Ещё раз про web-UI: что это и каковы основные правила UI-дизайна
Если UХ — это скелет будущего сайта (User eXperience, пользовательский опыт, подразумевающий комплексный подход к взаимодействию пользователя с интерфейсом), то UI — его визуальное воплощение и детальная проработка. Можно сравнить первое понятие с планировкой дома, а второе — с обустройством интерьера. Если перейти к теории, то UI (User Interface, пользовательский интерфейс) — это комплекс графических решений, определяющих, удобно ли пользователю будет находиться на сайте. По сути это более узкое понятие, которое включает в себя определенный перечень оформленных графически технических элементов (кнопок, чекбоксов, селекторов и т. п.) Задача UI — помочь пользователю, организовав комфортное и эстетически приятное взаимодействие с сайтом или программой.
Основные правила UI-дизайна при web-разработке
Специалисты выделяют ряд правил, которым должен следовать UI-дизайнер:
— все элементы интерфейса логически структурируются и должны быть связаны между собой. К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются
К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются 
Чем же занимается UI-дизайнер?
Начнём с того, что UI- и UX-дизайнер — это, как правило, один человек. То есть это универсальный специалист, способный не только создавать прототипы web-сайта, но и прорабатывать интерфейсы и детальное наполнение. Он выполняет: — разработку дизайна и элементов управления каждой страницы с учётом всех нюансов, начиная от расположения личного кабинета и других модулей, заканчивая цветом каждой кнопки; — подбор подходящих UX-инструментов и программ, графических редакторов; — контроль кроссплатформенности, чтобы все страницы, интерфейсы и элементы органично смотрелись на любых устройствах: ПК, планшете, ноутбуке, смартфоне.
Кроме того специалист по design учитывает в своей работе основные тренды, которые актуальны на момент реализации проекта. Вот, пожалуй, и всё. Если хотите узнать о данной теме больше, читайте эту статью.
Веб-интерфейс роутера. Что это? Как войти?
Сегодня заметил, что практически во всех статьях я пишу о том, что необходимо зайти в настройки роутера, или открыть его параметры. Но сама страница с настройками роутера, в которую мы можем зайти через браузер, называется веб-интерфейс. У многих пользователей возникают вопросы связанные с этим. Что такое веб-интерфейс роутера, для чего он нужен, как его открыть и т. д.
Но сама страница с настройками роутера, в которую мы можем зайти через браузер, называется веб-интерфейс. У многих пользователей возникают вопросы связанные с этим. Что такое веб-интерфейс роутера, для чего он нужен, как его открыть и т. д.
На самом деле, все очень просто. Главное понимать, что настройки, панель управления, сайт с настройками, или личный кабинет роутера – это одно и то же и по-правильному называется веб-интерфейс. Грубо говоря, это набор страниц с настройками роутера, в которые мы можем получить доступ через браузер. Выглядит все это как обычный сайт. Только все эти страницы хранятся не в интернете, а в памяти самого роутера.
У каждого роутера есть свой адрес, по которому мы можем получить доступ к веб-интерфейсу. Все что необходимо, это просто подключится к маршрутизатору и в браузере перейти по определенному адресу. Где-то в 90% случаев, открыть веб-интерфейс маршрутизатора можно по IP-адресу 192.168.1.1 (см. как выполнить вход на 192.168.1.1), или 192. 168.0.1 (подробнее о том как зайти на 192.168.0.1). Сейчас производители активно начали использовать хостнейм. Это адрес, который выглядит как адрес обычного сайта.
168.0.1 (подробнее о том как зайти на 192.168.0.1). Сейчас производители активно начали использовать хостнейм. Это адрес, который выглядит как адрес обычного сайта.
Предлагаю посмотреть, как выглядит веб-интерфейс маршрутизатора ASUS. Его главная страница, с которой мы получаем доступ к карте сети, самым необходимым настройкам и отдельным разделам с разными параметрами. Там можно сделать что угодно: настроить подключение к интернету, установить пароль на Wi-Fi, сменит имя сети, обновить прошивку, отключить или включить разные функции, выполнить перезагрузку устройства и т. д.
Разумеется, что сам веб-интерфейс не одинаковый на всех маршрутизаторах. Внешне он отличается в зависимости от производителя, и даже от версии прошивки. Сами производители дорабатывают настройки своих устройств. Делают интерфейс более простым и современным. Один из самых важных моментов – язык интерфейса. Многие компании делают сейчас мультиязычные веб-интерфейсы. Что очень удобно. Но есть роутеры, у которых настройки на одном языке. И это не всегда русский, или украинский.
И это не всегда русский, или украинский.
Для примера мы подробно рассмотрим процесс входа в веб-интерфейс роутера TP-Link, D-Link и ASUS. А для ZyXEL, Tenda, Netis, Xiaomi, Huawei – оставлю ссылки на подробные инструкции в виде отдельных статей.
Открываем веб-интерфейс роутера TP-Link
На старых моделях маршрутизаторов от TP-Link в настройки можно было зайти по адресу 192.168.1.1. На новых – 192.168.0.1. Но на самих роутерах сейчас указывают адрес tplinkwifi.net (подробнее об этом можете почитать здесь). Просто переворачиваем устройство и смотрим, что там написано на наклейке.
В браузере (стандартный, Хром, Опера и т. д.) переходим по этому адресу и попадаем в веб-интерфейс с настройками. Конечно же устройство, с которого мы выполняем вход, должно быть подключено непосредственно к роутеру. И только к нему.
Пароль/логин – admin/admin. Это заводской, если вы не меняли.
После успешной авторизации появится сам веб-интерфейс.
У TP-Link есть уже новая версия, которая устанавливается на некоторые модели. Более современная и красивая. Выглядит так:
Более современная и красивая. Выглядит так:
Подробнее в статье: как зайти в настройки роутера TP-Link.
192.168.1.1 – веб-интерфейс маршрутизатора ASUS
У роутеров от компании ASUS все как-то проще. Адрес там всегда 192.168.1.1. Можно использовать еще router.asus.com. В моей практике другие варианты не встречались.
Подключаемся к роутеру и в веб-браузере переходим по адресу 192.168.1.1. Если все привольно сделали, то увидите окно с запросом имени пользователя и пароля. Заводские admin и admin.
Попадаем в веб-интерфейс нашего роутера ASUS. Новая его версия выглядит вот так (на моем RT-N18U):
На более старых моделях была другая страница с настройками.
У меня такая была на ASUS RT13U. В обоих случая можно выбрать язык панели управления.
Подробнее в статье: вход в настройки на роутерах Asus.
192.168.0.1 – веб-интерфейс D-Link
У D-Link не все так просто. В том плане, что там есть много разных версий самого веб-интерфейса (я знаю как минимум 4 версии).
Но в настройки можно без проблем зайти по адресу 192.168.0.1. Заводские данные для авторизации: логин и пароль – admin/admin. Или логин admin, а поле пароль оставляем пустым. Если вы их меняли, то конечно же задаем свои.
Давайте зайдем в web-интерфейс D-Link Dir-615.
Ну и сама страничка:
У вас она может выглядеть совсем иначе. Все зависит от модели и установленной прошивки. Но хотя бы есть русский язык. Это уже хорошо.
Подробнее читаем здесь: как зайти в настройки роутера D-Link.
Информация по роутерам других производителей
Я не вижу смысла демонстрировать процесс входа в веб-интерфейс на маршрутизаторах всех популярных производителей. Хотя бы по той причине, что я уже писал отдельные инструкции. Где все подробно показано. Шаг за шагом.
Как и обещал в начале статьи, даю ссылки:
- Доступ к веб-интерфейсу маршрутизаторов ZyXEL – https://help-wifi.com/zyxel/kak-zajti-v-nastrojki-routera-zyxel/
- Tenda – https://help-wifi.
 com/tenda/kak-zajti-v-nastrojki-routera-tenda/
com/tenda/kak-zajti-v-nastrojki-routera-tenda/ - Netis – https://help-wifi.com/netis/kak-zajti-v-nastrojki-routera-netis/
- Xiaomi – https://help-wifi.com/xiaomi/miwifi-com-i-192-168-31-1-vxod-v-nastrojki-routera-xiaomi/
Это еще не все. Смотрите раздел «Настройка роутера».
Друзья, все как обычно – свои сообщения и вопросы оставляйте в комментариях. Буду рад пообщаться с вами.
Что такое веб-интерфейс? – Веб-интерфейс
Итак, вы хотите стать веб-дизайнером? В мире веб-дизайна пользовательский интерфейс (UI) является одним из наиболее важных аспектов веб-сайта или приложения. Пользовательский интерфейс включает в себя все, от макета и типографики до кнопок и значков. Это то, что делает сайт или приложение простым или сложным в использовании.
В этом посте мы объясним, что такое веб-интерфейс и как его освоить.
Что такое веб-интерфейс?Когда вы впервые начали заниматься дизайном, вы, возможно, слышали о веб-интерфейсе и задавались вопросом, что такое веб-интерфейс?
Веб-интерфейс (пользовательский интерфейс) относится к дизайну веб-страниц. Дизайн веб-страницы включает в себя все, от макета и текста до кнопок. Эстетика вашего сайта продиктована этим.
Дизайн веб-страницы включает в себя все, от макета и текста до кнопок. Эстетика вашего сайта продиктована этим.
Пользовательские веб-интерфейсы значительно усовершенствовались за последние годы. С появлением адаптивного дизайна иметь хорошо спроектированный веб-сайт, который отлично выглядит на любом устройстве, как никогда важно. Вам будет полезно ознакомиться как с основами веб-интерфейса, так и с тем, как создать красивый дизайн, прежде чем вы начнете работать над веб-дизайном.
Преимущества веб-интерфейсаВы готовы узнать о веб-интерфейсе, если вы когда-либо использовали веб-сайт и думали: «Я мог бы сделать это лучше».
Веб-интерфейс — это использование графических элементов управления и элементов на веб-сайтах. Проектирование чего-либо с нуля — это процесс включения всех необходимых элементов, чтобы это выглядело и ощущалось как готовый продукт.
Изучение веб-интерфейса дает множество преимуществ. Во-первых, вы научитесь создавать привлекательные и удобные макеты. Вы также получите опыт использования цвета, типографики и других элементов дизайна для создания единообразного внешнего вида на всех ваших веб-сайтах. Кроме того, вы узнаете, как использовать Photoshop и другое программное обеспечение для дизайна для создания графики для своих веб-сайтов.
Вы также получите опыт использования цвета, типографики и других элементов дизайна для создания единообразного внешнего вида на всех ваших веб-сайтах. Кроме того, вы узнаете, как использовать Photoshop и другое программное обеспечение для дизайна для создания графики для своих веб-сайтов.
Если вы готовы заняться веб-дизайном, изучение веб-интерфейса — идеальное место для начала.
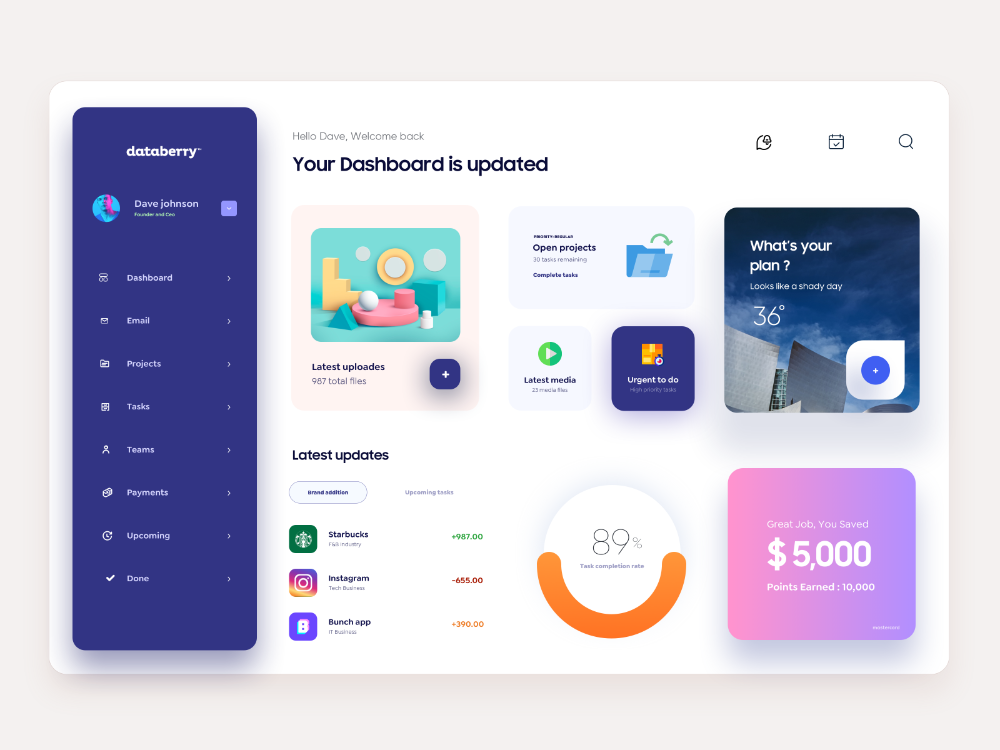
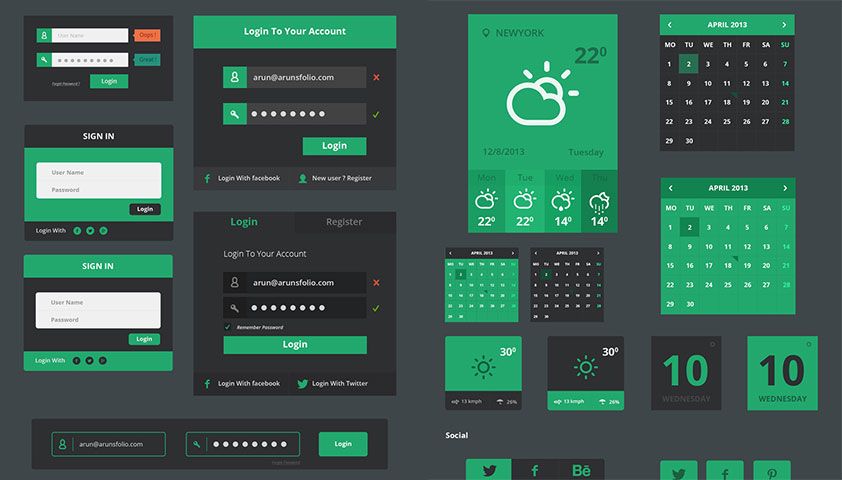
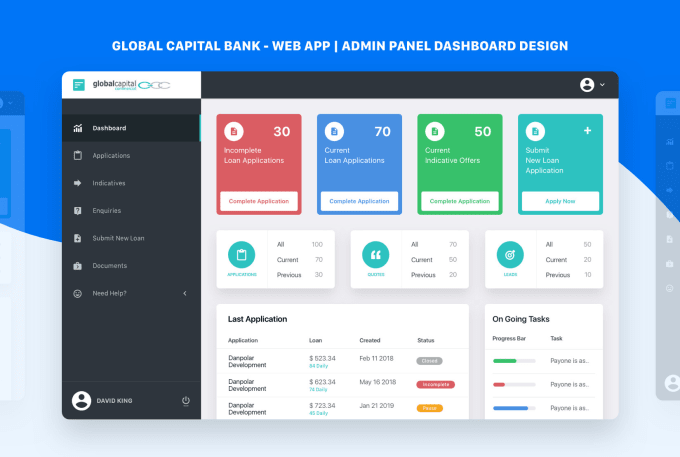
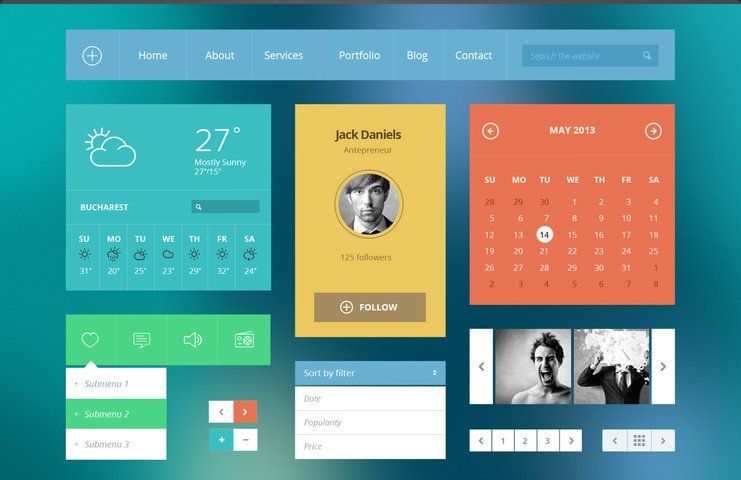
Различные типы веб-интерфейсаОдна из лучших особенностей веб-интерфейса — это то, что он доступен в различных типах и стилях, поэтому вы можете найти идеальную рамку для своих дизайнерских нужд. Существует три основных типа веб-интерфейса: плоский дизайн, материальный дизайн и скевоморфизм. Давайте кратко обсудим их
1.
Что такое плоский дизайнПростой и функциональный дизайн является отличительной чертой плоского дизайна.
Основан на ранних цифровых проектах, которые были ограничены технологиями и поэтому должны были быть урезаны до самой простой формы. Плоский дизайн стал еще более популярным с появлением дисплеев Retina и других технологий с высоким разрешением, которые позволили дизайнерам создавать четкие, лаконичные интерфейсы.
Плоский дизайн стал еще более популярным с появлением дисплеев Retina и других технологий с высоким разрешением, которые позволили дизайнерам создавать четкие, лаконичные интерфейсы.
Flat Design не использует традиционные элементы дизайна, такие как тени, фаски или текстуры. Эти функции обычно считаются устаревшими, и они могут сделать интерфейс загроможденным и запутанным.
2.
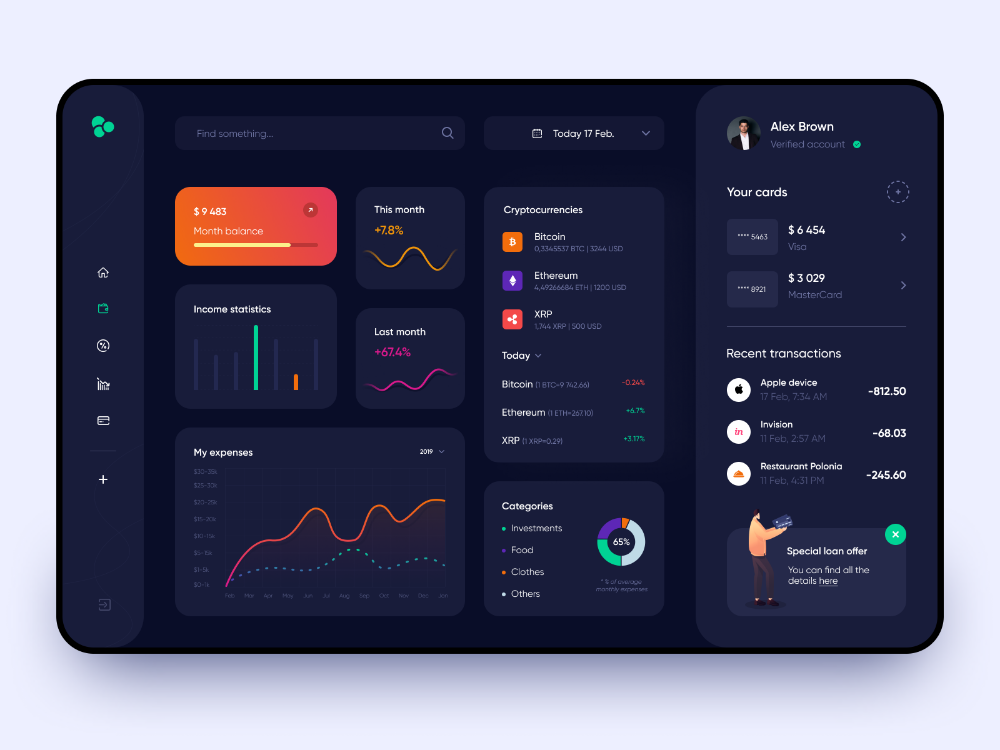
Что такое материальный дизайн?Материальный дизайн — это особый язык дизайна, разработанный Google в 2014 году.
Материальный дизайн определяется использованием теней и слоев для создания ощущения глубины, а также его «карточным» макетом, который позволяет пользователям чтобы легко перемещаться между дисплеями. Материальный дизайн обычно используется в приложениях для Android и постепенно набирает обороты в приложениях для iOS.
3.
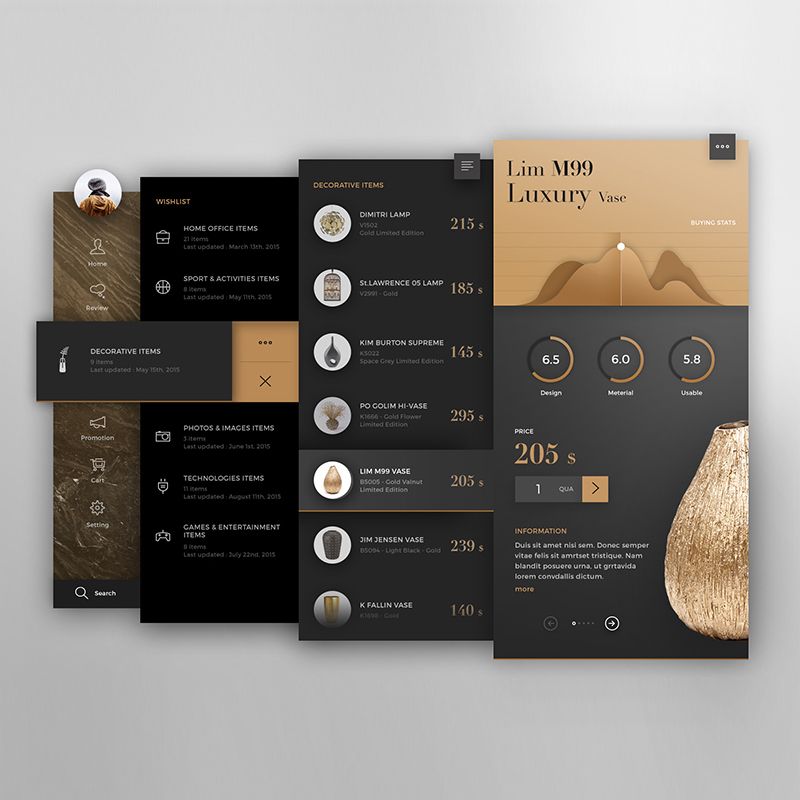
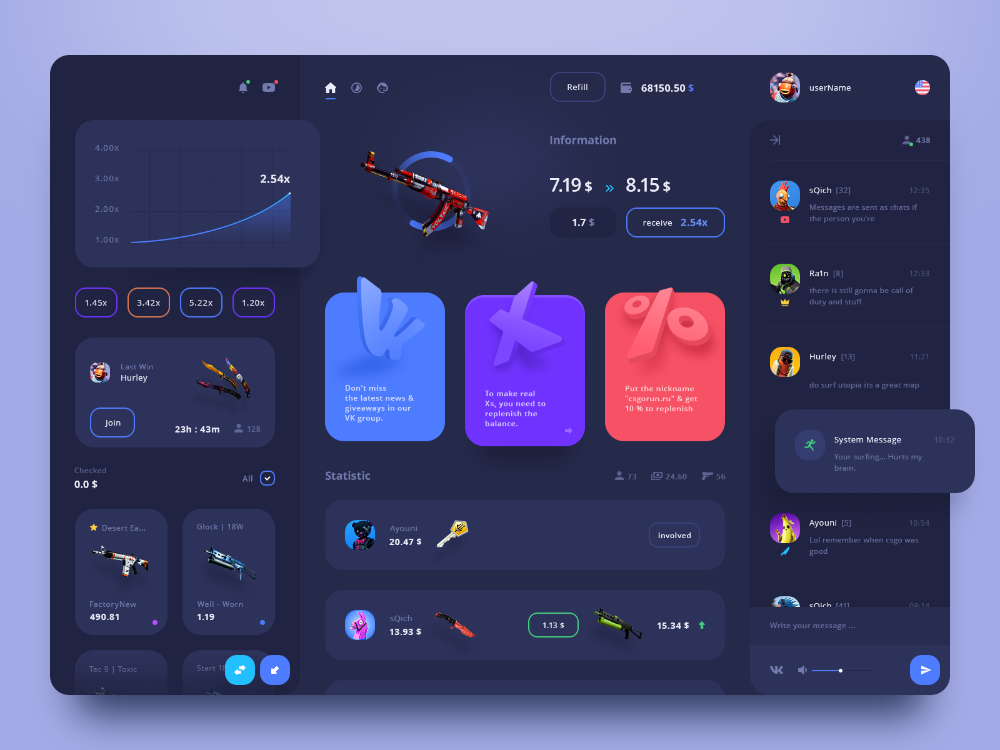
Что такое скевоморфизм? Скевоморфизм — это стиль дизайна, который использует реальные физические объекты для представления цифровых элементов. Например, на заре устройств с сенсорным экраном скевоморфизм часто использовался, чтобы кнопки выглядели так, как будто они являются физическими кнопками. Это было сделано для того, чтобы сделать пользовательский опыт более привычным и удобным.
Например, на заре устройств с сенсорным экраном скевоморфизм часто использовался, чтобы кнопки выглядели так, как будто они являются физическими кнопками. Это было сделано для того, чтобы сделать пользовательский опыт более привычным и удобным.
Однако по мере развития цифрового дизайна многие люди начали считать скевоморфизм устаревшим и устаревшим. Это может быть истолковано как слишком простое, упускающее множество вариантов, которые предоставляет цифровой дизайн.
Каждый из этих стилей имеет свои уникальные преимущества и недостатки, поэтому важно выбрать тот, который наилучшим образом соответствует потребностям вашего проекта. Предлагаем статью, которая поможет вам больше узнать об этой теме. Посетите здесь
Как правильно выбрать веб-интерфейс для своего проекта Вы можете выбрать из множества фреймворков веб-интерфейса, чтобы они соответствовали вашим конкретным потребностям проекта. Каждый фреймворк предлагает различный набор функций и вариантов дизайна, поэтому важно выбрать правильный для вашего проекта.
Некоторые факторы, которые вы, возможно, захотите учитывать при выборе фреймворка веб-интерфейса, включают:
- Уровень вашего опыта в веб-дизайне
- Сложность вашего проекта
- Целевая аудитория вашего проекта
- Платформа или устройства ваш проект увидят
Найти качественный веб-интерфейс бывает непросто. Тем не менее, у нас есть несколько предложений, где найти действительно красивый веб-интерфейс.
Отличное место для вдохновения — Behance. Эта онлайн-платформа заполнена портфолио лучших дизайнеров мира. Вы можете выполнить поиск по категории или ключевому слову, чтобы найти дизайн, который вам нравится.
Еще один отличный ресурс для веб-интерфейса — Dribbble. Это сообщество состоит из дизайнеров, разработчиков и других творческих людей, которые делятся снимками своей работы, начиная от логотипов и иллюстраций и заканчивая полным дизайном веб-сайта.
Наконец, мы рекомендуем ознакомиться с некоторыми из лучших бесплатных ресурсов. Посетите наш веб-сайт Web UI , чтобы получить лучшие бесплатные ресурсы.
Как начать работу с веб-интерфейсомОтлично! Это отличный способ улучшить свои творческие навыки, а также получить массу удовольствия. Для начала вот все, что вам нужно знать.
Первый шаг — понять основы. Понимание многих форм веб-интерфейса, различных частей, составляющих веб-страницу, и того, как интегрировать эти элементы для создания классификации, — все это является частью этого.
Пришло время приступить к разработке собственных веб-страниц после того, как вы освоите основы. Начните с создания простой целевой страницы, затем переходите к более сложным. Поэкспериментируйте с различными макетами и дизайнами, чтобы понять, какие из них лучше всего подходят для вас.
Однако не бойтесь спрашивать об обратной связи. Вы можете улучшить свои навыки и изучить новые методы, получая комментарии от друзей, семьи или других дизайнеров.
Веб-интерфейс — это способ сделать ваш сайт современным и привлекательным для пользователей. Используя веб-интерфейс, вы можете выделить свой веб-сайт среди конкурентов и упростить навигацию для пользователей.
Что такое дизайн пользовательского интерфейса (UI)? Руководство для начинающих
«Как мне это использовать?» Это последние пять слов, которые хочет услышать UI-дизайнер.
При создании веб-сайта, приложения, носимых устройств или любого другого цифрового продукта вы хотите, чтобы они были максимально простыми и эффективными в использовании. Это может означать размещение кнопки входа в систему на главной странице сайта членства или добавление значка корзины на видное место на веб-сайте электронной коммерции, чтобы посетители могли сразу перейти на страницу оформления заказа.
Эти решения являются частью дизайна пользовательского интерфейса (UI). В этом посте мы расскажем все, что вам нужно знать по этой теме, в том числе:
- что такое дизайн пользовательского интерфейса;
- принципы дизайна пользовательского интерфейса;
- инструменты дизайна пользовательского интерфейса;
- как разработать пользовательский интерфейс для веб-сайта; и
- лучших примера дизайна пользовательского интерфейса.

Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это процесс создания внешнего вида пользовательского интерфейса приложения. Пользовательский интерфейс (UI) охватывает как внешний вид, так и интерактивность приложения. Цвета, которые видят пользователи, текст, который они читают, кнопки, на которые они нажимают, и анимации, с которыми они взаимодействуют, — все это часть пользовательского интерфейса приложения и, следовательно, обязанности дизайнера пользовательского интерфейса.
Пользовательский интерфейс играет важную роль в пользовательском опыте. У пользователя не будет хорошего опыта, если дизайн приложения не будет интуитивным или целостным, но пользовательский интерфейс — это не то же самое, что UX. Сравнивая UX и UI, вы обнаружите, что UX — более всеобъемлющий термин. Это процесс исследования, разработки, тестирования и усовершенствования всех аспектов продукта для обеспечения удовлетворения потребностей и ожиданий пользователя. Пользовательский интерфейс, с другой стороны, более косметический, сосредоточенный только на презентации продукта.
Пользовательский интерфейс, с другой стороны, более косметический, сосредоточенный только на презентации продукта.
Однако это не означает, что работа UI-дизайнера проста. Они должны решить, что разместить на странице и где. Например, логотип может быть размещен вверху страницы, внизу или в обоих местах одновременно. Кнопки могут менять цвет, когда пользователь наводит на них курсор, или не иметь анимации. Помня об иерархии и интерактивности элементов, дизайнер пользовательского интерфейса должен убедиться, что каждый визуальный элемент привлекателен, привлекателен и соответствует другим элементам на странице, а также бренду в целом.
Принципы проектирования пользовательского интерфейса
Хотя для каждого приложения требуется уникальный интерфейс, есть несколько основных принципов, которыми следует руководствоваться в любом проекте. Вы найдете десятки в Интернете и в учебниках, но есть несколько наиболее известных и уважаемых. К ним относятся «10 эвристик юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «Восемь золотых правил дизайна интерфейсов» Бена Шнейдермана и «Принципы интерактивного дизайна» Брюса Тоньяццини. Большинство из этих принципов пересекаются, поэтому мы сконцентрируем и суммируем их ниже.
Большинство из этих принципов пересекаются, поэтому мы сконцентрируем и суммируем их ниже.
1. Будьте последовательны.
Согласованность цветов, которые вы используете, типографика, которую вы создаете, анимация, которую вы создаете — даже в словах, которые вы используете — приведет к общей сплоченности вашего интерфейса, что важно для взаимодействия с пользователем и для вашего бренда.
Например, скажем, в одной форме текст кнопки «Отправить», а в другой — «Отправить». Ваши пользователи не должны задаваться вопросом, означают ли эти разные слова одно и то же. Копирование всех кнопок для форм «Отправить» или «Отправить» сохранит внутреннюю согласованность, что является половиной этого принципа.
Другая — внешняя согласованность. Это означает, что вы хотите следовать соглашениям других продуктов, чтобы не заставлять своих пользователей узнавать что-то новое. Например, в меню навигации практически любого сайта вы найдете пункт «Главная». Это относится к его домашней странице. Теперь представьте, что у вас есть вариант навигации «Дом». Большинство пользователей сообразили бы, что это означает домашнюю страницу, но не без того, чтобы не потратить лишнюю секунду или две на то, чтобы ее озадачить. Таким образом, вы можете избежать увеличения когнитивной нагрузки на пользователя, следуя правилам, установленным другими веб-сайтами и приложениями.
Теперь представьте, что у вас есть вариант навигации «Дом». Большинство пользователей сообразили бы, что это означает домашнюю страницу, но не без того, чтобы не потратить лишнюю секунду или две на то, чтобы ее озадачить. Таким образом, вы можете избежать увеличения когнитивной нагрузки на пользователя, следуя правилам, установленным другими веб-сайтами и приложениями.
2. Дайте пользователям почувствовать, что все под контролем.
Вы хотите, чтобы пользователи чувствовали, что они контролируют интерфейс, чтобы они тратили больше времени на изучение и изучение приложения. Это означает позволить им совершать ошибки или обращать вспять свои действия. Таким образом, всплывающие окна должны иметь четкие кнопки закрытия, страницы оформления заказа должны иметь простые и понятные способы вернуться назад или изменить информацию о корзине, редакторы должны иметь опции отмены и повтора и так далее.
Вот пример всплывающего окна лайтбокса на LoveOhLou, которое предлагает пользователю возможность ввести свой адрес электронной почты или нажать кнопку закрытия.
Источник изображения
3. Предоставьте отзыв.
Еще один способ вселить уверенность в пользователя — предоставить ему обратную связь, когда он перемещается по интерфейсу и взаимодействует с ним. Первой точкой обратной связи может быть анимация загрузки, которая сообщает пользователю, что его запрос на посещение страницы был успешным и содержимое извлекается. Есть много других способов, которыми вы можете информировать пользователя.
Возьмем, к примеру, сообщение о подтверждении заказа на сайте электронной коммерции. Информирование пользователя о том, что его заказ подтвержден, может вызвать чувство облегчения или удовлетворения. В противном случае пользователь может не понять, был ли его заказ успешным, и попытаться снова и продублировать заказ или выйти из системы до его размещения.
Другим примером является информирование пользователей о том, насколько они далеки от бесплатной доставки перед оформлением заказа. Wrap Life предоставляет эту важную информацию, чтобы определить ожидания пользователя относительно того, какой будет его окончательная стоимость, и побудить пользователей тратить больше.
Источник изображения
4. Разрешить пользователям устранять ошибки.
Пользовательский интерфейс не может просто позволить пользователям делать ошибки и останавливаться на достигнутом — он также должен позволять им преодолевать эти ошибки. Вот где появляются сообщения об ошибках. Сообщение об ошибке, которое использует простой язык и четкие визуальные эффекты, чтобы указать на проблему и предложить решение, позволит пользователям понять, исправить и избежать той же ошибки в будущем.
Распространенным примером сообщения об ошибке является уведомление «неверный пароль», которое вы получите на странице входа. В этом сообщении часто предлагаются два способа решения проблемы: во-первых, вы можете попробовать ввести свой пароль еще раз, или во-вторых, вы можете сбросить свой пароль.
В Package Free Shop просто выдается сообщение об ошибке, что адрес электронной почты или пароль введены неверно. Пользователь может либо продолжить попытки угадать комбинацию, либо нажать «Забыли пароль», чтобы сбросить его.
Источник изображения
5. Предотвращение ошибок.
Вы хотите предоставить пользователям автономию, но убедиться, что они по-прежнему могут перемещаться по интерфейсу и успешно выполнять действия. Вот почему у вас должны быть механизмы не только для реагирования на ошибки, но и для их предотвращения. Вы можете предотвратить ошибки, предоставив пользователю варианты отмены, необходимые шаги для подтверждения своей личной или платежной информации, предупреждающие сообщения или ограничения, которые не позволяют пользователю выполнить действие.
Учитывайте обычные ограничения, с которыми вы сталкиваетесь при установке пароля. Обычно пароль должен соответствовать определенному требованию длины, состоять из комбинации букв и цифр, содержать хотя бы один специальный символ и быть уникальным. Вы не сможете создать пароль, пока не выполните эти требования. Это помогает предотвратить создание пользователями паролей, которые уже выбрали другие пользователи или которые ваше приложение не может правильно принять или обработать. Это также мера безопасности.
Это также мера безопасности.
Вы увидите еще один распространенный пример предотвращения ошибок при неправильном заполнении формы. Например, если вы оставите обязательное поле пустым, вы не сможете отправить форму. Вместо этого вы получите сообщение об ошибке с просьбой просмотреть форму и исправить ошибку. Вот пример ниже.
Источник изображения
6. Не полагайтесь на то, что пользователи запомнят информацию.
Независимо от того, где находится пользователь в интерфейсе, прокрутил ли он вниз главную страницу или нажал, что готов к оплате, у него должна быть вся информация, необходимая для следующего шага. Им не нужно вспоминать информацию из другой части вашего сайта или находить ее, прокручивая страницу вверх или нажимая кнопку «Назад».
Например, вы предлагаете скидку. Код указан в привлекательном баннере на вашей главной странице, но больше нигде на вашем сайте. Это означает, что когда пользователь находится на странице продукта, ему может быть интересно, сколько снова была эта скидка. Или, если они находятся на странице оформления заказа, им, возможно, придется вернуться на домашнюю страницу, чтобы скопировать код. Во время поиска они могут решить отказаться от своей корзины или вообще отказаться от вашего сайта.
Или, если они находятся на странице оформления заказа, им, возможно, придется вернуться на домашнюю страницу, чтобы скопировать код. Во время поиска они могут решить отказаться от своей корзины или вообще отказаться от вашего сайта.
Вы можете избежать этой ситуации, обеспечив легкость просмотра или извлечения информации через пользовательский интерфейс. В приведенном выше примере вы можете разместить баннер с кодом скидки на каждой странице вашего веб-сайта, чтобы его было легко найти независимо от того, где находится пользователь.
Предлагая скидку, магазин обуви COIX, основанный на UX, размещает изображение героя на своей главной странице, а также значки, показывающие сумму скидки на странице архивов продуктов. Он также показывает сниженную цену на каждой отдельной странице продукта, поэтому пользователю не нужно вспоминать сумму скидки или выполнять какие-либо математические операции, чтобы определить новые цены.
Источник изображения
7. Будьте проще.

Сохранение простоты пользовательского интерфейса не означает, что он должен быть плоским и избегать теней, эффектов или других декоративных элементов. Это просто означает использование минималистского подхода при разработке интерфейса. Подумайте: какие элементы я должен включить, чтобы пользователи могли достичь своих целей. Все остальное будет конкурировать за внимание пользователя и, вероятно, лучше его не учитывать.
8. Дизайн для разных типов пользователей.
Допустим, вы разрабатываете интерфейс для системы управления контентом. Некоторые пользователи могут иметь большой опыт работы с другими платформами CMS, в то время как другие, возможно, никогда не использовали их раньше. Вот почему важно проектировать с учетом как экспертов, так и новичков.
Вы можете сделать это, предоставив демонстрации или всплывающие подсказки для начинающих, а также ярлыки и другие ускорители для экспертов. Все эти функции должны иметь возможность пропустить или выйти в любое время. Таким образом, пользователи, которым нужны инструкции, могут использовать демонстрацию и предложения, в то время как более продвинутые пользователи могут сразу приступить к использованию платформы и ее ярлыков.
Таким образом, пользователи, которым нужны инструкции, могут использовать демонстрацию и предложения, в то время как более продвинутые пользователи могут сразу приступить к использованию платформы и ее ярлыков.
Отличным примером является панель администратора WordPress. Новички могут щелкнуть вкладку «Справка», чтобы найти информацию о навигации, макете и содержимом панели мониторинга, а также ссылки на темы поддержки или документацию. Более продвинутые пользователи могут просто оставить эту вкладку свернутой.
Как разработать пользовательский интерфейс для веб-сайта
- Поймите болевые точки вашего пользователя.
- Пишите пользовательские истории.
- Проведите инвентаризацию интерфейса.
- Определение шаблонов проектирования.
- Создать прототип.
1. Поймите болевые точки вашего пользователя.
Понимание болевых точек вашего пользователя является важным первым шагом в процессе проектирования пользовательского интерфейса (и процесса проектирования UX). Дело не только в демографии. Сколько им лет, где они живут — это не самые важные вопросы. Вы должны понимать, что нужно вашим пользователям (включая то, о чем они не подозревают), какие у них ожидания и с какими трудностями они сталкиваются при выполнении своих задач. Только тогда вы сможете создать максимально простой и эффективный пользовательский интерфейс.
Дело не только в демографии. Сколько им лет, где они живут — это не самые важные вопросы. Вы должны понимать, что нужно вашим пользователям (включая то, о чем они не подозревают), какие у них ожидания и с какими трудностями они сталкиваются при выполнении своих задач. Только тогда вы сможете создать максимально простой и эффективный пользовательский интерфейс.
Больше, чем данные и аналитика, это требует сочувствия. Интервью, онлайн-опросы и сеансы тестирования пользователей — это лишь несколько способов получить представление о людях, которые будут использовать ваш веб-сайт. Эти идеи будут использоваться на каждом этапе процесса проектирования пользовательского интерфейса.
2. Пишите пользовательские истории.
После того, как вы провели интервью, опросы и тестирование пользователей, у вас будет много полезной информации о ваших пользователях. Одним из способов использования и организации этой информации является создание пользовательских историй. По словам архитектора UI/UX Тома Бринтона в статье на UXBooth, пользовательские истории описывают основную цель, которую пользователь хочет достичь с помощью приложения. Обычно они состоят из одного предложения и имеют следующий формат: «Как пользователь, я хочу… [некоторая цель]».
Обычно они состоят из одного предложения и имеют следующий формат: «Как пользователь, я хочу… [некоторая цель]».
Подумайте о некоторых целях, которые может захотеть достичь пользователь набора для доставки еды. Вот несколько примеров использования формата пользовательской истории:
- «Как пользователь, я хочу создать новую учетную запись».
- «Как пользователь, я хочу войти в систему».
- «Как пользователь, я хочу добавить свою платежную информацию».
- «Как пользователь, я хочу изменить свой адрес».
- «Как пользователь, я хочу изменить частоту получения доставки».
- «Как пользователь, я хочу изменить день доставки».
Вам потребуется провести мозговой штурм гораздо больше пользовательских историй, чтобы определить все цели пользователей для набора службы доставки еды. Хотя этот шаг может занять значительное количество времени, он будет стоить затраченных усилий. Выявление пользовательских историй в первую очередь гарантирует, что потребности и поведение пользователя определяют дизайн и функциональность приложения, а не наоборот.
3. Проведите инвентаризацию интерфейсов.
Теперь, когда у вас есть четкое представление о том, чего хочет и в чем нуждается пользователь, вы можете создать перечень элементов и функций пользовательского интерфейса, необходимых пользователю для достижения своих целей. Веб-дизайнер Брэд Фрост называет это «инвентаризацией интерфейса». Вам понадобится типографика, изображения, мультимедиа, таблицы, формы, кнопки, система навигации и любые другие мелочи, составляющие интерфейс.
Если вы и ваша команда уже разработали некоторые из этих компонентов или использовали их в других маркетинговых материалах, Фрост рекомендует сделать их скриншоты, а затем скомпилировать и классифицировать их в PowerPoint. На этом этапе вы сможете определить любые несоответствия — может быть, вы разработали кнопку с закругленными краями, а другой член команды разработал ее с квадратными краями — и начнете выявлять закономерности. Это будет здорово для оптимизации процесса проектирования пользовательского интерфейса.
4. Определение шаблонов проектирования.
Когда вы завершите инвентаризацию интерфейсов, вы сможете определить общие шаблоны проектирования. Шаблоны проектирования — это общие решения повторяющихся проблем при проектировании программного обеспечения. Это не код, а скорее шаблон или описание решения проблемы, которое можно применить к разным ситуациям. Например, проблема в том, что на веб-сайте много разделов, но мало места для навигационного меню. В этом случае решением может стать вертикальное раскрывающееся меню. Выявление этих шаблонов поможет сохранить согласованность и эффективность процесса проектирования пользовательского интерфейса.
5. Создайте прототип.
Прототип — это полуфункциональный макет, который предлагает предварительный просмотр того, как будет выглядеть реальный интерфейс приложения. Большинство прототипов не будут иметь полной функциональности приложения, но они будут имитировать работу приложения и позволят клиентам и другим заинтересованным сторонам щелкать по интерфейсу. С помощью прототипа дизайнеры пользовательского интерфейса и другие заинтересованные лица могут продемонстрировать и обсудить, как будут работать элементы, протестировать свои идеи и внести изменения. На этом этапе дизайнеры пользовательского интерфейса обычно передают свои проекты разработчику, чтобы тот приступил к реализации.
С помощью прототипа дизайнеры пользовательского интерфейса и другие заинтересованные лица могут продемонстрировать и обсудить, как будут работать элементы, протестировать свои идеи и внести изменения. На этом этапе дизайнеры пользовательского интерфейса обычно передают свои проекты разработчику, чтобы тот приступил к реализации.
Теперь, когда мы понимаем этапы процесса проектирования пользовательского интерфейса и важность создания прототипов, давайте рассмотрим некоторые инструменты, которые помогут вам создавать адаптивные и интерактивные прототипы.
Инструменты дизайна пользовательского интерфейса
- Justinmind
- Эскиз
- Марвел
- Wondershare Мокитт
- Invision Studio
- Фигма
- Adobe XD
1. Justinmind
Justinmind — это бесплатный инструмент для создания адаптивных и полностью интерактивных прототипов. Вы можете разработать стиль, размер и макет элементов пользовательского интерфейса, чтобы они соответствовали внешнему виду различных экранов, а также использовать полный спектр взаимодействий, анимации и переходов для разработки интерактивности вашего интерфейса.
Вы можете разработать стиль, размер и макет элементов пользовательского интерфейса, чтобы они соответствовали внешнему виду различных экранов, а также использовать полный спектр взаимодействий, анимации и переходов для разработки интерактивности вашего интерфейса.
2. Sketch
Sketch используется более чем миллионом человек. Это платформа для дизайна, которая позволяет пользователям создавать прототипы, сотрудничая с командой, чтобы воплотить свои идеи в жизнь. Как векторный инструмент, Sketch позволяет легко изменять размер чертежа, прототипа или каркаса без потери качества. Чтобы использовать Sketch, вы можете сделать разовый платеж или оплатить ежемесячную подписку.
3. Marvel
Marvel — это гибкий инструмент для создания каркасов, макетов и прототипов для любого устройства. Вы можете создавать макеты в этом инструменте, загружать свои изображения или синхронизировать проекты из Sketch. С Marvel вы получите миллионы ресурсов, стоковых фотографий и значков, которые можно добавить в свои проекты. В любой момент вы можете предоставить своей команде или другим заинтересованным сторонам информацию о вашем проекте и оставить комментарии или аннотации к чужим проектам. Существует бесплатный план, а также два премиальных плана и корпоративный план.
В любой момент вы можете предоставить своей команде или другим заинтересованным сторонам информацию о вашем проекте и оставить комментарии или аннотации к чужим проектам. Существует бесплатный план, а также два премиальных плана и корпоративный план.
Wondershare Mockitt Design — это инструмент для быстрого прототипирования с библиотекой встроенных ресурсов и шаблонов пользовательского интерфейса. Вы можете перетаскивать компоненты пользовательского интерфейса на страницу, создавать и повторно использовать свои собственные библиотеки и работать на одной странице с товарищами по команде для совместной работы в режиме реального времени. Существует бесплатная версия в дополнение к двум премиальным планам подписки.
5. Invision Studio
Invision Studio — один из самых популярных бесплатных инструментов для создания прототипов среди дизайнеров пользовательского интерфейса. Как и Sketch, Invision Studio — это векторный инструмент. Это означает, что вы можете быстро и легко проектировать, настраивать и масштабировать высокоточные интерактивные прототипы для автоматического соответствия любому экрану. Вы можете делиться своими проектами с помощью функций Invision Studio Boards, а клиенты и товарищи по команде могут комментировать ваши проекты напрямую.
Это означает, что вы можете быстро и легко проектировать, настраивать и масштабировать высокоточные интерактивные прототипы для автоматического соответствия любому экрану. Вы можете делиться своими проектами с помощью функций Invision Studio Boards, а клиенты и товарищи по команде могут комментировать ваши проекты напрямую.
6. Figma
Figma предлагает мощные функции дизайна для дизайнеров пользовательского интерфейса. Вы можете создавать анимированные прототипы за меньшее время, адаптировать их к разным размерам экрана с помощью функции ограничений и повторно использовать элементы в своих проектах с помощью функции компонентов. Вы также можете совместно редактировать один и тот же проект, чтобы предлагать отзывы и отвечать на них во время разработки.
7. Adobe XD
Adobe XD — это универсальный инструмент, используемый дизайнерами UI и UX. Вы можете создавать каркасы, анимировать, создавать прототипы, сотрудничать и многое другое. Поскольку Adobe XD основан на векторах, как Sketch и Invision Studio, он позволяет создавать высококачественные проекты для любого экрана. Есть бесплатный план, а также платные планы для частных лиц и предприятий.
Есть бесплатный план, а также платные планы для частных лиц и предприятий.
Лучшие примеры дизайна пользовательского интерфейса
Вы знаете процесс и инструменты, необходимые для разработки пользовательского интерфейса. Теперь давайте рассмотрим несколько примеров из реальных веб-сайтов и приложений, которые могут вдохновить вас на создание следующего проекта.
1. Wine + Peace
Wine + Peace — инновационная винодельческая компания, которая стремится познакомить потребителей с самыми интересными винами и производителями в Америке. В то время как Wine + Peace поставляет вина со всей страны, в некоторых штатах действуют законы о прямой доставке вина. Вместо того, чтобы полагаться на то, что потребители перейдут на страницу часто задаваемых вопросов, Wine + Peace размещает баннер на каждой странице, где пользователи могут ввести свой почтовый индекс, чтобы проверить, может ли компания доставлять товары в их регионы.
Это отличный способ дать пользователям почувствовать, что они контролируют ситуацию, предоставить им важную информацию и не дать им разместить заказ, который они не могут выполнить, не полагаясь на то, что они сами вспомнят или найдут эту информацию.
2. Наба Забих
Наба Забих — свадебный фотограф, путешествующий по США и миру на свадьбы. Под девизом «Я верю в волшебство» Заби разработала свой сайт так, чтобы он выглядел романтично и сказочно, с естественной цветовой гаммой и шрифтом, последовательно используемым внизу страницы.
Как и в случае со своими фотографиями, она стремится рассказать историю на своем сайте, используя множество изображений, переходов, анимации и пробелов, чтобы прокрутка сайта больше напоминала листание фотоальбома. Этот сайт-портфолио представляет собой отличный пример последовательного и простого проектирования пользовательского интерфейса.
3. Delassus Group
Delassus Group – марокканский производитель закусочных томатов, цитрусовых, винограда, авокадо и цветов. При первом посещении сайта вы увидите 60-секундное видео, в котором объясняется, когда была впервые основана Delassus Group, что она производит и какова ее миссия в области социальной ответственности.
Пользователи, не знакомые с компанией или впервые посещающие сайт, могут просмотреть видео целиком со звуком или без него. Знакомые или постоянные посетители сайта могут просто пропустить видео и быть перенаправлены на главную страницу. Этот пользовательский интерфейс не только предоставляет пользователям контроль над своим опытом, но и предназначен для разных типов пользователей.
4. Привет, кожа
Привет, кожа — это услуга по уходу за кожей, которая предлагает настраиваемые и персонализированные процедуры для лица и тренировки лица для каждого уникального цвета лица. Чтобы продемонстрировать свою приверженность счастью своих клиентов и здоровью кожи, на веб-сайте Hi, skin размещены изображения и видео различных моделей, которые заботятся о своей коже, улыбаются и смеются.
Он также предлагает несколько четких путей для пользователей, чтобы узнать больше о команде косметологов, услугах и местоположениях компании, чтобы пользователи могли исследовать сайт по своему усмотрению. Соблюдая баланс между мультимедиа, большим количеством пустого пространства и небольшим количеством текста, вы заметите всплески цвета, привлекающие внимание пользователя к различным элементам. Например, оранжевая кнопка в правом верхнем углу видео выше побуждает пользователей записываться на прием.
Соблюдая баланс между мультимедиа, большим количеством пустого пространства и небольшим количеством текста, вы заметите всплески цвета, привлекающие внимание пользователя к различным элементам. Например, оранжевая кнопка в правом верхнем углу видео выше побуждает пользователей записываться на прием.
5. ГаллоБазис
HalloBasis — это веб-сайт пары дизайнеров Феликса Ворбека и Йоханнеса Винклера. Весь сайт, специализирующийся на визуальной коммуникации, является свидетельством их навыков в области брендинга, графического дизайна и веб-дизайна.
Отдельного упоминания заслуживает его сообщение «Принять файлы cookie». Он предоставляет пользователям только самую важную информацию об их политике в отношении файлов cookie, а затем предлагает им возможность немедленно принять их или узнать больше. В то время как дизайн всплывающего окна упрощен, его расположение в верхней части страницы, где оно остается при прокрутке страницы, подчеркивает важность того, чтобы пользователь принимал файлы cookie, не нарушая его работу полностью.
6. Spain Collection
Spain Collection — это туристический веб-сайт, предлагающий роскошные путешествия по Испании и Португалии. Его девиз: «Живи собственным уникальным приключением!» Поэтому понятно, почему веб-сайт предлагает пользователю такую большую автономию.
На главной странице они могут щелкнуть ряд видеороликов о компании, генеральном директоре и основателе, а также других членах команды, чтобы воспроизвести их или пролистать их. Они могут нажимать на различные коллекции, представленные в ползунке в нижней части страницы, или они могут нажимать на коллекции в заголовке навигации. Если они это сделают, они попадут на страницу, которая побуждает их либо выбрать опыт, либо пункт назначения, с несколькими вариантами для каждого.
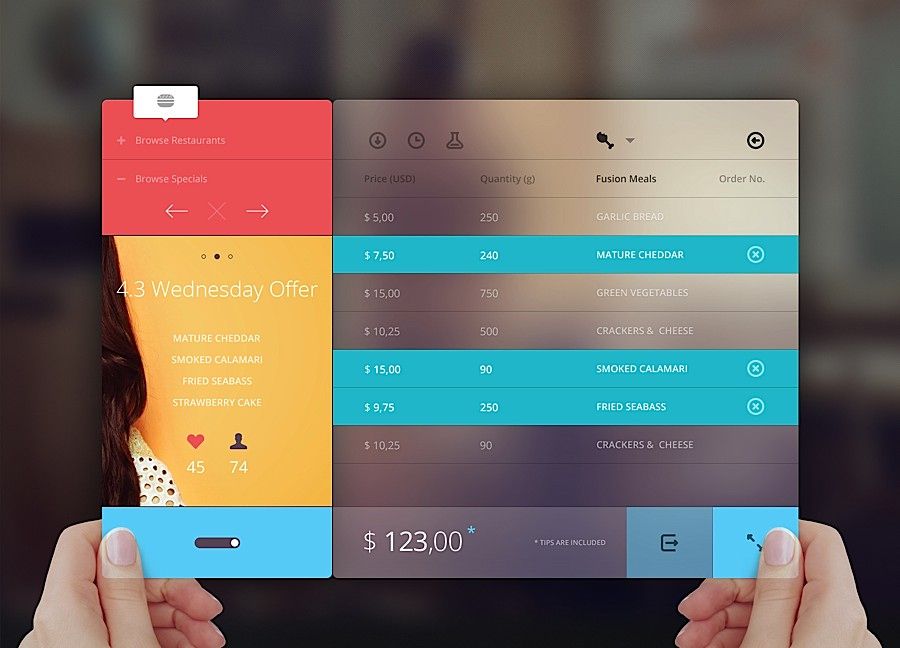
7. Приложение Tasty Burger
Выше представлено не приложение, которое вы загружаете из магазина приложений, а дизайн пользовательского интерфейса, созданный командой Tubik. Этот пользовательский интерфейс разработан для двух пользователей: пользователя, который хочет просматривать, и пользователя, который точно знает, что он хочет заказать.
Для пользователей, которые хотят просматривать, есть параметры фильтра и фотографии и ключевая информация, включая цены, для каждого пункта меню. Нажав на конкретный продукт, они могут нажать на вкладку с надписью «ингредиенты», чтобы увидеть, что входит в продукт, и настроить его. Для пользователей, которые точно знают, чего хотят, цветовые акценты выделяют цены и призывы к действию, такие как «Добавить в корзину», для быстрого сканирования и оформления заказа.
8. Dribbble
Dribbble — это веб-сайт, созданный для профессионалов в области дизайна, где они могут найти и продемонстрировать свои творческие работы. Он стремится сделать это на каждой странице своего сайта, включая страницу с ошибкой 404.
Вместо того, чтобы оказаться в тупике, потерянные посетители перенаправляются на страницу с популярными рисунками определенного цвета. Если им это не интересно, они могут использовать ползунок для просмотра дизайнов разных цветов или использовать панель поиска, чтобы найти определенный дизайн или дизайнера. Они также могут щелкнуть логотип в левом верхнем углу, чтобы вернуться на главную страницу, или нажать «Связаться с нами» в правом верхнем углу, чтобы перейти в справочный центр. Благодаря этому пользователи чувствуют, что контролируют интерфейс, даже если они совершают ошибку или нажимают на неработающую ссылку.
Они также могут щелкнуть логотип в левом верхнем углу, чтобы вернуться на главную страницу, или нажать «Связаться с нами» в правом верхнем углу, чтобы перейти в справочный центр. Благодаря этому пользователи чувствуют, что контролируют интерфейс, даже если они совершают ошибку или нажимают на неработающую ссылку.
9. Приложение Linkedin
Источник изображения
Приложение LinkedIn имеет простой пользовательский интерфейс, соответствующий его фирменному стилю: вы узнаете шрифт, сине-серую цветовую схему и значки, используемые на его веб-сайте.
Приложение особенно выделяется процессом адаптации пользователей. Как только пользователь начнет создавать свою учетную запись, он пройдет через различные этапы процесса. Различные экраны будут предлагать пользователю заполнить свою личную информацию, подтвердить свою электронную почту, подписаться на группы LinkedIn и лидеров мнений, а также принять предложения о добавлении большего количества людей в свою профессиональную сеть.