Тег h2 h3 h4 h5 h5 h6
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Шесть различных HTML заголовков:
<h2>Это заголовок 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
<h5>This is heading 4</h5>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
Определение и использование
Теги <h2> to <h6> используются для определения заголовков HTML.
<h2> определяет наиболее важный заголовок. <h6> определяет наименее важный заголовок.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <h2> — <h6> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Атрибут «align» не поддерживается в HTML5. Используйте CSS для выравнивания элементов.
Используйте CSS для выравнивания элементов.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right justify | Не поддерживается в HTML5. Задает выравнивание заголовка |
Глобальные атрибуты
Теги <h2> — <h6> также поддерживают Глобальные атрибуты в HTML.
Атрибуты события
Теги <h2> — <h6> также поддерживают Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Headings
HTML DOM Ссылки: Heading Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <h2> будет отображаться со следующими значениями по умолчанию:
Пример
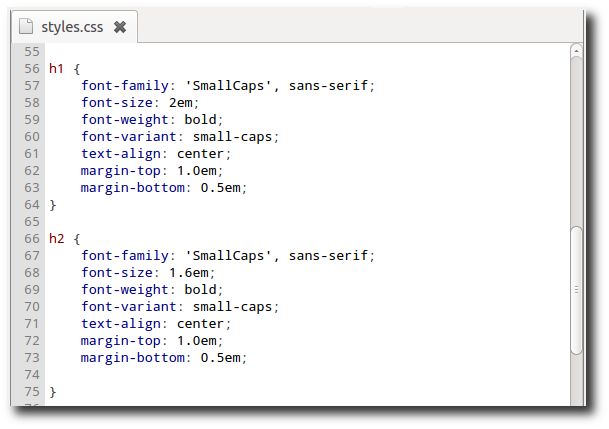
h2 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
В большинстве обозревателей элемент <h3> будет отображаться со следующими значениями по умолчанию:
Пример
h3 {
display: block;
font-size: 1. 5em;
5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
В большинстве обозревателей элемент <h4> будет отображаться со следующими значениями по умолчанию:
Пример
h4 {
display: block;
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
В большинстве обозревателей элемент <h5> будет отображаться со следующими значениями по умолчанию:
Пример
h5 {
display: block;
font-size:
1em;
margin-top: 1.33em;
margin-bottom: 1.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
В большинстве обозревателей элемент <h5> будет отображаться со следующими значениями по умолчанию:
Пример
h5 {
display: block;
font-size: .83em;
margin-top: 1. 67em;
67em;
margin-bottom: 1.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
В большинстве обозревателей элемент <h6> будет отображаться со следующими значениями по умолчанию:
Пример
h6 {
font-size: .67em;
margin-top: 2.33em;
margin-bottom: 2.33em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
- Егор Левченко советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»С помощью тега <span> можно выбрать часть текста или другой информации в блоке и стилизовать её.
Пример
Секция статьи «Пример»<p> Добавьте <span>базилик</span>, <span>арахис</span> и <span>чеснок</span> в блендер и перемешайте.</p>
<p>
Добавьте <span>базилик</span>,
<span>арахис</span> и
<span>чеснок</span> в блендер и перемешайте.
</p>
Как понять
Секция статьи «Как понять»Например, хочется, чтобы одно слово в абзаце было написано красным цветом. Помести это слово в коде в контейнер <span>…< и примени к нему CSS-стиль.
Этот тег очень похож на <div>, потому что тоже помогает сгруппировать элементы, чтобы применить к ним единый стиль. Разница лишь в том, что <div> собирает контент в отдельный блок, а <span> выделяет строчку или даже одну букву в этом блоке. Поэтому <div> называют блочными элементами, а <span> — строчным.
Как пишется
Секция статьи «Как пишется»<span>...</span>
<span>...</span>
Подсказки
Секция статьи «Подсказки»💡 Иногда, чтобы отформатировать часть текста, можно использовать семантические элементы — это те, которые не просто являются контейнерами, а имеют своё значение, например, тег <header>, с помощью которого вы создаёте «шапку» своей страницы с меню и логотипом. Поэтому, если вместо <span> можно использовать семантический тег, например, <address> для выделения автора материала курсивом или <mark> для выделения текста жёлтым маркером, то используйте их.
Ещё пример
Секция статьи «Ещё пример»<p> <span>Р</span>азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется действиями неразумных людей.</p><p>Бернард Шоу</p>
<p>
<span>Р</span>азумные люди приспосабливаются к
окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему
прогресс определяется действиями неразумных людей.
</p>
<p>Бернард Шоу</p>
Неразумные люди приспосабливают мир к себе. Вот почему
прогресс определяется действиями неразумных людей.
</p>
<p>Бернард Шоу</p>
.quote__text-letter { float: left; /* Обтекание символа текстом справа */ margin-right: 7px; /* Отступ справа */ color: #ed6742; /* Цвет символа */ font-family: "Roboto Slab", serif; /* Шрифт с засечками */ font-size: 52px; /* Размер шрифта */ line-height: 52px; /* Высота строки */}.quote__author { margin-top: 10px; padding: 10px 0; border-top: 1px solid #ed6742; /* декоративная граница */ font-style: italic; font-size: 14px; font-weight: 300;}
.quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 <span> — крутой. Считается, что
Считается, что <span> — это когда тебе уже нечего добавить к тексту и ты уже использовал древние теги <strong> или <em>, то у тебя <span> — это последний бро, у которого по умолчанию нет предустановленных стилей, но ты можешь его немножко пересобрать и добавить стилей, чтобы он выглядел так, как ты хочешь.
Фишка в том, что в <span> можно встраивать вообще всё, что угодно. Внутри <span> можно собирать целые блоки, списки и, по факту, он может работать не только с текстом: я такое встречал очень часто. <span> можно встраивать друг в друга сколько угодно раз, чего не сделаешь, например, с тегом <p>. Допустим, ты хочешь, чтобы текст на сайте появлялся по одной букве, то ты добавляешь каждую букву в отдельный <span>, делаешь задержку и отдельно уже управляешь через JavaScript или CSS. <span> — тег, без которого современные сайты практически не могут существовать.
Егор Левченко советует
Секция статьи «Егор Левченко советует»🛠 <span> — строковый элемент, поэтому по умолчанию у него нет высоты. Если нужна высота, то элементу стоит задать display или display, или подумать: «А не нужен ли там <div>?»
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Тег <span> удобен, если нужно оформить другими стилями отдельное слово или словосочетание в тексте. Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Например, выделим цветом важное для нас сообщение внутри заголовка на первом экране:
<header> <h2> We are <span> the best </span> <span> company </span> </h2></header>
<header>
<h2>
We are
<span>
the best
</span>
<span> company </span>
</h2>
</header>
.Открыть демо в новой вкладкеheader { display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff;}.header__title { max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px;}/* задаём стили для текста, который нужно выделить */.header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}
.header { display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff; } .header__title { max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px; } /* задаём стили для текста, который нужно выделить */ . header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold; } /* цветовой акцент */ .header__title-accent_color { color: #000000; background-color: #FF8630; }
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<div>
alt + ←
→
<header>
alt + →
Похудение: Начало работы | Здоровый вес, питание и физическая активность
Для похудения необходимы приверженность и хорошо продуманный план. Чтобы начать свое путешествие по снижению веса, нужно изменить свой образ жизни, чтобы есть разнообразную здоровую пищу, регулярно заниматься физическими упражнениями, высыпаться и справляться со стрессом.
Вот пошаговое руководство по началу работы.
Шаг 1: Возьмите на себя обязательство.
Принятие решения похудеть, изменить свой образ жизни и стать здоровее — это большой шаг. Начните с того, что возьмите на себя обязательство.
Независимо от того, есть ли у вас семейная история сердечных заболеваний, вы хотите, чтобы ваши дети поженились, или хотите чувствовать себя лучше в своей одежде, запишите причины, по которым вы хотите похудеть, это поможет подтвердить вашу приверженность себе. Разместите эти причины там, где они служат ежедневным напоминанием о том, почему вы хотите внести это изменение.
Шаг 2: Оцените, где вы находитесь.
Попросите своего поставщика медицинских услуг оценить ваш рост, вес и любые факторы риска, связанные с весом, которые у вас могут быть. В зависимости от вашей весовой категории и оценок риска ваш поставщик медицинских услуг может предложить ресурсы для поддержания здорового веса, включая направление к зарегистрированному диетологу и другим клиническим или общественным программам, лекарства или устройства, одобренные FDA, или операцию. Попросите о последующем приеме, чтобы следить за изменениями в вашем весе или любыми связанными с этим состояниями здоровья.
Попросите о последующем приеме, чтобы следить за изменениями в вашем весе или любыми связанными с этим состояниями здоровья.
Записывайте все, что вы едите в течение нескольких дней, в пищевой дневник [PDF-106 КБ]. Делая это, вы станете лучше осознавать, что вы едите и когда вы едите. Это осознание может помочь вам избежать бездумного переедания. Отслеживание физической активности, сна и эмоций вместе с дневником питания может помочь вам понять текущие привычки и факторы стресса, а также определить области, в которых вы можете начать вносить изменения.
Затем изучите свой образ жизни. Определите, что может помешать вашим усилиям по снижению веса. Например, мешает ли ваш график работы или поездок достаточной физической активности? Вы ловите себя на том, что едите сладкие продукты, потому что покупаете их своим детям? Ваши коллеги часто приносят на работу высококалорийные продукты, такие как пончики, чтобы поделиться ими со всеми? Подумайте, что вы можете сделать, чтобы помочь преодолеть эти трудности.
К началу страницы
Шаг 3: Ставьте реалистичные цели.
Ставьте перед собой краткосрочные цели и вознаграждайте свои усилия. Может быть, ваша долгосрочная цель — сбросить 40 фунтов и контролировать высокое кровяное давление. Затем некоторые краткосрочные цели в отношении еды и физической активности могут заключаться в том, чтобы пить воду вместо сладких напитков, совершать 15-минутную прогулку по вечерам или есть салат или овощи на ужин.
Сосредоточьтесь на двух или трех целях одновременно. Эффективные цели —
- Специальный
- Реалистичный
- Прощающий (несовершенный)
Например, «больше заниматься спортом» не является конкретной целью. Но если вы говорите: «Первую неделю я буду ходить по 15 минут 3 раза в неделю», вы ставите конкретную и реалистичную цель на первую неделю.
Помните, небольшие изменения каждый день могут привести к большим результатам в долгосрочной перспективе. Также помните, что реалистичные цели — это достижимых целей. Достигая своих краткосрочных целей день за днем, вы будете чувствовать себя хорошо в своем прогрессе и будете мотивированы продолжать. Постановка нереалистичных целей, таких как потеря 20 фунтов за 2 недели, может вызвать у вас чувство поражения и разочарования.
Достигая своих краткосрочных целей день за днем, вы будете чувствовать себя хорошо в своем прогрессе и будете мотивированы продолжать. Постановка нереалистичных целей, таких как потеря 20 фунтов за 2 недели, может вызвать у вас чувство поражения и разочарования.
Быть реалистом означает также ожидать случайных неудач. Неудачи случаются по многим причинам, например, из-за праздников, продления рабочего дня или других перемен в жизни. Когда случаются неудачи, возвращайтесь на правильный путь как можно быстрее. Также найдите время, чтобы подумать о том, как вы могли бы предотвратить неудачи в подобных ситуациях в будущем.
Имейте в виду, что все люди разные — то, что работает для кого-то другого, может не подойти вам. То, что ваш сосед похудел, начав бегать, не означает, что бег — лучший вариант для вас. Попробуйте различные виды деятельности, такие как ходьба, плавание, теннис или групповые занятия. Посмотрите, что вам нравится больше всего и что может вписаться в вашу жизнь. Эти действия будет легче придерживаться в долгосрочной перспективе.
Эти действия будет легче придерживаться в долгосрочной перспективе.
К началу страницы
Шаг 4: Определите источники информации и поддержки.
Найдите членов семьи или друзей, которые поддержат ваши усилия по снижению веса. Внесение изменений в образ жизни может быть проще, когда у вас есть другие люди, с которыми вы можете поговорить и положиться на поддержку. У вас могут быть коллеги или соседи со схожими целями, и вместе вы можете делиться полезными рецептами и планировать групповые физические нагрузки.
Может помочь присоединение к группе по снижению веса или посещение медицинского работника, например диетолога.
Шаг 5: Постоянно «проверяйте» себя, чтобы следить за своим прогрессом.
Пересмотрите цели, которые вы поставили перед собой на шаге 3, и регулярно оценивайте свой прогресс. Если ваша цель состоит в том, чтобы ходить каждое утро, но у вас есть проблемы с этим перед работой, посмотрите, можете ли вы изменить свое рабочее время или можете ли вы ходить в обеденное время или после работы. Оцените, какие части вашего плана работают хорошо, а какие требуют корректировки. Затем перепишите свои цели и планируйте соответственно.
Оцените, какие части вашего плана работают хорошо, а какие требуют корректировки. Затем перепишите свои цели и планируйте соответственно.
Если вы последовательно достигаете определенной цели, добавьте новую цель, которая поможет вам продолжить путь к успеху.
Наградите себя за успехи! Отмечайте, когда вы достигаете своих целей, и гордитесь своим прогрессом. Используйте непищевые награды, такие как букет свежесобранных цветов, спортивная прогулка с друзьями или расслабляющая ванна. Награды помогают поддерживать мотивацию на пути к улучшению здоровья.
Начало страницы
Плотность, удельный вес и коэффициенты теплового расширения
Плотность равна отношению массы к объему вещества:
ρ = м/В [1]
, где
ρ = плотность, единицы, обычно [г/см 3 ] или [фунт/фут 3 ] или [фунт/фут lb 3 9007 единиц] [1] ]
V = объем, единицы измерения, как правило, [см 3 ] или [фут 3 ]
Чистая вода имеет самую высокую плотность 1000 кг/м 3 или 4 при температуре 7 909 0766 4°C (=39,2°F).
Удельный вес есть отношение веса к объему вещества:
γ = (m * g)/V = ρ * g [2]
, где
5 γ = удельный вес 3 ] или [фунт-сила/фут 3 ]m = масса, в единицах обычно [г] или [фунт]
g = ускорение свободного падения, в единицах обычно [м/с 2 ] и значение на Земле обычно указывается как 9,80665 м/с 2 или 32,17405 фут/с 2
V = объем, единицы измерения [см 3 ] или [футы 3 ]
ρ = плотность, единицы измерения обычно [г/см 3 ] или [фунты/футы 3 ]
Пример 1: удельный вес воды
системы удельный вес воды при 4°C будет:
γ = 1000 [кг/м3] * 9,807 [м/с2] = 9807 [кг/(м2 с2)] = 9807 [Н/м3] = 9,807 [ кН/м3]
В имперской системе единицей массы является слаг [sl] , и она получается из фунта-силы, определяя ее как массу, которая будет ускоряться на 1 фут в квадратную секунду, когда 1 фунт на него действует сила :
1 [фунт f ] = 1 [sl] * 1 [фут/с2] и 1 [sl] = 1 [фунт f ]/1 [фут/с2]
Плотность воды равна 1,940 л/фут 3 при 39 °F (4 °C), а удельный вес в британских единицах равен
γ = 1,940 [л/фут3] * 32,174 [фут/с2] = 1,940 [фунт f ] /([ft/s2]*[ft3]) * 32,174 [ft/s2] = 62,4 [lb f /ft3]
Подробнее о разнице между массой и весом
Онлайн-калькулятор плотности воды
Калькулятор ниже можно использовать для расчета плотности жидкой воды при заданных температурах.
Выходная плотность выражается в виде г/см 3 , кг/м 3 , фунтов/фут 3 , фунтов/галлонов (жидких литров США) и л/фут 3 .
Внимание! Для получения действительных значений температура должна быть в пределах 0–370 °C, 32–700 °F, 273–645 K и 492–1160 °R.
Температура
Выберите фактическую единицу измерения температуры:°C °F K °R
Плотность воды зависит от температуры и давления, как показано ниже:
Термодинамические свойства при стандартных условиях см. в разделе «Вода и тяжелая вода».
См. также другие свойства Вода при различной температуре и давлении : Температуры кипения при высоком давлении, Температуры кипения при вакууме, Динамическая и кинематическая вязкость, Энтальпия и энтропия, Теплота парообразования, Константа ионизации, pK w , нормальной и тяжелой воды, температуры плавления при высоком давлении, число Прандтля, свойства в условиях газожидкостного равновесия, давление насыщения, удельный вес, удельная теплоемкость (теплоемкость), удельный объем, теплопроводность, температуропроводность и давление пара в газе -жидкостное равновесие.
Для других веществ см. плотность и удельный вес ацетона, воздуха, аммиака, аргона, бензола, бутана, углекислого газа, монооксида углерода, этана, этанола, этилена, гелия, водорода, метана, метанола, азота , кислород, пентан, пропан и толуол.
Плотность сырой нефти , плотность жидкого топлива , плотность смазочного масла и плотность топлива для реактивных двигателей в зависимости от температуры.
Как показано на рисунках, изменение плотности не является линейным с температурой — это означает, что коэффициент объемного расширения воды не является постоянным в диапазоне температур.
Плотность воды, удельный вес и коэффициент теплового расширения при температурах, указанных в градусах Цельсия:
Для полной таблицы с удельным весом и коэффициентом теплового расширения — поверните экран!
| Температура | Плотность (0-100 ° C при 1 атмеле,> 100 ° C при давлении насыщения) | Специфический вес | Термический экспрессия | . C] C] | [G/CM 3 ] | [кг/м 3 ] | [SL/FT 3 ] 9008
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 3452
3452 7481
7481 98055
98055 31
31 6503
6503 75028
75028 2
2 36
36 2499
2499 58
58 53
53 521
521 дюйм или 68,1 атм)
дюйм или 68,1 атм) 62
62 9962
9962 39
39 1
1 lb f /ft 3 ]
lb f /ft 3 ] 
 3
3 932
932 847
847