em, px, pt, cm, in…
See also the index of all tips.
On this page:
- em, px, pt, cm, in…
- Font sizes
- New units: rem, vw…
em, px, pt, cm, in…CSS offers a number of different units for expressing length.
Some have their history in typography, such as point (pt) and pica (pc), others are known from
everyday use, such as centimeter (cm) and inch
(in). And there is also a “magic” unit that was
invented specifically for CSS: the px. Does that
mean different properties need different units?
No, the units have nothing to do with the properties, but everything with the output media: screen or paper.
There is no restriction on which units can be used where. If a
property accepts a value in px (margin:
5px) it also accepts a value in inches or centimeters
(margin: 1. 2in; margin: 0.5cm
2in; margin: 0.5cm
But in general you would use a different set of units for display on screen than for printing on paper. The following table gives the recommended use:
| Recommended | Occasional use | Not recommended | |
|---|---|---|---|
| Screen | em, px, % | ex | pt, cm, mm, in, pc |
| em, cm, mm, in, pt, pc, % | px, ex |
The relation between the absolute units is as follows: 1in = 2.54cm = 25.4mm = 72pt = 6pc
If you have a ruler handy you can check how precise your device
is: here is a box of 1in (2.54cm) high: ↑
72pt
↓
The so-called absolute units (cm, mm, in, pt and pc) mean the same in CSS as everywhere else, but only
if your output device has a high enough resolution. On a
laser printer, 1cm should be exactly 1 centimeter. But on
low-resolution devices, such as computer screens, CSS doesn’t
require that. And indeed, the result tends to be different from one
device to another and from one CSS implementation to another. It’s
better to reserve these units for high-resolution devices and in
particular for printed output. On computer screens and handheld
devices, you’ll probably not get what you expect.
On a
laser printer, 1cm should be exactly 1 centimeter. But on
low-resolution devices, such as computer screens, CSS doesn’t
require that. And indeed, the result tends to be different from one
device to another and from one CSS implementation to another. It’s
better to reserve these units for high-resolution devices and in
particular for printed output. On computer screens and handheld
devices, you’ll probably not get what you expect.
In the past, CSS required that implementations display absolute units correctly even on computer screens. But as the number of incorrect implementations outnumbered correct ones and the situation didn’t seem to improve, CSS abandoned that requirement in 2011. Currently, absolute units must work correctly only on printed output and on high-resolution devices.
CSS doesn’t define what “high resolution” means. But as low-end
printers nowadays start at 300 dpi and high-end screens are at
200 dpi, the cut-off is probably somewhere in between.
There is another reason to avoid absolute units for other uses
than print: You look at different screens from different distances.
1cm on a desktop screen looks small. But the same on a mobile phone
directly in front of your eyes looks big. It’s better to use
relative units, such as em, instead.
The em and ex units depend on the
font and may be different for each element in the document. The em is simply the font size. In an element with a 2in
font, 1em thus means 2in. Expressing sizes, such as margins and
paddings, in em means they are related to the font
size, and if the user has a big font (e.g., on a big screen) or a
small font (e.g., on a handheld device), the sizes will be in
proportion. Declarations such as text-indent: 1.5em and margin: 1em are extremely common in CSS.
The ex unit is rarely used. Its purpose is to
express sizes that must be related to the x-height of a font. The
x-height is, roughly, the height of lowercase letters such as a, c, m, or o. Fonts that have the same size (and
thus the same
The
x-height is, roughly, the height of lowercase letters such as a, c, m, or o. Fonts that have the same size (and
thus the same em) may vary wildly in the size of
their lowercase letters, and when it is important that some image,
e.g., matches the x-height, the ex unit is
available.
The px unit is the magic unit of CSS. It is not
related to the current font and usually not related to physical
centimeters or inches either. The px is thus not defined as a
constant length, but as something that depends on the type of
device and its typical use.
To get an idea of the appearance of a px, imagine
a CRT computer monitor from the 1990s: the smallest dot it can
display measures about 1/100th of an inch (0.25mm) or a little
more. The px unit got its name from those screen
pixels.
Nowadays there are devices that could in principle display
smaller sharp dots (although you might need a magnifier to see
them). But documents from the last century that used px in CSS still look the same, no matter what the device.
Printers, especially, can display sharp lines with much smaller
details than 1px, but even on printers, a 1px line looks very much
the same as it would look on a computer monitor. Devices change,
but the px always has the same visual appearance.
In fact, CSS requires that 1px must be exactly
1/96th of an inch in all printed output. CSS considers that
printers, unlike screens, do not need to have different sizes for px in order to print sharp lines. In print media, a
px thus not only has the same visual appearance from one device to
another, but indeed it is measurably the same.
In print media, a
px thus not only has the same visual appearance from one device to
another, but indeed it is measurably the same.
CSS also defines that raster images (such as photos) are, by
default, displayed with one image pixel mapping to 1px. A photo
with a 600 by 400 resolution will be 600px wide and 400px high. The
pixels in the photo thus do not map to pixels of the display device
(which may be very small), but map to px units. That
makes it possible to exactly align images to other elements of a
document, as long as you use px units in your style
sheet, and not pt, cm, etc.
Use
em or px for font sizesCSS inherited the units pt (point) and pc (pica) from typography. Printers have traditionally
used those and similar units in preference to cm or in. In CSS there is no reason to use pt, use whichever unit you prefer.
pt nor any other absolute
unit and only use em and px.Here are a few lines of different thickness. Some or all of them may look sharp, but at least the 1px and 2px lines should be sharp and visible:
0.5pt, 1px, 1pt, 1.5px, 2px
If the first four lines all look the same (or if the 0.5pt line is missing), you are probably looking at a computer monitor that cannot display dots smaller than 1px. If the lines appear to increase in thickness, you are probably looking at this page on a high-quality computer screen or on paper. And if 1pt looks thicker than 1.5px, you probably have a handheld screen.
The magic unit of CSS, the px, is a often a good
unit to use, especially if the style requires alignment of text to
images, or simply because anything that is 1px wide or a multiple
of 1px is guaranteed to look sharp.
But for font sizes it is even better to use em.
The idea is (1) to not set the font size of the BODY element (in
HTML), but use the default size of the device, because that is a
size that the reader can comfortably read; and (2) express font
sizes of other elements in em: h2 {font-size:
2.5em} to make the h2 2½ times as big as the normal, body
font.
The only place where you could use pt (or cm or in) for setting a font size is in
style sheets for print, if you need to be sure the printed font is
exactly a certain size. But even there using the default font size
is usually better.
The px unit thus shields you from having to know
the resolution of the device. Whether the output is 96 dpi,
100 dpi, 220 dpi or 1800 dpi, a length expressed as a whole number
of px always looks good and very similar across all
devices. But what if you do want to know the resolution
of the device, e.g., to know if it is safe to use a
But what if you do want to know the resolution
of the device, e.g., to know if it is safe to use a 0.5px line? The answer is to check the resolution via Media Queries.
Explaining Media Queries is out of scope for this article, but
here is a small example:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
More units in CSS
To make it even easier to write style rules that depend only on
the default font size, CSS has since 2013 a new unit: the rem. The em, which may be different for each element, the rem is constant throughout the document. E.g., to give P
and h2 elements the same left margin, compare this pre-2013 style
sheet:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0. 333em }
333em }with the new version:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Other new units make it possible to specify sizes relative to
the reader’s window. These are the vw and vh. The vw is 1/100th of the window’s width
and the vh is 1/100th of the window’s height. There
is also vmin, which stands for whichever is the
smallest of vw and vh. And vmax. (You can guess what it does.)
Because they are so new, they don’t work everywhere yet. But, as of early 2015, several browsers support them.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Deutsch
- English
- Français
- Polski
- Português
- Русский
- Українська
- 简体中文
- 繁體中文
About the translations
Что такое шрифт и гарнитура?
Один из вопросов, который нам постоянно задают , как от дизайнеров, так и от недизайнеров, заключается в том, в чем, черт возьми, разница между шрифтом и шрифтом .
Разница между шрифтом и гарнитурой заключается в следующем: гарнитура — это дизайн букв, концепция, как буквы нарисованы на бумаге. Шрифт — это часть программного обеспечения, которое шрифтовой дизайнер создает для того, чтобы этот рисунок был у вас в руках, на компьютере и был готов к печати. Простой способ запомнить разницу заключается в следующем: шрифт — это файл, и это означает, что в самом простом случае шрифт — это идея 9.0016 .
Многие дизайнеры используют эти термины как синонимы, и иногда это может сбивать с толку, но давайте углубимся в то, почему это так, как это запомнить — и в той важной ситуации, когда это действительно важно.
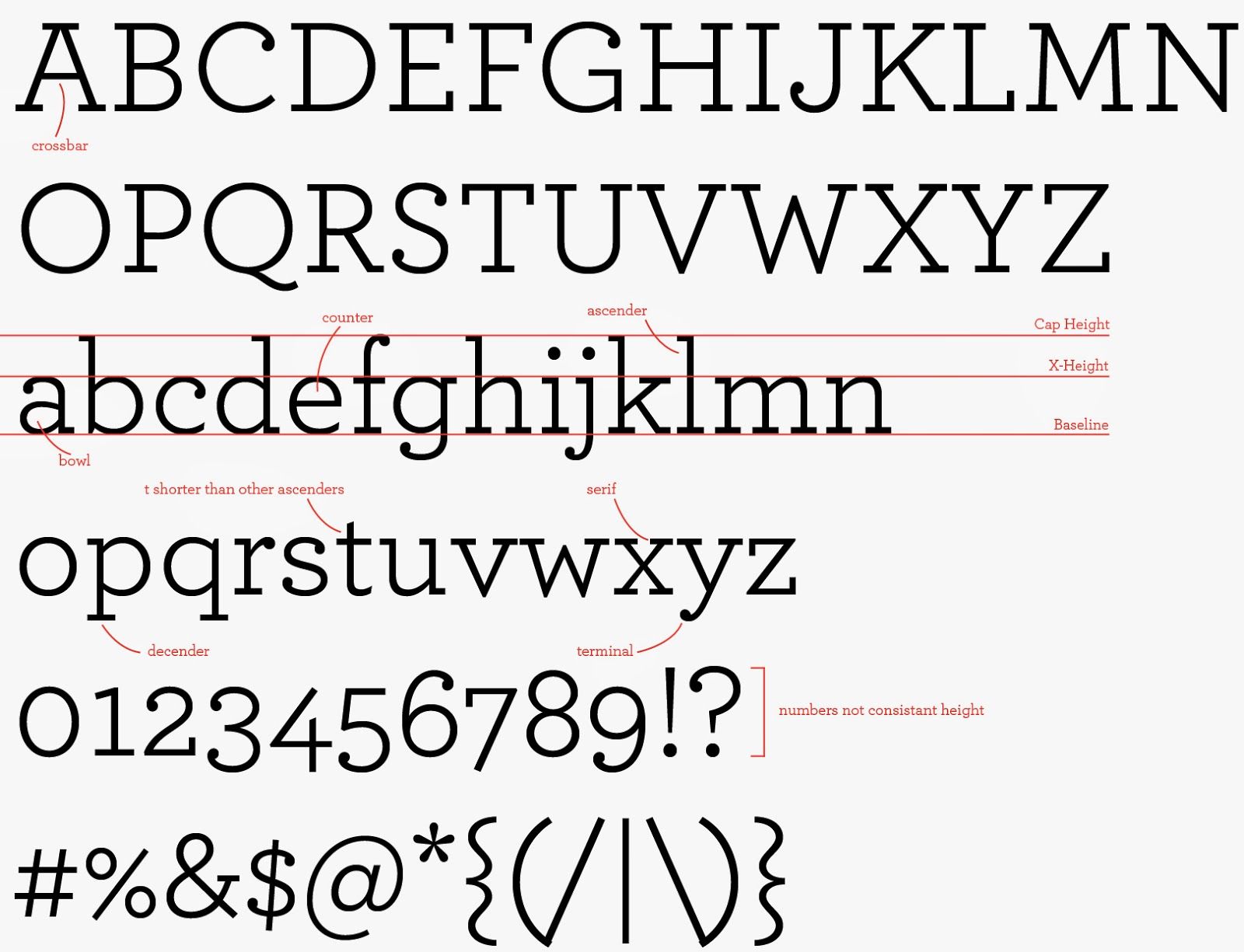
Разбивка терминологии —
Шрифт состоит из набора глифов , которые представляют собой просто слово для отдельных рисунков буквы/символа. В глиф будет встроена куча другого кода, чтобы сделать его пригодным для использования на вашем компьютере, но в основе его лежит глиф, один рисунок персонажа.
Здесь полезно понять идею по сравнению с рисунком : потому что идея символа состоит в том, что в алфавите есть только один — Q, например. Но в шрифте у вас может быть нескольких глифов для одной и той же буквы.
Это может быть связано со стилистическими причинами (поскольку многие дизайнеры получают некоторую ценность от Q, разработанных по-разному), или это может быть связано с тем, что буква должна выглядеть по-разному в разных сценариях — у технологии шрифтов есть большой потенциал, чтобы сделать удивительных вещей, и мы обязательно расскажем о некоторых из этих замечательных вещей в другой статье, потому что это очень круто и полезно.
Итак, краткий обзор важных терминов:
- Шрифт — идея, характер, внешний вид и эстетика букв
- Шрифт — файл, созданный кем-то, чтобы воплотить эту идею в жизнь способный
- Письмо — знаете, буква
- Глиф — индивидуальный рисунок буквы, которых может быть много
Эти слова вообще взаимозаменяемы?
Дело в том, что многие люди в дизайне могут быть фанатиками, что может пугать. Для большинства из нас и в большинстве ситуаций действительно не имеет значения , если вы используете их взаимозаменяемо.
Для большинства из нас и в большинстве ситуаций действительно не имеет значения , если вы используете их взаимозаменяемо.
На самом деле, большинство профессионалов, которых мы знаем, тоже так делают. Какое бы слово ни пришло на ум, и все обычно знают, что все обычно имеют в виду.
На самом деле, немного покопавшись в этом вопросе, я нашел кого-то, кто разместил где-то на малоизвестном форуме потрясающую аналогию:
В большинстве случаев люди используют «шрифт» и «начертание» взаимозаменяемо, но иногда вам нужно сосредоточиться на одном или другом, например, как иногда музыканты пишут отличные песни, но выпускают плохие записи этих песен или никогда их не записывают.
Это имеет для меня большой смысл, я могу понять это — например, шрифт может быть уродливый, странный или забавный и не очень полезный, но шрифт может иметь массу международных символов и дополнительных глифов и весов , и, возможно, , что делает его тем, что вы захотите использовать.
Где это на самом деле может иметь большое значение — помимо того, являетесь ли вы дизайнером шрифтов или типичным ботаником, как мы — это в лицензировании и авторском праве .
Как и большинство вещей, связанных с искусством, авторское право сбивает с толку, странно и очень сложно. Шрифты и гарнитуры ничем не отличаются, и , возможно, хуже нормы.
Вот очень забавная сложная деталь, которая сбивает с толку многих дизайнеров, которые начинают заниматься шрифтом — вы не можете зарегистрировать авторское право на шрифт .
«Ммммммммммм, что?»
Вы не можете защищать авторские права на шрифт.
Логика, лежащая в основе этого, звучит так, как только вы ее слышите: если шрифт — это эстетическая идея куча букв, как, черт возьми, вы можете защитить авторское право на букву A ?
«Да ладно, это рисунок буквы
A, не похоже, что она будет одинаковой в каждой идее шрифта».
Вот где знание небольшого шрифтового дизайна может сломать ситуацию — дизайн большинства букв… прекрасный баланс творчества и функции . Спросите опытного шрифтового дизайнера, и он, как правило, будет довольно откровенен в этом; буква A должен выглядеть как буква A , иначе никто не узнает, что с ней делать.
И хотя шрифтовой дизайн, несомненно, является прекрасным творческим ремеслом, реальность такова, что есть серьезное понимание того, чего люди ожидают от форм букв, которые они создают, и — возможно, не все об этом говорят, но это правда — необходимость сделать эти шрифты пригодными для использования не только , чтобы их можно было использовать , но и чтобы они переворачивали продаваемые шрифты.
Это две довольно веские причины в сочетании с тем, что я бы описал у большинства дизайнеров шрифтов, которых я встречал, как сильное уважение к истории, литературе и психологии того, как мы все читаем текст, и у вас есть своего рода твердое стоя на этой странной идее о том, что нельзя защищать авторское право на букву А.
Так что, по крайней мере, это идея закона — и это закон.
Все дело в защите авторских прав на шрифт
.При этом — это 100% закон, что шрифт может быть защищен авторским правом — потому что шрифт является частью программного обеспечения в соответствии с законом, это то же самое, как Adobe владеет авторскими правами на свой Creative Suite, или Apple владеет авторскими правами на iOS.
Код, который был написан, чтобы оживить этот шрифт в этом файле шрифта, полностью уникален для шрифтового дизайнера — способ рисования линий, точек и их выравнивание по ограничительной рамке, дополнительные глифы, которые вы рисуете, и все буквы, которые вы зашифровали, сливаются в уникальный фрагмент кода, который кто-то устанавливает на свой компьютер.
Так как же может существовать несколько версий шрифтов — как разные литейщики могут создавать свои собственные Futura?
Хотите верьте, хотите нет, но эти странные неясные детали именно как мы получаем конкурирующие шрифты — поскольку шрифт не может быть защищен авторским правом, вы можете интерпретировать идею по-своему, с вашими собственными рисунками .
Так появились многие шрифты возрождения — например, несколько наших собственных, League Gothic, League Spartan, Fanwood и другие шрифты Goudy в нашем каталоге.
Так же существуют такие вещи, как Arial или даже оригинальный Spartan, на котором мы основывали наше собственное возрождение; дизайнеры шрифтов берут идеи шрифтов, переосмысливают их, рисуют сами и делают свои собственные версии.
Это означает, что, за исключением шрифтов с открытым исходным кодом, изменение или копирование непосредственно из программного обеспечения шрифта может привести к серьезным судебным искам, но использование идеи и создание собственной версии является законным.
В то время как многие люди хотят называть это копированием или называть их подделками — исходя из мира кода и веб-разработки, я считаю, что это больше похоже на вдохновение.
Вещь, которую мы все можем использовать для обучения.
Этот пост был навеян потрясающим фрагментом из нашей ленты Insta:
Что такое размер шрифта?
Обновлено: 01. 05.2023 автором Computer Hope
05.2023 автором Computer Hope
Размер шрифта или размер текста — это размер символов, отображаемых на экране или печатаемых на странице.
- Как измеряется размер шрифта?
- Как изменить размер шрифта в программе.
- Как изменить размер шрифта для значков на рабочем столе.
- Размер шрифта в веб-дизайне.
- Почему большинство шрифтов везде маленькие?
- Связанная информация.
Как измеряется размер шрифта?
Шрифт часто измеряется в pt ( pt ). Точки определяют высоту надписи. В одном дюйме или 2,54 см примерно 72 (72,272) точки. Например, размер шрифта 72 будет иметь высоту около одного дюйма, а размер шрифта 36 — около половины дюйма. На изображении показаны примеры размеров шрифта от 6 до 84 пунктов. В вычислительной технике размер шрифта также измеряется как пикселей ( пикселей ) и пк ( пикселей ).
Как изменить размер шрифта в программе
Действия по изменению размера шрифта зависят от используемой программы. Перейдите по ссылке ниже для программы, которую вы используете, чтобы узнать, как изменить размер шрифта.
Перейдите по ссылке ниже для программы, которую вы используете, чтобы узнать, как изменить размер шрифта.
Чтобы изменить размер шрифта печатной страницы, увеличьте размер шрифта в используемой программе. Если программа не поддерживает изменение размера шрифта, рассмотрите возможность копирования и вставки текста в текстовый процессор или другую программу, поддерживающую изменение размера шрифта.
- Как изменить размер шрифта в моем браузере.
- Как изменить тип, размер и цвет шрифта на веб-странице.
- Как изменить цвет, размер, стиль или тип шрифта в Word.
- Как изменить шрифт и размер шрифта в Microsoft Word.
- Как изменить цвет, размер или тип шрифта в Excel.
Как изменить размер шрифта для значков на рабочем столе
Если вы хотите изменить размер текста для значков на рабочем столе, вам необходимо увеличить или уменьшить размер их изображения. Когда вы изменяете размер значков на рабочем столе, размер их шрифта также меняется.
- Быстрое увеличение и уменьшение размера значков на рабочем столе.
Почему большинство шрифтов везде маленькие?
Если у вас высокое разрешение компьютера, это повышает качество отображения всего за счет увеличения количества пикселей, отображаемых на экране. Однако увеличение разрешения также уменьшает размер всего, включая шрифты, буквы, цифры, шрифт и другие надписи. Большинство операционных систем и программ теперь имеют надлежащую поддержку масштабирования шрифтов, что позволяет использовать высокое разрешение с большими шрифтами, но может потребовать дополнительной настройки.
- Как просмотреть или изменить разрешение экрана монитора.
- Как увеличить значки Windows.
Размер шрифта в веб-дизайне
В веб-дизайне и CSS размер шрифта изменялся на основе набора заранее определенных размеров шрифта. Некоторые из этих размеров включают xx-маленький, x-маленький, маленький, средний, большой, x-большой и xx-большой.

 333em }
333em }