Урок по обработке контуров в SAI и Фотошоп
Главная / Творчество / Рисуем Персонажей / Рисуем Персонажей Мультфильмов / Как рисовать Винкс
Автор урока: Carrota
Доброго времени суток!
Сегодня я хочу показать вам несколько способов обводки рисунков. Эти способы можно использовать при обводке, каких угодно рисунков, и в каком угодно стиле. Думаю, каждый найдет способ для себя и создаст свои уникальные рисунки. Я привожу примеры на основе своего рисунка.
Урок написан специально для youloveit.ru
При копировании материала активная ссылка https://www.youloveit.ru на сайт обязательна
Теперь о главном.
1. Обводка в фотошопе кистью
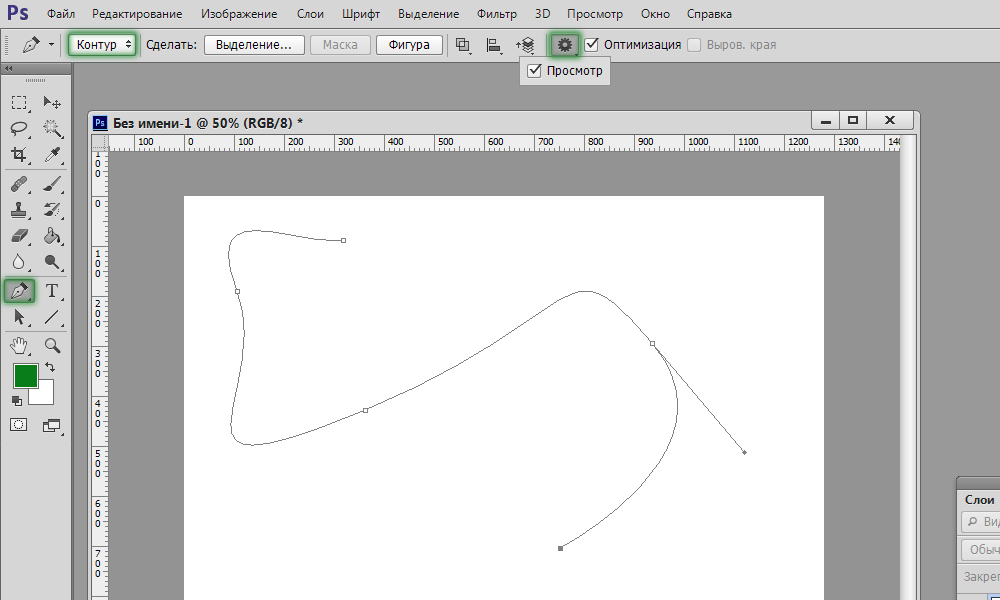
2. Обводка в фотошопе пером
3. Обводка в SAI векторным инструментом
_______
1 Обводка в фотошопе кистью
Первый способ подходит для обводки крупных рисунков, портретов. А так же для тех, у кого есть планшет, прямые не трясущиеся руки, а так же крепкие нервы. Поскольку если вы хотите добиться хорошего результата, вам придется очень часть переключаться с кисти на ластик.
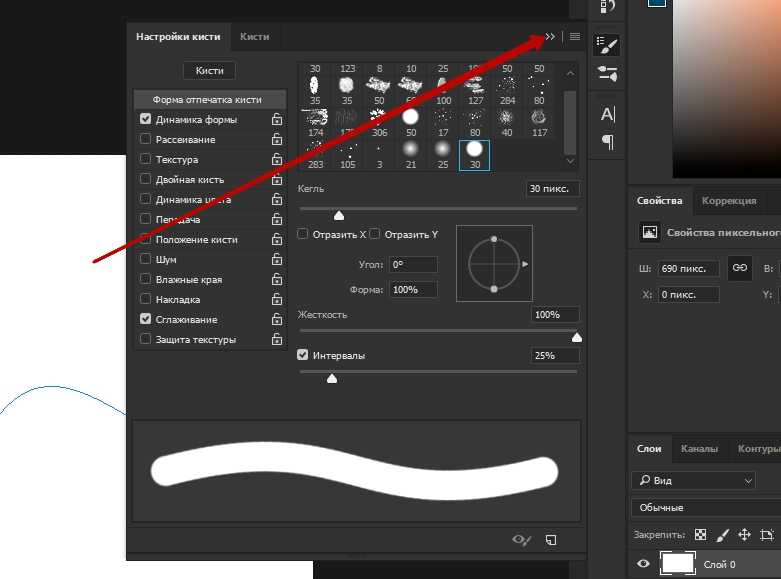
Настройки кисти:
Замечу, что обводить лучше сразу цветом. Получится более аккуратно, нежели вы будете обводить сначала черным, а потом раскрашивать. Сразу составьте палитру.
Теперь вперед! Начинаем обводить картинку. Учитываем толщину линий. Все просто: где заканчивается – там и тоньше. Это особенно хорошо будет смотреться если будете обводить просто черным.
И так далее.
______
2 Обводка в фотошопе пером
Этот способ подходит абсолютно для всех. Но здесь вопрос стоит в удобстве использования. Я лично терпеть не могу перо и лишний раз к нему тянуться не хочу. Но решать вам. Если у вас планшет, то перо вас вообще не касается, а если мышка, то наоборот. Пером пользоваться удобнее всего мышкой и если у вас есть терпение, то выйдет у вас все даже лучше, чем у художника с планшетом.
Настройки такие: нужно поставить значение минимального диаметра. Это делается на глаз, поэтому я не могу сказать точную цифру.
Это делается на глаз, поэтому я не могу сказать точную цифру.
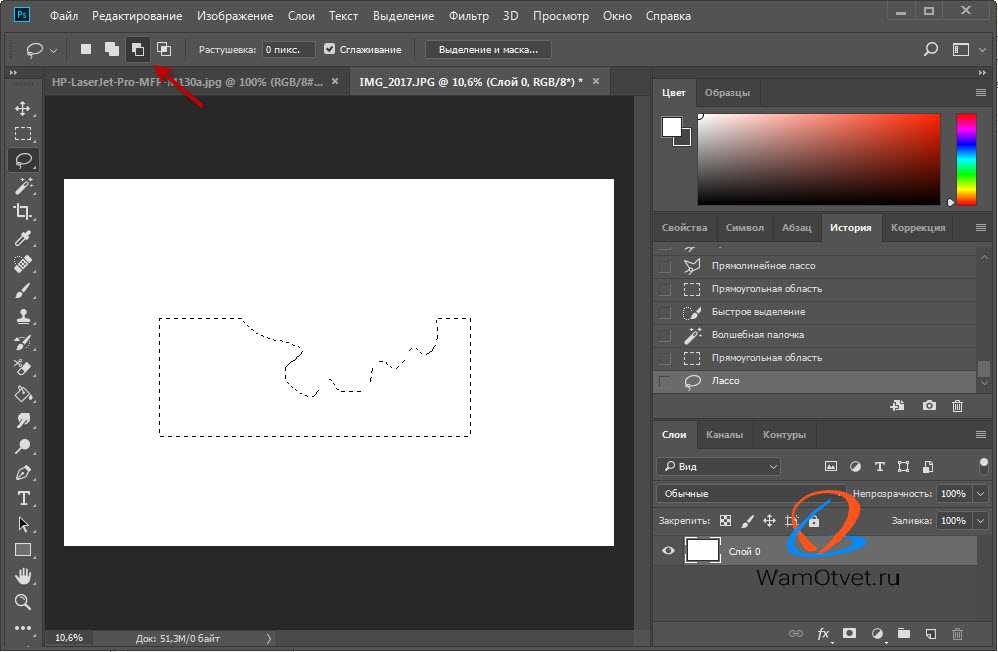
Начинаем обводку. Точки ставим те части линии, где она надламывается и меняет свое направление.
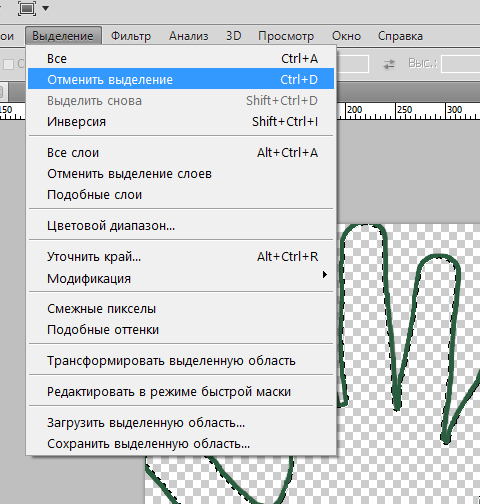
Не обязательно, чтобы ваш контур был единым целым. Вы можете нажать Esc и прервать линию, и начать ее в другом месте. После того как вы закончили делаем следующее:
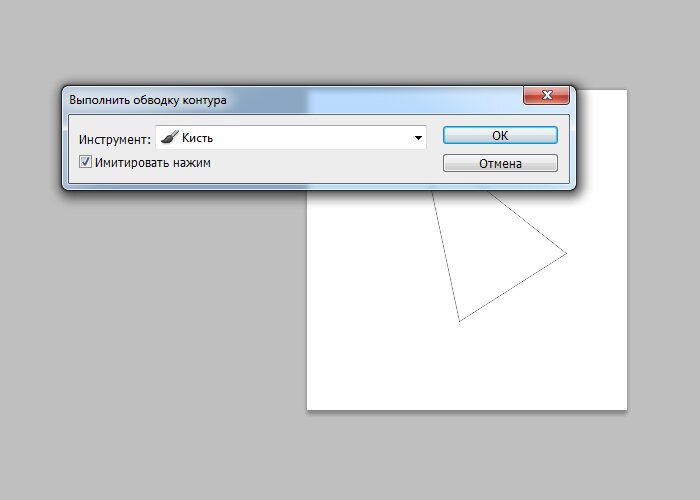
ПКМ->Выполнить обводку контура
Результат. По желанию, можно подкорректировать кистью или ластиком.
_______
3 Обводка в SAI
Сначала нужно создать новый векторный слой. Обводить будем инструментом curve. Техника та же что и при управлении с пером, но линия получается сразу цветная, изгибается сама, но не заостряется. Этот способ подходит абсолютно всем и художникам с планшетами и с мышками.
Главное не забывать менять диаметр кисти, чтобы рисунок смотрелся более аккуратнее.
Я сама за обводку в сае, но всегда можно воспользоваться любым способом.
Рассказать друзьям | Комментировать |
Также интересно
Fotoshop — Стр 4
создание прямолинейных контуров; сохранение контуров; обводка контуров; заливка контуров;
создание криволинейных контуров; редактирование контуров; преобразование границы выделения в контур;
преобразование контура в границу выделения.
Инструменты рисования Кисть, Карандаш, Аэрограф, Ластик базируются на принципах растровой графики. Используя эти инструменты, компьютерный художник закрашивает пиксели рисунка. В Photoshop существует инструмент Перо, в основе работы которого лежат законы векторной графики. Перо предназначено для вычерчивания контуров — прямых и кривых линий. Несмотря на то, что работа с контуром ведётся в растровой программе, информация о нём хранится в памяти компьютера в виде математических описаний (в векторной форме).
Контуры — основное средство создания иллюстраций в векторных программах. Именно из контуров (кривых) создаются разнообразные рисунки сложной формы. В растровых программах это не так. В Photoshop контуры имеют вспомогательное значение и не являются частью изображения. Чтобы контур появился в результирующем изображении, его необходимо обвести каким-нибудь рисующим инструментом, т. е. преобразовать из векторного представления в растровое. Кроме того, с помощью контура можно выделить любой фрагмент фотографии для вставки в документы других программ.
Контуры бывают открытыми и замкнутыми. У замкнутого контура невозможно различить начальную и конечную точки. Примером замкнутого контура может служить окружность. Важнейшими элементами контуров являются опорные точки и сегменты. Сегмент — участок контура, расположенный между двумя опорными точками.
Для выполнения следующих заданий необходимо создать новый документ, а именно, выполнить команду Файл/Новый.
ЗАДАНИЕ 1. Создать незамкнутый контур из прямолинейных сегментов, например, зигзаг. Выбрать инструмент Перо на панели инструментов.
Выбрать панель Контуры( Путь). Пока панель пуста.
Установить курсор в начальной точке и щёлкнуть кнопкой мыши. На панели появилась пиктограмма, показывающая создаваемый контур.
Переместить курсор на некоторое расстояние и щёлкнуть во второй точке. Между двумя опорными точками образовалась прямая линия — сегмент.
Переместить курсор и щёлкнуть в третьей точке и т. д. Чтобы завершить создание незамкнутого контура,
Щёлкнуть мышью на пиктограмме инструмента Перо на панели инструментов. ЗАДАНИЕ 2. Создать замкнутый контур из прямолинейных сегментов, например, треугольник.
ЗАДАНИЕ 2. Создать замкнутый контур из прямолинейных сегментов, например, треугольник.
Выполнить действия Задания 1.
Чтобы завершить создание замкнутого контура:
Установить курсор на начальной точке и щёлкнуть мышью.
После выполнения первых двух заданий на панели Контуры( Путь) видна одна пиктограмма, содержащая только что нарисованные контуры. Оба они являются элементами одного общего контура Photoshop. Каждый такой элемент называется субконтуром. При построении контур получает временное имя Рабочий контур.
Такой контур не сохраняется автоматически. Если сейчас начать создание нового контура, то ему снова будет присвоено имя Рабочий контур и, таким образом, первый контур пропадёт. ЗАДАНИЕ 3. Сохранить контур.
33
Чтобы сохранить контур, ему нужно присвоить имя.
Дважды щёлкнуть на пиктограмме рабочего контура на панели Контуры. Появится диалоговое окно Сохранить контур.
Ввести новое имя для контура.
Контуры и субконтуры можно обводить различными инструментами рисования или заливать некоторым цветом. Перед преобразованием объект (контур или субконтур) необходимо выделить.
Перед преобразованием объект (контур или субконтур) необходимо выделить.
ЗАДАНИЕ 4. Выделить субконтур.
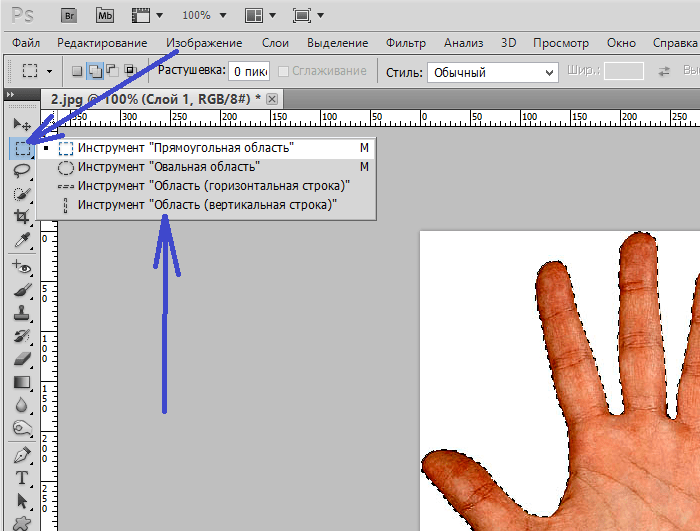
Выбрать дополнительный инструмент Выделение контура , спрятанный за пиктограммой инструмента Перо.
Щёлкнуть на субконтуре. На выделенном субконтуре видны опорные точки. ЗАДАНИЕ 5. Отменить выделение субконтура.
Щёлкнуть мышью в любой области активного документа вне субконтура. ЗАДАНИЕ 6. Выделить несколько субконтуров.
Выделить первый субконтур.
Щёлкнуть мышью при одновременно нажатой клавише <Shift> на втором, третьем и т. д. субконтуре.
ЗАДАНИЕ 7. Обвести субконтур инструментом рисования. Выполним обводку инструментом Губка.
Выбрать инструмент Губка.
Установить размер кончика кисти аэрографа. Выделить субконтур.
Открыть меню панели Губка.
Выполнить команду Выполнить обводку контура. Откроется диалоговое окно
Выполнить обводку контура.
Выбрать инструмент Губка в списке Инструмент.
Щёлкнуть на ОК.
Контур обводится аэрографом с заданными свойствами. Теперь на экране располагается векторный объект — контур и растровое изображение — обводка контура. Так как контур имеет вспомогательное значение, после обводки его нужно удалить. Но пока оставим всё без изменений.
ЗАДАНИЕ 8. Выполнить заливку субконтура. Выделить субконтур.
Выбрать цвет заливки (основной цвет на панели инструментов). Открыть меню панели Контуры.
Выполнить команду Залить субконтур. Откроется диалоговое окно Выполнить заливку контура .
Установить параметры заливки.
Щёлкнуть на ОК.
Контур заполняется цветом переднего плана.
ЗАДАНИЕ 9. Начать вычерчивание нового рабочего контура.
Щёлкнуть мышью на панели Контуры вне строки уже существующего контура. Ранее созданный контур перестал отображаться в окне документа. Теперь, если начать создание нового контура, его пиктограмма появится на панели Контуры под именем Рабочий контур.
При создании криволинейного контура важно помнить, что каждая опорная точка имеет две направляющие линии (рычаги). Эти линии влияют на кривизну сегмента, входящего в точку . Изменение формы сегмента осуществляется в результате перемещения, как опорных точек, так и связанных с ними направляющих линий.
Эти линии влияют на кривизну сегмента, входящего в точку . Изменение формы сегмента осуществляется в результате перемещения, как опорных точек, так и связанных с ними направляющих линий.
ЗАДАНИЕ 10. Выделить опорную точку контура. Выбрать инструмент Выделение контура.
34
Выделить редактируемый контур.
Подвести курсор к опорной точке, которая не совсем точно лежит на линии рисунка. Щёлкнуть кнопкой мыши.
Теперь опорная точка выделена. Она окрасилась в чёрный цвет и у неё появились направляющие линии.
ЗАДАНИЕ 11. Переместить опорную точку. Выделить опорную точку. Установить курсор на опорной точке. Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке. ЗАДАНИЕ 12. Изменить кривизну сегмента.
Выделить опорную точку, в которую входит сегмент. Установить курсор на чёрную точку направляющей линии. Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке. ЗАДАНИЕ 13. Удалить контур.
Выделить строку с именем контура на панели Контуры. Открыть меню панели Контуры.
Выполнить команду Удалить контур.
Чтобы уточнить форму контура, к нему можно добавить новые опорные точки или удалить лишние. С добавлением точек число сегментов увеличивается, а с удалением — уменьшается. Кроме того, субконтуры и их части можно подвергать любым преобразованиям — масштабировать, вращать, наклонять и т. д. Задания 14-18 демонстрируют операции, которые можно применять к контурам. Поэтому для дальнейших экспериментов создайте какой-нибудь криволинейный контур (возможно, в новом файле).
ЗАДАНИЕ 14. Добавить новую опорную точку к контуру. Выделить контур.
Выбрать дополнительный инструмент Добавить опорную точку. Установить курсор в место вставки новой опорной точки. Щёлкнуть кнопкой мыши.
ЗАДАНИЕ 15. Удалить опорную точку из контура. Выделить контур.
Выбрать дополнительный инструмент Удалить опорную точку. Установить курсор на удаляемую опорную точку.
Щёлкнуть кнопкой мыши. ЗАДАНИЕ 16. Получить копию субконтура.
Выделить субконтур.
Выбрать инструмент Выделить контур. Нажать клавишу <Аlt>.
Установить курсор на субконтур.
Перемещать мышь при нажатой клавише <Аlt>. ЗАДАНИЕ 17. Выполнить масштабирование субконтура.
Выделить субконтур.
Выполнить команду Редактирование/Свободное трансформирование контура.
Вокруг субконтура появится рамка с ограничителями.
Установить курсор мыши на один из ограничителей. Курсор примет вид двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда субконтур достигнет нужных размеров.
35
Дважды щёлкнуть мышью внутри выделения для завершения операции.
Замечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей держать нажатой клавишу <Shift>.
ЗАДАНИЕ 18. Выполнить вращение контура.
Выполнить команду Редактирование/Свободное трансформирование контура.
Вокруг контура появится рамка с ограничителями.
Установить курсор мыши рядом с ограничителем с внешней стороны рамки. Курсор примет вид изогнутой двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда контур достигнет желаемого положения. Дважды щёлкнуть мышью внутри выделения для завершения операции.
Поворот контура производится относительно центра вращения, который обозначается маленькой окружностью с перекрестием. По умолчанию он находится в центре ограничивающей рамки. Для смещения центра вращения:
Установить курсор мыши на окружность с перекрестьем. Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Контур можно преобразовать в выделение, а граница выделеной области может быть преобразована в контур.
ЗАДАНИЕ 19. Преобразовать контур в границу выделения. Выделить контур.
Открыть меню панели Контуры.
Выполнить команду Образовать выделенную область.
ЗАДАНИЕ 20. Преобразовать границу выделения в контур. Выделить некоторую область.
Выделить некоторую область.
Открыть меню панели Контуры.
Выполнить команду Образовать рабочий контур.
Контрольные вопросы
1.В чём состоит отличие инструментов Карандаш и Перо?
2.Из каких элементов состоит контур?
3.Как завершить создание незамкнутого контура?
4.Как завершить создание замкнутого контура?
5.Что такое субконтур?
6.Как сохранить контур?
7.Какой инструмент используется для выделения субконтуров?
8.Какими инструментами можно обводить субконтуры?
9.Как начать вычерчивание нового рабочего контура?
10.Как изменить форму контура?
11.Как найти команды обводки, удаления, заливки контура, преобразования контура в границу выделения?
12.Какие преобразования можно производить над контурами?
36
Как заполнить и обвести контуры в Photoshop
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, который мы начали с помощью ИИ, и эксперты продвигают его вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 8 марта 2023 г.
Контуры — это векторные фигуры, которые можно рисовать и редактировать в Photoshop с помощью инструмента «Перо» и инструмента выбора контура. Их можно использовать для создания точных контуров, кривых и масок для ваших изображений. В этой статье вы узнаете, как заполнять и обводить контуры в Photoshop, чтобы добавлять к ним цвета, градиенты, узоры и эффекты.
Рисование контуров с помощью инструмента «Перо»
Инструмент «Перо» — один из самых универсальных инструментов в Photoshop. Вы можете использовать его для рисования прямых или изогнутых путей, щелкая и перетаскивая на холсте. Чтобы начать новый путь, выберите инструмент «Перо» на панели инструментов или нажмите клавишу P на клавиатуре. Затем щелкните холст, где вы хотите начать свой путь. Чтобы нарисовать прямую линию, нажмите на другую точку, где вы хотите, чтобы ваш путь заканчивался. Чтобы нарисовать кривую, щелкните и перетащите холст, чтобы создать маркер направления. Вы можете настроить форму и направление кривой, перемещая ручку. Чтобы закрыть путь, щелкните первую сделанную точку или нажмите Ctrl+Enter (Windows) или Command+Return (Mac).
Вы можете использовать его для рисования прямых или изогнутых путей, щелкая и перетаскивая на холсте. Чтобы начать новый путь, выберите инструмент «Перо» на панели инструментов или нажмите клавишу P на клавиатуре. Затем щелкните холст, где вы хотите начать свой путь. Чтобы нарисовать прямую линию, нажмите на другую точку, где вы хотите, чтобы ваш путь заканчивался. Чтобы нарисовать кривую, щелкните и перетащите холст, чтобы создать маркер направления. Вы можете настроить форму и направление кривой, перемещая ручку. Чтобы закрыть путь, щелкните первую сделанную точку или нажмите Ctrl+Enter (Windows) или Command+Return (Mac).
Изменение путей с помощью инструмента выбора пути
Инструмент выбора пути позволяет перемещать, изменять размер, вращать и преобразовывать пути. Чтобы использовать его, выберите инструмент выбора пути на панели инструментов или нажмите A на клавиатуре. Затем щелкните путь, который вы хотите изменить. Вы увидите ограничивающую рамку вокруг вашего пути с опорными точками и ручками. Вы можете перетаскивать опорные точки и маркеры, чтобы изменить форму пути. Вы также можете использовать панель параметров, чтобы изменить выравнивание, распределение и преобразование вашего пути. Чтобы выбрать несколько путей, удерживайте нажатой клавишу Shift и щелкните пути, которые вы хотите изменить.
Вы можете перетаскивать опорные точки и маркеры, чтобы изменить форму пути. Вы также можете использовать панель параметров, чтобы изменить выравнивание, распределение и преобразование вашего пути. Чтобы выбрать несколько путей, удерживайте нажатой клавишу Shift и щелкните пути, которые вы хотите изменить.
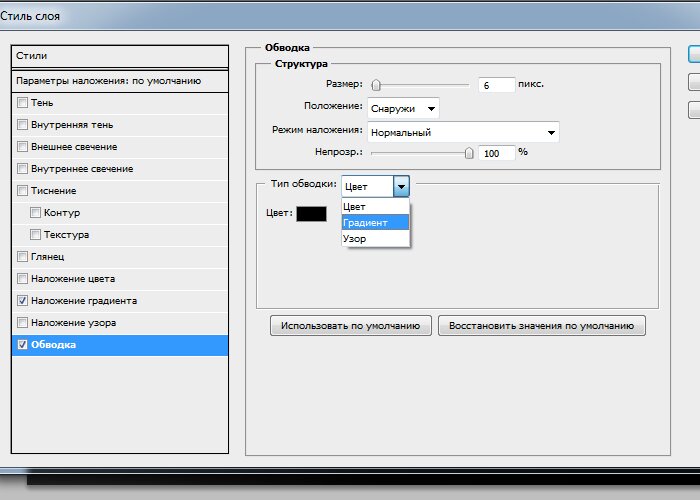
Заливка контуров цветами, градиентами и узорами
Заливка контура означает применение цвета, градиента или узора к области, ограниченной контуром. Чтобы заполнить путь, выберите путь, который вы хотите заполнить, с помощью инструмента выбора пути. Затем перейдите на панель «Контуры» и нажмите кнопку «Заполнить контур» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать тип заливки, режим, непрозрачность и параметры наложения. Вы также можете использовать инструмент Paint Bucket или команду Edit > Fill, чтобы заполнить контур.
Обводка контуров кистями, карандашами и ластиками
Обводка контура означает нанесение штриха кистью, карандашом или ластиком вдоль края контура. Чтобы обвести путь, выберите путь, который вы хотите обвести, с помощью инструмента выбора пути. Затем выберите на панели инструментов инструмент, который хотите использовать для обводки, например инструмент «Кисть», инструмент «Карандаш» или инструмент «Ластик». Вы можете настроить параметры инструмента на панели параметров, такие как размер, форма, твердость и непрозрачность. Затем перейдите на панель «Контуры» и нажмите кнопку «Контур обводки» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать инструмент, режим, непрозрачность и параметры имитации давления.
Чтобы обвести путь, выберите путь, который вы хотите обвести, с помощью инструмента выбора пути. Затем выберите на панели инструментов инструмент, который хотите использовать для обводки, например инструмент «Кисть», инструмент «Карандаш» или инструмент «Ластик». Вы можете настроить параметры инструмента на панели параметров, такие как размер, форма, твердость и непрозрачность. Затем перейдите на панель «Контуры» и нажмите кнопку «Контур обводки» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать инструмент, режим, непрозрачность и параметры имитации давления.
Сохранение и загрузка путей
Вы можете сохранить пути как часть документа или как отдельный файл для использования в будущем. Чтобы сохранить путь как часть документа, перейдите на панель «Пути» и дважды щелкните имя пути. Вы можете переименовать свой путь и нажать OK. Ваш путь появится на панели «Пути» с миниатюрой и именем. Чтобы сохранить путь в виде отдельного файла, перейдите на панель «Пути» и щелкните значок меню в правом верхнем углу. Затем выберите «Сохранить путь» в меню. Вы можете выбрать имя и местоположение для файла пути и нажать «Сохранить». Чтобы загрузить путь из файла, перейдите на панель «Пути» и щелкните значок меню в правом верхнем углу. Затем выберите «Загрузить путь» в меню. Вы можете просмотреть файл пути и нажать «Загрузить».
Затем выберите «Сохранить путь» в меню. Вы можете выбрать имя и местоположение для файла пути и нажать «Сохранить». Чтобы загрузить путь из файла, перейдите на панель «Пути» и щелкните значок меню в правом верхнем углу. Затем выберите «Загрузить путь» в меню. Вы можете просмотреть файл пути и нажать «Загрузить».
Преобразование путей в выделения и маски
Вы можете преобразовать пути в выделения и маски, чтобы применить настройки, фильтры и эффекты к изображениям. Чтобы преобразовать путь в выделение, перейдите на панель «Пути» и нажмите кнопку «Загрузить путь как выделение» внизу. Вы увидите контур выделения вокруг вашего пути. Вы можете использовать инструменты выбора, чтобы изменить свой выбор, или использовать меню «Выбор»> «Изменить», чтобы уточнить свой выбор. Чтобы преобразовать путь в маску, перейдите на панель «Слои» и выберите слой, который вы хотите замаскировать. Затем перейдите на панель «Контуры» и нажмите кнопку «Добавить маску слоя» внизу.
Оцените эту статью
Мы создали эту статью с помощью ИИ. Что вы думаете об этом?
Спасибо за ваш отзыв
Ваш отзыв является частным. Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Как вы включаете независимость от разрешения в свой рабочий процесс 2D-графики и передовые методы?
6 апр. 2023 г.
-
Каковы преимущества и недостатки использования полярных координат для круглых форм?
4 апр.
 2023 г.
2023 г. Каковы некоторые рекомендации по организации и именованию смарт-объектов и смарт-фильтров в ваших проектах?
4 апр. 2023 г.
Как импортировать многоуровневые файлы из разных программных приложений без потери качества или совместимости?
3 апр. 2023 г.
Как построить функции и кривые в полярных координатах?
2 апр.
 2023 г.
2023 г.Каковы некоторые рекомендации и советы по работе с примитивами и путями в 2D-графике?
2 апр. 2023 г.
-
Как вы используете методы дизеринга и сглаживания в пиксель-арте?
30 марта 2023 г.
Какие советы и рекомендации по использованию инструмента «Перо» для рисования плавных кривых и форм в Photoshop?
29 марта 2023 г.

Как вы обновляете и актуализируете свою 2D-карту?
29 марта 2023 г.
Как экспортировать и оптимизировать векторную графику для разных платформ и форматов?
28 марта 2023 г.
Обводка текста кистью в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Text Effects мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop, чтобы добавить контуры штрихов вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, когда у нас будет путь, мы узнаем, как Photoshop может добавить обводку к пути, используя любую выбранную нами кисть!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов нанесения мазка кистью вокруг текста.
Начнем!
Шаг 1. Создайте контур из текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, заполненный белым цветом, и, поскольку этот урок посвящен тому, как нанести мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «КИСТЬ» (в качестве шрифта я выбрал Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем добавить мазок кистью вокруг букв, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win)/, удерживая клавишу Control, щелкните (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на текстовом слое.
Выберите Создать рабочий путь из появившегося меню параметров. Это создаст контур контура букв, хотя вы, возможно, пока не сможете увидеть путь (через мгновение мы увидим его легче):
Выберите в меню «Создать рабочий путь».
Шаг 2. Добавьте новый слой
Далее мы добавим новый слой для нашего мазка кистью не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелчок по значку «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Над слоем «КИСТЬ» появляется новый слой.
Шаг 3. Скройте текстовый слой
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Со скрытым текстом мы сможем увидеть контур контура, который мы создали. Чтобы скрыть текст, щелкните значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
С отключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент «Кисть» на панели «Инструменты»:
.Возьмите инструмент «Кисть».
Выбрав инструмент «Кисть», чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / (Mac), удерживая нажатой клавишу Control, щелкните в любом месте документа, что откроет Подборщик кистей . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, что выберет кисть и закроет палитру кистей. Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, что название каждой кисти появляется при наведении на них курсора мыши):
.Выберите кисть в палитре кистей, дважды щелкнув ее миниатюру.
Шаг 5. Переключение на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для нашего мазка кистью. Чтобы применить кисть к пути, нам нужно переключиться с панели «Слои» на панель «Пути» , которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», щелкните вкладку с именем :
Чтобы применить кисть к пути, нам нужно переключиться с панели «Слои» на панель «Пути» , которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», щелкните вкладку с именем :
Используйте вкладки имен в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите только что созданный путь в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то отличное от «Рабочий путь», но для наших целей здесь нет реальной необходимости делать это.
Шаг 6. Обведите контур кистью
Чтобы добавить мазок кистью по контуру, щелкните значок Обводка контура кистью значок в нижней части панели «Контуры» (второй значок слева):
Щелкните значок «Обводка контура кистью».
Вот результат, который я получаю с кистью Мел, которую я выбрал в палитре кистей:
Результат после обводки дорожки меловой кистью.
Может потребоваться несколько проб и ошибок с разными кистями и/или размерами кистей, прежде чем вы получите желаемый вид. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, выберите другой кисть из палитры кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего штрих казался слишком толстым или слишком тонким, снова нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить шаг, затем используйте клавиши для левой и правой скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу левой скобки ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Каждый раз, когда вы нажимаете клавишу левой скобки ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Я отменю мазок кистью и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект использования кисти Rough Round Bristle:
Та же техника, но на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот эффект с помощью кисти Брызги. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же техника, но на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Щелкните значок меню в верхнем левом углу средства выбора кистей.
Откроется меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены вместе с Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его название в списке. Я выберу набор кистей Ассорти :
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите Кнопка «Добавить », чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите исходные кисти в палитре кистей, вы найдете недавно добавленные кисти. Как и раньше, дважды щелкните тот, который вы хотите выбрать, и закройте палитру кистей. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор кисти Starburst — большой, установленной вместе с набором кистей «Ассорти».
Я нажму на иконку Stroke Path With Brush на панели Paths, и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится рисунок, созданный кистью, но он кажется вам слишком светлым, просто щелкните значок «Обводка контура кистью» еще раз, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же рисунок теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть контур в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели «Контуры»:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоев» в верхней части группы панелей, и вы увидите, что эффект мазка кистью был добавлен к слою 1, что мы можем увидеть по глядя на миниатюру предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.

 2023 г.
2023 г. 2023 г.
2023 г.