Поле со списком | WebReference
Поле со списком, называемое ещё ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создаётся следующим образом.
<select атрибуты> <option атрибуты>Пункт 1</option> <option атрибуты>Пункт 2</option> </select>
Элемент <select> выступает контейнером для пунктов списка и определяет его вид — будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size элемента <select>, который устанавливает высоту списка; ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши 
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Атрибуты элемента <select>
Рассмотрим атрибуты <select>, с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента <select> как список множественного выбора. Конечный вид списка зависит от используемого атрибута size. Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Список</title> </head> <body> <form> <p><select name=»select» size=»3″ multiple> <option selected value=»s1″>Чебурашка</option> <option value=»s2″>Крокодил Гена</option> <option value=»s3″>Шапокляк</option> <option value=»s4″>Крыса Лариса</option> </select> <input type=»submit» value=»Отправить»></p> </form> </body> </html>name
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Значение по умолчанию зависит от атрибута multiple. Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты элемента <option>
Элемент <option> также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если к <select> добавлен атрибут multiple, то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер в виде пары «имя=значение», где имя задаётся атрибутом name элемента <select>, а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри <option>. Если атрибут label присутствует, то текст внутри тега <option> игнорируется и в списке выводится значение label. Браузер Firefox не поддерживает этот атрибут.
Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Список</title> </head> <body> <form> <p><strong>Выбери персонажа</strong></p> <p><select name=»hero»> <option value=»s1″>Чебурашка</option> <option value=»s2″ selected>Крокодил Гена</option> <option value=»s3″>Шапокляк</option> <option value=»s3″ label=»Лариса»>Крыса Лариса</option> </select> <input type=»submit» value=»Отправить»></p> </form> </body> </html>Группирование элементов списка
 Он представляет собой контейнер, внутри которого располагаются элементы <option> объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3.
Он представляет собой контейнер, внутри которого располагаются элементы <option> объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 3. Пример 3. Группирование элементов списка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Список</title> </head> <body> <form> <p><select name=»food»> <optgroup label=»Русская кухня»> <option value=»r1″>Закуска Барская</option> <option value=»r2″>Раки, фаршированные по-царски</option> <option value=»r3″>Биточки в горшочке</option> </optgroup> <optgroup label=»Украинская кухня»> <option value=»u1″>Галушки славянские</option> <option value=»u2″>Пампушки украинские</option> <option value=»u3″>Жаркое по-харьковски</option> </optgroup> </select></p> <p><input type=»submit» value=»Отправить»></p> </form> </body> </html> 1.
1.Рис. 1. Группированный список
См. также
- <optgroup>
- <option>
- <select>
- Поле со списком
- Пользовательские формы
- Построение форм
- Формы в HTML
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
— HTML — Дока
Кратко
СкопированоЭлемент <select> используется, когда нужно показать выпадающий список.
Пример
Скопировано<form> <label for="city-select">Ваш город</label> <select name="city"> <option value="">-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select></form>
<form>
<label for="city-select">Ваш город</label>
<select name="city">
<option value="">-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</form>
Открыть демо в новой вкладкеПодробно
СкопированоВ примере выше показано типовое использование элемента <select>. Это своего рода обёртка над списком опций, которые задаются тегом
Это своего рода обёртка над списком опций, которые задаются тегом <option>. Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу
<select>атрибутname; - задать каждому тегу
<option>атрибутvalue. Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега<option>.
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу <option> атрибут selected.
Внутри тега <select> могут использоваться только теги <option> и <optgroup>.
Атрибуты
СкопированоТег <select> используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete СкопированоРазрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus СкопированоАтрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled СкопированоАтрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера <fieldset> или <form>. Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form СкопированоАтрибут указывает на элемент <form>, с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то
Если атрибут не задан, то <select> обязательно должен находиться внутри тега <form>. Но если задать атрибут, то нахождение внутри формы не обязательно и <select> может находиться в любом месте страницы.
multiple СкопированоАтрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name СкопированоИмя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required СкопированоАтрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size СкопированоЧисловой атрибут. Если включён атрибут multiple, то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировано💡 Выбрать несколько элементов списка, когда включён атрибут multiple, можно, используя клавиши Ctrl, Cmd и Shift. Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
СкопированоДенис Ежков советует
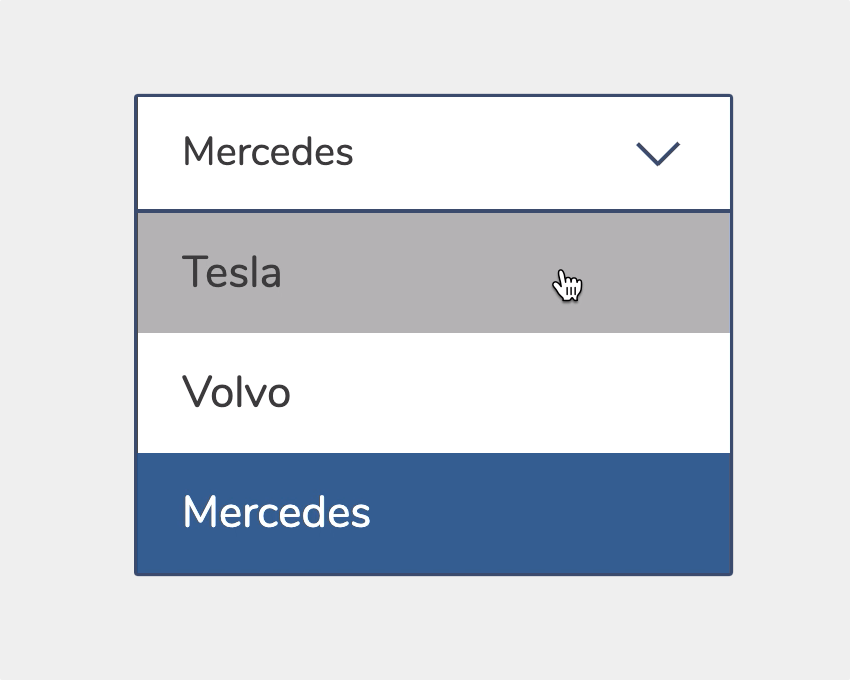
Скопировано🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента
Мы можем немного изменить внешний вид самого элемента <select>, но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
<form> <label for="city-select">Нестандартная стрелочка</label> <div> <select name="city"> <option selected disabled>-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="moscow">Москва</option> <option value="kazan">Казань</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select> </div></form>
<form>
<label for="city-select">Нестандартная стрелочка</label>
<div>
<select name="city">
<option selected disabled>-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="moscow">Москва</option>
<option value="kazan">Казань</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</div>
</form>
В данном случае мы оборачиваем наш <select> дополнительным блоком, чтобы задействовать псевдоэлемент : этого блока. К сожалению,
К сожалению, <select> относится к такому типу элементов, у которых нет своих псевдоэлементов :.
.select-wrapper { position: relative;}.select-wrapper::after { content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;}select { appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;}
.select-wrapper {
position: relative;
}
.select-wrapper::after {
content: "⬇️";
position: absolute;
right: 0;
margin-top: -2px;
pointer-events: none;
}
select {
appearance: none;
width: 200px;
padding: 4px;
border-color: #aaa;
border-radius: 3px;
}
Используем свойство appearance, чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Выпадающий список — Материализация
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| выравнивание | Строка | ‘левый’ | Определяет край, по которому выравнивается меню. |
| автоматический триггер | Логическое значение | правда | Если true, автоматически фокусировать раскрывающийся список для клавиатуры. |
| ограничение ширины | Логическое значение | правда | Если true, ограничить ширину до размера активатора раскрывающегося списка. |
| контейнер | Элемент | ноль | Укажите элемент, который будет ограничивающим контейнером раскрывающегося списка. |
| крышка триггера | Логическое значение | правда | Если false, раскрывающийся список будет отображаться под триггером. |
| закрытьОнклик | Логическое значение | правда | Если true, закрывать раскрывающийся список при щелчке элемента. |
| наведение | Логическое значение | ложь | Если true, раскрывающийся список будет открываться при наведении. |
| Продолжительность | Номер | 150 | Продолжительность перехода введите в миллисекундах. |
| outDuration | Номер | 250 | Продолжительность выхода в миллисекундах. |
| на OpenStart | Функция | ноль | Функция вызывается при открытии раскрывающегося списка. |
| на OpenEnd | Функция | ноль | Функция вызывается после завершения ввода раскрывающегося списка. |
| onCloseStart | Функция | ноль | Функция вызывается, когда раскрывающийся список начинает закрываться. |
| при закрытии конца | Функция | ноль | Функция вызывается после закрытия выпадающего списка. |
| Имя | Тип | Описание |
|---|---|---|
| эль | Элемент | Элемент DOM, которым был инициализирован подключаемый модуль. |
| опции | Объект | Параметры, с которыми был инициализирован экземпляр. |
| идентификатор | Строка | ID выпадающего элемента. |
| раскрывающийся списокEl | Элемент | Элемент DOM раскрывающегося списка. |
| открыт | Логическое значение | Если раскрывающийся список открыт. |
| isScrollable | Логическое значение | Если содержимое раскрывающегося списка можно прокручивать. |
| focusIndex | Номер | Индекс элемента в фокусе. |
- Введение
- Инициализация
- Параметры
- Методы
- Характеристики
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Компонент раскрывающегося списка представляет собой контейнер для кнопки раскрывающегося списка и раскрывающегося меню.
-
раскрывающийся списокосновной контейнер-
триггер раскрывающегося спискаконтейнер для кнопки -
выпадающее менюпереключаемое меню, скрыто по умолчанию-
раскрывающийся списокраскрывающийся список поле с белым фоном и тенью-
выпадающий элементкаждый отдельный элемент раскрывающегося списка, который может быть либоa, либоdiv -
раскрывающийся разделительгоризонтальная линия для разделения элементов раскрывающегося списка
-
-
-
Пример
HTML
<дел>
<дел>