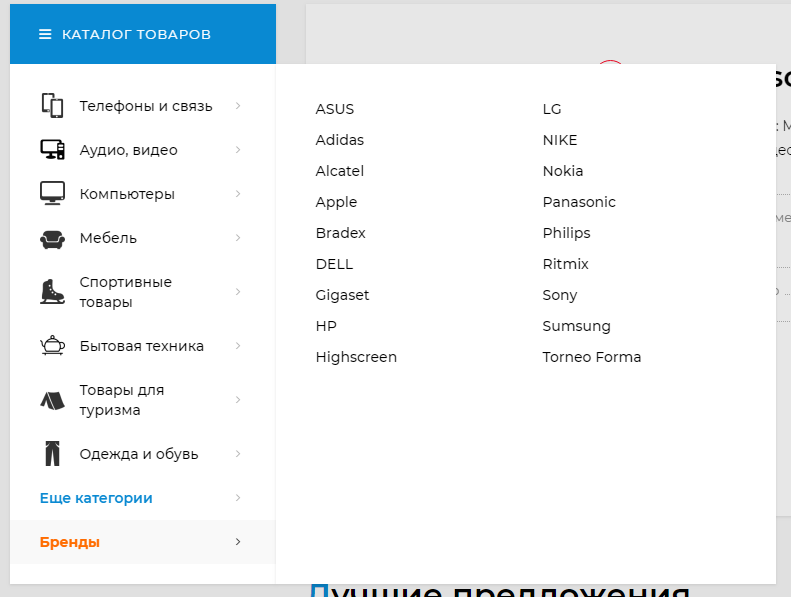
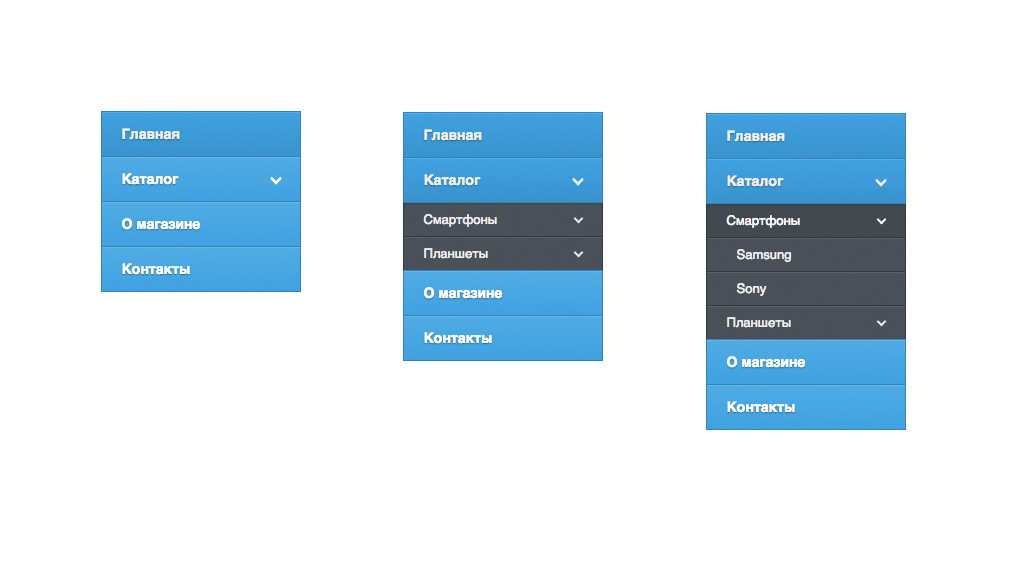
Создал меню на css, но проблема в том, что выпадающее меню должно быть не прямо под пунктом меню, на которое навели курсор, а должно занимать всю ширину контейнера под пунктом меню, как на рисунке.
Подскажите, как это правильно реализовать на css?
Верхнее меню смещено вправо, слева ещё может быть логотип, т.е. напротив item1,item2,item3.
и чтобы было адаптивное выпадающее меню, т.е. при уменьшении разрешения выпадающее меню также занимало всю ширину.
и ещё нужны треугольники, как на рисунке при наведении на пункт меню.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{
width: 100%;
border: 1px solid gray;
padding: 20px;
}
.wrapper{
width: 80%;
margin: 0 auto;
}
.
wrapper:after{
content: '';
display: block;
clear: both;
overflow: hidden;
}
nav{
width: 50%;
float: right;
clear: both;
}
.item{
float: left;
margin-right: 30px;
}
.dropdown{
display: none;
}
.drop:hover + .dropdown{
display: block;
position: absolute;
width: 100%;
background: green;
border: 1px solid gray;
}
</style>
</head>
<body>
<header>
<div>
<nav>
<ul>
<li>
<a href="#">item1</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item2</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item3</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
</body>
</html> Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
Скачать JavaScript <ul>
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li></ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;} ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.«;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
background: #648B43;
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
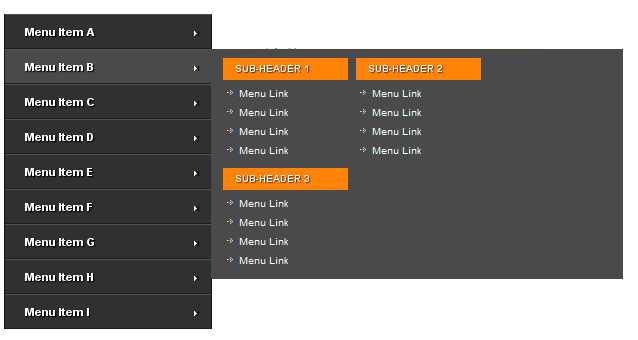
html — Выпадающее меню CSS (как разместить подменю в вертикальном положении)
Задавать вопрос
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 284 раза
Что не так с этим выпадающим меню, мой вопрос в том, как поместить подменю в вертикальное положение, как стилизовать и отключить всплывающее подменю, я пробовал с float:none; пожалуйста помоги???????????
.cf:до, .cf: после { содержание: " "; /* 1 */ дисплей: таблица; /* 2 */ } .cf: после { ясно: оба; } .cf { *увеличение: 1; } навигация { фон: #916a31; высота: 2,3 см; } ул, ли { маржа: 0; заполнение: 0; стиль списка: нет; плыть налево; } ул { фон: #d5973c; высота: 2см; ширина: 100%; } ли а { дисплей: блок; высота строки: 2em; отступ: 0 1em; цвет: #fff; текстовое оформление: нет; } ли а: наведите { фон: #916а31; высота: 2см; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; } .текущий, а: hover.curent { фон: #ad9b7f; цвет: #еее; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; нижняя граница: .3em сплошной #917f63; } ул.подменю { поплавок: нет; фон: #916a31; ширина: авто; высота: авто; } ul. submenu li { поплавок: нет; } ul.submenu li a { нижняя граница: 1px сплошной белый; заполнение: .2em 1em; пробел: nowrap; } ul.submenu li:последний ребенок a { нижняя граница: нет; }
<навигация>
<ул>
- html
- css
Вы можете вложить Элемент 1 Элемент 2 Элемент 3 Элемент 4 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Возникли проблемы с кодированием вертикального выпадающего меню CSS? Вам кажется, что это сложно сделать? Сегодня я покажу вам, как сделать это самым простым способом, используя веб-технологии HTML и CSS. Больше никаких дискуссий, давайте начнем программировать! Я создал 4 навигационных ссылки, и 2 из этих ссылок имеют выпадающие меню, которые называются «О программе и услугах». Я создал файл CSS с именем Вот основной исходный код файла CSS: Вот полная структура HTML + файл CSS, встроенный в страницу. display:none внутри другого .dropdown-content {
дисплей: нет;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
} <дел>
Наведите на меня курсор мыши
<дел>
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
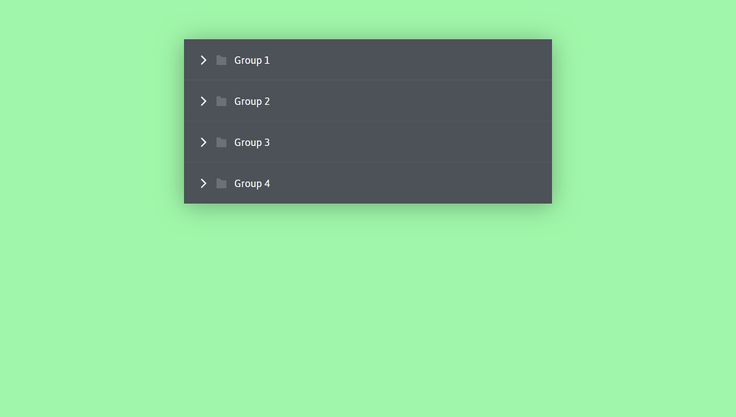
Учебное пособие по вертикальному выпадающему меню CSS — Джозеф Райан Де Леон — филиппинский веб-дизайнер/дизайнер переднего плана/разработчик переднего плана
 Чтобы следовать этому краткому руководству, вы должны иметь хотя бы базовое представление о кодировании HTML и CSS. Если вы все еще новичок в программировании этих веб-технологий, я настоятельно рекомендую вам посетить веб-сайт W3schools, чтобы изучить основы и применить их к своим веб-проектам на работе.
Чтобы следовать этому краткому руководству, вы должны иметь хотя бы базовое представление о кодировании HTML и CSS. Если вы все еще новичок в программировании этих веб-технологий, я настоятельно рекомендую вам посетить веб-сайт W3schools, чтобы изучить основы и применить их к своим веб-проектам на работе. Настройка HTML-структуры вертикального выпадающего меню
<голова>
<мета-кодировка="utf-8">
Добавьте файл CSS, чтобы добавить стиль к вертикальному раскрывающемуся меню.

style.css и поместил его в папку css.
style.css
навигационное # вертикальное меню :: после {
содержание: "";
дисплей: таблица;
ясно: оба;
}
навигационное # вертикальное меню {
ширина: 250 пикселей;
цвет фона: #000;
отступ: 10 пикселей;
положение: родственник;
плыть налево;
}
nav#vertical-menu ul.menu {
маржа: 0;
заполнение: 0;
}
nav#vertical-menu ul.menu li {
шрифт: жирный 12px Arial, Helvetica, без засечек;
преобразование текста: верхний регистр;
выравнивание текста: по левому краю;
межбуквенный интервал: 1px;
тип стиля списка: нет;
высота строки: 40px;
отступ текста: 10px;
нижняя граница: 1px сплошная #383737;
маржа: 0 0 0 0;
}
nav#vertical-menu ul. menu li:last-child {
нижняя граница: 0;
}
nav#vertical-menu ul.menu li a {
цвет: #fff;
цвет фона: прозрачный;
текстовое оформление: нет;
дисплей: блок;
-webkit-transition: все 0.3s облегчены;
-moz-transition: все 0,3 с паузы;
-ms-transition: все 0,3 с паузы;
-o-переход: все 0,3 с паузы;
переход: все 0,3 сек.
}
nav#vertical-menu ul.menu li a:hover {
цвет: #000;
цвет фона: желтый;
текстовое оформление: нет;
}
nav#vertical-menu ul.menu li.sub {
положение: родственник;
}
nav#vertical-menu ul.menu li.sub:hover .sub-menu {
дисплей: блок;
}
nav#vertical-menu ul.menu li.sub .sub-menu {
ширина: 250 пикселей;
цвет фона: #383737;
отступ: 10 пикселей;
положение: абсолютное;
сверху: 0;
справа: -270 пикселей;
дисплей: нет;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu {
маржа: 0;
заполнение: 0;
}
nav#vertical-menu ul.
menu li:last-child {
нижняя граница: 0;
}
nav#vertical-menu ul.menu li a {
цвет: #fff;
цвет фона: прозрачный;
текстовое оформление: нет;
дисплей: блок;
-webkit-transition: все 0.3s облегчены;
-moz-transition: все 0,3 с паузы;
-ms-transition: все 0,3 с паузы;
-o-переход: все 0,3 с паузы;
переход: все 0,3 сек.
}
nav#vertical-menu ul.menu li a:hover {
цвет: #000;
цвет фона: желтый;
текстовое оформление: нет;
}
nav#vertical-menu ul.menu li.sub {
положение: родственник;
}
nav#vertical-menu ul.menu li.sub:hover .sub-menu {
дисплей: блок;
}
nav#vertical-menu ul.menu li.sub .sub-menu {
ширина: 250 пикселей;
цвет фона: #383737;
отступ: 10 пикселей;
положение: абсолютное;
сверху: 0;
справа: -270 пикселей;
дисплей: нет;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu {
маржа: 0;
заполнение: 0;
}
nav#vertical-menu ul. menu li.sub .sub-menu ul.menu li {
шрифт: жирный 12px Arial, Helvetica, без засечек;
выравнивание текста: по левому краю;
преобразование текста: верхний регистр;
отступ текста: 10px;
межбуквенный интервал: 1px;
высота строки: 40px;
тип стиля списка: нет;
нижняя граница: 1px сплошная # 5b5a5a;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li:last-child {
нижняя граница: 0;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a {
цвет: #fff;
цвет фона: нет;
текстовое оформление: нет;
дисплей: блок;
-webkit-transition: все 0.3s облегчены;
-moz-transition: все 0,3 с паузы;
-ms-transition: все 0,3 с паузы;
-o-переход: все 0,3 с паузы;
переход: все 0,3 сек.
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a:hover {
цвет: #000;
цвет фона: #fff;
текстовое оформление: нет;
}
menu li.sub .sub-menu ul.menu li {
шрифт: жирный 12px Arial, Helvetica, без засечек;
выравнивание текста: по левому краю;
преобразование текста: верхний регистр;
отступ текста: 10px;
межбуквенный интервал: 1px;
высота строки: 40px;
тип стиля списка: нет;
нижняя граница: 1px сплошная # 5b5a5a;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li:last-child {
нижняя граница: 0;
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a {
цвет: #fff;
цвет фона: нет;
текстовое оформление: нет;
дисплей: блок;
-webkit-transition: все 0.3s облегчены;
-moz-transition: все 0,3 с паузы;
-ms-transition: все 0,3 с паузы;
-o-переход: все 0,3 с паузы;
переход: все 0,3 сек.
}
nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a:hover {
цвет: #000;
цвет фона: #fff;
текстовое оформление: нет;
}