python — Как обрезать изображение с помощью OpenCV?
Попробуйте так:
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QLabel
from PyQt5.QtGui import QPixmap, QImage, qRgb
from PyQt5.QtCore import Qt
import numpy as np
import cv2
app = QApplication(sys.argv)
gray_color_table = [qRgb(i, i, i) for i in range(256)]
def NumpyToQImage(im):
qim = QImage()
if im is None:
return qim
if im.dtype == np.uint8:
if len(im.shape) == 2:
qim = QImage(im.data, im.shape[1], im.shape[0], im.strides[0], QImage.Format_Indexed8)
qim.setColorTable(gray_color_table)
elif len(im.shape) == 3:
if im.shape[2] == 3:
qim = QImage(im.data, im.shape[1], im.shape[0], im.strides[0], QImage.Format_RGB888)
elif im.shape[2] == 4:
qim = QImage(im.data, im.shape[1], im.shape[0], im.strides[0], QImage.Format_ARGB32)
return qim
img = cv2.imread('D:/_Qt/img/pyqt.jpg')
qimg = NumpyToQImage(img)
assert(not qimg.
isNull())
label = QLabel()
pixmap = QPixmap(qimg)
pixmap.scaled(200, 200)
label.setPixmap(pixmap)
label.show()
label_1 = QLabel()
pixmap = QPixmap('D:/_Qt/img/pyqt.jpg')
label_1.setPixmap(pixmap)
label_1.setScaledContents(True)
label_1.show()
img = cv2.imread('D:/_Qt/img/pyqt.jpg')
img = np.copy(img[0:90, 140:224, :])
qimg2 = NumpyToQImage(img)
assert(not qimg2.isNull())
label_2 = QLabel()
label_2.resize(224, 224)
pixmap = QPixmap(qimg2)
pixmap.scaled(300, 300, Qt.IgnoreAspectRatio, Qt.FastTransformation)
label_2.setPixmap(pixmap)
label_2.setScaledContents(True)
label_2.show()
app.exec_()
или так:
import cv2
import numpy as np
resim = cv2.imread("img1.jpg")
cv2.imshow("img1.jpg", resim)
Area = resim[100:300, 100:320]
cv2.imshow("Area -> img1.jpg", Area)
cv2.waitKey(0)
cv2.destroyAllWindows()
или так:
import cv2
import numpy as np
image = cv2.imread('im.png', -1)
mask = np.zeros(image.shape, dtype=np.uint8)
roi_corners = np. array([[(200,10), (400,10),
(400,100), (600,100),
(600,200), (400,200),
(400,300), (200,300),
(200,200), (10,200),
(10,100), (200,100),
]],
dtype=np.int32)
channel_count = image.shape[2]
ignore_mask_color = (255,)*channel_count
cv2.fillPoly(mask, roi_corners, ignore_mask_color)
masked_image = cv2.bitwise_and(image, mask)
cv2.imwrite('image_masked.png', masked_image)
cv2.imshow("image_masked.png", masked_image)
cv2.imshow("img1.jpg", image)
cv2.waitKey(0)
cv2.destroyAllWindows()
array([[(200,10), (400,10),
(400,100), (600,100),
(600,200), (400,200),
(400,300), (200,300),
(200,200), (10,200),
(10,100), (200,100),
]],
dtype=np.int32)
channel_count = image.shape[2]
ignore_mask_color = (255,)*channel_count
cv2.fillPoly(mask, roi_corners, ignore_mask_color)
masked_image = cv2.bitwise_and(image, mask)
cv2.imwrite('image_masked.png', masked_image)
cv2.imshow("image_masked.png", masked_image)
cv2.imshow("img1.jpg", image)
cv2.waitKey(0)
cv2.destroyAllWindows()
import cv2
import numpy as np
image = cv2.imread('im.png', -1)
mask = np.zeros(image.shape, dtype=np.uint8)
roi_corners = np.array([[(200,10), (400,10),
(400,100), (600,100),
(600,200), (400,200),
(400,300), (200,300),
(200,200), (10,200),
(10,100), (200,100),
]],
dtype=np.
cv2.waitKey(0)
cv2.destroyAllWindows()
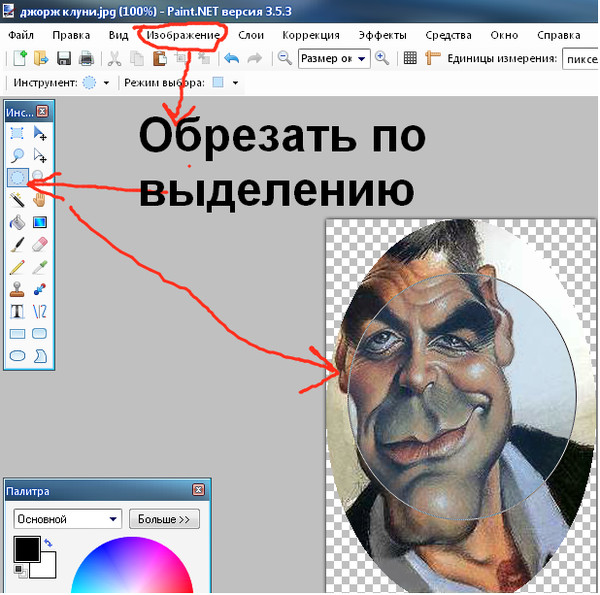
Популярные инструменты для легкого обрезания и изменения размеров изображений в Ubuntu
При работе с изображениями, даже в качестве любителя, мы часто сталкиваемся с такой, казалось бы, простой задачей, как изменение размера и обрезка файлов изображений. Давайте сначала разберемся, чем обрезка и изменение размера отличаются друг от друга.
Содержание
- Изменение размера и обрезка
- Использование ImageMagick
- Использование gThumb
- Использование Converseen
- Использование Shotwell
- Использование GIMP
- Использование Darktable
- Заключение
Изменение размера и обрезка
Изменение размера изображения означает изменение его веса. Другими словами, вы можете эффективно уменьшить фактический размер изображения (в мегабайтах). Таким образом, изображение будет занимать меньше места в вашем хранилище, а также может быть легко загружено или передано через Интернет без ущерба для пропускной способности канала.
Обрезка означает обрезание изображения таким образом, чтобы оно вписывалось в заданные рамки или размеры. Обрезая изображение, вы можете удалить лишнее пространство, вырезать ненужные области изображения, улучшить кадрирование изображения, а также улучшить фокусировку на одной части изображения.
В Ubuntu доступно множество инструментов, которые служат вашей цели, но зачем устанавливать сложные инструменты, если вам нужно выполнить всего несколько основных процедур редактирования изображений.
В этой статье мы кратко расскажем обо всех популярных, но простых инструментах Ubuntu, которые можно использовать для обрезки и изменения размера изображений. Мы также объясним, где вы можете легко найти эти инструменты для установки и как использовать их для редактирования изображений. Вот инструменты, о которых мы будем говорить:
- ImageMagick
- gThumb
- Converseen
- Shotwell
- GIMP
- DarkTable
Если вы хотите установить программное обеспечение через командную строку Ubuntu, вы можете открыть приложение Terminal либо через системный Dash, либо с помощью сочетания клавиш Ctrl+Alt+T.
Выполнение следующей команды перед установкой программного обеспечения через командную строку поможет вам установить последнюю доступную версию из добавленных репозиториев:
sudo apt-get update
Использование ImageMagick
ImageMagick — это бесплатный пакет для редактирования изображений с открытым исходным кодом для просмотра, редактирования и преобразования файлов изображений.
ImageMagick можно легко установить через официальный PPA Ubuntu с помощью команды apt-get. Вы можете выполнить следующую команду от имени sudo, чтобы установить программу через командную строку Ubuntu, Терминал:
sudo apt-get install imagemagick
Для подтверждения установки система может предложить вам ввести y/n. Пожалуйста, введите Y и нажмите Enter, после чего программа будет установлена на вашу систему.
Чтобы отредактировать изображение с помощью ImageMagick, откройте его, используя следующий синтаксис команды:
Пример:
display imagename.type
Редактирование изображения с помощью ImageMagick
Графическое меню инструмента ImageMagick поможет вам в обрезке и изменении размера файла изображения. Для обрезки вы можете использовать опцию Crop из меню Transform. Для изменения размера можно воспользоваться опцией Resize из меню View.
ImageMagick можно использовать для изменения размера изображений и в командной строке.
convert -size 200x200 test.png -resize 50x50 new.png
Эта команда изменит размер файла изображения test.png, имеющего размер 200×200 пикселей, на 50×50 пикселей и сохранит его под именем new.png.
Если вы хотите, вы можете удалить ImageMagick с помощью следующей команды:
sudo apt-get remove imagemagick
Использование gThumb
Утилита gThumb — это просмотрщик, редактор, браузер и органайзер изображений. Она разработана для хорошей интеграции с рабочим столом GNOME 3.
Gnome gThumb Image Viewer можно установить через Ubuntu Software Manager.
Вы также можете выполнить следующую команду от имени sudo, чтобы установить программное обеспечение через командную строку Ubuntu, Терминал:
sudo apt-get install gthumb
Система может запросить у вас опцию y/n для подтверждения установки. Пожалуйста, введите Y и нажмите Enter, после чего программа будет установлена на вашу систему.
Вы можете запустить gThumb через командную строку с помощью следующей команды:
gthumb
Или из системного Dash следующим образом:
Вы можете импортировать изображение в приложение, а затем использовать графическое меню Формат справа для обрезки и изменения размера изображения:
Если вы хотите удалить программу, вы можете сделать это через Ubuntu Software manager или с помощью следующей команды в Терминале:
sudo apt-get remove gthumb
Использование Converseen
Converseen — это бесплатный кроссплатформенный пакетный процессор изображений, который позволяет конвертировать, изменять размер, поворачивать и переворачивать бесконечное количество изображений одним щелчком мыши.
Converseen, разработанный Франческо Монделло, может быть установлен через Ubuntu Software Manager.
Вы также можете выполнить следующую команду sudo, чтобы установить программное обеспечение через командную строку Ubuntu, Терминал:
sudo apt install converseen
Система может запросить у вас опцию y/n для подтверждения установки. Пожалуйста, введите Y и нажмите Enter, после чего программа будет установлена на вашу систему.
Вы можете запустить программу через командную строку, введя следующую команду:
converseen
Или через системный Dash следующим образом:
Вы можете открывать и добавлять изображения в приложение, чтобы редактировать и конвертировать их.
Когда вы нажмете на добавленное изображение из правой панели, левая панель действий поможет вам в его редактировании.
Если вы хотите удалить программу, вы можете сделать это через менеджер программного обеспечения Ubuntu или с помощью следующей команды в терминале:
sudo apt remove converseen
Использование Shotwell
Shotwell — это простой в использовании, быстрый органайзер фотографий, разработанный для рабочего стола GNOME. Он позволяет импортировать фотографии с камеры или диска, упорядочивать их по дате, тематике и даже рейтингу. Он также предлагает базовые функции редактирования фотографий, такие как кадрирование, коррекция эффекта красных глаз, корректировка цвета и выпрямление. Неразрушающий фоторедактор Shotwell не изменяет ваши основные фотографии, что позволяет легко экспериментировать и исправлять ошибки.
Он позволяет импортировать фотографии с камеры или диска, упорядочивать их по дате, тематике и даже рейтингу. Он также предлагает базовые функции редактирования фотографий, такие как кадрирование, коррекция эффекта красных глаз, корректировка цвета и выпрямление. Неразрушающий фоторедактор Shotwell не изменяет ваши основные фотографии, что позволяет легко экспериментировать и исправлять ошибки.
Хотя Shotwell поставляется по умолчанию со всеми последними версиями Ubuntu, вы можете легко установить его, если в вашей системе он отсутствует.
Shotwell можно установить через Ubuntu Software Manager.
Вы также можете выполнить следующую команду от имени sudo, чтобы установить программное обеспечение через командную строку Ubuntu, Терминал:
sudo apt-get install shotwell
Чтобы отредактировать изображение с помощью Shotwell, щелкните правой кнопкой мыши на имени изображения, откуда вы его сохранили, и выберите опцию Open With Other Application, а затем выберите Shotwell из списка.
Если вы хотите изменить размер изображения, вы можете выбрать Save As в меню File и изменить размер, изменив ограничение Scaling и значение Pixels.
Если вы хотите обрезать изображение выберите Обрезать следующим образом:
Если вы хотите удалить программу, вы можете сделать это через менеджер программного обеспечения Ubuntu или с помощью следующей команды в Терминале:
sudo apt-get remove shotwell
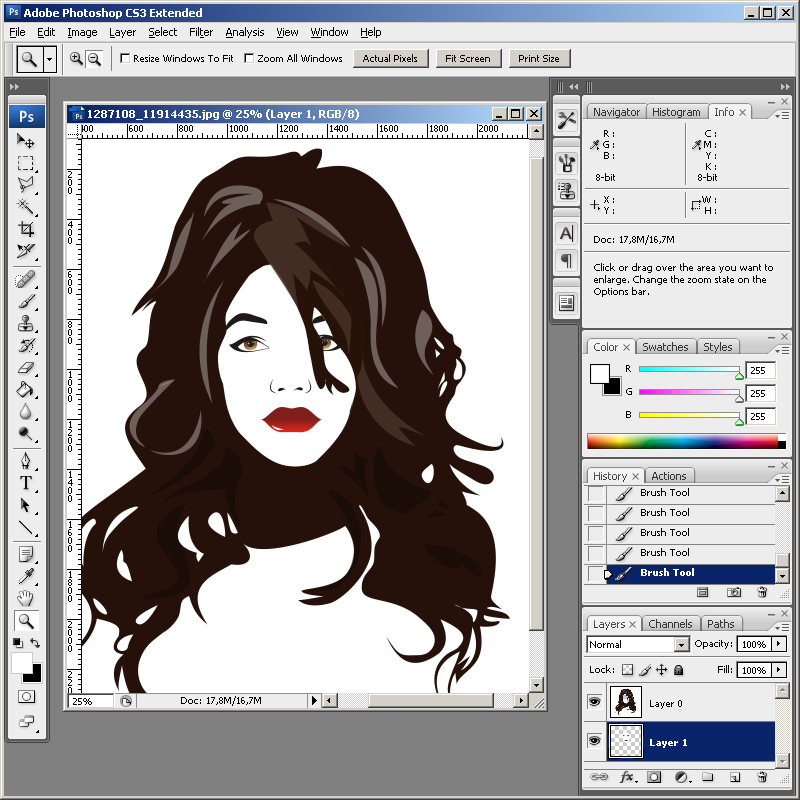
Использование GIMP
GIMP — это продвинутый редактор изображений. С его помощью вы можете редактировать, улучшать и ретушировать фотографии и сканы, создавать рисунки и собственные изображения. Он имеет большую коллекцию инструментов и фильтров профессионального уровня, аналогичных тем, которые вы можете найти в Photoshop.
GIMP можно установить через Ubuntu Software Manager из репозитория ubuntu или через Snap Store.
Вы также можете выполнить следующую команду от имени sudo, чтобы установить программу через командную строку Ubuntu, Терминал:
sudo apt-get install gimp
Система может запросить у вас опцию y/n для подтверждения установки. Пожалуйста, введите Y и нажмите Enter, после чего программа будет установлена на вашу систему.
Пожалуйста, введите Y и нажмите Enter, после чего программа будет установлена на вашу систему.
Вы можете запустить программу через командную строку, введя следующую команду:
Или через системный Dash следующим образом:
Опции инструментальной панели слева помогут вам изменить размер и обрезать импортированное изображение.
Если вы хотите удалить программу, вы можете сделать это через Ubuntu Software manager или с помощью следующей команды в Терминале:
sudo apt-get remove gimp
Использование Darktable
Darktable — это приложение для работы с фотографиями с открытым исходным кодом и разработчик RAW. Виртуальный световой стол и фотолаборатория для фотографов. Он хранит ваши цифровые негативы в базе данных, позволяет просматривать их с помощью светового стола с возможностью масштабирования и позволяет обрабатывать необработанные изображения и улучшать их.
Darktable можно установить через Ubuntu Software Manager из репозитория ubuntu или из Snap Store.
Или же вы можете выполнить следующую команду от имени sudo, чтобы установить программу через командную строку Ubuntu, Терминал:
sudo apt-get install darktable
Система может запросить у вас опцию y/n для подтверждения установки. Пожалуйста, введите Y и нажмите Enter, после чего программное обеспечение будет установлено на вашу систему.
Вы можете запустить программу через командную строку, введя следующую команду:
darktable
Или через системный Dash следующим образом:
Затем вы можете импортировать изображение, которое хотите отредактировать, а затем обрезать и изменить его размер соответствующим образом.
Заключение
Итак, вот некоторые удобно доступные, популярные и простые в использовании инструменты для редактирования изображений, которые вы можете выбрать. Все эти инструменты помогут вам в выполнении такой, казалось бы, простой задачи, как обрезка и изменение размера файлов изображений.
response-image-crop — npm
Эта документация относится к v10. Перейдите к тегу 9.1.1 для документов v9.
Перейдите к тегу 9.1.1 для документов v9.
Инструмент обрезки изображения для React без зависимостей.
CodeSandbox Demo
Содержание
- Функции
- Установка
- Использование
- Пример
- CDN
- Реквизит
- Часто задаваемые вопросы
- Как создать предварительный просмотр обрезки в браузере?
- Как исправить ориентацию/поворот EXIF изображения?
- Как фильтровать, поворачивать и комментировать?
- Как я могу центрировать обрезку?
- Содействие / Разработка
Особенности
- Отзывчивый (можно использовать пиксели или проценты).
- Сенсорный экран включен.
- Культуры произвольной или фиксированной формы.
- Полный доступ с клавиатуры (a11y).
- Нет зависимостей/небольшой размер (5 КБ gzip).
- Мин./макс. размер обрезки.
- Обрезать что угодно, не только изображения.

Если React Crop не отвечает вашим требованиям, обратите внимание на Pintura. Он включает обрезку, вращение, фильтрацию, аннотацию и многое другое.
Узнайте больше о Pintura здесь
Установка
npm i react-image-crop --save пряжа добавить реакцию-изображение-кроп
Эта библиотека работает со всеми современными браузерами. С IE не работает.
Использование
Включить основной модуль js:
импортировать ReactCrop из 'реагировать-изображение-кроп'
Включите либо dist/ReactCrop.css , либо ReactCrop.scss .
импорт «реакция-изображение-кроп/расстояние/ReactCrop.css» // или scss: import 'react-image-crop/src/ReactCrop.scss'
Пример
function CropDemo({ src }) {
const [обрезка, setCrop] = useState()
возвращаться (
setCrop(c)}>
![]()
)
} См. демонстрацию песочницы для более полного примера.
демонстрацию песочницы для более полного примера.
CDN
Примечание при глобальном импорте скрипта с использованием Запуск без обрезки: Начиная с предварительно выбранной культуры: ⚠️ Вы должны убедиться, что кадрирование находится в допустимых пределах и соответствует соотношению сторон при ручной настройке. Соотношения сторон могут быть сложными при использовании %. Вы можете использовать помощники Соотношение сторон урожая, например. Минимальная ширина обрезки в пикселях. Минимальная высота обрезки в пикселях. Максимальная ширина обрезки в пикселях. Максимальная высота обрезки в пикселях. Если передано значение true, то выбор нельзя будет отключить, если пользователь щелкнет за пределами области выбора. Если true, то пользователь не может изменять размер или рисовать новую обрезку. Класс Если true, то пользователь не может создавать или изменять размер обрезки, но может перетаскивать существующую обрезку. Класс Строка классов для добавления к основному элементу Объект встроенных стилей для передачи элементу оболочки изображения. Обратный вызов, который происходит после изменения размера, перетаскивания или смещения. Передает текущий объект состояния обрезки. Обратный вызов, который происходит, когда пользователь начинает перетаскивание или изменение размера. Удобно манипулировать элементами вне этого компонента. Обратный вызов, который происходит, когда пользователь отпускает курсор или касание после перетаскивания или изменения размера. Визуализация пользовательского элемента внутри обрезки выделения. Показать линии правила третей в обрезанной области. По умолчанию Покажите область обрезки в виде круга. Если ваш setCrop(кроп)} /> урожая и процентовКроп взаимозаменяемы. кадрирование использует пиксели, а процентовКроп использует проценты для позиционирования и размера самого себя. Процентные кадры устойчивы к изменению размера изображения/носителя.
Процентные кадры устойчивы к изменению размера изображения/носителя. урожай?: Урожай const [crop, setCrop] = useState
const [crop, setCrop] = useState
makeAspectCrop . См. Как центрировать кадрирование? или демо-версию CodeSanbox для примеров. аспект?: число 
1 для квадрата или 16/9 для пейзажа. Пропустить/пропустить undefined для урожая произвольной формы. minWidth?: число minHeight?: число maxWidth?: число maxHeight?: number keepSelection?: boolean отключено?: логическое значение ReactCrop-disabled также добавляется в контейнер для пользовательского стиля.
заблокировано?: логическое значение ReactCrop-locked также добавляется в контейнер для пользовательского стиля. className?: строка style?: React.CSSProperties onComplete?: (crop: PixelCrop, процентCrop: PercentCrop) => void процентовCrop — урожай в процентах. Типичным вариантом использования для этого было бы сохранение его, чтобы обрезка пользователя могла быть восстановлена независимо от размера изображения (например, сохранение его на рабочем столе, а затем использование на мобильном телефоне, где изображение меньше).
onDragStart?: (e: PointerEvent) => void onDragEnd?: (e: PointerEvent) => void renderSelectionAddon?: (состояние: ReactCropState) => React.ReactNode ruleOfThirds?: boolean ложь . roundCrop?: boolean аспект не равен 1 (квадрат), тогда круг будет деформирован в овальную форму. По умолчанию
По умолчанию false
Часто задаваемые вопросы
Как создать предварительный просмотр урожая в браузере?
Это не часть библиотеки, но здесь есть пример CodeSandbox Demo.
Как исправить ориентацию/поворот EXIF изображения?
Некоторые изображения могут быть неправильно повернуты. К сожалению, это общая проблема браузера, не связанная с этой библиотекой. Вам необходимо исправить свое изображение перед его передачей.
Вы можете использовать следующую библиотеку для загрузки изображений, которая исправит для вас поворот: https://github.com/blueimp/JavaScript-Load-Image/
Вы можете прочитать проблему на эту тему здесь: https://github.com/DominicTobias/react-image-crop/issues/181
Если вы ищете готовый готовый редактор изображений, который уже обрабатывает вращение EXIF, тогда рассмотрите возможность использования Pintura.
Как фильтровать, поворачивать и комментировать?
Эта библиотека намеренно облегчена и минимальна, чтобы вы могли создавать функции поверх нее. Если вы хотите выполнить более сложное редактирование изображений из коробки, рассмотрите возможность использования Pintura.
Если вы хотите выполнить более сложное редактирование изображений из коробки, рассмотрите возможность использования Pintura.
Как я могу центрировать урожай?
Проще всего использовать процентную единицу:
урожая: {
единица: '%',
ширина: 50,
рост: 50,
х: 25,
г: 25
} Центрирование обрезки с соотношением сторон сложнее, особенно при работе с % . Однако предоставляются две вспомогательные функции:
- Прослушайте событие загрузки вашего носителя, чтобы узнать его размер:
- Используйте
makeAspectCrop, чтобы создать нужный аспект, а затемcenterCrop, чтобы центрировать его:
функция onImageLoad(e) {
const { naturalWidth: ширина, naturalHeight: высота} = e.currentTarget;
константный кадр = центрКроп(
сделатьAspectCrop(
{
// Вам не нужно передавать полный урожай в
// makeAspectCrop или centerCrop. единица: '%',
ширина: 90,
},
16/9,
ширина,
высота
),
ширина,
высота
)
setCrop (обрезка)
}
единица: '%',
ширина: 90,
},
16/9,
ширина,
высота
),
ширина,
высота
)
setCrop (обрезка)
} Также не забудьте установить урожай, используя процентCrop при изменениях:
const onCropChange = (crop, процентCrop) => setCrop(percentCrop)
Участие/Разработка
JS и SCSS об изменениях.
Вы можете проверить свои изменения, открыв test/index.html в браузере (вам не нужно запускать сервер).
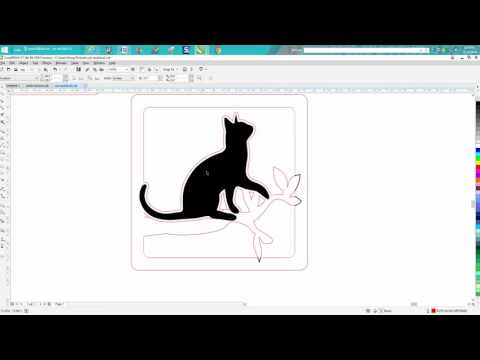
Простая обрезка изображения в Inkscape [Полное руководство]
Вы можете обрезать или «вырезать» изображение в Inkscape аналогично растровым программам, таким как Photoshop или Gimp.
Процесс прост и иногда быстрее, чем работа с программным обеспечением на основе пикселей.
Как обрезать изображение в Inkscape?
Чтобы обрезать изображение в Inkscape, используйте любой из следующих методов:
- Обрезка: используйте формы, объекты или контуры, чтобы обрезать или «вырезать» изображение до пользовательской формы
- Маскирование: обрезка с использованием любого векторного объекта с добавлением градиентов и размытия
- Узор: использование маркеров для обрезки и преобразования в траекторию для создания обрезанного или вырезанного изображения
В этом полном пошаговом пошаговое руководство, я покажу вам 17 способов использования Inkscape для обрезки как пиксельных, так и векторных изображений.
Начнем.
Метод 1. Обрезка изображения путем обрезкиКлип 9Операция 0106 в Inkscape позволяет поместить векторную фигуру, объект или контур поверх изображения, чтобы «обрезать» или вырезать часть этого изображения в соответствии с используемой формой.
Это все равно, что использовать формочку для печенья, чтобы сделать печенье из теста.
С помощью обрезки вы можете обрезать в Inkscape, используя обычные фигуры, такие объекты, как текст или контуры.
1. Вырезка с использованием фигурЭтот первый метод обрезки изображений позволяет вырезать фигуру с помощью Inkscape .
Как вырезать фигуру в Inkscape?
Создавая геометрические фигуры, вырезая изображение, вы можете легко вырезать любую форму из файла jpeg или любого другого растрового файла, включая круглые, прямоугольные, треугольные и эллиптические формы.
Вот как это сделать:
Чтобы вырезать изображение (при условии, что вы импортировали изображение в Inkscape), сначала создайте фигуру, которую вы будете использовать для вырезания или «вырезания» изображения. Вы можете использовать квадраты, круги, звезды или любую другую форму).
Вы можете использовать квадраты, круги, звезды или любую другую форму).
Затем поместите фигуру поверх изображения в области, которую вы хотите обрезать, и выберите и изображение, и фигуру, например: обрезанный.
Теперь перейдите в Object > Clip > Set , чтобы применить отсечение и обрезать изображение.
Теперь изображение обрезается в соответствии с фигурами, которые вы используете для обрезки (в данном случае это квадрат ):
Вы также можете использовать круги :
Вы можете использовать многоугольники и звезды :
Вы даже можете использовать векторный объект, например текст :
Кроме того, вы можете использовать несколько форм или контуров для обрезки изображений в Inkscape.
2. Обрезка с использованием путиВместо фигур вы также можете создать свой собственный путь для обрезки в Inkscape.
Один из способов сделать это — использовать инструмент Pen Tool (или любой инструмент для рисования, например Pencil ), чтобы аккуратно обвести фигуру, которую вы хотите обрезать.
Чем больше у вас терпения, тем точнее урожай. Помните, что вы также можете лепить узлы пути для еще большей точности:
Теперь вы можете перейти к Object > Clip > Set , чтобы обрезать изображение:
Метод 2: Обрезать изображение путем маскированияМаскирование очень похоже на отсечение, но с некоторыми важными преимуществами.
Сначала откройте инструмент в Object > Mask > Set :
Подобно обрезке, вы можете использовать маскирование с фигурами, объектами и путями, например:
ОДНАКО , маскирование позволяет градиентам и размытиям изменять обрезку особым образом. Это означает, что вы можете обрезать изображения с размытыми краями или полупрозрачными областями.
Это основное правило маскирования:
- Часть объекта с белой заливкой или рамкой позволит объекту под ним быть видимым .

- Часть объекта с черной заливкой или рамкой будет блокировать любую часть объекта под ним.
- Все, что между ними (все оттенки серого ) постепенно станет прозрачным , с соответствующими эффектами на объекте под ним.
Давайте рассмотрим несколько примеров маскирования:
Вы можете замаскировать объект, используя обычные формы или контуры и используя различные оттенки серого в их границе или обводке.
Здесь я использую толстую серую обводку на белом круге:
Здесь я использую каллиграфическое перо в настройках маркера, чтобы нарисовать серую обводку поверх изображения:
Помните, что вы можете использовать любую форму, обводку , или путь.
Кроме того:
Вы можете играть с формами и оттенками серого, чтобы создать еще более удивительную обрезку изображения, например:
Только не забудьте сгруппировать объекты ( CTRL + G ) перед маскированием.
Вот еще одна замечательная функция маскирования в Inkscape:
Вы можете играть с градиентами и размытием, чтобы создать интересную обрезку изображения. Здесь я использую простой градиент, чтобы замаскировать свое изображение:
Затем я использую градиенты с разными остановками, применяя черный и серый цвета к узлам градиента:
Наконец, вы можете использовать маскирование, форму и простое размытие, чтобы обрезать изображение в Inkscape, например:
Способ 3: кадрирование изображения по шаблонуПоследний метод, который вы можете использовать для кадрирования изображения в Inkscape, — это применение шаблона к изображению.
Вы можете применить шаблон к изображению или векторному объекту, выбрав Объект > Шаблон > Объекты в шаблон :
Затем Inkscape создает шаблон вашего изображения, который вы можете преобразовать с помощью специальных ручек, подобных тем, которые используются в квадратный инструмент.

