15 уроков по созданию текстовых эффектов Adobe Illustrator
- Уроки
- 4 мин на чтение
- 16410
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур
В этом уроке мы научимся создавать «невозможный текст», используя простые и понятные техники. В последней части урока мы оформим текст в стиле “Blueprint”. Этот стиль является популярным трендом в дизайне сегодня.
Урок на русском | Урок на английском
2.
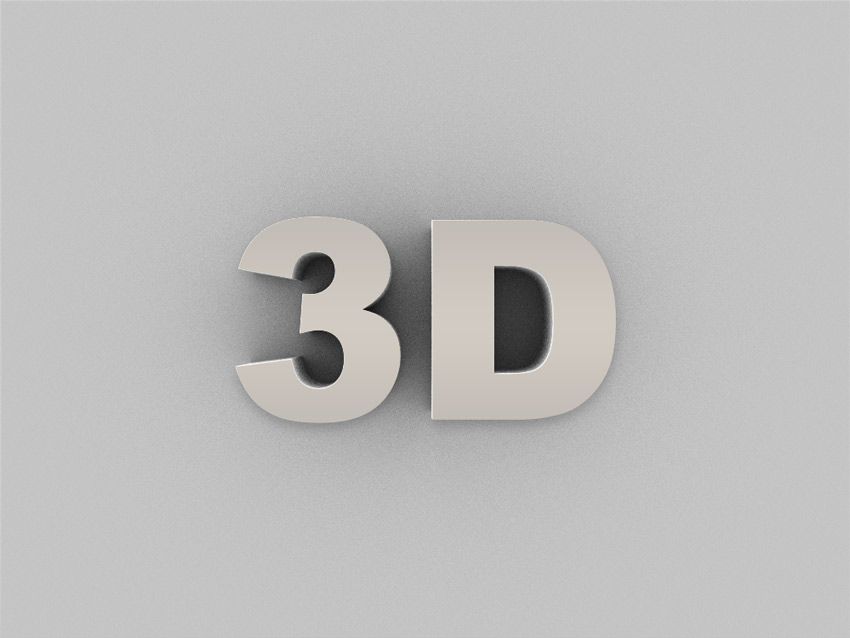
 Создание 3D текстового эффекта в гранжевом стиле
Создание 3D текстового эффекта в гранжевом стилеВ этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.
Перейти к уроку
3. Добавьте дополнительный объем вашему шрифту
Благодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.
Перейти к уроку
4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.
Урок на русском | Урок на английском
5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Перейти к уроку
6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Перейти к уроку
7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин
В этом уроке мы рассмотрим технику создания «жидких» объектов при помощи Dynamic Sketch Tool и Blend Tool. Этот урок содержит детальные инструкции и интересные приемы, что позволит вам добиться успеха в создании подобного стиля.
Перейти к уроку
8. Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
Перейти к уроку
9. Как создать стилизованную надпись из волос
В сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.
Перейти к уроку
10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.
Перейти к уроку
11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
Перейти к уроку
12. Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.
Перейти к уроку
13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!
Перейти к уроку
14. Как создать текст из травы
В этом уроке вы научитесь создавать текст из травы. Мы будем использовать растровый эффект, который потом превратим вектор при помощи автоматической трассировки. Эффект Pucker & Bloat позволит нам создать траву, которая выглядит вполне реалистично.
Перейти к уроку
15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.
Перейти к уроку
Источник: dejurka.ru
- #типографика
- #урок
- 1
Уроки фотошопа для начинающих: Эффект объёмного изображения
6
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.
Шаг 1. Откройте картину, с которой вы хотите трудиться.
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool (Прямоугольник), создадим квадрат, перекрывающий картину. За этого инвертируем выделение Select – Inverse (Выделение – Инверсия выделения) или Shft+Cntr+I.
Спустя этого зальем полученную область цветом, который выбрали для
рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью
белого цвета начнем зарисовывать сверху тех области рисунка, которые мы
хотим сделать объемными (на примере это края листика). Если вы хотите
ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
Шаг 5. Создание тени.
Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие –
Размытие по Гауссу). Выберите целесообразный радиус размытия, в
соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение.
По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
- Фотошопер
- 15.11.2009
- Уроки фотошопа
Фотошопер
Основы скоса и тиснения в Photoshop
Опубликовано автор Jamie Ferguson
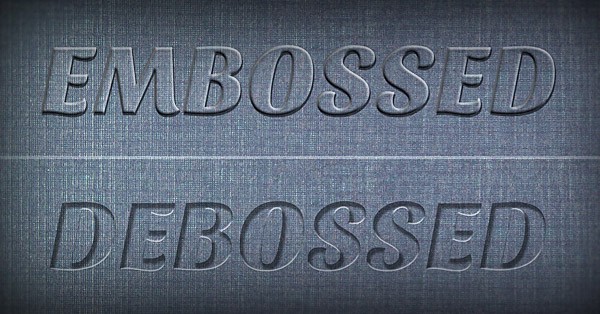
Скос и тиснение — это способ создания теней и имитации теней, благодаря которым ваш текст выглядит трехмерным.
Один и тот же текст без фаски/тиснения и с тиснением.
А вот крупный план, чтобы вы могли увидеть, как по-разному может выглядеть один и тот же текст.
Предварительные условия
- У вас есть Photoshop
- У вас есть существующий текстовый слой в файле .psd.
Как скосить и выдавить текст
- Щелкните правой кнопкой мыши текстовый слой, который вы хотите отредактировать, выберите «Параметры наложения», а затем выберите «Скос и тиснение».
- Настройте параметры по своему усмотрению, затем нажмите OK.
Вот настройки, использованные в приведенных выше примерах.
- В представлении слоев щелкните правой кнопкой мыши в разделе «Эффекты» под именем слоя и выберите «Скос и тиснение».

Что означают все эти параметры?
Лучший способ узнать это — попробовать. Вы можете увидеть текстовые эффекты в своем документе, если установите флажок Предварительный просмотр.
Преимущество такого подхода в том, что, экспериментируя, вы воочию увидите, как все работает, и, возможно, придумаете комбинацию настроек, которую иначе не нашли бы; недостатком является то, что экспериментирование требует времени.
Но не бойтесь — вот шпаргалка! 🙂
Существует три группы настроек:
- Bevel & Emboss
- Контур
- Текстура
Скос и тиснение
Параметры скоса и тиснения разбиты на категории Структура и Затенение.
- Структура
- Стиль
- Внутренний/внешний скос — применяет скос к внутренней или внешней части текста.
- Тиснение — применяет скос как к внутренней, так и к внешней части текста.

- Pillow Emboss — применяет скос как к внутренней, так и к внешней стороне текста, но в противоположных направлениях от обычной настройки «Тиснение».
- Stroke Emboss — применяет скос только к обводке (работает, только если к тексту применен эффект обводки).
- Техника
- Smooth – создает гладкий закругленный край.
- Chisel Hard – создает твердую точеную кромку.
- Chisel Soft – создает грубый точеный край.
- Глубина
Увеличивает трехмерную глубину. Более высокое значение создает большую глубину. - Направление
Указывает, должны ли скос и тиснение быть вытянуты к вам или от вас. - Размер
Указывает общий размер скоса и тиснения текста. Меньшее число ограничит скос/тиснение краями текста медленнее, тогда как большее число закроет большую часть текста. - Soften
Указывает, насколько мягкими должны быть края.
- Стиль
- Затенение
- Угол
Задает горизонтальное положение источника искусственного света.
- Высота
Определяет вертикальное положение источника искусственного света. - Gloss Contour
Позволяет создавать эффекты стекла и металла. - Highlight Mode
Определяет режим наложения для светов, а также цвет и непрозрачность выделения. - Shadow Mode
Определяет режим наложения теней, а также цвет и непрозрачность теней.
- Угол
Контур
Контур позволяет указать форму скоса.
- Контур
Определяет форму скоса. - Сглаживание
Сглаживает контур. - Диапазон
Диапазон в процентах изменяет, какая часть скоса должна применяться к контуру.
В этом примере все настройки одинаковы, за исключением формы контура.
Текстура
Текстура позволяет добавить текстуру к вашему тексту.
- Узор
Выберите узор текстуры для применения к тексту. - Масштаб
Увеличение или уменьшение размера рисунка.
- Глубина
Настройка трехмерной глубины. - Инверсия
Установите этот флажок, чтобы инвертировать рисунок. - Связь со слоем
Закрепите узор на текстовом слое, чтобы, если вы позже переместите слой, узор переместился вместе с ним.
В этом примере все настройки одинаковы, кроме текстуры.
Ссылки
- Поддержка Adobe: эффекты и стили слоев
- Подробное руководство по фаске и тиснению
- Создание реалистичного эффекта тиснения/тиснения в Photoshop
Версия Photoshop
В этом посте использовалась версия Photoshop 2017.1.1 Release Adobe Photoshop CC, 20170425.r.252 x64, для OS X 10.10.5.
Подпишитесь на информационный бюллетень Blackbird Publishing!
РубрикиТолько фактыМеталлический текстовый эффект в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы научимся легко создавать
Вот окончательный результат, который мы создадим:
Финальный эффект «металлического текста».
Начнем!
Шаг 1. Создайте новый документ
Создайте новый документ Photoshop, перейдя в меню File в строке меню в верхней части экрана и выбрав New или нажав Ctrl+N (Win) / Command+N (Mac) на клавиатуре для быстрого быстрого доступа:
Выберите «Файл» > «Создать».
Вы захотите создать документ немного большего размера, чем вам нужно, по причинам, которые мы сейчас увидим. Я сделаю свой документ шириной 1200 пикселей и высотой 600 пикселей и оставлю разрешение по умолчанию 72 пикселя на дюйм. Вы можете использовать эти же настройки, чтобы следовать инструкциям, или ввести свои собственные значения. На данный момент установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. Нажмите OK, когда закончите. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2. Залейте фон черным цветом
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана Photoshop и цвета фона на их значения по умолчанию, если это необходимо, что установит ваш цвет переднего плана на черный . Затем нажмите Alt+Backspace (Win) / Option+Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):
Теперь документ заполнен черным цветом.
Шаг 3. Добавьте новый пустой слой
Щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» (второй значок справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появляется над фоновым слоем.
Шаг 4: Залейте новый слой светло-серым цветом
Перейдите в меню Edit в верхней части экрана и выберите Заполнить :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», щелкните раскрывающийся список справа от слова Использовать и выберите Цвет из списка вариантов:
Выберите «Цвет для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете «Цвет», Photoshop откроет палитру цветов , чтобы вы могли выбрать цвет, которым хотите заполнить слой. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 195 для R , G и B опции:
Если вы хотите использовать тот же оттенок серого, что и я, введите 195 для R , G и B опции:
Выберите светло-серый цвет в палитре цветов.
Когда закончите, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Заливка». Photoshop заполняет слой серым цветом, временно скрывая фоновый слой с черной заливкой:
Теперь документ отображается серым цветом.
Шаг 5: Добавьте шум
Зайдите в меню Filter в верхней части экрана, выберите Noise , а затем выберите Add Noise :
Выберите «Фильтр» > «Шум» > «Добавить шум».
Когда появится диалоговое окно «Добавить шум», добавьте к изображению много шума, установив Amount примерно на 150% . Убедитесь, что в нижней части диалогового окна выбраны параметры Гаусс и Монохроматический :
Параметры фильтра «Добавить шум».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Теперь документ должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6. Применение фильтра размытия в движении
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Когда появится диалоговое окно Motion Blur, установите Угол размытия примерно на -10° , затем увеличьте Угол размытия.0017 Расстояние от до примерно 200 пикселей :
Установите угол на -10° и увеличьте расстояние примерно до 200 пикселей.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Размытие шума создало эффект полированного металла:
Изображение после применения Motion Blur к шуму.
Шаг 7. Обрежьте края
Еще на шаге 1 я упоминал, что вы должны сделать свой документ немного больше, чем вам нужно. Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь можем ясно видеть в нашем собственном документе. Давайте обрежем эти ненужные области. Выберите фотошоп Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент кадрирования.
Выбрав инструмент Crop Tool, щелкните в верхнем левом углу области с хорошей текстурой, затем, удерживая нажатой кнопку мыши, перетащите ее в правый нижний угол области с хорошей текстурой. Отпустите кнопку мыши, чтобы предварительно просмотреть область, которую вы сохраните (темная область по краям будет обрезана):
Перетащите выделение обрезки вокруг области, которую вы хотите сохранить.
Нажмите Введите (Win) / Верните (Mac), чтобы программа Photoshop обрезала ненужные края. Теперь осталась только хорошая текстура:
Теперь осталась только хорошая текстура:
Изображение после обрезки краев.
Шаг 8. Добавьте текст
Выберите инструмент Type Tool на панели инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте свой текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 9. Измените размер текста с помощью свободного преобразования
Ваш текст, скорее всего, будет слишком мелким на этом этапе (как и мой), поэтому перейдите к Меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров (маленьких квадратиков). Удерживая нажатой клавишу Shift при перетаскивании, вы ограничиваете соотношение сторон текста, чтобы не исказить его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10. Переместите текстовый слой ниже слоя с текстурой
Щелкните текстовый слой на панели «Слои» и, не отпуская кнопку мыши, перетащите слой между слоем с серой текстурой (Слой 1) и фоновым слоем. Когда между этими двумя слоями появится полоса выделения, отпустите кнопку мыши, и Photoshop встанет на место текстового слоя:0005
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11. Создание обтравочной маски
Щелкните слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
.Перейдите в меню «Слой» > «Создать обтравочную маску».
Слой 1 будет иметь отступ вправо на панели «Слои», указывая на то, что теперь он «обрезан» до текстового слоя под ним:
На панели «Слои» теперь отображается слой 1, обрезанный по текстовому слою.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет фонового слоя теперь виден вокруг текста.
Шаг 12. Добавьте стиль слоя Bevel And Emboss
Щелкните текстовый слой на панели «Слои», чтобы выбрать его. Затем щелкните значок Layer Styles в нижней части панели слоев:
Щелкните значок Стили слоя.
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Выберите «Скос и тиснение».
Откроется диалоговое окно «Стиль слоя Photoshop», в котором для параметров «Скос» и «Тиснение» в средней колонке. Сначала измените Technique на Chisel Hard , затем увеличьте Size примерно до 7 px . Перетащите ползунок Depth вправо, чтобы увеличить его примерно до 500% :
Опции Bevel и Emboss.
В разделе параметров «Затенение» нажмите кнопку 9.0017 Глянцевый контур thumbnail:
Нажмите на миниатюру Gloss Contour.
Откроется редактор контуров . Щелкните раскрывающийся список Preset в верхней части диалогового окна и выберите Ring из списка:
Выберите предустановку «Звонок».
Нажмите OK, чтобы выйти из редактора контуров. Затем, вернувшись в основное диалоговое окно Layer Style, выберите параметр Anti-aliased справа от миниатюры Gloss Contour:
Выберите параметр «Сглаживание».
Пока не закрывайте диалоговое окно «Стиль слоя». Нам еще нужно добавить еще один, но теперь ваш текст должен выглядеть примерно так:
.Текст после применения стиля слоя Bevel and Emboss.
Шаг 13. Добавьте стиль слоя Gradient Overlay
Нажмите непосредственно на слова Gradient Overlay в левой колонке диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы появились параметры наложения градиента:
Нажмите на слова Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры для наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
. Щелкайте по панели предварительного просмотра градиента, только если выбран какой-либо другой градиент, кроме черно-белого.
Затем нажмите на Переход от переднего плана к фону Миниатюра градиента (вверху слева) в Редакторе градиентов для выбора:
Выберите градиент от переднего плана к фону.
Нажмите OK, чтобы закрыть редактор градиентов. Вернитесь в главное диалоговое окно Layer Style, измените режим наложения на Overlay , затем уменьшите непрозрачность примерно до 70% . Это добавит начальный световой эффект металлу:
Параметры наложения градиента.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: добавьте новый набор слоев в режим наложения Overlay
Щелкните слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), щелкните значок «Новый слой».
Это говорит Photoshop открыть диалоговое окно «Новый слой», где мы можем установить некоторые параметры перед добавлением нового слоя. Щелкните внутри флажка слева от того места, где написано Использовать предыдущий слой для создания обтравочной маски , чтобы выбрать параметр, затем измените Mode (сокращение от Blend Mode) на Overlay . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Перекрытие», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Диалоговое окно «Новый слой».
Шаг 15. Применение фильтра облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, который мы уже установили для слоя. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Фильтр > Рендеринг > Облака.
«Облака» создают множество светлых и темных областей:
Изображение после применения фильтра «Облака».
Шаг 16. Применение фильтра размытия по Гауссу
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размыв их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно «Размытие по Гауссу», перетащите ползунок вдоль нижней части вправо, чтобы увеличить Значение радиуса примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на легкий световой эффект.
Шаг 17: добавьте новый набор слоев в режим наложения «Умножение»
Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок New Layer в нижней части панели Layers, чтобы открыть диалоговое окно New Layer. Выберите Используйте предыдущий слой для создания обтравочной маски , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка с Умножением нейтрального цвета (белый) в нижней части диалогового окна. Нажмите OK, когда закончите, чтобы закрыть его и добавить новый слой:
Выберите Используйте предыдущий слой для создания обтравочной маски , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка с Умножением нейтрального цвета (белый) в нижней части диалогового окна. Нажмите OK, когда закончите, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установите режим «Умножение».
Шаг 18: Добавьте шум
Давайте добавим эффект металла, добавив к нему грязь и царапины. Поднимитесь на Меню Filter выберите Noise , затем выберите Add Noise . Появится диалоговое окно «Добавить шум» с теми же настройками, которые мы использовали ранее. Их не нужно менять, поэтому просто нажмите OK, чтобы выйти из диалогового окна. Теперь текст заполнен шумом, а поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Режим наложения «Умножение» скрывает белые области из поля зрения, поэтому видны только темные пятна шума.
Шаг 19: Применить медианный фильтр
Чтобы превратить шум во что-то похожее на грязь или царапины, вернитесь в меню Фильтр , еще раз выберите Шум , а затем выберите Медиана :
Выберите Фильтр > Шум > Медиана.
Медианный фильтр предназначен для удаления шума из изображения. Щелкните внутри поля ввода Radius и используйте стрелку вверх на клавиатуре, чтобы медленно увеличивать его значение, не спуская глаз с изображения в окне документа. Когда вы увеличите значение Радиуса, шум начнет исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда закончите, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: Уменьшите непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои». Я собираюсь понизить уровень примерно до 70%:
Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои». Я собираюсь понизить уровень примерно до 70%:
Параметр непрозрачности слоя.
На этом мы закончили! Вот окончательный эффект «металлического текста»:
Окончательный результат «металлического текста».
Текст остается редактируемым
Одна из приятных особенностей создания этого металлического эффекта в том виде, как мы это сделали, заключается в том, что текст остается полностью редактируемым, и мы даже можем изменить используемый шрифт, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (возможно, вам придется снова изменить размер текста с помощью «Свободного преобразования» — см. шаг 9). Например, здесь я ничего не сделал, кроме как поменял шрифт на Trajan Pro Bold:
. Тот же эффект, другой шрифт.
