Выпадающие меню · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Раскрывающиеся списки переключаемой, контекстная накладки для отображения списков ссылок и более. Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Содержание
- Содержание
- Примеры
- Одиночная кнопка выпадающего меню
- Split кнопка с выпадающим меню
- Изменение размера
- Вариант списка сверху
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
- События
Примеры
Переключение обернуть выпадающем (ваша кнопка или ссылка) и в выпадающем меню в  dropdown
dropdownposition: relative;. Раскрывающиеся списки могут быть вызваны из <a> или <button> элементы, чтобы лучше соответствовать вашим потенциальным потребностям.
Одиночная кнопка выпадающего меню
Ни один .btn можно превратить в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу с <button> элементы:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div> И с <a> элементами:<div> <a href="http://example.com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown link </a> <div aria-labelledby="dropdownMenuLink"> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div> </div>
Самое приятное, что вы можете сделать это с любым вариантом кнопки:
<!-- Пример одной кнопки опасности - >
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Split кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки с практически такой же разметки, как одной кнопки раскрывающиеся списки, но с добавлением . для правильного шрифта выпадающего каре. dropdown-toggle-split
dropdown-toggle-split
Мы используем эту экстра-класса, чтобы уменьшить горизонтальную padding по обе стороны от каретки на 25% и удалите margin-left, который добавляется для обычной кнопки выпадающих меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.
<!-- Пример сплит опасности - >
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div> Изменение размера
Кнопка меню работы с кнопками всех размеров, в том числе по умолчанию и секущихся выпадающих кнопок.
<!-- Большие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>Вариант списка сверху
Вызвать выпадающее меню над элементами, добавив .dropup для родительского элемента.
<!-- Кнопка по умолчанию dropup -->
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>
<!-- Кнопка сплит dropup -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>Исторически выпадающем меню  Теперь при необходимости можно использовать
Теперь при необходимости можно использовать <button> элементы в раскрывающихся списках, а не просто <a>ы.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Внимание! меню расположены только с CSS и может потребоваться некоторые дополнительные стили для точного выравнивания.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This dropdown's menu is right-aligned
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Отдельные группы связанных элементов меню с делителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Добавить .disabled для пунктов в раскрывающемся меню стиль их как отключенные.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключая .open класс родительского элемента списка.
На мобильных устройствах, открывая выпадающий добавляет .dropdown-backdrop как площадь нажатия для закрытия выпадающего меню При нажатии за меню требование для правильной поддержки iOS. Это означает, что переход от открытого выпадающего меню в другое меню требуется дополнительное нажатие на мобильный.
Примечание: data-toggle="dropdown" атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.
С помощью данных атрибутов
Добавить data-toggle="dropdown" на ссылку или кнопку для переключения в меню.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JavaScript
Вызвать меню через JavaScript:
$('. dropdown-toggle').dropdown()
dropdown-toggle').dropdown()Варианты
None.
Методы
| Способ | Описание |
|---|---|
$().dropdown('toggle') | Переключает меню данной панели навигации и вкладок навигации. |
События
Все выпадающие события обстреляли .dropdown-menu’родительский элемент S и relatedTarget свойство, значением которого является переключение элемента привязки.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие немедленно срабатывает при вызове метода экземпляра-шоу называется. |
shown.bs.dropdown | Это событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать CSS переходы для завершения). |
hide.bs.dropdown | Это событие немедленно уволили, когда скрывать метод экземпляра называется. |
hidden.bs.dropdown | Это событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделать что-то...
})Как создавать раскрывающиеся и всплывающие меню, доступные в Интернете
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Выпадающее меню
Вылет меню
Как сделать раскрывающееся меню доступным в Интернете
Доступные выпадающие меню для пользователей мыши
Доступные раскрывающиеся меню для пользователей клавиатуры
Плагин Superfish для создания доступных раскрывающихся меню
Подведение итогов
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся меню» может означать разные вещи. В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
Выпадающие меню изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским меню. Обычно скрытые элементы меню отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся меню, доступных через Интернет, важно, так как это позволит людям с ограниченными возможностями легко просматривать ваш сайт. Доступные раскрывающиеся меню помогают людям с нарушениями зрения, моторики и когнитивных функций.
Если ваши раскрывающиеся меню недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся меню должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
Если вы наведете курсор мыши на ссылку в меню, вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты меню скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
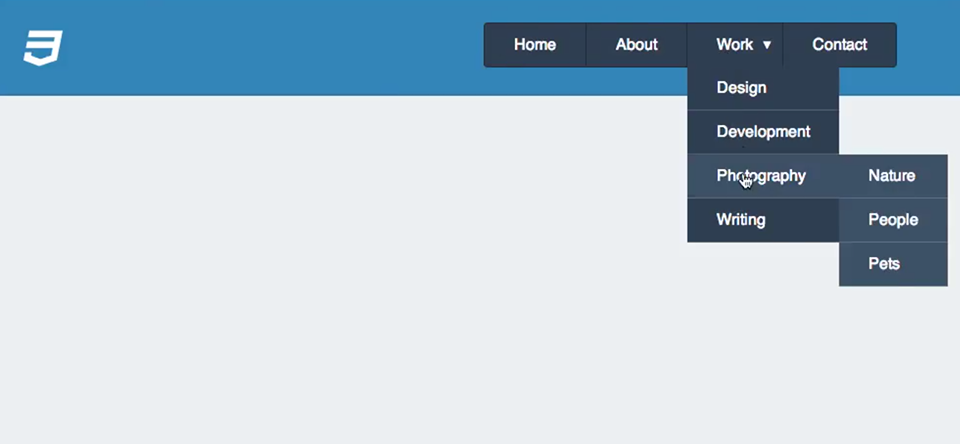
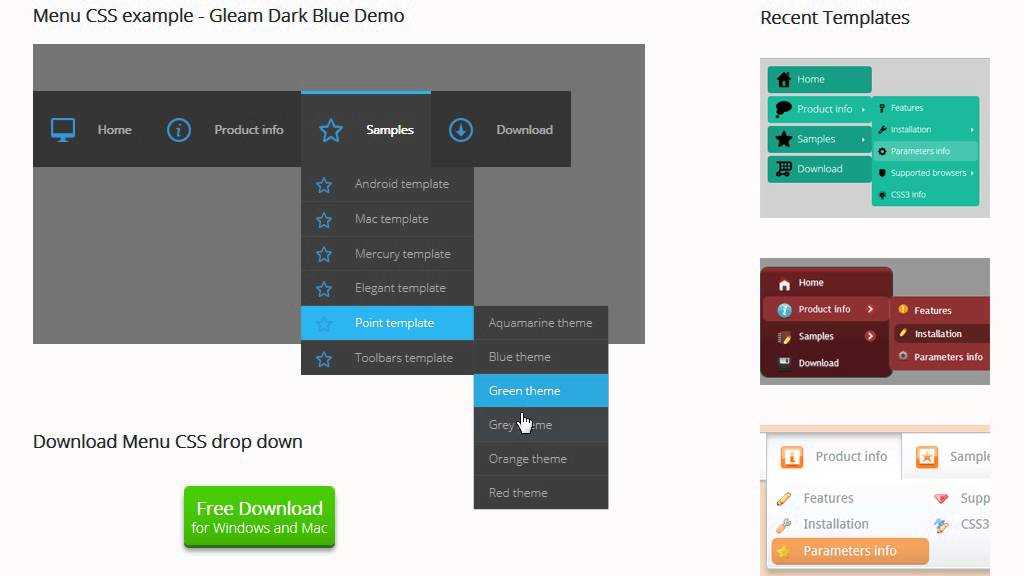
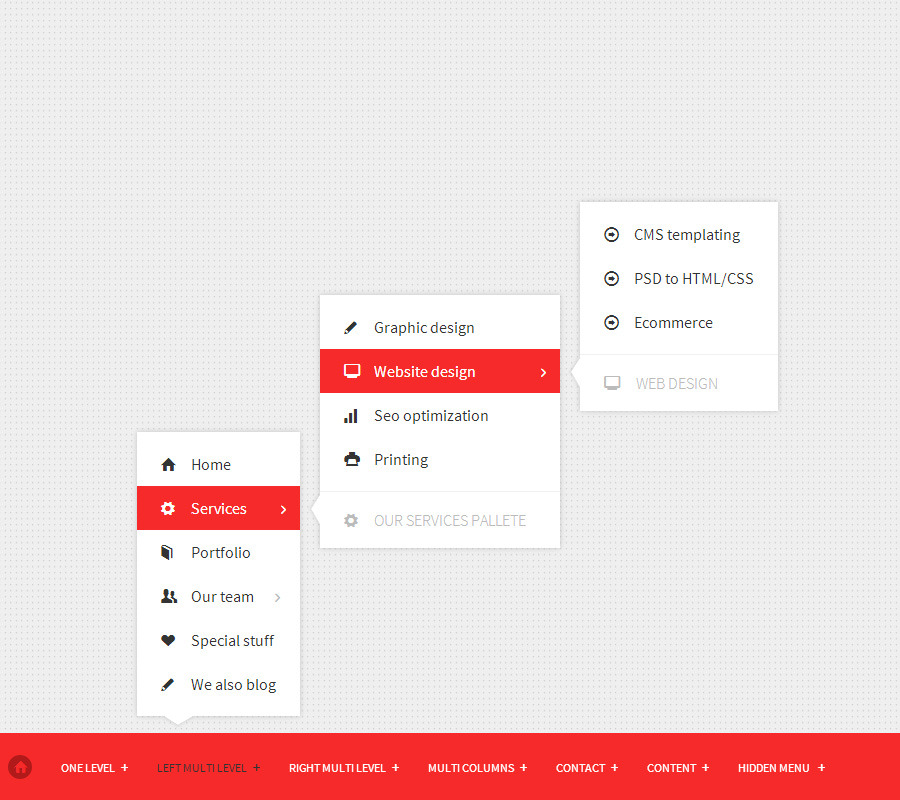
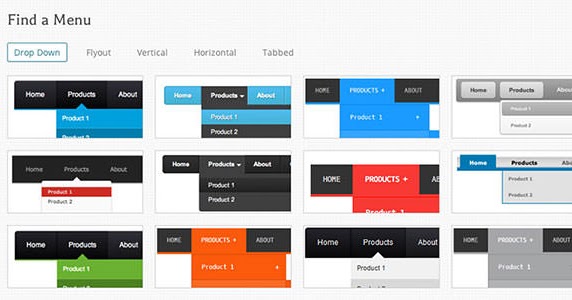
Мега-меню, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся меню, поэтому важно, чтобы ваши меню были организованы интуитивно понятным образом. Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Источник изображения
Прежде чем мы перейдем к тому, как создать доступное меню, важно знать два типа существующих навигационных меню – раскрывающиеся меню и всплывающие меню. Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
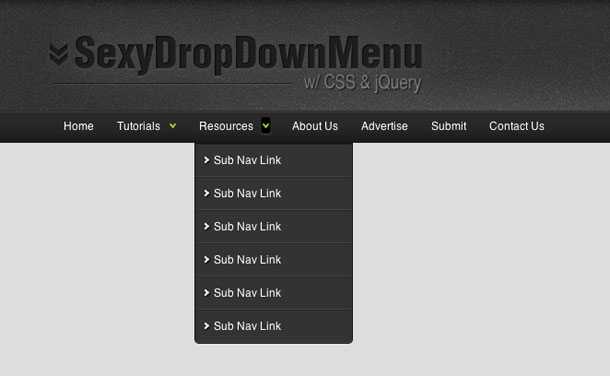
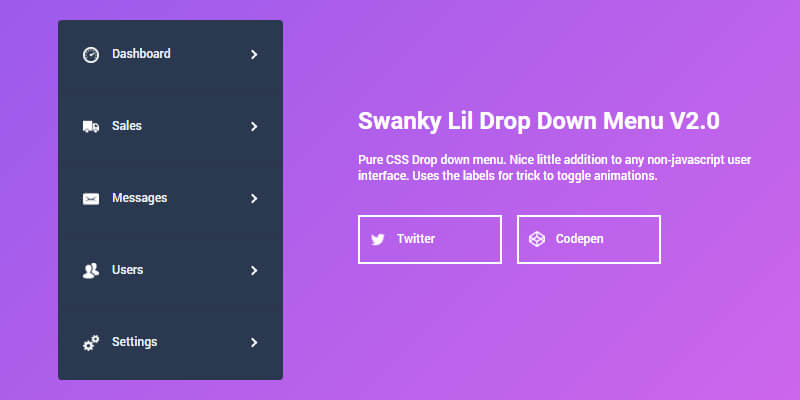
Выпадающее меню
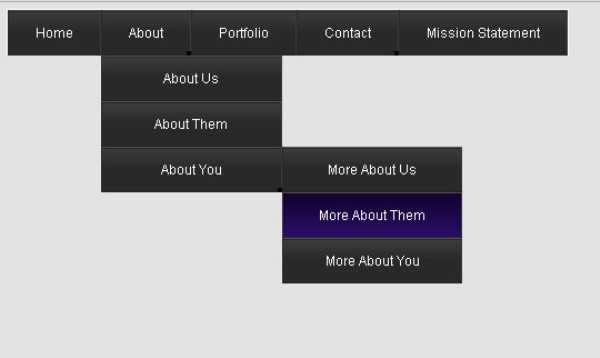
Выпадающее меню – это список связанных ссылок, связанных с родительским элементом в меню навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется меню, ссылки «раскрываются» вертикально под родительским элементом. Выпадающее меню будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
В приведенном ниже примере есть раскрывающееся меню для документации, в котором показаны различные типы документации.
Источник изображения
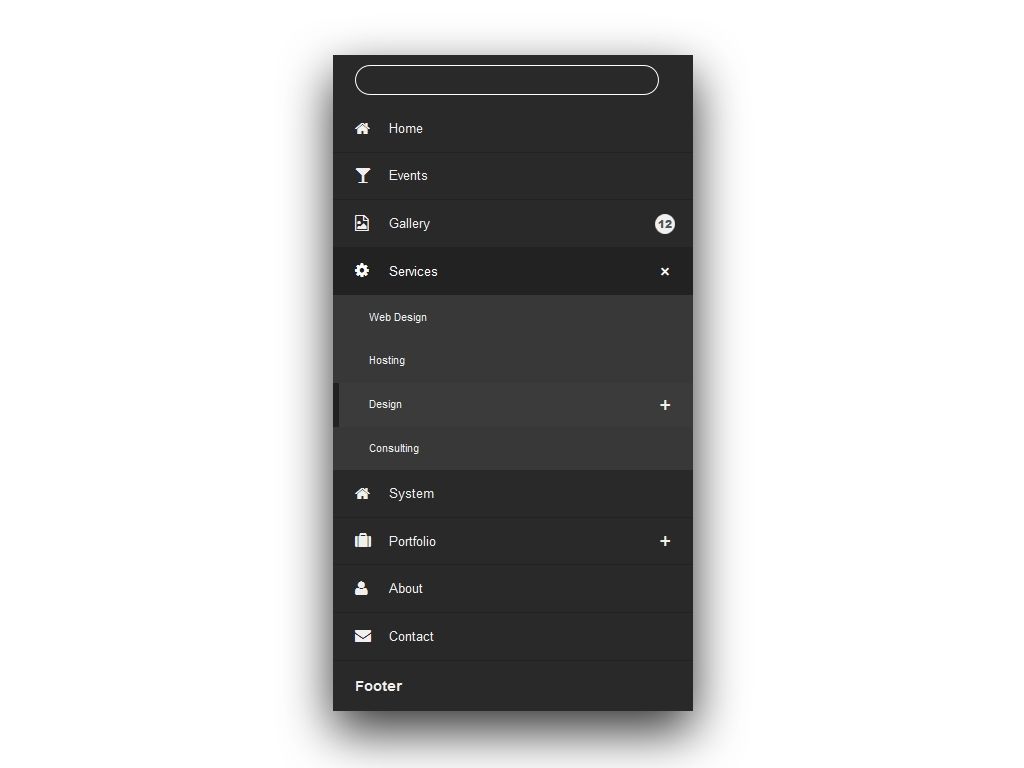
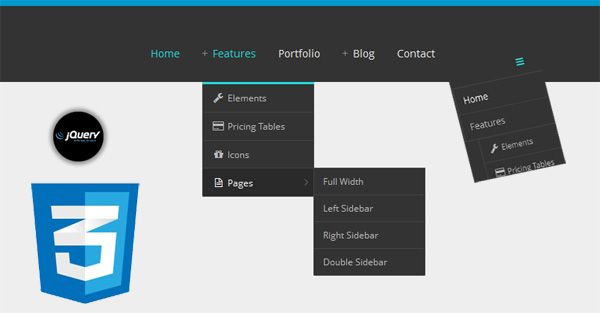
Вылет меню
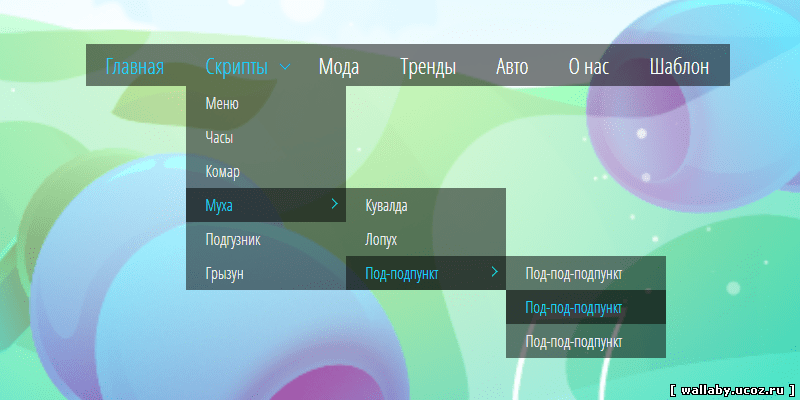
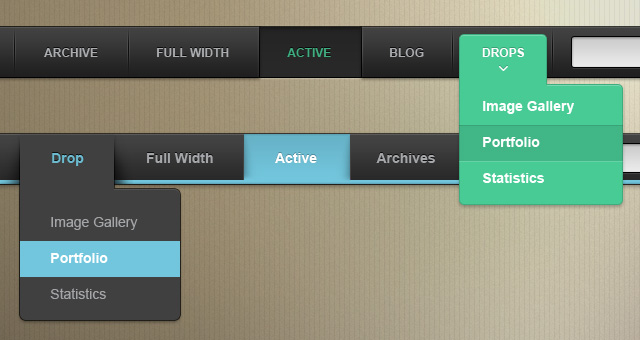
Всплывающее меню очень похоже на раскрывающееся меню. Всплывающее меню – это скрытое подменю, которое открывается при взаимодействии с навигацией. Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
Вот пример двухуровневого всплывающего меню:
Источник изображения
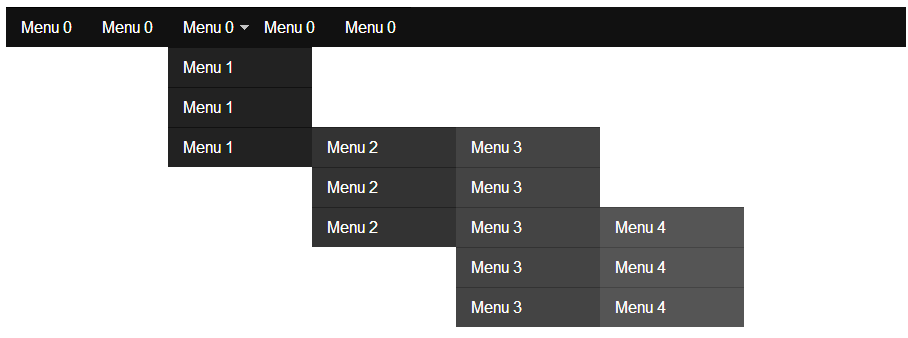
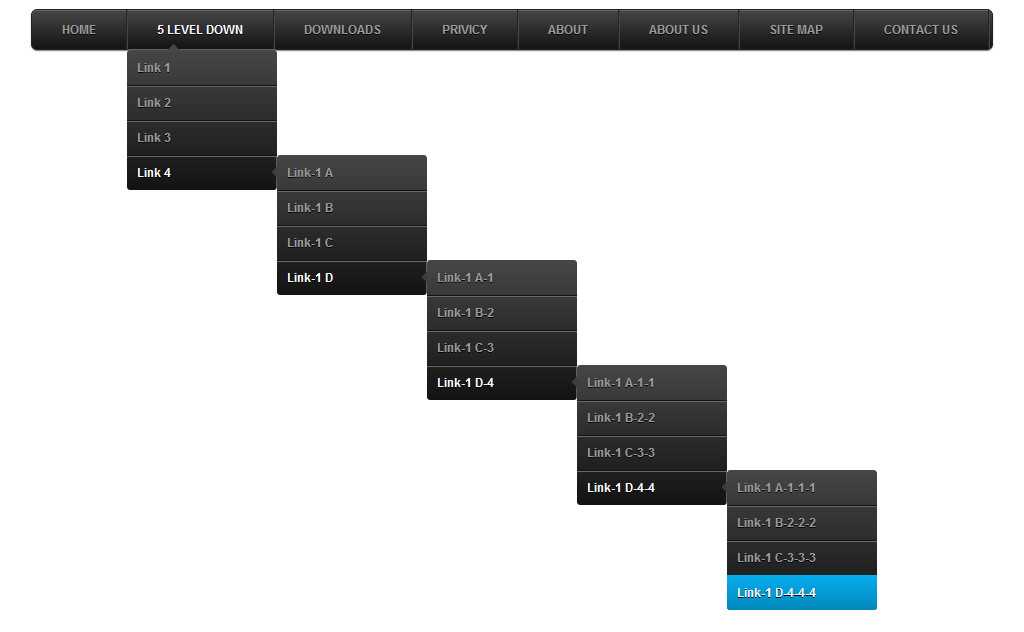
Выпадающие меню и раскрывающиеся меню можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся меню, показывающее уровень 01. Уровень 01 имеет раскрывающееся меню для уровня 02, и, в свою очередь, раскрывающееся меню уровня 02 показывает уровень 03.
Источник изображения
Теперь, когда вы знаете, что такое раскрывающееся меню и всплывающее меню, давайте посмотрим на создание доступных раскрывающихся меню.
Как сделать раскрывающееся меню доступным в Интернете
Первым шагом к созданию доступного раскрывающегося меню является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
Ниже приведен пример базовой структуры навигации с раскрывающимися меню. В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым подменю.
Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося меню или всплывающего меню может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все подменю. Поэтому делайте свои подменю максимально простыми.
Поэтому делайте свои подменю максимально простыми.
Чтобы сделать раскрывающиеся меню доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно меню, закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся меню. Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся меню с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся меню при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие меню были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся меню взяты из учебного пособия Web Accessibility Initiative по всплывающим меню.
Доступные выпадающие меню для пользователей мыши
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
В приведенном выше примере в раскрывающееся меню было добавлено время задержки в секунду при перемещении мыши. Это означает, что если мышь случайно отодвинется, выпадающее меню не исчезнет сразу.
Доступные раскрывающиеся меню для пользователей клавиатуры
Существует несколько подходов к созданию раскрывающихся меню, доступных с клавиатуры.
Согласно WAI, «Подменю не должны открываться при использовании клавиши табуляции для навигации по меню, поскольку пользователям клавиатуры тогда придется проходить через все элементы подменю, чтобы перейти к следующему элементу верхнего уровня».
Использование элемента родительского меню в качестве переключателя
В следующем примере, взятом из рекомендаций WAI, ссылка «Космические медведи» содержит элементы подменю. Эта ссылка сама по себе не ведет к месту. Он действует как триггер для открытия раскрывающегося меню.
Источник изображения
Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по меню до последнего пункта меню «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.
Источник изображения
Если пользователь нажимает клавишу ВВОД в родительском пункте меню с подменю, раскрывающееся меню становится видимым.
Источник изображения
Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся меню.
Источник изображения
Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся меню.
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося меню. Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Использование кнопки в качестве переключателя
В этом примере от WAI пункт меню верхнего уровня Space Bears связан с другой страницей, поэтому он не может переключать раскрывающееся меню. Вместо этого кнопка со стрелкой справа от ссылки сигнализирует о наличии раскрывающегося меню. На кнопке также есть скрытый текст для пользователей программ чтения с экрана, чтобы сообщить этим людям, что кнопка переключает раскрывающееся меню.
Источник изображения
Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.
Источник изображения
Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся меню.
Источник изображения
Выпадающее меню ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.
Источник изображения
Давайте посмотрим на другой тип выпадающего меню со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Плагин Superfish для создания доступных раскрывающихся меню
Superfish – широко используемый плагин, который поддерживает доступные выпадающие меню. Он работает на сенсорных устройствах, а также на настольных и портативных компьютерах. Superfish доступен разработчикам для загрузки и использования в проектах веб-разработки. Плагин также включен в некоторые темы и шаблоны для популярных систем управления контентом.
Для пользователей, которым трудно управлять мышью, Superfish имеет задержку, когда мышь перемещается из раскрывающегося меню, прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
Superfish предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть подменю.
Навигация Superfish может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие меню с помощью Superfish или использовать его для создания мегаменю. Вот пример меню панели навигации Superfish:
Источник изображения
Независимо от того, какой тип меню Superfish вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам меню. При нажатии на вкладку автоматически открывается любое выпадающее меню.
Основным недостатком навигации Superfish является то, что пользователь должен пройти через все пункты меню в раскрывающемся меню, прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся меню много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся меню доступными, необходимо учитывать потребности различных групп пользователей с ограниченными возможностями.
Сделать ваши меню простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими меню с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся меню, ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи: https://blog.hubspot.com
Пример кнопки меню: Действия | Авторская практика WAI-ARIA 1.1
В этом примере реализован шаблон дизайна кнопки меню.
для кнопки, которая обеспечивает доступ к меню действий.
Когда элемент с ролью button имеет aria-haspopup="true" ,
браузеры сообщают вспомогательным технологиям, что кнопка является кнопкой меню. Это преобразование роли, вызванное
Это преобразование роли, вызванное aria-haspopup , происходит с любым элементом, который распознается как кнопка,
в том числе HTML 9Кнопка 0003 и input[type="button"] элемента.
Аналогичные примеры включают:
- Кнопка меню навигации: Элементы всплывающего меню состоят из
иэлементов и действуют как ссылки.
Пример
В этом примере показано всплывающее меню действий, которые можно использовать для изменения состояний в веб-приложении.
Последнее действие:
Поддержка клавиатуры
Кнопка меню
| Ключ | Функция |
|---|---|
| Стрелка вниз, Пробел, или Enter | Открыть меню и переместить фокус на первый пункт меню |
| Клавиша со стрелкой вверх | Открыть меню и переместить фокус на предыдущий пункт меню |
Виджет всплывающего меню
| Ключ | Функция |
|---|---|
| Пробел или ввод |
|
| Побег |
|
| Стрелка вверх |
|
| Стрелка вниз |
|
| Дом |
|
| Конец |
|
| А-Я, а-я |
|
Роль, свойство, состояние и атрибуты Tabindex
Виджет кнопки меню
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
кнопка | кнопка |
| |
| ария-haspopup="true" | кнопка |
|
| ария-элементы управления = "IDREF" | кнопка |
|
расширенная ария = "истина" | кнопка |
| |
расширенная ария = "ложь" | кнопка |
|
Всплывающее меню
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
меню | ул |
| |
| aria-labeledby="[IDREF]" | ул |
|
пункт меню | ли |
| |
| tabindex="-1" | ли |
|
Исходный код Javascript и CSS
- CSS: MenubuttonAction.css
- Javascript: Menubutton.js
- Javascript: MenuItemAction.
 js
js - Javascript: PopupMenuAction.js
Исходный код HTML
Что такое выпадающее меню?
Обновлено: 31 декабря 2022 г., автор: Computer Hope
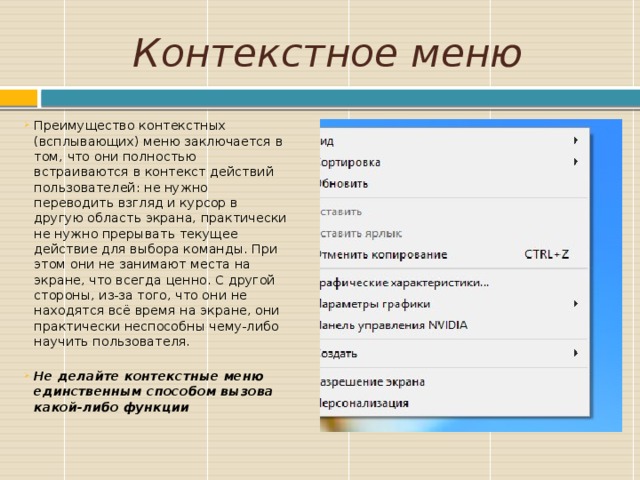
В графическом пользовательском интерфейсе компьютера раскрывающееся меню — это меню, предлагающее список параметров. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента отображаются другие элементы из раскрывающегося списка, и пользователь может выбирать из этих параметров.
Например, многие программы имеют раскрывающееся меню «Файл» в верхнем левом углу экрана. При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
- Выпадающие меню в HTML.
- Выпадающие меню в окне программы.
- Как выбрать раскрывающееся меню с помощью клавиатуры.
- Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
- Что происходит, когда вы выбираете элемент в раскрывающемся меню?
- Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
- Как выбрать несколько вариантов в раскрывающемся списке.

- Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
- Связанная информация.
Раскрывающиеся меню в HTML
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку изначально отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент
Выберите вариант: <выбрать имя="пример">
В этом примере мы также присвоили значение каждой опции. Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Пример вышеуказанного кода
Выберите вариант: Выбор 1Выбор 2Выбор 3Примечание
Ничего не происходит при выборе варианта в раскрывающемся меню выше. Если вы хотите отправить данные с помощью раскрывающегося меню, вы можете использовать нашу форму обслуживания клиентов.
Выпадающие меню в окне программы
Выпадающие меню используются во всех типах программного обеспечения. Например, в операционной системе Windows список возможных тем отображения (показан ниже) представляет собой раскрывающееся меню.
Как выбрать раскрывающееся меню с помощью клавиатуры
Чтобы выбрать раскрывающееся меню с помощью клавиатуры, нажимайте Tab , пока не будет выбрано раскрывающееся меню. После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажимайте Tab сейчас, пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка. После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите 9.0044 Введите .
После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите 9.0044 Введите .
Кончик
Вы также можете нажать первую букву опции. Например, в приведенном выше раскрывающемся меню «Последний» — это последний элемент в раскрывающемся меню. Если вы нажмете клавишу « L » на клавиатуре после выбора раскрывающегося меню, оно прокрутится вниз до этой опции. Этот совет полезен для больших выпадающих меню с несколькими вариантами (например, выбор штата или страны).
Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
Вы можете нажать клавишу Esc, чтобы закрыть раскрывающееся меню.
Что происходит, когда вы выбираете элемент в раскрывающемся меню?
При щелчке элемента в раскрывающемся меню он становится выбранным. Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Когда вы отправляете форму, «США» будет выбранной вами страной.
Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
Если в раскрывающемся меню доступен только один параметр (как показано ниже), щелкните значок со стрелкой вниз рядом с первым параметром.
Пример: Выбор 1Выбор 2Выбор 3Кончик
Сегодня большинство программ также позволяют щелкнуть в любом месте раскрывающегося меню, чтобы просмотреть список доступных параметров.
Как выбрать несколько вариантов в раскрывающемся списке
Раскрывающиеся меню, которые скрывают все параметры до тех пор, пока не будет нажата стрелка вниз (как в примере ниже), позволяют выбрать только один параметр.
Choice 1Choice 2Choice 3Last Если вы являетесь веб-разработчиком и хотите, чтобы посетитель мог выбрать несколько вариантов, добавьте атрибут Multiple в тег select. Например, ниже показано то же раскрывающееся меню с добавленным атрибутом , кратным .

 В этом примере обновляется текстовое поле «Последнее действие».
В этом примере обновляется текстовое поле «Последнее действие».