Teaching Students to Code – W3Schools.com a great resource!
While I was researching the book Virtual and Traditional Jigsaws in the Classroom, I was seeking out ways to teach students HTML. It is one thing to be able to tinker with and tweak HTML and another thing to be able to teach the theory to other people. Colour & Texture Jigsaw Puzzle
Colour & Texture
Teaching the code in the context of setting up a class Blog makes learning in context very easy and enjoyable. However there is still a need for adequate support if teachers are going to do a good job.
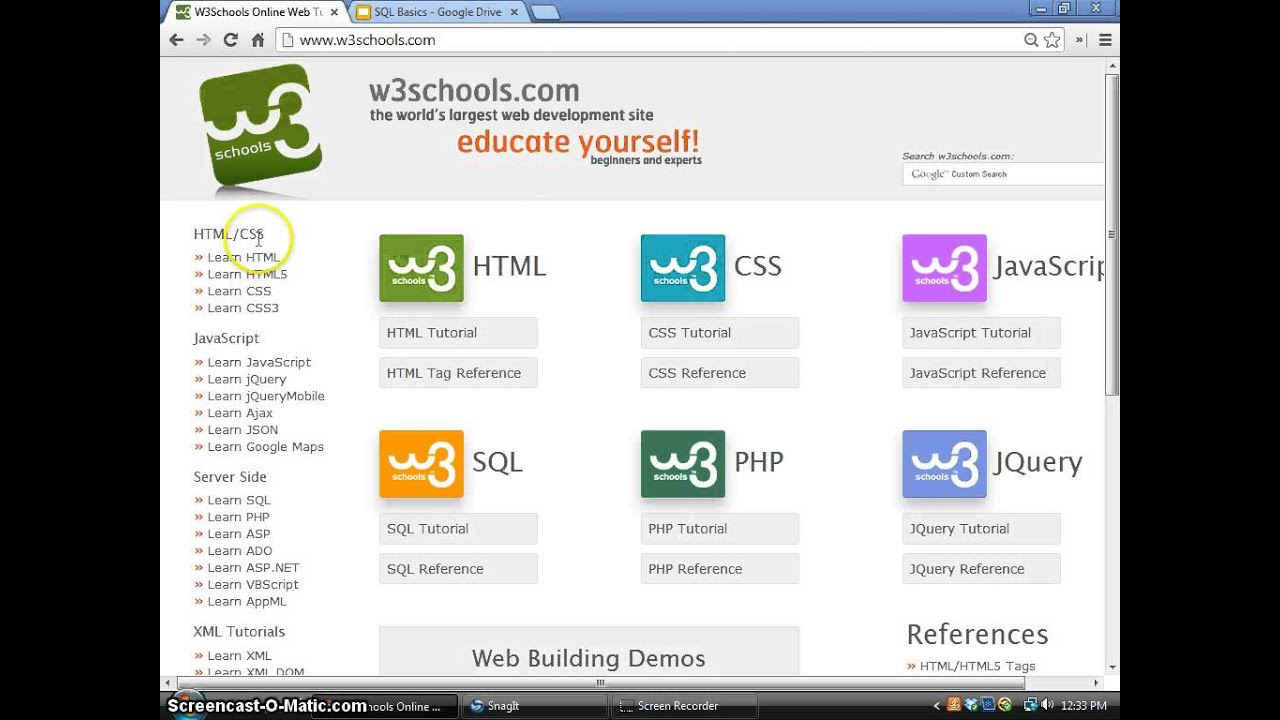
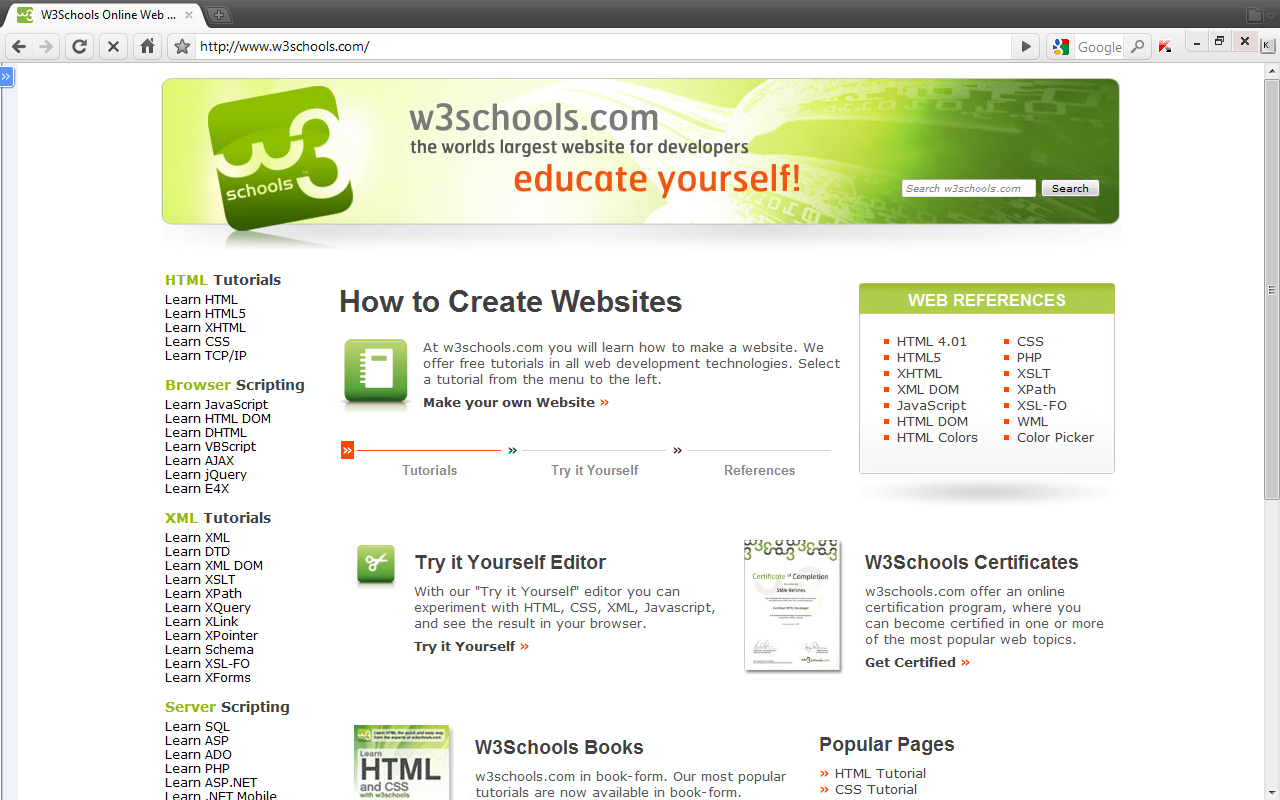
On W3Schools.com it is possible to find out and learn about all of the kinds of codes in a one-stop shop.
Testing Code Online
W3Schools.com has an online tester where the student and teacher can play with HTML in one box and after hitting submit see what it would look like once published. Needless to say, I played with this for a while and wrote lesson plans for the book using and citing this service.
After playing for a while I realised that this was a kind of University. Teachers, designers and artists can study here at their own pace and when the have taken the self paced tests and feel confident take a test for $95 and become certified. I became intrigued!
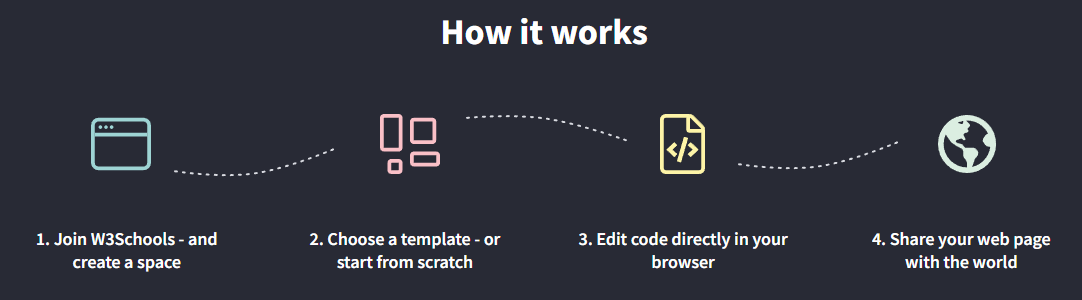
Here is how the system works.
- Study for free at W3Schools.com
- Study at your own speed
- Test your skills with W3Schools online quizzes
- Apply for your certificate by paying an exam fee ($95)
- Take your exam online, at any time, and from any location
- If you fail, or want to improve your score, you can take the exam one more time
There are many advantages to becoming certified. For example certification is highly valued on freelancer spaces such as eLance.com Most workplaces would be supportive of workers who were prepared to put themselves through the paces, and many would be prepared to pay the certification fee if this is the way staff chose to approach professional development.
Getting a certificate proves your commitment to upgrade your skills, gives you the credibility and documentation needed to advance your career or help you to start a new one.
Community Based Learning: Free Access for All
This resource is of great benefit for the entire Internet community because if all you want to do is snatch a bit of the basics the information it is totally and freely available. It is only when you become serious enough to want to get certified that there is a cost involved.
The free resources set out in such an easily digestable fashion made writing lessons a breeze. It also got me in! I for one will certainly be coming back to get certified through this site.
Resources:
- W3Schools Try It Editor
- W3Schools Colour Picker
- Teaching the language of learning: Meta Teaching.
- Fisher,R. (2008) Teaching Thinking.
 Bloomsbury Academic.
Bloomsbury Academic.
- Murphy,J. (2013) Global Citizens Creative Arts Text. Insights and Activities. Kindle.
- Motivational Interviewing and the Goals of Self Directed Learning.
Like this:
Like Loading…
This entry was posted in courses, creative arts leadership, educational leadership, work sheets and tagged certification, colour picker, html, lesson plans, teaching coding, technology on by Jo Murphy.Jo’s Books: Available Both Free and Through Amazon
Global Citizens Creative Arts Text. Kindle. Virtual & Traditional Jigsaws in the Classroom has been released: Educators if you sign up for TPT through this link I will support you in your endeavour to publish educational texts though a FaceBook Community.RESEARCH PROVES THE POWER OF THE MISSING PIECE!
Closed Caption Video
Elance Freelance Contractor.
 Academic research and creative writing are combined with an ability to illustrate your words, which can then be prepared for Kindle publication. This handy combination of skills is provided promptly.Referral Link
Academic research and creative writing are combined with an ability to illustrate your words, which can then be prepared for Kindle publication. This handy combination of skills is provided promptly.Referral LinkTop Posts & Pages
- Zentangling Workshop Southport
- As Above, So Below
- Melting Pot
- Consuman Beings
- Writing on the Wall
- Short Pithy Statements — Do They Make a Difference?
- The Power of FRASB a Vehicle for Creative Opinions
- The 7 fastest growing industries of 2013 (infographic)
- Ленинградская Рыба
- Using Website Stats as Infographics
Teachers Pay Teachers
There are a few things holding teachers back from this scenario of sharing and empowerment.- developing an attractive product
- knowing how to package the product in a variety of ways
- using social media in an informed and sustained manner
- understanding SEO and marketing
- lack of support and perhaps a little touch of self sabotage

Тег HTML Marquee
Marquee — один из важных тегов, представленных в HTML для поддержки таких прокручиваемых текстов и изображений на веб-странице. В этом руководстве вы узнаете о теге Marquee и его различных атрибутах для разработки ухоженного статического веб-сайта.
Тег — это контейнерный тег HTML, реализованный для создания прокручиваемого текста или изображений на веб-странице слева направо или наоборот, сверху вниз или наоборот. Но этот тег был устарел в новой версии HTML, то есть HTML 5 .
Различные атрибуты тега :
ширина или ширина шатра. Например, width="10" или width="20%" | |
|---|---|
| height | обеспечивают высоту или длину выделения. Например Например высота="20" или height="30%" |
| направление | обеспечивает направление или способ, в котором ваша область выделения позволит вам прокручивать. Значение этого атрибута может быть: влево, вправо, вверх или вниз |
| scrolldelay | обеспечивает функцию, значение которой будет использоваться для задержки между каждым переходом. |
| scrollamount | предоставляет значение для ускорения функции выделения |
| поведение | обеспечивает тип прокрутки в выделении. Эта прокрутка может быть скольжением, прокруткой или чередованием |
| loop | указывает, сколько раз бегущая строка будет повторяться |
| bgcolor | предоставляет цвет фона, где значением будет либо название цвета, либо шестнадцатеричный код цвета. |
| vspace | обеспечивает вертикальное пространство, и его значение может быть таким: vspace="20" или vspace="30%" |
| hspace | 90 023 обеспечивает горизонтальное пространство, и его значение может быть нравится:
Вот несколько примеров использования тега в HTML:
Прокрутка вверх
90 002 Пример:< бегущая строка направление="вверх"> Это пример прокручиваемого текста, который имеет прокрутку в верхнем направлении.
Вывод:
Это пример прокручиваемого текста, который имеет прокрутку в верхнем направлении.
Прокрутить вниз
Пример:
<направление бегущей строки="вниз"> Это пример прокручиваемого текста, в котором текст прокручивается вниз.
Вывод:
Это пример прокручиваемого текста, в котором текст прокручивается вниз.
Прокрутка слева направо
Пример:
Вывод:
Это пример прокручиваемого текста, в котором текст прокручивается вправо.
Прокрутка справа налево
Пример:
Вывод:
Это пример прокручиваемого текста, в котором текст прокручивается влево.
Скорость прокрутки
Скорость выделения можно изменить с помощью атрибута «scrollmount». Например, если вы используете
Например, если вы используете scrollmount="1" , то он устанавливает очень медленную прокрутку бегущей строки, и по мере увеличения «scrollmount» скорость прокрутки также будет увеличиваться.
Пример:
Вывод:
Медленная прокрутка Немного быстрая прокруткаБыстрая прокруткаОчень быстрая прокрутка
Бегущая строка также может быть реализована с помощью CSS. Прочитайте главу CSS Marquee, чтобы узнать больше об этом.
Мигающий текст внутри бегущей строки
<голова>
Пример мигания текста с помощью CSS в выделенной области
<стиль>
. blink {
анимация: мигалка 1,5с линейная бесконечная;
красный цвет;
семейство шрифтов: без засечек;
}
мигалка @keyframes {
50% {
непрозрачность: 0;
}
}
<тело>
blink {
анимация: мигалка 1,5с линейная бесконечная;
красный цвет;
семейство шрифтов: без засечек;
}
мигалка @keyframes {
50% {
непрозрачность: 0;
}
}
<тело>
Вывод:
Это пример мерцания текста с помощью CSS в выделенной области.
Selenium Tutorial — javatpoint
следующий → Учебное пособие по Seleniumсодержит базовые и расширенные концепции Selenium. Наш учебник по Selenium предназначен для начинающих и профессионалов. Selenium — один из наиболее широко используемых наборов для автоматизированного тестирования веб-интерфейса (пользовательского интерфейса) с открытым исходным кодом. Наш учебник по Selenium включает в себя все темы Selenium, такие как функции, Selenium и QTP, наборы инструментов Selenium, Selenium IDE, стратегии поиска Selenium IDE, Selenium WebDriver, функции WebDriver, WebDriver и RC, установка WebDriver и т. Что такое селенSelenium — один из наиболее широко используемых наборов для автоматизированного тестирования веб-интерфейса (пользовательского интерфейса) с открытым исходным кодом. Первоначально он был разработан Джейсоном Хаггинсом в 2004 году в качестве внутреннего инструмента в Thought Works. Selenium поддерживает автоматизацию в разных браузерах, платформах и языках программирования. Selenium можно легко развернуть на таких платформах, как Windows, Linux, Solaris и Macintosh. Кроме того, он поддерживает ОС (операционную систему) для мобильных приложений, таких как iOS, Windows Mobile и Android. Selenium поддерживает различные языки программирования за счет использования драйверов, специфичных для каждого языка. Языки, поддерживаемые Selenium, включают C#, Java, Perl, PHP, Python и Ruby. В настоящее время веб-драйвер Selenium наиболее популярен для Java и C#. Сценарии тестирования Selenium могут быть написаны на любом из поддерживаемых языков программирования и могут запускаться непосредственно в большинстве современных веб-браузеров. Selenium можно использовать для автоматизации функциональных тестов и интегрировать с инструментами автоматизации тестирования, такими как Селеновый индексСелен
Selenium IDE
Учебное пособие по Selenium WebDriver
Учебное пособие по Selenium Python
Selenium C# Tutorial
TestNG с Selenium
Предпосылки Прежде чем изучать концепции Selenium, вы должны иметь базовое представление о Java или любом другом объектно-ориентированном языке программирования. Оставить комментарий
|

/assets/images/475884/original/7782adb8-bf24-420f-8d73-86ecc0065122.jpeg?1468398516) д.
д. Браузеры, поддерживаемые Selenium, включают Internet Explorer, Mozilla Firefox, Google Chrome и Safari.
Браузеры, поддерживаемые Selenium, включают Internet Explorer, Mozilla Firefox, Google Chrome и Safari.