Обзор Visual Studio Code — Блог HTML Academy
Visual Studio Code — бесплатный и очень популярный редактор кода от Microsoft.
Редактор поможет в работе веб-разработчикам и верстальщикам всех уровней. С одной стороны он подходит новичкам, потому что его интерфейс интуитивно прост и понятен. С другой стороны в VS Code встроены много возможностей, которые интересны опытным разработчикам.
Скачать VS Code — https://code.visualstudio.com
Полезные материалы
Первый запуск
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности
редактора. Все
ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.
Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
Посмотрим интерфейс редактора на примере одного из проектов.
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
Поиск
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.
Git
VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые
операции и
посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
Отладчик
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Расширения
Последний пункт активного меню позволяет устанавливать расширения. В VS Code есть расширения для большинства языков программирования. Верстальщики тоже не обделены — например, мы собрали подборку из 9 полезных плагинов VS Code.
Главное меню
File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей папки. Через неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять как отдельные задачи, так и выводить командную строку в интерфейс редактора.
Help. В этом пункте собраны справочные материалы по работе редактора, его основным функциями и общая информация о программе.
VS Code используется разработчиками в компаниях разного размера, а также очень удобен при обучении на профессиональных курсах в HTML Academy. В нём есть все функции, с помощью которых можно написать, протестировать и успешно защитить выпускной проект.
VS Code — инструмент фронтендера
Пройдите обучение в HTML Academy, чтобы работать с редактором кода и другими инструментами как профессионал.
Узнать большеподробный гайд по настройке и установке плагинов
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio CodeС установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio CodeПри первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
Система управления версиями – предназначена для взаимодействия с git.
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio CodeЧтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний видМы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
После применения темы интерфейс примет следующий вид:
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектамиСмотрите также: Лучшие плагины и темы для VS Code
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кодаОдин из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
АвтодополнениеВ популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление VimVim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кодаДля того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
ЗаключениеСегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Visual Studio Code: кому и зачем он нужен
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
- Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке.
- Сама подставляет некоторые распространённые фрагменты кода.
- Помнит названия ваших переменных и подсказывает их, чтобы не было ошибок.
- Умеет загружать ваш код на Гит.
- Помогает отлаживать код.
- Поддерживает плагины, которые превращают её в мегакомбайн для разработчика.
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.
Приветственное окно Visual Studio Code после установкиПеред знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Языковой пакет Russian Language PackЕсли после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
Приветственное окно Visual Studio Code после установки языкового пакетаМеняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для тестаДобавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Меняем стандартный шрифт Visual Studio Code на Courier NewВключаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Включаем режим автосохранения и делаем так, чтобы файлы сохранялись ежесекундноГорячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
- Переходим в меню и открываем вкладку «Файл».
- Выбираем команду «Новый файл».
- Возвращаемся в меню и повторно открываем вкладку «Файл».
- Находим команду «Сохранить как».
- Пишем название файла, выбираем место хранение, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- Вручную прописываем скелет HTML-документа или тратим время, чтобы найти и скопировать структуру из интернета.
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
- Command + N — создаём новый файл.
- Shift + Command + S — включаем команду «Сохранить как».
- Пишем название файла, выбираем место хранения, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- ! + tab — создаём структуру HTML-документа и можем работать.
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂
Текст:
Саша Бабаскин
Редактор:
Максим Ильяхов
Корректор:
Ира Михеева
Иллюстратор:
Даня Берковский
Вёрстка:
Маша Дронова
Соцсети:
Олег Вешкурцев
Редактор кода Visual Studio Code. Самый подробный гайд по настройке и установке плагинов для начинающих
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода
Sublime Text 3по нему статья тут
https://habr.com/ru/post/458206/Содержание:
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт
code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг:
—disable-gpuОтлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать?
Тутвидео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав
Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав
Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (
Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав
Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш
Ctrl+Shift+Xмы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или
Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать?
Тутвидео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в
Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на
F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав
Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать
Alt + Zвесь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в
Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в
Управление > Параметрыили зажимаем
Ctrl+,Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр
Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии
Shift + Alt + Fу нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать?
Тутвидео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в
Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно 🙂
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin masterКопируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Go | Visual Studio Code
Go в Visual Studio Code
Последнее обновление: 21.12.2017
Visual Studio Code представляет кроссплатформенный подвинутый легковесный текстовый редактор от компании Microsoft, который поддерживает подсветку синтаксиса, интеллектуальную подсказку для разных языков программирования и многое другое. Рассмотрим, как мы можем использовать данный текстовый редактор для разработки на языке Go.
Прежде всего установим данный текстовый редактор. Инсталлятор для нужной операционной системы (есть поддержка для Windows, Mac OS, Linux) можно найти по адресу https://code.visualstudio.com/.
После установки Visual Studio Code по умолчанию не имеет никакой поддержки языка Go. Поэтому необходимо установить соответствующее расширение. Для этого перейдем в Visual Studio Code в меню View -> Extensions
В строку поиска расширений введем «go», и нам отобразится список найденных расширений. Нам нужно установить первое в этом списке, которое имеет больше всего установок:
После установки расширения определим на жестком диске папку для хранения файлов проекта и откроем эту папку в Visual Studio Code. Открыть папку можно через пункт меню File -> Open Folder. Затем создадим в VS Code новый файл, который назовем main.go:
Откроем файл main.go и введем в него следующий код:
package main
import "fmt"
func main() {
fmt.Println("Hello Go")
}
Сохраним введенный код, нажав на комбинацию Ctrl+S.
При работе с файлами go в VS Code могут появляться различные сообщения о необходимости установки дополнительных плагинов. Например, внизу окна в статусной строке может отображаться сообщение «Analysis Tools Missing». Можно нажать на это сообщение, и вверху VS Code отобразится список пакетов, которые желательно доустановить. Для их установки надо нажать на кнопку Install.
Преимуществом VS Code является то, что этот редактор имеет встроенный терминал. Откроем терминал через пункт меню View -> Integrated Terminal. После этого внизу VS Code откроется встроенный терминал. По умолчанию в нем открывается текущая папка проекта.
Введем в терминал следующую команду и нажмем Enter:
После этого во встроенном терминале мы увидим вывод программы:
Как настроить VS Code для разработки на JavaScript
Visual Studio Code – популярный бесплатный редактор кода, созданный Microsoft’ом для программистов. VS Code никак не связан с Visual Studio. VS Code работает быстрее Атома, активно развивается и легко расширяется плагинами.
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для установки нового пакета зайдите во вкладку “Extensions” которая находится в выпадающем меню “View”, и введите название пакета в строке поиска, нажмите кнопку “Install”.
Babel и ES6
VS Code содержит понятие “сборки проекта”. Редактор можно настроить таким образом, чтобы сборка JavaScript-проекта заключалась в конвертации кода из ES6 в читаемый ES5 с Source Maps с помощью Babel.
Добавьте таск (задание) в файл tasks.json в директории .vscode в корне вашего проекта:
{
"version": "2.0.0",
"type": "shell",
"tasks": [
{
"label": "watch",
"command": "${workspaceRoot}/node_modules/.bin/babel src --out-dir dist -w --source-maps",
"group": "build",
"isBackground": true
}
]
}
Теперь комбинация клавиш Shift+Ctrl+B (Windows/Linux) или Shift+CMD+B(macOS) запустит сборку.
Подробнее о tasks можно узнать на сайте VS Code.
Стандарты кодирования
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.
Нужно сначала установить eslint в системе, а потом установить расширение VS Code, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
- Установите Node.js используя пакетный менеджер вашей операционной системы.
- Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo. - Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет.npm install -g eslint-config-airbnb-base eslint-plugin-import eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.eslintrc.ymlсо следующим содержанием:extends: - 'airbnb-base' env: node: true browser: true- Установите расширение “linter-eslint” в VS Code.
Автоматическое дополнение
VS Code содержит мощную систему анализа кода для автодополнений и подсказок – IntelliSense.
IntelliSense работает сразу, но для настройки деталей нужно создать конфигурационный файл jsconfig.json.
jsconfig.json
Если положить в корень директории с JavaScript-проектом конфигурационный файл jsconfig.json, то VS Code будет использовать эту конфигурацию для работы с вашим проектом. Вот пример такого файла:
{
"compilerOptions": {
"target": "ES6"
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}
Здесь можно настроить, например, какие директории стоит исключить из системы автодополнений IntelliSense. VS Code совместим с node, webpack, bower, ember и другими популярными инструментами. Полная документация по jsconfig доступна на сайте VS Code.
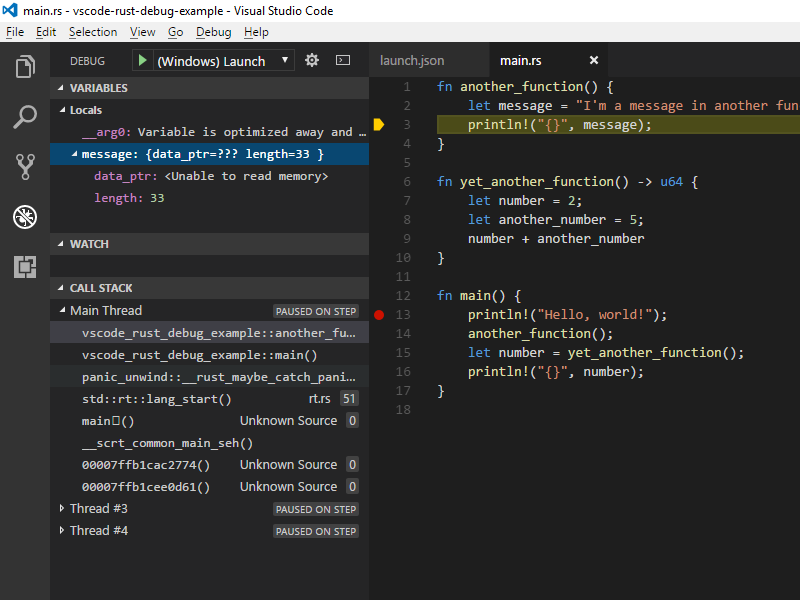
Отладка
VS Code содержит встроенный отладчик кода. Вы можете, например, отметить брейкпойнты (точки остановки) и следить за состоянием приложения в реальном времени.
Для отладки бэкенд-кода достаточно встроенных возможностей. Для отладки фронтенд-кода нужно установить плагин для соответствующего браузера:
Подробнее об отладке можно узнать на сайте VS Code.
Ссылки
Бесплатный курс по настройке окружения для работы в современной экосистеме JavaScript.
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
Давайте сначала познакомимся с пользовательским интерфейсом:
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.
Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone [email protected]:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:
Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.
Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%\Code\User\settings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + \ для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:
Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
Visual Studio Code Июль 2021 г.
Обновление 1.59.1 : обновление устраняет эти проблемы.
Загрузки: Windows: Пользовательская система ARM | Mac: универсальный 64-битный Arm64 | Linux: tar-архив snap deb rpm ARM
Добро пожаловать в июльский выпуск Visual Studio Code 2021 года. В этой версии много обновлений, которые, как мы надеемся, вам понравятся, некоторые из основных моментов включают:
Если вы хотите прочитать эти примечания к выпуску в Интернете, перейдите в раздел «Обновления кода».visualstudio.com.
Присоединяйтесь к нам в прямом эфире на прямой трансляции команды VS Code во вторник, 10 августа, в 8:00 по тихоокеанскому времени (16:00 по лондонскому времени), чтобы увидеть демонстрацию того, что нового в этом выпуске, и задать нам вопросы в прямом эфире.
Инсайдеры: Хотите опробовать новые функции как можно скорее? Вы можете загрузить ночную сборку Insiders и попробовать последние обновления, как только они станут доступны.
Верстак
Расширения
Улучшенный вид расширений при изменении размера.В следующем коротком видео в представлении «Расширения» с шириной по умолчанию показаны все подробности (ранее значок, рейтинги и количество установок не отображались). По мере уменьшения вида отображается значок расширения меньшего размера, а при дальнейшем уменьшении его ширины значок и рейтинги скрываются.
Тема: GitHub Light Theme
В представлении «Расширения» теперь отображается настраиваемое наведение курсора на расширение. Это расширенное наведение включает полное описание расширения и другую полезную информацию, например, почему расширение отключено или рекомендуется.
Тема: GitHub Light Theme
Теперь вы можете проверить состояние выполнения расширения на новой вкладке Состояние выполнения на панели расширений. Информация о состоянии включает в себя время его активации, активирован ли он при запуске, а также есть ли какие-либо предупреждения или ошибки. Часть этой информации отображается в представлении «Расширения» и при наведении на него курсора (как показано на изображении выше).
Тема: GitHub Light Theme
На вкладке «Подробности» панели расширений теперь отображаются категории, ссылки на ресурсы и другая информация, такая как даты выпуска и обновления расширения.При выборе категории в представлении «Расширения» будут отображаться другие расширения в этой категории.
Тема: GitHub Light Theme
Редактор настроек
Редактор настроек теперь поддерживает проверку объектов. Проверка проверяет наличие ошибок типа, которые могут возникнуть при непосредственном редактировании файла JSON.
В настройках массива теперь есть поддержка перетаскивания в режиме без редактирования. Более того, настройки массива перечислений со свойством uniqueItems , установленным на true , теперь показывают только оставшиеся параметры, а не все параметры в раскрывающихся списках:
Редактор настроек теперь также поддерживает настройки многострочной строки, где значение отображается в многострочном текстовом поле вместо однострочного поля ввода:
Расширенный синтаксис настройки темы
Параметры настройки цвета, перечисленные ниже, позволяют пользователям настраивать цвета текущей темы:
-
верстак.цветНастройки -
editor.tokenColorCustomizations -
editor.semanticTokenColorCustomizations
Появился новый синтаксис для настройки нескольких тем одновременно:
"workbench.colorCustomizations": {
"[Бездна] [Красный]": {
"activityBar.background": "# ff0000"
},
«[Монокай *]»: {
"activityBar.background": "# ff0000"
}
}, Можно указать несколько тем, а также использовать подстановочный знак * в начале и в конце имени.
Поддержка ноутбуков Jupyter
В этом месяце мы переместили код, обрабатывающий чтение файлов * .ipynb из расширения Jupyter Notebook, в новое встроенное расширение. Это означает, что теперь вы можете открывать записные книжки Jupyter в чистой установке VS Code без необходимости устанавливать полное расширение Jupyter. Однако, если вы хотите выполнять ячейки или просматривать выходные данные, которые используют ipywidgets или другие сложные типы средств визуализации, вам придется установить расширение Jupyter.
Улучшения макета ноутбука
В этой итерации мы внесли несколько улучшений в компоновку ноутбука:
- Первая строка ввода ячейки теперь отображается, когда ячейка свернута.
- Действия на панели инструментов редактора записной книжки будут перемещены в меню переполнения ( … ), когда окно недостаточно широкое для отображения всех основных действий.
- Значение по умолчанию
notebook.undoRedoPerCellтеперь изменено наtrue.
Мы также обновили стили по умолчанию для ячеек кода и теперь показываем цвет фона, чтобы помочь различать ячейки. Темы могут использовать notebook.cellEditorBackground для настройки этого цвета.
Наконец, теперь вы можете переключать текстовые метки на панели инструментов записной книжки с помощью параметра notebook.globalToolbarShowLabel :
Настроить разделитель путей для копирования относительного пути
Новый параметр explorer.copyRelativePathSeparator позволяет вам явно установить разделитель путей при вызове действия Copy Relate Path .
Доступные варианты разделителя:
-
auto(по умолчанию) — использует специальный символ разделения пути для операционной системы. -
/— Используйте косую черту в качестве символа разделения пути. -
\— Используйте обратную косую черту в качестве символа разделения пути.
Совместное использование состояния просмотра между группами редакторов
Новый параметр workbench.editor.sharedViewState был добавлен для настройки того, как состояние представления редактора (например, положение прокрутки в редакторе) распределяется между группами редакторов.
По умолчанию этот параметр отключен, чтобы сохранить текущее поведение.Если вы откроете редактор сбоку и позже закроете эту группу редакторов только для того, чтобы снова открыть редактор сбоку, состояние просмотра не будет восстановлено, потому что вы открываете новую группу редакторов. Однако, когда вы включаете этот параметр, самое последнее состояние представления редактора сохраняется во всех группах редакторов и будет использоваться, если для группы редакторов не будет найдено более конкретное состояние представления.
Ниже состояние выбора сохраняется при повторном открытии файла package.json сбоку.
Редактор
Переход между областями складывания
Появились новые команды для установки положения курсора в соответствующую складку:
- Перейти к следующему сгибу (редактор
.gotoNextFold) - Перейти к предыдущему сгибу (
editor.gotoPreviousFold) - Перейти к родительской складке (
editor.gotoParentFold)
Команды в настоящее время не имеют привязок клавиш по умолчанию, но вы можете добавить собственные сочетания клавиш через Настройки: Открыть сочетания клавиш (⌘K ⌘S (Windows, Linux Ctrl + K Ctrl + S)).
Автоматически складывать импорт
Используйте редактор настроек .foldImportsByDefault , чтобы операторы импорта складывались автоматически. Состояние сгиба сохраняется после того, как файл был открыт один раз. Эта функция работает с TypeScript, JavaScript, Java, C #, C ++ и со всеми языками, у которых есть провайдер диапазона сворачивания, который аннотирует операторы импорта с помощью FoldingRangeKind.Imports .
Начальная строка поиска из выборки
Параметр «Найти» editor.find.seedSearchStringFromSelection был расширен для поддержки заполнения строки поиска только из непустого выделения.По умолчанию редактор будет использовать выделение или слово вокруг пустого выделения в качестве клавиатуры поиска, когда открывается элемент управления «Найти».
Улучшения встроенных предложений
Мы изменили способ отображения встроенных предложений. Это не только исправляет множество ошибок, но и позволяет переносить слова во встроенные предложения.
Кроме того, теперь поддерживаются многострочные встроенные предложения в не замыкающих позициях.
Вкладыш подсказывает улучшения
Мы также изменили способ рендеринга вставок.Благодаря использованию того же механизма, что и для встроенных предложений, подсказки-вкладки теперь также учитываются при переносе слов. Этот механизм также позволяет отдельные остановки курсора вокруг подсказок-вкладок.
Терминал
Перетаскивайте терминалы через окна
Перетащите терминалы из списка вкладок или области редактора одного окна в список вкладок, область редактора или панель другого окна.
Отслеживание дочерних процессов и предупреждения о закрытии
Существующий терминал .В настройках интегрированного.confirmOnExit и нового терминала .integrated.confirmOnKill используется отслеживание дочерних процессов для отображения предупреждения при попытке закрыть терминал, у которого есть дочерние процессы в процессе оболочки. По умолчанию это отслеживание влияет только на терминалы в области редактора, но теперь его можно настроить для отображения предупреждений для всех терминалов или тех, которые находятся в области панели.
Установить дополнительный профиль терминала по умолчанию
Терминальные профили, предоставленные расширениями, теперь можно установить в качестве профиля по умолчанию.Профиль терминала по умолчанию обозначается суффиксом Default в раскрывающемся списке терминала.
Подчеркнутый и зачеркнутый штатив
Встроенный терминал теперь поддерживает атрибуты подчеркивания и зачеркивания. Например, Git можно настроить для использования этих новых атрибутов:
Тема: Сапфировая тема
В приведенном выше примере используются следующие настройки в .gitconfig :
[цвет «статус»]
добавлено = зеленый полужирный
изменено = красный жирный шрифт
untracked = голубой
филиал = желтый черный жирный ul Создать терминал в области редактора сбоку
Появился новый командный рабочий стол .action.createTerminalEditorSide для создания терминала в области редактора сбоку от активного редактора.
Индикатор активной вкладки терминала
Темы теперь могут устанавливать цвет вертикальной линии для обозначения активной вкладки терминала с помощью ключа темы terminal.tab.activeBorder .
Цвет вернется к tab.activeBorder , если terminal.tab.activeBorder не установлен.
Отключить анимацию в значке вкладки терминала
Новая настройка терминала .Integrated.tabs.enableAnimation отключит анимацию в значке вкладки терминала. Для задач используется кнопка воспроизведения вместо анимации спиннера:
Отладка
Улучшенная кнопка запуска / отладки в заголовке редактора
В февральском выпуске мы представили раскрывающуюся кнопку для группирования команд «Выполнить» и «Отладка» в центральном (и компактном) месте в области заголовка редактора (см. Примечания к выпуску 1.54). Основываясь на отзывах пользователей, мы попытались улучшить раскрывающуюся кнопку, запомнив последнее выполненное действие.Кнопка раскрывающегося списка теперь имеет две зоны щелчка, одну для действия по умолчанию (слева), а другую для раскрывающегося списка (справа), который при выборе запускает действие и запоминает его как новое значение по умолчанию.
Поведение раскрывающегося списка:
- Если есть только одно действие «Выполнить» или «Отладка», раскрывающееся меню не отображается.
- Если существует более одного действия «Выполнить» или «Отладка», все действия отображаются в раскрывающемся меню, а действие по умолчанию устанавливается на первое действие из раскрывающегося меню (при условии, что действие не запомнилось).
- Действие по умолчанию сохраняется для определенного рабочего пространства при перезапусках VS Code; это , а не для каждого редактора.
Взносы на добавочные номера
Предварительный просмотр
Расширение Live Preview, выпущенное в прошлом месяце, имеет несколько интересных новых функций. К ним относятся:
- Совместимость со встроенным отладчиком JavaScript для внешнего предварительного просмотра.
- Запустите Live Preview: покажите Debug Preview , чтобы попробовать!
- Улучшения встроенного браузера, такие как поддержка функции «Найти на странице» и быстрый доступ к
webvivewDevTools. - Файловая система отслеживает автоматически сгенерированные файлы.
- И многое другое! 🎉
Чтобы увидеть более подробную информацию о прогрессе в этом месяце, см. Примечания к выпуску расширения.
Тема: Темная тема GitHub
Запросы на извлечение GitHub и проблемы
Продолжается работа над расширением GitHub Pull Requests and Issues, которое позволяет вам работать, создавать и управлять запросами на вытягивание и проблемами. Одним из основных моментов этого месяца является то, что Start working над проблемой был расширен, чтобы вы могли работать над проблемами за пределами вашего текущего репозитория.
Чтобы узнать обо всех новых функциях и обновлениях, вы можете просмотреть полный список изменений для выпуска 0.29.0 расширения.
Jupyter
Продолжаются работы над расширением Jupyter. Чтобы узнать обо всех новых функциях и обновлениях, вы можете прочитать полный список изменений июльского выпуска расширения.
Если вы хотите узнать больше о пути VS Code к включению встроенной поддержки ноутбуков, вы можете прочитать недавний пост в блоге Coming of Age of Notebooks.
Интерактивное окно
Интерактивное окно Jupyter предоставляет альтернативный способ создания и работы с записными книжками Jupyter, используя текстовый файл вместо интерфейса записной книжки.В прошлом месяце мы анонсировали обновленную версию окна Jupyter Interactive с более глубокой интеграцией с рабочей средой, включая поддержку тем, настраиваемые сочетания клавиш, фрагменты кода, совместимость с расширениями и многое другое. Большое спасибо нашим пользователям за отзывы через GitHub о проблемах с предварительным просмотром. Встроенное интерактивное окно теперь является интерфейсом по умолчанию в версии 1.59. Предыдущий интерфейс останется доступным после установки «jupyter.enableNativeInteractiveWindow»: false и будет удален в следующем выпуске.Ждем ваших отзывов.
Запуск по строке
Мы работали над поддержкой функции «Run By Line» в записных книжках Jupyter. По сути, эта функция представляет собой упрощенный режим отладки, который позволяет поэтапно выполнять код вашей ячейки по строкам без какого-либо сложного пользовательского интерфейса отладки. Это все еще эксперимент, но вы можете попробовать его, установив «jupyter.experimental.debugging»: true , установив версию 6 ipykernel в выбранное ядро, а затем нажав кнопку Run By Line на панели инструментов ячейки.
Питон
В расширении Python мы улучшили сортировку списка интерпретаторов Python. Раньше виртуальные среды отображались внизу списка, что приводило к частой прокрутке и / или поиску. Сначала отображаются виртуальные среды, расположенные в корне проекта, а затем глобально установленные среды.
Удаленные контейнеры devcontainer CLI
Расширение Remote — Containers для работы с контейнерами Docker из VS Code теперь включает интерфейс командной строки devcontainer , позволяющий открывать папку в контейнере разработчика ( devcontainer open ) или создавать образ контейнера разработчика ( devcontainer build ).
Вы можете узнать о новых функциях расширения удаленной разработки и исправлениях ошибок в примечаниях к выпуску удаленной разработки.
Предварительный просмотр функций
Автоматическое определение языка файлов без названия
Мы рады объявить о предварительном предварительном просмотре автоматического определения языка файлов без названия, который использует машинное обучение для определения языка, на котором вы пишете код, и автоматически устанавливает языковой режим для файла без названия. Эта функция использует библиотеку машинного обучения с открытым исходным кодом Tensorflow.js и модель машинного обучения из Guesslang от пользователя GitHub @yoeo.
В этом выпуске эта функция будет отключена по умолчанию, но мы планируем сделать ее по умолчанию в следующей итерации. Чтобы включить его, примените следующую настройку:
"workbench.editor.untitled.experimentalLanguageDetection": true Чтобы увидеть эту функцию в действии, откройте файл без названия ( File > New File ) и вставьте исходный код в свой редактор.
Вот пример автоопределения кода Python:
Тема: Panda Theme
Кроме того, вы можете увидеть, какие языки обнаруживаются, открыв средство выбора языка.
Тема: Panda Theme
Примечание : Если определение языка недостаточно уверенно, вы останетесь в текущем языковом режиме, и никакие результаты не будут отображаться в средстве выбора языка, пока определение языка не станет более уверенным.
Этот параметр также позволяет вам предоставить языковые переопределения, чтобы указать языковые режимы, от которых вы не хотите автоматически переключаться.
Вот пример отключения автоматического определения файлов Markdown:
"верстак.editor.untitled.experimentalLanguageDetection ": true
"[уценка]": {"workbench.editor.untitled.experimentalLanguageDetection": false} С указанными выше настройками автоматическое определение языка не будет запускаться , пока вы редактируете файл Markdown без названия. Однако, если вы измените безымянный файл любого другого типа, автоматическое определение языка запустит с содержимым этих файлов.
Мы разделили код, который взаимодействует с моделью ML, в его собственную библиотеку, выпущенную как пакет npm, в репозитории vscode-languagedetection.
Сообщите нам, как работает для вас автоматическое определение языка для файлов без названия!
TypeScript 4.4
Этот выпуск включает поддержку предстоящего выпуска TypeScript 4.4. Вы можете узнать больше о новых языковых функциях и улучшениях в TypeScript 4.4 в блоге TypeScript. Некоторые особенности оснастки:
- Вставка подсказок для имен и типов параметров в файлах JavaScript и TypeScript.
- Базовые предложения по написанию в простых файлах JavaScript.Они отображаются только в том случае, если языковая служба TypeScript уверена в ошибке и исправлении.
Чтобы начать использовать ночные сборки TypeScript 4.4, установите расширение TypeScript Nightly.
Поделитесь своими отзывами и сообщите нам, если у вас возникнут какие-либо ошибки в TypeScript 4.4.
Вид разборки
Благодаря большому вкладу команды Microsoft C ++, мы рады включить предварительную версию представления debug Disassembly в этот этап.
Представление Disassembly можно открыть из контекстного меню редактора, чтобы показать дизассемблированный источник активного кадра стека, и он поддерживает пошаговое выполнение инструкций сборки и установку точек останова для отдельных инструкций.
Представление «Разборка» доступно только в активном сеансе отладки и если его поддерживает базовое расширение отладки. На сегодняшний день только расширения Microsoft C ++ и Mock Debug могут использовать представление Disassembly.
С технической точки зрения реализация представления Disassembly в VS Code теперь поддерживает еще четыре функции протокола адаптера отладки:
- Дизассемблирование
- Свойство
commandPointerReferenceв кадрах стека. - Свойство гранулярности
- Точки останова инструкции и запрос
setInstructionBreakpoints.
Создание расширений
Тестирование API
Прошлой осенью мы начали работу над добавлением встроенной поддержки для запуска тестов в VS Code, и в этом месяце был завершен первый набор API, связанных с тестированием.Эти API-интерфейсы обеспечивают большую гибкость, лучшую производительность и более богатый пользовательский интерфейс по сравнению с тем, что ранее было обнаружено в расширениях. Ознакомьтесь с руководством по написанию расширений для тестирования, чтобы погрузиться в них.
Тема: codeong
Существующие пользователи расширения пользовательского интерфейса Test Explorer могут получить собственный опыт, установив для testExplorer.useNativeTesting значение true . Однако преобразование является отражением существующего API расширения пользовательского интерфейса Test Explorer, поэтому некоторые функции, такие как поддержка расширенных различий, не включены.
Одним из первых расширений, принявших API тестирования, был Microsoft Java Test Runner, включенный в пакет расширений для Java.
Расширения, которые предоставляют способ создания нового редактора файлов, например записные книжки или пользовательские редакторы, теперь могут добавлять команды в новый пункт меню file / newFile . В это меню можно попасть из пункта New File … на странице приветствия или в меню File.
Расширенное наведение строки состояния
Расширенные наведения, включая ссылки и значки, теперь поддерживаются в элементах строки состояния StatusBarItem.подсказка: строка | ИМаркдаунстринг .
- Если
MarkdownString.supportThemeIconsистинно, вы можете использовать значки с синтаксисом$ (iconName). - Если
MarkdownStringявляется доверенным, вы также можете добавить ссылки на команды. Синтаксис:([test] (команда: vscode.newWindow)).
Цвета предупреждений строки состояния
Элементы строки состояния, представляющие предупреждения, могут использовать только что добавленные цвета statusBarItem.warningBackground и statusBarItem.warningForeground .
Параметры объекта без доп. Свойств
В настройках объекта должно быть additionalProperties , равное false , чтобы объект поддерживался в редакторе настроек. В противном случае редактор параметров интерпретирует параметр как сложный параметр, который может принимать любую форму, и направляет пользователя к файлу параметров JSON.
Настройки многострочной строки
Чтобы добавить поддержку настройки многострочной строки в редакторе параметров, добавьте "editPresentation": "multilineText" в качестве пары «ключ-значение» к настройке строки.Изменение настройки строки на многострочность приведет к тому, что редактор параметров отобразит значение параметра в многострочном текстовом поле вместо однострочного поля ввода.
Обновленные кодиконы
Мы добавили следующие новые значки в нашу библиотеку кодиконов:
-
лазурный -
с активным компасом -
с активным компасом -
компас-точка -
компас -
отладка - все -
покрытие отладки -
git-pull-request-закрыто -
git-pull-request-draft -
выпуск-проект -
активных слоев -
слой-точка -
слоев
Текстовый документ Причина изменения
При событии рабочая область.onDidChangeTextDocument запускается, новое свойство cause в объекте события указывает, было ли изменение текста вызвано операцией Undo или Redo.
Протокол языкового сервера
Опубликована новая следующая версия протокола языкового сервера вместе с соответствующими модулями npm. Версия 3.17 содержит предложение по деталям метки элемента завершения, которое соответствует последним изменениям в самом VS Code.
Протокол адаптера отладки
Завершенный запрос «writeMemory» и предложение события «памяти»
Запрос writeMemory был завершен и теперь доступен в версии 1.48 протокола адаптера отладки и соответствующие модули npm. Если адаптер отладки имеет возможность supportsWriteMemoryRequest , клиенты могут использовать запрос writeMemory для записи байтов в память в заданном месте.
Событие памяти содержит предложение, которое будет добавлено в DAP на следующем этапе.
Предлагаемые API расширения
Каждый этап сопровождается новыми предлагаемыми API, и авторы расширений могут их опробовать. Как всегда, мы ждем ваших отзывов.Вот что вам нужно сделать, чтобы опробовать предлагаемый API:
- Вы должны использовать инсайдеров, потому что предлагаемые API часто меняются.
- У вас должна быть эта строка в файле
package.jsonвашего расширения:"enableProposedApi": true. - Скопируйте последнюю версию файла vscode.proposed.d.ts в исходную папку вашего проекта.
Вы не можете опубликовать расширение, использующее предлагаемый API. В следующем выпуске могут быть критические изменения, и мы никогда не хотим ломать существующие расширения.
— значение по умолчанию для группы задач
Свойство группы существует для задач, определенных в файле tasks.json , а также предоставляется через API задач. Свойство группы имеет свойство isDefault , которое до сих пор не было доступно в API. Это предложение предоставляет свойство isDefault только для чтения в TaskGroup , так что расширения могут читать, какая задача является заданием по умолчанию для группы, но не могут переопределить конфигурацию пользователя, задав значение по умолчанию для группы.
forceRecreate для AuthenticationGetSessionOptions
До сих пор API getSession , который используется для получения объекта сеанса аутентификации, никогда не имел возможности попросить пользователя войти в систему. Запрос входа в систему требуется для служб аутентификации, таких как GitHub, которые используют SAML / единый вход. (SSO) с токеном доступа, который в конечном итоге теряет доступ к ресурсам по истечении сеанса SSO. Это предложение добавляет к AuthenticationGetSessionOptions еще одно свойство, называемое forceRecreate , которое позволяет вам попросить пользователя снова войти в систему.Пользователь видит модальный интерфейс, аналогичный тому, как если бы вы указали createIfNone .
Инженерное дело
веб-просмотры на основе iframe теперь используются повсюду на настольных компьютерах
В этом месяце мы завершили переход от элемента тега веб-просмотра Electron к обычным веб-просмотрам на основе элементов
