С чего начать при создании сайта с нуля? | Центр Поддержки
Создание привлекательного сайта начинается с составления четкого плана. Прежде чем вы начнете, обратите внимание на следующие шаги:
Решите, какой редактор использовать
Wix предлагает множество вариантов для создания сайта. Все, что вам нужно сделать, это выбрать вариант, который подойдет именно вам. Важно учитывать, сколько времени и усилий вы готовы потратить на создание сайта и насколько хорошо вы разбираетесь в создании сайтов. Например, Редактор Wix предлагает сотни шаблонов и приложений на выбор, а также функцию перетаскивания. Editor X, с другой стороны, предлагает более продвинутые аспекты, такие как слои и адаптивные размеры экрана.
Определите цель сайта
У каждого сайта есть цель. Первый шаг к созданию эффективного сайта — понять его назначение. Для этого сконцентрируйтесь на своей главной цели. Хотите продавать товары? Найти работу? Отобразить свои работы? Работая над дизайном сайта, сосредоточьтесь на том, чего именно вы хотите достичь.
Определите целевую аудиторию
После того, как вы определились с целью вашего сайта, самое время подумать о ваших существующих или потенциальных посетителях. Кто они? Как они попадут на ваш сайт и что будут искать? Понимание целевой аудитории и ее потребностей поможет создать сайт, который будет работать именно для тех людей, которые на него заходят.
Изучайте, изучайте и еще раз изучайте
Даже если у вас есть четкое представление о том, как должен выглядеть сайт, найдите время для поиска вдохновения. Можно начать в нашей галерее шаблонов. Там вы найдете сотни шаблонов сайтов, демонстрирующих множество стилей и дизайнов. Вы также можете посетить нашу страницу Explore , чтобы просмотреть сайты, созданные на Wix. Помимо этого стоит посетить сайты конкурентов, а также сайты компаний, не относящихся к вашей отрасли. Никогда не знаешь, где найти вдохновение.
Найдите свой стиль
Прежде чем вы начнете выбирать цвета и шрифты, убедитесь, что у вас есть хорошее представление о стиле, к которому вы стремитесь. Вы предпочитаете лаконичный минимализм? Нужен яркий и дерзкий дизайн? Возможности безграничны. Нужно найти стиль, который лучше всего подходит вам и вашему бизнесу, а затем поработать над тем, чтобы воплотить свое видение в жизнь. Обязательно начните с поиска шаблона, который отражает ваши стилевые предпочтения. Мы рекомендуем выбрать шаблон, в котором уже есть нужная вам цветовая палитра, а не шаблон с нужными вам приложениями. Вы можете добавить приложения в любой шаблон за секунды. Ознакомьтесь с нашим руководством по веб-дизайну.
Вы предпочитаете лаконичный минимализм? Нужен яркий и дерзкий дизайн? Возможности безграничны. Нужно найти стиль, который лучше всего подходит вам и вашему бизнесу, а затем поработать над тем, чтобы воплотить свое видение в жизнь. Обязательно начните с поиска шаблона, который отражает ваши стилевые предпочтения. Мы рекомендуем выбрать шаблон, в котором уже есть нужная вам цветовая палитра, а не шаблон с нужными вам приложениями. Вы можете добавить приложения в любой шаблон за секунды. Ознакомьтесь с нашим руководством по веб-дизайну.
Создайте план сайта
Комплексный план сайта поможет вам организовать работу, сэкономит время и послужит справочным инструментом на протяжении всего процесса создания сайта. Карта сайта должна включать список всех запланированных страниц, субстраниц и якорей, а также указывать, какие разделы и куда ведут. Рекомендуется сделать набросок каждой страницы, показывая, где на странице должно отображаться все содержимое страницы (изображения, тексты, видео, кнопки и т. д.).
д.).
Подготовьте изображения и тексты заранее
Любой контент, который вы добавляете на сайт, влияет на процесс дизайна. Заранее подготовьте контент, чтобы упорядочить его и ускорить процесс редактирования.
Подумайте, как оптимизировать сайт
SEO (поисковая оптимизация) — это практика, позволяющая сделать ваш сайт удобным для поисковых систем, чтобы сайт занимал высокие позиции в результатах поиска. Важно непрерывно заниматься оптимизацией. Нажмите здесь, чтобы ознакомиться с рекомендациями. По мере создания сайта оптимизируйте визуальный и письменный контент.
Технологии создания сайта: локальный сервер и хостинг
Содержание статьи:
В статье «Интернет технологии это…» я отмечал, что существующие интернет технологии, кроме всего прочего, позволяют создавать вебсайты. Эволюция Интернета сделала сайт основной единицей информационного пространства сети. На момент написания статьи мировой счетчик сайтов «Total number of Websites» показывал цифру, приближающуюся к 2-м миллиардам.
Прим: Редактирую статью 05-01-2020 и вижу, что мировое количество сайтов снизилось на 200 миллионов.
05-01-2020Несмотря на то, что активных сайтов гораздо меньше, около 200 миллионов, мы понимаем, что технологии создания сайта востребованы по динамике роста их количества, становятся доступны для более широкого круга пользователей.
Два подхода к созданию сайта для себя
В создании сайта, как и любой другой услуге, например, ремонте квартиры, есть два подхода.
1. Первый подход, это сделать всё своими руками. Для создания сайта своими руками, ранее обязательно нужно было изучать языки программирования, и верстать сайт с нуля. На сегодня, большое количество интерфейсных CMS (систем управления контентом) и конструкторов SAAS (например, WIX) позволяют создавать сайт без знания языков программирования.
2. Второй подход к созданию сайта для себя, это наём программиста или веб-студии или покупка готового сайта.
Общие технологии создания сайта
Какой бы подход к созданию сайта вы не выбрали, базовые технологии создания сайта остаются неизменными, лишь со временем, улучшаются и дополняют друг друга.
Для понимания технологии создания сайта рассмотрим самый сложный вариант, создания сайта своими руками с нуля.
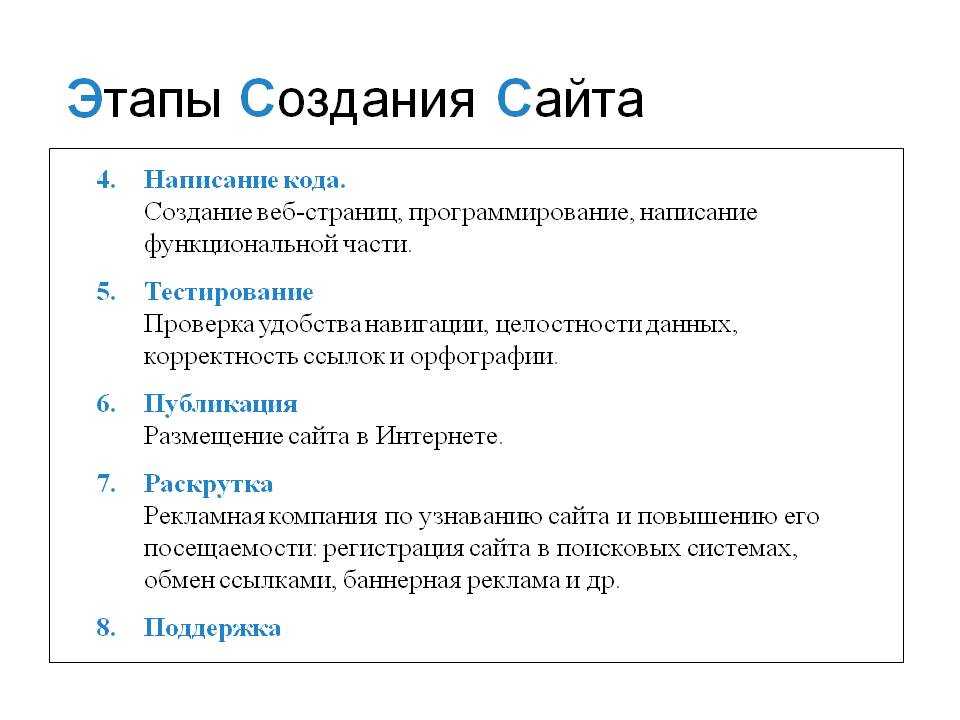
Технологические этапы в создании сайта с таким подходом, можно описать таким образом:
Этап 1. Структура и дизайн сайта. На этом этапе необходимо продумать навигационную структуру сайта и его будущий дизайн.
В зависимости от типа создаваемого сайта, структурной единицей сайта является либо статья, либо карточка товара. Статьи сайта объединяются в разделы. Сами разделы можно построить по подчинённой структуре типа родитель-дочка.
Для навигации по сайту необходимо продумать вывод на сайт меню, лучше не одного меню в разных местах сайта.
Также на сайте не помешают дополнительные информационные блоки. Они будут окружать основной контент сайта, и помогать пользователю ориентироваться на сайте.
Дизайн сайта продумывается заранее и заключается в расположении основных элементов сайта (основного содержания, информационных блоков, меню, шапки сайта и т.д.), а также цвете сайта и его типографии (выбор типов и размеров шрифтов).
Этап 2. Программирование. Самый сложный этап технологии создания сайта, если вы делаете сайт с нуля своими силами.
На этом этапе нужно написать скрипт для сайта, который позволит запускать нужные процессы по специальным командам.
Это самый сложный этап создания сайта с нуля. Для его осуществления, действительно, нужно изучить языки программирования HTML, PHP, JavaScript, Python, Perl, Angel Script. Наиболее востребованы первые три HTML, PHP и JavaScript. Обязательно потребуется знание языка табличных стилей CSS.
Современные технологии создания сайта позволяют обойти этап глубокого изучения языков программирования и воспользоваться готовыми, бесплатными или платными, скриптами для создания сайта.
Наиболее просты в использовании, так называемые системы управления содержимым (CMS). Например, WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart. Их достаточно легко освоить без особых знаний программирования.
Например, WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart. Их достаточно легко освоить без особых знаний программирования.
Этап 3. Верстка сайта. Это этап сборки, всего запланированного.
При использовании готовых скриптов этого этапа практически нет. За верстку сайта отвечает используемый шаблон, который используется по умолчанию, или найти в готовом виде.
Самостоятельное создание сайта, потребует серьёзных знаний по сборке отдельных частей сайта в единое целое.
Этап 4. База данных.
Создание сайта невозможно без базы данных. Поэтому в довесок к языкам программирования придется изучить работу с базами данных и структурированный язык запросов SQL.
Часто, изучению и работе с базой данных сайта не уделяют должного внимания. Причина в автоматизации её создания и управления при создании сайта на ведущих CMS. Однако, именно умение работать с базой данных «руками» с помощью SQL запросов, отличает профессиональный подход от дилетантства. Для профессиональных навыков нужен хороший курс по sql и базам данных. Эффективные SQL запросы помогут в решении многих нерешаемых проблем на сайте.
Для профессиональных навыков нужен хороший курс по sql и базам данных. Эффективные SQL запросы помогут в решении многих нерешаемых проблем на сайте.
Этап 5. Наполнение сайта.
Этот этап мало относится к Интернет технологиям, но не менее важен, чем все предыдущие этапы. Готовый сайт, который вы делаете для себя, нужно наполнить материалами, фото и другой информацией. Но это уже другая история.
Локальный сервер в технологии создания сайта
Немаловажную роль, в создании сайта, имеет освоение технологии локального сервера. Это сборка программного обеспечения позволяющее тестировать сайт и его модули в эмуляторе реального интернет.
Самый простой локальный сервер это сборка LAMP, включающая Linux, Apache, MySQL и PHP, собранная и запущенная на локальном компьютере.
Самостоятельно собирать такую сборку муторно, поэтому в технологии создания сайта нужно включить освоение готовых локальных серверов. Например, лучших из них:
- Open Server: open-server.
 ru
ru - Xampp: www.apachefriends.org/ru/index.html
- WampServer: www.wampserver.com/ru/
- AMPPS: www.ampps.com
Вывод
Современные технологии создания сайта позволяют без особых знаний языков программирования создать сайт, воспользовавшись готовым скриптом типа WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart.
Желание сделать всё своими силами, потребует серьёзного изучения языков программирования, как минимум HTML, PHP, JavaScript и CSS. А также знаний в создании и управлении базами данных, языка SQL и умения работать с локальными серверами.
©webonto.ru
Еще статьи
Похожие статьи:
linkssponsored ссылкибаза данныхвебсайттехнологияКак создать веб-сайт с нуля: пошаговое руководство
Создание веб-сайта с нуля может показаться сложной задачей. Вы можете быть перегружены всеми задачами и соображениями. Возможно, вы даже все еще задаетесь вопросом, с чего начать в первую очередь. И мы все знаем, что это еще сложнее, когда ваши клиенты не уверены, с чего они хотят начать.
Наша цель к концу этой статьи — помочь вам ответить на этот животрепещущий вопрос:
Как создать веб-сайт с нуля для ваших клиентов, если у меня нет собственного веб-дизайнера и команды веб-разработчиков?
Вот наше пошаговое руководство, необходимое для создания веб-сайта с нуля и вывода предложения вашего агентства на новый уровень…
Как создать веб-сайт с нуля
Перед созданием веб-сайта вашего клиента необходимо рассмотреть и установить множество аспектов, чтобы предложить им полное создание и дизайн веб-сайта. Давайте изучим их. 9
1. Определение целей веб-сайта
Прежде всего, вам необходимо понять основные цели вашего клиента. Веб-сайты существуют по какой-то причине, и эта главная причина должна быть в центре внимания каждого элемента каждой страницы. Если цели не ясны, то сайт в конечном итоге потерпит неудачу.
Веб-сайты существуют по какой-то причине, и эта главная причина должна быть в центре внимания каждого элемента каждой страницы. Если цели не ясны, то сайт в конечном итоге потерпит неудачу.
Кроме того, есть веб-сайты, которые монетизируются, например, электронная коммерция. Наиболее заметные элементы на сайте должны быть сосредоточены на продажах, подписках или запросах. Причины могут варьироваться от клиента к клиенту, от простого повышения осведомленности о конкретной проблеме до расширения своего профиля и портфолио.
После того, как этот основной фокус будет установлен, вы сможете получить гораздо более четкое представление о макете и форме веб-сайта, что позволит вам определить такие вещи, как:
-
Типы страниц: Какие страницы вам нужны? Например, страницы продуктов, страницы портфолио, контактные формы и т. д. - Тип контента. Будет ли сайт более визуальным или, возможно, более информативным и ориентированным на текст?
- Технические возможности: Есть ли какие-либо более сложные функции, которые необходимо интегрировать? И как это может повлиять на скорость сайта и общую производительность?
Это первый шаг для любого агентства, которое хочет включить дизайн и разработку веб-сайта в свое предложение. Это обеспечит бесперебойную работу всего процесса, от самой сборки до
ведение клиентов и коммуникации.
Это обеспечит бесперебойную работу всего процесса, от самой сборки до
ведение клиентов и коммуникации.
2. Соберите содержимое вашего клиента
Одна вещь, которая часто может замедлить процесс создания веб-сайта, — это получение информации от клиента. Отличный способ обойти это проявляя инициативу. Вместо того, чтобы ждать, пока клиент пришлет детали, которые являются неотъемлемой частью веб-сайта бренда, отправьте ему то, что вам нужно, в простой форме, чтобы он мог ее заполнить.
Есть несколько способов сделать это. Во-первых, вы можете создать универсальную форму, которую можно снова и снова рассылать клиентам, и которая будет частью начального процесса инструктажа. В качестве альтернативы вы можете установить соединение с клиентом и просто выполнить его, гарантируя, что вы получите
3. Исследование конкурентов: что они делают?
Важно понимать, чем занимаются конкуренты в плане дизайна и разработки. Точно так же, как проводить исследования конкурентов, чтобы понять, структурированы ли другие игроки в вашей области и работают ли они.
При изучении конкурентов важно проанализировать их с двух разных точек зрения:
- Читатель
- Поисковик
Что хочет видеть читатель/покупатель?
Во-первых, вы поймете, что хочет видеть целевая аудитория на страницах, которые вы создаете. Давно зарекомендовавшие себя конкуренты полезны для сбора этой информации, поскольку у них были годы для создания своей продукции.
Важно учитывать любые общие тенденции. Они могут варьироваться от типа страниц конкурса, типа CTA (призыва к действию), используемого на главной странице, или структуры страницы и виджетов, представленных на разных страницах.
При изучении сайтов конкурентов учитывайте:
-
Типы страниц (например, услуги, блог, информация и т. д.) 021 - Использование ключевых слов
- Интеграция с социальными сетями
- Другие функции (отзывы, живой чат и т. д.)
Вы поймете, как клиенты в вашей отрасли взаимодействуют с веб-сайтами, и соответствующим образом создадите свой сайт.
Что хочет видеть поисковая система?
Google — это место, где большинство конечных пользователей будут проводить исследования, которые в конечном итоге приведут их на веб-сайт. Поисковая оптимизация (SEO) — это упражнение, направленное на то, чтобы ваш сайт работал лучше на страницах результатов поисковых систем.
Структура ранжирования Google, которая определяет, какие страницы показываются вверху определенной исследовательской страницы, построена с учетом потребностей пользователей: чего хочет клиент, того хочет и Google. Тем не менее, также важно не упускать из виду то, что ищут поисковые системы.
Чем лучше сайт работает на страницах результатов поисковой системы (SERP), тем больше шансов, что он привлечет клиентов. Хорошее SEO еще более важно для высококонкурентных отраслей, включающих
сайты электронной коммерции. Высокая важность факторов, отмеченных выше, поможет вам определить, какие элементы заставляют бизнес ранжироваться по определенным ключевым словам поиска.
Лучший способ создать свой веб-сайт с учетом поисковых систем — это ввести в Google ключевое слово, на которое вы хотите настроить таргетинг, и спуститься вниз по верхним страницам на странице результатов поиска. Вы сможете установить намерение пользователя в отношении поискового запроса, а также критические функции и темы рейтинга страниц, что позволит вам создавать страницы на основе этого на веб-сайте вашего клиента.
4. Выбирайте конструктор веб-сайтов с умом
Большинство людей не на самом деле создать сайт с нуля — и вы не должны! Если только вы не хотите научиться программировать, то есть!
Люди используют простой, но мощный
конструкторы сайтов
для начала. Давайте посмотрим, как вы должны выбрать свой.
Основные функции и аспекты, которые следует учитывать при поиске подходящих конструкторов веб-сайтов для вас и ваших клиентов:
●
Удобство для пользователя: что конструктор сайтов требует от ваших знаний и, самое главное, отражают ли они ваши возможности? Ваш клиент новичок в управлении веб-сайтом? Нужно ли будет вносить изменения после создания веб-сайта?
● Цена: сделать тарифные планы отражают ваши бюджеты и ожидания клиентов?
● Время сборки: уложится ли это в идеальное время запуска клиента, и сможете ли вы управлять этими временными рамками?
● Широкий выбор шаблонов: Существуют ли готовые шаблоны, которые можно настроить в соответствии с бизнесом и общими целями вашего клиента, или вам придется создавать все с нуля?
●
Производительность (скорость сайтов и оптимизированная для SEO платформа):
Хорошо ли работают сайты, созданные с помощью платформы, в соответствии с
Основные веб-жизненные показатели
показатели? Google придает большую ценность и важность сайтам с хорошими показателями производительности.
● Отзывчивый: Должен ли веб-сайт реагировать на разные устройства, и предлагает ли конструктор веб-сайтов поддержку мобильных устройств?
● White-label: Должен ли конструктор веб-сайтов иметь white-label, чтобы ваши клиенты могли взаимодействовать с CMS и инструментами совместной работы?
● Простота использования: насколько простым должен быть конструктор сайтов? Сегодня многие конструкторы веб-сайтов предлагают простое перетаскивание для перемещения виджетов и контента в разные области страницы.
● Гибкость дизайна: сколько настраиваемого контента вам нужно? Например, Duda Flex предлагает полную гибкость, чтобы все было в ваших руках.
● Интеграция со сторонними инструментами: можете ли вы интегрировать сторонние инструменты, такие как PayPal, Google Analytics и Mapbox.
● Разнообразие виджетов/функций: Какие дополнительные виджеты и функции вы можете интегрировать, и соответствует ли это тому, что потенциальный клиент и поисковая система ищут от вашего клиента?
● Время обслуживания: как часто требуется обслуживание, и предлагает ли конструктор веб-сайтов быстрый доступ и простоту использования?
Вероятно, вокруг вас много потенциальных клиентов, которым нужен веб-сайт. Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Почему бы не узнать, как конструктор сайтов Duda самостоятельно проверяет все эти соображения.
Начать бесплатную пробную версию сейчас>> {Кредитная карта не требуется}
5. Убедитесь, что у вас есть хостинг
Разработка и создание веб-сайта с нуля — это здорово, но вам придется размещать его самостоятельно или в хостинговой компании, чтобы сделать его доступным для клиентов. .
Выбор правильного хостинг-провайдера для вашего сайта может положительно повлиять на вашу производительность. Неправильный хостинг-провайдер может:
-
Замедлить скорость загрузки вашей страницы, что может значительно повлиять на ваш рейтинг. - Влияет на безопасность пользователя на странице.
- Вы рискуете потерять все свои данные, поскольку они могут не предоставить вам резервные копии.

- Предложения без поддержки.
Необходимо провести некоторые исследования, чтобы найти правильный хост для ваших нужд. Однако некоторые разработчики веб-сайтов, такие как Duda, предложат разместить ваш сайт, сэкономив ваше время и деньги.
Это также означает, что в отличие от системы управления контентом, такой как WordPress, всем можно управлять из одного места. С этими
решение для хостинга, Duda делает весь процесс с клиентом намного более гладким, чем жонглирование дизайном и разработкой вашего веб-сайта с несколькими компаниями.
6. Выбор доменного имени
Выбор доменного имени является важной частью создания веб-сайта. Естественно, ваш клиент должен иметь большое влияние на это, но это не значит, что вы не можете предложить свой опыт и рекомендации. У вас будет возможность выбрать бесплатное доменное имя или зарегистрировать его, но при создании веб-сайта для бизнеса или клиента почти всегда лучше зарегистрировать его.
Зарегистрированный домен сделает домен более запоминающимся и профессиональным, улучшая любые маркетинговые кампании или деятельность, которую вы проводите.
Например, домены верхнего уровня будут выглядеть как www.adidas.com, а не как www.adidas.wordpress.com, если вы создадите сайт с помощью WordPress.
Покупка доменного имени является относительно простым процессом, и сегодня в Интернете существует множество регистраторов доменных имен. GoDaddy и Google Domain — одни из самых известных. Процесс довольно прост: зайдите на их сайт, введите желаемое доменное имя и совершите покупку, если оно доступно. Обычно вы найдете несколько предложений, так что вам просто нужно найти то, что подходит именно вам.
7. Выберите макет веб-сайта: используйте шаблон или начните с нуля
Одна из замечательных особенностей использования конструкторов веб-сайтов для создания веб-сайта с нуля заключается в том, что доступно множество отличных шаблонов, каждый из которых предназначен для конкретных целей. Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Например, Duda предлагает широкий ассортимент
доступны шаблоны, все с возможностью настройки макетов, изменения цветов и шрифтов и встраивания виджетов, чтобы преобразовать шаблон в соответствии с ожиданиями вашего клиента.
Также можно начать с нуля, перетаскивая и интегрируя все, что вам нужно, быстро и легко.
Когда дело доходит до использования шаблона, вам нужно подумать о:
-
Добавлении и удалении страниц, которые вы хотите/не хотите, из исходного шаблона - Заполните необходимое содержимое, поэтому заполните в текстовых полях, изображениях, видео и т. д.
- Интегрируйте любые значки социальных сетей или каналы, которые вы хотите отображать.
- Настройте и измените панели навигации и меню навигации.
- Интегрируйте любые контактные формы, которые вам нужны.

- Интеграция со сторонними инструментами и плагинами, которые вам нужны.
- Добавьте в интернет-магазины и платежные системы, такие как PayPal (при необходимости).
- Убедитесь, что заголовки и метаданные обновлены.
8. Проведите базовую поисковую оптимизацию
В конечном итоге вы хотите, чтобы потенциальные клиенты находили сайт вашего клиента. Чтобы сделать это органично, вам нужно убедиться, что ваш сайт оптимизирован для поисковых систем. Мы касались этого несколько раз, и мы не можем не подчеркнуть его важность.
Во-первых, отправной точкой является интеграция сторонних инструментов, таких как Google Analytics или Facebook Pixel, чтобы вы могли управлять и отслеживать производительность сайта клиента. Оттуда все дело в том, чтобы на веб-сайте был правильный контент в нужных областях и чтобы он работал хорошо.
Вам необходимо убедиться,
структура веб-сайта находится в хорошем рабочем состоянии, при этом
Также обязательна поисковая оптимизация на странице. Это означает:
Это означает:
-
Интеграция ключевых слов на релевантные страницы - Ответы на ключевые вопросы в соответствии с целью поиска
- Использование соответствующих заголовков
- Внутренние ссылки на другие страницы вашего сайта.
Прохождение
Контрольный список SEO перед запуском веб-сайта имеет решающее значение для обеспечения хорошей работы нового веб-сайта, предлагая хороший пользовательский интерфейс и занимая высокие позиции в поисковой выдаче.
9. Масштабируйте создание своего веб-сайта
Преимущество создания веб-сайтов с помощью Duda заключается в том, что все можно легко масштабировать. После того, как вы справились с созданием одного веб-сайта, вы можете перейти к созданию других, эффективно поддерживая их и управляя ими. Это означает довольных клиентов и рост вашего бизнеса.
Вы можете сохранять и повторно использовать части веб-сайта и упрощать свой подход, что в конечном итоге добавит вашему агентству нити и поможет вам завоевать честную репутацию в индустрии дизайна и разработки веб-сайтов.
Заключительные мысли
Прошли те времена, когда дизайн веб-сайтов, разработка и хостинг были дорогими и сложными предложениями для интеграции в ваши услуги. Это проще, чем когда-либо прежде, более прибыльно, чем когда-либо прежде, и его можно масштабировать до уровня, подходящего для вашего бизнеса.
Если ваш бизнес предлагает создание сайтов с нуля, почему бы не обратиться к нам
страницу конструктора сайтов, чтобы узнать больше. Вы можете создавать сайты для своих клиентов в кратчайшие сроки!
10 шагов по созданию безопасного веб-сайта с нуля
Было время, не так давно, когда присутствие бизнеса в Интернете было в моде. Сегодня это скорее клише для бизнеса; даже отдельные лица и отдельные идеи нуждаются в онлайн-присутствии, чтобы укорениться. Тем не менее, создание профессионально выглядящего, быстрого, функционального и привлекательного веб-сайта — непростая задача. Любой может легко настроить сайт с помощью легкодоступных автоматических установщиков. Задача состоит в том, чтобы сделать его заслуживающим доверия и надежным, чтобы произвести впечатление и удержать посетителей. Независимо от идеи, бизнеса или организации, для которой вы хотите создать веб-сайт, с легкостью. Вот десять основных шагов, которые необходимо выполнить, чтобы создать профессиональный и безопасный веб-сайт.
Задача состоит в том, чтобы сделать его заслуживающим доверия и надежным, чтобы произвести впечатление и удержать посетителей. Независимо от идеи, бизнеса или организации, для которой вы хотите создать веб-сайт, с легкостью. Вот десять основных шагов, которые необходимо выполнить, чтобы создать профессиональный и безопасный веб-сайт.
Веб-сайты бывают самых разных форм и дизайнов. Еще до того, как вы приступите к созданию, вам нужно составить список целей сайта, чтобы создать правильное присутствие в Интернете. Независимо от того, нужно ли вам создать портфолио для ваших проектов, целевую страницу для вашего бизнеса или онлайн-бизнес, понимание основных целей имеет решающее значение для определения характера создаваемого веб-сайта. Наиболее популярными типами являются статические страницы, блоги, фотографии. галереи, сайты электронной коммерции или интернет-магазины, а также сайты социальных сетей. Характер информации веб-сайта будет определять тип веб-сайта, который вы создадите. Также следует отметить, что элементы и активы, которые может иметь веб-сайт, будут в значительной степени определяться целью сайта. Как правило, начните с составления схемы идеи на бумаге. Перечислите цели сайта и опишите сайт своими словами так, как вы хотите, чтобы его увидел посетитель. Исходя из этой первоначальной идеи, вы можете расширить цели, чтобы определить страницы, элементы и разделы, которые могут быть на сайте.
Также следует отметить, что элементы и активы, которые может иметь веб-сайт, будут в значительной степени определяться целью сайта. Как правило, начните с составления схемы идеи на бумаге. Перечислите цели сайта и опишите сайт своими словами так, как вы хотите, чтобы его увидел посетитель. Исходя из этой первоначальной идеи, вы можете расширить цели, чтобы определить страницы, элементы и разделы, которые могут быть на сайте.
Быстрый поиск в Google покажет вам огромное количество вариантов хостинга веб-сайтов, представленных сегодня на рынке. Это ключ к функциям, производительности и безопасности вашего сайта. Поэтому вы должны потратить время на анализ доступных вариантов и сделать правильный выбор. Уровень безопасности, который он предлагает, варьируется. Например, многие хосты предлагают многоуровневые пакеты хостинга с функциями безопасности и доступности, которые зависят от выбранного пакета. Некоторые даже предлагают бесплатные пакеты хостинга с минимальными функциями безопасности, за которые им не нужно платить. Тщательно изучите функции безопасности выбранных вами пакетов, чтобы убедиться, что они включают, по крайней мере, мониторинг сети, защиту от DDOS, удаление вредоносных программ и доступ в Интернет. брандмауэр приложений (WAF). Наиболее важными функциями безопасности являются сканеры вредоносных программ, защита от отказа в обслуживании и брандмауэр веб-приложений, поскольку они предотвращают преднамеренные попытки взлома вашего веб-сайта. Эти функции безопасности также играют роль в обеспечении непрерывной работы вашего веб-сайта. Вы не хотели бы отказывать потенциальным клиентам или посетителям, когда он не загружается из-за вредоносных программ и других атак.
Тщательно изучите функции безопасности выбранных вами пакетов, чтобы убедиться, что они включают, по крайней мере, мониторинг сети, защиту от DDOS, удаление вредоносных программ и доступ в Интернет. брандмауэр приложений (WAF). Наиболее важными функциями безопасности являются сканеры вредоносных программ, защита от отказа в обслуживании и брандмауэр веб-приложений, поскольку они предотвращают преднамеренные попытки взлома вашего веб-сайта. Эти функции безопасности также играют роль в обеспечении непрерывной работы вашего веб-сайта. Вы не хотели бы отказывать потенциальным клиентам или посетителям, когда он не загружается из-за вредоносных программ и других атак.
Самый захватывающий шаг в настройке вашего веб-сайта — это выбор доменного имени. Доменное имя — это постоянный адрес вашего сайта в Интернете. Выбор имени не должен быть слишком сложным, особенно если вы уже определили цели сайта. Выбранное вами имя должно быть запоминающимся и достаточно описательным для веб-сайта. Как правило, доменное имя включает название веб-сайта, за которым следует расширение, например, co или .com. Когда вы покупаете доменное имя, убедитесь, что у вас есть подписка на безопасный уровень сокетов (SSL) для защиты сайта и его содержимого. Большинство хостингов веб-сайтов сотрудничают с регистраторами доменов, предлагая пакетные доменные имена и предложения по хостингу. Разумно купить имя после того, как найдете подходящего хоста. Обратите внимание, что доменные имена продлеваются ежегодно, но вы можете внести предоплату на срок до десяти лет, чтобы не потерять доменное имя, если вы не продлите его вовремя.
Как правило, доменное имя включает название веб-сайта, за которым следует расширение, например, co или .com. Когда вы покупаете доменное имя, убедитесь, что у вас есть подписка на безопасный уровень сокетов (SSL) для защиты сайта и его содержимого. Большинство хостингов веб-сайтов сотрудничают с регистраторами доменов, предлагая пакетные доменные имена и предложения по хостингу. Разумно купить имя после того, как найдете подходящего хоста. Обратите внимание, что доменные имена продлеваются ежегодно, но вы можете внести предоплату на срок до десяти лет, чтобы не потерять доменное имя, если вы не продлите его вовремя.
По сути, веб-сайт представляет собой набор контента, включая текст и мультимедиа, хранящийся веб-хостом где-то на всегда онлайн-сервере. Этот контент объединяется в форме, которую браузер может отображать с помощью системы управления контентом (CMS). Таким образом, CMS является бесценным инструментом, который управляет текущим и будущим содержимым веб-сайта. Однако сегодняшняя CMS делает гораздо больше, чем просто управляет и представляет содержимое веб-сайта. Большинство из них поставляется с множеством функций защиты для обеспечения безопасности сайта, управления кодом, который поддерживает сайт вместе, и оптимизации производительности. Надежная CMS является необходимостью для современных веб-сайтов. Лучшее программное обеспечение CMS на рынке постоянно обновляется для борьбы с новыми угрозами, управления новым кодом и удовлетворения достижений в браузерах. Вы, вероятно, слышали о таких платформах CMS, как WordPress, Joomla, Weebly и Wix. Большинство этих платформ CMS созданы для удовлетворения большинства потребностей пользователей, включая различные типы веб-сайтов. Однако, если вы предпочитаете создавать собственный веб-сайт, отвечающий конкретным потребностям, которые не удовлетворяются популярными CMS, вы можете пропустить этот шаг и нанять профессионалов для проектирования и разработки пользовательского веб-сайта.
Однако сегодняшняя CMS делает гораздо больше, чем просто управляет и представляет содержимое веб-сайта. Большинство из них поставляется с множеством функций защиты для обеспечения безопасности сайта, управления кодом, который поддерживает сайт вместе, и оптимизации производительности. Надежная CMS является необходимостью для современных веб-сайтов. Лучшее программное обеспечение CMS на рынке постоянно обновляется для борьбы с новыми угрозами, управления новым кодом и удовлетворения достижений в браузерах. Вы, вероятно, слышали о таких платформах CMS, как WordPress, Joomla, Weebly и Wix. Большинство этих платформ CMS созданы для удовлетворения большинства потребностей пользователей, включая различные типы веб-сайтов. Однако, если вы предпочитаете создавать собственный веб-сайт, отвечающий конкретным потребностям, которые не удовлетворяются популярными CMS, вы можете пропустить этот шаг и нанять профессионалов для проектирования и разработки пользовательского веб-сайта.
 Создайте контент для своего веб-сайта
Создайте контент для своего веб-сайта В онлайн-мире главное — контент. Посетители приходят на ваш сайт, чтобы получить доступ к опубликованному контенту. Сканеры поисковых систем также будут индексировать контент, чтобы сайт можно было найти, когда пользователи ищут разделы контента в поисковых системах. Поэтому найдите время, чтобы создать план архитектуры вашего веб-сайта и провести широкое исследование, чтобы создать выигрышный контент, который ваша целевая аудитория хотела бы видеть. Профессиональный веб-сайт может иметь несколько страниц контента, включая привлекательную целевую страницу или домашнюю страницу, галерею для отображения. изображения или продукты, страницу «О нас» и страницу, на которой посетители могут связаться с вами. При желании вы можете включить:
- Блог для публикации подробного контента и информативных статей.
- Страница часто задаваемых вопросов, чтобы избавить ваших посетителей от необходимости искать ответы на распространенные вопросы.

- Карта сайта.
Вы посещали веб-сайт и замечали раздел входа, в котором зарегистрированные участники могут получить доступ к содержимому или функциям сайта, недоступным для других посетителей? На вашем веб-сайте вы можете иметь разные уровни доступа чтобы персонал мог вносить свой вклад в содержание страницы, получать доступ к почте или вносить в него изменения. Например, вы можете предоставить администраторам, авторам, рецензентам и клиентам доступ к различным функциям сайта. Настройка отдельных уровней доступа является ключом к контролю за поведением пользователей на сайте и защите его от хакеров и других угроз. Кроме того, ограничение прав доступа к различным разделам и функциям сайта будет иметь большое значение для минимизации ошибок и сбоев сайта. Не так сложно разделить функции, доступные для сотрудников, администраторов и других групп с особым доступом с уровнями привилегий безопасности. . Тем не менее, это поможет обезопасить сайт и обеспечить его бесперебойное присутствие в Интернете.
. Тем не менее, это поможет обезопасить сайт и обеспечить его бесперебойное присутствие в Интернете.
Современный веб-сайт опирается на множество инструментов, включая надстройки и плагины, которые обеспечивают его работу. Эти сторонние коды несут ответственность за улучшение опыта ваших посетителей и обеспечение определенной работы браузеров. Большинству веб-сайтов требуется несколько надстроек и плагинов, обычно созданных для платформы CMS, которую они используют. Плагины и надстройки, как и сам сайт, нуждаются в постоянном обслуживании и обновлениях. В зависимости от необходимых вам функций вам, возможно, придется подключить каждый из плагинов и надстроек на начальных этапах настройки веб-сайта. Рекомендуется добавлять плагины и надстройки по одному, а не много сразу. . Такой подход упрощает устранение неполадок с неработающими и проблемными плагинами и надстройками, а также поиск ошибок в коде.
Шаг 8. Настройка автоматического резервного копирования
Настройка автоматического резервного копирования Разработка веб-сайта требует времени, усилий и навыков. После того, как он запущен, не требуется особых усилий для обновления и оптимизации его производительности. Однако, как и все остальное, серверы, на которых хранится код, могут выйти из строя, и нередко веб-сайты полностью исчезают из-за ошибок и преднамеренных атак. копия кода вашего веб-сайта в другом месте в Интернете. В случае потери данных или атак вам не нужно будет снова создавать сайт с нуля. Лучшие системы резервного копирования веб-сайтов должны автоматически и периодически создавать резервные копии сайта и основных материалов. Он также должен иметь упрощенные способы восстановления резервных копий в случае сбоя веб-сайта или потери данных.
Шаг 9: Отслеживайте статистику вашего веб-сайта Начните проверять и отслеживать эффективность вашего сайта с самого начала. Большинство платформ CMS предлагают надежные инструменты для веб-мастеров, позволяющие просматривать производительность сайта в любом месте и в любое время. Например, Google Search Console и Google Analytics являются наиболее популярными инструментами для оценки производительности вашего веб-сайта с момента запуска. Хорошее представление о производительности вашего сайта является ключом к выявлению узких мест в производительности и принятию будущих решений относительно веб-сайта. Вы можете проанализировать, какие страницы работают лучше всего, какие требуют большего внимания, а от каких можно избавиться. Отслеживание производительности также помогает выявлять неработающие ссылки в содержании, страницы с медленной загрузкой, проблемные плагины и надстройки, а также другие проблемы, которые могут возникнуть. повлиять на впечатления посетителей.
Например, Google Search Console и Google Analytics являются наиболее популярными инструментами для оценки производительности вашего веб-сайта с момента запуска. Хорошее представление о производительности вашего сайта является ключом к выявлению узких мест в производительности и принятию будущих решений относительно веб-сайта. Вы можете проанализировать, какие страницы работают лучше всего, какие требуют большего внимания, а от каких можно избавиться. Отслеживание производительности также помогает выявлять неработающие ссылки в содержании, страницы с медленной загрузкой, проблемные плагины и надстройки, а также другие проблемы, которые могут возникнуть. повлиять на впечатления посетителей.
Вопреки мнению большинства новичков, разработка веб-сайта — это непрерывный, а не разовый процесс. Даже после публикации вашего сайта вам все равно нужно будет продолжать создавать и оптимизировать его, чтобы повысить его производительность.