Как настроить цвет дашборда Power BI, Excel
Перейти к содержанию
Вы здесь:
Цвет – один из важных инструментов в создании дашбордов и диаграмм. Цветовые схемы помогают создать гармоничный и эффектный дизайн. Правильно подобранные цвета улучшают понимание данных, а неправильный выбор, наоборот, отвлекает и приводит к недопониманию.
Итак, если ваших пользователей не устраивают «обычные» встроенные цветовые схемы визуализаций, вы можете легко настроить что-то своё. Обычно для этого в крупных компаниях используется guideline (руководство по стилю) или брендбук с утвержденными цветами. Но иногда в распоряжении аналитиков нет утвержденных цветовых схем, а есть только цвета логотипа. И цветовые решения требуется подбирать. Если у вас такая ситуация, читайте статью и сохраняйте себе подборку полезных инструментов для выбора цветовых палитр.
В визуализации данных обычно используется несколько видов цветовых схем, каждая из которых имеет свои особенности и область применения:
- категориальные палитры;
- последовательные;
- расходящиеся.

Выбор цветовой схемы зависит от характера данных и цели визуализации.
Категориальные цветовые схемы используются для визуализации данных, где цвет соответствует отдельной категории. Такими категориями могут быть, например, группы товаров, регионы или отдельные показатели. Каждой категории присваивается свой уникальный цвет, а сами цвета не должны быть связаны между собой или как-то упорядочены.
В категориальных схемах цвета должны хорошо контрастировать друг с другом, чтобы можно было их легко различать. Не рекомендуется использовать палитру с большим количеством цветов, не более 10 (в некоторых исследованиях не более 5–8 цветов одновременно). Чем меньше цветов, тем проще восприятие визуализации.
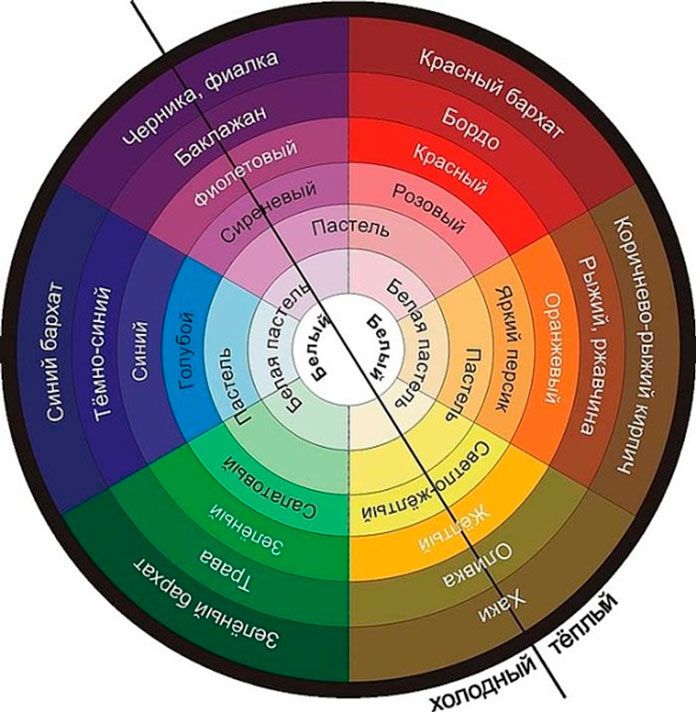
Последовательные цветовые схемы — это схемы, в которых цвета последовательно идут друг за другом на цветовом круге, или используют один цвет разной насыщенности. Такие схемы подходят для визуализации непрерывных упорядоченных данных, например, это может быть возраст, высота и т.
Последовательные цветовые палитры составляются довольно просто – светлые цвета обычно соответствуют небольшим значениям данных, а темные цвета — высоким. Палитры могут подбираться по оттенкам – в начале более теплые цвета (ближе к красному и желтому), а далее холодные цвета (ближе к зеленому, синему).
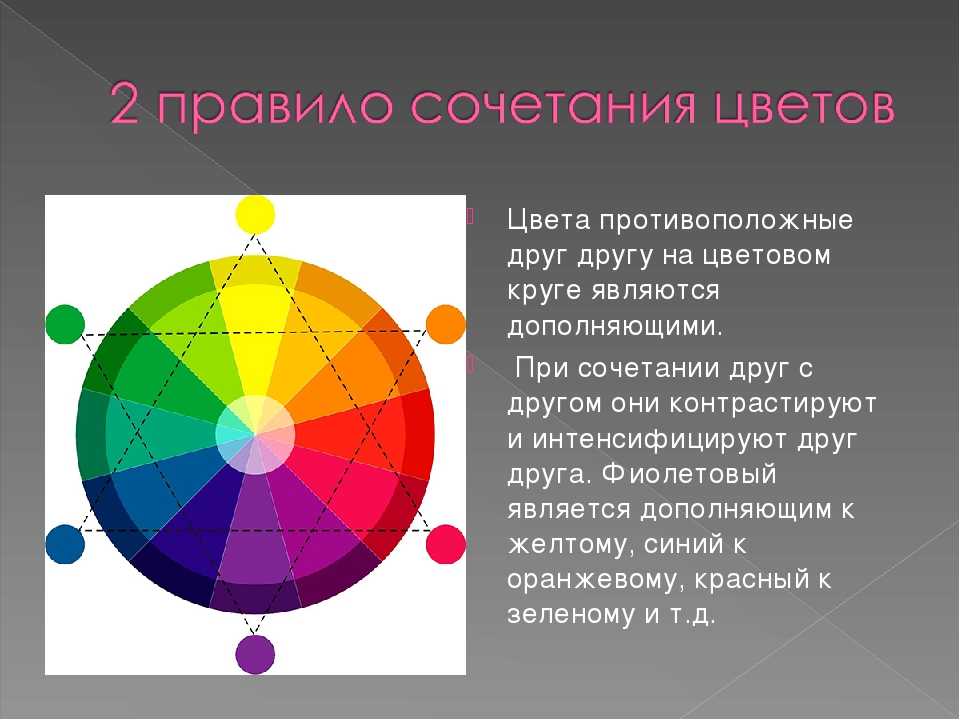
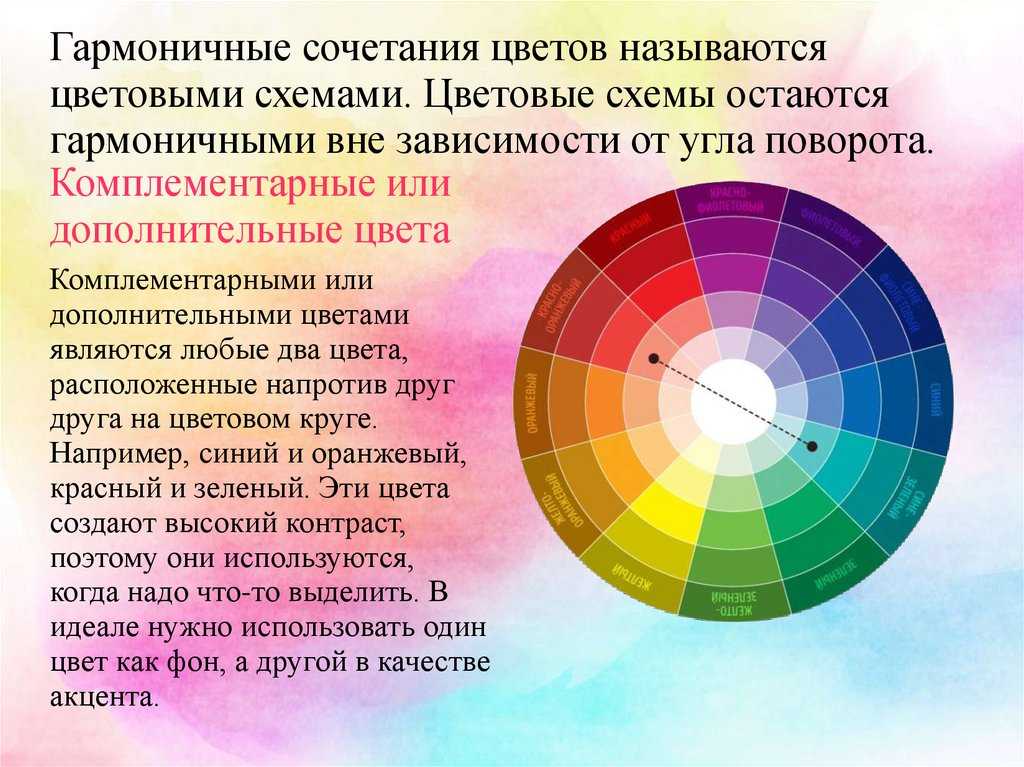
Расходящаяся (комплементарная) цветовая схема представляет собой два противоположных цвета с нейтральной серединой. Такие цвета применяются, когда в данных есть среднее или нейтральное значение, а также положительные и отрицательные значения относительно центра. Например, это могут быть данные опроса, показатели прибыли и убытков и т.д.
Противоположные цвета в начале и конце палитры имеют одинаковую насыщенность и являются контрастными, например, синий и оранжевый, зеленый и красный и т.д. Это позволяет пользователям отличать данные больше или меньше нейтрального значения и сравнивать их друг с другом.
В Power BI меню для настройки цветов находится на вкладке «Представление». В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
Еще один способ настройки цветовой схемы в Power BI – с помощью json-файла с темой отчета. Этот способ удобен тем, что цвета можно быстро заполнить, а потом поделиться темой оформления с коллегами.
В Excel цветовую схему можно настроить на вкладке Разметка страницы: Цвета → Настроить цвета. В открывшемся окне заполните цвета и укажите название вашей темы.
Если вы хотите настроить свою цветовую палитру, но вам некогда или не хочется долго искать удачные сочетания цветов, можно воспользоваться специальными сервисами. Таких онлайн-инструментов, которые помогут подобрать подходящие цвета для ваших отчетов и дашбордов, существует достаточно много. Почти все эти сервисы очень наглядные — можно посмотреть, как будет выглядеть цветовое оформление на диаграммах или картах. Далее приведен список самых простых и удобных инструментов, которые могут пригодиться при подборе цветовых сочетаний.
Почти все эти сервисы очень наглядные — можно посмотреть, как будет выглядеть цветовое оформление на диаграммах или картах. Далее приведен список самых простых и удобных инструментов, которые могут пригодиться при подборе цветовых сочетаний.
1. ColorBrewer 2.0
ColorBrewer 2.0 – это один из самых известных ресурсов по подбору цвета для визуализации данных. Если вы его еще не видели, то обязательно посмотрите. Переходим на сайт, задаем количество цветов и тип палитры, выбираем понравившиеся цвета и переносим в отчет.
2. Chroma.js и Data Color Picker
Следующие в нашем списке Chroma.js Color Palette Helper и Data Color Picker. Эти инструменты работают примерно одинаково – указываете начальный и конечный цвет палитры, а сервис подбирает цветовые сочетания. Тут же можно посмотреть примеры, как будут выглядеть визуализации. Какой из этих двух сервисов удобнее – выбирайте сами.
3. Colorgorical
Онлайн-сервис Colorgorical для подбора цветов проекта с помощью фильтров или углов на цветовом колесе. Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Все перечисленные выше инструменты могут помочь в разработке гармоничной палитры. Кроме них есть ещё полезные инструменты:
- Eva Design System
- Colorpicker for data
- i want hue
- Carto-Colors
4. Коллекция тем оформления для Power BI
На сайте Microsoft собрана большая коллекция готовых тем оформления для Power BI. Так что если вы создаете визуализации в этом приложении, можно посмотреть примеры оформления, цветовых решений и скачать json-файл с выбранной темой.
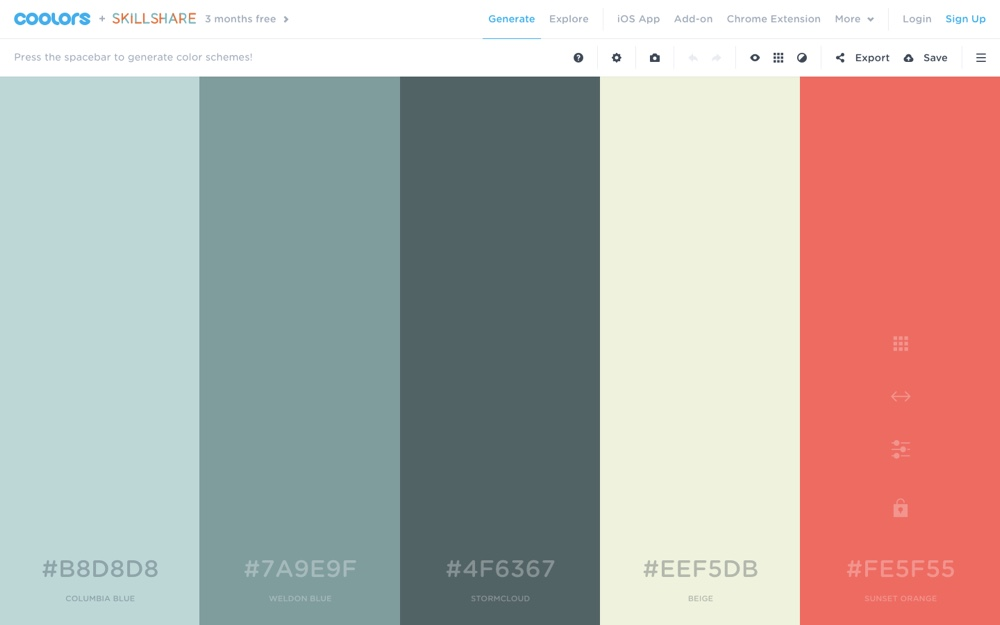
5. Генераторы палитр для пользовательских интерфейсов
Кроме генераторов палитр для данных есть еще множество инструментов, которые помогут быстро и легко создать цветовую схему, подходящую для пользовательских интерфейсов и дашбордов. Почти все эти сервисы работают по похожему принципу – вы создаете палитры с помощью кнопки Generate, указывая и закрепляя нужные цвета с помощью значка Lock.
- Huemint – отличный сервис, который позволяет генерировать и настраивать интересные цветовые палитры для визуализаций и интерфейсов. Там же можно подобрать другие виды палитр или определить цвета загруженных изображений.
- Colormind.io поддерживает генерацию палитр для дашбордов. Можно посмотреть, как цвета будут выглядеть на визуализации.
- Mycolor.space – генерирует различные цветовые палитры на основании одного заданного цвета.
6. Подбор цвета по изображению
Подбор цвета по изображению поможет определиться с палитрой, если у вас есть фотографии или изображения с фирменными цветами компании. Загружаем фото и смотрим, что получилось.
- Сервис от Adobe определяет цвета изображения. Переходим на вкладку «Извлечь из изображения», загружаем фото и выбираем тип цветового настроения. Точки цветов «передвигаются» мышкой, а на вкладке «Цветовой круг» получившиеся палитры можно сделать ещё красивее.
- DeGraeve определяет основные цвета изображения, если у вас есть url-ссылка.
 Тут все просто – заходим на сайт компании, копируем ссылки на рисунки и вставляем в поле URL на сайте DeGraeve. Из плюсов ресурса – определяется два типа палитры, которые тут же можно сравнить друг с другом.
Тут все просто – заходим на сайт компании, копируем ссылки на рисунки и вставляем в поле URL на сайте DeGraeve. Из плюсов ресурса – определяется два типа палитры, которые тут же можно сравнить друг с другом. - Color Thief – онлайн-сервис, с помощью которого можно определить основной цвет изображения и дополнительную цветовую палитру.
7. Viz Pallete
Viz Pallete помогает проверить цвета «в действии» — как они будут выглядеть на разных типах визуализаций и подойдут ли людям с дальтонизмом. Этот инструмент можно использовать для проверки цветов непосредственно перед созданием визуализаций. Плюс там же можно доработать или поменять цветовую палитру.
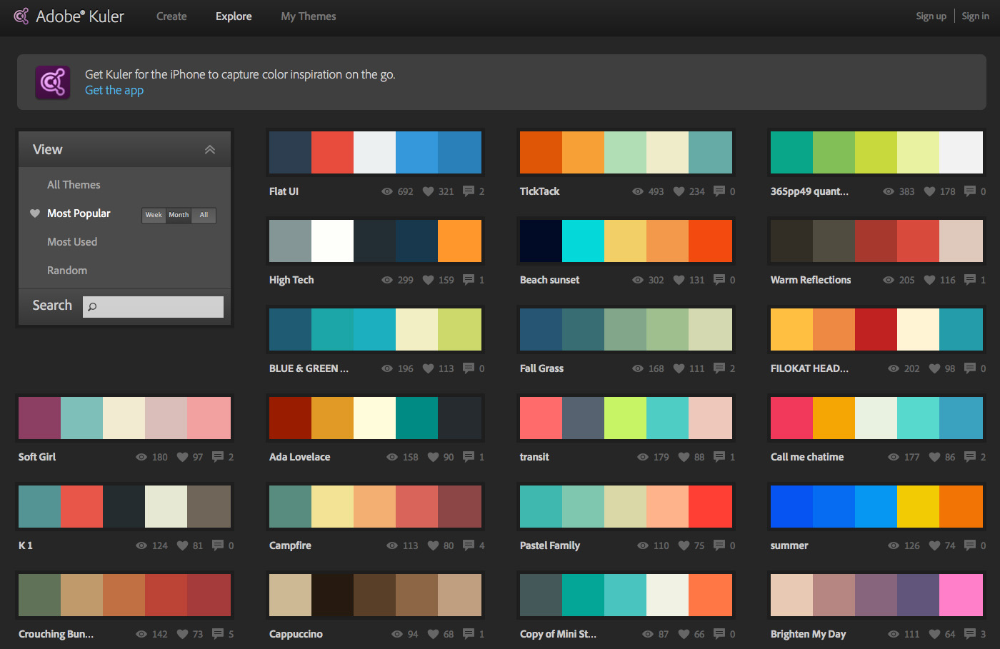
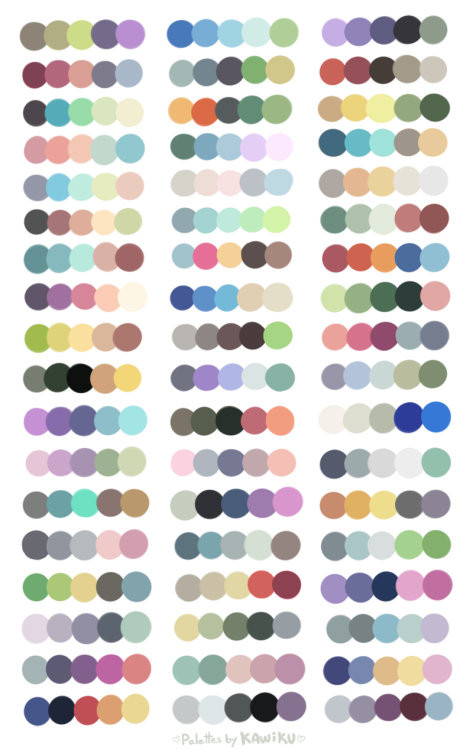
8. Готовые цветовые палитры
Если самостоятельно подобрать цветовую палитру не получилось, вы можете поискать вдохновение на сайтах с готовыми палитрами для дизайна. Минусы готовых палитр – не во всех есть необходимое количество цветов. Также цвета могут не подойти для оформления Dashboard-а, если палитра составлена для «обычного» дизайна, а не специально для визуализации данных. Но в любом случае, такие палитры могут стать источником вдохновения при выборе цвета.
Но в любом случае, такие палитры могут стать источником вдохновения при выборе цвета.
Вот некоторые из сайтов с готовыми палитрами для дизайна:
- Slide Helper
- Color Hunt
- LOLcolors
- Culrs.com
- ColorPalettes
- сайт компании Pantone
Кстати, если ссылок в нашей подборке все еще недостаточно, отличные идеи для оформления можно «подсмотреть» на Pinterest, Behance или Dribbble.
Автор: Станислав Салостей
ВверхЦветовой круг Иттена онлайн, как им пользоваться
Цветовой круг Иттена — это одна из самых простых графических схем, состоящая из геометрических фигур разного цвета. Бренды используют его, чтобы подбирать подходящие сочетания цветов и привлекать целевую аудиторию.
Маркетологи знают, что мозг создает ассоциации с определенными цветами, и используют этот факт, чтобы привлечь целевую аудиторию. Если внимательно посмотреть на сочетания цветов в той или иной рекламе, то можно заметить — многие из них появляются снова и снова.
Компании делают это намеренно: для того, чтобы цвета вызывали у людей определенные ощущения и ассоциировались с брендами.
Так вот, рассказываем, как именно разные цвета влияют на восприятие людей, а также как их сочетать, чтобы они дополняли друг друга и вызывали только приятные ассоциации.
Содержание статьи
Что такое цветовой круг Иттена?
Шаг 1. Подберите акцентный цвет, исходя из того, какие эмоции вы хотите вызывать у аудитории
Красный
Желтый
Синий
Оранжевый
Зеленый
Фиолетовый
Черный
Белый
Розовый
Коричневый
Шаг 2. Подберите вспомогательные цвета с помощью круга Иттена
Диады
Триады
Тетрады
Шаг 3. Используйте круг Иттена и психологию цвета для бизнеса
В оформлении сайта или приложения
Для кнопок призыва к действию
В контекстной рекламе
Для соцсетей
При разработке мерча
Заключение
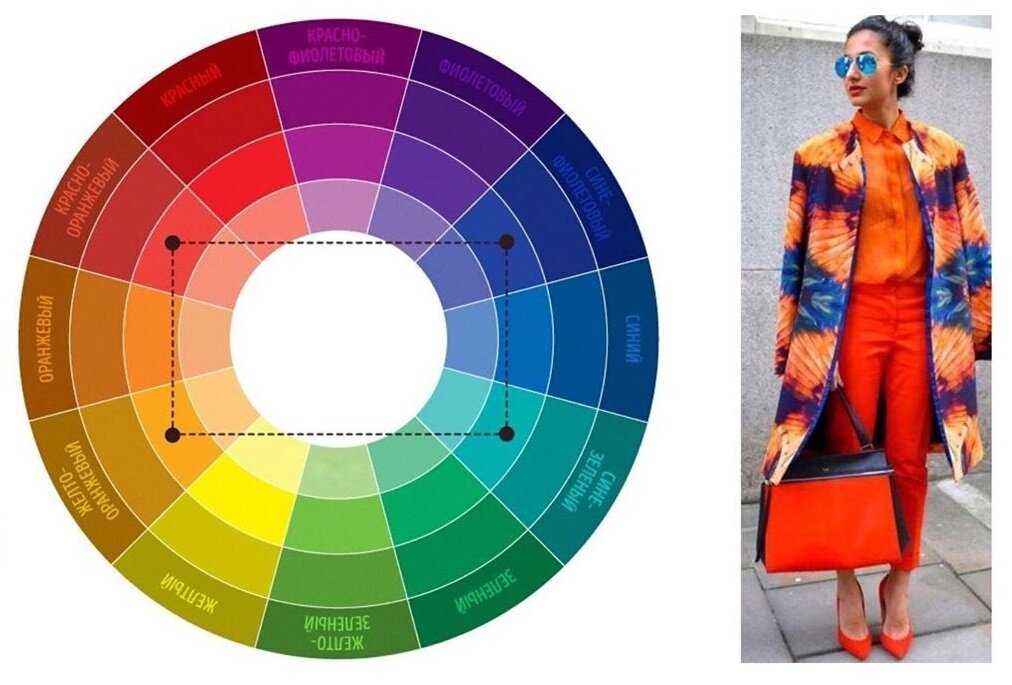
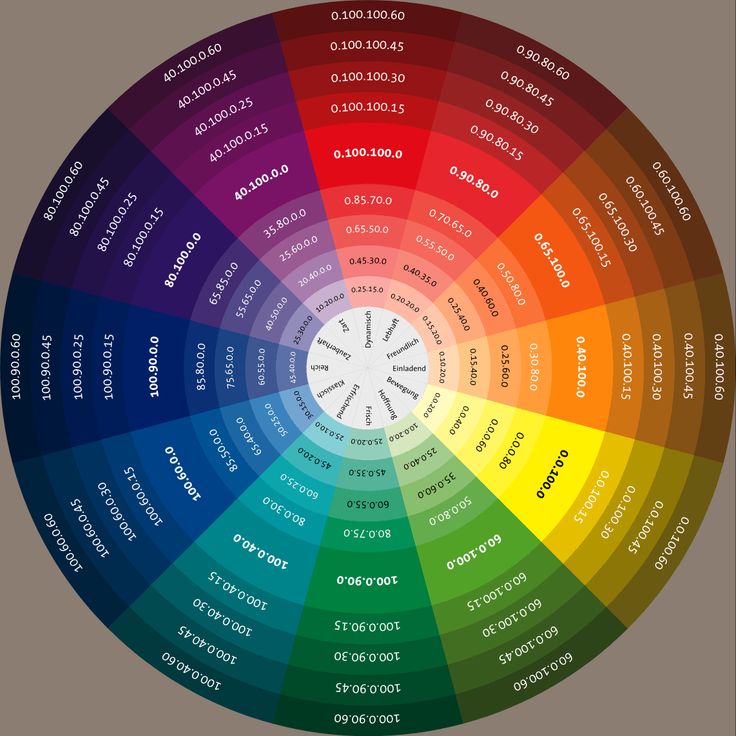
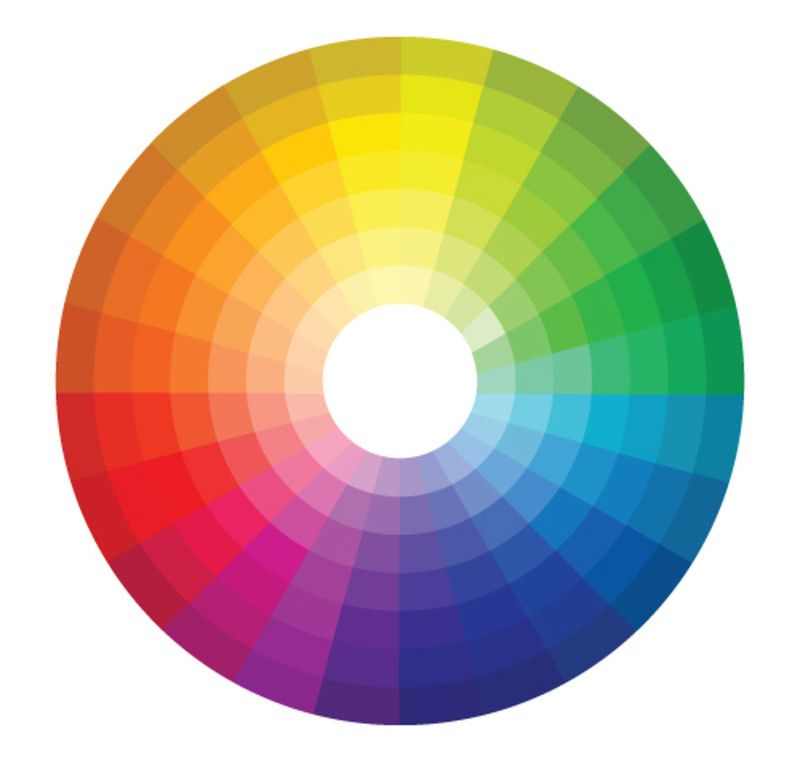
Что такое цветовой круг Иттена?
Вот как он выглядит:
В центре три основных цвета — желтый, синий, красный. Эти цвета называют первичными, так как их нельзя получить путем смешивания разных цветов.
Эти цвета называют первичными, так как их нельзя получить путем смешивания разных цветов.
Далее идут вторичные цвета — оранжевый, зеленый, фиолетовый. Они состоят из двух основных смешанных в равной пропорции цветов.
А внешний круг из 12 цветов состоит из трех основных и трех вторичных цветов, которые еще раз смешали друг с другом в разных пропорциях, — так получаются третичные цвета.
Чтобы правильно использовать круг Иттена, сначала нужно определиться с цветом, который будет основным.
Шаг 1. Подберите акцентный цвет, исходя из того, какие эмоции вы хотите вызывать у аудитории
Маркетологи знают, что на покупку влияет огромное множество факторов. Именно поэтому в бой идут любые инструменты. Так как большая часть населения любит глазами, то цвета без проблем способны подтолкнуть человека к покупке или оттолкнуть от продукта.
По данным исследования Satyendra Singh (2006), «Влияние цвета в маркетинге» («Impact of color on marketing»), в журнале Management Decision
Когда компания только начинает функционировать, вопрос выбора цвета встает сам по себе. Нужно придумать логотип, сайт, дизайн приложения или самого товара. На этом этапе практически у любой компании появляются фирменные цвета, которые со временем становятся полноценной частью бренда.
Нужно придумать логотип, сайт, дизайн приложения или самого товара. На этом этапе практически у любой компании появляются фирменные цвета, которые со временем становятся полноценной частью бренда.
Теперь давайте разберемся в психологии цветов.
Красный
Мгновенно обращает на себя внимание и вызывает сильные эмоции. Это цвет пожарных машин, знаков «стоп», также он есть на 148 флагах независимых государств (по статистике сайта crwflags (Флаги мира) от 2012 года).
На протяжении всей истории красный всегда был важным цветом, символизирующим силу, важность, защиту и выносливость. Неудивительно, что многие CTA-кнопки на сайтах и в приложениях обычно красного цвета. Они как бы намекают: «Давай, не теряй время».
Пример шаблона посадочной страницы с красной CTA-кнопкой
Добавление белого или желтого цвета к красному может придать ему мягкость и жизнерадостность. Точно так же добавление черного к красному может сделать его мрачным и глубоким.
Желтый
Это цвет свежих подсолнухов, резиновых утят и вообще один из «счастливых» цветов в цветовой психологии. Обычно он ассоциируется с творчеством, оптимизмом и жизнерадостностью.
Желтый цвет основной у таких брендов, как McDonald’s, Lay’s и Chupa ChupsИспользование желтого цвета может придать бренду ощущение игривости и яркости. Отлично срабатывает на детях и поклонниках фаст-фуда.
Синий
Этот цвет в основном ассоциируется с водой, спокойствием из безмятежностью. Какая-нибудь студия йоги или приложение по медитации может содержать в себе синий цвет.
Обратите также внимание, как широко синий цвет используется на большинстве корпоративных и технологических сайтах. Это потому что он способен символизировать доверие, надежность и интеллект.
Логотипы LinkedIn, Вконтакте и Facebook тому пример — сервисов, которыми пользуются и которым доверяют миллионы людейЧитайте также: Секретная история логотипа Google
Оранжевый
Как смесь красного и желтого, оранжевый является одновременно привлекательным и креативным. Это тот цвет, который действительно выделяется и может быть объединяющим фактором во многих различных цветовых схемах.
Это тот цвет, который действительно выделяется и может быть объединяющим фактором во многих различных цветовых схемах.
Посмотрите, сколько жизни и радости в рекламе «Fanta».
Зеленый
Это цвет природы: травы, деревьев и всех растений, которые нас окружают. Он излучает баланс, гармонию и освежение.
Зеленый почти всегда ассоциируется с натуральными и экологически чистыми продуктами и услугами.
На своем официальном сайте ВкусВилл пишет, что зелёный цвет указывает на натуральность и пользуЭтот цвет в маркетинге находится на пике своего развития. Общее восприятие такого цвета, как зеленый, почти создает универсальное правило, когда его использовать, а когда нет. Но, конечно же, никто не мешает компании пойти против правил и оформить банк в зеленом стиле.
Читайте также: Что такое иллюстрация и когда картинка становится иллюстрацией
Фиолетовый
Это цвет королевской власти, успеха, богатства и мудрости.
На ум сразу приходит бренд Milka, зародившийся в Швейцарии в 1901 году. Потом он был продан американской компании, но фиолетовый цвет в бренде остался — выделяющийся, элегантный и роскошный.
Черный
Черный цвет элегантный и изысканный. Когда черный блестит, он излучает роскошь и утонченность. Этот цвет достаточно нейтральный и не раздражает глаз. Черный часто использует вместе с золотым, чтобы показать премиальность какого-то продукта, будь то дорогие часы или машины.
Черный и золотой — на этих цветах строится рекламная кампания Paco RabanneБелый
Белый — это цвет снега, облаков и лабораторных халатов врачей. Является неотъемлемой частью большинства цветовых схем — он может работать как дополнение, акцент или фон.
На самом деле, графика без чистого или смешанного белого может быть не очень удобной и визуально не приятной глазу. Белый можно использовать как чистый белый, но он также может содержать немного любого другого цвета, чтобы придать ему тонкий оттенок.
Эти тонкие белые цвета чрезвычайно универсальны в визуальном маркетинге. Они помогают создать «белое пространство».
Белый и его оттенки также отлично работают для текста на более темном фонеЧитайте также: Лучшие цвета для роста трафика, конверсии и продаж
Розовый
Это цвет сахарной ваты и маленьких девочек в балетных пачках. Хоть его и нет в круге Иттена, он часто используется в продуктах, предназначенных для молодых девушек. Это как зеленый цвет — всегда знаешь, как и когда его использовать.
Barbie, Hello Kitty и Baskin Robbins знают свою целевую аудиторию и намеренно используют розовый цветКоричневый
Опять же подобно зеленому, коричневый олицетворяет природу и идеально подходит для натуральных продуктов. Этот цвет часто используют в рекламе кофе, темного шоколада и иногда даже в парфюмерии.
Коричневый цвет флакона парфюмерной воды от Carolina Herrera призван сказать покупателю, что внутри древесный ароматЧитайте также: Инструменты и ресурсы для работы с цветом в 2021 году
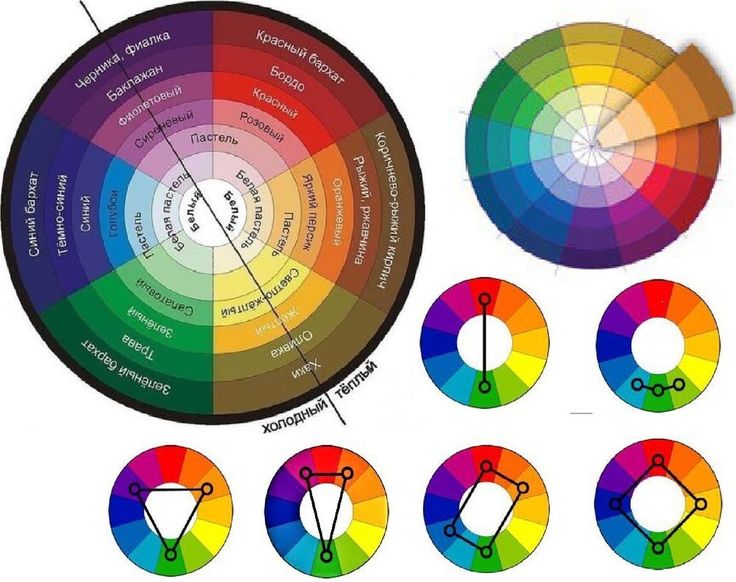
Шаг 2.
 Подберите вспомогательные цвета с помощью круга Иттена
Подберите вспомогательные цвета с помощью круга ИттенаЕсть много разных художественных техник слияния цветов, но мы остановимся на трех наиболее распространенных.
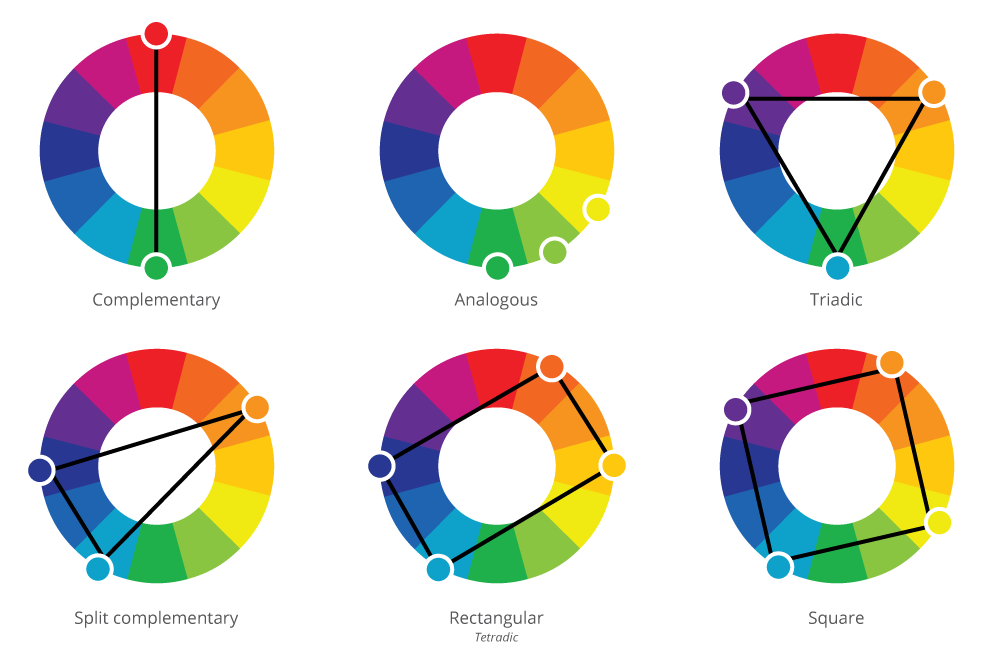
Диады
В цветовом круге два противоположных цвета дополняют друг друга — это и называется диада.
Например, раньше многие кинокомпании использовали синий и оранжевый цвета для того, чтобы создавать постеры к своим картинам.
Олицетворением Нового года или Рождества стали противоположные друг другу цвета — зеленый и красный.
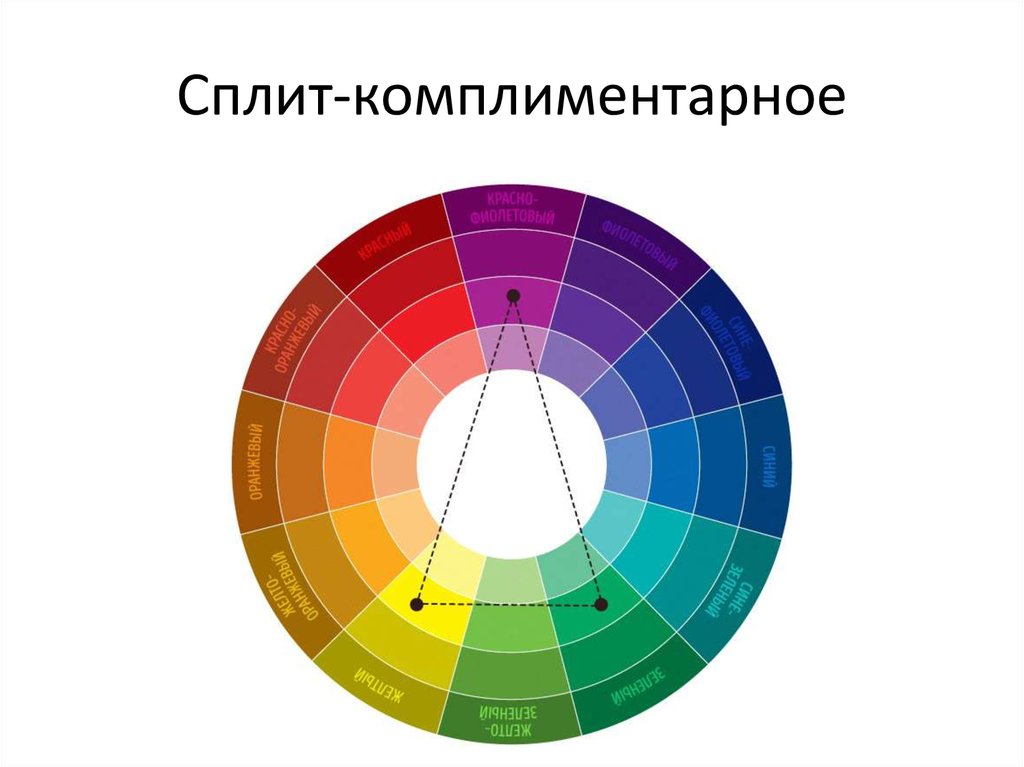
Триады
Есть несколько способов соединить три цвета:
1. Начертите поверх круга треугольник. Углы покажут те цвета, которые можно сочетать друг с другом. При этом круг можно крутить в любую сторону и получить несколько комбинаций.
2. Выберите на круге два противоположных цвета и замените их на соседний. То есть, если взять за основу красный и зеленый цвета, то их нужно заменить на соседние — желто-зеленый и красно-оранжевый. Это работает в другую сторону. Можно вместо желто-зеленого взять сине-зеленый, а вместо красно-оранжевого — красно-фиолетовый.
Это работает в другую сторону. Можно вместо желто-зеленого взять сине-зеленый, а вместо красно-оранжевого — красно-фиолетовый.
Важные моменты:
- Если в качестве замены вы берете цвет справа, то и в противоположном конце выберите цвет, расположенный тоже справа.
- Если вы перескакиваете на два цвета влево, то и в противоположном конце вы должны перескочить на два цвета влево (а не вправо).
Тетрады
С помощью круга можно комбинировать четыре цвета. Для этого нарисуйте вместо треугольника квадрат (ну, или прямоугольник) и комбинируйте на здоровье.
Читайте также: 12 трендов цифрового маркетинга в 2022 году
Шаг 3. Используйте круг Иттена и психологию цвета для бизнеса
Первым делом выберите всего два основных цвета — потенциальным клиентам будет проще их запомнить. Теперь посмотрим, где компания может применить знания психологии цвета и круге Иттена.
В оформлении сайта или приложения
Внешний вид сайта должен соответствовать основным цветам, которая компания выбрала заранее. Необязательно полностью придерживаться этих цветов, просто они должны доминировать.
Необязательно полностью придерживаться этих цветов, просто они должны доминировать.
Конечно, выбор цвета не ограничивается логотипом: это относится также к продуктам или услугам, которые предлагает компания. Если вы продаете надувные батуты, базовая теория цвета предполагает, что нужны яркие цвета. Если же вы управляете серьезной IT-компанией, вам нужны более спокойные цвета — синий и серый.
Выбор цвета зависит еще и от целевой аудитории. Розовый цвет привлечет девочек-подростков, а черный, белый и серый — солидных мужчин, которые считают яркие цвета «несерьезными».
Для кнопок призыва к действию
Считается, что наиболее удачными цветами для CTA являются кричащие цвета. На красный цвет глаза быстро обращают внимание. Желтый будто бы о чем-то предупреждает, а зеленый подойдет для экологически чистых продуктов и товаров для активного отдыха.
Но тут стоит быть осторожным. Красный цвет может ассоциироваться с агрессией. Поэтому компании все чаще используют более нейтральные цвета, например белый. В любом случае выбор остается за компанией.
В любом случае выбор остается за компанией.
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
В контекстной рекламе
Та же теория цвета, которая применима к сайту, работает и для баннеров. Разница в том, что тут компания еще больше конкурирует за внимание. Так что, возможно, в ваших интересах использовать цвета, которым под силу выделить вас из толпы.
Для соцсетей
Когда компания заводит аккаунт в том же Instagram, ей нужно следить за визуальной составляющей своей страницы. Мы рекомендуем использовать цвета бренда, так как это укрепляет имидж, да и визуально смотрится красиво.
Это не значит, что нужно придерживаться только двух основных цветов. Используйте разные оттенки и тона для того, чтобы придерживаться образа, который со временем начнет ассоциироваться со всей компанией в целом.
При разработке мерча
На мерче в любом случае должен быть логотип, фирменные цвета компании или все сразу. Такие товары должны отражать образ компании.
Такие товары должны отражать образ компании.
Если для своего бренда вы выбрали синий и красный, то придерживайтесь этих цветов и в мерче. В противном случае люди просто не будут ассоциировать этот товар с вашей компанией.
Заключение
Выбирайте цвета с умом, чтобы усилить свои маркетинговые решения. Протестируйте различные диады или другие комбинации, чтобы выбрать наиболее приятную цветовую палитру для вашей компании.
В будущем постарайтесь придерживаться этих цветов, чтобы люди со временем начали узнавать в них ваш бренд.
Высоких вам конверсий!
02-02-2022
Как найти шестнадцатеричное значение любого цвета на экране
Ваши цифровые устройства отображают миллионы привлекательных цветов. Нравится какой-то из этих цветов в частности? Хотите использовать их в своих проектах или в своих приложениях? Во-первых, вам нужно использовать утилиту выбора цвета, способную определить код цвета на экране.
Существует множество бесплатных инструментов пипетки, которые можно установить, чтобы скопировать цветовой код любого пикселя на экране всего за несколько кликов.
Instant Eyedropper — это приложение, которое определяет точное шестнадцатеричное значение цвета на экране. Затем вы увидите цветовой код пикселя, который находится прямо под указателем мыши. Отпустите кнопку мыши и вуаля! Шестнадцатеричный код этого цвета теперь находится в вашем буфере обмена, и вы можете вставить его куда угодно.
Хотите коды цветов в другом формате? Перейдите к Options через контекстное меню Instant Eyedropper, чтобы указать свои предпочтения.
Загрузить: Instant Eyedropper для Windows (бесплатно)
2. SIP (Mac)
SIP добавляет функцию выбора цвета в строку меню вашего Mac. Нажмите на значок в строке меню SIP, и вы найдете функцию пипетки в раскрывающемся списке.
Приложение поддерживает до 24 цветовых форматов, а также позволяет создавать палитры и обмениваться ими.
Загрузка: SIP для Mac (10 долларов США в год, доступна бесплатная пробная версия)
3.
 Цифровой измеритель цвета (Mac)
Цифровой измеритель цвета (Mac)Знаете ли вы, что на вашем Mac также есть встроенная палитра цветов? Это называется Digital Color Meter, еще одно приложение, которое вы можете использовать для поиска цветовых кодов. Готовый скриншот в любой момент, он не требует установки.
Цифровой измеритель цвета находится в разделе Applications > Utilities . Это удобный инструмент для всех, кому нужно на лету получать цветовые коды элементов экрана.
4. ColorZilla (Chrome и Firefox)
ColorZilla — еще одно популярное расширение, используемое для получения шестнадцатеричных цветовых кодов экранных элементов. После установки щелкните его значок на панели инструментов браузера, чтобы получить доступ к пипетке и другим функциям.
Наведите указатель мыши на любой пиксель; вы увидите как шестнадцатеричные значения, так и значения RGB. Нажмите на пиксель, чтобы скопировать его шестнадцатеричное значение в буфер обмена. В настройках расширения вы также можете выбрать другой цветовой формат для использования с функцией автоматического копирования.
Скачать : ColorZilla для Chrome | Firefox (бесплатно)
5. Инструмент разметки (iPhone и iPad)
2 Изображения
Хотя iOS не позволяет выбирать шестнадцатеричное значение любого цвета на экране, ее встроенный инструмент разметки позволяет получать шестнадцатеричный код и значения RGB из изображений. Таким образом, вы можете быстро сделать скриншот всего, что находится на вашем экране, и взять шестнадцатеричный код из разметки. Вот как вы можете получить к нему доступ:
- Сделайте снимок экрана на своем iPhone или iPad и коснитесь предварительного просмотра снимка экрана, который отображается в левом нижнем углу экрана, чтобы использовать разметку.
- Теперь нажмите на палитру цветов рядом с линейкой внизу.
- Затем перейдите на вкладку Sliders в меню «Цвета» и коснитесь значка пипетки.
- Теперь перетащите увеличительное стекло к пикселю, из которого вы хотите взять шестнадцатеричный код, и в том же меню отобразится точный шестнадцатеричный код для этого цвета.

Конечно, это похоже на обходной путь. Но, по крайней мере, вам не нужно полагаться на стороннее приложение, верно?
6. Палитра цветов (Android)
2 Images
Последнее в списке, у нас есть аналогичное решение для пользователей Android, но вам придется полагаться на стороннее приложение, чтобы выполнить работу. Однако особенность этого приложения в том, что вы также можете навести камеру на что-то и получить оттуда шестнадцатеричный код.
Чтобы определить шестнадцатеричный цвет на вашем устройстве Android, следуйте этим простым инструкциям:
- После того, как вы установили Color Picker от Михаила Грибанова из Play Store, сделайте снимок экрана и запустите это приложение.
- Затем нажмите на Открыть изображение и выберите снимок экрана, который вы только что сделали из Галереи.
- Теперь просто перемещайте изображение и увеличивайте его до тех пор, пока цвет, который вы хотите определить, не заполнит круг в центре экрана.

Ну вот. Теперь, независимо от того, какое у вас устройство, вы знаете, как найти шестнадцатеричный код любого цвета, отображаемого на экране.
Скачать: Color Picker для Android (бесплатно)
Простое получение цветовых кодов с экрана
Крошечные утилиты, такие как палитры цветов, могут показаться не такими уж важными, но они удобны как для дизайнеров, так и для тех, кто не занимается дизайном. Например, пользователи Discord постоянно возятся с шестнадцатеричными кодами, чтобы изменить цвет своих имен, ролей сервера и т. д.
Часто при переключении между устройствами вам приходится использовать более одного инструмента. Итак, проверьте их и посмотрите, что работает для вас.
Онлайн-инструмент CMYK
Инструмент для работы с цветом CMYK представляет собой базу знаний о цветах CMYK для профессионалов в области дизайна и печати. Все инструменты CMYK на этом веб-сайте бесплатны и основаны на интерактивном веб-приложении, которое дает полное представление обо всех вариациях цветового пространства CMYK. Он был создан, чтобы помочь дизайнерам, полиграфистам и другим специалистам, которые ежедневно работают с этими цветами, упростить их идентификацию при использовании определенных комбинаций красок.
Он был создан, чтобы помочь дизайнерам, полиграфистам и другим специалистам, которые ежедневно работают с этими цветами, упростить их идентификацию при использовании определенных комбинаций красок.
Цветовой инструмент CMYK работает как в настольных, так и в мобильных браузерах без установки или загрузки. CMYK — это цветовая модель, в которой для представления цветов используются голубой, пурпурный, желтый и черный цвета. Цветовая модель CMYK используется в некоторых процессах цветной печати, таких как трафаретная и офсетная печать.
Для быстрого поиска цвета вставьте свой код CMYK сюда:
Поиск:
Нет кода? Здесь также можно использовать визуальную палитру цветов CMYK, искать цвета CMYK по имени или загружать файл, чтобы найти цвет CMYK на изображении.
Генератор CMYK:
Проверьте следующие инструменты:
Простой онлайн-инструмент для преобразования CMYK ⇾ RAL .
Простой онлайн-инструмент для преобразования RAL ⇾ CMYK .
Простой онлайн-инструмент для преобразования RGB ⇾ CMYK .
Простой онлайн-инструмент для преобразования Pantone C ⇾ CMYK .
Список стандартных цветов CMYK на выбор.
Простой онлайн-инструмент для преобразования CMYK ⇾ RGB .
Простой онлайн-инструмент для преобразования Pantone U ⇾ CMYK .
Простой онлайн-инструмент для преобразования Pantone CMYK ⇾ CMYK .
Простой онлайн-инструмент для преобразования CMYK ⇾ LAB .
Простой онлайн-инструмент для преобразования NCS ⇾ CMYK .
Простой онлайн-инструмент для HEX ⇾ CMYK Преобразование.
Простой онлайн-инструмент для преобразования CMYK ⇾ HEX .
Управление цветом и преобразование
Мы понимаем, что управление цветом иногда может вызывать проблемы. Это побудило нас разработать несколько важных инструментов, которые соответствуют самым высоким отраслевым стандартам. Мы стремимся к совершенству и стремимся сделать преобразование цвета понятным для всех.
Причина, по которой мы уделяем особое внимание CMYK, очень проста: цветной процесс CMYK является наиболее широко используемым процессом цветной печати в мире. Это субтрактивный цветовой метод, означающий, что он начинается с белой бумаги и добавляет к ней цвета. Чернила уменьшают свет, отражающийся от поверхности бумаги. Это означает, что вам нужна белая бумага для печати в CMYK, потому что если вы начнете с цветного листа бумаги, то не будет возможности уменьшить свет и получить черный цвет.
Цветовой процесс CMYK имеет четыре цвета: голубой, пурпурный, желтый и ключевой (черный).

