы, вместо этого используйте радиус 1 пиксель.
Когда к внутренней кривой применяются закругленные углы, вместо этого используйте радиус 1 пиксель.
Силуэт
Визуально сбалансированный силуэт обеспечивает хорошую масштабируемость значков, а также позволяет избежать крайностей толстых и тонких форм. Используйте сетку, чтобы создать силуэт, который будет четким, но разборчивым в небольших размерах. Используйте как можно меньше форм с наименьшим количеством углов, чтобы выделить свой продукт, и в то же время чувствовать себя как дома в Windows.
Деталь
При добавлении деталей следует соблюдать осторожность, чтобы сохранить разборчивость при небольших размерах. Рекомендуется добавлять дополнительные буквальные детали только к наиболее заметному слою значка.
Тщательно подбирайте цвета и не полагайтесь только на цвет для передачи значения. Используйте форму и метафору с цветом для общения. Чтобы избежать сложностей при масштабировании значка в диапазоне размеров, обработка цветов должна быть сведена к минимуму. Цветовые градиенты, наложения различной степени прозрачности и оттенки цвета должны быть сведены к минимуму.
Цветовые градиенты, наложения различной степени прозрачности и оттенки цвета должны быть сведены к минимуму.
Градиенты по большей части должны быть тонкими. Постарайтесь ограничить градиентные рампы только одним или двумя шагами как в горизонтальном, так и в вертикальном направлениях.
Угол градиента по умолчанию составляет 120 градусов. Начальная и конечная точки могут быть скорректированы соответствующим образом. Главное, чтобы переход был плавным. Избегайте очень резких переходов, которые могут показаться отражениями или размерами.
Монохромная палитра
Создайте монохромную палитру, выполнив следующие шаги:
- Создайте три цвета одного оттенка. В большинстве случаев вам придется сделать светлый цвет ярче, а темный — менее насыщенным, но, конечно, вы должны руководствоваться своим здравым смыслом.
- Создайте три шага между каждым базовым цветом. Это будет ваша основная полоса. Большая часть значка должна состоять из этих цветов.

- Для более широкой палитры создайте оттенки белого и оттенки черного, используя тот же метод, что и в шаге 2. Эти оттенки и оттенки следует использовать только тогда, когда вам нужно немного больше контраста.
- Оттенки темных цветов и оттенки светлых обычно бесполезны и тусклы. Их можно удалить.
Монохромные градиенты
Монохромные градиенты обычно используются, чтобы дать тонкий намек на угол окружающего света, исходящего из верхнего левого угла. Однако их не следует рассматривать как источник прямого света. Идея состоит в том, чтобы придать формам небольшое движение, не будучи слишком драматичным.
Аналоговая палитра
Создание аналогичной палитры аналогично созданию монохромной палитры, но с большим количеством цветов. Ключ к этому типу палитры — не переусердствовать. Будьте внимательны с переходами цветов.
- Создайте три набора цветов вместо одного.
- Сделайте вертикальные пандусы из всех трех наборов цветов.

- Вместо создания оттенков и теней с помощью белого и черного используйте второй и третий цвета.
Аналогичные градиенты
Аналогичные градиенты должны располагаться под тем же углом, что и монохромные, но не всегда. Как правило, более светлые тона должны быть в верхнем левом углу, чтобы не выглядеть слишком драматично, но также чтобы они максимально соответствовали монохрому.
Цветовой контраст
Доступность является приоритетом для Microsoft. Значки приложений в основном отображаются как на светлом, так и на темном фоне, но отображаются поверх фоновых изображений рабочего стола и оттенков или оттенков основного цвета системы. Трудно сделать значок доступным на 100% на любом фоне, но есть несколько вещей, которые вы можете сделать, чтобы сделать значок максимально доступным.
- Используйте значения цвета во всех трех диапазонах: темный, средний, светлый.
- Убедитесь, что хотя бы половина вашего значка имеет коэффициент контрастности 3,0:1 на светлой и темной теме.

- Некоторые значения оттенков сложнее других. Желтый никогда не пройдет доступный коэффициент контрастности на светлой теме, пока не станет коричневым. Красные сложнее на темной теме.
- Хотя это и не требуется, у вас есть возможность предоставить отдельные активы светлой и темной темы для панели задач, начального экрана и других областей Windows, зависящих от темы.
Высокая контрастность
Совет
Windows 11 больше не требует высококонтрастных ресурсов для значков приложений.
Высококонтрастные черно-белые значки должны быть прямым представлением значка вашего приложения. Часто высококонтрастную иконку можно создать из цветной версии, используя сплошную заливку и линию. Избегайте градиентов в высококонтрастных значках. Иногда для взаимодействия с приложением требуются однострочные значки, которые должны быть разработаны в соответствии с этими рекомендациями.
Наслоение и тень
Вид сверху/спереди.
Изометрический вид для иллюстрации z-глубины. Только для иллюстративных целей; не рекомендуемый вариант конструкции.
Иконки состоят из плоских объектов, расположенных поверх слоев под ним.
- Используйте как можно меньше слоев и сводите к минимуму крайние контрасты масштаба между формами.
- Используйте тени внутри значков, чтобы создать четкость между слоями объектов и визуально соединить компоненты друг с другом в дизайне значков.
- Как правило, тени, отбрасываемые светом на темные фигуры, дают наилучший результат.
- Внутренние тени должны отбрасывать тень только на графический символ, а не на окружающий фон.
- Существует два типа внутренней тени, каждый из которых имеет по две тени
Теневая конструкция
Все эти значения должны быть отрисованы в размере 48×48 пикселей и увеличены или уменьшены оттуда. Если этого не соблюдать, тени в системе значков будут несовместимы.
Существует два типа теней объектов, каждый из которых имеет по две тени.![]() Объекты в рамках одной и той же метафоры имеют тень с немного меньшим размытием.
Объекты в рамках одной и той же метафоры имеют тень с немного меньшим размытием.
Та же метафора
Эта тень используется, когда у вас есть контент в рамках одной метафоры, которая нуждается в некоторой глубине. Это не всегда необходимо делать, но метафорам с одним объектом нужна определенная глубина, чтобы чувствовать себя частью системы. синий на тени 2 — единственное отличие.
Отдельная метафора
Эта тень используется, когда у вас есть два объекта, которые перекрывают друг друга, но не обязательно являются частью одной и той же метафоры. Тень должна быть замаскирована в форму под ней.
Перспектива
Значки слева довольно просты; перспектива не рекомендуется, но здесь может быть уместна. Значок справа слишком сложен для перспективы, поэтому использовать его для этого значка не рекомендуется.
Иконки должны быть нарисованы с прямой перспективой, чтобы представить метафору простым и понятным способом.![]() Исключением являются случаи, когда метафора плохо читается без просмотра другой ее стороны. Например, если смотреть прямо на цилиндр, он представляет собой прямоугольник, поэтому можно добавить вершину, чтобы показать, что он имеет объем. Другое исключение — когда приложение связано с 3D, где имеет смысл показывать размерность. В обоих случаях применяются предыдущие рекомендации относительно плоских объектов. Слои всегда должны быть плоскими и перпендикулярными углу обзора.
Исключением являются случаи, когда метафора плохо читается без просмотра другой ее стороны. Например, если смотреть прямо на цилиндр, он представляет собой прямоугольник, поэтому можно добавить вершину, чтобы показать, что он имеет объем. Другое исключение — когда приложение связано с 3D, где имеет смысл показывать размерность. В обоих случаях применяются предыдущие рекомендации относительно плоских объектов. Слои всегда должны быть плоскими и перпендикулярными углу обзора.
значок Windows PNG и вектор SVG скачать бесплатно
значок Windows PNG и SVG вектор скачать бесплатноМы создаем новые иконки каждый день. Станьте покровителем UXWing для поддержки сайта всего за $1/месяц!
Поделиться этой страницей
Форматы: Оптимизированный файл SVG, уменьшенный файл PNG / PNG Размер: 512px x 512px / Категория: Бренды, социальные сети
Лицензия: Все иконки можно использовать в любых личных и коммерческих проектах без указания авторства или указания авторства.