Как выделить объект в Фотошопе | Урок | Фото, видео, оптика
Выделение объекта в Фотошопе — необходимый навык для фотографа, если вы не хотите прорисовывать всё вручную, тратя на это часы жизни. Выделение нужно, чтобы быстро скорректировать конкретную деталь на фотографии, а также вырезать отдельные части снимка. Например, когда необходимо перекрасить только платье модели, а не всю сцену, или перенести предмет на другой фон.
Раскрываем пару быстрых и качественных приёмов, как выделить объект по контуру и сделать это быстро за пару кликов мышью.
Выделение используют для того, чтобы перекрасить или вырезать объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Хотите быстро вырезать предмет для поста в соцсети по работе? А, может, сроки поджимают и осталось всего пара часов до дедлайна? В таком случае не тратим ваше время и рассказываем о мгновенном способе, с помощью которого можно выделить объект в Фотошопе.
1. Откройте фотографию.
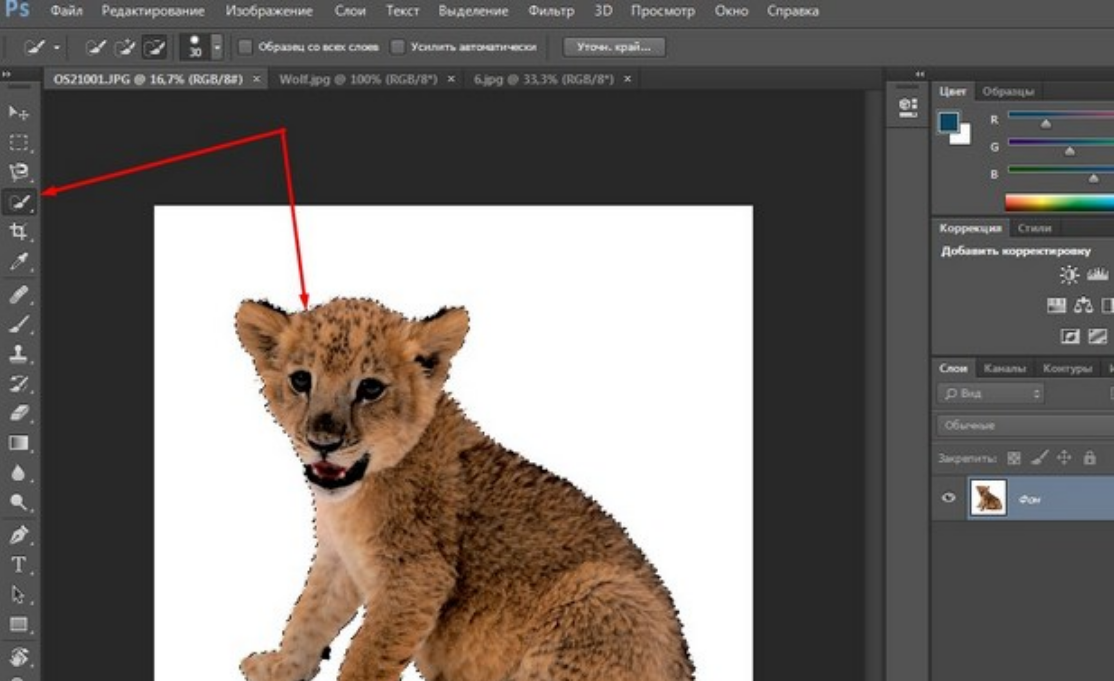
2. Найдите инструмент Выделение объектов / Select Objects. Он располагается слева, среди инструментов.
3. Сделайте одно из действий (они равнозначны и приведут к одинаковому результату):
– поставьте галочку у команды Поиск объектов / Find Objects и дождитесь, пока Фотошоп сам найдёт на фотографии объект. Теперь просто наведите на нужную область курсор, кликните левой кнопкой мыши и ждите. Готово! Через несколько секунд программа сама сделает выделение;
Розовым подсвечивается та область, которую графический редактор опознал, как предмет, который можно в дальнейшем выделить. Чтобы это увидеть, поведите по фотографии мышью, ничего не нажимая / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
– нажмите на выпадающий список Режим / Mode и выберите Прямоугольник / Rectangle или Лассо / Lasso. Что бы вы ни выбрали, произойдет следующее: Фотошоп найдёт в указанной области объект и выделит его.
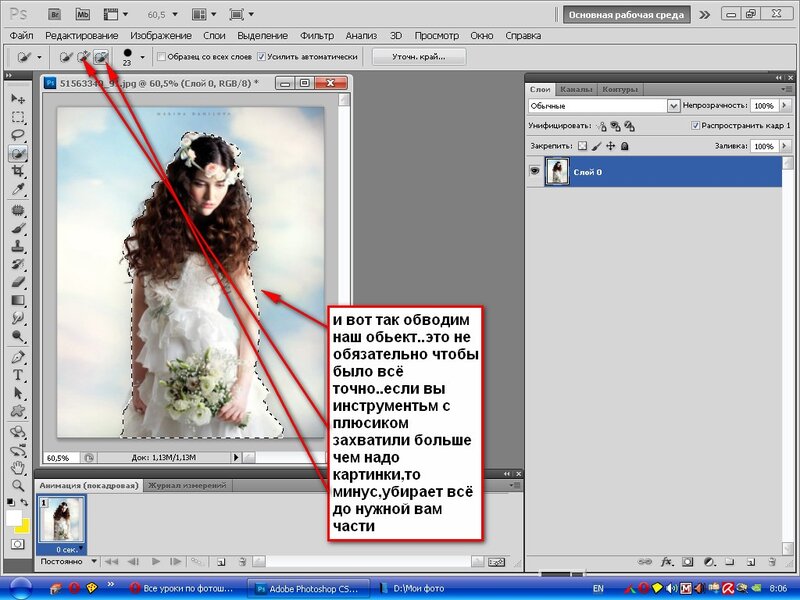
В первом случае обведите прямоугольником область на фото, где находится нужный объект, а во втором — обведите произвольно вручную, зажав левую клавишу мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подсказка: если можете, ставьте более новые версии Фотошопа. Чем новее программа, тем больше там улучшенных и доработанных инструментов. Так, от версии к версии, программа выделяет всё точнее и аккуратнее.
Выделить объект по контуру можно и с помощью Быстрого выделения / Quick Selection Tool. Оно находится слева в панели инструментов ручного редактирования. Этот способ не такой быстрый, как прошлый, но более точный, так как вы участвуете в процессе и помогаете программе.
Работает Быстрое выделение так: вы кликаете левой кнопкой мыши на области, где находится нужный предмет, а инструмент сам пытается его опознать и выделить. Кликая, вы как бы помогаете ему точнее определить границы предмета.
Быстрое выделение / Quick Selection и его основные настройки в панели настроек инструмента / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Чтобы выделение было точнее, можно менять следующие настройки:
- Размер курсора. Чтобы изменить его, кликните на значок кружка с цифрой под ним (на скриншоте это круг и цифра 80).
Большой курсор подходит для объектов, которые занимают в кадре много места. Тем самым выделение будет более быстрым, но при этом грубым. Чем точнее нужно выделить предмет и чем меньшего он размера (например, радужка глаза на погрудом портрете), тем меньше нужен размер кисти. Чаще всего это работает в связке: сначала вы выделяете большой кистью основной массив пикселей, а потом берёте кисть поменьше, приближаете фотографию и проходитесь по контуру объекта более аккуратно.
- Добавить к выделенной области или исключить из выделенной области. Это кисти со знаком + и -. Кисть с плюсом добавляет в выделение новые области, а с минусом — исключает. Их чередуют между собой, чтобы сделать выделение более аккуратным и убрать те области, которые инструмент включил по ошибке.
Важный нюанс: инструмент Быстрое выделение / Quick Selection находит объект, ориентируясь на контрастные границы. То есть, чем сильнее человек или предмет отличается от фона по яркости (один чёрный, другой белый) или по цвету (например, красный и зелёный), тем лучше результат.
То есть, чем сильнее человек или предмет отличается от фона по яркости (один чёрный, другой белый) или по цвету (например, красный и зелёный), тем лучше результат.
Представьте, что здесь вам нужно найти и вырезать морду кота по контуру. Где заканчивается тень и начинается кот? Где в полном мраке шерсть? Для компьютера это такая же сложная задача, как и для человека. Но зато легко выделить ярко-жёлтые глаза, контрастные к чёрному цвету / Фото: unsplash.com
Чудес не бывает: если объект сливается с фоном или имеет нечёткий контур (например, размытое фото в движении), никакое выделение тут не поможет. Остаётся только одно — рисовать полностью вручную кистью по маске и довериться своему скиллу художника.
Читайте также:
Зачем нужны маски в Photoshop и как ими пользоваться
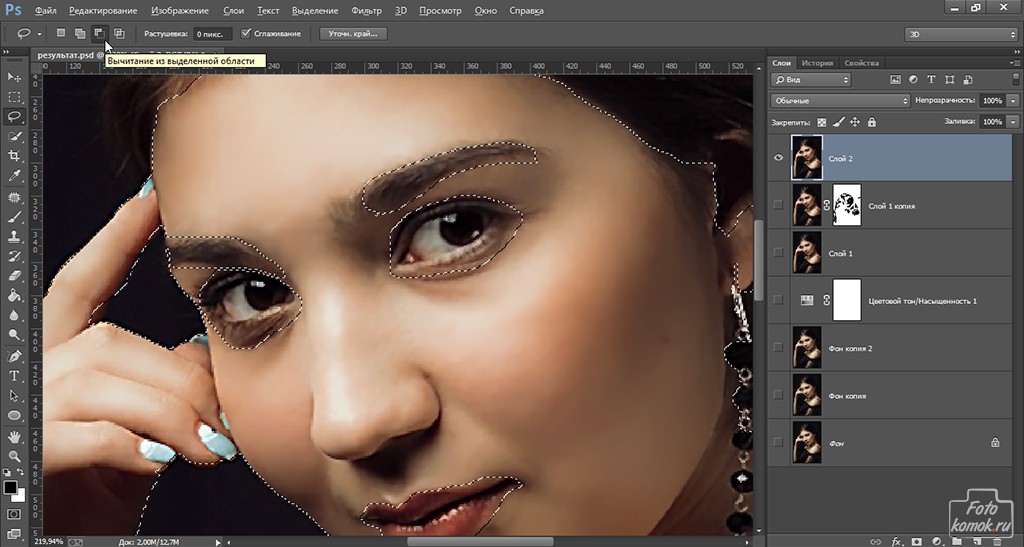
Что делать, если выделить нужно несколько предметов? Например, вы подбрасывали листья салата, чтобы сделать эффектную фуд-фотографию с левитацией, и теперь из одного кадра нужно вырезать сразу несколько листов. Или возьмем пример из скриншота выше: у нас есть фото с котом, которому решили изменить цвет глаз.
Или возьмем пример из скриншота выше: у нас есть фото с котом, которому решили изменить цвет глаз.
Чтобы выделить в Фотошопе несколько объектов с помощью Быстрого выделения / Quick Selection, нужно:
1. Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).
2. В панели настроек инструмента наверху экрана взять кисть с плюсом. Выделить первый глаз, кликая левой кнопкой мыши.
Если нужно, уточнить выделение: удалить лишнее, переключившись на кисть с минусом, либо приблизить фотографию и пройтись по контуру кистью меньшего размера.
3. Опять вернуться к кисти со знаком + и выделить второй глаз. Готово!
Оба глаза кота выделены. Понять это можно по пунктиру вокруг них. Его называют «бегущие муравьи» / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Делаете коллаж, фотоарт, пост в соцсетях? Или на групповом снимке один человек из тридцати всё испортил, моргнув? Снимаете для стоков или каталога товаров на маркетплейс и понимаете, что проще вырезать объект и переставить на другой фон, чем удалять тень, затирать грязь и царапины на поверхности? Тут вам поможет одно — выделить объект, вырезать и переставить на другой фон. Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
1. Откройте фотографию. В меню Окно / Window найдите палитры: Слои / Layers и Свойства / Properties.
Покажем на примере этого снимка. В данной ситуации верхняя половина фона идеально белая, а снизу всё портит тень. Вырезать шарик мороженого на новый фон быстрее, чем аккуратно стирать тень / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт
2. Выделите объект. Для этого в палитре Слои / Layers нажмите на иконку в форме замка. Далее в палитре Свойства / Properties раскройте выпадающее меню Быстрые действия / Quick Actions и нажмите Выделить объект / Select Object.
Подождите пару секунд, пока программа выполнит команду, а вокруг объекта появятся марширующие муравьи / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Выделение получилось неидеальным, как на скриншоте? Исправьте его! Возьмите инструмент Быстрое выделение / Quick Selection из предыдущего блока. С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
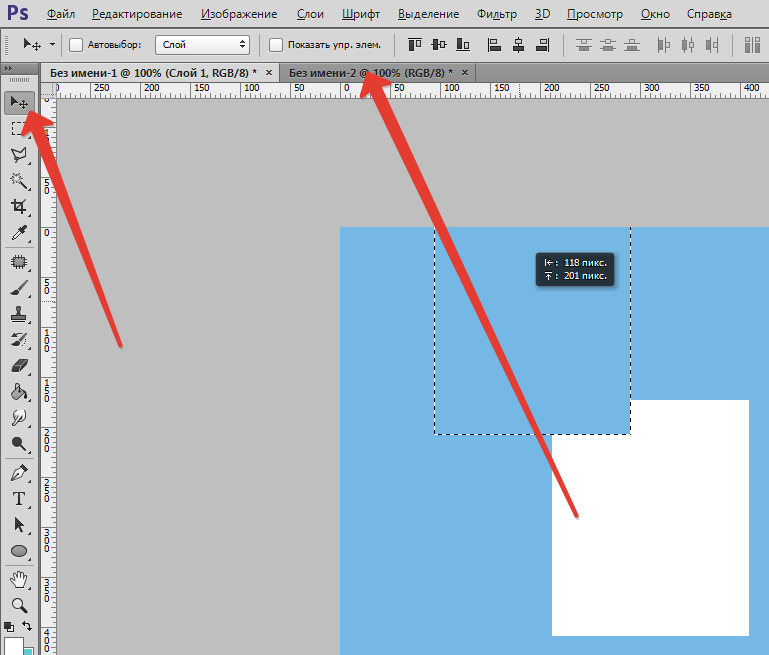
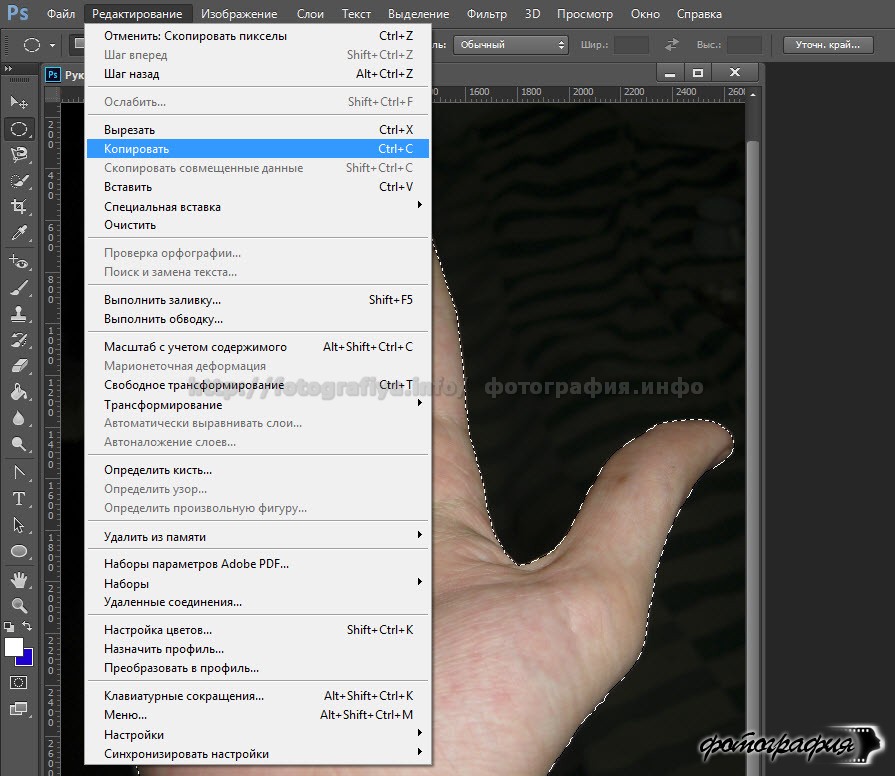
3. Вырежьте выделенный объект и переставьте на новый фон. Для этого зажмите клавишу Ctrl и наведите на выделение. Вы увидите, что курсор превратился в чёрную стрелку с иконкой ножниц рядом. Не отпуская Ctrl, подхватите объект левой кнопкой мыши и перенесите на название файла, куда хотите его переставить.
Подхваченный шарик мороженого встанет на новый файл. Это может быть другая заранее открытая фотография, макет, однотонный фон / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Масштабируйте объект, если нужно. Нажмите Ctrl + T, чтобы перейти в режим Свободного трансформирования. Вокруг вырезанного предмета появится рамка.
Зажмите левой кнопкой мыши любой из квадратов в углу рамки и тем самым измените размер предмета / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Инструмент «Быстрое выделение» (Quick Selection Tool)
В предыдущем уроке мы рассмотрели теоретические вопросы, практический пример и область применения инструмента «Волшебная палочка» (Magic Wand Tool). «Палочка» эффективна для выделения больших участков с однотонным или не слишком отличающимся цветом, т.е. для весьма узкого круга задач.
Но если какой-либо из инструментов выделения Photoshop заслуживают того, чтобы в его названии звучало слово называться «магия», то это не «Волшебная палочка». Это инструмент, который мы будем рассмотрим в этом уроке — «Быстрое выделение» (Quick Selection Tool).
Впервые представленный в Photoshop CS3, инструмент «Быстрое выделение» (Quick Selection Tool) несколько похож на Magic Wand тем, что он также выбирает пиксели на основе тона и цвета. Но возможности инструмента «Быстрое выделение» далеко выходят за рамки ограниченных возможностей «Волшебной палочки», т.к. он также ищет аналогичные текстуры в изображении, что делает его очень эффективным при обнаружении краёв объектов. И в отличие от «Палочки», где мы просто кликаем по какой-либо области и надеемся на лучшее, инструмент «Быстрое выделение» работает больше как кисть, что позволяет нам самостоятельно указывать области для выделения.
И в отличие от «Палочки», где мы просто кликаем по какой-либо области и надеемся на лучшее, инструмент «Быстрое выделение» работает больше как кисть, что позволяет нам самостоятельно указывать области для выделения.
В самом деле, как мы увидим из этого урока, при выполнении большинства задач инструмент работает так эффективно и быстро, что если вы используете версию Photoshop CS3 или выше (я использую здесь Photoshop CC), инструмент «Быстрое выделение» может стать Вашим главным инструментом выделения.
Содержание
Выбор инструмента «Быстрое выделение»
Инструмент расположен на инструментальной панели в верхней части, в одном кластере с «Волшебной палочкой». Также его можно выбрать нажатием клавиши W, либо, если на момент выбора первая в кластере «Волшебная палочка, клавишами Shift+W.
Курсор инструмента выглядит как круг со значком плюса в центре, это режим по умолчанию — добавление к выделенной области. При имеющемся в документе выделении, нажатием клавиши Alt Вы можете перевести инструмент в режим вычитания из выделенной области.
Граница круга показывает радиус отбора пикселей для анализа.
Создание выделения
Для примера я возьму следующее изображение:
На этом фото я хочу обесцветить окружающий фон и оставить в цвете основной объект (ребенок толкает тачку, наполненную тыквами) и раскрасить все остальное фона одним цветом. Для выполнения данной задачи я должен выделить этот основной объект. Я мог бы попробовать рисовать границу выделения от руки с помощью обычного или прямолинейного лассо, но использовать лассо слишком долго, да и выделение такого объекта с помощью этих инструментов будет выглядеть непрофессионально. «Перо» (Pen Tool) подойдёт для выполнения задачи, но потребуется очень много времени на обрисовку контуров и последующее сглаживание.
В моём случае, оптимальным инструментом будет «Быстрое выделение «Quick Selection Tool».
Я начну создавать выделение с верхнего левого угла свитера ребенка, навожу на это место курсор инструмента и один раз нажимаю клавишу мыши. В области клика, появляется первоначальное выделение:
В области клика, появляется первоначальное выделение:
Начало положено. Но, очевидно, к существующей выделенной области мне необходимо добавить намного больше. Обычно, чтобы добавить к выделению, нужно переключить инструмент в режим «Добавить к выделению», а для этого зажать клавишу Shift. Но инструмент «Быстрое выделение» в этом отличается от остальных инструментов выделения Photoshop. Он изначально, по умолчанию, находится в режиме «Добавить к выделению», это показывает небольшой плюс (+) в центре курсора.
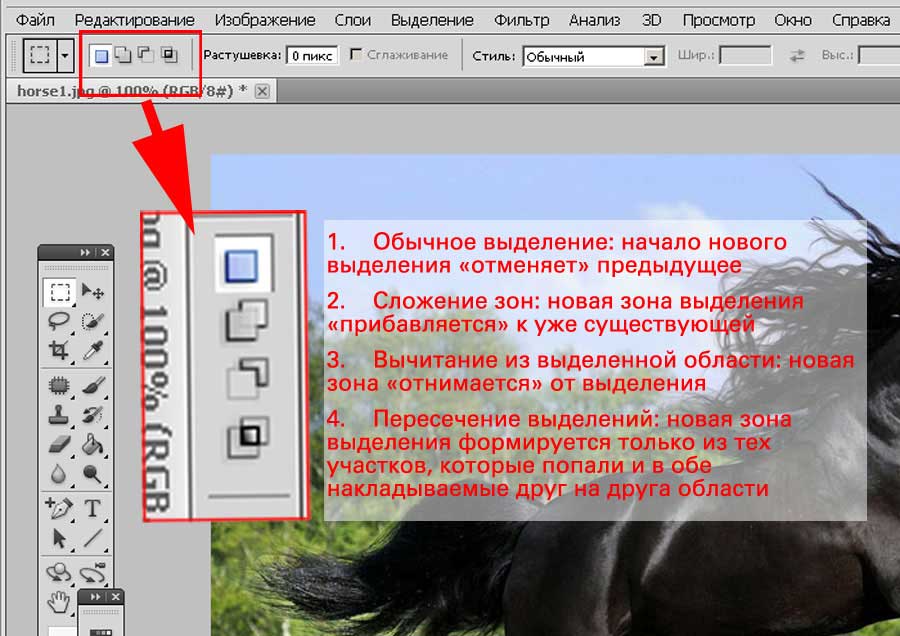
Если вы посмотрите на панель параметров в верхней части экрана, вы увидите панель из трех иконок, которые позволяют нам переключаться между тремя режимами выбора, слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection) и Вычитание из выделенной области (Subtract from selection). Опция «Добавить к выделенной области» (средняя иконка) активна уже заранее, так как весь смысл работы инструментом заключается в том, чтобы продолжать добавление новых областей к выделению, пока не выберете все, что нужно:
Есть два способа работы с инструментом. Первый — это кликнуть в начальном месте, затем перенести курсор и кликнуть где-либо в другом месте, т.е. так же, как и работать с «Волшебной палочкой«. Но это не лучший способ, т.к. Photoshop должен сам изобретать, какие пиксели нужно поместить в выделение между двумя точками кликов.
Первый — это кликнуть в начальном месте, затем перенести курсор и кликнуть где-либо в другом месте, т.е. так же, как и работать с «Волшебной палочкой«. Но это не лучший способ, т.к. Photoshop должен сам изобретать, какие пиксели нужно поместить в выделение между двумя точками кликов.
Гораздо лучше работать «Быстрым выделением» как обычной Кистью Photoshop. Создайте первоначальное выделение и плавно перемещайте курсор в нужном направлении и Photoshop будет постоянно анализировать область, сравнивая цвет, тон и текстуру, чтобы выяснить, что именно Вы пытаетесь выделить.
Чтобы добавить к моему первоначально выделению, то, я буду просто зажму клавишу мыши и буду перетаскивать курсор вниз, вдоль левого края свитера. Области, куда я перемещаю курсор, перетащить добавляются к выделению. Пока я перемещаю курсор внутри свитера и не залезаю на небо или деревья, к выделению будет добавлен только свитер:
Если я случайно залез курсором в нежелательную область (например, на дерево), эта область также будет добавлена к выделению, что мне не надо. В этом случае следует просто нажать Ctrl + Z, чтобы отменить последний шаг. Чуть позже, мы рассмотрим, как удалить ненужные области из выделения инструментом «Быстрое выделение», но хорошим тоном является не создавать ненужного сразу.
В этом случае следует просто нажать Ctrl + Z, чтобы отменить последний шаг. Чуть позже, мы рассмотрим, как удалить ненужные области из выделения инструментом «Быстрое выделение», но хорошим тоном является не создавать ненужного сразу.
Продолжая, периодически отпуская, перетаскивать курсор по свитеру, постепенно я выделю весь свитер:
Изменение размера курсора
В процессе работы постоянно требуется изменять диаметр курсора — увеличивать для больших площадей и уменьшать для маленьких и узких участков. Диаметр регулируется стандартно — уменьшается открывающей квадратной скобкой ( [ ) и увеличивается закрывающей ( ] ).
Я продолжаю дальше выбирать пиксели в области тачки, увеличив курсор. Наконец, я выбираю всё,что мне нужно:
Вычитание из выделенной области
На данный момент инструмент «Быстрое выделение» проделал серьёзною работу, но выделение пока не готово. Дело в том, что имеются несколько областей, которых на должно быть в границах выбора, а именно, это пространство между свитером и рукавом ребенка:
Чтобы удалить область из выделения, зажмите клавишу ??Alt, которая временно переключает инструмент на режим вычитания (можно также переключить на опцию «Вычитание из выделенной области» в панели параметров, но Вы должны помнить, что инструмент находится в этом режиме и не забыть потом переключиться обратно). Небольшой плюс в центре курсора будут заменён знаком минус (-). Затем, удерживая Alt, нажмите на область, которую Вы должны удалить. Для удаления мне необходимо уменьшить диаметр курсора, я сделаю это нажатием клавиши [ несколько раз:
Небольшой плюс в центре курсора будут заменён знаком минус (-). Затем, удерживая Alt, нажмите на область, которую Вы должны удалить. Для удаления мне необходимо уменьшить диаметр курсора, я сделаю это нажатием клавиши [ несколько раз:
Я сделаю то же самое внизу тачки, где также проглядывает окружающая среда. Для этого действия следует увеличить (зуммировать) изображение:
Итак, моё выделение завершено. Неплохой результат за две минуты!
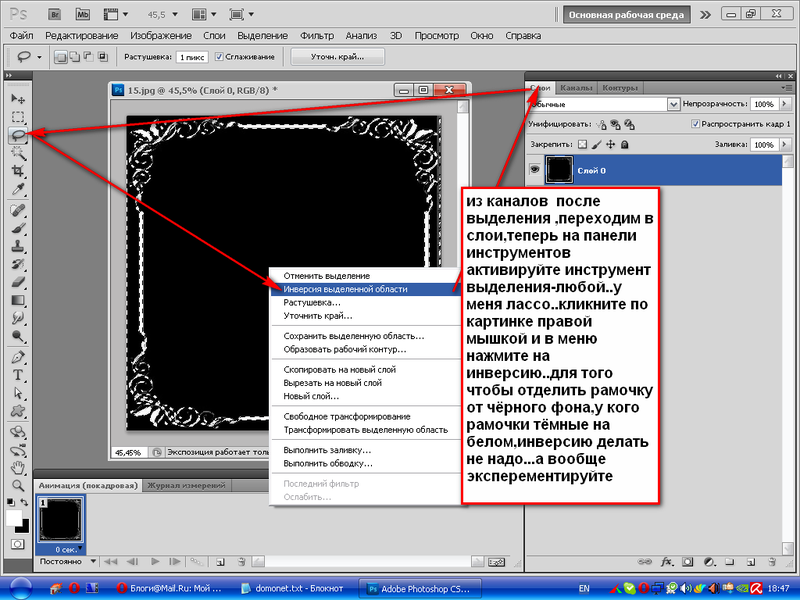
Но мы будем применять действия к окружающему фону, а выделена у нас на данный момент центральная фигура. Поэтому инвертируем выделение, нажав Ctrl+Shift+I.
Затем добавляем корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation):
Т.к. у нас создано выделение, то маска слоя скроет действие корректирующего слоя на невыделенных участках документа (черный участок маски), а на данный момент это фигура с тачкой. На окружающий фон действие слоя будет распространятся (белая маска).
В панели свойств слоя поставим галку у опции «Тонирование» и перетаскиваем ползунок цветового тона немного вправо, чтобы общий фон подходил под цвет тачки:
И для повышения контрастности фона заменим режим наложения с нормального на «Цветность» (Color). Результат:
Дополнительные опции
Инструмент «Быстрое выделение» (Quick Selection Tool) имеет ещё пару дополнительных опций в панели параметров. Если документ содержит несколько слоев, и вы хотите, чтобы Photoshop для отбора пикселей анализировал все видимые слои, а не только активный, поставьте галку у опции «Образец со всех слоёв» (Sample All Layers). Про отключенной опции, Photoshop будет работать только с активным на данный момент слоем. По умолчанию опция отключена.
При включённой опции «Усилить автоматически» (Auto-Enhance) Photoshop производит более качественный, плавный отбор краёв, иными словами, повышает качество выбора. Может замедлять работу, если компьютер слабоват. По умолчанию включена.
Настройка деталей теней и света в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г., 04:57:31 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на вашем изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Улучшение деталей в тенях и светах
Команда «Тень/Свет» — это один из способов исправления фотографий с силуэтными изображениями из-за сильного заднего освещения или исправления объектов, которые были слегка размыты из-за того, что они находились слишком близко к вспышке камеры. Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Команда Shadow/Highlight также имеет ползунок Midtone Contrast, параметры Black Clip и White Clip для настройки общего контраста изображения, а также ползунок Color Correction для настройки насыщенности.
Примечание:
Имейте в виду, что команда Shadow/Highlight применяет настройки непосредственно к изображению и отбрасывает информацию об изображении. Для неразрушающего редактирования изображений рекомендуется использовать корректирующие слои или Camera Raw. См. разделы «Корректирующие слои и слои-заливки» и «Введение в Camera Raw».
См. разделы «Корректирующие слои и слои-заливки» и «Введение в Camera Raw».
Настройка теней и светлых участков изображения
Выберите «Изображение» > «Коррекция» > Тень/Подсветка.
Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр». поле, если вы хотите, чтобы изображение обновлялось по мере внесения изменений.
Отрегулируйте количество коррекции освещения, перемещая Ползунок «Количество» или ввод значения в процентах «Тени» или «Света» коробка. Большие значения обеспечивают большее осветление теней или большее затемнение бликов. Вы можете настроить обе тени и Основные моменты в изображении.
Для более точного управления выберите Показать дополнительные параметры, чтобы внести дополнительные коррективы.
Примечание:
Для увеличения деталей в тенях в хорошо экспонированном изображение, попробуйте значения в диапазоне 0–25% для параметра «Количество теней» и «Тени».
 Тональная ширина.
Тональная ширина.(необязательно) Нажмите кнопку «Сохранить как значения по умолчанию». кнопку, чтобы сохранить текущие настройки и сделать их настройками по умолчанию для команды Shadow/Highlights. Чтобы восстановить исходное значение по умолчанию настройки, удерживая нажатой клавишу Shift, нажмите кнопку Сохранить Кнопка «По умолчанию».
Примечание:
Вы можете повторно использовать настройки Shadow/Highlight нажав кнопку Сохранить, чтобы сохранить текущие настройки в файл а затем с помощью кнопки «Загрузить», чтобы перезагрузить их. Для дополнительной информации о сохранении и загрузке настроек см. Сохранить настройки регулировки.
Нажмите OK.
Опции команд Shadow/Highlight
Количество
Контролирует (отдельно для светлых и темных областей изображения) степень коррекции.
Примечание:
Экстремальные значения Amount могут привести к пересечению, когда то, что начиналось как свет, становится темнее, чем то, что начиналось как тень; это может привести к тому, что скорректированные изображения будут выглядеть «неестественно».
Тональная ширина
Управляет диапазоном изменяемых тонов в тенях или светлых участках. Меньшие значения ограничивают корректировку более темными областями для коррекции теней и более светлыми областями для коррекции светлых участков. Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Примечание:
Тональная ширина по умолчанию установлена на 50%. Если вы обнаружите, что пытаетесь осветлить темный объект, но средние тона или более светлые области меняются слишком сильно, попробуйте уменьшить ширину тона тени до нуля, чтобы осветлялись только самые темные области. Если, однако, вы хотите осветлить полутона, а также тени, увеличьте ширину тона теней до 100%
Радиус
Управляет размером локальной окрестности вокруг каждого пикселя.
Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Яркость
Регулирует яркость изображения в градациях серого. Эта корректировка доступен только для изображений в градациях серого. Перемещение ползунка яркости влево затемняет изображение в градациях серого, а перемещение ползунка в справа осветляет изображение в градациях серого.
Контраст средних тонов
Регулирует контрастность средних тонов. Переместите ползунок на
влево, чтобы уменьшить контраст, и вправо, чтобы увеличить
контраст. Вы также можете ввести значение в поле Контраст средних тонов.
Отрицательное значение снижает контраст, а положительное значение увеличивает
контраст. Увеличение контраста средних тонов дает больший контраст
в полутонах, стремясь затемнить тени и осветлить
основные моменты.
Вы также можете ввести значение в поле Контраст средних тонов.
Отрицательное значение снижает контраст, а положительное значение увеличивает
контраст. Увеличение контраста средних тонов дает больший контраст
в полутонах, стремясь затемнить тени и осветлить
основные моменты.
черный клип и белый клип
Указывает, насколько сильно обрезаются тени и блики. к новым экстремальным цветам тени (уровень 0) и света (уровень 255) в Изображение. Большие значения создают изображение с большей контрастностью. Будьте осторожны, чтобы не сделать значения отсечения слишком большими, т.к. поэтому уменьшает детали в тенях или светах (значения интенсивности обрезаются и отображаются как чисто черный или чисто белый).
Еще
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Как выделить текст в Photoshop Учебное пособие
Хотите научиться выделять текст в Photoshop? Проверьте это руководство с различными методами, как справиться с этой задачей.
Основная функция маркера — сфокусировать внимание зрителей на определенном фрагменте текста. Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Способ 1. Изменение подчеркивания
Можно добиться эффекта выделения под текстом с идеальной геометрической формой, необходимо изменить подчеркивание, созданное с помощью копии текста. Это один из самых популярных методов, описанных в уроках Photoshop, и я покажу вам, как он работает.
ШАГ 1. Создайте новую рабочую область в Photoshop.
Если у вас нет такого изображения, создайте новый документ, нажав Cmd+N (Mac) или Ctrl+N (Windows). Перейдите к « Файл » > « Создать ». Нажмите New или Start New в рабочей области «Пуск». Щелкните правой кнопкой мыши открытый документ и выберите Новый документ из контекстного меню.
ШАГ 2. Введите необходимый текст
На панели «Слой» создайте новый слой. Нажмите на иконку с текстом и наберите нужную фразу выбранным шрифтом и стилем. Вы можете добиться более выраженного эффекта, если сделаете текст жирным в Photoshop.
ШАГ 3. Дублируйте текст
Скопируйте текст на новый слой, нажав комбинацию клавиш Ctrl + J . Выберите цвет текста с помощью цветовой палитры.
ШАГ 4. Создайте подчеркивание
Выделите нижнюю часть текста и откройте Окно > Символ «Подчеркивание» , затем выберите параметр « Подчеркивание текста ». Это полностью автоматический инструмент, создающий геометрически правильное подчеркивание на сбалансированном расстоянии сверху и снизу, а также по бокам текста.
ШАГ 5. Преобразование текста в фигуру
Следующим шагом, который необходимо сделать для выделения текста в Photoshop, является преобразование текста в фигуру. Щелкните правой кнопкой мыши имя слоя и выберите «9».0911 Convert to Shape » из выпадающего списка. Будьте внимательны, так как редактировать текст после такого действия невозможно.
Щелкните правой кнопкой мыши имя слоя и выберите «9».0911 Convert to Shape » из выпадающего списка. Будьте внимательны, так как редактировать текст после такого действия невозможно.
ШАГ 6. Используйте инструмент «Выделение контура»
Используйте инструмент «Выделение контура» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop. Таким образом, вы должны иметь только подчеркивания в рабочей области.
ШАГ 7. Переместите точки на желаемую высоту
Чтобы получить эффект, обычно встречающийся в учебнике по работе с Photoshop, используйте клавишу со стрелкой вверх на клавиатуре. Перемещайте опорные точки вверх, пока не получите нужный размер прямоугольника.
ШАГ 8. Готово
То есть! Теперь вы знаете, как добавить блики к тексту в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если изображение требует редактирования, а у вас нет на это времени, то обращайтесь к профессионалам.
Способ 2. Через создание прямоугольника
Другой способ добавления бликов в Photoshop заключается в создании прямоугольников за текстом другого цвета. Однако этот метод требует большой точности и профессионализма, чтобы сбалансировать расстояние между текстом и сторонами прямоугольника. Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
ШАГ 1. Откройте фоновое изображение
Откройте любое фоновое изображение.
ШАГ 2. Выберите инструмент Rectangle Tool
. Выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник нужного размера и цвета. Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
ШАГ 3. Создайте прямоугольник
Расположите прямоугольник так, как вам нужно.
ШАГ 4. Введите текст
Выберите инструмент Текст на панели инструментов. Раскрасьте текст с помощью Цветной панели . Выберите цвет, отличный от цвета прямоугольника.
Введите текст в любом месте рабочей области.
ШАГ 5. Центрируйте текст внутри прямоугольника
Выберите слой Text и слой прямоугольника с помощью клавиши Shift .
Выровняйте оба элемента по центру и по горизонтали с помощью функции автоматического выравнивания на верхней панели.
Нажав клавишу Alt , вы можете изменить размер прямоугольника, сделав его шире или тоньше.
ШАГ 6. Готово
Теперь вы знаете, как выделить текст в Photoshop.
Если вам нужно отредактировать цвет или слова, вы должны внести все изменения до того, как объедините слои в Photoshop.
Дополнительные инструменты
СКАЧАТЬ БЕСПЛАТНО
Если вы не уверены, какой шрифт подойдет вашему стилю, попробуйте эти бесплатные варианты.