Web шрифты для Photoshop и вашего проекта!
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтПредложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Be loyal to the one who is loyal to you.
Шрифт Roboto используется в качестве заголовков на этом сайте.
iOS 11 makes iPhone so smart, it learns from you.
Not to know is bad, not to wish to know is worth.
Шрифты True Type поддерживаются всеми популярными операционными системами.
WebFonts.pro — самые лучшие шрифты на любой вкус!
Everyone is the creator of one’s own fate
В зависимости от пропорций знаков шрифт может быть сжатым (condenced), нормальным (normal) и широким (expanded).
WebFonts.pro — all what you needed!
Витиеватый шрифт Domaine Display от новозеландского дизайнера Криса Соуерсби (Kris Sowersby).
Назад1 2 3 4 5 6 7 8 9 10 … 103
Впередwebfonts.pro
Web шрифты для Photoshop и вашего проекта!
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
iOS 11 makes iPhone so smart, it learns from you.
San Francisco заменил в IOS 9 шрифт Helvetica Neue, который использовался в предыдущих версиях Mac OS.
iPhone 7 — Still one of the world’s best smarpthones
iPhone 7 Plus. The best iPhone available right now
Новый системный шрифт San Francisco от Apple (полный набор) с поддержкой кириллицы для Windows
С 2010 года Lato доступен на Google Fonts, но к сожалению без поддержки кириллицы.
Everyone sees the world in one’s own way
Не можешь найти нужный шрифт? Добавь WebFonts.pro в закладки, тут есть все!
iPhone 7 — Still one of the world’s best smarpthones
Новый системный шрифт San Francisco от Apple (полный набор) с поддержкой кириллицы для Windows
Назад1 2 3 4 5 6 7 8 9 10 … 103
Впередwww.webfonts.pro
бесплатные шрифты, расширение для браузеров и плагины
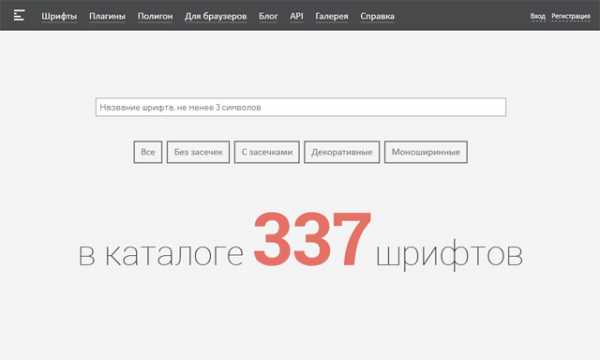
На страницах Дизайн Мании вы уже могли читать посты про сервисы библиотеки кириллических шрифтов или глобальные каталоги Urbanfonts и Dafont.com. Там найдете десятки тысяч разных материалов! Сегодня расскажу об одном похожем отечественном проекте, где шрифтов заметно меньше, но есть другие полезные плюшки. Называется он

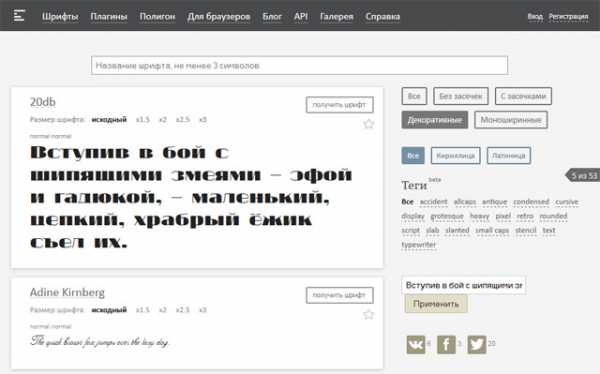
Сейчас в каталоге имеется 337 шрифтов. Сразу же на главной странице можете найти нужный шрифт по названию или выбрать одну из категорий: без засечек, с засечками, декоративные, моноширинные. Если кликнуть по ним, попадаете в ленту со всеми соответствующими шрифтами.

Тут дополнительно можно оставить лишь кириллические шрифты, если нужно. Кроме того, имеется дополнительный рубрикатор — облако тегов. Эта опция достаточно удобна, пусть и работает сейчас только в бета версии — один клик и получите, например, все ретро шрифты.
Вы можете как скачать шрифт, так и использовать его просто добавив нужный код на свой сайт. Например в файл стилей CSS.
@import «http://webfonts.ru/import/ptsans.css»;
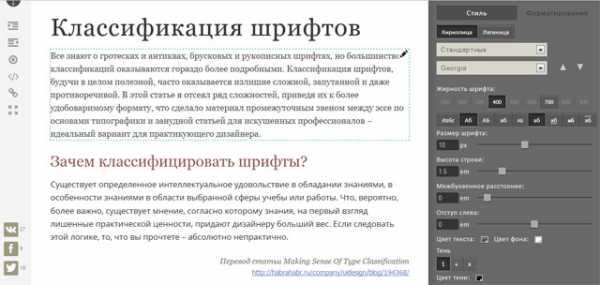
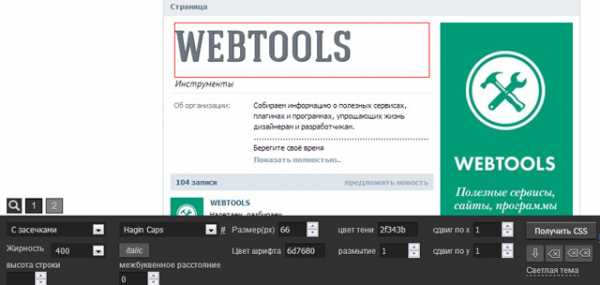
Но не шрифтами едиными. В разделе «Полигон» вы найдете в режиме реального времени подобрать шрифты для своего веб-проекта. Вводите нужный текст, а затем выбираете оформление.

По каждому шрифту имеется полный набор его параметров дабы легко и наглядно можно было бы их изменять. После завершения работы вы можете отправить ссылку на полигон своему знакомому или заказчику, а также получить готовый HTML/CSS код для вставки на сайт.
Самое интересное, что этот функционал вы можете использовать как расширение для браузера Google Chrome и Opera Next. С его помощью сможете узнать параметры элемента на веб-странице, а также применить к нему определенные свойства.

Вы можете кликнуть по ссылке «Получить CSS» и скачать требуемый CSS код.
Кроме того, имеются плагины для текстовых редакторов (NotePad++ и других). Также можете зайти в блог проекта хотя там всего три поста. В целом, сервис Webfont.ru понравился даже не смотря на то, что шрифтов не более 380 штук.
design-mania.ru
Путь шрифта на WebFont.ru / WebFont corporate blog / Habr
Всем привет.
Это будет пятничный небольшой пост о том, как у нас работает внутренняя кухня, да и просто чтобы все понимали, что мы делаем.
Вступление
Наш проект появился чуть более года назад с того, что надо было как-то упростить получение шрифтов разработчиками. Тогда был написан первый сниппет, собрано около двух десятков шрифтов и запуск. Сейчас у нас 266 шрифтов, сайт оброс функционалом, вместо сниппета появились плагины для редакторов, и даже расширение для браузеров есть.
В первой вводной статье мы опишем все этапы, через которые проходит любой шрифт, перед тем как попасть на ваши сайты. А в последующих статьях будем расписывать самые интересные моменты из этих этапов с точки зрения разработки и практического применения.
Отбор шрифтов
Ни для кого не секрет, что бесплатных шрифтов, поддерживающих кириллицу, очень мало, но нам все же удалось собрать около двухсот таковых, а совсем недавно мы начали публиковать шрифты, содержащие только латиницу. Сам поиск и отбор начинается с отслеживания самых популярных сайтов и блогов, которые освещают дизайн. Например: smashingmagazine.com, behance.net, creativebloq.com и т.д. Что-то толковое можно найти в социальных сетях, в которых помогают хештеги.
После того, как найден шрифт, он проходит проверку на бесплатность. Если к нему не приложена лицензия, то мы проверяем его наличие в платных каталогах или ищем сайт автора, на котором наверняка можно убедиться в этом. Подавляющее большинство шрифтов, размещаемых у нас, распространяются по лицензиям OFL и Creative Commons. Однако некоторые авторы не считают нужным следовать общепринятым лицензиям и просто пишут свои условия, которым мы тоже следуем. Например, мы не публикуем шрифты, где автор указывает «free for personal use» или явно запрещает их распространение на других ресурсах. Но вчера у нас был первый случай, когда мы связались с автором шрифта и получили согласие на публикацию его работы у нас. Такой себе эксклюзив получился. Еще есть шрифты, так называемые freeware – у которых не удалось установить ни автора, ни бесплатности. Мы их публикуем тоже, но в любой момент можем убрать по первой просьбе правообладателя.
Что касается качественного отбора, то тут все просто. Кириллицу, ввиду ее ограниченного количества, мы публикуем всю, латиницу же отбираем тщательней. Например, смотрим на полноту начертаний в семействе, отображение шрифта в браузерах и делаем оглядку на востребованность и современные тенденции.
Конвертирование
Пока мы пользуемся самым известным конвертером – fontsquirrel. Из всех существующих конвертеров лучше всего себя показал именно он. Да, и «белка» тоже не идеальна, но в текущих условиях никто из нас не имеет лучших альтернатив. Вообще, все подобные сервисы изрядно портят исходные файлы шрифтов. Но о тестировании конвертеров и сопутствующих проблемах у нас будет отдельная статья.
Добавление шрифта и устройство системы
В мае этого года мы закончили писать свой движок. Платформой у нас служит django, а шаблонизация работает чуть ли не полностью на javascript.
Процесс добавления сводится к указанию наименования шрифта(font-family), его начертаниям(font-weight\font-style), категории и добавлению автора. После этого сервер выгружает всю информацию в один js-файл, который затем парсится на клиенте. По сути, когда пользователь переключает категории, он просто отфильтровывает шрифты для отображения из этого js-файла, без дополнительных запросов к серверу. Благодаря этому переключения становятся невероятно быстрыми. Поиск шрифтов завязан на этом же самом js-файле.
Для плагинов, ввиду их специфики и в целях унификации, мы используем json-файл, который генерируется сервером и разбирается по полочкам уже в плагинах.
Более подробно об устройстве и как это работает мы планируем рассказать в следующих наших статьях.
Хранение и раздача шрифтов
Все шрифты хранятся в двух видах(архивы/файлы) и в трех местах.
Для демонстрации шрифтов на сайте мы их складываем «рядом» с самим сайтом, а храним и кэшируем с помощью nginx.
Для внешнего подключения мы используем облачное хранилище. Потому что не хотим напрягать наш сервер восемью миллионами запросов в месяц. Кроме того, пока это нам обходится не очень дорого, а само облако так же дает возможность кэшировать файлы шрифтов и собирать статистику. Сразу же обращаем внимание на то, что мы не Google Fonts и не рекомендуем подключать шрифты напрямую от нас на длительное пользование. Импорты служат скорее для тестирования и проверки того, как шрифт смотрится на сайте. К тому же скачивание шрифта мы сделали не менее удобным и быстрым, чем его подключение.
доступно в 720p
С помощью всех этих манипуляций мы решили проблему с распределением нагрузки и снизили свои издержки.
В общих чертах это, пожалуй, все о том, что связано c подбором, публикацией и раздачей шрифтов у нас. Следующие статьи будут уже технического и практического толка.
Напоследок мы приготовили одно занятное открытие. Все говорят, что Google Fonts позволяет оптимизировать скорость загрузки шрифтов манипуляцией с наборами символов. Например, если подключить только латиницу, то файл шрифта будет меньше весить и загрузится быстрее. Однако ровно на латинице это и заканчивается. Если вы подключаете только кириллицу, то «бонусом» получаете и латиницу. Мы не знаем, всегда ли это было и будет ли продолжаться, но пока это факт. Проверить можно тут.
upd Mithgol ранее уже публиковал это и рассказал как можно обойти: habrahabr.ru/post/130172
Спасибо за внимание и всем удачных выходных.
Команда WebFont.ru.
habr.com
Конвертирование шрифтов на WebFont.ru / WebFont corporate blog / Habr

Всем привет!
Полтора года назад вышла статья о тестировании конвертеров шрифтов, в которой мы сказали, что будем делать свой конвертер. И вот неделю назад он был успешно запущен.
Основной задачей у нас было добиться вменяемого качества, чтобы не было пляшущих и залипающих букв. Поиски оптимального решения продолжались очень долго. Были испробованы разные инструменты и настройки. Например, мы почти полностью отказались от самого популярного инструмента для конвертирования — FontForge. В итоге были получены подобные результаты (было и стало):
В некоторых случаях получалось даже улучшать не совсем качественные исходные шрифты.
На самом деле в Fontsquirrel можно добиваться приемлемого качества шрифтов, если поиграть с настройками. Остальные конвертеры не предлагают вообще никаких настроек. В нашем конвертере пока тоже нет никаких настроек, но качество получается достойное.
Форматы
Второй задачей у нас было внедрение woff2. Это относительно новый формат шрифтов, отличающийся от предыдущей версии улучшенной компрессией. Согласно тестированию шрифтов из Google Fonts наблюдалось увеличение сжатия от 12 до 61 процента.
На нашем примере мы получили следующие результаты*
| Шрифт | ttf(кб) | woff | woff2 |
|---|---|---|---|
| Open Sans | 217 | 58 | 44 |
| PT Sans | 429 | 51 | 39 |
| Lato | 632 | 315 | 200 |
| Fira Sans | 152 | 103 | 69 |
| Roboto | 126 | 80 | 60 |
На объем шрифта влияла корректировка хинтинга, пример стоит воспринимать как сравнение woff\woff2
На данный момент woff2 поддерживается вебкитовыми браузерами (кроме Safari) и Firefox.
Вторым изменением в форматах у нас был отказ от eot. С лета 2014 года мы не поддерживаем этот формат в импортах, но судя по статистике это абсолютно никого не останавливало — трафик ни разу не просел. Теперь, глядя на статистику по браузерам в Рунете, мы решили полностью отказаться от этого архаизма. Для деградации во многих случаях можно использовать системные sans-serif, serif и monospace в font-family.
Subsetting
Несколько раз нам указывали на преимущество «белки» в ее возможности сконвертировать не весь шрифт, а определенные символы. Это один из ключевых моментов в оптимизации загрузки страницы с кастомным шрифтом. Задача была также решена. Теперь можно сконвертировать любое(ну почти) количество символов из любого шрифта.
Например, шрифт Lato в латинице и кириллице весит 46кб, а если выделить только цифры, то это будет около 5,5кб.
Выделять можно как целыми диапазонами, так и вводом определенных символов.
Задачи на будущее
В ближайшем будущем конвертер будет дополнен некоторыми опциями. Появится возможность конвертировать несколько файлов за раз, возможность сохранить шрифт в base64 и, возможно, некоторые настройки хинтинга и механизмов сглаживания шрифтов.
С момента запуска конвертера прошло не так много времени, поэтому возможны еще некоторые баги и недоразумения. При обнаружении подобного просим сигналить куда-нибудь.
Конвертер доступен по клику «Получить шрифт» > Расширенные возможности
Прочее
Вместе с выпуском конвертера был обновлен интерфейс и проведена ревизия коллекции шрифтов. В результате некоторые подключенные шрифты перестали работать. Особо обидчивые пользователи упрекнули нас в несерьезном подходе к делу. В связи с этим напоминаем, что WebFont.ru — не замена и не аналог Google Fonts. Почти в каждой статье и при любом удобном случае мы говорим об этом, а на сайте в окошке с подключением шрифта есть даже предупреждение. Подключать шрифты можно, но исключительно с целью тестирования или подбора подходящего начертания. Спасибо за понимание.
Чтобы быстро реагировать на подобные изменения, рекомендуем подписаться на наши сообщества в соц. сетях, информация обо всех изменениях появляется там оперативно.
Еще одним полезным нововведением стала публикация оригиналов шрифтов. До этого мы замечали, что дизайнеры скачивали веб-шрифты, вытаскивали оттуда ttf и устанавливали в систему. Минусом было то, что такие шрифты урезаны до двух диапазонов: latin + cyrillic. Теперь же все шрифты доступны отдельными архивами с полным набором символов в форматах otf\ttf.
На этом сегодня всё, ждем ваши отзывы и предложения.
Спасибо за внимание.
habr.com
Бесплатные шрифты — Fontstorage.com
normal normal — beermoney
The quick brown fox jumps over the lazy dog.
Зарегистрируйтесь и собирайте свою коллекцию шрифтов.
Скачать шрифтnormal normal — NautilusPompilius
The quick brown fox jumps over the lazy dog.
Зарегистрируйтесь и собирайте свою коллекцию шрифтов.
Скачать шрифтnormal normal — Intro
The quick brown fox jumps over the lazy dog.
Зарегистрируйтесь и собирайте свою коллекцию шрифтов.
Скачать шрифтnormal normal — GunnyRewritten
The quick brown fox jumps over the lazy dog.
Зарегистрируйтесь и собирайте свою коллекцию шрифтов.
Скачать шрифт100 normal — Roboto-Thin
The quick brown fox jumps over the lazy dog.
300 normal — Roboto-Light
The quick brown fox jumps over the lazy dog.
normal normal — Roboto-Regular
The quick brown fox jumps over the lazy dog.
500 normal — Roboto-Medium
The quick brown fox jumps over the lazy dog.
bold normal — Roboto-Bold
The quick brown fox jumps over the lazy dog.
900 normal — Roboto-Black
The quick brown fox jumps over the lazy dog.
100 italic — Roboto-ThinItalic
The quick brown fox jumps over the lazy dog.
300 italic — Roboto-LightItalic
The quick brown fox jumps over the lazy dog.
normal italic — Roboto-Italic
The quick brown fox jumps over the lazy dog.
500 italic — Roboto-MediumItalic
The quick brown fox jumps over the lazy dog.
bold italic — Roboto-BoldItalic
The quick brown fox jumps over the lazy dog.
900 italic — Roboto-BlackItalic
The quick brown fox jumps over the lazy dog.
Зарегистрируйтесь и собирайте свою коллекцию шрифтов.
Скачать шрифтfontstorage.com
