Ссылки — Поддержка
Ссылка — это слово, группа слов или изображение, которые можно щёлкнуть для перехода на новую страницу.
Для настройки ссылки в меню навигации перейдите на справочную страницу Меню.
Добавление ссылок к записям, страницам и виджетам
Существует несколько способов добавить ссылки к записям, страницам, виджетам и другим областям, на которых вы обычно редактируете тексты.
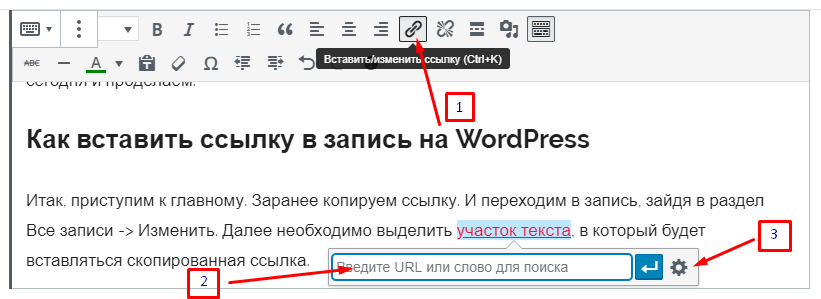
Первый метод: кнопка «Ссылка»
GIF-изображение с кнопкой «Ссылка»- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Щёлкните по значку ссылки на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно и нажмите «Ввод», чтобы сохранить ссылку.

Можно искать записи или страницы на сайте, начав ввод заголовка страницы или записи в поле поиска. Далее щёлкните по этой странице или записи, чтобы вставить ссылку:
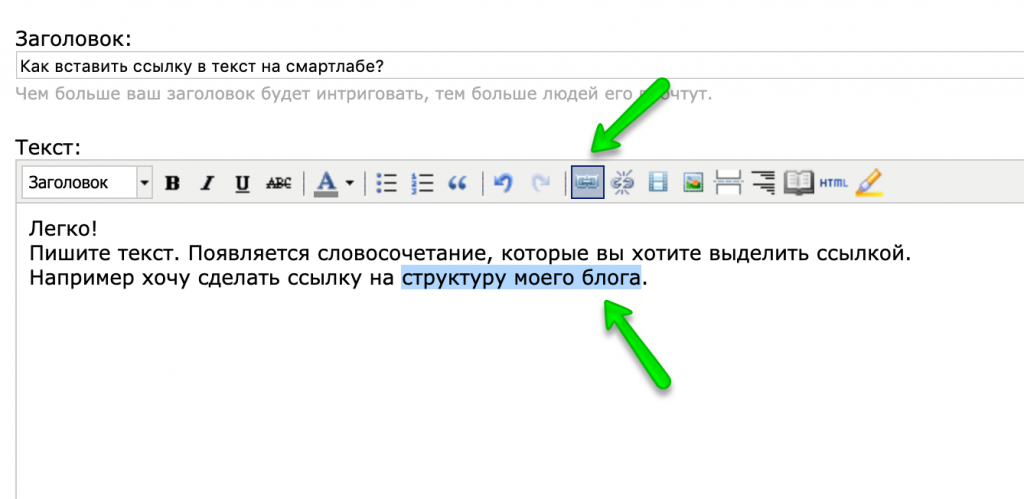
Второй метод: скопировать и вставить
- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Вставьте скопированный URL-адрес поверх выделенного текста. Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Вставить, можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
WordPress.com автоматически создаст ссылку. Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
Редактировать существующую ссылку
- Щёлкните по ссылке в редакторе.
- Нажмите появившуюся кнопку «Редактировать».
- Редактируйте URL-адрес и нажмите «Ввод», чтобы сохранить изменения.
Удалить существующую ссылку
- Щёлкните по ссылке, которую необходимо удалить.
- Щёлкните по значку ссылки из панели инструментов (он выглядит как ссылка из цепочки), и ссылка автоматически удалится.
Открытие ссылки в новой вкладке
Чтобы задать открытие ссылки в новой вкладке браузера, выполните следующее:
- Добавьте ссылку к вашему тексту, как описано ранее.
- Щёлкните по добавленной ссылке и переключите кнопку в положение «Открыть в новой вкладке».
Добавить ссылки к изображениям
Чтобы при нажатии на изображение осуществлялся переход на другую страницу, выполните следующее:
- Добавьте к записи или странице изображение с помощью Блока изображений.

- Щёлкните по изображению и выберите значок ссылки (он выглядит как звено цепочки).
- Появится окно, куда можно вставить ссылку, или вы можете выполнить поиск по содержимому сайта.
- После добавления URL-адреса можно задать открытие ссылки в новой вкладке, щёлкнув по стрелке настроек и включив параметр «Открыть в новой вкладке».
- После добавления ссылки можно щёлкнуть «Вернуться/редактировать» на клавиатуре и применить изменения.
Ссылки можно добавлять только к отдельным изображениям. Нельзя создать ссылки на изображения в Блоке галереи. Однако их можно добавлять к блокам галерей Masonry, Stacked, Offset и Collage (доступны на вашем сайте благодаря CoBlocks.)
Ссылки с изображениями на боковой панели
Чтобы добавить ссылки на изображения на боковую панель или в область виджета, воспользуйтесь Виджетом изображения. При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
Ссылки
Если вы хотите добавить на боковую панель список ссылок на любимые блоги или сайты, вам поможет справочное руководство Меню ссылок.
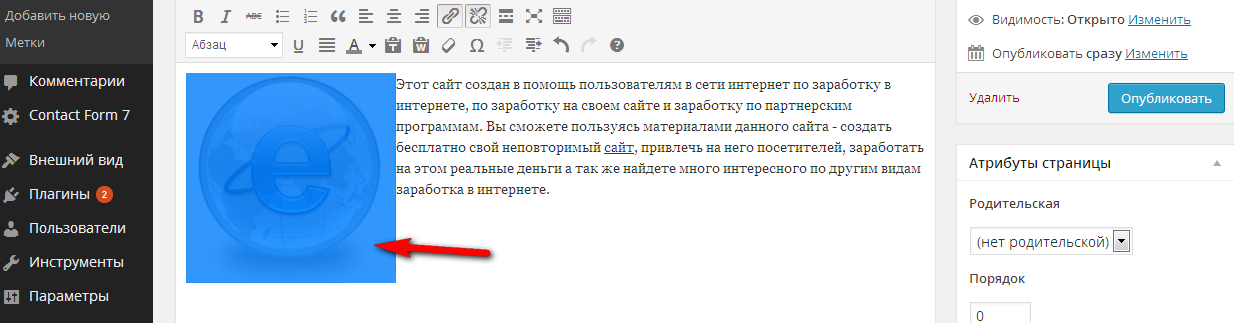
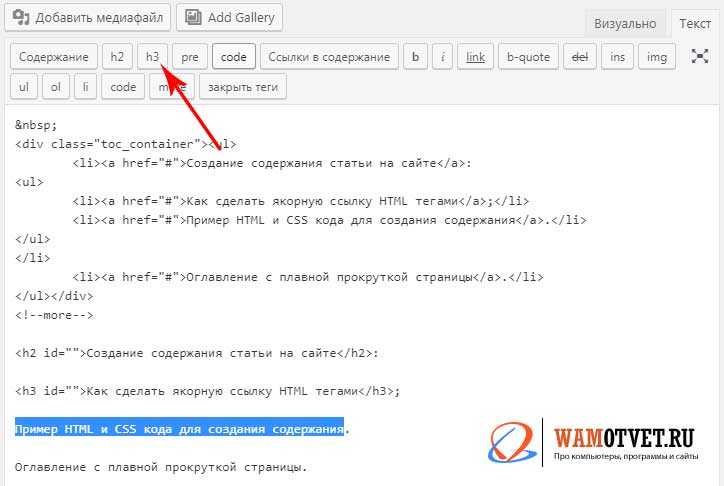
Создание ссылок изображений в классическом редакторе
Чтобы вставить ссылку на изображение, которое хранится на вашем компьютере, выполните следующие действия:
- На экране редактирования страницы или записи щёлкните кнопку Добавить медиафайл.
- Загрузите новое изображение или щёлкните по вкладке Библиотека файлов и далее по изображению для загрузки.
- Вставьте изображение на вашу страницу или в запись.
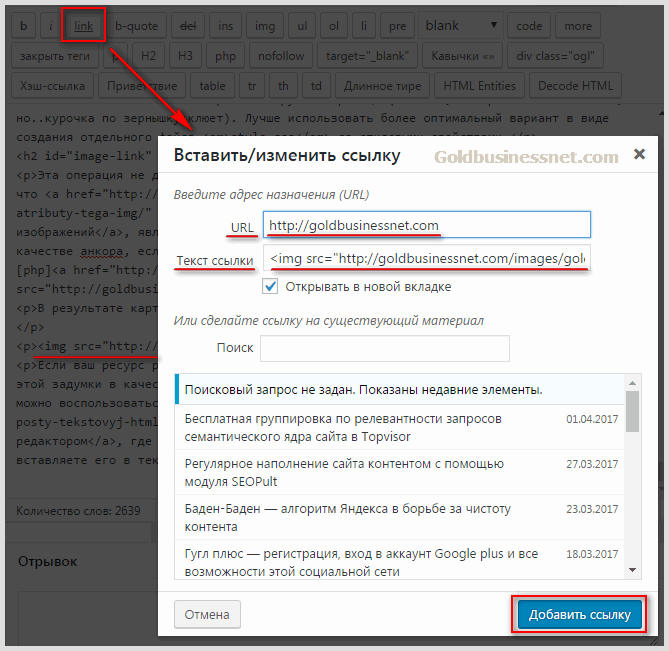
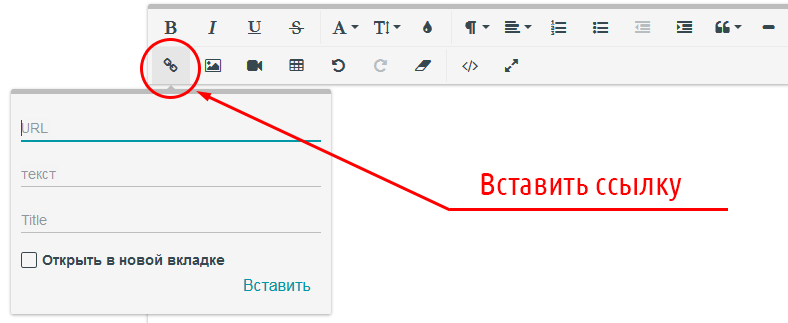
- Щёлкните по изображению, затем по значку ссылки на панели инструментов (он выглядит как звено цепочки):
Введите в появившееся окно URL-адрес ссылки:
Можно выполнить поиск существующего содержимого на вашем сайте или вставить в окно URL-адрес. Нажав значок настроек (шестерёнка), можно установить флажок, чтобы задать открытие ссылки в новой вкладке.
Нажав значок настроек (шестерёнка), можно установить флажок, чтобы задать открытие ссылки в новой вкладке.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
на сайты, каналы, чаты, профили
Иван Иваничев
04 июня, 2022
1. Сократить ссылку 2. Вставить ссылку прямо в текст 3. Добавить ссылку в кнопку Как добавить ссылку на канал, чат или профиль
Конечно, ничто не мешает вставить ссылку в Телеграм просто через «Ctrl+C» и «Ctrl+V».
Но если она с UTM-метками, — то есть вида «http://site.ru/category/page123?utm_source=source&utm_medium=telegram_channel&utm_campaign=campaign123», — получится не очень красиво.
Особенно если её нужно вставить не в конце, а ближе к началу, или ссылок несколько, а текст и так получился длинным.
Есть несколько вариантов решения.
1. Сократить ссылку
Не обязательно выбирать между красивым внешним видом и полезными метками для аналитики. Можно просто сократить ссылку — сгенерировать адрес вида site.ru/123abc. Дополнительные параметры никуда не денутся, при этом URL перестанет занимать сразу три строки и смущать пользователей.
Для этой цели нужен специальный сервис. Полученная ссылка подойдет не только для Телеграма, но и других мессенджеров и соцсетей. Главное, не использовать такие короткие URL для навигации на сайте и email-рассылок.
Попробуйте также генератор UTM-меток от Unisender. Создавайте метки, чтобы отслеживать переходы по ссылкам из разных источников.
2. Вставить ссылку прямо в текст
Можно не писать URL отдельной строкой, а добавить к конкретному слову или фразе, когда готовите публикацию. Для этого нужно выделить подходящий фрагмент, кликнуть правой кнопкой мыши и выбрать «Форматирование → Добавить ссылку».
Таким образом можно вставить даже несколько линков без увеличения объёма и разрыва текста. Даже если они очень длинные.
Но если пользователь захочет перейти по такой ссылке, он всё равно увидит её полностью, так как Телеграм запросит подтверждение.
По тексту ссылки должно быть понятно, куда примерно она ведёт, что ждёт после клика и перехода. Ссылки соответствуют ожиданиям — подписчики доверяют.
3. Добавить ссылку в кнопку
Ещё можно разместить линк в большой кликабельной кнопке, которая прикрепляется внизу поста. Чтобы добавить такой элемент, нужно сначала подключить к каналу или чату специального телеграм-бота:
- Открыть диалог с @ControllerBot и ввести команду «/start».

- Добавить площадку, подключить и назвать нового бота через @BotFather — всё по пошаговой инструкции.
- Наделить этого бота правами администратора через «Управление каналом».
Дальше нужно переслать любой пост из канала или группы в @ControllerBot — и готово.
Чтобы сделать публикацию с кнопкой, нужно открыть диалог с созданным ботом-администратором:
- Для начала отправить «/start».
- Нажать «Создать пост» и выбрать соответствующий канал.
- Отправить текст публикации и на следующем шаге выбрать «Добавить URL-кнопки».
- Отправить данные в формате «Название кнопки — ссылка на сайт». Например, «Перейти на сайт — http://site.ru/category/page123».
С помощью этого бота можно ещё запланировать публикацию, добавить несколько CTA-кнопок, а также комментарии и реакции.
Как добавить ссылку на канал, чат или профиль
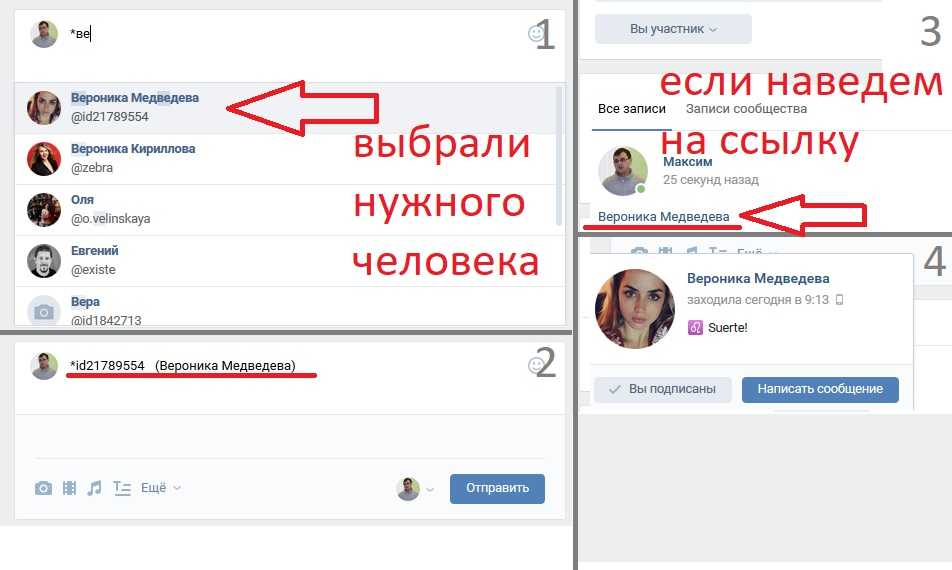
Ссылаться на группы, каналы и профили внутри Телеграма можно через собачку. Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку.
Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку.
Но это не сработает, если нужно вставить линк в текст или кнопку. В таком случае нужен полный URL. Для этого следует убрать «@» и добавить к названию (никнейму):
- «https://t.me/» — специальный домен мессенджера для передачи ссылок. Пример: «https://t.me/marketer_day». Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020.
- Или «tg://resolve?domain=» — протокол позволяет открывать ссылки напрямую. Пример: «tg://resolve?domain=mrktngblog». Работает, если установлено десктопное или мобильное приложение Telegram, — тогда никакие блокировки не помешают.
А сделать особую ссылку, по которой пользователь будет автоматически подписываться на канал или чат, увы, не получится. Исключение — закрытая площадка, куда можно попасть только по приглашению.
При переходе по такой ссылке мессенджер сразу предложит подписаться — если пользователь ещё не подписан.
У пригласительных ссылок Telegram есть и другие полезные функции.
Главное — аналитика. Можно сгенерировать несколько вариантов, чтобы точно отслеживать, сколько подписчиков привлекает каждый источник: email-рассылка, баннер на сайте, сообщество ВКонтакте или другой телеграм-канал, где вы купили рекламу.
Дополнительно можно включить проверку заявки администратором, настроить ограничения на количество вступлений и время действия пригласительной ссылки.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
в текст, в картинку, в кнопку
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork. ru/obo-mne/»>Blogwork — Внутренняя страница<a>
ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
- Что такое HTML.
Пояснение для новичков
- Как вставить картинку, фотографию, изображение в HTML — вставка картинки это просто!
- Как установить счетчик посещений на сайт? Устанавливаем счётчик LiveInternet, Яндекс.Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork. ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork. ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Как вставить гиперссылку в Excel: 5 годных вариантов
WiFiGid приветствует вас! В этой статье я покажу вам, как можно вставить гиперссылку в Excel. Так как я не знаю, какую именно ссылку вам нужно вставить, придется перечислить все варианты. Поэтому будет много лишнего Но не расстраивайтесь, просто переходите в нужный раздел и делайте все по инструкции.
А если вдруг какого-то варианта вы не нашли, пожалуйста, напишите об этом в комментариях, и я дополню эту статью. Так поможете себе и многих другим читателям.
Вариант 1 является базовым, настоятельно рекомендую его к прочтению каждому человеку, т.к. все остальные варианты по большей части идут от него.
А многим этого способа будет достаточно.
Содержание
- Вариант 1 – Ссылка на сайт
- Вариант 2 – Ссылка на файл
- Вариант 3 – Ссылка на почту
- Вариант 4 – Ссылка на ячейку
- Вариант 5 – С помощью формулы (функции) – Для опытных
- Видео по теме
- Задать вопрос автору статьи
Вариант 1 – Ссылка на сайт
Пожалуй, самый частый вариант ссылок – нужно просто сослаться на какой-то внешний сайт.
- Выделяем любую ячейку с текстом (просто щелкаем по ней левой кнопкой мыши).
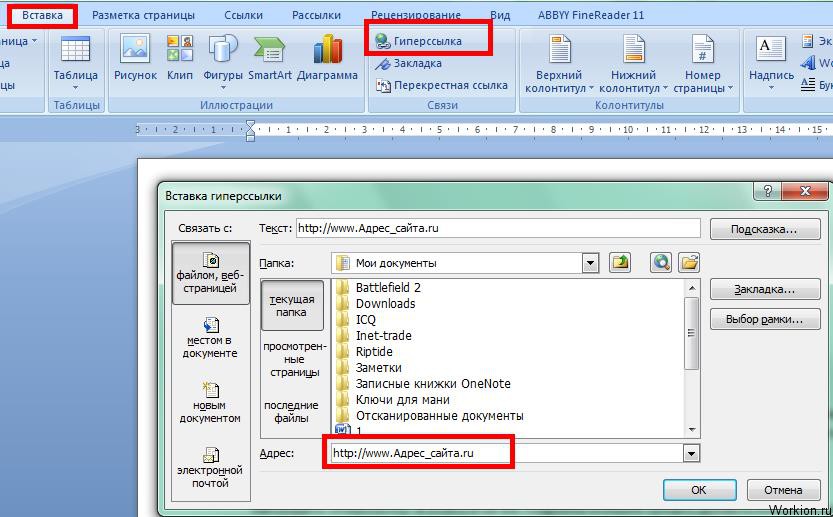
- Щелкаем по ней правой кнопкой мыши, и из выпадающего меню выбираем «Ссылка».
- Убеждаемся, что вкладка «связать с» находится в положении «файлом, веб страницей» и в поле «Адрес» вписываем свой адрес сайта.
С этого момента текст в ячейке становится ссылкой. Можно пользоваться.
Так можно сделать ссылкой не только текст, но и картинку или фигуру.
А еще можно ссылаться сразу с нескольких ячеек, просто выделяем их все и делаем то же самое. Пробуйте.
Нельзя сделать в Excel ссылкой только часть текста, как в том же Word или как у нас на сайте. Или полностью ячейка, или никак. Такие вот ограничения Excel.
Вариант 2 – Ссылка на файл
Если ваш файл находится где-то в сети – делаем все как в первом варианте. Но если он у вас на компьютере, делаем так:
- Как в первом варианте выделяем ячейку и переходим в окно добавления ссылки. Остаемся все на той же вкладке «файлом, веб страницей».
- А вот в правом окне уже находим наш файл на компьютере, с которым мы и хотим связать ссылку. Вроде ничего сложного, все то же самое.
Через вкладку «Новый документ» здесь же можно сразу и создать новый файл, и сослаться на него. Но лично мне такая автоматизация не нравится. Я люблю и создать что-то руками, а уже потом на это что-то понятное и известное спокойно можно ссылаться.
Оставляю этот пункт на самостоятельное изучение.
Вариант 3 – Ссылка на почту
Если вы готовите какой-то официальный документ, вполне себе неплохой вариант оставить в нем электронную почту ссылкой, чтобы можно было сразу перейти и начать писать письмо. Редко встречается, но все-таки кому-то это нужно.
- Повторяем первый способ и переходим в окно «Вставка гиперссылки», где выбираем вкладку «Электронная почта».
- Заполняем поля: адрес вашей электронной почты и тему (тему можно сразу заполнить, чтобы вы, например, знали, что вам пишут это письмо из вашего документа Excel).
Вариант 4 – Ссылка на ячейку
Если у вас уже довольно-таки большая книга Excel (просто большой лист или несколько листов), вполне себе можно делать перелинковку между разными участками книги. Т.е. в одной ячейке можно сослаться сразу на другую ячейку (даже на другом листе). Из разумного – так можно делать оглавление в книге, чтобы не заблудиться потом там же самому.
- Повторяем первый вариант и переходим в «Вставка гиперссылки». В левой вкладке выбираем «Место в документе».
- Здесь указываем нужную ячейку, а при необходимости и лист.
Вариант 5 – С помощью формулы (функции) – Для опытных
Если вы вдруг хотите вставлять ссылки с помощью формул (разумно, когда нужно много ссылок, которые будут зависеть от вычисленных значений), то есть и тут такое. Надеюсь, вы уже умеете пользоваться формулами, а иначе бы ограничились разделами выше. Поэтому просто смотрим на формат:
=ГИПЕРССЫЛКА(“https://wifigid.ru”; “Ссылка с помощью формулы”)
Т.е. первым параметром передаем ссылку, а вторым анкор этой ссылки.
Видео по теме
Как вставить ссылку с названием?
Прочее › Яндекс Маркет › Как скопировать ссылку на товар на Яндекс Маркете?
Ссылка на веб-страницу
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите клавиши CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который вы хотите отобразить в документе.
- Как сделать ссылку под словом?
- Как сделать кликабельную ссылку словом?
- Как вставить ссылку с именем?
- Как сделать активную ссылку в тексте?
- Как в тексте оформить ссылку?
- Как в ворде сделать текст ссылкой?
- Как сделать ссылку с текстом?
- Как сделать Анкорную ссылку в тексте?
- Как сделать ссылку в тексте HTML?
- Как переименовать ссылку на слово?
- Как переименовать любую ссылку?
- Как сделать красивую короткую ссылку?
- Как сделать символьную ссылку?
- Как добавить ссылку на сайт?
- Что такое Кликабельные ссылки?
- Как сделать текст ссылкой на телефоне?
- Как сделать ссылку на слово в документе?
- Как сделать ссылку на слово в HTML?
Как сделать ссылку под словом?
Как сделать текст ссылкой:
- Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.

- Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
- У вас открылось окно, в которое нужно будет вставить ссылку.
Как сделать кликабельную ссылку словом?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Как вставить ссылку с именем?
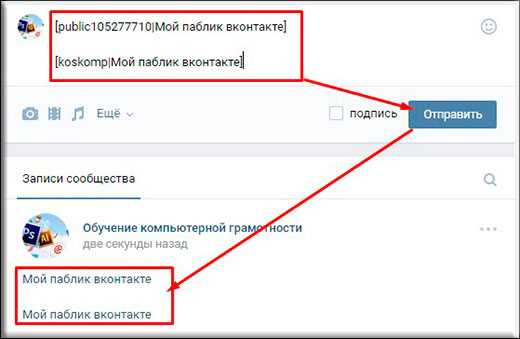
Самый простой способ создать ссылку — использовать знак @, после которого указывается id пользователя или сообщества, а дополнительно — в скобках — текст анкора.
Как сделать активную ссылку в тексте?
Как задать ссылки в тексте?:
- Откройте страницу в режиме редактирования, выделите текст, к которому вы хотите добавить ссылку, и нажмите иконку Вставить/Редактировать ссылку.

- В открывшемся окне, выберите тип ссылки Ссылка и укажите адрес сайта или адрес страницы, которая должна открываться.
Как в тексте оформить ссылку?
Ссылки вставляются прямо в тексте научной работы в виде [1, C. 2] или просто . Сами ссылки должны вести на список использованных источников, первая цифра — порядковый номер, вторая — страница местонахождения цитируемой информации Список источников оформляется в алфавитном порядке в конце научной статьи.
Как в ворде сделать текст ссылкой?
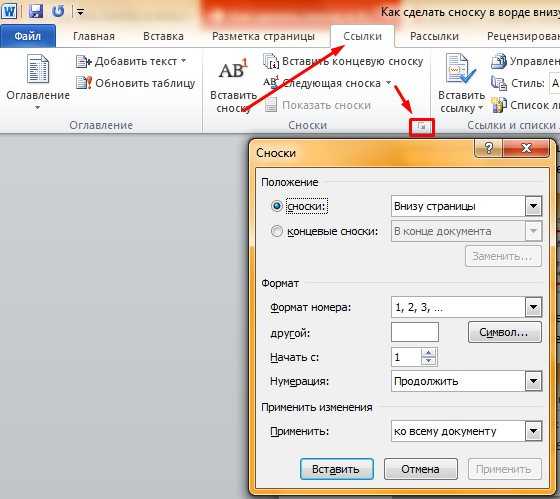
Добавление ссылок в документ:
- Установите курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкните Вставить ссылку.
- В списке ссылок в области Вставить ссылку выберите нужную ссылку.
Как сделать ссылку с текстом?
Выделите текст или рисунок, который должен представлять гиперссылку. Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка.
Как сделать Анкорную ссылку в тексте?
Если создавать анкорную ссылку через HTML, то от пользователя необходимо просто вписать нужную фразу на место анкора в коде: <a href =«адрес сайта»>анкор</a>.
Как сделать ссылку в тексте HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как переименовать ссылку на слово?
Изменение существующей гиперссылки:
- Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки.
- В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как переименовать любую ссылку?
Процедура:
- Щелкните правой кнопкой мыши по ссылке в приложении.
- Выберите опцию Переименовать следующим образом: Чтобы переименовать ссылку на объект, выберите Элемент приложения, Переименовать.
 Чтобы переименовать файл или ссылку URL, щелкните по Переименовать.
Чтобы переименовать файл или ссылку URL, щелкните по Переименовать. - Введите новое имя для ссылки.
- Нажмите клавишу Enter.
Как сделать красивую короткую ссылку?
Как сократить ссылку: обзор 11 сервисов:
- is.gd. Is.gd — англоязычный бесплатный сокращатель ссылок от сайта Memset.
- Bit.do. Сервис bit.do был создан бразильской интернет-компанией Insite.
- Bitly.com. Bitly — один из самых популярных сервисов для сокращения URL.
- Tiny URL.com.
- U.to.
- Cutt.us.
- Vk.com/cc.
- Clck.ru.
Как сделать символьную ссылку?
По умолчанию команда ln создает жесткие ссылки. Чтобы с ее помощью создать симлинк, команде ln нужно передать параметр -s (или –symbolic).
Как добавить ссылку на сайт?
Простая текстовая ссылка создается в три этапа:
- Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег),
- В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href=
- Полученную строку вставляем в HTML-код страницы.

Что такое Кликабельные ссылки?
Активная или кликабельная ссылка — это ссылка, при нажатии на которую происходит переход на другую страницу или сайт. Прямая ссылка — это ссылка, при нажатии на которую переход на другую страницу или сайт происходит сразу же, без промежуточных страниц и редиректов.
Как сделать текст ссылкой на телефоне?
На планшете или телефоне с Android:
- На планшете с Android откройте вкладку Вставка. На телефоне с Android нажмите значок «Правка» в верхней части экрана, выберите Главная и нажмите Вставка.
- Нажмите Ссылка.
- Введите отображаемый текст и адрес ссылки.
- Выберите Вставка.
Как сделать ссылку на слово в документе?
Добавление ссылки:
- Выделите текст или объект, который должен представлять гиперссылку.
- Щелкните его правой кнопкой мыши и выберите пункт Ссылка.
- В разделе Связать с выберите параметр Место в документе.

- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как сделать ссылку на слово в HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как вставить ссылку на сайт
13
Янв,2018
Как вставить ссылку на сайт
Здравствуйте! В этой статье я расскажу о том что такое ссылка и как ее ссылку вставить на сайт. Ссылки являются неотъемлемой частью Интернета и они позволяют переходить с сайта на сайт. Причем сама ссылка может вести не только на веб-страницу а на документ любого типа то есть это может быть рисунок, видео, вордовский файл, презентация.
Самое главное, чтобы документ на который ведет ссылка существовал и к нему был открыт доступ иначе ничего не получится.
Как создать ссылку.
Для того, чтобы создать ссылку необходимо знать адрес страницы на который перейдет пользователь после клика на ссылке и задать текст ссылки. Сама ссылка создается с помощью тега <a>. Вот общий синтаксис создания ссылки
Сама ссылка создается с помощью тега <a>. Вот общий синтаксис создания ссылки
<a href="URL">текст ссылки</a>
Атрибут href определяет адрес документа, на который перейдет пользователь, кликнув по ссылке. Текст ссылки по умолчанию будет синего цвета и подчеркнут.
Пример создания ссылок
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Как добавить ссылку на страницу</title> </head> <body> <p><a href="pesiki.html">Песики</a></p> <p><a href="kiski.html">Киски</a></p> </body> </html>
Просмотреть пример
В примере создаются 2 ссылки с разными текстами. При щелчке по тексту «Песики» в окне браузера откроется документ pesiki.html, а при щелчке на «Киски» — файл kiski.html.
Вид ссылок на странице
Если ссылка ведет на файл которого не существует, то она называется битой. Таких ссылок надо категорически избегать и если вы нашли на своем сайте таковые то их надо исправить.
Таких ссылок надо категорически избегать и если вы нашли на своем сайте таковые то их надо исправить.
Так, при щелчке по ссылке в браузере Safari откроется окно с предупреждением.
Результат при открытии битой ссылки
Конечно сообщение о недоступности страницы, которая должна открываться по ссылке разное будет в каждом браузере, но суть от этого не меняется. Старайтесь исправлять такие ссылки на своем сайте.
Файл в браузере откроется лишь только в том случае если браузер знает тип файла, а в противном случае появится окно с выбором сохранить файл или открыть.
Окно для выбора действия с файлом в браузере Firefox
Абсолютные и относительные ссылки
У ссылок могут быть заданы как абсолютные, так и относительные адреса. Абсолютные адреса это такие адреса, которые начинаются с (http://), например http://google.com. Относительные адреса — это адреса, которые указываются относительно текущего документа, например (images/pic1. jpg).
jpg).
Пример использование абсолютных ссылок.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Абсолютный адрес ссылки</title> </head> <body> <p><a href="http://webdiz.com.ua">Изучение HTML с нуля</a></p> </body> </html> Просмотреть пример
В примере ссылка вида <a href=»http://webdiz.com.ua»>Изучение HTML с нуля</a> будет абсолютной и соответственно будет вести на главную страницу сайта webdiz.com.ua
Как правило абсолютные ссылки используются для обращения к файлам на другом сайте. Для обращения к файлам на своем сайте надо использовать относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке.
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках.
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках.
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках.
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Непосещенная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию непосещенные текстовые ссылки изображаются синего цвета и с подчеркиванием.
Активная ссылка. Ссылка помечается как активная в момент ее открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также, при ее выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный.
Посещенная ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию.
Правила вложений для тега <a>
Любая ссылка является встроенным элементом, поэтому для нее действуют те же правила, что и для встроенных элементов. А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов.
А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов.
Вложение тегов
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ошибки при использовании ссылок</title> </head> <body> <a href="lion.html"><h2>Охота на льва</h2></a> <h2><a href="lion.html">Как поймать льва в пустыне</a></h2> </body> </html>
Просмотреть пример
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>. Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Атрибуты ссылок
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылка в новом окне</title> </head> <body> <p><a href="new.html" target="_blank">Открыть в новом окне</a></p> </body> </html>
Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:[email protected]">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:[email protected]?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
ЯкоряЯкорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 324 times, 1 visits today)
Конструктор веб-сайтов: Как добавить ссылки
Все коллекции
Конструктор веб-сайтов
Страницы и навигация
Конструктор веб-сайтов: Как добавить ссылки
Узнайте, как добавлять различные виды ссылок на ваш веб-сайт с помощью конструктора веб-сайтов Hostinger
Вы можете добавлять ссылки в различные места на своем веб-сайте:
Добавить ссылку в строку меню веб-сайта
Добавить ссылку в текст
Добавить ссылку на изображение
Добавить ссылку на кнопку
Добавить ссылки в свои социальные сети
Добавить ссылку на сайт.

В редакторе откройте панель Страницы и навигации слева.
Нажмите Добавить ссылку :
Переименуйте ссылку; вы можете использовать любые символы, включая смайлики 📞 ✉️ 🚚
Для ссылки на выберите объект для ссылки на:
Веб-адрес :
- – 90 любой URL-адрес; это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона – введите любой номер телефона, включая код страны
Электронная почта – введите любой адрес электронной почты0020
File download – upload a file from your local device
(Optional) Open in new tab
(Optional) Make link nofollow
(Optional) Скрыть страницу — скрывает страницу (в данном случае ссылку) из меню навигации.
Наконец, сохраните изменения:
Добавить ссылку на текст
Щелкните текстовый элемент и выберите Редактировать текст .
Выберите (выделите) текст , на который вы хотите сделать гиперссылку.
Нажмите на ссылку символ .
Для ссылки на выберите объект для ссылки на:
Веб-адрес :
- 2 9 URL-адрес любой; это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона — Вставьте номер телефона, включая код страны
Электронная почта — Вставьте любой адрес электронной почты
Другая страница на вашем сайте — SELECT на странице на
.
Загрузка файла – загрузка файла с локального устройства
(Необязательно) Открыть в новой вкладке0017 Сделать ссылку nofollow
Наконец, сохранить изменения:
Добавить ссылку на изображение
Щелкните элемент изображения и выберите Изменить изображение Изменить изображение.

Откройте вкладку Действие .
Для Нажмите , выберите Открыть ссылку .
Для ссылки на выберите объект для ссылки на:
Веб-адрес :
URL-адрес – введите любой URL-адрес; Это также позволяет связывать с конкретными разделами на вашем веб -сайте
Номер телефона — Вставьте любой номер телефона, включая код страны
Электронная почта — Вставка любого адреса электронной почты
- 7007 70017 7007 70017 7007 70017 7007 70017 70017 70017 70017 70017 70017 70017 70017 70017 70017 страница на вашем веб-сайте — выберите страницу для ссылки на
Скачать файл — загрузите файл с вашего локального устройства
(необязательно) Открыть в новой вкладке
(необязательно) .
 закрой его; изменения сохраняются автоматически:
закрой его; изменения сохраняются автоматически:
Добавить ссылку на кнопку
Щелкните элемент кнопки и выберите Кнопка редактирования .
(Необязательно) Переименуйте кнопку.
Для ссылки на выберите объект для ссылки на:
Веб-адрес :
- 2 9 URL-адрес любой; это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона – введите любой номер телефона, включая код страны
Электронная почта – введите любой адрес электронной почты
Другая страница на вашем веб -сайте — Выберите страницу, чтобы ссылаться на
Скачать файл — Загрузите файл с вашего локального устройства
(опционы)
(необязательно) Сделать ссылку nofollow
Щелкните за пределами окна настроек, чтобы закрыть его; изменения сохраняются автоматически:
Добавьте ссылки на свои каналы в социальных сетях
Добавьте элемент социальных иконок в предпочтительное место на вашем веб-сайте.

Нажмите на элемент и выберите Редактировать социальные иконки .
Нажмите на колесо настроек рядом с предлагаемыми значками (Twitter, Facebook, Instagram) и вставьте туда свои ссылки или нажмите Добавить новую ссылку , чтобы добавить ссылки на другие платформы социальных сетей.
Щелкните за пределами окна настроек, чтобы закрыть его; изменения сохраняются автоматически:
ПРИМЕЧАНИЕ : узнайте, как добавить ссылки внизу вашего веб-сайта
Как создать гиперссылку для вашего веб-сайта и рассылок по электронной почте
Не упускайте из виду силу сильной гиперссылки на веб-адрес или относительный URL-адрес для повышения авторитетности вашего домена. Узнайте, как правильно вставить диалоговое окно гиперссылки.
Создание гиперссылок — будь то на вашей веб-странице, в электронных письмах или в статьях — дает вашему бизнесу надежное присутствие в Интернете и возможность привлечь ваших читателей. Гиперссылки позволяют вам представить себя и свой бизнес как эксперта и знающего человека. Эти ссылки могут направлять читателей на веб-страницы, ссылаться на онлайн-материалы, относящиеся к вашей теме, укреплять ваше присутствие в онлайн-сообществе или даже стимулировать воронки продаж.
Гиперссылки позволяют вам представить себя и свой бизнес как эксперта и знающего человека. Эти ссылки могут направлять читателей на веб-страницы, ссылаться на онлайн-материалы, относящиеся к вашей теме, укреплять ваше присутствие в онлайн-сообществе или даже стимулировать воронки продаж.
Обычно писатель или компания использует гиперссылки по одной из четырех причин:
Гиперссылки должны быть целевыми, информативными и полезными для читателя. Некачественные ссылки могут нанести ущерб вашей онлайн-репутации. Сегодняшние онлайн-читатели — это умные, опытные потребители контента, которые распознают нестандартные гиперссылки как ленивые или манипулятивные.
Кроме того, алгоритмы поиска, используемые Google и другими поисковыми системами, стали достаточно изощренными, чтобы распознавать контент, который имеет большое отношение к вашей теме, и контент, который либо не имеет отношения к теме, либо имеет низкое качество.
Гиперссылка или ссылка — это интерактивный текст в онлайн-контенте, который переносит читателя в новое онлайн-место при щелчке.
Создание гиперссылок в Интернете включает два компонента:
- Текст привязки: текст в абзаце, который можно щелкнуть и который обычно смещается от окружающего текста с помощью цвета и/или подчеркивания.
- URL-адрес: веб-сайт, к которому обращается читатель, когда он нажимает на этот якорный текст.
Якорный текст предоставляет читателю возможность щелкнуть в онлайн-тексте, который он читает, чтобы веб-страница могла распознать запрос читателя на просмотр новой страницы. «URL» или унифицированный указатель ресурсов идентифицирует страницу, которую читатель хочет посетить. URL — это уникальное имя страницы в Интернете, которое часто начинается с http: или https:.
Гиперссылки вовлекают зрителей в вашу организацию. Это простое действие по щелчку для получения дополнительной информации может превратить их из пассивных читателей в активное сообщество. Независимо от того, продвигаете ли вы мероприятие, собираете средства, создаете группу единомышленников или расширяете свое присутствие в Интернете, ссылки — это ключ, открывающий возможность читателя взаимодействовать с вами в Интернете.
Онлайн-ссылки могут улучшить ваши позиции в порядке отображения онлайн-поиска. Они также могут предоставить вашим читателям инструменты и информацию. Независимо от типа ссылки, которую вы создаете, ваш анкорный текст — это ваша зацепка.
Якорный текст, как правило, должен состоять из нескольких слов на естественном языке, являющихся частью абзаца. Ссылка, доступ к которой осуществляется при нажатии на якорный текст, должна относиться к теме — например, к конкретной странице продажи или линейке продуктов, а не к целевой странице вашего веб-сайта.
Если вы предоставляете информацию, основанную на исследованиях, дайте ссылку на высококачественные источники. При обсуждении распродажи или конкретной функции ссылки должны быть связаны с соответствующими страницами на вашем сайте. Подумайте об этом так:
- Если в статье упоминается сбор средств «Спасти китов», ссылка должна вести читателя на страницу сбора средств, а не на целевую страницу организации. Читатель хочет прочитать о сборе средств и увидеть кнопку или ссылку для пожертвования.
 Они не хотят копаться по всему сайту, чтобы найти сбор средств.
Они не хотят копаться по всему сайту, чтобы найти сбор средств. - Если в интернет-рекламе есть рубашка для бегунов на длинные дистанции, ссылка должна вести читателя на страницу, где он может купить эту футболку. Они не хотят видеть всю линейку продуктов для бегунов. Если им нужно сортировать, фильтровать или искать эту рубашку, чтобы найти ее, бизнес, вероятно, потерял продажу — и, возможно, клиента, который не нажмет на другую рекламу после опыта.
- Если пчеловод пишет электронное письмо, чтобы связать группу других пчеловодов со схожими мнениями, гиперссылки должны помочь установить эту связь и стимулировать обсуждение. Гиперссылки на форумы, доски объявлений или группы пчеловодов имеют смысл, особенно если они связаны с организацией, написавшей электронное письмо. Это не тот случай, когда пчеловод тратит время на то, чтобы добавить ссылку на свою подработку по дереву. Полусвязанная ссылка может быть в подписи электронного письма (например, пчеловод делает деревянные ульи), но ссылки в теле текста должны относиться конкретно к теме электронного письма.

- Если другой сайт просит использовать одну из ваших статей в качестве ссылки, вы хотите предоставить им URL-адрес этой конкретной статьи, а не вашей страницы «О нас». Дайте читателю доступ к соответствующему контенту, который он ожидает. Вы также получаете положительный побочный эффект: Google и другие поисковые системы распознают связанную информацию и ключевые слова в ссылке, что потенциально может улучшить вашу позицию в результатах поиска.
Как создать гиперссылку на веб-странице
В зависимости от используемой вами системы управления веб-контентом расположение и внешний вид ваших инструментов могут различаться. В общем, инструмент для гиперссылки текста будет выглядеть как звено цепи. Иногда инструменты для «добавить вложение» и «текст гиперссылки» могут выглядеть одинаково, поэтому вам, возможно, придется проверить, чтобы убедиться, что вы выбрали правильный.
Инструмент гиперссылки ожидает два ввода: ваш якорный текст (иногда называемый «целевым текстом» или аналогичный) и полный URL-адрес или веб-адрес ссылки. Если вы выделите текст привязки перед тем, как щелкнуть инструмент ссылки, большинство интерфейсов автоматически заполнит выделенный текст в качестве текста привязки.
Если вы выделите текст привязки перед тем, как щелкнуть инструмент ссылки, большинство интерфейсов автоматически заполнит выделенный текст в качестве текста привязки.
Откройте URL-адрес, который вы хотите связать, в браузере, скопируйте URL-адрес и вставьте его в инструмент гиперссылки. Сохраните изменение, и текст в вашем абзаце будет отображаться как цветной подчеркнутый текст. Сохраните страницу, чтобы сохранить новую ссылку. Вы можете проверить это, нажав на якорный текст.
Как создать гиперссылку в документе Microsoft Word
В Microsoft Word между версиями могут быть различия. Как правило, вы можете выбрать текст привязки, щелкнуть правой кнопкой мыши и выбрать «ссылка» или «гиперссылка» (в зависимости от версии). Вы вставите свой URL в поле «Адрес». Вы также можете выбрать файлы на своем компьютере или связанные облачные хранилища для отображения при выборе текста привязки.
Вставка ссылки в рассылку по электронной почте
Как и в случае с веб-сайтом, точный формат инструментов и действий пользователя зависит от вашего провайдера. Однако в целом вы будете использовать те же действия — выделение текста, щелчок правой кнопкой мыши или выбор кнопки редактирования гиперссылки и ввод URL-адреса с помощью копирования/вставки.
Однако в целом вы будете использовать те же действия — выделение текста, щелчок правой кнопкой мыши или выбор кнопки редактирования гиперссылки и ввод URL-адреса с помощью копирования/вставки.
Большинство гиперссылок относятся к другим веб-сайтам, но функции ссылок можно использовать и для других действий — например, для открытия файла, как в наших инструкциях для Microsoft Word, приведенных выше. Другой вариант — открыть новое электронное письмо от читателя на предварительно заполненный адрес электронной почты. Этот небольшой лакомый кусочек часто используется в кампаниях по электронной почте — например, с такой строкой, как «Есть вопросы? Свяжитесь с нами по электронной почте!» «Напишите нам!» текст представляет собой текст с гиперссылкой, но при нажатии вместо перехода на веб-страницу действие открывает электронное письмо. Это функция «Mailto:», о которой вы можете подробнее прочитать на нашей веб-странице (посмотрите, что мы там сделали?).
Ссылки электронной почты должны быть тесно связаны с причиной сообщения электронной почты. Гиперссылки электронной почты — это инструменты преобразования или ссылки на ресурсы, как и любые другие ссылки, но они не работают для создания вашего присутствия в Интернете так же, как ссылки, которые находятся на известных и доступных для поиска веб-адресах.
Гиперссылки электронной почты — это инструменты преобразования или ссылки на ресурсы, как и любые другие ссылки, но они не работают для создания вашего присутствия в Интернете так же, как ссылки, которые находятся на известных и доступных для поиска веб-адресах.
Создание гиперссылок непосредственно на языке гипертекстовой разметки, обычно называемом просто HTML, требует некоторых базовых знаний в области программирования. Тег сообщает системе «создать гиперссылку». HTML использует для начала команды и для завершения команды. Текст привязки отображается между и .
Стандартные гиперссылки используют команду ссылки на гиперссылку href после a, например: веб-сайт Mailchimp . URL-адрес указывается после знака «=», в данном случае http://www.mailchimp.com > . Якорный текст, который будет отображаться в абзаце, — «Веб-сайт Mailchimp».
Плохо построенные или поддерживаемые гиперссылки могут нанести ущерб репутации организации в Интернете, упустить возможности для продаж и разочаровать ваших читателей. Независимо от того, управляете ли вы контентом для малого или крупного бизнеса, понимание передовых методов работы с гиперссылками поможет вам максимально эффективно использовать время, усилия и инвестиции, которые вы вкладываете в свое присутствие в Интернете.
Независимо от того, управляете ли вы контентом для малого или крупного бизнеса, понимание передовых методов работы с гиперссылками поможет вам максимально эффективно использовать время, усилия и инвестиции, которые вы вкладываете в свое присутствие в Интернете.
Используйте описательный текст
Не используйте фразы «нажмите здесь» или «подробнее». Используйте естественный язык. Это обеспечивает удобство чтения для пользователей, удерживая их на сайте, а не отвлекая от работы. Он также предоставляет поисковым системам релевантные ключевые слова, повышая рейтинг результатов поиска.
Не связывайте одно и то же более одного раза
Это бывает по-разному, но конечный результат один и тот же. Не ссылайтесь на одну и ту же страницу вашего сайта 10 раз в одной и той же статье. Не используйте один и тот же анкорный текст дважды, но каждый раз используйте разные URL-адреса. Не используйте другой якорный текст, который указывает на один и тот же URL. Поисковые системы интерпретируют все это как варианты одного и того же «подвоха» и понизят ваш рейтинг в результатах поиска как подозрительный.
Дизайн для специальных возможностей
Помните, что не все используют мышь. Некоторые могут быть на планшете или мобильном устройстве. Некоторые могут использовать программу чтения с экрана или голосовые команды. Не полагайтесь на то, что кто-то «наведет курсор» на гиперссылку. Точно так же не используйте URL-адрес в качестве анкорного текста, потому что программное обеспечение для чтения с экрана заставит слушателя услышать автоматизированное голосовое чтение «h t t p двоеточие w w w точка MailChimp точка com». Большинство читателей, использующих такое программное обеспечение, скорее покинут страницу, чем будут ждать, пока закончится это автоматизированное безумие.
Поддерживайте актуальность ссылок
Вы когда-нибудь нажимали на объявление и получали сообщение об ошибке «Эта страница не существует»? Вы сами искали продукт и искали его, или вы продолжили свой день?
В целом, большинство из нас продолжают свой день. Если ваши гиперссылки устарели, вы, скорее всего, потеряете продажи. Что еще более важно, вы, вероятно, потеряете доброжелательность и доверие со стороны своей клиентской базы. Гиперссылки имеют значение.
Что еще более важно, вы, вероятно, потеряете доброжелательность и доверие со стороны своей клиентской базы. Гиперссылки имеют значение.
Не стоит недооценивать силу сильного анкорного текста
Когда вы нацеливаете свой текст и ссылку за ним, ваши читатели признают ваш контент заслуживающим доверия и надежным. Описательный, привлекательный анкорный текст побуждает читателя кликнуть.
Эти клики имеют большое значение для успеха вашего присутствия в Интернете. Независимо от того, работаете ли вы в некоммерческой сфере, крупной розничной сети или в нишевой компании, вы всегда в сети, чтобы участвовать. Гиперссылки дают вашим читателям возможность взаимодействовать.
Добавление ссылок, кнопок и ссылок электронной почты
Как писать ссылки
Текст, используемый во всех ссылках, должен четко указывать, куда попадет пользователь. Там должно не путайтесь в том, куда приведет следующий щелчок.
Плохая ссылка: Академические программы
Хорошая ссылка: Изучение программ и специальностей
Гиперссылки, кнопки и текст, на который они ссылаются, должны быть достаточно подробными, чтобы
читать вне контекста. Человек, который слеп и использует программу чтения с экрана, будет проходить через
веб-страницу, нажав клавишу Tab на клавиатуре. Программа чтения с экрана будет читать вслух
интерактивный текст и связанный URL-адрес на странице в первую очередь. То есть, вырванное из контекста,
ссылка «Подробнее» может ввести пользователя в заблуждение. Кликабельный текст должен описывать
информация по этому связанному URL-адресу.
Человек, который слеп и использует программу чтения с экрана, будет проходить через
веб-страницу, нажав клавишу Tab на клавиатуре. Программа чтения с экрана будет читать вслух
интерактивный текст и связанный URL-адрес на странице в первую очередь. То есть, вырванное из контекста,
ссылка «Подробнее» может ввести пользователя в заблуждение. Кликабельный текст должен описывать
информация по этому связанному URL-адресу.
Это также относится к якорям на странице. Якоря используются для создания ссылок на определенные местоположения на веб-странице. Подробнее о вставке якорей.
Неверная ссылка: Подробнее.
Хорошая ссылка: Узнайте больше о программе физиотерапии.
Добавление контекста к ссылке кнопки, очевидно, сделает текст длиннее, что может не
быть уместным. Если нужна более короткая и менее контекстная кнопка, можно
включите специальную метку в html, которая обеспечивает больше контекста. Если вы считаете, что дополнительный ярлык необходим, обратитесь за поддержкой к веб-команде. Пример этого
это будут маленькие кнопки с надписью «Подробнее» на карусели изображений.
Если вы считаете, что дополнительный ярлык необходим, обратитесь за поддержкой к веб-команде. Пример этого
это будут маленькие кнопки с надписью «Подробнее» на карусели изображений.
Пример: Узнать больше Мы используем эту кнопку на скользящих изображениях, которые появляются на многих домашних страницах. Мы можем добавить метка к коду, описывающему назначение ссылки.
Никогда не используйте «нажмите здесь» в качестве текста ссылки.
Неверная ссылка: Чтобы ответить на это событие, нажмите здесь.
Хорошая ссылка: Ответить на это событие.
Если вы делаете ссылку на файл, тип файла (PDF, DOC) должен стать частью ссылки
текст. Если ссылка предназначена для загрузки, включите слово «скачать» в связанный текст, чтобы
что пользователи знают, что произойдет.
Неверная ссылка: Заявка на получение стипендии Rocket
Хорошая ссылка: Загрузите заявление на получение стипендии Rocket в формате PDF.
Как писать электронные письма и URL-адреса
Не указывайте по буквам URL-адреса или адреса электронной почты. Программа чтения с экрана будет читать каждый символ на странице и в связанном URL. Вместо этого напишите назначение URL или Адрес электронной почты.
Плохая ссылка: запрошено RSVP; напишите по адресу [email protected] или позвоните по номеру 419..383.6300.
Хорошая ссылка: Ответьте на вопросы по электронной почте в отдел кадров или позвоните по номеру 419.383.6300.
Неверная ссылка: Для получения дополнительной информации свяжитесь с веб-группой по адресу [email protected].
Хорошая ссылка: Для получения дополнительной информации отправьте электронное письмо веб-команде.
Неверная ссылка: Чтобы записаться на прием, посетите сайт redcrossblood.org.
Хорошая ссылка: Чтобы записаться на прием, посетите веб-сайт Американского Красного Креста.
Как связать веб-страницы или документы
Обратите внимание: для ссылки на новый документ документ должен быть загружен первым. Узнайте, как добавлять документы. После загрузки документа следуйте приведенным ниже инструкциям.
- Перейдите на страницу, которую вы хотите отредактировать, войдите в систему и нажмите зеленую кнопку «Изменить» рядом с разделом, который вы хотите отредактировать.
- Выберите текст, который вы хотите связать.
- Щелкните значок вставки/редактирования ссылки.
- В появившемся новом окне либо введите URL-адрес в поле «URL-адрес ссылки», либо щелкните кнопку обзора , чтобы найти страницу веб-сайта, на которую вы хотите создать ссылку.
- В поле «Цель» выберите один из двух вариантов:
- «Открыть в этом окне/фрейме», что означает, что ссылка откроется в том же окне.
 Это рекомендуется, когда страница, на которую вы ссылаетесь, находится на вашем веб-сайте 9.0020
Это рекомендуется, когда страница, на которую вы ссылаетесь, находится на вашем веб-сайте 9.0020 - «Открыть в новом окне», что означает, что ссылка откроется в новом окне. Это рекомендуется, когда страница, на которую вы ссылаетесь, находится за пределами вашего веб-сайта или когда вы ссылаются на документ.
- «Открыть в этом окне/фрейме», что означает, что ссылка откроется в том же окне.
- Нажмите кнопку «Вставить», чтобы вставить ссылку.
- Сохраните свою работу, нажав значок сохранения.
- Чтобы ваши изменения вступили в силу, нажмите зеленую кнопку «Опубликовать».
Как создать кнопку
- Следуйте инструкциям с 1 по 5 выше.
- В окне «Вставить/редактировать ссылку» откройте раскрывающееся поле «Класс» и выберите «Связать
Кнопка.
 »
» - Нажмите кнопку «Вставить», чтобы вставить ссылку.
- Сохраните свою работу, щелкнув значок сохранения.
- Чтобы ваши изменения вступили в силу, нажмите зеленую кнопку «Опубликовать».
Как связать адреса электронной почты
- Перейдите на страницу, которую хотите изменить, войдите в систему и нажмите зеленую кнопку «Изменить».
- Выберите текст, который вы хотите связать.
- Щелкните значок «Вставить/отредактировать ссылку mailto».
- В появившемся новом окне введите или скопируйте и вставьте адрес электронной почты в поле «Получатель». Электронная почта».
- Если вы хотите добавить тему к электронному письму, введите название темы в
Поле «Тема письма».

- Нажмите кнопку «Вставить», чтобы вставить ссылку электронной почты.
- Сохраните свою работу, щелкнув значок сохранения.
- Чтобы ваши изменения вступили в силу, нажмите зеленую кнопку «Опубликовать».
Как добавлять ссылки на веб-страницы
Вы, вероятно, пытаетесь понять, как добавить простую текстовую ссылку со страницы вашего веб-сайта на другую страницу в Интернете. Эта статья объяснит, как это сделать, а также поделится ценной информацией о роли ссылок в SEO.
Текстовые ссылки обычно используются на веб-сайтах. Их основная цель — легко поделиться ресурсом, найденным на другой странице в Интернете, но это не единственная причина их существования. Ссылка на другую страницу в Интернете может повлиять на поисковый рейтинг как вашей веб-страницы, так и страницы, на которую вы ссылаетесь.
Как создать гиперссылку в HTML
Чтобы создать ссылку, вам необходимо знать URL-адрес (унифицированный указатель ресурсов) страницы, на которую вы хотите сделать ссылку. Например, предположим, что мы хотим сделать ссылку на веб-сайт Sagapixel.
Во-первых, нам понадобится URL-адрес веб-страницы, включая протокол. Другими словами, URL-адрес должен выглядеть как «https://sagapixel.com», а не просто как «sagapixel.com». Мы можем использовать поисковую систему, такую как Yahoo или Google, для поиска URL-адреса сайта. Когда у нас есть адрес, нам нужно правильное выражение HTML. Например:
Philadelphia SEO company
А вот код, который это сделал:
Обратите внимание на три части, составляющие эту строку кода. Первый , есть , с которого начинается ссылка. Обратите внимание на использование полного URL-адреса в этом случае, который заключен в кавычки. Также могут использоваться относительные URL-адреса. Второй , там текст, который станет нашей ссылкой. Третьим и самым важным является тег , который завершает ссылочную ссылку.
Обратите внимание на использование полного URL-адреса в этом случае, который заключен в кавычки. Также могут использоваться относительные URL-адреса. Второй , там текст, который станет нашей ссылкой. Третьим и самым важным является тег , который завершает ссылочную ссылку.
Логично, правда? У вас есть начало, конец и то, что между ними становится связанным.
Теперь, что, если бы мы объединили оператор неупорядоченного списка с этим оператором ссылки. Мы могли бы создать список ссылок. Это то, что ты хотел, да?
- Moz
- Дизайнеры веб-сайтов
- Tucows.com
Вот код, который это сделал:
- http://www.rareamericana.com/ «>Rare Americana
- com/»>Tucows.com
Довольно просто, правда? Если нет, возможно, вам стоит просмотреть учебник по составлению списков. Обратите внимание, что каждая ссылка окружена цифрой 9.0531
Ссылки на изображения:
Вы не сильно ограничены при размещении ссылок. Вы можете связать изображения, такие как файл JPG (JPEG) или даже файл GIF . Вот пример использования моего шедевра «image.gif» .
Эта ссылка ведет на Метрополитен-музей. Ирония не в этом. Тем не менее, я дома вы можете увидеть начало ссылки и конец в следующем. Если вы не знаете, как вставить графику на свою домашнюю страницу, посетите мой учебник по изображениям.
Обычно все это помещается в одну строку. Мне пришлось завернуть его, чтобы он поместился. Обратите внимание, что в этом случае вам нужно знать два адреса. Вам необходимо знать URL-адрес, по которому будет вести ссылка, и URL-адрес изображения, которое вы используете.
Мне пришлось завернуть его, чтобы он поместился. Обратите внимание, что в этом случае вам нужно знать два адреса. Вам необходимо знать URL-адрес, по которому будет вести ссылка, и URL-адрес изображения, которое вы используете.
Вы, наверное, заметили синие линии вокруг моего изображения. На самом деле это граница изображения, которая становится синей точно так же, как текст становится синим, когда это ссылка. Чтобы удалить синюю рамку, добавьте BORDER=»0″ атрибут или параметр оператора . Это показано ниже.
А вот код, который это сделал.

