Как выделить один цвет в Фотошопе

Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».

На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
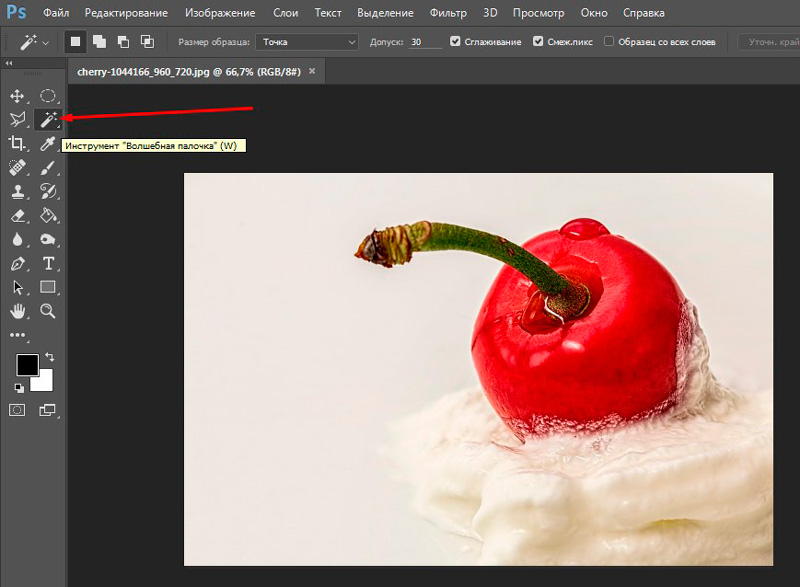
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».

Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
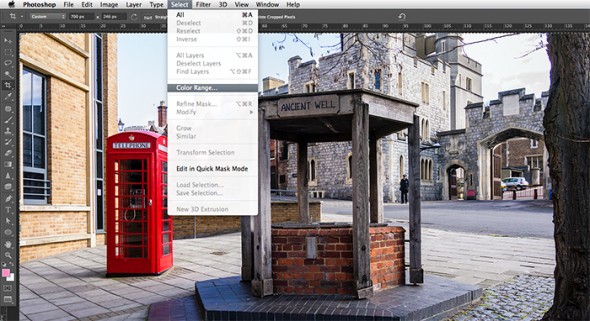
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
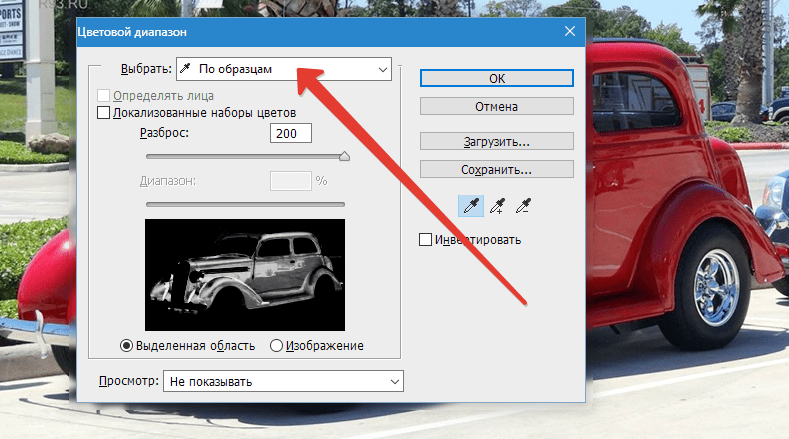
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.

Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
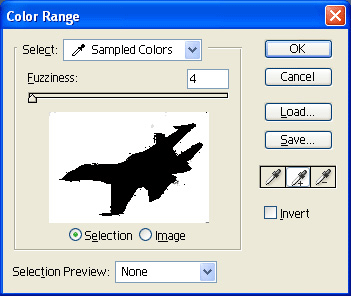
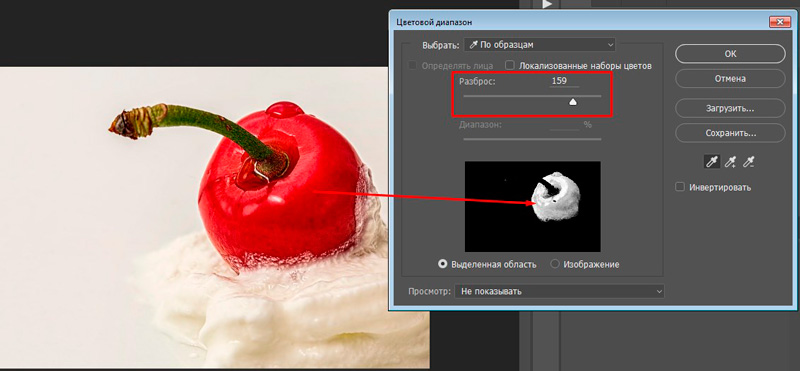
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
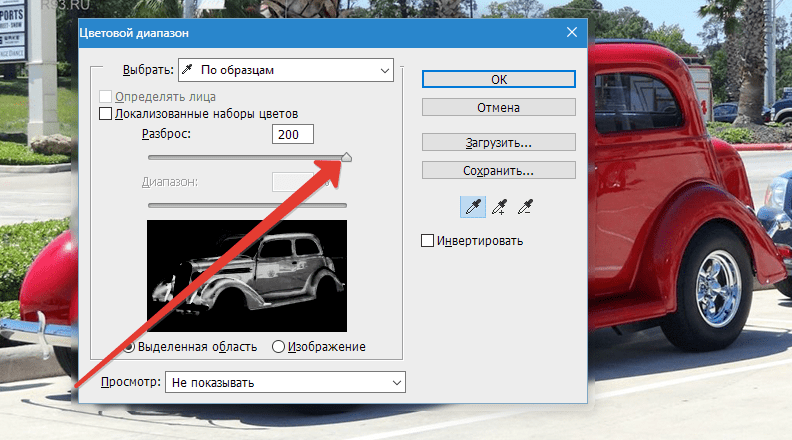
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.

Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
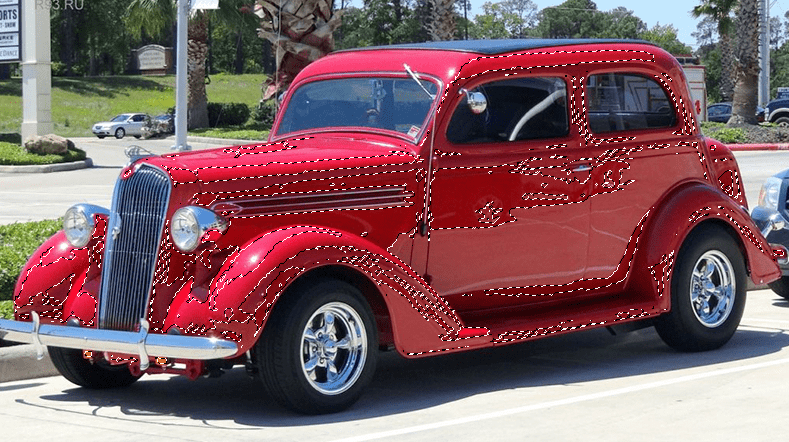
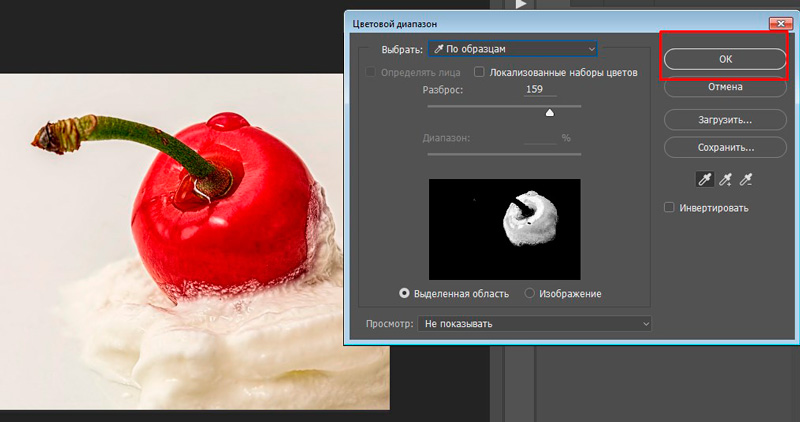
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.

Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как в фотошопе выделить один цвет и заменить его
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
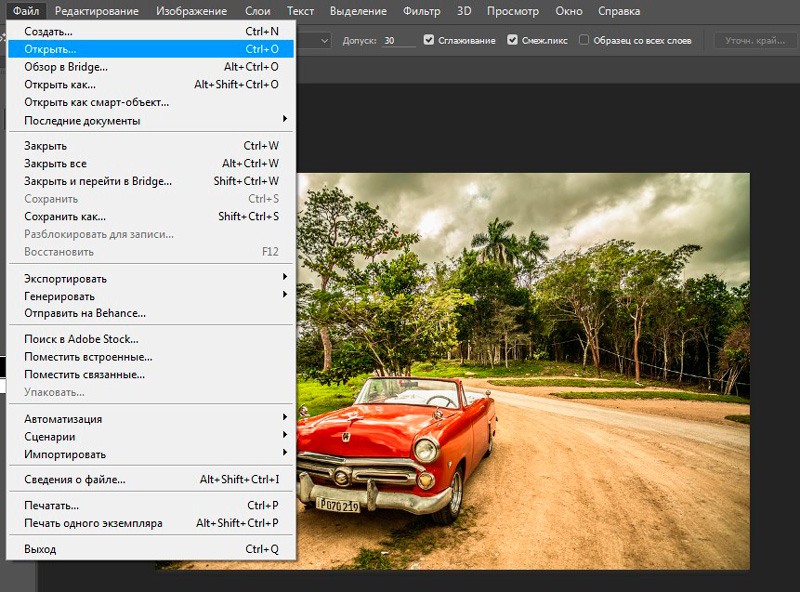
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.

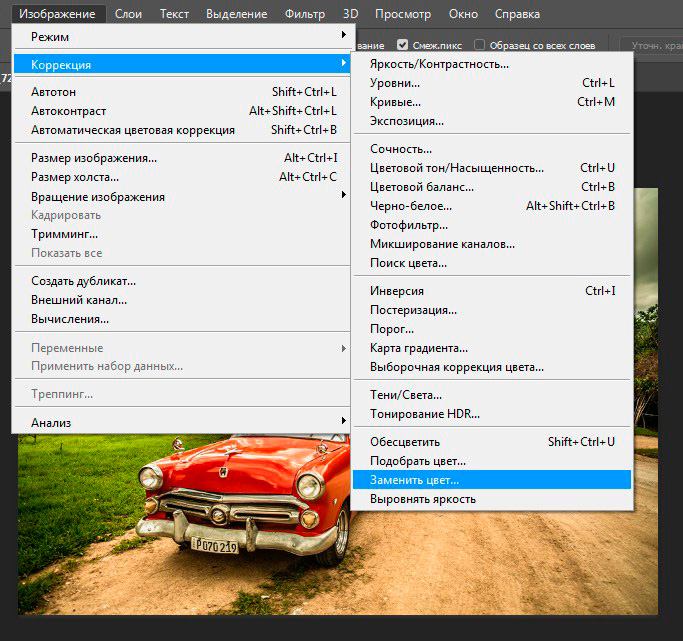
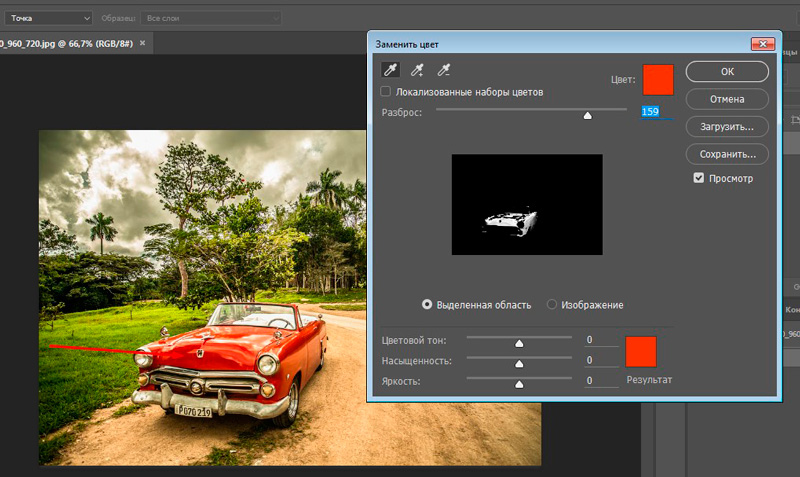
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».

Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.

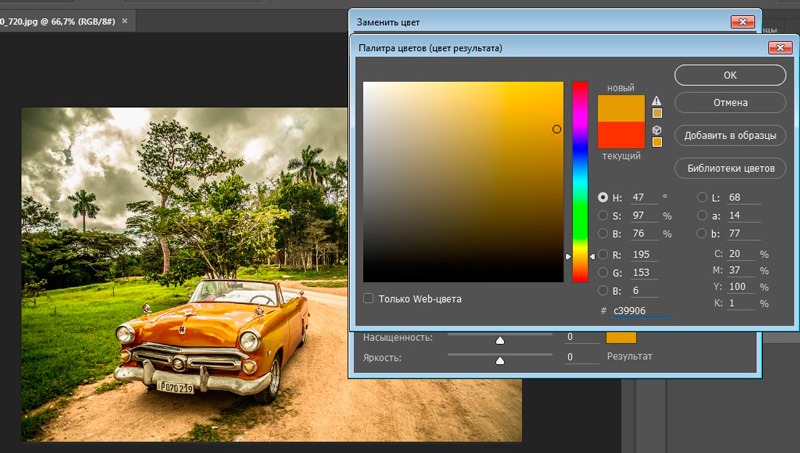
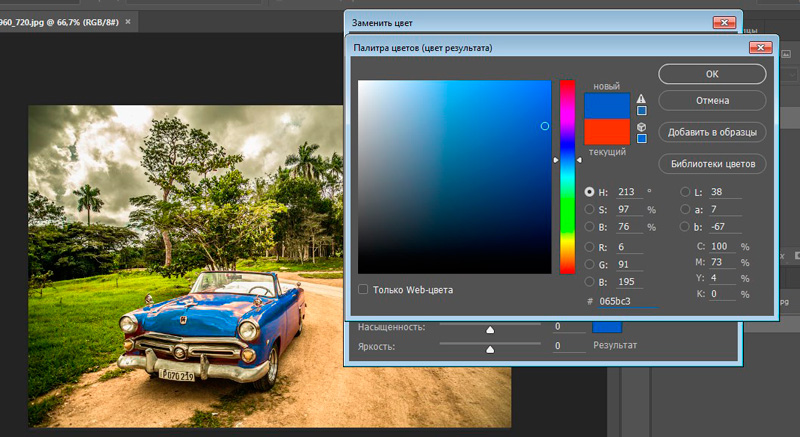
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.

Вот такой результат у меня получился. Машина как будто всегда была золотой.

Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.

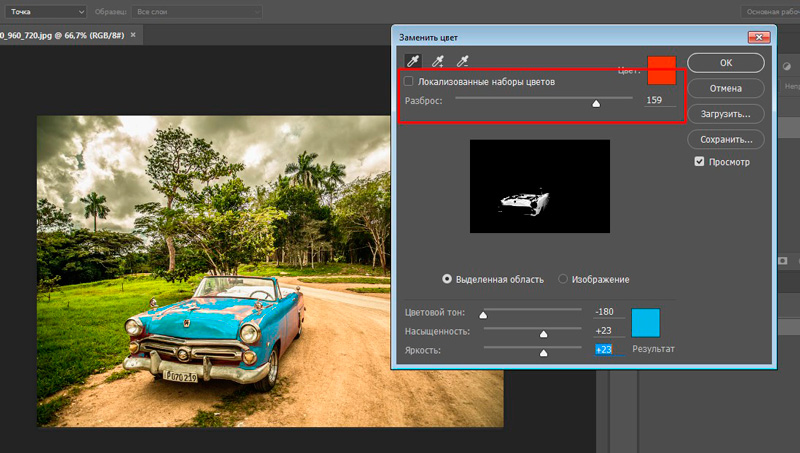
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.

Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».

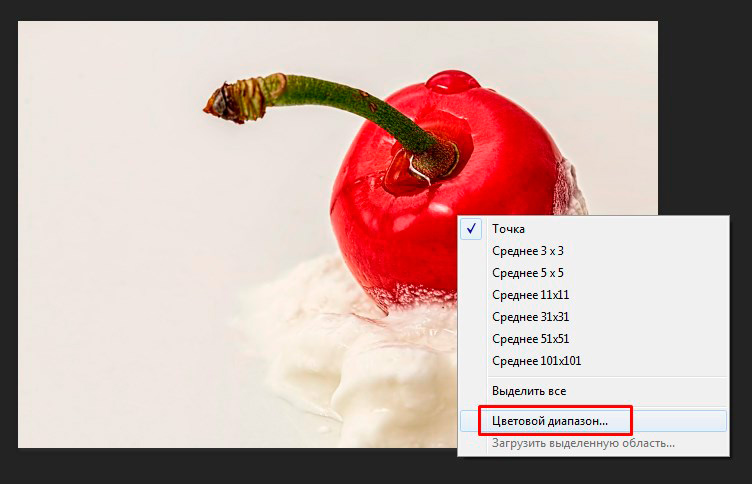
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».

Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.

Соглашаемся.

Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.

Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.

Осталось только нажать Ctrl+D, чтобы снять все выделение.

Готово. Вот так выглядит картинка теперь.

Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».

Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».

В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.

В данном примере я убирал цвет, выделив два цвета.

Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.

В результате я добился вот такого эффекта.

Сравните с исходником.

Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и о заработке в интернете. Такое хобби, как веб-дизайн может принести неплохую прибыль.
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Если вы решите, что это ваше, то могу порекомендовать курс этой же команды — Основы коммерческого веб-дизайна. Начинайте прямо сейчас и откройте для себя множество секретов этой профессии.

Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате», основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
start-luck.ru
Как выделить только черный цвет в фотошопе. Цветовой диапазон
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:

Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:

Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски , то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.

Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка».
Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона.
В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей.
Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
А если допуск имеет значение 0, то это означает, что в выделение буду
www.cena5.ru
Как выделить черный цвет в фотошопе. Цветовой диапазон
В Photoshop у нас есть две очень удобные и мощные команды, которые позволяют быстро выделить на рисунке области одного цвета или близких цветов. Это волшебная палочка (Magic Wand) и команда Color Range в меню Select.
Волшебная палочка действует, в общем, так же, как ведерко с краской или волшебный ластик, только она не заливает участки определенного цвета другим цветом или прозрачностью, а выделяет их. Потому-то настройки волшебной палочки (см. рис. 1.40) так похожи на настройки ведерка (рис. 1.16) или волшебного ластика.
Рис. 1.40. Настройки волшебной палочки
Действует инструмент вполне предсказуемым образом: щелкаете им в какой-то
точке, волшебная палочка анализирует цвет этой точки и заливает все смежные
области этого цвета. При отсутствии галочки в квадратике Contiguous (смежные)
заливаются подходящие области по всему изображению.
Главный наш параметр для настройки этого инструмента, конечно же, допуск
(Tolerance). Именно подбирая величину отклонения от основного цвета, вы
можете влиять на площадь и вид получающегося выделения.
Из рисунка 1.40 видно также, что кнопки для добавления к выделению или
исключения из выделения здесь тоже присутствуют. Из рисунка не видно,
но уж поверьте мне на слово: то же самое можно делать и при помощи клавиш
Shift (добавление к выделению), Alt (исключение) и Alt-Shift (пересечение):
щелкнули по рисунку, поглядели, что выделилось, — маловато будет! Щелкнули
еще с «шифтом» — лучше, но тоже маловато. Щелкнули снова — перебор. Тогда,
получше прицелившись, щелкаем с «альтом»…
Если вам надо выделять тонкие и точные линии (каких не бывает на фотографиях,
зато полным-полно на рисунках), параметр Anti-aliased (сглаживание) лучше
отключать. А не то вместо линии толщиной в один пиксель программа выделит
линию с переходами толщиной в три пикселя. Здорово, конечно, но не то.
Команда Select > Color Range (Alt-S > С) предоставляет альтернативную
возможность. выделения по цвету, в чем-то даже более удобную, чем волшебная
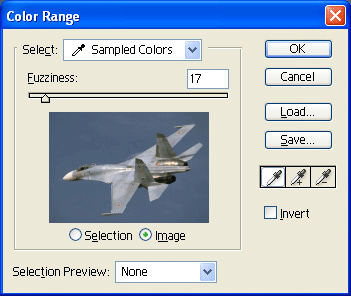
палочка. На рис. 1.41 показано ее диалоговое окно. В центре вы видите
уменьшенную копию всей картинки (а если на рисунке ранее что-то было выделено,
то только выделенной части).

Рис. 1.41. Команда Color Range
Чтобы выбрать цвет, который команда будет
выделять, вы должны щелкнуть мышкой по интересующей вас точке либо на
этой уменьшенной копии, либо на самом рисунке1. Курсор тут имеет форму
пипетки.
Если выбрали неверно, можете щелкать пипеткой до тех пор, пока не попадете
именно туда, куда целились.
Но это еще не все! За одну операцию вы сможете выбрать несколько цветов,
а значит — выделить область довольно сложной расцветки (про форму я уж
молчу). Если щелкать пипеткой по рисунку или его копии с клавишей Shift,
то новый цвет добавляется к списку выделяемых, а с клавишей Alt — удаляется
из списка (можно пользоваться и кнопками-пипетками — с плюсом и минусом).
Такая возможность, да еще усиленная немедленным показом на экране выделяемой
области, делает команду Color Range особенно удобной.
Надо только этот немедленный показ включить. Включается он щелчком по
кружку Selection (выделение) в нижнем переключателе. И тогда вместо исходной
фотографии будут показаны участки, которые команда собирается выделить
(белым цветом), а все невыделенное останется черным (см. рис. 1.42).
Еще удобнее пользоваться клавишей Ctrl, которая временно переключает нас
из одного режима отображения в другой.

Рис. 1.42. Добавляем пипеткой новый цвет к выделению
Список Selections Preview (просмотр выделения) позволит нам и на самом
рисунке в основном окне программы видеть только назначенные для выделения
области. Тут мы сможем попросить программу закрашивать их черным, белым,
серым и т. д.
Когда я выделял море вокруг вертолета, некоторые цветовые участочки оказались
слишком мелкими, чтобы попасть в них пипеткой на уменьшенной копии. Тогда
как на оригинале я попадал в них без труда.
Параметр Fuzziness (размытость) аналогичен параметру Tolerance у волшебной
палочки — задает допуски по цвету. Но плюс к этому добавляется частичная
прозрачность цветов, далеко отстоящих от того, в который вы попали пипеткой.
Подбирая этот параметр, я довольно быстро избавился от мелких невыделенных
участков моря.
Когда вы щелкаете по самому рисунку, вы тем самым еще и меняете первый цвет. А щелкая по уменьшенной копии в диалоговом окне, первый цвет вы сохраняете неизменным.
Обратите внимание та
comuedu.ru
Как выделить белый цвет в фотошопе. Цветовой диапазон
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range , которая находится в меню «Выделение» (Select) .

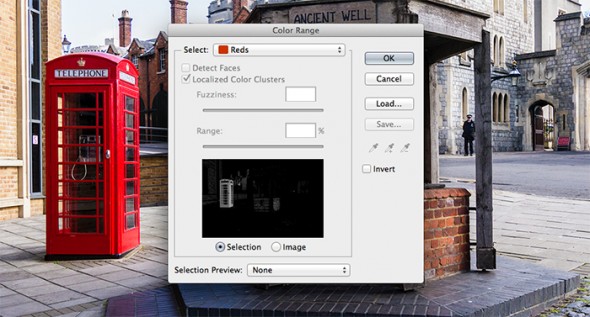
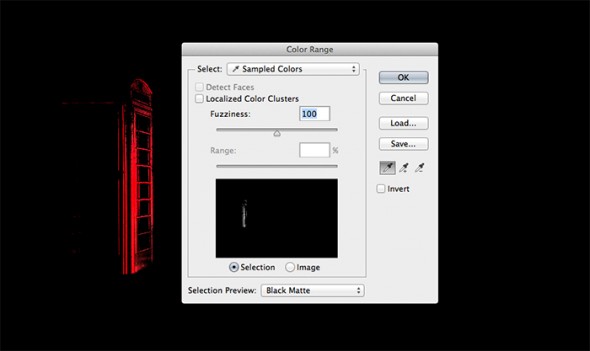
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.

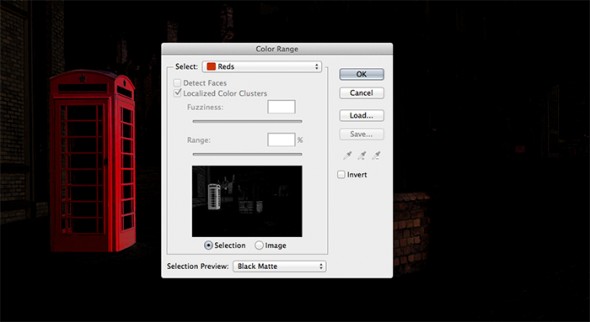
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.

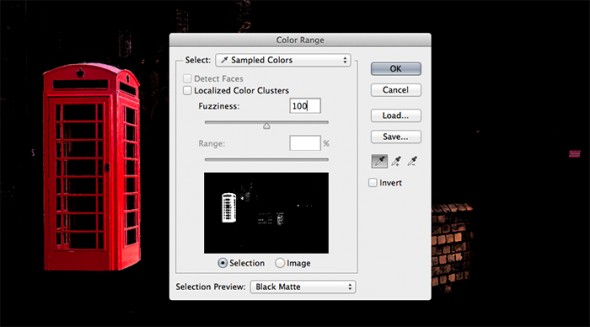
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors) . Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness . Чем выше будет значение, тем больше выделение будет включать в себя оттенков.

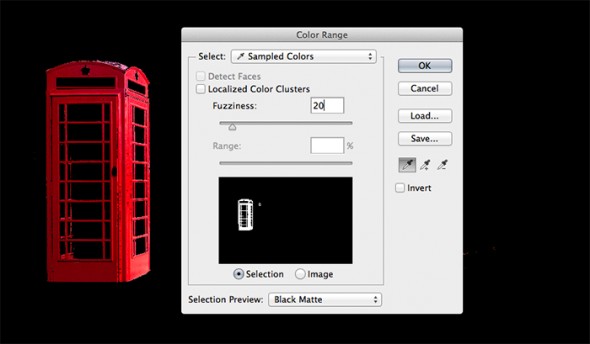
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.

Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.

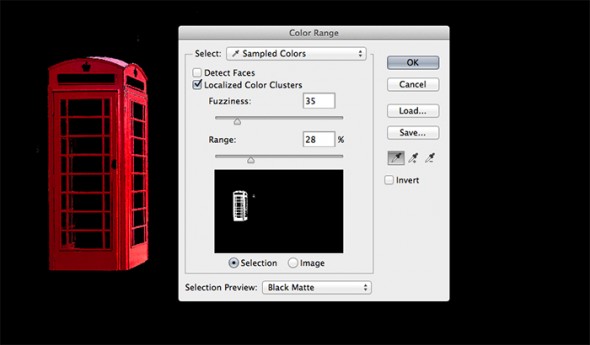
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider . Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.

Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.

Лучше всего добавить корректирующий слой (Adjustment Layer) , чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.

Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
В проведении этой операции нам поможет инструмент выделения по цвету расположенный в меню Выделение – Цветовой диапозон…
Он создаёт выделение заданного Вами цветового диапозона, выбранного пипеткой с холста. А далее с этим выделением можно сделать всё, что угодно. В нашем случае мы его инвертируем и обесцветим, таким образом получив чёрно-белое изображение за исключением некоторый цветовых вставок одинакового цвета.
Процесс выделения
Пипеткой выделяем нужный цвет, а при необходимости выделяем и схожие цвета, заранее выбрав режим пипетки с плюсом – добавление цветового диапазона к уже выбранному. На чёрно-белой диаграмме можно видеть ту часть рисунка которая будет выделена. Она отображена белым цветом.


Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залити
comuedu.ru
Как в фотошопе выделить определенный цвет. Цветовой диапазон
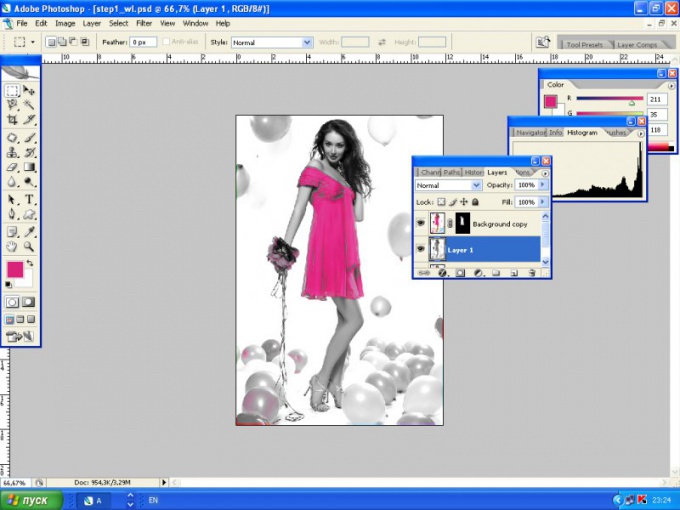
Как выделить цвет в Фотошопе.Мы будем выделять цвет платья вот на этой фотографии:
Шаг 1
Для быстрого выделения цвета мы будем использовать команду Цветовой диапазон и для этого выполним команду: Выделение – Цветовой диапазон :
В открывшемся окошке нужно кликнуть пипеткой на цвет платья и подвинуть ползунок Разброс так, чтобы на чёрно-белом изображении в окошке отображалось только платье:
Как мы видим цвет выделился по краям платья очень хорошо, но на поле самого платья существуют невыделенные части, поэтому нужно взять инструмент Быстрое выделение и удерживая клавишу SHIFT провести инструментом по тем местам, где пиксели цвета не были выделены, если же, наоборот, были захвачены лишние цвета, то нужно при работе инструментом удерживать клавишу ALT и в результате получилось вот такое выделение:
В окошке Уточнить край нужно поставить галочку Умный радиус и подвигать ползунки так, чтобы выделение было идеально. Так же ещё не забудьте поставить галочку у параметраОчистить цвет, а внизу установить Вывод – Новый слой со слоем маской :
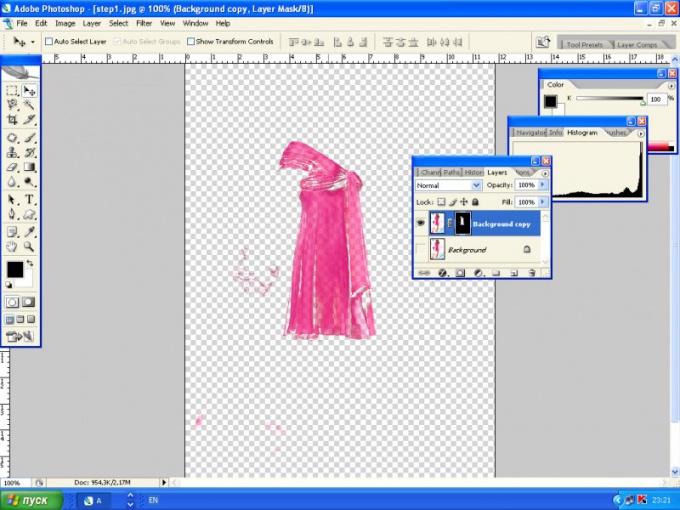
Так будет выглядеть платье, отделённое от общего фона:
В палитре Слои появился новый слой со слой-маской. На нижней панели палитры Слои находится значок Новый корректирующий слой , который помечен на скриншоте красным кружочком:
Шаг 2
Создадим новый корректирующий слой и нажмём на этот значок и в меню выберем Цветовой тон/Насыщенность :
В открывшемся окне необходимо поставит галочку у параметра Тонирование и внизу нажать на значок Обтравочная маска . Затем передвинуть движки параметров Насыщенность иЦветовой тон до желаемого результата цвета.
Таким образом у нас получилось платье зелёного цвета и теперь вы знаете, как выделить цветом в Фотошопе.
В заключение хочу сказать, что можно значительно упростить процедуру вырезания платья и не использовать команду Уточнить край , а просто после выделения платья нажать клавишиCtrl +J и выделенное платье скопируется на новый слой.
Смотрите так же по этой теме подробный урок
Инструкция
Установите на компьютере программу Adobe Photoshop и запустите ее. Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте меню «Выделение» > «Цветовой диапазон» (Select > Color Range). В появившемся окне кликните на тот цвет, который собираетесь выделять. Перемещайте индикатор из стороны в сторону, пока не окажется выделенной только необходимая область. Нажмите OK.

Сделайте копию слоя (Create a new layer) и создайте векторную маску (Add vector mask). Она необходима, чтобы отделить выделенную часть от остального изображения. Все изменения, проделанные с маской при желании легко удаляются, основная фотография при этом не страдает.

Сделайте черно-белым нижний слой. Это не только сделает фотографию двухцветной, но и улучшит ее качество. Примените к изображению Desaturate (Image > Adjustments > Desaturate или Shift+Ctrl+U) и переведите в режим Lab Colors (Image Mode > Lab colors). Сделайте копию картинки и используйте фильтр Highpass Filter (Filter > Other > Highpass). После этой манипуляции повысится резкость и контрастность краев. Характеристики фильтра установите методом проб.После использования фильтра примените к слою Hard Light (Layer Blending Modes > Hard Light) и установите прозрачность 30-40%. Нижний слой, без фильтра, обработайте фильтром применяем кривые (Image > Adjustment > Curves или Ctrl+M). Значения — 255-210.Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
1 голосДоброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.

Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».

Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.

Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.

Вот такой результат у меня получился. Машина как будто всегда была золотой.

Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.

Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.

Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».

Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».

Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.

Соглашаемся.

Весь цвет выделился и теперь с ним можно работать, но об этом чуть п
lab-music.ru
Выделяем цвет в Photoshop CS6
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color Range, которая находится в меню «Выделение» (Select).
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection Preview) внизу выбрать Black Matte наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors). Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение Fuzziness. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters и изменить значение Range Slider. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment Layer), чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
А вот несколько примеров для вдохновения.
Автор: iceflowstudios
Перевод: Дежурка
www.dejurka.ru
