Основные правила создания сайта / / Создание сайтов для бизнеса / Статьи / Абарис, создание сайтов в Новосибирске
Создание сайтов в Новосибирске / Статьи / Создание сайтов для бизнеса / Основные правила создания сайта
Оцените этот материал:
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Наши услуги: создание сайтов, продвижение сайтов, контекстная реклама.
Сегодня можно найти тысячи компаний, которые предлагают создать просто идеальный сайт буквально за несколько дней, при этом даже не видя технического задания. Естественно, что сделать хороший сайт не так просто, как они декларируют. Наоборот, все очень и очень сложно.Итак, что нужно учитывать при создании сайта:
- Содержание. Вся информация, представленная на ресурсе, должна быть конкретной и актуальной. Никакой «воды»! Это касается любых сайтов: интернет-магазинов, информационных порталов, сайтов коммерческих организаций и так далее. Если пользователь не найдет нужной информации или она будет представлена неподобающим образом (или в неподходящей форме), то о большом интересе со стороны потенциальных клиентов можно забыть раз и навсегда.

- Дизайн. Это первое, на что обращает внимание пользователь сети. Дизайн, с одной стороны, не должен быть предельно аскетичным, с другой — надо избегать «попугайской» пестроты. Кстати, услуги веб-дизайнеров стоят довольно дорого. И это неспроста: им надо учитывать не только эстетическую составляющую, но и маркетинговую. Нужно, чтобы учитывалась и специфика ресурса. Если речь, например, идет об интернет-магазине детских игрушек, то оформлять его, как сайт похоронного бюро, в мрачных, серых тонах — настоящая глупость. Даже если с точки зрения эстетичности и цветовых решений страницы выглядят отлично.
- Функционал и навигация. На сайте должно быть минимальное количество перекрестных ссылок на разные страницы, лучше, если каждый раздел будет открываться в новом окне. Навигация тоже должна быть удобной: пользователь глобальной сети должен интуитивно понимать, на что нажимать, какая от этого будет реакция. Иначе он просто уйдет искать тот ресурс, где все будет гораздо удобнее.
- Графика.
 Здесь действует правило: чем ее меньше — тем лучше. Поисковые роботы учитывают только текст.
Здесь действует правило: чем ее меньше — тем лучше. Поисковые роботы учитывают только текст.
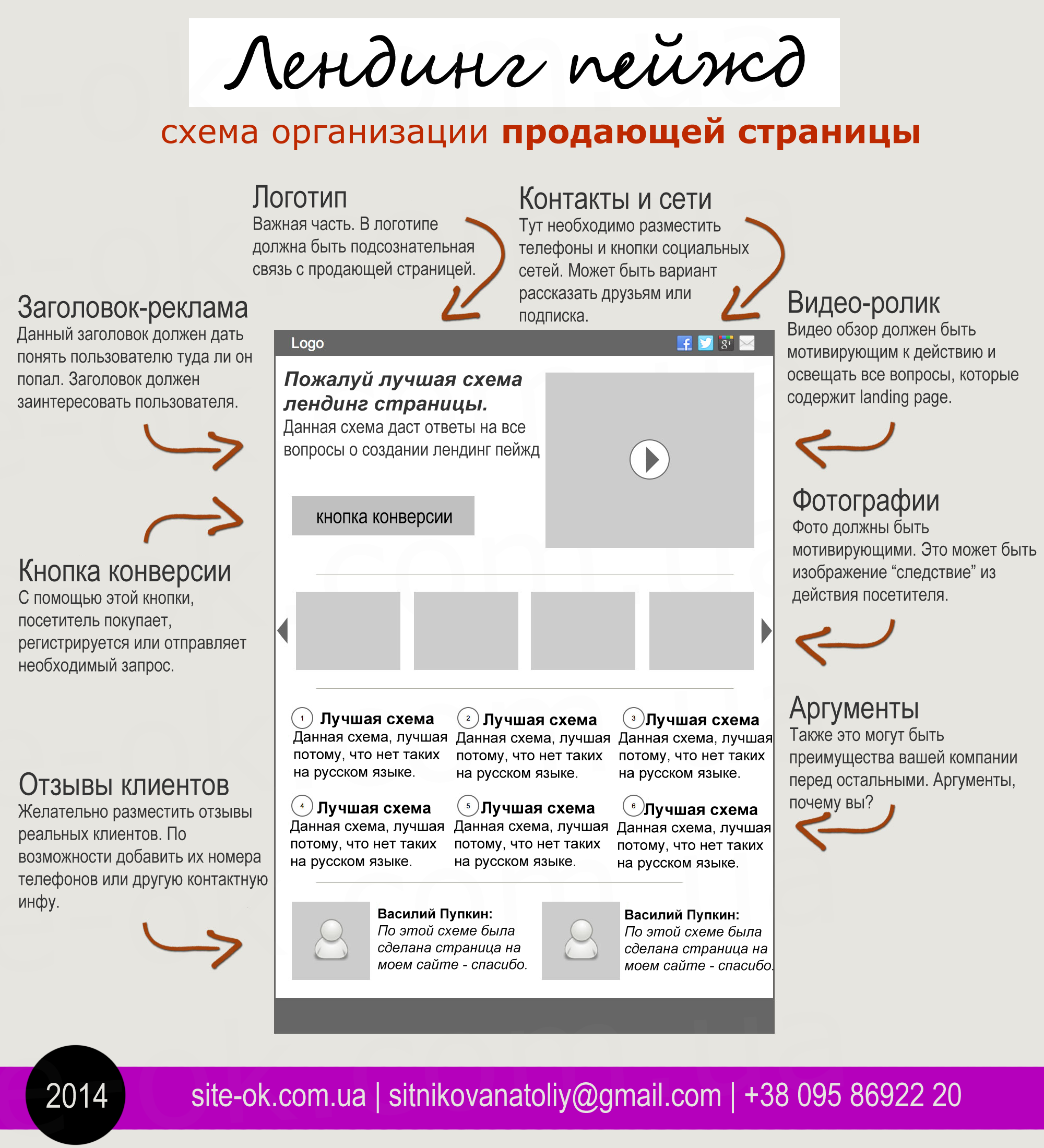
Создание лендинг пейдж должно быть первым действием любого начинающего интернет-предпринимателя, поскольку именно этот инструмент позволяет наиболее быстро накопить обширную контактную базу строго определенной целевой аудитории при минимуме вложенных ресурсов.
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Статьи по теме:
Как создать свой сайт бесплатноОсновные правила создания сайта
Программирование веб сайтов
Как создавать статьи для своего сайта
Выполнение всех требований при создании сайта
Зачем нужен собственный сайт?
Шагаем в ногу со временем
Создание сайтов для малого и среднего бизнеса
Нюансы при создании сайта
Подпишитесь на рассылку и получите доступ к видео-лекции для владельцев бизнеса о маркетинге и продвижении в сети.
Электронная почта *это поле необходимо заполнить
Хотелось бы рассказать о том, как же все-таки создаются сайты.
Думаю, многие знают об этом. Многие думают, что знают, а есть те, кто ничего не знает и честно об этом говорит.
Так вот, моя статья для вас. Постараюсь рассказать очень просто и легко, не буду грузить терминами и сложной технической информацией. Скажем так: для начала, если вы решили сделать сайт, вам этого хватит.
Итак, с чего же все начинается?
У вас свой бизнес. Неважно, большой или совсем маленький, огромная вы корпорация или малюсенькая компания в размере одного человека, важно другое – важно то, что сейчас, в век информационной «революции», глупо размещать рекламу в справочниках, газетах, журналах. Скажем так: реклама, в том понимании, к которому мы привыкли – реклама «90-х» – уже не актуальна. Она достала всех, от нее не скрыться, и она вызывает только негативные реакции. Какая же реклама вызывает положительный отклик в сердцах людей?
Она достала всех, от нее не скрыться, и она вызывает только негативные реакции. Какая же реклама вызывает положительный отклик в сердцах людей?
И вот здесь уже выступаем мы – самая лучшая реклама своего бизнеса или продукта, которая ничего не навязывает и не заставляет купить – это сайт! Все гениальное просто! Сайт и рассказывает, и показывает, и продает. И все это ненавязчиво и просто.
Сайты могут быть любыми: сложными и простыми, яркими и более строгими – на любой вкус.
Главное, не отставать от современных веяний и тенденций. Сейчас весь бизнес, вся информация содержится в Интернете.
Как говорится, кто владеет информацией, тот владеет миром.
Даже просто вспомните: когда вам нужно найти какую ни будь информацию, куда вы первым делом обращаетесь?
Конечно, в Интернет – поисковая строка Yandex, или Google, даже выражение такое появилось – «прогугли». Все потому что это быстро, бесплатно, легко и информативно.
Я даже одежду всю покупаю в Интернете. Я еду заказываю в Интернете, я фильмы смотрю в Интернете.
Я еду заказываю в Интернете, я фильмы смотрю в Интернете.
И если вашего бизнеса нет в Интернете, то его и вообще нет. Вы теряете огромное количество заказов и потенциальных покупателей.
Поэтому сайт – это решение многих проблем.
И здесь мы можем и хотим вам помочь! Наша миссия гласит: «Развитие бизнеса клиентов и продвижение его в сети Интернет с помощью создания сайтов».
Ну вот, вводная часть закончена. Приступлю к описанию технологии.
Скорее всего, такая технология работает у большинства компанией. Как говорится, здесь принципиально нового не придумаешь,.
Итак, вы решились наконец-таки создать сайт. Что первым делом вы должны сделать?
Найти веб разработчика. Надежного, профессионального и честного, что немаловажно.
Когда вы выбрали компанию, начинается самое интересное: обсуждение деталей, денег, возможностей, ваших пожеланий и т.д.
На этом этапе, перед заключением договора, нужно максимально точно изложить свои желания и мысли. От этого зависит все.
От этого зависит все.
Желательно приходить на встречу уже с конкретными примерами сайтов. Где вы можете сказать: здесь мне нравится это, а вот тут – вот это.
На случай, если четкой картинки или четкого понимания нет, вам остается доверится нам и отпустить нас в свободное плавание, где мы сделаем сайт, полагаясь на свой опыт и профессионализм (на рынке мы уже семь лет, на секундочку).
Хороший пример:
Заказчик: «Я хочу продавать на сайте. Нужен магазин, мне нравится в техническом плане «Вальберес». Яхочу все эти штуки, что есть у него на сайте, а по дизайну мне нравится сайт «Эплл», я хочу такой же минимализм и четкость».
Плохой пример:
Заказчик: «Я не знаю. Я думал, вы мне посоветуете».
Мы советуем , показываем, рассказываем.
Заказчик: «Мне не нравится, я не знаю».
В результате либо работы вообще не будет, либо кто-то будет расстроен результатом работы.
Приведу еще пример: когда вы приходите в магазин за плинтусом, вы точно знаете, какого цвета он вам нужен, какого размера, какой формы, согласны? И сайтом то же самое.
Вы должны знать:
1) Для чего вы его создаете. Цель его создания.
2) Целевую аудиторию, на которую нацелен будущий сайт.
3) Примеры. Их надо как можно больше.
4) Ваши идеи. Это ваше детище. Вы создатель и творец. Результат должен удовлетворить вас, в первую очередь.
Затем, когда все эти моменты уточнены и подписан договор, пишется техническое задание,
где прописывается все ваши желания и вообще все: структура сайта, его модули, его функционал, требования, прототипы страниц и т.д.
В общем, как проектная документация к дому.
Затем вы его еще раз смотрите, проверяете на предмет того, все ли оговоренное присутствует в нем, и вот после этого начинается процесс создания сайта
Дизайнер приступает к прорисовке по прототипу главной странички.
Здесь есть нюансы, опишу их ниже.
Корректировки по дизайну принимаются до того момента, как заказчик сказал «согласовано». Это важно. Нужно понимать, что время ограничено.
Как только заказчик утвердил главную страницу, рисуются внутренние.
Поэтому нужно хорошо подумать перед тем, как утвердить. Нужно все взвесить и принять решение.
При прорисовке главной странички важно знать, фиксированный или растянутый по ширине будет сайт. Фиксированный – это когда есть поля. Растянутый – ну тут, думаю, понятно, – картинка на весь экран. Мы советуем фиксированный, потому что можно нарисовать поля так, что их не будет видно. Плюс его в том, что в мире существует очень много экранов, и у них у всех разное разрешение, и если вы не хотите, чтобы на огромном экране ваш сайт выглядел как нечто непонятно растянутое, то вам нужен фиксированный, потому что при таком сайте главная картинка останется «коловой», расширятся будут только поля без помех для основной картинки.
Еще очень важно расположить точно все блоки на страничке, потому что потом пойдет верстка и уже никуда ничего передвинуть будет нельзя. Изменить что-либо можно будет только после завершения работ, и расцениваться такая работы уже будет как переделка – соответственно, оплачивается она будет по-другому. Поэтому сразу нужно оговорить, что, например, баннер я хочу поднять вверх, сделать на нем акцент, а вот текст можно и вниз убрать – это не так важно.
Также важно знать, что рисуются не все страницы сайта, а только те, чей дизайн имеет принципиальные отличия.
То есть текстовые странички не прорисовываются. Они все одинаковые. Рисуется одна, и на ее примере строятся все остальные.
Затем идет следующий этап – это верстка.
Что такое верстка? Это когда визуальная часть сайта превращается в код. Не буду вдаваться в подробности, здесь от заказчика уже ничего не надо.
Когда сайт сверстан, идет следующий этап – программинг. К нему подключают модули, пишут их и т.д.
Здесь могут возникать вопросы, поэтому здесь необходимо техническое задание с детальным описанием того, как и что должно работать.
Также есть еще пара нюансов.
Например, готовый сайт – это сайт, который функционирует. Он нарисован, сверстан и запрограммирован, выставлен в сеть и представлен заказчику. Но без наполнения. Многие думают, что готовый сайт должен уже включать наполнение. Но это не так. Мы наполняем сайт тестовой информацией для того чтобы показать, что все работает. Но остальное наполнение заказчик уже осуществляет самостоятельно после полученного обучения как управлять системой. Или же он может воспользоваться нашими услугами по наполнению, но за определенную плату, так как стоимость этой услуги не входит в создание сайта и считается уже по факту, когда сайт наполнен. Весь материал для наполнения в таком случае предоставляет заказчик, он должен соответствовать требованиям, которые мы всегда прописываем в договоре.
Мы наполняем сайт тестовой информацией для того чтобы показать, что все работает. Но остальное наполнение заказчик уже осуществляет самостоятельно после полученного обучения как управлять системой. Или же он может воспользоваться нашими услугами по наполнению, но за определенную плату, так как стоимость этой услуги не входит в создание сайта и считается уже по факту, когда сайт наполнен. Весь материал для наполнения в таком случае предоставляет заказчик, он должен соответствовать требованиям, которые мы всегда прописываем в договоре.
Для того, чтобы запустить сайт, нужно также купить домен, то есть имя сайта и арендовать хостинг (сервер). Иными словами, дом для сайта, место где он будет находиться. Это так называемые ежегодное сопровождение сайта, которое ежегодно продляется. Причем от качества хостинга зависит стабильная работа сайта.
Потом идет следующая часть – это продвижение сайта в сети Интернет. Сео продвижение.
Сами понимаете, сайтов в сети очень много, и если вы хотите, чтобы ваш сайт при поиске выскакивал на первом месте, вам необходимо продвигать сайт по поисковым фразам. Это тоже отдельная специфическое направление, и там тоже много нюансов, но об этом уже в следующей статье.
Это тоже отдельная специфическое направление, и там тоже много нюансов, но об этом уже в следующей статье.
Если подытожить, то хочется сказать, что сайт – это сейчас неотъемлемая часть бизнеса, как, например, маркетинг или производство. Это полноценно работающий отдел продаж вашей компании, только работающий в Интернете с людьми, которых вы не видите. Сайт – это ваше лицо в Интернете. Он рассказывает и о вашей компании и презентует продукт.
Это волшебная палочка нашего времени.
Если у вас возникли вопросы, пишите комментарии, ответим всем.
Татьяна, Проект-Менеджер
5 основ создания веб-сайтов
Когда я думаю о больших и бесконечных местах, я думаю об океане, космосе и Интернете.
С почти 2 миллиардами веб-сайтов в Интернете и числом веб-сайтов, которое растет с каждым днем, всемирная паутина может показаться пугающим местом, особенно если вы хотите изучить основы создания веб-сайтов, чтобы вы могли отрезать себе кусок обширного интернет-пирога.
При создании веб-сайта нужно учитывать так много вещей, но как понять, что вы на правильном пути? Или как узнать, с чего начать? Если у вас есть что-то конкретное, с чем вам нужна помощь, или если есть тема, о которой вы хотели бы узнать больше, прежде чем приступить к созданию, перейдите к:
- Выбор доменного имени
- Выбор веб-хостинга
- Выяснение стоимости сайта
- Выбор CMS
- Создание временной шкалы
Занимаетесь созданием веб-сайтов? Ты не один.
Если вы интересуетесь созданием веб-сайтов и всем, что с этим связано, легко понять, почему вы можете чувствовать себя перегруженными, особенно если вы впервые создаете веб-сайты. Изучение основ является обязательным, прежде чем вы начнете что-то новое, поэтому давайте углубимся во все, что вам нужно знать, прежде чем вы начнете создавать свой веб-сайт.
Выберите доменное имя
Прежде чем делать что-либо еще, сначала вам нужно выбрать доменное имя для вашего веб-сайта.
Ваше доменное имя — это то, как ваш веб-сайт будет известен в Интернете. Например, в URL-адресе https://www.g2.com/categories/analytics имя домена — g2crowd.com.
Вы хотите убедиться, что ваше доменное имя уникально, но при этом имеет отношение к вашему бизнесу и его бренду. Есть много популярных провайдеров регистрации доменов, которые могут помочь вам проверить, доступен ли интересующий вас домен.
Выбирая доменное имя, вы хотите убедиться, что оно не только соответствует бренду, но и чтобы его было легко набирать, чтобы оно было коротким и точным, с использованием ключевых слов, без дефисов и лишних цифр.
Существует множество генераторов доменных имен, которые могут помочь вам выбрать имя для запуска нового веб-сайта.
Выберите веб-хост
После того, как вы выбрали доменное имя, вы можете выбрать веб-хост.
Хостинг веб-сайтов — это услуга, которая позволяет предприятиям создавать и размещать в Интернете. По сути, вы берете файлы своего веб-сайта (изображения, контент и т. д.) и загружаете их на веб-хостинг, который затем создает веб-сайт в Интернете, который могут просматривать ваши клиенты.
д.) и загружаете их на веб-хостинг, который затем создает веб-сайт в Интернете, который могут просматривать ваши клиенты.
Существует множество типов веб-хостингов, поэтому выбор зависит от ваших потребностей и размера вашего бизнеса. Выберите общий, VPS, выделенный, облачный или самостоятельный хостинг.
| Совет: Ознакомьтесь со списком лучших провайдеров веб-хостинга от G2. |
Рассчитать стоимость
Как только вы перейдете к этапам создания веб-сайта, вы можете спросить, сколько стоит веб-сайт ? Быстрый и простой ответ: это зависит от обстоятельств. Конечно, я не собираюсь оставлять вас там.
Сколько будет стоить вам веб-сайт, будет зависеть от того, сколько времени вы потратите на его создание, есть ли у вас какие-либо дизайнерские или технические навыки, чтобы создать его самостоятельно, и сколько денег вы готовы потратить, если вам понадобится помощь на этом пути.
Также важно учитывать другие факторы, влияющие на стоимость создания веб-сайта. Например, подумайте о процессе установки, который я объяснил выше (доменное имя и веб-хостинг). Затем подумайте о дизайне вашего сайта. Вы выберете готовый и бесплатный шаблон или наймете фрилансера, который создаст для вас дизайн?
То же самое можно сказать и о содержании вашего сайта. Вы можете пойти по пути найма фрилансеров для написания контента для вас, или, возможно, в вашей команде есть автор контента, чья работа будет заключаться в создании новой копии в процессе создания и время от времени после ее запуска.
Ну и конечно же обслуживание вашего сайта. В какой-то момент технология, используемая для создания вашего веб-сайта, потребует исправления или обновления, и лучше всего учитывать это заранее, когда обдумываете стоимость и составляете бюджет.
Выбор CMS
Если вы еще не знали, контент имеет решающее значение, когда речь идет о создании бизнес-стратегии и повышении SEO-ценности вашего сайта в глазах Google.
По мере того, как мы продвигаемся по основам создания веб-сайтов, пришло время упомянуть о важности системы управления контентом (CMS) и обо всем, что они могут сделать. Если вы спрашиваете себя: «Что такое CMS?», не волнуйтесь, это распространенный вопрос.
Системы управления контентом — это приложение, которое позволяет вам управлять различными типами веб-контента в одном месте. Это может быть любой отображаемый текст, изображения, видео, статьи и многое другое, что будет отображаться на вашем веб-сайте. Вам не нужно большое количество технических навыков, таких как умение кодировать, чтобы использовать CMS. И системы управления контентом отлично подходят для совместной работы, поскольку несколько пользователей могут войти в систему и внести свой вклад в редактирование существующего контента.
Очень важно выбрать правильную CMS для вашего сайта. Некоторые из них отлично подходят для ведения блога, а другие больше подходят для веб-сайта электронной коммерции.
Создание временной шкалы
Аналогично стоимости веб-сайта, если вы не уверены, сколько времени потребуется на создание веб-сайта, ответ будет таким же… это зависит от обстоятельств.
В основном это зависит от того, собираетесь ли вы нанять агентство для создания веб-сайта для вас или использовать конструктор веб-сайтов и сделать это самостоятельно.
Если вы решите нанять агентство, вероятно, вам понадобится более крупный и подробный веб-сайт, чем тот, который вы получите от конструктора веб-сайтов. Из-за этого срок от предложения до запуска будет намного больше. Агентство предпримет различные действия с вами, для каждого из которых будет указано предполагаемое время доставки. Пока ваш веб-сайт находится в их руках, я не могу не подчеркнуть важность предоставления агентству своевременной и правдивой обратной связи в отношении таких аспектов, как макеты для дизайна и идеи для контента.
Если вы пользуетесь конструктором веб-сайтов, скорее всего, вы создаете веб-сайт меньшего масштаба. Будь то веб-сайт для вашей подработки, базовый сайт электронной коммерции или просто обычный блог, вы, вероятно, сможете начать и закончить его менее чем за день.
Будь то веб-сайт для вашей подработки, базовый сайт электронной коммерции или просто обычный блог, вы, вероятно, сможете начать и закончить его менее чем за день.
Всемирная паутина в вашем распоряжении
Как и большинство вещей, которые вы делаете в первый раз, лучше всего нырять обеими ногами. И теперь, когда вы разобрались с основами создания веб-сайтов, идите и создайте лучший чертов веб-сайт, который когда-либо был. Или, по крайней мере, тот, который позволит достичь целей, которые вы имеете в виду.
Пока вы это делаете, ознакомьтесь с этими 42 обязательными функциями веб-сайта, чтобы вывести свой веб-сайт на новый уровень.
Мара Кальвелло Мара Кальвелло — менеджер по контент-маркетингу в G2. Она получила степень бакалавра искусств в Колледже Элмхерст (ныне Университет Элмхерст). Опыт Мары заключается в написании текстов для категорий HR, дизайна, управления SaaS, социальных сетей и технологий. В свободное время Мара либо занимается в тренажерном зале, исследуя природу со своим псом-спасателем Зиком, наслаждаясь итальянской едой, либо прямо посреди запоя Гарри Поттера.
В свободное время Мара либо занимается в тренажерном зале, исследуя природу со своим псом-спасателем Зиком, наслаждаясь итальянской едой, либо прямо посреди запоя Гарри Поттера.
Блог обычного ниндзя | Как создать веб-сайт в 2023 году
Шаг 1. Определите цель вашего веб-сайта
Прежде чем подписаться на услугу веб-строительства и создать свой сайт, вы должны точно решить, какой тип веб-сайта вы будете создавать. Различные платформы лучше всего подходят для разных типов веб-сайтов, поэтому определите цель вашего сайта прежде чем вы выберете платформу для работы, может измениться ваш опыт.
Типы веб-сайтов
Нет двух одинаковых веб-сайтов, но есть несколько категорий, которые наиболее впадать в. К наиболее распространенным типам веб-сайтов относятся:
- Блоги
- Сайты электронной коммерции
- Целевые страницы
- Портфели
- Персональные сайты
- Бизнес-сайты
Ниже мы обсудим определения этих шести типов веб-сайтов и некоторые
предложения по лучшим веб-конструкторам.
Блог
Блоги – это регулярно обновляемые веб-сайты, которые обычно содержат набор статей, фотографии или видео, предназначенные для информирования, развлечения или обучения аудитории конкретный предмет. В зависимости от цели, по которой вы создаете блог, он может быть отдельным сайтом или частью более крупного сайта.
Если блог представляет собой отдельный веб-сайт, им обычно управляет либо один человек, либо небольшой коллектив людей. Блоги, связанные с компанией, обычно добавляются к более крупному веб-сайт для повышения рейтинга бизнеса в поисковых системах. Самый веб-сайт конструкторы позволят вам создать блог, но несколько лучших вариантов включать:
- Викс
- WordPress
- Квадратное пространство
Ключом к успешному ведению блога является поддержание порядка. Категоризация
различные посты в зависимости от их тематики, добавление навигационного меню,
и реализация функции поиска поможет посетителям найти то, что
заинтересовать их легче.
Электронная коммерция
Сайты электронной коммерции позволяют клиентам совершать покупки в Интернете. Они наиболее популярны у малые или местные предприятия, желающие открыть свои предложения для более широкого круга клиенты. Если вы запускаете веб-сайт электронной коммерции, выберите один из следующие конструкторы веб-сайтов для достижения наилучших результатов:
- Shopify
- БигКоммерс
- WooCommerce
Со стороны клиента есть два основных компонента веб-сайта электронной коммерции. — добавление товаров в виртуальную корзину и использование карты или платежной платформы чтобы завершить транзакцию. Со своей стороны, вам необходимо убедиться, что ваш веб-сайт легко для клиентов ориентироваться, чтобы они могли найти то, что они хотят с наименьшими затратами возможны щелчки.
Ваш сайт электронной коммерции должен разделять списки продуктов на разные
категории, и, конечно, функция поиска имеет важное значение. На каждом продукте
страницу со списком, обязательно включите высококачественные фотографии ваших конкретных продуктов
для поощрения большего доверия, а также краткое описание.
Целевые страницы
Целевые страницы — это одностраничные веб-сайты, на которые клиенты переходят после нажав на объявление или предложение в их электронной почте. Целевые страницы полностью посвящена одному предложению, поэтому важно, чтобы на сайте не было слишком много информации, которая может отвлечь посетителей от следующего шага в покупка путешествие.
Поскольку целевые страницы — это одностраничные веб-сайты, часто лучше использовать простой одностраничный конструктор сайтов. Кард отлично подходит для этой цели.
Призыв к действию, или CTA, является наиболее важным аспектом лендинга. страница. Это линия, которую вы используете, чтобы заставить людей двигаться вперед с предложением, поэтому очень важно сделать это правильно и сделать так, чтобы оно появлялось несколько раз на страница.
Портфель
Цифровые портфолио помогут вам продемонстрировать свою профессиональную работу. Некоторый Специалисты, которые могут извлечь выгоду из цифрового портфолио, включают:
- Писатели
- Разработчики
- Графические дизайнеры
- Фотографы и художники
В большинстве случаев эти люди добавят ссылку на свое портфолио, когда
подачи заявки на новую должность. Это простой способ для потенциальных клиентов увидеть
именно то, что вы можете им предложить.
Это простой способ для потенциальных клиентов увидеть
именно то, что вы можете им предложить.
Как правило, лучшими конструкторами веб-сайтов для портфолио являются Carrd, Weebly и Квадратное пространство. Carrd отлично подходит для одностраничных портфолио, а два других разрешить более творческий контроль над вашим сайтом.
Макет вашего портфолио будет зависеть от того, как вы хотите отобразить свою работу. Ты можно использовать слайд-шоу, галереи или даже вставлять видео. Как правило, вы должны выберите свою лучшую работу, а затем расскажите, как вы ее создали. Упомяните инструменты, которые вы использовали, навыки, которые позволили вам это сделать, и то, как работа положительно повлиял на клиента.
Некоторые люди включают «образцы» в свои портфолио или работы, созданные специально
для портфолио. Другие используют реальные примеры работы, которую они сделали для
клиенты. Если вы решите использовать работу, которую вы выполнили для клиентов в прошлом,
не забудьте получить разрешение, прежде чем поделиться им.
Личный
Есть несколько причин, по которым кто-то может захотеть создать личный веб-сайт. Это может заключаться в создании личного бренда, или это может быть похоже на виртуальный резюме. Как бы то ни было, личный веб-сайт, как правило, самый простой тип веб-сайта для создания.
В основном вы будете иметь дело с простыми изображениями и текстом, но остальные элементы дизайна будут зависеть от конкретной цели вашего сайта. По этой причине, большинство разработчиков веб-сайтов хорошо работают при создании личного веб-сайта.
Хотя обычно рекомендуется держаться подальше от веб-конструкторов, предназначенных в первую очередь для целей электронной коммерции, вы можете продавать товары или услуги на ваш личный веб-сайт, когда вы пытаетесь создать свой бренд.
Если это так, вам понадобятся многие из тех же компонентов, которые использует сайт электронной коммерции. Но,
если вы используете свой сайт как своего рода виртуальное резюме, посты в блогах в вашем районе
экспертизы приятное прикосновение. В этом случае вам нужно найти веб-конструктора.
который предлагает лучший опыт ведения блога.
В этом случае вам нужно найти веб-конструктора.
который предлагает лучший опыт ведения блога.
Бизнес
Бизнес-сайты обычно предоставляют потенциальным клиентам всю важную информацию. информацию, которая им нужна, прежде чем работать с вашей компанией. Ваш бизнес-сайт должна включать в себя:
- Часы работы
- Страница «О нас»
- Предложения продуктов/услуг
- Отзывы или отзывы клиентов
Для работы бизнес-сайта ключевое значение имеет простая навигация. Ваш текущий или потенциальные клиенты должны иметь возможность открыть сайт и легко найти то, что они ищут. Если они не могут, они могут разочароваться и перейти к сайт конкурента.
Добавление блога на ваш бизнес-сайт также является приятным штрихом. Это может быть
информативный или образовательный, и всегда должен включать геолокацию и
ключевые слова, которые помогут с SEO. Если вы хотите создать профессиональный
бизнес-сайт, который позволит реализовать все эти важные аспекты, используйте Wix,
Weebly или WordPress. Однако, если вы будете продавать товары или услуги
онлайн, выберите что-то с возможностями электронной коммерции.
Однако, если вы будете продавать товары или услуги
онлайн, выберите что-то с возможностями электронной коммерции.
Шаг 2. Выберите платформу для своего веб-сайта
Теперь, когда вы определились с целью вашего веб-сайта, пришло время выбрать лучший конструктор сайтов для ваших нужд. Существуют сотни конструкторов сайтов. онлайн, все из которых доступны по разным ценам и с разными функции. Некоторые конструкторы веб-сайтов идеально подходят для электронной коммерции, в то время как другие ориентирован больше на блоггеров.
Основным преимуществом использования конструктора сайтов является то, что сайт заботится о все технические аспекты. Вам не нужно изучать какой-либо сложный код язык — все, что вам нужно сделать, это выбрать шаблон или создать свой веб-сайт из поскребите в редакторе с перетаскиванием, и вы готовы к работе!
Помимо цели вашего веб-сайта, также важно решить, насколько он продвинут.
платформы, которую вы хотите. Некоторые конструкторы упрощают создание веб-сайтов. возможно, в то время как другие предоставляют вам больше возможностей и вариантов настройки на
за счет более сложного строительного процесса.
возможно, в то время как другие предоставляют вам больше возможностей и вариантов настройки на
за счет более сложного строительного процесса.
При поиске разработчиков веб-сайтов в Интернете вы можете быть поражены параметры. К счастью, мы составили список из 10 лучших вариантов для лучших конструкторы сайтов:
- Вордпресс
- Викс
- Дуда
- Shopify
- WooCommerce
- Веб-поток
- Кард
- Квадратное пространство
- БигКоммерс
- Weebly
Для получения дополнительной информации о ценах, лучшем использовании, а также плюсах и минусах для каждого конструктор веб-сайтов, указанный выше, ознакомьтесь с нашим полным списком лучшие конструкторы сайтов 2023 года.
Шаг 3. Выберите доменное имя и тарифный план хостинга (при необходимости)
Вы выбрали конструктор веб-сайтов и зарегистрировали учетную запись. Какой-то сайт
строители предлагают встроенные доменные имена и хостинг, но другие требуют, чтобы вы
приобрести их отдельно. Если вы никогда раньше не создавали веб-сайт или если
вы немного не понимаете ни одну из этих вещей, продолжайте читать ниже, чтобы
получить лучшее представление о том, что требуется.
Если вы никогда раньше не создавали веб-сайт или если
вы немного не понимаете ни одну из этих вещей, продолжайте читать ниже, чтобы
получить лучшее представление о том, что требуется.
Хостинг
«Хост» вашего веб-сайта — это компания, которая фактически подключает ваш веб-сайт к Интернет. Многие веб-разработчики предлагают это как часть своих услуг, но немногие по-прежнему требуют, чтобы вы приобретали хостинг отдельно.
В целом существует три типа хостинга — общий сервер, выделенный сервер и виртуальный частный сервер (VPS). Выделенные серверы самые дорогие, стоимостью до 100 долларов в месяц, но предлагают самые высокие уровень производительности и безопасности. Общие серверы — самый дешевый вариант, но производительность и безопасность могут пострадать.
VPS — это следующий лучший вариант, если у вас нет ресурсов для размещения вашего
сайт на выделенном сервере. Это похоже на общий сервер, где вы
совместно использовать одну машину с несколькими веб-сайтами, но сервер разделен на разделы для работы
как несколько серверов в одном. Из-за этого он более доступен, чем
выделенный сервер, но предлагает ту же производительность и уровень безопасности.
Из-за этого он более доступен, чем
выделенный сервер, но предлагает ту же производительность и уровень безопасности.
Если ваш конструктор веб-сайтов требует, чтобы вы разместили свой сайт самостоятельно, подумайте о план с одного из следующих сайтов:
- HostGator
- DreamHost
- В движении
- BlueHost
- СайтЗемля
Прежде чем выбрать хостинговую платформу, убедитесь, что их планы совпадают с что вы можете позволить себе заплатить. Вы также должны убедиться, что интерфейс прост в использовании. использование, и компания предлагает надежную поддержку в случае возникновения проблемы.
Имя домена
Если вы выберете бесплатный план для своего веб-сайта, вам, вероятно, будет предоставлено то, что
известный как «совместный домен». Например, если вы создаете свой сайт с помощью бесплатного сервиса Wix.
план, URL-адрес вашего веб-сайта будет «YourSite.wix.com». Платные планы, с другой
стороны, иногда добавляйте свой собственный домен с суффиксом «. com».
com».
Обычно лучше иметь собственный домен, чем поддомен, особенно если вы создаете сайт для бизнеса или электронной коммерции. Наличие собственного домена выглядит чище и профессиональнее, а также повышает ваш авторитет в промышленность.
Многие разработчики веб-сайтов предоставят вам бесплатный домен на год после регистрации. для платного плана. Но есть несколько, которые требуют от вас регистрации домена. в отдельности. Если вам нужно зарегистрировать собственный домен, обратитесь к одному из следующие сайты для достижения наилучших результатов:
- Наведите курсор
- GoDaddy
- НазваниеCheap
- Домен.com
- Google Домены
При выборе доменного имени есть несколько правил, которым вы должны следовать.
Когда это возможно, всегда используйте домен «.com», а не другие варианты, такие как
«.net» или «.co». Не добавляйте цифры или дефисы, так как это может
веб-сайт выглядит неряшливо и непрофессионально, и сделать его максимально коротким и запоминающимся. возможный.
возможный.
Шаг 4. Основные требования к веб-сайту
Вы завершили все начальные шаги по настройке вашего сайта. Теперь это пора приступить к его созданию! Есть несколько основных элементов, которые все веб-сайты должны иметь. К ним относятся:
- Верхний и нижний колонтитулы
- Навигация
- Основные страницы
Ниже мы обсудим, как каждый из них должен выглядеть и что они должны включать.
Верхний и нижний колонтитулы
Верхний и нижний колонтитулы должны отображаться на всех страницах вашего веб-сайта, а их дизайн должен соответствовать вашему бренду и общему дизайну сайта. ты не хочешь загромождать любой компонент, но им нужны все основные элементы.
Ваш заголовок будет вверху каждой страницы и должен включать ваш сайт. название или логотип. Также неплохо разместить здесь меню навигации, обеспечение его доступности на каждой странице вашего сайта.
Нижний колонтитул также будет отображаться на каждой странице вашего сайта. Он должен включать
ваш логотип, если он у вас есть, и всю вашу контактную информацию. Обычно это
включает в себя:
Он должен включать
ваш логотип, если он у вас есть, и всю вашу контактную информацию. Обычно это
включает в себя:
- Адрес электронной почты
- Номер телефона
- Физический адрес (если он у вас есть)
Конструктор веб-сайтов, который вы используете, также обычно размещает информацию об авторских правах. здесь. Если нет, то лучше добавить его самостоятельно. Если у вас есть социальные сети учетные записи для вашего бизнеса или личного использования (при создании личного веб-сайта), вы также должны связать их здесь.
Навигация
Навигационное меню, пожалуй, самый важный компонент вашего сайта. Если люди не знают, как переходить на разные страницы, или если им приходится найти страницу, которую они ищут, они не задержатся на вашем сайте надолго. Вот почему обычно хорошей идеей является размещение навигационного меню в заголовок. Если ваш заголовок есть на каждой странице, то и ваше меню навигации.
Самое главное, что нужно помнить при создании навигационного меню, это
что он должен быть функциональным. Хотя вы должны связать все важные страницы,
слишком много вариантов может ошеломить пользователя. Если у вас много страниц для ссылки, добавьте
подменю, чтобы он выглядел чистым.
Хотя вы должны связать все важные страницы,
слишком много вариантов может ошеломить пользователя. Если у вас много страниц для ссылки, добавьте
подменю, чтобы он выглядел чистым.
Помимо самого навигационного меню, есть еще две вещи, на которые стоит обратить внимание. учитывать при рассмотрении навигации — URL-адреса и хлебные крошки. URL-адреса на вашем веб-сайт всегда должен называться в соответствии с содержанием на странице, а не куча случайных цифр и букв. Например, URL-адрес вашего раздела «О нас». страница должна иметь вид «YourSite.com/About-Us».
«Хлебные крошки» помогают пользователям понять, как они попали на определенную страницу в вашем
сайт и позволить им легко вернуться на предыдущие страницы. Например, давайте
скажем, у вас есть сайт электронной коммерции, который продает одежду. Если пользователь просматривает
женские футболки, хлебные крошки вверху страницы могут что-то сказать
например «Женская одежда > Топы > Футболки» на каждой предыдущей странице
связаны соответственно.
Основные страницы
После создания верхнего и нижнего колонтитула и параметров навигации следующее, сосредоточиться на тех основных страницах, которые должны быть на всех веб-сайтах. Это может различаются в зависимости от типа сайта, которым вы управляете, но, как правило, они включают:
- Домашняя страница
- О нас
- Контактная страница
- 404 стр.
- Страница оформления заказа (для сайтов электронной коммерции)
Прочтите ниже, чтобы узнать, что должна содержать каждая основная страница.
Домашняя страница
Ваша домашняя страница — это первое, что увидят ваши пользователи, подключившись к вашему веб-сайте, поэтому важно сделать это правильно. Как минимум, ваша домашняя страница должна включать следующие компоненты:
- Заголовок
- Призыв к действию
- Качественные фотографии
Ваш заголовок позволит зрителям узнать, чего ожидать на вашем сайте. Ниже вы можете включить подзаголовок или небольшой абзац текста, не
более 2-3 предложений, что дает посетителям четкое описание вашего сайта.
Ниже вы можете включить подзаголовок или небольшой абзац текста, не
более 2-3 предложений, что дает посетителям четкое описание вашего сайта.
Призыв к действию, или CTA, — это то, что вы будете использовать, чтобы удерживать пользователей на вашем сайте. мимо главной страницы. В зависимости от цели вашего веб-сайта ваш CTA должен привлекать зрители нажимают на внутренние страницы, делают первые шаги в покупке путешествие или установить контакт с вашей компанией. Чем лучше ваши CTA, тем больше вероятно, люди будут продолжать взаимодействовать с вашим сайтом.
Добавление высококачественных фотографий себя, своей команды или ваших предложений сделает ваша домашняя страница более заманчива и вызывает доверие у вашей целевой аудитории. Любой добавляемые изображения должны выглядеть профессионально и соответствовать вашему общему брендингу и сообщение, независимо от цели вашего веб-сайта.
О нас
Страница «О нас» позволит пользователям узнать больше о вас или вашей компании. Если
вы создаете веб-сайт для своей компании, вы можете рассказать историю
как начинался бизнес. Если это личный веб-сайт, обсуждение вашего предыдущего
опыт, хобби, интересы или опыт — ваш лучший выбор. Добавление
фотографии вас или вашей команды могут помочь пользователям представить лицо к имени.
Если
вы создаете веб-сайт для своей компании, вы можете рассказать историю
как начинался бизнес. Если это личный веб-сайт, обсуждение вашего предыдущего
опыт, хобби, интересы или опыт — ваш лучший выбор. Добавление
фотографии вас или вашей команды могут помочь пользователям представить лицо к имени.
Страницы «О нас» также обычно содержат краткое описание продуктов. или услуги, которые вы предлагаете, и отзывы о том, как вещь, которую вы рекламируете, помогал другим в прошлом. В целом, ваша страница «О нас» будет содержать все, что угодно. вы считаете, что пользователи должны знать о вас или вашем бизнесе.
Контактная страница
Ваша контактная страница — это место, где ваши пользователи могут узнать, как связаться с связаться с вами или членом вашей команды. Он должен перечислить все способы, с помощью которых пользователи можно связаться с вами, например:
- Живой чат
- Номер телефона
- Адрес электронной почты
Если у вас есть физический адрес для вашего бизнеса, вы также должны указать его на
вашу контактную страницу, а также часы работы.
Некоторые владельцы сайтов предпочитают добавлять форму отправки контактов вместо списка. варианты выше. Если вы выберете этот метод, не забудьте добавить аннотацию текст, сообщающий пользователям, когда и как им следует ожидать ответа. Если возможно, отвечайте на все запросы контактов в течение 24-48 часов.
404 Страница
Если вы когда-либо вводили неправильный URL-адрес, возможно, вы уже сталкивались с фирменная страница «Ошибка 404: Страница не найдена». Некоторые веб-сайты не имеют выделенная страница 404, а когда они этого не делают, пользователь обычно отскакивает от страницы. сайт и видит общую страницу ошибки.
Добавление пользовательской страницы 404 на ваш веб-сайт важно, потому что это позволяет пользователю
знать, что они достигли вашего сайта; страница, которую они ищут, просто не
доступный. Многие люди добавляют опцию «вернуться на предыдущую страницу» на своих страницах.
404 страницы, что позволяет пользователям легко вернуться к тому, что они делали раньше.
Страницы 404 должны быть простыми, но всегда соответствовать вашему бренду. Много людей включить фотографию и краткое описание после «404: Страница не найдена» Заголовок.
Страница оформления заказа
Страницы оформления заказа требуются не на всех веб-сайтах, но если вы будете продавать что-нибудь онлайн, это абсолютно необходимо. После того, как ваш клиент заполнит свой корзину и нажимает кнопку «Оформить заказ», страница, на которую они попадают, должна сделать сделку простой.
Клиенты должны иметь возможность легко видеть, что находится в их корзине, и удалять вещи. если они хотят. Все варианты оплаты и доставки должны быть четко указаны, и если общая сумма изменяется после выбора определенного варианта, изменения должны отражаться в режиме реального времени.
Хотя вам потребуется довольно много информации от ваших клиентов во время
процесс оформления заказа, никогда не запрашивайте больше деталей, чем необходимо. Например,
если вы не продаете товары с возрастными ограничениями, нет необходимости спрашивать вашего
клиентов по датам их рождения.
Шаг 5. Улучшите свой веб-сайт
Последний шаг в создании вашего нового веб-сайта — это не столько шаг, сколько непрерывный процесс. Частью владения веб-сайтом является постоянное создание улучшения, включая те первоначальные настройки. Некоторые способы улучшения ваш веб-сайт включает в себя:
- Шаблоны
- Виджеты
- SEO
- Оптимизация скорости
- Оптимизация для мобильных устройств
Ниже мы обсудим улучшение вашего веб-сайта с помощью пяти перечисленных методов. выше.
Шаблоны
Одна из лучших особенностей использования специального конструктора веб-сайтов заключается в том, что большинство
предлагают широкий выбор готовых шаблонов. Хотя вы можете использовать перетаскивание
конструктор для создания уникального сайта с нуля, выбрав готовый шаблон
новичкам намного проще. Имейте в виду, что не все конструкторы сайтов
позволит вам изменить свой шаблон после того, как вы выберете его, поэтому получите его
право в первый раз имеет важное значение.
В идеале вы выберете шаблон с макетом, который имеет смысл для вашего веб-сайт и удобна для пользователей. После выбора шаблона настройте его, чтобы сделать его своим, и выровняйте его с общим дизайном вашего веб-сайта. бренд. Настройте цвета, шрифты и изображения, но убедитесь, что их легко читать, когда все сказано и сделано.
Виджеты
В дополнение к магазину шаблонов многие конструкторы веб-сайтов также имеют магазин виджетов. Некоторые конструкторы сайтов предлагают больше виджетов, чем другие, поэтому Важно проверить, поддерживает ли используемый вами конструктор сторонние виджеты.
Виджеты, приложения и плагины расширяют функциональные возможности вашего веб-сайта. Они могут сделать что угодно, от демонстрации обзоров с популярных сайтов, таких как Yelp и Google. Отзывы о показе вашей ленты Instagram.
У обычного ниндзя есть
обширная, постоянно растущая коллекция виджетов, подходящих для любых целей, которые работают на любом веб-сайте и на любой платформе. Делать
обязательно воспользуйтесь нашими мощными виджетами, чтобы сделать любой веб-сайт
хочешь, лучше!
Делать
обязательно воспользуйтесь нашими мощными виджетами, чтобы сделать любой веб-сайт
хочешь, лучше!
SEO
Не все веб-сайты нуждаются в оптимизации для поисковых систем, но это очень важно. важная функция, если вы используете веб-сайт электронной коммерции или бизнес-сайт. SEO или поисковая оптимизация, гарантирует, что ваш сайт будет отображаться в поисковой системе результаты, когда люди ищут товары или услуги, подобные вашим.
Самый простой способ внедрить SEO на свой веб-сайт — добавить множество ключевые слова и геолокации для вашего контента. Однако вы хотите быть уверены, что выглядит естественно. Всегда избегайте «наполнения ключевыми словами» или добавления ключевых слов там, где они на самом деле не стоит надеяться на более высокий рейтинг, так как это на самом деле может снизить доверие к вашему сайту, а не повышать его.
Оптимизация скорости
Хотя скорость сервера играет большую роль в скорости загрузки вашего веб-сайта,
несколько вещей, которые вы можете сделать со своей стороны, чтобы обеспечить максимально быстрое время загрузки
возможный. В наши дни люди ожидают, что веб-сайты, которые они посещают, загружаются почти
немедленно. Даже пара секунд задержки могут иметь огромное влияние на
посещаемость вашего сайта.
В наши дни люди ожидают, что веб-сайты, которые они посещают, загружаются почти
немедленно. Даже пара секунд задержки могут иметь огромное влияние на
посещаемость вашего сайта.
Чтобы ваш веб-сайт загружался как можно быстрее, всегда сжимайте большие изображения перед их загрузкой и ограничьте количество медленно загружаемых элементов, которые вы включать, например встроенные видео. Много всего, будь то текст, изображения или видео замедлят работу вашего сайта. Убедитесь, что ваш сайт выглядит профессионально и соответствует вашему бренду, но будьте проще, когда возможный.
Оптимизация для мобильных устройств
Потому что так много людей выходят в Интернет в основном со своих телефонов и
планшеты, оптимизация вашего веб-сайта для мобильных платформ имеет важное значение в наши дни
и возраст. Поскольку Google перешел на алгоритм индексации, ориентированный на мобильные устройства, то есть
сайты, оптимизированные для мобильных устройств, показываются выше в результатах поиска, это
важнее, чем когда-либо.

