Ещё раз про web-UI: что это и каковы основные правила UI-дизайна
Если UХ — это скелет будущего сайта (User eXperience, пользовательский опыт, подразумевающий комплексный подход к взаимодействию пользователя с интерфейсом), то UI — его визуальное воплощение и детальная проработка. Можно сравнить первое понятие с планировкой дома, а второе — с обустройством интерьера. Если перейти к теории, то UI (User Interface, пользовательский интерфейс) — это комплекс графических решений, определяющих, удобно ли пользователю будет находиться на сайте. По сути это более узкое понятие, которое включает в себя определенный перечень оформленных графически технических элементов (кнопок, чекбоксов, селекторов и т. п.) Задача UI — помочь пользователю, организовав комфортное и эстетически приятное взаимодействие с сайтом или программой.
Основные правила UI-дизайна при web-разработке
Специалисты выделяют ряд правил, которым должен следовать UI-дизайнер:
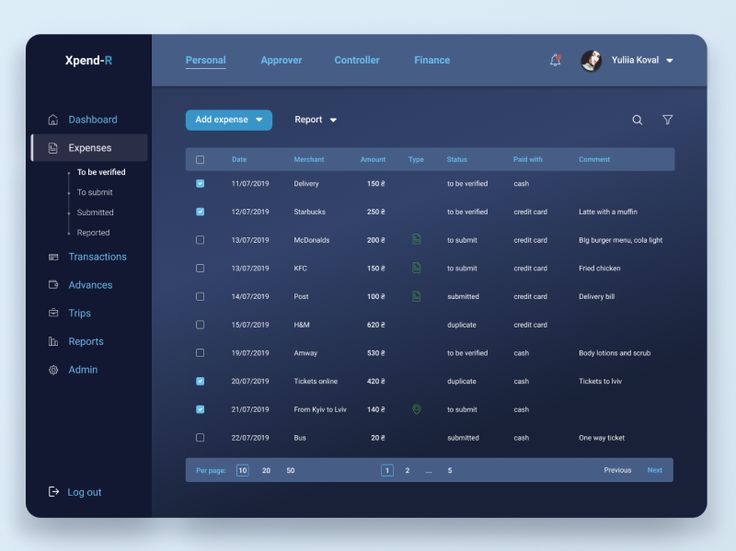
— все элементы интерфейса логически структурируются и должны быть связаны между собой. К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются
К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются 
Чем же занимается UI-дизайнер?
Начнём с того, что UI- и UX-дизайнер — это, как правило, один человек. То есть это универсальный специалист, способный не только создавать прототипы web-сайта, но и прорабатывать интерфейсы и детальное наполнение. Он выполняет: — разработку дизайна и элементов управления каждой страницы с учётом всех нюансов, начиная от расположения личного кабинета и других модулей, заканчивая цветом каждой кнопки; — подбор подходящих UX-инструментов и программ, графических редакторов; — контроль кроссплатформенности, чтобы все страницы, интерфейсы и элементы органично смотрелись на любых устройствах: ПК, планшете, ноутбуке, смартфоне.
Кроме того специалист по design учитывает в своей работе основные тренды, которые актуальны на момент реализации проекта. Вот, пожалуй, и всё. Если хотите узнать о данной теме больше, читайте эту статью.
Что такое Веб-интерфейс?
Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Веб-интерфейс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Распространение веб-интерфейса связано с ростом популярности сети интернет и повсеместного использования веб-браузеров. Чтобы страница могла соответствовать требованиям веб-интерфейса, она должна иметь одинаковый внешний вид с одинаковым функциональном при работе в различных браузерах.
Классический метод создания веб-интерфейсов — использование кода HTML с CSS и JavaScript’a. Но различная реализация HTML, CSS, DOM и пр. в браузерах может вызывать проблемы в разработке веб-приложений. Работе интерфейса также могут мешать возможность пользователя настраивать такие параметры браузера, как шрифт, цвет, поддержка сценариев и др.
Есть и другой, менее популярный и универсальный способ создания веб-интерфейса — использование Adobe Flash, Silverlight или Java-апплетов. Большинство современных браузеров поддерживает эти технологии, не без помощи плагинов, работать с Flash- или Java-приложениями можно легко. Пока вы читаете, а мы хотим вставить сюда ссылку на курсы SMM, нам по SEO надо, надеюсь, что это не сильно помешает чтению дальше:)
Большинство современных браузеров поддерживает эти технологии, не без помощи плагинов, работать с Flash- или Java-приложениями можно легко. Пока вы читаете, а мы хотим вставить сюда ссылку на курсы SMM, нам по SEO надо, надеюсь, что это не сильно помешает чтению дальше:)
Для чего применяют веб-интерфейсы?
Web interface применяют для работы с различными онлайн-сервисами. Это может быть обычная электронная почта или специальные системы веб-аналитики. Иногда на сайтах веб-интерфейс именуют «Личным кабинетом».
Само понятие говорит за себя. Так, приставка «веб» означает удаленную работу, вдали от компьютера пользователя, на интернет-сервере. Взаимодействие с самим сервисом происходит через «интерфейс» (вторая часть слова) — специальная графическая оболочка, содержащая кнопки, окна, поля для заполнения и прочих элементов.
К примеру, веб-интерфейс электронной почты.
Еще 15-20 лет назад электронная почта работала через программу-клиент. Пользователь просто устанавливал ее на свой компьютер и мог отправлять и получать письма. Но постепенно функции приложения перенесли в веб, что упростило работу самой почты.
Но постепенно функции приложения перенесли в веб, что упростило работу самой почты.
Веб-интерфейс электронной почты работает также, как программа-клиент. Он принимает, отправляет и обрабатывает письма, перенаправляет и сортирует их. Однако веб-интерфейс почты содержит еще и папки для разделения почты, то есть письма сортируются в исходящие, входящие, удаленные, спам и пр.
А получить доступ к почтовому интерфейсу можно только после введения пароля, указанного при регистрации ящика.
Что такое WEB-интерфейс модема или роутера?
Управляемое сетевое устройство представляет собой отдельный компьютер пользователя с собственной операционной системой. Это устройство выполняет функцию соединения с сетью провайдера для подключения к интернету.
В целях управления сетью изначально применялись протокол и командная строка Telnet. Однако для улучшения качества работы и упрощения процесса подключения, на модемах или роутерах был создан отдельный сервер с командной web-оболочкой.
Сегодня все современные сетевые устройства с наличием функции подключения и управления обладают собственным web-интерфейсом. Например, видеокамеры, модемы, маршрутизаторы Zyxel, D-Link, TP-Link, Asus и прочие устройства.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Что такое веб-интерфейс хостинга?
Понятие знакомое веб-мастерам и специалистам, работающим с сайтами (продвижение, создание, администрирование и т.д.). Любой сайт в интернете работает на конкретном, своем www-сервере, который размещен на хостинге. В данном случае хостинг — это специальная платформа для размещения сайтов, управляемая с помощью веб-интерфейса (хостинг-панель).
Сегодня востребованы оболочки Plesk, CPanel, ISPmanager. Крупные же компании разрабатывают свой набор программ. При помощи веб-интерфейса хостинга можно получить доступ для мониторинга состояния сервера, управлять его работой, просматривать лого и даже сохранять дополнительные копииздае
Понятие облачного веб-интерфейса
Наверное, каждый владелец мобильного гаджета или компьютера с выходом в сеть, сталкивается с понятием облачного хранилища или «облака».
Регистрируясь в сервисе, пользователь получает бесплатное место на удаленном жестком диске, которое удобно использовать для хранения различной информации: фотографий, документов, программ, видео, музыкальных файлов и пр. Доступ в хранилище доступен из любой точки мира, главное условие — выход в интернет. Если бесплатно предоставляемого пространства мало, можно докупить дополнительный объем.
Что такое веб-интерфейс? —
Итак, вы хотите стать веб-дизайнером? В мире веб-дизайна пользовательский интерфейс (UI) является одним из наиболее важных аспектов веб-сайта или приложения. Пользовательский интерфейс включает в себя все, от макета и типографики до кнопок и значков. Это то, что делает сайт или приложение простым или сложным в использовании.
В этом посте мы объясним, что такое веб-интерфейс и как его освоить.
Что такое веб-интерфейс?Когда вы впервые начали заниматься дизайном, вы, возможно, слышали о веб-интерфейсе и задавались вопросом, что такое веб-интерфейс?
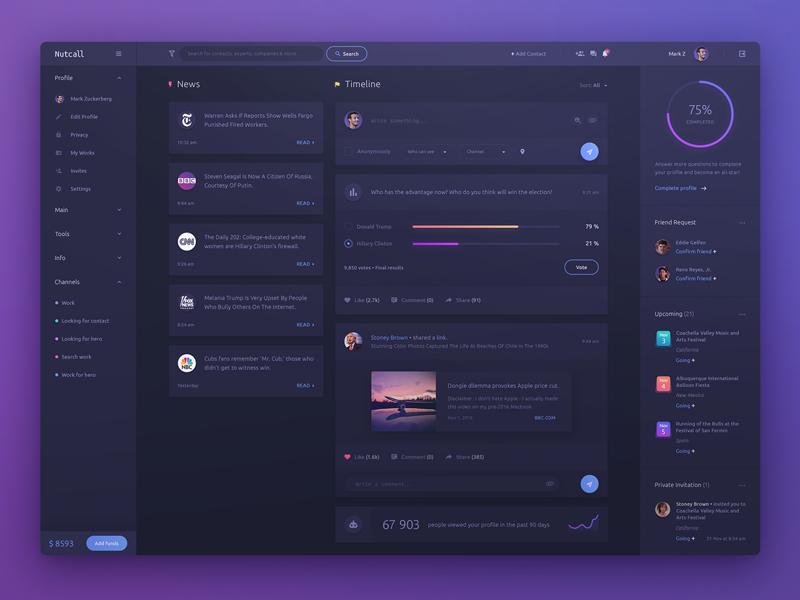
Веб-интерфейс (пользовательский интерфейс) относится к дизайну веб-страниц. Дизайн веб-страницы включает в себя все, от макета и текста до кнопок. Эстетика вашего сайта продиктована этим.
Дизайн веб-страницы включает в себя все, от макета и текста до кнопок. Эстетика вашего сайта продиктована этим.
Пользовательские веб-интерфейсы значительно усовершенствовались за последние годы. С появлением адаптивного дизайна иметь хорошо спроектированный веб-сайт, который отлично выглядит на любом устройстве, как никогда важно. Вам будет полезно ознакомиться как с основами веб-интерфейса, так и с тем, как создать красивый дизайн, прежде чем вы начнете работать над веб-дизайном.
Преимущества веб-интерфейсаВы готовы узнать о веб-интерфейсе, если вы когда-либо использовали веб-сайт и думали: «Я мог бы сделать это лучше».
Веб-интерфейс — это использование графических элементов управления и элементов на веб-сайтах. Проектирование чего-либо с нуля — это процесс включения всех необходимых элементов, чтобы это выглядело и ощущалось как готовый продукт.
Изучение веб-интерфейса дает множество преимуществ. Во-первых, вы научитесь создавать привлекательные и удобные макеты. Вы также получите опыт использования цвета, типографики и других элементов дизайна для создания единообразного внешнего вида на всех ваших веб-сайтах. Кроме того, вы узнаете, как использовать Photoshop и другое программное обеспечение для дизайна для создания графики для своих веб-сайтов.
Вы также получите опыт использования цвета, типографики и других элементов дизайна для создания единообразного внешнего вида на всех ваших веб-сайтах. Кроме того, вы узнаете, как использовать Photoshop и другое программное обеспечение для дизайна для создания графики для своих веб-сайтов.
Если вы готовы заняться веб-дизайном, изучение веб-интерфейса — идеальное место для начала.
Различные типы веб-интерфейсаОдна из лучших особенностей веб-интерфейса — это то, что он доступен в различных типах и стилях, поэтому вы можете найти идеальную рамку для своих дизайнерских нужд. Существует три основных типа веб-интерфейса: плоский дизайн, материальный дизайн и скевоморфизм. Давайте кратко обсудим их
1.
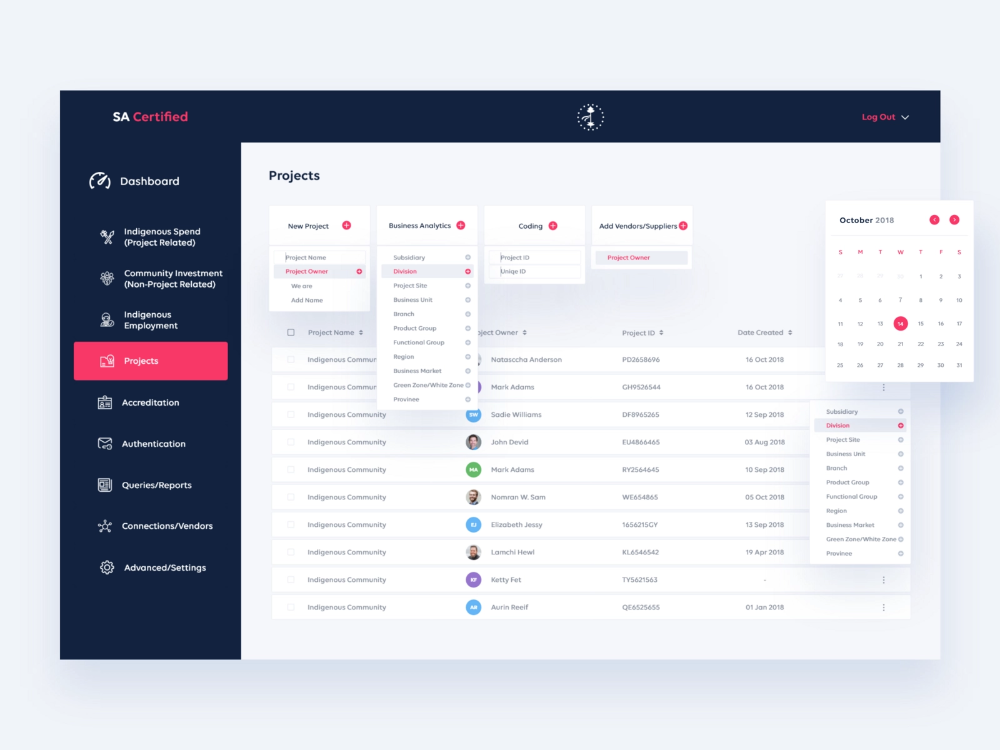
Что такое плоский дизайнПростой и функциональный дизайн является отличительной чертой плоского дизайна.
Основан на ранних цифровых проектах, которые были ограничены технологиями и поэтому должны были быть урезаны до самой простой формы. Плоский дизайн стал еще более популярным с появлением дисплеев Retina и других технологий с высоким разрешением, которые позволили дизайнерам создавать четкие, лаконичные интерфейсы.
Плоский дизайн стал еще более популярным с появлением дисплеев Retina и других технологий с высоким разрешением, которые позволили дизайнерам создавать четкие, лаконичные интерфейсы.
Flat Design не использует традиционные элементы дизайна, такие как тени, фаски или текстуры. Эти функции обычно считаются устаревшими, и они могут сделать интерфейс загроможденным и запутанным.
2.
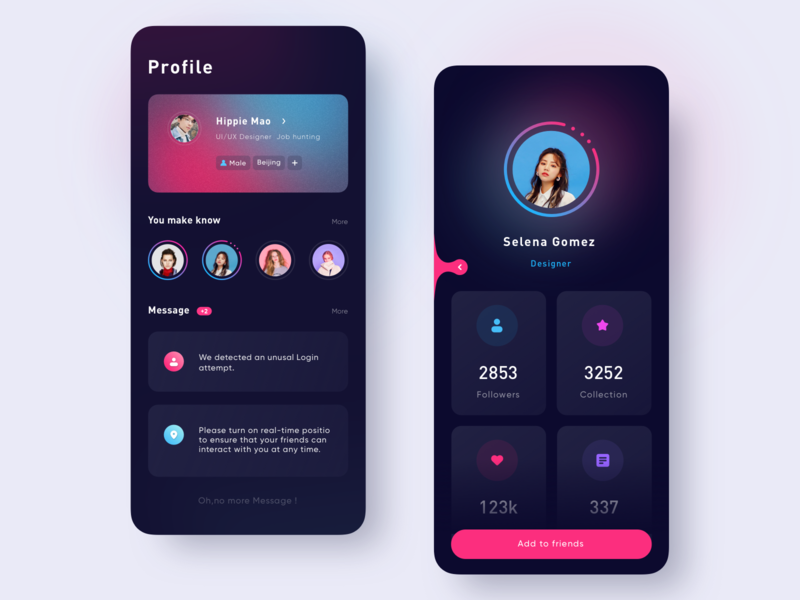
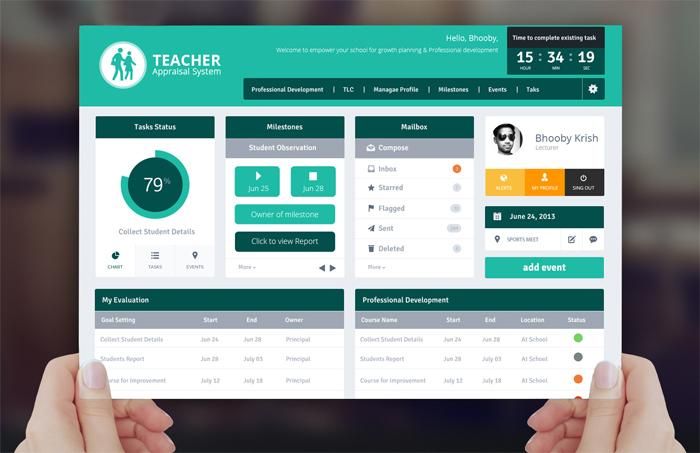
Что такое материальный дизайн?Материальный дизайн — это особый язык дизайна, разработанный Google в 2014 году.
Материальный дизайн определяется использованием теней и слоев для создания ощущения глубины, а также его «карточным» макетом, который позволяет пользователям чтобы легко перемещаться между дисплеями. Материальный дизайн обычно используется в приложениях для Android и постепенно набирает обороты в приложениях для iOS.
3.
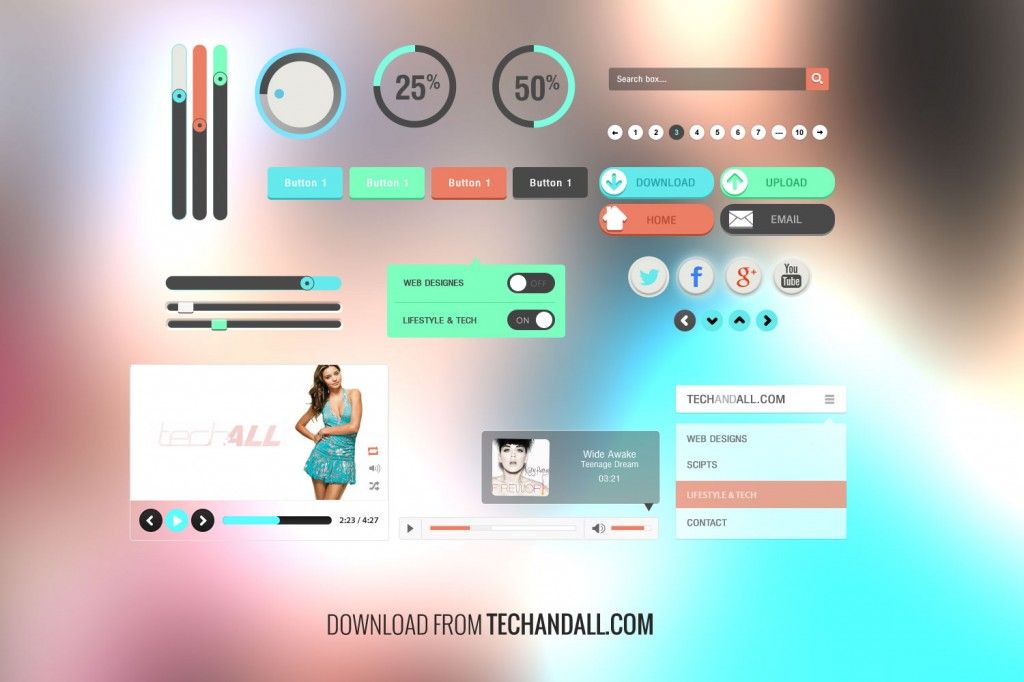
Что такое скевоморфизм? Скевоморфизм — это стиль дизайна, который использует реальные физические объекты для представления цифровых элементов. Например, на заре устройств с сенсорным экраном скевоморфизм часто использовался, чтобы кнопки выглядели так, как будто они являются физическими кнопками. Это было сделано для того, чтобы сделать пользовательский опыт более привычным и удобным.
Например, на заре устройств с сенсорным экраном скевоморфизм часто использовался, чтобы кнопки выглядели так, как будто они являются физическими кнопками. Это было сделано для того, чтобы сделать пользовательский опыт более привычным и удобным.
Однако по мере развития цифрового дизайна многие люди начали считать скевоморфизм устаревшим и устаревшим. Это может быть истолковано как слишком простое, упускающее множество вариантов, которые предоставляет цифровой дизайн.
Каждый из этих стилей имеет свои уникальные преимущества и недостатки, поэтому важно выбрать тот, который наилучшим образом соответствует потребностям вашего проекта. Предлагаем статью, которая поможет вам больше узнать об этой теме. Посетите здесь
Как правильно выбрать веб-интерфейс для своего проекта Вы можете выбрать из множества фреймворков веб-интерфейса, чтобы они соответствовали вашим конкретным потребностям проекта. Каждый фреймворк предлагает различный набор функций и вариантов дизайна, поэтому важно выбрать правильный для вашего проекта.
Некоторые факторы, которые вы, возможно, захотите учесть при выборе фреймворка веб-интерфейса, включают:
- Уровень вашего опыта в веб-дизайне
- Сложность вашего проекта
- Целевая аудитория вашего проекта
- Платформа или устройства ваш проект увидят
Найти качественный веб-интерфейс бывает непросто. Тем не менее, у нас есть несколько предложений, где найти действительно красивый веб-интерфейс.
Отличное место для вдохновения — Behance. Эта онлайн-платформа заполнена портфолио лучших дизайнеров мира. Вы можете выполнить поиск по категории или ключевому слову, чтобы найти дизайн, который вам нравится.
Еще один отличный ресурс для веб-интерфейса — Dribbble. Это сообщество состоит из дизайнеров, разработчиков и других творческих людей, которые делятся снимками своей работы, начиная от логотипов и иллюстраций и заканчивая полным дизайном веб-сайта.
Наконец, мы рекомендуем ознакомиться с некоторыми из лучших бесплатных ресурсов. Посетите наш веб-сайт Web UI , чтобы получить лучшие бесплатные ресурсы.
Посетите наш веб-сайт Web UI , чтобы получить лучшие бесплатные ресурсы.
Отлично! Это отличный способ улучшить свои творческие навыки, а также получить массу удовольствия. Для начала вот все, что вам нужно знать.
Первый шаг — понять основы. Понимание многих форм веб-интерфейса, различных частей, составляющих веб-страницу, и того, как интегрировать эти элементы для создания классификации, — все это является частью этого.
Пришло время приступить к разработке собственных веб-страниц после того, как вы освоите основы. Начните с создания простой целевой страницы, затем переходите к более сложным. Поэкспериментируйте с различными макетами и дизайнами, чтобы понять, какие из них лучше всего подходят для вас.
Однако не бойтесь спрашивать об обратной связи. Вы можете улучшить свои навыки и изучить новые методы, получая комментарии от друзей, семьи или других дизайнеров.
Заключение Веб-интерфейс — это способ сделать ваш сайт современным и привлекательным для пользователей. Используя веб-интерфейс, вы можете выделить свой веб-сайт среди конкурентов и упростить навигацию для пользователей.
Используя веб-интерфейс, вы можете выделить свой веб-сайт среди конкурентов и упростить навигацию для пользователей.
404: Страница не найдена
Архитектура приложенияСтраница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит последнюю информацию об архитектуре приложений.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, «Архитектура приложений».
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Поиск по категории
Качество ПО
- Salesforce DevOps Center поставляется для обуздания приложений с низким кодом
Центр Salesforce DevOps Center развернут с функциями, предназначенными для обновления пользовательских приложений с низким и профессиональным кодом на его платформе CRM.
 ..
.. - Уязвимости сайта Lego выявляют бреши в безопасности API
Старое снова стало новым: сайт Lego BrickLink был признан уязвимым для межсайтового скриптинга и других хорошо изученных типов…
- Инструменты и методы для тестирования объектов Kubernetes
Манифесты и объекты Kubernetes представляют собой основу разработки кода на платформе. Вот почему и как тестировать эти…
- Интерпретация и применение рекомендаций AWS Compute Optimizer
Трудно найти правильный баланс между производительностью, доступностью и стоимостью. Узнайте, как включить и применить AWS Compute…
- Взвесьте преимущества и недостатки гибридного хранилища данных
Помимо других преимуществ, гибридное облачное хранилище данных может предложить повышенную гибкость и масштабируемость, а также доступ по требованию .