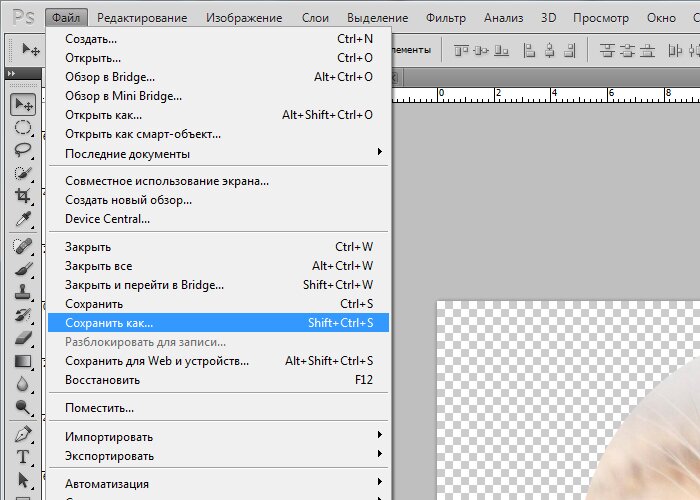
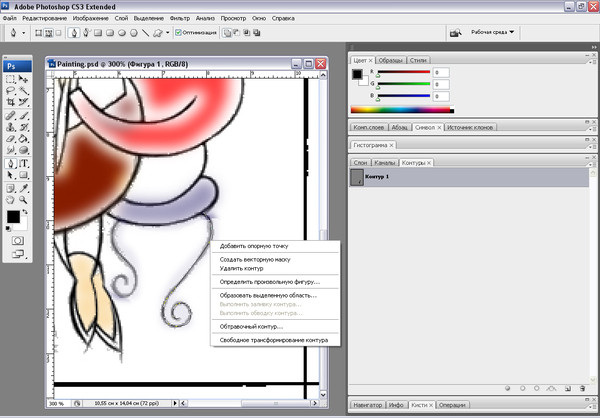
как ее сделать и настроить Контуры в программе фотошоп
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
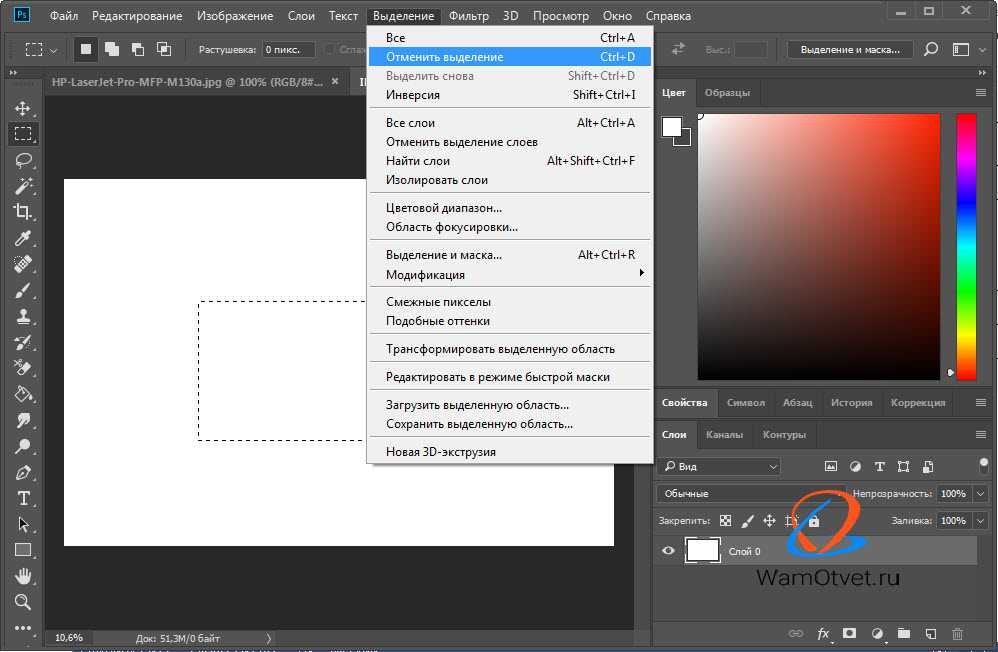
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
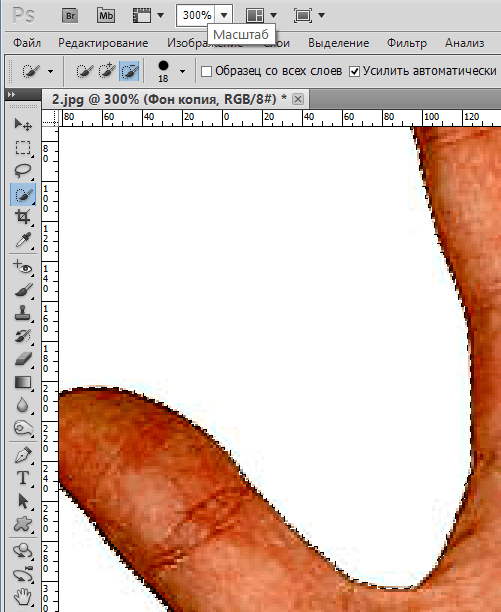
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
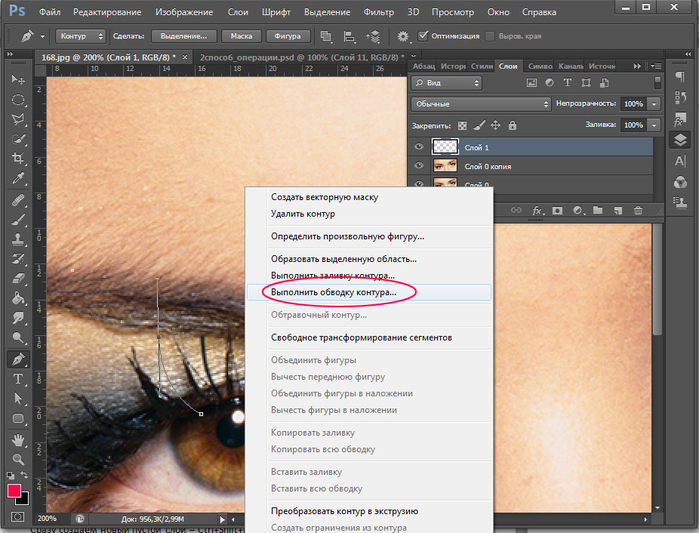
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
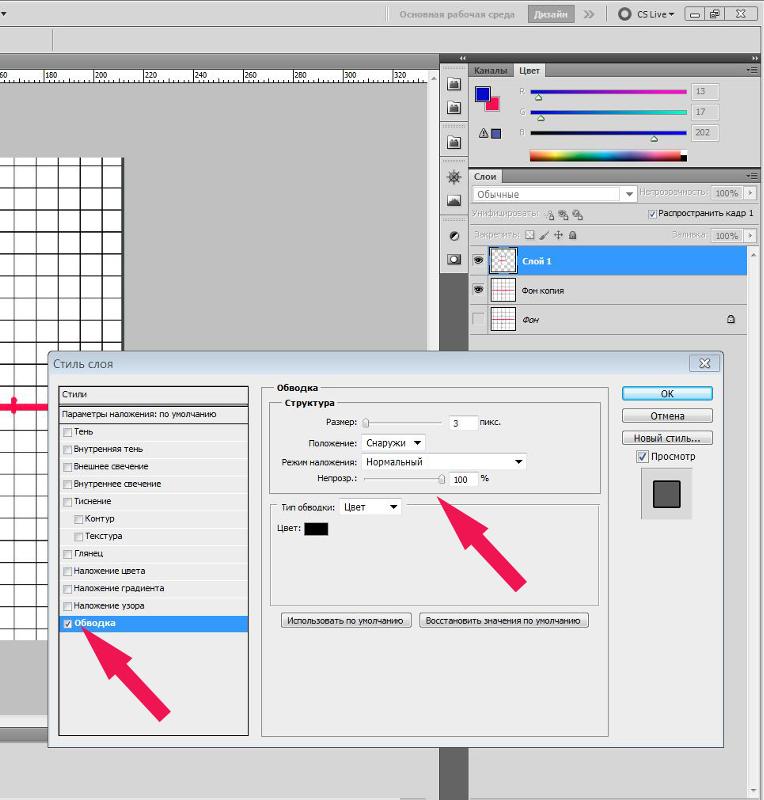
Выберем её. И вот появилось следующее окошко настроек:
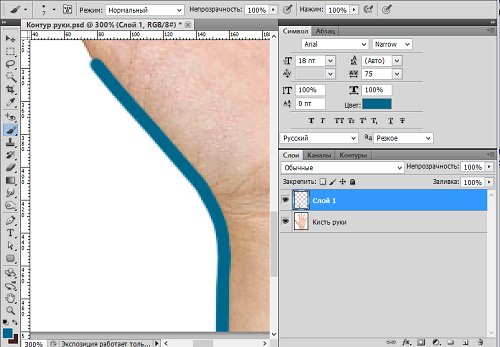
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
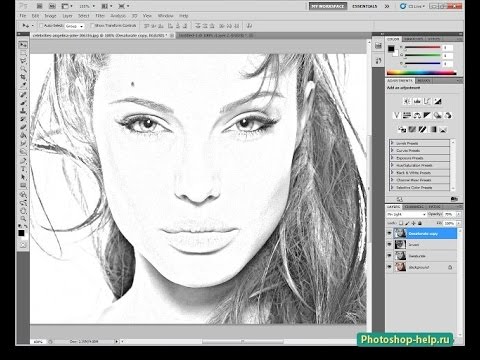
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance»
(Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous»
(Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
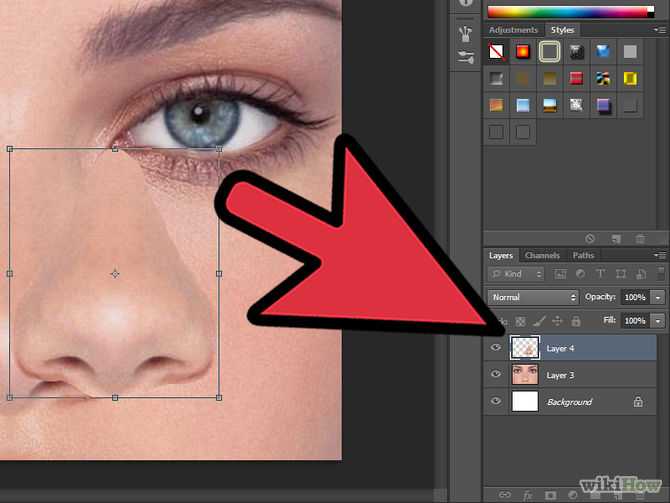
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer»
(Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
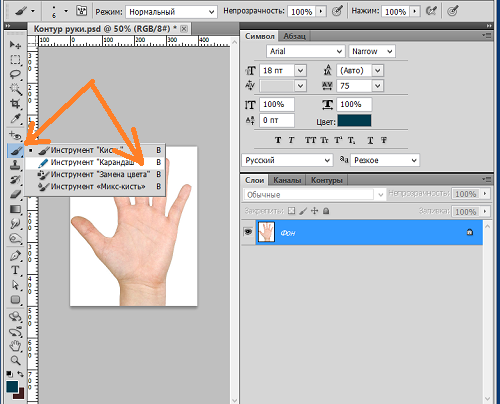
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
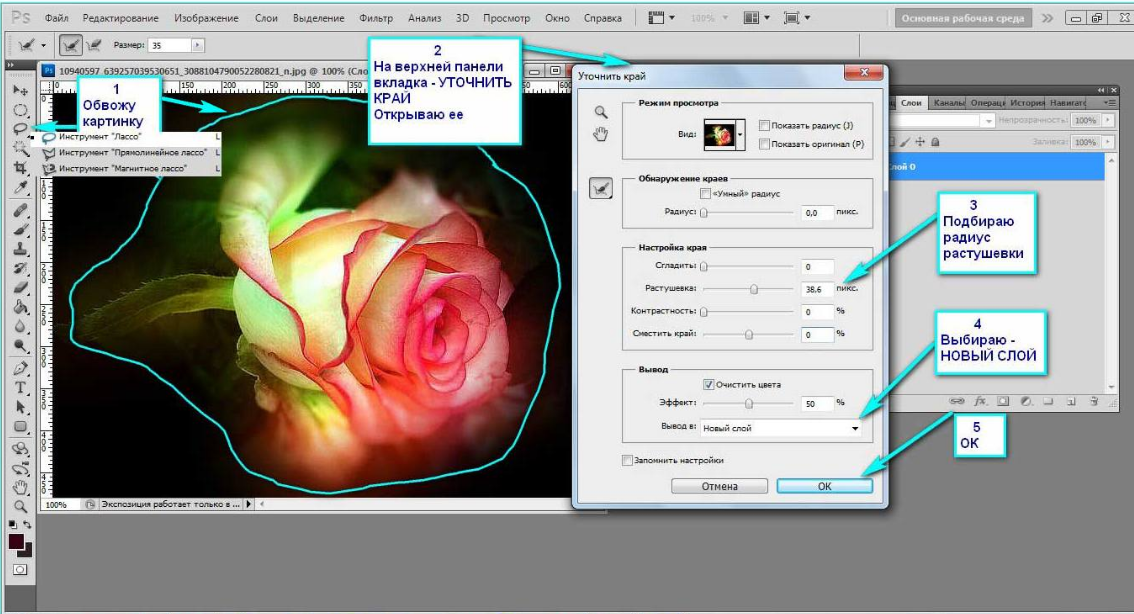
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
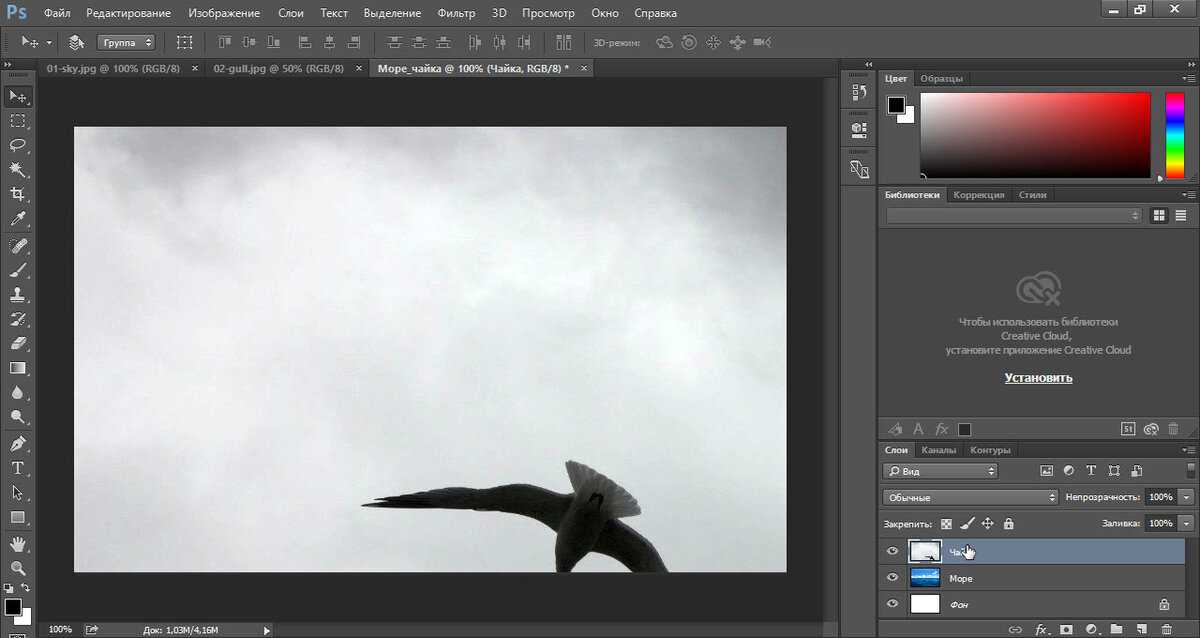
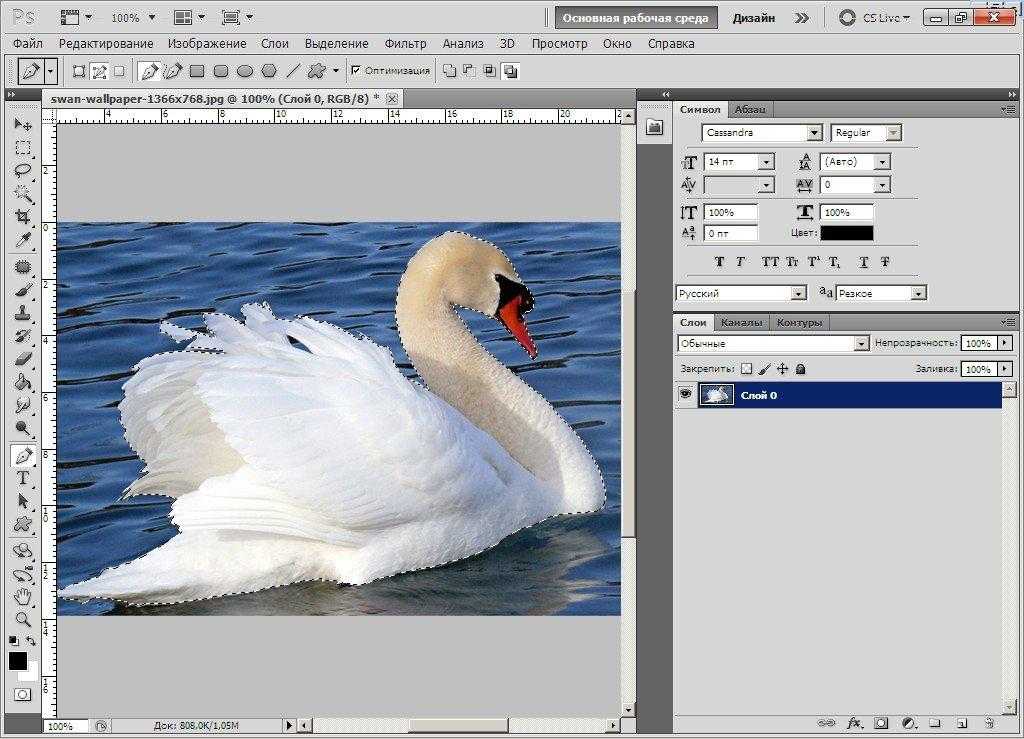
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
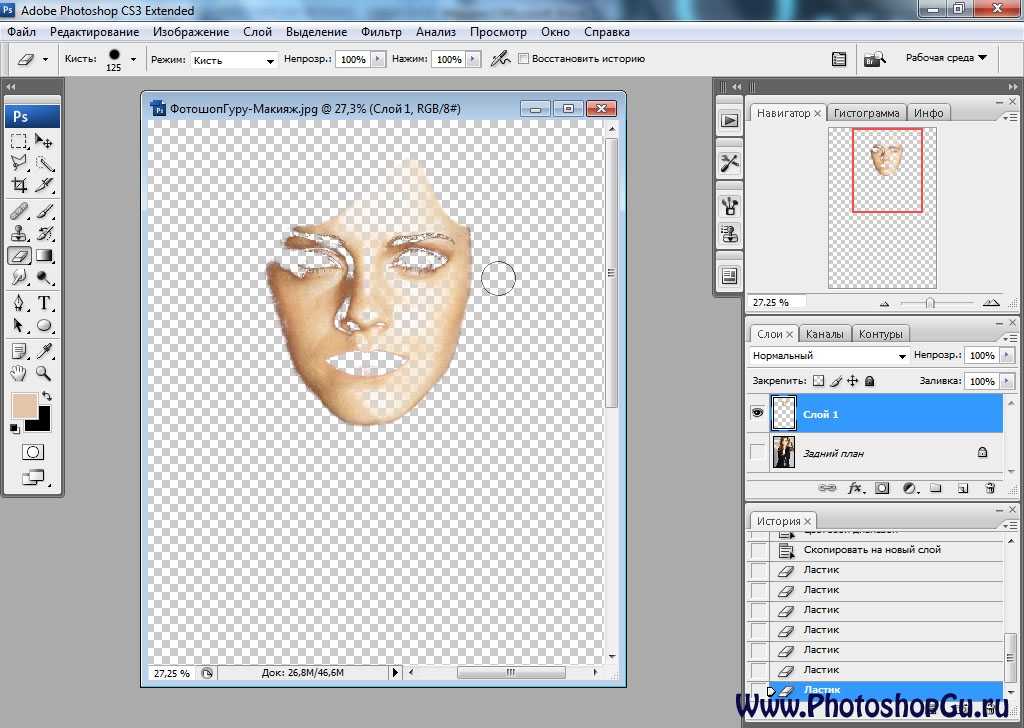
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура. Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура. Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
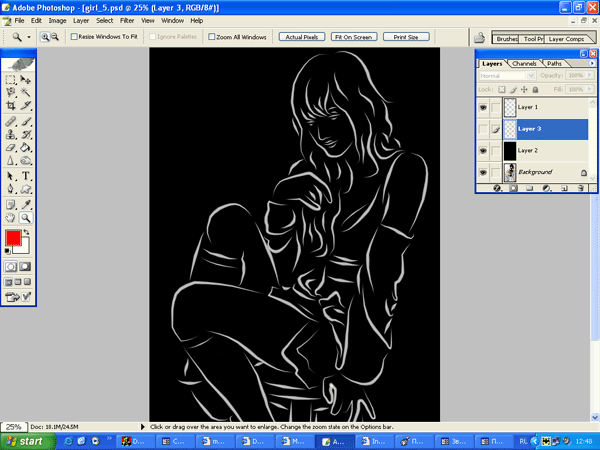
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
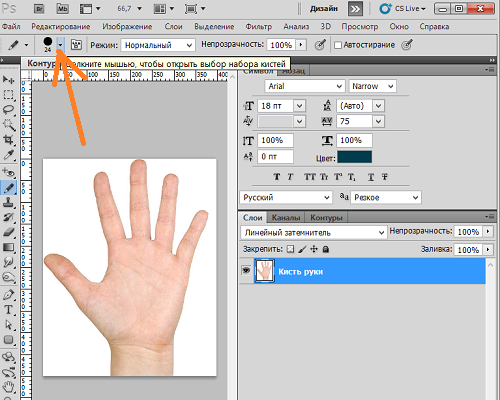
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
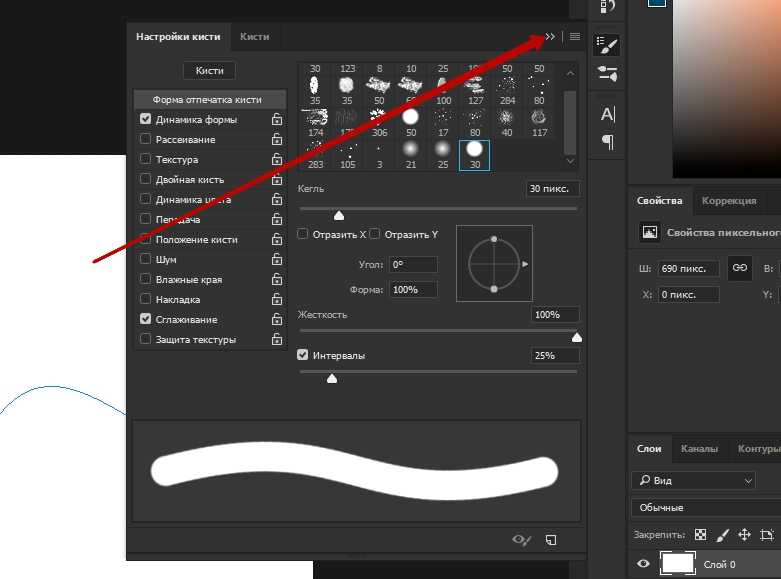
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе
. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous»
(Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool»
(Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background»
, удалите слои «Background»
и «сайт»
, сохраните изображение в формате *. png
или *.gif
.
png
или *.gif
.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool»
(Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Урок 5. Инструменты векторной графики. Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Принцип работы инструмента Pen (Перо).

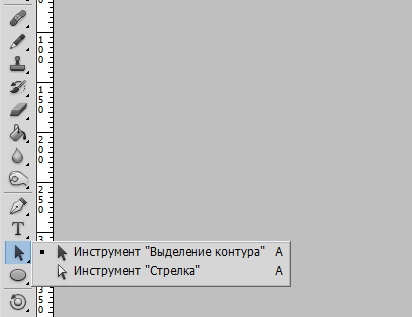
- Как создавать контуры и управлять кривыми Безье.
- Как редактировать контуры инструментом Direct Selection (Стрелка).
- Как работать инструментами Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо).
- Для чего нужна палитра Paths (Контуры).
- Как модифицировать обычное выделение в контур.
Принцип работы инструмента Pen (Перо)
Это самый точный и на первый взгляд сложный инструмент для создания контуров, но немного практики и он станет одним из любимых средств выделения.
Принцип работы инструмента Pen (Перо) напоминает PolygonalLasso (Прямолинейное лассо), который мы с вами уже проходили. Его отличие заключается в возможности строить кривые, закругленные линии, а также редактировать точки привязки контуров.
На рисунке показаны настройки инструмента Pen (Перо).
CS4
CS5
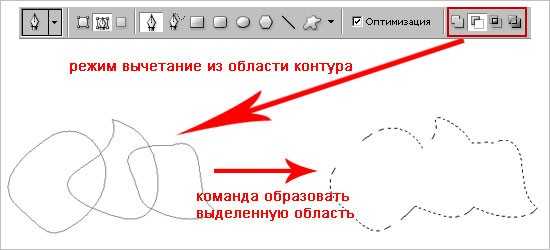
Для начала обведем простой предмет. Откройте файл Вазон3.jpg. Это вазочка, которую я разрисовала сама специальными красками по стеклу. Отметьте Paths (Создать контур). Кликните мышкой в нижнем углу вазы, отпустите и подведите курсор к следующему углу, кликните мышкой еще раз. Две точки соединятся прямой линией серого цвета, нет никаких «бегущих муравьев», характерных для других инструментов выделения.
Откройте файл Вазон3.jpg. Это вазочка, которую я разрисовала сама специальными красками по стеклу. Отметьте Paths (Создать контур). Кликните мышкой в нижнем углу вазы, отпустите и подведите курсор к следующему углу, кликните мышкой еще раз. Две точки соединятся прямой линией серого цвета, нет никаких «бегущих муравьев», характерных для других инструментов выделения.
При рисовании прямых линий, нажатие и удерживание клавиши Shift помогает строить строго в вертикальном, горизонтальном или под углом 45 градусов направлении. Последнюю неправильно поставленную опорную точку можно удалить кнопкой Delete.
Режим Optimize (Оптимизация) позволяет добавлять узловые точки – нужно кликнуть мышкой по контуру, чтобы автоматически добавить или удалить точку привязки. Продолжим строить контур. Чтобы замкнуть контур, наведите инструмент Pen (Перо) на первую опорную точку, при этом курсор примет вид пера с кружком, нажмите кнопку мыши и контур замкнется. А что же делать, если мы допустили ошибку. Выбираем инструмент DirectSelection (стрелка/модификация фигур) и щелкаем на контуре, по углам появляются точки привязки, потянув за которые можно их перемещать.
Выбираем инструмент DirectSelection (стрелка/модификация фигур) и щелкаем на контуре, по углам появляются точки привязки, потянув за которые можно их перемещать.
Если нужно немного искривить прямую линию, выберем инструмент AddanchorPoint (добавить опорную точку / Перо + ) щелкнем на середине линии, переключимся на инструмент DirectSelection (белая стрелка) и подвинем точку.
Палитра Paths (Контуры)
Перейдем на палитру Paths (Контуры). 2 раза щелкнем на Рабочем контуре (Work Path), появится окошко Save Path (Сохранить контур) и переименуем его в контур1. Пунктирный кружок внизу палитры превращает контур в выделение. Вернитесь на вкладку Layers (Слои) теперь можно работать с выделением, как обычно: Копировать, вставлять, растушевывать применять фильтры и т. д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
Чтобы залить контур цветом переднего плана нажмите на значок .
Для обводки контура цветом переднего плана нажмите на значок . Контур будет обведен кистью, которая стоит в настройках инструмента Brush (Кисть).
Для удаления контура перетащите его на значок мусорного ведра.
Перенос контура в другой документ
Если вы хотите перенести в другой документ только контур, то наведите курсор на контур и нажмите правую кнопку мыши. В контекстном меню выберите пункт Define custom shape (Определить произвольную фигуру…). Теперь свой контур вы найдете в параметрах инструмента Custom Shapes ( Произвольная фигура ), в конце списка Shape (Форма растровой точки).
Кривые Безье
Чтобы хорошо освоить инструмент Pen (Перо), нужно выделить сложный объект. Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Максимально приблизьте картинку, несколько раз нажав Ctrl +. Освободите экран от палитр, щелкнув по значку в верхнем правом углу экрана .
Нажмите инструментом Pen (Перо) в любом месте, немного отступите и щелкните второй раз в другом месте, но не отпускайте, а слегка поводите мышкой вверх, вниз, влево, вправо. Линия контура изогнется. Добейтесь, чтобы линия плотно прилегала к контуру объекта, и отпустите. Эта линия называется – Кривая Безье.
Редактировать контур удобно при помощи клавиш Alt и Ctrl. Зажав Ctrl, наведите курсор на конец усика или опорную точку. Курсор примет вид стрелки . Не отпуская Ctrl, подвигайте опорные точки и усики.
При помощи клавиши ALT можно временно сменить инструмент Pen (Перо) на инструмент Convert Point (Угол). Зажав клавишу ALT, щелкните по второй точке еще раз (курсор примет вид пера с уголком) и исчезнет один усик с кривой Безье. Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите CTRL+ Z или отмените действие в палитре История (History). Вернувшись к исходной точке, замкните контур.
Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите CTRL+ Z или отмените действие в палитре История (History). Вернувшись к исходной точке, замкните контур.
Выделим что-нибудь круглое, например шар. В этом случае лучше не нажимать ALTна узловой точке т. к. в круге нет углов.
Начните обводку: Первая точка, вторая, потяните мышку в нужном направлении, третья сама изогнулась как надо, четвертую потянем. Зажав пробел, передвинем картинку, снова щелчок мышью по краю. Не стоит соединяться с последней точкой на большом интервале, лучше щелкнуть рядом и потом замкнуть.
Редактирование контура при помощи Direct Selection (Стрелка)
Теперь отредактируем: Выберите инструмент DirectSelection (Стрелка). Щелкните по опорной точке – появятся усы. Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Инструменты Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо)
Инструмент Free Form Pen (Свободное перо) или (в CS5) рисует как карандаш по бумаге. Нарисуйте линию, зажав левую кнопку мыши. Инструментом Direct Selection (Стрелка) щелкните по контуру. Узловые точки появятся автоматически.
Нажмите на стрелку рядом с кнопками фигур на панели параметров. Откроется окно настроек. Чем выше значение CurveFit (Погрешность) вы зададите, тем меньше узловых точек.
Для создания замкнутого контура подведите линию к начальной точке контура, вид курсора изменится (рядом с пером появится кружок), отпустите кнопу мыши.
Чтобы превратить инструмент Free Form Pen (Свободное перо) в инструмент Magnetic Pen(Магнитное перо), установите галочку Magnetic (Магнитное) на панели параметров. Курсор примет вид пера с магнитом.
Щелкните мышкой в том месте на изображении, где должна начаться линия обводки. Отпустите кнопку. Начните движение мышкой вдоль края объекта. Линия будет прилипать к краю. Если линия упрямо не хочет примагничиваться к нужному краю, то щелкните по контуру, чтобы принудительно создать опорную точку в нужном месте.
Для того чтобы замкнуть контур наведите курсор на первоначальную точку и щелкните левой кнопкой мыши. Или дважды щелкните в любом месте контура. Если нужен незамкнутый контур, то нажмите клавишу Enter на клавиатуре. Соединить первую и последнюю точку контура прямой линией можно, если, удерживая клавишу Alt, дважды щелкнуть левой кнопкой мыши.
Параметры инструментов Magnetic Pen (Магнитное перо) и Magnetic Lasso (Магнитное лассо) очень похожи.
Значение параметра Width (Ширина) варьируется от 1 до 256 пикселей. Если вы зададите 10 пикселей, то программа будет искать край в пределах 10 пикселей от курсора.
Contrast (Контрастность) можно задать от 1 до 100. Чем хуже контраст в изображении, тем большее значение следует устанавливать.
Frequency (Частота). Параметр изменяется от 1 до 100 пикселей. Он показывает, как часто инструмент Pen (Перо) создает узловые точки.
Отметьте галочкой Pressure (Нажим пера) если вы используете планшет.
Объединение контуров
Для того чтобы соединить два открытых контура, инструментом Pen (Перо) наведите на последнюю точку открытого контура (курсор примет вид пера со значком объединения) и нажмите левую клавишу мышки. Затем кликните мышкой на последнюю точку другого контура, чтобы завершить соединение. В результате этих манипуляций произойдет объединение контуров.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
http://fotiy.com/videouppod/video/5/pen_new.swf
- Можно ли в процессе построения контура переключиться на его редактирование?
– Нет, нельзя.
– Да. При помощи Ctrl.
– Да. При помощи Shift.
– Да. При помощи Alt.
- При помощи, какой клавиши можно построить сегмент контура под углом 45гр.?
– Alt
– Ctrl
– Shift
- Какой инструмент служит для редактирования контуров?
– Pen (Перо)
– Path Selection Tool (выделение контура)
– FreeForm Pen (Свободное перо)
– Direct Selection Tool (стрелка)
- Где находится кнопка «Загрузить контур как выделенную область»
– В нижней части палитры Lauers (Слои)
– В нижней части палитры Paths (Контуры)
– В нижней части палитры Channel (Каналы)
– В меню параметров инструмента Pen (Перо)
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Простой выбор краев на изображениях с помощью контурных масок Photoshop
Простой выбор краев на изображениях с помощью контурных масок Photoshop
0 «Нравится»
Сложная контурная маска — сделано за одну минуту.
Цифровое изображение дает возможность эффективно и точно определять сложные контуры, позволяя пользователям воздействовать на изображение в очень специфических областях. То, что когда-то было чрезвычайно утомительным и сложным, теперь становится быстрым и легким. Как только вы изучите несколько основных приемов выделения и маскирования, некоторые контуры будут ускользать от вашего понимания.
Прежде чем я продолжу, позвольте мне предостеречь вас от точного определения контуров. Помните, что контуры изображений с непрерывным тонированием часто довольно мягкие. Более того, во многих случаях фотографам просто нужно определить широкие области для работы с плавными переходами в окружающие области. То, что вы можете точно определить контуры, не означает, что вы должны это делать. Но очень выгодно иметь возможность сделать это, когда вам это нужно.
Но очень выгодно иметь возможность сделать это, когда вам это нужно.
Помимо определения области вручную с помощью инструмента выделения или кисти, существует ряд более эффективных и точных способов выделения контуров; инструмент «Волшебная палочка», инструмент «Магнитное лассо», функция «Цветовой диапазон» и создание контурной маски из контрастной маски. Сначала попробуйте эти.
Имейте в виду, что все эти методы используют контраст внутри изображения для выделения контура. Можно использовать контраст любого компонента цвета — яркости (светлый и темный), оттенка (теплый и холодный) или насыщенности (интенсивный или ненасыщенный). Если контраст помогает определить контур, вы можете подчеркнуть контраст любого компонента цвета в изображении, чтобы упростить определение контура, используя корректирующий слой. Как только контур определен, вы можете выбросить корректирующий слой, который был предназначен только для облегчения выбора.
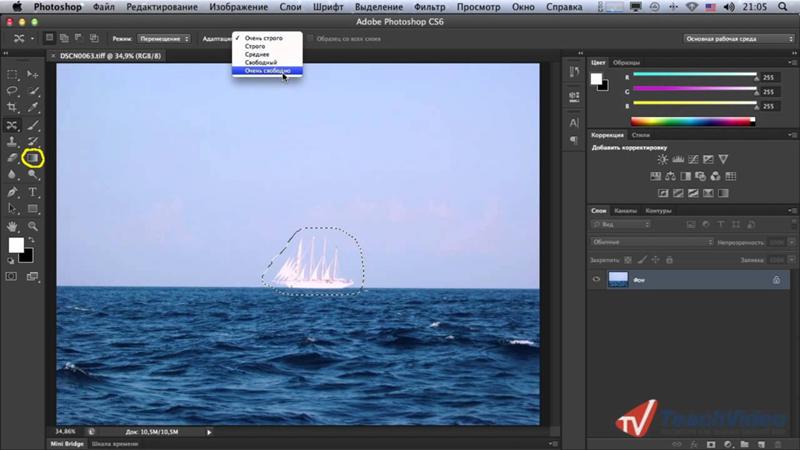
Волшебная палочка, расположенная на панели инструментов, идеально подходит для выбора широких областей цвета. Два флажка позволяют управлять поведением инструмента «Волшебная палочка»; Допуск (который определяет диапазон связанных значений вдали от выбранного цвета, который будет включен в выборку — на основе 256 уровней) и Непрерывный (который ограничивает выбор областями похожего цвета, которые примыкают друг к другу). В том же месте в «Инструментах» инструмент быстрого выбора предлагает меньше элементов управления, но выполняет еще более интеллектуальную работу. Попробуйте, прежде чем переходить к другим вариантам. Много раз он делает удивительно быструю хорошую работу практически без суеты.
Два флажка позволяют управлять поведением инструмента «Волшебная палочка»; Допуск (который определяет диапазон связанных значений вдали от выбранного цвета, который будет включен в выборку — на основе 256 уровней) и Непрерывный (который ограничивает выбор областями похожего цвета, которые примыкают друг к другу). В том же месте в «Инструментах» инструмент быстрого выбора предлагает меньше элементов управления, но выполняет еще более интеллектуальную работу. Попробуйте, прежде чем переходить к другим вариантам. Много раз он делает удивительно быструю хорошую работу практически без суеты.
Магнитное лассо, также находящееся на панели инструментов, инструмент, который можно использовать для немного более сложных контуров. Используя его, вы можете добавить дополнительную степень дискриминации вручную. Инструмент определит для вас большую часть контура, если между ним и окружающими областями будет достаточный контраст. Хотя настройки по умолчанию часто обеспечивают отличные результаты, ширина (расстояние от нарисованного пути, где будут обнаружены контуры), контрастность краев (степень контрастности, необходимая для обнаружения контура) и частота (количество точек, размещенных при определении контура). контур) можно использовать для изменения чувствительности инструмента. Слишком быстрое рисование контура снизит точность инструмента. При определении контура, если точки размещены нежелательно, вы можете нажать клавишу Delete, чтобы удалить ранее размещенные точки по одной. При использовании инструментов «Лассо» и «Область» потренируйтесь рисовать выделения замкнутыми петлями. Если вы определите только часть контура, а затем отпустите, между начальной и конечной точками появится прямая линия. Все инструменты выделения могут использоваться несколько раз для определения выделения и могут использоваться в сочетании друг с другом; удерживайте клавишу Shift, чтобы добавить, и клавишу Option/Alt, чтобы вычесть из существующего выделения.
контур) можно использовать для изменения чувствительности инструмента. Слишком быстрое рисование контура снизит точность инструмента. При определении контура, если точки размещены нежелательно, вы можете нажать клавишу Delete, чтобы удалить ранее размещенные точки по одной. При использовании инструментов «Лассо» и «Область» потренируйтесь рисовать выделения замкнутыми петлями. Если вы определите только часть контура, а затем отпустите, между начальной и конечной точками появится прямая линия. Все инструменты выделения могут использоваться несколько раз для определения выделения и могут использоваться в сочетании друг с другом; удерживайте клавишу Shift, чтобы добавить, и клавишу Option/Alt, чтобы вычесть из существующего выделения.
Функция «Цветовой диапазон», находящаяся в меню «Выбор», очень полезна для определения сложных контуров, включающих несколько областей. Цветовой диапазон имеет предопределенные настройки для автоматического определения красных, зеленых, синих, голубых, пурпурных, желтых, светлых, средних тонов и теней. Кроме того, он имеет функцию выборки цветов, которую можно использовать для определения пользовательского диапазона цветов, который может быть увеличен или уменьшен с помощью пипеток «Добавить в образец» (+) и «Вычесть из образца» (-). Выделения можно расширять и сужать с помощью ползунков «Размытость» и «Диапазон» — для выбранных цветов, теней, полутонов и бликов, но не для предопределенных оттенков. Выбор цветового диапазона часто более изощрен, чем предыдущие упомянутые инструменты, определяя области не только черным и белым, но и оттенками серого.
Кроме того, он имеет функцию выборки цветов, которую можно использовать для определения пользовательского диапазона цветов, который может быть увеличен или уменьшен с помощью пипеток «Добавить в образец» (+) и «Вычесть из образца» (-). Выделения можно расширять и сужать с помощью ползунков «Размытость» и «Диапазон» — для выбранных цветов, теней, полутонов и бликов, но не для предопределенных оттенков. Выбор цветового диапазона часто более изощрен, чем предыдущие упомянутые инструменты, определяя области не только черным и белым, но и оттенками серого.
Контрастные маски можно превратить в контрастные маски для наиболее сложных выделений с очень мелкими деталями и/или прозрачностью. Основываясь на значениях яркости отдельных каналов (R, G или B), контрастную маску можно использовать для определения контура, подчеркивая его контраст настолько резко, что все оттенки серого удаляются, оставляя только значения черного и белого. Дублируйте канал с лучшим контрастом в области, которую вы хотите изолировать. Или загрузите его как выделение, перетащив его на значок выделения в палитре каналов, а затем создав маску слоя. Затем подчеркните контрастность альфа-канала или маски слоя с помощью Кривых. При усилении контраста обратите особое внимание на увеличение контраста, чтобы обозначить интересующий вас контур. Избегайте соблазна использовать контраст, чтобы сделать большие области белыми или черными, если это неблагоприятно повлияет на точное определение контура. Иногда может потребоваться выделить определенную область альфа-канала или маски слоя, чтобы локально усилить контраст. Там, где остались нежелательные значения, выберите и заполните или используйте кисть, чтобы закрасить область соответствующим значением (черным или белым).
Или загрузите его как выделение, перетащив его на значок выделения в палитре каналов, а затем создав маску слоя. Затем подчеркните контрастность альфа-канала или маски слоя с помощью Кривых. При усилении контраста обратите особое внимание на увеличение контраста, чтобы обозначить интересующий вас контур. Избегайте соблазна использовать контраст, чтобы сделать большие области белыми или черными, если это неблагоприятно повлияет на точное определение контура. Иногда может потребоваться выделить определенную область альфа-канала или маски слоя, чтобы локально усилить контраст. Там, где остались нежелательные значения, выберите и заполните или используйте кисть, чтобы закрасить область соответствующим значением (черным или белым).
Используя эти инструменты и стратегии, несколько контуров ускользнут от вашего определения. Вы сможете эффективно и точно определять очень сложные контуры.
Узнайте больше о выделениях и масках.
Узнайте больше на моих семинарах по цифровой фотографии и цифровой печати.
Adobe Photoshop — Как заполнить контур?
спросил
Изменено 1 месяц назад
Просмотрено 900 раз
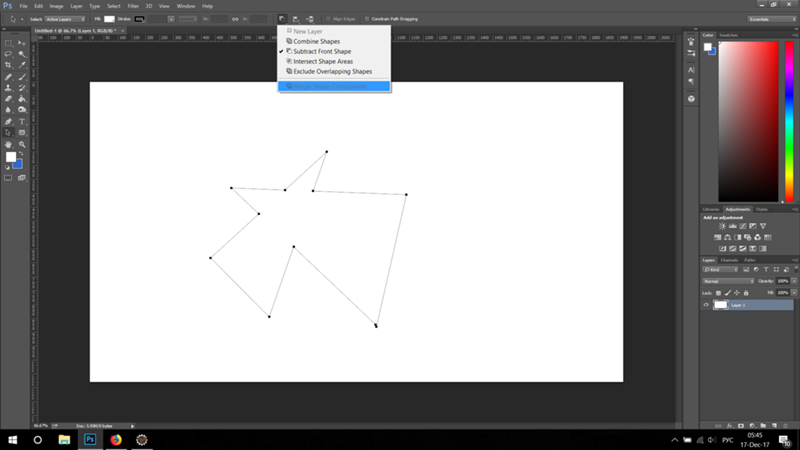
Я удивлен и пристыжен. Я знаю свои ограничения, я знаю, что я далеко, далек даже от базового уровня с точки зрения дизайна, но я просто не могу найти способ заполнить случайный контур, который я скачал, чтобы сделать значок курсора. (но не ico/cur).
Это изображение (кредиты):
Это было менее уродливое, что я мог найти, но оно прозрачно снаружи и внутри. Это не работает для меня, потому что в качестве курсора было бы трудно увидеть его при наведении на цветные элементы.
Итак, я попытался заполнить внутреннюю часть руки, сделав ее сплошной белой, как перчатка, но из всех моих попыток либо контур становился некрасиво хрустящим, либо рисунок был «недостаточно цельным» — в основном потому, что когда Я использую инструмент «Кисть», мне приходится снова и снова закрашивать одну и ту же область, чтобы получить полностью сплошную картину (возможно, я делаю неправильно).
В любом случае, это звучит просто, но я видел простые вещи, прежде чем найти довольно сложный способ решения — надеюсь, что нет — но как мне это сделать?
- Adobe-Photoshop
- заполнить
2
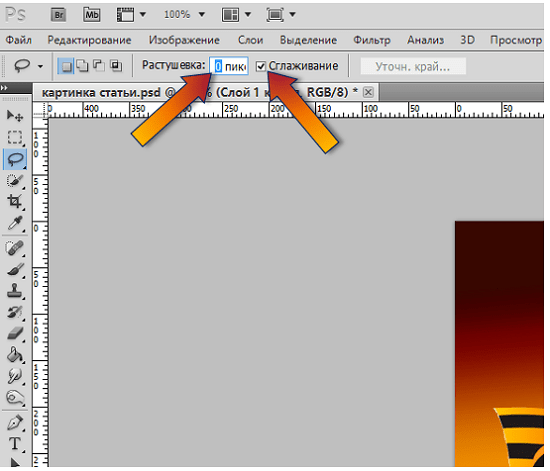
Проблема с выделением или использованием инструмента «Заливка» заключается в том, что по краям изображения появляются полупрозрачные пиксели. Это то, что вызывает проблему. Эти полупрозрачные пиксели называются сглаживанием и нужны для того, чтобы линии выглядели ровными, а не зубчатыми.
В Photohsop один простой, но эффективный метод заключается в следующем. Этот метод также сохраняет исходную прозрачность PNG.
Увеличьте изображение, чтобы увидеть сетку пикселей
создать новый слой
перетащите его под слой с рукой
используйте инструмент «Заливка ведра» на этом слое, выбрав параметр «Все слои» в параметрах инструмента вверху.

Используйте инструмент «Карандаш», чтобы закрасить любые прозрачные пиксели. Старайтесь не переходить край, но если вы это сделаете, просто нажмите CTRL + Z, чтобы отменить.
Эффективное использование таких слоев означает, что вы можете подкрашивать прозрачные пиксели внутри изображения.
Готовый прозрачный PNG.
4
Поскольку файл является растровым, а не векторным. Подробнее о растровых и векторных изображениях
Вам понадобится редактор растровых изображений
Я бы сделал это, используя смесь MS Paint и Photoshop
Просто откройте его в Paint и сохраните (так как по умолчанию Paint не сохраняет с прозрачностью)
Теперь откройте его в Photoshop и используйте инструмент Magic Wand Selection Tool , чтобы выбрать внешнюю часть руки и удалить ее, теперь вы можете сохранить ее как .PNG (для сохранения прозрачности)
Это мой результат ( Я использовал 100 пикселей): Изображение в фоновом режиме, чтобы показать прозрачность
До ||||| После
5
Создайте новый слой под контуром.