WordPress Уроки
В этом руководстве по WordPress вы найдете все необходимое для создания сайта на WordPress. От установки до резервного копирования — вы узнаете обо всем. Не забудьте проверить свежие WordPress уроки в конце данного руководства.
WordPress впервые увидел свет 27 мая, 2003 года. Основателями данного проекта были Мэтт Мулленвег и Майк Литтл. Простыми словами WordPress можно описать, как онлайн инструмент с открытым исходным кодом по созданию сайтов, и построенном на языках программирования PHP и MySQL. Или если говорить продвинутыми терминами, его можно назвать Системой Управления Содержимым (CMS). В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Почему WordPress настолько популярен
Узнав количество пользователей WordPress, вы можете задаться вопросом, почему он так популярен? Здесь мы должны принять во внимание несколько факторов. Основной причиной называется то, что WordPress является удобной платформой для блогов, однако, здесь можно добавить больше. Так как WordPress — это программное обеспечение с открытым исходным кодом, это позволяет любому пользователю редактировать и улучшать его код на свое усмотрение. Это привело к появлению тысячи бесплатных плагинов, тем, виджетов и других инструментов. Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Что такое CMS
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
Система Управления Содержимым состоит из двух основных компонентов:
- Приложение по Доставке Содержимого (CDA). CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
Другие функции достойные упоминания:
- SEO оптимизированные URL адреса
- Онлайн поддержка и сообщество
- Функции для пользователя/группы
- Различные шаблоны и дизайн
- Мастер установки и регулярные обновления
На данный момент тремя самыми популярными Системами Управления Содержимым являются WordPress, Joomla и Drupal.
WordPress.com или WordPress.org
WordPress.com и WordPress.org два пути для создания вашего сайта на WordPress. Отличием этих двух способов является лишь сам host, где будет располагаться ваш сайт. Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Оба способа WordPress.org и WordPress.com имеют свои плюсы и минусы.
Если вы не заинтересованы в управлении вашим сервером или в хостинге, тогда WordPress.com станет отличным решением. Этот способ бесплатен и не потребует много времени на настройку. Вы даже можете получить дополнительные функции или возможности настройки, но они уже не бесплатны. Ваш сайт будет иметь WordPress.com в своем адресе и вы не сможете загрузить пользовательские темы или плагины. Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Использование WordPress.org даст вам больше возможностей для настройки вашего сайта. Вы сможете использовать свой собственный домен, загружать темы, плагины и устанавливать их. У вас также будет доступ к файлам сайта, базе данных и коду, это означает, что вы можете редактировать их по своему желанию. Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Этот WordPress урок будет освещать версию WordPress на собственном хостинге.
Шаг 1 – Установка WordPress
Одной из причин популярности WordPress является его низкие требования для запуска на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше, или любая версия MariaDB.
Вам придется постараться, чтобы найти хостинг не имеющий таких минимальных требований. Большинство хостингов имеют различные авто-установщики для упрощения процесса установки WordPress. Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
В этой части урока WordPress вы узнаете два способа для установки WordPress.
ЗАМЕТКА! Перед началом установки WordPress, вам необходимо решить, где будет располагаться ваш сайт. Вы хотите, чтобы ваш сайт был доступен по такому адресу вашдомен.ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
Вариант 1.1 – Установка WordPress на Hostinger с помощью Авто-Установщика
Давайте начнем с самого простого и короткого пути для установки WordPress — Авто-Установщика Hostinger. Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
- Войдите в панель управление Hostinger.
- Найдите Авто-Установщик и откройте его.
- Введите WordPress в поисковое поле и нажмите на его иконку.
- Далее, заполните данные для вашего сайта:
- Адрес – Адрес куда должен быть установлен ваш WordPress. Если вы хотите, чтобы сайт был доступен по такому адресу вашдомен.ru, то оставьте поле пустым.
- Язык – Выберите язык WordPress.
- Имя Пользователя Администратора – Ваше имя пользователя для входа в панель управления WordPress.
- Пароль Администратора – Ваш пароль для входа в панель управления WordPress.
- E-mail Администратора – Введите адрес вашего почтового ящика.
- Название Сайта – Название вашего сайта на WordPress.
- Подзаголовок Сайта – Короткое описание вашего сайта.
- Нажмите кнопку Установить.
Вариант 1.2 – Установка WordPress вручную
Если вы хотите понять основы и научиться тому, как работает WordPress, вы можете установить его вручную. WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
Что вам понадобится:
Для начала, cкачайте последнюю версию WordPress с официального сайта.
Как только установка будет завершена, вы можете начать загружать файлы WordPress на ваш хостинг аккаунт. Вы можете использовать Файловый Менеджер вашего провайдера услуг хостинга или FTP-клиент. На конечный результат, это не окажет никакого влияния. Единственное на что стоит обратить внимание — это каталог в который вы собираетесь загрузить файлы. К примеру, если вы хотите чтобы ваш сайт был доступен по прямой ссылке, файлы должны быть загружены в папку
WordPress хранит всю информацию в базе данных. Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
Теперь посетите ваш сайт, вписав ваше доменное имя в адресную строку браузера для начала установки. У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
Для более подробной инструкции обратитесь к руководству о том, как установить WordPress или как перенести сайт на WordPress из Blogger.
Шаг 2 – Работа с панелью управления WordPress
Как только вы закончите установку, вам предложат войти в вашу панель управления WordPress. Если вы закрыли окно установщика, вы можете зайти в панель управления добавив wp-admin в конец адреса вашего сайта:
http://www.вашдомен.ru/wp-admin
Эта ссылка откроет окно авторизации панели управления WordPress, где вам надо будет вписать ваши данные администратора для входа в панель управления. Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
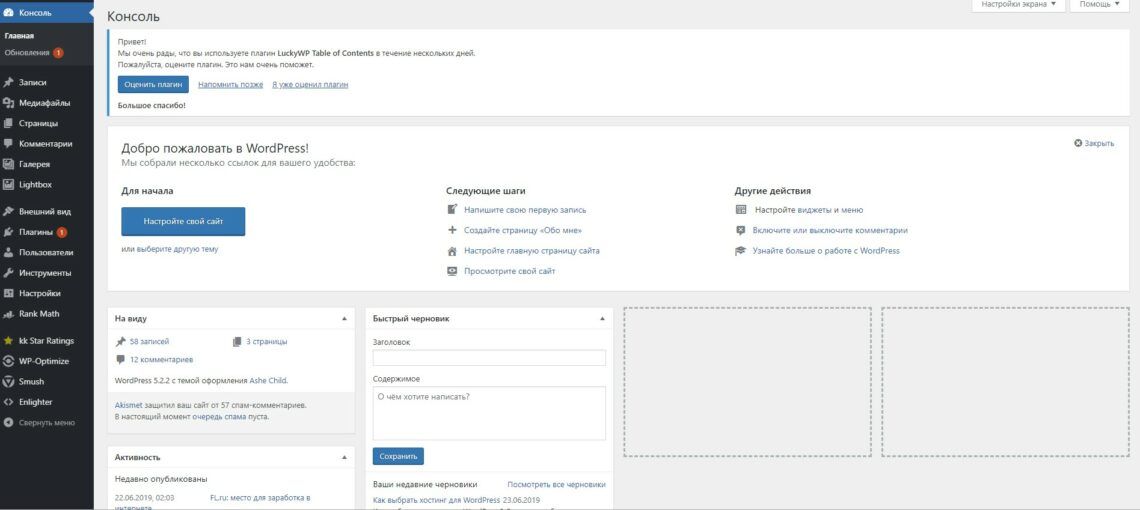
После входа вы увидите панель управления WordPress. Она даст вам общее представление о статусе вашего сайта и состоит из 3 разделов:
- Панель инструментов вверху страниц. Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
- Главное меню навигации в левой части. Оно содержит ссылки на все административные экраны. Наведите мышкой на меню, чтобы посмотреть его подразделы.
- Рабочая область.
При первом входе в панель управления WordPress, вы увидите приветственный модуль, который содержит полезные ссылки. Как только вы почувствуете, что можете найти необходимое в панели управления самостоятельно, нажмите кнопку
Другие Модули:
- На виду содержит информацию о количестве записей, страниц и комментариев. Также он показывает текущую версию и тему вашего WordPress.
- Активность содержит информацию о ваших последних записях и комментариях. Он показывает статус всех комментариев и краткий список недавних.
- Быстрый черновик позволяет вам сделать черновик будущей статьи. Он может служить в качестве напоминания о теме будущей статьи.
- Новости WordPress этот модуль отображает последние новости WordPress.
Каждое из окон имеет стрелку, нажав на которую, вы можете его скрыть. Вы даже можете изменить их расположение, просто перетащив.
Шаг 3 – Публикация контента
Создание сайта на WordPress начинается с публикации новой записи или страницы. Вам наверное интересно какая разница между записью и страницей?
Ответ довольно прост. Записи в WordPress могут быть распределены по рубрикам, меткам или помещены в архив. Записи используются для размещения контента чувствительного ко времени. Страницы же используются для размещения статического, не зависящего от времени контента. Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
Шаг 3.1 – Создание новой записи
Для создания новой записи откройте раздел Записи → Добавить новую или выбрать Добавить → Запись в верхнем меню.
Вы попадете на экран редактирования с большим количеством функций для публикации. Первое, что вам нужно сделать, это ввести заголовок для своей записи. Во-вторых, ввести содержание вашей записи в поле ниже. Если вы хотите отформатировать текст, используйте панель инструментов. Она похож на ту, которую вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана, вы можете найти так называемые мета блоки. Каждый блок имеют свою собственную функцию.
- Опубликовать. Здесь вы можете найти статус и видимость вашей записи. Нажав кнопку Опубликовать вы опубликуете запись на вашем сайте. Если вы решите удалить ее, нажмите кнопку Удалить.
- Рубрики. В этом блоке вы можете назначить записи определенную рубрику. Вы даже можете создать свою рубрику, нажав на кнопку +Добавить новую рубрику.
- Метки. Блок позволит вам добавить теги для вашей записи.
- Изображение записи. Здесь вы можете установить изображение для записи. Оно будет отображаться в самом верху вашей записи (расположение может меняться в зависимости от вашей темы).
Шаг 3.2 – Создание новой страницы
Для создания новой страницы в WordPress, откройте раздел Страницы → Добавить новую или нажмите в верхней панели Добавить → Страницу.
Экран создания страницы практически идентичен экрану создания записи. Поэтому, процесс ввода текста и его форматирования схож.
Вы также могли заметить, что здесь отсутствуют блоки Рубрики и Метки. Вместо них имеется блок Свойства страницы. В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем. Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
- Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Шаг 5 – Установка тем для WordPress
Внешний вид вашего сайта на WordPress может быть изменен с помощью тем. Существуют платные и бесплатные темы для WordPress. Некоторые из них универсальные и могут подойти к любому сайту. Другие созданы для определенных типов сайтов, к примеру, темы для сайтов электронной коммерции.
WordPress сделал процесс установки тем очень простым. Это занимает всего несколько минут. Для начала установки темы, пройдите в раздел Внешний вид → Темы → Добавить новую и найдите подходящую для вашего сайта. Вы даже можете отфильтровать темы по их функциям или цвету.
ЗАМЕТКА! Предпросмотр позволит вам увидеть ваш сайт с новой темой до ее установки. Это сохранит вам время — вам не надо будет устанавливать несколько тем, чтобы найти подходящую вам.
Способ описанный выше подходит только для бесплатных тем. что делать если вы купили премиум тему? В этом случае, вам необходимо установить тему вручную. Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.
Шаг 6 – Оптимизация производительности WordPress
WordPress уроки помогли вам установить WordPress и создать с помощью него свой собственный сайт. В процессе продвижения вашего сайта, будет расти и количество текста, изображений, кода и других медиафайлов, а это значит, что ваш сайт будет загружаться дольше. Для избежания подобных проблем, вы должны уделить немного времени для оптимизации вашего сайта. Это обеспечит быструю загрузку ваших страниц и ваши посетители останутся довольны после посещения сайта. Хорошей новостью является то, что ваш WordPress очень легко оптимизировать благодаря встроенным функциям и большому количеству плагинов. Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Шаг 6.1 – Использование плагинов для оптимизации кэша WordPress
Первый шаг для оптимизации — это настройка плагина для оптимизации кэша. Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Самые популярные плагины для кэширования WordPress:
Шаг 6.2 – Оптимизация изображений WordPress
Оптимизация изображений еще одна важная задача для ускорения работы вашего сайта. В основном, существует 2 различных причины, которые приводят к медленной загрузке:
- Использование слишком больших изображений. К примеру, вы загружаете изображение с разрешением 500 x 500, но ваш сайт изменяет его размер на 100 x 100. В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
- Изображения не правильно сжаты. Вы можете сохранить много места и пропускной способности, правильно сжав ваши изображения. К счастью, WordPress имеет отличный плагин для этого процесса WP Smush. Вы можете посмотреть подробное руководство о том, как сжать jpeg изображения здесь.
Чем больше у вас изображении на WordPress, тем более полезной для вас станет эта задача.
Шаг 6.3 – Включение gzip сжатия для WordPress
Включение gzip сжатия для сайта WordPress, это отличный способ улучшить скорость и производительность вашего сайта. Принцип работы gzip сжатия довольно прост, он находит одинаковые строчки в тексте и временно заменяет их, что отражается на размере файла. HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
Вот несколько путей для включения gzip сжатия:
- Включение gzip сжатия с помощью файла .htaccess file (рекомендуется). Более подробное руководство может быть найдено здесь.
- Включение gzip сжатия с помощью плагина WordPress, вроде GZip Ninja Speed.
Вы должны держать в уме тот факт, что gzip сжатие может немного увеличить нагрузку на CPU. Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Шаг 6.4 – Откладывание загрузки JavaScript в WordPress
Большинство тем и плагинов используют большое количество JavaScript , которые первыми загружаются при входе на сайт. Это приводит к тому, что HTML и другой визуальный контент появляется только после полной загрузки JS. Вы можете отложить загрузку JavaScript так, чтобы визуальные элементы сайта появлялись первыми и только затем загружался JavaScript. Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Шаг 6.5 – Использование Сети Доставки Содержимого
Использование Сети Доставки Содержимого (коротко CDN) увеличит скорость вашего WordPress, кэшируя ваш сайт в многочисленных центрах данных по всему миру. При посещении вашего сайта пользователем, контент вашего сайта будет доставлен браузеру пользователю из ближайшего центра данных. CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
Шаг 6.6 – Удаление строк запросов из статических объектов
GTMetrix и другие инструменты для оптимизации рекомендуют удалять строки запросов из CSS и JS для улучшения кэширования этих элементов. Ранее упомянутый Speed Booster Pack может помочь вам справиться с этой задачей. Для более подробной информации обратитесь к данному уроку WordPress.
Шаг 6.7 – Включение Lazy Load
Как правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется eager loading. В качестве альтернативы можно отложить инициализацию некоторых объектов (например изображений) до тех пор, пока они не понадобятся, что называется lazy loading (ленивой загрузкой). Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Шаг 7 – Поддержание безопасности WordPress
Последнее в списке, но не по значению, для создания успешного сайта на WordPress необходимо укрепить его защиту. WordPress самая популярная CMS, и так уж вышло, что и самая взламываемая в мире. Однако, есть несколько способов для защиты вашего сайта от подобного рода действий.
Шаг 7.1 – Поддержание актуальной версии WordPress
Одним из наиболее важных факторов, обеспечивающих безопасную среду для вашего сайта, является постоянное обновление и использование последней версии WordPress, тем и плагинов для нее. Большинство обновлений включают в себя исправления брешей в безопасности, исправления уязвимостей и предотвращение их использования в будущих версиях. Обычным явлением для хакеров является использование страниц. на которых установлена устаревшая версия WordPress с известной уязвимостью. Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Шаг 7.2 – Использование уникальных паролей и логинов
Admin — это имя пользователя указанное по умолчанию в WordPress. Строго рекомендуется изменить его, так как это добавит дополнительный слой защиты для ваших личных данных. Представьте, что кто-то узнал ваш пароль, однако, он не знает вашего логина. Даже имея одну часть важной информации он все равно не сможет получить доступ к вашей панели управления. Оставляя логин как admin, вы делаете работу по взлому вашей панели управления намного легче, поэтому следует изменить его на уникальное имя.
При установке пароля убедитесь, что в нем присутствуют числа, буквы верхнего и нижнего регистра и специальные символы. Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Шаг 7.3 – Резервное копирование WordPress
Создание резервных копий — одна из самых важнейших задач для поддержания безопасности вашего сайта. В случае непредвиденных обстоятельств, вы сможете легко восстановить все данные вашего сайта. Вы можете сделать резервное копирование вручную или воспользоваться автоматическим. Процесс ручного резервного копирования включает в себя загрузку файлов и базы данных вашего WordPress. Однако, если на вашем сайте много контента, изменений или у вас несколько сайтов, ручное скачивание всех файлов может быть весьма затратным по времени занятием. Сегодня, многие из поставщиков услуг хостинга предлагают автоматическое резервное копирование. В дополнение к этому, вы можете настроить автоматическое резервное резервное копирование с помощью плагинов для WordPress. Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
- UpdraftPlus плагин с возможностью хранения бэкапов на удаленном хранилище и восстановления сайта с помощью них.
- BackUpWordPress легкий плагин для автоматического резервного копирования. Он позволит вам исключить из процесса резервного копирования некоторые папки, настроить расписание и поддерживает несколько языков.
Это было всего лишь несколько базовых шагов для укрепления вашей защиты WordPress. Для получения более подробной информации о данной теме, обратитесь к данному руководству.
Заключение
Данные WordPress уроки помогут вам как в начале работы с WordPress, так и с дальнейшей работой с ним. Вы узнали об истории WordPress и его структуре. Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
WordPress. Бесплатный курс от GeekBrains / Хабр
В ноябре 2015 года вышел
свежий обзорVenturebeat.com и W3Techs. Выяснилось, что
каждый четвёртый сайт в Интернете базируется на открытой системе управления контентом (CMS) WordPress. В исследование включались только сайты из Alexa TOP 1.000.000, что говорит о том, что это были не какие-то ресурсы, сделанные второпях или в учебных целях, а действительно крупные проекты. Занявшая второе место CMS Joomla набрала только 2,8%.
Свой 8-ми летний рубеж в 2011 году WordPress встретила с результатом всего 13,1%. Затем плавно, без скачков или других резких потрясений четыре года непрерывного роста, и в итоге 14-й год существования этой CMS принес ей абсолютное лидерство: 25% всех сайтов в мире отдали ей предпочтение. Надо отметить, что и сервис WHOIS присудил ей в своем рейтинге 1-е место: 36% проверок на тип CMS его пользователями он выдал ответ: WordPress.
Никому не нужна помойка вместо блога
WordPress — наследница блоггинг-платформы b2, у которой в начале века выдалась яркая, но короткая биография. WordPress унаследовал концепцию самодостаточной платформы, предназначенной для простого и удобного ведения личных блогов. CMS использует PHP и MySQL и позволяет без специфических знаний создавать динамичные сайты, без лишних трудностей изменять информацию на страницах, управлять иерархией постов и так далее.
Движок из коробки предоставляет солидный функционал, которого начинающим блоггерам хватает с избытком. Со временем, когда появляется опыт и желание выделиться из толпы, блоггер может легко расширить возможности CMS и внешний вид сайта, установив плагины.
Наиболее популярными плагинами за последние несколько лет остаются те, которые улучшают SEO-оптимизацию и интегрируют сайт с аналитическими службами поисковых систем. Один из таких плагинов — Yoast. Ко всему прочему, этот плагин содержит множество фишек, которые помогают сделать ресурс более дружелюбным к посетителям. Не менее популярны плагины, обеспечивающие дополнительный уровень информационной безопасности сайта. Например Akismet, качественное средство борьбы со спамом в комментариях. Иначе никак — кому нужна помойка вместо блога?
Повсеместность. Плюсы и минусы
Популярность WordPress привела к некоторым заметным особенностям. Вокруг платформы образовалось огромное сообщество программистов и пользователей. По всей планете силами энтузиастов проводятся конференции по WordPress: Wordcamp (крупного масштаба) и Meetup (локального характера), на которых запросто можно встретить одного из «WordPress-гуру» и послушать его доклады. Эти мероприятия уже несколько лет проходят и в Москве, собирая полные залы.
Но широта распространения — не только плюс, но и минус. С одной стороны, крупнейшие поисковики, например, Google, имеют специальные механизмы для индексирования сайтов на WordPress. Поэтому в США и других англоязычных странах эта платформа выглядит особенно привлекательно. Но плюсов без минусов не бывает. Обратная сторона популярности — излишне пристальное внимание киберкриминала и мошенников.
Зачем тратить деньги и время на изучение WordPress?
Самый главный феномен WordPress — огромный спрос во всем мире на специализированные курсы по его изучению, как начального уровня, так и продвинутые. Ведь все названные плюсы системы — ничто в «кривых руках» необученных пользователей, а минусы способны привести к полному краху юных проектов. Вдумчивый читатель спросит: если эта CMS работает из коробки, зачем нужно тратить деньги и время на дополнительное изучение? Почему на досуге не почитать форумы?
Позвольте ответить вопросом на вопрос: а зачем вам персональный сайт-блог?
Почему не воспользоваться социальными сетями и бесплатными блог-сервисами? Опыт показывает: начав именно с последних, люди понимают, что там они просто теряются на фоне миллионов, а то и миллиардов страничек других пользователей, зачастую носящих коммерческий и политический характер.
Так появляется желание создать что-то неповторимое, своё. Недолгий поиск приводит к покупке первого попавшегося разрекламированного хостинга, скачиванию и инсталляции WordPress. Чаще всего всё работает с первой попытки, но со временем приходит понимание, что в строю солдат появился еще один боец, ничем не отличающийся от остальных сайтов.
Попытки что-то прикрутить к дизайну часто только усугубляют ситуацию, ведь этому надо учиться. А незнание основных принципов архитектуры CMS приводит к тому, что не установлены нужные плагины и не закрыты самые очевидные дыры. В итоге владельцы блогов начинают тратить время не на наполнение ресурса контентом, а на борьбу с ботами, а вдобавок впустую тратят деньги на продвижение.
Учиться, учиться и учиться!
Неудивительно, что новичкам в этой ситуации трудно. Да, есть огромное сообщество WordPress, готовое помочь советом. Но проблема в том, что на этом этапе начинающие блоггеры не могут четко сформулировать свою проблему. А ведь правильный вопрос содержит половину ответа.
Более продвинутые пользователи, пройдя этот этап, нуждаются в других знаниях. WordPress, хоть изначально задумывался для написания блогов, неплохо подходит и для создания интернет-магазинов, корпоративных сайтов-визиток и так далее. А еще неплохо бы интегрировать несколько своих ресурсов в единое целое с соцсетями и другими сетевыми сервисами. Здесь есть свои проблемы и вопросы, найти ответы на которые в технической документации непросто.
Поэтому и существует спрос на курсы. Наш совет — при выборе курсов обращайте внимание на личность преподавателя, его формат подачи, а также на целостность и качество материала. И, что немаловажно, правильно оцените свой уровень, чтобы верно подобрать курс.
Целостный взгляд на мир ценнее фрагментарных знаний
«Для тех, кто хочет создать свой блог или сайт, но не обладает навыками и знаниями в веб-технологиях, можно порекомендовать бесплатный видеокурс по основам работы с WordPress. Даже ничего не зная об html, по итогам курса каждый сможет создать собственный блог, который будет не просто страницей в ЖЖ, а независимым сайтом» — говорит преподаватель образовательного портала GeekBrains Егор Шубин.
Егор работает веб-программистом и дизайнером в компании, внедряющей программное обеспечение, и сейчас с партнерами открывает собственное интернет-агентство.
Чему научится слушатель на курсе «Wordpress. Личный блог»:
- Работать с темами оформления сайта;
- Добавлять страницы и статьи;
- Организовывать их в рубрики и меню;
- Размещать панели, формы обратной связи;
- Налаживать связь с ВКонтакте и Twitter;
- Устанавливать сайт на хостинг и подключать домен.
Совсем не лишними будут знания о том, что такое хостинг, домен и web-сервер, и для чего они нужны, а также варианты размещения своего блога в Интернете. Кроме того, многие выбирают этот курс из-за возможности научиться основным понятиям usability, т.е. тому, как сделать сайт реально удобным для пользователей, а не просто красивым, но абсолютно бесполезным набором виджетов, кнопок и гиперссылок.
Наиль Максудов и Юрий Жайворонок, преподаватели GeekBrains, продолжают тему, поднятую Егором Шубиным: «Освоив базовые навыки, мало кто на этом останавливается. Ведь программирование — настоящая магия, когда несколько строк кода превращаются на экране монитора в анимированную картинку или форум. Для таких людей предназначен курс „HTML и CSS. Основы создания сайтов“ — первая и абсолютно необходимая ступень в изучении профессии веб-разработчика».
Именно на этих занятиях к будущим блоггерам и программистам приходит понимание того, как работает Интернет, как устроены веб-сайты, почему в разных браузерах они могут выглядеть по-разному, как происходит процесс программирования и дизайна, а также какие средства разработки использовать. К концу курса вы будете уметь создавать простые статические сайты при помощи HTML и CSS.
Логическое завершение пути к пониманию тонкостей работы WordPress и других популярных CMS — погружение в язык программирования PHP, на котором они написаны. Очень желательно и знание основ работы с базы данных MySQL.
Возможно, этот путь изучения WordPress покажется длинным и частично не нужным. Его наполненность — выбор каждого слушателя. Наша же задача — научить мыслить комплексно, думать и понимать, как что устроено, и правильно задавать вопросы.
Создание уникального сайта на WordPress: дизайн, верстка, WordPress
Отзыв от
Пастушенкова Андрея
Купленные курсы:
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Премиум клуб
- Joomla-Ученик
Самое главное, чего я добился — это независимость! Независимость от места и города работы, от «ошейника» территориального нахождения.
Что не менее важно — это избавился от стереотипа о том, что учиться поздно и главное «стабильность». Наконец-то осуществляю свою десятилетнюю мечту стать программистом и разработчиком.
Всё это потому, что я теперь умею писать PHP и JavaScript скрипты, могу верстать страницы сайта, делать динамические веб-приложения, владею рядом фреймворков и CMS. Я получил ключ от двери в новое будущее, методологию развития и обучения, а это куда важнее любых знаний в отдельности.
Начинал практически с самого нуля. До подписки на «Премиум клуб» и до покупки отдельных курсов лишь бегло был знаком с HTML4 и CSS, с которыми начал знакомиться самостоятельно, будучи одержимый новой и интересной для меня идеей, связанной с моей давней мечтой научиться сайтостроению и программированию.
До приобретения курсов и подписки на «Премиум клуб», я не знал даже как правильно вести своё обучение, с чего вообще надо начинать, с чем своё обучение сопрягать, чем логично и методично продолжить.
Пробовал пару других «учителей», но их цель заработок на тех, кто хочет учиться, а не само обучение и выход на конкретные результаты каждого ученика в частности. Такие недоучителя отбивают всякие мотивации и желание учиться…
Принять решение о покупке целого ряда курсов и подписка на «Премиум клуб» было принято после ознакомления с сайтом http://webformyself.com, с уроками для начинающих, которых достаточно много и они абсолютно бесплатные.
Они на столько содержательные и приносят для обучающего реальные результаты, что невозможно было не задаться вопросом «А чему же тогда можно научиться с помощью коммерческих предложений, если бесплатно настолько мощный обучающий материал?».
Контрольно приобрёл один курс и в нём на моё удивление содержался целый ряд мощнейших и реально мощных обучающих бонусов, которые-то и создали тот самый крепкий фундамент с мотивацией на развитие. Так же благодаря акции скидок я смог приобрести гораздо больше, чем рассчитывал изначально, в том числе на скидку я приобрёл подписку «Премиум клуба», а это важный аргумент для любого семейного бюджета.
Я научился целому и очень объёмному ряду навыков.
Вот лишь несколько из них: благодаря подписке на «Премиум клуб» научился программированию на РНР, в том числе Объектно-Ориентированному; Работе с базами данных MySQL и составлению сложных запросов, в том числе с использованием функций SQL, а это делает любого более конкурентноспособным в этой нише; Овладел таким мощным инструментом программирования, как «регулярные выражения»; Ознакомился с рядом фреймворков и CMS, да и много чему ещё.
Благодаря коммерческим курсам полученные базовые знания значительно расширил, получил новые дополнительные навыки сайтостроения, смог по итогу самостоятельно реализовывать сложные динамические веб-приложения как на чистом РНР, так более быстрыми способами с использованием фреймворков и CMS, к которым, к тому, научился благодаря этим курсам самостоятельно создавать плагины и расширения.
Про казалось бы обычные HTML-вёрстки и CSS можно вообще молчать — прокачался до достаточно высокого уровня!
Ну и не менее важно то, что благодаря команде webformyself я получил ключ и методологию для вхождения и изучения прочих, в том числе не «декстопных» языков программирования.
Очень сильно обращает на себя подача материала в курсах. Информация подаётся очень лёгким и доступным языком, с приведением достаточно понятных образных примеров и ассоциаций, но при этом полезного материала подаётся очень много, нет никакой «воды».
Так же делается сильный акцент на тех вещах, которые реально в практике пригодятся, но в прочих источниках они скудно освещены. Одним словом с теорией подаётся и личный богатый опыт.
Хочется так же отметить полезность даваемых к каждому уроку домашних заданий, которые тщательно проработаны и помогают гораздо глубже освоить новый материал.
Конечно же я не собираюсь останавливаться на достигнутом и продолжаю учиться у команды webformyself. По возможности буду и дальше приобретать курсы, получать новые знания и навыки, в общем прокачиваться на максимум, ну и конечно же я теперь вечный подписчик «Премиум клуба», т.к. выходят регулярно всё новые и новые курсы, а в веб-разработке всегда надо идти следом за развитием веба. http://webformyself.com в этом помогают как никто иной.
Через полгода я планирую стать достаточно продвинутым разработчиком и рнр-программистом, а ещё через полгода ещё более продвинутым. На горизонте реализация идеи о собственной веб-студии.
Ко всему прочему хотелось бы добавить слова благодарности команде http://webformyself.com, которые без преувеличения помогли перезапустить мою жизнь и направить её в более правильное, чем до того, русло.
Преподаватели и авторы курсов открыли для меня этот невероятно захватывающий мир сайтостроения и веб-программирования. Я считаю, что мне повезло в том, что я достаточно быстро нашёл http://webformyself.com, тем самым сэкономив кучу времени и денег, что для очень важно для любого семейного бюджета.
Спасибо Вам команда WebForMySelf!
Курс WordPress — с нуля до Профи!
Курс для тех, кто хочет быстро научиться делать крутые сайты, управлять ими и продвигать их. Научившись использовать возможности самой популярной в мире CMS, вы сможете не только создавать сайты с нуля для себя и/или на заказ, но и зарабатывать на поддержке уже существующих проектов. Веб-мастера умеющие работать на WordPress востребованы на рынке труда.
Полный профессиональный курс фриланс-профессии WordPress-разработчик — Обучение WordPress с нуля до профи
- — Научитесь создавать сайты-визитки, лендинги, блоги, интернет-магазины
- — Освойте SEO и продвижение сайтов
- — Создайте портфолио и получайте заказы!
- — или зарабатывайте на поддержке уже существующих проектов
Курс WordPress — с нуля до профи содержит полное руководство по созданию сайтов разных видов и основам продвижения.
- Вы научитесь работать в CMS WordPress — установка и настройка, создание страниц, использование плагинов, виджетов, тем и шаблонов под любые задачи
- Научитесь создавать сайты-визитки, одностраничные лендинги, сайты портфолио, блоги
- Изучите как сделать адаптивную верстку, чтобы сайт одинаково корректно отображался на разных устройствах
- Создадите полноценный интернет-магазин с каталогами товаров, платежной системой, вариантами доставки, купонами
- Научитесь основам SEO-продвижения, принципам юзабилити, настройке индексации поисковыми роботами и зарегистрируете свой готовый сайт в поисковых системах
- Узнаете как проверить свободен ли домен, как купить домен и привязать к хостингу
- Как осуществить безопасность сайта и резервное копирование
Выполняя домашние задания вы создадите свои готовые онлайн проекты, которые можно показывать потенциальным клиентам. Поэтому в процессе курса у вас отличный шанс не просто попрактиковаться, но и создать личное портфолио из 5-ти готовых сайтов!
Вы сможете выполнять первые заказы на создание сайта уже в процессе обучения!
Пройдя онлайн обучение WordPress с нуля до профи вы сможете начать зарабатывать следующими способами:
- Создавать сайты любой сложности на популярной платформе на заказ (сайт-визитка, корпоративный сайт, сайт услуг, информационный сайт, блог, интернет-магазин)
- Обеспечивать техническую поддержку сайтов
- Обеспечивать информационную поддержку сайтов (контент-менеджмент)
- Предоставлять базовые услуги по продвижению сайта в Интернете
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS — вы сможете значительно ускорить свою работу c WordPress.
WordPress c Нуля до Профи! – Genius Courses
АВТОР КУРСА:
Приветствую, Дорогой Друг!
Меня зовут Александр Сокирка. Я успешный веб разработчик. Работаю в области IT с 2007 года. За 10 лет я накопил много опыта и знаний, с которыми с радостью поделюсь со своими учениками. Последние 5 лет я занимаюсь разработкой WordPress шаблонов, которые в свою очередь попадают на всемирно известную площадку Envato Market(ThemeForest). Своим префиксом «успешный» я обязан данной площадке. Мои работы за первые 3 года продались более чем на 500.000+ долларов. Я так же являюсь автором Youtube канала Быть Программистом, на котором публикую бесплатные видео уроки по WordPress и веб разработке.
СОДЕРЖАНИЕ КУРСА:
С содержанием курса вы можете ознакомиться во вкладке план курса. Курс разделен на 2 основные части: теорию и практику. В теоретической части вас обучат всем тонкостям и возможностям WordPress CMS. Если вы новичок, то узнаете как работает WordPress и как им правильно пользоваться. Если вы начинающий разработчик – вас обучат как разрабатывать WordPress шаблоны. Будут рассмотрены все важные технические моменты, начиная с Custom Post Types, Custom Taxonomies, Theme Options, Posts Metaboxes и заканчивая WordPress Customizer.
В практической части курса мы применим все полученные знания в реальной работе. Шаг за шагом вы изучите процесс разработки WordPress шаблона на базе фрэймворка Redux. В качестве исходного материала будет использоваться HTML Шаблон который мы адаптируем под WordPress. По окончанию курса все ученики будут иметь достаточно навыков чтобы самостоятельно проделать данный процесс и разрабатывать собственные WordPress Шаблоны.
ДЛЯ КОГО РАССЧИТАН ДАННЫЙ ВИДЕО КУРС?
Данный курс на столько универсальный что подойдет любой категории зрителей. Другими словами его могут изучать как новички, желающие изучить, как работает WordPress и как им пользоваться. Так же и начинающие веб разработчики желающие разобраться и освоить процесс создания шаблонов под WordPress. Курс так же подойдет и опытным разработчикам, желающим изучить новую CMS за короткое время и ознакомиться с возможностями фрэймворка Redux. Курс охватывает все области WordPress и за короткое время сделает из новичка – WordPress Профи!
5 ПРИЧИН ПОЧЕМУ ВЫ ДОЛЖНЫ КУПИТЬ КУРС ПО WORDPRESS?
- Автор курса добился успеха на ThemeForest заработав более 500.000+ долларов за первые годы продавая WordPress шаблоны.
- Автор более 2-х лет занимается образовательной деятельностью и разработал собственную методику эффективного обучения.
- Отдельная образовательная платформа Genius Courses, которая позволяет:
- Просмотр видео в режиме реального времени (онлайн) или локально (просмотр курсов на компьютере). Вы сможете в любое время вернуться и просмотреть любой урок.
- Викторины после каждого тематического раздела. Это поможет вам закрепить результат нового материала.
- Сертификаты по прохождению каждого видео курса.
- Прямое общение с автором курса, Александром Сокиркой.
- Множество бесплатных уроков по веб разработке.
- Вы получите все исходные материалы использованные в курсе начиная от HTML шаблона и заканчивая готовой WordPress темой.
- Символическая цена на образовательный курс такого высокого уровня. Ценность данного курса в разы превышает его стоимость. Не упустите свой шанс!
ЦЕЛИ ДАННОГО КУРСА:
Целью данного видео курса является помощь молодым специалистам научиться использовать WordPress CMS в личных целях а так же разрабатывать WordPress шаблоны например для продажи на всемирно известной площадке Envato Market. Каждый ученик, изучив данный курс, будет в состоянии разработать собственную тему. Столкнувшись с любыми трудностями, рядом всегда будет ваш наставник, Александр Сокирка. Наставник курса всегда поможет своим ученикам советом в непонятной ситуации.
КАК БУДЕТ ПРОХОДИТЬ ДАННЫЙ КУРС?
Курс по WordPress длится 2 недели. После приобретения курса, ученику открываются учебные материалы и он может приступить к изучению. Обучение будет происходить 5 дней в неделю, суббота и воскресенье — выходные дни. Все обучение будет проводиться Онлайн на учебной платформе Genius Courses. У учеников будет возможность пересматривать уроки столько раз, сколько им потребуется. Все уроки хранятся в записи и доступны 24 часа в сутки, 365 дней в год.
Создание сайта на WordPress с нуля 2021. Пошаговая инструкция. Урок #3
Автор Стас Быков На чтение 4 мин Просмотров 705 Опубликовано
Настройки WordPress — все, что вам нужно знать
Прочитав статью, вы узнаете, как правильно настроить параметры WordPress для определенных частей, таких как комментарии, пароль, постоянные ссылки, индексирование, категории, изображения и GDPR.
В разделе настроек WordPress есть возможность настроить параметры страницы. Обычно настроить страницу нужно только один раз — после запуска сайта. Однако вы также можете изменить их позже.
WordPress — общие настройки
В общих настройках можете выбрать основные атрибуты страницы. Они включают заголовок страницы, пароль, URL-адрес и адрес электронной почты администратора веб-сайта. Кроме того, вы выбираете язык веб-сайта, часовой пояс, дату и время. Также можете установить роль новых посетителей сайта. Не забудьте сохранить изменения, нажав «Сохранить изменения».
Настройки набора текста
В настройках набора текста есть несколько параметров, которые относятся к содержимому веб-страницы. Можете выбрать категорию и формат статьи по умолчанию или опубликовать свои статьи по электронной почте. Далее нажмите «Сохранить изменения».
Чтение
Эта функция позволяет вам настроить способ отображения страницы. Можете выбрать отображение своей домашней страницы или последних статей.
Более того, можете редактировать, сколько записей отображается в RSS и будут ли отображаться полные записи или только предварительный просмотр – рекомендуется показывать только сводки, так как никто не украдет ваши записи.
Окончательный выбор — это видимость в поисковых системах. Если установите флажок в этой строке, ваша страница будет оставаться скрытой от поисковых систем, то есть она не будет индексироваться Google и другими роботами поисковых систем. Поле должно быть оставлено пустым, чтобы страница была видна поисковым системам.
Настройка комментариев в WordPress
В этом разделе администрации вы устанавливаете комментарии. Вы также создадите взаимодействие между вашим сайтом и другими блогами. Кроме того, здесь есть настройки для пингбэков и трекбэков. Существует также возможность разрешить посетителям сайта публиковать комментарии к сообщениям и другие параметры комментариев, например, обязательство посетителя зарегистрироваться, если они хотят прокомментировать сообщение.
В настройках комментариев вы также можете выбрать такие параметры, как уведомления по электронной почте о новом комментарии, утверждение перед отображением на странице и черный список комментариев.
Настройки изображения (мультимедиа)
В настройках мультимедиа вы выбираете размер изображения, которое будет создано при загрузке изображения на сайт. Можете указать размер эскиза, средний и большой размер изображения.
Затем вы определяете, будут ли сохраняться медиафайлы по месяцам и годам публикации. Вы должны оставить этот флажок, потому что, если у вас много изображений и все они сохранены в одной папке, это замедлит загрузку вашей страницы. В этом случае серверу придется каждый раз искать правильное изображение среди множества из них.
Постоянные ссылки
Настройки постоянной ссылки (permalink) позволяют настроить URL-адрес ссылки на страницу. Можете выбрать один из нескольких вариантов формата.
Не рекомендуется использовать простые постоянные ссылки из соображений SEO. Выберите формат URL, который информирует пользователей о вашем сайте или публикует контент. Этот формат будет автоматически использоваться WordPress при создании новой страницы или добавлении новой публикации на сайт.
После прокрутки страницы вы также найдете возможность установить категории и теги URL (также называемые тегами). Не забудьте сохранить все внесенные вами изменения.
Защита данных
Как владелец веб-сайта вы должны соблюдать общие правила защиты данных.
В настройках администратора WordPress у вас есть краткое руководство по созданию страницы конфиденциальности. Если нажмете кнопку «Создать новую страницу», вы попадете на страницу, на которой сможете редактировать заранее созданную страницу политики конфиденциальности.
Пошаговая инструкция, как создать сайт на WordPress с нуля! Создание сайта на wordpress.
Многие задаются вопросом, какая CMS для сайта подходит больше всего. Чтобы ответить на этот вопрос я решил записывать WordPress уроки, чтобы показать на своем примере, как создать сайт на wprdpress с нуля и начать зарабатывать деньги на рекламе. Данная серия видео – это пошаговая инструкция, вам остается только повторять мои действия и в результате вы сможете создать сайт с нуля без программирования.
Мне нравится5Не нравитсяінтенсивні IT-курси в дружній атмосфері
Шведсько-українська IT-школа
З 2014 року більш ніж 4700 випускників по всій Україні довіряють нам. Наші студенти відзначають дружню атмосферу школи й кажуть, що тут кожен може розпочати свій шлях в ІТ. Нас підтримують десятки міжнародних партнерів. Ми співпрацюємо з місцевими ІТ-компаніями. Ось деякі з них:
дізнатися більшеВідгуки випускників
PreviousЯкщо хочете відкрити для себе світ ІТ – раджу курси від Beetroot Academy. Викладач – практик, розповідає, що зараз затребуване й як зараз робиться. Курси тривають рівно стільки, скільки треба для отримання початкових знань, з якими вже можна працювати на комерційній основі. А приємна атмосфера надихає на глибоке занурення в світ веб-розробки.
Станіслав Боровко
Випускник, Краматорськ
Я випускниця двох курсів у Beetroot Academy. Насамперед завдяки Академії я усвідомила, чим хочу займатись і куди мені рухатись. Тут я знайшла свою «пристрасть», саме те «своє», над чим я можу сидіти годинами вже понад рік і не перегорати. Я з тих людей, що прагнуть бути всім і одразу 😊. Якщо ти теж, то ти розумієш, наскільки важко зупинитись і розвиватись в одному напрямку. Я хотіла, щоб моя майбутня робота поєднувала: задоволення (звісно), можливість працювати з будь-якої точки планети, гідну зарплатню, власний графік. Нехай не одразу, але мені це все ж вдалося. Тепер попереду нові горизонти і цілі. І в тебе вийде, якщо ти сильно цього хочеш.
Валерія Тонкоштанова
Випускниця
Раніше всі хотіли стати космонавтами, а тепер – програмістами. Галузь інформаційних технологій стала найбажанішою для працевлаштування. Якщо хочете стати на крок ближче, а може й пізнати галузь, то вам в Beetroot Academy. Гарні викладачі, індивідуальний підхід до кожного студента та нові знайомства. Раджу всім.
Родіон Клочков
Випускник, Краматорськ
В нас працюють випускники Beetroot Academy. Це єдиний профільний освітній заклад, який можу радити.
Богдан Губанов
Регіональний директор в Morebis
Beetroot Academy – дивовижний приклад нової епохи освіти, де кожен викладач піклується про розвиток учнів. Тут результат і зацікавленість студента – на першому місці. Дружня атмосфера без ієрархії.
Юлія Голуб
Випускниця, Маріуполь
Чудова школа, особистий підхід до кожного студента. Якщо хочете навчитися новому, або покращити знання в обраній галузі – це саме те місце, куди треба йти. Рекомендую.
Артем Мельник
Випускник, Краматорськ
Beetroot Academy дає гарні теоретичні й практичні знання. Це чудова база для айтішників-початківців. Раджу роботодавцям відвідувати випускні академії – там ви зможете знайти співробітників, які хочуть розвивати свої навички.
Елла Кас’яненко
Talent Acquisition в Windmill Smart Solutions
Дуже круті курси. Багато практичних цікавих задач. Мега крутий колектив і чудова атмосфера. Вдячний за знання, досвід та нові знайомства.
Антон Тимошенко
Випускник, Чернігів
Чотири місяці промайнули надто непомітно, це був найкращий курс. Дуже радію, що потрапила саме до цієї академії та на цей потік. Колектив в Beetroot Academy дуже дружній та привітний, було приємно тут проводити час навіть після роботи. Дізналась багато цікавого та корисного, за що й вдячна команді.
Ярослава Божко
Випускниця, Одеса
В нашій компанії працює більш ніж десять випускників Beetroot Academy. Всі вони відповідають вимогам до позиції джуніорів, всі – успішно справляються з завданнями.
Катерина Кулаковська
HR Manager, Viseven
Класні курси, цікаві практичні заняття, доступні матеріали, а ще бонусом — англійська. Готують до співбесіди й допомагають з резюме)
Тетяна Сікірська
Випускниця
Чотири місяці навчання пролетіли як один тиждень: було настільки інформативно, дружньо і весело, що хочеться ще! Дуже вдячна за хорошу базу і бажання розвиватися дальше.
Ольга Іваницька
Випускниця
Якщо хочете відкрити для себе світ ІТ – раджу курси від Beetroot Academy. Викладач – практик, розповідає, що зараз затребуване й як зараз робиться. Курси тривають рівно стільки, скільки треба для отримання початкових знань, з якими вже можна працювати на комерційній основі. А приємна атмосфера надихає на глибоке занурення в світ веб-розробки.
Станіслав Боровко
Випускник, Краматорськ
Я випускниця двох курсів у Beetroot Academy. Насамперед завдяки Академії я усвідомила, чим хочу займатись і куди мені рухатись. Тут я знайшла свою «пристрасть», саме те «своє», над чим я можу сидіти годинами вже понад рік і не перегорати. Я з тих людей, що прагнуть бути всім і одразу 😊. Якщо ти теж, то ти розумієш, наскільки важко зупинитись і розвиватись в одному напрямку. Я хотіла, щоб моя майбутня робота поєднувала: задоволення (звісно), можливість працювати з будь-якої точки планети, гідну зарплатню, власний графік. Нехай не одразу, але мені це все ж вдалося. Тепер попереду нові горизонти і цілі. І в тебе вийде, якщо ти сильно цього хочеш.
Валерія Тонкоштанова
Випускниця
Раніше всі хотіли стати космонавтами, а тепер – програмістами. Галузь інформаційних технологій стала найбажанішою для працевлаштування. Якщо хочете стати на крок ближче, а може й пізнати галузь, то вам в Beetroot Academy. Гарні викладачі, індивідуальний підхід до кожного студента та нові знайомства. Раджу всім.
Родіон Клочков
Випускник, Краматорськ
В нас працюють випускники Beetroot Academy. Це єдиний профільний освітній заклад, який можу радити.
Богдан Губанов
Регіональний директор в Morebis
Beetroot Academy – дивовижний приклад нової епохи освіти, де кожен викладач піклується про розвиток учнів. Тут результат і зацікавленість студента – на першому місці. Дружня атмосфера без ієрархії.
Юлія Голуб
Випускниця, Маріуполь
Чудова школа, особистий підхід до кожного студента. Якщо хочете навчитися новому, або покращити знання в обраній галузі – це саме те місце, куди треба йти. Рекомендую.
Артем Мельник
Випускник, Краматорськ
Beetroot Academy дає гарні теоретичні й практичні знання. Це чудова база для айтішників-початківців. Раджу роботодавцям відвідувати випускні академії – там ви зможете знайти співробітників, які хочуть розвивати свої навички.
Елла Кас’яненко
Talent Acquisition в Windmill Smart Solutions
Дуже круті курси. Багато практичних цікавих задач. Мега крутий колектив і чудова атмосфера. Вдячний за знання, досвід та нові знайомства.
Антон Тимошенко
Випускник, Чернігів
Чотири місяці промайнули надто непомітно, це був найкращий курс. Дуже радію, що потрапила саме до цієї академії та на цей потік. Колектив в Beetroot Academy дуже дружній та привітний, було приємно тут проводити час навіть після роботи. Дізналась багато цікавого та корисного, за що й вдячна команді.
Ярослава Божко
Випускниця, Одеса
В нашій компанії працює більш ніж десять випускників Beetroot Academy. Всі вони відповідають вимогам до позиції джуніорів, всі – успішно справляються з завданнями.
Катерина Кулаковська
HR Manager, Viseven
Класні курси, цікаві практичні заняття, доступні матеріали, а ще бонусом — англійська. Готують до співбесіди й допомагають з резюме)
Тетяна Сікірська
Випускниця
Чотири місяці навчання пролетіли як один тиждень: було настільки інформативно, дружньо і весело, що хочеться ще! Дуже вдячна за хорошу базу і бажання розвиватися дальше.
Ольга Іваницька
Випускниця
Якщо хочете відкрити для себе світ ІТ – раджу курси від Beetroot Academy. Викладач – практик, розповідає, що зараз затребуване й як зараз робиться. Курси тривають рівно стільки, скільки треба для отримання початкових знань, з якими вже можна працювати на комерційній основі. А приємна атмосфера надихає на глибоке занурення в світ веб-розробки.
Станіслав Боровко
Випускник, Краматорськ
Почему WordPress бесплатный? Каковы затраты? Что такое улов?
Один из наиболее часто задаваемых вопросов нашими пользователями — «Нужно ли мне платить за использование WordPress?». Мы говорим им, что WordPress — это бесплатное программное обеспечение с открытым исходным кодом, за которым обычно следует: «Почему WordPress бесплатный?».
В этой статье мы обсудим, почему WordPress бесплатный, какова стоимость содержания сайта WordPress и в чем загвоздка?
WordPress — это программное обеспечение с открытым исходным кодом. Это бесплатно в смысле свободы не в смысле бесплатного пива.Вы можете спросить, в чем разница между этими двумя?
Программное обеспечение с открытым исходным кодом дает вам свободу использовать, изменять, расширять и распространять программное обеспечение любым удобным для вас способом без уплаты каких-либо комиссий.
Однако могут возникнуть расходы в других областях. Мы обсудим стоимость использования программного обеспечения WordPress с открытым исходным кодом позже в этой статье.
Почему они не продают WordPress как программное обеспечение?
Нас часто спрашивают, почему люди и компании, стоящие за WordPress, не продают его? Если WordPress так хорош, как все говорят, то они, очевидно, заработают намного больше денег, продавая его.
Это утверждение имеет смысл , если WordPress принадлежит одной компании или частному лицу .
WordPress — это проект сообщества с открытым исходным кодом, в который десятки тысяч талантливых людей внесли свой вклад, чтобы превратить его в отличное программное обеспечение, которым оно является сегодня.
Существует основная группа разработчиков, которые руководят разработкой проекта, но любой может вносить исправления, исправлять ошибки, создавать функции, предлагать функции и т. Д.
Кроме того, руководители проектов переходят от одной версии к другой.Если вы глубоко вовлечены в сообщество, вы также можете стать основным участником WordPress.
Философия программного обеспечения с открытым исходным кодом
Философия движения за программное обеспечение с открытым исходным кодом заключается в том, что программное обеспечение не похоже на другие материальные продукты. Как только программное обеспечение создано, его можно многократно копировать с небольшими затратами.
Возьмем, например, фабрику игрушек. Каждая изготовленная игрушка состоит из разных частей, и каждая часть имеет свою стоимость. Стоимость изготовления этих деталей может быть рассчитана на заводе, чтобы определить разумную норму прибыли для продукта.
С другой стороны, стоимость создания программного обеспечения и создания его копий не одинакова. Некоторые группы считают, что с каждой проданной копией размер прибыли от программного обеспечения становится все более несправедливым.
Чтобы узнать больше об идеалах программного обеспечения с открытым исходным кодом, ознакомьтесь с философией GNU.
Как люди зарабатывают на WordPress?
Двумя основными прибыльными частями любого программного обеспечения с открытым исходным кодом являются продукты и услуги, основанные на одном и том же программном обеспечении с открытым исходным кодом.
Люди часто путают WordPress с WordPress.com, но на самом деле это две разные вещи. WordPress (часто называемый автономным WordPress или WordPress.org) — это бесплатная платформа для ведения блогов и конструктор веб-сайтов.
Мэтт Малленвег, соучредитель WordPress, основал компанию под названием Automattic, которая предоставляет «ограниченный» бесплатный хостинг для блогов на WordPress.com, и вы можете платить / обновлять, чтобы разблокировать функции и удалить рекламу.
Однако, чтобы получить доступ ко всем функциям WordPress, вам необходимо перейти на платный план.Например, вы не можете открыть интернет-магазин на WordPress.com, если не заплатите за тарифный план электронной коммерции, который начинается с 45 долларов в месяц.
Automattic привлекла более 600 миллионов долларов финансирования. (Источник)
Другие разработчики также пошли вперед, чтобы построить успешный многомиллионный бизнес на основе WordPress, создав коммерческие плагины, коммерческие темы и даже предлагая хостинг WordPress.
Вот несколько примеров успешных компаний WordPress с многомиллионными доходами:
Связано: Посмотрите наш список 20 лучших компаний WordPress.
Хорошие разработчики и консультанты WordPress также получают удобный постоянный доход, создавая собственные веб-сайты, приложения и плагины на базе WordPress для своих клиентов. Многие из них сами зарабатывают более шестизначный годовой доход.
Является ли авторское право WordPress свободным?
Нет, WordPress не защищен авторскими правами. Оно лицензировано таким образом, что позволяет всем использовать его, но каждый вклад, внесенный в программное обеспечение, защищен авторским правом.
Он выпущен под лицензией GPL, поэтому вы можете свободно использовать, изменять и распространять код.Вы будете обладать авторскими правами на изменения, которые вы вносите в программное обеспечение, а не на весь код.
GPL требует, чтобы любые производные работы, которые вы выпускаете или распространяете, также были лицензированы под GPL. У вас может быть авторское право делать все, что угодно, ваша производная работа автоматически наследует лицензию GPL, поэтому другие могут свободно использовать, изменять и распространять ваш код любым способом по своему усмотрению.
Означает ли это, что все темы и плагины WordPress премиум-класса имеют лицензию GPL?
Согласно официальному сообщению в блоге WordPress.org, темы тоже под лицензией GPL. Изображения, CSS и Javascript, используемые внутри тем и плагинов, могут быть исключены, но все части тем и плагинов, связанные с PHP и HTML, широко используют функциональность WordPress, поэтому они являются производными работами, поэтому они лицензируются под GPL.
Хотя некоторые люди с этим не согласны, большинство доверенных компаний WordPress следуют и соблюдают правила сообщества.
Контент, опубликованный с помощью WordPress, также наследует GPL?
Нет, вы имеете право лицензировать свой контент любым удобным вам способом.Если контент, который вы публикуете, не является производным от WordPress или любой другой работы под лицензией GPL.
Например, если вы публикуете в своем блоге свои статьи, фотографии или любые другие произведения искусства, то вам принадлежат все авторские права на них.
Однако, если вы пишете сообщение в блоге, показывающее людям, как использовать функцию WordPress с примерами, то это конкретное сообщение в блоге может быть лицензировано по-другому. Код, используемый в примерах, на самом деле является производным продуктом и автоматически наследует лицензию GPL.
Торговая марка WordPress
Код WordPress как программное обеспечение выпущен под лицензией GPL, но слова WordPress, WordCamp и логотип WordPress являются зарегистрированными товарными знаками, принадлежащими WordPress Foundation.
Чтобы различать сайт или ресурс, который является официальным или управляемым сообществом, фонд просит людей не использовать «WordPress» в своем доменном имени.
Вот почему наш сайт называется WPBeginner, а не WordPressBeginner. Любой веб-сайт, учебный курс или ресурс, в доменном имени которых вы видите WordPress, вероятно, управляется кем-то, кто недостаточно разбирается в WordPress.Это означает, что вам, вероятно, не стоит платить им свои деньги
Большинство легальных предприятий, построенных на WordPress, осведомлены о политике в отношении товарных знаков и соблюдают правила.
Стоимость использования WordPress
WordPress как программное обеспечение можно загрузить и использовать бесплатно. Однако для использования WordPress в Интернете вам понадобится хостинг WordPress.
Вы можете использовать WordPress.com для создания бесплатного блога, но имейте в виду, что есть некоторые отличия. Смотрите наше сравнение WordPress.com против WordPress.org для получения более подробной информации.
Стоимость использования WordPress относительно минимальна и применима также для работы любого другого типа веб-сайта. Единственная реальная стоимость — это веб-хостинг (7,99 долларов в месяц) и доменное имя (14 долларов в год).
Однако пользователи WPBeginner могут получить бесплатное доменное имя и 60% скидку на веб-хостинг от Bluehost, что означает, что вы можете запустить веб-сайт всего за 2,75 доллара в месяц. Bluehost — официально рекомендуемый хостинг-провайдер WordPress.
Связано: Как начать блог WordPress (Полное руководство)
Дополнительные расходы могут быть связаны с коммерческими темами WordPress, также известными как темы WordPress премиум-класса.Однако вам не обязательно их использовать, потому что существует более 6000+ бесплатных тем WordPress, которые вы можете использовать.
Люди часто используют коммерческие плагины, но вы также не обязаны их использовать, потому что доступно более 58000+ бесплатных плагинов WordPress.
Мы создали подробное руководство о том, сколько на самом деле стоит создание веб-сайта WordPress, с инструкциями о том, как запустить веб-сайт с ограниченным бюджетом и сэкономить деньги.
Мы надеемся, что эта статья ответила на ваши вопросы о лицензировании WordPress, стоимости работы сайта WordPress и бизнесе вокруг WordPress.Вы также можете ознакомиться с нашим списком простых бизнес-идей в Интернете, которые действительно приносят прибыль.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
25 лучших бесплатных бизнес-тем WordPress 2021 года
Вы ищете лучшие бесплатные бизнес-темы WordPress?
В репозитории WordPress есть тысячи бесплатных тем для любого бизнеса. Однако при таком большом количестве вариантов найти идеальную тему может оказаться непросто.
Для большинства бизнес-сайтов вам нужна тема, которая хорошо выглядит, легко настраивается и помогает развивать бизнес.
В этой статье мы выбрали некоторые из лучших бесплатных бизнес-тем WordPress, из которых вы можете выбрать. Все эти темы оптимизированы для производительности и подходят для мобильных устройств.
Создание бизнес-сайта на WordPress
WordPress — самый популярный конструктор сайтов для создания бизнес-сайтов.
Доступны два типа WordPress.WordPress.com — это платформа для ограниченного хостинга, а WordPress.org — это популярная самодостаточная платформа WordPress.
Связано: Разница между WordPress.com и WordPress.org (Полное сравнение)
Мы рекомендуем использовать для своего веб-сайта автономный WordPress.org. Он дает вам доступ ко всем функциям и функциям WordPress прямо из коробки.
Для создания веб-сайта вам потребуется доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Мы рекомендуем использовать Bluehost в качестве веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официально рекомендованный хостинг-провайдер WordPress.
Более того, Bluehost предлагает читателям WPBeginner огромную скидку на хостинг, а также бесплатное доменное имя и бесплатный сертификат SSL.
Дополнительные рекомендации см. В нашем руководстве о том, как выбрать лучший хостинг WordPress.
После покупки веб-хостинга вы можете следовать нашему руководству о том, как создать бизнес-сайт, и получить пошаговые инструкции по настройке.
При этом давайте взглянем на некоторые из лучших бесплатных бизнес-тем WordPress, которые вы можете использовать.
1. Astra
Astra — популярная многоцелевая тема WordPress. Он поставляется с десятками начальных сайтов, включая несколько демонстраций для бизнес-сайтов.
Astra полностью настраивается, что позволяет очень легко изменять цвета, фон, шрифты и другие параметры.Astra отлично работает с любым из лучших конструкторов страниц, поэтому вы можете создавать свои собственные макеты.
2. OceanWP
OceanWP — это бесплатная бизнес-тема WordPress, предназначенная для создания любых веб-сайтов. Он поставляется с несколькими предварительно созданными демонстрациями, которые вы можете использовать для быстрого запуска своего бизнес-сайта.
Тема eCommerce готова к запуску интернет-магазина за несколько кликов. У него самое быстрое время загрузки страницы и встроенные функции SEO (поисковая оптимизация) для увеличения посещаемости вашего сайта.
3. Неве
Neve — это легкая многоцелевая тема WordPress, подходящая для веб-сайтов малого бизнеса и магазинов электронной коммерции.
Он имеет минималистичный макет с красивыми цветами и продвинутой типографикой. Он интегрируется с популярными конструкторами страниц, такими как Beaver Builder, для легкой настройки.
4. Тема Guten
Guten Theme — это готовая к Gutenberg тема WordPress, которую вы можете использовать для создания своего бизнес-сайта. Он поставляется с поддержкой дополнительных блоков Гутенберга, которые вы можете использовать для создания красивых макетов для своего веб-сайта.
Он также хорошо работает с конструкторами страниц с перетаскиванием, чтобы предоставить вам еще больше возможностей настройки. Он оптимизирован по скорости и производительности.
5. Сидней
Sydney — мощная бизнес-тема WordPress. Он поставляется с полноразмерным слайдером изображений, настраиваемым логотипом, неограниченными вариантами цвета и доступом ко всем шрифтам Google.
Другие примечательные особенности темы включают липкое меню навигации, изображение заголовка и параллаксную прокрутку.
6.Гипнотизировать
Mesmerize — это сверхгибкая многоцелевая тема WordPress, созданная для бизнес-сайтов. Он удобен для новичков и имеет множество опций, которые позволяют создавать веб-сайт без написания кода или CSS.
Домашняя страница имеет дизайн бизнес-сайта, который включает 5 стилей заголовков и более 30 готовых к использованию разделов контента. Mesmerize также поддерживает видео-фоны, слайд-шоу, типы содержимого заголовков, градиентные наложения и многое другое.
7.Zelle
Zelle — это одностраничная тема WordPress, разработанная с профессиональным макетом для бизнес-сайтов. Он имеет параллакс-прокрутку, настраиваемые фоны, мегаменю и импортер демонстрационного контента в один клик, чтобы сразу приступить к работе.
Тема Zelle также совместима со всеми популярными конструкторами страниц, чтобы помочь вам легко создавать собственные шаблоны страниц.
8. Bento
Bento — это удобная тема WordPress, созданная с использованием нескольких профессиональных макетов, включая шаблон для вашего бизнес-сайта.
В нем множество функций, таких как несколько шаблонов страниц, пользовательские виджеты, векторные иконки, неограниченное количество цветовых комбинаций и шрифты Google. Вы можете использовать настройщик тем WordPress, чтобы настроить свой сайт с предварительным просмотром в реальном времени.
9. Гестия
Hestia — бесплатная тема WordPress, идеально подходящая для бизнес-сайтов. Он поставляется с дополнительным плагином, который добавляет отзывы клиентов и раздел услуг на главной странице.
Он совместим с популярными плагинами для создания страниц и предлагает готовую поддержку WooCommerce.Hestia легко настроить с помощью настройщика живых тем.
10. Богатый
Affluent — бесплатная тема WordPress, хорошо подходящая для корпоративных и бизнес-сайтов. С минималистичным и профессиональным макетом он имеет настраиваемые типы сообщений, слайдер домашней страницы, блоки контента и ротатор отзывов.
Affluent интегрируется с популярными плагинами WordPress, такими как All in One SEO, WooCommerce и WPML, для расширения своей функциональности.
11. Foodica
Foodica — отличная бесплатная тема WordPress для любого бизнеса, связанного с едой.Он предлагает просторную компоновку с белым фоном, благодаря которой ваш контент и изображения выделяются.
Эта тема имеет несколько меню навигации, слайдер изображений, значки социальных сетей и раздел избранного контента на главной странице. Его легко настроить с помощью интерактивного настройщика WordPress.
12. Avant
Avant — это бесплатная и современная бизнес-тема WordPress для быстрого создания профессионально выглядящих веб-сайтов. Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Вы также можете настроить параметры макета, чтобы настроить интервал в областях верхнего, нижнего колонтитула и виджетов. Avant готов к работе на нескольких языках и поддерживает WooCommere из коробки.
13. Всего
Total — красивая и бесплатная тема WordPress для бизнес-сайтов. Он поставляется с гибким макетом домашней страницы с различными областями для добавления слайдера, контактной формы, индикатора выполнения, портфолио, раздела команды, отзывов и раздела блога.
Он включает в себя несколько областей, готовых к работе с виджетами, и полную поддержку настройщика для изменения настроек темы.Total имеет полную совместимость с WooCommerce и может использоваться для создания многоязычного веб-сайта с WPML.
14. Хьюман
Hueman — бесплатная и многоцелевая бизнес-тема WordPress. Он легко настраивается и поставляется с простой в использовании панелью параметров темы.
Hueman имеет несколько вариантов макета, включая макеты с одной, двумя или тремя столбцами. Он предлагает 2 расположения меню навигации и меню социальных сетей, встроенное прямо в тему.
15. Посейдон
Poseidon — это минималистичная тема WordPress с красивым просторным макетом.Его можно использовать как простую тему блога, бизнес-сайт и даже как онлайн-журнал.
Poseidon позволяет создавать макет домашней страницы с помощью настраиваемых виджетов. Вы можете использовать настройщик тем WordPress, чтобы изменить цвета, шрифты и фон.
16. Customizr
Customizr — одна из самых популярных бизнес-тем WordPress с широкими возможностями настройки. Он полностью адаптивен и удобен для мобильных устройств. Он поставляется с рекомендуемым слайдером, несколькими шаблонами страниц, вариантами макета и цветами.
Эта тема имеет привлекательное настраиваемое фоновое изображение во всю ширину, чтобы произвести потрясающее первое впечатление у ваших посетителей.
17. Марка
Make — это тема WordPress, удобная для создания страниц с функцией перетаскивания, которая позволяет быстро создавать бизнес-сайт. Он имеет несколько вариантов макета и полностью адаптивный дизайн.
Make также включает полноразмерные баннеры и галереи изображений для демонстрации вашего бизнес-портфолио.
18. Vantage
Vantage — это бесплатная и гибкая бизнес-тема WordPress, которую можно использовать практически для любого типа веб-сайтов. Он легко настраивается с помощью плагинов для построения страниц. Вы можете использовать функцию перетаскивания, чтобы быстро настроить макет.
Vantage оптимизирован для обеспечения скорости и производительности, а сетчатка Retina отлично смотрится на всех устройствах. Кроме того, его можно использовать для создания веб-сайтов электронной коммерции или веб-сайтов портфолио.
19. ColorWay
ColorWay — стильная бизнес-тема WordPress с простыми в использовании функциями и опциями.Он поставляется с настраиваемым фоном, несколькими вариантами макета, поддержкой Google Analytics и многим другим.
Вы также можете импортировать демонстрационный контент, чтобы настроить тему, а затем заменить текст и изображения, чтобы сразу приступить к работе.
20. Башня
Pinnacle — это смелая тема WordPress, предлагающая плоский дизайн с полностью адаптивным макетом. Он имеет полноразмерное фоновое изображение заголовка с настраиваемым логотипом и меню навигации.
Pinnacle также поддерживает WooCommerce, чтобы превратить ваш бизнес-сайт в магазин электронной коммерции.
21. Просторная
Spacious — бесплатная бизнес-тема WordPress с минималистичным оформлением. Он поставляется с слайдером изображений, настраиваемыми виджетами и разделами домашней страницы для избранного контента.
Он также включает в себя коробочные и широкие варианты макетов, шаблон страницы блога и несколько других макетов страниц. Вы можете выбирать между более светлой или более темной цветовой схемой для веб-сайта и использовать ее с любым плагином для создания страниц по вашему выбору.
22. Мезия
Moesia — адаптивная бизнес-тема WordPress с полной поддержкой параллакса.Он поставляется с предопределенными блоками, которые вы можете использовать для создания своей домашней страницы.
Каждый блок может иметь свой собственный фон параллакса, что создает прекрасные впечатления для ваших пользователей.
23. Гравировка Lite
Engrave Lite — мощная бизнес-тема WordPress. Он демонстрирует полноразмерный слайдер изображений и настраиваемые разделы на главной странице.
Он имеет несколько меню навигации, области для виджетов, поддержку плагинов электронной коммерции и простые параметры настройки.Его можно быстро настроить, не беспокоясь о большом количестве опций.
24. Полный кадр
Full Frame — это полноформатная тема WordPress для бизнес-сайтов. Он поставляется со встроенным слайдером избранного контента, кнопкой призыва к действию, настраиваемыми виджетами и несколькими макетами страниц.
Тема поддерживает WooCommerce для преобразования вашего бизнес-сайта в интернет-магазин.
25. Минамазе
Minamaze — это минималистичная бизнес-тема WordPress.Он имеет красивое сочетание черного и белого цветов для фона, шрифтов и границ. Тема имеет полноразмерный слайдер, 2 меню навигации и собственный логотип.
Minamaze оптимизирован для SEO, чтобы увеличить посещаемость вашего сайта.
Мы надеемся, что эта статья помогла вам найти лучшую бесплатную бизнес-тему WordPress для вашего сайта. Вы также можете ознакомиться с нашим экспертным выбором лучших услуг электронного маркетинга и лучших телефонных услуг для малого бизнеса.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Как создать тему WordPress с нуля: основы
В этом руководстве мы подробно рассмотрим файловую структуру темы WordPress и узнаем, как создать базовую тему WordPress с нуля.
В первой части этой серии мы представили темы WordPress и фундаментальную терминологию, относящуюся к разработке тем WordPress. Мы рассмотрели шаблонов , партиалов , иерархии шаблонов , WordPress типы сообщений , стиль .css , CSS filter и action hooks, WordPress loop , условных тегов , и мы вкратце рассмотрели типичную простую файловую структуру темы WordPress.
Создание темы Bare Minimum
Первое, что мы сделаем, это установим плагин, который позволит нам пакетно создавать записи WordPress и другой контент. Таким образом, мы сможем быстро заполнить наш веб-сайт разработки, не теряя слишком много времени. Для этой цели служит плагин FakerPress от Gustavo Bordoni, доступный в репозитории плагинов WordPress.
Быстро устанавливаем и активируем плагин через WP-CLI.
Теперь, когда мы войдем в панель управления администратора, мы увидим, что FakerPress установлен, и мы можем создавать все виды контента в пакетном режиме, включая любые пользовательские типы сообщений, которые у нас есть.
Теперь, используя этот плагин, мы создадим поддельный контент. Это результат с использованием темы WordPress по умолчанию TwentySeventeen :
Теперь мы быстро погрузимся в тему и настроим минимальную тему, которая состоит из всеобъемлющего индекса .php и style.css , который нам нужен для того, чтобы система шаблонов WordPress распознала тему:
Это style.css , который пока состоит только из мета-комментариев CSS. Эти комментарии обязательны.
Это файл index.php . Он будет ловить все запросы на данный момент:
>
<название>
">
<заголовок>
Теперь мы загружаем и активируем имеющуюся минимальную тему.Активирую с помощью WP-CLI:
Тема теперь видна WordPress и активна:
Мы не предоставили снимок экрана, поэтому отображение в серверной части является основным.
Если мы зайдем на наш сайт сейчас в браузере, то увидим:
Очевидно, у нас есть над чем поработать.
Если мы посмотрим на исходный код домашней страницы, мы увидим, что функция wp_head () выдала множество тегов WordPress по умолчанию в , таких как CSS, JavaScript, link и мета-теги .
Функция bloginfo () используется для вывода информации о веб-сайтах.
Наша домашняя страница пуста, потому что мы ничего не выводим внутри цикла — шаблон, который WordPress использует во всех своих шаблонах для вывода контента.
На странице Кодекса о Лупе подробно рассказывается об этом. Типичная структура цикла, основанная на структуре управления PHP и , выглядит так:
Нам нужно заполнить этот цикл и содержимым или тегами WordPress, выводящими содержимое.
Если мы изменим наш цикл, добавив the_title () , the_excerpt () , и мы добавим разметку HTML и the_ID () , чтобы выглядеть так:
Теперь мы получим список сообщений на нашей домашней странице без примененного стиля:
WordPress по умолчанию показывает страницу блога — страницу архива для всех сообщений блога.
Если мы теперь посетим URL-адрес одного сообщения — что-то вроде http://my-website.com/2018/11/14/sapiente-ad-facilis-quo-repellat-quos/ — мы увидим что-то вроде этого:
Наша петля , хотя и очень грубая, на самом деле работает.
Структурирование нашей темы в файлы и применение разметки начальной загрузки
Теперь мы реализуем партиалы, такие как header.php и footer.php и различные специализированные шаблоны, все с использованием разметки Twitter Bootstrap, чтобы упростить стилизацию.
Начиная с index.php , мы заменяем все содержимое до и после цикла функциями get_header () и get_footer () :
Это означает, что нам нужно предоставить весь этот контент в упомянутых частичных файлах.
В соответствии с тем, что мы сказали — что мы будем использовать тему Twitter Bootstrap — наш файл header.php будет выглядеть так:
<тело >
Наш нижний колонтитул .php будет выглядеть так:
<нижний колонтитул>
Мы используем классы Bootstrap в наших HTML-тегах, а wp_head () и wp_footer () запускают хуки действий wp_head и wp_footer .
Следующее, что мы сделаем, это подключим CSS и JavaScript из чистого шаблона начальной загрузки из startbootstrap.com, который поставляется с лицензией MIT, поэтому мы можем свободно его использовать. Таким образом, наша тема будет иметь предопределенные стили и скорость отклика, и мы по-прежнему сможем ее стилизовать.
functions.php
functions.php — это файл, который поставляется с любой серьезной темой WordPress. Это файл, который действует как архив плагинов для бедняков. Это позволяет нам включать в нашу тему любые настраиваемые функции.
Сначала мы будем использовать этот файл для включения Bootstrap и стилей и скриптов нашей темы начальной загрузки:
function bsimple_scripts () {
wp_enqueue_style ('простой стиль', get_stylesheet_uri ());
wp_enqueue_style ('bsimple-clean', get_template_directory_uri ().'/css/clean-blog.min.css');
wp_enqueue_style ('bsimple-bootstrap', get_template_directory_uri (). '/css/bootstrap.min.css');
wp_enqueue_style ('bsimple-fontawesome', get_template_directory_uri (). '/css/fa-all.min.css');
wp_enqueue_style ('bsimple-font1', "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic");
wp_enqueue_style ('bsimple-font2', "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800");
wp_enqueue_script ('bsimple-jq', get_template_directory_uri ().'/js/jquery.min.js');
wp_enqueue_script ('bsimple-bootstrap', get_template_directory_uri (). '/js/bootstrap.bundle.min.js');
wp_enqueue_script ('bsimple-clean', get_template_directory_uri (). '/js/clean-blog.min.js');
}
add_action ('wp_enqueue_scripts', 'bsimple_scripts');
Это идиоматический способ включения скриптов и стилей в тему в стиле WordPress. Это позволяет нам указать, что позиция скриптов будет помещена в очередь (верхний колонтитул против нижнего колонтитула) и приоритет постановки в очередь.Мы даже можем указать зависимость каждого конкретного ресурса от другого. Это обеспечит загрузку ресурсов в правильном порядке.
Здесь мы используем хук действия wp_enqueue_scripts . Подробнее об этом можно узнать в Кодексе. (Мы рассмотрели хуки действий в предыдущей статье.)
Внутри нашей пользовательской функции bsimple_scripts () , которую мы подключаем к хуку действия wp_enqueue_scripts , мы используем две функции WordPress для загрузки наших скриптов и стилей — wp_enqueue_script () и wp_enqueue_style ().Аргументы для этих функций — как указано на связанных ссылках — позволяют нам в полной мере использовать гибкость, о которой мы говорили.
Мы видим, что загружаем стили из Интернета (шрифты Google) и из папки нашей темы. Поэтому мы создаем каталоги css , js и webfonts в нашей папке темы и копируем файлы CSS, JavaScript и файлы шрифтов FontAwesome нашей темы Bootstrap.
Мы также копируем наш файл index.php в архив .php , page.php и single.php файлы, которые мы изменим.
Теперь наша файловая структура темы будет выглядеть примерно так:
Регулировка разметки
Если мы теперь зайдем на нашу домашнюю страницу, мы увидим меню вверху — хотя оно и страница все еще в беспорядке — потому что следующая строка в нашем заголовке по-прежнему выводит меню, заключенное в div и собственное ul , поэтому наши стили начальной загрузки не влияют на него:
'primary', 'items_wrap' => '% 3 $ s')); ?>
Чтобы решить эту проблему, нам сначала нужно перейти на панель инструментов wp-admin и создать в настройщике новое меню.назовем его Главное меню .
После того, как мы это сделаем, мы перейдем к нашему файлу header.php и удалим эти строки:
'primary', 'items_wrap' => '% 3 $ s')); ?>
На их место ставим такие строки:
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
)); ?>
Это удалит тег div и дублирование тега ul , но нам все равно нужно применить nav-item и nav-link к нашим пунктам меню (к li и a тегов соответственно).Как мы будем это делать? wp_nav_menu не предоставляет аргументов для этого. Мы будем использовать хуки фильтров nav_menu_link_attributes и nav_menu_css_class . Мы помещаем это в наш файл functions.php :
function add_menu_link_class ($ atts, $ item, $ args) {
if ($ args-> link_class) {
$ atts ['класс'] = $ args-> link_class;
}
вернуть $ atts;
}
add_filter ('nav_menu_link_attributes', 'add_menu_link_class', 1, 3);
function add_menu_list_item_class ($ classes, $ item, $ args) {
if ($ args-> list_item_class) {
$ classes [] = $ args-> list_item_class;
}
return $ classes;
}
add_filter ('nav_menu_css_class', 'add_menu_list_item_class', 1, 3);
Теперь мы можем указать новые атрибуты в нашем wp_nav_menu в нашем заголовке .php :
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
'list_item_class' => "элемент навигации",
'link_class' => "навигационная ссылка",
)); ?>
Теперь ссылки в верхнем меню могут использовать стили, уже определенные в CSS нашей темы Bootstrap.
Чтобы иметь возможность использовать динамический заголовок, то есть другой заголовок для первой страницы, для других выбранных страниц или для архивов, мы определим функцию dynamic_header () в наших функциях .php , в котором мы будем выводить разметку заголовка в зависимости от страницы, которую загружает посетитель.
Итак, теперь наш файл header.php будет заканчиваться так:
Мы также определим эту функцию следующим образом:
если (! Function_exists ('dynamic_header')) {
function dynamic_header () {
global $ post;
?>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
Чтобы иметь возможность использовать весь текущий URL или данные публикации - как в цикле - мы объявляем переменную $ post global .Затем мы просто заполняем разные страницы или запросы с помощью HTML-заголовка-заполнителя, который мы закончим позже. Это закладывает основу для действительно динамического заголовка.
Нам нужно убедиться, что наша главная страница - с динамическим верхним меню - будет хорошо выглядеть, даже когда пользователь вошел в систему. WordPress показывает панель администратора , когда посетители вошли в систему, даже когда они посещают первую страницу. Поскольку он имеет позицию : фиксированный , он перекрывает верхнюю зону на нашем веб-сайте, покрывая все, что там есть, поэтому нам нужно указать смещение для нашего верхнего меню.
Мы добавим это в наш стиль style.css :
body.logg-in.admin-bar #mainNav {
верхнее поле: 32 пикселя;
}
@media screen и (max-width: 782px) {
body.logged-in.admin-bar #mainNav {
маржа сверху: 46 пикселей;
}
}
Это гарантирует, что #mainNav - наш контейнер меню - имеет достаточное смещение сверху, поэтому оно не покрывается, когда пользователь вошел в систему. WordPress добавляет классы вошедшего в систему и admin-bar в тело в этих случаях, поэтому мы можем легко настроить на него таргетинг.
Мы видим, что мы обращаемся к двум случаям в нашем CSS - один по умолчанию, а другой для небольших экранов. Это связано с тем, что WordPress выводит более широкую панель администратора на мобильных устройствах, поэтому нам нужно предоставить смещение 46 пикселей.
На мобильных устройствах теперь у нас должно быть гибкое раскрывающееся меню на основе JavaScript:
Заключение
Во второй части, посвященной созданию темы WordPress с нуля, мы создали очень простую тему WordPress и включили в нее стили и сценарии Bootstrap.Мы скорректировали вывод меню, чтобы он соответствовал нашим предопределенным стилям. Мы также разделили вывод верхнего и нижнего колонтитула на соответствующие части.
Файл functions.php - важный файл в разработке тем - еще одна тема, которую мы представили и использовали. Вывод заголовка был разделен на отдельную функцию, которая будет использовать сведения о посещении страницы, и переменные, определенные владельцем сайта, для определения окончательного вывода.
В третьей части руководства мы закончим создание конкретных шаблонов, улучшим структуру функций и частей темы и завершим стилизацию нашего веб-сайта.
В этой серии есть три статьи о создании темы WordPress с нуля:
Создайте тему WordPress с нуля
Обновление: Ниже этого раздела мы обсудим
Интеграция SASS в вашу тему должна быть по умолчанию, если вы еще не начали использовать SASS - вот краткое резюме.
SASS = S синтаксически A wesome S tyle s heets.
Файлы SASS скомпилированы в файлы CSS , поэтому в основном браузер все еще читает ваши обычные файлы css , однако эти файлы css были скомпилированы из нескольких файлов SASS . SASS обычно разбивается на множество тематических файлов. Например, у вас может быть settings.scss , menu.scss , admin.scss и т. Д. И один файл CSS , созданный с помощью компилятора.
Итак, как нам начать добавлять SASS в нашу тему WP Starter Theme?
Прежде всего, чтобы запустить компилятор, вы обычно разрабатываете локально, а затем загружаете скомпилированный файл на рабочий сервер, когда закончите. Компилятор, который я использую и настоятельно рекомендую, - Prepros, у которого есть пробная версия, так что не стесняйтесь проверить его перед покупкой.
После того, как на вашем локальном компьютере будет запущено Prepros , нажмите кнопку «Добавить проект» в левом нижнем углу и выберите основную папку, в которой установлен WordPress.
После настройки Prepros вы увидите все файлы WP в правой области, как на изображении выше. Теперь нажмите кнопку «Дополнительные параметры» вверху и выберите «Параметры проекта». Перейдите на вкладку CSS и удалите все, что написано во втором поле, теперь ваш проект должен выглядеть так:
Теперь сохраните параметры. Здесь мы сказали Prepros скомпилировать файл css в корневой папке нашей темы. В нашем случае он скомпилирует файл css в стиле нашей темы.css файл.
Я настоятельно рекомендую вам ознакомиться с руководствами по SASS, если вы не использовали его раньше.
Теперь все, что мне нужно сделать, это создать новую папку, которую я назову sass в корне моей темы, и внутри нее я создам 2 файла. style.scss и scanwp.scss . Второе имя будет для некоторых моих глобальных настроек и стилей, вы можете называть его как хотите. Первый называется стилем, так как этот файл будет импортировать все файлы SASS и компилировать имена файлов в стиле .css , который нам нужен в любом случае в WordPress. Помните комментарий, который мы добавили в наш файл стиля? Теперь нам нужно добавить его в файл SASS , поэтому мой файл style.scss выглядит так:
/ *
Название темы: ScanWP_starter
URI темы: http://scanwp.net
Автор: Ави Кляйн
URI автора: https://x2clickseo.com
Описание: Чистая стартовая тема на основе Bootstrap.
Версия: 1
Лицензия: GNU General Public License v2 или новее.
URI лицензии: http: // www.gnu.org/licenses/gpl-2.0.html
Теги: SASS, чистый, бутстрап
Текстовый домен: ScanWP_starter
* /
@import "scanwp";
Таким образом, первым делом в файле стиля будет мой комментарий, а потом все остальное.
Чтобы убедиться, что это работает, добавьте обычное правило css к обоим файлам и убедитесь, что они скомпилированы в ваш файл style.css в корне.
Ну… вот и все!
Как вы думаете? Готовы ли вы поднять свои развивающиеся навыки на новый уровень?
На тот случай, если вам не удалось успеть, вы можете скачать тему zip здесь:
* Обновленная версия ниже
Учебник WordPress - Руководство WordPress для начинающих (2021)
время доступа 25 октября 2021 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress.От установки до резервного копирования - у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основатели - Мэтт Малленвег и Майк Литтл.
WordPress можно рассматривать как онлайн-инструмент для создания сайтов с открытым исходным кодом, основанный на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире.Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эта система управления контентом используется более чем 26% из 10 миллионов сайтов с самым высоким рейтингом.
Содержание
Видеоурок
Почему WordPress так популярен?
После того, как вы обнаружите огромное количество пользователей WordPress, у вас может возникнуть вопрос, почему он так популярен?
Следует учитывать сочетание нескольких факторов.По общему мнению, WordPress - это простой инструмент для ведения блогов, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет каждому улучшать и редактировать свой код по своему усмотрению. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио, заканчивая электронными магазинами, базами знаний или досками по трудоустройству.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все хостинговые платформы с PHP и MySQL. Кроме того, эта CMS постоянно обновляется новыми версиями, которые повышают безопасность, включают новые функции и повышают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и обсуждениями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS - это приложение с возможностью создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает несколько пользователей, позволяя им работать совместно.
Например, в WordPress можно создать несколько административных пользователей, каждый из которых будет иметь разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже ваш собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA). CMA может называться графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знания HTML или языков программирования.
- Приложение для доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют и доставляют контент после того, как он находится в CMA.
Следует упомянуть и другие характеристики:
- SEO-оптимизированные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские / групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления / обновления
Тремя самыми популярными системами управления контентом в мире являются WordPress, Joomla и Drupal.
WordPress.org
WordPress.com и WordPress.org - это два способа размещения сайта WordPress.
Эти два метода различаются по фактическому хосту . Используя WordPress.org, вы можете бесплатно загрузить скрипт и разместить его на локальном компьютере или у хостинг-провайдера (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт за вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако на вашем сайте будет показываться реклама.
У WordPress.org и WordPress.com есть определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, тогда вам подойдет WordPress.com.
Это бесплатно и быстро настраивается. У вас также будут различные функции и возможности для настройки вашего сайта.
Однако у него есть и недостатки. Ваш веб-сайт будет содержать WordPress.com в URL-адресе, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование автономной версии с WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
У вас также будет доступ к вашим файлам, базе данных и коду WordPress, что означает, что вы сможете изменять их по своему вкусу. Самые популярные и мощные сайты WordPress являются автономными, поскольку они обеспечивают большую гибкость и возможность реализации пользовательских функций, кода и дизайна.
И последнее, но не менее важное: в случае, если WordPress не является для вас CMS, наличие собственной учетной записи хостинга позволит вам протестировать другие системы управления контентом, такие как Drupal или Joomla.
Это руководство по WordPress будет посвящено автономной версии WordPress.
Шаг 1 - Установка WordPress
Одна из причин популярности WordPress - низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Вам, вероятно, придется искать хостинг-провайдера, у которого отсутствует поддержка WordPress. Многие хосты используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Используя автоматические установщики, пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы узнаете о двух различных способах установки WordPress.
Прежде чем приступить к установке WordPress, вам необходимо решить, как вы хотите получить доступ к своему веб-сайту.Вы хотите, чтобы WordPress находился в корне вашего доменного имени ( example.com ), в подпапке ( example.com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется сделать дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
Вариант 1.1 - Установка WordPress на Hostinger с помощью автоустановщика
Начнем с самого простого и быстрого способа установки WordPress - автоустановщика Hostinger.Следующие шаги показывают, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и щелкните его значок.
- Теперь заполните данные о сайте:
- URL - URL, по которому должен быть установлен WordPress. Если вы хотите установить его на корневое доменное имя ( example.com ), оставьте поле пустым.
- Язык - Выберите язык WordPress.
- Имя пользователя администратора - ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Пароль администратора - Ваш пароль администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Электронная почта администратора - Введите свой адрес электронной почты.
- Заголовок веб-сайта - Заголовок вашего веб-сайта на WordPress.
- Слоган веб-сайта - Короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите Установите кнопку .
Вариант 1.2 - Установка WordPress вручную
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своим 5-минутным установщиком.
Процесс прост и похож на установку любого другого программного обеспечения. Так что, если вы когда-либо устанавливали какую-либо компьютерную программу - вам не составит труда завершить установку WordPress.
Что вам понадобится перед тем, как продолжить :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загрузку файлов WordPress в свою учетную запись хостинга. Вы можете использовать либо файловый менеджер, предоставляемый вашим хостинг-провайдером, либо FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что следует учитывать, - это каталог назначения.
Например, если вы хотите разместить WordPress на корневом доменном имени, файлы должны быть загружены в папку public_html ; если вы хотите обслуживать WordPress из имени поддомена или из подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его создание обязательно. В Hostinger новую базу данных можно создать в разделе MySQL Databases . Обязательно запишите детали базы данных, так как они вам понадобятся позже.
Теперь посетите свое доменное имя, чтобы начать процесс установки. Вам будет предложено ввести информацию о базе данных MySQL, информацию об администраторе и информацию о сайте.
Для получения более подробных инструкций см. Руководство по миграции WordPress, см. Это руководство.
Шаг 2. Навигация по панели инструментов WordPress
После завершения установки первое, что вам нужно сделать, это войти в панель управления администратора WordPress.
Обычно ссылка на страницу входа находится в интерфейсе блога WordPress. Однако для некоторых тем эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress - добавить wp-admin в конце адреса вашего веб-сайта, например:
http: // www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли пароль, нажмите Забыли пароль? Ссылка .
Более подробные инструкции о том, как войти в WordPress, можно найти здесь.
После входа в систему вы увидите панель администратора.Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы. Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный просмотр вашего сайта. Он также отображает простые уведомления, такие как количество обновлений и новых комментариев.
- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress.Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
- Основная рабочая зона.
При первом входе в административную панель WordPress вы увидите приветственный модуль, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Когда вы освоитесь с приборной панелью, нажмите кнопку Отклонить , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор Поле сообщит вам, сколько у вас сообщений, страниц и комментариев.Он также показывает версию WordPress и используемую тему.
- Поле Activity дает вам немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию нового сообщения в блоге. Однако вы не можете опубликовать его отсюда, так как это поле предназначено только для того, чтобы брать идеи сообщений в блогах, к которым вы можете вернуться позже.
- Новости WordPress .Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, с помощью которых вы можете быстро скрыть окно. Вы также можете перетаскивать их в разные позиции.
Шаг 3. Публикация содержания
Создание веб-сайта на WordPress начинается с публикации нового сообщения или новой страницы. Вы можете задаться вопросом - в чем разница между сообщениями и страницами?
Ответ прост. Записи WordPress можно категоризировать, отмечать тегами, архивировать.Записи WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы предназначены в основном для статического содержания без даты. У них нет категорий или тегов. Свяжитесь с нами или страницы "О нас" являются хорошими примерами страниц.
Шаг 3.1 - Создание нового сообщения
Чтобы создать новую запись WordPress, откройте раздел Добавить новый в разделе Сообщений или выберите вариант Новый -> Сообщение на верхней панели инструментов.
Вам будет представлен экран редактирования с множеством функций публикации.Первое, что вам нужно сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете видеть так называемые мета-блоки. Каждый ящик выполняет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его.После нажатия кнопки « Опубликовать » ваш пост будет опубликован. Если вы решили удалить сообщение, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете отнести свое сообщение к определенной категории. Вы даже можете создать новую, нажав кнопку + Добавить новую категорию .
- Теги Поле позволяет быстро добавлять новые теги.
- Главное изображение . Здесь вы можете назначить посту избранное изображение. Он будет виден в самом верху поста (расположение изображения может отличаться в зависимости от темы).
Шаг 3.2 - Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новый в меню Pages или нажмите кнопку New -> Page на верхней панели инструментов.
Раздел страницы Add New имеет такой же текстовый редактор WYSIWYG, как и раздел Posts . Таким образом, процесс ввода текста и форматирования одинаков.
Вы также можете заметить, что в разделе Страницы нет мета-боксов Tags и Categories .Вместо этого у него есть поле с названием Page Attributes .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 - Установка плагинов WordPress
Основная цель плагинов WordPress - расширение функциональности WordPress. Просто установив и активировав плагин, вы можете добавлять новые функции на сайт WordPress без какого-либо программирования.
Существуют тысячи бесплатных и платных плагинов, созданных для различных целей: от публикации в социальных сетях до обеспечения безопасности.Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установить плагины WordPress - простая задача даже для новичка. Бесплатные и условно бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите кнопку Добавить новый под Плагины и введите имя плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем кнопку Активировать .
Существуют тысячи платных плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели плагин премиум-класса, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите кнопку Add New под Plugins и нажмите Upload Plugin . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин. Если вам нужно подробное руководство, см. Этот учебник
Основные плагины WordPress
Существует так много плагинов для WordPress, что сложно выбрать подходящий.Фактически, многие плагины служат той же цели, например, существуют десятки плагинов кеширования WordPress.
Вот почему мы решили перечислить лучшие плагины WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически генерирует XML-карты сайта для лучшей поисковой оптимизации. Его легко использовать, и его можно регулярно обновлять.
- Yoast SEO . Вероятно, самый популярный плагин SEO для WordPress.Это поможет вам улучшить поисковую оптимизацию. От метатегов до предложений по написанию - в плагине Yoast SEO есть все.
- Wordfence Security . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
- Контактная форма 7 . Простой, но очень мощный плагин для контактной формы WordPress. Создавайте любые формы контактов или даже потенциальных клиентов с помощью этого плагина.
Не рекомендуется забивать WordPress десятками плагинов, так как это может снизить производительность сайта.Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 - Установка тем WordPress
Внешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут использоваться на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress упростил установку тем. Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в раздел Appearance и найдите красивую тему. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как ваш веб-сайт будет выглядеть с выбранной темой. Это полезно, так как сэкономит ваше время - вам не придется устанавливать несколько тем только для того, чтобы найти тему, которая соответствует вашим потребностям.
Указанный выше метод подходит только для бесплатных и бесплатных тем. Что делать, если вы приобрели красивую премиальную тему? В этом случае вам придется загружать файлы темы вручную.
Войдите в тот же раздел Appearance , нажмите кнопку Upload Theme и выберите файл .zip темы. Процесс загрузки может занять до нескольких минут. После этого просто Активируйте тему . Нужны точные шаги? См. Подробное руководство по установке тем.
Шаг 6. Оптимизация производительности WordPress
В этом руководстве по WordPress мы узнали, как установить и использовать WordPress для создания и управления вашим собственным веб-сайтом.По мере роста вашего сайта WordPress увеличивается количество текста, изображений, кода и других медиафайлов.
Чем больше сайт, тем дольше он загружается. Чтобы избежать медленного отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, таким образом, оставив ваших посетителей счастливыми и желающими вернуться за новыми.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и испытывал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости работы WordPress - действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать из-за количества доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносным, даже не имея каких-либо знаний в области программирования. Чтобы вы пошли по правильному пути, мы рассмотрим несколько методов оптимизации WordPress, которые обеспечат заметное повышение скорости вашего сайта.
Шаг 6.1. Использование плагинов кэширования WordPress
Первым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче, кеш - это временное хранилище данных. В большинстве случаев активные данные кэшируются, что сокращает время загрузки.
Например, когда вы заходите на часто посещаемый сайт, в кэше вашего браузера будет находиться часть статического содержания сайта.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэширования WordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все сценарии PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Самые популярные плагины кеширования WordPress:
Вы можете найти подробное руководство по внедрению плагина WP Super Cache для вашего сайта WordPress здесь.
Шаг 6.2 - Оптимизация изображений WordPress
Оптимизация изображений - еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым.Как правило, есть 2 основные проблемы, которые вызывают медленную загрузку изображений:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузеру посетителя придется сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильный способ - просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи масштабирования изображения. Таким образом изображение также будет занимать меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
- Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжав изображения. К счастью, у WordPress есть действительно отличный плагин, который может вам в этом помочь. Он называется, как реализовать этот плагин и оптимизировать здесь ваши изображения WordPress.
Чем больше изображений будет на вашем сайте WordPress, тем более полезной будет эта задача по оптимизации.
Шаг 6.3 - Включение сжатия gzip для WordPress
Включение сжатия gzip для веб-сайта WordPress - отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
Файлы HTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через.htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip через плагины WordPress, такие как GZip Ninja Speed.
Следует иметь в виду, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip - действительно отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 - Откладывание синтаксического анализа JavaScript в WordPress
Большинство тем, плагинов и надстроек социальных сетей используют много кода JavaScript, который по умолчанию загружается первым при доступе к сайту.Это заставит HTML и другое визуальное содержимое отображаться только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, в то время как различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались бы впоследствии.
Это одна из техник, рекомендованных Speed Booster Pack.
Более подробное руководство о том, как реализовать эти инструменты на вашем сайте WP, можно найти здесь.
Шаг 6.5 - Использование сети доставки контента
Внедрение сети доставки контента (сокращенно CDN) ускорит WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель заходит на ваш сайт, контент будет доставлен ближайшим доступным центром обработки данных, что улучшит взаимодействие с пользователем.
Сети CDN также отлично работают с плагинами кэширования WordPress, и есть бесплатные решения, которые помогут вам начать работу. Например, у CloudFlare есть бесплатный план, который обеспечивает оба преимущества CDN и одновременно защищает ваш сайт от DDoS-атак.
Пошаговые инструкции по внедрению в WordPress вы можете найти в этом руководстве по WP.
Шаг 6.6 - Удаление строк запроса из статических ресурсов
GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Ранее упомянутое руководство по плагинам WordPress для WordPress.
Шаг 6.7 - Включение отложенной загрузки
Обычно при открытии веб-страницы весь контент загружается мгновенно, что называется нетерпеливой загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется отложенной загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, - это установить и включить такой плагин, как Rocket Lazy Load.
Шаг 7. Обеспечение безопасности WordPress
И последнее, но не менее важное: чтобы иметь успешный сайт WordPress, вы должны усилить его безопасность. WordPress - самая популярная CMS в мире, но и самая взламываемая.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других злонамеренных действий.
Шаг 7.1 - Постоянное обновление WordPress
Одним из наиболее важных факторов создания безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Обычной практикой среди хакеров является использование веб-страниц, на которых работает устаревшая версия WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или эта функция может быть отключена на некоторых хостах.
Обычно, когда приходит новая версия WordPress, уведомление будет отображаться в верхней части вашей панели инструментов. Вы также можете обновить свои темы и плагины через Dashboard -> Updates section.
Шаг 7.2 - Использование уникальных имен пользователей и паролей
Admin - это имя пользователя, установленное по умолчанию во всех установках WordPress.Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели инструментов, потому что он не знает имени пользователя. Если оставить значение admin , это может значительно упростить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы.Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все разные пароли, в то же время позволяя вам сойти с ума по сложности пароля.
Шаг 7.3 - Резервное копирование WordPress
Создание резервных копий - важная задача для любого веб-сайта. Это не только повысит вашу безопасность, но также предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Процесс manual будет включать загрузку файлов и базы данных MySQL с сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов WordPress и базы данных в удаленном месте, таком как DropBox. Вы можете использовать такие плагины как:
- UpdraftPlus плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress - легкий плагин резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Это некоторые из основных шагов, которые вы можете предпринять для повышения безопасности WordPress. Дополнительные советы и рекомендации по безопасности вы можете найти в нашем руководстве по защите WordPress.
Новейшие учебные пособия по WordPress
В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели управления, публикаций, плагинов и управления темами.
Чтобы получить хорошее начало, мы также рассмотрели наиболее важные методы оптимизации скорости и оптимизации WordPress с несколькими советами по безопасности.Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Сделай сам - Учебники - Как создать плагин WordPress с нуля | 2021 Учебное пособие по WordPress
Сегодня я покажу вам, как создать свой собственный плагин WordPress. К концу этого руководства вы поймете основы создания / сборки плагина WordPress и как он работает.
Это не так уж и сложно!
Итак, мы рассмотрим 3 шага:
1) Основы создания плагина WordPress
2) Добавление функций в ваш плагин WordPress
3) Добавление вкладки меню, связанной с вашим плагином WordPress
Итак, по сути, мы собираемся создать плагин WordPress с нуля.
Удачи!
✅ W A T C H N E X T:
▶ Изменить текст значения заполнителя БЕЗ редактирования ИСХОДНОГО КОДА с помощью Javascript
▶ Как создать сайт о недвижимости с помощью бесплатных плагинов WordPress https://youtu.be/agtIkaxvMAU
▶ Как создать сайт по аренде автомобилей с помощью WordPress https://youtu.be/lsgmSQsfDck
▶ Как создать сайт заказа такси с помощью WordPress + лимузин, мини-автобус или частный водитель
▶ Как сделать велосипед | Мотоцикл | электронный велосипед | Сайт проката велосипедов с WordPress 2021
▶ ПОДКЛЮЧАЕМ
✅ Twitter: https: // twitter.ru / mrwebreviews
✅ Instagram: https://www.instagram.com/mrwebreviews/
✅ LinkedIn: https://www.linkedin.com/in/david-gar…
✅ Facebook: https://www.facebook.com/mrwebreviews
#MrWebReviews #eCommerce # Учебники
▶ Д И С Л А И М Е Р:
Это видео и описание содержат партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, я получу небольшую комиссию. Это помогает поддерживать канал и позволяет нам и дальше снимать подобные видео.Спасибо за поддержку! Все в этом видео основано на опыте, информации, которую мы узнали из онлайн-ресурсов и проведенных нами тестах. Пожалуйста, проведите собственное исследование, прежде чем принимать какие-либо важные решения. Вы и только вы несете ответственность за все решения в области цифрового маркетинга, которые вы принимаете.
▶ TAGS (Игнорировать):
источник
Поделиться Твитнуть 40 блестящих руководств по WordPress | Creative Bloq
Эти лучшие руководства по WordPress помогут вам улучшить свои навыки и открыть новые функции на вашем сайте.WordPress - это CMS (система управления контентом), стоящая за миллионами веб-сайтов. Он легко настраивается, очень прост в использовании и, что самое главное, бесплатный. Это делает его очевидным выбором для чего угодно, от простого блога до онлайн-портфолио.
Хотя WordPress относительно легко освоить, если вы новичок в нем, есть несколько вещей, которые может быть сложно понять. Чтобы получить серьезное руководство по началу работы, прокрутите вниз до руководств по WordPress для начинающих на этой странице.
Волшебство действительно происходит тогда, когда вы немного знаете, что делаете, и можете продвигаться дальше. WordPress предлагает множество функций для обновления вашего сайта. Чтобы узнать о них и о том, как их использовать, перейдите к промежуточным руководствам по WordPress на странице 2.
Наконец, если вы действительно знаете, что делаете, подтолкните лодку с помощью некоторых высокоуровневых техник в расширенных руководств по WordPress на стр. 3.
Мы проанализировали хорошее, плохое и уродливое, чтобы предложить вам самые лучшие и самые полезные учебники по WordPress в Интернете.Здесь вы найдете все, что вам нужно, чтобы получить максимальную отдачу от любимой в мире CMS, на каком бы уровне вы ни находились.
Ищете дополнительные ресурсы? Взгляните на наш обзор бесплатных тем WordPress (или лучших тем портфолио WordPress в целом), вдохновитесь нашим выбором лучших веб-сайтов WordPress. В качестве альтернативы, если вы не полностью продаетесь на WordPress, посмотрите наш выбор лучших услуг веб-хостинга или лучших разработчиков веб-сайтов (см. Лучшие цены для разработчиков ниже).
Лучшее на сегодняшний день конструктор сайтов предлагает
Как мне войти в WordPress?
Прежде чем вы сможете начать использовать эти руководства по WordPress, вам нужно установить свою версию WordPress и войти в нее.Чтобы получить доступ к панели управления WordPress, просто добавьте / wp-admin в конец URL-адреса вашего веб-сайта WordPress. Например: example.com/wp-admin . И вуаля! Вы готовы к работе.
Хорошо, приступим ...
Руководства по WordPress для начинающих
Хотите начать работу с WordPress, но не знаете, с чего начать? Эти учебные пособия по WordPress для начинающих помогут вам быстро приступить к работе с простым языком, понятным каждому.
01. WordPress для начинающих
WordPress.org содержит исчерпывающие учебные пособия (Изображение предоставлено WordPress) Когда дело доходит до учебных пособий по WordPress, лучше всего начать с первых уст. Сам WordPress.org содержит множество руководств, которые охватывают практически все аспекты создания веб-сайта и его запуска с помощью WordPress. Начните с раздела "Начало работы".
02. Как установить WordPress
Быстро приступить к работе Возможно, самая пугающая часть начала работы с WordPress - это его установка.К счастью, это исчерпывающее руководство по WordPress от WPBeginner охватывает все основы с подробными инструкциями, которые помогут вам легко приступить к работе.
03. Что такое WordPress?
Все еще не ясно, о чем мы говорим? В этом видео-объяснении подробно рассказывается, что такое WordPress и что он делает, включая, что особенно важно, разницу между wordpress.com и wordpress.org и то, какой из них выбрать.
04. Как создать веб-сайт на WordPress: Пошаговые инструкции
Если вы готовы приступить к созданию собственного сайта, это руководство из 24 шагов объясняет, как это сделать.Он обещает, что «нет пропущенных шагов», поэтому он идеально подходит для начинающих. Он представлен Тайлером Муром и на момент написания набрал 33 тысячи лайков.
05. Руководство для новичков по созданию сайтов WordPress
Охватывает все, что вам нужно для начала работы Это полное руководство по созданию вашего первого сайта WordPress - отличное место для начала, если вы новичок или кто-то с немного опыта, чтобы заполнить пробелы в ваших знаниях. Есть разделы обо всем, от доменных имен до того, как выбрать тему, и советов по обеспечению безопасности вашего сайта WordPress.
06. Шпаргалка по WordPress
Справочный документ Эта шпаргалка по WordPress предназначена для разработчиков, желающих начать создавать или настраивать свои собственные темы WordPress. Он охватывает все, от базовых типов файлов шаблонов до кода для различных типов навигации, все изложено красиво и четко, чтобы ссылаться на него, когда вам это нужно.
07. Как изучить WordPress за одну неделю (бесплатно)
Это пошаговое руководство по WordPress предназначено для новичков, которые пытаются освоить платформу в свободное время.Это предполагает некоторое знакомство с WordPress, а также базовое понимание HTML, CSS и PHP. Если у вас есть все это и два-три часа бесплатно каждый день, этот курс превратит вас в мастера WordPress всего за неделю.
08. Как использовать FTP для загрузки файлов в WordPress
FTP (протокол передачи файлов) - это быстрый и простой способ загрузки файлов с вашего компьютера на ваш сайт WordPress. В этом шестиминутном видео от WPBeginner вы узнаете, как это сделать тремя популярными способами.
09.Как выровнять видео по центру в WordPress
Поместите видео прямо посередине с помощью Center Align Если вы разместите видео на своем сайте WordPress с шириной, меньшей, чем область вашей статьи, оно будет автоматически выровнено по левому краю, оставляя лишнее пустое пространство с правой стороны. Однако есть много причин, по которым вы можете предпочесть, чтобы он располагался по центру страницы. Это быстрое и простое руководство по WordPress расскажет, как это сделать. И помните, что также важно найти надежное облачное хранилище для резервного копирования ваших видео.
10. Как установить WordPress локально на ваш компьютер
В этом 10-минутном руководстве показано, как установить WordPress локально на ваш компьютер. Это отличный метод, если вы еще не готовы запустить действующий веб-сайт, но хотите попробовать что-то в WordPress. Все ваши файлы будут храниться локально на вашем компьютере, и только вы сможете получить доступ к своему сайту.
11. Добавьте Google AdSense на свой сайт WordPress
Упростите увеличение своего дохода с помощью Google AdSense Если вы хотите монетизировать свой веб-сайт, не пытаясь напрямую преследовать отдельных спонсоров, Google AdSense - отличный способ заработать деньги с помощью программной рекламы .Это руководство проведет вас через простые шаги, которые позволят вам добавить Google AdSense в WordPress, а также некоторые передовые практики и советы по увеличению вашего дохода.
12. Как создать частный пост в WordPress
Защитить посты из публичного просмотра Обычно все, что вы публикуете в WordPress, является публичным, но на самом деле можно создавать приватные посты, которые видны только зарегистрированным пользователям . Это быстрое и простое руководство по WordPress проведет вас через процесс их создания.
13. Создайте шаблон целевой страницы для своей темы
Поощряйте посетителей целевой страницей Целевая страница - это специальная страница на вашем сайте, которая предназначена для поощрения определенного типа посетителей - например, тех, кто хочет что-то купить. . В этом простом руководстве по WordPress объясняется, как создать файл шаблона страницы для вашей темы, чтобы вы могли быстро и легко создавать свои собственные целевые страницы.
14. Ваше руководство по началу работы с SEO
Укрепите свою стратегию SEO (Изображение предоставлено: wpmudev.org) Если вы хотите, чтобы люди находили ваш сайт на WordPress через Google, вам необходимо разбираться в поисковой оптимизации (SEO). В этом руководстве объясняется, что это такое и как построить надежную стратегию SEO для вашего веб-сайта WordPress.
Следующая страница: Уроки WordPress среднего уровня
. Оставить комментарий