Создайте сайт за пять шагов — Поддержка
Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Какой бы сайт вы ни создавали, эти пять шагов помогут заложить прочную основу для его роста.
Содержание
Обучающее видео
Шаг 1. Выберите название
Выбор имени сайта — важное решение, так как имя рассказывает посетителям, чему посвящён веб-сайт. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюся ключевую фразу!
После регистрации сайту присваивается адрес, например yourgroovysite., но вы можете зарегистрировать собственный домен, например  wordpress.com
wordpress.comyourgroovydomain.com. Первый год использования домена идет в комплекте всех тарифных планов WordPress.com!
Регистрация домена
Шаг 2. Спроектируйте свою главную страницу
Подумайте о том, что должны увидеть посетители, входя на ваш сайт, и что может произвести на них хорошее впечатление.
Можете начать с пустой страницы или использовать один из наших готовых макетов, чтобы создать красивую главную страницу за считанные секунды. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.
Выберите один из прекрасных макетов страницыПросмотр макетов страницы
Шаг 3. Создайте больше страниц
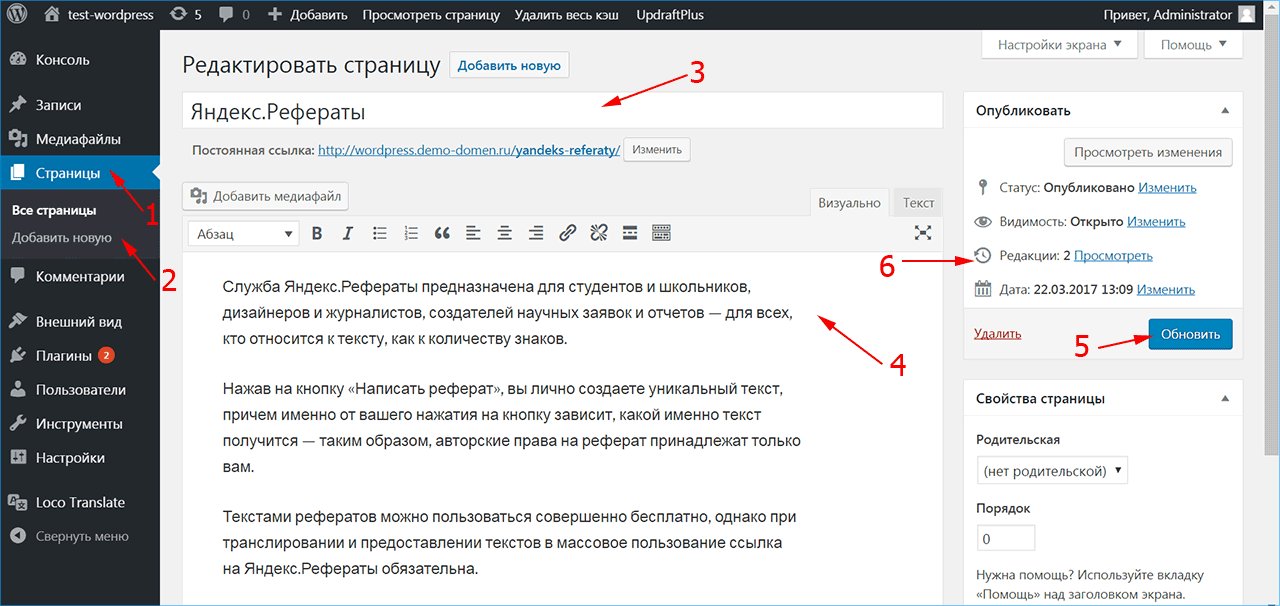
Теперь можно добавить другие страницы. Обычно на любом веб-сайте есть разделы «О нас» и «Контакты». Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Когда вы создавали главную страницу на шаге 2, вы впервые поработали с блоками, из которых будет состоять сайт. Блоки можно использовать для добавления практически любого содержимого на страницы: изображений, галерей, столбцов, видеороликов, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы публикуете на сайте, будут оставаться закрытыми, пока вы не запустите сайт. Чтобы убедиться, что ваш сайт никто не видит, перейдите в Настройки и прокрутите страницу вниз до раздела Конфиденциальность.
Работа с блоками
Шаг 4. Настройте своё меню
Меню — это список ссылок, который будет отображаться в верхней части сайта и который будут использовать посетители для навигации по сайту. Теперь вы можете добавить в него страницы, созданные на шагах 2 и 3. Для начала перейдите в раздел 
📌
Помните, что в меню можно добавить только готовое содержимое. Сначала создайте страницы. А затем добавьте их в меню.
Создание меню
Шаг 5. Добавьте ссылки на свои социальные сети
Если у вас есть страницы в социальных сетях, сайт станет прекрасным способом их продвижения. Обычно на сайтах размещают такие значки соцсетей:
Вы можете добавить эти значки в меню вашего сайта с помощью блока «Социальные сети». Поддерживаются все основные социальные сети!
Выполнив все пять шагов, вы создали надежную основу для своего веб-сайта. Если вы готовы поделиться им с миром, запустите сайт!
Бонус
Вот несколько дополнительных шагов.
- Добавьте логотип на сайт в Внешний вид → Настройка → Свойства сайта.
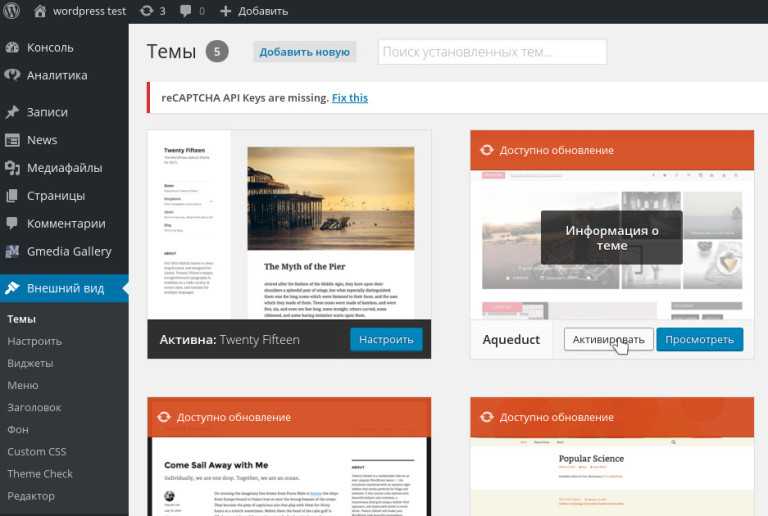
- Посмотрите разные темы в разделе Внешний вид → Темы: они позволяют улучшить внешний вид сайта.
- Настройте, где на вашем сайте будут отображаться комментарии и отметки «нравится».

Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как создать сайт на WordPress.com плюс бесплатный домен и хостинг
Сегодня я расскажу вам о любимом занятии всех людей, получение всего без особых усилий и «на халяву». Я думаю многие знают разные конструкторы сайтов по типу ucoz и тому подобные, предлагающие бесплатно создать и разместить сайт в интернете очень быстро и без усилий. Речь пойдет не о конструкторах, а о мировом гиганте WordPress.Com. Он предоставляет возможность создать и разместить сайт в сети совершенно бесплатно. Именно о том «Как создать сайт на WordPress.![]() com» мы поговорим ниже.
com» мы поговорим ниже.
Я думаю всем понятна суть этой публикации, разобраться как создать сайт на wordpress.com, а так же прочитать хоть какие-то комментарии по этому поводу.
Разобью статью на такие блоки:
- Кому пригодиться бесплатный сайт.
- Регистрация и создание сайта на wordpress.com.
- Перспективы при использовании бесплатного хостинга и домена. Возможность перехода на платную основу.
- Преимущества и недостатки сайта на wordpress.com.
- Основные выводы использования бесплатного хостинга.
Перед тем как приступить к инструкции по созданию сайта на wordpress.com хочу немного отойти в сторону и рассказать кому подойдет этот подход.
- Как создать сайт на WordPress.com с бесплатным хостингом и доменом
Кому подойдет такой подход создания сайта
Кто же может воспользоваться всеми прелестями сайта на WordPress.com:
- Бесплатный домен, бесплатный хостинг, никаких технических вопросов связанных с кодом (бесплатный сайт на быструю руку с отличным качеством и высоким уровнем безопасности)
- Знакомство с основами ведения сайта на WordPress.
 Обзор структуры админки, начальных возможностей.
Обзор структуры админки, начальных возможностей. - Сайт визитка, некоммерческого характера. Личная страница в сети (О себе и т.п.).
- Персональный блог, о чем либо. Просто пишите и не паритесь не о чем другом.
Возможно немного острый список вышел, зато правда. Когда ищете что-то даром помните «Бесплатный сыр только в мышеловке». Об недостатках пока не говорим, вернемся к этому в конце.
Регистрируемся и создаем сайт
Наконец дошли до главного, создание сайта. Прошу прощения у тех, кто только ради этого и читает, переходим к основному.
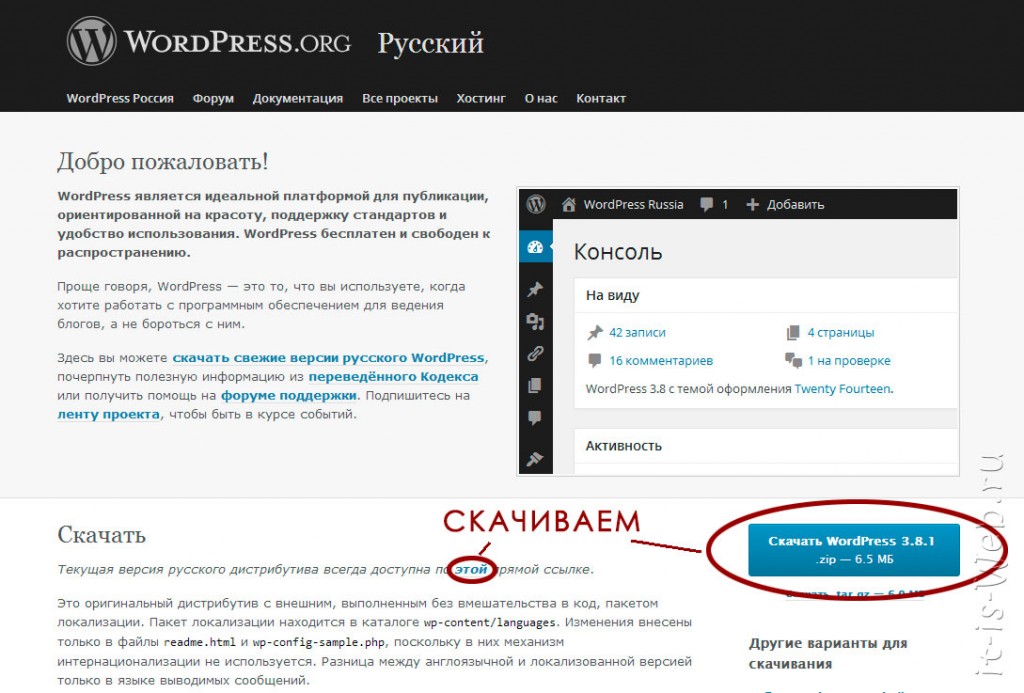
Первым делом нужно посетить русскоязычную главную страницу ru.wordpress.com, где большими буквами написано «Создать сайт», жмякаем на нее и переходим к регистрации.
Первым делом вам предложат выбрать тематику для блога, тут все просто выбираем, нажимаем, переходим дальше.
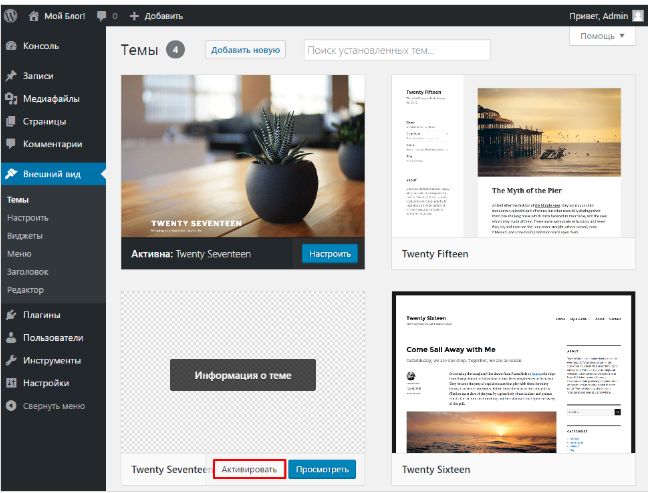
Следующим шагом, даже не знаю почему разработчики сделали именно так, является выбор темы оформления. В дальнейшем сможете выбрать себе подходящую. Выбирайте любую, потом легко ее сменить.
Выбирайте любую, потом легко ее сменить.
Далее, что бы создать сайт на WordPress.com, нужно выбрать доменное имя и варианта его регистрации, тут немного поподробнее. Есть три варианта:
- Бесплатный домен и хостинг. Выбираете себе название домена, который будет выглядеть так myblogname.wordpress.com, где myblogname будет то, что вы подберете. Это значит что вы получите сайт с доменом 3-го уровня. Об уровнях доменов можно почитать тут.
- Второй вариант предусматривает покупку домена, как тут это называют премиальный домен, он будет второго уровня и ничем не будет отличаться от обычного сайта.
- Третьим вариантом, так же как и второй, платным является подключение купленного у сторонних регистраторов доменного имени и подключения к хостингу wordpress.com. Честно говоря не вижу смысла в таких махинациях, но это не мое дело, решать вам.
После того как вы выберите себе «имя» вам будет предложены варианты, выбираем бесплатно, и продолжим. Еще добавлю, что если доменное имя уже занято то вам будет предложена альтернатива или похожее название.
Далее нам предлагают выбрать тарифный план, естественно мы выбираем бесплатный. Вы можете ознакомиться с другими вариантами, на которые кстати вы сможете перейти в дальнейшем.
Последний шаг. Не могу удержаться от комментария, создатели wordpress.com «перевернули все с ног на голову». Возможно это такой ход, но сначала идет логин пароль, затем подбор домена, потом настройка темы, а тут все да наоборот. Переходим к созданию учетной записи, вводим адрес почты, советую иметь почту в Google, что бы не было проблем при регистрации. Итак, вводим адрес почты, придумываем логин и пароль, желательно что бы он отличался от того, что вам предложат. Нажимаем «Создать учетную запись».
Вас можно поздравить, вы владелец персонального сайта в интернете.
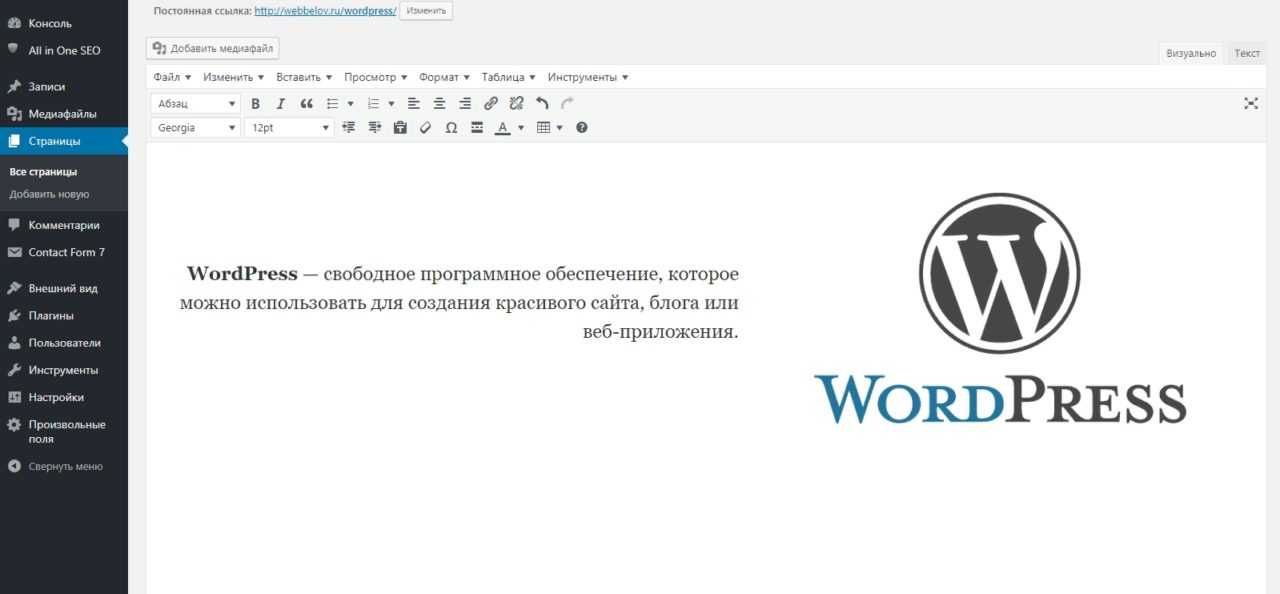
Вам откроется панель администрирования на сайте wordpress.com, так же появиться возможность производить настройки непосредственно с админки.
Админка интуитивно понятна, если у вас будет желание я могу сделать обзор и описать функционал, можете попросить об этом в комментариях. Теперь поговорим об перспективах такого сайта.
Теперь поговорим об перспективах такого сайта.
Перспектива использования бесплатного сайта и домена на wordpress.com
Что можно сказать о перспективах, они таковые:
- Поигрались, научились, оформили платную подписку и пользуетесь полноценным, отличным хостингом, этого не отнять у хостинг-провайдеров wordpress.com.
- Отличный уровень безопасности, нормальная скорость и качество хостинга.
- Домен легко перенести с 3-го на 2-й уровень, что повысит ваш вес в сети интернет.
Если коротко, будущее у активно развивающегося и интересного сайта даже на бесплатном хостинге довольно не плохое, к тому же разработчики дают все возможности для этого.
Преимущества и недостатки бесплатного хостинга на wordpress.com
Не буду тянуть никого за хвост, сразу приступлю к описанию недостатков и преимуществ. Начнем с плохого, затем перейдем к хорошему.
Недостатки бесплатного сайта
Ну вот, придется рассказывать о недостатках моей любимой платформы, точнее о предоставляемым ее бесплатным хостингом:
- Для начала я хочу сказать об админке, урезанная версия консоли ни в чем не сравнится с полноценной.
 Редактирование тем, установка и настройка плагинов, доступность настройки шаблонов… Этот список очень длинный, увы порезали так порезали, беда всего бесплатного.
Редактирование тем, установка и настройка плагинов, доступность настройки шаблонов… Этот список очень длинный, увы порезали так порезали, беда всего бесплатного. - Дублирование контента, плохо для поисковых систем, «параллельно» для визиток и личных дневников и страниц.
- При миграции с домена 3-го на 2-й уровень так же проблемы с выдачей поисковых систем.
- Малая гибкость настроек, тут немногословно, все понятно и так.
Возможно каждый из вас найдет для себя свои недостатки, можете добавить их в пункты ниже, но то, какой вес имеют преимущества полностью покроют эти нюансы.
Преимущества хостинга на wordpress.com
Сразу к делу:
- Все «на шару». Бесплатно все, это наверное главное преимущество.
- Надежность хостинга. Процент «лежачего» сайта (когда он недоступен) практически нулевой.
- Скорость загрузки сайта. Нормальная, средненькая загрузка, которая подойдет для начинающего, развивающегося сайта.
- HTTPs протокол, жирная галочка в пункте безопасности.

- Никакого кода, все в тестовом и интуитивно понятном виде.
- Даже бесплатный хостинг имеет тех.поддержку.
Можете сами сровнять все за и против и решить для себя, какой путь вы изберете. Если вы все же решитесь создать свой блог на WordPress на стороннем хостинге, тогда ссылка с инструкциями для вас. В противном случае, создавайте сайт на wordpress.com и пользуйтесь, действительно, отличным в своей нише (бесплатным хостингом) предложением.
Подводим итоги
Создать сайт на бесплатном хостинге, расположенном на wordpress.com, отличный вариант для начинающего вебмастера. Научиться управлять практически безграничными возможностями WordPress отличная основа для дальнейшего покорения вершин в интернете. Взвесив все за и против, можно сделать выводы о том, что для тех кто не умеет создавать сайты самостоятельно, создание сайта на wordpress.com отличное решение. Смело пользуйтесь возможностью, начните с малого, и возможно вы полюбите WordPress так же как я.
Поделиться статьей:
Visual Composer: бесплатный конструктор сайтов WordPress
The New Visual Composer — это конструктор веб-сайтов премиум-класса для WordPress, который позволяет создавать профессионально выглядящие сайты за считанные минуты и развивать свой бизнес по созданию веб-сайтов.
Быстро. Интуитивно понятный. Выполнено.
Начало работы
Создать сайт на WordPress стало проще. Для всех.
Используйте интуитивно понятный конструктор веб-сайтов с помощью перетаскивания, чтобы быстро и легко создавать веб-сайты. Создавайте страницы, которые вы всегда хотели, без проблем.
Visual Composer позволяет создавать профессиональные сайты, используя полноценный конструктор страниц WordPress, шаблоны, блоки, элементы и расширения. Навыки кодирования не требуются.
Навыки кодирования не требуются.
Владельцы бизнеса
Visual Composer поддерживает способ ведения бизнеса. Создайте свой бренд с помощью простого в использовании редактора перетаскивания и профессиональных шаблонов, чтобы вывести свой бизнес в Интернет.
Узнать больше
Дизайнеры
Создавайте профессионально выглядящие и идеальные до пикселя страницы с помощью дизайнерского решения без кода. У нас есть самые многофункциональные элементы управления дизайном в WordPress, чтобы воплотить ваш проект в жизнь.
Узнать больше
Маркетологи
Целевые страницы с высокой конверсией, привлекательные всплывающие окна, встроенная SEO-оптимизация, интеграция с вашими любимыми социальными платформами — охватите более широкую аудиторию с помощью первоклассных элементов контента.
Узнать больше
Владельцы интернет-магазинов
Создайте красивый интернет-магазин с помощью визуального редактора, который поставляется с WooCommerce и другими бизнес-интеграциями, настраиваемыми каталогами продуктов и формами для захвата потенциальных клиентов.
Подробнее
Разработчики и агентства
Единственный инструмент, который вам нужен для ускорения доставки вашего проекта WordPress. Visual Composer дает абсолютную свободу при работе с пользовательскими CSS или JavaScript, разработке пользовательских элементов, управлении доступом и создании полных макетов.
Узнать больше
Авторы темы
Мощный конструктор веб-сайтов с чистым кодом в сочетании с богатым API — интегрируйте плагин в свою тему WordPress, чтобы продавать быстрее и зарабатывать больше.
Подробнее
Visual Composer Hub
Одна облачная библиотека — более Более 500 элементов контента, уникальные шаблоны, надстройки и блоки . Дополнительные плагины не нужны.
Подробнее
«Нашим клиентам не нужно устанавливать дополнительные плагины или просить разработчика создать что-то с нуля — они могут сразу найти то, что им нужно, в Visual Composer Hub».
Шаблоны, которые помогут вам начать работу.
 Быстро и легко.
Быстро и легко. «Нашим клиентам не нужно устанавливать дополнительные плагины или просить разработчика создать что-то с нуля — они могут сразу найти то, что им нужно, в Visual Composer Hub».
Узнать больше
Варианты дизайна для идеальных макетов. Посмотрите, что вы получите мгновенно.
«Один из лучших плагинов для WordPress, обеспечивающий высококачественный дизайн сайта».
Подробнее
Сотни элементов контента — сделайте свой сайт уникальным.
«Безусловно, лучший инструмент для создания веб-сайтов в WordPress, который я когда-либо использовал — быстрый, чистый и простой в использовании. Никаких ограничений — только новые и лучшие возможности быть уникальными».
— Джоэл Александерссон, Норра Хамнен
Подробнее
Расширенный охват аудитории с помощью всплывающих окон с высокой конверсией.
«Visual Composer предоставляет мощные функции для создания и редактирования веб-сайтов очень простым способом».
Узнать больше
Создавайте адаптивные веб-сайты. Красивый вид на любом устройстве – гарантирован.
«Мне очень нравится адаптивный дизайн — это стало для меня решающим фактором».
– Аналин Браза-Сталл, WebKitty
Узнать больше
Визуальные идеи композитора. Инструмент анализа для резкого повышения рейтинга и производительности SEO.
«Мы используем Visual Composer в сети, генерирующей более 15 миллионов просмотров страниц в месяц. Могу без всяких сомнений сказать, что он просто лучший».
— Герландо Термини, менеджер веб-контента
Узнать больше
Ваши любимые сервисы и плагины WordPress.
Одно место.
Раскрытие интеграции Visual Composer. Оставайтесь на связи с инструментами, которыми вы пользуетесь каждый день — набором мощных интеграций, доступных в Visual Composer. От популярных социальных платформ до медиатеки Unsplash и WooCommerce.
Узнать больше
«Когда дело доходит до совместимости, Visual Composer — это шаг вперед, поскольку он стремится быть совместимым с различными сервисами и многими плагинами WordPress».
– WPNewsify
Присоединяйтесь к тысячам веб-профессионалов
, которые уже используют Visual Composer
Начало работы
10 лучших бесплатных конструкторов страниц WordPress 2022 [простой в использовании]
Хотите создать веб-сайт без знаний в области программирования? WordPress может быть отличным вариантом для вас. В этом посте рассматриваются лучшие бесплатные конструкторы страниц WordPress, с помощью которых вы можете создать любую веб-страницу в несколько касаний.
Нелегко создавать отличные веб-сайты, когда вы начинаете с нуля. Какой бы ни была ниша вашего сайта, вам понадобится веб-сайт высшего качества, чтобы конкурировать с лучшими. Несколько аспектов, включая навигацию, красоту, функциональность, удобство для пользователя и т. д., являются отличительными чертами отличного сайта. Чтобы включить все необходимые элементы, вы можете использовать знания программирования или использовать конструктор страниц WordPress для редактирования своего сайта WordPress.
Связано: некоторые из elementor (бесплатный конструктор страниц) поддерживают темы WordPress ниже:
Digeco – Metro – Optimax
Конструктор страниц WordPress предоставляет вам все инструменты, необходимые для создания стильных и красивых веб-страниц. Конструктор страниц позволяет быстро создать сайт, отражающий вашу личность.
Конструктор страниц имеет интерфейс администратора, который дает вам возможность контролировать все на вашем сайте. В отличие от использования стандартного редактора страниц, компоновщики страниц позволяют вам перетаскивать содержимое на ваши страницы и быстро и легко настраивать элементы на ваших веб-сайтах. Некоторые компоновщики страниц даже поставляются с готовыми страницами, и вам нужно только импортировать контент и внести несколько изменений.
Чтобы вы могли получить максимальное удовольствие от создания своего сайта, мы собрали для вас лучшие бесплатные конструкторы страниц WordPress. Выбирайте понравившийся и вперед!
Выбирайте понравившийся и вперед!
| Free Page Builder | Active Installation |
| Elementor Page Builder | 5+ million |
| Page Builder by SiteOrigin | 1+ million |
| SeedProd | 1+ million |
| Beaver Builder | 200,000+ |
| WP Page Builder | 10,000+ |
Elementor Page Builder
Elementor — один из самых популярных бесплатных конструкторов страниц WordPress. Вот почему он может стать бесспорно лучшим.
Вот почему он может стать бесспорно лучшим.
Благодаря более чем 100 готовым шаблонам вы можете легко создавать страницы WordPress. Выбрав тот, который вы предпочитаете для домашних страниц, а также других страниц, вы можете редактировать страницу и настраивать ее, добавляя нужные элементы с помощью перетаскивания! Опыт настройки Elementor также не разочаровывает: множество стилей облегчают брендинг вашего веб-сайта.
Вы получите красивые страницы, которые хотите, поскольку Elementor поставляется с более чем 300 блоками. Их сочетание превращает создание категорий на ваших страницах в детскую игру. Эти блоки или шаблоны разделов включают категории для услуг, контакты, призыв к действию, отзывы и другие. После того, как вы используете шаблон, вы можете сохранить его и применить на другой странице своего сайта или удобно экспортировать и использовать на другом веб-сайте.
В тот момент, когда вы решите использовать Elementor в качестве конструктора страниц, вы получите интерфейсный редактор, который невероятно прост в использовании. Конструктор страниц имеет дополнительные функции, которые делают его исключительным, включая эффекты наведения, тени, анимацию, разделители фигур, наложения фона, градиентный фон и эффекты заголовков.
Конструктор страниц имеет дополнительные функции, которые делают его исключительным, включая эффекты наведения, тени, анимацию, разделители фигур, наложения фона, градиентный фон и эффекты заголовков.
Этот конструктор страниц удобен для мобильных устройств. Мало того, что ваш веб-сайт становится мобильным и отзывчивым, вы также можете редактировать его на мобильном устройстве. Когда вы пишете свой сайт, этот конструктор страниц позволяет вам повторять или отменять все, что вы делаете с ним. Кроме того, конструктор сохраняет историю всех ваших действий на сайте, а также ее перезаписанные версии.
Когда вам нужно отредактировать сайт, вы можете переключиться в режим обслуживания, чтобы ваши посетители были уведомлены о том, что вы скоро появится. Другие функции включают ползунки изображений и видео и глобальные виджеты. Используйте ползунки изображений и видео, чтобы рассказывать свои истории и показывать товары в самых красивых слайд-шоу. С другой стороны, глобальные виджеты упрощают использование вашего сайта для вас и ваших посетителей. Любые дополнительные плагины, которые вы добавляете, вносят дополнительные виджеты в уже существующую внушительную коллекцию.
Любые дополнительные плагины, которые вы добавляете, вносят дополнительные виджеты в уже существующую внушительную коллекцию.
Помимо пользовательских шрифтов, Elementor предлагает анимированные заголовки, чтобы сделать ваши страницы и контент привлекательными. Поскольку конструктор поддерживает WooCommerce, вы можете легко настроить интернет-магазин, чтобы зарабатывать деньги на своем сайте.
Elementor — один из самых популярных конструкторов страниц WordPress с более чем 5 миллионами активных установок (на несколько миллионов больше, чем Page Builder от SiteOrigin). Хотя SiteOrigin существует дольше и очень популярен, статистика показывает, что число установок Elementor, похоже, растет. намного быстрее. Более того, общий рейтинг Elementor составляет около 4,8 звезды. У строителя 3823 пять звезд из 4,09.6 (большая часть которых по-прежнему имеет четыре звезды и выше). Вы можете проверить связанную публикацию с лучшим элементом или темой WordPress. Если вам нужны дополнения Elementor, здесь вы получите более 25 лучших бесплатных дополнений elementor для WordPress.
Spectra
Spectra раньше называлась Ultimate Addons for Gutenberg, но с тех пор была переименована и значительно обновлена. То, что когда-то было бесплатным набором дополнительных блоков и функций для редактора блоков Gutenberg, превратилось в один из самых удобных компоновщиков страниц, которые вы можете использовать для создания веб-сайта.
Он разработан Brainstorm Force, людьми, стоящими за темой Astra и рядом других популярных плагинов WordPress. Он может похвастаться более чем 6 миллионами загрузок и более чем 380 000 довольных пользователей.
Конструктор страниц был создан с использованием чистого кода и с учетом скорости. Он работает безупречно, предлагая ряд интуитивно понятных инструментов, которые помогут любому человеку с любым уровнем навыков создавать потрясающие веб-сайты.
Конструктор страниц Spectra включает в себя все необходимое для создания красивых веб-сайтов с помощью Gutenberg. Это включает в себя более 30 уникальных блоков, более 75 готовых шаблонов и набор предустановок стилей блоков, которые помогают ускорить создание страницы.
Spectra также представляет инновационный инструмент для копирования и вставки стилей, который позволяет копировать стиль и повторно использовать его в любом месте веб-сайта. Вы можете использовать инструмент копирования и вставки, чтобы создать стиль, скопировать его и использовать на других веб-сайтах!
Эти 75+ готовых шаблонов отражают высокое качество дизайна темы Astra WordPress. Каждая из них была создана профессиональными дизайнерами с учетом потребностей различных отраслей. Каждый из них представляет собой полноценный веб-сайт с изображениями, рабочей навигацией, формами и всем необходимым для запуска бизнес-сайта.
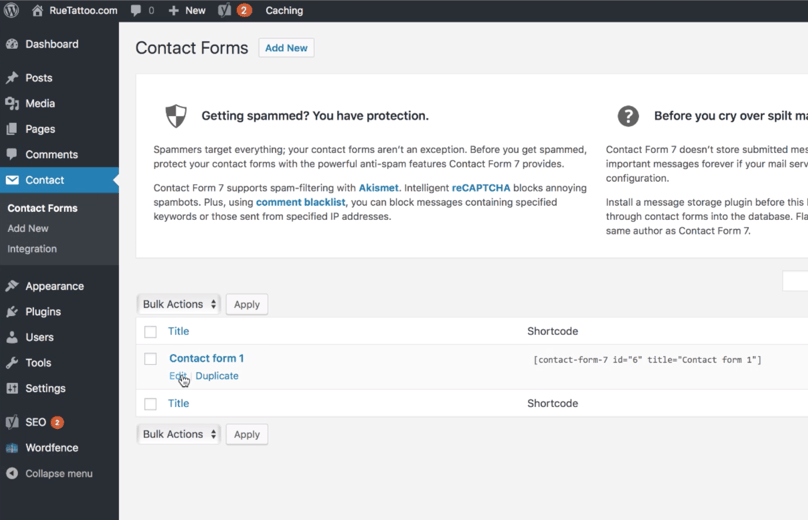
Spectra включает ряд мощных блоков, помогающих создать веб-сайт. Блок Form Styler позволяет настроить любую форму, созданную с помощью Contact Form 7 и Gravity Form, в соответствии с вашим веб-дизайном или брендом.
Блок «Маркетинговая кнопка» обеспечивает полный контроль над кнопками и призывами к действию, а блок «Таксономия» позволяет упорядочивать записи и страницы четким и логичным образом.
Spectra полностью адаптивна и отлично работает на экранах любого размера. Он также совместим со всеми текущими схемами и даже имеет встроенные блоки схемы, чтобы повысить ваши шансы на появление в расширенных фрагментах Google. Если вы используете набор инструментов WordPress из набора инструментов, в Spectra также есть специальный блок набора инструментов, который поможет интегрировать некоторые из его расширенных функций.
Поскольку Spectra является продуктом Brainstorm Force, он поставляется с обширной базой знаний, отличной документацией и очень полезной группой поддержки. Несмотря на то, что это бесплатный продукт, его поддерживает та же команда, которая занимается премиальными инструментами, поэтому вы никогда не будете одиноки, если вам понадобится небольшая дополнительная помощь.
Visual Composer Website Builder Visual Composer — это бесплатный конструктор веб-сайтов, который дает вам огромную свободу при создании веб-сайтов. Его простой в использовании интерфейс и плавный редактор перетаскивания управляются React. Visual Composer позволяет создавать новые страницы и настраивать существующие, не ограничивая возможности дизайнера.
Его простой в использовании интерфейс и плавный редактор перетаскивания управляются React. Visual Composer позволяет создавать новые страницы и настраивать существующие, не ограничивая возможности дизайнера.
Как и Beaver Builder, Visual Composer предоставляет вам внешний редактор. Это облегчает редактирование в реальном времени и в режиме реального времени, поэтому вы можете просматривать внесенные изменения сразу же после их внесения. Вы можете экспериментировать с дизайном, пока не найдете тот, который подходит именно вам. Visual Composer позволяет легко настраивать цвета и шрифты, а также использовать другие параметры внешнего вида.
Благодаря простоте использования этот плагин избавляет вас от необходимости нанимать веб-разработчика. Вам не нужны навыки кодирования, чтобы создать великолепный веб-сайт. Все, что вам нужно сделать, это выбрать одну предварительно разработанную страницу и настроить ее. Как и Page Builder от SiteOrigin и Elementor, Visual Composer поставляется со множеством шаблонов страниц.![]() Он имеет более 500 дополнений, блоков и элементов, и команда плагина еженедельно добавляет новый контент в библиотеку.
Он имеет более 500 дополнений, блоков и элементов, и команда плагина еженедельно добавляет новый контент в библиотеку.
Концентратор плагина имеет различное содержимое, помимо шаблонов, которые расширяют функциональность вашего сайта. Его элементы контента включают видео, слайд-шоу, вкладки, отзывы, меню, кнопки и многое другое. Элементы внешнего вида, с которыми он поставляется, полностью настраиваются. В хабе Visual Composer есть надстройки, которые по сути являются расширениями, добавляющими различные функции к плагину. Он также содержит графику, стоковые изображения и GIF-файлы, которые вы можете использовать в своих личных и коммерческих проектах.
Visual Composer позволяет создавать лучшие веб-сайты с помощью Visual Composer Insights. Это превосходный удобный SEO-инструмент, который анализирует содержимое ваших страниц. Информация, которую он предоставляет, идеально подходит для улучшения производительности, качества и SEO вашего сайта.
Диспетчер ролей Visual Composer дает вам возможность и свободу настраивать и контролировать доступ к любой функции на вашем веб-сайте. Вы сами решаете, что ваши клиенты могут редактировать, чтобы ваш элегантный дизайн сайта оставался таким, каким вы его создали. Visual Composer предлагает различные роли пользователей, включая редактора, автора, администратора, подписчика, участника и пользовательские роли, которые поставляются с другими плагинами, такими как WooCommerce и Yoast SEO.
Вы сами решаете, что ваши клиенты могут редактировать, чтобы ваш элегантный дизайн сайта оставался таким, каким вы его создали. Visual Composer предлагает различные роли пользователей, включая редактора, автора, администратора, подписчика, участника и пользовательские роли, которые поставляются с другими плагинами, такими как WooCommerce и Yoast SEO.
Конструктор всплывающих окон, входящий в состав Visual Composer, позволяет создавать и сохранять неограниченное количество всплывающих окон. Вы можете создавать всплывающие окна в маркетинговых целях, используя редактор перетаскивания и все параметры, интеграции и элементы, которые находятся в концентраторе плагина.
Visual Composer совместим с другими популярными подключаемыми модулями благодаря элементам совместимости в его библиотеке активов. Вы можете управлять ими всеми с помощью внешнего редактора компоновщика страниц. Он также полностью адаптивен и позволяет создавать веб-сайты, удобные для мобильных устройств.
С более чем 90 000 установок Visual Composer превосходит WP Page Builder, Brizy Page Builder и Live Composer Page Builder. Более 88% его оценок имеют 5 звезд. Его поддержка надежна и показывает запись решения проблем, возникающих при его использовании. Его регулярные обновления отлично подходят для обеспечения того, чтобы функции настройки вашего сайта оставались актуальными.
Более 88% его оценок имеют 5 звезд. Его поддержка надежна и показывает запись решения проблем, возникающих при его использовании. Его регулярные обновления отлично подходят для обеспечения того, чтобы функции настройки вашего сайта оставались актуальными.
Конструктор страниц от SiteOrigin
Как и Elementor, Конструктор страниц SiteOrigin представляет собой конструктор контента на основе столбцов. Будучи оптимизированными для мобильных устройств, сайты, использующие SiteOrigin, адаптируются и доступны для навигации на мобильных устройствах. Конструктор предлагает все виджеты, которые вам могут понадобиться для использования на вашем веб-сайте, и прекрасно работает с другими плагинами. Это две причины, по которым он является одним из самых популярных конструкторов страниц в WordPress.
Разработчики SiteOrigin также предлагают множество тем, которые делают ваш опыт еще более полезным. Этот конструктор страниц имеет несколько готовых макетов столбцов и строк, из которых вы можете выбирать. Тем не менее, у вас есть свобода выбора количества и размера строк и столбцов, которые вы хотите использовать на своей странице.
Тем не менее, у вас есть свобода выбора количества и размера строк и столбцов, которые вы хотите использовать на своей странице.
Вы можете просмотреть изменения, которые вы внесли на свой сайт, и применить те, которые вы предпочитаете восстановить. Благодаря этому сохранению изменений вы получаете свободу изменять столько, сколько хотите, зная, что конструктор страниц от SiteOrigin сохранил ваши предыдущие версии макета. Как и в Elementor Page Builder, когда вы вносите это и другие изменения, изменения передаются на ваш сайт в режиме реального времени. Поэтому вам не нужно возвращаться на панель, чтобы выбрать применение внесенных вами изменений.
С помощью стилей для виджетов и строк вы можете сделать свои страницы уникальными и красивыми, используя цвета фона и разнообразие интервалов между столбцами. Конструктор страниц SiteOrigin позволяет использовать собственный CSS для дальнейшей настройки ваших великолепных страниц. Конструктор страниц поставляется с набором виджетов с широким набором виджетов, которые подходят для сайтов всех ниш. Эти виджеты включают карты Google, социальные сети и другие кнопки и т. д.
Эти виджеты включают карты Google, социальные сети и другие кнопки и т. д.
Этот плагин является одним из самых популярных и высококачественных бесплатных конструкторов страниц со средним рейтингом 4,8 звезды как 29.6 из 316 поставили застройщику пять звезд! Page Builder от SiteOrigin может похвастаться более чем 1 миллионом активных установок, и это число быстро растет. Однако его опыт редактирования не сравним с Elementor, поскольку он использует бэкэнд, а не внешний интерфейс. Упомянутый выше набор виджетов (комплект) подразумевает, что виджеты поставляются в отдельном плагине, в отличие от Elementor. Elementor также имеет больше виджетов и шаблонов страниц. Тем не менее, с регулярными обновлениями и разработками мы могли видеть, что SiteOrigin становится более конкурентоспособным по сравнению с Elementor.
Beaver Builder
Beaver Builder — один из самых замечательных конструкторов страниц WordPress с перетаскиванием. В отличие от Page Builder от SiteOrigin, этот конструктор предлагает внешний редактор. Этот редактор дает пользователю простой опыт редактирования, так что вы можете быстро создавать и брендировать свой веб-сайт, даже если вы новичок в программировании. Интерфейс перетаскивания легко активируется после установки конструктора.
Этот редактор дает пользователю простой опыт редактирования, так что вы можете быстро создавать и брендировать свой веб-сайт, даже если вы новичок в программировании. Интерфейс перетаскивания легко активируется после установки конструктора.
Как и Page Builder от SiteOrigin и Elementor, Beaver Builder использует редактор страниц на основе столбцов. Что касается макетов страниц, вы можете выбирать между макетами на всю ширину или столбцами. Эти функции позволяют отображать контент разнообразно.
С помощью этого конструктора вы можете выделить самые интуитивно понятные и красивые фоны с поддержкой цветных, видео и фото фонов.
Beaver Builder прекрасно поддерживает все ваши любимые сторонние плагины. Это пособие включает в себя темы по вашему выбору, плагины шорткодов, плагины виджетов и т. д.
Beaver Builder полностью адаптируется на устройствах всех размеров без ущерба для красоты вашего сайта. Полученные сайты всегда загружаются быстро, поскольку конструктор загружает только контент, необходимый для конкретной страницы, которая вам нужна.
Другие важные функции Beaver Builder включают возможность облегчить использование нескольких модулей содержимого, включая текст, видео, фото, HTML, аудио и боковую панель.
Недостатком этого конструктора страниц является невероятно мало виджетов. Однако, как упоминалось ранее, вы можете добавить сторонние плагины, чтобы восполнить этот недостаток, или использовать виджеты WordPress. Кроме того, в отличие от Page Builder от SiteOrigin и Elementor, Beaver Builder не имеет шаблонов страниц. Этот недостаток подразумевает, что вам придется создавать свои страницы с нуля. Тем не менее, это несложно с интерфейсным редактором, а также с интерфейсом перетаскивания.
Положительные стороны этого компоновщика страниц включают в себя наличие отличной онлайн-документации. Макеты страниц невероятно легко создавать в Beaver Builder, чтобы противостоять отсутствию шаблонов. Бесплатные сторонние дополнения — не говоря уже о плавном редактировании внешнего интерфейса — делают Beaver Builder еще более ценным.
SeedProd
Если вы ищете самый крутой конструктор целевых страниц WordPress, SeedProd — это то, что вам нужно. Он имеет конструктор страниц с перетаскиванием, потрясающую библиотеку шаблонов и предварительно разработанные части, такие как заголовки и призывы к действию.
Это идеальный плагин, предназначенный исключительно для целевых страниц. Плагин можно использовать для создания страниц продаж, страниц генерации потенциальных клиентов, страниц, которые скоро появятся, страниц режима обслуживания, страниц обновления системы, страниц подписки, вебинаров и многих других опций. Он имеет предварительный просмотр в реальном времени, который позволяет вам мгновенно узнавать обо всех изменениях.
Но именно простой и понятный пользовательский интерфейс SeedProd делает его лучшим конструктором страниц WordPress. Любой может использовать плагин без какого-либо технического опыта. Кроме того, доступны другие параметры настройки для создания страниц именно так, как вы хотите. SeedProd упрощает разработку целевых страниц с высокой конверсией для любых целей, которые полностью отличаются от дизайна вашего сайта.
SeedProd упрощает разработку целевых страниц с высокой конверсией для любых целей, которые полностью отличаются от дизайна вашего сайта.
С помощью конструктора тем без кода вы можете создавать заголовки, нижние колонтитулы, страницы, сообщения, архивы, боковые панели, страницы WooCommerce и любые другие аспекты темы WordPress. Он поставляется с более чем 200 профессионально разработанными темами WordPress, шаблонами целевых страниц и разделами макета для быстрого создания веб-страниц. Кроме того, этот плагин включает в себя более 80 блоков страниц Pro, которые могут создавать ряд блоков статического и динамического контента. Он очень отзывчив и удобен для мобильных устройств, поэтому страницы выглядят фантастически на любом устройстве. Вы можете проверить, как ваша страница выглядит на компьютере и мобильном устройстве, с помощью встроенного предварительного просмотра в реальном времени.
Он поддерживает сопоставление доменов, что позволяет создавать целевые страницы, указывающие на любое доменное имя, а не на основной домен веб-сайта. SeedProd также легко подключается к сторонним системам электронного маркетинга, таким как Constant Contact, Drip, ActiveCampaign и т. д. Поскольку плагин SeedProd имеет множество преимуществ, вам нужно будет заплатить 39,5 долларов, чтобы получить представление о его реальной ценности. Однако вы можете получить его на WordPress.org и использовать для создания страницы, которая скоро появится.
SeedProd также легко подключается к сторонним системам электронного маркетинга, таким как Constant Contact, Drip, ActiveCampaign и т. д. Поскольку плагин SeedProd имеет множество преимуществ, вам нужно будет заплатить 39,5 долларов, чтобы получить представление о его реальной ценности. Однако вы можете получить его на WordPress.org и использовать для создания страницы, которая скоро появится.
Самое приятное в SeedProd то, что он ориентирован на скорость и эффективность веб-сайта, в отличие от других конструкторов целевых страниц. Поскольку их код не раздут, вы получите самую высокую производительность страницы, что означает больше конверсий.
Stackable
Stackable — фантастический плагин для создания страниц WordPress, который расширяет возможности редактора Gutenberg. Превратив Gutenberg в конструктор страниц, Stackable позволяет создавать удивительные веб-сайты.
Чтобы начать процесс проектирования, воспользуйтесь выдающейся библиотекой дизайна наборов пользовательского интерфейса, блочных дизайнов и разделителей. Никогда не начинайте снова с нуля; вместо этого используйте великолепные и профессионально сделанные дизайны, чтобы проектировать как эксперт. Он поставляется со встроенными сторонними плагинами, такими как WPML, ACF, Blocksy, Toolset, Fontawesome и шрифт Google, чтобы прославить ваш опыт создания страниц.
Никогда не начинайте снова с нуля; вместо этого используйте великолепные и профессионально сделанные дизайны, чтобы проектировать как эксперт. Он поставляется со встроенными сторонними плагинами, такими как WPML, ACF, Blocksy, Toolset, Fontawesome и шрифт Google, чтобы прославить ваш опыт создания страниц.
Стекируемые функции 36 сделанных на заказ блоков Gutenberg, которые обладают широкими возможностями и привлекательностью прямо из коробки и могут быть использованы для создания прочной основы для любого веб-сайта без написания единой строки кода. У вас также есть доступ к более сложным параметрам настройки, чем в Gutenberg, таким как изменение макета элементов внутри блоков, интервалов, изменение фона, добавление эффектов наведения и т. д. дизайнерские макеты. Stackable предлагает предварительно созданную библиотеку с более чем 16 предварительно разработанными элементами, если вы предпочитаете использовать готовые макеты. Вам нужно добавить свой контент и настроить стиль, чтобы он соответствовал вашему бренду. Сделайте свою веб-страницу более отзывчивой и загрузите ее быстрее, чтобы максимизировать информацию о скорости страницы и достичь высоких показателей Core Web Vitals и более высокого рейтинга SEO.
Сделайте свою веб-страницу более отзывчивой и загрузите ее быстрее, чтобы максимизировать информацию о скорости страницы и достичь высоких показателей Core Web Vitals и более высокого рейтинга SEO.
Обновление до версии Pro за 49 долларов в год дает вам доступ к большему количеству блоков и позволяет более точно настраивать их.
Stackable — лучший конструктор страниц WordPress для тех, кто знаком с редактором WordPress Gutenberg и хочет вывести свой веб-сайт на новый уровень.
WP Page Builder
Как следует из названия, WP Page Builder — это конструктор страниц WordPress со всеми характеристиками, необходимыми для создания потрясающего веб-сайта. Благодаря интерфейсу перетаскивания вы можете легко добавлять блоки на страницы своего сайта с фантастическими результатами, независимо от того, являетесь ли вы профессиональным программистом или новичком.
Чтобы начать работу, WP Page Builder предлагает великолепные шаблоны, которые охватывают целый ряд ниш. У вас по-прежнему есть множество шрифтов и цветов, из которых можно выбирать. У вас также есть неограниченный доступ к более чем 340 значкам IcoFont и более 670 значкам Font Awesome. Чтобы придать вашим страницам дополнительное преимущество, вы можете использовать фоновый параллакс для общения с посетителями несколькими способами.
У вас по-прежнему есть множество шрифтов и цветов, из которых можно выбирать. У вас также есть неограниченный доступ к более чем 340 значкам IcoFont и более 670 значкам Font Awesome. Чтобы придать вашим страницам дополнительное преимущество, вы можете использовать фоновый параллакс для общения с посетителями несколькими способами.
Размер столбцов можно изменить, просто щелкнув по краям и перетащив их мышью. Вы можете создавать разделы и сохранять их в библиотеке, чтобы использовать их позже в любом месте сайта для бесчисленных случаев. После редактирования элементов раздела вы также можете перетаскивать их на другие страницы. Вы также можете сделать это с предопределенными шаблонами.
Как и в Elementor, Beaver Builder и KingComposer, редактор работает в режиме реального времени, поэтому все вносимые вами изменения появляются мгновенно.
Обладая отличной памятью для истории действий, WP Page Builder предлагает возможность повторять действия, которые вы выполняли на веб-сайте, а также отменять их. Вы также можете быть уверены, что все ваши страницы будут полностью отображаться на всех устройствах, сохраняя при этом свою привлекательность. Этот конструктор страниц также поддерживает создание оптимизированных для SEO страниц для увеличения вашего трафика.
Вы также можете быть уверены, что все ваши страницы будут полностью отображаться на всех устройствах, сохраняя при этом свою привлекательность. Этот конструктор страниц также поддерживает создание оптимизированных для SEO страниц для увеличения вашего трафика.
Этот бесплатный конструктор страниц с более чем 5000 активных установок получил 21 пять звезд из 25 оценок. Простота WP Page Builder сочетается с невероятной функциональностью и потрясающими функциями, которые стоит попробовать бесплатно. Его внешний редактор делает его очень привлекательным.
Brizy Page Builder
Для работы с Brizy Page Builder больше не нужны навыки программирования. Этот конструктор использует интерфейс перетаскивания, чтобы упростить редактирование. Параметры редактирования для определенных элементов были тщательно размещены, чтобы сделать ваш интерфейс привлекательным, организованным и простым в использовании.
Чтобы сделать вашу работу еще более удобной, Brizy поставляется с более чем 150 готовыми блоками. Все, что вам нужно сделать, это перетащить их на свои страницы и завершить их за считанные минуты. Превзойдя другие конструкторы страниц в этом списке, этот конструктор страниц имеет невероятные 4000+ значков, из которых можно выбирать. Кроме того, вы можете найти и выбрать их с помощью быстрого поиска по категориям или ключевым словам.
Все, что вам нужно сделать, это перетащить их на свои страницы и завершить их за считанные минуты. Превзойдя другие конструкторы страниц в этом списке, этот конструктор страниц имеет невероятные 4000+ значков, из которых можно выбирать. Кроме того, вы можете найти и выбрать их с помощью быстрого поиска по категориям или ключевым словам.
С включенным глобальным стилем для Brizy вы можете изменить все тексты, фоны или другие элементы, которые имеют одинаковые свойства стиля, одним щелчком мыши! Вы также можете изменить шрифт, цвет и выравнивание всех текстов из одного места.
Как и остальные конструкторы страниц, представленные здесь, этот конструктор позволяет оптимизировать ваш веб-сайт для просмотра на экранах устройств разного размера. В отличие от WP Page Builder, вы можете изменить размер столбцов до желаемого размера. Brizy предоставляет дескриптор между столбцами с процентными значениями для указания размеров. Чтобы изменить размер столбцов, вам нужно всего лишь перетащить ручку, и столбец будет соответствовать новому значению и размеру.
Как и в WP Page Builder, KingComposer и других, доступны параметры отмены и повтора, чтобы вы могли воспроизвести удаленное действие. Эта опция может вернуть все действия, которые вы когда-либо совершали на сайте.
Brizy сохраняет всю вашу работу в резервной копии в облаке, так что потеря вашего прогресса невозможна.
Более 50 000 активных установок этого конструктора страниц. Из 68 оценок у Бризи 54 пятерки и в среднем 4,5 звезды. Желательные аспекты этого конструктора страниц, такие как значки, делают его уникальным способом создания вашего сайта.
Live Composer Page Builder
Если вы хотите с легкостью создать отличный веб-сайт, есть много причин, по которым вам следует рассмотреть возможность использования Live Composer.
Этот бесплатный конструктор страниц с перетаскиванием идеально подходит для веб-сайтов всех ниш и экономит ваше время и деньги. Как и Elementor и Beaver Builder, Live Composer использует редактор внешнего интерфейса, чтобы дать вам все возможности для создания вашего веб-сайта, отражающего индивидуальность вашего бренда.
Как и остальные конструкторы страниц, Live Composer отображает вносимые вами изменения в режиме реального времени.
Как и все предыдущие конструкторы страниц, этот также дает 100% отзывчивые сайты. Все элементы страницы на вашем мобильном веб-сайте будут великолепно выглядеть на любом устройстве. В отличие от многих других конструкторов страниц, Live Composer готов к работе с Гутенбергом. Эта характеристика означает, что ваш сайт будет без проблем работать с плагинами Gutenberg, а также с редактором блоков WordPress.
У этого компоновщика страниц более 40 000 активных установок. Рейтинги также уступают рейтингам Breezy, поскольку из 193 Live Composer 152 имеют пять звезд и в среднем 4,5 звезды. Редактор интерфейса — еще один плюс этого конструктора страниц.
Конструктор страниц с открытым исходным кодом работает уже пять лет и до сих пор получает регулярные обновления от команды неутомимых разработчиков. Обновления работают над улучшением Live Composer, а также над добавлением новых функций. Поддержка не так похвальна, как у остальных конструкторов страниц в этом списке. Чтобы получить премиальную поддержку, вы должны приобрести одно из их премиальных расширений.
Поддержка не так похвальна, как у остальных конструкторов страниц в этом списке. Чтобы получить премиальную поддержку, вы должны приобрести одно из их премиальных расширений.
Более того, вы получаете их расширенные интеграции только в том случае, если платите за них. Однако все остальное, кроме совместимости с WooCommerce, бесплатно. В этом отношении Elementor, чья совместимость с WooCommerce предоставляется бесплатно, превосходит его.
Окончательный вердикт
Все конструкторы страниц WordPress, попавшие в этот список, являются отличными плагинами. Они дадут вам фантастический веб-сайт без особых усилий. Однако различия между ними сделают ваш выбор более простым. Например, если вам нужен конструктор страниц с множеством иконок, вам подойдет Brizy. С другой стороны, если вам нужен сайт, который с самого начала поддерживает WooCommerce, вы предпочтете Elementor вместо Live Composer. Если вы хотите самый популярный, то Elementor будет в верхней части вашего списка, хотя за ним следует Page Builder от SiteOrigin.