c++ — Как настроить Visual Studio Code на работу с С++?
Уважаемый usernameusername,
примерно год назад я точно так же не мог с первого раза настроить VS Code.
Как справедливо указали в комментариях — есть прекрасная официальная документация по настройке. Тем не менее, я оставлю свой ответ, так как он более детальный в некоторых моментах. А в других моментах — менее детальный 🙂
Чтобы настроить VSC, хорошо бы научиться компилировать и запускать Вашу программу из командной строки. А потом настройки, котрые для этого понадобились, добавить в правильные места в файлах конфигурации VS code.
Труднность этого процесса именно в «зоопарке» разных возможностей. На этого не стоит пугаться.
Кроме того, настройка немного отличатся для разных систем (Linux, windows, macos), а Вы не указали, какая система у вас.
Я приведу пример настройки для компилятора gcc под Win64. Можно повторить мои шаги, а когда получится — сделать самостотельную настройку, например, на другой компилятор.
Устанавливаем msys2. Я установил его в
C:\Programs\msys64. При этом сам msys2 позаботился о том, чтобы путь к его директорииC:\Programs\msys64\mingw64\binоказался в path. Проверить это можно, выполнив в консоли командуpathУстанавливаем компилятор и дебаггер. Я делаю это с помощью пакета msys2, выполнив в окне, котрое открывает msys2, следующие команды:
pacman -Syuu
Эта команда обновляет msys2. Она может закрыть консоль — это нормально, нужно перезапустить ее и ввести ту же команду, чтобы завершить обновление. Хорошей идеей будет время от времени обновляться, чтобы всегда иметь последнюю версию компилятора.
Затем:
pacman -S mingw-w64-x86_64-gcc pacman -S mingw-w64-x86_64-gdb
Теперь в Вашей системе есть компилятор и дебаггер. Проверить это просто: открываем новое окно консоли, пишем g++ --version
Если ответом не является версия — надо поискать, что пошло не так.
Такую же проверку хорошо бы сделат для дебаггера: gdb --version
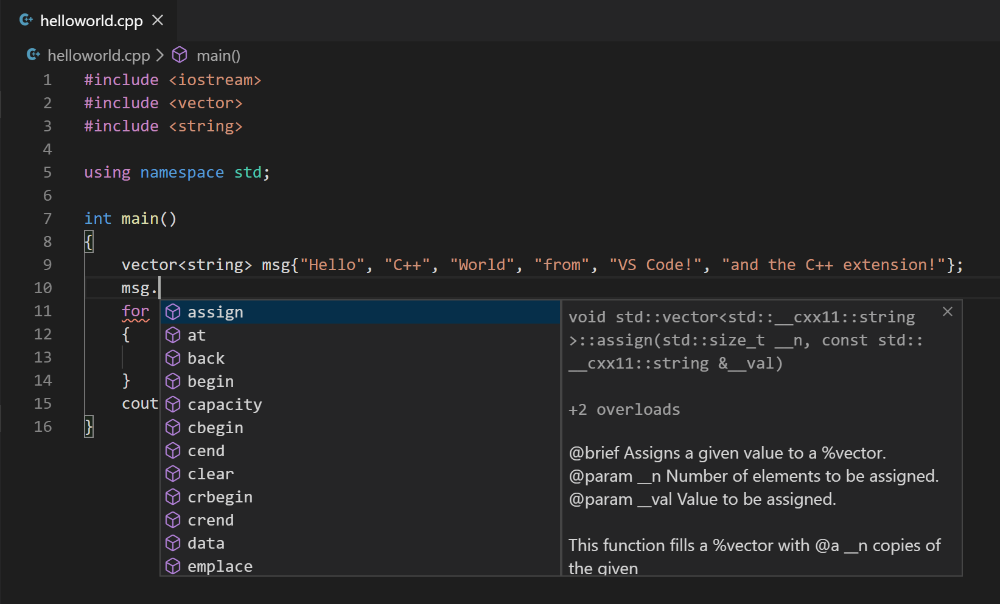
Пишем hello world. Это позволит нам окончательно убедиться, что компилятор работает. в любой директории созадем файл hello.cpp с текстом
#include <iostream> int main() { std::cout << "Hello world!" << std::endl; return 0; };
потом в этой папке в командной строке компилируем командой g++ hello.cpp -o hello.exe Если появился файл hello.exe, и он запускается и вывоит строчку — ок, этот шаг завершен.
А вот теперь можно поставить VSC. Обратите внимание, что редакций есть несколько, во первых для 32 и 64 битных систем, а во вторых — то, что назывется «User Installer» и «System Installer». Выбираем 64 битный System Installer на странице загрузки
В VSC ставим расширение для работы с C++, оно называется
C/C++ for Visual Studio Codeи написано MicrosoftТеперь запустим VSC в папке Вашего проекта.
 Пусть это будет папка
Пусть это будет папка C:\Projects\. Делается это так: запускам консоль. Переходим в консоли в папку (cd C:\Projects\). Запускаем VSC командойcode ..
Важно то, что при этом создаётся папка настроек VSC, котрые находятся по пути C:\Projects\.vscode. В этой папке нужно создать 4 файла, я приведу их в минимальном варианте. Пути — для моей системы, где msys2 установлен в C:\Programs\msys64\.
Файл tasks.json — отвечает за то, чтобы работала комбинация клавиш Ctrl+shift+B для сборки программы:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
"command": "C:/Programs/msys64/mingw64/bin/g++.exe",
"args": [
"-std=c++17",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}. exe"
],
"options": {
"cwd": "C:\\Programs\\msys64\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
exe"
],
"options": {
"cwd": "C:\\Programs\\msys64\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Файл launch.json — отвечает за работу дебаггера:
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Programs\\msys64\\mingw64\\bin\\gdb.
exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++.exe build active file",
"internalConsoleOptions": "neverOpen"
}
]
}
Файл settings.json — как то отвечает за файловые ассоциации, возможно даже, что он не особо нужен. Но лишним не будет:
{
"files.associations": {
"ostream": "cpp",
"iostream": "cpp",
"iomanip": "cpp",
"chrono": "cpp",
"iosfwd": "cpp",
"thread": "cpp",
"array": "cpp",
"string_view": "cpp",
"initializer_list": "cpp",
"utility": "cpp",
"valarray": "cpp",
"optional": "cpp",
"sstream": "cpp"
}
}
Файл c_cpp_properties. json — отвечает за расположение include — файлов:
json — отвечает за расположение include — файлов:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"C:/Programs/msys64/mingw64/include/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "8.1",
"compilerPath": "C:\\Programs\\msys64\\mingw64\\bin\\g++.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x86"
}
],
"version": 4
}
Если Вы создадите эти файлы, а потом заново запустите в этой директории VSC — то всё уже должно работать. То есть, программы на C++ будут компилироваться, запускаться в отладке (по F5) и показывать значения переменных в окне отладчика.
Теперь — самое важное. Как только заработает — Вам нужно эту папку .vscode копировать к корень каждой папки с проектом на C++. Это позволит VSC запускаться с Вашими настройками.
Как только заработает — Вам нужно эту папку .vscode копировать к корень каждой папки с проектом на C++. Это позволит VSC запускаться с Вашими настройками.
Даже если мой способ Вам не подходит напрямую — у Вас теперь есть все необходимые ключевые слова, чтобы использовать их для гуглежа.
Успехов!
PS. Время от времени попадаются полезные дополнительные возможности для настройки.
Вот такой фрагмент файла tasks.json позволяет очищать окно терминала перед каждым билдом — полезно, чтобы уже не видеть уже исправленных ошибок, оставшихся от предыдущей попытки сборки (Источник):
"presentation": {
"clear": true // <-- this line
}
Установка и настройка VS Code
- Установка VS Code
- Расширения VS Code
- Выбор интерпретатора python
- Настройка работы с GCC
- Работа с CMake
- Работа с git
- Источники
Установка VS Code
Установка VS Code не представляет сложностей.
Далее необходимо установить Git for Windows, MinGw, CMake и Miniconda3.
Теперь настроим VS Code для удобной работы с языками C++ и Python.
Расширения VS Code
Установите следующие расширения VS Code:
- C/C++ for Visual Studio Code
- CMake Tools
- Python
Выбор интерпретатора python
При начале работы с кодом python (файлом с расширением .py) VS Code предложит выбрать интерпретатор python, который будет использоваться для подсветки кода, проверки синтаксиса и вывода подсказок:
Можете, например, выбрать интерпретатор из недавно созданного окружения nsu.
Создадим файл test.py, содержащий одну строку:
print('Hello, world!')
Исполнить этот скрипт можно, открыв консоль в VS Code с помощью сочетания клавиш Ctrl+J и набрав в ней
python test.py
В правом верхнем углу окна находится кнопка с зеленым треугольником ▷, нажатие на которую приводит к тому же результату:
Настройка работы с GCC
Создайте файл test., содержащий следующий код: cpp
cpp
#include <iostream>
int main() {
std::cout << "Hello, world!" << std::endl;
return 0;
}
Скомпилируем его с помощью компилятора GCC и командной строки. Откройте консоль в VS Code (Ctrl+J) и исполните команду
> g++ test.cpp
Компилятор создал исполняемый файл a.exe. Запустите его:
> .\a.exe Hello, world!
Работает. Настроим теперь VS Code для автоматизации этого действия. Выберите в меню пункт Terminal -> Configure Default Build Task...:
Выберите из выпавшего списка пункт g++.exe. В результате будет сгенерирован файл .vscode/tasks.json подобный такому:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: cpp.exe build active file",
"command": "D:\\mingw\\mingw32\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.
exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Теперь при нажатии клавиш Ctrl+Shift+B или выборе пункта меню Terminal -> Run Build Task будет выполняться компиляция открытого файла. Для файла test.cpp будет создан исполняемый файл test.exe.
Работа с CMake
Откройте новую рабочую директорию VS Code, создайте в ней файл main.cpp, содержащий следующий код:
#include <iostream>
int main() {
std::cout << "Hello, world!" << std::endl;
return 0;
}
и файл CMakeLists.txt со следующим содержанием:
cmake_minimum_required(VERSION 3.0.0) add_executable(test main.cpp)
Эти два файла составляют минимальный CMake-проект. Выполним сначала сборку CMake-проекта через консоль: создайте в рабочей директории поддиректорию
Выполним сначала сборку CMake-проекта через консоль: создайте в рабочей директории поддиректорию build, в которой будет осуществляться сборка, и перейдите в неё:
> mkdir build; cd build
Выполните настройку проекта и запустите сборку:
> cmake -G "MinGW Makefiles" .. > cmake --build .
В первой команде мы указали, что сборка будет осуществляться с помощью MinGW и что файлы проекта расположены в родительской директории (путь ..). Вторая команда осуществляет сборку в текущей директории (путь .). В директории build должен появиться исполняемый файл test.exe.
Расширение VS Code для работы с CMake позволяет автоматизировать сборку проекта. Выберите рабочую директорию VS Code (комбинация клавиш Ctrl+K+O), содержащую файлы main.cpp и CMakeLists.txt. Наберите комбинацию клавиш Ctrl+Shift+P и в строке сверху наберите команду >CMake: Configure. Это запустит настройку инструментов CMake. После завершения настройки в нижней части окна появятся инструменты управления сборкой:
Это запустит настройку инструментов CMake. После завершения настройки в нижней части окна появятся инструменты управления сборкой:
Кнопку «Сборка» запускает сборку, а кнопка ▷ — исполняемый файл.
Если автоматическая настройка CMake привела к ошибке, то, вероятно, инициализация CMake выполнилась без параметра -G "MinGW Makefiles". В этом случае выполните эту команду в консоли, как показано выше. Достаточно выполнить это действие один раз, после чего конфигурация этого и других проектов будет выполняться верно.
Работа с git
Покажем как можно работать с git-репозиторием через VS Code. Выполните fork репозитория задания Hello, Classroom на GitHub:
Это действие создает новый репозиторий в Вашем аккаунте. Разрешите автоматическое тестирование решения, нажав на большую зеленую кнопку во вкладке Actions:
Новый репозиторий необходимо клонировать на Вашу локальную систему. Удобнее всего это делать с помощью протокола ssh. Для этого сначала необходимо включить OpenSSH Client, который по умолчанию выключен.
Для этого сначала необходимо включить OpenSSH Client, который по умолчанию выключен.
Взаимодействие с GitHub репозиторием будет происходить по протоколу ssh с помощью техники шифрования с открытым ключом. Создать пару из приватного и публичного ключа можно в консоли:
>ssh-keygen Generating public/private rsa key pair.
По умолчанию сгенерированные ключи будут расположены в директории ~\.ssh. Файл с публичным ключом называется id-rsa.pub. Публичный ключ нужно добавить на GitHub. Для этого откройте раздел SSH and GPG keys в меню Settings и нажмите на кнопку New SSH key:
Заполните открывшуюся форму. В поле Key нужно скопировать содержимое файла id-rsa.pub. Проследите, чтобы при копировании не появились лишние переносы строк. Весь ключ должен быть расположен в одной строке.
Теперь мы готовы к клонированию репозитория. Выберите на компьютере директорию, в которой Вы будете работать с заданиями курса и перейдите в неё. Откройте страницу репозитория
Откройте страницу репозитория hello-classroom в Вашем аккаунте GitHub и скопируйте строку для клонирования через ssh:
Выполните в консоли команду git clone:
> git clone [email protected]:fakestud/hello-classroom.git Cloning into 'hello-classroom'... remote: Enumerating objects: 15, done. remote: Counting objects: 100% (15/15), done. remote: Compressing objects: 100% (8/8), done. remote: Total 15 (delta 0), reused 15 (delta 0), pack-reused 0 Receiving objects: 100% (15/15), done
Строка [email protected]:fakestud/hello-classroom.git есть скопированная выше строка. Репозиторий был клонирован в директорию hello-classroom. Выберите её в качестве рабочей директории VS Code. Прочитайте файл README.md, содержащий инструкции по решению задания. После решения задания выполните локальную проверку:
> conda activate nsu > pip install -r .\requirements.txt > g++ -std=c++17 main.cpp -o a.out > test_cmd tests/ .\a.out Running 1 tests on 4 CPUs... test1 Command: .\a.out Success All 1 tests passed.
Тесты пройдены успешны. Значит, мы готовы к синхронизации репозитория GitHub с нашей локальной версией. В командной строке для этого достаточно выполнить следующие команды:
git add main.cpp git commit -m "Task solved" git push -u origin master
Редактор VS Code позволяет выполнить эти действия через графический интерфейс. VS Code отслеживает изменения локальной версии репозитория. Откройте вкладку контроля версий слева и посмотрите на список изменившихся файлов. В нашем случае это должен быть только файл main.cpp. Выполните команду git add, нажав на кнопку +:
Затем команду git commit, нажав на кнопку ✓ и введя комментарий в текстовом поле:
Наконец, выполните команду git push:
Источники
- First-Time Git Setup
- VS Code: User and Workspace Settings
- VS Code: Using GCC with MinGW
- VS Code: Get started with CMake Tools on Linux
- Git in Visual Studio Code
- Must-have плагины и несколько полезностей для С\С++ разработки в VS Code
- Памятка пользователям ssh
Редактирование PowerShell с помощью Visual Studio Code
Редактировать
PowerShell — это основанная на задачах оболочка командной строки и язык сценариев, построенный на . NET, который
предоставляет мощный набор инструментов для администраторов на любой платформе.
NET, который
предоставляет мощный набор инструментов для администраторов на любой платформе.
Расширение Microsoft PowerShell для Visual Studio Code (VS Code) предоставляет богатый язык поддержка и возможности, такие как завершение синтаксиса, отслеживание определений и анализ PowerShell. Расширение работает везде, где вы можете запустить VS Code и PowerShell 7 или выше. расширение также работает для Windows PowerShell 5.1. Расширение больше не поддерживает старые версии Windows PowerShell.
Наша тестовая матрица включает следующие конфигурации:
- Windows Server 2022 с Windows PowerShell 5.1 и PowerShell 7.2
- Windows Server 2019 с Windows PowerShell 5.1 и PowerShell 7.2
- macOS 11 с PowerShell Core 7.2
- Ubuntu 20.04 с ядром PowerShell 7.2
Установка расширения PowerShell
Существует две версии расширения:
- PowerShell — полностью протестированная стабильная версия
- PowerShell Preview — предварительная версия, содержащая новые функции и другие изменения, но не полностью протестировано
Оба расширения могут быть установлены, но должно быть включено только одно. Это позволяет переключаться с
стабильной до предварительной версии, чтобы опробовать новые функции.
Это позволяет переключаться с
стабильной до предварительной версии, чтобы опробовать новые функции.
Установка из VS Code
Расширение PowerShell можно установить из Visual Studio Code Marketplace, щелкнув значок Кнопка «Установить». Вы также можете установить расширение PowerShell из VS Code, открыв в представлении «Расширения» нажмите сочетание клавиш ⇧⌘X (Windows, Linux Ctrl+Shift+X), введите «PowerShell» и выбор расширения PowerShell:
Установка из командной строки
Расширение также можно установить из любой оболочки командной строки (включая PowerShell, cmd и bash) на любой поддерживаемой платформе с помощью следующей команды:
code --install-extension ms-vscode.powershell
Если вы используете сборку VS Code Insiders, используйте вместо этого эту команду:
code-insiders --install-extension ms-vscode.powershell
Основные функции
- Подсветка синтаксиса
- Фрагменты кода
- IntelliSense для командлетов и др.

- Анализ на основе правил, предоставляемый PowerShell Script Analyzer
- Перейти к определению командлетов и переменных
- Поиск ссылок на командлеты и переменные
- Обнаружение символов документа и рабочей области
- Запустите выбранный раздел кода PowerShell с помощью F8
- Запустить интерактивную справку для символа под курсором с помощью Ctrl + F1
- Отладка локальных сценариев и поддержка базовой интерактивной консоли
- Включите режим ISE с помощью ⇧⌘P (Windows, Linux Ctrl+Shift+P), затем выполните поиск «Включить режим ISE»
Отладка
Расширение PowerShell использует встроенный интерфейс отладки VS Code, чтобы разрешить отладка скриптов и модулей PowerShell. Дополнительные сведения об отладке PowerShell см. Использование кода VS.
Поддержка нескольких версий
Вы можете настроить расширение PowerShell для использования любой поддерживаемой версии PowerShell, установленной на
вашей машины, следуя этим инструкциям.
Или запустите команду PowerShell: Показать меню сеанса из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Поддержка CodeLens
CodeLense — это функция VS Code, предоставляющая полезную контекстную информацию, которая отображается внутри исходного кода.
Поддержка CodeLens была добавлена в версию 1.3.0 расширения PowerShell, читайте Журнал изменений расширения PowerShell для получения дополнительной информации.
Функции CodeLens включают:
Pester Запустить тесты и Отладочные тесты .
Поддержка символа Пестера
Ссылка на функцию
Поддержка ссылок на функции CodeLens показывает, сколько раз функция упоминается в вашем код и позволяет переходить к конкретным ссылкам.
Интеграция PSScriptAnalyzer
PSScriptAnalyzer — это модуль PowerShell, обеспечивающий статическую проверку исходного кода для модулей
и сценарии. PSScriptAnalyzer имеет правила, проверяющие качество кода PowerShell. Эти правила
основаны на лучших практиках PowerShell, определенных командой PowerShell и сообществом. PSScriptAnalyzer создает диагностические записи (ошибки и предупреждения), чтобы информировать пользователей о
потенциальные дефекты кода и предлагает возможные решения для улучшения.
PSScriptAnalyzer имеет правила, проверяющие качество кода PowerShell. Эти правила
основаны на лучших практиках PowerShell, определенных командой PowerShell и сообществом. PSScriptAnalyzer создает диагностические записи (ошибки и предупреждения), чтобы информировать пользователей о
потенциальные дефекты кода и предлагает возможные решения для улучшения.
Расширение PowerShell по умолчанию включает PSScriptAnalyzer и автоматически выполняет анализ файлов сценариев PowerShell, которые вы редактируете в VS Code.
PSScriptAnalyzer поставляется с набором встроенных правил, которые проверяют различные аспекты
Исходный код PowerShell, например наличие неинициализированных переменных, использование типа PSCredential ,
использование Invoke-Expression и другие. Модуль также позволяет включать или исключать определенные
правила.
Чтобы отключить PSScriptAnalyzer , откройте настройки (⌘, (Windows, Linux Ctrl+,)), просмотрите Extensions , выберите PowerShell расширение и снимите флажок для Script Analysis: Enable ( powershell. ). scriptAnalysis.enable
scriptAnalysis.enable
PSScriptAnalyzer также обеспечивает форматирование кода. Вы можете вызвать автоматическое форматирование документа с помощью команды Format Document или сочетания клавиш (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)).
Интеграция Pester
Pester — это платформа для выполнения модульных тестов, а Windows PowerShell 5.1 поставляется с Pester 3.40 предустановлен. Обновить Pester или установить последнюю версию на другие платформы следуйте инструкциям по установке Pester.
Интеграция с Plaster
Plaster — это основанный на шаблонах генератор файлов и проектов, написанный на PowerShell. Его цель состоит в том, чтобы упростить создание проектов модулей PowerShell, тестов Pester, конфигураций DSC и многого другого.
Расширение PowerShell позволяет создавать новые проекты Plaster с использованием PowerShell: создать
Команда «Новый проект из шаблона гипса » из палитры команд
(⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Параметры расширения PowerShell
Вы можете настроить параметры VS Code в меню File > Preferences > Settings элемент ( Код > Настройки > Настройки в macOS).
Вы также можете выбрать значок шестеренки, расположенный в левом нижнем углу панели действий.
Вы также можете использовать сочетание клавиш ⌘ (Windows, Linux Ctrl+,), чтобы открыть настройки.
Вы по-прежнему можете открыть файл settings.json с помощью команды Preferences: Open Settings (JSON) .
из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) или изменив настройки по умолчанию
редактор с настройкой "workbench.settings.editor" .
Перейдите к настройкам пользователя и рабочей области для получения дополнительной информации о настройке параметров VS Code.
Файлы Types.
 ps1xml и Format.ps1xml
ps1xml и Format.ps1xml Файлы PowerShell .ps1xml используются для расширения системы типов и определения форматирования вывода. Для большего
информацию об этих файлах см. в официальной документации PowerShell на
Типы.ps1xml и Format.ps1xml. Вы можете получить функции IntelliSense при разработке .ps1xml , установив расширение XML от Red Hat. После установки добавьте это
конфигурация с вашими пользовательскими настройками:
"xml.fileAssociations": [
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd",
"шаблон": "**/*.Format.ps1xml"
},
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd",
"шаблон": "**/*.Types.ps1xml"
}
]
Указывает расширению XML использовать официальные XML-схемы из репозитория PowerShell для всех .ps1xml файлов. Это включает следующие функции в файлах ps1xml :
- Отчет об ошибках синтаксиса
- Проверка схемы
- Завершение тегов и атрибутов
- Автоматически закрывающиеся теги
- Подсветка символов
- Складывание документов
- Символы документа и контур
- Поддержка переименования
- Форматирование документа
Примеры сценариев
Примеры сценариев включены в расширение и находятся по следующему пути.
~/.vscode/extensions/ms-vscode.PowerShell-<версия>/examples
Чтобы открыть или просмотреть примеры в VS Code, выполните в командной строке PowerShell следующую команду:
code (Get-ChildItem ~\.vscode\extensions\ms-vscode.PowerShell-*\examples)[-1]
Вы также можете открыть примеры из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) с помощью PowerShell: команда «Открыть папку примеров» .
Дополнительные ресурсы
Более подробную документацию можно найти в документации по PowerShell. Начните с Использование кода VS.
Ознакомьтесь с руководством по устранению неполадок, чтобы получить ответы на распространенные вопросы.
Для получения дополнительной информации об отладке см. Hey, Scripting Guy! серия постов в блоге, состоящая из двух частей написано @keithHill об отладке с помощью расширения PowerShell:
- Отладка скрипта PowerShell в Visual Studio Code — часть 1
- Отладка сценария PowerShell в Visual Studio Code — часть 2
15. 08.2022
08.2022
Юля в Visual Studio Code
Редактировать
Язык программирования Julia — это динамичный язык высокого уровня, созданный для скорости и простоты. Julia обычно используется в таких областях, как наука о данных, машинное обучение, научные вычисления, но по-прежнему является языком общего назначения, который может обрабатывать большинство случаев использования в программировании.
Расширение Julia для Visual Studio Code включает встроенное динамическое автодополнение, встроенные результаты, область графика, встроенный REPL, представление переменных, навигацию по коду и многие другие расширенные языковые функции.
Большинство этих функций работают сразу после установки, а некоторые могут потребовать базовой настройки, чтобы получить максимальную отдачу. На этой странице представлены функции Julia, включенные в расширение Julia VS Code. Более подробное руководство о том, как эти функции работают и могут быть настроены, см. в документации Julia in VS Code.
в документации Julia in VS Code.
Начало работы
- Установите Julia для своей платформы: https://julialang.org/downloads.
- Установите VS Code для своей платформы: https://code.visualstudio.com/download.
- Откройте расширение Julia на торговой площадке VS Code и нажмите Установить ; или установить вручную, выполнив следующие действия:
- Запуск кода VS.
- Внутри VS Code перейдите в представление «Расширения», щелкнув View в верхней строке меню, а затем выбрав Расширения .
- В представлении «Расширения» найдите термин «julia» в поле поиска Marketplace, затем выберите расширение Julia (julialang.language-julia) и нажмите кнопку «Установить ».
- Перезапустите VS Code.
Если у вас возникнут проблемы с установкой расширения Julia VS Code, ознакомьтесь со статьей Установка расширения, которая должна помочь прояснить любые проблемы.
Запуск кода
Существует несколько способов запуска кода Julia в VS Code. Вы можете запустить файл Julia (через ⌃F5 (Windows, Linux Ctrl+F5), который запустит любой открытый и активный файл Julia), выполнить команды Julia через REPL или даже выполнить определенный блок кода из файла. у вас открыто. Чтобы узнать больше об этих параметрах, перейдите к Джулии в VS Code — Запуск кода.
Отладка
Вы можете начать отладку, открыв файл Julia, который вы хотите отладить. Затем выберите представление Run and Debug на панели действий (как показано ниже):
Затем вы можете добавить точку останова, щелкнув слева от номера строки:
Красная точка не исчезнет. отображаться до тех пор, пока вы не выберете область рядом с номером строки.
После добавления точки останова (или любого другого типа конфигурации отладки) выберите Кнопка «Выполнить и отладить» слева. Начальный запуск может занять несколько секунд. Затем вы должны увидеть результат выполнения кода с конфигурацией отладки. В этом примере, поскольку мы добавили точку останова, вы увидите следующее:
Начальный запуск может занять несколько секунд. Затем вы должны увидеть результат выполнения кода с конфигурацией отладки. В этом примере, поскольку мы добавили точку останова, вы увидите следующее:
Обратите внимание, что вторая команда печати еще не выполнена, и в терминале есть только текст из первой команды печати. Вы можете закончить выполнение программы, нажав кнопку Продолжить :
Чтобы узнать больше об отладке кода Julia с помощью VS Code, вы можете прочитать Julia в VS Code — Отладка.
Автозавершение кода (IntelliSense)
Расширение Julia VS Code поддерживает автодополнение кода благодаря IntelliSense. Эта функция работает из коробки и полезна как для опытных, так и для начинающих разработчиков Julia.
Дополнительные сведения см. в разделе VS Code IntelliSense.
Вид Julia
По умолчанию в левой части окна на панели действий отображается логотип Julia с тремя точками, как показано ниже:
Если выбрать значок Julia, откроется представление Julia, в котором отображаются разделы для Workspace , Documentation и Plot Navigator .![]() В разделе Workspace отображается коллекция исходного кода, загруженного в ваш активный сеанс Julia. По умолчанию он будет пустым, так как вы еще не запускали код, но после того, как вы что-то запустите, вы сможете увидеть состояние рабочей области.
В разделе Workspace отображается коллекция исходного кода, загруженного в ваш активный сеанс Julia. По умолчанию он будет пустым, так как вы еще не запускали код, но после того, как вы что-то запустите, вы сможете увидеть состояние рабочей области.
Документация по 9Раздел 0013 позволяет просматривать сведения о конкретных функциях Julia без необходимости открывать отдельное окно браузера. Вы можете искать документацию любого пакета Julia, который вы загрузили в свой активный сеанс (выполнив с помощью some_package ), но по умолчанию панель поиска будет отображать результаты только из основной документации Julia.
Существует также встроенный Plot Navigator , который может быть очень полезен при работе над проектами с компонентами визуализации. Вы можете настроить отображение графиков по умолчанию в VS Code, а затем удобно перемещаться по ним вперед и назад.
Следующие шаги
Это был краткий обзор функций расширения Julia в VS Code.